Как сделать плавное появление блока CSS свойствами?
Существует несколько способов. Зная определённые принципы работы с CSS3, можно реализовать плавное появление блока CSS свойствами, тем самым воплотив в жизнь массу креативных идей для сайта. Как вариант – сделать плавное появление элемента, возникающее после наведения указателя мышки на какой-либо элемент на странице. Другой пример – демонстрация элемента спустя заданный временной промежуток без использования скриптов.
Сначала давайте рассмотрим вариант плавного появления блока CSS с помощью свойств при наведении. Нам предстоит сделать следующие шаги.
- Создаем два блока: один будет видимым и будет плавно возникать на странице, другой – будет скрытым.
- Заполним стили оформления.
Для скрытого блока указываем полную прозрачность, а также прописываем для него скорость перехода между состояниями элемента. Для этого нам нужны теги opacity:0 и transition: 2 s.
- Далее – самый важный шаг. Используя селектор .on-hover:hover+ .hidden-block, мы делаем так, чтобы при наведении на элемент с классом .on-hover будут применены свойства для элемента .hidden-block. Элемент становится видимым, так как мы изменяем и прозрачность.
Важно: блок .hidden-block не располагается внутри .on-hover. Поэтому придётся использовать hover с +. Скрытый элемент в вашем случаи располагается внутри элемента, на который нужно навести курсор? Советуем обратиться к селектору .on-hover:hover+ .hidden-block.
Любуемся результатом.
Видимый
Скрытый
Теперь перейдём к плавному появление блока с помощью CSS с временной задержкой через использование правила @keyframes.
Хотите показывать элемент с некоторой задержкой? Тогда действуйте по этой схеме:
- Создайте прозрачный по умолчанию блок.

- Пропишите свойства оформления элемента, прозрачность и скорость перехода.
Задайте свойство animation, в котором пропишите название анимации (show), её скорость (2 секунды) и число повторений (1). Указывая свойство animation-fill-mode со значением forwards, вы не допустите того, чтобы после выполнения анимации элемент принял первоначальное состояние. Он сохранит новый вид. - Через правило @keyframes, задаём последовательность, с которой будет появляться блок.
Чтобы посмотреть результат данных действий, обновите страницу.
Плавное появление блока CSS
Думаем, после изучения нашей пошаговой инструкции, у вас не будет трудностей с настройкой анимации плавного появления блока CSS. Но если вдруг возникли дополнительные вопросы или комментарии, вы можете написать нам с помощью формы обратной связи.
Спойлер на CSS (скрытый блок, отображающийся при наведении)
Наши веб страницы выглядят всегда для разных людей не однозначно! Здесь можно описать все фразой, сколько людей, столько и мнений. При этом ее кому-то кажется, что скажем страница перегружена картинками, контентом и тому подобным, кому-то может не хватать мелочей. Вот что делать в такой неоднозначной ситуации?
Ответ весьма прост и он уже давно известен. Необходимо скрывать часть информации, а при необходимости, то есть если у пользователя возникнет желание узнать подробности в виде картинок или комментариев, отображать еще что-то дополнительно. Среди веб-мастеров, веб-верстальщиков такая дополнительная всплывающая информация называется спойлер.
Сразу скажу, что этот спойлер можно реализовать разными способами. Речь сейчас не идет об алгоритмах в разных языках, там тоже возможно инварианты, речь сейчас именно о выборе языка. Так я уже приводил подобный пример с JS (JavaScript), где при определенном событии, здесь уже не важно что, у нас появлялся дополнительный блок, то есть наш так называемый спойлер с той самой дополнительной информацией.
Так я уже приводил подобный пример с JS (JavaScript), где при определенном событии, здесь уже не важно что, у нас появлялся дополнительный блок, то есть наш так называемый спойлер с той самой дополнительной информацией.
И приведенный пример вполне себе не плох, однако он не единичен! У него есть как свои плюсы, так и свои минусы. Что на счет плюсов, то он весьма универсален на события, то есть мы можем прикрутить любое событие, которое поддерживается JS, дабы наш скрипт с ним работал. Однако опять же, это же дополнительный скрипт, дополнительный сценарий и все в таком духе…
Что же, сегодняшний вариант будет для появляющегося блока на CSS, то есть блок будет становиться видимым при наведении на какой либо элемент курсора мышки. Если вы помните, то в операторах CSS это hover, то есть парить. зависать и т.д. Хотя у меня появляются сразу какие-то ассоциации с китайским кроссовером, но не об этом…
Итак, далее представляю вам пример на чистом CSS и приведу код. Все как всегда.
Пример 1
Смотреть код
Собственно если кратко дать комментарии, то вначале есть пару блоков, причем один в другом. При этом один из блоков со стилем не отображаться. Однако при наведении меняется его стиль на отображаться и он нам становиться видим. Никакой магии, никаких JS, все на чистом CSS. Минусом можно считать все же то, что нет фиксации спойлера в состоянии отображаться при разовом клике.
Пример 2
Второй пример отличается тем, что для первого случая при появлении спойлера он удерживается за счет стиля прописанного для появившегося блока (Содержание 1,) при наведении, а второй вариант (Вкладка 2) блока, предусматривает не наведение, а клик, то есть кликам и появляется спойлер.
Смотреть код
В целом это тоже самое, только здесь применяется либо оператор hover либо active.
Пример 3
Еще один пример пригодится в том случае, если вам надо кликнуть и что-то увидеть. Собственно так было и во втором примере, только отображаемая часть появлялась именно на момент клика, а дальше, как только кнопку отпускали, все пропадало. Здесь мне пришло в голову использование стиля для ссылок, когда после активации ссылки она меняет цвет шрифта. Если скажем первоначально он был белый, что собственно можно приравнять к невидимому, неотображаемому блоку, то после посещения ссылки, она становится другого цвета и ее видно, а значит видно контент. Здесь есть минусы. Первый, контент уже есть на странице и он занимает место. Второй, это по факту не скрытие контента, а использование свойств хамелеона, когда оно есть, но его не видно. Такое не любят поисковики. Еще один минус в том, что ссылка откроется и запомнится браузером как visited и потом при последующем посещении контент будет отображаться сразу, пока не сбросится кеш. В общем такое, но работает!
Собственно так было и во втором примере, только отображаемая часть появлялась именно на момент клика, а дальше, как только кнопку отпускали, все пропадало. Здесь мне пришло в голову использование стиля для ссылок, когда после активации ссылки она меняет цвет шрифта. Если скажем первоначально он был белый, что собственно можно приравнять к невидимому, неотображаемому блоку, то после посещения ссылки, она становится другого цвета и ее видно, а значит видно контент. Здесь есть минусы. Первый, контент уже есть на странице и он занимает место. Второй, это по факту не скрытие контента, а использование свойств хамелеона, когда оно есть, но его не видно. Такое не любят поисковики. Еще один минус в том, что ссылка откроется и запомнится браузером как visited и потом при последующем посещении контент будет отображаться сразу, пока не сбросится кеш. В общем такое, но работает!
Смотреть код
CSS :hover Селектор
❮ Назад Справочник по селекторам CSS Далее ❯
Пример
Выбор и стиль ссылки при наведении на нее курсора:
a:hover
{
фоновый цвет: желтый;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Селектор :hover используется для выбора элементов при наведении на них указателя мыши.
Совет: Селектор :hover можно использовать для всех элементов, а не только по ссылкам.
Совет: Используйте селектор :link для оформления ссылок на непосещенные страницы, селектор :visited для стиля ссылки на посещаемые страницы и :active селектор для оформления активной ссылки.
Примечание: :hover ДОЛЖЕН идти после :link и :visited (если они присутствуют) в определении CSS, чтобы быть эффективным!
| Версия: | CSS1 |
|---|
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| :наведение | 4,0 | 7,0 | 2,0 | 3. 1 1 | 9,6 |
Примечание: В IE должен быть объявлен чтобы селектор :hover работал с другими элементами, кроме элемента .
Синтаксис CSS
:hover {
объявления css ;
}
Демонстрация
Дополнительные примеры
Пример
Выбор и стиль элемента
,
и
при наведении на него курсора: p:hover, h2:hover, a:hover {
background -цвет: желтый;
}
Попробуйте сами »
Пример
Выберите и стилизуйте непосещенные, посещенные, наведенные и активные ссылки:
/* непросмотренная ссылка */
a:link {
color: green;
}
/* посещенная ссылка */
a:посетили {
цвет: зеленый;
}
/* указатель мыши над ссылкой */
a:hover {
color: red;
}
/* выбранная ссылка */
a:active {
цвет: желтый;
Попробуйте сами »
Пример
Ссылки на разные стили:
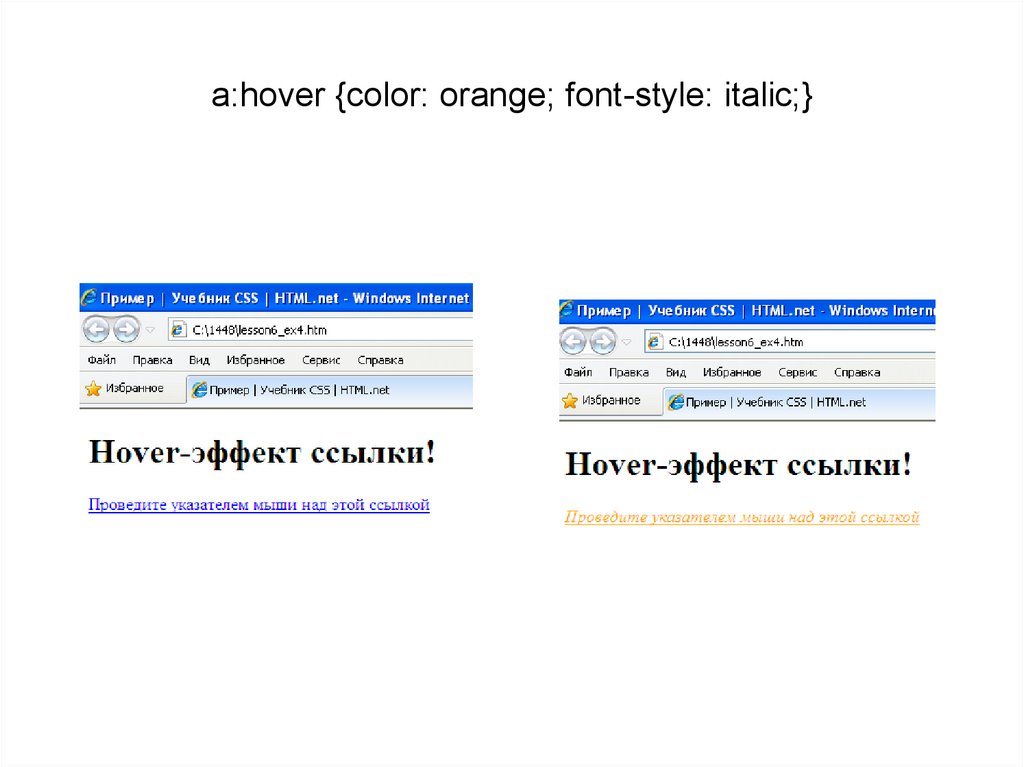
a. ex1:hover, a.ex1:active {
ex1:hover, a.ex1:active {
цвет: красный;
}
a.ex2:hover, a.ex2:active {
размер шрифта: 150%;
}
Попробуйте сами »
Пример
Наведите указатель мыши на элемент , чтобы отобразить элемент div { span:hover + div { Попробуйте сами » Показать и скрыть «выпадающее» меню при наведении курсора мыши: ul { CSS0 tutorial: CSS0 Links 9 Учебное пособие по CSS: Псевдоклассы CSS ❮ Предыдущий
Справочник по селекторам CSS
Следующий ❯ 900
Справочник по HTML ФОРУМ |
О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Copyright 1999-2023 Refsnes Data. Все права защищены. Коллекция отобранных бесплатных HTML и CSS Hover эффектов примеров кода (анимация, переходы и т.д.) из Codepen, GitHub и других ресурсов. Обновление майской коллекции 2021 года. 30 новых предметов. HTML и Эффект наведения CSS примеры кода. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Opera, Safari Ответ: нет Зависимости: open-props. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Аккуратный эффект перехода, созданный с помощью маскирования CSS и SVG. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Знаковый вайп часов из фильмов «Звездные войны», созданный с помощью конической градиентной маски и анимированный с помощью пользовательских свойств CSS. Совместимые браузеры: Chrome, Edge, Opera, Safari Ответ: да Зависимости: — Анимация маски радиального градиента для создания эффекта вытеснения радужной оболочки, как в фильмах «Звездные войны». Совместимые браузеры: Chrome, Edge, Opera, Safari Ответ: да Зависимости: — Анимированный горизонтальный вайп сцены, как в фильмах «Звездные войны». Использует градиентную маску CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Отвечает: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Направление известно, только CSS, реализация инь и ян обнимающихся кошек. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Отвечает: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Opera, Safari Отвечает: да Зависимости: — Использование Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Вдохновлен эффектом Windows 10 Fluent Design в приложении «Калькулятор», где при наведении курсора на элемент отображается тонкий крестик в углу, ближайшем к курсору. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Это кнопка без Javascript; когда вы наводите указатель мыши на кнопку, появляется трехмерный значок, похожий на эффект голограммы. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Отвечает: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Используйте селектор CSS Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Плавный эффект наведения с использованием некоторого позиционирования и псевдокласса. Работает с любым размером. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Поставляется с Sass Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: нет Зависимости: font-awesome.css Просто поэкспериментируйте с некоторыми интересными вещами, которые вы можете сделать с помощью CSS Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Преобразование эффекта наведения на края в чистом CSS. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: — Tessellations с эффектами наведения. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Когда вы наводите курсор на цитату, фон меняется на ту цитату, на которую вы наводите курсор. Лучше всего смотреть на экранах планшетов или компьютеров. Полная отзывчивость все еще оставляет желать лучшего. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Кинетическая магнитная точка с небольшим количеством JavaScript. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Эффект наведения для блоков в HTML и CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: font-awesome.css Эффект наведения круга на чистом CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Наведите курсор на каждую из кнопок, чтобы увидеть эффект в действии. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: — Используемые свойства CSS: Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Используется как навигация, меню или эффект. Он использует CSS Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Чистый эффект наведения карты в HTML и CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: material-icons.css Эффект наведения для блока с медиаконтентом в HTML и CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Коробка с анимированным магическим эффектом масштабирования на чистом CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Анимированный блок с эффектами наведения в HTML и CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Анимация углов коробки при наведении на чистый CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Эффект наведения для товара. Изображение всплывает вверх и вниз, а затем фон выдвигается и анимируется. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Это перо показывает, как можно использовать радиальные градиенты CSS для создания эффекта фокусируемого прожектора. Красивые эффекты наведения для иконок. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Узнайте, как создать эффект сбоя с помощью CSS Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: — Эта миниатюра поддерживает соотношение сторон 16/9 при любом размере. Есть эффект наведения блеска и небольшая анимация при запуске видео. Эффект блеска с использованием переменных CSS, вдохновленных Раулем Дронкой. Одна Эффект наведения с помощью HTML, CSS и JavaScript. скачать
демо и код Список блоков с эффектом перспективы. скачать
демо и код Изображение с эффектом отражения и близости при наведении. скачать
демо и код Просто поэкспериментируйте с дополнительными CSS-переходами и эффектами наведения. скачать
демо и код Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Чистый CSS 3D эффект наведения для карточек. скачать
демо и код Поднятые бумажные полоски (эффект парения). Небольшая коллекция стильных эффектов с LESS. скачать
демо и код Небольшая коллекция стильных эффектов с помощью SCSS. скачать
демо и код Совет: чтобы сохранить этот 3D-вид, вы должны знать детали, длина слова должна быть пропорциональной к номеру свойства перспективы тела. скачать
демо и код Исчезать все одноуровневые элементы при наведении курсора, используя только CSS. Эффект наведения для обнаружения названия проекта, например, в портфолио. Квадраты наведения HTML и CSS. скачать Анимационный эффект наведения. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — CSS и немного JS. скачать
демо и код Вдохновленный tympanus.net, демонстрацией большинства эффектов CSS3 при наведении курсора. скачать
демо и код Использует jQuery для добавления/удаления классов и запуска анимации только при нажатии кнопки мыши. скачать
демо и код HTML и Библиотеки эффектов наведения CSS (5 элементов). Набор эффектов наведения на основе CSS3, которые можно применять к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. д. Легко применяйте к своим элементам, изменяйте или просто используйте для вдохновения. Доступно в CSS, Sass и LESS. скачать
демо и код
отображение: нет;
}
} Пример
display: inline;
поля: 0;
заполнение: 0;
}
ul li {отображение: встроенный блок;}
ul li:hover {background: #555;}
ul li:hover ul {display: block;}
ul li ul {
position: absolute;
ширина: 200 пикселей;
отображение: нет;
}
ул ли уль ли {
background: #555;
отображение: блок;
}
ul li ul li a {display:block !important;}
ul li ul li:hover {background: #666;} Связанные страницы
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTML
Учебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3. CSS
CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery Лучшие примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery 
W3Schools работает на основе W3.CSS. 98 CSS Hover Effects
О коде
Cool Frame Hover Effect (только CSS)
О коде
Док-станция ОС CSS
 css
css О коде
Эффект наведения на кадр с одним элементом
О коде
Двойное изображение с эффектом наведения
О коде
Зигзагообразная рамка и крутой эффект наведения
О коде
Взрывающаяся коробка Hover
О коде
Изменение масштаба фигуры
О коде
Переход часов стирания

О коде
Переход для салфетки Iris
О коде
Горизонтальный переход вытеснения
О коде
Только CSS Cool Hover Effect
О коде
Обзор эффектов при наведении
О коде
CSS Только эффект наведения границы
О коде
Эффект наведения только CSS
О коде
Подчеркивание при наведении
О коде
Эффект при наведении курсора мыши
О коде
Крутой эффект парения
О коде
Полный CSS эффект растущих точек
О коде
Несколько Hover для одной анимации
О коде
Анимация предмета (Hover)
О коде
Кошки Инь и Ян
 Логика определит, в какую из кошек вошла мышь, и приблизит ее. Нет JS.
Логика определит, в какую из кошек вошла мышь, и приблизит ее. Нет JS. О коде
Hover-панели
О коде
Эффект парения профиля команды
О коде
Эффект наведения CSS
О коде
Эффект наведения галереи
О коде
Отображение положения мыши в CSS
О коде
Hover Rays с маскировкой и магией Гудини
О коде
О нас Всплывающий эффект
clip-path: path(. для создания всплывающего эффекта. ..)
..) О коде
Кросс-браузерный эффект отсутствия дублирования изображения с Real
изображение Элементы О коде
Тонкий крест при наведении курсора на углы элемента сетки
О коде
Подчеркнутая анимация
О коде
CSS Mouse-Out Transition Effect
О коде
Узор + фон Комбинация
О коде
Supa Dupa Fly Hover
О коде
Кнопка с эффектом голограммы только CSS 3D Icon
 Кнопку можно повернуть, наведя указатель мыши на кнопку.
Кнопку можно повернуть, наведя указатель мыши на кнопку. О коде
Эффект наведения изображения
О коде
Информационное взаимодействие при наведении карты
О коде
Карта Псевдо-Элемент Hover
О коде
CSS Nugget: стилизация братьев и сестер при наведении курсора
:not , чтобы стилизовать одноуровневые элементы при наведении.
О коде
Fancy Slide-in Hover Только CSS
О коде
Пригласите друзей, анимация при наведении курсора
О коде
Искусство бессмысленно
О коде
Радужная аккордеонная анимация
О коде
Полноэкранный фоновый контур Hover Effect 60fps
О коде
Эффект наведения с учетом направления только для CSS
@mixin , так что вы можете быстро изменить количество столбцов и элементов. Кроме того, вы можете изменить размер окна. Он продолжает работать при изменении сетки.
Кроме того, вы можете изменить размер окна. Он продолжает работать при изменении сетки. О коде
Анимация клип-пути при наведении
clip-path анимация наведения, полностью доступная с клавиатуры. О коде
Развлечение с :hover
:hover при стилизации одних и тех же HTML-элементов (и их братьев и сестер). О коде
Многофункциональная кнопка наведения на плитку
О коде
Соединения CSS Hover FX
О коде
CSS Ховер FX
О коде
Гладкая и острая

О коде
Тесселяция Электронная коммерция
Элементы сетки электронной коммерции О коде
Анимация в шахматном порядке
О коде
Чистый CSS Box Hover с фоновым эффектом
О коде
Кинетическая магнитная точка

О коде
Эффект наведения для коробок
О коде
Эффект кругового наведения
О коде
Эффект круговой пульсации при наведении на кнопку
О коде
Наведение для информации о продукте
filter: drop-shadow() , clip-path: polygon() , CSS Grid.
О коде
Эффект парения, как у Super Team Deluxe
О коде
Футуристический 3D-эффект наведения
, преобразование и перспективу для создания уникального эффекта анимации, похожего на гололинзу. Может использоваться для многих других вариантов использования, у вас, вероятно, будут свои собственные идеи. Это экспериментальная идея, вы можете захотеть конкретизировать ее для использования в производстве. О коде
Показать содержимое карты при наведении

О коде
Дай мне посмотреть, что у тебя есть!
О коде
Коробка с волшебным эффектом увеличения
О коде
Анимированная коробка с эффектами наведения
О коде
Анимация углов коробки

О коде
Эффект наведения 3D-изображения
О коде
Эффект наведения: всплывающее окно и фоновая анимация
О коде
Эффект прожектора с радиальным градиентом
О коде
Иконки парят
О коде
Свободный дизайн: перестроить
О коде
Эффект глюка при наведении
clip-path без JS.
О коде
Адаптивная миниатюра 16/9 и эффект Shine Hover
О коде
Анимация наведения
div анимация наведения. Привлечение эффекта при наведении
Сделано Луи Хобрегтсом
6 июля 2017 г. Эффект при наведении перспективы на чистом CSS
Сделано Максимом Лафари
6 июля 2017 г.
Эффект наведения изображения
Сделано Тьяго Александр Лопес
2 июня 2017 г. Эффекты наведения стопкой карточек
Сделано Кайлом Браммом
17 мая 2017 г. О коде
Hover and Scale Blocks UI Concept — CSS Только для CSS
О коде
Чистое размытие при наведении CSS
CSS 3D Hover

Сделано Ахилом Саи Рамом
24 декабря 2016 г. О коде
Поднятые бумажные полоски
10 стильных эффектов при наведении с помощью LESS
Сделано Ренаном К. Араужо
13 октября 2016 г. 10 потрясающих эффектов при наведении с помощью SCSS
Сделано Ренаном К. Араужо
13 октября 2016 г. :hover Animation 3D-рендеринг на чистом CSS с
:hover Animation Если длина этого слова увеличивается, вы также должны увеличить перспективу 🙂
Если длина этого слова увеличивается, вы также должны увеличить перспективу 🙂
Сделано Рафаэлем Гонсалесом
16 сентября 2016 г. О коде
Только CSS исчезают одноуровневые элементы при наведении курсора
О коде
Эффект наведения для Discover A Project Link
Квадраты наведения
Сделано Рудольфом ван дер Веном
8 декабря 2015 г. О коде
Эффект парения
О коде
Концепция вопросника Pure CSS
3D-эффект при наведении с учетом направления

Сделано Ноэлем Дельгадо
30 октября 2014 г. CSS3 Hover Effects
Сделано Хонглио
21 ноября 2013 г. анимация при наведении
Сделано Мэттом Болдтом
8 июля 2013 г. Hover.css
Сделано Яном Ланном