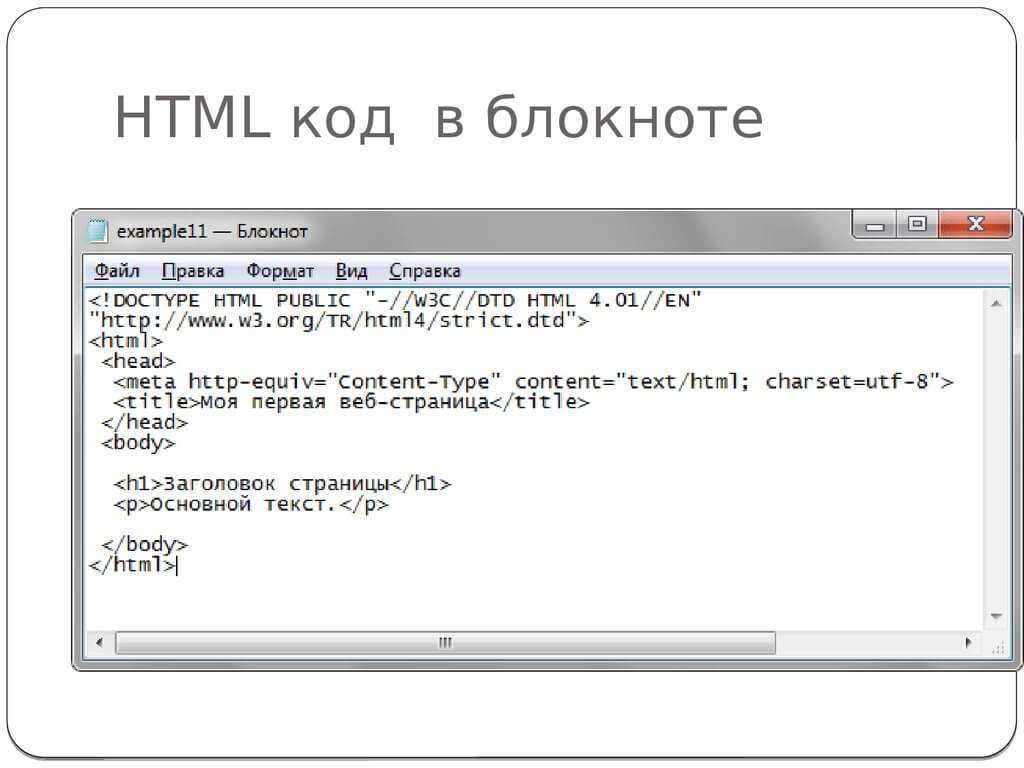
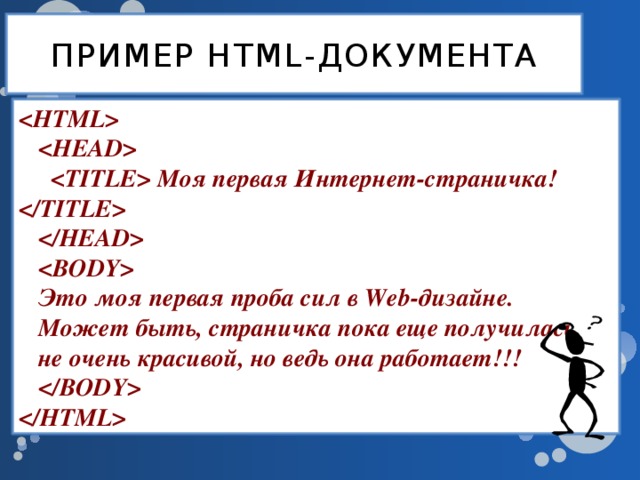
8 лучших сайтов для качественных примеров HTML-кодирования
С тех пор, как я впервые начал изучать HTML еще в 90-х годах, я всегда находил практически невозможным найти хорошие и надежные примеры HTML в Интернете. Было бы неплохо иметь несколько сайтов, которые предлагают самые свежие и крутые примеры динамического кодирования сайтов.
Что ж, с 90-х годов многое изменилось, и появление динамических языков веб-кодирования, таких как PHP и CSS, действительно делает HTML устаревшим. Опять же, вы должны понимать HTML старой школы, прежде чем сможете понять языки, которые динамически создают HTML, который отображают браузеры.
К счастью, сейчас есть несколько замечательных веб-сайтов, которые предлагают хорошо разработанные и полезные примеры и учебники по HTML-кодированию. Конечно, есть еще очень много плохих веб-сайтов по обучению HTML, поэтому я решил собрать восемь моих любимых веб-сайтов.
Я должен упомянуть, что MUO, вероятно, является первым местом, с которого начинаются интересные статьи о базовом HTML , крутые эффекты HTML и советы по HTML чтобы ваш сайт загружался быстрее.
Следующие восемь сайтов не только предлагают хорошую и прочную основу для HTML-кодирования, но и предлагают лучшую среду обучения с инструментами, которые можно использовать. чтобы проверить, что вы изучаете.
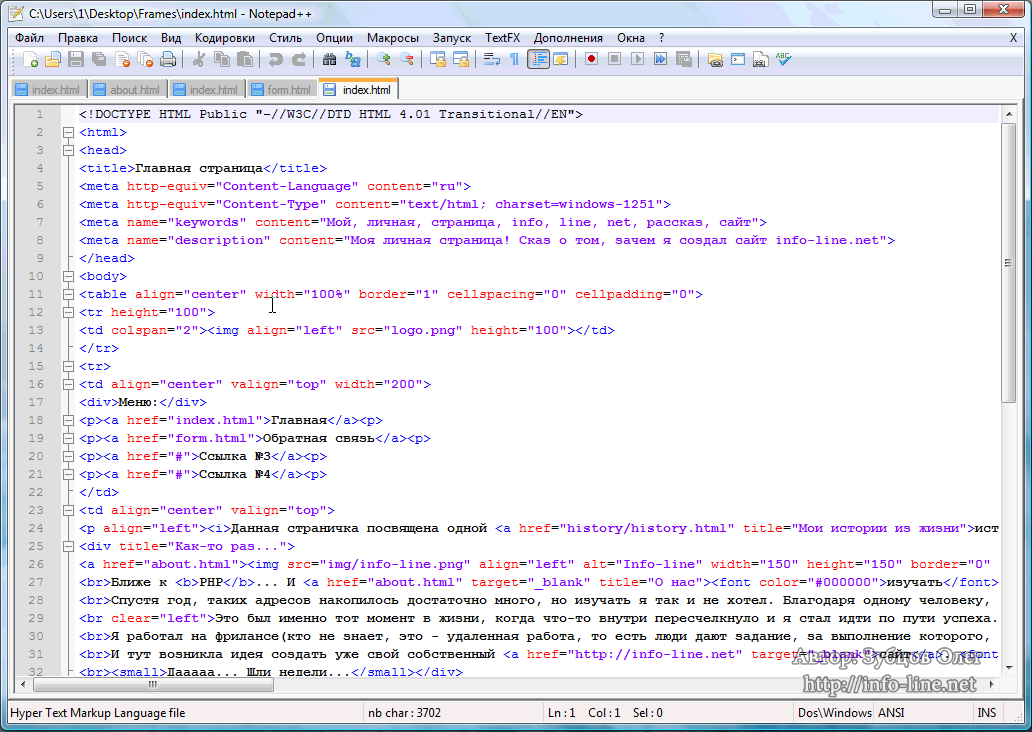
Один из моих любимых сайтов, который я обычно проверяю первым, когда забываю основной синтаксис операторов HTML, — это HTML Dog. Сайт хорошо спроектирован, в отличие от 90 процентов веб-сайтов веб-дизайна, которые выглядят так, как будто они были созданы в 1990-х годах и никогда не обновлялись. Формат прост и быстр — просто нажмите ссылку «Примеры» на главной странице, и вы найдете список элементов HTML, таких как макет, раскраска, текст и многое другое.
HTML Dog предоставляет четкие примеры в белых кодовых полях, которые вы можете скопировать и вставить в свой собственный HTML-код. Вы можете увидеть фактический вывод HTML-кода примера кода на панели справа.
Теперь, когда HTML Dog — мой любимый инструмент для проверки основного синтаксиса, W3Schools — это то место, куда я обычно обращаюсь, когда мне хочется немного заняться веб-кодированием. Это один из наиболее популярных ресурсов для всех простых и динамических примеров кодирования, от PHP до JQuery и Javascript, но вы также найдете потрясающий раздел, заполненный простыми примерами кодирования HTML.
Это один из наиболее популярных ресурсов для всех простых и динамических примеров кодирования, от PHP до JQuery и Javascript, но вы также найдете потрясающий раздел, заполненный простыми примерами кодирования HTML.
Крутая вещь в W3Schools состоит в том, что, подобно HTML Dog, они включили полезный инструмент с разделенным экраном, где вы можете тестировать код, который вы изучаете на каждом уроке. Просто немного измените HTML, нажмите « Выполнить », и вы увидите результаты в области справа. Очень полезный!
Quackit — это еще один сайт, который находится на одном уровне с W3Schools с точки зрения полезности и современного дизайна. Да, название немного глупое, но на сайте есть много полезных примеров.
В области HTML вы найдете множество примеров кода в текстовых полях, которые вы можете выделить и скопировать — с фактическим эффектом отображения, показанным в столбце « Пример ».
LandOfCode — это еще один сайт, предлагающий полезный инструмент для разделения кода для тестирования HTML-кода. Основной сайт предлагает достаточное количество примеров HTML, начиная от форматирования текста HTML и заканчивая ссылками на формы HTML , таблицы стилей и метатеги. Но настоящая жемчужина на этом сайте — редактор кода PractiCode Online.
Основной сайт предлагает достаточное количество примеров HTML, начиная от форматирования текста HTML и заканчивая ссылками на формы HTML , таблицы стилей и метатеги. Но настоящая жемчужина на этом сайте — редактор кода PractiCode Online.
На самом деле этот инструмент немного более продвинутый, чем инструмент W3Schools и HTML Dog, поскольку в нем есть дополнительные кнопки, которые позволяют просматривать результаты в новом окне, а не только в области отображения справа.
Очевидно, одним из самых известных сайтов для изучения любого языка является Codecademy. И когда дело доходит до изучения базового HTML, Codecademy не разочаровывает своим курсом «Первый веб-сайт с использованием HTML и CSS» [Broken Link Removed].
Рабочая область курса, как и остальная часть Codecademy, достаточно продвинута и дает вам возможность поиграть в области кода и увидеть веб-страницу в реальном времени в нужном обновлении по мере внесения изменений. Вы также можете переключить его в полноэкранный режим, чтобы увидеть, как выглядит ваш сайт в полнофункциональном окне браузера.
Хорошая особенность этого курса в том, что он также включает в себя изучение использования CSS для форматирования ваших страниц. , что каждый, кто изучает базовый HTML, должен изучить в то же время, когда он изучает HTML
Еще пара веб-сайтов, которые я хотел бы затронуть, не являются лучшими из лучших — но они стоят выше других сайтов с HTML-кодом, потому что они хорошо написаны, хорошо отформатированы и подробно освещают эту тему. Первым из них является EchoEcho. На этом сайте есть раздел HTML, который, вероятно, является одним из самых полных списков элементов HTML, которые можно изучить в одном месте.
Каждый из них предоставляет очень четкий пример того, как должен быть структурирован HTML-код, а также объясняет все доступные параметры и параметры, которые вы можете использовать.
Этот сайт на самом деле посвящен предложению гораздо большего, чем учебные пособия — его онлайн D-Zine! По сути, это интернет-журнал, посвященный всем, что связано с веб-дизайном.
Раздел HTML / CSS на веб-сайте Java2s похож на энциклопедию тегов HTML как для начинающих, так и для экспертов. Макет идеально подходит, особенно для людей, которые уже могут знать, какие HTML-теги они хотят использовать, но не могут точно вспомнить точный синтаксис.
Список тегов чистый и в алфавитном порядке, так что вы можете быстро прокрутить вниз, чтобы найти тот, который вы хотите. После того, как вы щелкнете по тегу, вы увидите список примеров использования, а когда вы щелкнете по одному из них, вы увидите точный фрагмент кода, который необходимо использовать для его реализации.
Вы можете нажать Попробовать этот пример, чтобы увидеть получившуюся HTML-страницу в новом окне браузера.
И наконец, поскольку всегда полезно научиться программировать с помощью примеров отличного кода, я должен отдать дань уважения одному из самых полезных сайтов в Интернете, который следует отметить всем новичкам в HTML. Сайт называется Awwwards.
Awwwards присуждает награды за сайт года, месяца и дня, и даже поблагодарит лучших разработчиков и мобильных сайтов. Просмотр этих вариантов даст вам множество идей о том, какие элементы и макеты работают лучше всего, когда вы собираете свои собственные веб-страницы.
Иди дальше и твори
Нет ничего лучше, чем проводить дни или даже месяцы, кодируя свой собственный сайт и, наконец, открывая миру свой шедевр. Если вы хорошо знакомы с HTML и хорошими методами проектирования HTML, вы, безусловно, можете присоединиться к числу веб-разработчиков, которые внесли свой вклад в лучшее, что может предложить сеть.
Не забудьте проверить собственный список примеров HTML, который поможет вам начать работу с .
Вы развили вкус к кодированию? Эти проблемы кодирования могут помочь вам получить более высокую заработную плату и обязательно взглянуть на эти браузерные среды разработки, о которых должны знать программисты .
Хотите примеры кода для других языков программирования? Их можно найти на этих профессиональных веб-сайтах
10 бесплатных новостных шаблонов HTML для сайта
Если вы когда-то задумывались создать собственный блог или расширить визуальные возможности новостей на вашем сайте, то список, собранный ниже поможет вам подобрать что-то новое и креативное.
HTML шаблоны — это не готовый сайт, а всего лишь его оболочка, которую можно настраивать под свои нужды. Создать свой сайт или новостной блог на сайте с использованием HTML шаблона на много проще нежели создавать все с нуля.
Уже есть картинка, а фантазия создаст полный образ нового веб-сайта.
Скачайте или купите HTML шаблоны для новостного сайта с данной подборки и получайте удовольствие.
1. Eden — яркий новостной HTML шаблон
ИНФО | ДЕМО
Если вы ищете современные красочные HTML шаблоны новостных сайтов, то этот шаблон может вас вдохновить. Создатель использовал блоки контента для элегантной организации в заданном пространстве. На чистом белом фоне хорошо видны тексты и изображения.
Как и все другие бесплатные шаблоны новостных сайтов в этом списке, этот также адаптирован для мобильных устройств. Самое приятное, что пользователь по-прежнему может наслаждаться красивым дизайном на своих мобильных устройствах. Вместо того, чтобы сокращать сайт, создатель реструктурировал сайт для мобильных устройств.
В целом, Eden — шаблон сайта премиум качества.
2. Минимализ в новостях от Meranda
ИНФО | ДЕМО
Шаблон сайта Meranda использует очень минимальный дизайн. Если вы хотите, чтобы ваши читатели не отвлекались на лишние изображения или цвета, то вам поможет этот бесплатный HTML шаблон новостного сайта.
В этой теме используются модные и не стандартные шрифты, которые придают стильный вид этому минималистичному дизайну. Размеры текста h2, h3 и абзаца используются правильно, так что важное содержимое может быть аккуратно выделено.
Весь кода HTML шаблона предоставляется вам напрямую. Поскольку этот шаблон сделан с использованием скрипта CSS3, он может легко обрабатывать все современные цвета и шрифты. Настройка этого шаблона будет легкой для разработчиков.
3. Vizew — черно-красный HTML шаблон новостей
ИНФО | ДЕМО
Vizew — это шаблон сайта темной тематики для журналов с множеством мультимедийного контента. Если вы больше концентрируетесь на видеоконтенте или имеете активный канал на Youtube, то этот шаблон для вас.
Дизайнер рассматривал видео как часть дизайна. Следовательно, вы можете интересно представить свое видео в легко доступном месте. Контрастная красная цветовая гамма выглядит привлекательно на темной теме и помогает легко выделить важные веб-элементы.
На домашней странице пользователь может видеть информацию о сообщениях, таких как комментарии, просмотры и лайки. В целом Vizew разработан, чтобы оставить ваших читателей вовлеченными в контент.
4. Mag — HTML шаблон на 3 колонки
ИНФО | ДЕМО
Благодаря дизайну с тремя колонками этот HTML шаблон позволяет добавлять как можно больше содержимого. Хорошо организованные разделы обеспечивают отличный внешний вид сайта. Пользователь может легко найти интересующую его тему, не тратя много времени.
В разделе заголовка главной страницы у вас есть большой слайдер изображений, в который вы даже можете добавлять видео. Вы можете использовать слайдер изображений, чтобы выделить важные или последние новостные статьи.
Поскольку спрос на видеоконтент растет, разработчик этого шаблона предоставил достаточно места для добавления видео.
Поскольку это шаблон HTML5, он имеет встроенную поддержку мультимедийного содержимого, такого как видео и аудио. На боковой панели у вас есть место для добавления рекламных баннеров для монетизации вашего сайта. Другие полезные функции в этом шаблоне — это опция мега-меню и опция входа пользователя. Если вы планируете создать сообщество для своего новостного сайта, этот шаблон — лучший вариант. Разработчик этого шаблона сделал его чрезвычайно гибким, чтобы вы могли интегрироваться с любыми современными платформами и инструментами.
5. Smashed — новостной шаблон HTML
ИНФО | ДЕМО
Smashed — это классный HTML шаблон сайта с футуристическим дизайном. Если вы собираетесь обновить существующий новостной веб-сайт или создать новостной веб-сайт, охватывающий широкий спектр категорий, этот шаблон для вас. В дизайне темная и ярко-красная цветовая гамма выглядит привлекательно и выделяет важные веб-элементы. В разделе заголовка главной страницы у вас есть мозаичный дизайн, чтобы выделить важные и последние новости в каждой категории.
В разделе заголовка главной страницы у вас есть мозаичный дизайн, чтобы выделить важные и последние новости в каждой категории.
Эффекты наведения используются для интерактивного представления изображений пользователям. На всех страницах у вас есть боковая панель для добавления рекламных материалов и других виджетов. В этом шаблоне используются профессиональные шрифты, поэтому тексты легко читаются. На чистом темном фоне белые тексты легко читаются, а также легко воздействуют на глаза пользователя. В нижнем колонтитуле у вас есть место, чтобы добавить раздел о нас, быстрые ссылки и горячие новости.
6. Еще один минималистичнеский HTML шаблон Tech News
ИНФО | ДЕМО
Tech News — один из лучших бесплатных HTML шаблонов новостных сайтов в сети. Более 2000 пользователей, которые его скачали.
Продуманный дизайн этого шаблона поддерживает все содержимое, поэтому вы получаете хорошо структурированный шаблон. Благодаря большому количеству пустого пространства, этот шаблон элегантно представляет содержание новостей без каких-либо помех.
Теги разных цветов используются для простой идентификации категории контента. В каждом блоке контента у вас есть возможность добавить количество акций и комментариев.
В заголовке у вас есть возможность включить избранные материалы. Поскольку Instagram становится модной средой, в нижнем колонтитуле у вас есть опция виджета для включения ваших фидов в Instagram.
7. Revive — HTML шаблон с изюминкой
ИНФО | ДЕМО
В HTML шаблоне Revive вы получаете полный набор элементов. В разделе заголовка главной страницы у вас есть слайдер изображений, который разработан исключительно с использованием скрипта HTML5.
Преимущество предоставления элементов в основной конструкции заключается в том, что это уменьшит использование плагинов. Разработчик следовал отраслевым стандартам кода, которым следуют профессиональные разработчики, поэтому вы можете легко преобразовать этот шаблон в тему CMS, например, WordPress. Для начинающих и небольших журналов этот шаблон станет хорошим выбором. В нем есть все основные элементы, и создатель правильно выполнил все основы, так что не о чем беспокоиться.
В нем есть все основные элементы, и создатель правильно выполнил все основы, так что не о чем беспокоиться.
8. Quitelight — креативный HTML шаблон новостей
ИНФО | ДЕМО
Quitelight — это креативный и модный шаблон сайта новостей и журналов. Создатель этого шаблона бесплатно предоставил вам шаблон премиум-качества с идеальным пиксельным дизайном. Не только дизайн, но и код этого шаблона также написан хорошо, так что другие разработчики могут легко настроить этот шаблон.
Полноразмерная компоновка этого шаблона эффективно используется с большими блоками контента и интерактивными веб-элементами.
Поскольку большинство новостных сайтов также концентрируются на Youtube, этот шаблон дает вам пространство для добавления Youtube видео. Даже если вы хотите добавить эксклюзивные видео на ваш сайт, этот HTML шаблон может с этим справиться. Поскольку это шаблон HTML5, вы можете добавлять любое мультимедийное содержимое без каких-либо забот. Текст данного HTML шаблона большой, так что пользователи могут легко работать с шаблоном.
Вы даже можете интегрировать этот HTML шаблон в существующий проект или использовать этот шаблон в качестве основы для создания собственного шаблона.
9. Viral — красочный HTML шаблон
ИНФО | ДЕМО
Viral — самый красочный HTML шаблон в этом списке бесплатных новостных шаблонов. Это также полный веб-сайт со всеми страницами и опциями, разработанными специально для вас. Все, что вам нужно сделать, это добавить свое содержимое и запустить свой сайт. Вы также можете легко конвертировать этот шаблон в другие известные платформы CMS, такие как WordPress и Joomla. Создатель этого шаблона следовал структуре кода, которой следуют профессионалы всех веб-разработчиков по всему миру. Поскольку в этом шаблоне используются последние версии HTML5, CSS3 и Bootstrap, вы даже можете интегрировать этот шаблон с современными веб-инструментами. В верхней панели у вас есть текстовый вращающийся веб-элемент, который можно использовать для отображения приветственного сообщения или ссылок на последние новости.
Если вы планируете освещать другие темы на своем новостном сайте вместе с авторами, вы можете использовать опцию отправки сообщений.
Дизайнер этого шаблона следовал модной цветовой схеме градиента по всему шаблону. Если вы планируете использовать цвет темы, то стандартная цветовая схема шаблона поразит вас.
10. Newspaper — ожидание и реальность
ИНФО | ДЕМО
Newspaper — это правильный HTML шаблон сайта новостей, который вы обычно ожидаете. Этот шаблон имеет современные веб-элементы для удовлетворения потребностей современной аудитории. Домашняя страница этого шаблона довольно проста. Как только пользователи попадают на ваш сайт, первое, что они видят, это ваши новости. Между разделами на главной странице у вас есть отдельные полноразмерные карусели для показа некоторых из ваших видео на канале Youtube. Ярко-красный цвет используется в качестве цветовой схемы этого шаблона по умолчанию.
Красный цвет легко привлекает внимание пользователя к необходимым веб-элементам. В верхней панели у вас есть новый флэш-элемент, чтобы держать пользователей в курсе последних событий, место для входа в систему и опции регистрации. Если вы планируете использовать стратегию платного доступа на своем новостном веб-сайте, вам поможет ссылка быстрого доступа.
В верхней панели у вас есть новый флэш-элемент, чтобы держать пользователей в курсе последних событий, место для входа в систему и опции регистрации. Если вы планируете использовать стратегию платного доступа на своем новостном веб-сайте, вам поможет ссылка быстрого доступа.
Раздел нижнего колонтитула сделан достаточно большим, чтобы добавить все ссылки на страницы, виджеты и контактную информацию.
Еще одна полезная функция в этом HTML шаблоне — опция мега-меню. Вы можете использовать мегаменю, чтобы аккуратно организовывать новости разных категорий, а также добавлять рекламные баннеры.
Данная подборка состоит с нескольких частей, так что ожидайте в скором времени новую, не менее интересную!
Бесплатные HTML сайты и шаблоны. Скачай бесплатно готовый веб сайт
:: бесплатный хостинг ::
| сайт бесплатно :: шаблоны сайтов :: создание сайта :: раскрутка сайта :: программы бесплатно :: обзор сайтов ::
|
14 потрясающих HTML-сайтов [+ Как они работают]
Даже если вы никогда раньше не создавали веб-сайт, вы, вероятно, слышали об HTML. Это основа Интернета и первый язык программирования, который должен выучить любой начинающий веб-разработчик или дизайнер.
Одна из замечательных особенностей изучения HTML заключается в том, что вы можете черпать вдохновение из миллионов общедоступных веб-сайтов, работающих прямо сейчас. И не только это — вы также можете заглянуть в базовый HTML-код этих веб-сайтов, чтобы узнать, как они построены, а затем использовать те же методы для создания своих собственных проектов.
И не только это — вы также можете заглянуть в базовый HTML-код этих веб-сайтов, чтобы узнать, как они построены, а затем использовать те же методы для создания своих собственных проектов.
В этом посте мы рассмотрим несколько потрясающих примеров веб-сайтов, которые максимально используют потенциал HTML. Мы также обсудим некоторые идеи для создания вашего первого HTML-сайта. Но сначала, что такое «HTML-сайт»?
Веб-сайты HTML
HTML, что означает язык гипертекстовой разметки, является основным языком Всемирной паутины. Документ HTML устанавливает содержание и структуру веб-страницы. Когда вы просматриваете страницу в своем браузере, вы видите интерпретацию вашим браузером HTML-файла, полученного с веб-сервера.
HTML почти всегда используется в сочетании с двумя другими интерфейсными языками, CSS и JavaScript. CSS (каскадные таблицы стилей) — это язык правил, который управляет стилем веб-страницы, включая цвета, шрифты и макеты. JavaScript — это язык программирования, который позволяет использовать более сложные функции, такие как интерактивные элементы и анимация.
Последняя версия HTML — HTML5. Выпущенный в 2008 году HTML5, в частности, содержал несколько улучшений для обработки мультимедийного контента, такого как аудио и видео, а также семантически богатые элементы для описания структуры страницы.
Если вы хотите узнать больше об HTML и о том, как его писать, начните с нашего Полного руководства по HTML. Вы узнаете все, что вам нужно знать, чтобы полностью понять этот пост.
Каждый веб-сайт написан на HTML, независимо от сложности сайта или количества задействованных технологий. Вы можете взять любую страницу и открыть крышку, чтобы увидеть код HTML, а также код CSS и JavaScript, которые оживляют ее. В следующем разделе мы рассмотрим некоторые способы использования HTML в своей творческой работе дизайнерами и разработчиками.
Идеи для веб-сайтов HTML
Чтобы освоиться с HTML (наряду с CSS и JavaScript), рекомендуется создать один или два веб-сайта с нуля. Даже относительно простой веб-сайт HTML может научить вас многим его тонкостям и возможностям и предоставить вам прочную основу, прежде чем вы перейдете к более сложным проектам.
Вот несколько идей для веб-сайтов HTML для начинающих, которые вы можете попробовать создать:
- Персональный веб-сайт: Создайте персональный сайт, на котором будут представлены ваше резюме, опыт работы, интересы, навыки и личность. Это проект, к которому вы можете возвращаться и пересматривать его со временем по мере развития ваших навыков.
- Информационный сайт: Выберите интересующую вас тему, а затем создайте простой веб-сайт, который расскажет о ней посетителям.
- Веб-сайт малого бизнеса: Вы можете добровольно создать веб-сайт для малого местного бизнеса в вашем районе.
- Блог: Хотя существует множество отличных платформ для ведения блогов, рассмотрите возможность создания собственной.
- Портфолио: Хотите показать другие свои творческие работы? Попробуйте создать портфолио, будь то фотогалерея, видеопрезентация или сборник ваших работ.

Чтобы приступить к созданию своего первого HTML-сайта, мы рекомендуем следовать этому превосходному учебному пособию от freeCodeCamp:
По мере того, как вы осваиваете основы HTML, вы можете переходить к более смелым и уникальным вариантам дизайна. Но, тем не менее, даже сложные веб-сайты часто можно свести к нескольким функциям HTML, которые работают вместе, чтобы создать целостный опыт.
Далее давайте рассмотрим несколько примеров веб-сайтов HTML, которые творчески используют элементы HTML, и раскроем то, что заставляет их работать.
Примеры HTML-сайтов
- Глутир
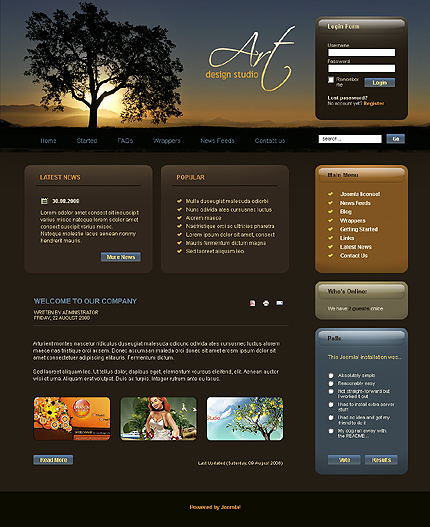
- Холст Этюд
- Фестиваль дизайна в Мельбе
- Понимание нейроразнообразия
- Интеллектуальные видеорешения
- Кофеин Пост
- Доставка пельменей
- Сделай свой ход (Adidas)
- Прокатись со мной
- Аяко Танигучи
- Земля затмилась
- Пенсильвания
- Мас Ояма
- Ла Гия де Сируджа Кардиака
1.
 Gloutir
GloutirЧто нам нравится: Gloutir — это студия дизайна и разработки, базирующаяся в Хьюстоне, штат Техас, которая предлагает яркий, безупречно созданный веб-сайт. Дизайнеры явно демонстрируют здесь впечатляющее внимание к деталям и почти идеальный баланс стиля и содержания.
На первый взгляд этот сайт может показаться технически сложным. Однако большинство эффектов можно реализовать с помощью простого HTML и CSS. Несмотря на то, что время от времени появляются эффекты на основе JavaScript (например, анимированный текст и слайдер карт), большая часть привлекательности этого сайта сводится к разумному выбору цветов, шрифтов и изображений.
Стоит покопаться в исходном коде страницы, если вам интересно. Ознакомьтесь с нашим руководством по проверке элемента, чтобы узнать, как это сделать.
2. Холщовый кабинет
Что нам нравится: Canvas — это элемент HTML5, который позволяет рисовать графику с помощью JavaScript, открывая огромные возможности для статической и анимированной графики. Это также важная причина, по которой Flash-анимация устарела.
Это также важная причина, по которой Flash-анимация устарела.
Этот веб-сайт с образцами является отличным введением в некоторые интересные интерактивные эффекты, которых можно добиться с помощью холста HTML, например, перетаскивание элементов, которые возвращаются на место, или управление движением элемента с помощью рисования с помощью мыши.
Это только начало возможностей холста. Как мы увидим в следующих примерах, этот элемент предлагает практически безграничные возможности для анимированной и интерактивной графики. Вы можете использовать холст для создания любого эффекта, который вам нужен для вашего сайта, если вы готовы немного изучить JavaScript.
3. Фестиваль дизайна в Мельбе
Что нам нравится: Наш следующий пример сам по себе является демонстрацией дизайна, веб-сайт для фестиваля дизайна в Мельбе 2021 года. Посетителям предлагается изучить сайт, щелкнув его интерактивные банки, темой которых является то, что лучшие дизайны 2021 года «сохранены», чтобы вы могли их увидеть.
Каждая «баночка» — это элемент холста, содержащий SVG, представляющие различные продукты. Попробуйте навести указатель мыши на каждую банку и обратите внимание, как они реагируют на движение, словно плавая в жидкости.
Это использование элемента холста, по сути, представляет собой версию того, что мы видели в Canvas Study, но примененное с умом. Это просто, но уникально и достижимо с помощью встроенных технологий HTML.
4. Понимание нейроразнообразия
Что нам нравится: Project Lima — инклюзивная проектная инициатива, которая запустила свой проект «Понимание нейроразнообразия» для информирования общественности о нейроотличных людях, о том, как они действуют в обществе, и о некоторых распространенных мифах, связанных с ними. лица.
Если у вас есть время, я рекомендую посмотреть этот опыт полностью. Это трогательное сочетание иллюстраций, визуальной текстуры, музыки, звуковых эффектов и осмысленного повествования, чтобы лучше понять нейроразнообразных людей.
В частности, использование масштабируемой векторной графики (SVG) на веб-сайте впечатляет и добавляет визуальную основу для передачи информации сайта. Каждый экран плавно переходит в следующий с анимированной графикой. Что касается онлайн-рассказывания историй, это настолько хорошо, насколько это возможно.
5. Интеллектуальные решения для видео
Что нам нравится: Элемент видео HTML5 стал еще одним важным шагом в повышении надежности HTML с целью стать стандартом для воспроизведения видео на веб-страницах.
Сегодня многие веб-сайты используют этот элемент для автоматического воспроизведения видео, полноэкранного видео и фонового видео. Возьмем отличный пример от Intelligent Video Solutions — его домашняя страница встречает вас видеофоном во всю ширину и накладывает текст, графику и градиент для плавного перехода вниз по странице.
Если вы хотите добиться аналогичного эффекта на своем сайте, лучше всего использовать элемент видео HTML5. Это гораздо более чистая альтернатива, скажем, встроенному iframe с YouTube на вашей странице. Из соображений доступности рекомендуется разрешить пользователям приостанавливать видео, а также позволять им выбирать, воспроизводить ли видео звук.
Это гораздо более чистая альтернатива, скажем, встроенному iframe с YouTube на вашей странице. Из соображений доступности рекомендуется разрешить пользователям приостанавливать видео, а также позволять им выбирать, воспроизводить ли видео звук.
6. Caffeine Post
Что нам нравится: Caffeine Post — это видеостудия постпродакшна, которая, как вы могли догадаться, также отлично использует элемент видео HTML. Домашняя страница сразу же предлагает вам хаотичный, но захватывающий видеомонтаж о работе компании и побуждает вас смотреть дальше.
Страница выбранных работ представляет собой серию миниатюр, каждая из которых является видеоэлементом. Наведите курсор на миниатюру, чтобы посмотреть, как она воспроизводится в цикле, и нажмите, чтобы просмотреть более длинный предварительный просмотр видео со звуком. Кроме того, вы можете фильтровать работы по категориям (реклама, фильмы и т. д.).
Для такого впечатляющего веб-сайта может показаться удивительным, что все его ключевые функции могут быть созданы с помощью чистого HTML. Это просто показывает, как далеко продвинулись даже простые веб-технологии за последнее десятилетие.
Это просто показывает, как далеко продвинулись даже простые веб-технологии за последнее десятилетие.
7. Доставка пельменей
Что нам нравится: Микросайты позволяют брендам экспериментировать с новыми методами веб-дизайна при продвижении продукта. Ярким примером этого является веб-сайт доставки пельменей Mailchimp: посетители могут сыграть на девяти лунках в виртуальный мини-гольф, пытаясь доставить пельмени голодным клиентам.
Почти весь опыт построен на холсте HTML, а в фоновом режиме происходит некоторая магия JavaScript, чтобы сделать это возможным. Dumpling Delivery демонстрирует пределы того, что вы можете сделать с помощью HTML и JavaScript с помощью эксперта.
Чтобы получить больше вдохновения, посетите некоторые из наших любимых интерактивных веб-сайтов.
8. Сделай свой ход (Adidas)
Что нам нравится: Этот микросайт Adidas был создан для продвижения глобальной штаб-квартиры компании World of Sports в Герцогенаурахе, Германия. Он использует видео и четкие изображения, чтобы помочь вам увидеть пространство со всех сторон.
Он использует видео и четкие изображения, чтобы помочь вам увидеть пространство со всех сторон.
Веб-сайт помогает посетителям четко определить путь для всего опыта, начиная с видео (отображаемого с элементом видео HTML5) и заканчивая слайд-шоу изображений, чтобы выделить лучшие стороны работы в компании. .
9. Прокатись со мной
Что нам нравится: Некоторые веб-сайты используют видео для показа, в то время как другие используют его для погружения. Этот веб-сайт, созданный датским видеографом Николаем Юльсеном, сажает вас на сиденье горного велосипеда, когда вы едете по коварным тропам по всей Европе.
Этот сайт настолько близок, насколько вы можете получить реальный опыт катания на горном велосипеде через свой рабочий стол, и это достигается только с помощью HTML-видео. Если качество вашего контента достаточно высокое, вам не нужны сумасшедшие эффекты, чтобы создать отличный сайт.
Тем не менее, главная страница этого сайта содержит некоторые интересные эффекты курсора и эффекты прокрутки для придания изюминки.
10. Аяко Танигучи
Что нам нравится: Как мы видели на веб-сайте Understanding Neurodiversity, музыка может добавить эмоциональную глубину любому опыту просмотра. Давайте теперь обратимся к другому примеру, в котором музыка находится в центре внимания, — к веб-сайту композитора Аяко Танигути.
Аудиоэлемент HTML5 позволяет веб-сайтам встраивать музыку и другие звуки в веб-страницы. Вы также можете настроить воспроизведение звука в цикле и предоставить пользователям элементы управления для управления воспроизведением звуков, как в случае с этим сайтом.
Каждый музыкальный образец визуализируется с интерактивным фоном холста. Холст был настроен так, чтобы реагировать как на музыку, так и на движения курсора, придавая музыке большее эмоциональное воздействие, чем простая кнопка паузы или воспроизведения.
11. Earth Eclipsed
Что нам нравится: Вот еще один яркий пример аудиоэлемента в действии: Earth Eclipsed — отмеченный наградами научно-фантастический подкаст с отмеченным наградами веб-сайтом. тебя в другое место.
тебя в другое место.
Отличительной чертой этого сайта является уникальный интерфейс плеера. Индикатор выполнения расположен в виде круга, а время отображается в виде обратного отсчета на зацикленном видеофоне колеблющегося земного шара. Это создает внеземную атмосферу, сопровождающую звук.
12. Pencilvania
Что нам нравится: Pencilvania — это цифровой проект, который показывает вам последних собак, выставленных на усыновление в США и Канаде. Весь сайт представляет собой перетаскиваемый холст, который ежедневно обновляется новыми данными и, мы надеемся, побудит одного или двух посетителей принять его.
Эту простую концепцию можно перенести на другие типы веб-сайтов — вы можете предложить посетителям исследовать ваш собственный виртуальный город, искать сокровища или размещать на холсте различные «ориентиры», которые ссылаются на другие страницы вашего сайта или на другие ваши страницы. проекты.
13. Мас Ояма
Что нам нравится: Этот веб-сайт этого додзё боевых искусств демонстрирует мастерство управления каждым элементом дизайна для создания атмосферы. Используя веб-текстуры, цветовые градиенты, эффекты прокрутки параллакса и увлекательную полноэкранную фоновую анимацию на главной странице, дизайнеры добились гармонии между каждым элементом.
Используя веб-текстуры, цветовые градиенты, эффекты прокрутки параллакса и увлекательную полноэкранную фоновую анимацию на главной странице, дизайнеры добились гармонии между каждым элементом.
Этот сайт также примечателен своим подробным повествованием, подробно описывающим историю полноконтактного боевого искусства Киокушинкай каратэ и его основателя Мас Ояма. Конечно, вам не нужен опыт программирования, чтобы рассказать интересную историю. Но в сочетании они создают мощный веб-сайт.
14. La Guía de Cirugía Cardíaca
Что нам нравится: Давайте закончим действительно уникальным: La Guía de Cirugía Cardíaca — это веб-сайт на испанском языке, который рассказывает пациентам и их близким об операциях на сердце. Цель состоит в том, чтобы провести посетителя через процесс и облегчить любые проблемы, которые у него могут возникнуть.
Информация представлена на анимированных карточках, созданных с помощью SVG, управляемых с помощью JavaScript. Сайт отлично справляется с логическим представлением этих карточек, начиная с момента, когда пациент впервые получает диагноз, и заканчивая возвращением домой после лечения.
Сайт отлично справляется с логическим представлением этих карточек, начиная с момента, когда пациент впервые получает диагноз, и заканчивая возвращением домой после лечения.
Создайте свой идеальный веб-сайт с помощью HTML.
Мы проводим так много времени на веб-сайтах, что можем не осознавать, что происходит за кулисами. Но если вы понимаете основы для своих любимых веб-сайтов, это дает вам бесценное представление о том, как создаются лучшие онлайн-опыты. Обладая этими знаниями, вы можете создавать свои собственные онлайн-опыты, которые привлекают, очаровывают и восхищают вашу новую аудиторию.
Темы: Примеры дизайна веб-сайта
Не забудьте поделиться этим постом!
16 удивительных примеров HTML | Креативный блок
Некоторые из этих сайтов используют новейшие технологии, чтобы раздвинуть границы возможного в Интернете; другие используют традиционные принципы дизайна для создания красивых и удобных сайтов. Используете ли вы простой HTML или погружаетесь в WebGL и 3D CSS, вы найдете здесь что-то, что вас вдохновит.
Используете ли вы простой HTML или погружаетесь в WebGL и 3D CSS, вы найдете здесь что-то, что вас вдохновит.
У нас также есть великолепная подборка вдохновляющих примеров CSS для изучения.
01. Appy Fizz (открывается в новой вкладке)
В этом дизайне сочетаются суперплоские и трехмерные элементы.Appy Fizz — игристый напиток, который описывает себя как «шампанское среди фруктовых напитков». Новый веб-сайт Appy Fizz стал частью масштабного проекта по ребрендингу, разработанного нью-йоркской дизайнерской фирмой Sagmeister & Walsh (откроется в новой вкладке). Как объясняют создатели в своем тематическом исследовании, айдентика «визуализирует газированные пузыри с помощью динамического графического языка трехмерных сфер и кругов».
Дизайн представляет собой интересное сочетание суперплоских и подразумеваемых трехмерных элементов. Круговой язык, написанный жирным красным, белым и черным, напоминает мне работы Яёи Кусамы, всемирно известного художника, связанного с поп-артом, минимализмом и горошком.
Искусство и его место в коммерческих отраслях — это тема, которую Сагмайстер и Уолш используют на протяжении всей своей работы, и интересно посмотреть, как эта комбинация переносится в Интернет. Здесь есть много анимаций и интерактивных элементов холста, которые говорят на одном визуальном языке — симуляция карбонизации даже следует за мышью пользователя, когда он перемещается по веб-сайту.
02. Сделано несколькими (открывается в новой вкладке)
Этот сайт конференции полон скрытых сюрпризовMade by Few — это ежегодная веб-конференция, организованная Few (открывается в новой вкладке), агентством дизайна и разработки в Арканзасе. . Подробные, яркие иллюстрации Салли Никсон (открывается в новой вкладке) представлены в шапке и описаниях динамиков, и требуется некоторое время, чтобы понять, что в толпе есть повторение, потому что оно настолько тонкое.
По мере того, как вы исследуете это место, вас ждут новые сюрпризы. «В Few мы любим приятные происшествия и поощряем исследования», — говорит Арлтон Лоури, соучредитель Few и организатор конференций. Придерживаясь их философии исследования, по всему сайту разбросаны скрытые жемчужины (мы не будем раскрывать их все, но попробуйте ввести код Konami!).
Придерживаясь их философии исследования, по всему сайту разбросаны скрытые жемчужины (мы не будем раскрывать их все, но попробуйте ввести код Konami!).
Эти забавные элементы придают сайту индивидуальность, которую Арлтон приписывает непосредственно культуре агентства. «Мы считаем, что когда вы предоставляете людям открытую и веселую среду, неизвестно, что из этого выйдет».
03. Allbirds (открывается в новой вкладке)
Яркие фотографии продуктов делают этот сайт заметным. Это началось, когда соучредитель Тим Браун заметил удивительные качества шерсти мериноса и удивился, почему она никогда раньше не использовалась в обуви.Веб-сайт, созданный с помощью Shopify, сочетает фотографии стиля жизни с иллюстрациями. В результате получается восхитительный опыт, который не только рассказывает историю Allbirds, но и дает вам представление о самом продукте.
«Он разработан, чтобы продемонстрировать невероятное внимание к деталям и продуманность дизайна нашего продукта», — объясняет Браун, объясняя причины сайта. «Мы вложили значительные средства в фотографию — и в фотографа из Нью-Йорка Генри Харгривза — чтобы оживить сайт и лучше сформулировать нашу миссию по созданию лучшей обуви».
«Мы вложили значительные средства в фотографию — и в фотографа из Нью-Йорка Генри Харгривза — чтобы оживить сайт и лучше сформулировать нашу миссию по созданию лучшей обуви».
И Браун, и команда Red Antler рассказывают о своей чрезвычайной приверженности UX сайта и о том, как они вникали в детали, которые так часто упускают из виду. Приземленный раздел часто задаваемых вопросов оживляется с помощью анимированных GIF-файлов, а иллюстрации используются по всему сайту в качестве неожиданного мотива повествования.
Новый сайт Карима Рашида рулитДизайнер Карим Рашид столь же плодовит, как и прославлен. Имея более 3000 дизайнов в производстве и работая в 20 постоянных коллекциях по всему миру, неудивительно, что его собственный веб-сайт за последние 10 лет отошел на второй план. Пока он не заказал Антона и Ирэн, то есть.
Благодаря своему фирменному подходу к увлекательному взаимодействию, эмоциональной типографике и по-настоящему независимому от устройства макету этот дуэт создал сайт, который побуждает к активному исследованию. В этом, конечно же, была суть: «Наша главная цель состояла в том, чтобы продемонстрировать множество продуктов и проектов визуально заманчивым образом», — пишут они в своем блоге.
В этом, конечно же, была суть: «Наша главная цель состояла в том, чтобы продемонстрировать множество продуктов и проектов визуально заманчивым образом», — пишут они в своем блоге.
Это изобилие продуктов также представляло собой проблему. Как доставить более 5000 изображений разных форм и размеров в адаптивной среде? Решение: переосмысление традиционных макетов и лоу-файный подход к структурированию, чтобы получить точную и гибкую сетку в сочетании со смелой (но ненавязчивой) типографикой.
Пожалуй, самое впечатляющее в новом сайте Рашида — плавные переходы между окнами просмотра. «Мы всегда проектируем все экраны одновременно… Как только у нас появляется идея для компонента или макета, мы пробуем ее на всех экранах и смотрим, имеет ли она смысл во всех аспектах».
05. Histography (открывается в новой вкладке)
Интерактивная хронология от Большого взрыва до наших дней менее 14 миллиардов лет, от Большого взрыва до наших дней. Буквально охватывающая всю историю известной вселенной, это огромная интерактивная инфографика, которая бросает вызов нашим предубеждениям о том, как сообщать сложные темы.
Охватывая самые разные темы, от литературы и музыки до убийств, изобретений и религии, хронология Histography предлагает нам исследовать события из нашего богатого прошлого, каждое из которых динамично взято из Википедии и представлено на экране в виде маленькой черной точки. Существует два режима: горизонтальный вид слева направо, который позволяет пользователю сосредоточиться на определенном периоде времени; или похожая на спираль машина времени, которая представляет список ключевых событий.
Штаубер говорит, что его всегда восхищала идея показать историю, разворачивающуюся во времени: «Линии времени — самый популярный способ визуализации истории, и все же я чувствовал, что они всегда очень ограничены. С самого начала этого проекта я знал, что хочу создать временную шкалу, не ограниченную годом, десятилетием или периодом. Я хотел временную шкалу, которая могла бы содержать всю историю».
06. В сети (открывается в новой вкладке)
Международный путеводитель по районам, составленный дизайнерами Несмотря на стресс для многих, переезд в офис также может стать отличным источником вдохновения. Когда Hyperakt переехал в Гованус, Бруклин, энтузиазм команды по поводу открытия скрытых сокровищ их нового окружения привел к воплощению On the Grid: международного путеводителя по окрестностям, курируемого дизайнерами.
Когда Hyperakt переехал в Гованус, Бруклин, энтузиазм команды по поводу открытия скрытых сокровищ их нового окружения привел к воплощению On the Grid: международного путеводителя по окрестностям, курируемого дизайнерами.
Сайт выполнен в минималистичном, но впечатлительном стиле. Он был «предназначен для того, чтобы быть хорошо структурированным, но в то же время игривым и динамичным, как и содержимое сайта». Серьезная эстетика избегает типичной ловушки изображения героя и эффективно использует область просмотра даже при экстремальных размерах.
А еще внимание к деталям. От анимированного логотипа до 100 уникальных иллюстраций городов и простых анимаций, On the Grid явно не просто очередной блог о стиле жизни.
В своем блоге Hyperakt объясняет, как они хотели создать «надежный ресурс, который отражает истинную суть любимых нами мест с помощью красивых фотографий, откровенных описаний и продуманного дизайна». С каждым месяцем к нам присоединяются все больше кураторов, и вскоре On the Grid может появиться в ближайшем к вам районе.
LS Productions недавно расширила свои горизонты, начав с поиска лучших мест (под названием Location Scotland) и превратившись в крупнейшую в Великобритании компанию по производству кадров и движущихся изображений. Его брендинг и веб-сайт были созданы эдинбургским агентством Whitespace.
Старший дизайнер Майк Брайант говорит, что приоритетом было то, чтобы работа компании говорила сама за себя: «У них такое невероятное портфолио, от фотографий до движения, что нашей главной задачей было создать структуру, которая дополняла бы минимальный шрифт изображением». Этот подход сразу бросается в глаза на главной странице, которая представляет широкий спектр предложений компании с подходящей смесью анимированной типографики и видео.
Основные технические проблемы — сведение к минимуму времени загрузки и управление различными кадрами для получения высококачественных изображений — были преодолены путем замены изображений с более высоким разрешением, где это необходимо, и использования JavaScript для динамического управления высотой и соотношением сторон изображений в различных режимах. размеры экрана.
размеры экрана.
Конечным результатом, по словам Брайанта, является «урезанный сайт, в котором используются модульные панели, чистый шрифт и минимальная цветовая палитра, которые служат тонким фоном для прекрасной работы».
08. Лордз (открывается в новой вкладке)
Видео помогает запечатлеть суть этой танцевальной академии«Игра старше культуры, ибо культура… всегда предполагает человеческое общество, и животные не ждут, пока человек научит их игре». Так начинается «Homo Ludens» Йохана Хейзинги, где автор обсуждает влияние игры на общество.
Элемент игры — это то, к чему швейцарская танцевальная академия Lordz относится серьезно. Для Lordz танец — это не только движение; это форма искусства, игровое средство культурного самовыражения. Компания Eidenbenz/Zürcher, которой было поручено разработать сайт для академии, использовала этот идеал, чтобы направлять свое художественное направление.
«Мы хотели создать что-то, что противопоставило бы цифровой опыт самому сердцу Homo Ludens», — объясняет арт-директор и партнер Даниэль Цюрхер. «Игровой способ получить представление о ежедневной танцевальной практике, движениях, чувствах и так далее. Для этого мы использовали новейшие технологии в съемках, пост-продакшне и, конечно же, программировании».
«Игровой способ получить представление о ежедневной танцевальной практике, движениях, чувствах и так далее. Для этого мы использовали новейшие технологии в съемках, пост-продакшне и, конечно же, программировании».
Результат потрясающий; уникально узнаваемый и вдохновляющий сайт, который действительно захватывает сердце организации с помощью видео — редкое достижение в наши дни.
Следующая страница: еще 8 потрясающих примеров HTML
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за £1 / $1 / €1
У вас уже есть аккаунт? Войдите здесь
- 1
Текущая страница: Страница 1
Следующая страница Страница 2
Команда Creative Bloq состоит из группы поклонников дизайна и изменилась и развилась с момента основания Creative Bloq в 2012 году. Текущая команда веб-сайта состоит из шести штатных сотрудников: редактора Керри Хьюз, заместителя редактора Рози Хилдер. , редактор отдела сделок Берен Нил, старший редактор новостей Дэниел Пайпер, редактор отдела цифрового искусства и дизайна Ян Дин и штатный писатель Амелия Бэмси, а также ряд фрилансеров со всего мира. Команды журналов 3D World и ImagineFX также вносят свой вклад, следя за тем, чтобы контент из 3D World и ImagineFX был представлен на Creative Bloq.
Текущая команда веб-сайта состоит из шести штатных сотрудников: редактора Керри Хьюз, заместителя редактора Рози Хилдер. , редактор отдела сделок Берен Нил, старший редактор новостей Дэниел Пайпер, редактор отдела цифрового искусства и дизайна Ян Дин и штатный писатель Амелия Бэмси, а также ряд фрилансеров со всего мира. Команды журналов 3D World и ImagineFX также вносят свой вклад, следя за тем, чтобы контент из 3D World и ImagineFX был представлен на Creative Bloq.
Темы
HTML
Веб-дизайн
Более 30 примеров веб-сайтов HTML5
Поделиться
- Поделиться
- Твитнуть
- Поделиться
- Приколи
Вдохновение • Примеры веб-сайтов Натали Берч • 28 февраля 2022 г. • 20 минут ПРОЧИТАТЬ
В наши дни создания простого веб-сайта уже недостаточно, чтобы представить компанию во всей ее красе, привлечь потенциальных клиентов и генерировать конверсии. Пользователи ожидают гораздо большего, чем просто статическая веб-страница. Они ищут интерактивный и персонализированный пользовательский опыт, который впечатляет их и предоставляет ценную информацию, подаваемую под острым соусом.
Пользователи ожидают гораздо большего, чем просто статическая веб-страница. Они ищут интерактивный и персонализированный пользовательский опыт, который впечатляет их и предоставляет ценную информацию, подаваемую под острым соусом.
Удивительно, но, несмотря на этот растущий спрос, большинство предпринимателей по-прежнему цепляются за старомодные способы завоевать клиентов, тем самым снижая вовлеченность клиентов и пытаясь достичь желаемых результатов.
Однако нет ничего секретного в том, чтобы удовлетворить текущие потребности целевого рынка. Первое, что им нужно сделать, — это извлечь выгоду из HTML5, поскольку в нем есть все, что им может понадобиться, чтобы превратить простую веб-страницу в мощный инструмент, защищающий бренд, продвигающий продукт и привлекающий потенциальных клиентов.
Погрузитесь вместе с нами в HTML5, чтобы узнать, каковы преимущества использования веб-сайтов HTML5, почему они имеют решающее значение для процветания современного бизнеса, и тщательно изучите 20 фантастических примеров веб-сайтов HTML5, которые показывают, как максимально использовать возможности последняя версия языка разметки.
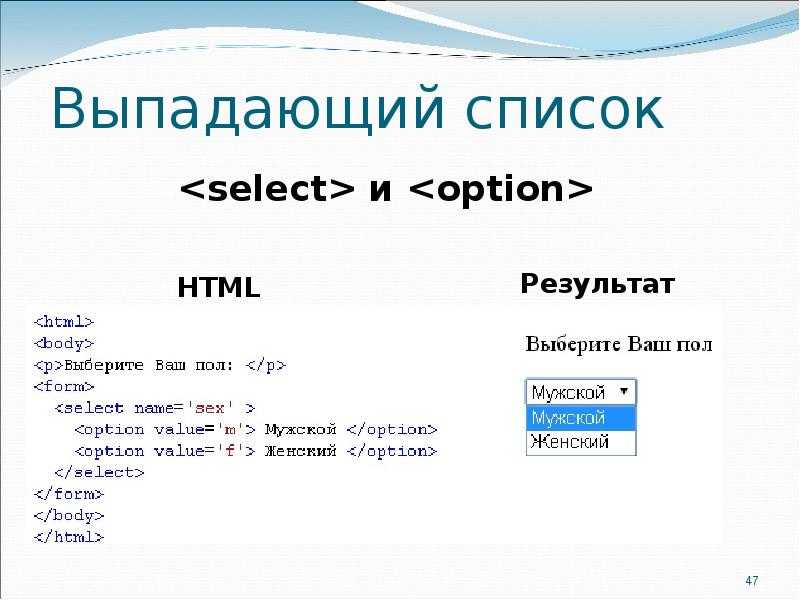
Что такое HTML5?
Плюсы создания веб-сайтов HTML5
Это свободно.
Это просто понять.
Это гораздо более точно семантически.
Это обеспечивает высокую доступность.
Он лучше ранжируется в поисковых системах, оптимизирован для SEO.
Он предлагает встроенную поддержку аудио и видео.
Есть функции геолокации.
Это держит веб-сайт в минимальном размере.
Он предлагает просмотр в автономном режиме.
Он идеально подходит для введения интерактивности в проект.
Недостатки создания веб-сайтов HTML5
Почему веб-сайты HTML5 важны для бизнеса
Как создать сайт HTML5
Создавайте все с нуля
Используйте шаблоны веб-сайтов HTML5
Используйте конструктор веб-сайтов HTML5
Примеры веб-сайтов HTML5
Вывод
Что такое HTML5?
HTML5 — это пятая версия языка гипертекстовой разметки, также известного как HTML. Это не только пятая версия, но и последняя версия этого важного для всех веб-проектов языка программирования.
Это не только пятая версия, но и последняя версия этого важного для всех веб-проектов языка программирования.
Как и его предшественники, он предоставляет разработчикам инструменты для создания надежных структур, представления контента и создания веб-страниц и веб-приложений. Он отлично работает с CSS3, JavaScript, PHP и другими языками, используемыми для форматирования макетов, добавления интерактивности или добавления дополнительных функций.
Подводя итог, можно сказать, что это краеугольный камень всего, что есть в Интернете, за исключением дизайна электронной почты, который из соображений совместимости программ чтения электронной почты обычно использует HTML4
Плюсы создания веб-сайтов HTML5
Хотя программы чтения электронной почты не могут работать с HTML5 эффективно, когда дело доходит до современных веб-браузеров, Chrome, Firefox, Opera, Safari, Microsoft Edge и их мобильные версии прекрасно с этим справляются. По данным службы CanIUse, все последние версии браузеров, включая IE 9и IE 10, поддержка HTML5. Это делает его надежным инструментом для формирования идеи и воплощения ее в цифровом пространстве.
Это делает его надежным инструментом для формирования идеи и воплощения ее в цифровом пространстве.
CanIUse HTML5
Это еще не все. Веб-сайты HTML5 имеют ряд преимуществ. Рассмотрим их поближе.
Бесплатно.
Каким бы проектом вы ни занимались, личным или коммерческим, вам не нужно платить за язык программирования и его новые функции. HTML5 предоставляется бесплатно и без каких-либо условий.
Это просто понять.
Как и HTML4, HTML5 интуитивно понятен и прост в использовании. Несмотря на то, что он имеет некоторые расширенные функции, они по-прежнему говорят сами за себя. Независимо от ваших навыков разработки и технологий, вы можете эффективно с ними справиться.
Если вы столкнетесь с проблемой, вы легко найдете выход, потому что HTML — общеизвестный язык. У него самое большое сообщество в Интернете, поэтому вы можете найти необходимую поддержку для устранения неполадок.
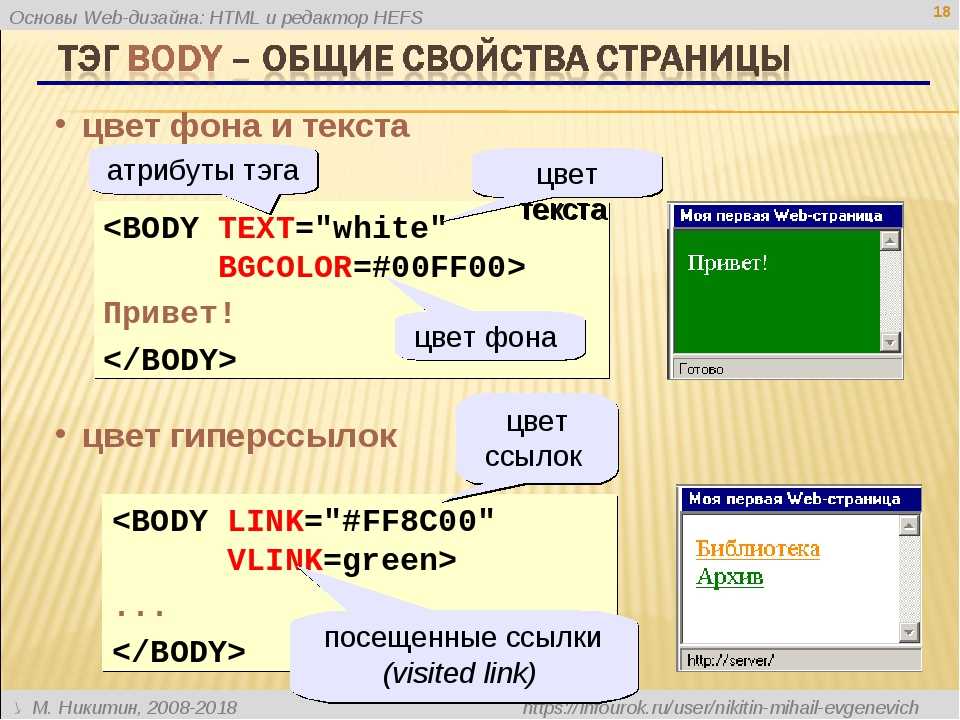
Это намного точнее семантически.
На веб-сайте HTML5 вы не увидите раздел «div» с атрибутом «class», установленным в «заголовке»; вы увидите только «заголовок». Аккуратно, не так ли? Многие важные элементы структуры веб-сайта имеют свои имена.
Аккуратно, не так ли? Многие важные элементы структуры веб-сайта имеют свои имена.
Семантический код — самое важное преимущество HTML5-сайтов. Все жизненно важные разделы веб-приложений, такие как заголовок, нижний колонтитул, статья, боковая панель или навигация, получили соответствующие имена. Это позволяет создавать репрезентативную разметку, которая легко читается другими разработчиками и поисковыми роботами и легко понятна зрителям.
Вдобавок ко всему, с семантически корректным HTML5, CSS3 используется для дизайна, JavaScript используется для интерактивности, а PHP используется для представления серверной функциональности, как и должно быть.
Обеспечивает высокую доступность.
Создание полностью доступного веб-сайта является главным приоритетом в наши дни, независимо от ниши и сектора. Правильная семантика, гарантирующая логическую структуру документа, в которой все находится на своих местах, помогает вспомогательным технологиям лучше ориентироваться в коде, быстро понимать важные блоки с помощью тегов, таких как
На правильно созданных веб-сайтах HTML5 люди с ограниченными возможностями получают то, что им нужно, прямо здесь и сейчас.
Лучше ранжируется в поисковых системах, оптимизирован для SEO.
Как мы уже отмечали, правильная семантическая структура легко воспринимается поисковыми роботами. Это означает, что они могут получить все, что им нужно, в кратчайшие сроки, подняв ваш сайт в результатах поиска.
Кроме того, HTML5 является самым быстрым стандартом, обеспечивающим прочную основу для создания интерфейсов с высокой скоростью — это еще один критерий, который Google учитывает при присвоении позиции веб-сайту.
Мы уже отмечали, что HTML5 помогает веб-сайту лучше ранжироваться благодаря правильной семантической структуре. Однако это еще не все. Сегодняшние стратегии SEO построены на обеспечении ценности для пользователей. Это означает, что контент имеет наивысший приоритет.
Благодаря четкой структуре, предлагаемой HTML5, ваши читатели получат актуальную информацию без повторений. Это не только поднимет вас в рейтинге, но также поможет увеличить конверсию и получить больше денег.
Это не только поднимет вас в рейтинге, но также поможет увеличить конверсию и получить больше денег.
Он предлагает встроенную поддержку аудио и видео.
Благодаря HTML5 вы можете попрощаться с Flash и другими сложными, а иногда и загадочными и проблематичными сторонними медиаплеерами. Вы можете использовать нативные HTML-элементы, широко поддерживаемые популярными браузерами, включая браузер Android, Microsoft Edge и Opera Mobile.
Мало того, что эти элементы просты в использовании (все, что вам нужно, это указать атрибут src), они также имеют некоторые дополнительные функции настройки, которые позволяют вам контролировать внешний вид, поведение и функциональность. Например, вы можете добавить элементы управления, буферизовать видео, установить высоту и ширину и назначить постер.
Видео HTML5
Имеет функции геолокации.
API геолокации — одна из самых многообещающих передовых функций HTML5. Хотя ему по-прежнему не хватает надлежащей поддержки браузера, у него, безусловно, есть потенциал вывести любой веб-сайт на новый уровень.
Сделка заключается в том, что, определяя местоположение пользователя, маркетологи могут обслуживать контент, специфичный для региона. Это означает, что они могут более эффективно проводить контент-маркетинговые кампании и создавать гиперперсонализированный пользовательский опыт, которого все с нетерпением ждут.
Сохраняет веб-сайт в минимальном размере.
Подобно jQuery, для работы которого требуется всего несколько кодов строк по сравнению с JavaScript, HTML5 также сразу приступает к делу. Разработчикам не нужно писать длинные строки кода или использовать дополнительные плагины, чтобы все заработало. Они просто используют короткие, но эффективные команды. Это позволяет экономить место на диске и пропускную способность, а также обеспечивает высокую скорость работы сайта.
Он предлагает просмотр в автономном режиме.
Автономный просмотр стал реальным, поскольку HTML5 поддерживает локальное хранилище. Это новшество очень помогает веб-разработчикам и цифровым предпринимателям. Он обеспечивает офлайн-доступ в Интернет для читателей, предоставляющих информацию целевому рынку, независимо от качества интернет-соединения. Это также значительно повышает производительность веб-сайта, поскольку контент может кэшироваться.
Он обеспечивает офлайн-доступ в Интернет для читателей, предоставляющих информацию целевому рынку, независимо от качества интернет-соединения. Это также значительно повышает производительность веб-сайта, поскольку контент может кэшироваться.
Идеально подходит для интерактивности проекта.
Примеры веб-сайтов HTML5 могут похвастаться выдающимся пользовательским интерфейсом, наполненным интерактивными функциями, динамическими деталями, фантастическими эффектами, очаровательной анимацией и даже геймифицированными разделами.
Интерактивность — одна из основных особенностей, которая отличает последнюю версию языка разметки от других. Он предлагает широкие возможности.
Например, холст — это элемент для рисования графики с помощью скриптов. Хоть ему и нужен JavaScript, тем не менее это огромный шаг вперед. Вы можете использовать его для рисования различных эскизов и создания простых анимаций без ущерба для производительности или скорости сайта.
Footlocker — интерактивный веб-сайт с HTML5, используемым в ядре
Недостатки создания веб-сайтов HTML5
Хотя цель HTML5 — предоставить все, что вам может понадобиться для работы с веб-сайтом, все, что вы хотите, без дополнительной помощи дополнительных плагинов для браузера, к сожалению, для этого стандарта все не так радужно. Несмотря на то, что он предлагает обширный набор инструментов со сравнительной совместимостью с браузерами, у него все еще есть недостатки, о которых вам следует знать. Рассмотрим их внимательно.
Несмотря на то, что он предлагает обширный набор инструментов со сравнительной совместимостью с браузерами, у него все еще есть недостатки, о которых вам следует знать. Рассмотрим их внимательно.
- Старые версии браузеров, такие как IE6-8, Opera Mini и Opera Mobile, а также некоторые другие, не поддерживаются вообще или поддерживаются только частично. Поэтому вам необходимо предоставить запасные варианты или найти компромисс для удовлетворения требований целевого рынка.
- Вам нужно будет покрыть различные лицензии на СМИ. Если вы хотите воспроизвести видео на своем веб-сайте, вы должны сначала поддерживать несколько форматов, потому что между веб-браузерами нет соглашения. Существует три популярных формата: Ogg, H.264 и VP8/WebM. Некоторые браузеры предпочитают Ogg, а другие предпочитают WebM. Во-вторых, вам нужно будет заплатить за несколько лицензий на аудио и видео.
- Это зависит от изменений, внесенных в iOS, Android или Windows. Приложения HTML5 должны учитывать настройки, внесенные в эти операционные системы, чтобы обеспечить согласованное взаимодействие с пользователем.

- Иногда функции HTML5 могут вести себя иначе. Это связано с тем, что HTML5 был создан за относительно короткое время, что вызвало некоторые лазейки и несоответствия. Однако многочисленные решения могут решить эти проблемы.
- Некоторые функции HTML5 отображаются по-разному в разных браузерах. Хотя все последние версии поддерживают их, это не значит, что они будут выглядеть одинаково. Поэтому вам нужно потратить дополнительное время, чтобы убедиться, что ваш веб-сайт HTML5 выглядит одинаково в Chrome, Firefox, Opera и Safari; то же самое касается мобильных браузеров.
- При разработке мобильных приложений возникает множество несоответствий и проблем, которые необходимо эффективно решать.
- JavaScript — это единственный язык сценариев, который можно использовать для создания игрового процесса на базе HTML5. Хотя это популярный и надежный язык программирования, некоторые другие хорошие альтернативы по-прежнему более мощные и удобные в использовании. Также в нем отсутствует некоторый функционал, что делает это направление немного ограниченным.

- Работа над HTML5 все еще продолжается.
Некоторые из этих недостатков легко преодолеваются, другие требуют качественного исправления. Если вы хотите создать надежный веб-сайт, вам необходимо обратиться к ним.
Подводя итоги. Имея некоторые недостатки, HTML5 не идеален для каждого веб-проекта. Однако его преимущества перевешивают недостатки. HTML5 значительно упрощает создание уникальных функций, таких как игровые площадки с перетаскиванием, доски обсуждений, мини-игры, гиперперсонализированный пользовательский интерфейс и т. д.
Это еще не все. Это также позволяет владельцам бизнеса создавать платформы, на которых они также могут реализовать свой потенциал продаж. Давайте рассмотрим, почему веб-сайты HTML5 так важны для цифровых предпринимателей в наши дни.
Почему веб-сайты HTML5 важны для бизнеса
Веб-сайты HTML5 открывают многочисленные возможности для предприятий, которые разрабатывают и развертывают онлайн-контент и веб-приложения. Совершенно новые функции, такие как семантика, геолокация, автономный просмотр и геймифицированный опыт, помогают
Совершенно новые функции, такие как семантика, геолокация, автономный просмотр и геймифицированный опыт, помогают
- доставить сообщение при плохом интернет-соединении,
- увеличить взаимодействие с брендом с помощью некоторых экстравагантных функций,
- создать гиперперсонализированный пользовательский интерфейс, чтобы предоставить клиентам именно то, что им нужно,
- произвести неизгладимое впечатление благодаря памятным локациям героев,
- получить хороший рейтинг в поисковых системах,
- и, что наиболее важно, удерживать клиентов и превращать потенциальных клиентов в потенциальных клиентов, тем самым получая доход.
Кроме того, с веб-сайтом HTML5, который обеспечивает семантически точное, должным образом оптимизированное ядро, вы можете безопасно реализовывать SEO и маркетинговые стратегии. Вы можете значительно сократить расходы на кроссплатформенную веб-разработку и поддержку. Наконец, вы можете использовать те же каналы монетизации и распространения, что и нативные приложения.
Как создать веб-сайт HTML5
Существуют различные способы создания веб-сайтов HTML5. Некоторые из них требуют навыков кодирования, в то время как люди, не разбирающиеся в технологиях, могут легко справиться с другими. Рассмотрим три основных подхода.
Создать все с нуля
Первый вариант для каждого веб-разработчика — создать все с нуля. Однако, прежде чем перейти к этапу разработки, важно понять различия между HTML4 и HTML5 и следовать протоколу применения последней версии языка программирования. Например, необходимо начинать файл веб-сайта HTML5 с перед любым другим HTML-кодом.
Кроме того, крайне важно использовать новые семантические функции, такие как раздел, статья, отступ, заголовок, нижний колонтитул, навигация, рисунок, figcaption, время, метка, главная и некоторые другие элементы, такие как API геолокации или новые поля ввода в формы, чтобы раскрыть потенциал HTML5.
Для ознакомления с новой технологией рассмотрите следующие руководства:
- Шаблон HTML5: базовый шаблон для любого проекта Луи Лазариса
- Руководство для начинающих по созданию веб-страниц HTML5/CSS3 Джейка Рошело
- Понимание HTML5 и CSS3 для веб-дизайна Синди Лау
HTML5 Boilerplate
Использование шаблонов веб-сайтов HTML5
Еще один проверенный временем способ создания веб-сайтов HTML5 — использование шаблонов.
Самое замечательное, что это позволяет избежать всей суеты создания всего с нуля и сэкономить много времени, денег и усилий. Шаблоны HTML5 предлагают отличную основу для дальнейшего развития. Вы можете использовать их для создания полноценного веб-сайта или темы для популярных систем управления контентом, таких как WordPress.
Хотя шаблоны HTML5 радикально упрощают рабочий процесс, это не означает, что вы должны использовать их вслепую. Прежде чем пустить их в работу, следует проверить такие жизненно важные вещи, как:
- Какой бы шаблон вы ни собирались использовать, очень важно понимать, что вам разрешено делать. Некоторые шаблоны веб-сайтов HTML5 бесплатны, в то время как другие имеют определенные условия или ограничения.
- Хотя вы можете быть уверены в авторе или источнике, каждый шаблон должен пройти проверку при проверке, чтобы исключить неожиданности и некоторые распространенные проблемы.
- Крайне важно знать, соответствует ли шаблон текущим требованиям и обеспечивает высокую скорость и быстроту загрузки, что имеет решающее значение для удовлетворения ожиданий клиентов и требований поисковых систем, чтобы занимать высокие позиции в результатах поиска.
 Используйте для этого Pingdom или сервис Google.
Используйте для этого Pingdom или сервис Google. - Кроссбраузерная совместимость для вашего целевого рынка. Все шаблоны сайтов на HTML5 универсальны: они используют все ультрасовременные функции и хорошо выглядят на многих устройствах. Однако это не означает, что ваши клиенты будут пользоваться всеми этими привилегиями просто потому, что они используют IE8, который вообще не поддерживает HTML5. Поэтому каждый шаблон веб-сайта HTML5 должен быть адаптирован к требованиям вашего клиента. Это особенно актуально для тех компаний, которые в значительной степени полагаются на новые функции HTML5 для проведения кампаний контент-маркетинга.
Где найти шаблоны сайтов HTML5? Рассмотрим эти надежные источники, которые очень хорошо служили сообществу в течение последнего десятилетия:
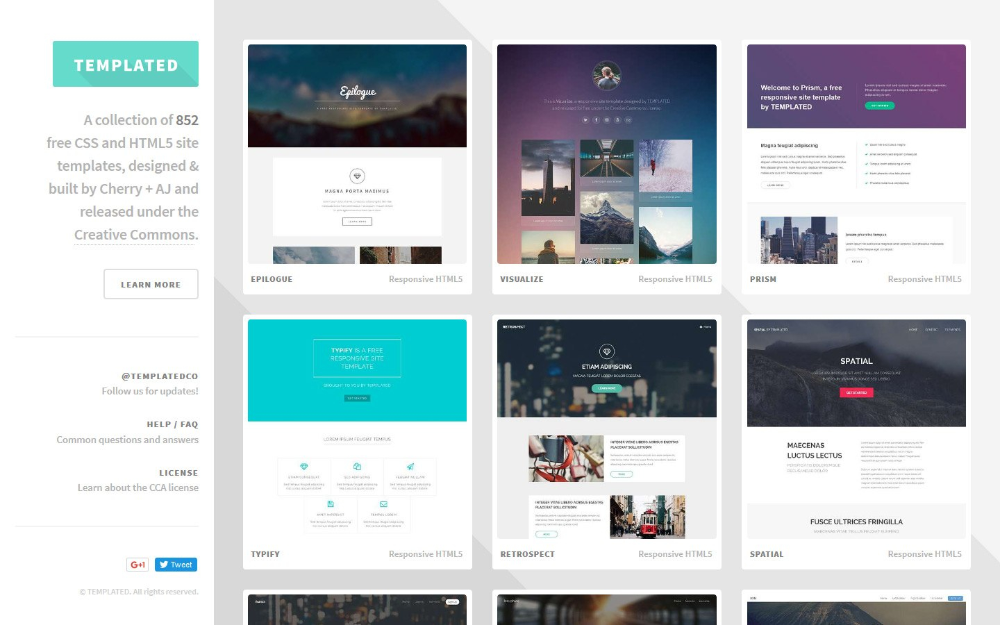
- HTML5Up! – Это один из самых популярных репозиториев с бесплатными шаблонами веб-сайтов HTML5. Они полностью адаптивны, легко настраиваются и подпадают под лицензию Creative Commons.
 Они идеально подходят для личных и коммерческих проектов.
Они идеально подходят для личных и коммерческих проектов. - FreeHTML5 — Начинался как библиотека регулярно обновляемых шаблонов веб-сайтов HTML5, сегодня этот репозиторий включает бесплатную и платную версии. Он предлагает шаблоны для разных ниш, начиная от блогов и заканчивая портфолио. Еще хорошо то, что они созданы на основе Bootstrap: это означает, что вы можете расширить их функциональность с помощью этого мощного шаблона.
Кроме того, вы можете найти несколько хороших решений в отобранных коллекциях, таких как наш список полезных шаблонов и руководств HTML5 Boilerplate.
HTML5Up
Использовать конструктор веб-сайтов HTML5
Конструкторы веб-сайтов HTML5 являются отличной альтернативой двум предыдущим вариантам. Они просты в использовании, мощны с точки зрения функциональности и регулярно обновляются, чтобы оставаться в курсе событий. Они экономят драгоценное время, упрощают рабочий процесс и довольно эффективно решают проблемы. Каждый может справиться с ними, так что даже не разбирающиеся в технологиях люди могут без особых проблем создать веб-сайт своей мечты на HTML5.
Каждый может справиться с ними, так что даже не разбирающиеся в технологиях люди могут без особых проблем создать веб-сайт своей мечты на HTML5.
Самое замечательное в конструкторах веб-сайтов HTML5 то, что они бывают всех форм и размеров. Некоторые из них предоставляют универсальные шаблоны, подходящие для любой отрасли, в то время как другие ориентированы только на одну нишу (например, электронную коммерцию) и предоставляют функциональные возможности для создания шаблона веб-сайта HTML5, идеально подходящего для этого сектора.
В зависимости от цели вам может пригодиться тот или иной вариант. Рассмотрим два популярных решения:
- Slides — Slides позволяет создать бесплатный шаблон веб-сайта HTML5, который является универсальным и отлично подходит для всех ниш. Он поставляется с 200 проверенными в полевых условиях примерами приложений для слайдов, 30 готовыми панелями и набором автономных компонентов ручной работы с ультрасовременным видом, таких как ползунки, контактные формы, всплывающие окна, кнопки и другие, так что вы можете собрать любую веб-страницу.
 страницу, которую вы хотите в кратчайшие сроки.
страницу, которую вы хотите в кратчайшие сроки. - Startup — Startup — это бесплатный конструктор Bootstrap, ориентированный на целевые страницы, максимально использующие возможности HTML5. Это отмеченное наградами приложение сочетает в себе удобную среду с игровой площадкой перетаскивания в ядре и огромный потенциал, который предлагает более 300 регулярно обновляемых, полностью реагирующих и красивых блоков, чтобы дать волю воображению клиента.
Слайды
Примеры веб-сайтов HTML5
Хотя веб-сайты HTML5 имеют некоторые недостатки и требуют резервных копий для отличной работы в старых версиях браузеров, они уже доказали всем, что нет непреодолимых препятствий. Поэтому в настоящее время они распространены и их можно увидеть во всех нишах.
Давайте рассмотрим 20 профессиональных примеров веб-сайтов HTML5, которые показывают, насколько впечатляющей может быть последняя версия языка разметки.
Личное портфолио Майка Л. Мерфи
Мы начнем нашу коллекцию веб-сайтов HTML5 с личного портфолио молодого, но амбициозного и все более талантливого графического дизайнера Майка Л. Мерфи. Именно здесь современные функции, предоставляемые последней версией языка разметки, раскрывают свой истинный потенциал. Портфолио выглядит и ощущается невероятно. Создается впечатление профессионального дизайнера, который своим амбициозным веб-сайтом стреляет в звезды.
Мерфи. Именно здесь современные функции, предоставляемые последней версией языка разметки, раскрывают свой истинный потенциал. Портфолио выглядит и ощущается невероятно. Создается впечатление профессионального дизайнера, который своим амбициозным веб-сайтом стреляет в звезды.
Здесь вы можете увидеть множество новаторских элементов, таких как частично геймифицированный опыт и собственные разделы видео. Они отлично сочетаются с невероятным параллаксом, горизонтальной прокруткой и умелыми манипуляциями с типографикой.
Личное портфолио Chungi Yoo
HTML5-сайты пользуются наивысшим рейтингом среди творческих людей. Графические дизайнеры, визуальные дизайнеры, разработчики, фотографы и художники из разных ниш — преданные поклонники последней версии языка разметки. Причина банальна: это дает им многочисленные возможности проявить свою творческую сторону и воплотить в жизнь замечательные идеи.
Личное портфолио Чунги Ю тому пример. Это исключительный с точки зрения интерактивности и пользовательского опыта. Это не только устройство для презентаций, но и игровая площадка, где пользователи могут играть с элементами веб-сайта, такими как заголовки или кнопки. Это невероятно увлекательно.
Это не только устройство для презентаций, но и игровая площадка, где пользователи могут играть с элементами веб-сайта, такими как заголовки или кнопки. Это невероятно увлекательно.
Наряду с новейшими функциями HTML5 Chungi Yoo использует библиотеки, которые прекрасно взаимодействуют с ними, такие как Vue.js, Nuxt.js и GSAP, для достижения выдающихся результатов.
Interior Lab
Утверждая, что это лучшее британское архитектурное агентство, неудивительно, что команда Interior Lab выбрала веб-сайт HTML5 для своего цифрового присутствия. Благодаря своим новаторским функциям и одной из лучших семантических характеристик на сегодняшний день он помогает бренду соответствовать своему имени и репутации, дизайну соответствует первоклассному стандарту и создает сильное общее впечатление.
Здесь вы можете увидеть множество элементов, где HTML5 обеспечивает прочную основу:
- Заставка, ориентированная на бренд, производит сильное первое впечатление.

- Односторонний макет с семантическим ядром, который предлагает посетителям увлекательное чтение и в то же время предоставляет программам чтения с экрана всю необходимую информацию.
- Красивые переходы между изображениями и разделами.
- Многочисленные микровзаимодействия обогащают пользовательский опыт, превращая его в увлекательное времяпрепровождение.
- анимации GSAP, Barba.js и некоторые другие передовые библиотеки JavaScript, которые повышают уровень веб-сайта.
Промо-сайт для Каролины Эррера
Как мы уже отмечали, веб-сайт HTML5 отлично подходит для проведения различных кампаний, особенно для продвижения продукта, расширения взаимодействия с брендом и отдачи любимому сообществу для удержания клиентов.
Промо-сайт запуска аромата Carolina Herrera «212 Heroes: Forever Young» показывает, как это делается. Проект блестящий. Он, безусловно, достигает своей основной цели благодаря совершенно новым возможностям языка разметки.
В этом конкретном случае мы видим, как веб-сайт HTML5 превратился в игровую площадку с выдающимся игровым опытом, где поклонники бренда могут развлечься. Конечно, здесь задействован не только HTML5. Проект становится все более сложным: он использует WebGL, Three.js, 3D-элементы и т. д. Тем не менее, именно HTML5 обеспечивает прочную основу для построения и обеспечения надежности платформы.
Gucci Congo Master
Carolina Herrera — не единственный бренд в индустрии моды, признающий огромный потенциал HTML5-сайтов. Маркетинговая команда Gucci также всегда в курсе дел. Они часто создают рекламные проекты, которые дарят преданным фанатам невероятные интерактивные впечатления.
На этот раз поклонники Gucci могут погрузиться в классическую аркадную игру, вдохновленную рождественской вечеринкой в офисе 80-х. GLSL, Pixi.js, Anime.js и некоторые другие новаторские библиотеки JavaScript сотрудничают с HTML5, чтобы воплотить эту невероятную идею в жизнь.
Лучшие вещи для всего
Мы уже говорили, что известные люди используют HTML5 для создания своих проектов. Нужны доказательства? Мы включили лучшие вещи для всего, чтобы поддержать слова. Этот фантастический проект, созданный никем иным, как самой Google, использует последнюю версию языка разметки, чтобы обеспечить стабильную и надежную платформу, которая отлично работает на различных устройствах.
В проекте представлено 1000 товаров. Тем не менее, это совсем не скучно. Команда Google применила несколько трюков, чтобы сделать пользовательский опыт исключительным. Например, они используют
- решения на основе WebGL,
- библиотека мультисенсорных жестов, Hammer.js, позволяющая посетителям выполнять такие действия, как панорамирование, пролистывание, вращение и масштабирование с помощью сенсорных жестов,
- Google Font API, чтобы типографика выделялась из толпы,
- и, конечно же, бесконечный скроллинг, чтобы пользователи оставались на одной странице как можно дольше.

HTML5 связывает все воедино и обеспечивает наилучшую производительность.
Университет Аалто
HTML5 также является идеальным инструментом для создания надежной базы для виртуальных туров, которые становятся все более популярными в секторах путешествий и образования. Команда официального сайта Университета Аалто демонстрирует это на практике. Используя лучшие возможности HTML5, им удалось реализовать совершенно особенный проект. Давайте углубимся в это немного глубже .
Университет Аалто представляет собой полностью интерактивное веб-приложение с 360-градусными панорамами, захватывающими полноэкранными изображениями, экскурсиями, звуками и видео, интерактивными картами и множеством крошечных, но впечатляющих интерактивных деталей. Он полностью адаптивен, удобен для мобильных устройств и совместим с браузерами. Опыт сторителлинга здесь особенный: это один из лучших виртуальных туров в образовательной нише.
Ever Feed
Ever Feed — прекрасный пример обычного веб-сайта, ориентированного на продукт, с поддержкой HTML5.
Как обычно, этот тип веб-сайта направлен на ознакомление цифровой аудитории с основными услугами компании, повышение вовлеченности и создание конверсий. Однако вместо того, чтобы просто перечислять продукты со скучными описаниями, команда использовала некоторые новаторские функции, которые оживляют ситуацию.
Например, веб-сайт предлагает фантастическое повествование, раскрывающее всю красоту компании. Он имеет анимацию GSAP, эффекты перехода CSS3 и интерактивные детали, которые не снижают производительность благодаря надежной основе HTML5.
Кроме того, несмотря на экстравагантность, информационная иерархия и расположение остаются семантически правильными. Это обеспечивает вспомогательные технологии всем, что им может понадобиться для беспрепятственной навигации пользователей с ограниченными возможностями по всему проекту, тем самым расширяя целевой рынок.
The Great Lake
Веб-сайты HTML5 полезны для всех секторов. Мы видели, как его уже использовали в рекламных целях; он также идеально подходит для информационных целей. Рассмотрим The Great Lake, проект, посвященный озеру Мичиган.
Рассмотрим The Great Lake, проект, посвященный озеру Мичиган.
Этот онлайн-проект предлагает пользователям увлекательные факты и истории в стиле повествования. Однако, в отличие от некоторых приведенных выше примеров, он придерживается безопасной стороны. Команда находит баланс между надежными решениями и продвинутыми, чтобы удовлетворить всех людей. Используя веб-сайт HTML5 в качестве прочной основы, они представили некоторые новаторские функции, такие как анимация GSAP, динамические детали на основе Lottie, эффекты CSS3 и красивая типографика. Результат безупречен.
Язавода
Представители сферы продуктов питания и напитков также пользуются преимуществами веб-сайтов HTML5. Как вы уже догадались, это очередной промо-сайт. Однако, как и в предыдущем примере, он также остается в безопасности, чтобы гарантировать, что его целевой рынок получит правильное сообщение. Благодаря этой стратегии сайт охватывает широкую аудиторию и получает более высокие позиции в результатах поиска, несмотря на то, что это экспериментальный проект.
Итак, что же сделала команда?
Используя твердую базу HTML5, команда внедрила в интерфейс передовые функции. Например, вы можете увидеть красивые анимации GSAP, восхитительные динамические эффекты CSS3, панорамные фоновые изображения и плавную прокрутку. Хотя ни WebGL, ни Three.js нет, тем не менее, опыт повествования ничего не теряет. Проект выглядит впечатляюще и запоминающимся.
И последнее, но не менее важное преимущество этого веб-сайта заключается в том, что на нем работает WordPress. Это дает владельцам дополнительные возможности для продаж и обеспечивает комфортную среду для работы над проектом.
Opera House
WordPress — не единственный фреймворк, отлично работающий с HTML5. Если вы являетесь поклонником Bootstrap, вы также можете легко использовать этот известный шаблон.
Чтобы увидеть, как это можно сделать, взгляните поближе на этот замечательный проект, посвященный Большому театру оперы и балета в Одессе.
Веб-сайт, управляемый HTML5 и Bootstrap, работает как часы, предоставляя своим владельцам платформу для представления театра в лучшем свете. Эти две технологии позволяют команде разработчиков передать неповторимую атмосферу и красоту заведения и в то же время предложить фантастический пользовательский опыт.
Эти две технологии позволяют команде разработчиков передать неповторимую атмосферу и красоту заведения и в то же время предложить фантастический пользовательский опыт.
Playa Grande Golf and Ocean Club
Этот сайт, как и официальный сайт Университета Аалто, представляет собой виртуальный тур, раскрывающий все тонкости одного из самых известных гольф-курортов Карибского региона.
Опять же, вы не увидите здесь использование продвинутых библиотек JavaScript, но это не значит, что показывать нечего. Веб-сайт соответствует ожиданиям требовательного целевого рынка и, безусловно, соответствует своему смелому названию.
На самом деле, это один из тех вдохновляющих примеров веб-сайтов HTML5, которые максимально используют проверенные временем решения. Есть видео, интерактивные детали, красивые полноэкранные изображения и параллакс.
Если вы хотите перестраховаться, воздерживаясь от экстравагантных решений, которые могут перегрузить проект, но при этом произвести сильное впечатление, вам следует придерживаться того же подхода.
Markit
Markit представляет сектор SaaS, который просто не мог не использовать некоторые преимущества HTML5. Однако, в отличие от других, возможности новой версии языка разметки используются для улучшения проекта изнутри, чтобы обеспечить доступность, отзывчивость и общую совместимость проекта. Они также помогают продвигать веб-сайт выше в результатах поиска, предоставляя сканерам Google правильную информацию и обещая высокую скорость сайта.
Что касается дизайна, HTML5 также помогает команде воплощать в жизнь фантастические идеи.
Maple из Канады
Это еще один пример использования веб-сайта HTML5 в рекламных целях. На этот раз мы видим, что это приносит пользу пищевому сектору с особым акцентом на детскую аудиторию.
HTML5 обеспечивает прочную основу, на которой маркетинговая команда создала выдающееся визуальное повествование. Есть красивые иллюстрации, фантастические микровзаимодействия, впечатляющая техника прокрутки, потрясающие эффекты перехода, анимация GSAP и приятная для глаз интуитивно понятная навигация.
В результате интерфейс выглядит невероятно. Он соответствует целевому рынку и ненавязчиво выполняет маркетинговые задачи.
Yooh
Yooh — это интерактивная игровая площадка, где пользователи могут создавать коллекции рисунков, выставлять их и делиться ими с другими. Нет анимации GSAP или других экстравагантных элементов; однако здесь они будут лишними. Интерактивной площадки достаточно, чтобы произвести впечатление, превратить потенциальных клиентов в клиентов и не перевесить проект.
Команда в основном использует HTML5 для своей первоначальной цели: создать семантически правильную разметку с надежным макетом и надлежащей информационной иерархией, чтобы поисковые системы ранжировали их выше, а люди, использующие программы чтения с экрана, также могли получать удовольствие от действия.
10 заблуждений о UX
HTML5 — отличный инструмент для создания всевозможных веб-сайтов, и визуальные эффекты, вдохновленные инфографикой, не являются исключением. Онлайн-викторины — это место, где процветает HTML5. «10 заблуждений о UX» тому доказательство.
Онлайн-викторины — это место, где процветает HTML5. «10 заблуждений о UX» тому доказательство.
Уникальная викторина, в которой интерактивная игровая площадка встречается с информативной площадкой. Это становится все более увлекательным. Здесь все движется. Вы даже можете играть с некоторыми элементами на сцене с помощью курсора мыши. Для этого команда использует передовые технологии в сочетании с надежными функциями HTML5.
Обратите внимание, что сайт не является средством прямой рекламы; тем не менее, он отлично защищает компанию. Это привлекает клиентов, увеличивает взаимодействие с брендом и привлекает новых поклонников.
Webb Game
Как мы уже отмечали в плюсах создания веб-сайтов HML5, геймификация — одна из сильных сторон языка разметки. Благодаря HTML5 небольшие браузерные игры стали реальностью для многих предприятий. И они экономически эффективны: каждый может себе их позволить, чтобы повысить вовлеченность, удержать пользователей и повысить конверсию.
В качестве примера рассмотрим игру Webb Game. Это передовая игра: она сочетает в себе многопользовательскую художественную выставку, ролевую игру и социальный опыт. Команда сделала все возможное. Они внедрили в работу WebSockets, Node.js, Socket.io, Twitter API, библиотеки визуализации данных и другие инструменты. Несмотря на такое разнообразие новаторских библиотек, здесь все работает благодаря прочной структуре, обеспечиваемой HTML5.
Apple
Мы не могли не включить в нашу коллекцию некоторые известные имена, так как компании разного масштаба признают HTML5 стандартом. Начнем с Apple, известной своей любовью к совершенству и новаторским подходам.
Команда официального веб-сайта Apple раскрывает потенциал HTML5, но они играют осторожно. Как видите, ничего необычного в дизайне нет. Здесь нет плодотворного геймифицированного опыта или умопомрачительных интерактивных деталей. Это просто стандартная целевая страница, на которой представлены товары и услуги компании. Тем не менее, он выглядит захватывающим, с сильной профессиональной атмосферой и деловой привлекательностью.
Тем не менее, он выглядит захватывающим, с сильной профессиональной атмосферой и деловой привлекательностью.
Команда использует функции HTML5, чтобы обеспечить семантически правильное ядро, которое обеспечивает наилучшую производительность, обеспечивает отличную доступность и достигает высоких позиций в поисковых системах.
Nike
Команда веб-сайта Nike также использует HTML5 и его новые функции для создания фантастического дизайна и частично персонализированного взаимодействия с пользователем. И они, безусловно, попали в цель. Сайт выглядит и ощущается потрясающе. Вы можете наслаждаться интерфейсом: продукты хорошо обслуживаются, а информация доставляется соответствующим образом.
Кроме того, это не просто промо-сайт; это также магазин со списками продуктов и традиционными описаниями продуктов, удобной навигацией и сложным поиском, который работает на всех устройствах и операционных системах.
Карнавал с Spotify
Виртуальные впечатления предназначены для работы с HTML5. Дело в том, что последний обеспечивает прочную основу и прекрасно взаимодействует с современными технологиями и библиотеками, не жертвуя производительностью или внезапным сбоем веб-сайта.
Дело в том, что последний обеспечивает прочную основу и прекрасно взаимодействует с современными технологиями и библиотеками, не жертвуя производительностью или внезапным сбоем веб-сайта.
Carnival с Spotify показывает это на практике. Сайт прославляет культуру и наследие Карнавала благодаря этому дуэту. Он предлагает фантастический пользовательский опыт, который развлекает аудиторию и знакомит их с ее вехами и увлекательными фактами.
Заключение
Согласно статистике W3Techs, почти 88% всех веб-сайтов используют HTML5. Это стандарт, признанный многими разработчиками по всему миру. Google, YouTube, Facebook, Baidu и другие громкие имена используют его в своих проектах.
Как и у любого языка программирования, у него есть свои плюсы и минусы. Однако за более чем пять лет его недостатки постепенно исчезли, что сделало его надежным инструментом для создания как простых, так и сложных проектов.
Современные примеры сайтов на HTML5 — яркое тому подтверждение.



 Если Вы используете какой-либо из этих сайтов в качестве основы для своего ресурса, выложите на нем и архив сайта для скачивания (поставив ссылку на свой сайт). Это позволит популяризировать Ваш сайт еще больше.
Если Вы используете какой-либо из этих сайтов в качестве основы для своего ресурса, выложите на нем и архив сайта для скачивания (поставив ссылку на свой сайт). Это позволит популяризировать Ваш сайт еще больше. 
 ru — вход в управление аккаунтом. www.jino-net.ru — удобный сервис. Вы можете часть своих веб сайтов размещать на
ru — вход в управление аккаунтом. www.jino-net.ru — удобный сервис. Вы можете часть своих веб сайтов размещать на  Сайт содержит иллюстрированный каталог ссылок на архивы бесплатных шаблонов веб сайтов.
Сайт содержит иллюстрированный каталог ссылок на архивы бесплатных шаблонов веб сайтов.  ru/ — шаблоны готовых сайтов.
ru/ — шаблоны готовых сайтов. 
 narod.ru/ — Бесплатные шаблоны с PSD и Flash.
narod.ru/ — Бесплатные шаблоны с PSD и Flash. 
 narod.ru/ — Бесплатные шаблоны с PSD и Flash.
narod.ru/ — Бесплатные шаблоны с PSD и Flash.  А главная страница (index.htm) хоть и имеет значительный объем кода, разделена на несколько таблиц небольшого размера, что значительно снижает время загрузки «картинки» на экран посетителя сайта.
А главная страница (index.htm) хоть и имеет значительный объем кода, разделена на несколько таблиц небольшого размера, что значительно снижает время загрузки «картинки» на экран посетителя сайта.  1 (214 Кбайт) ]
1 (214 Кбайт) ] Некоторое снижение посещаемости бывает в летние месяцы, когда снижается общее количество посещений Интернета.
Некоторое снижение посещаемости бывает в летние месяцы, когда снижается общее количество посещений Интернета.  Почему? Например, потому, что Вы поставили обратные ссылки на каталог, а Ваш сайт в каталог не добавили. Или добавили, но ссылки на Ваш сайт из каталога — не прямые. Или каталог вообще не индексируется Гуглом или Яндексом. Как это определить? Зайдите в каталог, в любой раздел и выберите любой сайт. Скопируйте его адрес в формате www.сайт.ру в строку РАСШИРЕННОГО поиска Гугл или Яндекса.
Почему? Например, потому, что Вы поставили обратные ссылки на каталог, а Ваш сайт в каталог не добавили. Или добавили, но ссылки на Ваш сайт из каталога — не прямые. Или каталог вообще не индексируется Гуглом или Яндексом. Как это определить? Зайдите в каталог, в любой раздел и выберите любой сайт. Скопируйте его адрес в формате www.сайт.ру в строку РАСШИРЕННОГО поиска Гугл или Яндекса. 
 Реальная веб страница автора имела в сутки до 180-200 уникальных посетителей на бесплатном хостинге. Тема игры является одной из наиболее легких в раскрутке и обеспечивает высокий уровень доходов от показов контекстной рекламы.
Реальная веб страница автора имела в сутки до 180-200 уникальных посетителей на бесплатном хостинге. Тема игры является одной из наиболее легких в раскрутке и обеспечивает высокий уровень доходов от показов контекстной рекламы.  За это время в очереди сайтов на проверку накопится не одна сотня заявок. И совсем не обязательно отдохнувший администратор будет в них разбираться. Есть вероятность того, что будут рассматриваться только свежие добавления, а накопившиеся будут оставлены без внимания.
За это время в очереди сайтов на проверку накопится не одна сотня заявок. И совсем не обязательно отдохнувший администратор будет в них разбираться. Есть вероятность того, что будут рассматриваться только свежие добавления, а накопившиеся будут оставлены без внимания. 
 05-2008 — «Обзор техники — видео, фото, телефонов, компьютеров » — совершенно новый дизайн с абсолютно новым иллюстрированным контентом.
05-2008 — «Обзор техники — видео, фото, телефонов, компьютеров » — совершенно новый дизайн с абсолютно новым иллюстрированным контентом.  При малой посещаемости сайта можно обойтись общением по почте. Но при количестве посещений в 2-3 тысячи уникальных посетителей в сутки и доходе от показа рекламы в 20-30$ в сутки, с техподдержкой нужно решать вопросы по телефону. И здесь уже междугородные звонки могут быть весьма дорогими.
При малой посещаемости сайта можно обойтись общением по почте. Но при количестве посещений в 2-3 тысячи уникальных посетителей в сутки и доходе от показа рекламы в 20-30$ в сутки, с техподдержкой нужно решать вопросы по телефону. И здесь уже междугородные звонки могут быть весьма дорогими.  yandex.ru/ и т.д. Это существенно. Вы сможете создавать сайты на доменах 3-го уровня и регистрировать их в каталогах как самостоятельные ресурсы! Т.е. в одном и том же каталоге можно зарегистрировать свой сайт на домене второго уровня (только один раз) и много-много сайтов на доменах 3-го уровня.
yandex.ru/ и т.д. Это существенно. Вы сможете создавать сайты на доменах 3-го уровня и регистрировать их в каталогах как самостоятельные ресурсы! Т.е. в одном и том же каталоге можно зарегистрировать свой сайт на домене второго уровня (только один раз) и много-много сайтов на доменах 3-го уровня.  evgeniy71rus.narod2.ru заработок в интернете Сайт бесплатно хостинг бесплатно
evgeniy71rus.narod2.ru заработок в интернете Сайт бесплатно хостинг бесплатно 


 Используйте для этого Pingdom или сервис Google.
Используйте для этого Pingdom или сервис Google. Они идеально подходят для личных и коммерческих проектов.
Они идеально подходят для личных и коммерческих проектов. страницу, которую вы хотите в кратчайшие сроки.
страницу, которую вы хотите в кратчайшие сроки.