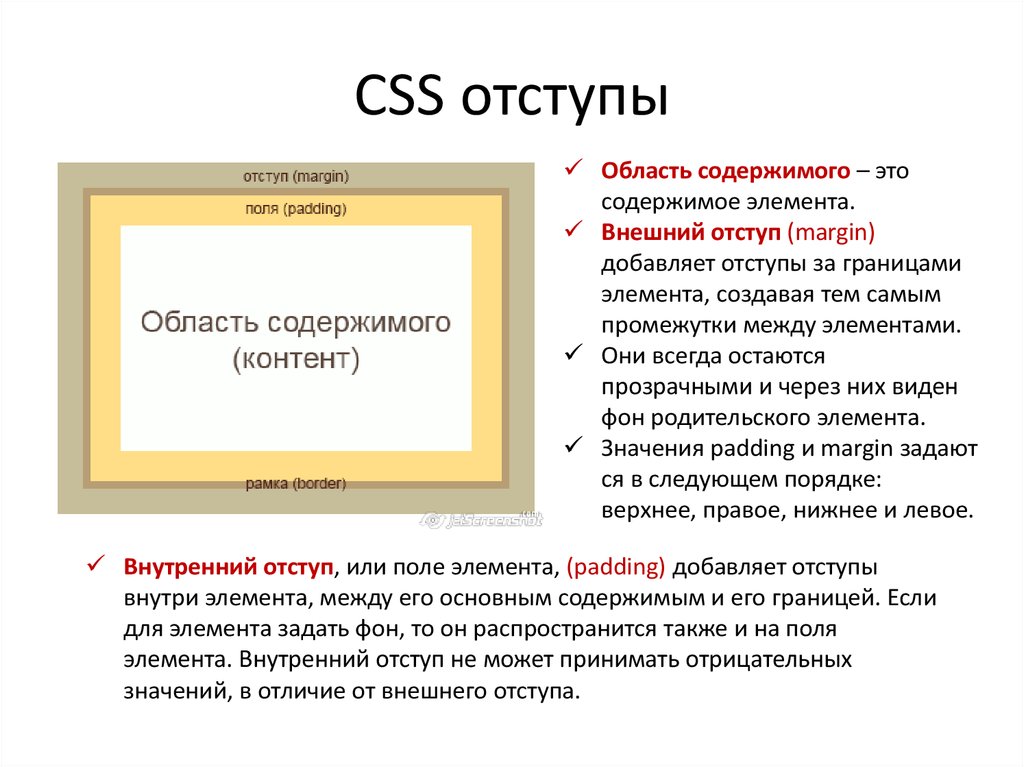
Как убрать промежуток между пунктами горизонтального списка?
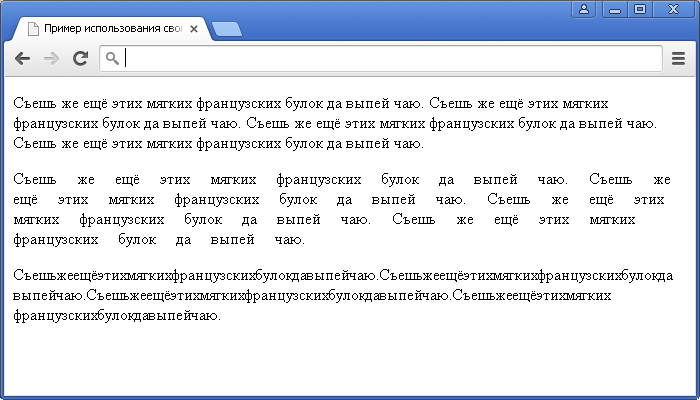
Превращение списка в горизонтальный обычно делается с помощью свойства display со значением inline-block. Это превращает пункты списка в строчно-блочные элементы, которые располагаются в одну строку. При этом между пунктами списка появляется небольшой промежуток, хорошо заметный при использовании заливки фона (пример 1).
Пример 1. Горизонтальный список
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Горизонтальный список</title> <style> ul.hr { /* Обнуляем значение отступов и полей */ margin: 0; padding: 0; } ul.hr li { display: inline-block; /* Строчно-блочный элемент */ padding: 4px; /* Поля вокруг текста */ background: #0075b2; /* Цвет фона */ color: #fff; /* Цвет текста */ } </style> </head> <body> <ul> <li>Мчади</li> <li>Када на мацони</li> <li>Пахлава</li> <li>Кчуч</li> <li>Лилибдж</li> </ul> </body> </html> Таким образом и возникают пробелы между словами.
Таким образом и возникают пробелы между словами.Для избавления от промежутков между пунктами списка существует несколько способов, ниже перечислим наиболее популярные.
Написание в одну строку
Если ненужные нам промежутки возникают из-за перевода строк, то достаточно написать код в одну строку без пробелов и переводов.
<ul> <li>Мчади</li><li>Када на мацони</li><li>Пахлава</li><li>Кчуч</li><li>Лилибдж</li> </ul>Использование комментариев
Пробелы и переводы строки можно скрыть с помощью пустого комментария, поместив его между закрывающим и открывающим тегами.
Комментарии скрывают для браузера пробелы и переводы строк, поэтому браузер воспринимает такой код как одну строку.
Нет закрывающих тегов
Если в коде списка убрать закрывающий тег </li>, то браузер добавит его самостоятельно перед открывающим тегом <li>, тем самым исключив перенос строк.
<ul> <li>Мчади <li>Када на мацони <li>Пахлава <li>Кчуч <li>Лилибдж </ul>Размер шрифта
Пример 2. Использование font-size
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Горизонтальный список</title> <style> ul.hr { /* Обнуляем значение отступов и полей */ margin: 0; padding: 0; font-size: 0; } ul.
Использование float

Пример 3. Использование float
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Горизонтальный список</title> <style> ul.hr { /* Обнуляем значение отступов и полей */ margin: 0; padding: 0; overflow: hidden; /* Отменяем действие float */ } ul.hr li { float: left; /* Выстраиваем по горизонтали */ list-style: none; /* Убираем маркеры списка */ padding: 4px; /* Поля вокруг текста */ background: #0075b2; /* Цвет фона */ color: #fff; /* Цвет текста */ } </style> </head> <body> <ul> <li>Мчади</li> <li>Када на мацони</li> <li>Пахлава</li> <li>Кчуч</li> <li>Лилибдж</li> </ul> </body> </html>Использование flex

Пример 4. Использование flex
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Горизонтальный список</title> <style> ul.hr { /* Обнуляем значение отступов и полей */ margin: 0; padding: 0; display: flex; /* Включаем флексы */ } ul.hr li { list-style: none; /* Убираем маркеры списка */ padding: 4px; /* Поля вокруг текста */ background: #0075b2; /* Цвет фона */ color: #fff; /* Цвет текста */ } </style> </head> <body> <ul> <li>Мчади</li> <li>Када на мацони</li> <li>Пахлава</li> <li>Кчуч</li> <li>Лилибдж</li> </ul> </body> </html>См. также
- <big>
- display
- display в CSS
- float
- float в CSS
- font-size
- Буквица
- Влияние float
- Выравнивание картинок
- Единицы размера в CSS
- Использование в вёрстке
- Описание float
- Открываем блочную модель
- Подробнее о позиционировании
- Поток
- Примеры использования float
- Размер текста
- Свойства шрифта в CSS
- Создание флексбоксов
- Спойлер
- Строчно-блочные элементы
- Строчные элементы
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09. 04.2020
04.2020
Редакторы: Влад Мержевич
white-space — CSS — Дока
- Кратко
- Пример
- Как пишется
- Как это понять
- normal
- nowrap
- pre
- pre-wrap
- pre-line
- break-spaces
- Подсказки
- На практике
- Денис Ежков советует
Кратко
Секция статьи «Кратко»Свойство white указывает браузеру, как обрабатывать пробелы в тексте.
Пример
Секция статьи «Пример»<nav> <ul> <li><a href="/about">О команде</a></li> <li><a href="/projects">Наши проекты</a></li> <li><a href="/contact-us">Связаться с нами</a></li> <li><a href="/help">Помощь</a></li> </ul></nav>
<nav>
<ul>
<li><a href="/about">О команде</a></li>
<li><a href="/projects">Наши проекты</a></li>
<li><a href="/contact-us">Связаться с нами</a></li>
<li><a href="/help">Помощь</a></li>
</ul>
</nav>
a { white-space: nowrap;}
a {
white-space: nowrap;
}
Как пишется
Секция статьи «Как пишется»Ключевые слова:
.element { white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces;}
.element { white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces; }
Как это понять
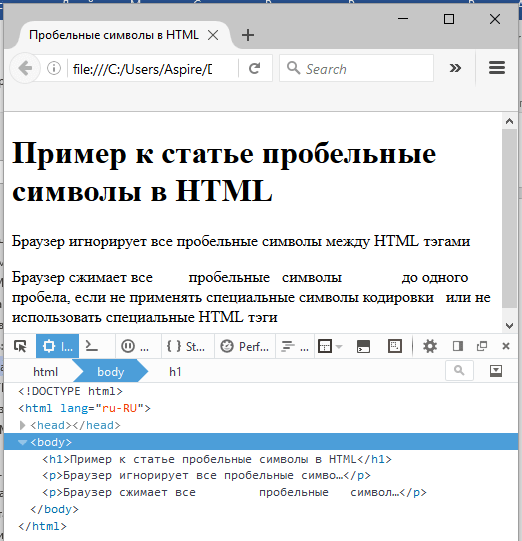
Секция статьи «Как это понять»Если текста в элементе много (больше, чем может вместить ширина элемента), то по умолчанию браузер пытается переносить слова на новую строку. Перенос в общем случае выполняется по символам пробела либо по символам переноса строк. Разговор сейчас идёт именно про форматирование текста прямо внутри HTML. Ведь мы можем в HTML длинный абзац оставить одной строкой, а можем разбить на несколько строк, используя клавишу Enter. По умолчанию браузер игнорирует форматирование в HTML. Он ориентируется только на теги, и выводит текст на экран, опираясь на текущий способ обработки пробельных символов. Но мы можем изменить этот способ, используя различные значения свойства white.
normal Секция статьи «normal»Если в строке есть несколько подряд идущих пробелов, то браузер схлопывает их в один пробел. Я из лесу вышел = Я из лесу вышел. Все переносы строк в HTML внутри тега также заменяются на пробел:
<p> Однажды, <!-- Перенос строки --> в студёную <!-- Перенос строки --> зимнюю <!-- Перенос строки --> пору</p><p>Я из лесу вышел;</p>
<p>
Однажды, <!-- Перенос строки -->
в студёную <!-- Перенос строки -->
зимнюю <!-- Перенос строки -->
пору
</p>
<p>Я из лесу вышел;</p>
Открыть демо в новой вкладкеВ итоге текст на странице переносится по пробелам, учитывая границы элемента.
nowrap Секция статьи «nowrap»Подряд идущие пробелы и переносы строк обрабатываются так же, как и с normal, но браузер перестаёт учитывать границы элемента и выводит весь текст в одну строку.
pre Секция статьи «pre»Сохраняется всё форматирование из HTML, включая переносы строк и последовательности пробелов. Границы элемента игнорируются, и текст может выходить за них.
pre-wrap Секция статьи «pre-wrap»Сохраняется всё форматирование из HTML, включая переносы строк и последовательности пробелов. В отличие от pre текст переносится автоматически при достижении границы элемента.
pre-line Секция статьи «pre-line»Подряд идущие пробелы схлопываются, но остальное форматирование из HTML сохраняется, текст переносится в местах переноса строк в HTML. Текст переносится автоматически при достижении границ элемента.
break-spaces Секция статьи «break-spaces»Поведение аналогично pre, за исключением одного отличия. Мы помним, что при значении pre слова переносятся, учитывая границы элемента, но если за крайним словом у границы следуют несколько пробелов, то они сохраняются в той же строке. В варианте с
В варианте с break эти пробелы поведут себя сложнее. Какая-то их часть останется на той же строке, дополняя ширину элемента до максимально допустимой, а вторая часть пробелов перенесётся на новую строку.
<p>Однажды, в студёную зимнюю пору Я из лесу вышел; был сильный мороз.</p>
<p>Однажды, в студёную зимнюю пору
Я из лесу вышел; был сильный мороз.</p>
Открыть демо в новой вкладкеПодсказки
Секция статьи «Подсказки»💡 Принудительно организовать перенос текста вне зависимости от форматирования можно с использованием тега <br>. Поведение текста при использовании этого тега одинаково при любых значениях свойства white. Даже при значении nowrap текст будет переноситься в том месте, где используется <br>.
На практике
Секция статьи «На практике»Денис Ежков советует
Секция статьи «Денис Ежков советует»🛠 Довольно часто значение white используется при вёрстке исходного кода:
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Попробуйте ещё раз?
←
text
alt + ←
→
quotes
alt + →
Почему никто не рассказал мне это о CSS | by Саша Азарова | NOP::Nuances of Programming
Многим разработчикам, кажется, нет дела до CSS и это не новость. Тем не менее многое из того, что мы узнаём, происходит в процессе общения с коллегами. Иногда я осознаю, что в CSS есть “подводные камни”, о которых мне никогда не рассказывали, потому что многие разработчики никогда не тратили время на изучение чего-то большего.
Я решила провести личное исследование и составить небольшой список концепций, которые, на мой взгляд, интересны и полезны для тех, кто изучает и работает с CSS.
Этот список далеко не самый исчерпывающий. В нем отражено только то, что я узнала за последнее время. И я очень хотела бы поделиться с вами своими знаниями. Надеюсь, хоть что-то вам пригодится.
Надеюсь, хоть что-то вам пригодится.
Как и в языках программирования, в CSS существуют определенная терминология, используемая для описания некоторых концепций. Кроме того, эти знания, как минимум, пригодятся вам для поддержания нормального разговора со своими коллегами.
Комбинатор потомков
Вы знаете, как называется маленький пробел между селекторами в вашем CSS стиле? На самом деле у него есть имя — комбинатор потомков, или просто — комбинатор.
Пробел между ul и li и есть комбинатор потомков, или просто — комбинаторМакет, отрисовка и компоновка
Все эти три термина связаны с алгоритмом парсинга кода и его последующей визуализации в браузере. Они важны для понимания, так как некоторые свойства CSS будут влиять на различные этапы рендеринга и потенциально снижать производительность вашего кода.
1. МакетНа этом этапе вычисляется то, сколько места будет занимать конкретный элемент на экране. Изменение таких свойств элемента, как, например, width (ширина) и height (высота), означает, что браузер должен будет проверить все другие элементы и «перекомпоновать» страницу. То есть перерисовать затронутые области и объединить их вместе.
Изменение таких свойств элемента, как, например, width (ширина) и height (высота), означает, что браузер должен будет проверить все другие элементы и «перекомпоновать» страницу. То есть перерисовать затронутые области и объединить их вместе.
2. Отрисовка
На этом этапе происходит попиксельная отрисовка макета страницы (цвета, границы и т. д.). Процесс отрисовки зачастую происходит в нескольких слоях.
Нередко этот этап является самым существенным для конечной скорости загрузки страницы.
3. Компоновка
Компоновка — это шаг, когда браузеру нужно отрисовать все слои в правильном порядке. Поскольку некоторые элементы могут перекрывать друг друга, этот шаг важен для того, чтобы элементы отображались в правильном порядке.
Селектор потомков может дорого обойтись для конечной производительности вашего кода.
В зависимости от того, насколько велико ваше приложение, одно лишь использование селектора потомков без большей конкретности может быть очень дорогим. Если селектор недостаточно точен — браузер будет проверять каждый элемент-потомок на соответствие, а это плохо.
Если селектор недостаточно точен — браузер будет проверять каждый элемент-потомок на соответствие, а это плохо.
Например:
Пример селектора потомковБраузер собирается просмотреть все ссылки (<a>) на странице, прежде чем перейти к тем, что находятся в нашем #nav.
Но можно сделать это намного эффективнее: добавить специальный селектор .navigation-link на каждый <a> внутри нашего элемента #nav.
Браузер читает селекторы справа налево
Я понимаю, что должна была знать это, потому что это очень важно. Но я не знала…
При анализе правил CSS браузер читает селекторы CSS справа налево.
Посмотрим на следующий пример:
Браузер читает селекторы справа налевоКак браузер прочитает этот селектор:
- Определит на странице все ссылки
<a>. - Затем сузит поиск до
<a>, содержащихся в<li>. - Использует предыдущий результат и сузит поиск до тех, что содержатся в
<ul>.
- Затем предыдущие совпадения отфильтрует до тех, что содержатся в элементе с классом
.container.
Рассматривая эти шаги, мы видим, что чем конкретнее селектор, тем эффективнее браузер будет фильтровать и применять CSS свойства.
Чтобы повысить производительность в приведенном выше примере, мы могли бы заменить тег <a> в нашем селекторе, например, на такой класс: .container-link-style . Получится такой селектор: .container ul li .container-link-style . То есть браузер сразу сузит свой поиск, прочитав класс .container-link-style . Тем самым быстрее отобразит данные свойства CSS.
Избегайте изменения макета
Изменения некоторых свойств CSS потребуют обновления всего макета. Например, такие свойства, как: width (ширина), height (высота),top (сверху), left (слева). Эти свойства также называют «геометрическими свойствами» , которые требуют перерасчета макета и обновления дерева рендеринга.
Если вы измените эти свойства у нескольких элементов, потребуется пропорционально больше времени, чтобы рассчитать и обновить их положение и размеры.
Остерегайтесь сложности краски
Некоторые свойства CSS (например, blur (размытие)) дороже, чем другие, когда доходит дело до отрисовки. Думайте о других, более эффективных и дешевых способах достижения того же результата.
Дорогие CSS-свойства
Некоторые свойства CSS обходятся дороже, чем другие. То есть на отрисовку этих элементов браузером будет уходить больше времени.
Некоторые из этих дорогих свойств:
border-radiusbox-shadowfilter:nth-childposition: fixed
Это не означает, что вы вообще не должны их использовать, но важно понимать, что если элемент использует некоторые из этих свойств и будет рендериться сотни раз, то это значительно повлияет на производительность рендеринга.
Порядок в CSS имеет значение
Посмотрите на CSS ниже:
А затем посмотрите на этот HTML-код:
Присмотритесь к коду. Как вы видите, порядок селекторов в HTML не имеет значения. Но порядок селекторов в правилах CSS значение имеет.
Оценить производительность вашего CSS можно с помощью инструментов веб-разработчика в браузере.
Если вы пользуетесь Chrome или Firefox, то в инструментах веб-разработчика можете перейти на вкладку «Производительность» и записать, что происходит во время загрузки страницы и в моменты ее взаимодействия с пользователем.
Вкладка “Производительность” в инструментах веб-разработчика в браузере ChromeРесурсы
В процессе написания статьи, я наткнулась на несколько интересных инструментов:
CSS Triggers — веб-сайт, на котором перечислены некоторые свойства CSS и их влияние на производительность.
Uncss— инструмент для удаления неиспользуемых стилей из CSS.
Css-explain — инструмент, разъясняющий селекторы CSS.
Fastdom — инструмент для записи и чтения операций DOM, позволяющий увеличить производительность вашего макета.
Перевод статьи Charlie Gerard: Things nobody ever taught me about CSS.
css — Как поставить пробелы между текстом в html?
Спросил
Изменено 1 год, 4 месяца назад
Просмотрено 48 тысяч раз
8
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Как поставить пробелы между текстом в html? Например,
a b c
Что нужно поставить, чтобы между b и c был пробел?
- HTML
- CSS
2
Попробуйте использовать пробел со значением до .
доПоследовательности пробелов сохраняются. Строки прерываются только символами новой строки в исходном коде иэлементами.
р {
пробел: предварительно;
} a b c
Используйте моноширинный шрифт, если вам нужно, чтобы каждое черное пространство занимало ровно один символ шириной.
р {
пробел: предварительно;
семейство шрифтов: моноширинный;
} a b c
Можно попробовать поставить между ними. Вот так:
a b c
2
Есть несколько способов.
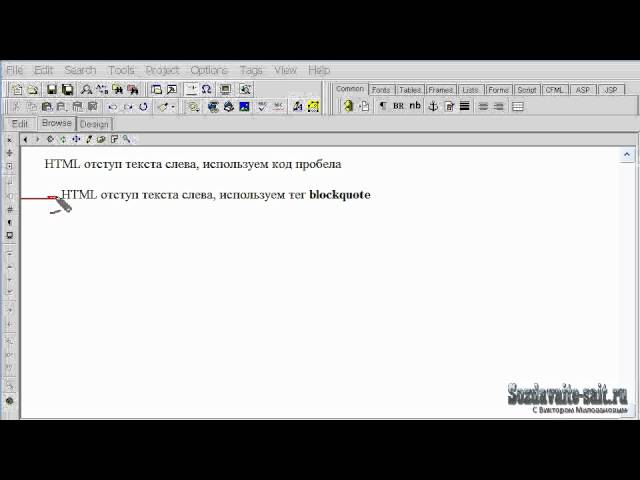
Тег Pre
Один из них заключается в использовании тега
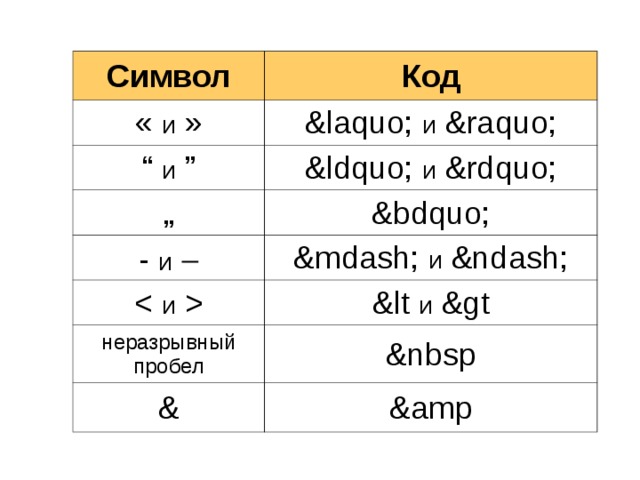
Космические объекты
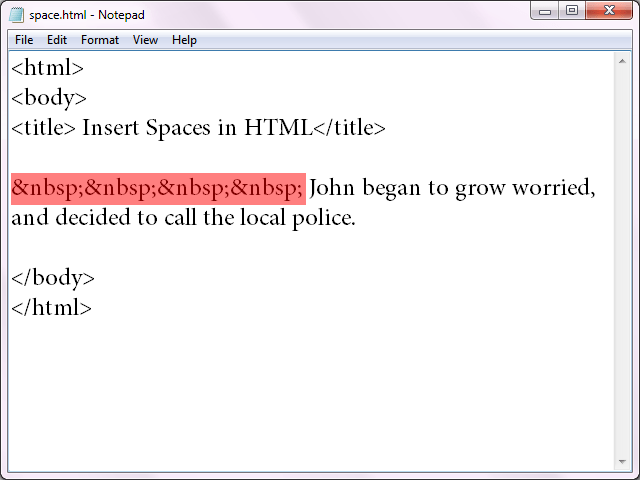
Другой вариант — добавить космические объекты, например (неразрывный пробел). Имейте в виду, что при таком подходе существует несколько космических сущностей, и эта конкретная сущность не выполняет перенос слов, что может быть не тем поведением, которое вы хотели.
отображает обычный пробел, который браузер не должен сворачивать и который, как и ожидалось, будет разбиваться на слова.
Вот список различных пробелов Unicode, которые вы можете использовать.
CSS
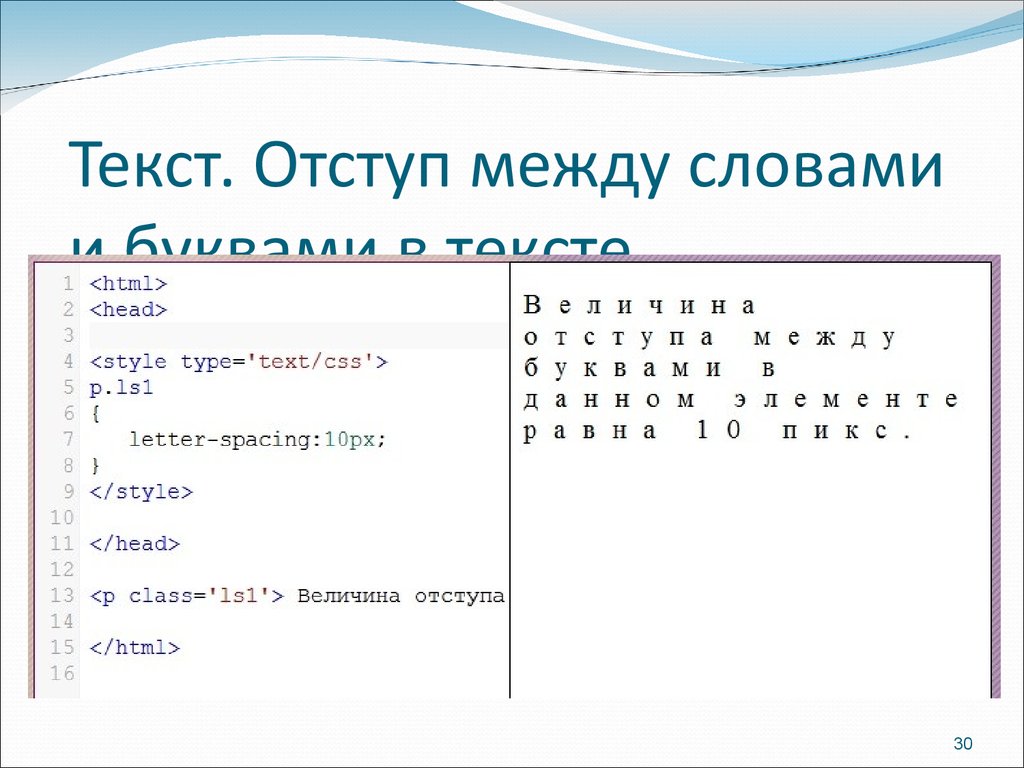
Кроме того, обычно не следует использовать объекты HTML для создания пространства между текстом, который не является частью единого предложения. Это связано с тем, что в этом случае лучшим решением будет использовать margin или padding , чтобы разделить их и сохранить каждый в своем собственном элементе.
Как упоминается в другом ответе, CSS межбуквенный интервал также является вариантом, если интервал постоянный, но больше обычного.
Вот пример всех этих подходов (CSS здесь не важен):
-й, тд {
граница: 1px сплошной черный;
отступ: 3px;
}
й {
цвет фона: темно-серый;
белый цвет;
}
стол {
граница коллапса: коллапс;
}
тело {
семейство шрифтов: без засечек;
} <таблица>
HTML-интервал
Метод
Результат
<тело>
Нормальный а б в
Предварительный тег a b c
Поле слева a bc Неразрывный пробел a b c
Em Space a b c
Интервал между буквами a bc Использовать . Это тоже не разорвет линию.
Это тоже не разорвет линию.
Используйте свойство CSS word-spacing , чтобы установить расстояние между словами. Вы также можете использовать и примените поля или отступы.
Итак:
span { margin-left:1em }
а б в
Как уже говорили другие, вы можете добавить пробел с помощью:
Но также добавьте вкладки с помощью: и
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Свойство CSS пробелов
Отображение веб-страницы может автоматически направляться пробелами и новой строкой. Его следует применять в рамке, а не на всей странице, и в этом случае это может помочь решить проблемы с рендерингом.
Его следует применять в рамке, а не на всей странице, и в этом случае это может помочь решить проблемы с рендерингом.
Что такое пробел?
В грамматике CSS это один или последовательность символов, следующих (с UTF):
- Пробел (U+0020), Вкладка
- (U+0009),
- перевод строки (U+000A),
- возврат каретки (U+000D), Подача формы
- (U+000C).
Коды пробела em (U+2003) и идеографического пробела (U+q3000) не включены. (См. CSS 2.1).
Коды перевода строки или возврата каретки имеют тот же эффект на веб-странице.
White-space — это свойство CSS, которое указывает, как обрабатывать пробелы с соответствующей обработкой каждого символа.
Свойство white-space
Значение по умолчанию нормальное. Мы можем присвоить следующие значения:
- обычный
- Количество пробелов уменьшено до одного.
Автоматически создается новая строка, соответствующая ширине поля.
- до
- Не объединяет пробелы.
Нет новой строки автоматически.
Перевод строки должен быть явно запрошен с помощью кода \A.
Перевод строки также осуществляется, если он указан в тексте с помощью кода \D (введите на клавиатуре). - сейчас
- Смежные пробелы сокращаются до одного.
Коды перевода строки игнорируются. - предварительная упаковка
- Не объединяйте смежные пробелы.
Новая строка автоматически добавляется по размеру поля.
Перевод строки с кодами \D или \A. - предварительная линия
- Смежные пробелы сокращаются до одного.
Новая строка автоматически вписывается в поле.
Перевод строки с кодами \D или \A.
В теге
свойство пробела неявно равно до .Резюме
- Коды табуляции, новой строки (без разметки
), пробелы вокруг кода \A игнорируются со значениями:
обычный, наврап, предварительный.
- Смежные пробелы сокращаются до одного со всеми значениями, кроме:
предварительно, предварительно обернуть. - Пробелы в начале и конце строки игнорируются со значениями:
обычный, наврап, предварительный.
Демонстрация
Следующие тексты содержат смежные пробелы и перевод строки, введенный вставкой кода \D, без разметки новой строки. Он также имеет пробелы в начале и конце строки.
Вот исходный код:
Этот демонстрационный текст
содержит наборы пробелов и возврат каретки.
Отображается следующим образом в зависимости от значений свойства white-space :
pre (white-space:pre, не тег):
Этот демонстрационный текст содержит смежные пробелы и возврат каретки.
обычный:
Этот демонстрационный текст содержит смежные пробелы и возврат каретки.
nowrap:
Этот демонстрационный текст
содержит смежные пробелы и возврат каретки.
предварительная обертка:
Этот демонстрационный текст содержит смежные пробелы и возврат каретки.
предстрочный:
Этот демонстрационный текст содержит смежные пробелы и возврат каретки.
В демонстрациях используется следующий код с разными значениями свойства white-space :
Этот демонстрационный текст
содержит смежные пробелы и возврат каретки.
Как вставить вкладки на HTML-страницу
Как вставить вкладки на веб-страницу? Это делается с помощью свойства white-space:pre 9.0210, который можно применить к любому тегу.
Клавиша TAB на клавиатуре вставляет код \T в содержимое страницы, но по умолчанию он преобразуется в пробел, а смежные пробелы сокращаются до одного.
Чтобы этот код корректно отображался браузерами, измените режим обработки пробелов, который выполняется с помощью white-space .
Чтобы это работало лучше, совет: располагайте данные сначала одним символом, например:
х х х
Затем замените символы на нужные и при необходимости удалите лишние вкладки.
пробел: обычный (по умолчанию)
Этот текст содержит вкладки:
один один2 один3
два два два
три три2 три3
четыре четыре2 четыре3
пробел: до
Этот текст содержит вкладки: один один2 один3 два два2 два3 три три2 три3 четыре четыре2 четыре3
Источник кода:
Этот текст содержит вкладки:
один один2 один3
два два2 два3
три три2 три3
четыре четыре2 четыре3
Ссылки
- Рекомендация W3 CSSC.2
© 2010-2022 Xul.fr
Интервал | Windi CSS
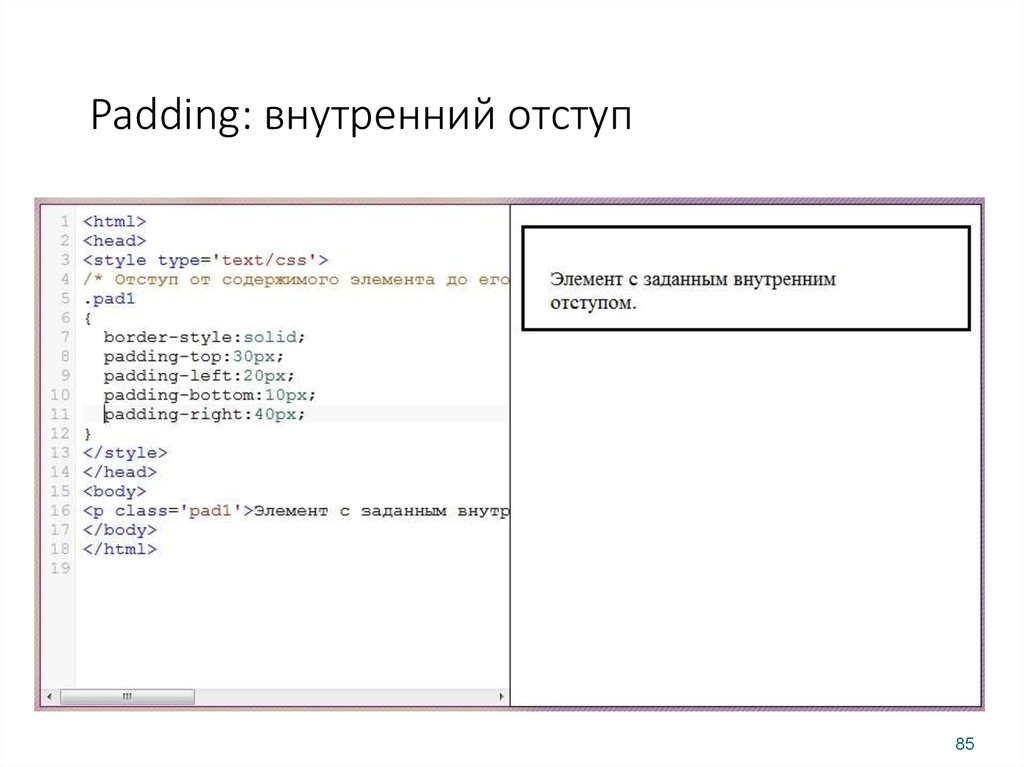
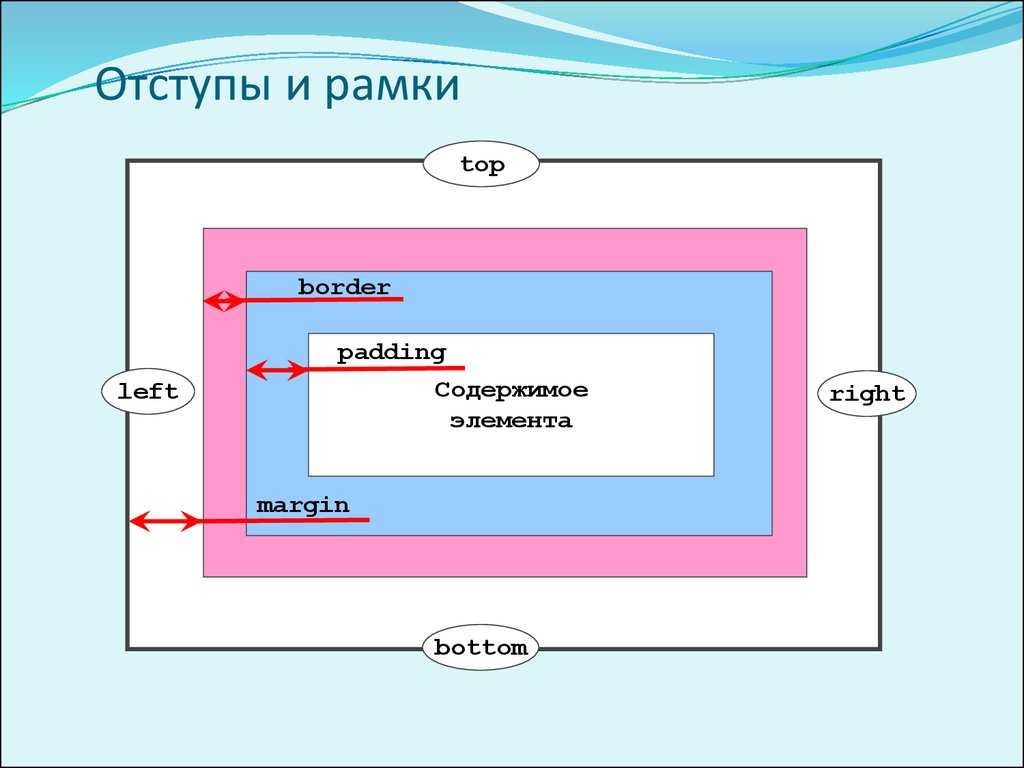
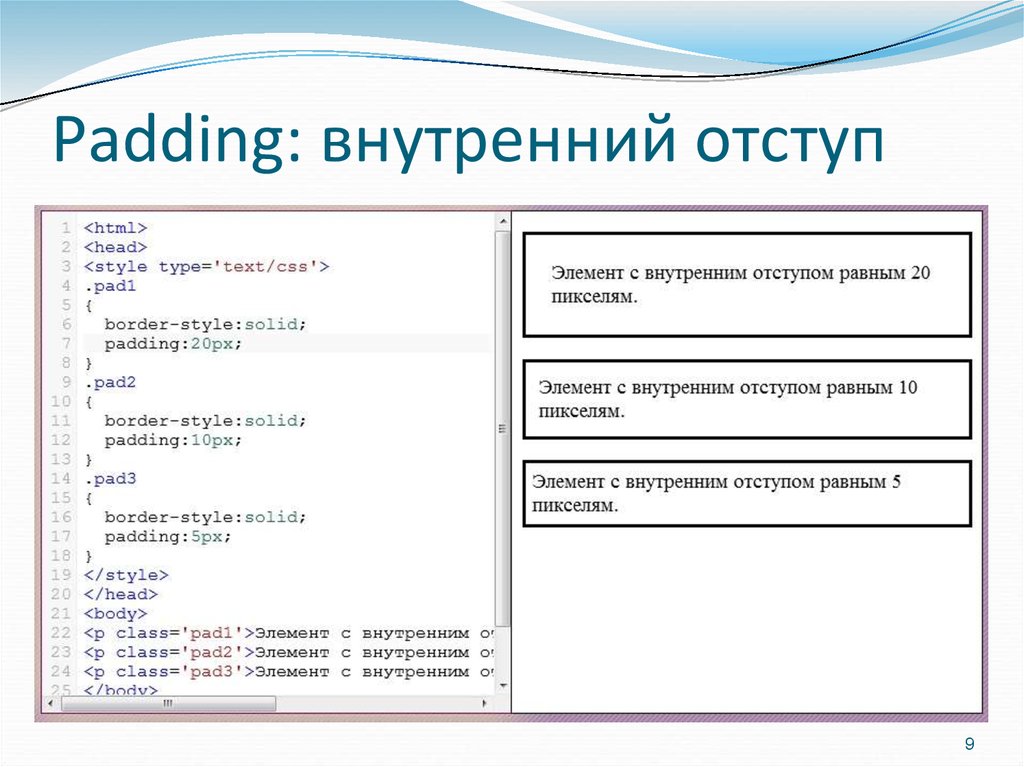
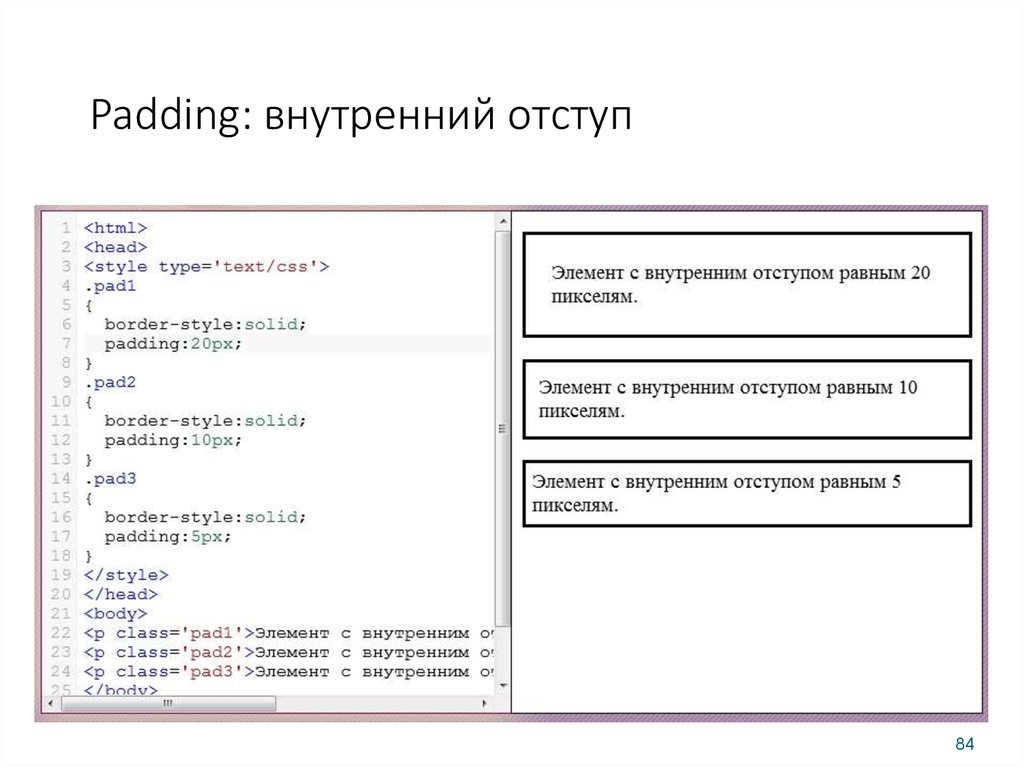
Padding
Утилиты для управления отступом элемента.
пикселей
0,5
1
2
4
8
10
12
14
16
20
24
48
1,5Rem
32PX
CustomizingWindi тема: { заполнение: { см: '8px', мд: '16px', LG: '24px', XL: '48px', }, }, }
Padding Y
Утилиты для управления вертикальным отступом элемента.
пикселей
0,5
1
2
4
8
10
12
14
16
20
24
48
1,5REM
32PX
FADDIND x
32PX
.
PX
0.5
1
2
4
8
10
12
14
16
20
24
48
10002
24
48
1111202000532px
Padding Top
Утилиты для управления верхним отступом элемента.
px
0.5
1
2
4
8
10
12
14
16
20
24
48
1.5rem
32px
Padding Left
Утилиты для управления левым отступом элемента.
пикселей
0,5
1
2
4
8
10
12
14
16
20
24
48
1,5Rem
32PX
для контроля над нижней прокладкой элемента.
px
0.5
1
2
4
8
10
12
14
16
20
24
48
1.5rem
32px
Padding Right
Утилиты для управления отступом справа от элемента.
px
0.5
1
2
4
8
10
12
14
16
20
24
48
1.5rem
32px
Margin
Утилиты для управления границей элемента.
px
авто
0,5
1
2
4
8
12
14
16
20
24
48
1.5rem
32px
-px
-0.5
-2
-4
-8
-12
-14
-16
-20
-24
-48
-1.5rem
-32px
Настройкаwindi.config.15 по умолчанию 90 { тема: { поле: { см: '8px', мд: '16px', LG: '24px', XL: '48px', }, }, }
Margin Y
Утилиты для управления вертикальным полем элемента.
px
auto
0.5
1
2
4
8
12
14
16
20
24
48
1.5rem
32px
-px
-0,5
-2
-4
-8
-12
-14
-16
-20
-
5
-48
-1.5rem
-32px
Margin X
Утилиты для управления горизонтальным полем элемента.
px
auto
0.5
1
2
4
8
12
14
16
20
24
48
1.5rem
32px
-px
-0,5
-2
-4
-8
-12
-14
-16
-20
-24
-48
-1.5rem
-32px
Margin Top's Utilities для управления элементами поля
3 900 px
auto
0.5
1
2
4
8
12
14
16
20
24
48
1. 5rem
5rem
32px
-px
-0,5
-2
-4
-8
-12
-14
-16
-20
-24
-48
-1.5rem
-32px
Margin Left
 5rem
5remUtilities for controlling левое поле элемента.
PX
Auto
0,5
1
2
4
8
12
14
16
20
24
48
,51000224
48
,51000 240002 240005948
,51000 240002 24 0005948 9000,51000 240002 2400059
48 9000,5 0002
24
48 9000,51000 2 24 0009
48 9000,5
0005
-px
-0.5
-2
-4
-8
-12
-14
-16
-20
-24
-48
-1.5rem
-32px
Утилиты для управления нижним полем элемента.
PX
Auto
0.5
1
2
4
8
12
14
16
24
48
20 0005
24
48
0002 1. 5rem
5rem32px
-px
-0.5
-2
-4
-8
-12
-14
-16
-20
-24
-48
-1.5rem
-32px
Margin Right
Утилиты для управления правым полем элемента.
пикс.
авто
0,5
1
2
4
8
12 5
140002000520
24
48
1.5rem
32px
-px
-0.5
-2
-4
-8
-12
-14
-16
-20
-24
-48
-1.5rem
-32px
Расстояние между Y
Утилиты для управления расстоянием между дочерними элементами вертикального выравнивания.
пикселей
0,5
1
2
4
8
12
14
16
20
24
48
1.5rem
32px
-px
-0. 5
5
-2
-4
-8
-12
-14
-16
-20
-24
-48
-1.5rem
-32px
экспорт по умолчанию 900.1js тема: { пространство: { см: '8px', мд: '16px', LG: '24px', XL: '48px', }, }, }Пробел между Y Обратный
Если ваши элементы расположены в обратном порядке (скажем, flex-col-reverse ), используйте утилиты space-y-reverse , чтобы обеспечить добавление пробела к правильной стороне каждого элемента .
Пробел между X
Утилиты для управления промежутком между дочерними элементами выравнивания по горизонтали.
пикселей
0,5
1
2
4
8
12
14
160
5
20
24
48
1.5rem
32px
-px
-0.5
-2
-4
-8
-12
-14
-16
-20
-24
-48
-1.

 element { white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces;}
element { white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces;}