Заголовок h2 — что это такое и зачем нужен, длина тега и как прописать?
Не стоит недооценивать важность структуры на странице. Благодаря ей пользователю намного проще ориентироваться на вашем странице и быстро переходить к нужному блоку информации. В этой статье мы рассмотрим h2 — заголовок первого уровня: что это, за что отвечает, как сделать.
h2 — заголовок первого уровняСодержание:
- h2: что это?
- Что такое h2 в html?
- Чем отличается Title от h2
- Зачем нужен h2?
- Сколько тегов h2 должно быть на странице?
- Длина
- Рекомендации
- Как выглядит?
- Где находится?
- Как проверить?
- Что писать?
- Пример заголовка на странице
- h2 в WordPress
h2: что это?
Зачем нужен заголовок и что значит h2? Он нужен для того, чтобы у документа была структура: на главной странице или второстепенных.
Поисковые системы больше ценят страницы с оформленным h2, т. е. самым главным заголовком, т. к. семантическая ценность ресурса повышается и seo продвижение становится эффективнее.
Он виден всем пользователям интернет-проекта в отличие от некоторых других элементов (description, например). Обычно заголовок первого уровня обобщает информацию, которая содержится на странице. Он представлен в формате блочного элемента, который всегда стоит на новой строке. Выделяется обычно жирным или имеет свои черты, т.е. css стилизацию (размер шрифта, начертание).
Что такое h2 в html?
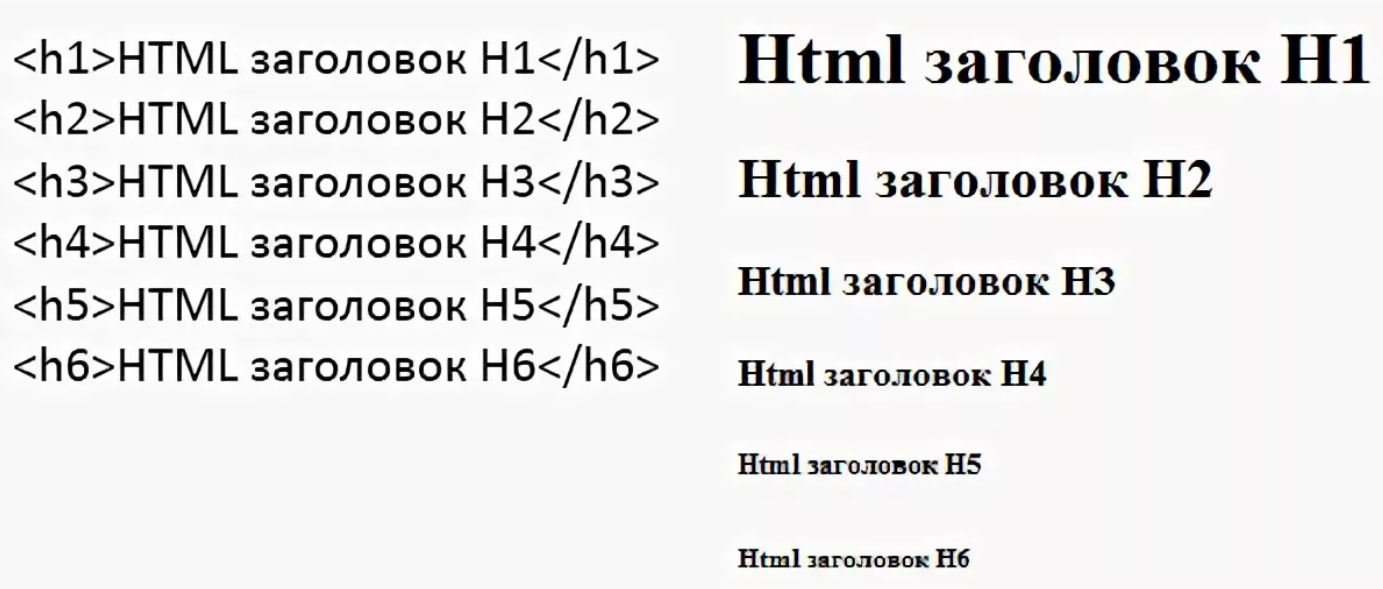
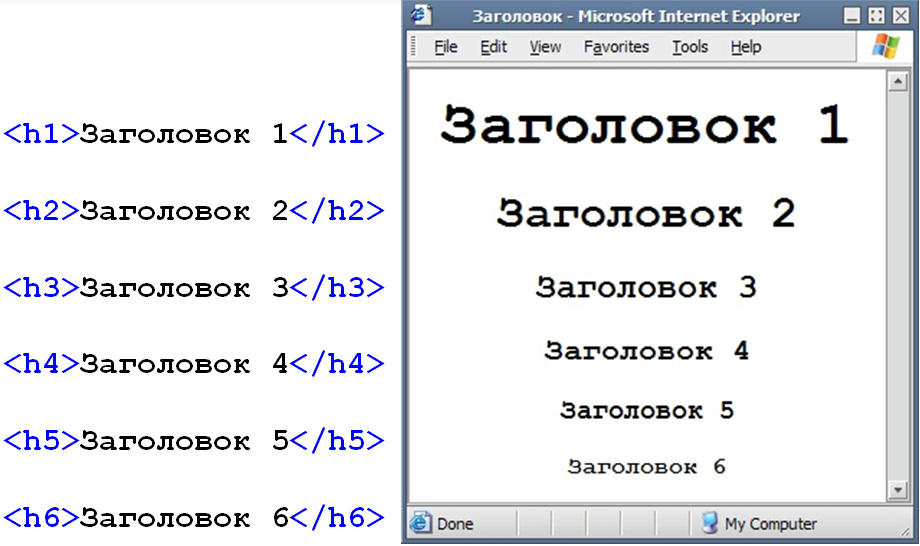
Заголовки, подзаголовки всех уровней являются тегами. Они заключают заголовок страницы в рамки, которые помогают сделать его структурированным. Иерархия устанавливается от меньшего к большему, т.е. h2 — это самый верхний заголовок и т.д.
В html-разметке он прописывается как <h2>Заголовок</h2>. Другие теги внутри разметки по аналогии. Текст, который будет указан, будет показан браузерами графически, т. е. с собственным шрифтом, размером и проч.
Другие теги внутри разметки по аналогии. Текст, который будет указан, будет показан браузерами графически, т. е. с собственным шрифтом, размером и проч.
Чем отличается Title от h2
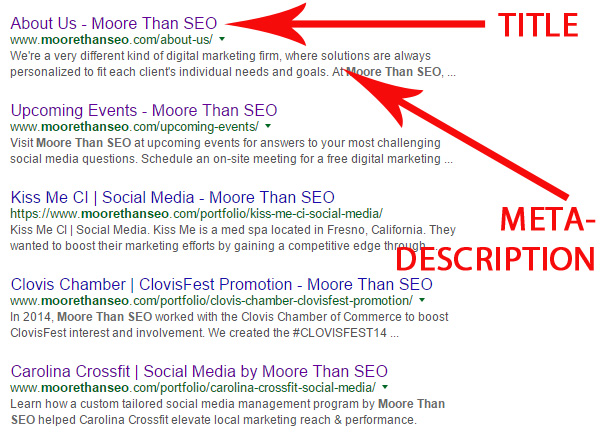
В чем разница между h2 и Title? Хоть они похожи, однако, у них много разного. Title — это название для всей страницы, а h2 — для конкретной информации на ней, т.е. ее описание. Более того, данные из Тайтл не видны посетителю, а данные из заголовка h2 — видны. Нужно иметь представление о различиях этих двух тегов и правильно их использовать, иначе это может привести к таким проблемам, как дублирование и переспам, что будет снижать позицию страницы в поисковой выдаче.
Зачем нужен h2?
Во-первых, для того, чтобы придать документу структуру. Во-вторых, чтобы проще взаимодействовать с CMS-системами, т.к. у всех подобных систем стандартный набор инструментов, в том числе и для работы с заголовками и поэтому лучше сразу писать в правильном виде. Еще одна важная особенность работы с заголовками — это удобство в навигации пользователей на странице, ведь для них они служат якорями в простыне на странице. Более того, поисковые системы намного проще читают, понимают, оценивают контент, если он их содержит.
Сколько тегов h2 должно быть на странице?
Какое число заголовков первого уровня считается допустимым? Разберемся, сколько раз можно использовать его на странице. Вообще, он может быть написан для каждого <article> или <section>, однако на практике лучше располагать на странице только один заголовок первого уровня и помнить об остальной иерархии внутри документа: соблюдении рубрики и т.
Длина
Для чего нужна регламентированная длина заголовка? Поисковые системы учитывают только до 60 символов, поэтому делать заголовок 1 длиннее нет никакого смысла. Если же передать то, о чем пойдет в статье речь, в 60 символах становится проблематично, то напишите заголовок длиннее. Однако в идеале не стоит выходить за размерные рамки, т. к. он используется для формирования динамического сниппета, а его размер ограничен. Ограничений по тому, сколько он не должен превышать слов, нет, главное считать сколько символов он вышел.
Рекомендации
При составлении следует помнить о его уникальности и читабельности, не повторяться с Title, но и не идти вразрез ему. Он обязательно должен рассказывать о том, о чем будет текст статьи и нести сильную смысловую нагрузку. Нельзя ставить в конце точку, использовать знаки препинания.
Он обязательно должен рассказывать о том, о чем будет текст статьи и нести сильную смысловую нагрузку. Нельзя ставить в конце точку, использовать знаки препинания.
Как выглядит?
Это самый крупный яркий текст на странице. Обычно он находится сверху, по-другому его называют оглавлением статьи, например: «Десять способов снизить вес на 5 килограмм за 2 недели» или «Как выбрать квартиру в новостройке».
Где находится?
Где отображается этот html оператор? Обычно он находится вверху в центре страницы, однако, может стоять по ее краям: слева или справа. В html-коде он обозначается следующим образом: <h2>Заголовок</h2>.
Как проверить?
Его можно проверить на странице тремя следующими способами:
- Нажмите правой кнопкой мыши на участок текста, кликните в открывшемся меню «Посмотреть код» для браузера Chrone и ««Исследовать» для браузера Firefox.

- Нажмите на клавиши Ctrl+Shift+C. Перед вами откроется панель вебмастера. Действуйте по аналогии с предыдущим пунктом.
- Нажмите на кнопку F12. Перед вами откроется панель разработчика. Действуйте аналогично способам выше. Панель разработчика браузера Firefox
Все эти методы нужны для того, чтобы удостовериться, какой тип тега перед вами. Если мы не нашли главного заголовка, т. е. h2 не указан, то его необходимо обязательно добавить.
Что писать?
Главное — не переспамить, указывая высокочастотные слова. Если у вас есть запрос «Как выбрать смартфон», здесь вы можете прописать «Как выбрать топовый смартфон» или «Как выбрать смартфон в 2021 году» и т. д. Не следует употреблять одни и те же слова, ограничивать длину заголовка двумя предложениями, а в идеале — одним. Перед тем, как написать этот текст, нужно сесть и хорошо продумать, из чего он будет состоять.
д. Не следует употреблять одни и те же слова, ограничивать длину заголовка двумя предложениями, а в идеале — одним. Перед тем, как написать этот текст, нужно сесть и хорошо продумать, из чего он будет состоять.
Пример заголовка на странице
Хорошим примером всегда будет такой, который находится в начале страницы, не дублируется с другими тегами, отражает суть статьи, имеет длину меньше или равную 60 символам. Плохим примером всегда будет такой, который слишком переоптимизирован, не отражает смысл контента, превышает установленную длину. Заказывая копирайтинг для ресурса, всегда ориентируйтесь на эти параметры.
h2 в WordPress
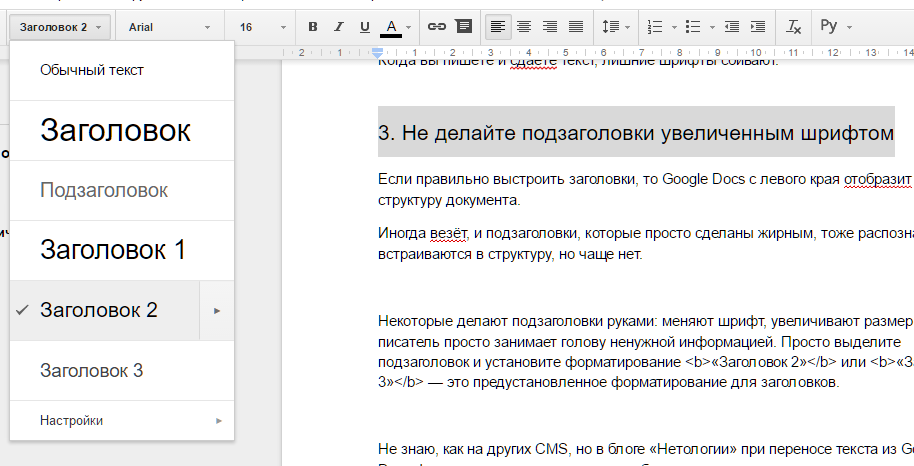
В WordPress его вставить легко. Он формируется из окна для текста над ссылкой записи или страницы. В принципе, любую CMS можно настроить под свой вкус и WordPress не исключение. Если основного заголовка по каким-то причинам в редакторе нет, то его всегда можно вызвать с помощью визуального редактора выпадающим списком со словом «Абзац».
Выводы
Заголовок h2 должен быть на странице только один раз! Длина заголовка не должна превышать больше 60 символов. Составлять h2 нужно ёмко и включить в него самые высокочастотные запросы и не должен дублировать Title.
Как прописать тег h2 на сайте, примеры заголовков, проверка онлайн
HTML-тег h2 по своей значимости можно сравнить с названием книги, фильма или даже плавсредства. «Как вы яхту назовете, так она и поплывет», — это про h2. Любому автору знакомы муки рождения заголовка: нужно как-то емко, но коротко выразить главную мысль, при этом заинтересовать будущего читателя.
Толстой, например, хотел назвать свою эпопею в духе Островского «Все хорошо, что хорошо кончается», но вовремя передумал и остановился на «Войне и мире». Вместо булгаковских «Мастера и Маргариты» мы могли бы читать роман под странным названием «Копыто инженера», а Джонатан Свифт в духе своего времени пытался впихнуть в заголовок краткое содержание книги: «Путешествия в некоторые отдаленные места мира, в четырех частях. От Лемуэля Гулливера, первого хирурга, а потом капитана нескольких кораблей».
От Лемуэля Гулливера, первого хирурга, а потом капитана нескольких кораблей».
В общем, удачный тег h2 для SEO так же важен, как хорошее название для книги, и в этой статье мы выясним, как его правильно заполнять.
h2 и структура текста
Важный компонент SEO — грамотное прописывание HTML-тегов, передающих краулерам информацию о странице. Теги серии «H» отвечают за структуру контента. Они видны не только ботам, но и пользователям в виде заголовков и подзаголовков, поэтому к их составлению нужно отнестись с максимальным вниманием.
Структура качественного текста всегда работает на последовательное раскрытие темы. Это каркас, на котором держится весь текст. Пользователь, сканируя заголовки и подзаголовки h2–H6 на странице, вычленяет суть, понимает, стоит ли читать статью, и быстро находит полезную для себя информацию.
Но не только пользователи ценят структурированные тексты. Поисковики научились оценивать качество контента, и один из факторов, указывающих на хороший текст, это прописанные в HTML-коде сайта теги h2, h3, h4. Чем ниже тег в иерархии, тем меньшее влияние он оказывает на ранжирование.
Чем ниже тег в иерархии, тем меньшее влияние он оказывает на ранжирование.
Грамотный ТЗ-мейкер сразу формирует структуру, составляет иерархию заголовков, на которые впоследствии ориентируется автор.
Роль заголовка h2 для продвижения
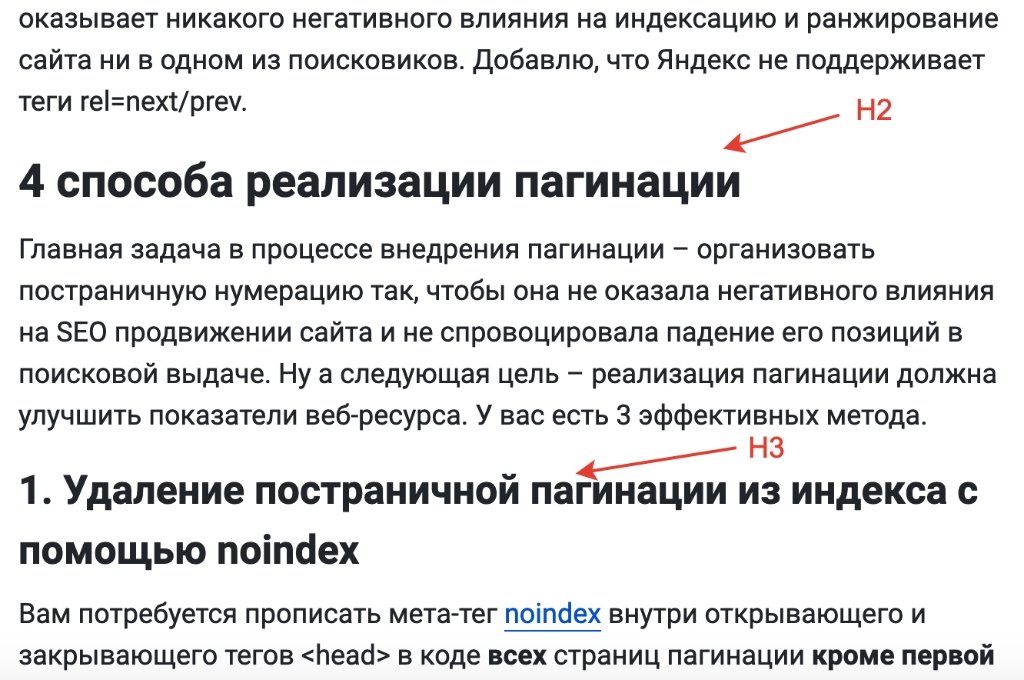
h2 — это главный заголовок на странице. «H» — это сокращение от англ. «header» (заглавие, заголовок). Визуально он выделен наиболее крупным кеглем шрифта и находится в начале страницы над основным текстом. Какое действие выполняет тег h2 и следующие за ним теги h3–H6?
- Играют роль визуальных маркеров, разделяющих полотно текста на смысловые части. Это облегчает чтение, поэтому улучшает поведенческие факторы —приоритетные для ранжирования в Яндексе.
- Помогают поисковым ботам просканировать структуру текста, проанализировать семантику и правильно оценить релевантность страницы запросам пользователей.
Как заполнить тег h2 в HTML
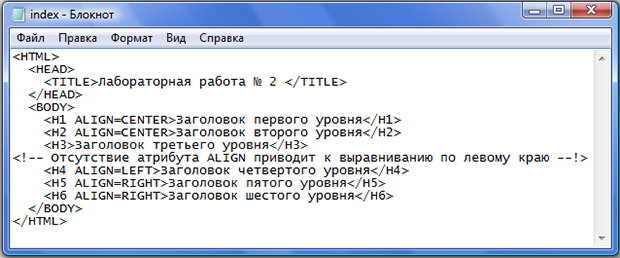
В HTML-разметке всего 6 уровней тегов Header, где H-1 — наиболее, а H-6 — наименее значимый. Прописываются они в блоке body, в начале страницы. Все иерархические теги «H» парные, текст заголовка оборачивается тегами по формуле:
Прописываются они в блоке body, в начале страницы. Все иерархические теги «H» парные, текст заголовка оборачивается тегами по формуле:
<h2>Заголовок первого уровня</h2>
Для тега h2 можно прописать универсальные атрибуты типа style, задающего стиль элемента по правилам CSS, и атрибут align, задающий выравнивание заголовка:
<h2 align=»left (по левому краю) | center (по центру) | right (по правому краю) | justify (по ширине)»>…</h2>
Для примера заполнения тега h2 в HTML возьмем код одной из статей нашего блога:
Иерархия заголовков
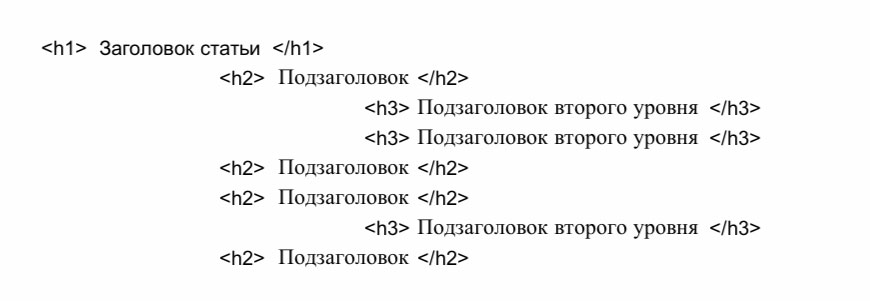
Самое сложное в тегах иерархии не нарушить уровни вложенности. В коде не может быть тега h4, если перед ним нет h3. За этим нужно следить, т.к. это наиболее популярная ошибка в структурировании. Здесь все, как в сказке «Репка»: дедка за репку, бабка за дедку, внучка за бабку, а Жучка за внучку. Нельзя поставить мышку между бабкой и дедкой — это нарушит логическую структуру.
Еще одна сложность: в нашей «Репке» каждой твари должно быть по паре. Если есть один подзаголовок второго уровня, должен быть, как минимум, второй. То есть, репа одна, а дедов, бабок и прочей живности, включая мышей, не меньше двух. Чтобы не запутаться, предлагаем наглядную схему.
Если есть один подзаголовок второго уровня, должен быть, как минимум, второй. То есть, репа одна, а дедов, бабок и прочей живности, включая мышей, не меньше двух. Чтобы не запутаться, предлагаем наглядную схему.
| h2 | |||||
| h3 | h3 | ||||
| h4 | h4 | h4 | h4 | ||
| h5 | h5 | h5 | h5 | ||
Тег h2 нужно прописывать обязательно для каждой страницы, а подзаголовки нижних уровней опционально. Обычно достаточно структуры с тремя уровнями вложенности. Все, что ниже лишь усложняет восприятие текста и уместно только в сложных лонгридах.
Поисковики, индексируя страницу, отдают приоритет тегам h2–h4, если в структурной части текста обнаружатся ошибки, это негативно скажется на ранжировании.
Правила составления тега h2
Содержание
h2 должен отражать основную тему текста и вызывать интерес аудитории.
Важно, чтобы контент соответствовал заявленной теме. Нерелевантные заголовку тексты раздражают пользователей и негативно влияют на поведенческие факторы.
Игра слов, перифразы, оксюмороны и прочие литературные изыски не годятся для заголовков первого уровня web-документов: поисковые роботы этого не понимают. Здесь все должно быть четко, по делу и с гармонично вписанным ключом.
Длина
Длина тега заголовка h2 не должна превышать 50–60 символов. Это обусловлено тремя факторами:
- короткий заголовок удобен для визуального восприятия: идеально, если он вписывается в одну строку на экране десктопной версии сайта;
- поисковые алгоритмы учитывают ограниченное количество символов в теге;
- поисковик может подтянуть содержимое тега h2 в сниппет, и, если превысить лимит в 60 символов, фразу обрежут на полуслове.
Если в 60 знаков тема статьи не умещается, можно нарушить это правило — ничего страшного не случится, но основной ключ все же лучше поставить в начало.
Взаимосвязь с Title
Title — это мета тег, адресованный поисковому роботу, h2 — это тег, адресованный людям, и, хоть оба этих элемента языка программирования HTML означают заголовок, они должны различаться.
Дублирование Title и h2 не приводит к фатальным последствиям, но и никак не способствует продвижению. Уникальные теги, напротив, сообщают поисковому боту больше информации о вашей странице, позволяют более точно определять ее релевантность запросу.
Поисковики нередко подтягивают в сниппет h2 вместо Title, поэтому, жонглируя разными ключами, вписанными в оба заголовка, вы расширяете поле своего присутствия в выдаче. Грамотная комбинация тегов способна протащить в топ страницу по среднечастотникам без каких-то дополнительных телодвижений.
Наполнение ключами
В теге h2 нужно прописать наиболее высокочастотный запрос кластера, которому будет соответствовать контент на странице: если вы продвигаетесь по ключу «как открыть кофейню в Москве», то его и надо ставить заголовком. Главное, чтобы содержимое страницы было релевантно запросу в названии.
Главное, чтобы содержимое страницы было релевантно запросу в названии.
Допустимо изменять грамматическую форму ключевых слов в заголовке — поисковый бот не обращает внимание на число, падеж и спряжение. А вот части речи из запроса изменять не рекомендуется: для краулера одинаковые по смыслу фразы «открыть кофейню» и «открытие кофейни» — это два разных запроса, т.к. в первой глагол, а во второй, хоть и однокоренное, но существительное.
В тегах h3–H6 можно ставить низко- или среднечастотные запросы, но главное, чтобы подзаголовки отражали суть идущих за ними текстовых блоков. Если прописывать ключи во все теги иерархии, нужно избегать переспама: используйте синонимы, разбивайте фразы.
Количество заголовков h2 на сайте
На вопрос, сколько может быть заголовков h2 на сайте, у официальных представителей поисковиков нет однозначного ответа. Яндекс просто говорит о соблюдении иерархии: «…следует выделять этими тегами заголовки в соответствии с иерархией документа». Вебмастер. Справка.
Вебмастер. Справка.
Google в лице Джона Мюллера считает, что несколько h2 в одном документе сайта — это не такое уж грубое нарушение, главное, чтобы иерархия не нарушалась.
Web-мастера и сеошники традиционно ставят только один уникальный заголовок первого уровня на страницу. Это считается нормой, которой придерживается большинство. Никаких подтвержденных на опыте данных, как повлияет на ранжирование добавление на страницу нескольких тегов h2, нет.
Где не нужен h2
h2 не применяются в элементах интерфейса сайта: меню, сайдбарах, дополнительных панелях и прочих навигационных компонентах.
Визуальные особенности h2
Иерархические теги нужно оформлять так, чтобы пользователь визуально легко считывал структуру материала. Каждый последующий уровень тега должен быть менее заметным: меньше кегль шрифта и отступы до и после.
Главный заголовок:
- находится выше всех материалов страницы, в самом начале;
- обычно имеет самый крупный шрифт;
- может выделяться другим цветом;
- имеет большие отступы между блоками текста.

Чтобы изменить оформление заголовка (шрифт, кегль, цвет, фоновую картинку), нужно вносить правки в стили CSS.
Дополнительные рекомендации
- Тег h2 должен быть читабельным и естественным с точки зрения грамматики русского языка.
- Недопустимы ошибки и опечатки.
- По правилам типографики в конце любых заголовков точка не ставится.
- На конце допускаются восклицательный и вопросительный знаки, точка в заголовке может ставится только в середине, если он состоит из нескольких предложений.
Частые ошибки в составлении тега h2
Казалось бы, с тем, как прописывать тег h2, никаких особых сложностей быть не должно. Тем не менее типичные ошибки при его составлении встречаются очень часто:
- переспам или, наоборот, полное игнорирование ключей;
- копирование Title;
- нарушение правил русского языка;
- слишком длинные заголовки;
- в документе нет h2;
- несколько главных заголовков на одну страницу;
- нарушение иерархии;
- изменение стиля тегов h2–H6 не в CSS, а с помощью других тегов, типа <strong> или <b>.

Как привлечь пользователя заголовком h2
Формулам привлекательных заголовков посвящено немало материалов в книгах по составлению рекламных текстов. Заголовок — это ваша коммуникация с аудиторией, в нем должно угадываться обещание пользы, выгоды или удовольствия. Рассмотрим 5 популярных способов привлечь внимание заголовком с примерами удачных и неудачных тегов h2.
Проблема — решение
Предложите пользователю решение его проблемы. Для этого надо хорошо понимать потребности своей целевой аудитории.
Сравните:
- «Как не ошибиться с выбором вуза: советы преподавателей столичных университетов» — обозначили насущную проблему, предложили авторитетное решение.
- «Советы по выбору вуза» — нет акцента на проблеме, нет ссылки на авторитет.
Интрига
Люди любопытны, интригующий заголовок может разбудить интерес и заставить прочитать материал.
- «Какое сливочное пиво пил Гарри Поттер? 3 рецепта из разных времен» — есть интрига и обещание полезной информации.

- «Рецепты сливочного пива из Гарри Поттера» — стандартный заголовок без интриги.
Цифры
Цифры в заголовке — настоящий магнит для читателя, особенно, если они использованы уместно. Они всегда придают вес, структурируют информацию.
Сравните:
- «10 лучших провинциальных вузов России» — точная цифра задает структуру текста.
- «Лучшие вузы за пределами двух столиц» — посыл заголовка слишком размыт.
Позиционирование
Маркеры типа «для чайников», «для профи», «своими руками», «в домашних условиях» недаром так популярны — благодаря позиционированию, вы привлекаете заинтересованных пользователей, на которых рассчитан ваш контент.
- «Кластеризация семантического ядра: полный гайд для чайников» — из названия понятно, на кого рассчитан материал статьи.
- «Кластеризация семантического ядра» — без позиционирования тема слишком широка и требует уточнения.
Экзамен
Человек — существо азартное, его легко зацепить, кинув вызов, или взять «на слабо».
- «Вы уверены, что правильно считаете калории? 5 главных ошибок худеющих» — есть и вызов, и цифры, и интрига.
- «Ошибки при подсчете калорий» — скучный заголовок без искры.
Проверка h2 в коде
Быстро проверить тег h2(как и любой другой) на сайте можно тремя способами:
- Нажмите правую клавишу мыши на исследуемом участке документа, выберите в выпадающем меню пункт «Посмотреть код», «Исследовать», «Проверить объект» — название пункта зависит от браузера. Внизу появится окно с HTML-кодом, где можно изучить свойства выбранного элемента.
- То же окно с кодом вызывается комбинацией Ctrl+Shift+C. В строке поиска на панели web-мастера нужно вбить h2 и, если тег прописан, он подсветится синим.
- Самый простой способ вызвать панель с кодом — нажать кнопку F12 на клавиатуре. Нужные теги также ищем через поисковую строку.
Теги h2 в CMS
В любой CMS есть инструменты для формирования заголовков. Посмотрим, как прописать h2 в популярных движках.
WordPress
На WordPress основной заголовок прописывается в панели редактирования записей в отдельной верхней строке. Ниже располагается окно для ввода основного текста, там есть панель инструментов для его форматирования, где можно структурировать статью с помощью заголовков 2–6 уровней. Выделите фразу, перейдите во вкладку с заголовками в панели инструментов, выберите нужный уровень. Для тех, кто знаком с Вордом и Гугл доками, процедура не вызовет вопросов.
Чтобы проверить теги в HTML, можно переключиться с текстового редактора на редактор кода.
Bitrix
В Bitrix заголовок h2 можно прописать в визуальном редакторе, так же, как это делается при форматировании в программе Word или в Гугл доках.
Менять метатеги, включая h2, можно в разделе SEO во вкладке «Управление» — «Базовый заголовок страницы (<h2>)».
Joomla
Самый простой способ прописать иерархические заголовки в Joomla — отформатировать их в текстовом редакторе движка или прописать вручную в редакторе HTML-кода в соответствии со стандартным синтаксисом тега.
Вывод
Правильно организованная иерархия заголовков на странице во главе с h2 делает текст более комфортным для восприятия. Главное правило любого заголовка — релевантность. Название статьи должно отражать суть текста, а текст, в свою очередь, полностью раскрывать заявленную в заголовке тему.
Грамотное составление тегов h2—h4 не только улучшает поведенческие факторы, но и сообщает дополнительную информацию поисковым системам, помогая им более точно определять релевантность страниц.
Обсудим сотрудничество?
Какие задачи нужно решить:
Разработка сайта / интернет-магазина
Продвижение (SEO, Директ и т.п.)
Контент-маркетинг
Поддержка сайта (информационная, техническая)
Аудит сайта / интернет-магазина
Консультация
Более 50% оптимизаторов делают это неправильно?
Недавние обсуждения в социальных сетях показывают, что существуют значительные разногласия в отношении того, как использовать элементы заголовков (h2, h3). Несмотря на рекомендации Google по использованию заголовков, SEO-индустрия до сих пор не может прийти к единому мнению о том, как использовать заголовки.
Несмотря на рекомендации Google по использованию заголовков, SEO-индустрия до сих пор не может прийти к единому мнению о том, как использовать заголовки.
Неофициальный опрос в Твиттере, набравший почти 2000 голосов, показывает, что более половины оптимизаторов не знают, какие рекомендации Google рекомендует по заголовкам.
Рекомендует ли Google использовать один заголовок h2 для SEO?
Сайрус Шепард (@CyrusShepard) провел опрос, чтобы выяснить, каковы рекомендации Google по использованию нескольких заголовков h2.
Удивительно, но почти шестьдесят процентов респондентов указали, что Google рекомендует на веб-странице только один заголовок h2.
Тест: рекомендует ли Google использовать один
в вашем контенте для целей SEO?
— Сайрус (@CyrusShepard) 11 мая 2021 г.
Официальная рекомендация Google по количеству заголовков h2
Рекомендует ли Google использовать один заголовок h2? Ответ — нет.
Джон Мюллер из Google сказал во время встречи в рабочее время, что издатели могут использовать столько заголовков h2, сколько захотят.
Джон Мюллер сказал:
«Вы можете использовать теги h2 на странице столько раз, сколько захотите. Нет предела, ни верхней, ни нижней границы.
Ваш сайт будет отлично ранжироваться без тегов h2 или с пятью тегами h2».
Google даже опубликовал видео на эту конкретную тему, чтобы развеять идею о том, что Google рекомендует только один h2.
В видео Джон Мюллер говорит:
«У наших систем нет проблем с несколькими заголовками h2 на странице. Это довольно распространенный шаблон в Интернете».
SEO-специалисты не могут договориться о правильном использовании заголовков
Неофициальные данные из онлайн-дискуссий в SEO-группах Facebook также показывают, что существуют широкие разногласия по поводу правильного использования заголовков. Некоторые в индустрии SEO цепляются за идеи, которые восходят к началу 2000-х годов. Другие утверждают, что заявления Джона Мюллера не совсем соответствуют действительности.
Некоторые в индустрии SEO цепляются за идеи, которые восходят к началу 2000-х годов. Другие утверждают, что заявления Джона Мюллера не совсем соответствуют действительности.
Тема тегов заголовков настолько банальна, что, несмотря на многочисленные разъяснения от Google, она остается крайне противоречивой.
Тег заголовка SEO — спорная тема в Интернете
SEO-специалисты говорят, что тег h2 важнее, чем h3, h4 и т. д. Но они также будут настаивать на том, что элемент h2 важнее элемента h3.
Так было в самом начале 2000-х. Это уже не так.
Ранний Google использовал подсказки для понимания веб-страниц
В начале 2000-х Google использовал заголовки как ключ к тому, о чем веб-страница.
Google также считал контент в верхней части веб-страницы более важным, поскольку он давал еще один ключ к тому, о чем веб-страница, поскольку именно там авторы часто указывают, о чем веб-страница.
Слова, выделенные жирным шрифтом, курсивом и написанные крупным шрифтом (с использованием старого тега шрифта HTML 4), еще в начале 2000-х годов также считались ключом к пониманию того, о чем веб-страница.
Некоторые из этих факторов ранжирования были частью первоначального исследования Google PageRank, опубликованного в 1998 году, а также более поздних исследований, и раскрыты сотрудниками Google в заявлениях.
Дело в том, что заголовки и другие элементы использовались как ключи к тому, о чем веб-страница. Google, возможно, начал отходить от поиска подсказок к тому, о чем веб-страница, в 2012 году.
Это дата, когда Google объявил о новом направлении понимания того, что есть, с помощью сети знаний.
Граф знаний дал Google более глубокое понимание того, что такое вещи, так что он мог отойти от поиска подсказок в последовательностях слов (строках данных).
Компания Google объявила об этом в статье под названием «Знакомство с Graph: вещи, а не строки».
В объявлении Google говорилось:
«Это важный первый шаг к созданию следующего поколения поиска, который использует коллективный разум Интернета и понимает мир немного лучше, чем люди».
После объявления об обновлении Google Hummingbird в сентябре 2013 года Google начал переход к более естественному языковому стилю понимания контента и поисковых запросов.
В сентябрьском сообщении в блоге Google объявил, что теперь вы можете сравнивать объекты, обращаясь к приложению Google Search и другим интересным вещам, которые больше полагаются на знание того, что представляют собой вещи, а не на подсказки о том, что они из себя представляют.
Это было восемь лет назад, и обработка естественного языка продвинулась настолько далеко, что Google не полагается на подсказки, чтобы угадать, о чем страница.
В 2021 году Google сможет понять, о чем тема, и связать ее с поисковым запросом.
Это намного сложнее, чем сопоставление ключевых слов поискового запроса с ключевыми словами на веб-странице.
Вот почему Мюллер из Google говорит SEO-сообществу, что не имеет значения, сколько h2 вы используете. Единственная цель заголовка — сообщить, о чем идет речь в разделе контента. Вот и все.
Вот и все.
Старый способ 2001 года давать Google подсказку с помощью ключевых слов ушел в прошлое. Google больше не выполняет точное соответствие ключевым словам в результатах поиска, потому что естественный язык и технологии искусственного интеллекта позволяют Google понять, о чем страница, , особенно если он хорошо структурирован с правильным использованием элементов заголовка .
Никакая магическая сила ранжирования тега h2
В заявлении Джона Мюллера прямо говорится, что сайт будет хорошо ранжироваться без h2 или с пятью h2. Это означает, что h2 не имеет особого значения.
Мюллер также заявил в другой видеовстрече в рабочее время, что страница будет хорошо ранжироваться, если вы используете h3 или h2, что они могут использоваться взаимозаменяемо.
В ответ на этот вопрос:
«Страница без заголовка h2 будет по-прежнему ранжироваться по ключевым словам, которые находятся в заголовке h3»
Джон Мюллер ответил:
«Конечно.
…Останется ли? Я не знаю, будет ли это все еще, но может. Абсолютно может».
Далее Мюллер сказал, что заголовки на странице (не только h2, но и заголовки) помогают сообщить Google, о чем этот раздел контента.
Мюллер заявил:
«Итак, заголовки на странице помогают нам лучше понять содержание страницы.
Заголовки на странице — не единственный фактор ранжирования, который у нас есть.
Мы также смотрим на содержимое отдельно.
Но иногда наличие четкого заголовка на странице дает нам немного больше информации о том, о чем этот раздел».
Теги заголовков по-прежнему являются сильным сигналом того, что представляет собой раздел контента. Читать: Google: Теги заголовков — сильный сигнал
Вопрос с подвохом?
В каком-то смысле исходный опрос был основан на вопросе с подвохом. Руководство Google для начинающих ничего не говорит о тегах h2. Таким образом, один ответ на вопрос, рекомендует ли Google один тег заголовка, — нет, Google не рекомендует.
Таким образом, один ответ на вопрос, рекомендует ли Google один тег заголовка, — нет, Google не рекомендует.
Но Джон Мюллер довольно много сказал по теме элементов заголовков, и это нельзя игнорировать.
Как правильно использовать заголовки?
Я не согласен с тем, что можно использовать несколько заголовков h2.
Я постоянно утверждаю, что лучше всего использовать элементы заголовков в том виде, в каком они были задуманы изначально, то есть с иерархической структурой, указывающей уровень важности.
Это означает, что один h2 на странице указывает, о чем вся веб-страница. А остальные заголовки имеют иерархическую структуру, с h3 для каждого раздела темы и любых подразделов к тем, которые обозначены h4, а если в подтеме есть подтемы, то они опускаются до h5.
Дополнительным соображением для тех, кто может использовать несколько заголовков h2, является негативное влияние на доступность для посетителей сайта, использующих программы чтения с экрана.
Заголовки, используемые для ранжирования ключевых слов
Примерно с 2001 по 2005 год существовал бонус ранжирования ключевых слов с тегами заголовков. Необходимо было использовать ключевые слова в заголовках. Это было в начале 2000-х.
Тем не менее, по какой-то причине эта особая привычка считать h2 чрезвычайно важным сохраняется, даже несмотря на то, что мы живем в эпоху ИИ и обработки естественного языка.
Поищите в Google, и вы увидите, что такие вещи больше не имеют значения. Вы увидите, что сайты с самым высоким рейтингом ранжируются потому, что они релевантны теме, а не потому, что они имеют точное соответствие ключевой фразе в своих тегах заголовков.
Итак, в завершение, важно точно описать тему статьи с помощью заголовков и использовать заголовки для описания содержания раздела.
Это поможет Google лучше понимать контент, потому что в 2021 году Google не ранжирует ключевые слова с точным соответствием, как это было в 2001 году (я знаю, потому что занимался SEO в 2001 году).
Сегодня Google ранжирует контент, а не ключевые слова. Стоит подумать обо всей странице с точки зрения «О чем это?» и каждый раздел, как он относится к этой общей теме.
Категория Новости SEO
Что такое тег h2 и требования к его правильному написанию
Что такое тег h2Каждая веб-страница имеет несколько заголовков, но единственным из них является тег основного заголовка. Мы можем сравнить его с названием книги или газеты. На каждой странице должен быть один тег h2. Таким образом, мы можем определить h2 как HTML-тег , который учитывает заголовок (название) на веб-странице.