проверяем валидность HTML, JS, CSS кода
Валидация кода
Плагины Firefox
Firebug
HTML Validator
Total Validator
Validaty
Расширения Chrome для проверки HTML
Web Developer
Validity
HTML Validation Bookmarklet
Другие расширения которые не работали на момент написания статьи
Сайты проверки валидации
validator.w3.org
jigsaw.w3.org
Validome.org
Java Script Валидаторы
javascript-validator
varvy. com
com
Проверка адаптивности
QuirkTools.com
Валидация кода
После того как Вами были приняты все труды по созданию очередного проекта для заказчика. Скорее всего Вам покажется что у вас получилась почти идеальная работа, но вот беда… Случается так что после всех трудов при тестировании Вы можете натолкнуться на какую-то неизвестную ошибку отображения, которую вы просто не можете понять. Один из приемов исправления таких ошибок – сначала проверить правильность разметки HTML и таблиц стилей . К счастью, существует множество бесплатных инструментов для проверки правильности ваших HTML, CSS и даже ваших RSS-каналов. С помощью этих удобных помощников вы можете убедиться, что ваши посетители воспринимают ваш контент именно так, как вы этого хотите.
На данной странице собраны разного рода решения состоящие из основных инструментов – как онлайн-инструментов, так и некоторых расширений для Firefox и Chrome – чтобы вы могли найти то решение, которое наилучшим образом соответствует вашим потребностям для решения той или иной задачи.
Плагины Firefox
FirebugFirebug – это полнофункциональный отладчик и редактор, который позволяет вам работать с HTML, JavaScript, CSS, DOM и многими другими страницами. Вы также можете использовать расширение для мониторинга JavaScript, CSS и XML в режиме реального времени, искать ошибки, которые могут быть в них, и узнавать, что вам нужно сделать, чтобы их исправить. Являясь важным инструментом практически в каждом арсенале инструментов дизайнера, Firebug стал настолько обычным явлением, что даже начал получать свои собственные расширения (например, собственныйсправочный инструментCodeBurner SitePoint).
HTML ValidatorСоздан на основе Tidy и OpenSP, HTML Validator дает вам простой значок уведомления о достоверности любой страницы, которую вы посещаете. Вы можете запросить дополнительную информацию из инструмента, и при просмотре источника страницы ошибки, приводящие к тому, что страница становится недействительной, подсвечиваются. Если вы не можете самостоятельно понять, что не так, расширение предложит вам рекомендации.
Если вы не можете самостоятельно понять, что не так, расширение предложит вам рекомендации.
Total Validator дает вам массу инструментов в одном удобном дополнении. Перейдите на нужную страницу, щелкните значок «TV» и проверьте контент на соответствие нескольким версиям HTML, сделайте снимки экрана и многое другое.
ValidatyValidaty позволяет добавить кнопку на панель инструментов, которая позволит вам просто щелкнуть ее при посещении страницы и просмотреть простое визуальное представление о достоверности страницы.
Расширения Chrome для проверки HTML
Расширения Chrome предлагают отличный способ расширить ваш браузер с помощью инструментов, которые помогут вам в вашей повседневной работе веб-разработчика. Здесь представлены самые популярные расширения, которые помогут вам с проверкой HTML в Chrome.
Web Developer
Это расширение является обязательным для всех веб-разработчиков, поскольку оно предлагает хороший набор инструментов, которые помогут вам в вашей работе: отключение JavaScript, управление файлами cookie, настройка CSS, формы … а также ссылки для проверки текущей страницы в W3C Validator.
Расширение веб-разработчика предоставляет вам ссылки для проверки HTML (как с помощью URL-адреса, так и путем отправки локального HTML-кода в качестве текстового ввода), CSS, каналов, доступности на волне и проверки наличия неработающих ссылок.
Плюсы: приятно интегрированы с другими инструментами веб-разработки, простой интерфейс.
Минусы: не могут быть настроены, вы не можете использовать свой собственный экземпляр валидатора или выполнять проверки автоматически на определенных хостах, используется устаревший валидатор.
Validity
Расширение Validity позволяет проверять HTML в устаревшем W3C Validator и отображает проблемы, обнаруженные в консоли JavaScript, вместо открытия новой вкладки. Показывает только строку, в которой находится проблема, и общее описание – без начальных и конечных строк и столбцов, без выдержек и ссылок для дополнительной помощи.
Он также может быть немного запутанным, поскольку выходные данные смешиваются с другими предупреждениями JS и журналами, которые выводятся в вашей консоли JS. Вероятно, было бы более читабельным, если бы вывод находился на отдельной вкладке, а не в консоли JS.
Вероятно, было бы более читабельным, если бы вывод находился на отдельной вкладке, а не в консоли JS.
Плюсы: может быть настроен на использование собственного экземпляра валидатора и может автоматически проверяться на определенных хостах.
Минусы: Зависит от действующего валидатора, не может напрямую использовать Nu Validator. Вывод ограничен и грязен, поскольку использует консоль JavaScript.
HTML Validation Bookmarklet
Acid.JS Validator – это бесплатный букмарклет, который использует API синтаксического анализатора W3C SGML для проверки разметки страницы, на которой он вызывается.
Другие расширения которые не работали на момент написания статьи
Мы также пробовали другие расширения, которые довольно популярны в интернет-магазине Chrome, но на момент написания этой статьи они не работали:
- W3C Validator . Не является официальным расширением W3C, оно должно использовать устаревший API валидатора и отображать проблемы на консоли JS, но оно не работает.

- HTML валидатор . Это не работает, вероятно, потому что у него была опция автозапуска, которая могла привести к его запрету .
- Kingsquare HTML Validator . Предполагается, что он предлагает альтернативный способ проверки HTML с использованием библиотеки Tidy HTML вместо W3C Validator, он просто не работает.
Сайты проверки валидации
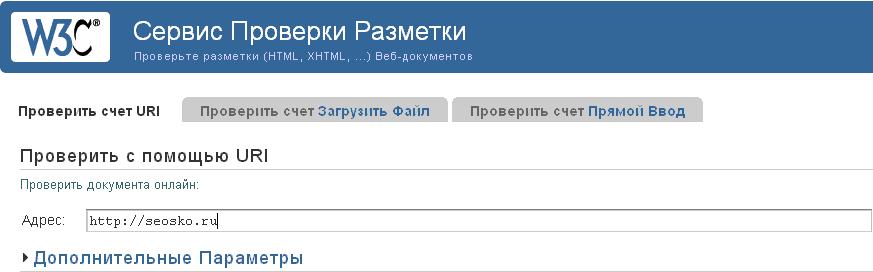
validator.w3.orgW3C (World Wide Web Consortium) – это группа, которая разрабатывает все стандарты для веб-технологий, поэтому имеет смысл использовать только данный валидатор для проверки правильности вашего HTML. Проверяемый файл страницы может быть проверен онлайн или загружен, так же валидатор может отображать свой отчет в нескольких форматах – с рекомендациями, в виде схемы, с рекомендациями и т.д..
jigsaw.w3.orgW3C предлагает инструмент для проверки CSS, который также проверит вашу разметку на наличие потенциальных ошибок и предупреждений. У вас также есть возможность установить различные профили CSS, указать среду, для которой была создана таблица стилей, и контролировать объем информации, отображаемой в отчете.
Validome позволяет веб-мастерам проверять свой синтаксис с помощью надежной и высокоскоростной службы проверки в соответствии с действующими официальными стандартами. Действительный код очень полезен, чтобы избежать проблем с различными браузерами и выпусками.
Java Script Валидаторы
javascript-validatorJavascript валидатор является инструмент статического анализа кода, используемого в разработке программного обеспечения для проверки, если JavaScript исходный код содержит синтаксические ошибки. Это обеспечивается, прежде всего, как интерактивный инструмент.
CSS Валидаторы
varvy.comСервис показывает сколько скриптов и стилей css присутствует на странице
Проверка адаптивности
QuirkTools.comПроверяем отображение сайта при разных разрешениях экрана.
А какой ваш любимый инструмент проверки?
Источник записи:
Как проверить валидность CSS | Impuls-Web.
 ru
ruКатегория: Сайтостроение, Опубликовано: 2016-07-18
Автор: Юлия Гусарь
Здравствуйте, дорогие друзья!
В прошлой статье я рассказывала о том что такое валидаторы, для чего нужно проверять свой сайт на валидность и как осуществить проверку валидности HTML. Если вы ещё не читали эту статью, то вот ссылка на неё.
В данной же статье речь пойдёт о проверке валидности CSS.
Навигация по статье:
- Сервис для проверки валидности CSS
- Анализ и исправление ошибок валидации CSS
- Нужна ли проверка валидности CSS?
- Видеоинструкция
Сервис для проверки валидности CSS
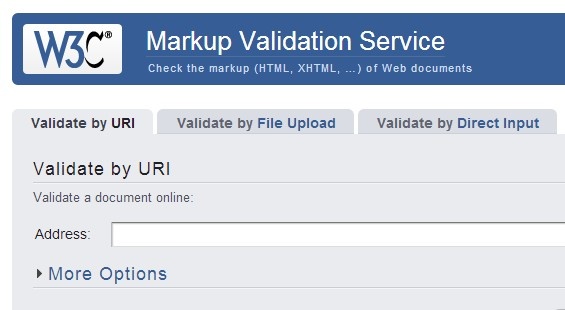
Валидацию CSS мы будем делать при помощи сервиса jigsaw.w3.org.
Оформление и принцип работы данного сервиса очень похож на валидатор HTML, но в отличии от него, данный сервис русифицирован.
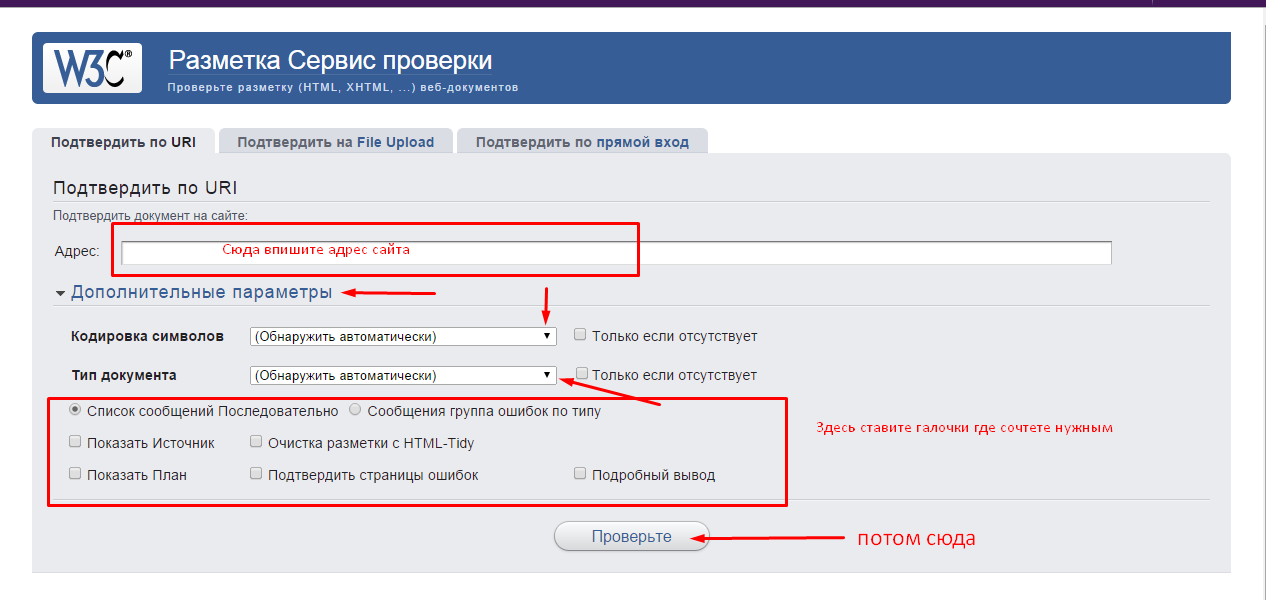
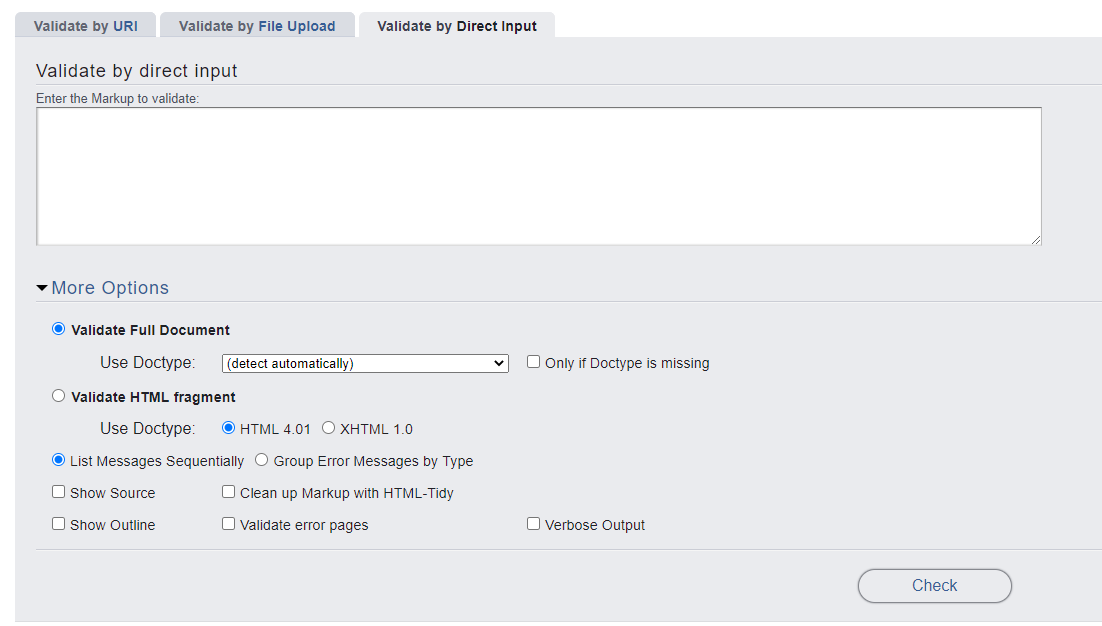
На странице данного сервиса по проверке валидности CSS, точно так же, есть три вкладки, на которых мы может либо ввести адвес проверяемого сайта, либо загрузить файл с CSS кодом, либо проверить фрагмент кода, вставив его в соответствующее поле.
Так же, нажав на ссылку «Дополнительные возможности», мы получаем доступ к следующим дополнительным параметрам:
«Профиль» — позволяет задать стандарт css по правилам которого будет осуществляться проверка валидности. По умолчанию стоит CSS3, если по каким-то причинам вам нужно будет проверять CSS2 или CSS1, либо какие-то другие стандарты, то задать это можно здесь. Так как большинство сайтов сейчас делаются с использованием СSS3, то проверять лучше всего именно по правилам этого стандарта.
В раскрывающемся списке «Предупреждение» вы можете выбрать тип вывода отчёта. Я думаю здесь понятно, какой пункт за что отвечает.
В поле «Среда» вы можете выбрать, под какой способ отображения вы будете проверять набор CSS-правил.
Здесь лучше всего оставить значение по умолчанию.
«Расширения поставщика» — здесь можно выбрать, что бы выводились либо предупреждения, либо ошибки. Также можно оставить по умолчанию.
Также можно оставить по умолчанию.
Параметры мы рассмотрели, теперь можно вводить адрес сайта в соответствующее поле и нажимать кнопку «Проверить»
Анализ и исправление ошибок валидации CSS
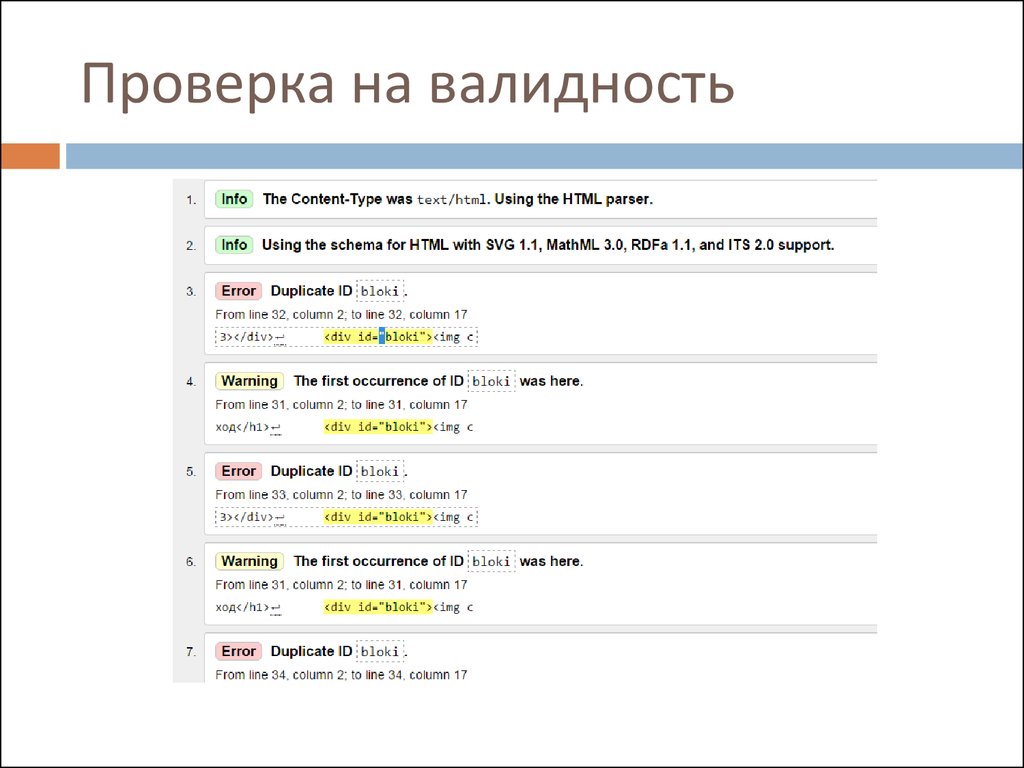
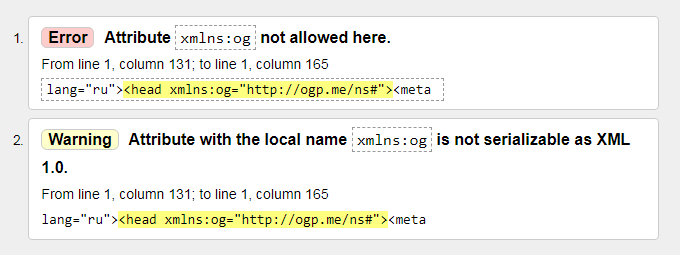
После нажатия кнопки «Проверить» высвечивается список ошибок и предупреждениий найденных на проверяемом сайте.
Структура вывода ошибок уже не такая как при валидации HTML. С начале идет адрес CSS-файла, в котором были найдены ошибки. Далее, в левом столбце указывается строка и селектор, для которого была найдена ошибка.
В правом столбце указывается текст самой ошибки и рекомендации по ее устранению.
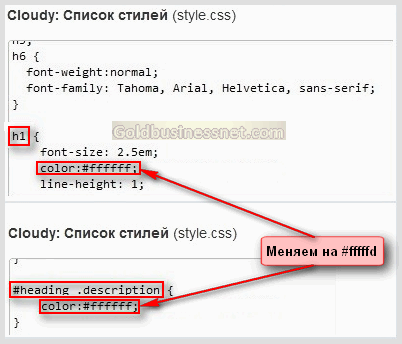
Для того чтобы исправить определённую ошибку вам нужно открыть CSS файл, в котором была найдена данная ошибка, а затем либо по номеру строки найти эту ошибку, либо скопировать название селектора и через поиск найти этот фрагмент кода и исправить.
Сразу предупреждаю, что хотя данный валидатор работает на русском языке, но перевод здесь очень грубый, и не всегда понятный.
Если вам проще осуществлять проверку валидности CSS на английском и потом самостоятельно это переводить, вы можете воспользоваться сервисом css-validator.org
Принцип его работы абсолютно такой же, единственное, он сделан полностью на английском языке и проверяет он как то не так как предыдущий. В большинстве случаев он находит в несколько раз больше ошибок и по умолчанию у него стоит проверка под стандарт CSS2.
Конечно же, чтобы исправить ошибки валидности CSS вам нужно иметь определённые знания в данной области. Очень часто валидаторы ругаются на кроссбраузерные префиксы и CSS хаки для браузеров Internet Explorer. Однако эти префиксы и хаки добавлены как раз для того чтобы добиться одинакового отображения во всех браузерах. И их удаление или исправление может негативно отразиться на кроссбраузерности сайта.
Вот и получается что в теории валидные сайты должны отображаться одинаково в разных браузерах, но для того чтобы добиться этой одинаковости нужно прибегать к невалидным решениям 🙂
Нужна ли проверка валидности CSS?
Осуществлять проверку кода стоит, потому что иногда это позволяет выявить наиболее грубые ошибки, исправление которых позволит вам избежать некоторых проблем в будущем. Однако далеко не всегда каждый сайт можно привести к такому состоянию, когда у него не будет вообще ни каких ошибок.
Однако далеко не всегда каждый сайт можно привести к такому состоянию, когда у него не будет вообще ни каких ошибок.
Если у вашего сайта достаточно сложный и разнообразный функционал, то возможно у вас не получится совместить реализацию поставленных задач и того, что бы ваш сайт проходил проверку валидности, без возникновения каких-либо ошибок. В случае если ошибки не очень грубые, конечно же, стоит сделать выбор в пользу функционала.
Что же касается проверки сайта на валидность и исправления ошибок с целью SЕО-оптимизации, то этот вопрос достаточно неоднозначный. Потому, что весной этого года Google объявил, что они вообще не будут учитывать валидность кода при ранжировании сайта. Яндекс пока что такого заявления не делал. Они в своих рекомендациях советуют стараться, что бы верстка соответствовала стандартам. Однако, как показывает практика, большинство сайтов находящихся в топе по высокочастотным запросам содержат в себе кучу ошибок HTML и CSS. Вы можете сами в этом убедиться, протестировав их через эти сервисы.
Поэтому, ставить валидацию кода во главу угла, конечно же, не стоит. И если возникает ситуация, когда вам нужно выбирать между чистым, валидным кодом и качественным, удобным функционалом вашего сайта, а также его кроссбраузерностью, то лучше делать выбор в пользу последнего.
Видеоинструкция
Лично я с валидацией CSS сильно не заморачиваюсь, так как если использовать различные эффекты анимации, сложные селекторы и добиваться кроссбраузерности, то ошибки в любом случае буду возникать и их устранение не даёт никаких существенных плюсов.
На этом у меня всё. Если вам есть что сказать по данному вопросу, то буду рада прочитать в комментариях ваше мнение по данному вопросу. Делитесь статьёй в соцсетях и подписывайтесь на новости блога и канал YouTube.
С уважением Юлия Гусарь
Зачем нужна валидация кода
Доктайп чаще всего ссылается на документ, в котором происходит планировка валидации html, также его выбирают для оптимизации режима работы браузера. А если взять, например, XHTML5, то он и вовсе может обходиться без доктайпа, но в ту же очередь оставаться валидным.
А если взять, например, XHTML5, то он и вовсе может обходиться без доктайпа, но в ту же очередь оставаться валидным.
Итак, что же такое валидация.
Под этим понятием подразумевают процедуру проверки диагностики кода и исправление его в соответствии с требованиями определенного доктайпа (DTD).
Каким образом проверить валидность.
В HTML она проверяется с помощью специального инструмента, его называют валидатором. Самый популярный валидатор – это w3c
Используя w3c, происходит сразу несколько проверок кода.
Примеры самых востребованных проверок:
- Выявление синтаксических ошибок. Она является минимальной проверкой для выполнения приемлемого HTML-кода.
- Диагностика вложенных тегов. HTML документ требует, чтобы тэги закрывались в обратном порядке относительно их открытия. Так можно отыскать не правильно закрывающиеся или вовсе незакрытые тэги.
- Валидация HTML в соответствии с DTD. DTD – это Document Type Definition, то есть доктайп и эта проверка выявляет ошибки кода в соотношении с номами доктайпа.

- Осмотр присутствия посторонних элементов. Таким образом, можно увидеть все, что есть в коде, но отсутствует в DTD. К примеру, это могут быть тэги и атрибуты пользователя.
Чтобы проверить валидность CSS кода создан специальный валидатор CSS.
Итак, валидность кода, это сложный процесс, результат которого указывает на отсутствие формальных ОВ, которые предусмотрены в своде правил. Также вы должны понимать, что это всего лишь инструмент, а не незыблемый монолит, поэтому опытные верстальщики прекрасно понимают, где и каким образом можно и нужно нарушать правила HTML или CSS, а где это категорически запрещается
Можно навести несколько примеров рабочего не валидного кода сайта:
- Атрибуты пользователя Javascrip/AJAX будут куда более удобными, эффективными и быстрыми.
- Также SЕО оптимизация разметки ARIA.
Проще говоря, нет смысла выполнять валидность просто ради ее наличия.
Любой верстальщик с опытом обращает максимум внимания только на грубые ошибки, их он не допускает никогда, то же самое касается мелких оплошностей, но в этом случае он знает, когда нужно сделать для них исключение по определенным обоснованным причинам.
Допустимые ошибки html/CSS.
Погрешности валидации ОВ бывают разными, их несколько групп.
- ОВ в шаблоне самого файла. Найти и исправить их не составит труда. Если среди них есть полезные «просчеты» способствующие более быстрой работе сайта, не стоит с ними заморачиваться.
- ОВ в соединенных на сайте посторонних скриптах. Это могут быть виджеты в том же Вконтакте или скрипты Твиттера, а также видео-файлы с хостинга Ютуб. С ними бороться бесполезно, так как они находятся вне вашей юрисдикции, на других сайтах.
- Правила CSS непонятные для валидатора. Он проверяет только адекватность кода сайта с обусловленной версией CSS либо HTML. Здесь все довольно просто. Используя шаблон CSS третей версии и режим проверки валидатора по второй версии, на выходе вы получите массу ошибок, из-за несоответствия указанных версий.

- ОВ, в которых есть прямая необходимость для повышения результативности сайта. Это могут быть теги noindex, оны нужны сайту и с их не валидностю придется мириться. То же самое с хаки кодом, он нужен для того, чтобы получить корректное отображение сайта на других версиях браузера.
- Даже сам валидатор может выдавать ошибки, например он, может не видеть некоторых тегов и сообщать об этом как об ошибке.
Это настоящий ад для перфекциониста, но суть в том, что какие-то ОВ постоянно будут просовывать даже в самом идеальном интернет ресурсе. И что еще более раздражительно, их действительно может куда больше, но на выходе мы получаем функциональный, эффективный и быстрый проект. Даже пресловутые страницы Гугла или Яндекса, имеют по несколько десятков оплошностей, которые никак не мешают эффективной работе.
Сложные и неподъёмные ОВ.
- К таким относят WordPress функции нарушающие валидность кода.
- Имплементация видео из хостинга, здесь количество ОВ может зашкаливать.

- Подключенные с использованием родных скриптов кнопки соцсетей.
- CSS3 и HTML5 правила, которых валидаторы старых версий видят как ОВ.
- Использование хаки кода для улучшения корректного изображения в старых версиях браузера.
Если вы хотите достигнуть максимальной гармонии, тогда это будет вам под силу только в случае работы с проектом, в котором присутствует минимальный функционал. Закончив верстку в любой случае нужно проверить вашу тему валидатором и исправить все ОВ, которые подлежат исправлению, но не нарушить при этом работоспособность проекта. Профессионалы всегда без колебания выбирают между валидностью и функционалом, оставляя приоритет за функционалом.
И все же нельзя забывать от таких ОВ:
- Препятствующие корректной работе браузера в плане отображения страниц сайта.
- Замедляют загрузку сайта, из-за некорректного подключения скриптов
Важность услуг проверки W3C для вашего веб-сайта
Введение
W3C расшифровывается как World Wide Web Consortium. Он признан глобальным органом веб-стандартов, который помогает улучшать веб-сервисы, чтобы вы могли без проблем запускать свои веб-сайты.
Он признан глобальным органом веб-стандартов, который помогает улучшать веб-сервисы, чтобы вы могли без проблем запускать свои веб-сайты.
Наряду с этим W3C создал более 90 стандартов, также называемых «рекомендациями», которые прошли тщательный процесс проверки, формулирования и реализации. Стандарты
W3C используются для управления созданием кода, соответствующего этим стандартам, с помощью веб-разработчиков и браузеров. Они помогают вам в двух словах написать книгу правил, которая поможет вам определить, хорошо ли написан наш код или плохо.
Что вы подразумеваете под валидацией? Это один из важнейших факторов, влияющих на качество веб-дизайна. Это позволяет пользователю проверять документы/файлы HTML и XHTML в соответствии с определенными стандартами W3c.
Что такое проверка W3C?
Проверка W3C означает, что это международная фирма, стремящаяся улучшить Интернет. Он состоит из сотен организаций-членов из разных секторов ИТ, которые работают над различными веб-проблемами.
Это похоже на проверку английских предложений в соответствии с правилами грамматики языка, на котором они написаны. Точно так же обстоит дело с компьютерным программированием, где существует набор правил, которым необходимо следовать при каждом веб-дизайне.
Несмотря на это, проверка W3C гарантирует следующее, например:
- Ваш веб-сайт будет легко просматриваться с различных типов устройств с доступом в Интернет, включая смартфоны и планшеты. Проверка
- W3C уменьшает размер кода на ваших веб-страницах и повышает ценность вашего веб-контента.
- Уменьшение размера кода помогает вашему веб-сайту быстрее загружаться в самых разных браузерах.
- W3C полностью совместимо с множеством языков сценариев, динамическими страницами, мультимедийными презентациями и многим другим.
Теперь давайте шаг за шагом рассмотрим все факторы, которые играют важную роль в проверке W3C:
Как проверка W3C работает для поисковой оптимизации (SEO)?
Как правило, служба проверки W3C полезна для SEO. Проверка вашего веб-сайта важна, потому что могут быть ошибки кода, которые могут вызвать проблемы со стилем веб-сайта. Ошибки такого типа обычно не позволяют роботу Googlebot уйти.
Проверка вашего веб-сайта важна, потому что могут быть ошибки кода, которые могут вызвать проблемы со стилем веб-сайта. Ошибки такого типа обычно не позволяют роботу Googlebot уйти.
Обычно проверка W3C, естественно, рассматривается как нечто выгодное для поисковой оптимизации. Проверка вашего веб-сайта необходима, потому что есть ошибки в коде, которые могут вызвать серьезные проблемы со стилем с точки зрения веб-дизайна. Это различные типы ошибок, которые также приводят к тому, что робот Googlebot не предоставляет данные.
Другими словами, вы должны сосредоточиться на типе ошибок и количестве ошибок, которые вы можете обнаружить. Большинство SEO-специалистов согласны с тем, что служба проверки W3C имеет значение, когда речь идет о SEO, но только для ошибок, которые вызывают плохой рендеринг.
Как проверить код проверки w3c?
Существует два инструмента проверки подлинности w3c:
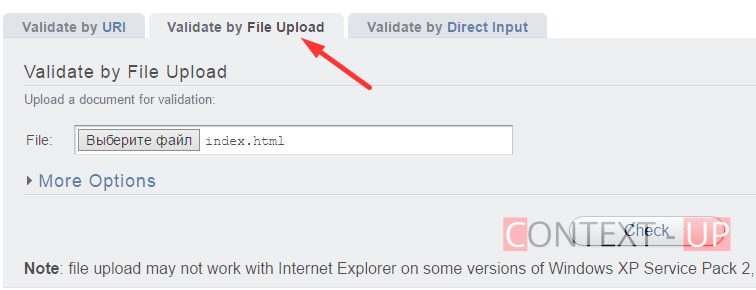
- Проверка W3C HTML: Этот инструмент проверки проверки w3c позволяет проверять разметку и проверять веб-документы с помощью файлов HTML, SMIL, MathML и XHTML путем загрузки файла.

- W3C Validation CSS: Этот инструмент проверки w3c позволяет проверить ваш CSS, загрузив файл CSS. Кроме того, существует множество расширений для браузера, которые проверяют просматриваемую вами страницу на соответствие валидаторам W3C.
Кроме того, HTML Tidy является одним из других вариантов проверки страниц, хотя он может не обеспечивать такие же результаты, как средство проверки W3C. Но одним из преимуществ использования HTML Tidy является то, что вы можете проверять свои страницы прямо в браузере, не посещая ни один из сайтов валидатора.
Важность проверки W3C состоит в том, чтобы избавиться от незаметных ошибок и ошибок кодирования, которые невозможно обнаружить. Это мотивирует дизайнера интегрировать в сайт новые стили и шаблоны. Эти два средства проверки кода проверки w3c помогут вам решить вопрос «Как исправить ошибки проверки w3c?»
Краткие советы по использованию инструмента W3C, которые следует учитывать:- Введите URL-адрес вашего веб-сайта в поле доступного адреса и нажмите кнопку проверки, чтобы увидеть результат.

- Далее вы увидите список существующих ошибок HTML.
- Вы можете напрямую загрузить свой файл в инструмент W3C, чтобы увидеть результаты.
- Вы также можете выбрать вариант прямой проверки, поместив все пометки вашего файла в данное поле.
Нажмите на ПРОВЕРКА , чтобы получить желаемые результаты.
Почему проверка W3C важна для веб-сайта?
ПроверкаW3C в основном используется для проверки ошибок, возникающих в коде веб-сайта. Если вы не сможете проверить какую-либо страницу на своем веб-сайте на основе стандартов W3C, ваш веб-сайт, вероятно, пострадает от трафика и приведет к плохой читабельности.
- Помощь в повышении рейтинга в поисковых системах
Проверка W3C помогает вашему веб-сайту получить более высокий рейтинг в поисковой системе. Ошибки и ошибки на вашем веб-сайте и в кодировании могут повлиять на производительность и рейтинг вашего веб-сайта, поисковая система при поиске на вашем веб-сайте должна проверять все коды HTML и XHTML. Если поисковая система обнаружит какую-либо ошибку, т. е. недопустимый код HTML или XHTML, который не соответствует каким-либо правилам W3C, то ваш сайт не будет проиндексирован поисковой системой. Если на вашей веб-странице есть ошибка, робот прекратит поиск по всему вашему сайту.
Если поисковая система обнаружит какую-либо ошибку, т. е. недопустимый код HTML или XHTML, который не соответствует каким-либо правилам W3C, то ваш сайт не будет проиндексирован поисковой системой. Если на вашей веб-странице есть ошибка, робот прекратит поиск по всему вашему сайту.
- Влияет на скорость сканирования: Согласно Google Search Console, если есть падение или падение сканирования и индексации, это приведет к недействительному HTML. Если на странице вашего веб-сайта есть неработающий или недействительный контент, он не сможет их сканировать.
- Impact Browser Compatibility: Другая причина, по которой Google рекомендует проверять HTML, заключается в том, что Google помогает использовать допустимый код HTML для обеспечения правильного отображения веб-страницы. Робот Googlebot отображает ваш веб-сайт как веб-браузер, поэтому при надлежащей проверке HTML ваш веб-сайт будет очень гладко отображаться во всех браузерах.

- Обеспечьте хороший пользовательский опыт: Google считает пользовательский опыт основным фактором ранжирования веб-сайта. Вот почему, если ваш веб-сайт оптимизирован для мобильных устройств, это создаст положительный пользовательский опыт и повлияет на рейтинг вашего веб-сайта. Если ваш веб-сайт имеет допустимый HTML-код, это косвенно повлияет на взаимодействие с пользователем и окажет положительное влияние на взаимодействие с пользователем, поскольку ваш веб-сайт будет отображаться быстрее.
- Убедитесь, что страницы работают везде: Если на вашем веб-сайте используется неправильный HTML-код, он ведет себя странно. Это означает, что браузер вносит изменения в отображение вашего веб-сайта. Как правило, сайт отображается плавно, но иногда работает некорректно.
- Полезно в Google Shopping Ads: Google Merchant Center — это инструмент, разработанный для Google Shopping Ads. Google Merchant Center предлагает использовать допустимые HTML-коды.

Merchant Center определяет отображаемую вами цену на основе структуры вашей целевой страницы. Если вы используете правильный HTML-код, он определит правильную цену продукта.
- Проверка может использоваться как инструмент отладки
Проверка сообщает вам, где находятся ошибки в вашем коде. Если ваш веб-сайт отображает какую-либо ошибку или не отвечает, валидатор выяснит, где вы столкнулись с проблемой и в чем причина ошибки. Имейте в виду, что неверный код может хорошо выглядеть в вашем документе, но может показывать ошибку в другом браузере. Это из-за неправильного кода, предоставленного вами.
- Убедитесь, что ваш веб-сайт совместим с несколькими браузерами
Если вы хотите обеспечить совместимость вашего веб-сайта с несколькими браузерами, вам следует использовать допустимые HTML-коды. Было замечено, что если веб-сайт не проверен должным образом, становится трудно получить доступ к веб-сайту в различных браузерах, что повлияет на доступность для аудитории. Но если ваш веб-сайт правильно проверен, то он будет открываться в любом браузере без каких-либо ошибок?
Но если ваш веб-сайт правильно проверен, то он будет открываться в любом браузере без каких-либо ошибок?
- Продвижение практики этичного программирования
Если вы правильно и правильно используете валидацию, то сможете привыкнуть к этичному программированию. Если вы практикуете и продвигаете этичное программирование, то вы сможете создавать безошибочные коды и доступные веб-решения, которые помогут вам в разработке привлекательного веб-сайта.
- Простота обслуживания и кода
Веб-сайт, который следует надлежащим правилам проверки с использованием W3C, хорошо отформатирован, и вы можете легко редактировать его, а дизайнеру становится легко добавить новую страницу на веб-сайт. Каковы важные факторы для успешного бизнеса электронной коммерции.
Теперь вы можете легко связаться с нашей профессиональной командой, чтобы узнать все о «Как получить сертификат проверки w3c?»
Теперь давайте обсудим преимущества проверки W3C:
- Веб-трафик: Важно, чтобы вы знали, что Google или любая поисковая система дает вам больше трафика, если ваш сайт имеет действующий код, чем тем, у кого нет действительного HTML-кода.
 Если на вашем веб-сайте нет надлежащего действительного кода, аудитории становится немного трудно читать сайт, и вы можете потерять свой потенциальный трафик.
Если на вашем веб-сайте нет надлежащего действительного кода, аудитории становится немного трудно читать сайт, и вы можете потерять свой потенциальный трафик. - Профессионализм: Ваш сайт является продолжением вашего бренда. Таким образом, вы всегда должны убедиться, что ваш сайт правильно проверен, что привлечет аудиторию и увеличит трафик вашего сайта.
- Быстрая загрузка : Если вы удалите ненужный код, это поможет создать меньше или меньше страниц, что поможет вашему веб-сайту загружаться быстрее. Быстрая загрузка обеспечивает лучший пользовательский интерфейс, который поможет увеличить посещаемость сайта и повысит рейтинг сайта.
Лучший поставщик услуг по проверке HTML-разметки
Планируете ли вы пройти проверку CSS или HTML своего веб-сайта W3C? Вы не знаете, к кому обратиться? Или Что является правильным выбором для службы проверки HTML или CSS W3C?
Ну, не волнуйтесь, здесь у нас есть правильный ответ и предложения для вас!
Чтобы правильно пользоваться услугой проверки W3C, вам следует отдать предпочтение JanBask Digital Design, поскольку это надежная опора, которая предоставляет все услуги, связанные с HTML, всем своим пользователям. Более того, квалифицированные разработчики, работающие в компании, обладают многолетним опытом создания динамических HTML/CSS-разметок по всему миру.
Более того, квалифицированные разработчики, работающие в компании, обладают многолетним опытом создания динамических HTML/CSS-разметок по всему миру.
Будучи профессионалами, мы используем передовые технологии, которые помогают веб-мастерам создавать HTML-разметки с точностью до пикселя, чтобы предоставить вам лучший и улучшенный пользовательский интерфейс.
Мы в JanBask стремимся предоставлять заслуживающие внимания HTML-разметки, действительные по стандарту W3C, создавая эксклюзивные веб-решения по доступной цене.
Заключение
Имейте в виду, что каждый веб-сайт должен соответствовать стандартам W3C, если это возможно для них. Это не единственный правильный способ улучшить внешний вид веб-сайта, но он имеет долгосрочные преимущества, такие как увеличение продолжительности жизни веб-сайта, совместимость с различными браузерами и многое другое.
Если вы разрабатываете или переделываете веб-сайт, вы всегда должны следовать этим правилам проверки W3C, чтобы повысить рейтинг вашего веб-сайта в поисковой системе и увеличить посещаемость вашего веб-сайта.
Так чего же ты ждешь? Просто просмотрите все пункты, упомянутые выше, и начните работать над проверочной частью сайта.
Читайте также:
- Как создать сайт с нуля?
- 8 шагов по созданию одностраничного веб-сайта с нуля?
- Некоторые из лучших примеров веб-сайтов электронной коммерции для вдохновения!
- Как увеличить органический трафик сайта?
- Веб-дизайн и веб-разработка — в чем разница
Заинтересованы в наших услугах веб-дизайна и разработки?
- Достигните цели своего бренда
- Взаимодействие с клиентами
- Настройка пользовательского интерфейса
Запросить цену
Проверка формы CSS с помощью псевдоклассов
Все сталкивались с этой «скучной» формой, которая заставляет вас заполнять поле и помечать его ярко-красным, чтобы показать, чего не хватает или что заполнение неверно. «Неправильный!»
Скучно, но все более необходимо. Вы больше не можете получать данные, которые являются недействительными. В конечном итоге это связано с высокими затратами, в основном с развитием электронной коммерции и виртуальных услуг.
Вы больше не можете получать данные, которые являются недействительными. В конечном итоге это связано с высокими затратами, в основном с развитием электронной коммерции и виртуальных услуг.
Теперь есть несколько инструментов для упрощения проверки и включения классов в формы для визуального отображения ошибок. Несколько фреймворков и библиотек имеют эту функциональность на нескольких языках программирования. Тем не менее, я не вижу упоминаний о нативном способе, который предлагает CSS для удовлетворения наиболее распространенных потребностей.
Хотите верьте, хотите нет, но в CSS есть псевдоклассы, доступные только для визуальной проверки форм. Если у вас есть хорошо продуманный HTML-код, использование псевдоклассов в ваших интересах будет довольно простым.
Как это работает?
В HTML есть атрибуты, определяющие тип данных, которые принимает данное поле, а также его статус и обязательное заполнение. На их основе можно лечить их внешний вид.
Войти в полноэкранный режимВыйти из полноэкранного режима
Чтобы это работало, хорошо помнить, что есть не только кнопки, флажки, переключатели и текстовые поля. Есть и другие поля, каждое со своими характеристиками и проверкой, даже если они выглядят так же, как текстовое поле.
Есть и другие поля, каждое со своими характеристиками и проверкой, даже если они выглядят так же, как текстовое поле.
Ниже приведен список для запоминания этих полей.
<тип ввода = "текст" /> <тип ввода = "цвет" /> <тип ввода = "флажок" /> <тип ввода="дата" /> <тип ввода = "файл" /> <тип ввода = "месяц" /> <тип ввода = "число" /> <тип ввода="пароль" /> <тип ввода = "радио" /> <тип ввода="сброс" /> <тип ввода="поиск" /> <тип ввода="тел" /> <тип ввода="время" /> <тип ввода = "URL" /> <тип ввода = "неделя" />Войти в полноэкранный режимВыйти из полноэкранного режима
В приведенный выше список я не включил кнопки, изображения, скрытые и диапазон, так как они бесполезны для данного примера. Перейдем сразу к псевдоклассам, которые можно использовать для визуальной проверки полей.
:требуется
Это повлияет на поле, которое является обязательным, то есть имеет обязательный атрибут . В качестве примера представьте следующий HTML.
В качестве примера представьте следующий HTML.
<требуется тип ввода = "пароль" />Войти в полноэкранный режимВыйти из полноэкранного режима
Чтобы добавить необходимый текст предупреждения, просто создайте стиль, подобный приведенному ниже:
input:required ~ label::after {
содержание: "(обязательно)";
размер шрифта: 0.8em;
цвет: #000;
}
Войти в полноэкранный режимВыйти из полноэкранного режимаГотово. Любая метка после обязательного поля будет иметь (обязательное) в своем тексте. В приведенном выше примере я не использовал классы, а только имя разметки в CSS для простоты. Остальные будут следовать тому же стилю.
: действительный и : недействительный
Каждое поле, как упоминалось ранее, проверяется самим браузером в соответствии с его типом.
<требуется тип ввода = "электронная почта" />Войти в полноэкранный режимВыйти из полноэкранного режима
Выше поле типа «email» используется для регистрации по электронной почте вместо обычного текстового поля. Поскольку мы использовали правильный тип данных для информирования, мы можем использовать его стандартную проверку, чтобы изменить его внешний вид в соответствии с заполненными данными:
Поскольку мы использовали правильный тип данных для информирования, мы можем использовать его стандартную проверку, чтобы изменить его внешний вид в соответствии с заполненными данными:
/* Кампо с действительными датами */
ввод: действительный {
цвет границы: #090;
}
/* Кампо с инвалидами */
ввод: неверный {
цвет границы: #900;
}
Войти в полноэкранный режимВыйти из полноэкранного режимаВ приведенных выше стилях граница элемента будет зеленой, если данные действительны, и красной, если нет. Помните, что если он пустой и обязательный, он будет считаться недействительным.
:по желанию
ввод: необязательный {
граница: 1px пунктир #ccc;
}
Войти в полноэкранный режимВыйти из полноэкранного режимаЕсли поле является необязательным, можно использовать псевдокласс :Optional, чтобы показать это пользователю визуально.
Вывод
Вот пример того, чего можно добиться с помощью небольшого CSS:
См. Pen Campos от Elves Sousa
Pen Campos от Elves Sousa
(@elvessousa) на CodePen.
Возможно, вы не знали об этих псевдоклассах или просто никогда ими не пользовались. Дело в том, что у них есть свои варианты использования. Конечно, это только визуальная часть проверки формы. CSS не будет проверять данные перед отправкой. И если это произойдет однажды, я буду волноваться!
Существуют ограничения, если отправляемые данные очень специфичны, например, количество документов или карточек. Поэтому используйте выбранный вами инструмент проверки: хорошо, что вы будете использовать его только там, где он вам действительно нужен, удаляя ненужную логику из вашего проекта.
Основное внимание будет уделяться проверке данных и информационных сообщений, а не внешнему виду.
Ссылки
- Исходный пост в моем блоге
- Могу ли я использовать проверку формы CSS
- CodePen я сделал на примерах
Если эта статья вам чем-то помогла, подумайте о том, чтобы сделать пожертвование. Это поможет мне создавать больше подобного контента!
Это поможет мне создавать больше подобного контента!
Как устранить неполадки, связанные с неработающим CSS
Вы создали пользовательский CSS для своих форм, но не видите эти стили при просмотре своего сайта? Существует несколько распространенных проблем, из-за которых CSS может отображаться некорректно на сайте.
В этом руководстве мы рассмотрим варианты устранения неполадок, почему ваш CSS не работает, и предложим возможные решения.
- Кэширование в браузере
- Использование другого браузера
- Запрос вашего хоста, есть ли у него кэш
- Попытка использовать другой источник Интернета
- Недопустимый формат CSS
- Специфика CSS
- Использование !important в CSS
Кэширование в браузере
Браузеры часто кэшируют или временно сохраняют ресурсы посещаемых вами веб-сайтов для повышения скорости загрузки. Некоторые сайты также будут использовать плагины для дополнительного кэширования. Часто, когда вы не видите свои собственные стили на своем сайте, это происходит потому, что браузер или другая система кэшировала более старую версию вашего сайта.
Часто, когда вы не видите свои собственные стили на своем сайте, это происходит потому, что браузер или другая система кэшировала более старую версию вашего сайта.
Вот руководство, которое проведет вас через все основные шаги по очистке кеша вашего сайта и плагинов.
Если вам кажется, что очистка кеша браузера не работает, вот несколько дополнительных стратегий, которые можно попробовать:
Попробуйте другой браузер
Каждый браузер будет хранить свой собственный кеш посещаемых вами сайтов. Открыв свой сайт в другом браузере (или в приватном режиме, предлагаемом некоторыми браузерами, например, в окне инкогнито Chrome), вы часто можете увидеть некешированную версию своего сайта.
Запрос вашего хоста, есть ли у него кэш
Некоторые хосты обеспечивают кэширование вашего сайта прямо на своих серверах, где хранятся файлы вашего сайта. Если вы не уверены, вы можете связаться со своим хостом, чтобы узнать, кэшируют ли они ваш сайт, и, если да, попросить их очистить этот кеш для вас.
Использование другого источника в Интернете
Иногда простая загрузка сайта из другого источника в Интернете может помочь обойти существующий кеш. Если у вас есть мобильное устройство с доступными данными, самый простой способ сделать это — временно отключить Wi-Fi на вашем устройстве и перезагрузить страницу.
Недопустимый формат CSS
CSS должен быть написан в определенном формате, чтобы браузер мог его понять. Существует множество онлайн-инструментов для проверки правильности вашего CSS, в том числе CSS Validator от W3School. Это отличный вариант, если у вас много пользовательского CSS и хотя бы небольшой опыт создания CSS.
Если вы используете только небольшое количество CSS, иногда может быть проще выполнить быструю проверку формата самостоятельно. Давайте начнем с просмотра фрагмента действительного CSS:
div.wpforms-container-full .wpforms-form .wpforms-title {
размер шрифта: 26px;
поле: 0 0 10px 0;
}
Вот почему этот CSS действителен или «читаем» браузерами:
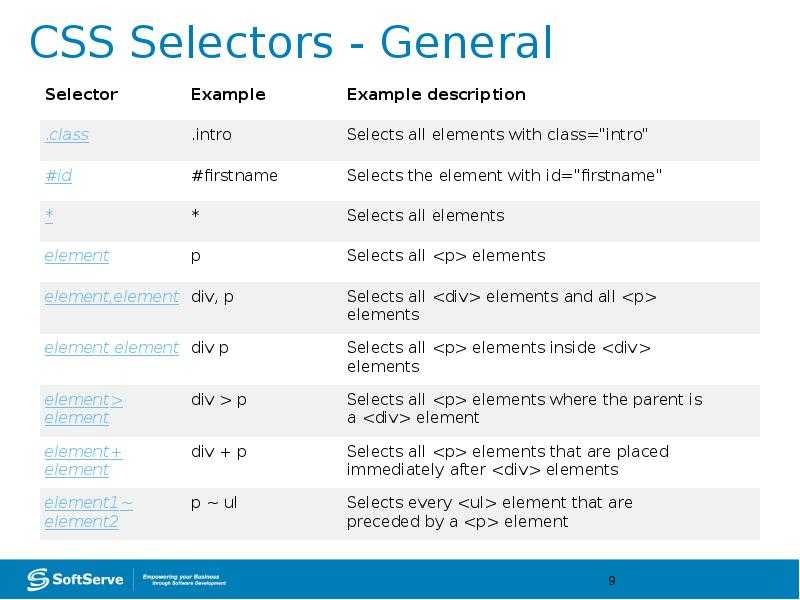
- Правильный формат селектора: Если селектор состоит из нескольких частей, его нужно писать от «наибольшего» к «наименьшему».
 В приведенном выше примере
В приведенном выше примере div.wpforms-container-fullявляется самым большим элементом-контейнером в HTML, а.wpforms-formнаходится внутри этого контейнера. Самый маленький и последний элемент в селекторе,.wpforms-titleсодержится внутри обоих этих других элементов. В любом другом порядке браузер не сможет прочитать этот селектор. - Две скобки: Сразу после селектора CSS и в конце списка свойств и значений должна быть открывающая фигурная скобка ({). Забывание закрывающей скобки (}) является распространенной ошибкой и обычно предотвращает отображение в браузере всего CSS, находящегося под ней.
- Двоеточие и точка с запятой: Не забудьте поставить двоеточие (:) между каждым свойством и значением CSS и точку с запятой (;) после каждого значения, чтобы браузер мог прочитать ваш CSS (например,
размер шрифта: 26px;). - Правильное использование пробелов: По большей части CSS не очень разборчив в отношении пробелов (включая табуляции и пробелы).
 Однако исключением являются единицы. Например,
Однако исключением являются единицы. Например, 26 пикселейбудет работать, а26 пикселей— нет.
Для получения дополнительной информации о написании CSS с правильным синтаксисом вы можете ознакомиться с этим руководством от W3Schools.
Специфика CSS
Поскольку все темы и большинство подключаемых модулей содержат свои собственные наборы стилей, вы часто обнаружите, что ваши пользовательские стили должны «конкурировать» с существующими стилями. В таких ситуациях более конкретный селектор CSS почти всегда побеждает менее конкретный селектор.
Например, вот CSS по умолчанию, который устанавливает размер шрифта заголовков форм в WPForms:
div.wpforms-container-full .wpforms-form .wpforms-title {
размер шрифта: 26px;
}
Давайте попробуем переопределить этот CSS, чтобы увеличить шрифт. Может возникнуть соблазн использовать короткий селектор CSS, например:
.wpforms-title {
размер шрифта: 40px;
}
Этот CSS действителен, но его стили не отображаются в браузере. Вместо этого будут применены стили по умолчанию, поскольку они имеют более конкретный селектор. Вместо этого вам нужно будет использовать тот же более длинный селектор, что и стиль по умолчанию для вашего пользовательского CSS:
Вместо этого будут применены стили по умолчанию, поскольку они имеют более конкретный селектор. Вместо этого вам нужно будет использовать тот же более длинный селектор, что и стиль по умолчанию для вашего пользовательского CSS:
div.wpforms-container-full .wpforms-form .wpforms-title {
размер шрифта: 40px;
}
Использование !important в CSS
В некоторых ситуациях можно заставить работать менее конкретный фрагмент CSS, включив правило !important перед точкой с запятой. Всегда лучше сначала попробовать более конкретный селектор (как описано выше), но иногда это может дать быстрое решение.
Однако важно отметить, что добавление !important 9Правило 0256 не всегда будет работать. Давайте попробуем этот подход для CSS, который мы обсуждали в последнем примере:
.wpforms-title {
размер шрифта: 40px !важно;
}
В этой ситуации браузер предпочитает специфичность CSS по умолчанию правилу !important , поэтому этот CSS не будет применяться на вашем сайте.
Давайте рассмотрим пример, в котором добавление правила !important приводит к тому, что работает. По умолчанию звездочка (*), помечающая обязательное поле в WPForms, будет красной:
Вот CSS, который создает этот стиль ( #ff0000 — шестнадцатеричный код красного цвета):
div.wpforms-container-full .wpforms-form .wpforms-required-label {
цвет: #ff0000;
}
Вместо этого мы хотим сделать эти звездочки синими. Мы могли бы скопировать этот полный селектор из приведенного выше CSS или использовать короткий селектор и добавить правило !important , как в этом фрагменте CSS:
.wpforms-required-label {
цвет: #007acc !важно;
}
Может быть сложно понять, будет ли работать правило !important , поэтому вам, вероятно, придется попробовать и проверить его.
Примечание: Если вы обнаружите, что хотите написать больше пользовательских стилей CSS для своих форм или любой другой части вашего сайта, подумайте о том, чтобы проверить CSS Hero, плагин, который позволяет вам легко стилизовать ваши формы или сайт без кода.









 Если на вашем веб-сайте нет надлежащего действительного кода, аудитории становится немного трудно читать сайт, и вы можете потерять свой потенциальный трафик.
Если на вашем веб-сайте нет надлежащего действительного кода, аудитории становится немного трудно читать сайт, и вы можете потерять свой потенциальный трафик. В приведенном выше примере
В приведенном выше примере  Однако исключением являются единицы. Например,
Однако исключением являются единицы. Например,