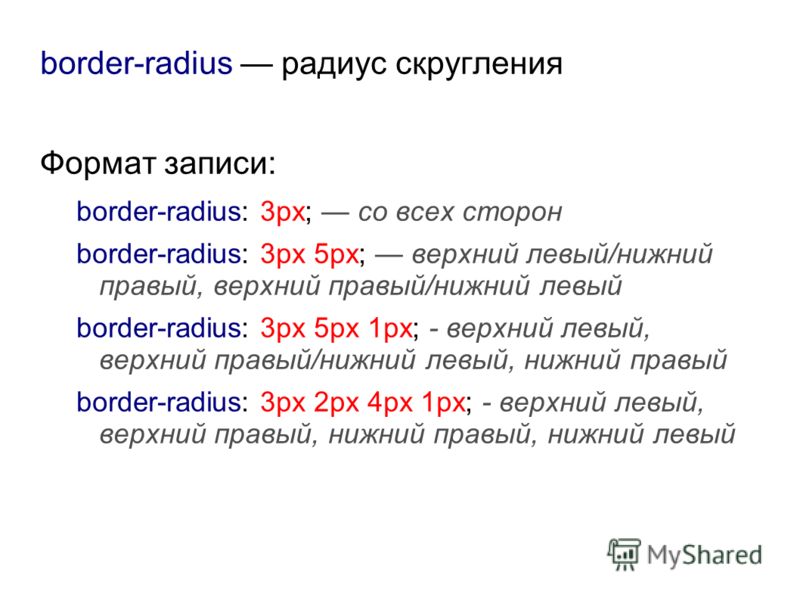
Псевдокласс :last-child | CSS | WebReference
- Содержание
- Синтаксис
- Пример
- Спецификация
- Браузеры
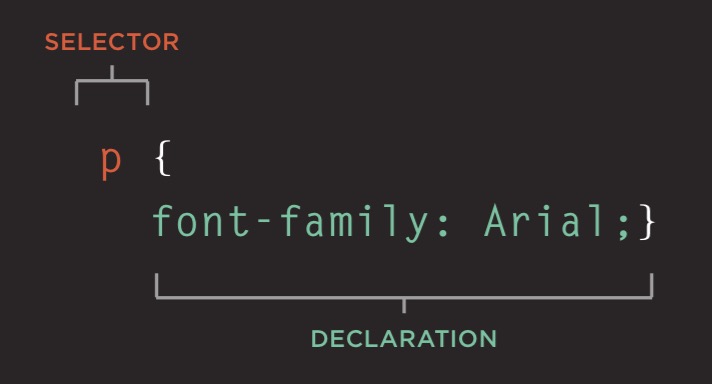
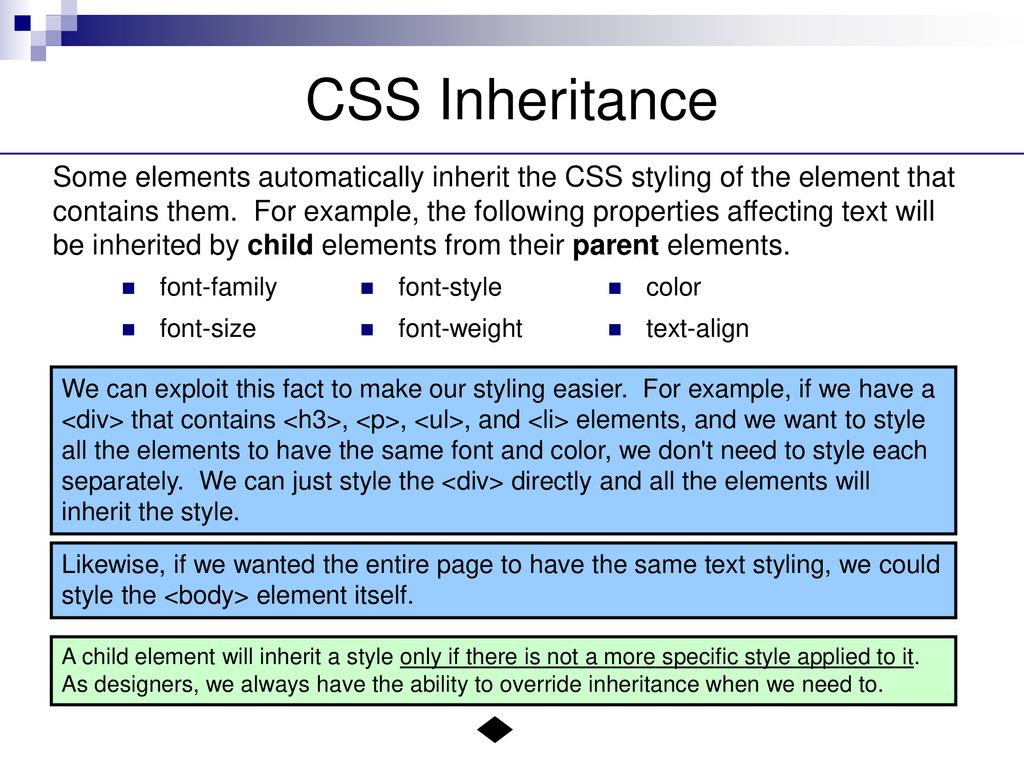
Псевдокласс :last-child задаёт стиль последнего элемента в группе братских элементов (имеющих одного родителя).
В качестве примера рассмотрим следующий код HTML:
<article> <h2>Роль цитокинов при дорсалгии</h2> <p>Автор: Гордон Фримен, канд. физ.-мат. наук</p> <p>Содержание статьи</p> <address>Почта: [email protected]</address> <p>Опубликовано: <time datetime="2018-11-27">27 ноября 2018</time></p> </article>
Псевдокласс :last-child без указания селектора выберет все последние элементы внутри <article> и установит для них красный цвет текста. Здесь последними идут <p> и <time> они и будут выбраны.
article :last-child { color: red; }При добавлении селектора к :last-child сперва берётся последний элемент, затем смотрится какого он типа.
article p:last-child { color: red; }Если вместо p использовать другой селектор, то ничего выбрано не будет, поскольку не выполняется условие «последний элемент это <h2>».
article h2:last-child { color: red; }Для выбора последнего элемента определённого типа используйте псевдокласс :last-of-type.
Вместо :last-child допустимо использовать :nth-last-child(1).
Синтаксис
Селектор:last-child { ... }Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count | |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
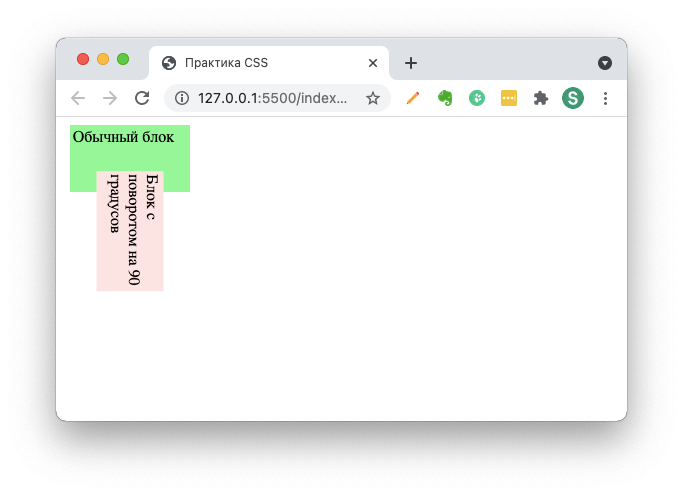
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>last-child</title> <style> .block { background: #7da7d9; /* Цвет фона */ color: #fff; /* Цвет текста */ } .block :first-child { padding: 10px; /* Поля вокруг текста */ } .block :last-child { background: #dda458 url(/example/image/line.png) repeat-x; /* Параметры фона */ height: 5px; /* Высота блока */ } </style> </head> <body> <div> <div> При истечении возможности понимания вышеизложенной информации вы имеете объективную возможность подать официальный запрос главному субординатору локальной виртуальной вселенной. </div> <div></div> </div> </body> </html> Это позволило создать цветную полосу внизу блока без включения новых классов.
Это позволило создать цветную полосу внизу блока без включения новых классов.Рис. 1. Результат использования псевдокласса :last-child
Спецификация
| Спецификация | Статус |
|---|---|
| Selectors Level 4 | Рабочий проект |
| Selectors Level 3 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.

- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 9 | 12 | 1 | 9.5 | 3.2 | 1 |
| 2.1 | 1 | 10 | 3.2 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
Псевдоклассы
См. также
- :first-child и :last-child
- :first-of-type и :last-of-type
- :nth-last-child() и :nth-last-of-type()
- Псевдокласс :first-child
- Псевдокласс :first-of-type
- Псевдокласс :last-of-type
- Псевдоклассы в CSS
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 06.08.2018
Редакторы: Влад Мержевич
css последний элемент класса — Все о Windows 10
Селектор или псевдокласс
Псевдокласс :last-child можно использовать в частности для списков, например если элементу списка
задать свойство border-bottom: 3px solid black; то в результате под всеми словами или предложениями из которых состоит список появятся сплошная линия чёрного цвета толщина которой составляет три пикселя. С эстетической точки зрения последнюю подчёркивающую линию можно убрать, с помощью li:last-child задав свойство border-bottom со значением ноль.
С эстетической точки зрения последнюю подчёркивающую линию можно убрать, с помощью li:last-child задав свойство border-bottom со значением ноль.
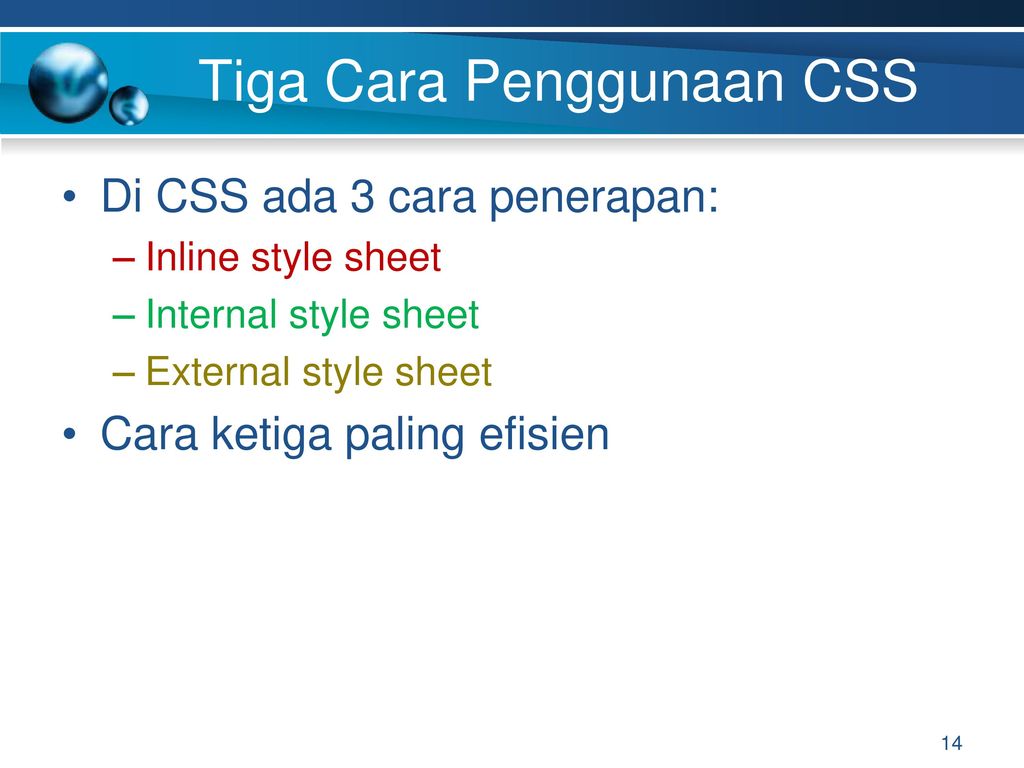
Третье поколение CSS принесло в вёрстку такое понятие, как псеводклассы. Сегодня речь пойдет о first-child, last-child и nth-child. С помощью них можно легко переоформить первый или последний элемент списка, изменить цвет второй строки таблицы или выделить первые пять ячеек таблицы. И всё это без использования javascript.
- «first-child» — выбирает первый элемент родителя;
- «last-child» — указывает на последний элемент родителя;
- «nth-child» — выбирает элементы исходя по параметру с начала;
- «nth-last-child» — то же самое, но начиная с конца.
С помощью «first-child» и «last-child» можно выбрать и переоформить первый или последний элемент родителя. Посмотрим как это выглядит на примере. Для этого применим стили к ячейкам таблицы с идентификатором «primer» ( ).
| 1.1 | 1. 2 2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
Псевдолкасс «nth-child» предоставляет более интересные возможности. Он позволяет применить стиль к элементам в зависимости от их порядкового номера в дереве DOM. Псевдокласс может принимать параметры:
- «odd» — выбрать нечетные элементы;
- «even» — выбрать четные элементы;
- число — выбрать элемент с определенным порядковым номером;
- выражение вида an+b.
Содержание
- Примеры использования nth-child()
- Псевдокласс nth-last-child()
- Краткая информация
- Версии CSS
- Описание
- Синтаксис
- Значения
Примеры использования nth-child()
Начинаем разбираться. Применим к таблице стиль для задания фона чётным и нечетным строкам:
1. 1 1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
Если в качестве параметра к nth-child() указать число, то можно выделить элементы по их порядковому номеру внутри родительского:
| 1.1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
В качестве параметра можно задавать выражения вида «an+b», где «a» и «b» целые числа, а «n» — переменная, которая последовательно изменяется от 0 до количества элементов селектора. Рассмотрим пример выделения красным цветом только первых двух строк и каждого четвертого столбца.
| 1.1 | 1.2 | 1.3 | 1.4 | 1.5 | 1.6 | 1.7 | 1.8 |
| 2.1 | 2.2 | 2.3 | 2.4 | 2.5 | 2.6 | 2.7 | 2.8 |
| 3.1 | 3.2 | 3.3 | 3.4 | 3.5 | 3.6 | 3.7 | 3.8 |
| 4.1 | 4.2 | 4.3 | 4.4 | 4.5 | 4.6 | 4.7 | 4.8 |
| 5.1 | 5.2 | 5.3 | 5.4 | 5.5 | 5.6 | 5.7 | 5.8 |
Выбора только первых трёх элементов списка:
Выбора последних трёх элементов списка:
Выбора каждого третьего элемента списка:
Псевдокласс nth-last-child()
Осталось разобрать псевдокласс «nth-last-child» . Его отличие от «nth-child» в том, что весь отсчёт идёт от конца селектора. Примером может служить ситуация, когда требуется выделить ячейку таблицы «ИТОГО». Как правило, это последняя ячейка последней строки:
1. 1 1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
Псевдоклассы CSS могут применяться к любым элементам html документа.
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.6+ | 2.1+ | 2.0+ |
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-selectors/#nth-last-child-pseudo |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Псевдокласс :nth-last-child используется для добавления стиля к элементам на основе нумерации в дереве элементов. В отличие от псевдокласса :nth-child отсчет ведется не от первого элемента, а от последнего.
В отличие от псевдокласса :nth-child отсчет ведется не от первого элемента, а от последнего.
Синтаксис
Значения
Если a равно нулю, то оно не пишется и запись сокращается до b . Если b равно нулю, то оно также не указывается и выражение записывается в форме an . a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Последний элемент, является синонимом псевдокласса :last-child . |
| 5 | 5 | Пятый элемент с конца. |
| 2n | 2, 4, 6, 8, 10 | Все четные элементы, аналог значения even . |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечетные элементы, аналог значения odd . |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все четные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечетные элементы. |
HTML5 CSS3 IE Cr Op Sa Fx
В данном примере псевдокласс :nth-last-child используется для выделения цветом всех нечётных колонок, начиная с последней (рис. 1).
Рис. 1. Применение псевдокласса :nth-last-child к колонкам таблицы
Выборка элементов в CSS через псевдоклассы — first-child, last-child и nth-child
Категория: Разработка сайтов
Третье поколение CSS принесло в вёрстку такое понятие, как псеводклассы. Сегодня речь пойдет о first-child, last-child и nth-child. С помощью них можно легко переоформить первый или последний элемент списка, изменить цвет второй строки таблицы или выделить первые пять ячеек таблицы. И всё это без использования javascript.
Сегодня речь пойдет о first-child, last-child и nth-child. С помощью них можно легко переоформить первый или последний элемент списка, изменить цвет второй строки таблицы или выделить первые пять ячеек таблицы. И всё это без использования javascript.
- «first-child» — выбирает первый элемент родителя;
- «last-child» — указывает на последний элемент родителя;
- «nth-child» — выбирает элементы исходя по параметру с начала;
- «nth-last-child» — то же самое, но начиная с конца.
С помощью «first-child» и «last-child» можно выбрать и переоформить первый или последний элемент родителя. Посмотрим как это выглядит на примере. Для этого применим стили к ячейкам таблицы с идентификатором «primer» (id=»primer»).
<style>
#primer tr:first-child td { background-color:red; }
#primer tr:last-child td { background-color:green; }
</style>
1. 1 1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
Псевдолкасс «nth-child» предоставляет более интересные возможности. Он позволяет применить стиль к элементам в зависимости от их порядкового номера в дереве DOM. Псевдокласс может принимать параметры:
- «odd» — выбрать нечетные элементы;
- «even» — выбрать четные элементы;
- число — выбрать элемент с определенным порядковым номером;
- выражение вида an+b.
Примеры использования nth-child()
Начинаем разбираться. Применим к таблице стиль для задания фона чётным и нечетным строкам:
<style>
#primer tr:nth-child(odd) td { background-color:red; }
#primer tr:nth-child(even) td { background-color:green; }
</style>
1. 1 1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
Если в качестве параметра к nth-child() указать число, то можно выделить элементы по их порядковому номеру внутри родительского:
<style>
#primer td:nth-child(2) { background-color:red; }
#primer td:nth-child(3) { background-color:green; }
</style>
| 1.1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
В качестве параметра можно задавать выражения вида «an+b», где «a» и «b» целые числа, а «n» — переменная, которая последовательно изменяется от 0 до количества элементов селектора. Рассмотрим пример выделения красным цветом только первых двух строк и каждого четвертого столбца.
Рассмотрим пример выделения красным цветом только первых двух строк и каждого четвертого столбца.
<style>
#primer tr:nth-child(-n+2) td { background-color:red; }
#primer td:nth-child(4n+4) { background-color:red; }
</style>
| 1.1 | 1.2 | 1.3 | 1.4 | 1.5 | 1.6 | 1.7 | 1.8 |
| 2.1 | 2.2 | 2.3 | 2.4 | 2.5 | 2.6 | 2.7 | 2.8 |
| 3.1 | 3.2 | 3.3 | 3.4 | 3.5 | 3.6 | 3.7 | 3.8 |
| 4.1 | 4.2 | 4.3 | 4.4 | 4.5 | 4.6 | 4.7 | 4.8 |
| 5.1 | 5.2 | 5.3 | 5.4 | 5.5 | 5.6 | 5.7 | 5.8 |
Выбора только первых трёх элементов списка:
li:nth-child(-n+3)
Выбора последних трёх элементов списка:
li:nth-child(n+3)
Выбора каждого третьего элемента списка:
li:nth-child(3n+1)
Псевдокласс nth-last-child()
Осталось разобрать псевдокласс «nth-last-child». Его отличие от «nth-child» в том, что весь отсчёт идёт от конца селектора. Примером может служить ситуация, когда требуется выделить ячейку таблицы «ИТОГО». Как правило, это последняя ячейка последней строки:
Его отличие от «nth-child» в том, что весь отсчёт идёт от конца селектора. Примером может служить ситуация, когда требуется выделить ячейку таблицы «ИТОГО». Как правило, это последняя ячейка последней строки:
<style>
#primer tr:nth-child(1) td:nth-child(1) {background-color:red;}
#primer tr:nth-last-child(1) td:nth-last-child(1) {background-color:green;}
</style>
| 1.1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
Псевдоклассы CSS могут применяться к любым элементам html документа.
Как изменить элемент с помощью CSS, если у нас нет класса или идентификатора с псевдоклассами
Во многих случаях вы хотите изменить элемент своего веб-сайта с помощью CSS, но когда вы собираетесь это сделать, вы понимаете, что элемент не имеет никакого класса или идентификатора.
Не волнуйтесь, не все потеряно.
Благодаря псевдоклассам мы можем сделать гораздо больше, чем вы себе представляете, и в этом уроке мы увидим, как это сделать.
Оглавление
Все, что мы увидим в этом уроке он работает для любой страницы, которую вы создаете с помощью HTML и CSS.
И в частности, конечно, это справедливо для WordPress, ведь в наших примерах мы будем делать это в WordPress.
📺️ Видеоурок:
Suscríbete a mi канал:
:first-of-type Изменить только первый элемент
Этот псевдокласс позволяет нам изменять только первый элемент своего типа среди группы родственных элементов.
Теперь мы увидим конкретные примеры, но вот вам помощь очень хорошо об этом псевдоклассе.
Первое, что мы собираемся изменить, это первый элемент меню:
Обычно, когда я хочу что-то изменить, я захожу в инспектор элементов моего браузера (правая кнопка -> Проверить) и проверяю, имеет ли изменяемый элемент класс или идентификатор:
Элемент, который я хочу изменить, имеет определенный идентификатор, поэтому мне действительно не нужно использовать псевдоклассы.
Но представьте, что вы его видели и я не знаю, что у него есть идентификатор 🙈
Я собираюсь изменить этот элемент, как если бы этого идентификатора не существовало.
Чтобы использовать псевдоклассы, я должен добавить псевдокласс, которому предшествует двоеточие:
#top-menu li:first-of-type {
margin-right: 140px;
}
И вот результат:
Как мы видим на скриншоте выше, к первому элементу применяется только правое поле.
:last-of-type Изменить только последний элемент
Так же, как и в предыдущем примере, мы можем изменить только последний элемент.
На этот раз мы будем использовать :last-of-type следующим образом:
#top-menu li:last-of-type {
margin-right: 140px;
}
И результатом будет:
:nth-of-type Изменить элемент или элементы, которые мы хотим
Этот псевдокласс очень мощный, потому что мы можем ссылаться на любой конкретный элемент, который мы хотим, или создавать шаблоны для выбора нескольких элементов.
Давайте представим, что мне нужно изменить второй элемент моего меню, для этого мы будем использовать nth-of-type следующим образом:
#top-menu li:nth-of-type(2) {
margin-right: 140px;
}
Создание шаблонов с помощью :nth-of-type на четных элементах
Если вместо ссылки на конкретный элемент мы хотим ссылаться на элемент через каждые n элементов, мы должны сделать это следующим образом:
#top-menu li:nth-of-type(2n) {
margin-right: 140px;
}
И результатом будет применение поля ко второму и четвертому элементам:
Создание шаблонов с помощью :nth-of-type на нечетных элементах
Точно так же мы можем обращаться к нечетным элементам следующим образом:
#top-menu li:nth-of-type(2n+1) {
margin-right: 140px;
}
И результатом будет:
Добавить изменения CSS в WordPress
Мы вносили изменения CSS в инспектор элементов. И это здорово, чтобы проверить это, но как только мы обновим страницу, изменения исчезнут, поскольку эти изменения сохраняются не в Интернете, а в нашем собственном браузере.
Чтобы добавить изменения в WordPress, есть много способов, от изменения файла CSS нашего шаблона до использования самого интерфейса WordPress.
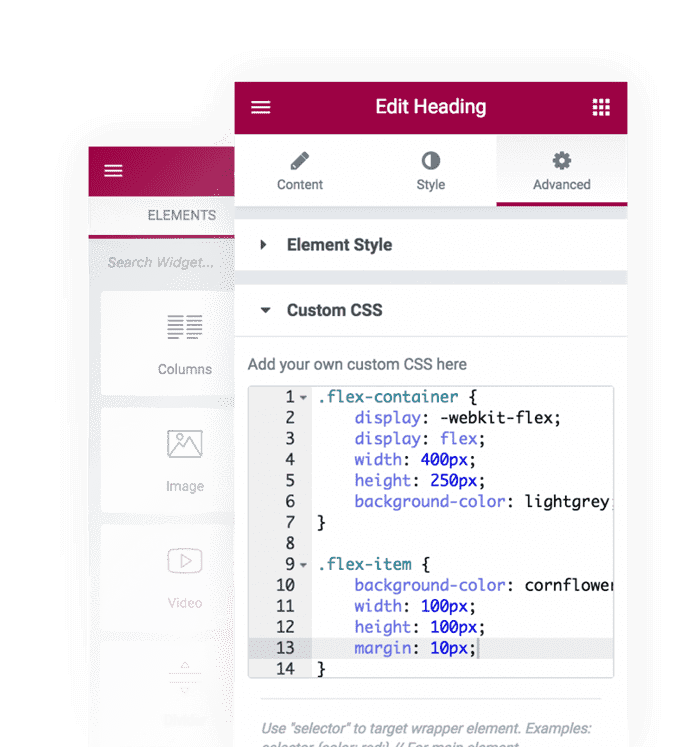
Мы собираемся использовать сам интерфейс WordPress, для этого переходим в меню «Настроить» -> «Добавить дополнительный CSS»:
Мы нажимаем и попадаем на экран, где мы должны добавить CSS:
Бонусный трек: добавление псевдокласса к дочернему элементу
Как мы видели, эти псевдоклассы позволяют нам легко модифицировать родственные элементы, то есть элементы, находящиеся на одном уровне.
Но давайте представим, что мы хотим изменить цвет нечетных элементов нашего меню.
Цвет определяется не в элементе списка (li), а в элементе ссылки (a), который находится внутри элемента списка:
Если мы посмотрим на инспектор элементов:
Если мы присмотримся, то увидим, что мы не смогли создать шаблон следующим образом:
#top-menu li a:nth-of-type(2n+1) {
color: red;
}
Поскольку каждая ссылка находится в другом li, все они будут первым элементом и все они изменят цвет:
Что нам нужно сделать, так это применить шаблон с псевдоклассом к элементу li следующим образом:
#top-menu li:nth-of-type(2n+1) a {
color: red;
}
В результате получилось то, что мы действительно хотели:
Как мы видели, это не конец света, если у нас нет идентификатора или класса.
Благодаря псевдоклассам мы можем получить доступ практически к любому элементу нашего HTML.
Надеюсь вам понравилось 😉
CSS3 | Псевдоклассы дочерних элементов
Последнее обновление: 21.04.2016
Особую группу псевдоклассов образуют псевдоклассы, которые позволяют выбрать определенные дочерние элементы:
:first-child: представляет элемент, который является первым дочерним элементом
:last-child: представляет элемент, который является последним дочерним элементом
:only-child: представляет элемент, который является единственным дочерним элементом в каком-нибудь контейнере
:only-of-type: выбирает элемент, который является единственным элементом определенного типа (тега) в каком-нибудь контейнере
:nth-child(n): представляет дочерний элемент, который имеет определенный номер n, например, второй дочерний элемент
:nth-last-child(n): представляет дочерний элемент, который имеет определенный номер n, начиная с конца
:nth-of-type(n): выбирает дочерний элемент определенного типа, который имеет определенный номер
:nth-last-of-type(n): выбирает дочерний элемент определенного типа, который имеет определенный номер, начиная с конца
Псевдокласс first-child
Используем псевдокласс first-child для выбора первых ссылок в блоках:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы в CSS3</title>
<style>
a:first-child{
color: red;
}
</style>
</head>
<body>
<h4>Планшеты</h4>
<div>
<a>Microsoft Surface Pro 4</a><br/>
<a>Apple iPad Pro</a><br/>
<a>ASUS ZenPad Z380KL</a>
</div>
<h4>Смартфоны</h4>
<div>
<p>Топ-смартфоны 2016</p>
<a>Samsung Galaxy S7</a><br/>
<a>Apple iPhone SE</a><br/>
<a>Huawei P9</a>
</div>
</body>
</html>
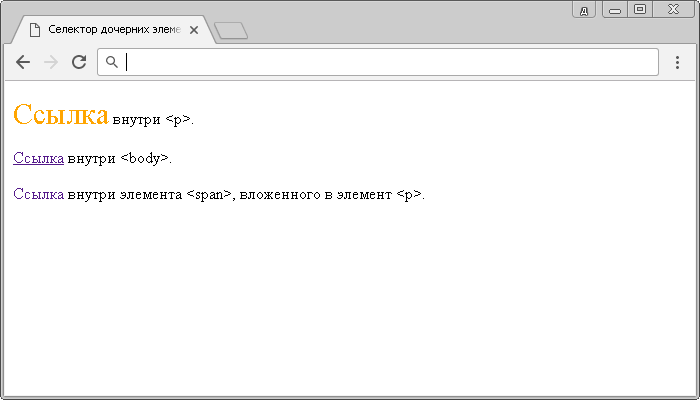
Стиль по селектору a:first-child применяется к ссылке, если она является первым дочерним элементом любого элемента.
В первом блоке элемент ссылки является первым дочерним элементом, поэтому к нему применяется определенный стиль.
А во втором блоке первым элементом является параграф, поэтому ни к одной ссылке не применяется стиль.
Псевдокласс last-child
Используем псевдокласс last-child:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы в CSS3</title>
<style>
a:last-child{
color: blue;
}
</style>
</head>
<body>
<h4>Смартфоны</h4>
<div>
<a>Samsung Galaxy S7</a><br/>
<a>Apple iPhone SE</a><br/>
<a>Huawei P9</a>
</div>
<h4>Планшеты</h4>
<div>
<a>Microsoft Surface Pro 4</a><br/>
<a>Apple iPad Pro</a><br/>
<a>ASUS ZenPad Z380KL</a>
<p>Данные за 2016</p>
</div>
</body>
</html>
Селектор a:last-child определяет стиль для ссылок, которые являются последними дочерними элементами.
В первом блоке как раз последним дочерним элементом является ссылка. А вот во втором последним дочерним элементом является параграф, поэтому во втором блоке стиль не применяется ни к одной из ссылок.
Селектор only-child
Селектор :only-child выбирает элементы, которые являются единственными дочерними элементами в контейнерах:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы в CSS3</title>
<style>
p:only-child{
color:red;
}
</style>
</head>
<body>
<h3>Заголовок</h3>
<div>
<p>Текст1</p>
</div>
<div>
<p>Текст2</p>
<p>Текст3</p>
</div>
<div>
<p>Текст4</p>
</div>
</body>
</html>
Параграфы с текстами «Текст1» и «Текст4» являются единственными дочерними элементами в своих внешних контейнерах, поэтому к ним применяется стиль — красный цвет шрифта.
Псевдокласс only-of-type
Псевдокласс only-of-type выбирает элемент, который является единственным элементом определенного типа в контейнере. Например, единственный элемент div, при этом элементов других типов в этом же контейнере может быть сколько угодно.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы в CSS3</title>
<style>
span:only-of-type{
color: green; /* зеленый цвет */
}
p:only-of-type{
color: red; /* красный цвет */
}
div:only-of-type{
color: blue; /* синий цвет */
}
</style>
</head>
<body>
<div>
Header
</div>
<p>Единственный параграф и <span>элемент спан</span></p>
<div>
Footer
</div>
</body>
</html>
Хотя для элементов div определен стиль, он не будет применяться, так как в контейнере body находится два элемента div, а не один. Зато в body есть
только один элемент p, поэтому он получит стилизацию. И также в контейнере p есть только один элемент span, поэтому он также будет стилизован.
Зато в body есть
только один элемент p, поэтому он получит стилизацию. И также в контейнере p есть только один элемент span, поэтому он также будет стилизован.
Псевдокласс nth-child
Псевдокласс nth-child позволяет стилизовать каждый второй, третий элемент, только четные или только нечетные элементы и т.д.
Например, стилизуем четные и нечетные строки таблицы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы в CSS3</title>
<style>
tr:nth-child(odd) { background-color: #bbb; }
tr:nth-child(even) { background-color: #fff; }
</style>
</head>
<body>
<h4>Смартфоны</h4>
<table>
<tr><td>Samsung</td><td>Galaxy S7 Edge</td><td>60000</td></tr>
<tr><td>Apple</td><td>iPhone SE</td><td>39000</td></tr>
<tr><td>Microsoft</td><td>Lumia 650</td><td>13500</td></tr>
<tr><td>Alcatel</td><td>Idol S4</td><td>30000</td></tr>
<tr><td>Huawei</td><td>P9</td><td>60000</td></tr>
<tr><td>HTC</td><td>HTC 10</td><td>50000</td></tr>
<tr><td>Meizu</td><td>Pro 6</td><td>40000</td></tr>
<tr><td>Xiaomi</td><td>Mi5</td><td>35000</td></tr>
</table>
</body>
</html>
Чтобы определить стиль для нечетных элементов, в селектор передается значение «odd»:
tr:nth-child(odd){} Для стилизации четных элементов в селектор передается значение «even»:
tr:nth-child(even){} Также в этот селектор мы можем передать номер стилизуемого элемента:
tr:nth-child(3) { background-color: #bbb; }В данном случае стилизуется третья строка.
Еще одну возможность представляет использование заменителя для номера, который выражается буквой n:
tr:nth-child(2n+1) { background-color: #bbb; }Здесь стиль применяется к каждой второй нечетной строке.
Число перед n (в данном случае 2) представляет тот дочерний элемент, который будет выделен следующим. Число, которое идет после знака плюс, показывают, с какого элемента нужно начинать выделение, то есть, +1 означает, что нужно начинать с первого дочернего элемента.
Таким образом, в данном случае выделение начинается с 1-го элемента, а следующим выделяется 2 * 1 + 1 = 3-й элемент, далее 2 * 2 + 1 = 5-й элемент и так далее.
К примеру, если мы хотим выделить каждый третий элемент, начиная со второго, то мы могли бы написать:
tr:nth-child(3n+2) { background-color: #bbb; }Псевдокласс :nth-last-child по сути предоставляет ту же самую функциональность, только отсчет элементов идет не с начала, а с конца:
tr:nth-last-child(2) {
background-color: #bbb; /* 2 строка с конца, то есть предпоследняя */
}
tr:nth-last-child(2n+1) {
background-color: #eee; /* нечетные строки, начиная с конца */
}
Псевдокласс nth-of-type
Псевдокласс :nth-of-type позволяет выбрать дочерний элемент определенного типа по определенному номеру:
tr:nth-of-type(2) {
background-color: #bbb;
}
Аналогично работает псевдокласс nth-last-of-type, только теперь отсчет элементов идет с конца:
tr:nth-last-of-type(2n) {
background-color: #bbb;
}
НазадСодержаниеВперед
Nth-child и nth-of-type • Про CSS
:nth-child — один из моих самых любимых селекторов, потому что с помощью него можно делать клевые разноцветные штуки собирать элементы списка в группы произвольной длины и делать с ними разные интересные вещи: от полосатых таблиц до целых разноцветных дизайнов, и все это без необходимости задавать дополнительные классы или как-то менять разметку.
Вот простой пример полосатых таблиц:
Полоски помогают легче скользить глазами по длинной строке или столбцу, это увеличивает читабельность больших таблиц, а сделать это можно всего лишь парой строчек в CSS:
/* Горизонтальные полоски */
TR:nth-child(odd) {
background: #EEE;
}
/* Вертикальные полоски */
TD:nth-child(odd) {
background: #EEE;
}Или вот что можно сделать с обычным списком вроде такого:
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
Никаких дополнительных классов, все сделано только с помощью :nth-child:
Вот пример разноцветного дизайна для ЖЖ, где используется этот же эффект:
Если у вас есть ЖЖ, вы можете установить этот дизайн из каталога.
Как работает nth-child()?
В круглых скобках задается размер цикла: например (3n) выберет каждый третий элемент.
Также можно задать сдвиг вперед или назад: (3n+1) — найдет каждый третий и сделает один шаг вперед, а (3n-2) — два шага назад от найденого. Если размер цикла не задан —
Если размер цикла не задан — (n) — выберутся все элементы списка.
Если размер цикла не задан, но задано конкретное число — (5) — выберется элемент списка с этим индексом.
nth-child в своем цикле считает все элементы, находящиеся на одном уровне вложенности относительно родительского элемента.
Селектор работает во всех современных браузерах с поддержкой CSS3.
Примеры
:nth-child(3n)
Выбирает каждый 3-й элемент списка.
:nth-child(3n+1)
Выбирает каждый 3-й элемент списка и делает сдвиг на один шаг вперед. Таким образом можно выбрать первые элементы в каждой группе.
:nth-child(even) = :nth-child(2n)
(even) — ключевое слово, выбирает четные элементы списка, как если бы мы задали (2n).
:nth-child(odd) = :nth-child(2n+1)
(odd) — ключевое слово, выбирает нечетные элементы, как если бы мы задали (2n+1).
:nth-child(3n-1) = :nth-child(3n+2)
Выбирает каждый 3-й элемент списка и делает сдвиг на один шаг назад.
:nth-child(5) = :nth-child(0n+5)
Выберет 5-й элемент списка.
:nth-child(n+6)
Выберет все элементы начиная с 6-го.
:nth-child(-n+6)
Выберет 6 элементов с начала списка.
Сочетания селекторов
:nth-child(n+3):nth-child(-n+8)
Выберет элементы в диапазоне от 3 до 8-ми.
:nth-child(n+4):nth-child(even)
Выберет элементы начиная с 4-го, а потом выделит только четные из них.
:nth-child(3n+1):nth-child(even)
Выберет 1-й, 4-й, 7-й и 10-й элементы, а затем только четные из них.
:nth-child(n+3):nth-child(-n+8):nth-child(even)
Выберет элементы с 3-го по 8-й, а затем только четные из них.
nth-of-type()
Все примеры выше сделаны на основе однородного списка, но что если нам требуется выбрать, например, несколько абзацев в статье, которая содержит не только абзацы, но и заголовки?
Предположим, мы хотим покрасить нечетные абзацы, поэтому напишем что-то вроде:
P:nth-child(odd)
но результат будет каким-то странным (слева), и если попробовать написать то же самое, но без тега (справа) — сразу становится ясно почему:
:nth-child считает все элементы, не обращая внимания на тег, хотя показывает только те, что соответствуют заданному тегу или классу.
Чтобы выбрать только абзацы, нам потребуется другой селектор — :nth-of-type:
:nth-of-type работает также, как :nth-child, но считает только элементы заданного типа.
:nth-child удобно использовать в сочетании с Sass:
С помощью :nth-child одинаковым элементам списка заданы разноцветные рамки и разные фоновые картинки.
Используя широкие возможности этих технологий можно делать не только забавные галереи с котятами, но и прочие нарядные штуки разной степени бесполезности (нажмите Rerun, если анимация застыла):
Здесь с помощью :nth-child элементам списка помимо разноцветных градиентов задаются также задержки воспроизведения анимации, из-за чего фигуры движутся не все вместе, а волнами.
:nth-child — полезный селектор, который поможет добавить разнообразия однотипным элементам сайта и тем самым без особых усилий сделает страницу интереснее для визуального восприятия.
html. Как выбрать последний элемент с определенным классом, а не последний дочерний элемент внутри родителя?
Спросил
Изменено 17 дней назад
Просмотрено 353k раз
<статья> <статья> <статья>привет
Я хочу выбрать #com19 ?
.комментарий {
ширина: 470 пикселей;
нижняя граница: 1px с точками #f0f0f0;
нижняя граница: 10px;
}
.comment:последний ребенок {
нижняя граница: нет;
нижняя граница: 0;
}
Это не работает, пока у меня есть еще один div.something в качестве фактического последнего потомка в commentList. Можно ли в этом случае использовать селектор последнего дочернего элемента, чтобы выбрать последнее появление article.comment ?
jsFiddle
- HTML
- css
- css-селекторы
1
:last-child работает только тогда, когда рассматриваемый элемент является последним дочерним элементом контейнера, а не последним элементом определенного типа. Для этого вам нужно
Для этого вам нужно :last-of-type
http://jsfiddle.net/C23g6/3/
Согласно комментарию @BoltClock, это проверяет только последний элемент статьи , а не последний элемент класса .comment .
тело {
фон: черный;
}
.комментарий {
ширина: 470 пикселей;
нижняя граница: 1px с точками #f0f0f0;
нижняя граница: 10px;
}
.comment:последний тип {
нижняя граница: нет;
нижняя граница: 0;
} <дел> <статья> <статья> <статья>привет
9
Думаю, самый правильный ответ: Использовать :nth-child (или, в данном конкретном случае, его аналог :n-последний ребенок ). Большинство знает этот селектор только по его первому аргументу, чтобы получить диапазон элементов на основе вычисления с n, но он также может принимать второй аргумент «[любой селектор CSS]».
Ваш сценарий может быть решен с помощью этого селектора: . commentList .comment:nth-last-child(1 of .comment)
commentList .comment:nth-last-child(1 of .comment)
Но технически правильность не означает, что вы можете его использовать, потому что этот селектор на данный момент реализовано только в Safari.
Для дальнейшего чтения:
- https://drafts.csswg.org/selectors-4/#the-nth-child-pseudo
- http://caniuse.com/#search=nth-child
Если вы перемещаете элементы, вы можете изменить порядок
т.е. float: right; вместо с плавающей запятой: слева;
Затем используйте этот метод для выбора первого потомка класса.
/* 1: применить стиль ко ВСЕМ экземплярам */
# заголовок .некоторый класс {
заполнение справа: 0;
}
/* 2: Удалить стиль из ВСЕХ экземпляров, кроме ПЕРВОГО экземпляра */
#header .some-class~.some-class {
отступ справа: 20px;
}
Фактически класс применяется к ПОСЛЕДНЕМУ экземпляру только потому, что теперь он находится в обратном порядке.
Вот вам рабочий пример:
Тест CSS <тип стиля="текст/CSS"> .some-класс {маржа: 0; отступ: 0 20 пикселей; тип стиля списка: квадратный; } .lfloat { поплавок: влево; дисплей: блок; } .rfloat { поплавок: вправо; дисплей: блок; } /* применить стиль только к последнему экземпляру */ # заголовок .некоторый класс { граница: 1px сплошной красный; заполнение справа: 0; } #header .some-class~.some-class { граница: 0; отступ справа: 20px; } <тело> <дел>
<ул>

2
Кое-что, что, я думаю, должно быть прокомментировано здесь, что сработало для меня:
Используйте :last-child несколько раз в необходимых местах, чтобы всегда получать последнее из последних.
Например:
.page.one .page-container .comment:last-child {
красный цвет;
}
.page.two .page-container:last-child .comment:last-child {
цвет синий;
} При использовании .comment:last-child
вы получаете только последний комментарий от обоих родителей
<дел> <дел>Что-то
Что-то



 some-класс {маржа: 0; отступ: 0 20 пикселей; тип стиля списка: квадратный; }
.lfloat { поплавок: влево; дисплей: блок; }
.rfloat { поплавок: вправо; дисплей: блок; }
/* применить стиль только к последнему экземпляру */
# заголовок .некоторый класс {
граница: 1px сплошной красный;
заполнение справа: 0;
}
#header .some-class~.some-class {
граница: 0;
отступ справа: 20px;
}
<тело>
<дел>
some-класс {маржа: 0; отступ: 0 20 пикселей; тип стиля списка: квадратный; }
.lfloat { поплавок: влево; дисплей: блок; }
.rfloat { поплавок: вправо; дисплей: блок; }
/* применить стиль только к последнему экземпляру */
# заголовок .некоторый класс {
граница: 1px сплошной красный;
заполнение справа: 0;
}
#header .some-class~.some-class {
граница: 0;
отступ справа: 20px;
}
<тело>
<дел>
 class:has(+ :not(.class))
class:has(+ :not(.class))

 Проще говоря, CSS-псевдокласс: last-child определяет последний элемент в группе родственных элементов. Селектор:last-child позволяет вам напрямую выбрать последний элемент внутри определяющего его элемента. Это известно как «структурный псевдокласс» в спецификации CSS Selectors Level 3, что указывает на то, что он используется для разработки контента на основе его отношений между родительским и родственным контентом.
Проще говоря, CSS-псевдокласс: last-child определяет последний элемент в группе родственных элементов. Селектор:last-child позволяет вам напрямую выбрать последний элемент внутри определяющего его элемента. Это известно как «структурный псевдокласс» в спецификации CSS Selectors Level 3, что указывает на то, что он используется для разработки контента на основе его отношений между родительским и родственным контентом.


 <ул>
<ул>
 ..
..






 Обратитесь к выводу, который показывает последний дочерний элемент с «синим» цветом вместо цвета класса «yellowClass».
Обратитесь к выводу, который показывает последний дочерний элемент с «синим» цветом вместо цвета класса «yellowClass». yellowclass {
yellowclass {


 yellowclass: последний ребенок {
yellowclass: последний ребенок { 0014
0014 
 Наступает использование псевдоселекторов.
Наступает использование псевдоселекторов.  inner-Div {
inner-Div {
 /
/  inner-Div {
inner-Div { 0034
0034  Таким образом, контент «не в нижнем div» действительно добавляется только в верхний div, а не в нижний div.
Таким образом, контент «не в нижнем div» действительно добавляется только в верхний div, а не в нижний div. Вы можете изучить CSS с нуля, следуя этому руководству по CSS и примерам CSS.
Вы можете изучить CSS с нуля, следуя этому руководству по CSS и примерам CSS.
 Обратите внимание, что они всегда используют нотацию с двойным двоеточием
Обратите внимание, что они всегда используют нотацию с двойным двоеточием 
 Например, вам когда-нибудь приходилось стилизовать только два последних элемента в списке? Вы можете добавить класс к этим двум элементам, что приведет к большему количеству HTML и CSS, или вы можете использовать один селектор CSS, например:
Например, вам когда-нибудь приходилось стилизовать только два последних элемента в списке? Вы можете добавить класс к этим двум элементам, что приведет к большему количеству HTML и CSS, или вы можете использовать один селектор CSS, например: демонстрацию селектора Pen
демонстрацию селектора Pen  Что в нашем примере может привести к чему-то вроде этого:
Что в нашем примере может привести к чему-то вроде этого: демонстрацию селектора Pen
демонстрацию селектора Pen  демонстрацию селектора Pen
демонстрацию селектора Pen  Скорее всего, есть тот, который вы можете использовать в соответствии с вашими потребностями.
Скорее всего, есть тот, который вы можете использовать в соответствии с вашими потребностями.

 Поэтому, если бы мы использовали
Поэтому, если бы мы использовали