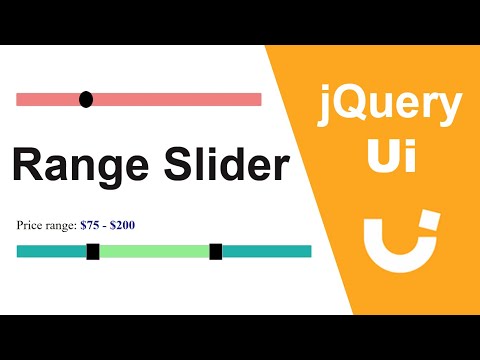
jquery ui slider, дробные числа, float values
Авторизация
E-mail: Пароль:
Регистрация, Забыл пароль
- HTML и CSS
- CSS3 shape-outside или обтекание картинки текстом
- Маштабируемый фон background css
- CSS выравнивание по вертикали
- Хранение картинок в css с помощью base64
- Как сделать ссылку, якорь?
- CSS3 для Internet Explirer 6 и старше
- Вёрстка для мобильных устройств
- Растягиваем html на всю страницу
- Таблица цветов CSS
- Выравнивание тега LI в контенте
- Оооох какой прекрасный box-sizing
- Делаем таблицу при помощи div и css
- Как сделать кросбраузерный linear-gradient без особых усилий
- CSS прозрачность для всех
- CSS для печати @media print
- Выравнивание блоков с помощью css {display: inline-block}
- Замечательное значение inherit
- Тень блочных элементов в CSS3
- Обводка текста с помощью CSS
- Полезные html символы
- Хаки или CSS для Internet Explorer-ов
- Делаем трёхуровневое меню на css
- jQuery, javaScript
- Устанавливаем на Яндекс Карте свою картинку вместо стандартной метки
- Адаптивные фотогалереи, слайдеры, карусели для сайта
- Узнаём координаты для установки скрипта Яндекс Карт
- Собственный фильтр для селекторов.
 Выбираем случайный элемент на jQuery
Выбираем случайный элемент на jQuery - closeClick true fancyBox 2, closeClick :true
- jquery ui slider, дробные числа, float values
- Парсер параметров из адресной строки jQuery
- Подсказки по javascript
- Выпадающее горизонтальное меню
- Работа с объектами в JavaScript: теория и практика
- Работа с массивами в jquery
- PHP
- Регулярные выражения онлайн
- Как определить путь к файлу текущего класса
- PHP скрипт для поиска. Удаление вируса с сайта
- UMI-CMS
- UMI CMS rel canonical
- UMI CMS API Шаблоны данных Вывести текст из подсказки
- UMI CMS API Шаблоны данных Добавить префикс к полю
- Если надо в UMI CMS открыть доступ к файлу в корне сайта htaccess
- Как перенести контент со старой UMI на новую UMI CMS с помощью umiDump
- Отправка письма с вложением UMI CMS API
- Как вывести из набор изображений одну картинку UMI CMS API (или случайную)
- UMI CMS Основные поля для отправки формы в модуле Конструктор форм
- Функции API UMI CMS для добавления, редактирования, удаления объектов каталога
- Функции API UMI CMS для добавления, редактирования, удаления объектов каталога
- UMI CMS Фильтрация спама на сайте
- Работа с набором изображений (multiple_image) TPL в UMI.
 CMS
CMS - UMI CMS Ошибка «I expect value in request for param»
- UMI.CMS USEL кириллица не работает
- UMI Добавление дополнительных настроик на примере модуля catalog
- Подключение шаблонов в UMI.CMS в TPL шаблонизаторе
- UMI.CMS — забыл пароль администратора. Как восстановить?
- UMI Selector USEL фильтрация в PHP
- Передать в xslt xpath в запросе знак амперсанда
- Работа с system makeThumbnail
- Вывести названия методов в UMI
- UMI CMS API загрузка модуля
- UMI CMS карта сайта с помощью Usel
- UMI выгрузка из 1C поиск страницы копии, удаление копии
- Как в UMI.CMS изменить адрес домена в sitemap.xml и robots.txt. Изменить HTTP на HTTPS
- Вывод баннеров/слайдера в umi xslt
- UMI.CMS нет вкладок в админке
- XSLT вывод ссылки в которой присутствует знак амперсанда &
- UMI CMS Выгрузка из 1С нужно чтобы название товара (страницы каталога) не менялось
- Как в UMI поставить всем страницам галку на просмотр гостю
- Как узнать у страницы id шаблона данных через api?
- UMI.
 CMS работа с debug config.ini фильтрация по IP
CMS работа с debug config.ini фильтрация по IP - Как задать заголовок h2 (header) на странице созданного метода UMI CMS
- Выводим случайную статью в UMI CMS с помощью usel в tpl
- UMI.CMS Открыть закрытые поля в шаблонах данных ?skip-lock=1
- Как отредактировать облако тегов
- Как узнать позицию страницы среди соседних страниц в UMI
- umi cms usel вывод страниц каталога c фильтрацией
- Вывод справочника при помощи usel
- Как в umi узнать umiHierarchyElement из id umiObject
- Карта сайта на UMI CMS с помощью кастомного метода
- Редирект со страницы на страницу
- Создание, обслуживание, поддержка сайта
- Как удалить в картинке jpg, jpeg, gif? eval или base64_decode
- Основные технические ошибки, допускаемые при создании сайта
- Как выбрать домен?
- Хостинг, что это и для чего он нужен
- htaccess редиректы
- Наполнение сайта
- Цены на разработку сайта в Петербурге
- Какова может быть стоимость поддержки сайта?
- Важные мелочи!
- Каким должен быть сайт по версии яндекса
- 5 советов верстальщику
- Копирайтинг, seo, продвижение
- Ранжирование сайтов в поисковиках, выдача поисковых систем, поисковый алгоритм, поисковое ранжирование сайта
- Что нужно делать чтобы сайт был на первых местах?
- Копирайтинг — что это?
- Добавить сайты в индекс поисковых систем, регистрация в поисковиках
- Почему сайт не может приносить прибыль сразу?
- Почему следует вкладывать деньги в сайт?
- SEO статья о SEO-копирайтинге (seo copyrighting, seo copywriting).
 Кто seo копирайтер, что такое seo текст сайта, как помогают seo статьи и зачем нужна оптимизация?
Кто seo копирайтер, что такое seo текст сайта, как помогают seo статьи и зачем нужна оптимизация? - Как верстать сайт для SEO?
- Контекстная реклама
- О контекстной рекламе
- Контекстная реклама Яндекс.Директ
http://forum.jquery.com/topic/floats-in-jquery-ui-sliders
Чтобы скрипт jquery ui slider понимал дробные числа или числа с плавающей точкой нужно в параметрах задать step : 0.1
[ Saitadmin.ru || с 2006 по текущий год || Санкт-Петербург ]
44 слайдера jQuery
Коллекция бесплатных примеров кода слайдера jQuery из Codepen, Github и других ресурсов. Обновление коллекции марта 2021 года. 14 новых предметов.
- Слайдеры CSS
- Слайдеры Bootstrap
- Ползунки попутного ветра
О коде
Регулятор Slick Slider
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: slick. css, slick.js
css, slick.js
О коде
Устройства скольжения Swiper
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper.css, swiper.js
О коде
Расширяемый слайдер с анимированными картами
Ответ: да
Зависимости: bootstrap.css, owl.carousel.css, owl.carousel.js
О коде
Слайдер карт стека CSS с jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Перетаскиваемое бесконечное слайд-шоу
Бесконечное слайд-шоу с перетаскиванием и эффектом параллакса TweenMax.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js, draggable. js
js
О коде
Синхронизация слайдов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick.css, slick.js
О коде
GSAP Choppy Photo Slider
Анимированный слайдер с GSAP.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Ползунок миниатюр
Адаптивная карусель и галерея эскизов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper.css, swiper.js
О коде
Пользовательский слайдер изображений с линейными стрелками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Слайдер Swiper
Ответ: да
Зависимости: swiper. css, swiper.js
css, swiper.js
О коде
Концепция слайдера Neumorphism
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick.js, gsap.js
О коде
Ползунок с режимом смешивания
Эффект прожига изображения с режимом смешивания и фоновым положением для ползунка в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Ползунок сетки сетки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок наведения
слайдер jQuery с эффектом наведения и тёмной/светлой темой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, unicons.css
css, unicons.css
О коде
Слайдер телешоу
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, unicons.css
О коде
Ползунок при наведении — несколько изображений
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css
О коде
Раздельный ползунок
Ползунок разделения jQuery с переходом CSS .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Бесконечный слайдер с SCSS и jQuery
Вам нужна карусель, куда вы можете добавлять столько изображений, сколько хотите, не беспокойтесь, эта функция для вас.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Полноэкранный слайдер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, popper.js, bootstrap.js
css, popper.js, bootstrap.js
О коде
Анимированный слайдер
Анимированный слайдер с jQuery и slick.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick.css, slick.js
О коде
Вертикальный ползунок миниатюр
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, slick.css, slick.js
О коде
Карусель совы — стиль новостей Google
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: owlcarousel.css, animate.css, owl.carousel.js
О коде
Отзывчивая горизонтальная временная шкала с использованием Slick
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, slick.css, slick.js, bootstrap.js
css, slick.css, slick.js, bootstrap.js
О коде
Адаптивный слайдер новостей
Еще один карточный слайдер для страниц новостей и блогов с swiper.js и приятной анимацией при наведении мыши и смене слайдов. Тоже все отзывчивые.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper.css, swiper.js
О коде
Слайдер продукта
Адаптивный слайдер товаров для магазина Star Wars Ipmerial Army. Создан с помощью swiper.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper.css, swiper.js
О коде
Ползунок 50/50
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css
О коде
Карусель изображений FlexBox
Простая карусель изображений с использованием макета Flexbox и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Анимация слайдера: пироги из мюзикла официантки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: simple-line-icons.css
О коде
Анимация слайдера
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, tweenmax.js
О коде
Ползунок маски SVG
Сенсорный слайдер изображений, который плавно переключается между изображениями и текстом с помощью технологии обрезки и маскирования SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, bootstrap.min.js, snap.svg-min.js, tweenmax.js
О коде
Слайдер для карт
Простой карточный слайдер на jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
is-selected Flickity Option
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: flickity.css, flickity.js
О коде
Ползунок со стрелкой
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick.css, slick-theme.css, slick.js
О коде
Slick Slider с автоматическим воспроизведением видео YouTube, Vimeo и HTML5
Этот пример представляет собой советы по плавному слайдеру, включая YouTube, Vimeo и видеопроигрыватель HTML5. Каждое видео воспроизводится автоматически при показе видеослайда. И ползунок соответствует ширине браузера.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick. css, slick.js
css, slick.js
О коде
Эффект размытия в движении с использованием фильтров SVG
Это эксперимент, имитирующий эффект размытия при движении при каждом переключении слайда. Он использует фильтр размытия по Гауссу SVG и некоторую анимацию ключевых кадров CSS. Хотя для правильной работы эффекта не требуется какой-либо JavaScript, в этом примере JavaScript используется только для функциональности ползунка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick.css, slick.js
О коде
Ползунок GSAP
Простой ползунок GSAP с тонкой анимацией движения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: tweenmax.js
О коде
Слайдер Flex Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. waitforimages.js
waitforimages.js
О коде
Ползунок для нарезки
Небольшой слайдер перехода с использованием простого добавления класса. Хотел посмотреть, смогу ли я сделать это взаимодействие плавным, используя только переходы css, в отличие от библиотеки анимации, такой как Velocity или GSAP. Придется немного сгладить тайминги и выбрать лучший подход для мобильных устройств (просто сложить, добавить сенсорные события, сделать изображения полным окном просмотра и т. д. Поддерживает колесо прокрутки (прокрутка), кнопки навигации и клавиши со стрелками. Также можно увеличить оболочку содержимого чтобы изображения заполнили область просмотра в неанимированном состоянии, что тоже круто.0427Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Шрифтовые пары
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.
bxslider.js
О коде
jQuery Разделенная 3D-карусель
Новая версия карусельного рисунка с трехмерным переходом между панелями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Часовщик
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Ползунок карточек товаров
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Простой эффект слайдера в CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Ползунок для информационных карт
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
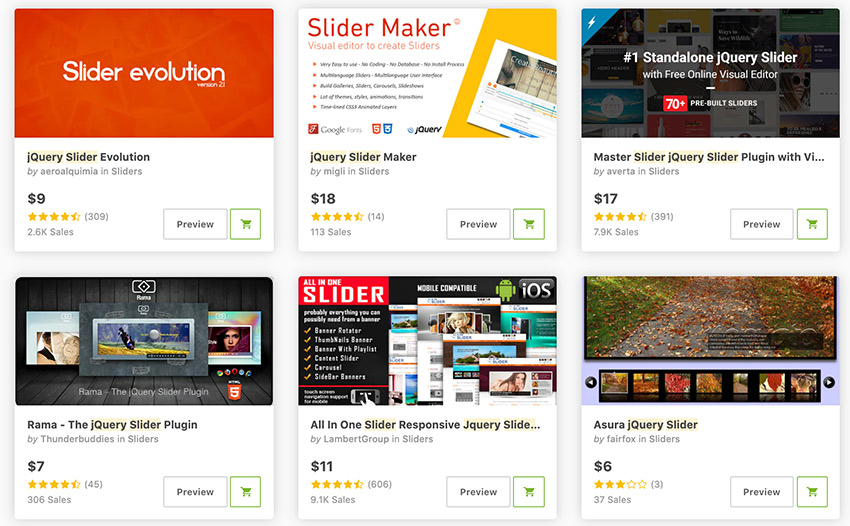
Плагины jQuery Slider - Страница 1
Загрузите бесплатные плагины jQuery Image Slider, Content Slider, Carousel и Range Slider в нашем разделе jQuery Slider.
Страница 1 .
- ДемоСкачать
- Аккордеон - 128 просмотров
Крошечный и простой в использовании плагин jQuery для создания горизонтального слайдера в стиле аккордеона из массива изображений.
- ДемоСкачать
- Слайдер - 263760 Просмотров
Swiper — это мощная библиотека javascript для реализации отзывчивых, доступных, гибких, сенсорных закусок/слайдеров на ваших мобильных веб-сайтах и в приложениях.
- ДемоСкачать
- Слайдер - 483 просмотров
Кроссплатформенная, адаптивная, автоматическая и плавно изменяющаяся библиотека слайдеров/каруселей/слайд-шоу, совместимая с jQuery, Vanilla JavaScript, React и Vue.
js.
- ДемоСкачать
- Слайдер - 1781 просмотров
Подключаемый модуль слайдера/слайд-шоу на основе jQuery, который автоматически прокрашивает изображения в отзывчивом, удобном для мобильных устройств окне из 4 частей.
- ДемоСкачать
- Слайдер - 44038 просмотров
Профессиональный плагин JavaScript, который позволяет отображать группу смешанного контента в адаптивном и совместимом с сенсорным экраном слайдере.
- ДемоСкачать
- Слайдер - 3650 просмотров
Подключаемый модуль jQuery, который помогает создавать адаптивные, сенсорные, готовые к использованию на сетчатке слайдеры-аккордеоны для представления чего-либо на странице.
- ДемоСкачать
- Слайдер - 1459 просмотров
Легкий и отзывчивый плагин jQuery для слайдера-карусели, который поддерживает различные типы контента, такие как изображения, видео HTML5 и видео Youtube.
- ДемоСкачать
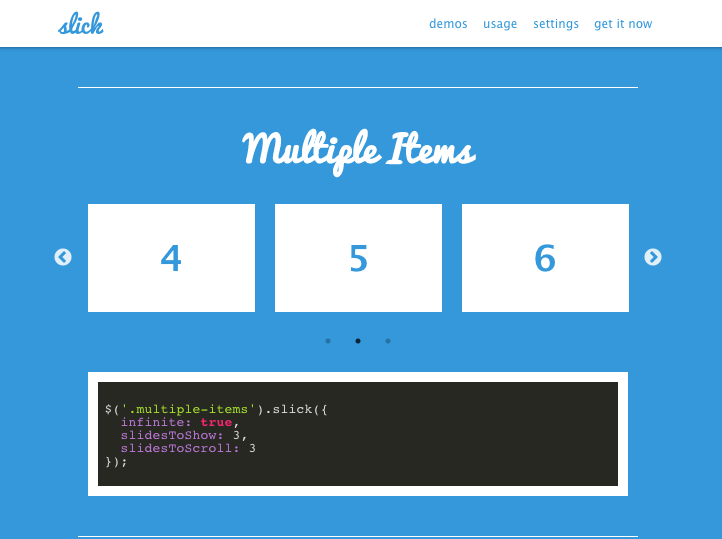
- Слайдер - 471832 просмотров
Slick — это новый плагин jQuery для создания полностью настраиваемых, адаптивных и удобных для мобильных устройств каруселей/слайдеров, которые работают с любыми HTML-элементами.
- ДемоСкачать
- Слайдер - 495 просмотров
Плагин jQuery, который берет несколько разделов контента на веб-странице и превращает их в отзывчивый сенсорный слайдер (swiper).
- ДемоСкачать
- Слайдер - 32478 просмотров
Glide.js — это легкая и гибкая библиотека слайдеров/каруселей ES6 JavaScript, которая помогает создавать адаптивные слайдеры с сенсорным управлением и быстрыми и эффективными переходами CSS3.
- ДемоСкачать
- Слайдер - 687 просмотров
Легкий плагин jQuery для создания сенсорных и оптимизированных для SEO каруселей из любых элементов (например, списков HTML или селекторов HTML5).
- ДемоСкачать
- Слайдер - 534 просмотров
Плагин слайдера на базе jQuery/jQuery UI, который позволяет переходить между элементами слайда (например, изображениями и текстом) так же, как в видеоплеере.
- ДемоСкачать
- Слайдер - 3401 просмотров
Совершенно новый плагин слайдера/карусели jQuery для представления вашего контента любым удобным для вас способом.
- ДемоСкачать
- Слайдер - 14796 просмотров
SmartTab — это мощный и легко настраиваемый плагин jQuery для создания интерфейса с вкладками и классными анимационными эффектами.
- ДемоСкачать
- Слайдер - 893 Просмотров
Круговой слайдер на основе jQuery и CSS/CSS3, позволяющий выбрать карту из колоды карт, расположенных по кругу.
- ДемоСкачать
- Слайдер - 901 просмотров
Полноэкранный слайдер 3D-кубической страницы, созданный с помощью преобразований и переходов jQuery и CSS3.
- ДемоСкачать
- Слайдер - 1042 просмотров
Слайд-шоу/слайдер/карусель на основе jQuery с очень плавным эффектом плавного перехода. Он использует переходы CSS3 для анимации между слайдами.
- ДемоСкачать
- Слайдер - 1841 просмотров
Непрерывная карусель изображений (также известная как слайдер), которая обеспечивает отличный способ демонстрации нескольких изображений на вашем веб-сайте.
- ДемоСкачать
- Слайдер - 1122 просмотров
Легкий, ориентированный на разработчиков плагин jQuery для создания настраиваемых ползунков для медиаплееров, таких как аудио- и видеоплееры.

 Выбираем случайный элемент на jQuery
Выбираем случайный элемент на jQuery CMS
CMS CMS работа с debug config.ini фильтрация по IP
CMS работа с debug config.ini фильтрация по IP Кто seo копирайтер, что такое seo текст сайта, как помогают seo статьи и зачем нужна оптимизация?
Кто seo копирайтер, что такое seo текст сайта, как помогают seo статьи и зачем нужна оптимизация? bxslider.js
bxslider.js Страница 1 .
Страница 1 . js.
js.