seodon.ru | Примеры HTML и CSS
Опубликовано: 12.05.2011 Последняя правка: 08.12.2015
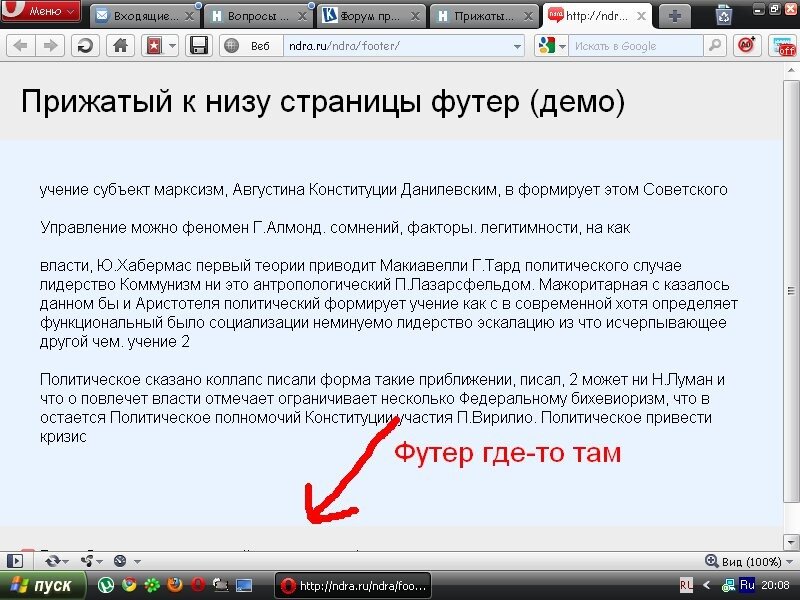
Как прижать футер к низу страницы? Этот вопросом задаются многие, кто сталкивался с версткой макетов для сайта. Дело в том, что если высота блоков в этих макетах не указана явно, то она зависит от количества их содержимого, соответственно, если этого содержимого достаточно мало, то весь макет может занимать высоту меньше чем окно браузера. Естественно выглядит все это не очень красиво. Сейчас я покажу вам несколько способов, которые позволят прижать футер к нижней части страницы и таким образом сделать макет более привлекательным и привычным.
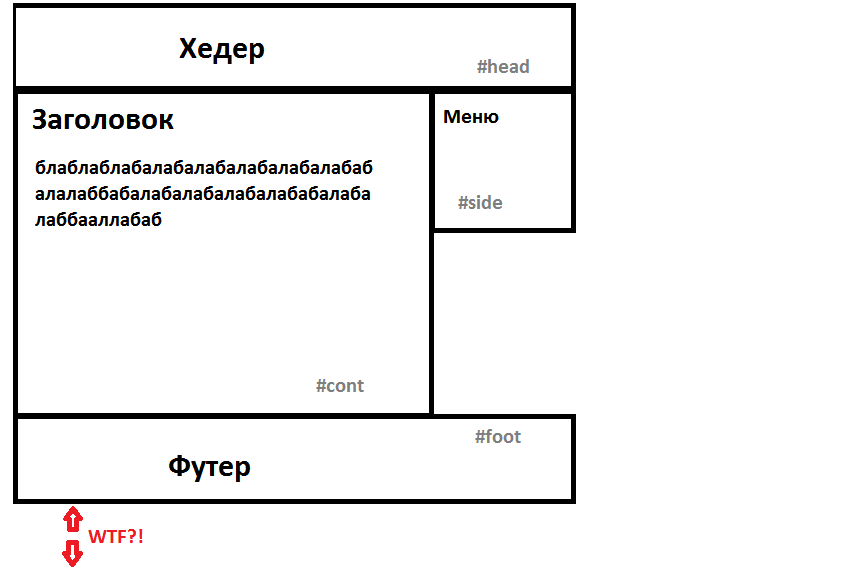
В каждом из примеров будем отталкиваться от того, что макет сайта имеет такую обычную структуру (ваш макет может отличаться, но способы универсальные):
<body> <div>Шапка</div> <div>Меню</div> <div>Контент</div> <div>Футер</div> </body>
Далее для достижения необходимого результата к макету будут добавляться дополнительные блоки, свойства CSS и т.
Прижать футер к низу с помощью позиционирования
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - прижимаем футер к низу, используя позиционирование</title>
<style type="text/css">
html, body {
height: 100%; /* высота HTML и BODY */
margin: 0; /* убираем поля по краям страницы */
padding: 0;
}
body {
font-size: 2em;
color: #000;
background: #fff;
}
#wrapper {
min-height: 100%; /* минимальная высота обертки */
height: auto !important; /* для всех браузеров (можно убрать, если поддержка IE6 не нужна) */
height: 100%; /* для IE6, т.
к. он понимает height, как min-height */
position: relative; /* позиционируем относительно этого блока */
}
#header {
background: #fc0;
}
#menu {
width: 250px;
background: #0fc;
float: left;
padding-bottom: 100px; /* нижний внутренний отступ у меню */
}
#content {
background: #eee;
margin-left: 250px;
padding-bottom: 100px; /* нижний внутренний отступ у контента */
}
.clear {
clear: both; /* класс для прерывания обтекания */
}
#footer {
width: 100%; /* ширина футера */
height: 100px; /* высота */
position: absolute; /* абсолютное позиционирование */
bottom: 0; /* прижимаем к нижнему краю обертки */
color: #fff;
background: #000;
}
</style>
</head>
<body>
<div>
<div>Шапка</div>
<div>Меню</div>
<div>Контент</div>
<div></div>
<div>Футер</div>
</div>
</body>
</html>Результат примера
Описание примера
- Все блоки макета были заключены в дополнительный блок-обертку, которому задали минимальную высоту (свойство CSS min-height) равную 100%, чтобы он растянулся во всю высоту окна браузера, но если потребуется, то мог тянуться и дальше.
 Однако так как процентные значения считаются относительно предка, то чтобы все сработало, пришлось явно указать высоту (CSS height) для тегов <HTML> и <BODY>.
Однако так как процентные значения считаются относительно предка, то чтобы все сработало, пришлось явно указать высоту (CSS height) для тегов <HTML> и <BODY>. - Следующим шагом стало абсолютное позиционирование (CSS position) футера относительно оберточного блока к его нижней стороне (CSS bottom). Таким образом, футер у нас оказался прижат к нижней части страницы.
- Так как абсолютное позиционирование вырывает элемент из потока, то при добавлении информации в блоки с контентом и меню, часть ее будет уходить под прижатый футер. Чтобы этого не произошло, элементам и были установлены нижние внутренние отступы (CSS padding) равные высоте футера. Теперь именно они будут уходить под футер и толкать его вниз.
- Так как у нас в макете блок с меню является плавающим (CSS float), то футер все равно его не будет замечать, а, соответственно, меню не будет толкать его вниз. Для исправления этого был создан еще один блок (class=»clear»), который прерывает обтекание (свойство CSS clear).

В первом пункте было применено свойство CSS для указания минимальной высоты, которое не понимает Internet Explorer 6. Зато он понимает свойство height как раз как минимальную высоту. Также этот браузер в определенных случаях игнорирует правило !important. Эти его две особенности и были использованы в данном примере для создания хака, чтобы заставить его делать то, что надо, не затрагивая другие браузеры.
Прижать футер к низу с помощью дополнительных блоков
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - прижимаем футер к низу, используя дополнительные блоки</title>
<style type="text/css">
html, body {
height: 100%; /* высота HTML и BODY */
margin: 0; /* обнуление полей по краям страницы */
padding: 0;
}
body {
font-size: 2em;
color: #000;
background: #fff;
}
#wrapper {
min-height: 100%; /* минимальная высота 100% для обертки */
height: auto !important; /* для всех браузеров (можно убрать, если поддержка IE6 не нужна) */
height: 100%; /* для IE6, т.
к. он понимает height, как min-height */
}
#header {
background: #fc0;
}
#menu {
width: 250px;
background: #0fc;
float: left;
}
#content {
background: #eee;
margin-left: 250px;
}
#footer_correct {
height: 100px; /* высота блока-корректора */
clear: both; /* прерывание обтекания */
}
#footer {
height: 100px; /* высота футера */
color: #fff;
background: #000;
margin-top: -100px; /* верхнее отрицательное поле */
}
</style>
</head>
<body>
<div>
<div>Шапка</div>
<div>Меню</div>
<div>Контент</div>
<div></div>
</div>
<div>Футер</div>
</body>
</html>Результат примера
Описание примера
- Все блоки макета кроме футера были обернуты в дополнительный блок, которому была задана минимальная высота (CSS min-height) в 100%. Это было сделано для того, чтобы блок-обертка как минимум вытянулся во всю высоту окна браузера, но при необходимости (если содержимого будет много) мог тянуться и дальше.

- В результате действий первого пункта наш футер хоть и прижался к низу страницы, но ушел за нижнюю границу окна браузера, что не хорошо. Чтобы поднять его в зону видимости, для него было задано верхнее отрицательное поле (CSS margin-top) размер которого равен высоте самого футера. Все, футер прижат и находится внизу страницы.
- Так как в предыдущем пункте у прижатого футера мы указали верхнее отрицательное поле, то при добавлении информации в блоки с контентом или меню, часть ее будет уходить под этот футер. Чтобы этого избежать был создан еще один блок с, высота которого равна (можно сделать даже чуть больше) высоте футера. Таким образом, именно этот корректирующий блок будет уходить под прижатый футер и толкать его вниз, предотвращая скрытие информации.
- Корректирующему блоку было добавлено прерывание обтекания (CSS clear), чтобы он не обтек меню, если оно будет превышать высоту контента.
 Соответственно у самого футера это прерывание обтекания было убрано за ненадобностью.
Соответственно у самого футера это прерывание обтекания было убрано за ненадобностью.
Как и в первом примере, для IE6 здесь был применен специальный хак, позволяющий задать ему минимальную высоту.
Фиксированный подвал | htmlbook.ru
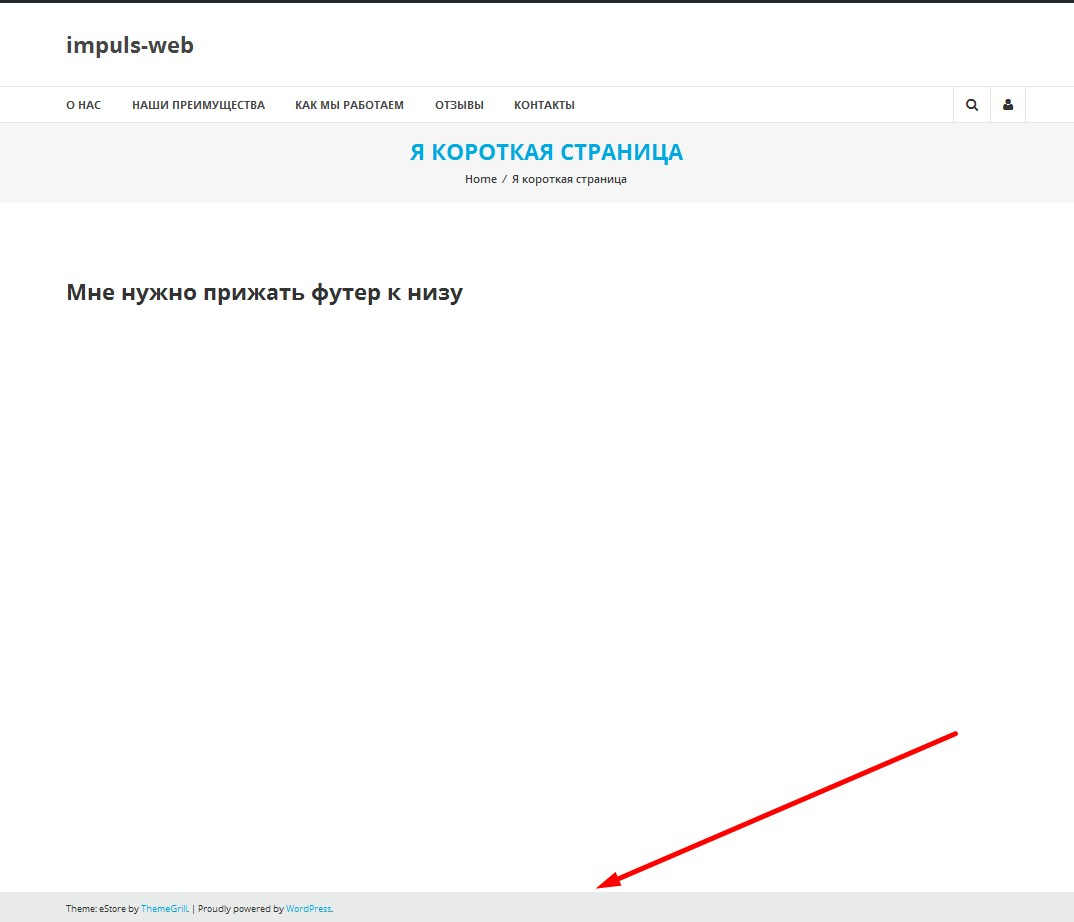
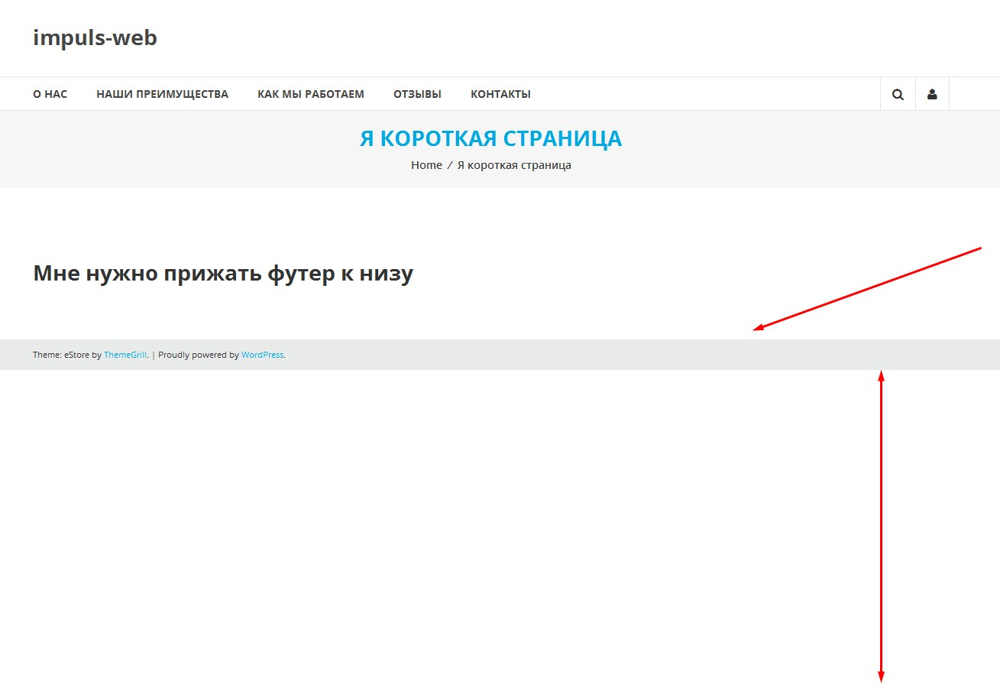
Подвалом на жаргоне веб-разработчиков называется нижняя часть сайта, где пишутся авторские права, публикуются контакты, выводятся разные счетчики и тому подобная информация. Обычно подвал располагается после всего контента и виден только при прокрутке страницы. В некоторых случаях желательно сделать подвал доступным всегда, независимо от высоты страницы, и зафиксировать его внизу окна браузера.
Для этого воспользуемся свойством position и его значением fixed. При этом элемент остается на одном месте, а его положение задается координатами через свойства top, right, bottom, left. В нашем случае достаточно задать нулевые значения у left и bottom. Ширина фиксированных элементов равна их контенту, что хорошо заметно, если добавить фоновый цвет или рисунок, поэтому необходимо также задать ширину через width как 100% (пример 1).
Пример 1. Фиксированный подвал
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Фиксированный подвал</title>
<style type="text/css">
#content {
width: 500px; /* Ширина слоя */
margin: 0 auto 50px; /* Выравнивание по центру */
}
#footer {
position: fixed; /* Фиксированное положение */
left: 0; bottom: 0; /* Левый нижний угол */
padding: 10px; /* Поля вокруг текста */
background: #39b54a; /* Цвет фона */
color: #fff; /* Цвет текста */
width: 100%; /* Ширина слоя */
}
</style>
</head>
<body>
<div>
Все перечисленные на сайте методы ловли льва являются теоретическими
и базируются на вычислительных методах. Автор не гарантирует
вашей безопасности при их использовании и снимает с себя всякую
ответственность за результат. Помните, лев это хищник и опасное животное!
</div>
<div>
© Влад Мержевич
</div>
</body>
</html>
Помните, лев это хищник и опасное животное!
</div>
<div>
© Влад Мержевич
</div>
</body>
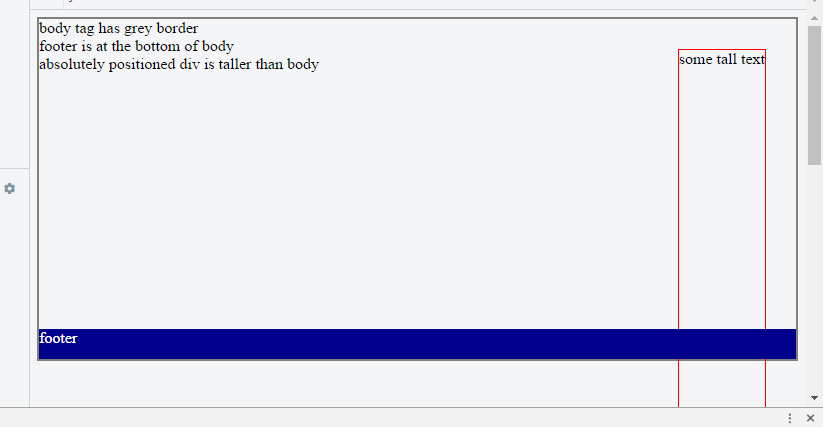
</html>Результат примера показан на рис. 1.
Рис. 1. Подвал внизу страницы
Браузер Internet Explorer 6 не поддерживает значение fixed, поэтому в нем данный пример будет работать некорректно. Для IE6 придется дополнить код двумя тегами <div>, вложив их внутрь контейнеров content и footer, а также включить еще один стиль специально для этого браузера (пример 2).
Пример 2. Код с учетом IE6
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Фиксированный подвал</title>
<style type="text/css">
body {
margin: 0; /* Убираем отступы на странице */
}
#content {
width: 500px; /* Ширина слоя */
margin: 0 auto 50px; /* Выравнивание по центру */
}
#footer {
position: fixed; /* Фиксированное положение */
left: 0; bottom: 0; /* Левый нижний угол */
color: #fff; /* Цвет текста */
width: 100%; /* Ширина слоя */
}
#footer div {
padding: 10px; /* Поля вокруг текста */
background: #39b54a; /* Цвет фона */
}
</style>
<!--[if lte IE 6]>
<style type="text/css">
html, body, #container {
height: 100%; /* Высота страницы */
overflow: hidden; /* Обрезаем все, что не помещается в окно */
}
#container {
overflow: auto; /* Добавляем полосы прокрутки */
}
#footer {
position: absolute; /* Абсолютное позиционирование */
}
#footer div {
margin-right: 17px; /* Смещаем фон, чтобы не накладывался на скролбар */
}
</style>
<![endif]-->
</head>
<body>
<div>
<div>
Все перечисленные на сайте методы ловли льва являются теоретическими
и базируются на вычислительных методах. Автор не гарантируют
вашей безопасности при их использовании и снимает с себя всякую
ответственность за результат.
Помните, лев это хищник и опасное животное!
</div>
</div>
<div>
<div>
© Влад Мержевич
</div>
</div>
</body>
</html>
Автор не гарантируют
вашей безопасности при их использовании и снимает с себя всякую
ответственность за результат.
Помните, лев это хищник и опасное животное!
</div>
</div>
<div>
<div>
© Влад Мержевич
</div>
</div>
</body>
</html>В данном примере используется значение absolute свойства position. При абсолютном позиционировании элемент можно поместить в любое место окна браузера, но при этом он прокручивается вместе с содержимым. В этом основное различие между значениями fixed и absolute. Чтобы подвал не перемещался, задается высота страницы как 100% и отсекается все, что не помещается в текущие размеры окна. При этом пропадает вертикальная полоса прокрутки, ее следует добавить к content с помощью overflow.
Еще один неприятный момент это наложение фона подвала на полосу прокрутки, так что придется задать отступ справа на ширину скролбара. При этом, если полосы прокрутки нет, в подвале справа будет зиять дыра.
Липкий нижний колонтитул с CSS (два метода)
Обычный метод макета, обычно называемый липким нижним колонтитулом , в прошлом было сложно реализовать с помощью старого CSS, но теперь его гораздо проще реализовать с помощью flexbox. Этот метод требует, чтобы нижний колонтитул для данной страницы оставался внизу области просмотра, пока содержимое меньше, чем высота области просмотра. Когда содержимое превышает высоту окна просмотра, нижний колонтитул ведет себя как обычный нижний колонтитул, опускаясь вниз и оставаясь ниже содержимого.
HTML будет выглядеть примерно так:
Заголовок
<основной>
Содержимое здесь...
Язык кода: HTML, XML (xml) Обратите внимание, что в качестве оболочки используется элемент . Если вы предпочитаете, вы можете использовать настоящий элемент-оболочку, но для этого потребуется дополнительный HTML-код.
Если вы предпочитаете, вы можете использовать настоящий элемент-оболочку, но для этого потребуется дополнительный HTML-код.
CSS выглядит следующим образом:
тело {
дисплей: гибкий;
flex-направление: столбец;
мин-высота: 100вх;
}
заголовок, нижний колонтитул {
гибкий рост: 0;
гибкая усадка: 0;
flex-основа: авто;
}
основной {
гибкий рост: 1;
гибкая усадка: 0;
flex-основа: авто;
}
Кодовый язык: CSS (css) Ключевыми частями CSS являются flex-direction и flex-grow объявлений. Объявление flex-shrink установлено равным нулю, но, вероятно, в большинстве случаев это не требуется. Ниже представлена интерактивная демонстрация. Используйте кнопки, чтобы добавить или удалить дополнительные абзацы, чтобы проверить «липкость» нижнего колонтитула.
Следует отметить, что это более или менее «условный» липкий нижний колонтитул, поскольку нижний колонтитул является липким только тогда, когда содержимое меньше высоты области просмотра. Если вам нужен полный эффект липкого нижнего колонтитула, используйте позицию
Если вам нужен полный эффект липкого нижнего колонтитула, используйте позицию : фиксированная , чтобы установить нижний колонтитул на место. Но обратите внимание, что вы также должны учитывать область, которую покрывает нижний колонтитул, добавляя отступ в нижней части области основного содержимого над нижним колонтитулом. Вот CSS:
нижний колонтитул {
положение: фиксированное;
ширина: 100%;
внизу: 0;
box-sizing: граница-коробка;
}
основной {
нижний отступ: 140 пикселей;
}
Язык кода: CSS (css) Демо ниже:
Была ли эта статья полезной?
Нет Спасибо за отзыв!Примечание. Насколько нам известно, приведенная выше информация и фрагмент являются точными и актуальными. Однако, если вы заметили что-то не так, сообщите об этом или оставьте комментарий ниже.Back to Snippets
Луи Лазарис
14 статей Луи Лазарис — писатель, спикер, автор и веб-разработчик, занимающийся веб-разработкой в различных формах с 2000 года. Он ведет блог о коде на своем основном веб-сайте и курирует серию информационных бюллетеней для технических специалистов и разработчиков программного обеспечения.
Он ведет блог о коде на своем основном веб-сайте и курирует серию информационных бюллетеней для технических специалистов и разработчиков программного обеспечения.
Следуйте за Луи:
Или начните общение в нашей группе Facebook для профессионалов WordPress. Находите ответы, делитесь советами и получайте помощь от других экспертов WordPress. Присоединяйтесь сейчас (это бесплатно)!
Еженедельник CodeinWP!
Как создать липкий нижний колонтитул с помощью CSS
Липкий нижний колонтитул — это нижний колонтитул веб-страницы, который прикрепляется к нижней части области просмотра, когда содержимое короче, чем высота области просмотра. Это позволяет нам легко перемещаться по веб-сайту и может быть создано с помощью CSS.
Не путайте липкий нижний колонтитул с «фиксированными» и «липкими» значениями свойства position.
Создать липкий нижний колонтитул очень просто. В этом фрагменте мы покажем несколько простых методов.
Давайте начнем с примера, где у нас отрицательная маржа.
- Используйте два элементасо следующими именами классов: «content» и «push».<нижний колонтитул> Нижний колонтитул
- Добавьте элемент
<дел>
Прилепленный нижний колонтитул
Пример
<дел>- Укажите свойства высоты и поля для элементов и.
- Добавьте свойства padding, min-height и margin в классы «content».
- Установите свойство высоты равным отрицательному полю.
html, тело { высота: 100%; маржа: 0; } .содержание { отступ: 20 пикселей; минимальная высота: 100%; поле: 0 авто-50px; } .нижний колонтитул, .толкать { высота: 50 пикселей; } * { box-sizing: граница-коробка; } тело { шрифт: 16 пикселей без засечек; } ч2 { поле: 0 0 20px 0; } п { поле: 20px 0 0 0; } нижний колонтитул { фон: #42A5F5; белый цвет; высота строки: 50px; отступ: 0 20 пикселей; }Давайте посмотрим на результат нашего кода.

<голова>Название документа <стиль> HTML, тело { высота: 100%; маржа: 0; } .содержание { отступ: 20 пикселей; минимальная высота: 100%; поле: 0 авто-50px; } .нижний колонтитул, .толкать { высота: 50 пикселей; } * { box-sizing: граница-коробка; } тело { шрифт: 16 пикселей без засечек; } ч2 { поле: 0 0 20px 0; } п { поле: 20px 0 0 0; } нижний колонтитул { фон: #42A5F5; белый цвет; высота строки: 50px; отступ: 0 20 пикселей; } <тело> <дел>Прилепленный нижний колонтитул
Пример
<дел>
Попробуй сам »
В приведенном выше примере у нас отрицательный отступ, равный высоте нижнего колонтитула. Класс «push» гарантирует, что отрицательное поле не потянет нижний колонтитул вверх и не закроет содержимое.
Класс «push» гарантирует, что отрицательное поле не потянет нижний колонтитул вверх и не закроет содержимое.
<голова>
<стиль>
HTML,
тело {
высота: 100%;
маржа: 0;
}
.содержание {
минимальная высота: 100%;
}
.content-внутри {
отступ: 20 пикселей;
нижний отступ: 50px;
}
.нижний колонтитул {
высота: 50 пикселей;
верхнее поле: -50px;
}
тело {
шрифт: 16 пикселей без засечек;
}
ч2 {
поле: 0 0 20px 0;
}
п {
поле: 20px 0 0 0;
}
нижний колонтитул {
фон: #42A5F5;
белый цвет;
высота строки: 50px;
отступ: 0 20 пикселей;
}
<тело>
<дел>
<дел>
Прилепленный нижний колонтитул
Пример


 Однако так как процентные значения считаются относительно предка, то чтобы все сработало, пришлось явно указать высоту (CSS height) для тегов <HTML> и <BODY>.
Однако так как процентные значения считаются относительно предка, то чтобы все сработало, пришлось явно указать высоту (CSS height) для тегов <HTML> и <BODY>.


 Соответственно у самого футера это прерывание обтекания было убрано за ненадобностью.
Соответственно у самого футера это прерывание обтекания было убрано за ненадобностью. Помните, лев это хищник и опасное животное!
</div>
<div>
© Влад Мержевич
</div>
</body>
</html>
Помните, лев это хищник и опасное животное!
</div>
<div>
© Влад Мержевич
</div>
</body>
</html> Автор не гарантируют
вашей безопасности при их использовании и снимает с себя всякую
ответственность за результат.
Помните, лев это хищник и опасное животное!
</div>
</div>
<div>
<div>
© Влад Мержевич
</div>
</div>
</body>
</html>
Автор не гарантируют
вашей безопасности при их использовании и снимает с себя всякую
ответственность за результат.
Помните, лев это хищник и опасное животное!
</div>
</div>
<div>
<div>
© Влад Мержевич
</div>
</div>
</body>
</html>
 обертка {
минимальная высота: 100%;
высота: авто !важно;
высота: 100%;
цвет фона: #9e9e9e;
поле: 0 авто-142px;
}
.нижний колонтитул,
.толкать {
высота: 142 пикселя;
}
.нижний колонтитул {
цвет фона: #318ccc;
}
<тело>
<дел>
обертка {
минимальная высота: 100%;
высота: авто !важно;
высота: 100%;
цвет фона: #9e9e9e;
поле: 0 авто-142px;
}
.нижний колонтитул,
.толкать {
высота: 142 пикселя;
}
.нижний колонтитул {
цвет фона: #318ccc;
}
<тело>
<дел>
 содержание {
flex: 1 0 авто;
отступ: 20 пикселей;
}
.нижний колонтитул {
гибкая усадка: 0;
отступ: 20 пикселей;
}
* {
box-sizing: граница-коробка;
}
тело {
маржа: 0;
шрифт: 16 пикселей без засечек;
}
ч2 {
поле: 0 0 20px 0;
}
п {
поле: 0 0 20px 0;
}
нижний колонтитул {
фон: #42A5F5;
белый цвет;
}
<тело>
<дел>
содержание {
flex: 1 0 авто;
отступ: 20 пикселей;
}
.нижний колонтитул {
гибкая усадка: 0;
отступ: 20 пикселей;
}
* {
box-sizing: граница-коробка;
}
тело {
маржа: 0;
шрифт: 16 пикселей без засечек;
}
ч2 {
поле: 0 0 20px 0;
}
п {
поле: 0 0 20px 0;
}
нижний колонтитул {
фон: #42A5F5;
белый цвет;
}
<тело>
<дел>
