—
—
Данный материал является продолжением темы графических файлов и сегодня мы подробнее остановимся на векторной графике, ее преимуществах и недостатках по сравнению с растровой графикой.
Качественный дизайн является необходимой составляющей любого бизнес-проекта. Так, например, брендовые компании заинтересованы в креативном графическом дизайне, будь-то дизайн торговой марки, упаковки или лэндинга. Поэтому за разработкой такого дизайна они обращаются к профессионалам.
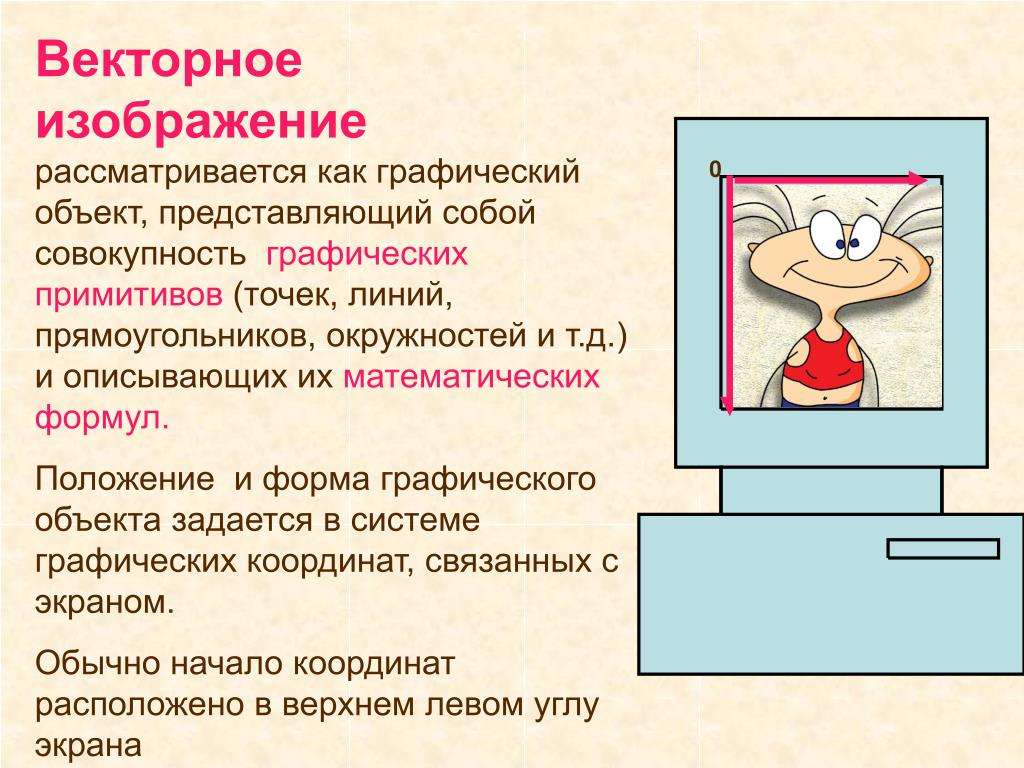
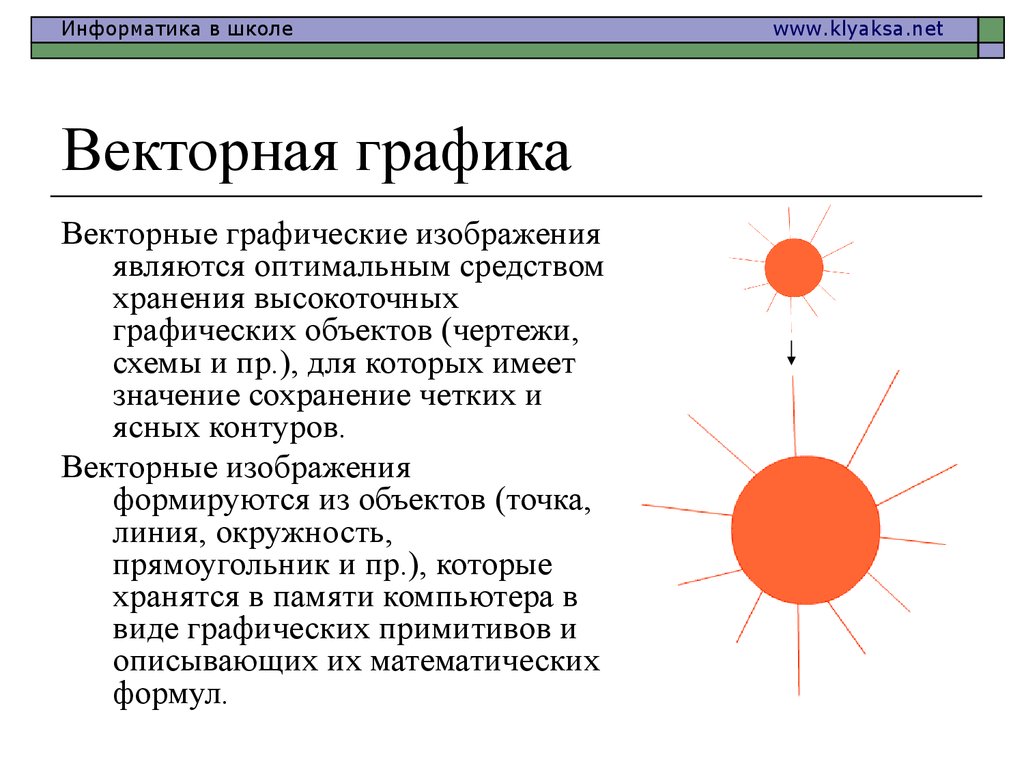
Векторная графика — это особый вид изображений с использованием прямых и изогнутых линий, называемых векторами, отсюда и ее название. При редактировании элементов векторной графики можно изменять параметры прямых и изогнутых линий, описывающих форму этих элементов, можно переносить элементы, менять их размер, форму и цвет, причем все производимые действия не отразятся на визуальном качестве изображений.
То есть, можно полноценно редактировать отдельные части рисунка, не оказывая влияния на остальные, например, если нужно сделать больше или меньше только один объект на некотором изображении, необходимо просто выбрать его и осуществить задуманное.
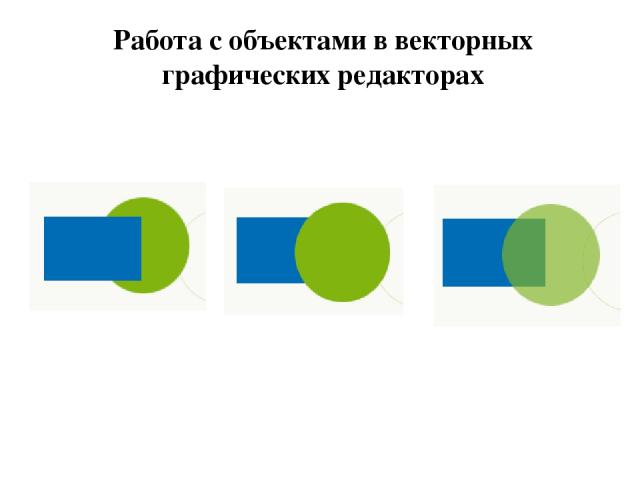
Векторную графику значительно легче редактировать, чем растровую, потому что изображение не является плоской картинкой из пикселей, а состоит из объектов, которые могут накладываться (наслаиваться) друг на друга.
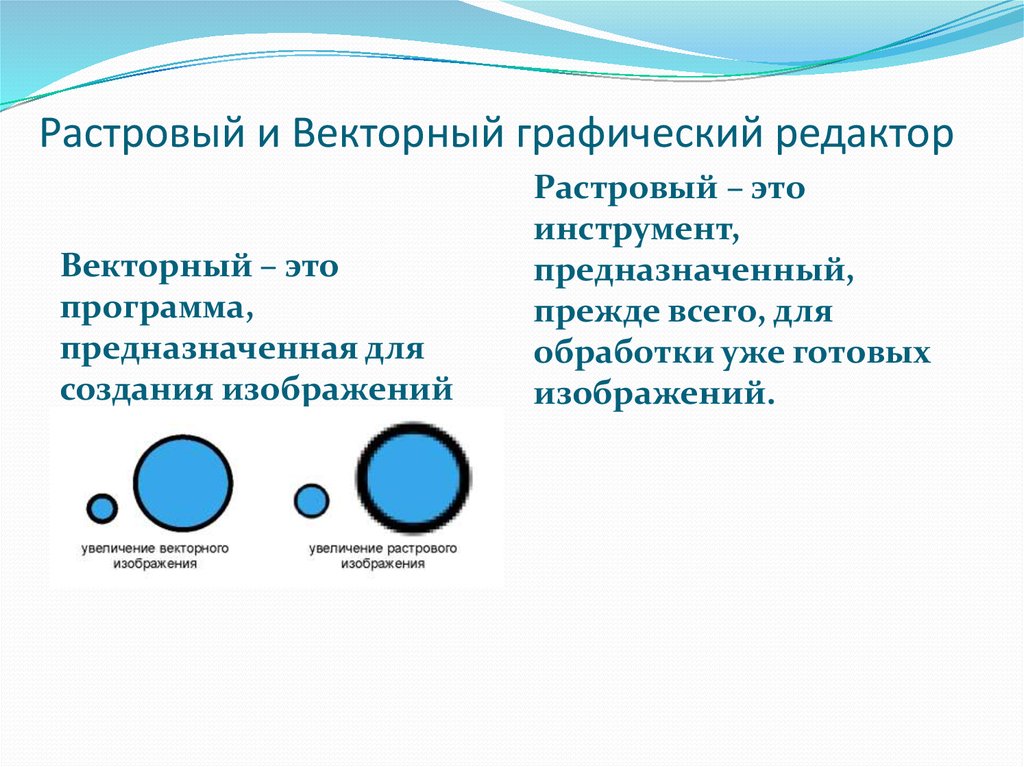
Но самое главное преимущество векторной графики в том, что она не зависит от разрешения, т.е. векторное изображение может быть показано в разнообразных выходных устройствах с различным разрешением без потери качества. Еще одно преимущество векторов — это возможность качественного масштабирования в любую сторону, как увеличения, так и уменьшения, чего невозможно добиться от растровой графики.
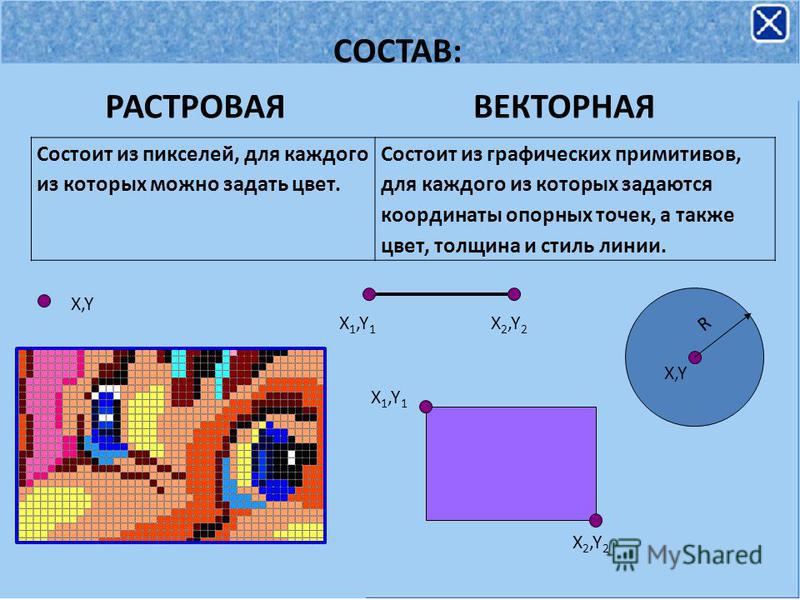
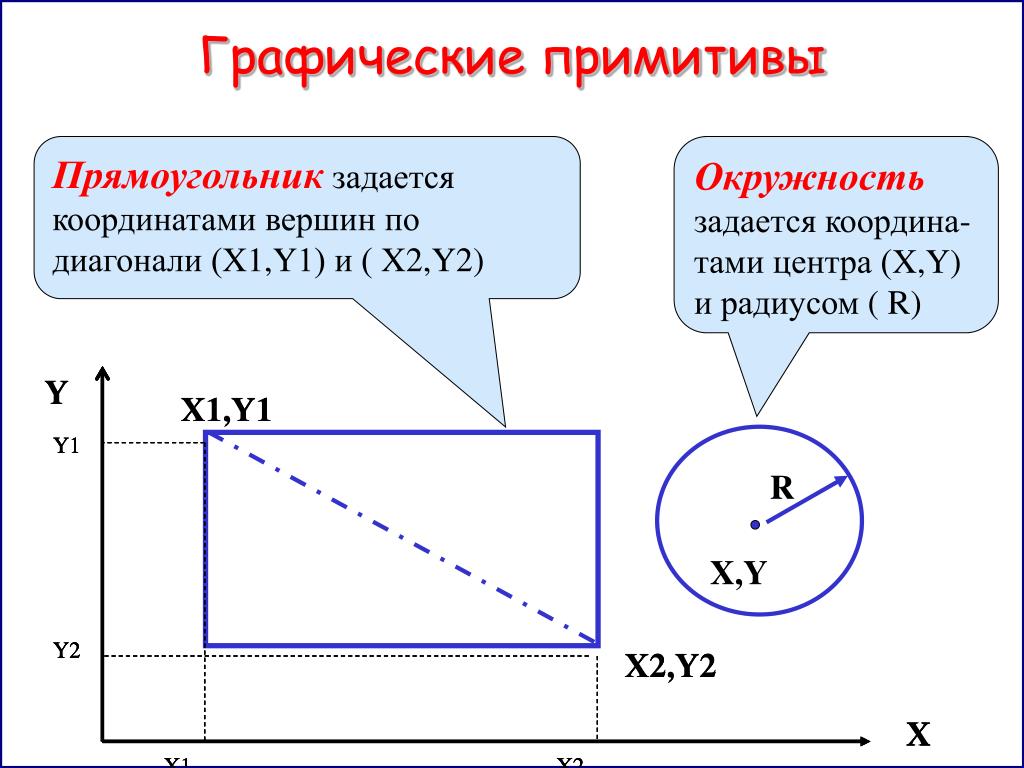
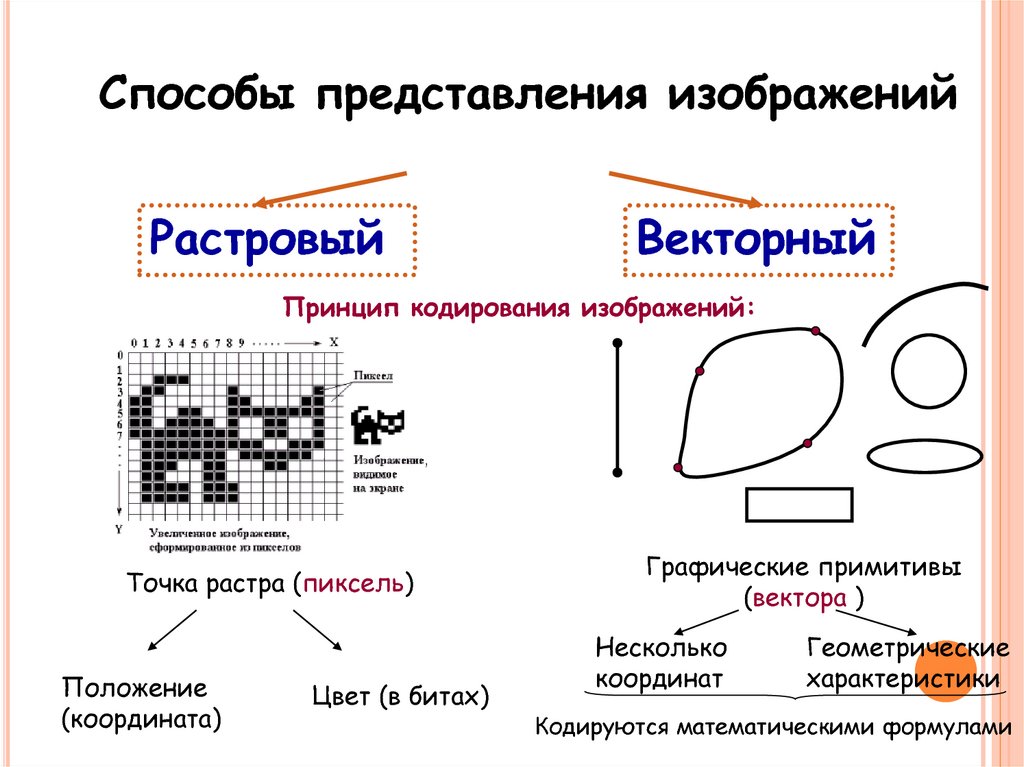
За счет чего векторная графика способна на такие трансформации? Дело в том, что векторные изображения формируются из простейших объектов — графических примитивов (точка, линия, окружность, прямоугольник и т. д.), которые хранятся в памяти компьютера в виде описывающих их математических формул. Соответственно, масштабирование векторных изображений производится с помощью простых математических операций (умножения параметров графических примитивов на коэффициент масштабирования), что дает нам качественный визуальный эффект.
Еще одним достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем по сравнению с растровой графикой. Даже очень детализированные векторные рисунки, состоящие из 1000 объектов, редко превышают несколько сотен килобайт.
Из недостатков векторных изображений отмечу следующие: к сожалению, векторная графика не позволяет получать фотореалистичные изображения с тем же качеством, что и растровая. Причина в том, что минимальной областью, закрашиваемой однородным цветом, является не один пиксель, как в растровой графике, а один объект, размеры которого по определению больше.
В векторной графике невозможно применение обширной библиотеки эффектов (фильтров), используемых при работе с растровыми изображениями. Также векторная графика имеет программную зависимость, т.е. изображение в формате ai, созданное в программе Illustrator, следует редактировать в этой же программе, так как в других редакторах оно может попросту не открыться или открыться с некоторыми несоответствиями оригиналу.
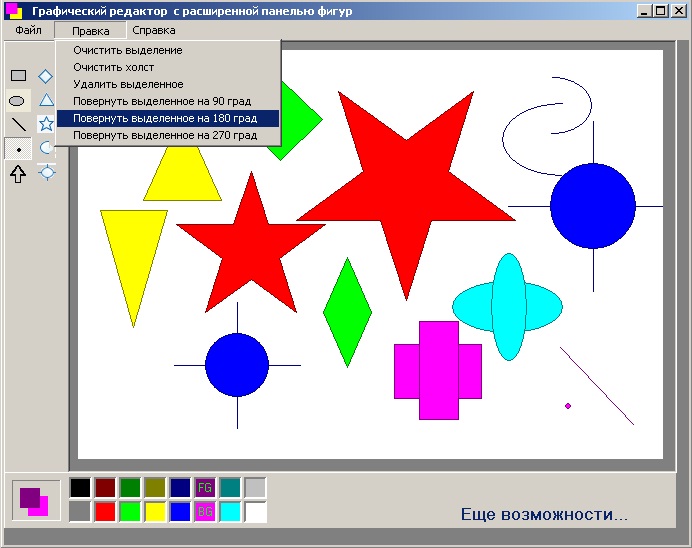
Для создания и редактирования векторных изображений используют специальные графические программы и редакторы, позволяющие создавать рисунки из отдельных объектов (линий, прямоугольников, многоугольников, окружностей и др.) Объекты могут быть и трехмерными (шары, кубы и параллелепипеды, пирамиды и др.). В векторных редакторах можно создавать текстовые области, в которых вводится и форматируется текст. Кроме того, для ввода надписей к рисункам можно использовать выноски различных форм.
Основными инструментами всех векторных программ и редакторов являются:
- кривые Безье — позволяют создавать прямые, ломаные и гладкие кривые, проходящие через узловые точки, с определёнными касательными в этих точках;
- заливка — позволяет закрашивать ограниченные области определённым цветом или градиентом;
- текст создаётся с помощью соответствующего инструмента, а потом часто преобразуется в кривые, чтобы обеспечить независимость изображения от шрифтов, имеющихся (или отсутствующих) на компьютере, используемом для просмотра;
- набор геометрических примитивов;
- карандаш — позволяет создавать линии «от руки».
 При создании таких линий возникает большое количество узловых точек, от которых в дальнейшем можно избавиться с помощью «упрощения кривой».
При создании таких линий возникает большое количество узловых точек, от которых в дальнейшем можно избавиться с помощью «упрощения кривой».
Векторный рисунок легко редактировать, так как каждый графический примитив может существовать как самостоятельный объект, который можно без потери качества изображения перемещать, изменять его размеры, цвет и прозрачность. Из простых векторных редакторов можно назвать редактор OpenOffice Draw, входящий в состав офисного приложения OpenOffice, а также довольно удобный векторный редактор, встроенный в известный всем Microsoft Word.
При создании векторных изображений каждый графический примитив рисуется в своем слое, поэтому рисунки состоят из множества слоев, напоминая PSD-файлы, созданные в Фотошопе. Графические примитивы можно накладывать друг на друга, при этом одни объекты могут заслонять другие, можно осуществлять заливку объектов выбранным цветом. При градиентной заливке интенсивность закраски может изменяться по длине, ширине или от центра объекта.
Также для каждого объекта (слоя рисунка) можно задать степень прозрачности (в процентах от 0 до 100). При нулевой прозрачности объект, нарисованный на нижерасположенном слое, виден не будет. Наоборот, при стопроцентной прозрачности он будет виден полностью.
Отдельные графические примитивы можно преобразовать в единый объект (сгруппировать). С этим новым объектом можно производить те же действия, что и с графическими примитивами, т. е. перемещать, изменять размеры, цвет и другие параметры. Можно и наоборот, разбить объект, состоящий из нескольких объектов, на самостоятельные объекты (разгруппировать).
Векторные редакторы часто противопоставляют растровым редакторам. Конечно, у них есть общие черты – возможность открывать и сохранять файлы в различных форматах, использование инструментов с одинаковыми названиями (карандаш, перо и т.д.) или функциями (выделение, перемещение, масштабирование и т. д.), выбирать нужный цвет или оттенок…
д.), выбирать нужный цвет или оттенок…
Однако принципы реализации процессов рисования и редактирования различны и обусловлены природой соответствующего формата. Так, если в растровых редакторах говорят о выделении объекта, то имеют в виду совокупность точек в виде области сложной формы. Процесс выделения очень часто является трудоемкой и кропотливой работой.
В векторном же редакторе объект представляет совокупность графических примитивов и для его выделения достаточно выбрать мышкой каждый из них. А если эти примитивы были сгруппированы соответствующей командой, то достаточно «щелкнуть» один раз в любой из точек сгруппированного объекта. Перемещение выделенного объекта открывает нижележащие элементы.
Векторные редакторы обычно более пригодны для создания разметки страниц, типографики, логотипов, sharp-edged artistic иллюстраций (например, мультипликация, clip art, сложные геометрические шаблоны), технических иллюстраций, создания диаграмм и составления блок-схем.
Растровые редакторы больше подходят для обработки и ретуширования фотографий, создания фотореалистичных иллюстраций, коллажей, и создания рисунков от руки с помощью графического планшета.
Последние версии растровых редакторов (таких, как GIMP или Photoshop) предоставляют пользователю и некоторые векторные инструменты (например, изменяемые кривые), а векторные редакторы (CorelDRAW, Illustrator, Xara Xtreme, Adobe Fireworks, Inkscape, Alchemy, SK1 и другие) реализуют и растровые эффекты (например, заливку), хотя иногда и несколько ограниченные по сравнению с растровыми редакторами.
Диаграммы в MS Excel. Работа со списками в MS Excel — МегаЛекции
1. В телеконференции принимают участие преподаватели математики, физики и информатики. Преподаватели имеют разный уровень квалификации: без категории (БК), II, I, либо высшую (ВК) категорию. На диаграмме 1 отражено количество преподавателей с различным уровнем квалификации, а на диаграмме 2 – распределение преподавателей по предметам.
Из анализа обеих диаграмм следует утверждение, что все преподаватели …
| I категории могут являться преподавателями математики | |||
| I категории могут являться преподавателями физики | |||
| информатики могут иметь высшую категорию | |||
| математики могут иметь II категорию |
2. Дан фрагмент электронной таблицы в режиме отображения формул.
Дан фрагмент электронной таблицы в режиме отображения формул.
После выполнения вычислений была построена диаграмма по значениям диапазона ячеек A2:D2. Укажите получившуюся диаграмму.
3. Дан фрагмент электронной таблицы в режиме отображения формул.
После выполнения вычислений была построена диаграмма по значениям диапазона ячеек A2:D2. Укажите получившуюся диаграмму.
4. Дан фрагмент электронной таблицы.
.
Количество записей, удовлетворяющих условию автофильтра
равно …
5. Дан фрагмент электронной таблицы
.
После проведения сортировки по условиям
в ячейке A9 окажется фамилия …
| Берг П. | |||
| Ландау Л. | |||
| Беккер Г. | |||
| Бекеши Д. |
6. Имеется таблица с данными:
Имеется таблица с данными:
Этой таблице соответствует диаграмма …
7. На диаграмме показано количество призеров олимпиады по информатике (И), математике (М) и физике (Ф) в трех городах России:
Диаграммой, правильно отражающей соотношение призеров из всех городов по каждому предмету, является …
8. Дан фрагмент электронной таблицы
.
После проведения сортировки по условиям
сведения о Ландау Л. будут начинаться с ячейки …
| A7 | |||
| A6 | |||
| A8 | |||
| A10 |
9. Дан фрагмент электронной таблицы: Количество записей, удовлетворяющих условиям следующего пользовательского автофильтра равно …
,
10. Имеется исходная диаграмма:
Была произведена смена ее типа. Исходной диаграмме соответствуют все диаграммы, кроме …
Исходной диаграмме соответствуют все диаграммы, кроме …
11. В таблице приведены данные о количестве призеров олимпиады по информатике (И), математике (М) и физике (Ф) в трех городах России:
В столбце E подсчитано количество призеров по каждому городу, а в строке 5 – количество призеров по каждому предмету.
Диаграмма
построена по …
| строке 5 | |||
| столбцу E | |||
| ячейкам В3, С3, D3 | |||
| диапазону B2:В4 |
Тема 19: Технологии обработки графической информации
1. Примитивами в векторной графике именуют …
| линию, круг, прямоугольник | |||
| карандаш, ластик, кисть | |||
| операции выделения, копирования, вставки | |||
| наборы цветов (палитры) |
2. Без потери качества масштабируются ____________ изображения.
Без потери качества масштабируются ____________ изображения.
| векторные | |||
| любые | |||
| черно-белые | |||
| растровые |
3. Для построения диагональной прямой (под углом ) в графическом редакторе Paint необходимо во время построения удерживать нажатой клавишу «_______».
| Shift | |||
| Ctrl | |||
| Alt | |||
| Tab |
4. Как известно, растровое изображение – это компьютерное представление рисунка, фотографии или иного графического материала в виде набора точек (пикселей). Каждый пиксель в картинке может содержать от 2 до 24 бит. 24-битное изображение позволяет передать …
Каждый пиксель в картинке может содержать от 2 до 24 бит. 24-битное изображение позволяет передать …
| более 16 миллионов цветов и оттенков | |||
| 24 миллиона цветов и оттенков | |||
| немногим более 3 миллионов цветов и оттенков | |||
| почти 24 миллиона цветов и оттенков |
5. В системе цветопередачи CMYK яркость изображения определяется …
| содержанием черного цвета | |||
| установкой величины параметра «Hue» («Тон») | |||
| соотношением базовых цветов | |||
| качеством спектра |
6. Для построения окружности в графическом редакторе Paint необходимо выбрать элемент «_______» и во время построения удерживать нажатой клавишу «Shift».
Для построения окружности в графическом редакторе Paint необходимо выбрать элемент «_______» и во время построения удерживать нажатой клавишу «Shift».
| Эллипс | |||
| Круг | |||
| Кисть | |||
| Скругленный прямоугольник |
7. Печатающие устройства используют ________-модель представления цвета.
| CMYK | |||
| JPEG | |||
| BMP | |||
| PSD |
8. При кодировании рисунка средствами растровой графики изображение …
| представляется в виде мозаики из квадратных элементов, каждый из которых имеет свой цвет | |||
| разбивается на ряд областей с одинаковой площадью | |||
| преобразуется в двумерный массив координат | |||
| представляется совокупностью координат точек, имеющих одинаковый цвет |
9. В цветовой модели RGB при смешении двух цветов – красного и зеленого – получится дополнительный цвет …
В цветовой модели RGB при смешении двух цветов – красного и зеленого – получится дополнительный цвет …
| желтый | |||
| коричневый | |||
| фиолетовый | |||
| оранжевый |
10. «Лестничный» эффект появляется при увеличении ___________ изображения.
| растрового | |||
| векторного | |||
| любого | |||
| фрактального |
11. Одним из главных недостатков растровой графики можно считать …
| появление «лестничного» эффекта при увеличении размеров созданного рисунка | |||
| более низкое качество цветопередачи при выводе изображения на печать по сравнению с изображением на экране монитора | |||
| трудность компьютерной обработки растровых изображений | |||
| построение изображений в виде отдельных точек |
Тема 20: Средства электронных презентаций
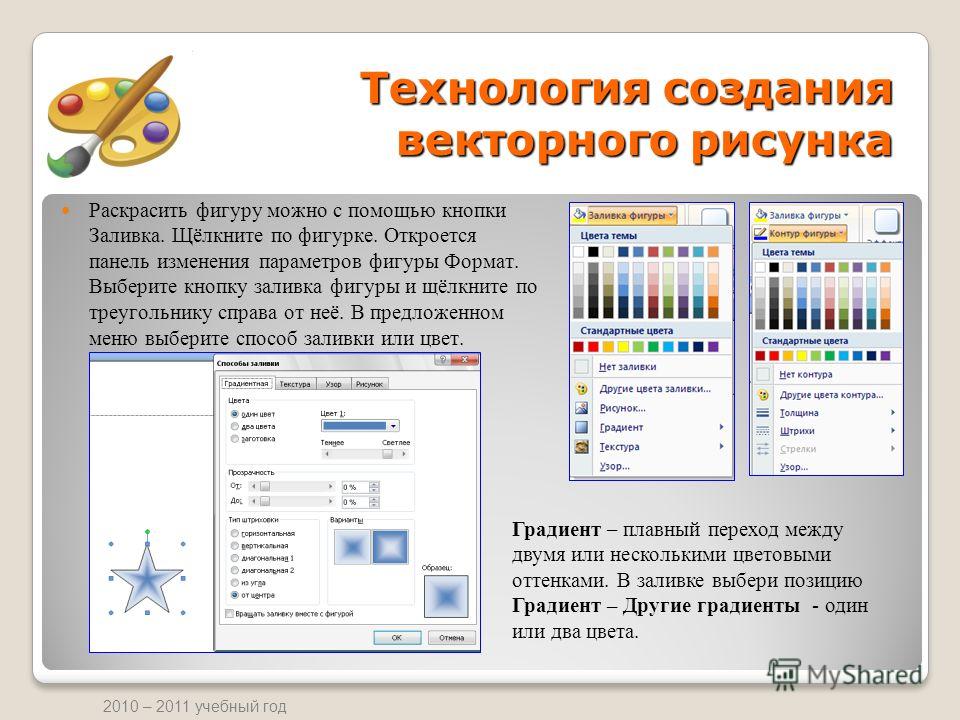
1. В целях повышения наглядности презентации к отдельным элементам слайда и к слайдам в целом можно применять разнообразные типы заливок.
В целях повышения наглядности презентации к отдельным элементам слайда и к слайдам в целом можно применять разнообразные типы заливок.
На рисунке показана _________________ заливка.
| текстурная | |||
| радиальная градиентная | |||
| линейная градиентная | |||
| сплошная |
2. Если в ситуации, представленной на рисунке, отпустить левую кнопку мыши, то …
| Слайд3 и Слайд4 поменяются местами | |||
| добавится копия Слайд3 | |||
| добавится пустой слайд без имени | |||
| будет удален Слайд4 |
3. Для данного слайда справедливо утверждение о том, что …
Для данного слайда справедливо утверждение о том, что …
| для фона слайда применена градиентная заливка | |||
| для фона слайда применена текстурная заливка | |||
| на слайде отсутствуют нестандартные символы | |||
| на слайде отсутствует автофигура |
4. На приведенном рисунке осуществляется …
| вставка гиперссылки | |||
| назначение эффектов перехода от слайда к слайду | |||
| копирование слайда | |||
| вставка слайда |
5. В MS PowerPoint следующая команда предназначена для …
| настройки анимации для объектов слайда | |||
| выбора полноэкранного режима | |||
| увеличения размера слайда | |||
| изменения фона слайда |
6. В режиме сортировщика слайдов нет возможности …
В режиме сортировщика слайдов нет возможности …
| изменять содержание слайда | |||
| переводить слайд в скрытый режим | |||
| менять порядок слайдов | |||
| удалять слайд |
7. Следующий объект электронной презентации предназначен для …
| создания слайда с текстом или объектом | |||
| создания титульного слайда | |||
| выбора дизайна презентации | |||
| перехода в режим сортировщика |
8. Режим структуры работы с презентацией позволяет …
| вводить новый текст на слайде или редактировать существующий | |||
| назначать эффекты перехода от слайда к слайду | |||
| изменять цветовую схему слайда | |||
| изменять общий дизайн презентации |
9. На макете слайда «Заголовок и объект»
На макете слайда «Заголовок и объект»
нет кнопки для вставки …
| формулы | |||
| таблицы | |||
| рисунка из файла | |||
| рисунка SmartArt |
10. На макете слайда «Заголовок и объект»
нет кнопки для вставки …
| блок-схемы | |||
| диаграммы | |||
| клипа | |||
| рисунка SmartArt |
11. Для вставки на слайд математической (химической и т.п.) формулы необходимо …
перейти на вкладку Вставка, выбрать на ней команду Объект в группе Текст и в открывшемся окне Вставка объекта выбрать пункт Microsoft Equation 3. 0 0
| |||
| перейти на вкладку Вставка и выбрать команду Формула | |||
| перейти на вкладку Вставка и выбрать команду Символ | |||
| в группе Рисование на вкладке Главная нажать кнопку Фигуры и выбрать группу Фигуры для формул |
Тема 21: Общее понятие о базах данных. Основные понятия систем управления базами данных. Модели данных
1. Реляционная база данных задана тремя таблицами.
Поля Код спортсмена, Код дистанции, Дата соревнования, Время, Телефон соответственно должны иметь типы …
| числовой (целое), текстовый, дата/время, числовой (с плавающей точкой), текстовый | |||
| числовой (целое), текстовый, дата/время, числовой (с плавающей точкой), числовой (с плавающей точкой) | |||
| числовой (целое), текстовый, дата, время, текстовый | |||
| числовой (целое), текстовый, дата/время, дата/время, текстовый |
2. Реляционная база данных задана тремя таблицами.
Реляционная база данных задана тремя таблицами.
Связи между таблицами могут быть установлены следующим образом: …
| таблицы 1 и 2 связаны через поля Код дистанции, таблицы 1 и 3 связаны через поля Код спортсмена | |||
| таблицы 1 и 2 связаны через поля Время и Рекорд, таблицы 1 и 3 связаны через поля Код спортсмена | |||
| таблицы 1 и 2 связаны через поля Код дистанции, таблицы 1 и 3 связаны через поля Код спортсмена и Фамилия | |||
| таблицы 1 и 2 связаны через поля Код дистанции, таблицы 1 и 3 связаны через поля Код спортсмена, таблицы 2 и 3 связаны через поля Код спортсмена и Код дистанции |
3. Основными понятиями иерархической структуры являются …
| уровень, узел, связь | |||
| отношение, атрибут, кортеж | |||
| таблица, столбец, строка | |||
| таблица, поле, запись |
4. В таблицу базы данных «Аптека», содержащую 7 столбцов информации о товаре (наименование, поставщик, количество, дата окончания срока хранения, цена, вес, температура хранения), внесена информация о 15 видах товара.
В таблицу базы данных «Аптека», содержащую 7 столбцов информации о товаре (наименование, поставщик, количество, дата окончания срока хранения, цена, вес, температура хранения), внесена информация о 15 видах товара.
Количество полей в таблице равно …
5. В таблицу базы данных «Аптека», содержащую 7 столбцов информации о товаре (наименование, поставщик, количество, дата окончания срока хранения, цена, вес, температура хранения), внесена информация о 15 видах товара.
Количество записей в таблице равно …
6. Для эффективной работы с базой данных система управления базами данных (СУБД) должна обеспечивать _______ данных.
| непротиворечивость | |||
| достоверность | |||
| объективность | |||
| кодирование |
7. В таблицу базы данных «База канцтоваров», содержащую 4 столбца информации о товаре (наименование, поставщик, количество, цена), внесена информация о 40 видах товара. Количество записей в таблице равно …
Количество записей в таблице равно …
8. Для таблицы реляционной базы данных ложно утверждение, что …
| каждая запись в таблице содержит однородные по типу данные | |||
| все столбцы таблицы содержат однородные по типу данные | |||
| в таблице нет двух одинаковых записей | |||
| каждый столбец таблицы имеет уникальное имя |
9. Дан фрагмент базы данных «Расписание уроков». Составным первичным ключом таблицы может быть …
| День недели + Номер урока + Учитель | |||
| День недели + Номер урока | |||
| День недели + Номер урока + Название | |||
| День недели + Название |
10. В таблицу базы данных «Магазин», содержащую 10 столбцов информации о товаре (наименование, поставщик, количество, дата окончания срока хранения, цена, вес, температура хранения), внесена информация о 125 видах товара.Количество полей в таблице равно …
В таблицу базы данных «Магазин», содержащую 10 столбцов информации о товаре (наименование, поставщик, количество, дата окончания срока хранения, цена, вес, температура хранения), внесена информация о 125 видах товара.Количество полей в таблице равно …
11. Создается информационная модель, описывающая олимпиаду по физике. Модель позволяет получить следующую информацию:
— фамилию участника, набравшего максимальное количество баллов в теоретическом туре;
— фамилию учителя физики и номер школы, в которой учится участник, набравший максимальное количество баллов в практическом туре;
— возраст участника, набравшего максимальную сумму баллов по двум турам.
Построенная модель не должна содержать избыточную информацию. Признаками объекта, которые должны быть отражены в информационной модели, являются …
| фамилия участника, год рождения, номер школы, фамилия учителя, теоретический тур, практический тур | |||
| фамилия участника, год рождения, возраст, номер школы, фамилия учителя, теоретический тур, практический тур | |||
| фамилия участника, возраст, номер школы, фамилия учителя, теоретический тур, практический тур | |||
| фамилия участника, год рождения, номер школы, фамилия учителя, теоретический тур, практический тур, сумма баллов |
Тема 22: Основные понятия реляционных баз данных
1. В СУБД MS Access не существует запрос на _________ данных.
В СУБД MS Access не существует запрос на _________ данных.
| создание | |||
| обновление | |||
| удаление | |||
| добавление |
2. Данное окно является окном _______________ СУБД MS Access.
| мастера форм | |||
| конструктора форм | |||
| создателя форм | |||
| построителя форм |
3. Cвойство поля «Подпись» в таблице MS Access позволяет …
| ввести текст, который выводится как заголовок поля в таблицах, формах или отчетах | |||
| ввести фамилию автора БД | |||
| задать имя таблицы | |||
| определить текст, который автоматически вводится в поле при создании новой записи |
4. Выбрать необходимые данные из одной или нескольких взаимосвязанных таблиц в MS Access, отобрать нужные поля, произвести вычисления и получить результат в виде новой таблицы можно с помощью …
Выбрать необходимые данные из одной или нескольких взаимосвязанных таблиц в MS Access, отобрать нужные поля, произвести вычисления и получить результат в виде новой таблицы можно с помощью …
| запроса | |||
| схемы данных | |||
| главной кнопочной формы | |||
| составной формы |
5. Особенность поля «Счетчик» состоит в том, что …
| оно имеет свойство автоматического наращивания | |||
| данные хранятся не в самом поле, а в другом месте, а в поле хранится только указатель | |||
| максимальный размер числа, хранящегося в нем, не может превышать 255 | |||
| оно предназначено для ввода целых чисел |
6. Автоматизировать операцию ввода в связанных таблицах позволяет …
Автоматизировать операцию ввода в связанных таблицах позволяет …
| список подстановки | |||
| шаблон | |||
| условие на допустимое значение | |||
| значение по умолчанию |
7. Для первичного ключа ложно утверждение, что …
| первичный ключ может принимать нулевое значение | |||
| в таблице может быть назначен только один первичный ключ | |||
| первичный ключ может быть простым и составным | |||
| первичный ключ однозначно определяет каждую запись в таблице |
8. Для добавления иллюстрации в таблицу базы данных необходимо ввести поле …
Для добавления иллюстрации в таблицу базы данных необходимо ввести поле …
| объекта OLE | |||
| текстового типа | |||
| MEMO | |||
| графического типа |
9. Особенность поля типа «МЕМО» таблицы MS Access состоит в том, что …
| данные хранятся не в поле, а в поле хранится только указатель на то, где расположен текст | |||
| оно имеет свойство автоматического наращивания | |||
| оно должно иметь размер ровно 256 символов | |||
| в нем хранятся логические выражения, определяющие условия поиска |
10. Пункт Построить в конструкторе запросов MS Access служит для …
Пункт Построить в конструкторе запросов MS Access служит для …
| записи выражений с целью произведения вычислений в запросах, формах, отчетах | |||
| установления связей между таблицами | |||
| определения ключевого поля | |||
| создания формы на основе двух таблиц |
11. Дан фрагмент базы данных «Телефонный справочник». Чтобы в поле «№ телефона» не вводить повторяющиеся символы, можно использовать свойство поля …
| Маска ввода | |||
| Подпись | |||
| Значение по умолчанию | |||
| Подстановка |
12. В нижней части окна конструктора запросов MS Access располагается бланк запроса. Каждая строка этого бланка выполняет определенную функцию. Наиболее важная часть бланка запроса, в которой вводятся ограничения поиска (критерии поиска), называется «___________________».
В нижней части окна конструктора запросов MS Access располагается бланк запроса. Каждая строка этого бланка выполняет определенную функцию. Наиболее важная часть бланка запроса, в которой вводятся ограничения поиска (критерии поиска), называется «___________________».
Воспользуйтесь поиском по сайту:
ответы на тест компьютерная графика синергия 79 шт
Введение
1. Разрешение – это количество … Тип ответа: Одиночный выбор ? точек на единицу длины ? векторных объектов ? математических формул для создания изображения ? памяти, занимаемой рисунком
2. Знак препинания в ActionScript, который указывает на текстовые данные, – это … Тип ответа: Одиночный выбор ? скобки ? фигурные скобки ? кавычки ? точка с запятой
3. Масштаб 1 : 1 называется … величиной
4. … виды растров используются наиболее часто
5. К достоинствам растровых изображений можно отнести то, что … Тип ответа: Множественный выбор ? растровый формат эффективно представляет реальные образы ? растровые изображения легко печатаются на большинстве принтеров ? растровые изображения быстро рисуются ? растровые изображения занимают мало памяти компьютера
6. В мультимедиа-редакторах инструмент «пипетка» используется для … Тип ответа: Одиночный выбор ? анализа цвета ? копирования фигуры ? рисования пунктирных линий ? стирания объектов
7. Существуют такие примитивы векторной графики, как … Тип ответа: Множественный выбор ? точка ? прямоугольник ? эллипс ? линия
8. В центре рабочей области в Adobe Flash … Тип ответа: Одиночный выбор ? находится рабочий стол ? находится монтажный стол ? находится монтажная область ? ничего нет
9. Неверно, что к принципам мультимедиа относят … Тип ответа: Множественный выбор ? невозможность использования видеоряда в сопровождении аудио ? наличие нескольких сюжетных линий в содержании продукта ? художественный дизайн интерфейса и средств навигации ? использование исключительно 2d-графики
10.
К достоинствам растровых изображений можно отнести то, что … Тип ответа: Множественный выбор ? растровый формат эффективно представляет реальные образы ? растровые изображения легко печатаются на большинстве принтеров ? растровые изображения быстро рисуются ? растровые изображения занимают мало памяти компьютера
6. В мультимедиа-редакторах инструмент «пипетка» используется для … Тип ответа: Одиночный выбор ? анализа цвета ? копирования фигуры ? рисования пунктирных линий ? стирания объектов
7. Существуют такие примитивы векторной графики, как … Тип ответа: Множественный выбор ? точка ? прямоугольник ? эллипс ? линия
8. В центре рабочей области в Adobe Flash … Тип ответа: Одиночный выбор ? находится рабочий стол ? находится монтажный стол ? находится монтажная область ? ничего нет
9. Неверно, что к принципам мультимедиа относят … Тип ответа: Множественный выбор ? невозможность использования видеоряда в сопровождении аудио ? наличие нескольких сюжетных линий в содержании продукта ? художественный дизайн интерфейса и средств навигации ? использование исключительно 2d-графики
10. Файлы фрактальных изображений имеют специальное расширение … Тип ответа: Одиночный выбор ? GIF ? BMP ? PDF ? FIF
11. К недостаткам векторной графики можно отнести то, что … Тип ответа: Множественный выбор ? векторные изображения достаточно схематичны и не выглядят естественно ? в некоторых случаях из-за проблем связи между процессорами принтер не может распечатать отдельные детали рисунков ? изображения занимают гигантские объемы памяти ? изображения ограничены по цветности больше, чем в других вид
12. При обработке информации, связанной с изображением на мониторе, принято выделять три основных направления: … образов, обработку изображений и машинную графику распознавание
13. Основным логическим элементом векторной графики является … объект
14. Компьютерная графика как основа компьютерного искусства зародилась в … Тип ответа: Одиночный выбор ? 1920-х гг. ? 1980-х гг. ? 1950-х гг. ? 2000-х гг.
15. Расположите в хронологической последовательности ключевые события в истории компьютерной графики: Тип ответа: Сортировка 1получено первое цифровое изображение в Национальном бюро стандартов (США)? 2выходит в свет первый созданный на компьютере фильм Эдварда Зайека? 3впервые в мире проводится персональная выставка работ по компьютерному искусству? 4Вольфганг Лайзер основывает Музей Цифрового Искусства
16.
Файлы фрактальных изображений имеют специальное расширение … Тип ответа: Одиночный выбор ? GIF ? BMP ? PDF ? FIF
11. К недостаткам векторной графики можно отнести то, что … Тип ответа: Множественный выбор ? векторные изображения достаточно схематичны и не выглядят естественно ? в некоторых случаях из-за проблем связи между процессорами принтер не может распечатать отдельные детали рисунков ? изображения занимают гигантские объемы памяти ? изображения ограничены по цветности больше, чем в других вид
12. При обработке информации, связанной с изображением на мониторе, принято выделять три основных направления: … образов, обработку изображений и машинную графику распознавание
13. Основным логическим элементом векторной графики является … объект
14. Компьютерная графика как основа компьютерного искусства зародилась в … Тип ответа: Одиночный выбор ? 1920-х гг. ? 1980-х гг. ? 1950-х гг. ? 2000-х гг.
15. Расположите в хронологической последовательности ключевые события в истории компьютерной графики: Тип ответа: Сортировка 1получено первое цифровое изображение в Национальном бюро стандартов (США)? 2выходит в свет первый созданный на компьютере фильм Эдварда Зайека? 3впервые в мире проводится персональная выставка работ по компьютерному искусству? 4Вольфганг Лайзер основывает Музей Цифрового Искусства
16. Нормативные документы, которые устанавливают единые правила выполнения и оформления конструкторских документов во всех отраслях промышленности, – это стандарты …
17. Наука, предметом изучения которой являются создание, хранение и обработка моделей и их изображений с помощью компьютера, – это …
18. К … словам относятся слова, зарезервированные в синтаксисе ActionScript для специальных целей
19. Графический редактор MS Paint – это стандартная программа операционной системы … Тип ответа: Одиночный выбор ? Windows ? Android ? Linux ? IOS
20. Если для создания реалистичной модели объекта используются геометрические примитивы (куб, шар, конус и пр.) и гладкие, так называемые сплайновые поверхности, то речь идет о … графике
21. Активное взаимодействие ресурса, программы, услуги и человека, их взаимовлияние – это…
22. Когда размерность фигуры, получаемой из каких-то простейших объектов (отрезков), … размерности этих объектов – мы имеем дело с фракталом Тип ответа: Одиночный выбор ? больше ? меньше ? равна ? неравна
23.
Нормативные документы, которые устанавливают единые правила выполнения и оформления конструкторских документов во всех отраслях промышленности, – это стандарты …
17. Наука, предметом изучения которой являются создание, хранение и обработка моделей и их изображений с помощью компьютера, – это …
18. К … словам относятся слова, зарезервированные в синтаксисе ActionScript для специальных целей
19. Графический редактор MS Paint – это стандартная программа операционной системы … Тип ответа: Одиночный выбор ? Windows ? Android ? Linux ? IOS
20. Если для создания реалистичной модели объекта используются геометрические примитивы (куб, шар, конус и пр.) и гладкие, так называемые сплайновые поверхности, то речь идет о … графике
21. Активное взаимодействие ресурса, программы, услуги и человека, их взаимовлияние – это…
22. Когда размерность фигуры, получаемой из каких-то простейших объектов (отрезков), … размерности этих объектов – мы имеем дело с фракталом Тип ответа: Одиночный выбор ? больше ? меньше ? равна ? неравна
23. Распознавание образов по-другому называют системой … Тип ответа: Одиночный выбор ? периферического зрения ? технического зрения ? человеческого глаза ? обработки изображений
24. Существуют определенные «режимы стирания» для инструмента «ластик» в Adobe Flash, в частности … очистка Тип ответа: Множественный выбор ? нормальная ? внутренняя ? внешняя ? частичная
25. Для представления реальных образов удобнее использовать … изображения Тип ответа: Одиночный выбор ? векторные ? растровые ? фрактальные ? сплайновые
26. … кадр используется для задания параметров движения, эффектов, аудио и других свойств, которые обычно изменяются с течением времени, и обозначает определенный момент времени, где задается значение для свойства слоя (положение в пространстве, степень прозрачности или громкость звука) ключевой
27. Если в растровой графике базовым элементом изображения является точка, то в векторной графике – …
28. Объекты в Adobe Illustrator объединяют в группу для … Тип ответа: Одиночный выбор ? использования инструмента «волшебная палочка» ? работы с ними как с единым целым ? удаления этих объектов ? создания новых объектов
29.
Распознавание образов по-другому называют системой … Тип ответа: Одиночный выбор ? периферического зрения ? технического зрения ? человеческого глаза ? обработки изображений
24. Существуют определенные «режимы стирания» для инструмента «ластик» в Adobe Flash, в частности … очистка Тип ответа: Множественный выбор ? нормальная ? внутренняя ? внешняя ? частичная
25. Для представления реальных образов удобнее использовать … изображения Тип ответа: Одиночный выбор ? векторные ? растровые ? фрактальные ? сплайновые
26. … кадр используется для задания параметров движения, эффектов, аудио и других свойств, которые обычно изменяются с течением времени, и обозначает определенный момент времени, где задается значение для свойства слоя (положение в пространстве, степень прозрачности или громкость звука) ключевой
27. Если в растровой графике базовым элементом изображения является точка, то в векторной графике – …
28. Объекты в Adobe Illustrator объединяют в группу для … Тип ответа: Одиночный выбор ? использования инструмента «волшебная палочка» ? работы с ними как с единым целым ? удаления этих объектов ? создания новых объектов
29. К достоинствам векторной графики можно отнести то, что … Тип ответа: Множественный выбор ? она позволяет изменять размеры рисунка без потери его качества ? она занимает относительно небольшое место в памяти компьютера ? она реалистично отображает объекты окружающей среды ? при ее использовании можно редактировать отдельные части рисунка, не оказывая влияния на остальные
30. При построении … понадобится только математическая формула Тип ответа: Одиночный выбор ? растровых объектов ? пиксельных объектов ? фрактальных объектов ? 3d-объектов
31. Специальный встроенный во Flash язык программирования – это … Тип ответа: Одиночный выбор ? Script Tool ? Action Script ? Brush Tool ? Script
32. Неверно, что векторная графика используется … Тип ответа: Одиночный выбор ? в медицине ? в конструкторской деятельности ? в фотографии ? при создании иллюстраций
33. Карта высот (горная местность) строится на основе … фракталов Тип ответа: Одиночный выбор ? геометрических ? стохастических ? алгебраических
34.
К достоинствам векторной графики можно отнести то, что … Тип ответа: Множественный выбор ? она позволяет изменять размеры рисунка без потери его качества ? она занимает относительно небольшое место в памяти компьютера ? она реалистично отображает объекты окружающей среды ? при ее использовании можно редактировать отдельные части рисунка, не оказывая влияния на остальные
30. При построении … понадобится только математическая формула Тип ответа: Одиночный выбор ? растровых объектов ? пиксельных объектов ? фрактальных объектов ? 3d-объектов
31. Специальный встроенный во Flash язык программирования – это … Тип ответа: Одиночный выбор ? Script Tool ? Action Script ? Brush Tool ? Script
32. Неверно, что векторная графика используется … Тип ответа: Одиночный выбор ? в медицине ? в конструкторской деятельности ? в фотографии ? при создании иллюстраций
33. Карта высот (горная местность) строится на основе … фракталов Тип ответа: Одиночный выбор ? геометрических ? стохастических ? алгебраических
34. Векторную графику часто называют … Тип ответа: Множественный выбор ? программируемой ? чертежной ? математической ? объектно-ориентированной
35. Наибольшее влияние на количество памяти, занимаемой растровым изображением, оказывают определенные факторы, в частности … Тип ответа: Множественный выбор ? размер изображения ? то, что изображено на нем ? битовая глубина цвета ? формат для хранения
36. … графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение Тип ответа: Одиночный выбор ? Фрактальная ? Растровая ? Векторная ? Трехмерная
37. … область применения компьютерной графики является обязательным элементом системы автоматизированного проектирования (САПР) Тип ответа: Одиночный выбор ? Иллюстративная ? Конструкторская ? Научная ? Деловая
38. Панель инструментов в Adobe Illustrator по умолчанию … Тип ответа: Одиночный выбор ? располагается внизу окна ? располагается вверху окна ? располагается в левой части окна ? отсутствует
39.
Векторную графику часто называют … Тип ответа: Множественный выбор ? программируемой ? чертежной ? математической ? объектно-ориентированной
35. Наибольшее влияние на количество памяти, занимаемой растровым изображением, оказывают определенные факторы, в частности … Тип ответа: Множественный выбор ? размер изображения ? то, что изображено на нем ? битовая глубина цвета ? формат для хранения
36. … графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение Тип ответа: Одиночный выбор ? Фрактальная ? Растровая ? Векторная ? Трехмерная
37. … область применения компьютерной графики является обязательным элементом системы автоматизированного проектирования (САПР) Тип ответа: Одиночный выбор ? Иллюстративная ? Конструкторская ? Научная ? Деловая
38. Панель инструментов в Adobe Illustrator по умолчанию … Тип ответа: Одиночный выбор ? располагается внизу окна ? располагается вверху окна ? располагается в левой части окна ? отсутствует
39. Комплекс аппаратных и программных средств, позволяющих пользователю работать в диалоговом режиме с разнородными данными (графика, текст, звук, видео), организованными в виде единой информационной среды, – это …
40. Количество бит (объем памяти), используемое для хранения и представления цвета при кодировании одного пикселя, называют … цвета
41. Неверно, что существовал такой вид дисплеев, как … Тип ответа: Одиночный выбор ? дисплеи на запоминающей трубке ? жидкокристаллические дисплеи ? плазменные дисплеи ? ультраграфические дисплеи
42. Наиболее употребительная разновидность «частицы» данных в ActionScript – это … Тип ответа: Одиночный выбор ? оператор ? переменная ? логическая операция ? массив
43. Существуют такие форматы векторной графики, как … Тип ответа: Множественный выбор ? JPEG ? FLASH ? AI ? BMP
44. Обычный шрифт (без выделений) в мультимедиа-редакторах обозначается … Тип ответа: Одиночный выбор ? Bold ? Italic ? Bold Italic ? Regular
45.
Комплекс аппаратных и программных средств, позволяющих пользователю работать в диалоговом режиме с разнородными данными (графика, текст, звук, видео), организованными в виде единой информационной среды, – это …
40. Количество бит (объем памяти), используемое для хранения и представления цвета при кодировании одного пикселя, называют … цвета
41. Неверно, что существовал такой вид дисплеев, как … Тип ответа: Одиночный выбор ? дисплеи на запоминающей трубке ? жидкокристаллические дисплеи ? плазменные дисплеи ? ультраграфические дисплеи
42. Наиболее употребительная разновидность «частицы» данных в ActionScript – это … Тип ответа: Одиночный выбор ? оператор ? переменная ? логическая операция ? массив
43. Существуют такие форматы векторной графики, как … Тип ответа: Множественный выбор ? JPEG ? FLASH ? AI ? BMP
44. Обычный шрифт (без выделений) в мультимедиа-редакторах обозначается … Тип ответа: Одиночный выбор ? Bold ? Italic ? Bold Italic ? Regular
45. …..изображение – это совокупность пикселей Тип ответа: Одиночный выбор ? Векторное ? Фрактальное ? Аналоговое ? Цифровое
46. Сплайн – это … Тип ответа: Одиночный выбор ? цвет контура и области внутри этого контура ? комбинация компьютерных команд и математических формул для объекта ? кривая, посредством которой описывается та или иная геометрическая фигура ? масштабирование, поворот, искривление
47. Порядок расположения точек в растровом изображении – это …
48. По стандартам Единой системы конструкторской документации (ЕСКД) на чертеже с левой стороны оставляют полоску в 20 мм для … Тип ответа: Одиночный выбор ? подписи чертежа ? обозначения масштаба ? подшивки чертежей ? обозначения шрифта
49. Маски в Photoshop хранятся в виде … Тип ответа: Одиночный выбор ? фильтров ? слоев ? альфа-каналов ? модулей
50. Цветовая модель RGB характеризуется яркостью таких трех цветов, как … Тип ответа: Одиночный выбор ? синий, желтый и зеленый ? белый, синий и красный ? красный, синий и зеленый ? черный, желтый и красный
51.
…..изображение – это совокупность пикселей Тип ответа: Одиночный выбор ? Векторное ? Фрактальное ? Аналоговое ? Цифровое
46. Сплайн – это … Тип ответа: Одиночный выбор ? цвет контура и области внутри этого контура ? комбинация компьютерных команд и математических формул для объекта ? кривая, посредством которой описывается та или иная геометрическая фигура ? масштабирование, поворот, искривление
47. Порядок расположения точек в растровом изображении – это …
48. По стандартам Единой системы конструкторской документации (ЕСКД) на чертеже с левой стороны оставляют полоску в 20 мм для … Тип ответа: Одиночный выбор ? подписи чертежа ? обозначения масштаба ? подшивки чертежей ? обозначения шрифта
49. Маски в Photoshop хранятся в виде … Тип ответа: Одиночный выбор ? фильтров ? слоев ? альфа-каналов ? модулей
50. Цветовая модель RGB характеризуется яркостью таких трех цветов, как … Тип ответа: Одиночный выбор ? синий, желтый и зеленый ? белый, синий и красный ? красный, синий и зеленый ? черный, желтый и красный
51. Согласно стандартам Единой системы конструкторской документации (ЕСКД) основная надпись чертежа располагается Тип ответа: Одиночный выбор ? в его левом нижнем углу ? в его правом нижнем углу ? посредине его нижней части ? по его центру
52. Метод представления изображения в виде совокупности отрезков и дуг – это … метод Тип ответа: Одиночный выбор ? растровый ? векторный ? фрактальный ? пиксельный
53. В формате … используется до 48 бит на пиксель для кодирования цветности (этот формат имеет наибольшее количество цветов) Тип ответа: Одиночный выбор ? PSD ? PNG ? PCX ? TIFF
54. Неверно, что при масштабе … нужно пересчитывать размеры изображения Тип ответа: Одиночный выбор ? 2 : 1 ? 1 : 1 ? 1 : 2 ? 1 : 3
55. Использование стандартной процедуры фотографирования экрана кнопкой Print Screen схоже с процедурой … изображения с экрана
56. Инструмент Type Tool в Adobe After Effects предназначен для … Тип ответа: Одиночный выбор ? выделения кадра ? рисования кистью ? создания текста ? добавления фильтра
57.
Согласно стандартам Единой системы конструкторской документации (ЕСКД) основная надпись чертежа располагается Тип ответа: Одиночный выбор ? в его левом нижнем углу ? в его правом нижнем углу ? посредине его нижней части ? по его центру
52. Метод представления изображения в виде совокупности отрезков и дуг – это … метод Тип ответа: Одиночный выбор ? растровый ? векторный ? фрактальный ? пиксельный
53. В формате … используется до 48 бит на пиксель для кодирования цветности (этот формат имеет наибольшее количество цветов) Тип ответа: Одиночный выбор ? PSD ? PNG ? PCX ? TIFF
54. Неверно, что при масштабе … нужно пересчитывать размеры изображения Тип ответа: Одиночный выбор ? 2 : 1 ? 1 : 1 ? 1 : 2 ? 1 : 3
55. Использование стандартной процедуры фотографирования экрана кнопкой Print Screen схоже с процедурой … изображения с экрана
56. Инструмент Type Tool в Adobe After Effects предназначен для … Тип ответа: Одиночный выбор ? выделения кадра ? рисования кистью ? создания текста ? добавления фильтра
57. Пакет Photoshop разработан компанией …
58. Разрешение обозначается как количество точек на дюйм (dpi) или … на дюйм (ppi)
59. Создание нового документа в Adobe Illustrator начинается с выбора … нового документа исходя из предполагаемого типа вывода
60. Эффект последовательного мультимедийного наделения изображения двигательными функциями – это …
61. Формат … имеет аналогичный своему названию алгоритм сжатия Тип ответа: Одиночный выбор ? GIF ? TIFF ? JPEG ? PNG
62. Неверно, что согласно стандартам Единой системы конструкторской документации (ЕСКД) существует … линия Тип ответа: Одиночный выбор ? сплошная ? штриховая ? штрихпунктирная ? частично сплошная
63. Формат, использующий алгоритм сжатия с потерями информации, который позволяет уменьшить размер файла в сотни раз, – … Тип ответа: Одиночный выбор ? GIF ? JPEG ? PNG ? PSD
64. … графика представляется в виде повторяющихся графических примитивов Тип ответа: Одиночный выбор ? Растровая ? Векторная ? Фрактальная ? Трехмерная
65.
Пакет Photoshop разработан компанией …
58. Разрешение обозначается как количество точек на дюйм (dpi) или … на дюйм (ppi)
59. Создание нового документа в Adobe Illustrator начинается с выбора … нового документа исходя из предполагаемого типа вывода
60. Эффект последовательного мультимедийного наделения изображения двигательными функциями – это …
61. Формат … имеет аналогичный своему названию алгоритм сжатия Тип ответа: Одиночный выбор ? GIF ? TIFF ? JPEG ? PNG
62. Неверно, что согласно стандартам Единой системы конструкторской документации (ЕСКД) существует … линия Тип ответа: Одиночный выбор ? сплошная ? штриховая ? штрихпунктирная ? частично сплошная
63. Формат, использующий алгоритм сжатия с потерями информации, который позволяет уменьшить размер файла в сотни раз, – … Тип ответа: Одиночный выбор ? GIF ? JPEG ? PNG ? PSD
64. … графика представляется в виде повторяющихся графических примитивов Тип ответа: Одиночный выбор ? Растровая ? Векторная ? Фрактальная ? Трехмерная
65. … — это система соотношения цветов, образующая некое единство и являющаяся эстетическим выражением красочного разнообразия действительности
66. … применяются в Photoshop для выполнения таких задач, как совмещение нескольких изображений, добавление текста или векторных фигур на изображение ? кисти ? слои ? маски ? каналы
67. Технология … – это особый вид компьютерной технологии, который объединяет в себе как традиционную статическую визуальную информацию (текст, графику), так и динамическую (речь, музыку, видеофрагменты, анимацию и т.п.) –
68. …- наука о цвете, включающая знания о природе цвета, основных, составных и дополнительных цветах, характеристиках цвета, цветовых контрастах, смешении цветов, колорите, цветовой гармонии, цветовой культуре и языке цвета
69. Снежинка Коха – это пример … фрактала ? алгебраического ? геометрического ? стохастического
70. Неверно, что существует такой вид компьютерной графики, как … графика ? деловая ? научная ? географическая ? иллюстративная
71.
… — это система соотношения цветов, образующая некое единство и являющаяся эстетическим выражением красочного разнообразия действительности
66. … применяются в Photoshop для выполнения таких задач, как совмещение нескольких изображений, добавление текста или векторных фигур на изображение ? кисти ? слои ? маски ? каналы
67. Технология … – это особый вид компьютерной технологии, который объединяет в себе как традиционную статическую визуальную информацию (текст, графику), так и динамическую (речь, музыку, видеофрагменты, анимацию и т.п.) –
68. …- наука о цвете, включающая знания о природе цвета, основных, составных и дополнительных цветах, характеристиках цвета, цветовых контрастах, смешении цветов, колорите, цветовой гармонии, цветовой культуре и языке цвета
69. Снежинка Коха – это пример … фрактала ? алгебраического ? геометрического ? стохастического
70. Неверно, что существует такой вид компьютерной графики, как … графика ? деловая ? научная ? географическая ? иллюстративная
71. Неверно, что редактор … предназначен для создания и обработки векторных изображений ? Corel Draw ? Adobe Illustrator ? Corel Xara ? Paint
72. Основное свойство фрактала – ? … масштабируемость ? самоподобие ? изменчивость ? бесконечность
73. Множество Мандельброта иллюстрирует … фракталы алгебраические стохастические геометрические
74. Простейшая незамкнутая линия ограничена двумя точками, именуемыми … границами узлами пикселями векторами
75. С помощью … в Adobe Illustrator можно точно позиционировать и измерять размеры объектов в окне иллюстрации или на монтажной области
76. Подключаемые к Photoshop модули, позволяющие обрабатывать изображение по заданному алгоритму, – это …
77. Неверно, что к принципам мультимедиа относят … ? невозможность использования видеоряда в сопровождении аудио ? наличие нескольких сюжетных линий в содержании продукта ? художественный дизайн интерфейса и средств навигации ? использование исключительно 2d-графики
78.
Неверно, что редактор … предназначен для создания и обработки векторных изображений ? Corel Draw ? Adobe Illustrator ? Corel Xara ? Paint
72. Основное свойство фрактала – ? … масштабируемость ? самоподобие ? изменчивость ? бесконечность
73. Множество Мандельброта иллюстрирует … фракталы алгебраические стохастические геометрические
74. Простейшая незамкнутая линия ограничена двумя точками, именуемыми … границами узлами пикселями векторами
75. С помощью … в Adobe Illustrator можно точно позиционировать и измерять размеры объектов в окне иллюстрации или на монтажной области
76. Подключаемые к Photoshop модули, позволяющие обрабатывать изображение по заданному алгоритму, – это …
77. Неверно, что к принципам мультимедиа относят … ? невозможность использования видеоряда в сопровождении аудио ? наличие нескольких сюжетных линий в содержании продукта ? художественный дизайн интерфейса и средств навигации ? использование исключительно 2d-графики
78. Сравнивая такие разработки в области компьютерной графики, как компьютерная анимация, цифровое изображение, растровая графика и виртуальная реальность, можно утверждать, что новейшей из них является … компьютерная анимация цифровое изображение растровая графика виртуальная реальность
79. Такие инструменты Adobe Illustrator, как «кисть», «карандаш», «кисть-клякса», «листик», лучше подходят для рисования на … ? мониторе персонального компьютера ? графическом планшете ? обычном планшете? смартфоне
Сравнивая такие разработки в области компьютерной графики, как компьютерная анимация, цифровое изображение, растровая графика и виртуальная реальность, можно утверждать, что новейшей из них является … компьютерная анимация цифровое изображение растровая графика виртуальная реальность
79. Такие инструменты Adobe Illustrator, как «кисть», «карандаш», «кисть-клякса», «листик», лучше подходят для рисования на … ? мониторе персонального компьютера ? графическом планшете ? обычном планшете? смартфоне
Содержание
Список литературы
1. Разрешение – это количество … Тип ответа: Одиночный выбор ? точек на единицу длины ? векторных объектов ? математических формул для создания изображения ? памяти, занимаемой рисунком
2. Знак препинания в ActionScript, который указывает на текстовые данные, – это … Тип ответа: Одиночный выбор ? скобки ? фигурные скобки ? кавычки ? точка с запятой
3. Масштаб 1 : 1 называется … величиной
4. … виды растров используются наиболее часто
5. К достоинствам растровых изображений можно отнести то, что … Тип ответа: Множественный выбор ? растровый формат эффективно представляет реальные образы ? растровые изображения легко печатаются на большинстве принтеров ? растровые изображения быстро рисуются ? растровые изображения занимают мало памяти компьютера
6. В мультимедиа-редакторах инструмент «пипетка» используется для … Тип ответа: Одиночный выбор ? анализа цвета ? копирования фигуры ? рисования пунктирных линий ? стирания объектов
7. Существуют такие примитивы векторной графики, как … Тип ответа: Множественный выбор ? точка ? прямоугольник ? эллипс ? линия
8. В центре рабочей области в Adobe Flash … Тип ответа: Одиночный выбор ? находится рабочий стол ? находится монтажный стол ? находится монтажная область ? ничего нет
9. Неверно, что к принципам мультимедиа относят … Тип ответа: Множественный выбор ? невозможность использования видеоряда в сопровождении аудио ? наличие нескольких сюжетных линий в содержании продукта ? художественный дизайн интерфейса и средств навигации ? использование исключительно 2d-графики
10.
Масштаб 1 : 1 называется … величиной
4. … виды растров используются наиболее часто
5. К достоинствам растровых изображений можно отнести то, что … Тип ответа: Множественный выбор ? растровый формат эффективно представляет реальные образы ? растровые изображения легко печатаются на большинстве принтеров ? растровые изображения быстро рисуются ? растровые изображения занимают мало памяти компьютера
6. В мультимедиа-редакторах инструмент «пипетка» используется для … Тип ответа: Одиночный выбор ? анализа цвета ? копирования фигуры ? рисования пунктирных линий ? стирания объектов
7. Существуют такие примитивы векторной графики, как … Тип ответа: Множественный выбор ? точка ? прямоугольник ? эллипс ? линия
8. В центре рабочей области в Adobe Flash … Тип ответа: Одиночный выбор ? находится рабочий стол ? находится монтажный стол ? находится монтажная область ? ничего нет
9. Неверно, что к принципам мультимедиа относят … Тип ответа: Множественный выбор ? невозможность использования видеоряда в сопровождении аудио ? наличие нескольких сюжетных линий в содержании продукта ? художественный дизайн интерфейса и средств навигации ? использование исключительно 2d-графики
10. Файлы фрактальных изображений имеют специальное расширение … Тип ответа: Одиночный выбор ? GIF ? BMP ? PDF ? FIF
11. К недостаткам векторной графики можно отнести то, что … Тип ответа: Множественный выбор ? векторные изображения достаточно схематичны и не выглядят естественно ? в некоторых случаях из-за проблем связи между процессорами принтер не может распечатать отдельные детали рисунков ? изображения занимают гигантские объемы памяти ? изображения ограничены по цветности больше, чем в других вид
12. При обработке информации, связанной с изображением на мониторе, принято выделять три основных направления: … образов, обработку изображений и машинную графику распознавание
13. Основным логическим элементом векторной графики является … объект
14. Компьютерная графика как основа компьютерного искусства зародилась в … Тип ответа: Одиночный выбор ? 1920-х гг. ? 1980-х гг. ? 1950-х гг. ? 2000-х гг.
15. Расположите в хронологической последовательности ключевые события в истории компьютерной графики: Тип ответа: Сортировка 1получено первое цифровое изображение в Национальном бюро стандартов (США)? 2выходит в свет первый созданный на компьютере фильм Эдварда Зайека? 3впервые в мире проводится персональная выставка работ по компьютерному искусству? 4Вольфганг Лайзер основывает Музей Цифрового Искусства
16.
Файлы фрактальных изображений имеют специальное расширение … Тип ответа: Одиночный выбор ? GIF ? BMP ? PDF ? FIF
11. К недостаткам векторной графики можно отнести то, что … Тип ответа: Множественный выбор ? векторные изображения достаточно схематичны и не выглядят естественно ? в некоторых случаях из-за проблем связи между процессорами принтер не может распечатать отдельные детали рисунков ? изображения занимают гигантские объемы памяти ? изображения ограничены по цветности больше, чем в других вид
12. При обработке информации, связанной с изображением на мониторе, принято выделять три основных направления: … образов, обработку изображений и машинную графику распознавание
13. Основным логическим элементом векторной графики является … объект
14. Компьютерная графика как основа компьютерного искусства зародилась в … Тип ответа: Одиночный выбор ? 1920-х гг. ? 1980-х гг. ? 1950-х гг. ? 2000-х гг.
15. Расположите в хронологической последовательности ключевые события в истории компьютерной графики: Тип ответа: Сортировка 1получено первое цифровое изображение в Национальном бюро стандартов (США)? 2выходит в свет первый созданный на компьютере фильм Эдварда Зайека? 3впервые в мире проводится персональная выставка работ по компьютерному искусству? 4Вольфганг Лайзер основывает Музей Цифрового Искусства
16. Нормативные документы, которые устанавливают единые правила выполнения и оформления конструкторских документов во всех отраслях промышленности, – это стандарты …
17. Наука, предметом изучения которой являются создание, хранение и обработка моделей и их изображений с помощью компьютера, – это …
18. К … словам относятся слова, зарезервированные в синтаксисе ActionScript для специальных целей
19. Графический редактор MS Paint – это стандартная программа операционной системы … Тип ответа: Одиночный выбор ? Windows ? Android ? Linux ? IOS
20. Если для создания реалистичной модели объекта используются геометрические примитивы (куб, шар, конус и пр.) и гладкие, так называемые сплайновые поверхности, то речь идет о … графике
21. Активное взаимодействие ресурса, программы, услуги и человека, их взаимовлияние – это…
22. Когда размерность фигуры, получаемой из каких-то простейших объектов (отрезков), … размерности этих объектов – мы имеем дело с фракталом Тип ответа: Одиночный выбор ? больше ? меньше ? равна ? неравна
23.
Нормативные документы, которые устанавливают единые правила выполнения и оформления конструкторских документов во всех отраслях промышленности, – это стандарты …
17. Наука, предметом изучения которой являются создание, хранение и обработка моделей и их изображений с помощью компьютера, – это …
18. К … словам относятся слова, зарезервированные в синтаксисе ActionScript для специальных целей
19. Графический редактор MS Paint – это стандартная программа операционной системы … Тип ответа: Одиночный выбор ? Windows ? Android ? Linux ? IOS
20. Если для создания реалистичной модели объекта используются геометрические примитивы (куб, шар, конус и пр.) и гладкие, так называемые сплайновые поверхности, то речь идет о … графике
21. Активное взаимодействие ресурса, программы, услуги и человека, их взаимовлияние – это…
22. Когда размерность фигуры, получаемой из каких-то простейших объектов (отрезков), … размерности этих объектов – мы имеем дело с фракталом Тип ответа: Одиночный выбор ? больше ? меньше ? равна ? неравна
23. Распознавание образов по-другому называют системой … Тип ответа: Одиночный выбор ? периферического зрения ? технического зрения ? человеческого глаза ? обработки изображений
24. Существуют определенные «режимы стирания» для инструмента «ластик» в Adobe Flash, в частности … очистка Тип ответа: Множественный выбор ? нормальная ? внутренняя ? внешняя ? частичная
25. Для представления реальных образов удобнее использовать … изображения Тип ответа: Одиночный выбор ? векторные ? растровые ? фрактальные ? сплайновые
26. … кадр используется для задания параметров движения, эффектов, аудио и других свойств, которые обычно изменяются с течением времени, и обозначает определенный момент времени, где задается значение для свойства слоя (положение в пространстве, степень прозрачности или громкость звука) ключевой
27. Если в растровой графике базовым элементом изображения является точка, то в векторной графике – …
28. Объекты в Adobe Illustrator объединяют в группу для … Тип ответа: Одиночный выбор ? использования инструмента «волшебная палочка» ? работы с ними как с единым целым ? удаления этих объектов ? создания новых объектов
29.
Распознавание образов по-другому называют системой … Тип ответа: Одиночный выбор ? периферического зрения ? технического зрения ? человеческого глаза ? обработки изображений
24. Существуют определенные «режимы стирания» для инструмента «ластик» в Adobe Flash, в частности … очистка Тип ответа: Множественный выбор ? нормальная ? внутренняя ? внешняя ? частичная
25. Для представления реальных образов удобнее использовать … изображения Тип ответа: Одиночный выбор ? векторные ? растровые ? фрактальные ? сплайновые
26. … кадр используется для задания параметров движения, эффектов, аудио и других свойств, которые обычно изменяются с течением времени, и обозначает определенный момент времени, где задается значение для свойства слоя (положение в пространстве, степень прозрачности или громкость звука) ключевой
27. Если в растровой графике базовым элементом изображения является точка, то в векторной графике – …
28. Объекты в Adobe Illustrator объединяют в группу для … Тип ответа: Одиночный выбор ? использования инструмента «волшебная палочка» ? работы с ними как с единым целым ? удаления этих объектов ? создания новых объектов
29. К достоинствам векторной графики можно отнести то, что … Тип ответа: Множественный выбор ? она позволяет изменять размеры рисунка без потери его качества ? она занимает относительно небольшое место в памяти компьютера ? она реалистично отображает объекты окружающей среды ? при ее использовании можно редактировать отдельные части рисунка, не оказывая влияния на остальные
30. При построении … понадобится только математическая формула Тип ответа: Одиночный выбор ? растровых объектов ? пиксельных объектов ? фрактальных объектов ? 3d-объектов
31. Специальный встроенный во Flash язык программирования – это … Тип ответа: Одиночный выбор ? Script Tool ? Action Script ? Brush Tool ? Script
32. Неверно, что векторная графика используется … Тип ответа: Одиночный выбор ? в медицине ? в конструкторской деятельности ? в фотографии ? при создании иллюстраций
33. Карта высот (горная местность) строится на основе … фракталов Тип ответа: Одиночный выбор ? геометрических ? стохастических ? алгебраических
34.
К достоинствам векторной графики можно отнести то, что … Тип ответа: Множественный выбор ? она позволяет изменять размеры рисунка без потери его качества ? она занимает относительно небольшое место в памяти компьютера ? она реалистично отображает объекты окружающей среды ? при ее использовании можно редактировать отдельные части рисунка, не оказывая влияния на остальные
30. При построении … понадобится только математическая формула Тип ответа: Одиночный выбор ? растровых объектов ? пиксельных объектов ? фрактальных объектов ? 3d-объектов
31. Специальный встроенный во Flash язык программирования – это … Тип ответа: Одиночный выбор ? Script Tool ? Action Script ? Brush Tool ? Script
32. Неверно, что векторная графика используется … Тип ответа: Одиночный выбор ? в медицине ? в конструкторской деятельности ? в фотографии ? при создании иллюстраций
33. Карта высот (горная местность) строится на основе … фракталов Тип ответа: Одиночный выбор ? геометрических ? стохастических ? алгебраических
34. Векторную графику часто называют … Тип ответа: Множественный выбор ? программируемой ? чертежной ? математической ? объектно-ориентированной
35. Наибольшее влияние на количество памяти, занимаемой растровым изображением, оказывают определенные факторы, в частности … Тип ответа: Множественный выбор ? размер изображения ? то, что изображено на нем ? битовая глубина цвета ? формат для хранения
36. … графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение Тип ответа: Одиночный выбор ? Фрактальная ? Растровая ? Векторная ? Трехмерная
37. … область применения компьютерной графики является обязательным элементом системы автоматизированного проектирования (САПР) Тип ответа: Одиночный выбор ? Иллюстративная ? Конструкторская ? Научная ? Деловая
38. Панель инструментов в Adobe Illustrator по умолчанию … Тип ответа: Одиночный выбор ? располагается внизу окна ? располагается вверху окна ? располагается в левой части окна ? отсутствует
39.
Векторную графику часто называют … Тип ответа: Множественный выбор ? программируемой ? чертежной ? математической ? объектно-ориентированной
35. Наибольшее влияние на количество памяти, занимаемой растровым изображением, оказывают определенные факторы, в частности … Тип ответа: Множественный выбор ? размер изображения ? то, что изображено на нем ? битовая глубина цвета ? формат для хранения
36. … графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение Тип ответа: Одиночный выбор ? Фрактальная ? Растровая ? Векторная ? Трехмерная
37. … область применения компьютерной графики является обязательным элементом системы автоматизированного проектирования (САПР) Тип ответа: Одиночный выбор ? Иллюстративная ? Конструкторская ? Научная ? Деловая
38. Панель инструментов в Adobe Illustrator по умолчанию … Тип ответа: Одиночный выбор ? располагается внизу окна ? располагается вверху окна ? располагается в левой части окна ? отсутствует
39. Комплекс аппаратных и программных средств, позволяющих пользователю работать в диалоговом режиме с разнородными данными (графика, текст, звук, видео), организованными в виде единой информационной среды, – это …
40. Количество бит (объем памяти), используемое для хранения и представления цвета при кодировании одного пикселя, называют … цвета
41. Неверно, что существовал такой вид дисплеев, как … Тип ответа: Одиночный выбор ? дисплеи на запоминающей трубке ? жидкокристаллические дисплеи ? плазменные дисплеи ? ультраграфические дисплеи
42. Наиболее употребительная разновидность «частицы» данных в ActionScript – это … Тип ответа: Одиночный выбор ? оператор ? переменная ? логическая операция ? массив
43. Существуют такие форматы векторной графики, как … Тип ответа: Множественный выбор ? JPEG ? FLASH ? AI ? BMP
44. Обычный шрифт (без выделений) в мультимедиа-редакторах обозначается … Тип ответа: Одиночный выбор ? Bold ? Italic ? Bold Italic ? Regular
45.
Комплекс аппаратных и программных средств, позволяющих пользователю работать в диалоговом режиме с разнородными данными (графика, текст, звук, видео), организованными в виде единой информационной среды, – это …
40. Количество бит (объем памяти), используемое для хранения и представления цвета при кодировании одного пикселя, называют … цвета
41. Неверно, что существовал такой вид дисплеев, как … Тип ответа: Одиночный выбор ? дисплеи на запоминающей трубке ? жидкокристаллические дисплеи ? плазменные дисплеи ? ультраграфические дисплеи
42. Наиболее употребительная разновидность «частицы» данных в ActionScript – это … Тип ответа: Одиночный выбор ? оператор ? переменная ? логическая операция ? массив
43. Существуют такие форматы векторной графики, как … Тип ответа: Множественный выбор ? JPEG ? FLASH ? AI ? BMP
44. Обычный шрифт (без выделений) в мультимедиа-редакторах обозначается … Тип ответа: Одиночный выбор ? Bold ? Italic ? Bold Italic ? Regular
45. …..изображение – это совокупность пикселей Тип ответа: Одиночный выбор ? Векторное ? Фрактальное ? Аналоговое ? Цифровое
46. Сплайн – это … Тип ответа: Одиночный выбор ? цвет контура и области внутри этого контура ? комбинация компьютерных команд и математических формул для объекта ? кривая, посредством которой описывается та или иная геометрическая фигура ? масштабирование, поворот, искривление
47. Порядок расположения точек в растровом изображении – это …
48. По стандартам Единой системы конструкторской документации (ЕСКД) на чертеже с левой стороны оставляют полоску в 20 мм для … Тип ответа: Одиночный выбор ? подписи чертежа ? обозначения масштаба ? подшивки чертежей ? обозначения шрифта
49. Маски в Photoshop хранятся в виде … Тип ответа: Одиночный выбор ? фильтров ? слоев ? альфа-каналов ? модулей
50. Цветовая модель RGB характеризуется яркостью таких трех цветов, как … Тип ответа: Одиночный выбор ? синий, желтый и зеленый ? белый, синий и красный ? красный, синий и зеленый ? черный, желтый и красный
51.
…..изображение – это совокупность пикселей Тип ответа: Одиночный выбор ? Векторное ? Фрактальное ? Аналоговое ? Цифровое
46. Сплайн – это … Тип ответа: Одиночный выбор ? цвет контура и области внутри этого контура ? комбинация компьютерных команд и математических формул для объекта ? кривая, посредством которой описывается та или иная геометрическая фигура ? масштабирование, поворот, искривление
47. Порядок расположения точек в растровом изображении – это …
48. По стандартам Единой системы конструкторской документации (ЕСКД) на чертеже с левой стороны оставляют полоску в 20 мм для … Тип ответа: Одиночный выбор ? подписи чертежа ? обозначения масштаба ? подшивки чертежей ? обозначения шрифта
49. Маски в Photoshop хранятся в виде … Тип ответа: Одиночный выбор ? фильтров ? слоев ? альфа-каналов ? модулей
50. Цветовая модель RGB характеризуется яркостью таких трех цветов, как … Тип ответа: Одиночный выбор ? синий, желтый и зеленый ? белый, синий и красный ? красный, синий и зеленый ? черный, желтый и красный
51. Согласно стандартам Единой системы конструкторской документации (ЕСКД) основная надпись чертежа располагается Тип ответа: Одиночный выбор ? в его левом нижнем углу ? в его правом нижнем углу ? посредине его нижней части ? по его центру
52. Метод представления изображения в виде совокупности отрезков и дуг – это … метод Тип ответа: Одиночный выбор ? растровый ? векторный ? фрактальный ? пиксельный
53. В формате … используется до 48 бит на пиксель для кодирования цветности (этот формат имеет наибольшее количество цветов) Тип ответа: Одиночный выбор ? PSD ? PNG ? PCX ? TIFF
54. Неверно, что при масштабе … нужно пересчитывать размеры изображения Тип ответа: Одиночный выбор ? 2 : 1 ? 1 : 1 ? 1 : 2 ? 1 : 3
55. Использование стандартной процедуры фотографирования экрана кнопкой Print Screen схоже с процедурой … изображения с экрана
56. Инструмент Type Tool в Adobe After Effects предназначен для … Тип ответа: Одиночный выбор ? выделения кадра ? рисования кистью ? создания текста ? добавления фильтра
57.
Согласно стандартам Единой системы конструкторской документации (ЕСКД) основная надпись чертежа располагается Тип ответа: Одиночный выбор ? в его левом нижнем углу ? в его правом нижнем углу ? посредине его нижней части ? по его центру
52. Метод представления изображения в виде совокупности отрезков и дуг – это … метод Тип ответа: Одиночный выбор ? растровый ? векторный ? фрактальный ? пиксельный
53. В формате … используется до 48 бит на пиксель для кодирования цветности (этот формат имеет наибольшее количество цветов) Тип ответа: Одиночный выбор ? PSD ? PNG ? PCX ? TIFF
54. Неверно, что при масштабе … нужно пересчитывать размеры изображения Тип ответа: Одиночный выбор ? 2 : 1 ? 1 : 1 ? 1 : 2 ? 1 : 3
55. Использование стандартной процедуры фотографирования экрана кнопкой Print Screen схоже с процедурой … изображения с экрана
56. Инструмент Type Tool в Adobe After Effects предназначен для … Тип ответа: Одиночный выбор ? выделения кадра ? рисования кистью ? создания текста ? добавления фильтра
57. Пакет Photoshop разработан компанией …
58. Разрешение обозначается как количество точек на дюйм (dpi) или … на дюйм (ppi)
59. Создание нового документа в Adobe Illustrator начинается с выбора … нового документа исходя из предполагаемого типа вывода
60. Эффект последовательного мультимедийного наделения изображения двигательными функциями – это …
61. Формат … имеет аналогичный своему названию алгоритм сжатия Тип ответа: Одиночный выбор ? GIF ? TIFF ? JPEG ? PNG
62. Неверно, что согласно стандартам Единой системы конструкторской документации (ЕСКД) существует … линия Тип ответа: Одиночный выбор ? сплошная ? штриховая ? штрихпунктирная ? частично сплошная
63. Формат, использующий алгоритм сжатия с потерями информации, который позволяет уменьшить размер файла в сотни раз, – … Тип ответа: Одиночный выбор ? GIF ? JPEG ? PNG ? PSD
64. … графика представляется в виде повторяющихся графических примитивов Тип ответа: Одиночный выбор ? Растровая ? Векторная ? Фрактальная ? Трехмерная
65.
Пакет Photoshop разработан компанией …
58. Разрешение обозначается как количество точек на дюйм (dpi) или … на дюйм (ppi)
59. Создание нового документа в Adobe Illustrator начинается с выбора … нового документа исходя из предполагаемого типа вывода
60. Эффект последовательного мультимедийного наделения изображения двигательными функциями – это …
61. Формат … имеет аналогичный своему названию алгоритм сжатия Тип ответа: Одиночный выбор ? GIF ? TIFF ? JPEG ? PNG
62. Неверно, что согласно стандартам Единой системы конструкторской документации (ЕСКД) существует … линия Тип ответа: Одиночный выбор ? сплошная ? штриховая ? штрихпунктирная ? частично сплошная
63. Формат, использующий алгоритм сжатия с потерями информации, который позволяет уменьшить размер файла в сотни раз, – … Тип ответа: Одиночный выбор ? GIF ? JPEG ? PNG ? PSD
64. … графика представляется в виде повторяющихся графических примитивов Тип ответа: Одиночный выбор ? Растровая ? Векторная ? Фрактальная ? Трехмерная
65. … — это система соотношения цветов, образующая некое единство и являющаяся эстетическим выражением красочного разнообразия действительности
66. … применяются в Photoshop для выполнения таких задач, как совмещение нескольких изображений, добавление текста или векторных фигур на изображение ? кисти ? слои ? маски ? каналы
67. Технология … – это особый вид компьютерной технологии, который объединяет в себе как традиционную статическую визуальную информацию (текст, графику), так и динамическую (речь, музыку, видеофрагменты, анимацию и т.п.) –
68. …- наука о цвете, включающая знания о природе цвета, основных, составных и дополнительных цветах, характеристиках цвета, цветовых контрастах, смешении цветов, колорите, цветовой гармонии, цветовой культуре и языке цвета
69. Снежинка Коха – это пример … фрактала ? алгебраического ? геометрического ? стохастического
70. Неверно, что существует такой вид компьютерной графики, как … графика ? деловая ? научная ? географическая ? иллюстративная
71.
… — это система соотношения цветов, образующая некое единство и являющаяся эстетическим выражением красочного разнообразия действительности
66. … применяются в Photoshop для выполнения таких задач, как совмещение нескольких изображений, добавление текста или векторных фигур на изображение ? кисти ? слои ? маски ? каналы
67. Технология … – это особый вид компьютерной технологии, который объединяет в себе как традиционную статическую визуальную информацию (текст, графику), так и динамическую (речь, музыку, видеофрагменты, анимацию и т.п.) –
68. …- наука о цвете, включающая знания о природе цвета, основных, составных и дополнительных цветах, характеристиках цвета, цветовых контрастах, смешении цветов, колорите, цветовой гармонии, цветовой культуре и языке цвета
69. Снежинка Коха – это пример … фрактала ? алгебраического ? геометрического ? стохастического
70. Неверно, что существует такой вид компьютерной графики, как … графика ? деловая ? научная ? географическая ? иллюстративная
71. Неверно, что редактор … предназначен для создания и обработки векторных изображений ? Corel Draw ? Adobe Illustrator ? Corel Xara ? Paint
72. Основное свойство фрактала – ? … масштабируемость ? самоподобие ? изменчивость ? бесконечность
73. Множество Мандельброта иллюстрирует … фракталы алгебраические стохастические геометрические
74. Простейшая незамкнутая линия ограничена двумя точками, именуемыми … границами узлами пикселями векторами
75. С помощью … в Adobe Illustrator можно точно позиционировать и измерять размеры объектов в окне иллюстрации или на монтажной области
76. Подключаемые к Photoshop модули, позволяющие обрабатывать изображение по заданному алгоритму, – это …
77. Неверно, что к принципам мультимедиа относят … ? невозможность использования видеоряда в сопровождении аудио ? наличие нескольких сюжетных линий в содержании продукта ? художественный дизайн интерфейса и средств навигации ? использование исключительно 2d-графики
78.
Неверно, что редактор … предназначен для создания и обработки векторных изображений ? Corel Draw ? Adobe Illustrator ? Corel Xara ? Paint
72. Основное свойство фрактала – ? … масштабируемость ? самоподобие ? изменчивость ? бесконечность
73. Множество Мандельброта иллюстрирует … фракталы алгебраические стохастические геометрические
74. Простейшая незамкнутая линия ограничена двумя точками, именуемыми … границами узлами пикселями векторами
75. С помощью … в Adobe Illustrator можно точно позиционировать и измерять размеры объектов в окне иллюстрации или на монтажной области
76. Подключаемые к Photoshop модули, позволяющие обрабатывать изображение по заданному алгоритму, – это …
77. Неверно, что к принципам мультимедиа относят … ? невозможность использования видеоряда в сопровождении аудио ? наличие нескольких сюжетных линий в содержании продукта ? художественный дизайн интерфейса и средств навигации ? использование исключительно 2d-графики
78. Сравнивая такие разработки в области компьютерной графики, как компьютерная анимация, цифровое изображение, растровая графика и виртуальная реальность, можно утверждать, что новейшей из них является … компьютерная анимация цифровое изображение растровая графика виртуальная реальность
79. Такие инструменты Adobe Illustrator, как «кисть», «карандаш», «кисть-клякса», «листик», лучше подходят для рисования на … ? мониторе персонального компьютера ? графическом планшете ? обычном планшете? смартфоне
Сравнивая такие разработки в области компьютерной графики, как компьютерная анимация, цифровое изображение, растровая графика и виртуальная реальность, можно утверждать, что новейшей из них является … компьютерная анимация цифровое изображение растровая графика виртуальная реальность
79. Такие инструменты Adobe Illustrator, как «кисть», «карандаш», «кисть-клякса», «листик», лучше подходят для рисования на … ? мониторе персонального компьютера ? графическом планшете ? обычном планшете? смартфоне
Отрывок из работы
1. Разрешение – это количество … Тип ответа: Одиночный выбор ? точек на единицу длины ? векторных объектов ? математических формул для создания изображения ? памяти, занимаемой рисунком
2. Знак препинания в ActionScript, который указывает на текстовые данные, – это … Тип ответа: Одиночный выбор ? скобки ? фигурные скобки ? кавычки ? точка с запятой
3. Масштаб 1 : 1 называется … величиной
4. … виды растров используются наиболее часто
5. К достоинствам растровых изображений можно отнести то, что … Тип ответа: Множественный выбор ? растровый формат эффективно представляет реальные образы ? растровые изображения легко печатаются на большинстве принтеров ? растровые изображения быстро рисуются ? растровые изображения занимают мало памяти компьютера
6. В мультимедиа-редакторах инструмент «пипетка» используется для … Тип ответа: Одиночный выбор ? анализа цвета ? копирования фигуры ? рисования пунктирных линий ? стирания объектов
7. Существуют такие примитивы векторной графики, как … Тип ответа: Множественный выбор ? точка ? прямоугольник ? эллипс ? линия
8. В центре рабочей области в Adobe Flash … Тип ответа: Одиночный выбор ? находится рабочий стол ? находится монтажный стол ? находится монтажная область ? ничего нет
9. Неверно, что к принципам мультимедиа относят … Тип ответа: Множественный выбор ? невозможность использования видеоряда в сопровождении аудио ? наличие нескольких сюжетных линий в содержании продукта ? художественный дизайн интерфейса и средств навигации ? использование исключительно 2d-графики
10.
… виды растров используются наиболее часто
5. К достоинствам растровых изображений можно отнести то, что … Тип ответа: Множественный выбор ? растровый формат эффективно представляет реальные образы ? растровые изображения легко печатаются на большинстве принтеров ? растровые изображения быстро рисуются ? растровые изображения занимают мало памяти компьютера
6. В мультимедиа-редакторах инструмент «пипетка» используется для … Тип ответа: Одиночный выбор ? анализа цвета ? копирования фигуры ? рисования пунктирных линий ? стирания объектов
7. Существуют такие примитивы векторной графики, как … Тип ответа: Множественный выбор ? точка ? прямоугольник ? эллипс ? линия
8. В центре рабочей области в Adobe Flash … Тип ответа: Одиночный выбор ? находится рабочий стол ? находится монтажный стол ? находится монтажная область ? ничего нет
9. Неверно, что к принципам мультимедиа относят … Тип ответа: Множественный выбор ? невозможность использования видеоряда в сопровождении аудио ? наличие нескольких сюжетных линий в содержании продукта ? художественный дизайн интерфейса и средств навигации ? использование исключительно 2d-графики
10. Файлы фрактальных изображений имеют специальное расширение … Тип ответа: Одиночный выбор ? GIF ? BMP ? PDF ? FIF
11. К недостаткам векторной графики можно отнести то, что … Тип ответа: Множественный выбор ? векторные изображения достаточно схематичны и не выглядят естественно ? в некоторых случаях из-за проблем связи между процессорами принтер не может распечатать отдельные детали рисунков ? изображения занимают гигантские объемы памяти ? изображения ограничены по цветности больше, чем в других вид
12. При обработке информации, связанной с изображением на мониторе, принято выделять три основных направления: … образов, обработку изображений и машинную графику распознавание
13. Основным логическим элементом векторной графики является … объект
14. Компьютерная графика как основа компьютерного искусства зародилась в … Тип ответа: Одиночный выбор ? 1920-х гг. ? 1980-х гг. ? 1950-х гг. ? 2000-х гг.
15. Расположите в хронологической последовательности ключевые события в истории компьютерной графики: Тип ответа: Сортировка 1получено первое цифровое изображение в Национальном бюро стандартов (США)? 2выходит в свет первый созданный на компьютере фильм Эдварда Зайека? 3впервые в мире проводится персональная выставка работ по компьютерному искусству? 4Вольфганг Лайзер основывает Музей Цифрового Искусства
16.
Файлы фрактальных изображений имеют специальное расширение … Тип ответа: Одиночный выбор ? GIF ? BMP ? PDF ? FIF
11. К недостаткам векторной графики можно отнести то, что … Тип ответа: Множественный выбор ? векторные изображения достаточно схематичны и не выглядят естественно ? в некоторых случаях из-за проблем связи между процессорами принтер не может распечатать отдельные детали рисунков ? изображения занимают гигантские объемы памяти ? изображения ограничены по цветности больше, чем в других вид
12. При обработке информации, связанной с изображением на мониторе, принято выделять три основных направления: … образов, обработку изображений и машинную графику распознавание
13. Основным логическим элементом векторной графики является … объект
14. Компьютерная графика как основа компьютерного искусства зародилась в … Тип ответа: Одиночный выбор ? 1920-х гг. ? 1980-х гг. ? 1950-х гг. ? 2000-х гг.
15. Расположите в хронологической последовательности ключевые события в истории компьютерной графики: Тип ответа: Сортировка 1получено первое цифровое изображение в Национальном бюро стандартов (США)? 2выходит в свет первый созданный на компьютере фильм Эдварда Зайека? 3впервые в мире проводится персональная выставка работ по компьютерному искусству? 4Вольфганг Лайзер основывает Музей Цифрового Искусства
16. Нормативные документы, которые устанавливают единые правила выполнения и оформления конструкторских документов во всех отраслях промышленности, – это стандарты …
17. Наука, предметом изучения которой являются создание, хранение и обработка моделей и их изображений с помощью компьютера, – это …
18. К … словам относятся слова, зарезервированные в синтаксисе ActionScript для специальных целей
19. Графический редактор MS Paint – это стандартная программа операционной системы … Тип ответа: Одиночный выбор ? Windows ? Android ? Linux ? IOS
20. Если для создания реалистичной модели объекта используются геометрические примитивы (куб, шар, конус и пр.) и гладкие, так называемые сплайновые поверхности, то речь идет о … графике
21. Активное взаимодействие ресурса, программы, услуги и человека, их взаимовлияние – это…
22. Когда размерность фигуры, получаемой из каких-то простейших объектов (отрезков), … размерности этих объектов – мы имеем дело с фракталом Тип ответа: Одиночный выбор ? больше ? меньше ? равна ? неравна
23.
Нормативные документы, которые устанавливают единые правила выполнения и оформления конструкторских документов во всех отраслях промышленности, – это стандарты …
17. Наука, предметом изучения которой являются создание, хранение и обработка моделей и их изображений с помощью компьютера, – это …
18. К … словам относятся слова, зарезервированные в синтаксисе ActionScript для специальных целей
19. Графический редактор MS Paint – это стандартная программа операционной системы … Тип ответа: Одиночный выбор ? Windows ? Android ? Linux ? IOS
20. Если для создания реалистичной модели объекта используются геометрические примитивы (куб, шар, конус и пр.) и гладкие, так называемые сплайновые поверхности, то речь идет о … графике
21. Активное взаимодействие ресурса, программы, услуги и человека, их взаимовлияние – это…
22. Когда размерность фигуры, получаемой из каких-то простейших объектов (отрезков), … размерности этих объектов – мы имеем дело с фракталом Тип ответа: Одиночный выбор ? больше ? меньше ? равна ? неравна
23. Распознавание образов по-другому называют системой … Тип ответа: Одиночный выбор ? периферического зрения ? технического зрения ? человеческого глаза ? обработки изображений
24. Существуют определенные «режимы стирания» для инструмента «ластик» в Adobe Flash, в частности … очистка Тип ответа: Множественный выбор ? нормальная ? внутренняя ? внешняя ? частичная
25. Для представления реальных образов удобнее использовать … изображения Тип ответа: Одиночный выбор ? векторные ? растровые ? фрактальные ? сплайновые
26. … кадр используется для задания параметров движения, эффектов, аудио и других свойств, которые обычно изменяются с течением времени, и обозначает определенный момент времени, где задается значение для свойства слоя (положение в пространстве, степень прозрачности или громкость звука) ключевой
27. Если в растровой графике базовым элементом изображения является точка, то в векторной графике – …
28. Объекты в Adobe Illustrator объединяют в группу для … Тип ответа: Одиночный выбор ? использования инструмента «волшебная палочка» ? работы с ними как с единым целым ? удаления этих объектов ? создания новых объектов
29.
Распознавание образов по-другому называют системой … Тип ответа: Одиночный выбор ? периферического зрения ? технического зрения ? человеческого глаза ? обработки изображений
24. Существуют определенные «режимы стирания» для инструмента «ластик» в Adobe Flash, в частности … очистка Тип ответа: Множественный выбор ? нормальная ? внутренняя ? внешняя ? частичная
25. Для представления реальных образов удобнее использовать … изображения Тип ответа: Одиночный выбор ? векторные ? растровые ? фрактальные ? сплайновые
26. … кадр используется для задания параметров движения, эффектов, аудио и других свойств, которые обычно изменяются с течением времени, и обозначает определенный момент времени, где задается значение для свойства слоя (положение в пространстве, степень прозрачности или громкость звука) ключевой
27. Если в растровой графике базовым элементом изображения является точка, то в векторной графике – …
28. Объекты в Adobe Illustrator объединяют в группу для … Тип ответа: Одиночный выбор ? использования инструмента «волшебная палочка» ? работы с ними как с единым целым ? удаления этих объектов ? создания новых объектов
29. К достоинствам векторной графики можно отнести то, что … Тип ответа: Множественный выбор ? она позволяет изменять размеры рисунка без потери его качества ? она занимает относительно небольшое место в памяти компьютера ? она реалистично отображает объекты окружающей среды ? при ее использовании можно редактировать отдельные части рисунка, не оказывая влияния на остальные
30. При построении … понадобится только математическая формула Тип ответа: Одиночный выбор ? растровых объектов ? пиксельных объектов ? фрактальных объектов ? 3d-объектов
31. Специальный встроенный во Flash язык программирования – это … Тип ответа: Одиночный выбор ? Script Tool ? Action Script ? Brush Tool ? Script
32. Неверно, что векторная графика используется … Тип ответа: Одиночный выбор ? в медицине ? в конструкторской деятельности ? в фотографии ? при создании иллюстраций
33. Карта высот (горная местность) строится на основе … фракталов Тип ответа: Одиночный выбор ? геометрических ? стохастических ? алгебраических
34.
К достоинствам векторной графики можно отнести то, что … Тип ответа: Множественный выбор ? она позволяет изменять размеры рисунка без потери его качества ? она занимает относительно небольшое место в памяти компьютера ? она реалистично отображает объекты окружающей среды ? при ее использовании можно редактировать отдельные части рисунка, не оказывая влияния на остальные
30. При построении … понадобится только математическая формула Тип ответа: Одиночный выбор ? растровых объектов ? пиксельных объектов ? фрактальных объектов ? 3d-объектов
31. Специальный встроенный во Flash язык программирования – это … Тип ответа: Одиночный выбор ? Script Tool ? Action Script ? Brush Tool ? Script
32. Неверно, что векторная графика используется … Тип ответа: Одиночный выбор ? в медицине ? в конструкторской деятельности ? в фотографии ? при создании иллюстраций
33. Карта высот (горная местность) строится на основе … фракталов Тип ответа: Одиночный выбор ? геометрических ? стохастических ? алгебраических
34. Векторную графику часто называют … Тип ответа: Множественный выбор ? программируемой ? чертежной ? математической ? объектно-ориентированной
35. Наибольшее влияние на количество памяти, занимаемой растровым изображением, оказывают определенные факторы, в частности … Тип ответа: Множественный выбор ? размер изображения ? то, что изображено на нем ? битовая глубина цвета ? формат для хранения
36. … графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение Тип ответа: Одиночный выбор ? Фрактальная ? Растровая ? Векторная ? Трехмерная
37. … область применения компьютерной графики является обязательным элементом системы автоматизированного проектирования (САПР) Тип ответа: Одиночный выбор ? Иллюстративная ? Конструкторская ? Научная ? Деловая
38. Панель инструментов в Adobe Illustrator по умолчанию … Тип ответа: Одиночный выбор ? располагается внизу окна ? располагается вверху окна ? располагается в левой части окна ? отсутствует
39.
Векторную графику часто называют … Тип ответа: Множественный выбор ? программируемой ? чертежной ? математической ? объектно-ориентированной
35. Наибольшее влияние на количество памяти, занимаемой растровым изображением, оказывают определенные факторы, в частности … Тип ответа: Множественный выбор ? размер изображения ? то, что изображено на нем ? битовая глубина цвета ? формат для хранения
36. … графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение Тип ответа: Одиночный выбор ? Фрактальная ? Растровая ? Векторная ? Трехмерная
37. … область применения компьютерной графики является обязательным элементом системы автоматизированного проектирования (САПР) Тип ответа: Одиночный выбор ? Иллюстративная ? Конструкторская ? Научная ? Деловая
38. Панель инструментов в Adobe Illustrator по умолчанию … Тип ответа: Одиночный выбор ? располагается внизу окна ? располагается вверху окна ? располагается в левой части окна ? отсутствует
39. Комплекс аппаратных и программных средств, позволяющих пользователю работать в диалоговом режиме с разнородными данными (графика, текст, звук, видео), организованными в виде единой информационной среды, – это …
40. Количество бит (объем памяти), используемое для хранения и представления цвета при кодировании одного пикселя, называют … цвета
41. Неверно, что существовал такой вид дисплеев, как … Тип ответа: Одиночный выбор ? дисплеи на запоминающей трубке ? жидкокристаллические дисплеи ? плазменные дисплеи ? ультраграфические дисплеи
42. Наиболее употребительная разновидность «частицы» данных в ActionScript – это … Тип ответа: Одиночный выбор ? оператор ? переменная ? логическая операция ? массив
43. Существуют такие форматы векторной графики, как … Тип ответа: Множественный выбор ? JPEG ? FLASH ? AI ? BMP
44. Обычный шрифт (без выделений) в мультимедиа-редакторах обозначается … Тип ответа: Одиночный выбор ? Bold ? Italic ? Bold Italic ? Regular
45.
Комплекс аппаратных и программных средств, позволяющих пользователю работать в диалоговом режиме с разнородными данными (графика, текст, звук, видео), организованными в виде единой информационной среды, – это …
40. Количество бит (объем памяти), используемое для хранения и представления цвета при кодировании одного пикселя, называют … цвета
41. Неверно, что существовал такой вид дисплеев, как … Тип ответа: Одиночный выбор ? дисплеи на запоминающей трубке ? жидкокристаллические дисплеи ? плазменные дисплеи ? ультраграфические дисплеи
42. Наиболее употребительная разновидность «частицы» данных в ActionScript – это … Тип ответа: Одиночный выбор ? оператор ? переменная ? логическая операция ? массив
43. Существуют такие форматы векторной графики, как … Тип ответа: Множественный выбор ? JPEG ? FLASH ? AI ? BMP
44. Обычный шрифт (без выделений) в мультимедиа-редакторах обозначается … Тип ответа: Одиночный выбор ? Bold ? Italic ? Bold Italic ? Regular
45. …..изображение – это совокупность пикселей Тип ответа: Одиночный выбор ? Векторное ? Фрактальное ? Аналоговое ? Цифровое
46. Сплайн – это … Тип ответа: Одиночный выбор ? цвет контура и области внутри этого контура ? комбинация компьютерных команд и математических формул для объекта ? кривая, посредством которой описывается та или иная геометрическая фигура ? масштабирование, поворот, искривление
47. Порядок расположения точек в растровом изображении – это …
48. По стандартам Единой системы конструкторской документации (ЕСКД) на чертеже с левой стороны оставляют полоску в 20 мм для … Тип ответа: Одиночный выбор ? подписи чертежа ? обозначения масштаба ? подшивки чертежей ? обозначения шрифта
49. Маски в Photoshop хранятся в виде … Тип ответа: Одиночный выбор ? фильтров ? слоев ? альфа-каналов ? модулей
50. Цветовая модель RGB характеризуется яркостью таких трех цветов, как … Тип ответа: Одиночный выбор ? синий, желтый и зеленый ? белый, синий и красный ? красный, синий и зеленый ? черный, желтый и красный
51.
…..изображение – это совокупность пикселей Тип ответа: Одиночный выбор ? Векторное ? Фрактальное ? Аналоговое ? Цифровое
46. Сплайн – это … Тип ответа: Одиночный выбор ? цвет контура и области внутри этого контура ? комбинация компьютерных команд и математических формул для объекта ? кривая, посредством которой описывается та или иная геометрическая фигура ? масштабирование, поворот, искривление
47. Порядок расположения точек в растровом изображении – это …
48. По стандартам Единой системы конструкторской документации (ЕСКД) на чертеже с левой стороны оставляют полоску в 20 мм для … Тип ответа: Одиночный выбор ? подписи чертежа ? обозначения масштаба ? подшивки чертежей ? обозначения шрифта
49. Маски в Photoshop хранятся в виде … Тип ответа: Одиночный выбор ? фильтров ? слоев ? альфа-каналов ? модулей
50. Цветовая модель RGB характеризуется яркостью таких трех цветов, как … Тип ответа: Одиночный выбор ? синий, желтый и зеленый ? белый, синий и красный ? красный, синий и зеленый ? черный, желтый и красный
51. Согласно стандартам Единой системы конструкторской документации (ЕСКД) основная надпись чертежа располагается Тип ответа: Одиночный выбор ? в его левом нижнем углу ? в его правом нижнем углу ? посредине его нижней части ? по его центру
52. Метод представления изображения в виде совокупности отрезков и дуг – это … метод Тип ответа: Одиночный выбор ? растровый ? векторный ? фрактальный ? пиксельный
53. В формате … используется до 48 бит на пиксель для кодирования цветности (этот формат имеет наибольшее количество цветов) Тип ответа: Одиночный выбор ? PSD ? PNG ? PCX ? TIFF
54. Неверно, что при масштабе … нужно пересчитывать размеры изображения Тип ответа: Одиночный выбор ? 2 : 1 ? 1 : 1 ? 1 : 2 ? 1 : 3
55. Использование стандартной процедуры фотографирования экрана кнопкой Print Screen схоже с процедурой … изображения с экрана
56. Инструмент Type Tool в Adobe After Effects предназначен для … Тип ответа: Одиночный выбор ? выделения кадра ? рисования кистью ? создания текста ? добавления фильтра
57.
Согласно стандартам Единой системы конструкторской документации (ЕСКД) основная надпись чертежа располагается Тип ответа: Одиночный выбор ? в его левом нижнем углу ? в его правом нижнем углу ? посредине его нижней части ? по его центру
52. Метод представления изображения в виде совокупности отрезков и дуг – это … метод Тип ответа: Одиночный выбор ? растровый ? векторный ? фрактальный ? пиксельный
53. В формате … используется до 48 бит на пиксель для кодирования цветности (этот формат имеет наибольшее количество цветов) Тип ответа: Одиночный выбор ? PSD ? PNG ? PCX ? TIFF
54. Неверно, что при масштабе … нужно пересчитывать размеры изображения Тип ответа: Одиночный выбор ? 2 : 1 ? 1 : 1 ? 1 : 2 ? 1 : 3
55. Использование стандартной процедуры фотографирования экрана кнопкой Print Screen схоже с процедурой … изображения с экрана
56. Инструмент Type Tool в Adobe After Effects предназначен для … Тип ответа: Одиночный выбор ? выделения кадра ? рисования кистью ? создания текста ? добавления фильтра
57. Пакет Photoshop разработан компанией …
58. Разрешение обозначается как количество точек на дюйм (dpi) или … на дюйм (ppi)
59. Создание нового документа в Adobe Illustrator начинается с выбора … нового документа исходя из предполагаемого типа вывода
60. Эффект последовательного мультимедийного наделения изображения двигательными функциями – это …
61. Формат … имеет аналогичный своему названию алгоритм сжатия Тип ответа: Одиночный выбор ? GIF ? TIFF ? JPEG ? PNG
62. Неверно, что согласно стандартам Единой системы конструкторской документации (ЕСКД) существует … линия Тип ответа: Одиночный выбор ? сплошная ? штриховая ? штрихпунктирная ? частично сплошная
63. Формат, использующий алгоритм сжатия с потерями информации, который позволяет уменьшить размер файла в сотни раз, – … Тип ответа: Одиночный выбор ? GIF ? JPEG ? PNG ? PSD
64. … графика представляется в виде повторяющихся графических примитивов Тип ответа: Одиночный выбор ? Растровая ? Векторная ? Фрактальная ? Трехмерная
65.
Пакет Photoshop разработан компанией …
58. Разрешение обозначается как количество точек на дюйм (dpi) или … на дюйм (ppi)
59. Создание нового документа в Adobe Illustrator начинается с выбора … нового документа исходя из предполагаемого типа вывода
60. Эффект последовательного мультимедийного наделения изображения двигательными функциями – это …
61. Формат … имеет аналогичный своему названию алгоритм сжатия Тип ответа: Одиночный выбор ? GIF ? TIFF ? JPEG ? PNG
62. Неверно, что согласно стандартам Единой системы конструкторской документации (ЕСКД) существует … линия Тип ответа: Одиночный выбор ? сплошная ? штриховая ? штрихпунктирная ? частично сплошная
63. Формат, использующий алгоритм сжатия с потерями информации, который позволяет уменьшить размер файла в сотни раз, – … Тип ответа: Одиночный выбор ? GIF ? JPEG ? PNG ? PSD
64. … графика представляется в виде повторяющихся графических примитивов Тип ответа: Одиночный выбор ? Растровая ? Векторная ? Фрактальная ? Трехмерная
65. … — это система соотношения цветов, образующая некое единство и являющаяся эстетическим выражением красочного разнообразия действительности
66. … применяются в Photoshop для выполнения таких задач, как совмещение нескольких изображений, добавление текста или векторных фигур на изображение ? кисти ? слои ? маски ? каналы
67. Технология … – это особый вид компьютерной технологии, который объединяет в себе как традиционную статическую визуальную информацию (текст, графику), так и динамическую (речь, музыку, видеофрагменты, анимацию и т.п.) –
68. …- наука о цвете, включающая знания о природе цвета, основных, составных и дополнительных цветах, характеристиках цвета, цветовых контрастах, смешении цветов, колорите, цветовой гармонии, цветовой культуре и языке цвета
69. Снежинка Коха – это пример … фрактала ? алгебраического ? геометрического ? стохастического
70. Неверно, что существует такой вид компьютерной графики, как … графика ? деловая ? научная ? географическая ? иллюстративная
71.
… — это система соотношения цветов, образующая некое единство и являющаяся эстетическим выражением красочного разнообразия действительности
66. … применяются в Photoshop для выполнения таких задач, как совмещение нескольких изображений, добавление текста или векторных фигур на изображение ? кисти ? слои ? маски ? каналы
67. Технология … – это особый вид компьютерной технологии, который объединяет в себе как традиционную статическую визуальную информацию (текст, графику), так и динамическую (речь, музыку, видеофрагменты, анимацию и т.п.) –
68. …- наука о цвете, включающая знания о природе цвета, основных, составных и дополнительных цветах, характеристиках цвета, цветовых контрастах, смешении цветов, колорите, цветовой гармонии, цветовой культуре и языке цвета
69. Снежинка Коха – это пример … фрактала ? алгебраического ? геометрического ? стохастического
70. Неверно, что существует такой вид компьютерной графики, как … графика ? деловая ? научная ? географическая ? иллюстративная
71. Неверно, что редактор … предназначен для создания и обработки векторных изображений ? Corel Draw ? Adobe Illustrator ? Corel Xara ? Paint
72. Основное свойство фрактала – ? … масштабируемость ? самоподобие ? изменчивость ? бесконечность
73. Множество Мандельброта иллюстрирует … фракталы алгебраические стохастические геометрические
74. Простейшая незамкнутая линия ограничена двумя точками, именуемыми … границами узлами пикселями векторами
75. С помощью … в Adobe Illustrator можно точно позиционировать и измерять размеры объектов в окне иллюстрации или на монтажной области
76. Подключаемые к Photoshop модули, позволяющие обрабатывать изображение по заданному алгоритму, – это …
77. Неверно, что к принципам мультимедиа относят … ? невозможность использования видеоряда в сопровождении аудио ? наличие нескольких сюжетных линий в содержании продукта ? художественный дизайн интерфейса и средств навигации ? использование исключительно 2d-графики
78.
Неверно, что редактор … предназначен для создания и обработки векторных изображений ? Corel Draw ? Adobe Illustrator ? Corel Xara ? Paint
72. Основное свойство фрактала – ? … масштабируемость ? самоподобие ? изменчивость ? бесконечность
73. Множество Мандельброта иллюстрирует … фракталы алгебраические стохастические геометрические
74. Простейшая незамкнутая линия ограничена двумя точками, именуемыми … границами узлами пикселями векторами
75. С помощью … в Adobe Illustrator можно точно позиционировать и измерять размеры объектов в окне иллюстрации или на монтажной области
76. Подключаемые к Photoshop модули, позволяющие обрабатывать изображение по заданному алгоритму, – это …
77. Неверно, что к принципам мультимедиа относят … ? невозможность использования видеоряда в сопровождении аудио ? наличие нескольких сюжетных линий в содержании продукта ? художественный дизайн интерфейса и средств навигации ? использование исключительно 2d-графики
78. Сравнивая такие разработки в области компьютерной графики, как компьютерная анимация, цифровое изображение, растровая графика и виртуальная реальность, можно утверждать, что новейшей из них является … компьютерная анимация цифровое изображение растровая графика виртуальная реальность
79. Такие инструменты Adobe Illustrator, как «кисть», «карандаш», «кисть-клякса», «листик», лучше подходят для рисования на … ? мониторе персонального компьютера ? графическом планшете ? обычном планшете? смартфоне
Сравнивая такие разработки в области компьютерной графики, как компьютерная анимация, цифровое изображение, растровая графика и виртуальная реальность, можно утверждать, что новейшей из них является … компьютерная анимация цифровое изображение растровая графика виртуальная реальность
79. Такие инструменты Adobe Illustrator, как «кисть», «карандаш», «кисть-клякса», «листик», лучше подходят для рисования на … ? мониторе персонального компьютера ? графическом планшете ? обычном планшете? смартфоне
Векторная графика — ГИС Вики
| Эта статья нуждается в дополнительных ссылках для проверки. Пожалуйста, помогите улучшить эту статью, добавив надежные ссылки. Материал без источника может быть оспорен и удален. (январь 2008 г.) |
Пример, показывающий влияние векторной графики на растровую. Оригинальная векторная иллюстрация слева. Верхнее правое изображение иллюстрирует 7-кратное увеличение в виде векторного изображения. Нижнее правое изображение иллюстрирует то же увеличение, что и растровое изображение. Растровые изображения основаны на пикселях и, таким образом, масштабируются с потерей четкости, в то время как векторные изображения можно масштабировать до бесконечности без ухудшения качества.
Верхнее правое изображение иллюстрирует 7-кратное увеличение в виде векторного изображения. Нижнее правое изображение иллюстрирует то же увеличение, что и растровое изображение. Растровые изображения основаны на пикселях и, таким образом, масштабируются с потерей четкости, в то время как векторные изображения можно масштабировать до бесконечности без ухудшения качества.
Векторная графика — это использование геометрических примитивов, таких как точки, линии, кривые и фигуры или многоугольники, основанные на математических уравнениях, для представления изображений в компьютерной графике.
Форматы векторной графики дополняют растровую графику, которая представляет собой представление изображений в виде массива пикселей, как это обычно используется для представления фотографических изображений. [1] В некоторых случаях рекомендуется работать с векторными инструментами и форматами, а в случаях, когда лучше всего работать с растровыми инструментами и форматами. Бывают случаи, когда оба формата объединяются. Понимание преимуществ и ограничений каждой технологии и взаимосвязи между ними, скорее всего, приведет к эффективному и действенному использованию инструментов.
Бывают случаи, когда оба формата объединяются. Понимание преимуществ и ограничений каждой технологии и взаимосвязи между ними, скорее всего, приведет к эффективному и действенному использованию инструментов.
Содержание
- 1 Обзор
- 1.1 Редактирование векторной графики
- 1.2 Стандарты
- 1.3 Приложения
- 2 Мотивация
- 3 Типичные примитивные объекты
- 4 Векторные операции
- 5 Печать
- 6 Векторная иллюстрация
- 7 3D-моделирование
- 8 форматов
- 9 См. также
- 10 Каталожные номера
Обзор
Компьютерные дисплеи состоят из сетки небольших прямоугольных ячеек, называемых пикселями. Картинка строится из этих ячеек. Чем меньше и ближе друг к другу ячейки, тем лучше качество изображения, но тем больше размер файла, необходимого для хранения данных. Если количество пикселей остается постоянным, размер каждого пикселя будет увеличиваться, и изображение при увеличении становится зернистым (пиксельным), поскольку разрешение глаза позволяет ему различать отдельные пиксели.
Файлы векторной графики хранят линии, формы и цвета, из которых состоит изображение, в виде математических формул. Программа векторной графики использует эти математические формулы для построения изображения на экране, создавая изображение наилучшего возможного качества с учетом разрешения экрана. Математические формулы определяют, где должны быть размещены точки, составляющие изображение, для достижения наилучших результатов при отображении изображения. Поскольку эти формулы могут создавать изображение, масштабируемое до любого размера и детализации, качество изображения определяется только разрешением дисплея, а размер файла векторных данных, генерирующих изображение, остается неизменным. Печать изображения на бумаге обычно дает более четкий вывод с более высоким разрешением, чем печать его на экране, но может использовать точно такой же файл векторных данных.
Редактирование векторной графики
Программное обеспечение для векторной графики используется для создания и редактирования векторной графики. Изображение может быть изменено путем редактирования экранных объектов, которые затем сохраняются как модификации математических формул. Математические операторы в программном обеспечении могут использоваться для растягивания, скручивания и окрашивания составных объектов на изображении или на всем изображении, и эти инструменты интуитивно понятны пользователю через графический интерфейс пользователя компьютера. Созданное изображение экрана можно сохранить в виде растрового/растрового файла или сгенерировать растровое изображение любого разрешения из векторного файла для использования на любом устройстве.
Изображение может быть изменено путем редактирования экранных объектов, которые затем сохраняются как модификации математических формул. Математические операторы в программном обеспечении могут использоваться для растягивания, скручивания и окрашивания составных объектов на изображении или на всем изображении, и эти инструменты интуитивно понятны пользователю через графический интерфейс пользователя компьютера. Созданное изображение экрана можно сохранить в виде растрового/растрового файла или сгенерировать растровое изображение любого разрешения из векторного файла для использования на любом устройстве.
Размер генерируемого файла будет зависеть от требуемого разрешения, но размер векторного файла, генерирующего растровый/растровый файл, всегда останется неизменным. Таким образом, легко преобразовать векторный файл в ряд форматов растровых/растровых файлов, но сделать это в обратном направлении гораздо сложнее, особенно если требуется последующее редактирование векторного изображения. Может оказаться преимуществом сохранить изображение, созданное из исходного векторного файла, в виде растрового или растрового формата, потому что разные системы имеют разные (и несовместимые) векторные форматы, а некоторые могут вообще не поддерживать векторную графику. Однако после преобразования файла из векторного формата он, вероятно, станет больше и потеряет преимущество масштабируемости без потери разрешения. Также больше нельзя будет редактировать отдельные части изображения как отдельные объекты.
Может оказаться преимуществом сохранить изображение, созданное из исходного векторного файла, в виде растрового или растрового формата, потому что разные системы имеют разные (и несовместимые) векторные форматы, а некоторые могут вообще не поддерживать векторную графику. Однако после преобразования файла из векторного формата он, вероятно, станет больше и потеряет преимущество масштабируемости без потери разрешения. Также больше нельзя будет редактировать отдельные части изображения как отдельные объекты.
Векторные форматы не всегда подходят для работы с графикой. Например, цифровые устройства, такие как камеры и сканеры, производят растровую графику, которую нецелесообразно преобразовывать в векторную, поэтому для этого типа работы редактор будет работать с пикселями, а не с рисованием объектов, определяемых математическими формулами. Комплексные графические инструменты будут объединять изображения из векторных и растровых источников и могут предоставлять инструменты редактирования для обоих, поскольку некоторые части изображения могут быть получены с камеры, а другие могут быть нарисованы с использованием векторных инструментов.
Стандарты
Стандартом W3C для векторной графики является SVG. Стандарт сложен, и его принятие было относительно медленным, по крайней мере, частично из-за коммерческих интересов. Многие веб-браузеры теперь имеют некоторую поддержку рендеринга данных svg, но полные реализации стандарта все еще сравнительно редки.
Векторная графика хороша для исключения ненужных деталей. Это особенно полезно для информационной графики или штрихового рисунка.
Приложения
Одним из первых применений векторных графических дисплеев была система ПВО США SAGE. Системы векторной графики были изъяты из системы управления воздушным движением в США только в 1999 году и, вероятно, до сих пор используются в военных и специализированных системах. Векторная графика также использовалась на TX-2 в лаборатории Линкольна Массачусетского технологического института пионером компьютерной графики Иваном Сазерлендом для запуска его программы Sketchpad в 1963 году.
Последующие системы векторной графики, большинство из которых итерировались через динамически изменяемые сохраненные списки инструкций по рисованию, включают GT40 от Digital. [2] Была домашняя игровая система, которая использовала векторную графику под названием Vectrex, а также различные аркадные игры, такие как Asteroids и Space Wars . Дисплеи области хранения, такие как Tektronix 4014, могут отображать векторные изображения, но не могут изменять их без предварительного стирания дисплея.
Современные дисплеи с векторной графикой иногда можно увидеть на лазерных световых шоу, где два быстро движущихся зеркала X-Y используются для быстрого рисования фигур и текста на экране.
Термин «векторная графика» в основном используется сегодня в контексте двухмерной компьютерной графики. Это один из нескольких режимов, которые художник может использовать для создания изображения на растровом дисплее. Другие режимы включают текст, мультимедиа и 3D-рендеринг. Практически весь современный 3D-рендеринг выполняется с использованием расширений методов 2D-векторной графики. Плоттеры, используемые в техническом рисовании, до сих пор рисуют векторы прямо на бумаге.
Практически весь современный 3D-рендеринг выполняется с использованием расширений методов 2D-векторной графики. Плоттеры, используемые в техническом рисовании, до сих пор рисуют векторы прямо на бумаге.
Мотивация
Например, рассмотрим круг радиусом r . Основные части информации, необходимые программе для рисования этого круга:
- указание на то, что нужно нарисовать круг
- радиус р
- расположение центральной точки окружности
- стиль и цвет линии штриха (возможно, прозрачный)
- стиль и цвет заливки (возможно, прозрачный)
Преимущества этого стиля рисования по сравнению с растровой графикой:
- Этот минимальный объем информации приводит к гораздо меньшему размеру по сравнению с большими растровыми изображениями (размер представления не зависит от размеров объекта), хотя часто говорят, что векторной графике с небольшим размером файла недостает детализация по сравнению с реальной фотографией.

- Соответственно, можно бесконечно увеличивать, например. дуга окружности, и она остается гладкой. С другой стороны, многоугольник, представляющий кривую, покажет, что на самом деле он не изогнут.
- При увеличении масштаба линии и кривые не должны расширяться пропорционально. Часто ширина либо не увеличена, либо менее пропорциональна. С другой стороны, неправильные кривые, представленные простыми геометрическими фигурами, можно сделать пропорционально шире при увеличении, чтобы они выглядели гладкими и не похожими на эти геометрические фигуры.
- Параметры объектов сохраняются и впоследствии могут быть изменены. Это означает, что перемещение, масштабирование, вращение, заливка и т. д. не ухудшают качество рисунка. Более того, обычно размеры указываются в аппаратно-независимых единицах, что приводит к наилучшей возможной растеризации на растровых устройствах.
- С трехмерной точки зрения рендеринг теней с векторной графикой также намного более реалистичен, поскольку тени можно абстрагировать в лучи света, из которых они формируются.
 Это позволяет создавать фотореалистичные изображения и визуализацию.
Это позволяет создавать фотореалистичные изображения и визуализацию.
Типовые объекты-примитивы
- Линии и полилинии
- Полигоны
- Круги и эллипсы
- Кривые Безье
- Безигоны
- Текст (в форматах компьютерных шрифтов, таких как TrueType, где каждая буква создается из кривых Безье)
Этот список не является полным. Существуют различные типы кривых (сплайны Катмулла-Рома, NURBS и т. д.), которые полезны в определенных приложениях.
Часто растровое изображение рассматривается как примитивный объект. С концептуальной точки зрения он ведет себя как прямоугольник.
Векторные операции
Редакторы векторной графики обычно допускают вращение, перемещение, зеркальное отображение, растяжение, наклон, преобразования, изменение z-порядка и объединение примитивов в более сложные объекты.
Более сложные преобразования включают операции над множествами, а не над замкнутыми формами (объединение, разность, пересечение и т. д.).
д.).
Векторная графика идеально подходит для простых или составных рисунков, которые должны быть независимыми от устройства или не должны достигать фотореализма. Например, языки описания страниц PostScript и PDF используют модель векторной графики.
Печать
Векторная графика — ключ к печати. Поскольку рисунок состоит из ряда математических кривых, он будет печататься очень четко даже при изменении размера. Например, можно распечатать векторный логотип на небольшом листе копировальной бумаги, а затем увеличить тот же векторный логотип до размера рекламного щита и сохранить такое же четкое качество. Растровая графика с низким разрешением будет чрезмерно размытой или пикселизированной, если ее увеличить с размера визитной карточки до размера рекламного щита.
Если мы рассматриваем типографские знаки как изображения, то те же соображения, которые мы сделали для графики, применимы даже к составлению письменного текста для печати (набору). Старые наборы символов хранились в виде растровых изображений, поэтому для достижения максимального качества печати их нужно было использовать только при заданном разрешении; эти форматы шрифтов считаются немасштабируемыми. Высококачественная типографика в настоящее время основана на рисунках символов (шрифтах), которые обычно хранятся в виде векторной графики и, как таковые, масштабируются до любого размера. Примерами этих векторных форматов для символов являются шрифты Postscript и шрифты TrueType.
Высококачественная типографика в настоящее время основана на рисунках символов (шрифтах), которые обычно хранятся в виде векторной графики и, как таковые, масштабируются до любого размера. Примерами этих векторных форматов для символов являются шрифты Postscript и шрифты TrueType.
Векторная иллюстрация
Векторная иллюстрация — популярная техника многих цифровых иллюстраторов по всему миру. Одними из величайших всемирно известных художников в этой области являются Джон Бургерман, Каталина Эстрада, Петра Стефанкова, Натан Юревичюс, Дж. Отто Сейбольд, Лео Бланшетт и другие.
3D-моделирование
В компьютерной 3D-графике наиболее распространены векторизованные представления поверхности (растровые изображения могут использоваться для специальных целей, таких как текстурирование поверхности, данные высотного поля и рельефное отображение). В младших классах простые сетки полигонов используются для представления геометрических деталей в приложениях, где важны интерактивная частота кадров или простота. На высоком уровне, когда кто-то готов пожертвовать более длительным временем рендеринга для повышения качества и точности изображения, используются представления гладких поверхностей, такие как пятна Безье, NURBS или поверхности Subdivision. Однако можно добиться гладкой визуализации поверхности полигональной сетки с помощью алгоритмов затенения, таких как Фонг и Гуро.
На высоком уровне, когда кто-то готов пожертвовать более длительным временем рендеринга для повышения качества и точности изображения, используются представления гладких поверхностей, такие как пятна Безье, NURBS или поверхности Subdivision. Однако можно добиться гладкой визуализации поверхности полигональной сетки с помощью алгоритмов затенения, таких как Фонг и Гуро.
Форматы
Основная статья: Векторные форматы
Одним из примеров формата векторной графики является SVG (Scalable Vector Graphics), открытый стандарт, созданный и разработанный консорциумом World Wide Web для удовлетворения потребностей (и попыток нескольких корпораций) для универсального, скриптового и универсального векторного формата для Интернета и других целей. Другим примером является VML, предложенный стандарт, принятый Microsoft. Возможно, формат AI, собственный формат Adobe Illustrator, также является стандартным для векторной графики.
Формат файла SWF Adobe (ранее Macromedia) также представляет собой векторный контейнер, используемый для хранения анимации. Таким образом, веб-страницы, созданные во Flash, могут быть увеличены до размера монитора любого размера с сохранением того же качества графики.
Таким образом, веб-страницы, созданные во Flash, могут быть увеличены до размера монитора любого размера с сохранением того же качества графики.
См. также
- Adobe Illustrator
- Инкскейп
- Каир (графика)
- Антизернистая геометрия
- Картонная техника
- Компьютерное проектирование
- Электронные карты
- Графическое программное обеспечение
- Обзор формата графического файла
- GXL (язык обмена графическими данными)
- Список редакторов векторной графики
- Список языков разметки векторной графики
- Растр в вектор
- Шейп-файл
- Черепаха графика
- Векторная игра
- Редактор векторной графики
- Масштабируемая векторная графика (SVG)
- Язык векторной разметки (VML)
- Векторный монитор
- Вексель
- Каркасная модель
Каталожные номера
- ↑ Айра Гринберг (2007).
 Обработка: творческое кодирование и вычислительное искусство . Апресс. ISBN 15
Обработка: творческое кодирование и вычислительное искусство . Апресс. ISBN 15 - 17X. http://books.google.com/books?id=WTl_7H5HUZAC&pg=PA115&dq=raster+vector+graphics+photographic&lr=&as_brr=0&ei=llOVR5LKCJL0iwGZ8-ywBw&sig=YEjfPOYSUDIf1CUbL5S5Jbzs7M8.
- ↑ «Графический терминал DEC GT40» . http://www.brouhaha.com/~eric/retrocomputing/dec/gt40/. Проверено в 2009 г.-05-06.
Векторная графика — ГИС Вики
| Эта статья нуждается в дополнительных ссылках для проверки. Пожалуйста, помогите улучшить эту статью, добавив надежные ссылки. Материал без источника может быть оспорен и удален. (январь 2008 г.) |
Пример, показывающий влияние векторной графики на растровую. Оригинальная векторная иллюстрация слева. Верхнее правое изображение иллюстрирует 7-кратное увеличение в виде векторного изображения. Нижнее правое изображение иллюстрирует то же увеличение, что и растровое изображение. Растровые изображения основаны на пикселях и, таким образом, масштабируются с потерей четкости, в то время как векторные изображения можно масштабировать до бесконечности без ухудшения качества.
Растровые изображения основаны на пикселях и, таким образом, масштабируются с потерей четкости, в то время как векторные изображения можно масштабировать до бесконечности без ухудшения качества.
Векторная графика — это использование геометрических примитивов, таких как точки, линии, кривые и фигуры или многоугольники, основанные на математических уравнениях, для представления изображений в компьютерной графике.
Форматы векторной графики дополняют растровую графику, которая представляет собой представление изображений в виде массива пикселей, как это обычно используется для представления фотографических изображений. [1] В некоторых случаях рекомендуется работать с векторными инструментами и форматами, а в случаях, когда лучше всего работать с растровыми инструментами и форматами. Бывают случаи, когда оба формата объединяются. Понимание преимуществ и ограничений каждой технологии и взаимосвязи между ними, скорее всего, приведет к эффективному и действенному использованию инструментов.
Содержание
- 1 Обзор
- 1.1 Редактирование векторной графики
- 1.2 Стандарты
- 1.3 Приложения
- 2 Мотивация
- 3 Типичные примитивные объекты
- 4 Векторные операции
- 5 Печать
- 6 Векторная иллюстрация
- 7 3D-моделирование
- 8 форматов
- 9 См. также
- 10 Каталожные номера
Обзор
Компьютерные дисплеи состоят из сетки небольших прямоугольных ячеек, называемых пикселями. Картинка строится из этих ячеек. Чем меньше и ближе друг к другу ячейки, тем лучше качество изображения, но тем больше размер файла, необходимого для хранения данных. Если количество пикселей остается постоянным, размер каждого пикселя будет увеличиваться, и изображение при увеличении становится зернистым (пиксельным), поскольку разрешение глаза позволяет ему различать отдельные пиксели.
Файлы векторной графики хранят линии, формы и цвета, из которых состоит изображение, в виде математических формул. Программа векторной графики использует эти математические формулы для построения изображения на экране, создавая изображение наилучшего возможного качества с учетом разрешения экрана. Математические формулы определяют, где должны быть размещены точки, составляющие изображение, для достижения наилучших результатов при отображении изображения. Поскольку эти формулы могут создавать изображение, масштабируемое до любого размера и детализации, качество изображения определяется только разрешением дисплея, а размер файла векторных данных, генерирующих изображение, остается неизменным. Печать изображения на бумаге обычно дает более четкий вывод с более высоким разрешением, чем печать его на экране, но может использовать точно такой же файл векторных данных.
Программа векторной графики использует эти математические формулы для построения изображения на экране, создавая изображение наилучшего возможного качества с учетом разрешения экрана. Математические формулы определяют, где должны быть размещены точки, составляющие изображение, для достижения наилучших результатов при отображении изображения. Поскольку эти формулы могут создавать изображение, масштабируемое до любого размера и детализации, качество изображения определяется только разрешением дисплея, а размер файла векторных данных, генерирующих изображение, остается неизменным. Печать изображения на бумаге обычно дает более четкий вывод с более высоким разрешением, чем печать его на экране, но может использовать точно такой же файл векторных данных.
Редактирование векторной графики
Программное обеспечение для векторной графики используется для создания и редактирования векторной графики. Изображение может быть изменено путем редактирования экранных объектов, которые затем сохраняются как модификации математических формул. Математические операторы в программном обеспечении могут использоваться для растягивания, скручивания и окрашивания составных объектов на изображении или на всем изображении, и эти инструменты интуитивно понятны пользователю через графический интерфейс пользователя компьютера. Созданное изображение экрана можно сохранить в виде растрового/растрового файла или сгенерировать растровое изображение любого разрешения из векторного файла для использования на любом устройстве.
Математические операторы в программном обеспечении могут использоваться для растягивания, скручивания и окрашивания составных объектов на изображении или на всем изображении, и эти инструменты интуитивно понятны пользователю через графический интерфейс пользователя компьютера. Созданное изображение экрана можно сохранить в виде растрового/растрового файла или сгенерировать растровое изображение любого разрешения из векторного файла для использования на любом устройстве.
Размер генерируемого файла будет зависеть от требуемого разрешения, но размер векторного файла, генерирующего растровый/растровый файл, всегда останется неизменным. Таким образом, легко преобразовать векторный файл в ряд форматов растровых/растровых файлов, но сделать это в обратном направлении гораздо сложнее, особенно если требуется последующее редактирование векторного изображения. Может оказаться преимуществом сохранить изображение, созданное из исходного векторного файла, в виде растрового или растрового формата, потому что разные системы имеют разные (и несовместимые) векторные форматы, а некоторые могут вообще не поддерживать векторную графику. Однако после преобразования файла из векторного формата он, вероятно, станет больше и потеряет преимущество масштабируемости без потери разрешения. Также больше нельзя будет редактировать отдельные части изображения как отдельные объекты.
Однако после преобразования файла из векторного формата он, вероятно, станет больше и потеряет преимущество масштабируемости без потери разрешения. Также больше нельзя будет редактировать отдельные части изображения как отдельные объекты.
Векторные форматы не всегда подходят для работы с графикой. Например, цифровые устройства, такие как камеры и сканеры, производят растровую графику, которую нецелесообразно преобразовывать в векторную, поэтому для этого типа работы редактор будет работать с пикселями, а не с рисованием объектов, определяемых математическими формулами. Комплексные графические инструменты будут объединять изображения из векторных и растровых источников и могут предоставлять инструменты редактирования для обоих, поскольку некоторые части изображения могут быть получены с камеры, а другие могут быть нарисованы с использованием векторных инструментов.
Стандарты
Стандартом W3C для векторной графики является SVG. Стандарт сложен, и его принятие было относительно медленным, по крайней мере, частично из-за коммерческих интересов. Многие веб-браузеры теперь имеют некоторую поддержку рендеринга данных svg, но полные реализации стандарта все еще сравнительно редки.
Многие веб-браузеры теперь имеют некоторую поддержку рендеринга данных svg, но полные реализации стандарта все еще сравнительно редки.
Векторная графика хороша для исключения ненужных деталей. Это особенно полезно для информационной графики или штрихового рисунка.
Приложения
Одним из первых применений векторных графических дисплеев была система ПВО США SAGE. Системы векторной графики были изъяты из системы управления воздушным движением в США только в 1999 году и, вероятно, до сих пор используются в военных и специализированных системах. Векторная графика также использовалась на TX-2 в лаборатории Линкольна Массачусетского технологического института пионером компьютерной графики Иваном Сазерлендом для запуска его программы Sketchpad в 1963 году.
Последующие системы векторной графики, большинство из которых итерировались через динамически изменяемые сохраненные списки инструкций по рисованию, включают GT40 от Digital. [2] Была домашняя игровая система, которая использовала векторную графику под названием Vectrex, а также различные аркадные игры, такие как Asteroids и Space Wars . Дисплеи области хранения, такие как Tektronix 4014, могут отображать векторные изображения, но не могут изменять их без предварительного стирания дисплея.
[2] Была домашняя игровая система, которая использовала векторную графику под названием Vectrex, а также различные аркадные игры, такие как Asteroids и Space Wars . Дисплеи области хранения, такие как Tektronix 4014, могут отображать векторные изображения, но не могут изменять их без предварительного стирания дисплея.
Современные дисплеи с векторной графикой иногда можно увидеть на лазерных световых шоу, где два быстро движущихся зеркала X-Y используются для быстрого рисования фигур и текста на экране.
Термин «векторная графика» в основном используется сегодня в контексте двухмерной компьютерной графики. Это один из нескольких режимов, которые художник может использовать для создания изображения на растровом дисплее. Другие режимы включают текст, мультимедиа и 3D-рендеринг. Практически весь современный 3D-рендеринг выполняется с использованием расширений методов 2D-векторной графики. Плоттеры, используемые в техническом рисовании, до сих пор рисуют векторы прямо на бумаге.
Мотивация
Например, рассмотрим круг радиусом r . Основные части информации, необходимые программе для рисования этого круга:
- указание на то, что нужно нарисовать круг
- радиус р
- расположение центральной точки окружности
- стиль и цвет линии штриха (возможно, прозрачный)
- стиль и цвет заливки (возможно, прозрачный)
Преимущества этого стиля рисования по сравнению с растровой графикой:
- Этот минимальный объем информации приводит к гораздо меньшему размеру по сравнению с большими растровыми изображениями (размер представления не зависит от размеров объекта), хотя часто говорят, что векторной графике с небольшим размером файла недостает детализация по сравнению с реальной фотографией.
- Соответственно, можно бесконечно увеличивать, например. дуга окружности, и она остается гладкой. С другой стороны, многоугольник, представляющий кривую, покажет, что на самом деле он не изогнут.

- При увеличении масштаба линии и кривые не должны расширяться пропорционально. Часто ширина либо не увеличена, либо менее пропорциональна. С другой стороны, неправильные кривые, представленные простыми геометрическими фигурами, можно сделать пропорционально шире при увеличении, чтобы они выглядели гладкими и не похожими на эти геометрические фигуры.
- Параметры объектов сохраняются и впоследствии могут быть изменены. Это означает, что перемещение, масштабирование, вращение, заливка и т. д. не ухудшают качество рисунка. Более того, обычно размеры указываются в аппаратно-независимых единицах, что приводит к наилучшей возможной растеризации на растровых устройствах.
- С трехмерной точки зрения рендеринг теней с векторной графикой также намного более реалистичен, поскольку тени можно абстрагировать в лучи света, из которых они формируются. Это позволяет создавать фотореалистичные изображения и визуализацию.
Типовые объекты-примитивы
- Линии и полилинии
- Полигоны
- Круги и эллипсы
- Кривые Безье
- Безигоны
- Текст (в форматах компьютерных шрифтов, таких как TrueType, где каждая буква создается из кривых Безье)
Этот список не является полным. Существуют различные типы кривых (сплайны Катмулла-Рома, NURBS и т. д.), которые полезны в определенных приложениях.
Существуют различные типы кривых (сплайны Катмулла-Рома, NURBS и т. д.), которые полезны в определенных приложениях.
Часто растровое изображение рассматривается как примитивный объект. С концептуальной точки зрения он ведет себя как прямоугольник.
Векторные операции
Редакторы векторной графики обычно допускают вращение, перемещение, зеркальное отображение, растяжение, наклон, преобразования, изменение z-порядка и объединение примитивов в более сложные объекты.
Более сложные преобразования включают операции над множествами, а не над замкнутыми формами (объединение, разность, пересечение и т. д.).
Векторная графика идеально подходит для простых или составных рисунков, которые должны быть независимыми от устройства или не должны достигать фотореализма. Например, языки описания страниц PostScript и PDF используют модель векторной графики.
Печать
Векторная графика — ключ к печати. Поскольку рисунок состоит из ряда математических кривых, он будет печататься очень четко даже при изменении размера. Например, можно распечатать векторный логотип на небольшом листе копировальной бумаги, а затем увеличить тот же векторный логотип до размера рекламного щита и сохранить такое же четкое качество. Растровая графика с низким разрешением будет чрезмерно размытой или пикселизированной, если ее увеличить с размера визитной карточки до размера рекламного щита.
Например, можно распечатать векторный логотип на небольшом листе копировальной бумаги, а затем увеличить тот же векторный логотип до размера рекламного щита и сохранить такое же четкое качество. Растровая графика с низким разрешением будет чрезмерно размытой или пикселизированной, если ее увеличить с размера визитной карточки до размера рекламного щита.
Если мы рассматриваем типографские знаки как изображения, то те же соображения, которые мы сделали для графики, применимы даже к составлению письменного текста для печати (набору). Старые наборы символов хранились в виде растровых изображений, поэтому для достижения максимального качества печати их нужно было использовать только при заданном разрешении; эти форматы шрифтов считаются немасштабируемыми. Высококачественная типографика в настоящее время основана на рисунках символов (шрифтах), которые обычно хранятся в виде векторной графики и, как таковые, масштабируются до любого размера. Примерами этих векторных форматов для символов являются шрифты Postscript и шрифты TrueType.
Векторная иллюстрация
Векторная иллюстрация — популярная техника многих цифровых иллюстраторов по всему миру. Одними из величайших всемирно известных художников в этой области являются Джон Бургерман, Каталина Эстрада, Петра Стефанкова, Натан Юревичюс, Дж. Отто Сейбольд, Лео Бланшетт и другие.
3D-моделирование
В компьютерной 3D-графике наиболее распространены векторизованные представления поверхности (растровые изображения могут использоваться для специальных целей, таких как текстурирование поверхности, данные высотного поля и рельефное отображение). В младших классах простые сетки полигонов используются для представления геометрических деталей в приложениях, где важны интерактивная частота кадров или простота. На высоком уровне, когда кто-то готов пожертвовать более длительным временем рендеринга для повышения качества и точности изображения, используются представления гладких поверхностей, такие как пятна Безье, NURBS или поверхности Subdivision. Однако можно добиться гладкой визуализации поверхности полигональной сетки с помощью алгоритмов затенения, таких как Фонг и Гуро.
Однако можно добиться гладкой визуализации поверхности полигональной сетки с помощью алгоритмов затенения, таких как Фонг и Гуро.
Форматы
Основная статья: Векторные форматы
Одним из примеров формата векторной графики является SVG (Scalable Vector Graphics), открытый стандарт, созданный и разработанный консорциумом World Wide Web для удовлетворения потребностей (и попыток нескольких корпораций) для универсального, скриптового и универсального векторного формата для Интернета и других целей. Другим примером является VML, предложенный стандарт, принятый Microsoft. Возможно, формат AI, собственный формат Adobe Illustrator, также является стандартным для векторной графики.
Формат файла SWF Adobe (ранее Macromedia) также представляет собой векторный контейнер, используемый для хранения анимации. Таким образом, веб-страницы, созданные во Flash, могут быть увеличены до размера монитора любого размера с сохранением того же качества графики.
См.
 также
также- Adobe Illustrator
- Инкскейп
- Каир (графика)
- Антизернистая геометрия
- Картонная техника
- Компьютерное проектирование
- Электронные карты
- Графическое программное обеспечение
- Обзор формата графического файла
- GXL (язык обмена графическими данными)
- Список редакторов векторной графики
- Список языков разметки векторной графики
- Растр в вектор
- Шейп-файл
- Черепаха графика
- Векторная игра
- Редактор векторной графики
- Масштабируемая векторная графика (SVG)
- Язык векторной разметки (VML)
- Векторный монитор
- Вексель
- Каркасная модель
Каталожные номера
- ↑ Айра Гринберг (2007). Обработка: творческое кодирование и вычислительное искусство . Апресс. ISBN 15
- 17X. http://books.google.com/books?id=WTl_7H5HUZAC&pg=PA115&dq=raster+vector+graphics+photographic&lr=&as_brr=0&ei=llOVR5LKCJL0iwGZ8-ywBw&sig=YEjfPOYSUDIf1CUbL5S5Jbzs7M8.

- ↑ «Графический терминал DEC GT40» . http://www.brouhaha.com/~eric/retrocomputing/dec/gt40/. Проверено в 2009 г.-05-06.
Векторная графика — ГИС Вики
| Эта статья нуждается в дополнительных ссылках для проверки. Пожалуйста, помогите улучшить эту статью, добавив надежные ссылки. Материал без источника может быть оспорен и удален. (январь 2008 г.) |
Пример, показывающий влияние векторной графики на растровую. Оригинальная векторная иллюстрация слева. Верхнее правое изображение иллюстрирует 7-кратное увеличение в виде векторного изображения. Нижнее правое изображение иллюстрирует то же увеличение, что и растровое изображение. Растровые изображения основаны на пикселях и, таким образом, масштабируются с потерей четкости, в то время как векторные изображения можно масштабировать до бесконечности без ухудшения качества.
Векторная графика — это использование геометрических примитивов, таких как точки, линии, кривые и фигуры или многоугольники, основанные на математических уравнениях, для представления изображений в компьютерной графике.
Форматы векторной графики дополняют растровую графику, которая представляет собой представление изображений в виде массива пикселей, как это обычно используется для представления фотографических изображений. [1] В некоторых случаях рекомендуется работать с векторными инструментами и форматами, а в случаях, когда лучше всего работать с растровыми инструментами и форматами. Бывают случаи, когда оба формата объединяются. Понимание преимуществ и ограничений каждой технологии и взаимосвязи между ними, скорее всего, приведет к эффективному и действенному использованию инструментов.
Содержание
- 1 Обзор
- 1.1 Редактирование векторной графики
- 1.2 Стандарты
- 1.3 Приложения
- 2 Мотивация
- 3 Типичные примитивные объекты
- 4 Векторные операции
- 5 Печать
- 6 Векторная иллюстрация
- 7 3D-моделирование
- 8 форматов
- 9 См.
 также
также - 10 Каталожные номера
Обзор
Компьютерные дисплеи состоят из сетки небольших прямоугольных ячеек, называемых пикселями. Картинка строится из этих ячеек. Чем меньше и ближе друг к другу ячейки, тем лучше качество изображения, но тем больше размер файла, необходимого для хранения данных. Если количество пикселей остается постоянным, размер каждого пикселя будет увеличиваться, и изображение при увеличении становится зернистым (пиксельным), поскольку разрешение глаза позволяет ему различать отдельные пиксели.
Файлы векторной графики хранят линии, формы и цвета, из которых состоит изображение, в виде математических формул. Программа векторной графики использует эти математические формулы для построения изображения на экране, создавая изображение наилучшего возможного качества с учетом разрешения экрана. Математические формулы определяют, где должны быть размещены точки, составляющие изображение, для достижения наилучших результатов при отображении изображения. Поскольку эти формулы могут создавать изображение, масштабируемое до любого размера и детализации, качество изображения определяется только разрешением дисплея, а размер файла векторных данных, генерирующих изображение, остается неизменным. Печать изображения на бумаге обычно дает более четкий вывод с более высоким разрешением, чем печать его на экране, но может использовать точно такой же файл векторных данных.
Поскольку эти формулы могут создавать изображение, масштабируемое до любого размера и детализации, качество изображения определяется только разрешением дисплея, а размер файла векторных данных, генерирующих изображение, остается неизменным. Печать изображения на бумаге обычно дает более четкий вывод с более высоким разрешением, чем печать его на экране, но может использовать точно такой же файл векторных данных.
Редактирование векторной графики
Программное обеспечение для векторной графики используется для создания и редактирования векторной графики. Изображение может быть изменено путем редактирования экранных объектов, которые затем сохраняются как модификации математических формул. Математические операторы в программном обеспечении могут использоваться для растягивания, скручивания и окрашивания составных объектов на изображении или на всем изображении, и эти инструменты интуитивно понятны пользователю через графический интерфейс пользователя компьютера. Созданное изображение экрана можно сохранить в виде растрового/растрового файла или сгенерировать растровое изображение любого разрешения из векторного файла для использования на любом устройстве.
Размер генерируемого файла будет зависеть от требуемого разрешения, но размер векторного файла, генерирующего растровый/растровый файл, всегда останется неизменным. Таким образом, легко преобразовать векторный файл в ряд форматов растровых/растровых файлов, но сделать это в обратном направлении гораздо сложнее, особенно если требуется последующее редактирование векторного изображения. Может оказаться преимуществом сохранить изображение, созданное из исходного векторного файла, в виде растрового или растрового формата, потому что разные системы имеют разные (и несовместимые) векторные форматы, а некоторые могут вообще не поддерживать векторную графику. Однако после преобразования файла из векторного формата он, вероятно, станет больше и потеряет преимущество масштабируемости без потери разрешения. Также больше нельзя будет редактировать отдельные части изображения как отдельные объекты.
Векторные форматы не всегда подходят для работы с графикой. Например, цифровые устройства, такие как камеры и сканеры, производят растровую графику, которую нецелесообразно преобразовывать в векторную, поэтому для этого типа работы редактор будет работать с пикселями, а не с рисованием объектов, определяемых математическими формулами. Комплексные графические инструменты будут объединять изображения из векторных и растровых источников и могут предоставлять инструменты редактирования для обоих, поскольку некоторые части изображения могут быть получены с камеры, а другие могут быть нарисованы с использованием векторных инструментов.
Комплексные графические инструменты будут объединять изображения из векторных и растровых источников и могут предоставлять инструменты редактирования для обоих, поскольку некоторые части изображения могут быть получены с камеры, а другие могут быть нарисованы с использованием векторных инструментов.
Стандарты
Стандартом W3C для векторной графики является SVG. Стандарт сложен, и его принятие было относительно медленным, по крайней мере, частично из-за коммерческих интересов. Многие веб-браузеры теперь имеют некоторую поддержку рендеринга данных svg, но полные реализации стандарта все еще сравнительно редки.
Векторная графика хороша для исключения ненужных деталей. Это особенно полезно для информационной графики или штрихового рисунка.
Приложения
Одним из первых применений векторных графических дисплеев была система ПВО США SAGE. Системы векторной графики были изъяты из системы управления воздушным движением в США только в 1999 году и, вероятно, до сих пор используются в военных и специализированных системах. Векторная графика также использовалась на TX-2 в лаборатории Линкольна Массачусетского технологического института пионером компьютерной графики Иваном Сазерлендом для запуска его программы Sketchpad в 1963 году.
Векторная графика также использовалась на TX-2 в лаборатории Линкольна Массачусетского технологического института пионером компьютерной графики Иваном Сазерлендом для запуска его программы Sketchpad в 1963 году.
Последующие системы векторной графики, большинство из которых итерировались через динамически изменяемые сохраненные списки инструкций по рисованию, включают GT40 от Digital. [2] Была домашняя игровая система, которая использовала векторную графику под названием Vectrex, а также различные аркадные игры, такие как Asteroids и Space Wars . Дисплеи области хранения, такие как Tektronix 4014, могут отображать векторные изображения, но не могут изменять их без предварительного стирания дисплея.
Современные дисплеи с векторной графикой иногда можно увидеть на лазерных световых шоу, где два быстро движущихся зеркала X-Y используются для быстрого рисования фигур и текста на экране.
Термин «векторная графика» в основном используется сегодня в контексте двухмерной компьютерной графики. Это один из нескольких режимов, которые художник может использовать для создания изображения на растровом дисплее. Другие режимы включают текст, мультимедиа и 3D-рендеринг. Практически весь современный 3D-рендеринг выполняется с использованием расширений методов 2D-векторной графики. Плоттеры, используемые в техническом рисовании, до сих пор рисуют векторы прямо на бумаге.
Это один из нескольких режимов, которые художник может использовать для создания изображения на растровом дисплее. Другие режимы включают текст, мультимедиа и 3D-рендеринг. Практически весь современный 3D-рендеринг выполняется с использованием расширений методов 2D-векторной графики. Плоттеры, используемые в техническом рисовании, до сих пор рисуют векторы прямо на бумаге.
Мотивация
Например, рассмотрим круг радиусом r . Основные части информации, необходимые программе для рисования этого круга:
- указание на то, что нужно нарисовать круг
- радиус р
- расположение центральной точки окружности
- стиль и цвет линии штриха (возможно, прозрачный)
- стиль и цвет заливки (возможно, прозрачный)
Преимущества этого стиля рисования по сравнению с растровой графикой:
- Этот минимальный объем информации приводит к гораздо меньшему размеру по сравнению с большими растровыми изображениями (размер представления не зависит от размеров объекта), хотя часто говорят, что векторной графике с небольшим размером файла недостает детализация по сравнению с реальной фотографией.

- Соответственно, можно бесконечно увеличивать, например. дуга окружности, и она остается гладкой. С другой стороны, многоугольник, представляющий кривую, покажет, что на самом деле он не изогнут.
- При увеличении масштаба линии и кривые не должны расширяться пропорционально. Часто ширина либо не увеличена, либо менее пропорциональна. С другой стороны, неправильные кривые, представленные простыми геометрическими фигурами, можно сделать пропорционально шире при увеличении, чтобы они выглядели гладкими и не похожими на эти геометрические фигуры.
- Параметры объектов сохраняются и впоследствии могут быть изменены. Это означает, что перемещение, масштабирование, вращение, заливка и т. д. не ухудшают качество рисунка. Более того, обычно размеры указываются в аппаратно-независимых единицах, что приводит к наилучшей возможной растеризации на растровых устройствах.
- С трехмерной точки зрения рендеринг теней с векторной графикой также намного более реалистичен, поскольку тени можно абстрагировать в лучи света, из которых они формируются.
 Это позволяет создавать фотореалистичные изображения и визуализацию.
Это позволяет создавать фотореалистичные изображения и визуализацию.
Типовые объекты-примитивы
- Линии и полилинии
- Полигоны
- Круги и эллипсы
- Кривые Безье
- Безигоны
- Текст (в форматах компьютерных шрифтов, таких как TrueType, где каждая буква создается из кривых Безье)
Этот список не является полным. Существуют различные типы кривых (сплайны Катмулла-Рома, NURBS и т. д.), которые полезны в определенных приложениях.
Часто растровое изображение рассматривается как примитивный объект. С концептуальной точки зрения он ведет себя как прямоугольник.
Векторные операции
Редакторы векторной графики обычно допускают вращение, перемещение, зеркальное отображение, растяжение, наклон, преобразования, изменение z-порядка и объединение примитивов в более сложные объекты.
Более сложные преобразования включают операции над множествами, а не над замкнутыми формами (объединение, разность, пересечение и т. д.).
д.).
Векторная графика идеально подходит для простых или составных рисунков, которые должны быть независимыми от устройства или не должны достигать фотореализма. Например, языки описания страниц PostScript и PDF используют модель векторной графики.
Печать
Векторная графика — ключ к печати. Поскольку рисунок состоит из ряда математических кривых, он будет печататься очень четко даже при изменении размера. Например, можно распечатать векторный логотип на небольшом листе копировальной бумаги, а затем увеличить тот же векторный логотип до размера рекламного щита и сохранить такое же четкое качество. Растровая графика с низким разрешением будет чрезмерно размытой или пикселизированной, если ее увеличить с размера визитной карточки до размера рекламного щита.
Если мы рассматриваем типографские знаки как изображения, то те же соображения, которые мы сделали для графики, применимы даже к составлению письменного текста для печати (набору). Старые наборы символов хранились в виде растровых изображений, поэтому для достижения максимального качества печати их нужно было использовать только при заданном разрешении; эти форматы шрифтов считаются немасштабируемыми. Высококачественная типографика в настоящее время основана на рисунках символов (шрифтах), которые обычно хранятся в виде векторной графики и, как таковые, масштабируются до любого размера. Примерами этих векторных форматов для символов являются шрифты Postscript и шрифты TrueType.
Высококачественная типографика в настоящее время основана на рисунках символов (шрифтах), которые обычно хранятся в виде векторной графики и, как таковые, масштабируются до любого размера. Примерами этих векторных форматов для символов являются шрифты Postscript и шрифты TrueType.
Векторная иллюстрация
Векторная иллюстрация — популярная техника многих цифровых иллюстраторов по всему миру. Одними из величайших всемирно известных художников в этой области являются Джон Бургерман, Каталина Эстрада, Петра Стефанкова, Натан Юревичюс, Дж. Отто Сейбольд, Лео Бланшетт и другие.
3D-моделирование
В компьютерной 3D-графике наиболее распространены векторизованные представления поверхности (растровые изображения могут использоваться для специальных целей, таких как текстурирование поверхности, данные высотного поля и рельефное отображение). В младших классах простые сетки полигонов используются для представления геометрических деталей в приложениях, где важны интерактивная частота кадров или простота. На высоком уровне, когда кто-то готов пожертвовать более длительным временем рендеринга для повышения качества и точности изображения, используются представления гладких поверхностей, такие как пятна Безье, NURBS или поверхности Subdivision. Однако можно добиться гладкой визуализации поверхности полигональной сетки с помощью алгоритмов затенения, таких как Фонг и Гуро.
На высоком уровне, когда кто-то готов пожертвовать более длительным временем рендеринга для повышения качества и точности изображения, используются представления гладких поверхностей, такие как пятна Безье, NURBS или поверхности Subdivision. Однако можно добиться гладкой визуализации поверхности полигональной сетки с помощью алгоритмов затенения, таких как Фонг и Гуро.
Форматы
Основная статья: Векторные форматы
Одним из примеров формата векторной графики является SVG (Scalable Vector Graphics), открытый стандарт, созданный и разработанный консорциумом World Wide Web для удовлетворения потребностей (и попыток нескольких корпораций) для универсального, скриптового и универсального векторного формата для Интернета и других целей. Другим примером является VML, предложенный стандарт, принятый Microsoft. Возможно, формат AI, собственный формат Adobe Illustrator, также является стандартным для векторной графики.
Формат файла SWF Adobe (ранее Macromedia) также представляет собой векторный контейнер, используемый для хранения анимации. Таким образом, веб-страницы, созданные во Flash, могут быть увеличены до размера монитора любого размера с сохранением того же качества графики.
Таким образом, веб-страницы, созданные во Flash, могут быть увеличены до размера монитора любого размера с сохранением того же качества графики.
См. также
- Adobe Illustrator
- Инкскейп
- Каир (графика)
- Антизернистая геометрия
- Картонная техника
- Компьютерное проектирование
- Электронные карты
- Графическое программное обеспечение
- Обзор формата графического файла
- GXL (язык обмена графическими данными)
- Список редакторов векторной графики
- Список языков разметки векторной графики
- Растр в вектор
- Шейп-файл
- Черепаха графика
- Векторная игра
- Редактор векторной графики
- Масштабируемая векторная графика (SVG)
- Язык векторной разметки (VML)
- Векторный монитор
- Вексель
- Каркасная модель
Каталожные номера
- ↑ Айра Гринберг (2007).


 При создании таких линий возникает большое количество узловых точек, от которых в дальнейшем можно избавиться с помощью «упрощения кривой».
При создании таких линий возникает большое количество узловых точек, от которых в дальнейшем можно избавиться с помощью «упрощения кривой».