9. Свойства текста
Текст, представляя собой сложное семантическое образование, имеет ряд характеристик: цельность, связность, эмотивность, креолизован-ность, прецедентность, скважность. При этом в тексте имеются следы неречевого поведения коммуникантов. Рассмотрим эти его свойства более подробно.
Поставив определённую цель, говорящий старается выполнить её наилучшим образом, наилучшим способом. Для этого нужно реализовать в тексте общий замысел, который говорящий может осознавать не очень чётко, а может лишь смутно чувствовать. Но такой замысел обязательно существует, и именно он обеспечивает такое принципиальное, важнейшее свойство текста, как его цельность.
Замысел
охватывает текст в целом — от его начала
и до конца, оказывает своё воздействие
на его структурные свойства. Смысловые
связи не
только проникают в структуру предложения,
но и соединяют предложения
между собой. Тем самвш происходит
смысловая интеграция порядка
предложений, в основе которой лежит
соответствие замысла текста и его формы.
120
При том, что цельность текста — явление прежде всего смысловое, можно выделить внешние признаки целостного текста, определённые языковые и речевые границы завершенности. В частности, это выра-
| жается в наличии в тексте определённых формул начала и конца. К начальным сигналам текста относятся название (15), указание на тип
| документа (16), обращение (17) и различные этикетные фразы.
«Дубровский»
«Доверенность»
«Дамы и господа!»
Сигналы
завершения текста — это различные
речевые формулы (18), подпись
автора (допустим, в конце доверенности)
или метатекстовые |
указатели финала (19).
«Благодарю за внимание»
«Продолжение следует», «Конец фильма» Психолингвистика полагает, что текст является целостным, если
его можно уменьшить в объёме без ущерба для многих элементов.
|, Цельность текста должна сохраняться при компрессии, при сжатии его. Если каждый раз при сокращении текст сохраняет свое «смысло-
| вое тождество», а пропадают только маргинальные, случайные элементы, то такой текст цельный. (Когда говорится о компрессии текста, то, как правило, предполагается, что это следует делать на основе психолингвистического эксперимента с участием испытуемых.)
Цельность
текста является относительной его
характеристикой — она зависит и от
того, насколько цельным считает текст
читатель. Если
читатель соглашается с тем, что тот или
иной текст целен, текст может
считаться таковым. Невидение цельности
текста реципиентом не позволяет считать
текст цельным.
Примером нецелостного текста может быть задача, которую задаёт герой романа Гашека «Приключения бравого солдата Швейка» (20). В нём явно не хватает информации. И только зная контекст его употребления (симуляция идиотизма главным героем), мы можем решить, что цель, которую ставил автор перед собой, выполнена.
(20) Однако мне тоже хочется, господа, задать вам одну загадку. Стоит четырёхэтажный дом, на каждом этаже по восьми окон, на крыше два слуховых окна и две трубы, в каждом
Важной категорией текста является связность. Текст является связным, если он представляет собой законченную последовательность предложений, связанных по смыслу друг с другом в рамках общего
121
замысла
автора. Связность (или когезия) бывает
двух типов: формальная (или эксплицитная)
и семантическая. Формальная
связность — это связь, которая выражена в языке;
она основана на наличии элементов
связности в поверхностной структуре
текста. К типам эксплицитной связности
относятся повтор (21), согласование
предложений по грамматическим
категориям (22), связь при помощи
местоимений (23), замена предыдущего
слова на синоним (24), антоним и др. (25).
Формальная
связность — это связь, которая выражена в языке;
она основана на наличии элементов
связности в поверхностной структуре
текста. К типам эксплицитной связности
относятся повтор (21), согласование
предложений по грамматическим
категориям (22), связь при помощи
местоимений (23), замена предыдущего
слова на синоним (24), антоним и др. (25).
Россия — большая страна. В России живёт около 150 милли онов человек.
В комнату вошел человек. Вошедший был бледен.
Девочка лежит. Она читает книгу.
Вчера ко мне заходил друг. Когда мой приятель ушёл, я лёг спать.
Он был голодный и злой. Наелся и сразу успокоился.
При
рассмотрении формальной связности
могут возникать проблемы семантической
интерпретации близости элементов. Так,
при восприятии некоторых предложений
(26) они могут оказаться связными только
для тех, кто обладает определённой
затекстовой информацией (27).
(26) Наполеон проиграл войну. Но узник острова Святой Елены не сдавался.
(27) Наполеон был сослан на остров Святой Елены. Аналогичным образом попытки формального толкования связности
некоторых фраз (28) и (29) и, в частности, атрибуции местоимения он, не могут быть предприняты без учёта семантики составляющих их элементов.
(28) Вчера я был с моим псом у ветеринара. Он сделал ему при вивку.
(29) Вчера я был с моим псом у ветеринара. Он его укусил. Смысловая (или имплицитная) связность — это связь на основе
общего содержания смежных фраз. Она осуществляется без внешне выраженных средств связности. Такая связь восстанавливается потому, что описываемые объекты находятся рядоположенно в пространстве
(30) благодаря наличию у реципиента здравого смысла (31), наличию общих пресуппозиций — знаний о предмете речи (32).
Он надел очки.

В психолингвистике считается, что реконструкция связности, осно-анной на личностных ассоциациях автора текста (33), не может быть цпринята лишь на основе гипотезы исследователя о смысле тек-га, психолингвисту требуется обращение к реципиентам, в сознании эторых текст только и обретает своё существование, превращаясь в
эекцию текста.
|33) Вкруг бадьи моего колодца Вьюнок обвился. У соседа воды напьюсь.
Наличие несвязных текстов (в частности, относящихся к жанру ртеатра абсурда» или «нескладушек») позволяет, с одной стороны, го-орить о наличии правил, которые не должны быть нарушены при по-гроении текста, с другой стороны — что такого рода нарушения мо-§гут нести особый смысл, быть самостоятельной целью при создании текста.
 Следует иметь в виду, что нарушения
связности в тексте (34) цогут
свидетельствовать о дезорганизации
психических и когнитивных РВроцессов
личности (в частности, о шизофрении).
р34)
Следует иметь в виду, что нарушения
связности в тексте (34) цогут
свидетельствовать о дезорганизации
психических и когнитивных РВроцессов
личности (в частности, о шизофрении).
р34) Для преподавания иностранных языков важно использовать знание цельности и связности как категориях текста. Так, очевидно, что чя обучения (при составлении и отборе текстов) необходимо иметь цело с «правильными» текстами. Чем лучше текст организован, тем ольше он помогает восприятию. Если соблюдаются определённые правила объединения предложений и абзацев в единое целое, если абзацы эформляются чётко, если есть соответствующие средства связности, Цкоторые организуют текст, то такой текст более удобен для восприятия, чем текст неорганизованный.
Как полагал еще Фигуровский: не следует пользоваться в учебных |целях текстом, если тема слабо намечена или недостаточно развита.

123
122
Единству и замкнутости содержания должна соответствовать структурность текста, то есть определённое начало текста, отчётливая связь с начальным предложением следующих за ним предложений (или компонентов), а также соотнесённость частей сложных предложений и, наконец, структурное выражение законченности всего текста при завершении фабулы. Ошибки учащихся в интерпретации текста (в частности, при его пересказе) зависят также и от дефектов сокращённого текста. Возможные при пересказе текста ошибки и нелогичности, которые носят структурный характер, могут быть не языковыми ошибками, а ошибками в логике построения предъявленного текста.
В завершение дадим обобщённое изображение изложенного.
Темы рефератов
Основные категории и свойства текста — электронная энциклопедия
Базу универсальных категорий текста составляют цельность (замысел содержания) и связность (замысел выражения).
Цельность текста ориентирована на замысел содержания, на суть, она в основном психолингвистична и обусловлена законами восприятия текста, рвением читателя, декодирующего текст, соединить все компоненты текста в единое целое.

Целостность текста обусловлена концептуальностью текстового смысла, в связи с чем она в основном парадигматична.
Связность в противовес цельности в основном лингвистична, она обусловлена линейностью компонентов текста, т.е. синтагматична. Эта категория снаружи выражается в тексте на уровне синтагматики слов, предложений, текстовых фрагментов. Создатель текста в ходе его порождения пытается расчленить континуальный суть на компоненты.
В случае если постараться изобразить графически эти две текстоформирующие категории, то цельность (содержание), без сомнений, — вертикаль схемы, а связность (структура) – горизонталь. Но хочется выделить, что эти оси координат взаимодействуют. Цельность снаружи материализуется в связности, связность обусловлена цельностью и, со своей стороны, обусловливает ее.
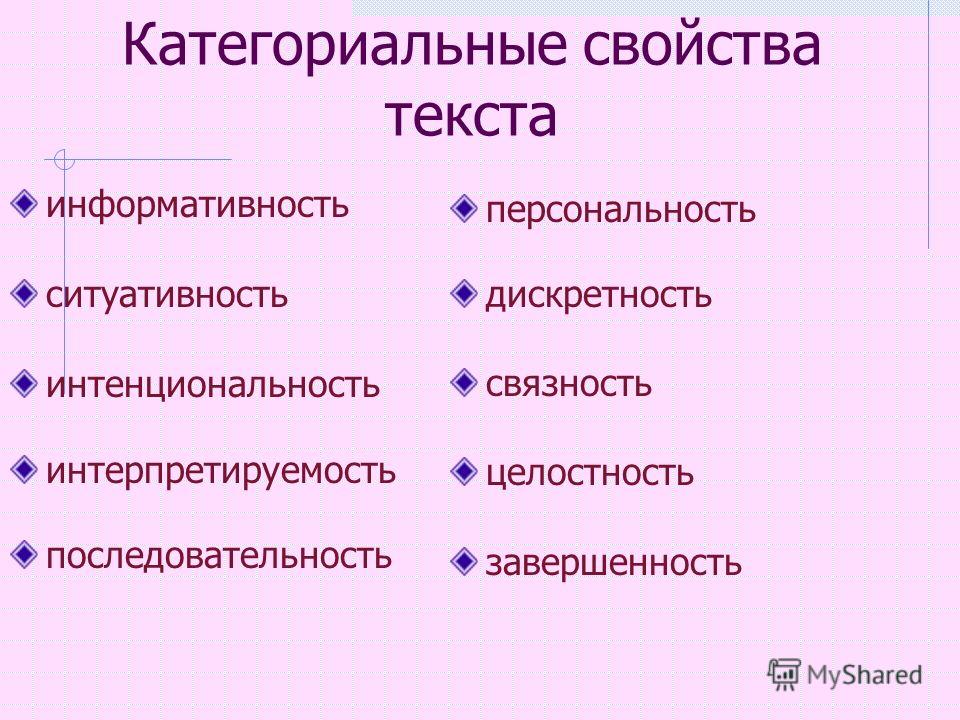
Цельность текста обеспечивается категориями информативности, интегративности, завершенности, хронотопа (текстового времени и текстового пространства), категориями персонажа и образа автора, модальности, эмотивности и экспрессивности.

Перечислим кое-какие свойства текста.
Завершенность текста на первый взгляд связана с отдельностью его материального тела, материальной оболочки. Но для текстового целого ответственнее всего его контекстуально-смысловая завершенность.
Полная антропоцентричность. Иными словами, текст создается человеком, предметом его изображения значительно чаще есть человек, и создается он значительно чаще для человека.
Социологичность художественного текста свидетельствует, что он, с одной стороны, связан с определенным временем, эрой, устройством общества, а с другой — сам делает социальные функции.
Диалогичность художественного текста связана с бесконечностью, открытостью, многослойностью его содержания, которое не допускает однозначной интерпретации текста, благодаря чего высокохудожественные литературные произведения не теряют актуальности многие столетия и десятилетия. Помимо этого, диалогичная природа текста проявляется и в том, что любой текст есть ответной реакцией на другие тексты, поскольку всякое познание текста имеется соотнесение его с другим текстом (теория интертекстуальности) .

Развернутость и последовательность текста. Развернутость на содержательном уровне находит выражение числом ярких взаимоотношений главного предмета с другими предметами, выстраивающимися в раме качеств его описания. Последовательность связана с продолжением содержания, с тем, что при порождении текста обязана существовать некая схема, отражающая порядок следования элементов содержания. Такая схема образовывает композицию текста. Принципиально важно иметь в виду, что, обнаруживаясь на поверхностном уровне текста, представляющего собой линейную последовательность слов, предложений, сверхфразовых единств, эти свойства текста связаны прежде всего с последовательностью смыслов и семантическим развёртыванием, обнаруживаемых на глубинном содержательном уровне.
динамичность и Статичность текста обусловлены нюансом его рассмотрения, потому что текст в один момент находится и в статическом состоянии и динамическом. Статическое состояние соответствует тексту, разглядываемому как некий итог, продукт речемыслительной деятельности.
 Динамическое состояние – это текст в ходе его порождения, понимания и восприятия.
Динамическое состояние – это текст в ходе его порождения, понимания и восприятия.Напряженность текста. Художественный текст обязан заинтересовать, как бы «забрать за душу» читателя, придать напряжение всему восприятию текста..
Эстетичность текста – эстетическая функция художественного текста, которая порождает его своеобразные качества.
Образность – свойство приводить к системе представлений.
Интерпретируемость. Художественный текст допускает множественность его интерпретаций. Это обусловлено уникальностью художественного текста как психолого-эстетического феномена, потому что он создается автором для выражения собственных личных представлений о мире, знаний о мире при помощи выбора языковых средств и направлен читателю.
Системно-структурная организация художественного текста, семантика применяемых в нем языковых единиц являются базой объективности его интерпретации, а коммуникативная, прагматическая природа текста и социальная, культурная компетенция читателя допускают субъективность, неоднозначность его интерпретации.

6 1 свойства текста и Понятие текста
Похожие статьи:
- Основные свойства средней арифметической
- Основные категории и компоненты науки.
- Современные литературоведческие категории и их соотношение со словами, составляющими текст
Изучение стиля текста с помощью CSS: основные свойства текста
Изучение стиля текста с помощью CSS: основные свойства текста
Свойства фона CSS используются для определения фоновых эффектов для элементов.
В этих главах вы узнаете о следующих свойствах фона CSS:
- Цвет текста
- Выравнивание текста
- Оформление текста
- Преобразование текста
- Расстояние между текстом
- Тень текста
Цвет текста
Свойство color используется для установки цвета текста.
Примеркорпус { цвет синий; } ч2 { цвет: зеленый; }Выравнивание текста
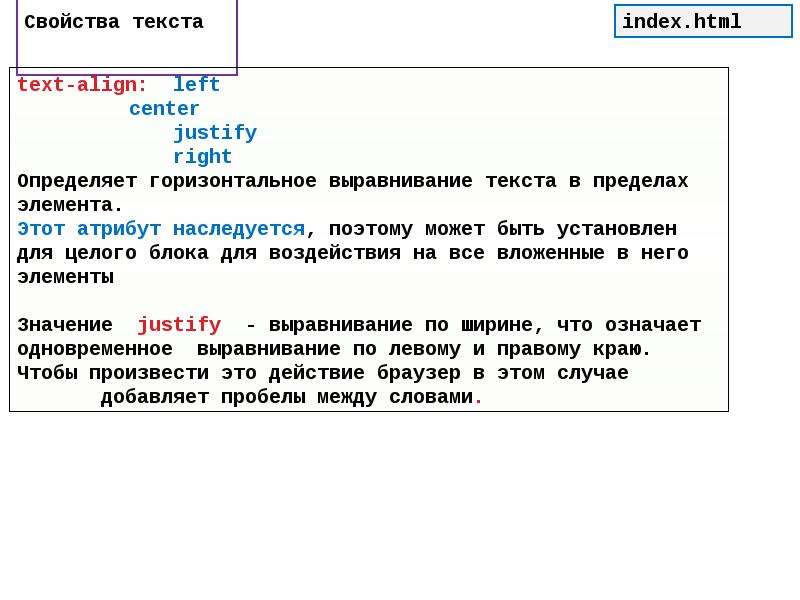
Свойство text-align используется для установки горизонтального выравнивания текста.

Текст может быть выровнен по левому или правому краю, по центру или по ширине.
Примерh2 { выравнивание текста: по центру; } h3 { выравнивание текста: по левому краю; } h4 { выравнивание текста: вправо; }Оформление текста
Свойство text-decoration используется для установки или удаления оформления текста.
Значение text-decoration: нет; часто используется для удаления подчеркивания в ссылках
Примерh2 { оформление текста: надчеркивание; } h3 { оформление текста: сквозное; } h4 { оформление текста: подчеркивание; }Преобразование текста
Свойство text-transform используется для указания прописных и строчных букв в тексте.
Его можно использовать для преобразования всего в прописные или строчные буквы или для заглавной первой буквы каждого слова
Примерh2 { преобразование текста:: верхний регистр;; преобразование текста:: нижний регистр;; преобразование текста:: использовать заглавные буквы;; }Интервал текста
Свойство text-indent используется для указания отступа первой строки текста:
Примерp { отступ текста: 50px; }Тень текста
Свойство text-shadow добавляет тень к тексту.

В простейшем случае вы указываете только горизонтальную тень (2 пикселя) и вертикальную тень (2 пикселя):
Примерh2 { text-shadow: 2px 2px 5px красный; }Исходный код
<голова>Чтобы загрузить необработанный файл, нажмите здесьРепетитор Джос <стиль> HTML { фон:бирюзовый; } тело{ высота: 1000 пикселей; ширина: 800 пикселей; фон:белый; } h2{ межбуквенный интервал: 2px; преобразование текста: верхний регистр; оформление текста: подчеркивание; выравнивание текста: по центру; } б { вертикальное выравнивание: супер; } п{ выравнивание текста: по ширине; отступ текста: 50px; высота строки: 30 пикселей; } <тело>Свойства текста
<р> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ки, место на Эйус! Ошибка deserunt eaque sed non, Laboriosam quaerat veritatis veniam possimus? Facilis corporis quae at alias esse optio sint dignissimos. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ки,
место на Эйус! Ошибка deserunt eaque sed non, Laboriosam quaerat veritatis
Вениам поссимус? Facilis corporis quae at alias esse optio sint
dignissimos.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ки,
место на Эйус! Ошибка deserunt eaque sed non, Laboriosam quaerat veritatis
Вениам поссимус? Facilis corporis quae at alias esse optio sint
dignissimos.
- Предыдущий
- Следующий
Свойство текста CSS
В дополнение к свойствам шрифта существует отдельный набор свойств, предоставляемых CSS, которые могут помочь вам оформить текст веб-страницы. В этой главе вы познакомитесь с различными текстовыми свойствами CSS.
Можно назначить различные свойства текста CSS в элементе HTML, используя свойства текста CSS, перечисленные ниже:
Свойство текста CSS Описание цвет Свойство цвета можно применять для установки цвета текста. направление Свойство направления может применяться для установки направления вашего текста. 
letter-spacing Свойство letter-spacing может применяться для добавления или вычитания пробела между буквами, что формирует слово. текст-украшение Свойство text-decoration можно применять для подчеркивания, надчеркивания и зачеркивания текста. text-shadow Свойство text-shadow можно применить для установки text-shadow для вашего текста. text-transform Свойство text-transform можно применять для преобразования текста в верхний или нижний регистр. word-spacing Свойство word-spacing может применяться для добавления или вычитания пробела между разными словами в вашем предложении. text-indent Свойство text-indent может применяться для отступа текста вашего абзаца. text-align Свойство text-align можно применять для выравнивания текста в документе. white-space Свойство white-space можно применять для управления потоком, а также для форматирования текста. 
Давайте подробно обсудим их и посмотрим, как их реализовать и как это выглядит в браузере.
Цвет текста CSS
Свойство цвета CSS реализовано для присвоения цветов вашим текстам. Эти цвета можно определить тремя различными способами:
- С помощью названия цвета , например, красный, цвет морской волны, синий
- С помощью HEX-значения , например #ff0000, #ffff00
- С помощью RGB значение , например rgb(255,0,0), rgb(255,255,0)
Вот фрагмент кода, как реализовать:
Пример:
р { красный цвет; } тело { цвет: морской волны; }Выравнивание текста CSS
Это свойство реализовано для указания горизонтального выравнивания текста. Выравнивание текста может иметь эти четыре значения.
- слева
- справа
- по центру или
- по ширине
Пример:
p { выравнивание текста: по левому краю; } тело { выравнивание текста: по центру; } h3 { выравнивание текста: вправо; }Следует отметить, что когда свойству text-align присваивается значение по ширине, строка растягивается до размера страницы, где правое и левое поля становятся прямыми.

Украшение текста CSS
Это свойство CSS реализовано для добавления или удаления украшений из вашего текста. Когда значение text-decoration установлено равным none, оно часто используется для удаления подчеркиваний из ссылок, что выглядит примерно так:
Пример:
a { текстовое оформление: нет; }Другие фрагменты кода:
Пример:
h3 { оформление текста: сквозное; } п { оформление текста: надчеркивание; } тело { оформление текста: подчеркивание; }Преобразование текста CSS
Это свойство CSS реализовано для указания прописных и строчных букв вашего текста. Преобразование может заключаться либо в преобразовании каждого текста в нижний или верхний регистр, либо в заглавной начальной букве каждого слова.
Пример:
h3.uppercase { преобразование текста: верхний регистр; } h4.нижний регистр { преобразование текста: нижний регистр; } h5.capitalize { преобразование текста: использовать заглавные буквы; }Отступ текста CSS
Свойство CSS text-indent реализовано для указания отступа начальной строки вашего текста.

Пример:
р { отступ текста: 40px; }Высота строки CSS
Это свойство высоты строки CSS применяется для назначения интервала между строками:
Пример:
p.small { высота строки: 0,6; } р.большой { высота строки: 1,5; }CSS Letter and Word Spacing
Свойство letter-spacing реализовано для указания пробела между символами в тексте HTML. А свойство word-spacing реализовано для указания пространства между словами между вашими текстами.
Пример:
h3 { межбуквенный интервал: 2px; } h4 { интервал между буквами: 3px; } ч2 { интервал между словами: 10px; }Тень текста CSS
Свойство CSS text-shadow позволяет добавить тень к вашему тексту. Вот фрагмент кода:
Пример:
h3 { тень текста: 2px 1px серый; }Здесь, в приведенном выше примере, первое значение позиции обозначает горизонтальную тень (2 пикселя), а второе значение параметра показывает вертикальную тень (1 пиксель).



 Следует иметь в виду, что нарушения
связности в тексте (34) цогут
свидетельствовать о дезорганизации
психических и когнитивных РВроцессов
личности (в частности, о шизофрении).
р34)
Следует иметь в виду, что нарушения
связности в тексте (34) цогут
свидетельствовать о дезорганизации
психических и когнитивных РВроцессов
личности (в частности, о шизофрении).
р34) 



 Динамическое состояние – это текст в ходе его порождения, понимания и восприятия.
Динамическое состояние – это текст в ходе его порождения, понимания и восприятия.


 Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ки,
место на Эйус! Ошибка deserunt eaque sed non, Laboriosam quaerat veritatis
Вениам поссимус? Facilis corporis quae at alias esse optio sint
dignissimos.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ки,
место на Эйус! Ошибка deserunt eaque sed non, Laboriosam quaerat veritatis
Вениам поссимус? Facilis corporis quae at alias esse optio sint
dignissimos.