font-weight — CSS | MDN
CSS свойство font-weight устанавливает начертание шрифта. Некоторые шрифты доступны только в нормальном или полужирном начертании.
font-weight: normal;
font-weight: bold;
font-weight: lighter;
font-weight: bolder;
font-weight: 100;
font-weight: 200;
font-weight: 300;
font-weight: 400;
font-weight: 500;
font-weight: 600;
font-weight: 700;
font-weight: 800;
font-weight: 900;
font-weight: inherit;
font-weight: initial;
font-weight: unset;
Значения
normal- Нормальное начертание. То же, что и
400. bold- Полужирное начертание. То же, что и
700. lighter- Изменяет начертание относительно насыщенности родительского элемента (сверхтонкое начертание).
bolder- Изменяет начертание относительно насыщенности родителя элемента (сверхжирное начертание).

100,200,300,400,500,600,700,800,900- Цифровые значения насыщенности шрифтов, которые позволяют задавать больше, чем нормальное и полужирное начертание.
Недоступность заданного значения
Если заданное цифровое значение насыщенности недоступно, для определения толщины отображаемого шрифта используется следующий алгоритм:
- Если задано значение выше
500, будет использовано первое доступное более жирное начертание (если такого не окажется, то первое доступное более светлое). - Если задано значение менее
- Если задано значение
400, будет применено500. Если500недоступно, то будет использован алгоритм для подбора значений менее400.
- Если задано значение
500, будет применено400. Если400недоступно, то будет использован алгоритм для подбора значений менее400.
Это означает, что для шрифтов, которые предоставляют только normal и bold начертания, 100-500 normal, и 600-900 bold.
Значение относительных весов
Когда используется жирнее или светлее, следующая таблица используется для вычисления абсолютного веса элемента:
| наследуемое значение | жирнее | светлее |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Определение веса имени
Значения от 100 до 900, примерно, соответствуют следующим распространённым именам насыщенности:
| Значение | Общее название |
|---|---|
100 | Тонкий (Волосяной) Thin (Hairline) |
200 | Дополнительный светлый (Сверхсветлый) Extra Light (Ultra Light) |
300 | Светлый Light |
| Нормальный Normal |
500 | Средний Medium |
600 | Полужирный Semi Bold (Demi Bold) |
700 | Жирный Bold |
800 | Дополнительный жирный (Сверхжирный) Extra Bold (Ultra Bold) |
900 | Чёрный (Густой) Black (Heavy) |
Интерполяция
Значения font-weight интерполируются с помощью дискретных шагов (кратные 100). Интерполяция происходит в действительном пространстве чисел и превращается в целое число путём округления до ближайшего числа, кратного 100, со значениями посредине между кратными 100 округлёнными в сторону положительной бесконечности.
Интерполяция происходит в действительном пространстве чисел и превращается в целое число путём округления до ближайшего числа, кратного 100, со значениями посредине между кратными 100 округлёнными в сторону положительной бесконечности.
Формальный синтаксис
HTML
<p> Alice was beginning to get very tired of sitting by her sister on the bank, and of having nothing to do: once or twice she had peeped into the book her sister was reading, but it had no pictures or conversations in it, 'and what is the use of a book,' thought Alice 'without pictures or conversations?' </p> <div>I'm heavy<br/> <span>I'm lighter</span> </div>
CSS
p {
font-weight: bold;
}
div {
font-weight: 600;
}
span {
font-weight: lighter;
}Result
BCD tables only load in the browser
Начертание полужирное в css
Курсив и жирный шрифт CSS — учебник CSS
Чтобы сделать шрифт жирным в CSS либо задать ему курсивное начертание, вам пригодятся такие свойства, как font-weight и font-style. Ниже мы разберемся, какие значения могут быть использованы для этих свойств.
Ниже мы разберемся, какие значения могут быть использованы для этих свойств.
Жирный шрифт в CSS: свойство font-weight
Управлять жирностью шрифта в CSS можно с помощью значений свойства font-weight:
| bold | Полужирный шрифт |
| normal | Обычный шрифт |
| bolder | Более жирный шрифт, чем у родителя |
| lighter | Менее жирный шрифт, чем у родителя |
| inherit | Наследует значение родителя |
| От очень тонкого до очень жирного шрифта |
Пример записи:
p { font-weight: bold; }Насыщенность шрифта вы можете регулировать с помощью ключевых слов bold (полужирное), normal (обычное начертание), bolder (более жирное, чем у родителя), lighter (менее жирное, чем у родителя), inherit (такое же, как у родителя), а также используя числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 900, настраивая жирность шрифта от самого тонкого до самого плотного.
Примечание: числовые значения от 100 до 900, означающие толщину шрифта, сработают только в том случае, если у шрифта, с которым вы работаете, предусмотрены эти варианты начертания. Данные значения используются в основном с веб-шрифтами, о которых мы говорили в первой подглаве.
Курсив в CSS: свойство font-style
Задать курсивное начертание шрифта можно при помощи значений свойства font-style:
| italic | Курсивный шрифт |
| oblique | Наклонный шрифт |
| normal | Обычный шрифт |
| inherit | Наследует значение родителя |
Пример записи:
p { font-style: italic; }Чтобы сделать курсив в CSS, используйте значение italic. Второе значение в таблице – oblique – означает наклонное начертание и отличается от курсива тем, что все символы с обычным начертанием просто наклоняются вправо, в то время как курсив – это отдельно созданный вариант начертания шрифта, похожий на рукописный.
Значение normal устанавливает обычный стиль шрифта, а inherit позволяет наследовать стиль родителя.
Далее в книге: строчные и заглавные буквы с помощью свойства CSS text-transform.
Курсив и жирный шрифт CSS — учебник CSS
Чтобы сделать шрифт жирным в CSS либо задать ему курсивное начертание, вам пригодятся такие свойства, как font-weight и font-style. Ниже мы разберемся, какие значения могут быть использованы для этих свойств.
Жирный шрифт в CSS: свойство font-weight
Управлять жирностью шрифта в CSS можно с помощью значений свойства font-weight:
| bold | Полужирный шрифт |
| Обычный шрифт | |
| bolder | Более жирный шрифт, чем у родителя |
| lighter | Менее жирный шрифт, чем у родителя |
| inherit | Наследует значение родителя |
| Числовое значение от 100 до 900 | От очень тонкого до очень жирного шрифта |
Пример записи:
p { font-weight: bold; }Насыщенность шрифта вы можете регулировать с помощью ключевых слов bold (полужирное), normal (обычное начертание), bolder (более жирное, чем у родителя), lighter (менее жирное, чем у родителя), inherit (такое же, как у родителя), а также используя числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 900, настраивая жирность шрифта от самого тонкого до самого плотного.
Примечание: числовые значения от 100 до 900, означающие толщину шрифта, сработают только в том случае, если у шрифта, с которым вы работаете, предусмотрены эти варианты начертания. Данные значения используются в основном с веб-шрифтами, о которых мы говорили в первой подглаве.
Курсив в CSS: свойство font-style
Задать курсивное начертание шрифта можно при помощи значений свойства font-style:
| italic | Курсивный шрифт |
| oblique | Наклонный шрифт |
| normal | Обычный шрифт |
| inherit | Наследует значение родителя |
Пример записи:
p { font-style: italic; }Чтобы сделать курсив в CSS, используйте значение italic. Второе значение в таблице – oblique – означает наклонное начертание и отличается от курсива тем, что все символы с обычным начертанием просто наклоняются вправо, в то время как курсив – это отдельно созданный вариант начертания шрифта, похожий на рукописный.
Значение normal устанавливает обычный стиль шрифта, а inherit позволяет наследовать стиль родителя.
Далее в книге: строчные и заглавные буквы с помощью свойства CSS text-transform.
Как сделать в CSS жирный шрифт?
Чтобы сделать в CSS жирный шрифт, следует использовать ряд стандартных команд. Но можно воспользоваться и нестандартными вариантами, которые дают интересный эффект. Жирное начертание применяется для выделения строго определенного фрагмента текста. CSS нам помогает присвоить такой шрифт любому словосочетанию или даже отдельной букве. Если вы до сих пор используете HTML-теги для достижения этого эффекта, вам нужно пересмотреть свои взгляды на программирование, так как каскадные таблицы стилей дают вам как разработчику больше возможностей. О некоторых из них мы поговорим в этой статье.
Присваивание
Жирный шрифт CSS присваиваете с помощью простого правила: font-weight. В качестве значения можно указать различные комбинации. Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
В CSS жирный шрифт может присваиваться, исходя из родительского элемента. В каскадных таблицах существует две команды («bolder» и «lighter»), которые могут увеличивать или уменьшать насыщенность начертания. Значения будут изменяться в зависимости от родительского элемента. Свойство «font-weight» может записываться в краткой форме – «font», куда можно записать все характеристики шрифта.
Цель
Присваивать такой CSS-шрифт можно любому элементу HTML или XHTML. Эффект будет виден только в том случае, если тег содержит в себе текст. В HTML существует аналог свойству «font-weight». Если поместить текст между тегами , то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
Если поместить текст между тегами , то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
Заключение
Существующий в CSS жирный шрифт позволяет уменьшить исходный код страницы. Ведь нет необходимости использоваться тег . Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Работаем с насыщенностью шрифтов в CSS
Большинство шрифтов, которые мы используем, представлены в нескольких уровнях насыщенности. Самая распространенная градация: нормальное начертание (normal) и полужирное начертание (CSS bold). В этой статье я хочу познакомить вас с различными уровнями насыщенности шрифтов, доступными в CSS.
Объявление насыщенности в CSS
В CSS предусмотрены различные значения насыщенности, которые можно применять к шрифтам (конечно же, если они представлены в семействе шрифтов):
| CSS-значение | Описание |
| 100 | Тонкий |
| 200 | Сверхлегкий |
| 300 | Легкий |
| 400 | Нормальное начертание (базовый) |
| 500 | Средний |
| 600 | Полужирное начертание |
| 700 | Жирный шрифт |
| 800 | Сверхжирное начертание |
| 900 | Плотное начертание |
| normal | Эквивалент значения 400 в CSS |
| CSS font bold | Эквивалент значения 700 в CSS |
| Bolder | На один уровень плотности больше, чем у родительского элемента |
| Lighter | На один уровень плотности меньше, чем у родительского элемента |
- Вы будете сталкиваться с различными описаниями этих уровней, так как на данный момент не существует единых и универсальных названий и значений для них;
- Если нужно добиться более точных настроек насыщенности шрифтов, то я не рекомендую использовать относительные значения плотности (то есть lighter или bolder), а вместо них использовать числовые значения;
- В типографике каждый уровень насыщенности представляет собой отдельный шрифт, разработанный печатником.
 Из наиболее распространенных шрифтов для веб-страниц, лишь некоторые позволяют изменять уровни насыщенности (зачастую они представлены лишь в значениях 400 и 700, а во многих случаях только 400).
Из наиболее распространенных шрифтов для веб-страниц, лишь некоторые позволяют изменять уровни насыщенности (зачастую они представлены лишь в значениях 400 и 700, а во многих случаях только 400).
Что будет, если уровень насыщенности отсутствует?
Чаще всего для конкретного семейства шрифтов можно использовать лишь несколько значений насыщенности. Если вы случайно указали CSS text bold, недоступный для шрифта, то вместо него будет использовано ближайшее значение с применением следующего правила:
| Уровень плотности шрифта | Алгоритм выбора |
| 100-300 | Если указанная насыщенность находится в этом диапазоне, то при отсутствии нужного уровня производится подбор подходящего варианта в порядке возрастания значения. |
| 400 | Сначала проверяется значение 500. Если оно отсутствует, то подбор продолжается по вариантам ниже 400 в порядке убывания (то есть, 300-100), а затем по значениям выше 500 в порядке возрастания (то есть, 600-900). |
| 500 | Сначала проверяется значение 400. Если оно отсутствует, то подбор продолжается по вариантам ниже 400 в порядке убывания (то есть, 300-100), а затем по значениям выше 500 в порядке возрастания (то есть, 600-900). |
| 600-900 | Проверяются уровни насыщенности выше указанного значения, а затем перебираются значения ниже указанного в убывающем порядке. |
Фальшивое жирное начертание:
Если в семействе шрифтов отсутствует указанный уровень насыщенности, некоторые браузеры могут изменять внешний вид текста ради выдержки стилизации. То есть, попытаются самостоятельно сгенерировать новый CSS font style bold. Этого лучше избегать, так как это может привести к неожиданным результатам в различных браузерах.
Можно воспользоваться свойством font-synthesis, предусмотренным в CSS3. Оно отвечает за то, разрешено ли браузеру самостоятельно синтезировать полужирный стиль в тех случаях, когда семейство шрифтов выглядит как полужирный текст. Ниже представлен пример использования этого свойства:
Ниже представлен пример использования этого свойства:
Прежде чем использовать о font-synthesis в своих проектах, проверьте браузерную совместимость.
Вопросы и ответы
Я думаю, что стоит сразу же ответить на вопросы, которые могут возникнуть:
Почему свойство font-weight принимает лишь девять числовых значений?
Эти девять значений позволяют охватить все традиционные типографские уровни насыщенности.
Почему бы не использовать строчные значения (CSS font weight bold)для указания насыщенности в CSS?
Потому что числовые значения нейтральны, и их можно использовать независимо от номенклатуры стилей шрифта.
Почему числовые значения насыщенности в CSS начинаются с 100, а не с 1?
Шрифтовая шкала 100-900 продиктована форматом шрифта TrueType, в котором 400 – это регулярный стиль (то есть, базовый). Такая же шкала используется в CSS и в формате OpenType.
Перевод статьи “How To Fine-Tune Your Font Weights In CSS?” был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как сделать полужирное начертание в ворде. Жирный текст с помощью HTML и CSS
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Для выделения определенного текста жирным используются специальные HTML теги — и . Например следующий код:
Обычный текст. Жирный текст. Жирный текст strong. |
Обычный текст.
Жирный текст.
Жирный текст strong.
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
Пример жирного текста.
Пример текста с жирным словом.
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
И указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
Обычный текст с жирным выделением по центру.
strong { font-weight: bold; }
Тут хотелось отметить один небольшой нюанс, который мне рассказали на — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Дата создния: 2009-12-25
Эта тема, так же как и все те, которые мы уже прошли, очень лёгкая. Самое главное в HTML, помнить, что большинство тегов имеют и открывающиеся и закрывающиеся теги. Хотя не стоит забывать о тегах, которые не требуют закрытия. А так же не мало важно то, что все теги должны писаться в строгой последовательности:
«открытиеА » «открытиеВ » «ТЕКСТ » «/закрытиеВ » «/закрытиеА «
Итак, приступим.
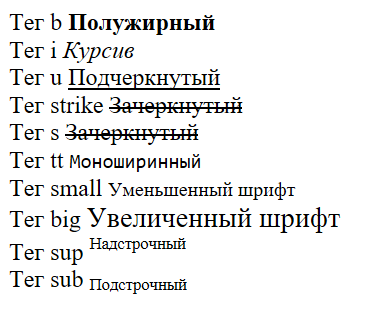
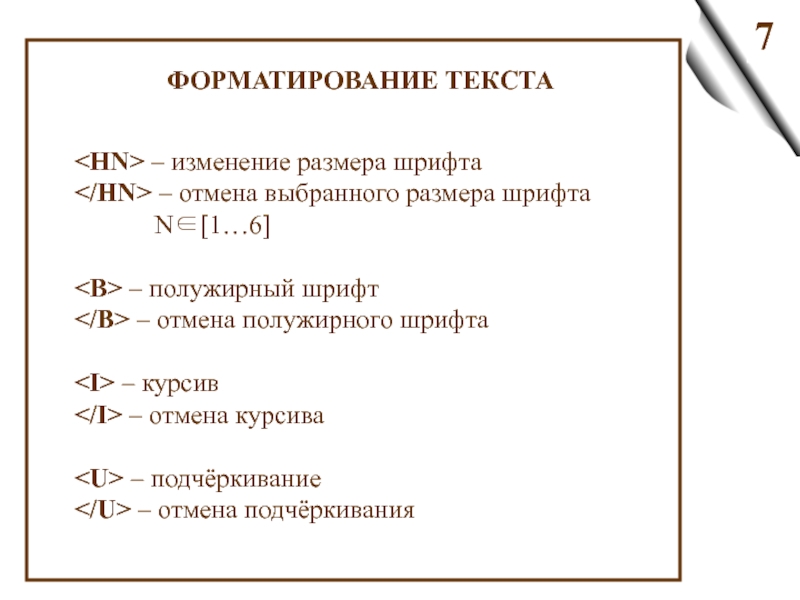
1. Как сделать текст в HTML полужирным, подчёркнутым, зачёркнутым и курсивом.
полужирным , используйте тег:
полужирным
Для того, чтобы сделать текст подчёркнутым , используйте тег:
подчёркнутым
Для того, чтобы сделать текст зачёркнутым , используйте любой из тегов:
зачёркнутый зачёркнутый
Для того, чтобы сделать текст курсивом , используйте тег:
курсивом
Теперь давайте применим все это на практике. Заходим в наш пример и применим к тексту наши новые стили:
Заходим в наш пример и применим к тексту наши новые стили:
Теперь сохраняем, обновляем в браузере, и если у Вас текст странички сошёлся с моим, то и результат должен быть таким:
Результат: Вы научились придавать тексту Вашей странички полужирный, подчеркнутый, зачеркнутый и курсивный стили.
!!!Стили можно совмещать:
полужирным подчёркнутый курсив
2.
Текст верхнего и нижнего индекса, моноширинный текст, малый и крупный шрифты.В этой части статьи Вы научитесь делать текст HTML странички верхним и нижним индексами, как задать моноширинный текст и как сделать по отношению к основному тексту малый и крупный шрифты.
Итак, для всего этого есть определённые теги. Давайте их рассмотрим:
Для того, чтобы сделать текст верхнего индекса , используйте тег:
верхний индекс
Для того, чтобы сделать текст нижнего индекса , используйте тег:
нижний индекс
Для того, чтобы сделать текст моноширинным (шрифт с символами одинаковой фиксированной ширины), используйте любой из тегов:
моноширинный текст
Для того, чтобы сделать шрифт относительно всего текста — малым , используйте тег:
малый шрифт
Для того, чтобы сделать шрифт относительно текста — большим , используйте тег:
большой шрифт
Так, готово. Теперь давайте применим это на практике к нашему примеру. Для этого я очищу страничку от лишних тегов, задающих резмер текста, а затем к очищенному применю тег моноширинного текста … (тег
Теперь давайте применим это на практике к нашему примеру. Для этого я очищу страничку от лишних тегов, задающих резмер текста, а затем к очищенному применю тег моноширинного текста … (тег
...потренируйтесь применять сами). Ниже пропишем остальные теги:
Отлично, теперь снова сохраняем документ и обновляем браузер.
Результат: Вы научились делать шрифт HTML странички верхним индексом (как 2 2 =4 ), нижним индексом (как Н 2 О ), малым , большим и моноширинным .
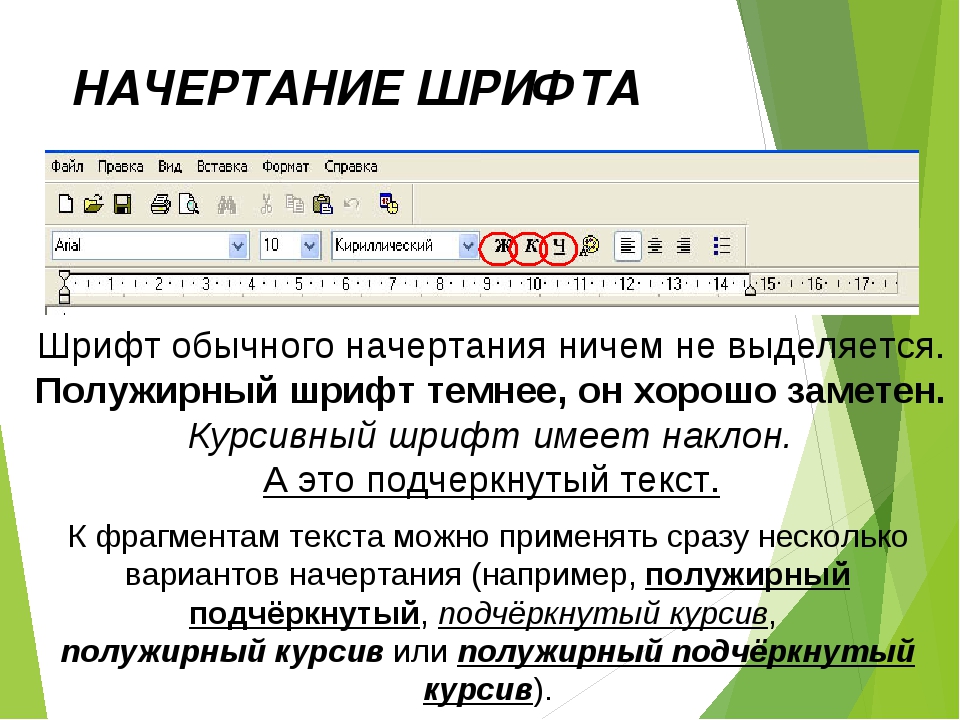
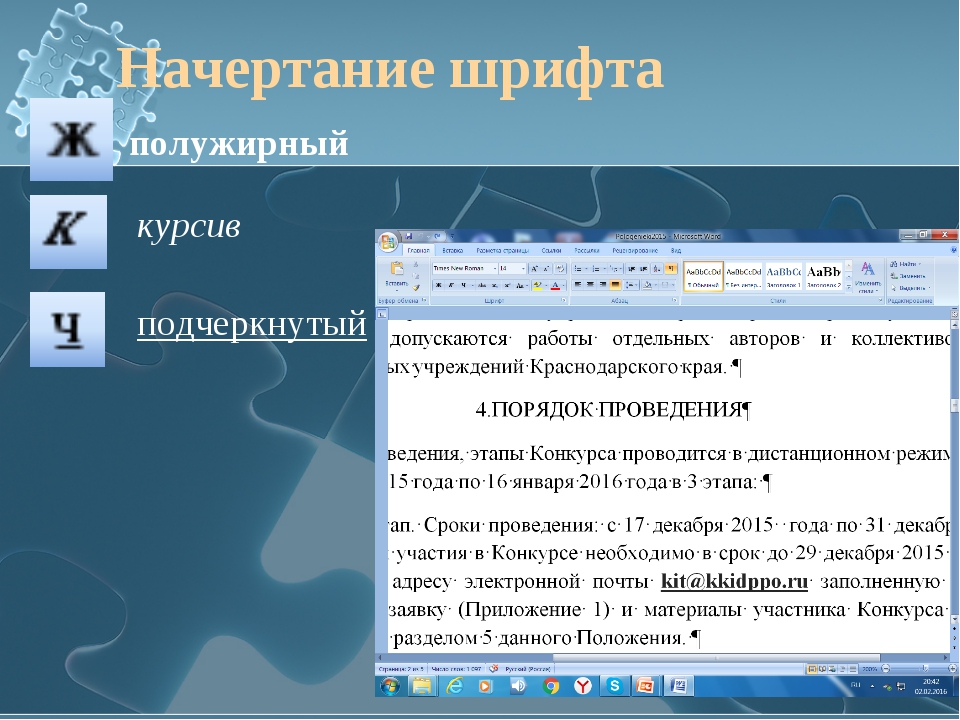
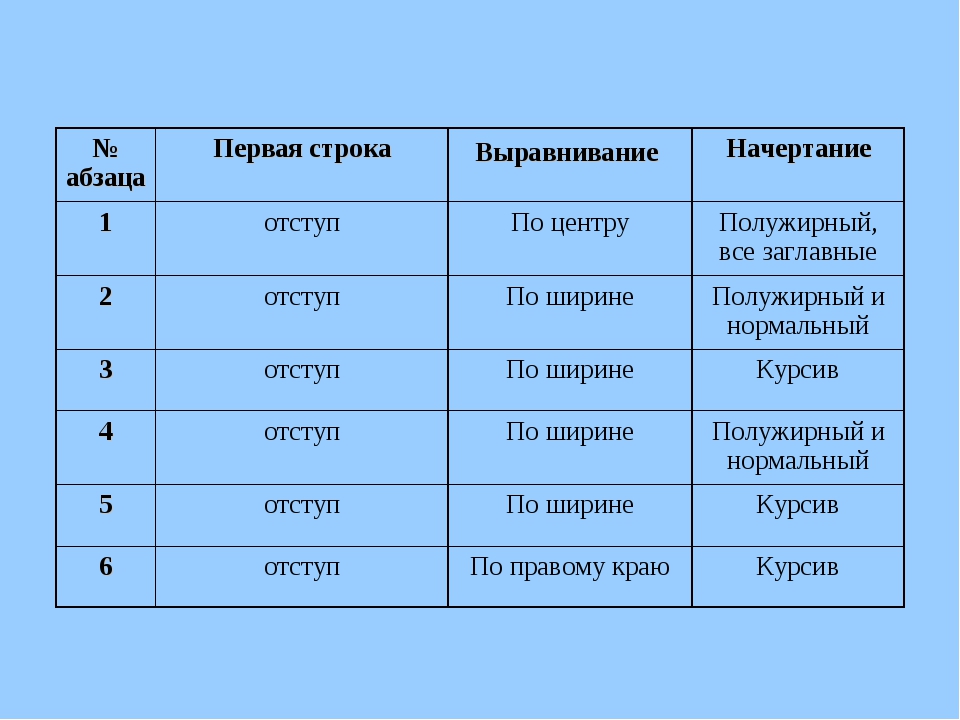
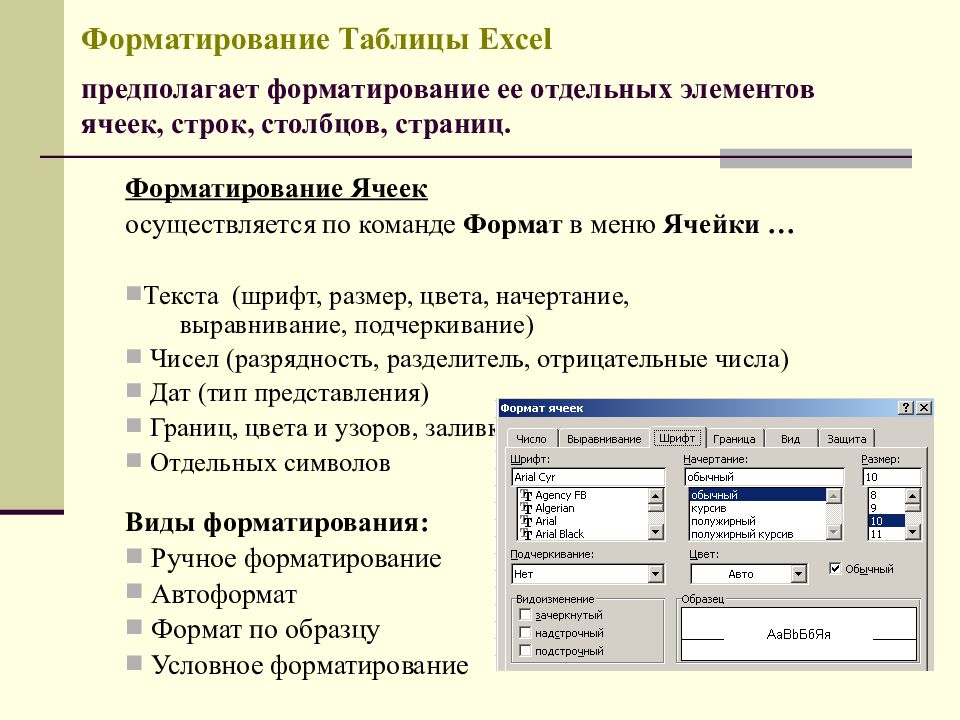
Чаще всего самым простым способом обратить внимание читателя к нужному слову в тексте или предложению, заголовку является изменение атрибутов шрифта. Обычно шрифт меняют на полужирный или курсив. Такие атрибуты носят название начертание шрифта. Шрифт, кроме выше названных, имеет и другие атрибуты, такие как размер (или кегль) и гарнитура.
Форматирование документа можно осуществлять по ходу набора текста, так и по его окончанию. Надо помнить, что прежде чем форматировать текст, его надо выделить. Исключением является только форматирование отдельно взятого слова, для форматирования которого нужно просто установить на него курсор.
Надо помнить, что прежде чем форматировать текст, его надо выделить. Исключением является только форматирование отдельно взятого слова, для форматирования которого нужно просто установить на него курсор.
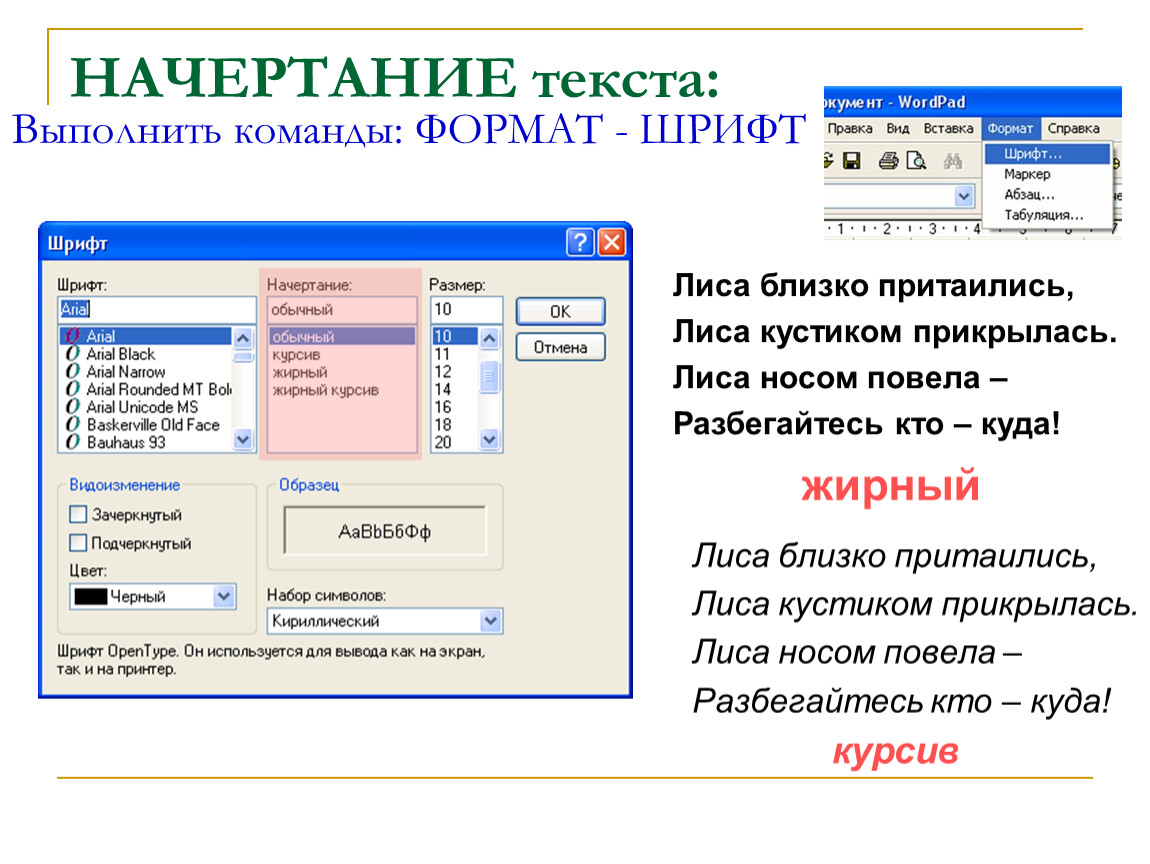
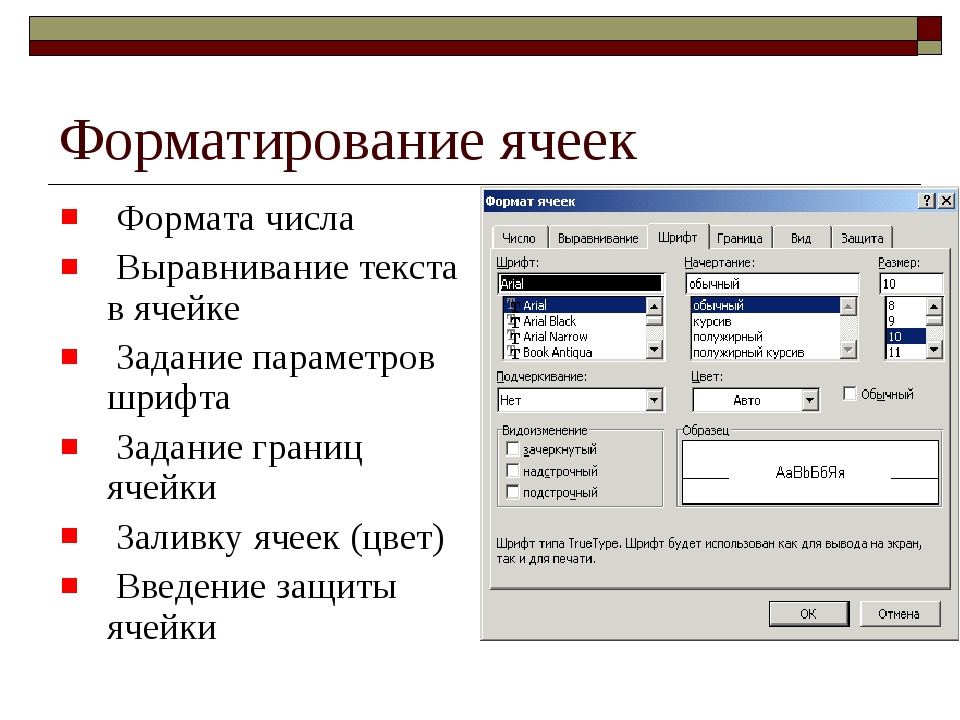
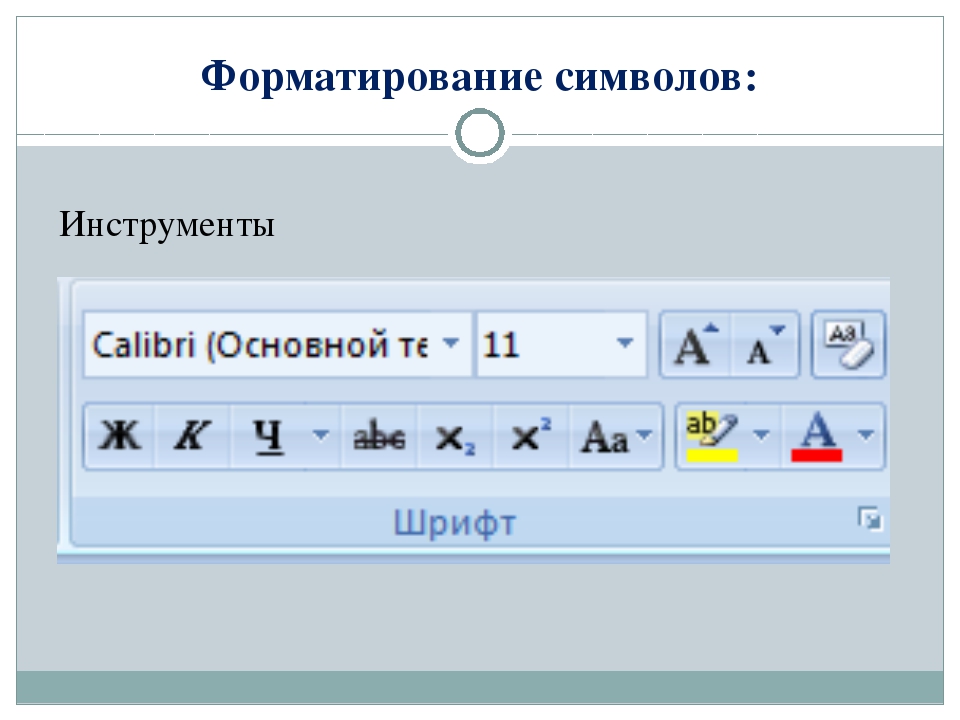
Все параметры форматирования, имеющие отношение к шрифту, расположены в диалоговом окне Шрифт. Чтобы вызвать это окно, надо выполнить одно из ниже описанных действий:
1. На вкладке главная внизу группы Шрифт, нажать на стрелку, направленную вниз.
2. Воспользоваться комбинацией клавиш CTRL и D
3. В контекстном меню выбрать пункт Шрифт.
В диалоговом окне Шрифт есть две вкладки, именуемые Шрифт и Интервал. Теперь рассмотрим доступные параметры.
На вкладке Шрифт, изображенной ниже на рисунке, можно выбрать начертание шрифта, (обычный шрифт, полужирный, курсив или полужирный курсив), цвет текста, размер и цвет символов.
Вкладка интервал, показанная на следующем рисунке, определяет расстояние между символами шрифта. Шрифт, в зависимости от варианта, который вы выберете, будет обычным, уплотненным или разреженным.
Здесь же выбирается масштаб, при котором символы расширяются или сужаются (если масштаб составляет более 100 процентов, то текст документа растягивается, и наоборот, сужается, если масштаб меньше, чем 100 процентов).
Смотрите также:
Вам понравился материал?
Поделитeсь.
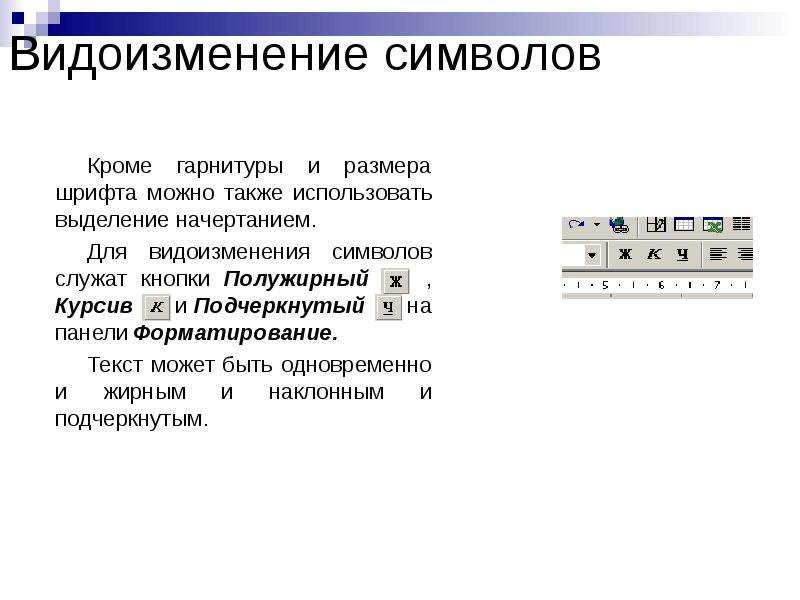
После выбора шрифта самый простой способ украсить текст — это выделить его полужирным , курсивом или подчеркиванием . Чтобы применить эти стили, можно использовать комбинации клавиш и кнопки на панели форматирования — очень удобно.
Для выделения текста полужирным нажмите или щелкните на кнопке Полужирный на панели инструментов форматирования. Выделенный таким образом текст становится похожим на идущего начальника. У него появляется чувство собственного достоинства. Его сразу заметно на странице, он начинает важничать, чрезвычайно ценит собственное мнение, разговаривает со всеми на «ты», — ну, вы знаете.
Если вы хотите выделить текст курсивом, нажмите или щелкните на кнопке Курсив , расположенной на панели инструментов форматирования. Когда вместо текстовых процессоров использовались пишущие машинки (давненько это было!), вместо курсива применялось подчеркивание. Курсив выглядит гораздо лучше! Он светлый и легкий, свободный и поэтичный. Я очень люблю использовать его в тексте, поскольку, на мой взгляд, он выглядит куда элегантнее, чем жалкое подчеркивание. Подчеркивание — это стиль бюрократа в припадке вдохновения.
Когда вместо текстовых процессоров использовались пишущие машинки (давненько это было!), вместо курсива применялось подчеркивание. Курсив выглядит гораздо лучше! Он светлый и легкий, свободный и поэтичный. Я очень люблю использовать его в тексте, поскольку, на мой взгляд, он выглядит куда элегантнее, чем жалкое подчеркивание. Подчеркивание — это стиль бюрократа в припадке вдохновения.
Чтобы выделить текст подчеркиванием, воспользуйтесь комбинацией клавиш , или щелкните на кнопке Подчеркнутый , расположенной на панели инструментов форматирования.
Сегодня для того, чтобы акцентировать внимание на тех или иных словах, мы выделяем их курсивом. Но если вам больше нравится подчеркивание, я не стану возражать.
- Все перечисленные выше стили форматирования символов применяются к выделенному тексту. Если же вы сначала применили один из этих стилей, а потом продолжили набор текста, новый текст будет вводиться в указанном вами стиле.
- Чтобы отменить стиль форматирования символов, используйте команду стиля еще раз.
 Например, если вы нажали клавиши для выделения текста курсивом, то повторное нажатие вернет вас к обычному начертанию символов.
Например, если вы нажали клавиши для выделения текста курсивом, то повторное нажатие вернет вас к обычному начертанию символов. - Вы можете объединять различные приемы форматирования символов; например, выделить текст одновременно полужирным, подчеркиванием и курсивом. Чтобы добиться этого, нажмите соответствующие клавиши, для активизации необходимых форматов, а затем введите текст. Вы получите текст, выделенный одновременно тремя стилями, если нажмите , и . Чтобы вернуться к обычному тексту, нажмите все три комбинации еще раз.
- Для того чтобы применить форматирование к одному-единственному слову, установите на него курсор и выполните команду форматирования. Например, если вы установили курсор на слово «символ» и нажали (или щелкнули на кнопке Курсив, расположенной на панели инструментов форматирования), все слово немедленно будет выделено курсивом.
- Кнопки Полужирный, Курсив и Подчеркнутый на панели инструментов форматирования показывают, какой из стилей применен к тексту.
 Например, если курсор установлен на слово, выделенное полужирным, кнопка Полужирный выглядит «нажатой».
Например, если курсор установлен на слово, выделенное полужирным, кнопка Полужирный выглядит «нажатой».
Среда Windows наряду с полужирным начертанием символов предлагает пользователю особые жирные шрифты, например Ari al Rounded MT Bold. На первый взгляд, это может показаться диким, но, поскольку мы имеем дело с компьютерами, приходится мириться с их так называемой «логикой».
Дело в том, что жирные шрифты (в их названиях обычно присутствует слово Bold ) специально сконструированы таким образом, чтобы быть жирными. И на экране, и на бумаге они выглядят лучше, чем обычный шрифт, который по команде Полужирный становится толще и темнее. Команда Полужирный хороша, но все-таки ее результат уступает в качестве специальному, изначально жирному шрифту.
Конечно, для выделения одного или нескольких слов удобнее пользоваться командой Полужирный , чем переключаться на другой шрифт. Но в некоторых случаях, например при оформлении заголовков или в текстах объявлений, я рекомендую применять специальные шрифты.
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: .
Обычный текст выделенный важный фрагмент текста. Обычный текст.
Жирный текст с помощью тега b
Обычный текст текст жирным шрифтом. Обычный текст.
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold;
(работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Текст жирным шрифтом.
Текст жирным шрифтом.
Текст обычным шрифтом.
Текст жирным шрифтом.
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
Жирный текст CSS. Как сделать жирный шрифт в HTML Выделение жирным шрифтом в html
Жирность шрифта определяется при помощи атрибута CSS font-weight , который может принимать следующие значения:
- lighter — светлее
- normal — обычный
- bold — жирный
- bolder — более жирный
- 100.
 .900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
.900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
Атрибут font-style (начертание шрифта) служит для написания курсивом и может принимать следующие значения:
- italic — курсив, края текста скруглены
- normal — обычный
- oblique — курсив
Атрибут font-variant (разновидность шрифта) служит для написания малыми прописными буквами и может принимать следующие значения:
- normal — обычный
- smaoo-caps — малые прописные
Наряду с жирным, курсивом и малыми прописными существует еще несколько популярных видов начертания: подчеркивание и маркировка.
Атрибут text-decoration (украшение текста) служит для подчеркивания текста и может принимать следующие значения:
- blink — мерцающий текст (не поддерживается IE)
- line-through — перечеркнутый текст
- none — без изменений
- overline — линия над текстом
- underline — подчеркнутый текст
Атрибут text-transform (преобразование текста) служит для работы с малыми прописными буквами и может принимать следующие значения:
- capitalize — все слова начинаются с прописной буквы
- lowercase — весь текст пишется строчными буквами
- none — без изменений
- uppercase — весь текст пишется прописными буквами
Пример использования font-weight , font-style , text-decoration , text-transform : Пример №9
HTML-код страницы:
Untitled
«Золотое кольцо России»
(в древности Залесье), туристический маршрут, включающий сеть древнерусских городов: Сергиев Посад, Переславль-Залесский, Ростов Великий, Ярославль, Кострома, Плес, Владимир, Боголюбово, Суздаль, Юрьев-Польской, Углич. Название Залесье прежде всего географическое, оно подразумевало все то, что находилось «за лесом» по отношению к Киевской Руси.
Название Залесье прежде всего географическое, оно подразумевало все то, что находилось «за лесом» по отношению к Киевской Руси.
Туристический маршрут (действует с начала 1970), проложенный по историческим городам, проходит по территории пяти областей — Московской, Ярославской, Костромской, Ивановской, Владимирской.
Древние города этих земель имеют свою судьбу, свое прошлое. Они проделали сложный путь в своем историческом развитии от первых дней рождения до дня сегодняшнего. Многое безвозвратно утеряно на этом долгом пути. Равнодушие и небрежность приводят к частичному или полному уничтожению уникальных построек, тому пример города Калязин, Молога, Углич. При постройке Угличской ГЭС взорван и ушел под воду древний Покровский монастырь с уникальными памятниками 15-17 вв. Половина церквей Углича была снесена, разобраны ограды монастырей, что разрушило их ансамблевую целостность. Усилиями реставраторов удалось вывести из аварийного состояния и спасти от гибели десятки объектов старинной архитектуры, казалось, непоправимо утраченных. Возвращены к жизни в своем первозданном виде: архитектурный ансамбль Воскресенского монастыря (1674-77) Углича, храм Покрова на Нерли (12 в.), Дмитриевский собор (12 в.) и «Золотые ворота» Владимира, Георгиевский собор (12 в.) Юрьева-Польского, памятники древнего Суздаля, где велись комплексные работы по реставрации исторической застройки в пределах всего города, города-музея. Вновь создавались целые архитектурные комплексы Музеев деревянного зодчества в Костроме, Суздале. Все это — творения рук человеческих, прикоснувшихся к заповедным территориям Земли Русской.
Возвращены к жизни в своем первозданном виде: архитектурный ансамбль Воскресенского монастыря (1674-77) Углича, храм Покрова на Нерли (12 в.), Дмитриевский собор (12 в.) и «Золотые ворота» Владимира, Георгиевский собор (12 в.) Юрьева-Польского, памятники древнего Суздаля, где велись комплексные работы по реставрации исторической застройки в пределах всего города, города-музея. Вновь создавались целые архитектурные комплексы Музеев деревянного зодчества в Костроме, Суздале. Все это — творения рук человеческих, прикоснувшихся к заповедным территориям Земли Русской.
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: .
Обычный текст выделенный важный фрагмент текста. Обычный текст.
Жирный текст с помощью тега b
Обычный текст текст жирным шрифтом. Обычный текст.
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Текст жирным шрифтом.
Текст жирным шрифтом.
Текст обычным шрифтом.
Текст жирным шрифтом.
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Для выделения определенного текста жирным используются специальные HTML теги — и . Например следующий код:
Обычный текст. Жирный текст. Жирный текст strong. |
Обычный текст.
Жирный текст.
Жирный текст strong.
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
Пример жирного текста.
Пример текста с жирным словом.
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
И указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
Обычный текст с жирным выделением по центру.
strong { font-weight: bold; }
Тут хотелось отметить один небольшой нюанс, который мне рассказали на — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т. к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Рассмотрим все способы как можно сделать жирный шрифт через html и CSS. Существует два варианта:
- Через html тег и
- Через свойство CSS font-weight
Жирный шрифт через html тег
иВесь текст заключенный в html теги и будет жирным. Первый тег состоящий из необычной буквы «b» произошло в сокращение от английского слова «bold».
Разница между двумя тегами визуально отсутствуют. Среди SEO-оптимизаторов бытует мнение, что для поисковых систем оказывает большее влияние, когда мы хотим выделить ключевое слово.
Обычный шрифт. Жирный шрифт через тег b
Обычный текст.
Преобразуется на странице в
Обычный шрифт. Жирный шрифт через тег b
Жирный шрифт через тег b
Обычный текст. Жирный текст через тег strong
Жирный шрифт через свойство CSS font-weight
В CSS есть свойство font-weight , которое отвечает за толщину написание букв.
Синтаксис CSS font-weight
font-weight : bold|bolder|lighter|normal|100..900 ;
- bold — жирное значение шрифта (аналог 700)
- normal (по умолчанию) — нормальное значение шрифта (400)
- bolder/lighter — шрифт должен быть больше/меньше, чем у родителя
- inherit — принять значение предка (родителя)
В нашем случае, для жирности шрифта необходимо применить свойство bold для придания шрифту «толщины».
Например:
Текст со свойством font-weight: bold
Преобразуется на странице в
Чтоб наша WEB страничка смотрелась более презентабельно, разделим текст на абзацы и выделим заголовок. HTML имеет 6 уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6. Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
Заглавия
Не следует путать заглавия разделов документа с рассмотренным ранее заголовком документа, определяемым элементом
.В качестве заголовка текста используем первое предложение — Для этого довольно ограничить его тегами
.Воткните в текст файла other.html теги
так, чтоб они ограничивали первое предложение текста, и этот кусок кода принял последующий вид:Просмотрим приобретенный итог.
Сохраните файл, выбрав команду меню программки Блокнот (Notepad) Файл — Сохранить (File — Save).
Операцию сохранения нужно всегда делать перед просмотром документа, потому что открывает файл для просмотра, загружая его в оперативку компьютера с диска. Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Восстановите окно браузера, нажав его кнопку на Панели задач (Taskbar).
Нажмите кнопку F5 либо кнопку Обновить (Refresh) на панели инструментов рабочего окна программки . Файл other.html будет перезагружен, и вы увидите в окне браузера, как смотрится заголовок первого уровня.
Просмотрите, как будут смотреться заглавия других 5 уровней, изменяя в тегах номера: h3, h4 и так далее После каждого конфигурации не забывайте сохранять файл и обновлять изображение в окне браузера.
Когда вы закончите опыты, опять восстановите в файле other.html теги
.Используя 6 уровней заголовков, которые предоставляет в ваше распоряжение язык HTML, можно сделать просто читаемый документ с интуитивно ясной структурой. Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
Выравнивание заголовков
По умолчанию заголовок выравнивается по левому краю странички. Но его можно также выровнять по правому краю либо центрировать. Для правостороннего выравнивания в теге
Но его можно также выровнять по правому краю либо центрировать. Для правостороннего выравнивания в теге
Добавьте в тег
В предстоящем мы не будем припоминать для вас о необходимости перед просмотром сохранять файл с начальным кодом и обновлять изображение в браузере.
Как в HTML сделать текст выделенным (жирным)
Сейчас займемся остальным текстом. Увеличим его размер и оформим текст полужирным курсивным начертанием. Для установки полужирного начертания употребляются парные теги .
Воткните в файле other.html открывающий и закрывающий теги так, чтоб они ограничили текст Тут вы узнаете… Этот элемент должен принять последующий вид:
Как в HTML сделать текст курсивом
Курсивное начертание устанавливается при помощи тегов .
Воткните в начальный код HTML тег и так, чтоб отредактированный элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
Элементы разметки могут быть вложенными, как в данной структуре, где элемент … вложен в элемент …. Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
Как в HTML сделать текст подчеркнутым
При помощи пары тегов можно установить подчеркнутое начертание текстового куска, ограниченного данными тегами, а при помощи пары тегов — показать текст телетайпным шрифтом.
Необходимо отметить, что с недавнешних пор тег упрознен и подчеркивание делается с помощью стилей. эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
Как в HTML прирастить текст
Сейчас увеличим размер шрифта текста. Это можно сделать различными методами.
Теги наращивают размер шрифта текста, заключенного меж ними.
Добавьте в начало и конец вышеуказанного куска кода соответственно теги и так, чтоб элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
При помощи тегов вы сможете уменьшить размер шрифта текста по сопоставлению с начальным.
Другой метод указания размера шрифта — при помощи тегов с атрибутом size. В качестве значений этого атрибута употребляются целые числа от 1 до 7. При этом значение 1 соответствует наименьшему размеру шрифта, а значение 7 — наибольшему.
Используя заместо тегов теги вида , просмотрите как меняется размер шрифта текста при различных значениях атрибута size — от 1 до 7.
В качестве значения атрибута size можно также использовать числа от 1 до 7 со знаком + (плюс) либо — (минус). В данном случае размер шрифта соответственно возрастает либо миниатюризируется, по сопоставлению с начальным, к примеру, теги прирастят размер шрифта, по сопоставлению с текущим, на один уровень. Проверьте.
Установите 5 в качестве значения атрибута size для рассматриваемого куска текста: . HTML код этого куска должен быть таким:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим .
В тегах может употребляться также атрибут color для указания цвета шрифта, ограниченного тегами текста. Значения этого атрибута такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и текста документа.
По умолчанию абзац с текстом Тут Вы узнаете… выровнен налево. Центрируем его по горизонтали при помощи тегов
. Вы сможете также выровнять абзац по правому краю странички при помощи тегов либо по левому — при помощи тегов .Воткните теги
ограничив ими обозначенный абзац.Направьте внимание, что для центрирования абзаца мы использовали теги
, в отличие от атрибута align=»center», который применен нами в тегах .Внимание ! На 2010 год теги , , , числятся устаревшими и потому требуется использовать аналоги из стилей. Это не означает, что использовать их нельзя, но при способности пытайтесь от их избавляться.
=
==
=
=
Также существует огромное количество других устаревших тегов, которые не обрисовать в этой статье, потому лучше сходу ознакомиться на специализированных WEB сайтах по данному вопросу. Но главные я выложил тут чуток выше
Коды выделения
Язык HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
— применяется для определения слова. Текст выводится курсивом по умолчанию.
— для выделения слов и усиления. Текст отображается курсивом по умолчанию.
— для выделения заглавий книжек, кинофильмов, спектаклей и так далее выводится курсивом по умолчанию.
— для фрагментов кода программ. Показывается на дисплее шрифтом фиксированной ширины.
— употребляется для текста, который пользователь вводит с клавиатуры. В различных браузерах может отображаться различными шрифтами. Тег устаревший .
— служит для отображения сообщений программ. Выводится шрифтом фиксированной ширины. Тег устаревший .
— для особо принципиальных фрагментов. Обычно выделяется полужирным начертанием.
— употребляется для указания, что часть текста либо слово является символьной переменной, другими словами текстом, который может быть заменен разными выражениями. Отображается курсивом по умолчанию. Тег устаревший .
Спецификация HTML 4.0 предлагает более прогрессивный метод указания стилей текста и других частей — при помощи специального языка каскадных таблиц стилей CSS (Cascading Style Sheets). Таблицы стилей — это огромное достижение в области WEB дизайна, расширяющее способности улучшения внешнего облика страничек. Таблицы стилей упрощают определение интервалов меж строчками, отступов, цветов, применяемых для текста и фона, размера и стиля шрифтов и так далее Стиль большинства частей HTML может описываться при помощи атрибута style, который размещается внутри открывающего тега элемента. В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
Поглядим, как при помощи языка каскадных таблиц стилей указать стиль текстового куска, который начинается словами Тут Вы узнаете…
Для указания толщины шрифта употребляется свойство font-weight со значениями lighter (узкий), bold (полужирный), bolder (жирный), к примеру,.
Для определения курсивного начертания применяется свойство font-style со значением italic. Потому, чтоб придать тексту полужирное курсивное начертание, следует атрибут style найти так:. Направьте внимание: характеристики могут размещаться в любом порядке и непременно обязаны делиться точкой с запятой.
Если требуется указать размер шрифта, то следует пользоваться свойством font-size, значения которого можно указать в относительных либо абсолютных величинах. Относительные величины — это проценты, а в качестве абсолютных величин употребляются пункты (pt), пикселы (рх), сантиметры (cm), миллиметры (mm). К примеру:
style=»font-size: 200%»
style=»font-size: 16pt»
style=»font-size: 100px»
Указывая абсолютные, а не относительные размеры, вы лишаете пользователей, разглядывающих ваши странички, способности наращивать либо уменьшать размер шрифтов при помощи команды меню браузера в согласовании с их зрением и разрешением монитора. Шрифты будут отображаться только такового размера, который вы указали. Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Для определения метода выравнивания текста по горизонтали употребляется свойство text-align со значениями left (налево), right (на право), center (по центру), justify (по ширине). Таким макаром, чтоб указать, что текст Тут Вы узнаете… должен быть оформлен полужирным курсивным начертанием с размером 150% от начального и выровнен по центру, следует его стиль найти последующим образом:
style=»font-weight: bold; font-style: italic; font-size: 150%; text-align: center»
Этот атрибут мы применим в тегах р>, которые позволяют представить текст в виде отдельного абзаца.
Отредактируйте элемент HTML, включающий текст Тут Вы узнаете… удалив теги
, , , и вставив теги и р> с атрибутом style так, чтоб этот элемент принял последующий вид:Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производимр>
Видите ли, язык HTML позволяет использовать различные методы стилевого дизайна. Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Другие варианты выравнивания и использования стилей
Мы разглядели только один вариант использования языка таблиц стилей, когда определение стиля размещается конкретно внутри тега элемента, который вы описываете.
Это делается при помощи атрибута style, применяемого с большинством стандартных тегов HTML. Но есть и другие варианты использования CSS.
В стандартном HTML, без внедрения таблиц стилей, для присвоения какому-либо элементу определенных параметров, таких как цвет, размер, положение на страничке и тому схожее, приходится всякий раз обрисовывать эти характеристики для каждого элемента, даже если на одной страничке обязаны размещаться 10-ки таких частей, не отличающихся один от другого. Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Таблицы стилей действуют другим, более комфортным и экономным методом. Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Более того, вы сможете сохранить описание стиля не в тексте вашей WEB странички, а в отдельном файле — это дозволит использовать описание стиля на любом количестве WEB страничек. И очередное, связанное с этим преимущество — возможность поменять оформление хоть какого количества страничек, исправив только описание стиля в одном отдельном файле.
Не считая того, язык таблиц стилей позволяет работать со шрифтовым оформлением страничек на еще более высочайшем уровне, чем стандартный HTML.
В текущее время язык CSS насчитывает достаточно огромное количество параметров частей HTML, которыми он может управлять. Применяя «безопасные», другими словами совместимые с наибольшим количеством браузеров элементы CSS — характеристики шрифта, цвета частей и фона, характеристики текста и границ — вы сможете существенно облегчить свою работу и сделать ваши WEB странички более симпатичными в плане дизайна текста.
изменение начертания шрифта. Основные HTML теги форматирования текста — выделение текста жирным и курсивом; параметры размера, цвета и шрифта; абзац и теги заголовков Выделение текста жирным и курсивом — теги,, и
Чтоб наша WEB страничка смотрелась более презентабельно, разделим текст на абзацы и выделим заголовок. HTML имеет 6 уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6. Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
— заголовок раздела первого уровня, а — заголовок раздела шестого уровня. От обычного текста заглавия отличаются размером и шириной букв. Заголовок первого уровня h2 отображается обычно очень большим шрифтом, в то время как заголовок шестого уровня h6 — очень маленьким.Заглавия
Не следует путать заглавия разделов документа с рассмотренным ранее заголовком документа, определяемым элементом
.В качестве заголовка текста используем первое предложение — Для этого довольно ограничить его тегами
.Воткните в текст файла other.html теги
так, чтоб они ограничивали первое предложение текста, и этот кусок кода принял последующий вид:Просмотрим приобретенный итог.
Сохраните файл, выбрав команду меню программки Блокнот (Notepad) Файл — Сохранить (File — Save).
Операцию сохранения нужно всегда делать перед просмотром документа, потому что открывает файл для просмотра, загружая его в оперативку компьютера с диска. Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Восстановите окно браузера, нажав его кнопку на Панели задач (Taskbar).
Нажмите кнопку F5 либо кнопку Обновить (Refresh) на панели инструментов рабочего окна программки . Файл other.html будет перезагружен, и вы увидите в окне браузера, как смотрится заголовок первого уровня.
Просмотрите, как будут смотреться заглавия других 5 уровней, изменяя в тегах номера: h3, h4 и так далее После каждого конфигурации не забывайте сохранять файл и обновлять изображение в окне браузера.
Когда вы закончите опыты, опять восстановите в файле other.html теги
.Используя 6 уровней заголовков, которые предоставляет в ваше распоряжение язык HTML, можно сделать просто читаемый документ с интуитивно ясной структурой. Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
Выравнивание заголовков
По умолчанию заголовок выравнивается по левому краю странички. Но его можно также выровнять по правому краю либо центрировать. Для правостороннего выравнивания в теге
Добавьте в тег
В предстоящем мы не будем припоминать для вас о необходимости перед просмотром сохранять файл с начальным кодом и обновлять изображение в браузере.
Как в HTML сделать текст выделенным (жирным)
Сейчас займемся остальным текстом. Увеличим его размер и оформим текст полужирным курсивным начертанием. Для установки полужирного начертания употребляются парные теги .
Воткните в файле other.html открывающий и закрывающий теги так, чтоб они ограничили текст Тут вы узнаете… Этот элемент должен принять последующий вид:
Как в HTML сделать текст курсивом
Курсивное начертание устанавливается при помощи тегов .
Воткните в начальный код HTML тег и так, чтоб отредактированный элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
Элементы разметки могут быть вложенными, как в данной структуре, где элемент … вложен в элемент …. Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
Как в HTML сделать текст подчеркнутым
При помощи пары тегов можно установить подчеркнутое начертание текстового куска, ограниченного данными тегами, а при помощи пары тегов — показать текст телетайпным шрифтом.
Необходимо отметить, что с недавнешних пор тег упрознен и подчеркивание делается с помощью стилей. эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
Как в HTML прирастить текст
Сейчас увеличим размер шрифта текста. Это можно сделать различными методами.
Теги наращивают размер шрифта текста, заключенного меж ними.
Добавьте в начало и конец вышеуказанного куска кода соответственно теги и так, чтоб элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
При помощи тегов вы сможете уменьшить размер шрифта текста по сопоставлению с начальным.
Другой метод указания размера шрифта — при помощи тегов с атрибутом size. В качестве значений этого атрибута употребляются целые числа от 1 до 7. При этом значение 1 соответствует наименьшему размеру шрифта, а значение 7 — наибольшему.
Используя заместо тегов теги вида , просмотрите как меняется размер шрифта текста при различных значениях атрибута size — от 1 до 7.
В качестве значения атрибута size можно также использовать числа от 1 до 7 со знаком + (плюс) либо — (минус). В данном случае размер шрифта соответственно возрастает либо миниатюризируется, по сопоставлению с начальным, к примеру, теги прирастят размер шрифта, по сопоставлению с текущим, на один уровень. Проверьте.
Установите 5 в качестве значения атрибута size для рассматриваемого куска текста: . HTML код этого куска должен быть таким:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим .
В тегах может употребляться также атрибут color для указания цвета шрифта, ограниченного тегами текста. Значения этого атрибута такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и текста документа.
По умолчанию абзац с текстом Тут Вы узнаете… выровнен налево. Центрируем его по горизонтали при помощи тегов
. Вы сможете также выровнять абзац по правому краю странички при помощи тегов либо по левому — при помощи тегов .Воткните теги
ограничив ими обозначенный абзац.Направьте внимание, что для центрирования абзаца мы использовали теги
, в отличие от атрибута align=»center», который применен нами в тегах .Внимание ! На 2010 год теги , , , числятся устаревшими и потому требуется использовать аналоги из стилей. Это не означает, что использовать их нельзя, но при способности пытайтесь от их избавляться.
=
==
=
=
Также существует огромное количество других устаревших тегов, которые не обрисовать в этой статье, потому лучше сходу ознакомиться на специализированных WEB сайтах по данному вопросу. Но главные я выложил тут чуток выше
Коды выделения
Язык HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
— применяется для определения слова. Текст выводится курсивом по умолчанию.
— для выделения слов и усиления. Текст отображается курсивом по умолчанию.
— для выделения заглавий книжек, кинофильмов, спектаклей и так далее выводится курсивом по умолчанию.
— для фрагментов кода программ. Показывается на дисплее шрифтом фиксированной ширины.
— употребляется для текста, который пользователь вводит с клавиатуры. В различных браузерах может отображаться различными шрифтами. Тег устаревший .
— служит для отображения сообщений программ. Выводится шрифтом фиксированной ширины. Тег устаревший .
— для особо принципиальных фрагментов. Обычно выделяется полужирным начертанием.
— употребляется для указания, что часть текста либо слово является символьной переменной, другими словами текстом, который может быть заменен разными выражениями. Отображается курсивом по умолчанию. Тег устаревший .
Спецификация HTML 4.0 предлагает более прогрессивный метод указания стилей текста и других частей — при помощи специального языка каскадных таблиц стилей CSS (Cascading Style Sheets). Таблицы стилей — это огромное достижение в области WEB дизайна, расширяющее способности улучшения внешнего облика страничек. Таблицы стилей упрощают определение интервалов меж строчками, отступов, цветов, применяемых для текста и фона, размера и стиля шрифтов и так далее Стиль большинства частей HTML может описываться при помощи атрибута style, который размещается внутри открывающего тега элемента. В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
Поглядим, как при помощи языка каскадных таблиц стилей указать стиль текстового куска, который начинается словами Тут Вы узнаете…
Для указания толщины шрифта употребляется свойство font-weight со значениями lighter (узкий), bold (полужирный), bolder (жирный), к примеру,.
Для определения курсивного начертания применяется свойство font-style со значением italic. Потому, чтоб придать тексту полужирное курсивное начертание, следует атрибут style найти так:. Направьте внимание: характеристики могут размещаться в любом порядке и непременно обязаны делиться точкой с запятой.
Если требуется указать размер шрифта, то следует пользоваться свойством font-size, значения которого можно указать в относительных либо абсолютных величинах. Относительные величины — это проценты, а в качестве абсолютных величин употребляются пункты (pt), пикселы (рх), сантиметры (cm), миллиметры (mm). К примеру:
style=»font-size: 200%»
style=»font-size: 16pt»
style=»font-size: 100px»
Указывая абсолютные, а не относительные размеры, вы лишаете пользователей, разглядывающих ваши странички, способности наращивать либо уменьшать размер шрифтов при помощи команды меню браузера в согласовании с их зрением и разрешением монитора. Шрифты будут отображаться только такового размера, который вы указали. Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Для определения метода выравнивания текста по горизонтали употребляется свойство text-align со значениями left (налево), right (на право), center (по центру), justify (по ширине). Таким макаром, чтоб указать, что текст Тут Вы узнаете… должен быть оформлен полужирным курсивным начертанием с размером 150% от начального и выровнен по центру, следует его стиль найти последующим образом:
style=»font-weight: bold; font-style: italic; font-size: 150%; text-align: center»
Этот атрибут мы применим в тегах р>, которые позволяют представить текст в виде отдельного абзаца.
Отредактируйте элемент HTML, включающий текст Тут Вы узнаете… удалив теги
, , , и вставив теги и р> с атрибутом style так, чтоб этот элемент принял последующий вид:Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производимр>
Видите ли, язык HTML позволяет использовать различные методы стилевого дизайна. Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Другие варианты выравнивания и использования стилей
Мы разглядели только один вариант использования языка таблиц стилей, когда определение стиля размещается конкретно внутри тега элемента, который вы описываете.
Это делается при помощи атрибута style, применяемого с большинством стандартных тегов HTML. Но есть и другие варианты использования CSS.
В стандартном HTML, без внедрения таблиц стилей, для присвоения какому-либо элементу определенных параметров, таких как цвет, размер, положение на страничке и тому схожее, приходится всякий раз обрисовывать эти характеристики для каждого элемента, даже если на одной страничке обязаны размещаться 10-ки таких частей, не отличающихся один от другого. Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Таблицы стилей действуют другим, более комфортным и экономным методом. Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Более того, вы сможете сохранить описание стиля не в тексте вашей WEB странички, а в отдельном файле — это дозволит использовать описание стиля на любом количестве WEB страничек. И очередное, связанное с этим преимущество — возможность поменять оформление хоть какого количества страничек, исправив только описание стиля в одном отдельном файле.
Не считая того, язык таблиц стилей позволяет работать со шрифтовым оформлением страничек на еще более высочайшем уровне, чем стандартный HTML.
В текущее время язык CSS насчитывает достаточно огромное количество параметров частей HTML, которыми он может управлять. Применяя «безопасные», другими словами совместимые с наибольшим количеством браузеров элементы CSS — характеристики шрифта, цвета частей и фона, характеристики текста и границ — вы сможете существенно облегчить свою работу и сделать ваши WEB странички более симпатичными в плане дизайна текста.
или изучаем теги, форматирующие HTML текст
Вашему вниманию представлен один из ключевых и самых простых уроков самоучителя.
- HTML текст является основной составляющей большинства страниц интернета.
- По ключевым фразам в тексте HTML-страницы пользователи могут найти ваш сайт.
- HTML текст может быть любого размера и цвета, по вашему усмотрению. Вы также можете определить вид шрифта и его объемность.
- HTML размер шрифта обыкновенно устанавливается в пикселях.
- HTML форматирование текста широко распространено, применяются форматирующие теги.
Смотрите ниже теги, форматирующие HTML текст :
- Теги → жирный HTML текст (жирный шрифт).
- Теги → жирный HTML текст (жирный шрифт).
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги → HTML текст , размер больше обычного (крупный шрифт).
- Теги → HTML текст , размер меньше обычного (мелкий шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → подчеркнутый HTML текст (подчеркнутый шрифт).
- Теги
- Теги → HTML текст (шрифт) в нижнем индексе.
- Теги → HTML текст (шрифт) в верхнем индексе.
HTML форматирование текста: зачеркнутый, подчеркнутый текст
Результат: … моноширинный шрифт
Результат: … размер шрифта больше обычного
Результат: … наклонный шрифт
Результат: зачеркнутый текст (зачеркнутый шрифт)
Результат: верхний индекс
C пособы форматирования, представленные выше, должны применяться только для небольших участков текста. Пользуйтесь CSS если хотите установить определенный шрифт для всей страницы, или для нескольких строк, например.
Курсивное начертание — один из самых популярных способов выделить фрагмент текста и придать ему определенную значимость. Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Курсив или наклонный шрифт?
Отображение одного и того же шрифта в курсивном начертании может различаться.
На картинке — три блока текста, набранных одним и тем же шрифтом Playfair Display. Первый имеет обычное прямое начертание, а второй и третий — курсивное. Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.
Дело в том, что некоторые шрифты имеют собственные курсивные наборы символов. Если браузер не имеет доступа к этому набору, но встречает текст, который должен быть отображен как курсивный, он попытается наклонить его своими силами.
Во втором блоке — как раз такой, обработанный браузером, вариант, а в третьем — оригинальный курсивный вариант шрифта Playfair Display, обладающий уникальным начертанием, больше похожий на рукописный. Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Разбираясь, как сделать курсив в CSS или HTML, важно помнить, что в случае специфических шрифтов необходимо обеспечить браузеру доступ к их курсивным наборам. В ряде случаев результат работы браузерных алгоритмов наклона может быть неудовлетворительным.
HTML-курсив
Для курсивного отображения текста в HTML существует два специальных тега: i (от слова italic) и em. Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Разница заключается в логическом выделении. Тег em указывает на особую значимость фрагмента. Это важно для поисковых роботов и скринридеров, которые будут выделять указанный текст с помощью интонации.
Свойство font-style
В CSS курсивом управляет инструкция font-style. Она может принимать одно из трех базовых значений:
- normal — шрифт обычного начертания;
- italic — курсивное начертание;
- oblique — наклонное начертание.
На настоящий момент большинство современных браузеров обрабатывают значения oblique и italic одинаково, однако изначально предполагалось, что первое — это результат работы специальных браузеров алгоритмов, наклоняющих каждый символ вправо.
Если искомый шрифт браузером не обнаружен, то italic будет выглядеть точно так же, как и oblique.
В отличие от тега em, не придает выделенному фрагменту особой важности, оно скорее соответствует дескриптору i.
Примеры
Курсивным начертанием часто выделяются цитаты. Попробуем придать красивый вид.
Quote { font-style: italic; border-left: 5px solid purple; padding-left: 20px; }
Кроме декоративной рамки справа и отступов, для блока quote определено правило font-style со значением italic.
С его помощью устанавливается курсив в CSS.
В текущей статье мы поговорим о том, как выделить текст курсивом HTML. Как и в случае с жирным текстом, курсивный текст можно сделать тремя способами:
- Тег i HTML;
- Тег em HTML;
- CSS-свойство font-style .
Рассмотрим все три варианта, как можно сделать курсив в HTML, обсудим тонкости этого вопроса и какие способы удобнее и правильнее использовать в тех или иных ситуациях.
Курсивный текст: тег
Тег i (italic), по аналогии с тегом b для жирного текста, служит для физического выделения курсивного текста (это означает, что изменяется только начертание текста). Применение тега i :
Конструктор сайтов «Нубекс»
Таким образом, нужная часть текста помещается между тегами .
Курсивный текст: тег
Хотя тег i остается валидным, с точки зрения оптимизации сайта лучше использовать тег em для выделения логически важных участков текста. Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами :
Конструктор сайтов «Нубекс»
Результат:
Конструктор сайтов «Нубекс»
Но не стоит забывать, что текст, заключенный в теги i и em , хоть и отображаются практически одинаково (во всех современных браузерах), по своей сути являеются не совсем идентичными, как уже отмечалось выше. Поэтому использовать теги нужно по мере необходимости: тегом em HTML обрамлять важные участки текста, а визуальное курсивное оформление применять с помощью тега i или CSS-стилей. Рассмотрим теперь использование CSS-стилей для курсивного выделения текста.
Курсивный текст силами CSS
Для установления стилей отображения шрифтов в CSS применяется свойство font-style , которое может принимать значения: oblique (наклонный текст), italic (курсив) и normal (обычный шрифт).
Стоит помнить о том, что курсивный шрифт и наклонный , по своей сути, не являются одним и тем же. Курсив — это особый шрифт, который является аналогом рукописного текста, а наклонный формируется посредством наклона обычного шрифта вправо.
Применение атрибута font-style на практике:
Курсив с помощью CSS — «Нубекс»Наши сайты — это, действительно, огромный шаг в веб-разработке.
Мы делаем по-настоящему качественные сайты.
Но необходимо помнить, что некоторые браузеры текст со свойством font-style: oblique; могут интерпретировать не как наклонный текст, а как курсивный.
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
normal Обычное начертание текста. italic Курсивное начертание. oblique Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо. inherit Наследует значение родителя.HTML5 CSS2.1 IE Cr Op Sa Fx
font-styleLorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-style
Объектная модель
document.getElementById(«elementID «).style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Браузеры текст со значением oblique всегда отображают как курсив (italic ).
Тематические материалы:
Обновлено: 20.04.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Жирный цвет в css
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 2.0+ | 3.5+ | 1.3+ |
Описание
CSS свойство font-weight позволяет указать, насколько жирным будут выглядеть текст. Как вы знаете, жирный текст выглядит темнее и немного толще, чем обычный. Вы можете использовать жирный текст для любого тега, задав свойству значение bold .
Если у вас есть элемент, для которого по умолчанию задан жирный шрифт, или он наследует такой шрифт от родительского элемента, то можно уменьшить насыщенность шрифта с помощью значения normal .
Для свойства font-weight предусмотрены также два относительных значения: bolder и lighter . Они сделают текст более или менее плотным по сравнению с унаследованным значением. Эти значения используются редко, так как немногие шрифты поддерживают столь слабые различия в плотности.
Вы также можете устанавливать значения свойства с помощью чисел от 100 до 900, но это тоже не очень хорошо поддерживается шрифтами и браузерами и редко применяется.
font-weight | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900
с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет
значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое
установлено по умолчанию) эквивалентно 400, стандартный полужирный текст —
значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold, normal и lighter. На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Курсив и жирный шрифт CSS — учебник CSS
Чтобы сделать шрифт жирным в CSS либо задать ему курсивное начертание, вам пригодятся такие свойства, как font-weight и font-style . Ниже мы разберемся, какие значения могут быть использованы для этих свойств.
Жирный шрифт в CSS: свойство font-weight
Управлять жирностью шрифта в CSS можно с помощью значений свойства font-weight :
| bold | Полужирный шрифт |
| normal | Обычный шрифт |
| bolder | Более жирный шрифт, чем у родителя |
| lighter | Менее жирный шрифт, чем у родителя |
| inherit | Наследует значение родителя |
| Числовое значение от 100 до 900 | От очень тонкого до очень жирного шрифта |
Насыщенность шрифта вы можете регулировать с помощью ключевых слов bold (полужирное), normal (обычное начертание), bolder (более жирное, чем у родителя), lighter (менее жирное, чем у родителя), inherit (такое же, как у родителя), а также используя числовые значения 100 , 200 , 300 , 400 , 500 , 600 , 700 , 800 и 900 , настраивая жирность шрифта от самого тонкого до самого плотного.
Примечание: числовые значения от 100 до 900, означающие толщину шрифта, сработают только в том случае, если у шрифта, с которым вы работаете, предусмотрены эти варианты начертания. Данные значения используются в основном с веб-шрифтами, о которых мы говорили в первой подглаве.
Курсив в CSS: свойство font-style
Задать курсивное начертание шрифта можно при помощи значений свойства font-style :
| italic | Курсивный шрифт |
| oblique | Наклонный шрифт |
| normal | Обычный шрифт |
| inherit | Наследует значение родителя |
Чтобы сделать курсив в CSS, используйте значение italic . Второе значение в таблице – oblique – означает наклонное начертание и отличается от курсива тем, что все символы с обычным начертанием просто наклоняются вправо, в то время как курсив – это отдельно созданный вариант начертания шрифта, похожий на рукописный.
Значение normal устанавливает обычный стиль шрифта, а inherit позволяет наследовать стиль родителя.
Далее в книге: строчные и заглавные буквы с помощью свойства CSS text-transform.
Как сделать жирный шрифт на HTML и CSS
Сегодняшней публикацией начинаю цикл статей про жирные шрифты. Изначально думал разместить все нюансы и вопросы по теме в одном месте, но информации оказалось слишком много. Лучше воспринимать ее постепенно. Поэтому перед тем, как перейти к разным обзорам шрифтов для создания фотошоп иллюстраций рассмотрю вопросы, связанные с версткой. Подборки фонтов найдете тут: интересные жирные, разные bold и русские толстые шрифты.
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Жирный текст на HTML
Для выделения определенного текста жирным используются специальные HTML теги — и . Например следующий код:
Жирный текст strong.
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
Пример жирного текста.
Пример текста с жирным словом.
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
и указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
Обычный текст с жирным выделением по центру.
Далее в CSS стилях вы определяете для него жирность вместе с другими свойствами по типу подчеркивания текста и т.п.:
. my-bold-font <
color: black;
font-weight: 700;
>
Либо можно написать:
. my-bold-font <
color: black;
font-weight: bold;
>
Разницы нет никакой. Кстати, если говорить о HTML теге , то для него по умолчанию прописан такой стиль:
strong <
font-weight: bold;
>
Тут хотелось отметить один небольшой нюанс, который мне рассказали на курсах верстки — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль >
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
bolder» для шрифтов со множеством начертаний / Habr
Если вы используете шрифт со множеством начертаний, то вам, вероятно, захочется, чтобы теги strong и b не увеличивали жирность шрифта до фиксированного значения font-weight:700 , как это происходит по-умолчанию, а использовали промежуточные значения, рассчитанные исходя из жирности шрифта родительского элемента.
Ведь не очень красиво, когда в ультратонком шрифте появляются жирные кляксы тегов strong .
Возьмём для примера Open Sans.
Open Sans имеет пять начертаний: Light 300, Normal 400, Semi-Bold 600, Bold 700 и Extra-Bold 800.
Цифры соответствуют значению font-weight .
Пусть основной текст имеет начертание Light 300, заголовки и цитаты — Normal 400, а промо-блок — Semi-Bold 600:
Тег strong может встечаться и в основном тексте, и в цитатах, и промо-блоке. Надо это учесть.
А нам хочется, чтобы у strong и b для основного текста было Normal 400, для цитат и заголовков — Bold 700, а для промо блока — Extra-Bold 800. Это сохранит контраст между жирным и нежирным текстом примерно равным во всех случаях.
Уверен, многие пробовали использовать strong , но это не принесло ожидаемого результата — текст стал ещё жирнее, чем ожидалось.
А всё потому, что согласно спецификации, значение bolder ( lighter ) увеличивает (уменьшает) унаследованное значение font-weight до следующего возможного для данного шрифта значения, согласно следующей таблице.
Определяем CSS шрифт с засечками и без засечек
Существует множество видов шрифтов, которые образуют так называемые семейства:
- Georgia, Times New Roman, serif
- Arial, Helvetica, sans-serif
- Courier New, Courier, monospace
- Verdana, Geneva, sans-serif
- Times New Roman, Times, serif
- Шрифт в CSS | Семейства шрифтов, примеры
- Шрифт в CSS | Изменяем вид и тип шрифта
- Тип CSS шрифта | Наклонный, жирный шрифт
- CSS шрифт | Определяем размер шрифта
CSS виды и семейства шрифтов:
| font-family: | Pезультат |
|---|---|
| Verdana, Geneva, sans-serif | Семейство шрифтов без засечек |
| Arial, Helvetica, sans-serif | Семейство шрифтов без засечек |
| ‘Times New Roman’, Times, serif | Семейство шрифтов с засечками |
| ‘Courier New’, Courier, monospace | Семейство моноширинных шрифтов |
Verdana, Geneva, sans-serif — семейство шрифтов без засечек:
Times New Roman, Times, serif — семейство шрифтов с засечками:
Courier New, Courier, monospace — семейство моноширинных шрифтов:
Еще пример форматирования:
| CSS шрифты и примеры их форматирования |
Текст жирный, размером 18 пикселей, наклонный, семейства Times New Roman
font-weight
font-weight Справочник по CSSУстанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
Синтаксис
font-weight: bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-weight</title>
<style>
h2 {
font-weight: normal; /* Нормальное начертание */
}
.select {
color: maroon; /* Цвет текста */
font-weight: 600; /* Жирное начертание */
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p><span>Lorem ipsum dolor sit amet</span>,
consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
Объект.style.fontWeight
Примечание
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold, normal и lighter. На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Справочник CSS. Версия 10.0 от 10.02.2015
Скачать >>>
CSS свойство font-weight
Пример
Установить различную толщину шрифта для трех абзацев:
p.normal {font-weight: normal; нормальный;
} Толщина
стр. {
font-weight: bold;
}
p.thicker {
font-weight: 900;
}
Определение и использование
Свойство font-weight устанавливает, насколько толстые или тонкие символы в тексте должны отображаться.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| font-weight | 2,0 | 4,0 | 1,0 | 1,3 | 3,5 |
Синтаксис CSS
font-weight: нормальный | полужирный | полужирный | светлее | номер | начальный | наследование;
Стоимость объекта
| Значение | Описание | Играй |
|---|---|---|
| нормальный | Определяет нормальные символы.Это значение по умолчанию | Играй » |
| полужирный | Определяет толстые символы | Играй » |
| смелее | Определяет более толстые символы | Играй » |
| зажигалка | Определяет более светлые символы | Играй » |
| 100 200 300 400 500 600 700 800 900 | Определяет от тонких до толстых символов.400 соответствует обычному значению, а 700 соответствует полужирному шрифту | .Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про унаследовать |
Связанные страницы
УчебникCSS: Шрифт CSS
Ссылка CSS: свойство шрифта
Ссылка на HTML DOM: свойство fontWeight
Свойство шрифта CSS
Пример
Задайте некоторые свойства шрифта с помощью сокращенного объявления:
п.а {шрифт: 15px Arial, без засечек;
}
п.б
{
шрифт: курсив, полужирный шрифт, полужирный, 12px / 30px Georgia, serif;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Шрифт Свойство является сокращенным свойством для:
Значения font-size и font-family являются обязательными. Если одно из других значений отсутствует, используются их значения по умолчанию.
Примечание: Свойство line-height устанавливает расстояние между строками.
| Значение по умолчанию: | Значение свойств шрифта по умолчанию |
|---|---|
| Унаследовано: | да |
| Анимируемое: | да, посмотреть отдельные свойства . Читать о animatable Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.font = «курсив, полужирный шрифт, жирный шрифт, шрифт 12px, шрифт без засечек» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| шрифт | 1,0 | 4,0 | 1,0 | 1.0 | 3,5 |
Примечание: См. Поддержку каждого значения в отдельном браузере ниже.
Синтаксис CSS
font: font-style font-option font-weight font-size / line-height font-family | caption | icon | menu | message-box | small-caption | status-bar | initial | наследовать;
Стоимость объекта
| Имущество / Стоимость | Описание |
|---|---|
| стиль шрифта | Задает стиль шрифта.Значение по умолчанию — «нормальный» |
| вариант шрифта | Задает вариант шрифта. Значение по умолчанию — «нормальный» |
| font-weight | Задает толщину шрифта. Значение по умолчанию — «нормальный» |
| размер шрифта / высота строки | Задает размер шрифта и высоту строки. Значение по умолчанию — «нормальный» |
| семейство шрифтов | Задает семейство шрифтов.Значение по умолчанию зависит от браузера |
| подпись | Использует шрифт, который используется элементами управления с субтитрами (например, кнопки, выпадающие списки и т. д.) |
| значок | Использует шрифт, который используется в ярлыках значков. |
| меню | Использует шрифты, которые используются в раскрывающихся меню. |
| окно сообщений | Использует шрифты, используемые диалоговыми окнами |
| с мелкими подписями | Уменьшенная версия шрифта подписи |
| строка состояния | Использует шрифты, которые используются в строке состояния |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать про начальный |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про унаследовать |
Другие примеры
Пример
Демонстрация некоторых других значений свойств шрифта.
Шрифт браузера, используемый в элементах управления с субтитрами.
Шрифт браузера, используемый в ярлыках значков.
Шрифт браузера, используемый в раскрывающихся меню.
Шрифт браузера, используемый в диалоговых окнах.
Уменьшенная версия шрифта заголовка.
Шрифт браузера, используемый в строке состояния. < / п>
Попробуй сам »Связанные страницы
УчебникCSS: Шрифт CSS
Ссылка на HTML DOM: свойство шрифта
font-weight — CSS: каскадные таблицы стилей
Свойство CSS font-weight устанавливает толщину (или полужирность) шрифта.Доступные веса зависят от установленного в настоящее время семейства шрифтов .
шрифт: нормальный;
font-weight: жирный;
font-weight: светлее;
font-weight: жирнее;
font-weight: 100;
font-weight: 200;
font-weight: 300;
font-weight: 400; // нормальный
font-weight: 500;
font-weight: 600;
font-weight: 700; // жирный
font-weight: 800;
font-weight: 900;
вес шрифта: наследовать;
font-weight: начальный;
font-weight: не установлено;
Свойство font-weight задается с использованием любого из значений, перечисленных ниже.
Значения
-
нормальный - Нормальная толщина шрифта. То же, что и
400. -
полужирный - Жирный шрифт. То же, что
700. -
зажигалка - На один относительный вес шрифта легче, чем у родительского элемента. Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел «Значение относительных весов» ниже.
-
смелее - На один относительный вес шрифта тяжелее родительского элемента.Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел «Значение относительных весов» ниже.
-
<номер> -
<число>, значение от 1 до 1000 включительно. Более высокие числа обозначают веса, которые жирнее (или жирнее) меньшие числа. Некоторые часто используемые значения соответствуют общим именам весов, как описано в разделе «Сопоставление общих имен весов» ниже.
В более ранних версиях спецификации font-weight свойство принимает только значения ключевых слов и числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 900; неизменяемые шрифты действительно могут использовать только эти установленные значения, хотя мелкие значения (например.грамм. 451) будет преобразовано в одно из этих значений для неизменяемых шрифтов с использованием системы резервных весов.
CSS Fonts Level 4 расширяет синтаксис, чтобы принимать любое число от 1 до 1000, и вводит переменные шрифты, которые могут использовать этот гораздо более мелкий диапазон значений веса шрифта.
Резервные веса
Если точный вес недоступен, то для определения фактически визуализированного веса используется следующее правило:
- Если заданный целевой вес находится между
400и500включительно:- Найдите доступные веса между целевым значением и
500в порядке возрастания. - Если совпадений не найдено, ищите доступные веса меньше целевого в порядке убывания.
- Если совпадений не найдено, ищите доступные веса больше
500в порядке возрастания.
- Найдите доступные веса между целевым значением и
- Если задан вес меньше
400, ищите доступные веса меньше целевого в порядке убывания. Если совпадений не найдено, ищите доступные веса, превышающие целевой, в порядке возрастания. - Если задан вес больше
500, ищите доступные веса больше целевого значения в порядке возрастания.Если совпадений не найдено, ищите доступные веса меньше целевого в порядке убывания.
Значение относительных весов
Если указано светлее или жирнее , на приведенной ниже диаграмме показано, как определяется абсолютный вес шрифта элемента.
Обратите внимание, что при использовании относительного веса учитываются только четыре веса шрифта: тонкий (100), нормальный (400), полужирный (700) и жирный (900). Если у семейства шрифтов больше доступных весов, они игнорируются при расчете относительного веса.
| Унаследованное значение | полужирный | зажигалка |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Отображение общих названий весов
Числовые значения от 100 до 900 примерно соответствуют следующим общим названиям весов (см. Спецификацию OpenType):
| Значение | Общее название веса |
|---|---|
| 100 | Тонкий (волосяной покров) |
| 200 | Extra Light (Ультра легкий) |
| 300 | Свет |
| 400 | Обычный (Обычный) |
| 500 | средний |
| 600 | Полужирный (Demi Bold) |
| 700 | Полужирный |
| 800 | Extra Bold (Ультра жирный) |
| 900 | Черный (тяжелый) |
| 950 | Extra Black (Ультра-черный) |
Вариативные шрифты
Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в отображении имени общего веса.Однако некоторые шрифты, называемые вариативными шрифтами, могут поддерживать диапазон весов с более или менее мелкой детализацией, и это может дать дизайнеру гораздо более точную степень контроля над выбранным весом.
Для шрифтов с переменной шириной TrueType или OpenType вариант «wght» используется для реализации различной ширины.
Для работы приведенного ниже примера вам понадобится браузер, поддерживающий синтаксис CSS Fonts Level 4, в котором font-weight может быть любым числом от 1 до 1000.
HTML
<заголовок>
.… было бы нехорошо встретить мегалозавра, около сорока футов в длину, ковыляющего, как слоновая ящерица, на Холборн-Хилл.
CSS
@ font-face {
src: url ('https://mdn.mozillademos.org/files/16011/MutatorSans.ttf');
семейство шрифтов: 'MutatorSans';
стиль шрифта: нормальный;
}
метка {
шрифт: 1rem моноширинный;
белое пространство: nowrap;
}
.container {
максимальная высота: 150 пикселей;
переполнение-у: авто;
}
.образец {
преобразование текста: прописные буквы;
шрифт: 1.5rem 'MutatorSans', без засечек;
}
JavaScript
пусть weightLabel = document.querySelector ('label [for = "weight"]');
let weightInput = document.querySelector ('# вес');
let sampleText = document.querySelector ('. sample');
function update () {
weightLabel.textContent = `вес шрифта: $ {weightInput.value};`;
sampleText.style.fontWeight = weightInput.value;
}
weightInput.addEventListener ('ввод', обновление);
Обновить();
Люди с ослабленным зрением могут испытывать трудности с чтением текста, для которого установлено значение веса шрифта , равное 100 (тонкие / тонкие) или 200 (сверхлегкие), особенно если шрифт имеет низкую контрастность цвета .
Установка толщины шрифта
HTML
Алисе стало очень надоедать сидеть рядом с сестрой на
банка, и от того, что ей нечего делать: раз или два она заглянула в
книга, которую читала ее сестра, но в ней не было ни картинок, ни разговоров на
«а что толку от книги», - подумала Алиса, - без картинок или
разговоры? "
Я тяжелый
Я легче
CSS
п {
font-weight: жирный;
}
div {
font-weight: 600;
}
охватывать {
font-weight: светлее;
} Результат
таблиц BCD загружаются только в браузере
HTML: 3 способа сделать текст полужирным в CSS
В этом руководстве вы научитесь выделять текст полужирным шрифтом в CSS тремя способами.
В большинстве случаев вы будете использовать ключевое слово полужирный, чтобы выделить шрифт жирным шрифтом с помощью свойства font-weight . Но если вы хотите применить разную степень смелости, вы можете использовать числа, кратные 100.
Кроме того, вы можете использовать встроенный CSS для элементов и использовать элементы и , чтобы выделить текст в абзаце полужирным шрифтом. Ниже приведены примеры:
1. Использование свойства CSS font-weight в разделе Head
Для font-weight вы указываете число, определяющее жирность шрифта: нормальный, полужирный, полужирный, светлее или кратные 100 от 100 до 900 , где 400 соответствует нормальному.Более жирный и светлый оттенки относятся к родительскому элементу.
Синтаксис для font-weight
font-weight: нормальный | полужирный | полужирный | светлее | номер | начальный | наследование;
Как указать толщину шрифта
font-weight: 700; font-weight: жирный; / * то же, что 700 * / шрифт: нормальный; / * то же, что и 400 * / font-weight: светлее; / * относительно родительского элемента * /
CSS для класса в разделе Head
<стиль>
. bold_text {
font-weight: жирный;
}
HTML
Этот абзац полностью выделен жирным шрифтом.
Выход
Этот абзац полностью выделен жирным шрифтом.
2. Использование
элементаПоместите элемент между элементом абзаца, чтобы выделить определенную часть абзаца жирным шрифтом.
HTML
Часть абзаца выделена жирным шрифтом .
Выход
Часть абзаца выделена жирным шрифтом .
3.Использование
элементаВыделите текст определенной части абзаца жирным шрифтом с помощью элемента .
HTML
Часть абзаца выделена жирным шрифтом с использованием сильного элемента .
Выход
Часть абзаца выделена жирным шрифтом с использованием сильного элемента .
Полный пример
<стиль>
.жирный текст {
font-weight: жирный;
}
Примеры: выделение текста жирным шрифтом в CSS
Использование класса CSS
Этот абзац полностью выделен полужирным шрифтом.
Использование элемента b
Некоторая часть абзаца выделена жирным шрифтом .
Использование сильного элемента
Некоторая часть абзаца выделена жирным шрифтом с использованием сильного элемента .
Выход
Как показано на изображении в этой статье.
См. Также:
CSS Bold: Руководство по использованию Font-Weight
Чтобы создать эффект полужирного текста CSS, вы должны использовать свойство font-weight. Свойство font-weight определяет «вес» шрифта или его жирность. Вы можете использовать ключевые слова или числовые значения, чтобы указать CSS, насколько жирным должен быть текст.
Как разработчики, собирая верстку веб-сайта, мы иногда хотим привлечь внимание к чему-то.Есть несколько способов сделать это. Самый простой способ — увеличить font-weight текста, который вы хотите выделить. Это относится к выделению текста жирным шрифтом.
В этой статье мы поговорим о font-weight, о том, как его установить, и проиллюстрируем различные возможные значения для свойства.
CSS Bold: A Guide
Свойство font-weight устанавливает, как жирный текст должен отображаться на экране. Вы можете использовать ключевые слова или числовое значение, чтобы указать CSS, каким жирным шрифтом должен отображаться конкретный набор текста.
Найдите свой Bootcamp Match
- Career Karma подойдет вам с лучшими техническими учебными лагерями
- Получите эксклюзивные стипендии и подготовительные курсы
Синтаксис свойства CSS font-weight выглядит следующим образом:
font-weight: weightOfFont ;
Значение weightOfFont — это толщина шрифта, который вы хотите использовать для элемента, к которому применяется стиль.
Свойство font-weight принимает несколько различных значений в зависимости от font-weight, которое вы хотите установить для конкретного элемента.
CSS Bold Scale
Думайте о своем семействе шрифтов как о имеющем шкалу от 100 до 1000 по шкале жирности. Чем выше число, тем жирнее шрифт.
Изучите предпочтительное семейство шрифтов. Это позволит вам быть уверенным, что результат будет таким светлым или жирным, как вы хотели бы на своем сайте. Некоторые семейства шрифтов не используют всю шкалу.
Следующий код показывает, насколько светлым и темным может стать популярный шрифт Arial, используя как числа, так и ключевые слова:
repl.it Привет, мир! - Нормально
Hello World! - Жирный
Hello World! - Более жирный
& nbsp; & nbsp; & nbsp; & nbsp; - ребенок смелее, чем родительHello World! - Зажигалка
& nbsp; & nbsp; & nbsp; & nbsp; - ребенок легче родителяHello World! - 100
Привет, мир! - 200
Hello World! - 300
Hello World! - 400 "нормально"
Hello World! - 500
Привет, мир! - 600
Hello World! - 700 жирных шрифтов
Hello World! - 800
Привет, мир! - 900
Легче и смелее: что они на самом деле означают?
Главное, что здесь нужно отметить, это то, что «светлее» и «смелее» — это не дословный перевод.«Полужирный» здесь не означает «смелее, чем жирный».
Более жирный и светлый в данном контексте означает, насколько жирным или светлым они являются по отношению к их родительскому элементу. Поэтому, когда мы делаем дочерний элемент более жирным, он будет на один относительный шрифт темнее, чем их родительский — то же самое касается и светлее.
Относительные веса шрифта следующие:
| Относительный вес шрифта | Фактический вес шрифта |
| тонкий | 100 |
| нормальный | 400 |
| жирный | 700 |
| Heavy | 900 |
Итак, мы могли бы использовать свойство font-weight: bold, чтобы установить font-weight для абзаца текста равным 800.Когда ребенок на один относительный вес смелее своего родителя, он использует приведенную выше таблицу, чтобы выяснить, насколько смелее его сделать.
Например, скажем, у меня есть дочерний элемент, у которого есть родительский элемент с font-weight равным 400. Если я устанавливаю значение font-weight для дочернего элемента на более жирный, font-weight для дочернего элемента становится 700.
Это потому, что дочерний элемент на один относительный шрифт темнее, чем родительский. Если родитель уже настолько темный или светлый, насколько это возможно, значения этих свойств ничего не сделают.
Пример толщины шрифта CSS
Предположим, мы разрабатываем веб-сайт для The Seattle Stamp Club, местного почтового общества. Общество почтовых марок попросило нас выделить полужирным шрифтом заголовок About Us на странице About своего веб-сайта. Это привлечет внимание посетителя к заголовку.
Марочный клуб попросил нас добавить на их веб-сайт блок текста с историей клуба. Этот блок текста должен отображаться с обычным начертанием шрифта.Отдельные фразы, которыми клуб хочет привлечь внимание зрителя, должны быть выделены жирным шрифтом.
Мы могли бы использовать следующий код для создания этого блока текста с выделенными фразами:
Клуб почтовых марок Сиэтла, основанный в 2009 году, - это сообщество, которое поощряет и продвигает коллекцию марок. Клуб приветствует всех , от новичков до экспертов, и проводит ежемесячные встречи, на которых участники могут показывать друг другу свои марки, обсуждать последние новости в марках и разделять общие интересы.Сейчас в клубе 250 членов .



 Из наиболее распространенных шрифтов для веб-страниц, лишь некоторые позволяют изменять уровни насыщенности (зачастую они представлены лишь в значениях 400 и 700, а во многих случаях только 400).
Из наиболее распространенных шрифтов для веб-страниц, лишь некоторые позволяют изменять уровни насыщенности (зачастую они представлены лишь в значениях 400 и 700, а во многих случаях только 400). Например, если вы нажали клавиши для выделения текста курсивом, то повторное нажатие вернет вас к обычному начертанию символов.
Например, если вы нажали клавиши для выделения текста курсивом, то повторное нажатие вернет вас к обычному начертанию символов. Например, если курсор установлен на слово, выделенное полужирным, кнопка Полужирный выглядит «нажатой».
Например, если курсор установлен на слово, выделенное полужирным, кнопка Полужирный выглядит «нажатой». .900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
.900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому