11 лучших HTML CSS шаблонов сайтов с отличным дизайном 2023 года (есть и бесплатный)
В современном быстро меняющемся цифровом мире наличие привлекательного и удобного для пользователя сайта обязательно для любого предприятия или предпринимателя. Однако создание сайта с нуля может быть трудоемким и дорогостоящим процессом. Именно здесь на помощь приходят шаблоны сайтов. В этой статье мы познакомим вас с некоторыми из лучших шаблонов , доступных в интернете. Независимо от того, являетесь ли вы опытным веб-дизайнером или новичком в этой области, эти шаблоны станут отличной отправной точкой для вашего следующего проекта. Итак, без лишних слов, давайте погрузимся в изучение некоторых из самых потрясающих и функциональных шаблонов.
Содержание
- Apart
- Marketer (FREE)
- TheLook
- Winter
- Aspiration
- Handyman
- Amplify
- Гламур
- Confer
- Landerz
- Shopmax
Apart – это шаблон сайта недвижимости и сайта услуг по аренде. Если вы работаете с элитной недвижимостью, этот шаблон придаст вашему сайту богатый и изысканный вид. Чистый белый фон придает воздушную атмосферу вашему сайту. Независимо от того, на каком устройстве пользователь просматривает ваш сайт, он получит приятное впечатление от этого сайта. Стандартный дизайн этого шаблона делает его лучшим вариантом и для сайтов гостиниц. Использование бесплатных шаблонов веб-дизайна с гибким дизайном сделает вашу работу по настройке простой и легкой. На всех страницах создатель выделил много места для изображений, поэтому вы сможете наглядно показать аудитории изображения вашей недвижимости. Как и все остальные бесплатные шаблоны веб-дизайна в этом списке, этот шаблон также является HTML5-шаблоном. Следовательно, вы можете добавлять видео и аудио без каких-либо проблем.
Если вы работаете с элитной недвижимостью, этот шаблон придаст вашему сайту богатый и изысканный вид. Чистый белый фон придает воздушную атмосферу вашему сайту. Независимо от того, на каком устройстве пользователь просматривает ваш сайт, он получит приятное впечатление от этого сайта. Стандартный дизайн этого шаблона делает его лучшим вариантом и для сайтов гостиниц. Использование бесплатных шаблонов веб-дизайна с гибким дизайном сделает вашу работу по настройке простой и легкой. На всех страницах создатель выделил много места для изображений, поэтому вы сможете наглядно показать аудитории изображения вашей недвижимости. Как и все остальные бесплатные шаблоны веб-дизайна в этом списке, этот шаблон также является HTML5-шаблоном. Следовательно, вы можете добавлять видео и аудио без каких-либо проблем.
Веб-дизайн с иконографией – это модная тенденция в дизайне веб-сайтов, которой особенно следуют компании SAAS и другие компании, предоставляющие услуги. С помощью современных HTML5 и CSS3 разработчики могут использовать этот дизайн для интерактивного донесения ваших сообщений до пользователей. Пользователь также может легко понять раздел процесса и как он работает, используя этот тип дизайна. Еще одним преимуществом является то, что вы можете легко создать персонажей и сюжет для вашей стратегии контента с помощью этого типа дизайна сайта.
Пользователь также может легко понять раздел процесса и как он работает, используя этот тип дизайна. Еще одним преимуществом является то, что вы можете легко создать персонажей и сюжет для вашей стратегии контента с помощью этого типа дизайна сайта.
Для соответствия креативному дизайну этого шаблона используются эффекты анимации, которые также аккуратны и привлекают внимание. Поскольку анимационные эффекты для сюжетной части полностью зависят от содержания сайта, вам придется вручную создавать визуальные эффекты для сюжетной части. В этом шаблоне используется новейший фреймворк CSS3, поэтому работа с изящными анимационными эффектами будет легкой задачей для разработчиков.
Если вы ищете уникальные и стильные бесплатные шаблоны веб-дизайна для использования в проектах ваших дизайнерских агентств и сайтов портфолио, этот шаблон вдохновит вас. Создатель этого шаблона эффективно использовал полноэкранный макет и предоставляет вам более чем достаточно места для элегантного представления ваших работ пользователям. Этот шаблон не только позволит вам продемонстрировать свой дизайн, но и даст вам место, чтобы поделиться несколькими словами о проекте. Так как это бесплатный шаблон, некоторые страницы, такие как страница одного проекта и полные страницы магазина, в этой теме отсутствуют. Как и все другие бесплатные шаблоны веб-дизайна, этот современный шаблон также создан с использованием новейших основ веб-разработки, поэтому работа с ним будет легкой.
Этот шаблон не только позволит вам продемонстрировать свой дизайн, но и даст вам место, чтобы поделиться несколькими словами о проекте. Так как это бесплатный шаблон, некоторые страницы, такие как страница одного проекта и полные страницы магазина, в этой теме отсутствуют. Как и все другие бесплатные шаблоны веб-дизайна, этот современный шаблон также создан с использованием новейших основ веб-разработки, поэтому работа с ним будет легкой.
Winter – это полностью оснащенный шаблон сайта электронной коммерции для интернет-магазинов одежды и фирменных магазинов. Создатель использовал современные веб-элементы для аккуратной организации продуктов и разумно использовал эффекты наведения для отображения связанного контента в заданном пространстве. Тень и эффекты глубины грамотно использованы для выделения взаимодействующих элементов на фоне других элементов. В отличие от немногих бесплатных шаблонов веб-дизайна, в этом шаблоне все основные страницы уже разработаны. Полнофункциональные элементы и предварительно разработанные страницы делают этот шаблон похожим на шаблон премиум-класса, а также делают его одним из лучших бесплатных шаблонов веб-дизайна.
Полнофункциональные элементы и предварительно разработанные страницы делают этот шаблон похожим на шаблон премиум-класса, а также делают его одним из лучших бесплатных шаблонов веб-дизайна.
Если вы пытаетесь создать сайт, ориентированный на бренд, этот шаблон веб-дизайна станет хорошим примером. На протяжении всего шаблона создатель сохраняет единство дизайна. Поскольку этот шаблон предназначен для некоммерческих и благотворительных организаций, элементы использованы с умом, чтобы четко донести информацию до аудитории. Прогресс-бары используются для отображения прогресса в каждой благотворительной программе. Между разделами размещены большие баннеры, рекламирующие ваше дело и призывающие зрителей поддержать его.
В этом шаблоне много кнопок призыва к действию, и они расположены в правильных местах. Все, что нам нужно сделать, это позаботиться об интеграции в бэк-энд и привязке кнопок к нужным страницам и действиям. Бесплатные шаблоны веб-дизайна, подобные этому, не только придадут свежий вид вашему сайту, но и обеспечат лучший опыт для вашей аудитории.
Handyman – это чистый и профессионально выглядящий шаблон сайта. В этом шаблоне нет никаких причудливых элементов и сумасшедшего дизайна, но создатель придал свежий вид этому бизнес-сайту. Выбор цвета в этом шаблоне сделан разумно, так что вы можете аккуратно выделить и показать важное содержание от других. Вкладки и карточки эффективно используются для организации контента и элегантного представления его пользователям. Если вам нравится использовать элементы карточек в своем дизайне, посмотрите наши примеры дизайна CSS карточек для большего вдохновения.
Плавная анимация и живые цвета – одни из самых заметных черт современного веб-дизайна. Вместо того чтобы просто записывать характеристики и спецификации, дизайнеры используют модные веб-элементы, чтобы элегантно представить содержимое пользователям. В этом шаблоне используется много белого пространства, чтобы пользователи могли легко взаимодействовать с элементами даже на небольших экранах. В этом шаблоне создатель представил нам одностраничный шаблон, который понравится многим владельцам малого бизнеса. Как и большинство других бесплатных шаблонов веб-дизайна, вы можете добавить страницы в шаблон, если захотите, и использовать его как полноценный шаблон бизнес-сайта.
Как и большинство других бесплатных шаблонов веб-дизайна, вы можете добавить страницы в шаблон, если захотите, и использовать его как полноценный шаблон бизнес-сайта.
Нарушение старого традиционного дизайна – одна из тенденций развития веб-дизайна. Вам не обязательно следовать одному и тому же структурированному макету для своих шаблонов, неортодоксальный дизайн, как этот, также будет работать отлично. Несмотря на то, что макет шаблона нестандартный, он функционирует правильно и дает уникальный опыт пользователям. Чтобы придать шаблону художественный оттенок, дизайнер использовал монохромные изображения, но вы можете использовать цветные изображения без каких-либо проблем. Все навигационные опции расположены в верхней части, а строка поиска отображается на экране для лучшей доступности. Создатель рассматривает этот шаблон как сайт моды и интернет-магазин. Исходя из ваших потребностей, вы можете использовать те функции, которые вам нравятся.
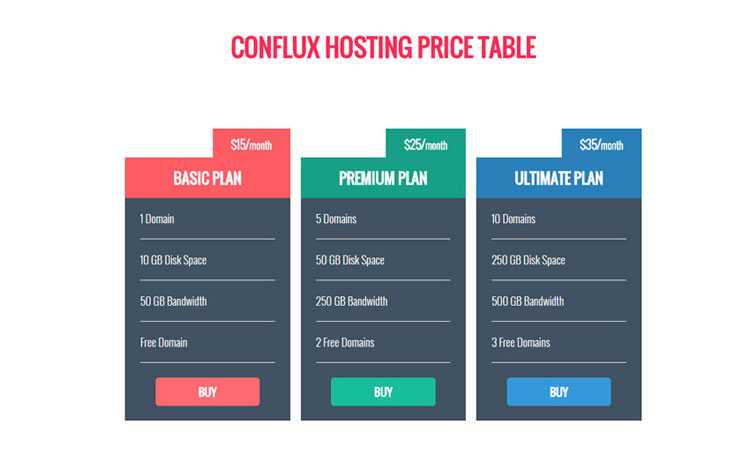
Использование освещения и светящихся эффектов в своих интересах – это одна из тех вещей, которые современные дизайнеры используют для установления контакта с целевой аудиторией. В этом шаблоне дизайнер использовал темные цвета с креативными узорами, чтобы создать подходящую атмосферу для сайта мероприятия. Поскольку цвета аккуратные и профессиональные, вы можете использовать этот шаблон и для деловых мероприятий. Все основные элементы сайта мероприятия, такие как таблицы цен, таблицы расписания и многое другое, представлены в этом шаблоне. Просто добавьте свой контент и интегрируйте шаблон с вашей системой регистрации. С этим шаблоном ваш сайт для мероприятий будет готов в кратчайшие сроки.
В этом шаблоне дизайнер использовал темные цвета с креативными узорами, чтобы создать подходящую атмосферу для сайта мероприятия. Поскольку цвета аккуратные и профессиональные, вы можете использовать этот шаблон и для деловых мероприятий. Все основные элементы сайта мероприятия, такие как таблицы цен, таблицы расписания и многое другое, представлены в этом шаблоне. Просто добавьте свой контент и интегрируйте шаблон с вашей системой регистрации. С этим шаблоном ваш сайт для мероприятий будет готов в кратчайшие сроки.
Иллюстративные дизайны с векторами, сделанными на заказ, широко используются на всех бизнес-сайтах. Этот иллюстративный дизайн четко объясняет бизнес и процесс пользователям. Если вы ищете такой наглядный шаблон для своего сайта, Landerz будет хорошим выбором. Создатель сделал этот шаблон одностраничным. Логическое разделение и правильное размещение веб-элементов делают этот шаблон идеально подходящим и для целевых страниц. Внеся несколько изменений в дизайн, вы можете использовать этот шаблон для своего сайта.
Сайты электронной коммерции – одни из самых сложных сайтов для веб-дизайнеров. Сайт должен быть креативным и в то же время не должен упускать ни одной базовой функции. Многие разработчики используют уникальные эффекты анимации, чтобы сделать пользовательский опыт живым на сайте электронной коммерции. Shopmax – один из таких продуманных шаблонов сайта электронной коммерции. Дизайнер прекрасно выполнил все основные требования, чтобы сделать правильный магазин электронной коммерции. Так как это шаблон сайта электронной коммерции, вам нужно сделать много интеграционных работ. Разработчик сохранил структуру кода простой, чтобы облегчить настройку и интеграцию этого шаблона.
Будем рады, если эти шаблоны сайтов оказались полезны. Будем рады ответить на вопросы в комментариях ниже.
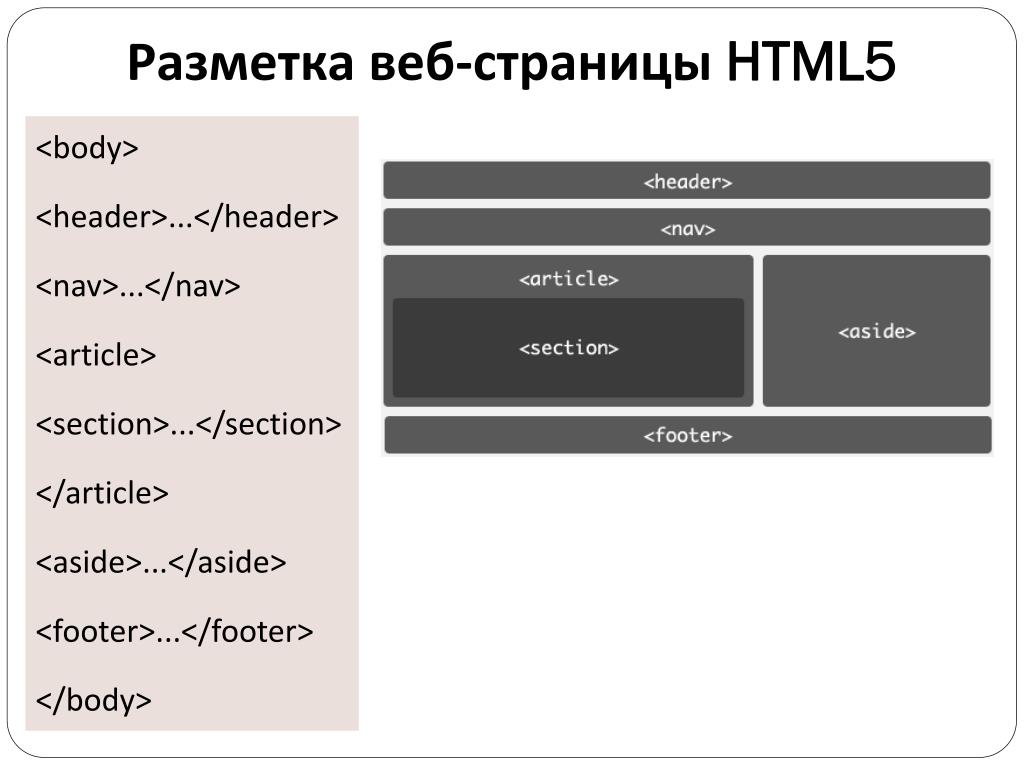
HTML5 — сайт шаблон с CSS3
В статье раскрываются мнения экспертов о HTML5 — сайт шаблон с CSS3. Данная статья была создана 2013 и подкорректирована в апреле 2016.
Если Вы изучаете HTML5 и используете в своем арсенале все новые его технологии, то Вам вероятно будет гораздо удобнее использовать собственный основной шаблон HTML5 для сайта, а также включаете CSS3 , с которого начнете программирование. Эта наша рекомендация, вы можете в своей работе использовать конечно любые другие источники для изучения HTML5.
Все же, в данной программе мы хотим составить собственный код с самого начала, вместе с Вами рассматривая и объясняя каждую его часть.
Безусловно, мы будем рассматривать не каждый элемент и метод кода, так как получится достаточно громоздко, а рассмотрим только некоторые новые функции, которыми Вы не пользовались, а возможно и не знали о них. Таким образом, Вы сможете расширить собственный арсенал приемов в программировании веб-сайтов и веб-приложений с использованием HTML5 & CSS3, а данная статья будет служить для Вас в качестве некого краткого справочника, где сможете найти полезные методики программирования.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>The HTML5 Herald</title>
<meta name="description" content="The HTML5 Herald">
<meta name="author" content="SitePoint">
<link rel="stylesheet" href="css/styles.css?v=1.0">
<!--[if lt IE 9]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<script src="js/scripts.js"></script>
</body>
</html>
С помощью этого основного шаблона давайте вместе рассмотрим некоторые из основных частей разметки и сравним их написание в HTML и HTML5.
Сравним Doctype
Во-первых мы используем документа Document Type Declaration или иными словами Doctype. Используя данный параметр мы сообщаем браузеру , либо другому анализатору какой тип присвоен документу.
Doctype всегда находится на первом месте, в верхней части каждого HTML-файла. Много лет назад параметр Doctype выглядел загромождено, трудновоспринимаемо и беспорядочно.
Версия скрипта XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Уже в HTML4 он выглядит так
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Несмотря на то, что длинная строчка Doctype в верхней части кода никоем образом не влияет на работоспособности сайта (если не брать в учет что происходит загрузка дополнительных байтов у зрителей сайта) HTML5 покончило с этим неразборчивым уродство.
Теперь все, что Вам нужно это прописать следующее:
<!doctype html>
Красота! Просто и по сути. Доктайп может быть записан в верхнем регистре, в нижнем регистре, или используя и тот и другой случай. Вы наверное уже заметили, что «5» не прописывается в коде, хотя безусловно для каждого программиста данная веб-разметка известна, как «HTML5», это на самом деле это просто версия предыдущих HTML, будущие версий будут развиваться на основе HTML5.
Вы наверное уже заметили, что «5» не прописывается в коде, хотя безусловно для каждого программиста данная веб-разметка известна, как «HTML5», это на самом деле это просто версия предыдущих HTML, будущие версий будут развиваться на основе HTML5.
Поскольку все существующие в Интернете документы поддерживаются браузерами, то Доктайп говорит браузеру какие функции поддерживаются в данном документе. Другими словами сам по себе Doctype не делает ваши страницы совместимыми с HTML5, — эта задача браузера.
Фактически Вы можете использовать одну из старых версий Doctype вперемешку с новыми элементами HTML5 в коде, страница будет отражаться с учетом использования HTML5.
Элемент -html-
Следующим в верхней строке HTML кода — это элемент — html-, который особо не изменился с HTML5. В нашем примере используем атрибут lang с присвоенным значением -en- сообщает браузеру, что документ самой страницы написан на английском языке. Данный атрибут необходимо было включать в Xmlns, в HTML5 в данном атрибуте не нуждается, без атрибута lang документ будет корректно отражаться.
Таким образом, он будет отражать код с закрывающим тегом </html>.
<!doctype html> <html lang="en"> </html>
Элемент -head-
Следующей частью нашего кода элемент head — раздел <голова> . Первой строкой внутри раздела —head— задают кодировку документа. Этот элемент также был упрощен в сравнении с версиями XHTML и HTML4 и прописывался так:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
HTML5 усовершенствовал кодировку за счет уменьшения количества символов тега <META> до минимума:
<meta charset="utf-8">
Практически всегда вы будете прописывать значение UTF-8 в коде страницы. Более подробное раскрытие значения данного символа кода мы в данной статье рассматривать не будем, так как это не столь увлекательно, но если у Вас все же появилось желание углубиться в эту тематику, то можете изучить более подробно на W3C или WHATWG.
Примечание: объявление о кодировке
Для того чтобы браузеры считывали корректно кодировку символов, всё объявление кодировки должны быть внесены в 512 символов нашего документа. Данное объявление должно появиться перед основными мета данными. (В нашем примере объявление кодировки происходит после элемента <title>)
По этому вопросу, мы могли бы рассказать гораздо больше, но мы хотим избавить вас от ненужной информации, поэтому заострим внимание на главном. Сейчас мы остановимся и перейдем к следующей части документа.
<title>The HTML5 Herald</title> <meta name="description" content="The HTML5 Herald"> <meta name="author" content="SitePoint">
В этих строках HTML5 практически не отличается от своих предыдущих версий. Название заголовка -title- (единственный обязательный элемент в заголовке head ) объявляется также как и в прошлых версиях, а мета теги, включенные нами ради примера о месте их расположения, являются необязательными, здесь вводятся все существующие мета-данные, которыми вы пользуетесь.
Ключевым моментом этой части разметки является таблица стилей, которая прописывается с помощью обычного элемента -link- (ссылки). В отличие от тега link, другие, такие как href и rel являются необязательными. Атрибут
Рабочая область
Прежде чем рассмотрим следующий элемент разметки, немного отступим для справки. В HTML5 были включены новые элементы, такие как article и section, которые будут рассмотрены более подробно далее. Некоторые подумают, что новые теги могут быть нераспознаны старыми браузерами, но это не так, так как большинству браузеров все равно какие теги вы используете.
Если вы использовали тег recipe или ziggy в документе в версии HTML, то используемый CSS прописал стили данного документа, браузер корректно отразит ваш документ. Конечно, теоретически такой документа будет доступен во всех браузерах, возможно проблемы с доступом могут возникнуть в старых версиях
 До 9 версии Internet Explorer не отражают корректно нераспознанные элементы стилей. Эти элементы были помечены как «неопознанные элементы», поэтому вы их и не увидели. Это касается не только «неопознанных элементов», но и тех, которые должны были быть распознаны. Как вы уже поняли это касается элементов HTML5.
До 9 версии Internet Explorer не отражают корректно нераспознанные элементы стилей. Эти элементы были помечены как «неопознанные элементы», поэтому вы их и не увидели. Это касается не только «неопознанных элементов», но и тех, которые должны были быть распознаны. Как вы уже поняли это касается элементов HTML5.Хорошей новостью является тот факт, что на момент написания статьи, большинство пользователей уже успешно перешли на 9 и выше версию Internet Explorer (IE) с этим никаких проблем, однако же остается та малая часть пользователей с 8 и более ранними версиями браузера, и теперь должны убедиться, что все ваши проекты корректно отражаются.
К счастью, есть достаточно простое решение: простейшая вставка части JavaScript, предложенная John Resig. Предложенная идея Sjoerd Visscher, поможет новые элементы HTML5 корректно отражать в устаревших версиях IE.
Мы включили, так называемое определение HTML5 в наш код, как тег «с условием». Данное прописанное условие позволит распознать код в 9 и более ранних версиях IE. Данная возможность позволит учитывать специфику отражения скриптов или стилей различных версий браузера.
Данная возможность позволит учитывать специфику отражения скриптов или стилей различных версий браузера.
В приведенном ниже примере, происходит сообщение браузеру, что разметка должна отражаться только при использовании просмотра страниц в IE до 9 версии:
<!--[if lt IE 9]> <script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script> <![endif]-->
Обращаем внимание, что корректное отражение кодировки HTML5 и новых API-интерфейсов возможно при использовании библиотеки JavaScript в виде скрипта, в этом случае можно не использовать приведенное выше условие.
Modernizr — один из примеров библиотеки JavaScript , которая распознает новые функции HTML и CSS. У Modernizr открытый исходный код, который позволяет определить поддерживание всевозможных свойств для пользования всеми возможностями HTML5 и шаблон CSS3, не обращая внимание версионность браузеров.
Другими словами, Modernizr дает возможность распознавать код HTML5, та что прописанное ранее условие будет лишним.
В дальнейшем мы более внимательно рассмотрим возможности , Modernizr.
примечание: HTML5-скрипт распознается не всеми .
Не будем забывать, что существует пользователи, которые не используют HTML5-скрипт: те, которые сознательно не используют JavaScript или же пользуются версией IE версии 8 или ниже.
Как веб-дизайнеры, мы должны стремиться что бы доступность наших сайтов не зависела от использование JavaScript или версионности браузера. Все не так плохо, как кажется.
По приведенным исследованиям за 2013 и 2010 года пользователи со старыми браузерами или отключенными JavaScript составило около 1% от общего числа.
Просматривая далее, видим обычный элемент body, вместе с закрывающимся тегом, а также закрывающийся тег html. Мы также прописываем внутри файла JavaScript скрипт -элемент.
Знакомый ранее тег link не содержит тег <script>, для объявление атрибута type.
Если вы работали в XHTML то Ваши скрипты — теги выглядели примерно так
<script src="js/scripts.js" type="text/javascript"></script>
Так как JavaScript практически всегда успешно использует единый язык в Интернете, а все браузеры распознают, что Вами используется данный JavaScript, даже в тех случаях когда не объявляете атрибут type, не используемый в HTML5:
<script src="js/scripts.js"></script>
Мы специально поместили —script— элемент в конце кода для лучшей работы JavaScript. Это связано со скоростью загрузки страницы, ведь когда браузеры встретят cкрипт, это будет тормозить загрузку всей страницы на то время пока идет распознание скрипта.
Чем больше скриптов используется в верхней части кода, тем медленнее происходит загрузка документа, поэтому все скрипты лучше использовать в самом низу, что бы браузер распознавал их успев загрузить остальные части страницы.
В некоторых случаях (HTML5) скрипты специально используются в начале кода страницы, если Вы хотите, например, чтобы они уже работали до обработки браузером страницы.
3 предыдущих статей
Что такое верстка веб-страниц, ее виды и особенности
(3015)
Всеохватывающий взгляд на элемент HTML5 track
(2213)
Разметка форм в HTML5
(6323)
36 свежих примеров веб-дизайна HTML5-CSS3 для Inspiration Graphic Design Junction
Автор Мухаммад Фейсал• 3 сентября 2013 г.• 21:44• Вдохновение, Веб-дизайн • 5 комментариев
HomeInspiration, веб-дизайн36 Свежие примеры веб-дизайна HTML5-CSS3 для вдохновения
118 Акции Методы HTML5 и CSS3 начинают новый стандарт с бесконечными возможностями и адаптивным дизайном , который легко использовать на любом устройстве (настольном компьютере, планшете, мобильном телефоне), не удаляя какой-либо контент! В основном профессиональные веб-сайты для бизнеса или портфолио используют последние тенденции HTML5 и CSS3 для разработки..jpg)
HTML5 и CSS3 – популярные языки среди веб-дизайнеров, поскольку они поддерживаются большинством современных браузеров. Популярность HTML5 становится все выше и выше, поэтому мы представляем большой список из HTML5 и CSS3 примеры веб-дизайна в этой статье. Это коллекция красивых и вдохновляющих веб-дизайнов , в которых представлены только веб-сайты HTML5/CSS3 для вашего вдохновения.
Вас также могут заинтересовать следующие статьи, посвященные современным тенденциям.
- Как создать простой компонент перетаскивания с помощью HTML5
- Удивительно быстрый инструмент для создания веб-сайтов для дизайнеров
- 13 свежих высококачественных бесплатных шрифтов
- Полезные инструменты HTML5, JavaScript и плагины jQuery
Неограниченное количество загрузок
Более 1 500 000 шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Скачать сейчас
Дизайн веб-сайтов HTML5-CSS3
Вы также можете ознакомиться с нашими ранее опубликованными модными статьями о веб-дизайне HTML5 и адаптивном веб-дизайне.
Сегодня мы собрали 36 свежих примеров дизайна веб-сайтов HTML5-CSS3 для вашего вдохновения. Давайте кратко рассмотрим некоторые удивительные новые тенденции веб-дизайна в 2013 году, которые следует учитывать при разработке вашего следующего проекта веб-дизайна.
LeadPilot
LeadPilot, первый и единственный инструмент для крупномасштабного создания целевых страниц, связанных с ключевыми словами, без каких-либо навыков программирования…
Посетите веб-сайт
Да!
Создавайте мгновенные встречи с веселыми людьми
Посетите веб-сайт
Red Fish Apparel
Red Fish Apparel создана группой гонконгских дизайнеров и студентов колледжей. Наша мечта — создать модный бренд с уникальным гонконгским дизайном. По мере продвижения глобализации…
Посетить сайт
Trask Industries
Всем известно, что гигантские роботы-Стражи защищают нас от мутантов уже 50 лет, но чем еще занимается Trask Industries? Trask-Industries. com рассказывает эту историю.
com рассказывает эту историю.
Посетите веб-сайт
Parallax
Агентство цифрового маркетинга в Великобритании, которое работает с такими компаниями, как British Airways, Nestlé, Hisense и NSF. Технически инновационная группа стратегов, дизайнеров и разработчиков.
Посетить сайт
neotokio! летнее издание
Посетите веб-сайт
mediaBOOM
Перенеситесь в виртуальный мир mediaBOOM, отмеченного наградами агентства цифровой рекламы в Гилфорде, штат Коннектикут. На веб-сайте представлены тематические исследования и 3D-ролик.
Посетите веб-сайт
Вакансии бесплатно
Французский веб-сайт фильма JOBS в партнерстве с Free
Посетите веб-сайт
Сила внутри
Все эти усы, которые вы видели повсюду на верхних губах мужчин, не просто случай, когда мода ушла неправильно. Intel/Toshiba считают, что это признак чего-то более зловещего:…
Посетите веб-сайт
Pixelis
Посетите веб-сайт
KathArt Interactive — ознакомьтесь
Совершите интерактивную экскурсию по отмеченному наградами офису агентства цифрового дизайна KathArt Interactices в Копенгагене.
Посетить сайт
Друг
Submarine Channel выпустил 4 анимационных трейлера к электронным книгам голландского автора триллеров Чарльза Ден Текса. Каждый трейлер создан начинающим голландским художником. Друг интерактивен и играет в…
Посетите веб-сайт
Lexus: Amazing In Motion
Lexus: Amazing In Motion установлен на веб-сайте с параллаксом и построен с использованием HTML5, что позволяет посетителям прокручивать и погружаться в опыт того, как Lexus создал человеческие манекены…
Посетите веб-сайт
Андреас Сметана
Новый сайт-портфолио одного из ведущих рекламных фотографов мира Андреаса Сметаны, использующий WebGL. Лучший опыт работы с Google Chrome
Посетите веб-сайт
Agence Interactive
Цифровое и гибкое агентство: мы помогаем компаниям, брендам и государственным учреждениям повысить узнаваемость и эффективность в интерактивных медиа.
Посетить сайт
GTi возвращается! Новый Пежо 208GTi
GTi возвращается! Исследуйте новый Peugeot 208 GTi, почувствуйте руль, услышите его рев. Настройте свою собственную модель в фоновом режиме по вашему выбору или просмотрите эпическую историю моделей GTi.
Настройте свою собственную модель в фоновом режиме по вашему выбору или просмотрите эпическую историю моделей GTi.
Посетите веб-сайт
Collector для Windows Phone
Collector — лучшее приложение для чтения новостей и объединения каналов для Windows Phone
Посетите веб-сайт
Adidas Retail Careers
Adidas Group объединяет нас — независимо от того, работаем ли мы для adidas, Reebok или Rockport. Мы все стремимся к будущему, движимому страстью, оригинальным мышлением и желанием строить…
Посетите веб-сайт
The Pragmatic Lab
Расширьте свои возможности с помощью технологий
Посетите веб-сайт
Эбби Путински — иллюстрация
Интерактивный веб-сайт, демонстрирующий иллюстрацию и дизайнерские работы посредством веселого, увлекательного пользовательского опыта, который позволяет исследовать и рассказывать о великом городе Сан-Франциско.
Посетите веб-сайт
Hverdagsreisen
Отзывчивый HTML-сайт, предназначенный для сбора информации о поездках на работу и представления общей статистики
Посетить сайт
Баббит
Баббит — браузерная игра от Hover Studio. Съешьте как можно больше моркови и держитесь подальше от динамита Фермера!
Съешьте как можно больше моркови и держитесь подальше от динамита Фермера!
Посетите веб-сайт
Воссоедините реку
Каждую неделю вы используете достаточно воды, чтобы наполнить 40-футовый плавательный бассейн. И это происходит из таких мест, как река Колорадо. Возьмите на себя обязательство восстановить 1000 галлонов воды в реке и воссоединить ее…
Посетите веб-сайт
Hôtel Bourg Tibourg
Четырехзвездочный отель Bourg Tibourg расположен в центре Парижа, где роскошь и культура, мода и искусство соседствуют друг с другом. Он уютный и очаровательный, как дом вдали от дома. ise mes super-pouvoirs pour gérer, necevoir et produire des Solutions Веб-оси для преобразования, l’engagement et la rétention des…
Посетите веб-сайт
Цифровое агентство Webplace
Webplace — цифровое агентство из Мельбурна. Мы специализируемся на веб-дизайне, разработке приложений и онлайн-стратегии.
Посетите веб-сайт
O Dia do Baralho
Посадка об официальном дне колоды карт.
Посетить веб-сайт
Подписать
Простота и элегантность, любопытство и занудство — вот составляющие, которые мы вкладываем в наши проекты.
Посетите веб-сайт
Nulab Inc.
Мы разрабатываем программные инструменты для совместной работы, направленные на содействие эффективной совместной работе.
Посетите веб-сайт
Награда Invictus от Пако Рабанна
Откройте для себя награду Invictus Award, грандиозное спортивное соревнование, организованное Пако Рабанном.
Посетите веб-сайт
Агентство XY
Посетите веб-сайт
Joylab
Агентство цифровой розничной торговли. Многоканальное понимание, стратегия и разработка опыта для амбициозных ритейлеров.
Посетите веб-сайт
Marmoset
Marmoset — музыкальное агентство полного цикла со штаб-квартирой в Портленде, штат Орегон, занимающееся созданием оригинальной музыки.
Посетите веб-сайт
ALEXSIGN
Посетите веб-сайт
FCINQ
Мы создаем инновационные решения от стратегии до разработки бэкенда и всего, что сделает цифровую жизнь вашего бренда более привлекательной, простой и прибыльной
Посетите веб-сайт
BeoPlay H6
Чтобы выпустить свои прекрасные высококачественные наушники H6, B&O PLAY объединила усилия с 6 креативными профессионалами. Сайт вращается вокруг этих послов, их стиля и отношения к музыке.
Сайт вращается вокруг этих послов, их стиля и отношения к музыке.
Посетите веб-сайт
(Посетили 36 раз, сегодня посетили 1 раз)
20 отличных примеров веб-сайтов HTML5
Участник · Опубликовано · Обновлено
HMTL5 сейчас является модным трендом в веб-дизайне. Хотя технически он все еще находится на стадии разработки, многие веб-разработчики пробуют этот новейший метод и получают довольно новаторские результаты. Вот 20 примеров веб-сайтов и элементов HTML5, действующих сегодня во Всемирной паутине:
Футбольный клуб Арсенал
http://www.arsenal.com/home 90 003
Когда в начале этого года футбольный клуб Премьер-лиги «Арсенал» изменил дизайн своего веб-сайта, они хотели улучшить его работу с мобильными устройствами. HTML5 обеспечивает более чистое кодирование и является разумным выбором для адаптивного дизайна.

Currys
http://www.currys.co.uk/gbuk/index.html
Магазин электротоваров Curry’s использует элементы HTML5 для улучшения внешнего вида и навигации своего интернет-магазина. Опять же, компания выбрала сайт HTML5, чтобы улучшить взаимодействие с пользователем при посещении с мобильного устройства или планшета 9.0003
GOV.uk
https://www.gov.uk/
GOV.uk — это оптимизированный правительственный веб-сайт и ресурс для широкой общественности. Дизайнеры хотели, чтобы веб-сайт был ориентирован на будущее, поэтому HTML5 был логичным выбором. Благодаря этому современному дизайну веб-сайт GOV.uk недавно получил награду «Дизайн года».
Музеи Шеффилда
http://www.museums-sheffield.org.uk/
Веб-сайт этого благотворительного фонда содержит целый ряд потрясающих элементов HTML5, включая аудио, видео и холст. Эти и другие семантические элементы, используемые на веб-сайте Museums Sheffield, создают чистый и современный дизайн.

Zizzi
http://www.zizzi.co.uk/
Сеть ресторанов Zizzi использовала Flash для своего веб-сайта. Когда им нужно было изменить дизайн, они обратились к HTML5, чтобы сохранить некоторую гибкость и плавность веб-сайта Flash; с адаптивными элементами HTML и CSS.
Sony Tablet S
http://discover.store.sony.com/tablet/#intro
Этот сайт-брошюра для Sony Tablet S столь же передовой, как и продукт; с элементами из HTML5 и CSS3. Наценка была использована для того, чтобы сделать больший акцент на высококачественном видеоматериале, чтобы продемонстрировать планшет во всей его красе.
Nike Better World
Привлекательный веб-сайт Nike Better World — еще один пример лучших элементов HTML5. Чистый, свежий и современный дизайн разработан с учетом потребностей конечного пользователя и идеально оптимизирован для мобильных устройств и планшетов.
Avon Renew
Бразильский веб-сайт Renew косметического бренда Avon выглядит и работает так же, как и предыдущие веб-сайты.
 Элементы HTML5 добавляют реальную глубину, в то время как удобный макет означает, что независимо от размера экрана найти продукт, который вам нужен, легко.
Элементы HTML5 добавляют реальную глубину, в то время как удобный макет означает, что независимо от размера экрана найти продукт, который вам нужен, легко.Energy Center
http://www.energycentre.ie/
Этот сайт довольно необычен, так как он был создан в первую очередь для мобильных устройств с использованием разметки HTLM5. Если вы хотите создать адаптивный сайт, кажется, что HTML5 — это оружие выбора. Такой способ разработки гарантирует, что все посетители получат максимально возможный пользовательский опыт, независимо от того, с какого устройства они посещают.
Volkswagen Beetle
http://www.beetle.com/int/en/home
Компания Volkswagen превзошла сама себя, создав этот визуально ошеломляющий веб-сайт для своего самого известного автомобиля. Чистая навигация, четкое изображение заголовка и семантические элементы HTML5 — все это работает вместе, чтобы создать мощный сайт.
Найди свой путь в страну Оз
http://www.
 findyourwaytooz.com/
findyourwaytooz.com/Этот веб-сайт Disney был запущен одновременно с выходом фильма «Оз: Великий и Ужасный». Интерактивная игра так же ошеломительна визуально, как и франшиза Oz, благодаря включению некоторых волшебных элементов HTML5.
Living World
Специалисты по языкам и переводам Living World не просто удовлетворились добавлением на свой веб-сайт одной новой тенденции веб-дизайна. Их сайт в настоящее время может похвастаться элементами параллакса и HTML5, чтобы выделить свои продукты и услуги.
Fix My Street
http://fixmystreet.com/
Этот созданный пользователями веб-сайт позволяет жителям Великобритании сообщать о таких проблемах, как выбоины, неисправное уличное освещение и многое другое. Сам сайт довольно прост и не имеет ничего общего с дизайном, но использует функции HTML5, чтобы сделать его современным.
Royal Caribbean International
http://www.
 royalcaribbean.co.uk/
royalcaribbean.co.uk/Смешивая традиционное с современным, круизная компания выбрала основу HTML5, когда пришло время редизайна их веб-сайта. Более чистый код обеспечивает более чистый дизайн и помогает сохранить общий внешний вид сайта согласованным.
The Killers
Инди-рок-группа The Killers раньше полагалась на веб-сайт на основе Flash; что-то, что явно не подходит для поколения смартфонов. Их недавно разработанный веб-сайт использовал HTML5 в качестве замены, что идеально подходит для видео, которые использует веб-сайт.
Hyundai Veloster
Другой автомобильный сайт; Европейский сайт Hyundai Veloster содержит семантические элементы HTML5 для повышения интерактивности и удобства пользователей. Чистый и современный дизайн легко адаптируется для мобильных телефонов и планшетов благодаря разметке.
Youzee
Сайт проката фильмов в США Youzee отличается смелым дизайном, который идеально подходит для молодой аудитории.
 А молодые зрители просматривают веб-страницы со своих мобильных телефонов; возможно, основная причина, по которой Youzee выбрал современный веб-сайт HTML5.
А молодые зрители просматривают веб-страницы со своих мобильных телефонов; возможно, основная причина, по которой Youzee выбрал современный веб-сайт HTML5.Dilly Deli
http://www.dillydelitulsa.com/
Веб-сайт этого местного гастронома свежий, современный и кричит о большом бренде. Дизайн веб-сайта очень похож на меню, что стало возможным благодаря плавности и гибкости разработки на основе HTML5.
Партнерство PWL
http://pwlpartnership.com/
Этот профессиональный веб-сайт содержит множество элементов HTML5 для демонстрации своих услуг; Ландшафтная архитектура. Эффектный ротатор изображений и яркие образы выглядят почти основанными на Flash, но оптимизированы для всех устройств с помощью HTML5.
The Green House
http://greenhouse.fedehartman.com/
Наш последний пример веб-дизайна HTML5 в действии — потрясающий веб-сайт от The Green House. Благодаря интерактивности и взаимодействию с пользователем на переднем крае дизайна становится ясно, что элементы веб-дизайна внесли свой вклад в создание профессионального сайта.




 Элементы HTML5 добавляют реальную глубину, в то время как удобный макет означает, что независимо от размера экрана найти продукт, который вам нужен, легко.
Элементы HTML5 добавляют реальную глубину, в то время как удобный макет означает, что независимо от размера экрана найти продукт, который вам нужен, легко. findyourwaytooz.com/
findyourwaytooz.com/ royalcaribbean.co.uk/
royalcaribbean.co.uk/ А молодые зрители просматривают веб-страницы со своих мобильных телефонов; возможно, основная причина, по которой Youzee выбрал современный веб-сайт HTML5.
А молодые зрители просматривают веб-страницы со своих мобильных телефонов; возможно, основная причина, по которой Youzee выбрал современный веб-сайт HTML5.