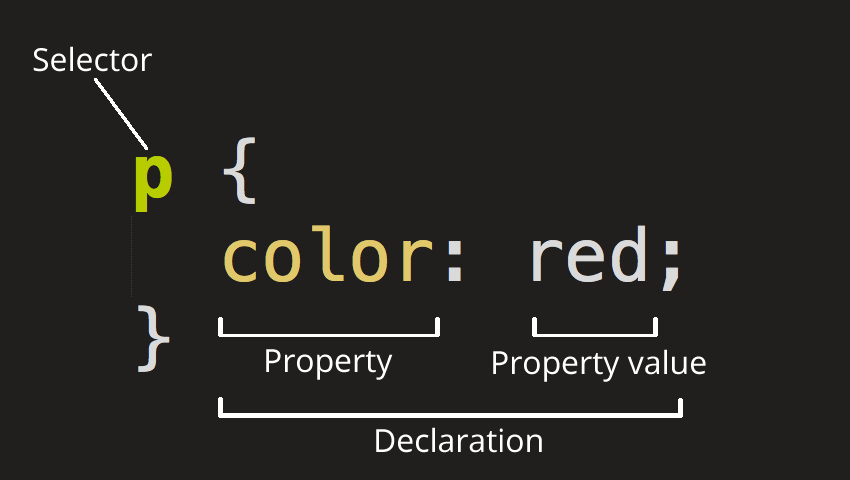
html — Помогите сделать прозрачность только одной картинки в блоке css
Задать вопрос
Вопрос задан
Изменён 3 года назад
Просмотрен 212 раз
Добрый день! Есть блок в котором по средствам postion absolute накладываются картинки. Помогите сделать прозрачной только одну картинку. Я пробовал и так и сяк и всё ровно у меня становится прозрачным всё…
Присваивал ID и классы и ничего не выходит, не понимаю вообще как так то.
.browseBlock {
position: relative;
width: 300px;
height: 300px;
}
.browseBlock img {
width: 300px;
height: 300px;
}
.ono {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
}
.ono img {
width: 100px;
height: 100px;
}<div>
<div>
<img src="http://logotipka.
ru/images/stories/skachat_img/icons/icons4.jpg" title="" alt="">
</div>
<img src="http://logotipka.ru/images/stories/Skachat_new_year/new_year55.jpg" title="" alt="">
</div>- html
- css
2
body {
background: #272727;
}
.browseBlock {
position: relative;
width: 300px;
height: 300px;
}
.browseBlock>img {
position: absolute;
z-index: -1;
}
.ono {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
}
.ono img {
opacity: 0.5;
}<div>
<div>
<img src="http://via.placeholder.com/300x300/ff9900/555555?text=Foto-1">
</div>
<img src="http://via.placeholder.com/100x100/33ff99/555555?text=Foto-2">
</div>Если вы имеете ввиду, что прозрачным становится
<div>
<img src="http://logotipka. ru/images/stories/skachat_img/icons/icons4.jpg" title="" alt="">
</div>
ru/images/stories/skachat_img/icons/icons4.jpg" title="" alt="">
</div>
то добавьте в
.ono {z-index: 10;}
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Свойство css прозрачность — простой способ сделать дизайн сайта интереснее
Сегодня создание дизайна сайта становится настоящим искусством. Это не просто набор элементов страницы определенного цвета и размера, шрифты разных стилей и тематические рисунки. Для того чтобы сделать сайт непохожим на другие, привлечь внимание посетителей и направить его на те или иные элементы, используется огромное количество способов и инструментов. Среди них имеется очень популярное свойство css — прозрачность. Эта техника довольно модная и эффектная, а потому применяется часто. Придать прозрачность можно различным объектам страницы сайта — тексту, целому блоку или картинке, например. Достигается она также разными способами. Рассмотрим их ниже.
Это не просто набор элементов страницы определенного цвета и размера, шрифты разных стилей и тематические рисунки. Для того чтобы сделать сайт непохожим на другие, привлечь внимание посетителей и направить его на те или иные элементы, используется огромное количество способов и инструментов. Среди них имеется очень популярное свойство css — прозрачность. Эта техника довольно модная и эффектная, а потому применяется часто. Придать прозрачность можно различным объектам страницы сайта — тексту, целому блоку или картинке, например. Достигается она также разными способами. Рассмотрим их ниже.
Параметры задания прозрачности элементов
Параметров, позволяющих регулировать степень прозрачности элементов, несколько. Используются они в зависимости от конкретных целей, а также браузера, под который «подгоняется» дизайн. К ним относятся следующие свойства:
- opacity;
- filter;
- PNG-изображение в качестве фона.
Значения свойства css «прозрачность» изменяются следующим образом: чем больше цифра, тем ниже уровень прозрачности элемента. В opacity она варьируется от 0 до 1, в filter — от 10 до 100. Причем последний используется для браузера Interet Explorer, а для всех остальных применяется свойство opacity.
В opacity она варьируется от 0 до 1, в filter — от 10 до 100. Причем последний используется для браузера Interet Explorer, а для всех остальных применяется свойство opacity.
Прозрачность изображения (изменяющаяся)
Начнем с варианта, когда прозрачность будет проявляться при наведении на элемент курсора мышки.
Рассмотрим, как задавать прозрачность картинки. CSS предлагает два варианта. Для этого необходимо прописать ее непосредственно в коде html-документа следующим образом:
- Указываем путь к изображению.
- Определяем параметры прозрачности при наведении курсора и нет. Для этого используем свойства onmouseover и onmouseout, в которых прописываем значения opacity и filter.
Эти же характеристики можно прописать в css-документе, а в исходном коде добавить лишь ссылку на него. Результаты получатся одинаковые.
Прозрачность текста и блоков страницы
Что касается текста или блока (прозрачность div), css предлагает воспользоваться вариантом, аналогичным созданию прозрачности изображения, то есть использовать подключенный css-файл, в котором будут задаваться нужные параметры. Можно пойти и более простым путем. При задании стилей блока div style или текста p прописать следующий html-код для элементов onmouseover и onmouseout. Оба варианта работают и дают нужный результат.
Можно пойти и более простым путем. При задании стилей блока div style или текста p прописать следующий html-код для элементов onmouseover и onmouseout. Оба варианта работают и дают нужный результат.
Прозрачность постоянная
В некоторых случаях прозрачность объекта, элемента дизайна или текста требуется задать на постоянной основе. В данной ситуации решение еще проще, чем при наведении курсора мыши.
Для элемента css прозрачность будет задаваться следующим кодом. В блоке div style прописываем значения для background (например, #ff8800), opacity (н-р, 0.5), а также ширину (width) и отступ (padding).
Для картинки в код вносим значения opacity и filter, а также указываем путь к изображению.
RGBA-метод
Существуют и другие варианты использования данного свойства css: прозрачность можно применить к фоновому цвету какого-либо элемента дизайна. Для этого используется метод RGBA. Первые три буквы означают основные цвета (красный, целеный, синий), а последняя — alpha, которая и задает уровень прозрачности. Используя RGBA-формат, прописываем степень прозрачности, указывая ее в последней цифре. Например, так: background:rgba(240,2,33,0.4035).
Используя RGBA-формат, прописываем степень прозрачности, указывая ее в последней цифре. Например, так: background:rgba(240,2,33,0.4035).
Заключение
Таким образом, используя в ходе работы над дизайном сайта простое, но эффектное свойство css «прозрачность», можно сделать его элементы интереснее и заметнее, приложив минимум усилий. Описанные варианты задания характеристик прозрачности вам в этом помогут.
Как изменить непрозрачность фонового изображения с помощью CSS — Picozu
Предполагая, что вам нужно решение только для CSS для изменения непрозрачности фонового изображения: CSS имеет свойство, называемое непрозрачностью, которое позволяет вам регулировать прозрачность элемента. Чтобы использовать его, вы должны установить для свойства opacity значение от 0,0 до 1,0. Чем ниже значение, тем более прозрачным будет элемент. Например, если вы хотите сделать элемент прозрачным на 50%, вы должны установить для свойства непрозрачности значение 0,5.
Его можно использовать для настройки непрозрачности элемента с помощью свойства или метода CSS. Значение элемента всегда равно 1; однако, изменив значение на 0, элемент станет более прозрачным. Это ограничение распространяется как на фоновое изображение, так и на прозрачность фонового изображения. К большинству элементов подходят псевдоэлементы, у которых есть: до и после. Z-индекс также можно использовать для точной настройки контекста, в котором размещается стек. Предполагается, что ваше изображение достаточно велико, чтобы вместить элемент любого размера. Есть два способа обойти ограничения прозрачности изображения при использовании фоновых изображений.
В CSS мы можем установить непрозрачность элемента на любое значение, используя свойство opacity . Свойство может иметь значение от 0 до 1, где «0» — полностью прозрачный, а «1» — непрозрачный. Между ними можно использовать десятичное значение для установки непрозрачности.
CSS-свойство opaque позволяет изменять прозрачность элемента. Все элементы имеют значение 1 по умолчанию. В этом случае изменение этого значения на 0 сделает элемент более прозрачным. Наиболее распространенный вариант использования — включение изображения в качестве фона.
Все элементы имеют значение 1 по умолчанию. В этом случае изменение этого значения на 0 сделает элемент более прозрачным. Наиболее распространенный вариант использования — включение изображения в качестве фона.
Можно ли изменить непрозрачность фонового изображения в CSS?
Кредит: dbwahumurr.blogspot.comС помощью свойства CSS можно изменить только прозрачность фонового изображения. Фонового изображения не существует, потому что оно просто недоступно для альфа-канала, как и для фоновых цветов, которые позволяют настраивать альфа-канал для управления непрозрачностью.
Вы можете изменить непрозрачность изображения только с помощью свойства CSS. Изменения в чертах родителя перейдут к их ребенку. Псевдоэлемент родительского элемента 9В качестве альтернативы можно использовать стили фонового изображения 0003 . В результате вы сможете контролировать непрозрачность каждого слоя, не заставляя их каким-либо образом двигаться. При использовании псевдоэлемента вы можете создать дочерний элемент из двух изображений. Чтобы сделать его того же размера, что и родитель, он должен быть идеально расположен и установить его верхнее, правое, нижнее и левое значения равными нулю, чтобы он не схлопывался. Чтобы получить положение текста в теге >h2>, вы должны указать его как относительное.
Чтобы сделать его того же размера, что и родитель, он должен быть идеально расположен и установить его верхнее, правое, нижнее и левое значения равными нулю, чтобы он не схлопывался. Чтобы получить положение текста в теге >h2>, вы должны указать его как относительное.
Если свойство позиции не указано явно, оно будет скрыто под селектором позиции. Чтобы добавить более естественный вид, примените наложение с уменьшенной прозрачностью и более темным цветом фона. Вы можете использовать наложение с полупрозрачным цветом фона , чтобы придать изображению более совершенный вид. Для этого используется rgba() путем установки свойства background-color. Фоновое изображение непрозрачно на 75% в первом решении и на 25% во втором.
Как сделать фоновое изображение непрозрачным?
Авторы и права: Weebly Чтобы придать изображению непрозрачность на заднем плане, вам понадобится программное обеспечение для редактирования изображений.![]() В большинстве программ для редактирования изображений вы можете создать слой поверх фонового изображения. После того, как вы создали слой, вы можете отрегулировать непрозрачность этого слоя, чтобы создать желаемый эффект.
В большинстве программ для редактирования изображений вы можете создать слой поверх фонового изображения. После того, как вы создали слой, вы можете отрегулировать непрозрачность этого слоя, чтобы создать желаемый эффект.
На прозрачность элемента влияет его свойство непрозрачности. Чем выше значение, тем более прозрачным оно может быть со значениями в диапазоне от 0,0 до 1,0. Использование свойства opacity для добавления прозрачности дочерним элементам элемента создает одинаковую прозрачность независимо от его дочернего элемента. Если вы не хотите использовать непрозрачность для дочерних элементов, используйте значение цвета, установленное в RGBA. В нашей главе «Цвета CSS» мы обнаружили, что вы можете использовать значение RGB в качестве значения цвета. Чтобы указать непрозрачность цвета, можно использовать альфа-канал (RGBA), который определяет значение RGB значения цвета. rgba определяется как красный, зеленый, синий, альфа. Другими словами, существует значение от 0 до 1,0 (полная прозрачность).
Как использовать непрозрачность для управления прозрачностью изображения в CSS
Метод CSS можно использовать для изменения того, какая часть изображения отображается через непрозрачное окно. Вы можете использовать этот метод, чтобы создать фон для элемента, не закрывая полностью его содержимое.
Непрозрачность фона Css
Непрозрачность фона CSS используется для создания прозрачных или полупрозрачных элементов. Свойство opacity можно использовать для всех элементов HTML, включая изображения. При установке непрозрачности элемента менее 1 элемент будет казаться прозрачным.
В CSS возможность изменять цвет страницы CSS является одним из его свойств. Если значение равно 1, это означает, что цвет непрозрачен. Чем более прозрачным становится элемент, тем меньше он должен быть оценен. В HTML заголовок h2 и прозрачность класса — самые простые способы создания HTML-документа. Цвет фона класса можно получить с помощью функции rgba(). В большинстве случаев мы используем шестнадцатеричное значение с шестью символами, за которым следует число #, чтобы указать цвет для элемента HTML. Значение 80 в конце шестнадцатеричного кода используется для достижения прозрачности цвета на 50%. В отличие от половины 255/2 = 128, половина будет 255/2 = 128, если масштаб будет 0-255 в цветах RGB.
Значение 80 в конце шестнадцатеричного кода используется для достижения прозрачности цвета на 50%. В отличие от половины 255/2 = 128, половина будет 255/2 = 128, если масштаб будет 0-255 в цветах RGB.
3 совета по созданию прозрачного фона
На этот вопрос нет универсального ответа. Вы заметите, что непрозрачность фона зависит от веб-браузера и устройства. Тем не менее, вот несколько общих указаний: Используйте более низкое значение непрозрачности, чтобы сделать фон более видимым и менее непрозрачным. Чтобы определить, какое значение лучше всего подходит для вашей ситуации, вы можете поэкспериментировать с ним. Также существует вероятность того, что значение непрозрачности повлияет на текст в фоновом элементе. Вы можете поэкспериментировать с различными значениями непрозрачности, чтобы увидеть, как они влияют на результаты.
Непрозрачность фонового изображения Html
Кредит: YouTube Уровень непрозрачности можно применить к фоновому изображению элемента с помощью свойства непрозрачности CSS. Это может быть значение от 0,0 (полностью прозрачный) до 1,0 (полностью непрозрачный). Например, если элемент имеет фоновое изображение с уровнем непрозрачности 0,5, изображение будет прозрачным на 50%.
Это может быть значение от 0,0 (полностью прозрачный) до 1,0 (полностью непрозрачный). Например, если элемент имеет фоновое изображение с уровнем непрозрачности 0,5, изображение будет прозрачным на 50%.
Этот эффект может быть достигнут с изображениями непосредственно с помощью прозрачности, но его также можно достичь с помощью манипулирования изображениями. CSS отвечает за эту ссылку: http://jsfiddle.net/m4TgL/. Этот пост был опубликован 26 сентября 2012 года в 16:35. Золотые значки выдает Алексей Иванов. Всего 24 серебряных и 27 бронзовых значков. Это сработало для меня. Альфа-значение цвета фона может быть уменьшено или увеличено в соответствии с вашими потребностями. В примере с контейнером, если вашего CSS нет в таблице стилей css, вы можете изменить непрозрачность фона, изменив переменную на странице php.
Его также можно использовать следующим образом. Значок имел общий вес 42,8к22. 27 апреля 2017 г., в 203:10, basdardsd получил 303 бронзовых значка.
Как мы можем изменить непрозрачность фонового изображения, не затрагивая текст в HTML?
Самый простой способ включить стили фонового изображения в псевдоэлемент родительского элемента — использовать элемент псевдоэлемента. Поскольку псевдоэлемент является дочерним элементом родительского элемента, вы можете изменить его прозрачность, не затрагивая текстовое содержимое элемента.
Поскольку псевдоэлемент является дочерним элементом родительского элемента, вы можете изменить его прозрачность, не затрагивая текстовое содержимое элемента.
Непрозрачность изображения Css
Непрозрачность изображения можно контролировать в CSS с помощью свойства opacity. Когда для свойства непрозрачности установлено значение меньше 1, изображение будет частично прозрачным, позволяя просвечивать фон. Свойству opacity можно присвоить значение от 0 до 1, где 0 — полностью прозрачный, а 1 — полностью непрозрачный.
Используя CSS, вы можете настроить прозрачность ряда различных элементов. Использование непрозрачности может помочь усилить или противопоставить идентичность бренда. Домашняя страница Bellavista Building Group, например, имеет прозрачный фон с текстовым наложением. Используемая техника дизайна отражает ценности их бренда с точки зрения прозрачности и целостности. Можно управлять цветом и прозрачностью элемента, используя цветовую модель RGB. В следующем примере я сделаю абзац слегка прозрачным на темном сплошном фоне.![]() Также можно установить непрозрачность текста, используя свойство цвета CSS и значения цвета RGBA.
Также можно установить непрозрачность текста, используя свойство цвета CSS и значения цвета RGBA.
Чтобы изменить стиль изображения, вы часто можете использовать селектор: hover. Если пользователь наводит курсор на изображение, а затем уходит, оно может быть прозрачным. В CSS можно создать цветовой градиент, который постепенно превращает один цвет в другой в определенном направлении. Вы можете указать прозрачность, насыщенность и оттенок цвета, используя цветовую систему HSLA. Буквы разделяются запятыми, каждой из которых предшествует строчная буква hsl. В следующем примере я установил цвет одного элемента div, но не добавил альфа-параметр. Из-за этого он полностью непрозрачен с самого начала.
Непрозрачность фонового изображения CSS без воздействия на текст
Непрозрачность CSS — отличный способ сделать элемент более прозрачным, не затрагивая дочерние элементы. В этом случае мы можем использовать его, чтобы сделать фоновое изображение более прозрачным, не затрагивая текст. Это может быть полезно, если мы хотим создать эффект слоя или просто сделать фоновое изображение более тонким.
Это может быть полезно, если мы хотим создать эффект слоя или просто сделать фоновое изображение более тонким.
Другими словами, непрозрачность — это качество фонового изображения. При изменении альфа-значения изображения в CSS мы можем изменить его непрозрачность. Следуя нашему руководству, вы узнаете, как изменить непрозрачность изображения, не затрагивая его текст. В этом коде мы будем использовать две строки, одну для h2 и одну для h3. Затем мы выравниваем текст по центру нашего дизайна, а затем устанавливаем семейство шрифтов Algeria. В качестве цвета шрифта используется черный. Из-за непрозрачности 0,4, используемой для этого изображения, вы можете видеть, что фоновое изображение не такое яркое, как могло бы быть.
В предыдущий код HTML внесены незначительные изменения. В этом примере мы используем четыре абзаца в имени класса div и имени варианта пожертвования. На следующем шаге мы меняем размер шрифта абзаца на 25 символов. Это изображение имеет непрозрачность 40 % . В этом URL-адресе необходимо указать соответствующий путь к изображению. В данном примере размер шрифта 30х30, что соответствует размеру абзаца. Это значение будет добавлено к семейству шрифтов абзаца Times New Roman вместе с 200px. Мы изменили значение на 0,5, чтобы сделать фоновое изображение непрозрачным на 50%; однако текст тот же.
В этом URL-адресе необходимо указать соответствующий путь к изображению. В данном примере размер шрифта 30х30, что соответствует размеру абзаца. Это значение будет добавлено к семейству шрифтов абзаца Times New Roman вместе с 200px. Мы изменили значение на 0,5, чтобы сделать фоновое изображение непрозрачным на 50%; однако текст тот же.
Почему следует использовать Rgba, а не непрозрачность
Непрозрачность следует устанавливать только для фона, а не внутри текста. Использование значения цвета RGBA вместо свойства непрозрачности позволяет установить прозрачность изображения для фона, а не для текста внутри изображения. Для этого используйте свойство RGBA, а не свойство непрозрачности, которое может сделать текст внутри него полностью прозрачным.
Цвет прозрачного фона CSS
Прозрачность CSS позволяет установить непрозрачность элемента так, чтобы через него был виден задний фон. Это можно использовать для создания некоторых интересных эффектов, таких как создание эффекта плавающего текста поверх изображения.
Как установить синий фон с прозрачностью 75%, не затрагивая другие элементы? Мы начинаем с изменения цвета фона, а затем используем rgba. В результате повышается прозрачность вашего элемента и цвет черного фона. В корне веб-сайта W3Schools вы найдете демонстрацию для IE8 и предыдущий Непрозрачность .
Как сделать цвет фона прозрачным в Css?
Свойство CSS opacity можно использовать для изменения гладкости фона, изображения, текста или другого элемента. Это свойство имеет диапазон значений от 0 до 1. Если вы установите свойство равным 0, стилизованный элемент будет полностью невидимым (в отличие от невидимого).
Создание прозрачного фона с помощью Css
Теперь в наш файл CSS мы добавляем следующее.
Это изображение находится на заднем плане. Фон div class=»transbox» будет прозрачным, а цвет фона div class=»transbox» будет таким же.
Что такое цветовой код Css для прозрачности?
Специального кода прозрачности нет. Вы можете использовать прозрачность или rgba(0, 0, 0, 0) в качестве свойств CSS.
Вы можете использовать прозрачность или rgba(0, 0, 0, 0) в качестве свойств CSS.
Цвет прозрачного фона #0000ffff
Цвет фона #ffffff br>. Этот прозрачный цвет имеет длину волны #0000ffff. Это прозрачный цвет фона #0000ffff.
Как изменить цвет прозрачного изображения в Css?
Используя функцию фильтра, вы можете изменить цвет изображения png. Свойство фильтра в основном используется для установки визуального эффекта изображения. Функция фильтра имеет множество значений свойств. 0|размытие() 0|яркость() 0|контрастность() 0|тени() 0|оттенки серого() 0|поворот оттенка() 0|инверсия() 0непрозрачность() 0насыщенность() 0сепия() 0url( ) 0
Преимущества использования прозрачного фона
br> — это прозрачный номер. rgba(0, 0, 0,.) использовался для применения цвета фона.
Изображение имеет низкое разрешение br>.
Фоновое изображение CSS
Фоновое изображение CSS — отличный способ добавить изображение на ваш веб-сайт без использования HTML. Вы можете просто добавить фоновое изображение в свой файл CSS, и оно появится на вашем сайте. Вы также можете контролировать внешний вид изображения, используя свойство background-image.
Вы можете просто добавить фоновое изображение в свой файл CSS, и оно появится на вашем сайте. Вы также можете контролировать внешний вид изображения, используя свойство background-image.
Свойство background-image можно использовать для применения графики к изображению элемента (например, PNG, JPG, GIF, WebP или градиент). Есть два типа изображений, которые вы можете включить в CSS: обычные изображения и градиентные изображения. Когда вы используете изображение на фоне, вам нужно только значение theurl(), чтобы указать путь к изображению. Все современные браузеры теперь поддерживают широкий спектр фоновых изображений, включая графические изображения и градиентные изображения (в IE9+ и IE10+). Вы можете легко анимировать фоновые изображения, а также создавать множество других интересных функций. Поскольку несколько фоновых изображений требуют большего количества значений для каждого, вам нужно будет применить больше из них, если вы хотите, чтобы все было на правильном пути.
Как установить фоновое изображение в CSS
Чтобы использовать фоновое изображение в CSS, необходимо назначить свойство. Значение этого свойства рассчитывается как URL-адрес изображения или градиент CSS. Если вы хотите использовать атрибут фона HTML5, вы должны сначала ввести строковое значение. Вы можете использовать PNG в качестве фонового изображения, используя свойство background-image с URL-адресом файла PNG. Файл PNG должен быть расположен на вашем веб-сервере, если вы используете URL-адрес. Атрибут фона HTML5 можно использовать для установки фонового изображения с помощью свойства src. URL-адрес фонового изображения указывается в строковом значении, которое передается этому свойству. Свойство background-image принимает как свойство background-origin, так и свойство background-image, что позволяет размещать изображение относительно элемента.
Значение этого свойства рассчитывается как URL-адрес изображения или градиент CSS. Если вы хотите использовать атрибут фона HTML5, вы должны сначала ввести строковое значение. Вы можете использовать PNG в качестве фонового изображения, используя свойство background-image с URL-адресом файла PNG. Файл PNG должен быть расположен на вашем веб-сервере, если вы используете URL-адрес. Атрибут фона HTML5 можно использовать для установки фонового изображения с помощью свойства src. URL-адрес фонового изображения указывается в строковом значении, которое передается этому свойству. Свойство background-image принимает как свойство background-origin, так и свойство background-image, что позволяет размещать изображение относительно элемента.
Непрозрачность CSS — Studytonight
Свойство непрозрачности CSS определяет прозрачность элемента по шкале от 0,0 до 1,0 . Чем больше значение непрозрачности, тем четче элемент. Элемент полностью прозрачен или прозрачен, когда значение равно 1. 0
0 , что также является значением по умолчанию, при 0.5 элемент отображается
Синтаксис свойства непрозрачности в CSS
элемент HTML{
непрозрачность: значение;
} Пример: применение непрозрачности к элементу HTML
В данном примере мы создали три заголовка, используя элементы
,
и
. В
заголовке 1 мы указали значение непрозрачности на 0,0 , в заголовке 2 мы указали значение непрозрачности на 0,5 , и в заголовке 3 мы указали значение от до 1.0. <голова>Непрозрачность CSS <стиль> ч2 { цвет фона: красный; непрозрачность: 0,0; } h3{ непрозрачность: 0,5; цвет фона: красный; } h4{ непрозрачность: 1,0; цвет фона: красный; }<тело> Заголовок 1
Заголовок 2
Заголовок 3
Вывод:
Итак, после реализации мы видим, что заголовок 1 со значением 0. 0 — это , вообще не видимый . В заголовке 2 , значение opacity равно 0,5 , содержимое довольно размыто , но видно , а в заголовке 3 значение opacity равно 1,0 9003 4 четко видно.
0 — это , вообще не видимый . В заголовке 2 , значение opacity равно 0,5 , содержимое довольно размыто , но видно , а в заголовке 3 значение opacity равно 1,0 9003 4 четко видно.
Эффект прозрачности и наведения в CSS
CSS позволяет нам использовать непрозрачность CSS вместе с эффектом :hover . Когда мы обеспечиваем эффект наведения для любого элемента, его непрозрачность изменяется, когда пользователь наводит на него указатель мыши.
Пример: применение эффекта прозрачности и наведения в CSS
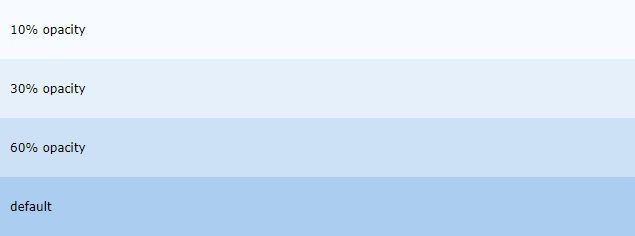
В этом примере имеется три изображения , и каждое изображение имеет различных значения непрозрачности вместе с эффектом наведения . Когда пользователь наводит курсор на любое из изображений, оно снова становится прозрачным.
<голова>
<стиль>
картинка {
непрозрачность: 0,5;
}
изображение: наведите {
непрозрачность: 1,0;
}
<тело>
Прозрачность изображения
 jpg" alt="Лес">
jpg" alt="Лес">


Вывод:
Как мы видим, все три изображения размыты, потому что мы указали свойство CSS непрозрачность со значением 0,5 . Когда мы переместим курсор на любое из изображений , он снова станет прозрачным , потому что мы указали значение непрозрачности на 1 после эффекта наведения
Добавление текста в прозрачное поле в CSS
С помощью CSS мы также можем вставить текст поверх изображения вместе со свойством непрозрачности. Давайте разберемся с этим на живом примере.
Пример: добавление текста в прозрачное поле с помощью непрозрачности CSS
В этом примере мы создали элемент .background и указали свойство CSS background-image и border .


 ru/images/stories/skachat_img/icons/icons4.jpg" title="" alt="">
</div>
ru/images/stories/skachat_img/icons/icons4.jpg" title="" alt="">
</div>
