HTML для начинающих — Тег — Текстовое поле
Получить доступ к курсу
HTML для начинающих
Тег <input> при создании страницы используется для различных целей.
Он может быть и кнопкой, и полем для ввода текстовой информации, выпадающим списком и тд.
В зависимости от значения атрибута type.
В данном уроке мы рассмотрим тег input как текстовое поле, поле для ввода текстовых данных на странице сайта. Вообще данный тег используется вместе с тегом <form> для отправки введенных пользователем данных. Без формы особого смысла в его использовании нет. Поэтому мы научимся создавать текстовое поле, изменять его при помощи стилей, а полноценное его использование (его, так сказать, целевое предназначение) мы рассмотрим в уроке о формах.
Итак, тег input.
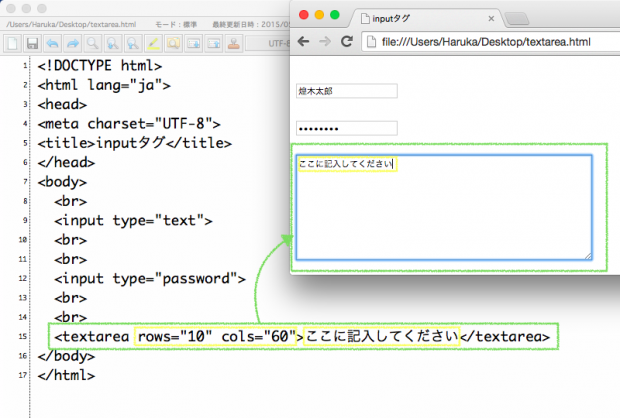
Синтаксис:
<input type="text" size="10" value="" placeholder="HTML5 - поясняющий текст" name="text_box">
Основным атрибутом тега является атрибут type. В зависимости от значения этого атрибута тег принимает разные формы и служит для различных целей.
Наиболее часто используемые значения атрибута type:
В зависимости от значения этого атрибута тег принимает разные формы и служит для различных целей.
Наиболее часто используемые значения атрибута type:
text — текстовое поле
password — поле для ввода пароля
button — кнопка
file — форма выбора файла
submit — кнопка для отправки данных с формы
radio — переключатели
Плюс в HTML5 добавлено много значений атрибута, что существенно упростит работу верстальщика — многое что делалось при помощи JS теперь будет делаться лишь сменой типа.
С помощью атрибута size
Текст который вводится в текстовом поле заполняется в атрибуте value.
Placeholder используется для того чтобы если value=»» (пустой строке) в инпуте высвечивался текст находящийся в данном атрибуте.
Соответственно при вводе текста пользователем текст placeholder-а скрывается. Используется это для пояснения пользователю для чего используется данное поле, какую информацию требуется ввести.
(когда-то это делалось при помощи JS, теперь все намного проще, но отработает это лишь в браузерах с поддержкой HTML5)
Используется это для пояснения пользователю для чего используется данное поле, какую информацию требуется ввести.
(когда-то это делалось при помощи JS, теперь все намного проще, но отработает это лишь в браузерах с поддержкой HTML5)
Атрибут name определяет имя элемента. Требуется для того чтобы на серверный скрипт мог получить доступ к данным.
Во второй части видеоурока мы научимся изменять внешний вид текстового поля применяя CSS.
С помощью height и width определим высоту и ширину поля.
Изменим фон и добавим картинку с помощью backgroung-image, backgroung-color, backgroung-position, backgroung-repeat;
Изменим границы элемента и закруглим углы при помощи border и border-radius.
- ← Таблицы в HTML — тег
— HTML — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Атрибуты
- type
- value
- Прочие атрибуты
- Подсказки
- Ещё пример
- На практике
- Дока Дог советует
Кратко
Секция статьи «Кратко»Тег <input> позволяет создавать интерактивные элементы на сайте — поле для ввода текста, кнопка, ползунок, переключатель и другие.
Пример
Секция статьи «Пример»Создадим поле для ввода текста в одну строчку и ограничим количество допустимых символов в нём:
<label for="name">Введите название (от 4 до 8 символов):</label><input type="text" name="name" required minlength="4" maxlength="8" size="10">
<label for="name">Введите название (от 4 до 8 символов):</label>
<input
type="text"
name="name"
required
minlength="4"
maxlength="8"
size="10"
>
Как понять
Секция статьи «Как понять»<input> — это контейнер для интерактивных элементов, с помощью которых пользователь может ввести данные, что-то выбрать, поставить галочку или нажать кнопку.
Как пишется
Секция статьи «Как пишется»Если хочется, чтобы введённые или выбранные в <input> данные отправились на сервер, нужно поместить этот тег в <form> либо связать этот элемент с формой через атрибут id.
Атрибут type определяет, какой вид примет элемент <input> и какую функцию будет выполнять: например, для создания поля с паролем мы напишем type, чтобы сделать переключатель — type, а для создания кнопки — type.
Благодаря огромному количеству вариантов и функций, которые задаются через type и другие атрибуты, <input> стал одним из самых полезных и сложных тегов в HTML.
Атрибуты
Секция статьи «Атрибуты»К элементу можно применить все глобальные атрибуты.
type Секция статьи «type»type — тип элемента <input>: текстовое поле, кнопка, флажки выбора и так далее. Если не указать его, то элемент будет обычным текстовым полем text в одну строку.
Типы для ввода данных разных форматов:
text— поле для ввода текста в одну строку. Если попробовать вставить текст из нескольких абзацев, то они всё равно сложатся в одну строчку.
Если попробовать вставить текст из нескольких абзацев, то они всё равно сложатся в одну строчку.email— поле для ввода имейла. Браузер проверит, есть ли в нём знак «@» и домен.search— поле для поиска.tel— поле для ввода номера телефона.url— поле для ввода URL-адреса.password— ввод пароля. По мере ввода символы будут меняться на звёздочки ***. Можно задать минимальное и максимальное количество символов с помощью атрибутовminlengthиmaxlength.number— ввод числа.
Типы для различных кнопок:
submit— простая кнопка для отправки формы.button— обычная кнопка.image— кнопка «Отправить» в виде картинки. Чтобы задать адрес картинки, используйте атрибутsrc, а для альтернативного текста — атрибутalt. Чтобы скорректировать размер изображения в пикселях, используйте атрибутыheightиwidth.
reset— кнопка, которая сбрасывает всё, что пользователь ввёл в поля текущей формы ранее.
Типы для ввода дат:
date— ввод даты без времени: год, месяц и дата.datetime— ввод даты и времени в текущем часовом поясе, когда зоны UTC не указываются.- local month— ввод месяца и года, без указания часового пояса.week— ввод номера недели.time— ввод времени без указания часового пояса.
Элементы форм:
checkbox— флажки, или чекбокс, с несколькими вариантами на выбор.radio— круглая кнопка-переключатель для выбора одного из нескольких вариантов.range— ползунок для выбора чисел из заданного диапазона.color— виджет для выбора цвета. Иногда его называют колорпикер (от английского colorpicker).file— выбор файла для отправки.
И отдельно стоит значение hidden. Поле ввода с этим значением атрибута type не видно на странице, но в то же время оно отправляет своё значение на сервер.
Большое преимущество установки правильного значения для type — в мобильных браузерах будет появляться «специальная» клавиатура, упрощающая и улучшающая пользовательский опыт. Так, для <input type у пользователя отобразится клавиатура, содержащая лишь цифры и специальные символы, нужные для корректного ввода номера телефона. Пример такой клавиатуры можно увидеть на картинке ниже:
value Секция статьи «value»value — значение элемента <input>, которое отправляется на сервер в формате «имя=значение». Имя задаётся атрибутом name, а значение — value. Например, <input type.
- Если
<input>— кнопка (<input type), то= "button | reset | submit"> valueбудет надписью на ней. Значениеvalueдля кнопки (<input type) не передаётся на сервер.= "reset"> - Если
<input>— кнопка в виде картинки (<input type), то= "image"> valueбудет передано в виде двух значений координат нажатия относительно изображенияимяи. x имя, где. y имя— это значение атрибутаname. - Если — текстовое поле (
<input type), то= "password | text"> valueзадаст текст, который появится в этом поле при загрузке страницы. Пользователь сможет его удалить или отредактировать. - Если вы вставляете флажок или переключатель (
<input type), то= "checkbox | radio"> valueзадаст уникальное значение элемента, по умолчаниюon.
Прочие атрибуты
Секция статьи «Прочие атрибуты»name— уникальное имя элемента. Обычно имя нужно, чтобы связать<input>с формой и отправить данные на сервер.required— делает поле для ввода обязательным для заполнения. Пользователь не сможет нажать «Отправить», пока не введёт сюда данные. А если попробует, то браузер выведет сообщение о необходимости заполнить поле.disabled— отключает элемент. Пользователь не сможет, например, ввести текст или выбрать нужный параметр, а сам элемент будет отображаться в сером цвете, как неактивный.autocomplete— разрешает автозаполнение. Автозаполнение — это когда браузер предлагает сохранить, например, пароль или номер банковской карты, чтобы данные подставлялись при следующем входе. Подробнее можно прочитать в статье проautocomplete.autofocus— фокусируется на элементе<input>сразу после загрузки страницы. Это значит, что пользователю не нужно специально нажимать на этот элемент, чтобы начать в нём что-то писать. В фокусе может быть только один элемент на странице. Но это не может быть элемент типа
Это значит, что пользователю не нужно специально нажимать на этот элемент, чтобы начать в нём что-то писать. В фокусе может быть только один элемент на странице. Но это не может быть элемент типа hidden.form— связывает отдельно стоящий элемент<input>с формой. Для этого укажите в качестве значения имя идентификатора, который задан нужному тегу<form>. Например, такform. Этот атрибут позволяет разместить= "special - form" <input>в любом месте на странице за пределами<form>. Если его не указать, элемент<input>будет связан с ближайшей формой.list— связывает<input>с элементом<datalist>через его ID. В элементе<datalist>указывают значения, которые пользователь может выбрать, когда вбивает текст в пустое поле. Допустим, вы ввели букву «М» в поле ввода города, и браузер предложил варианты из<datalist>: «Москва», «Минск» и так далее. Этот атрибут не подходит для таких типов
Этот атрибут не подходит для таких типов <input>, какhidden,password,checkbox,radio,fileи любых кнопок.readonly— не позволяет пользователю как-либо изменять элемент, оставляя его при этом рабочим. Применимо только для текстовых полей.step— указывает шаг, с которым будет изменяться значение поля. Задаётся в числовом формате и работает с любым из перечисленных типов:number,range,dateиdatetime.- local min,max— указывают минимальные и максимальные числовые значения соответственно для полей с типамиnumberиrange. Минимальные и максимальные значения даты в форматеГГГГдля полей с типами- ММ - ДД dateиdatetime.- local 
size— указывает ширину поля для ввода в символах.placeholder— это короткая подсказка (слово или фраза), предназначенная для помощи пользователю при вводе данных, когда поле для ввода пустует.pattern— задаёт регулярное выражение, по которому проверяется значение элемента<input>.multiple— указывает, что пользователь может выбрать больше одного значения.
Подсказки
Секция статьи «Подсказки»💡 Чтобы даже те, кто использует специальные средства для чтения с экрана (скринридеры), могли точно понять, что делает тот или иной <input>, используйте этот тег в паре с label.
Ещё пример
Секция статьи «Ещё пример»Вот так будет выглядеть простая форма, собранная из нескольких элементов <input>. Мы поместили их все в контейнер <form>, чтобы данные, которые введёт пользователь, можно было отправить на сервер:
<form name="test" method="post" action="input1.Открыть демо в новой вкладкеphp"> <label> Текстовое поле в одну строчку: <input type="text" size="40"> </label> <fieldset> Радиокнопки: <label> <input type="radio" name="browser" value="ie"> Вариант 1 </label> <label> <input type="radio" name="browser" value="opera"> Вариант 2 </label> <label> <input type="radio" name="browser" value="firefox"> Вариант 3 </label> </fieldset> <label> Большое текстовое поле: <textarea name="comment" cols="40" rows="3"></textarea> </label> <div> <input type="reset" value="Очистить"> <input type="submit" value="Отправить"> </div></form>
<form name="test" method="post" action="input1.php"> <label> Текстовое поле в одну строчку: <input type="text" size="40"> </label> <fieldset> Радиокнопки: <label> <input type="radio" name="browser" value="ie"> Вариант 1 </label> <label> <input type="radio" name="browser" value="opera"> Вариант 2 </label> <label> <input type="radio" name="browser" value="firefox"> Вариант 3 </label> </fieldset> <label> Большое текстовое поле: <textarea name="comment" cols="40" rows="3"></textarea> </label> <div> <input type="reset" value="Очистить"> <input type="submit" value="Отправить"> </div> </form>
На практике
Секция статьи «На практике»Дока Дог советует
Секция статьи «Дока Дог советует»🛠 У <input> есть несколько полезных CSS-псевдоклассов. Например,
Например, <input> может иметь разные стили в обычном, сфокусированном и выключенном виде. А если между этими видами добавлять анимацию, можно сделать даже красиво. Например, как поля в Bootstrap, когда ты нажимаешь на <input>, он начинает плавно подсвечиваться обводкой.
🛠 Если вы используете <input type или <input type, можно сами инпуты вообще скрыть: переключение будет работать при нажатии на лейбл. Так можно сделать очень красивые чекбоксы и радиокнопки на чистом CSS. Например, я как-то сделал чекбоксы на сайте в стиле классических переключалок из iOS.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
Атрибут novalidate
alt + ←
→
<textarea>
alt + →
Как создать текстовое поле HTML [Примеры]
При создании веб-форм вам понадобится несколько элементов, включая элементы div, метки и поля ввода.
Вводы, пожалуй, самый важный элемент формы. Существует много возможных типов ввода, таких как флажки, переключатели, меню выбора и текстовые поля, которые позволяют пользователям вводить данные различными способами.
Текстовое поле HTML позволяет пользователям форм отправлять свое имя, имя пользователя и другую важную информацию. Узнайте, как сделать его, следуя инструкциям ниже, а затем посмотрите несколько примеров.
Как создать текстовое поле в HTML
Создать текстовое поле в HTML легко с помощью элемента . Давайте разберем процесс шаг за шагом ниже.
Шаг 1: Создайте элемент этикетки.
Для начала создайте элемент
Шаг 2: Создайте элемент ввода.

Затем создайте элемент . В открывающем теге добавьте атрибут type и установите для него значение «text». Обратите внимание, что это значение по умолчанию. Затем добавьте атрибут ID и name и задайте для них то же значение, что и для атрибута for на предыдущем шаге.
Итак, для этого примера вы должны установить атрибуты имени и идентификатора на «Имя». Вот HTML:
Атрибут имени необходим для отправки любых данных из формы. Атрибут id необходим, чтобы связать поле ввода с меткой.
Шаг 3: Определите любые другие необходимые атрибуты.
Ввод текста поддерживает дополнительные атрибуты, такие как maxlength, minlength и заполнитель, которые могут предоставить пользователям важный контекст при заполнении формы.
Например, вы можете добавить текст-заполнитель в пример поля ввода выше, чтобы указать, что вы ищете имя и фамилию пользователя. Вот HTML рядом с результатом во внешнем интерфейсе.
Вот HTML рядом с результатом во внешнем интерфейсе.
См. пример ввода текстового поля Pen HTML от HubSpot (@hubspot) на CodePen.
Вот видео, в котором эти шаги объясняются более подробно.
Ввод текстового поля HTML
Ввод текстового поля HTML относится к однострочному текстовому полю в форме. Вы можете создать его с элементом ввода с атрибутом типа, указанным как «текст», или без указания атрибута типа. Обратите внимание, что атрибут type не нужно указывать, так как типом элемента ввода по умолчанию является «текст».
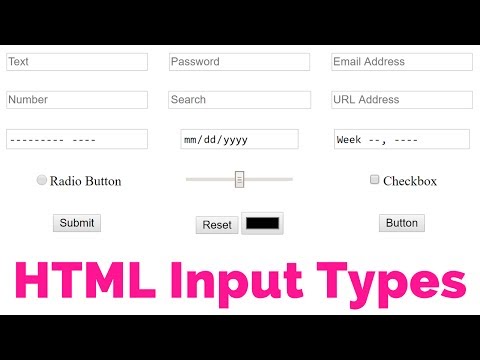
Элемент может отображаться другими способами с использованием различных атрибутов типа, таких как «флажок», «дата», «электронная почта», «пароль» и «отправить». Но при использовании атрибута типа текста или без атрибута результат будет выглядеть следующим образом:
Но при использовании атрибута типа текста или без атрибута результат будет выглядеть следующим образом:
Источник изображения
HTML Textarea
текстовое поле строки не будет работать. Пользователи могут оставлять комментарии через поле ввода текста, но большинство их ответов будут скрыты. Вместо этого вы можете создать многострочное текстовое поле, используя HTML-элемент

 Если попробовать вставить текст из нескольких абзацев, то они всё равно сложатся в одну строчку.
Если попробовать вставить текст из нескольких абзацев, то они всё равно сложатся в одну строчку.


 Это значит, что пользователю не нужно специально нажимать на этот элемент, чтобы начать в нём что-то писать. В фокусе может быть только один элемент на странице. Но это не может быть элемент типа
Это значит, что пользователю не нужно специально нажимать на этот элемент, чтобы начать в нём что-то писать. В фокусе может быть только один элемент на странице. Но это не может быть элемент типа  Этот атрибут не подходит для таких типов
Этот атрибут не подходит для таких типов 
 php"> <label> Текстовое поле в одну строчку: <input type="text" size="40"> </label> <fieldset> Радиокнопки: <label> <input type="radio" name="browser" value="ie"> Вариант 1 </label> <label> <input type="radio" name="browser" value="opera"> Вариант 2 </label> <label> <input type="radio" name="browser" value="firefox"> Вариант 3 </label> </fieldset> <label> Большое текстовое поле: <textarea name="comment" cols="40" rows="3"></textarea> </label> <div> <input type="reset" value="Очистить"> <input type="submit" value="Отправить"> </div></form>
php"> <label> Текстовое поле в одну строчку: <input type="text" size="40"> </label> <fieldset> Радиокнопки: <label> <input type="radio" name="browser" value="ie"> Вариант 1 </label> <label> <input type="radio" name="browser" value="opera"> Вариант 2 </label> <label> <input type="radio" name="browser" value="firefox"> Вариант 3 </label> </fieldset> <label> Большое текстовое поле: <textarea name="comment" cols="40" rows="3"></textarea> </label> <div> <input type="reset" value="Очистить"> <input type="submit" value="Отправить"> </div></form>