:hover — CSS — Дока
Кратко
Скопировано
Хорошим паттерном в сайтостроении считается реакция элементов на действия пользователя. Например, если на элемент можно нажать, то при наведении курсора его стили должны немного меняться, как бы говоря пользователю «Нажми меня!»
Раньше интерактив можно было реализовать только при помощи JS, что сильно усложняло верстальщикам жизнь. Но сегодня у нас существует отличный помощник — псевдокласс :hover.
Пример
Скопировано
Ссылка в спокойном состоянии будет чёрного цвета и без подчёркивания, а при наведении курсора мыши сменит цвет на розовый, и у неё появится подчёркивание. Пользователь поймёт, что это интерактивный элемент, с которым можно взаимодействовать.
.link { color: #000; text-decoration: none;}.link:hover { color: pink; text-decoration: underline;}
.link {
color: #000;
text-decoration: none;
}
. link:hover {
color: pink;
text-decoration: underline;
}
link:hover {
color: pink;
text-decoration: underline;
}
Как пишется
Скопировано
После любого селектора ставим двоеточие и пишем ключевое слово hover.
Селектор по тегу в состоянии
:hoverСкопировано
a:hover { /* Стили */}
a:hover {
/* Стили */
}
Селектор по классу в состоянии
:hoverСкопировано
.link:hover { /* Стили */}
.link:hover {
/* Стили */
}
Составной селектор в состоянии
:hoverСкопировано
li .link:hover { /* Стили */}
li .link:hover {
/* Стили */
}
Селектор по id в состоянии
:hoverСкопировано
#id:hover { /* Стили */}
#id:hover {
/* Стили */
}
Селектор по классу и его псевдоэлемент в состоянии
:hoverСкопировано
.link::before:hover { /* Стили */}
.link::before:hover { /* Стили */ }
Как понять
Скопировано
Браузер подставляет любому элементу, на который наводится курсор, пометку в виде автоматически создаваемого класса. Мы можем стилизовать этот класс на своё усмотрение, при этом сама логика и механизм отслеживания наведения курсора будут скрыты под капотом движка браузера.
Подсказки
Скопировано
💡 :hover можно очень круто анимировать, добавив в блок кода свойство transition 🎉
💡 На наведения курсора может реагировать абсолютно любой элемент, необязательно ссылка или кнопка.
💡 Если дизайнер не нарисовал в макете разные состояния, либо просите у него это сделать, либо пропишите стили на своё усмотрение. Но любой элемент, на который можно нажать, должен иметь как минимум стили для :hover.
На практике
Скопировано
Дмитрий Волков советует
Скопировано
💡 А что если на сайт зайти с планшета, к которому подключена bluetooth-мышь? Однозначно, ховер должен работать! А если дополнительных устройств ввода нет, то, конечно, стили по наведению должны быть сброшены, чтобы избежать визуального залипания при нажатии на соответствующие элементы.
Вот удобная практика для таких случаев, она ещё и позволяет писать чуточку меньше кода.
🛠 Чтобы не писать дополнительные обнуления ховер-стилей для тач-устройств, состояние :hover удобно задавать внутри медиавыражений с условием по типу взаимодействия с устройством.
Пример, исключающий тач-устройства, но не полностью:
.link { color: #ffffff; text-decoration-color: #2E9AFF; transition: background-color 0.5s linear;}/* Есть возможность навести указатель на элемент */@media (any-hover: hover) { .link:hover { background-color: #2E9AFF; transition: background-color 0.1s linear; }}
.link {
color: #ffffff;
text-decoration-color: #2E9AFF;
transition: background-color 0.5s linear;
}
/* Есть возможность навести указатель на элемент */
@media (any-hover: hover) {
.link:hover {
background-color: #2E9AFF;
transition: background-color 0.1s linear;
}
}
Открыть демо в новой вкладке🎁
Условие any допускает устройства с сенсорным экраном, но только если подключено дополнительное устройство ввода с нужной функциональностью для ховера (мышь, тачпад и т.
Таким образом, мы успешно задали стили по наведению на ссылку, которые не будут учтены на мобильных устройствах, но заработают, если имеется курсор.
По аналогии можно использовать и другое состояние — :active.
Алёна Батицкая советует
Скопировано
🛠 Пользователь может зайти на ваш сайт не только с десктопа, где есть мышка и её можно на что-то навести, но и с планшета или телефона, где мышкой выступает палец, а его нельзя на что-то навести, им можно только тапнуть.
Хорошая практика — сбрасывать
🛠 Сайт смотрится аккуратнее и интереснее, если изменение стилей происходит с лёгкой анимацией, а не резко. Этот принцип взят из окружающего нас мира. Вспомните хоть одно событие, которое происходит резко, моментально, без промежуточных стадий. Не вспомните 😏
Не вспомните 😏
Я в своей работе стараюсь делать анимацию стилей для наведения по принципу «появляется быстро, пропадает медленно». Это позволяет пользователю быстро увидеть реакцию на свои действия и не дожидаться окончания анимации.
.link { color: #ffffff; text-decoration-color: #2E9AFF; /* Скорость исчезновения фонового цвета */ transition: background-color 0.5s linear;}.link:hover { background-color: #2E9AFF; /* Скорость изменения фонового цвета на голубой */ transition: background-color 0.1s linear;}
.link {
color: #ffffff;
text-decoration-color: #2E9AFF;
/* Скорость исчезновения фонового цвета */
transition: background-color 0.5s linear;
}
.link:hover {
background-color: #2E9AFF;
/* Скорость изменения фонового цвета на голубой */
transition: background-color 0.1s linear;
}
Открыть демо в новой вкладкеСсылка быстро (за 0.1 секунды) меняет фоновый цвет на голубой при наведении курсора и чуть медленнее (за 0.5 секунды) приходит обратно в исходное состояние, когда курсор уводится за пределы ссылки.
🛠 Если вы задаёте стили для разных состояний ссылок, то следует придерживаться определённого порядка в объявлении стилей: :link — :visited — :focus — :hover — :active.
Этот порядок легко запомнить в виде аббревиатуры LVFHA и мнемоники LoVe Fears HAte.
Как переместить элемент при наведении
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Эффекты анимации
- Анимация при наведении
- Двигаться При Наведении
Эффекты анимации при наведении, используемые на современных веб-сайтах, стали более изощренными. Одним из примеров эффекта является перемещение элемента при наведении. Вы можете добавить движение элемента при наведении. Добавьте или выберите элемент и перейдите на панель свойств. Нажмите на ссылку Hover и установите флажок Hover. Установите значения для свойства Move X, Y.
Одним из примеров эффекта является перемещение элемента при наведении. Вы можете добавить движение элемента при наведении. Добавьте или выберите элемент и перейдите на панель свойств. Нажмите на ссылку Hover и установите флажок Hover. Установите значения для свойства Move X, Y.
Your browser does not support HTML5 video.
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования.
Скачать для Windows Скачать для Mac
Связанные функции
Your browser does not support HTML5 video.
Поворот при наведении
Вращение при наведении — следующий важный и сложный эффект. Чтобы повернуть элемент при наведении, добавьте или выберите элемент и перейдите на панель свойств. Перейдите и щелкните ссылку Hover в разделе «Анимация включена», а затем установите флажок Hover. Используйте ползунок для установки угла поворота или введите значение в поле ввода. Поддерживаемые значения угла поворота: от 0 до 359.
Your browser does not support HTML5 video.
Цвет при наведении
Установка цвета элемента при наведении помогает сфокусировать внимание посетителей на элементе и создает впечатление и концепцию желаемого представления о его значении. Вы можете изменить цвет элемента при наведении. Для этого выберите элемент и на панели свойств перейдите в раздел «Анимация включена», щелкните ссылку «Наведение», а затем установите флажок «Наведение». Измените цвет, который будет применяться при наведении.
Вы можете изменить цвет элемента при наведении. Для этого выберите элемент и на панели свойств перейдите в раздел «Анимация включена», щелкните ссылку «Наведение», а затем установите флажок «Наведение». Измените цвет, который будет применяться при наведении.
Your browser does not support HTML5 video.
Продолжительность наведения
Вы можете управлять анимацией при наведении, установив ее продолжительность. Установите продолжительность анимации при наведении курсора, добавьте или выберите элемент и перейдите на панель свойств. Выберите ссылку «Анимация при наведении» в разделе «Анимация при наведении» и установите флажок «Наведение». Поддерживаемые значения для ползунка — от 10 до 200, и при необходимости вы можете ввести большее число в это поле.
Your browser does not support HTML5 video.
Граница при наведении
Граница элемента также важна для улучшения взаимодействия элементов и привлечения внимания посетителей. Вы можете изменить границу при наведении для таких элементов, как значок, изображение, фигура, группа, сетка и т. д. В разделе «Наведение» на панели свойств установите флажок «Наведение». Измените границу, чтобы она отображалась при наведении на элемент.
Вы можете изменить границу при наведении для таких элементов, как значок, изображение, фигура, группа, сетка и т. д. В разделе «Наведение» на панели свойств установите флажок «Наведение». Измените границу, чтобы она отображалась при наведении на элемент.
Your browser does not support HTML5 video.
Тень при наведении
Вы можете изменить свойство Shadow при наведении для текстов и других элементов. Чтобы установить тень при наведении, добавьте или выберите элемент. Затем щелкните ссылку «Наведение» на панели свойств, установите флажок «Наведение», измените «Тень», чтобы она применялась при наведении. Вы можете начать с одного из пресетов теней и при необходимости настроить его.
Your browser does not support HTML5 video.
Прозрачность при наведении
Вы можете изменить прозрачность элемента при наведении, чтобы добавить интерактивности и привлекательности дизайну веб-сайта. На панели свойств щелкните ссылку Hover и установите флажок Hover. Установите прозрачность, которая будет применяться при наведении курсора. Щелкните где-нибудь в блоке, чтобы снять выделение с элемента. Наведите указатель мыши на элемент, чтобы проверить изменение прозрачности.
Установите прозрачность, которая будет применяться при наведении курсора. Щелкните где-нибудь в блоке, чтобы снять выделение с элемента. Наведите указатель мыши на элемент, чтобы проверить изменение прозрачности.
Your browser does not support HTML5 video.
Фоновое изображение для изображения при наведении
Вы также можете изменить заливку на изображения и даже изменить одно фоновое изображение на другое при наведении курсора, что может сильно развлечь ваших посетителей. Выберите фигуру и добавьте изображение для фона. Перейдите в раздел «Анимация включена» на панели свойств и нажмите «Наведение». Включите эффект наведения и выберите изображение в качестве типа фона. Выберите изображение при наведении. Тестовое задание.
Your browser does not support HTML5 video.
Радиус при наведении
Для изображений и фигур, групп и ячеек сетки вы можете изменить радиус при наведении. С этим свойством элементы становятся привлекательными, побуждая к действию (кнопки «Купить сейчас», «Подробнее» и т. д.) и делая ваш дизайн уникальным. В разделе Hover панели свойств включите режим Hover. Перетащите ползунок «Радиус», чтобы установить его значение «При наведении».
д.) и делая ваш дизайн уникальным. В разделе Hover панели свойств включите режим Hover. Перетащите ползунок «Радиус», чтобы установить его значение «При наведении».
How To Add Dynamism With The Move Hover Effect In Web Design
Today is very popular CSS hover effects for images, so they use CSS transitions. Transitions allow us to add different effects on the elements and animate them. Like them, we will enable you to move elements on hover, so when the user brings the mouse closer hovering over an element, the element will move, and this animation (similar to other CSS hover effects) is very popular today. As visitors hover over elements, they start moving, making the website interactive. Make sure it gives a better user experience, and the page will be more attractive for users. If you want to add this effect to your elements, visit our page, read the terms of service, and start working with us.
Like the pure CSS hover effect, our animations provide the visual feedback users need when clicking a button. It gives users the confidence that they are accurately hovering over the button they need. Move hover effects for the site have a strong effect when applied to images and have a great impact on the user, as these effects help create a well-designed website. By the way, you can use even 10 of the best hover effects for your site, even move animation. Like the 3d hover effect button, the move animation is very comfortable and fits every website element. Move hover effect can make the interface site much more vivid, original, and attractive.
It gives users the confidence that they are accurately hovering over the button they need. Move hover effects for the site have a strong effect when applied to images and have a great impact on the user, as these effects help create a well-designed website. By the way, you can use even 10 of the best hover effects for your site, even move animation. Like the 3d hover effect button, the move animation is very comfortable and fits every website element. Move hover effect can make the interface site much more vivid, original, and attractive.
Often, hover (like the pure CSS animations) are equipped with link buttons, after which they change/invert color, become transparent or increase in size when the cursor is moved. It’s not uncommon to use the move hover to design image galleries (for product catalogs, portfolios, email address buttons, etc.) or other content. You will learn how to create a wonderful hover effect and make a powerful web design with us. When you start using the effect of hovering over the elements, you must control the features of the animation. Let us help you control the duration, transparency, and scale of the effect. Move hover effects are often used for styling, as well as for convenience and ease of use, and even to change CSS Background Color.
Let us help you control the duration, transparency, and scale of the effect. Move hover effects are often used for styling, as well as for convenience and ease of use, and even to change CSS Background Color.
CSS эффекты наведения изображения, эффекты наведения изображения, непрозрачность наведения, наложение наведения и изменение изображения наведения
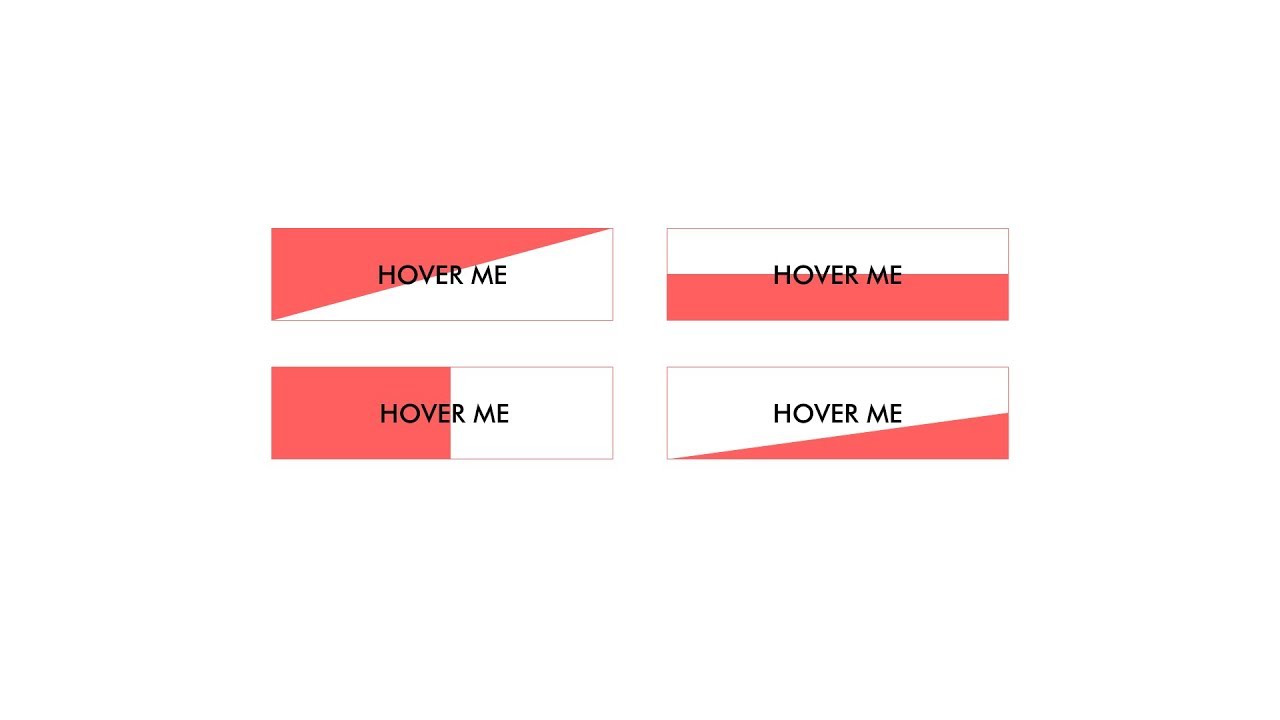
Эффекты наведения CSS дают нам возможность анимировать изменения значения свойства CSS. В следующем уроке мы собираемся продолжить это с различными видами эффектов, специально созданных для использования с изображениями. Однако эти эффекты могут сделать ваш сайт более динамичным и живым. Все эффекты, которые мы будем использовать сегодня, используют код, поддерживаемый современными браузерами.
Создание эффекта ролловера (Hover Effects)
В следующем коде показано, как отобразить эффект наведения на Box Shadow.
Наведите курсор сюда
Исходный код
Наведите мышку сюда
Эффекты наведения изображения (переворачивание изображений)
Следующий код CSS показывает, как представить эффекты наведения изображения.
Наведите указатель мыши на изображение.
Исходный код
Подробнее о CSS Shadow… Примеры CSS Shadow
Непрозрачность/прозрачность изображения CSS
Непрозрачность противоположна прозрачности, не пропускает свет. Вы можете создавать прозрачные изображения в CSS с помощью свойства opacity.
CSS Эффект затухания изображения
Эффект размытия изображения
изображение { непрозрачность: 0,3; }Подробнее о …. Как сделать фоновые изображения прозрачными
Создание прозрачных/непрозрачных изображений — эффект наведения мыши
Следующая программа CSS показывает, как реализовать непрозрачность изображения при наведении указателя мыши. Когда вы наводите курсор мыши на изображение, вы можете видеть, что изображение исчезает.
Непрозрачность изображения при наведении
Наведите указатель мыши на изображение.
Исходный код
Наложение текста на изображение при наведении
Наложение изображений друг на друга — отличный способ придать изображению новый вид. Здесь код CSS, отображающий текст на изображении при наведении курсора мыши
Наведите указатель мыши на изображение.
Тигр — самый крупный вид кошек, достигающий общая длина тела до 3,3 м и массой до до 306 кг. Его самая узнаваемая черта — узор. темных вертикальных полос на красновато-оранжевом меху с более светлым низом.
Исходный код
Подробнее о наложении CSS… Методы наложения CSS
Тигр — самый крупный вид кошек, достигающий общая длина тела до 3,3 м и массой до до 306 кг. Его самая узнаваемая черта — узор. темных вертикальных полос на красновато-оранжевом меху с более светлым низом.
Замена изображения при наведении CSS — событие onmouseover
Следующий код CSS показывает, как изменить изображение при наведении курсора мыши. При наведении мыши один div, содержащий изображение, помещается поверх другого изображения.
При наведении мыши один div, содержащий изображение, помещается поверх другого изображения.
Наведите указатель мыши на изображение.
Исходный код
Как наложить окно на всю страницу… Полноэкранное наложение CSS
Изменение ссылки на изображение при наведении курсора (создать эффект ролловера)
В следующем исходном коде показано, как изменить ссылку на изображение при наведении курсора мыши.
Наведите указатель мыши на ссылку изображения.
Исходный код
Раздел CSS Hover
Вы можете изменить цвет фона Div при наведении. Следующий код CSS показывает, как изменить цвет фона div при наведении.
Наведите указатель мыши на Div.
Эффекты наведения CSS Div
Исходный код
Как использовать CSS Hover эффекты и ролловеры в электронной почте
Разработка электронной почты
10 мая 2022 г.
Хотите сделать электронные письма более интерактивными? Поначалу концепция интерактивных электронных писем может показаться немного пугающей. Но если вы начнете с чего-то простого — например, эффектов наведения CSS — вы на правильном пути.
Хотите узнать, как использовать эффект прокрутки в электронной почте? Вам повезло!
Мой хороший друг и коллега по электронной почте Ноут Боктор-Смит присоединился ко мне в качестве самого первого гостя в новой веб-серии Email on Acid , Notes from the Dev: Video Edition . Она провела нас через краткое руководство о том, как использовать эффект наведения CSS, чтобы заставить изображения переключаться при наведении курсора.
Что такое
Заметки от Dev ? Электронная почта на веб-сайте Acid уже более десяти лет является домом для полезных ресурсов по разработке электронной почты. Многие из практических руководств для разработчиков электронной почты в нашем блоге написаны членами сообщества фанатов электронной почты. (Спасибо, кстати!)
(Спасибо, кстати!)
Мы хотели привлечь внимание к их изобретательности и творчеству, а также поделиться с вами советами и идеями.
Итак… мы с гордостью представляем Notes from the Dev: Video Edition с вашей ведущей, Меган Бошуйзен (это я). Это продолжение моей ежемесячной колонки, которую вы найдете в информационном бюллетене Email on Acid.
Следите за этим блогом и подпишитесь на канал Email on Acid на YouTube, чтобы получать последние выпуски. В каждом эпизоде будут представлены эксперты по электронной почте, которые покажут вам, как устранять распространенные проблемы с электронной почтой или поэкспериментировать с инновационными идеями для почтового ящика.
Смотреть Первый Эпизод с Ноут Боктор-Смит
(Посетите наш Ресурсный Центр, чтобы просмотреть полную транскрипцию этого эпизода.)
Ноут Боктор-Смит Я был очень рад пригласить Ноут стать моим первым гостем на шоу. Она не только мой хороший друг, но и вносит большой вклад в сообщество электронной почты.
Если вы являетесь участником Email Geeks Slack, вы, вероятно, видели ее, потому что она является одним из администраторов группы. Конечно, у Ноута тоже есть дневная работа. В настоящее время она является старшим менеджером по маркетингу жизненного цикла в LaunchDarkly.
Ноут также был экспертом в нашем вебинаре по оптимизации работы с электронной почтой, в котором также приняли участие Гильда Хилер и Шеннон Крэбилл.
В этом руководстве по использованию эффектов наведения в электронной почте в формате HTML Ноут использовала кампанию, которую она разработала для виртуального мероприятия GitLab. Мы выяснили, как сделать так, чтобы это изображение героя менялось при наведении на него курсора подписчика. Это так называемое перевернутое изображение.
Что такое ролловер?
Прокручивающееся изображение так же просто, как и кажется. Это вторичное изображение, которое появляется, когда чья-то мышь наводит на основное изображение.
Это простой эффект, добавляющий электронной почте забавный интерактивный штрих. Перевернутое изображение, вероятно, не то, что ваши подписчики видят в своих почтовых ящиках на регулярной основе. Таким образом, это сделает вашу кампанию более запоминающейся и может повысить вовлеченность по электронной почте.
Перевернутое изображение, вероятно, не то, что ваши подписчики видят в своих почтовых ящиках на регулярной основе. Таким образом, это сделает вашу кампанию более запоминающейся и может повысить вовлеченность по электронной почте.
Оцените сами эффект ролловера ниже:
Как кодировать ролловер-изображения в сообщениях электронной почты
Проще говоря, то, что мы делаем, это включаем некоторый код, который заставляет это главное изображение исчезать при наведении, что показывает второе, альтернативное изображение. Чтобы это произошло, вы можете воспользоваться классом CSS 9.0100 «rollover» и :hover как псевдокласс CSS.
Вот фрагмент кода, который использовал Nout:
В приведенном выше коде вы заметите, что два изображения заключены в ссылку, а для параметра max-height альтернативного изображения установлено значение 0 пикселей. Это потому, что мы хотим скрыть это изображение до тех пор, пока указатель мыши получателя не наведется на основное изображение.
Это потому, что мы хотим скрыть это изображение до тех пор, пока указатель мыши получателя не наведется на основное изображение.
Отдельный раздел

 link:hover {
color: pink;
text-decoration: underline;
}
link:hover {
color: pink;
text-decoration: underline;
}
 link::before:hover { /* Стили */}
link::before:hover { /* Стили */}

