Как проверить CSS на ошибки
Главная > Учебник CSS >
При работе в любом языке трудно не допускать ошибок. Поиск ошибок иногда требует много времени и усилий, особенно у новичков. Чтобы проверить CSS на ошибки, браузеры предоставляют различные средства разработки. Лучше всего они сделаны в FireFox. Они открываются так:
- Oткройте основное меню браузера.
- Прокрутите его вниз и нажмите «Другие инструменты».
- В открывшемся меню нажмите «Инструменты веб-разработчика»
В нижней части окна браузера появится панель разработки. Она содержит несколько вкладок с разной информацией о странице. Верхний край панели можно двигать вверх и вниз, чтобы видеть панель и контент страницы.
Чтобы каждый раз не открывать главное меню, можно добавить значёк Инструментов разработчика в панель инструментов браузера. Делается это так:
- Oткройте основное меню браузера.
- Нажмите «Другие инструменты».
- В открывшемся меню нажмите «Настройка панели инструментов»
- Откроется страница со значками инструментов.
 Найдите на ней значёк Инструментов разработчика.
Перетащите его в панель инструментов, как показано на картинке
Найдите на ней значёк Инструментов разработчика.
Перетащите его в панель инструментов, как показано на картинке
Для отладки CSS кода запустите страницу в FireFox и откройте Инструменты разработчика. Сначала нужно узнать, какие стили видит браузер. Для этого откройте вкладку «Стили».
На картинке показано, что на открытой странице стили установлены двумя способами: в файле style.css и в теге <style>. Вы можете кликнуть на любом из этих способов, и будет показан CSS код, который видит браузер. Возможно, в браузере не отобразились последние изменения из-за того, что Вы забыли сохранить файл или нужно очистить кеш браузера.
Затем нужно выяснить, какие свойства видит браузер у элемента, который отображается неправильно. Для этого в Инструментах разработчика есть вкладка «Инспектор».
В левой части инспектора отображается код страницы. Только все блоки пока свёрнуты. Их нужно развернуть,
найти нужный элемент и кликнуть на него. Код элемента будет выделен синим фоном.
У правой части инспектора есть свои вкладки. Основная вкладка «Правила». В ней отображаются все свойства, которые применяются к элементу. Также в ней указано, каким способом элемент получил эти свойства.
Некоторые свойства могут быть зачёркнуты. Это означает, что данное свойство не применяется к элементу. Это может быть по двум причинам:
- При написании CSS свойства или значения допущена ошибка
- Свойство отменено более приоритетным селектором
Если Вы наведёте указатель мыши на какое-то свойство, то напротив него появляется галочка. Её можно убрать. Тогда свойство тоже становится зачёркнутым. Это позволяет проверить, как элемент выглядит без этого свойства.
В правой части инспектора есть вкладка «Разметка». В ней показаны реальные размеры элемента, которые он имеет в данный момент. Также показаны отступы. Размеры указываются в пикселях. Они могут иметь дробную часть. Это связано с особенностями вычислений.
Не обязательно искать элемент в коде страницы. В инспекторе есть кнопка выбора элемента. После нажатия на
неё вы можете кликнуть на любом элементе прямо на странице. В инспекторе раскроются блоки, в которых находится
выбранный элемент. Код элемента будет выделен и вы сможете его проверить на ошибки.
В инспекторе есть кнопка выбора элемента. После нажатия на
неё вы можете кликнуть на любом элементе прямо на странице. В инспекторе раскроются блоки, в которых находится
выбранный элемент. Код элемента будет выделен и вы сможете его проверить на ошибки.
Как найти ошибки в HTML-коде и CSS-файле стилей сайта
Ошибки в HTML-коде способны повлечь за собой некорректное отображение ресурса в выдаче, стать причиной сбоев в поисковом продвижении и работе сайта. Избежать таких неприятностей можно, соблюдая валидность кода. HTML-код, выполненный в соответствии со стандартом W3C (TheWorldWideWebConsortium), называют валидным. Главная задача верстальщика –обеспечить кроссплатформенную (кроссбраузерную) верстку согласно этому стандарту. Валидность касается и файлов стилей – CSS. Ошибка в CSS приводит к визуальному искажению элементов.
Чем страшны для сайта ошибки в HTML
Наиболее частыми ошибками в HTML-коде являются дублированные или незакрытые элементы, некорректные атрибуты или их отсутствие, а также отсутствие указания типа документа или кодировки UTF-8. Следствием таких ошибок может стать:
Следствием таких ошибок может стать:
- медленная загрузка страниц,
- некорректное отображение сайта на разных устройствах и в браузерах,
- частичное отображение контента,
- незаметный для программиста вредоносный код или скрытая реклама.
Влияние валидности кода на SEO
Несмотря на то, что валидность не является фактором ранжирования в поисковых системах, она важна для адаптивности сайта к мобильным устройствам, влияет на то, как поисковые боты будут воспринимать разметку.
Эти варианты имеют косвенное влияние на трафик и позиции ресурса в выдаче.
По мнению представителя Google, Джона Мюллера, сайты с битым HTML-кодом сложнее сканировать и индексировать. Если код нарушен и сложно подобрать структурированную разметку, рекомендуется использовать валидатор разметки. Что касается поддержки кроссбраузерности и мобильных гаджетов, при сломанном коде сайт сложно рендерить на новых устройствах.
Итак, проблемы, вызванные критическими ошибками в HTML, касаются:
- сканирования сайта ботами,
- структуры разметки веб-страниц;
- рендеринга на мобильных гаджетах;
- кроссбраузерности.
Зачастую ошибки в HTML-коде незаметны – они могут возникать в результате установки сторонних плагинов и других дополнений. Не все программисты придерживаются W3C, поэтому пользуясь готовыми решениями, проверяйте их на наличие ошибок.
Как проверить HTML-код на валидность?
Вам не нужно самостоятельно вычитывать код и подсчитывать символы – для этого существуют инструменты и сервисы проверки HTML-кода онлайн.
В их задачи входят:
- Проверка синтаксиса. Поиск синтаксических ошибок – пропущенных символов, ошибок в тегах;
- Анализ вложенности тегов. Поиск неправильно закрытых или незакрытых тегов. Теги должны закрываться в обратном порядке тому, как открывались.
 Нарушенная вложенность – одна из самых частых ошибок;
Нарушенная вложенность – одна из самых частых ошибок; - Проверка DTD (DocumentTypeDefinition). Анализируется соответствие кода указанному DTD, вложенности, атрибутов тегов. Присутствие пользовательских атрибутов и тегов – то, что отсутствует в DTD, но имеется в коде.
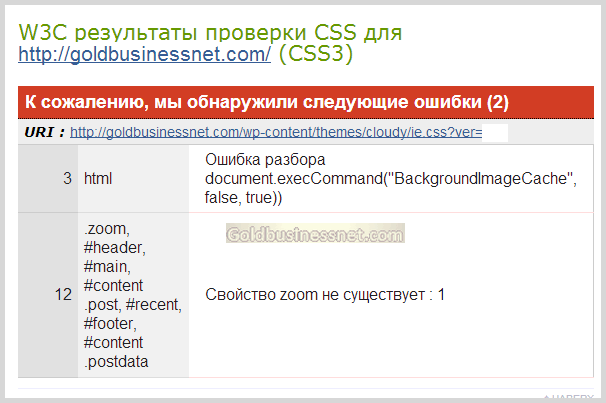
Результаты проверки сервисов выводятся в виде:
- Ошибок. Лишние, пропущенные символы, опечатки в коде, способные стать причиной проблем в работе ресурса;
- Предупреждений. Ненужные символы, лишняя разметка и другие ошибки, не имеющие потенциальной опасности для сайта, но не отвечающие принятому стандарту.
Валидаторы не всегда дают верную информацию – некоторые из выявленных ими ошибок могут не влиять на корректность работы кода в браузере, но зато, к примеру, минификация убирает лишние пробелы, сокращает код, что неважно для его отображения.
Вывод: стоит проанализировать рекомендации сервиса относительно ошибок и руководствоваться здравым смыслом. Перед тем, как вносить правки обязательно выполните резервное копирование, чтобы в случае форс-мажора откатить все назад.
Перед тем, как вносить правки обязательно выполните резервное копирование, чтобы в случае форс-мажора откатить все назад.
ТОП-5 валидаторов кода HTML и CSS
Существует множество онлайн-сервисов для проверки кода. Представляем вашему вниманию подборку валидаторов от создателей стандартов.
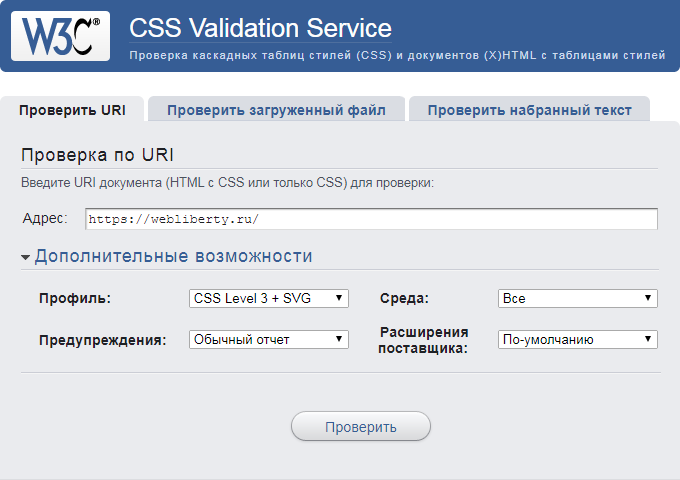
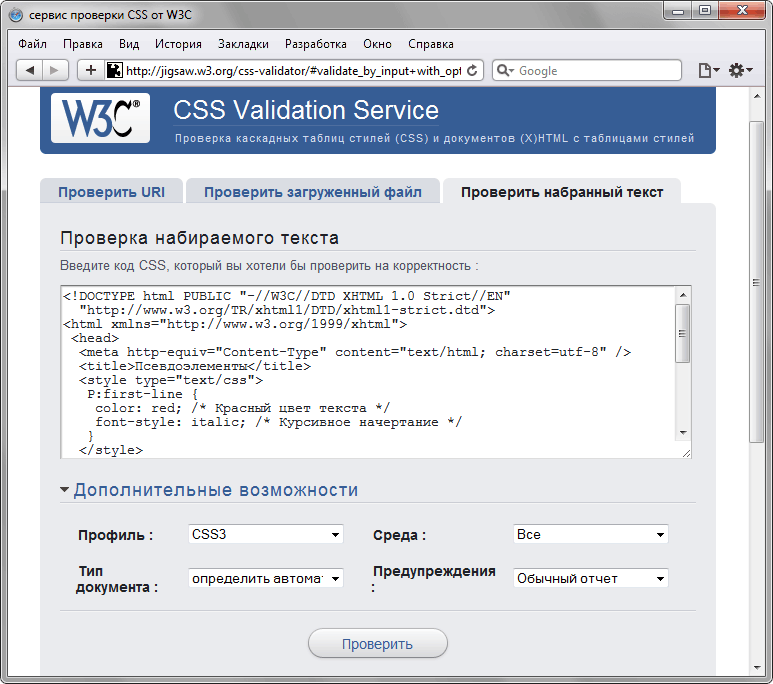
- Валидатор от W3C. Англоязычный онлайн-сервис, проверяющий соответствие HTML-кода стандартам W3C. Можно проверить код по URL, загрузить файл или вставить HTML-код в поле. Все ошибки и предупреждения будут подробно описаны и выделены цветом.
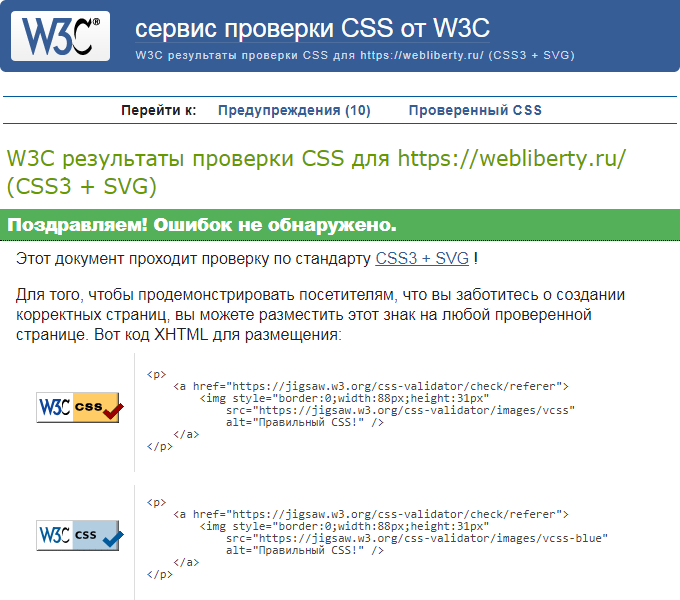
- Валидатор CSS от WSC. Онлайн-инструмент для проверки CSS от разработчиков стандартов W3C. Сервис анализирует стили и выдает ошибки и предупреждения. Имеется русский язык.
- WDG HTML Validator. Англоязычный сервис для проверки валидации кода. Анализирует по URL, позволяет загружать файл с кодом или вставлять код в поле проверки. Сервис может проверить сразу весь сайт или пакет ссылок.

- FIND-XSS.NET. Онлайн-сервис для тех, кому сложно разобраться в W3C валидаторах. Имеет базовый набор инструментов для анализа веб-страниц. Простой и понятный в использовании ресурс.
- Dr.Watson Validator. Еще один неплохой валидатор, который кроме проверки синтаксиса HTML, обеспечивает анализ ссылок, проверку количества слов в тексте, код ответа страниц, анализирует совместимость с поисковыми системами и так далее.
Можно проверять HTML-код с помощью браузерных плагинов таких, как, к примеру, HTML ValidationBookmarklet, HTML TidyBrowserExtension или WebDeveloper для Chrome, HTML Validator для Chrome и Firefox, W3C MarkupValidationService или Validator для Opera, для Safari-Zappatic.
Если после проверки валидации HTML и CSS ресурс отображается некорректно, стоит провести полноценный аудит сайта и устранить найденные ошибки. Однако уделять слишком много времени поиску недочетов в коде тоже не стоит, лучше потратить силы, к примеру, на ускорение загрузки или оптимизацию и развитие сайта.
Однако уделять слишком много времени поиску недочетов в коде тоже не стоит, лучше потратить силы, к примеру, на ускорение загрузки или оптимизацию и развитие сайта.
CSS Lint
Заденет ваши чувства*
(И поможет вам писать код лучше)
Делаем ворсинки…
CSS lint found 0 ошибок и 0 предупреждений. Как это исправить? Подробнее см. ниже.
Перезагрузка
Здесь находится ваш CSS. Чем больше, тем лучше. Linting работает лучше всего, когда мы видим общую картину, так что предоставьте нам все, что у вас есть.
- Ворсинки!
- Опции
Ниже вы можете выбирать, какие ошибки и предупреждения проверять. (Все) | (Нет)
Ошибки
(Все) | (Нет)- Остерегайтесь неправильного размера коробки
- Требуются свойства, подходящие для дисплея
- Запретить повторяющиеся свойства
- Запретить пустые правила
- Требовать использования известных свойств
Совместимость
(Все) | (Нет)- Запретить смежные классы
- Запретить
box-sizing - Требуются совместимые префиксы поставщиков
- Требовать все определения градиента
- Запретить минус
text-indent - Требуется стандартное свойство с префиксом поставщика .
- Требовать резервные цвета
- Запретить взлом звезды
- Запретить взлом подчеркивания
- Пуленепробиваемый @font-face

Производительность
(Все) | (Нет)- Не используйте слишком много веб-шрифтов
- Запретить
@импорт - Запретить дублирование фоновых изображений
- Запретить селекторы, похожие на регулярные выражения
- Запретить универсальный селектор
- Запретить неквалифицированные селекторы атрибутов
- Запретить единицы для 0 значений
- Запретить чрезмерно квалифицированные элементы
- Требовать сокращенные свойства
Ремонтопригодность и дублирование
(Все) | (Нет)- Запретить слишком много чисел с плавающей запятой
- Не используйте слишком много размеров шрифта
- Запретить идентификаторы в селекторах
- Запретить
!важно
Специальные возможности
(Все) | (Нет)- Запретить
схема:нет
OOCSS
(Все) | (Нет)- Запретить квалифицированные заголовки
- Заголовок должен быть определен только один раз
Подробнее о правилах
Онлайн-валидатор CSS — BeautifyTools.


 Найдите на ней значёк Инструментов разработчика.
Перетащите его в панель инструментов, как показано на картинке
Найдите на ней значёк Инструментов разработчика.
Перетащите его в панель инструментов, как показано на картинке Нарушенная вложенность – одна из самых частых ошибок;
Нарушенная вложенность – одна из самых частых ошибок;