Центрирование (горизонтальное и вертикальное) при помощи CSS 3
Главная » Верстка
ВерсткаАвтор Алексей На чтение 3 мин Просмотров 988 Опубликовано Обновлено
Сегодня поговорим о том как при помощи css 3 отцентрировать элементы по вертикали и горизонтали.
Содержание
- Центрирование по вертикали
- Абсолютное позиционирование (transform)
- Вертикальное центрирование с использованием flex
- Вертикальное и горизонтальное центрирование
- Центрирование в области просмотра
Центрирование по вертикали
Абсолютное позиционирование (transform)
Вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент.
Для html разметки, которая выглядит так:
<div> <p>Какой то текст…</p> </div>
Со следующими базовыми стилями (css правилами):
.container {
height: 10em;
}
.container p {
margin: 0;
}В таблицу стилей добавить основные правила:
- Делаем контейнер относительно позиционированным (position: relative).
- Сам элемент делаем абсолютно позиционированным (position: absolute).
- Помещаем элемент посередине контейнера с помощью ‘top: 50%’. (делаем отступ на 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
.container {
height: 10em;
position: relative /* 1 */
}
.container p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) /* 4 */
}Вертикальное центрирование с использованием flex
Возьмем выше приведенную html структуру и базовые CSS классы. Допишем им классы выравнивания при помощи flex:
Допишем им классы выравнивания при помощи flex:
.container {
height: 10em;
display: flex; /* 1 */
align-items: center /* 2 */
}
.container p {
margin: 0;
}Т.к. не все браузеры идеально поддерживают технологию flex, для лучшей поддержки советую воспользоваться бесплатным инструментом: Autoprefixer.
Вертикальное и горизонтальное центрирование
Мы можем расширить методs указанные выше, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). Разметку и стили берем с «Абсолютное позиционирование (transform)». Теперь добавим классы горизонтального выравнивания с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
.container { height: 10em; position: relative } .container p { margin: 0; position: absolute; top: 50%; left: 50%; margin-right: -50%; transform: translate(-50%, -50%) }
А если использовать ‘flex’, всё становится намного легче:
.container {
height: 10em;
display: flex;
align-items: center;
justify-content: center
}
.container p {
margin: 0
}т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
<html>
<style>
body {
background: white }
section {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
</style>
<section>
<h2>Красиво выровнен по центру</h2>
<p>Этот текстовый блок выровнен вертикально по центру.
<p>И горизонтально, если окно достаточно широкое. </section>
</section>Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Поделиться с друзьями
Оцените автора
( 1 оценка, среднее 4 из 5 )
Выравнивание контента по центру блока со скролом
Горизонтальное и вертикальное выравнивание внутри родительского блока со скролом
- Post author:Admin
- Post published:18.11.2020
- Post category:CSS / Flexbox / SCSS
Не так давно я столкнулся с проблемой выравнивания контента по центру блока со скролом, пришлось потратить некоторое время на поиски решения этой проблемы.
Горизонтальное центрирование контента по центру блока.
Для примера реализуем блок с горизонтальным скролом. Внутри которого будет блок типа flexbox. А внутри него будет некоторое количество элементов.
<div>
<div>
<div>Element</div>
<div>Element</div>
<div>Element</div>
<div>Element</div>
<div>Element</div>
<div>Element</div>
</div>
</div>.scroll {
width: 400px;
height: 60px;
overflow-x: scroll;
border: 1px solid #d1d1d1;
}
.flex-container {
display: flex;
justify-content: center;
}
.flex-item {
padding: 6px 10px;
border: 1px solid #d1d1d1;
}Если посмотреть на результат то на первый взгляд может показаться что все в порядке.
Но если проинспектировать код то можно заметить что ширина flex контейнера равна ширине родительского блока со скролом.
Теперь предположим что нам нужно отцентрировать элементы внутри flex контейнера.
Если элементов будет несколько то все будет нормально отображаться.
Но если элементов будет больше и появится горизонтальный скрол то можно заметить что отображение сломалось.
Положение скрола находится в начальном положении но первый элемент виден не полностью.
Эта проблема решается добавлением min-width: max-content; в .flex-container
О свойствах min-width можно почитать здесь. Стоит заметить что IE не поддерживает max-content.
.flex-container {
display: flex;
justify-content: center;
min-width: max-content;
}В примере ниже можно посмотреть проблему и ее решение.
Вертикальное выравнивание контента по центру блока.
Теперь давайте разберем пример с вертикальным выравниванием по центру блока со скролом.
Предположим у нас есть блок со скролом внутри которого нам нужно отцентрировать flexbox блок с элементами
<div>
<div>
<div>Element</div>
<div>Element</div>
<div>Element</div>
<div>Element</div>
<div>Element</div>
<div>Element</div>
<div>Element</div>
<div>Element</div>
<div>Element</div>
<div>Element</div>
</div>
</div>.scroll { display: flex; width: 400px; height: 100px; border: 1px solid #d1d1d1; overflow-y: scroll; } .flex-container { display: flex; flex-direction: column; align-items: center; justify-content: center; width: 100%; } .flex-item { margin: 0 0 10px; }
Результат такой же как и в предыдущем примере.
Но в инспекторе Google Chrome можно увидеть что высота flexbox контейнера равна родительскому блоку.
И если немного проскролить то можно увидеть что контент не обтекает содержимое. Но пока не включено вертикальное выравнивание контент отображается нормально.
Теперь включим выравнивание контента по центру. Если элементов мало то все отображается нормально.
А если при выравнивании flexbox контейнера в нем будет много элементов, которые занимают больше пространства и мы проинспектируем элемент то можно увидеть что первые элементы уходят за пределы видимости родительского контейнера.
Теперь давайте добавим flexbox контейнеру margin: auto; и посмотрим на результат.
Готово, теперь контейнер растянулся по содержимому.
В примере ниже можно наглядно посмотреть решение проблемы.
Про выравнивание margin’ами можно почитать здесь.
Спасибо за внимание, надеюсь эта статья была полезной.
Post Views: 1,111
Tags: CSS, Flexbox
Выравнивание блока для блочного, абсолютно позиционированного и табличного макетов — CSS: каскадные таблицы стилей
Спецификация выравнивания блока подробно описывает, как работает выравнивание в различных методах макета. На этой странице мы рассмотрим, как работает выравнивание блоков в контексте блочной компоновки, включая плавающие, позиционированные и табличные элементы. Поскольку эта страница предназначена для подробного описания вещей, специфичных для блочного макета и выравнивания блоков, ее следует читать вместе с основной страницей выравнивания блоков, на которой подробно описаны общие особенности выравнивания блоков для разных методов макета.
Примечание: На момент написания (май 2018 г. ) не было реальной поддержки свойств выравнивания блоков в блочной компоновке. В этом документе подробно описывается, как спецификация ожидает реализации этих свойств для полноты, и, вероятно, он изменится по мере разработки спецификации и реализации браузера.
) не было реальной поддержки свойств выравнивания блоков в блочной компоновке. В этом документе подробно описывается, как спецификация ожидает реализации этих свойств для полноты, и, вероятно, он изменится по мере разработки спецификации и реализации браузера.
Свойство justify-content не применяется к блочным контейнерам или ячейкам таблицы.
Свойство align-content применяется к оси блока для выравнивания содержимого блока внутри его контейнера. Если метод распространения контента, такой как пробел-между , пробел-вокруг или пробел-равномерно запрашивается, тогда будет использоваться резервное выравнивание, так как содержимое обрабатывается как единый объект выравнивания.
Свойство justify-self используется для выравнивания элемента внутри содержащего его блока на встроенной оси.
Это свойство не применяется к плавающим элементам или ячейкам таблицы.
Свойство align-self не применяется к блокам на уровне блока (включая числа с плавающей запятой), поскольку на оси блока имеется более одного элемента. Это также не относится к ячейкам таблицы.
Это также не относится к ячейкам таблицы.
Абсолютно позиционированные элементы
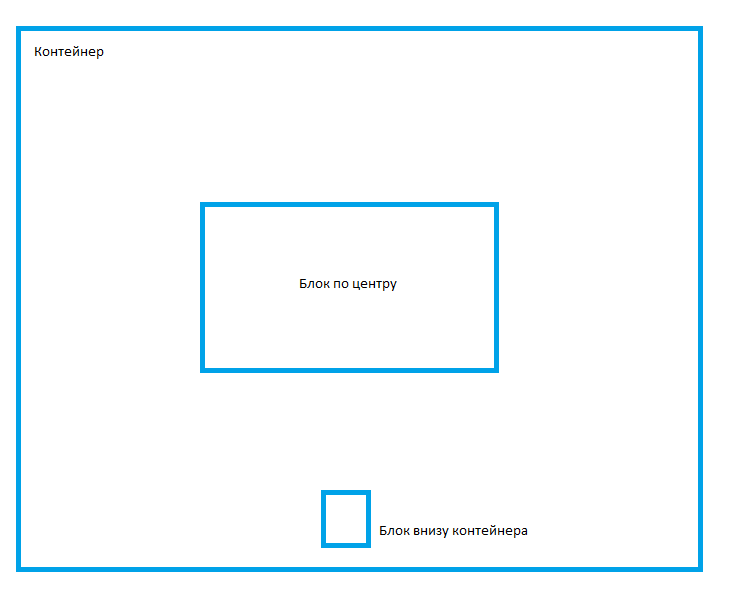
Контейнер выравнивания представляет собой позиционированный блок, учитывающий значения смещения сверху, слева, снизу и справа. Обычное ключевое слово разрешается в stretch , если позиционируемый элемент не является замененным элементом, и в этом случае оно разрешается в start .
Поскольку в настоящее время браузер не поддерживает выравнивание блоков в блочном макете, ваши варианты выравнивания — либо использовать один из существующих методов выравнивания, либо сделать даже один элемент внутри контейнера гибким элементом, чтобы использовать свойства выравнивания, как указано в flexbox.
Выравнивание блоков по горизонтали до flexbox обычно достигалось путем установки автоматических полей для блока. Поле из auto поглотит все доступное пространство в этом измерении, поэтому, установив левое и правое поля auto, вы можете поместить блок в центр:
.container { ширина: 20см; поле слева: авто; поле справа: авто; }
В макете таблицы у вас есть доступ к свойству вертикального выравнивания для выравнивания содержимого ячейки внутри этой ячейки.
Во многих случаях превращение блочного контейнера в гибкий элемент даст вам возможность выравнивания, которую вы ищете. В приведенном ниже примере контейнер с одним элементом внутри был преобразован во гибкий контейнер, чтобы можно было использовать свойства выравнивания.
Свойства CSS
-
выравнивание содержимого -
выравнивание содержимого -
оправдаться -
самовыравнивание
Записи глоссария
- Тема выравнивания
- Контейнер для выравнивания
- Резервное выравнивание
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.

- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
Как центрировать абсолютно позиционированный элемент с помощью CSS — SitePoint
Интернет
Центрирование абсолютно позиционированного элемента — это проблема CSS, которая возникает время от времени. Решение кажется очевидным, как только я это сделал, но я все еще ловлю себя на том, что раз в несколько месяцев гуглил проблему.
Горизонтальное центрирование статического элемента в CSS обычно выполняется путем установки левого и правого полей на auto , например:
.myelement { поле: 0 авто; }
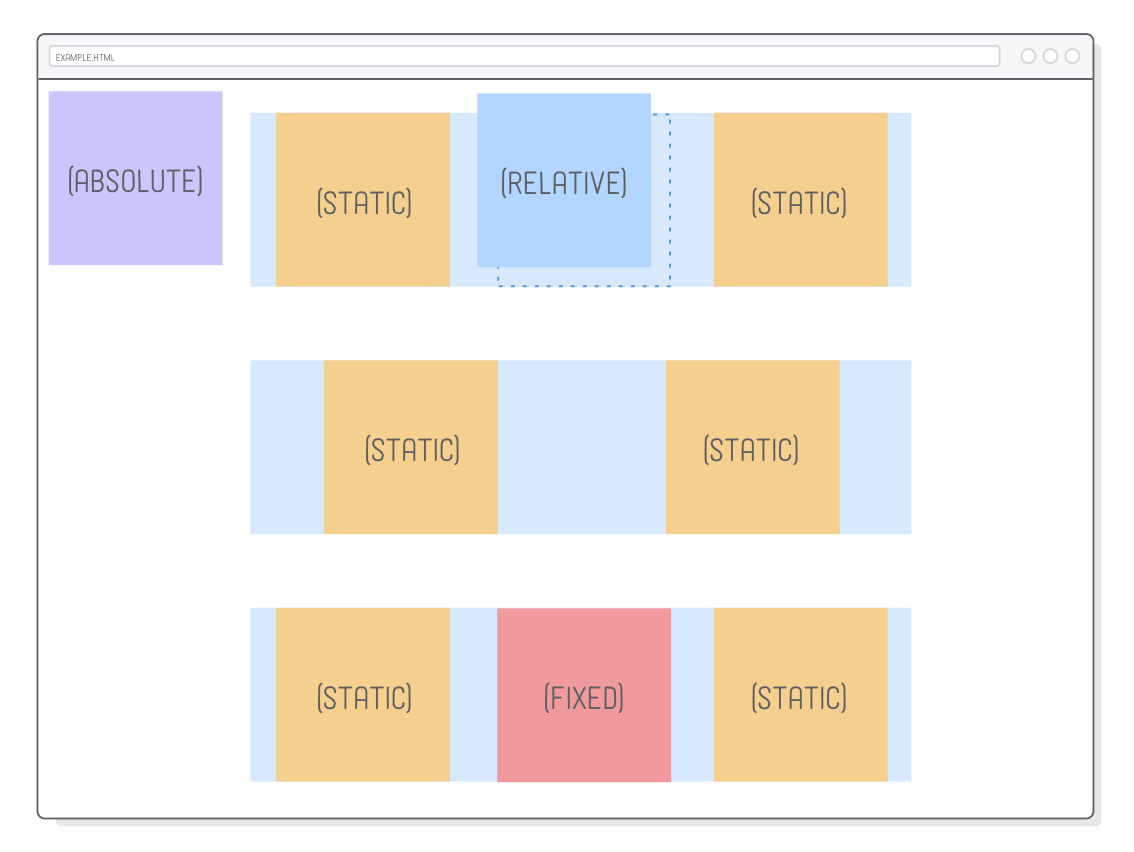
Однако это не сработает для абсолютно позиционированного элемента. Его расположение определяется по отношению к ближайшему родительскому элементу, который имеет позицию значение абсолютное , относительное или фиксированное .
В следующем примере относительный красный квадрат имеет число ширина установлена на 40% доступного пространства. Верхний левый угол абсолютно позиционированного синего квадрата расположен на 30 пикселей в ширину и на 10 пикселей вниз:
.outer {
положение: родственник;
ширина: 40%;
высота: 120 пикселей;
поле: 20px авто;
граница: 2px сплошная #c00;
}
.внутренний {
положение: абсолютное;
ширина: 100 пикселей;
высота: 100 пикселей;
верх: 10 пикселей;
слева: 30 пикселей;
цвет фона: #00c;
} Если нас не волнуют точные размеры нашего синего прямоугольника, мы можем опустить ширину и установите те же значения слева и справа . Это эффективно отцентрирует нашу синюю коробку:
Это эффективно отцентрирует нашу синюю коробку:
.outer {
положение: родственник;
ширина: 40%;
высота: 120 пикселей;
поле: 20px авто;
граница: 2px сплошная #c00;
}
.внутренний {
положение: абсолютное;
высота: 100 пикселей;
слева: 30 пикселей;
верх: 10 пикселей;
справа: 30 пикселей;
цвет фона: #00c;
} Итак, как мы можем центрировать нашу коробку, если она имеет фиксированные размеры? Ответ требует немного нестандартного мышления:
- Сначала используем
осталось: 50%. В отличие от положения фонового изображения, это переместит левый край синего прямоугольника в центр. - Поскольку наш блок слишком далеко смещен вправо, мы используем отрицательное левое поле, равное половине ширины блока. В нашем примере мы должны установить
margin-leftна-50px, чтобы переместить блок обратно в нужное место.
Вот код:
.outer {
положение: родственник;
ширина: 40%;
высота: 120 пикселей;
поле: 20px авто;
граница: 2px сплошная #c00;
}
. внутренний {
положение: абсолютное;
ширина: 100 пикселей;
высота: 100 пикселей;
верх: 10 пикселей;
слева: 50%;
поле слева: -50px;
цвет фона: #00c;
}
внутренний {
положение: абсолютное;
ширина: 100 пикселей;
высота: 100 пикселей;
верх: 10 пикселей;
слева: 50%;
поле слева: -50px;
цвет фона: #00c;
} Синее поле останется в центре независимо от того, как изменится ширина внешнего элемента.
Если вам понравилось читать этот пост, вам понравится SitePoint Premium; место для изучения новых навыков и методов от опытных разработчиков. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как CSS Master.
Комментарии к статье закрыты. У вас есть вопрос о CSS? Почему бы не спросить об этом на нашем форуме?
Крейг Баклер Крейг — внештатный веб-консультант из Великобритании, который создал свою первую страницу для IE2.0 в 1995 году. С тех пор он отстаивает стандарты, доступность и передовые технологии HTML5. Он создал корпоративные спецификации, веб-сайты и онлайн-приложения для компаний и организаций, включая парламент Великобритании, Европейский парламент, Министерство энергетики и изменения климата, Microsoft и другие.

 container {
height: 10em;
position: relative
}
.container p {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%)
}
container {
height: 10em;
position: relative
}
.container p {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%)
} </section>
</section> scroll {
display: flex;
width: 400px;
height: 100px;
border: 1px solid #d1d1d1;
overflow-y: scroll;
}
.flex-container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100%;
}
.flex-item {
margin: 0 0 10px;
}
scroll {
display: flex;
width: 400px;
height: 100px;
border: 1px solid #d1d1d1;
overflow-y: scroll;
}
.flex-container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100%;
}
.flex-item {
margin: 0 0 10px;
} container {
ширина: 20см;
поле слева: авто;
поле справа: авто;
}
container {
ширина: 20см;
поле слева: авто;
поле справа: авто;
}

 myelement {
поле: 0 авто;
}
myelement {
поле: 0 авто;
}  внутренний {
положение: абсолютное;
ширина: 100 пикселей;
высота: 100 пикселей;
верх: 10 пикселей;
слева: 50%;
поле слева: -50px;
цвет фона: #00c;
}
внутренний {
положение: абсолютное;
ширина: 100 пикселей;
высота: 100 пикселей;
верх: 10 пикселей;
слева: 50%;
поле слева: -50px;
цвет фона: #00c;
}