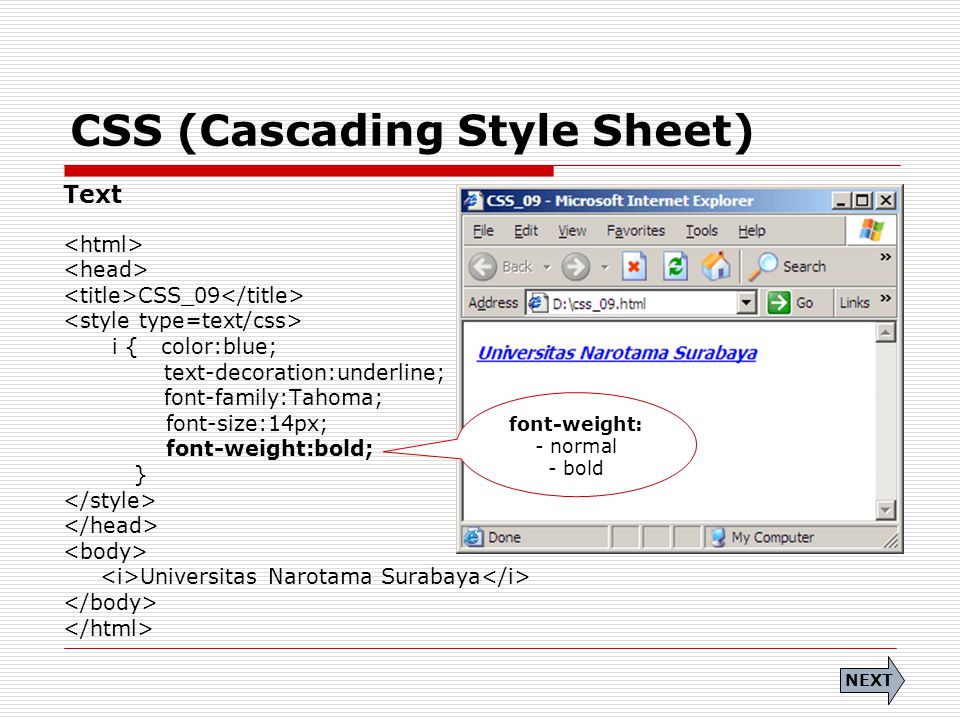
Text CSS уроки для начинающих академия
Этот текст стилизован под некоторые свойства форматирования текста. Заголовок использует свойства выравнивания текста, преобразования текста и цвета. Абзац имеет отступ, выравнивается, и задается пробел между символами. Подчеркивание удаляется из этого цветного.
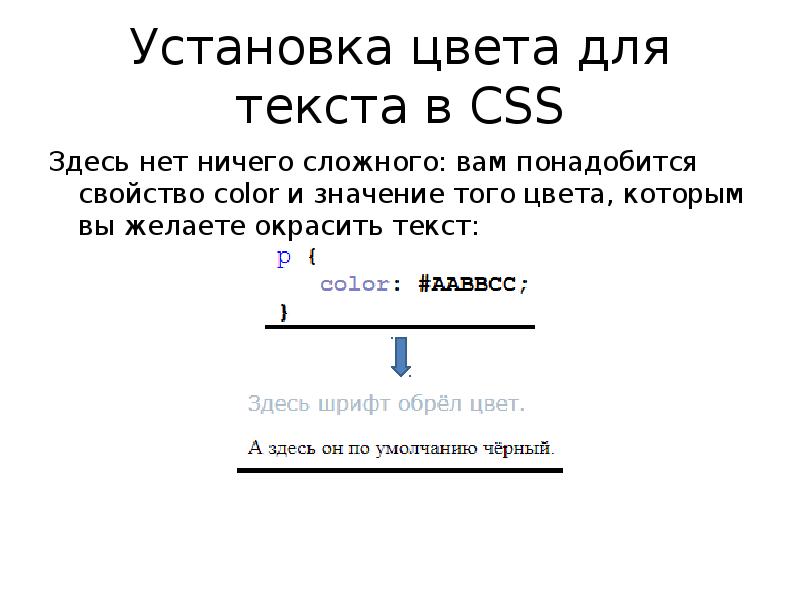
Цвет текста
Свойство color используется для задания цвета текста.
Цвет задается:
- a color name — like «red»
- a HEX value — like «#ff0000»
- an RGB value — like «rgb(255,0,0)»
Посмотрите на значения цвета CSS для полного списка возможных значений цвета.
Цвет текста по умолчанию для страницы определяется в селекторе Body.
Пример
body {color: blue;
}
h2 {
color: green;
}
Примечание: Для CSS, совместимого с W3C: Если вы определите свойство color , необходимо также определить background-color.
Выравнивание текста
Свойство text-align используется для задания выравнивания текста по горизонтали.
Текст может быть выровнен по левому или правому краю, центрирован или выровнен.
Следующий пример показывает выравнивание по центру, а левый и правый выровненный текст (выравнивание по левому краю по умолчанию, если направление текста слева направо, а выравнивание по правому краю по умолчанию, если направление текста справа налево):
Пример
h2 {text-align: center;
}
h3 {
text-align: left;
}
h4 {
text-align: right;
}
Если свойство text-align
Пример
div {
text-align: justify;
}
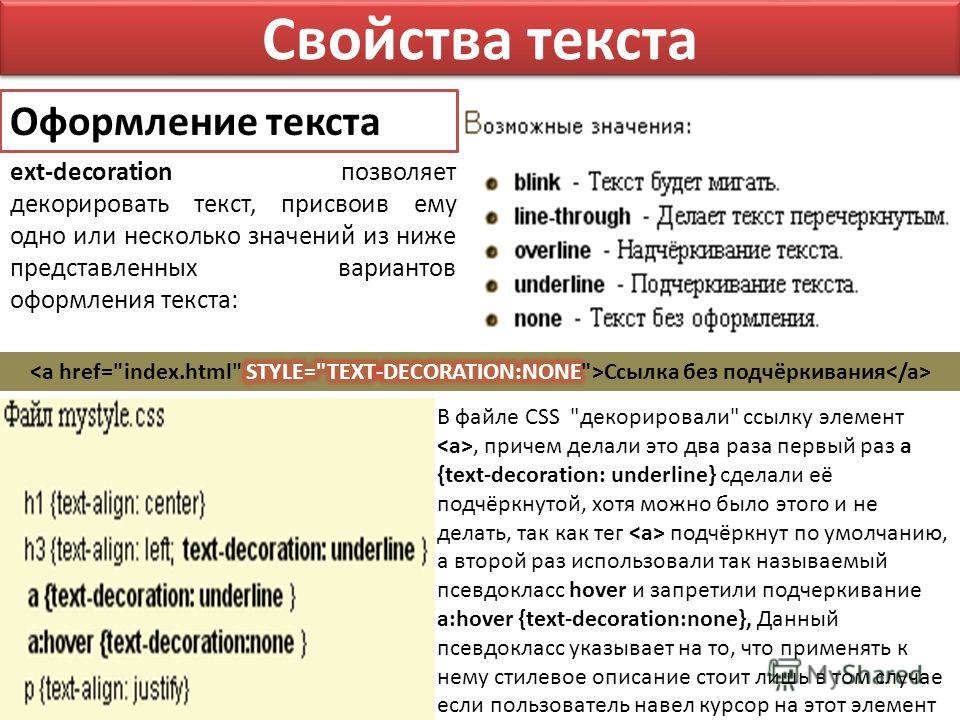
Оформление текста
Свойство text-decoration используется для задания или удаления элементов оформления из текста.
Значение text-decoration: none; часто используется для удаления подстрочных ссылок:
Пример
a {
text-decoration: none;
}
Другие значения text-decoration
Пример
h2 {text-decoration: overline;
}
h3 {
text-decoration: line-through;
}
h4 {
text-decoration: underline;
}
Примечание: Не рекомендуется подчеркивание текста, который не является ссылкой, так как это часто путает читателя.
Преобразование текста
Свойство text-transform используется для указания прописных и строчных букв в тексте.
Его можно использовать для того чтобы превратить все в прописные или строчные буквы, или прописную букву первой буквы каждого слова:
Пример
p.uppercase {text-transform: uppercase;
p.lowercase {
text-transform: lowercase;
}
p. capitalize {
capitalize {
text-transform: capitalize;
}
Отступ текста
Свойство text-indent используется для указания отступа первой строки текста:
Пример
p {
text-indent: 50px;
}
Интервал между буквами
Свойство letter-spacing используется для указания пробела между символами в тексте.
Пример
h2 {letter-spacing: 3px;
}
h3 {
letter-spacing: -3px;
}
Высота линии
Свойство line-height используется для задания промежутка между строками:
Пример
p.small {line-height: 0.8;
}
p.big {
line-height: 1.8;
}
Направление текста
Свойство direction используется для изменения направления текста элемента:
Пример
p {
direction: rtl;
}
Интервал между словами
Свойство word-spacing используется для указания промежутка между словами в тексте.
В следующем примере показано, как увеличить или уменьшить интервал между словами:
Пример
h2 {word-spacing: 10px;
}
h3 {
word-spacing: -5px;
}
Тень текста
Свойство text-shadow добавляет тень к тексту.
В следующем примере указывается положение горизонтальной тени (3px), положение вертикальной тени (2px) и цвет тени (красный):
Пример
h2 {
text-shadow: 3px 2px red;
}
Другие примеры
Отключение переноса текста внутри элемента
В этом примере демонстрируется отключение переноса текста внутри элемента.
Вертикальное выравнивание изображения
В этом примере показано, как задать вертикальное выравнивание изображения в тексте.
Все свойства текста CSS
| Свойство | Описание |
|---|---|
| color | Задает цвет текста |
| direction | Задает направление текста/направление письма |
| letter-spacing | Увеличивает или уменьшает расстояние между символами в тексте |
| line-height | Установка высоты линии |
| text-align | Задает выравнивание текста по горизонтали |
| text-decoration | Указывает украшение, добавляемое в текст |
| text-indent | Задает отступ первой строки в текстовом блоке |
| text-shadow | Указывает эффект тени, добавляемый к тексту |
| text-transform | Управляет капитализацией текста |
| text-overflow | Указывает, как переполненное содержимое, которое не отображается, должно сигнализироваться пользователю |
| unicode-bidi | Используется вместе со свойством Direction для установки или возврата текста, который должен быть переопределен для поддержки нескольких языков в одном документе |
| vertical-align | Задание вертикального выравнивания элемента |
| white-space | Указывает, как обрабатываются пробелы внутри элемента |
| word-spacing | Увеличивает или уменьшает расстояние между словами в тексте |
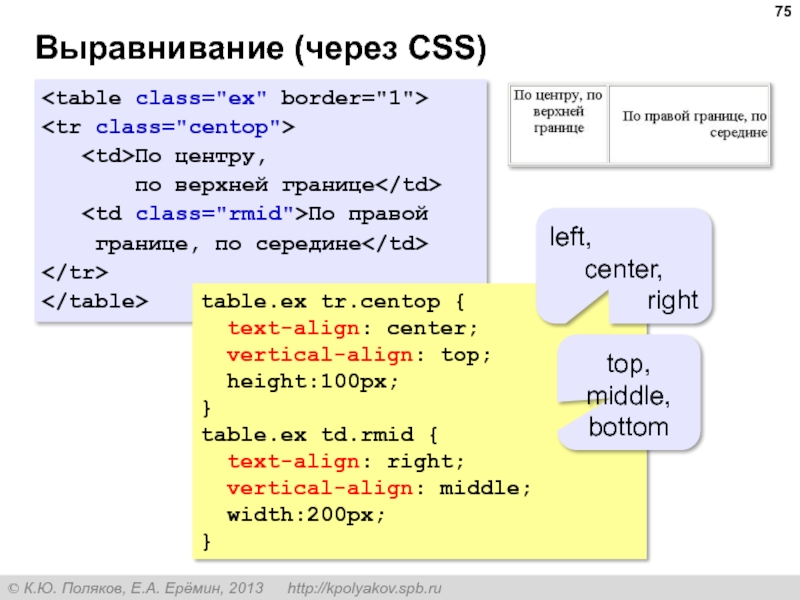
text-align | CSS (Примеры)
Свойство text-align определяет горизонтальное выравнивание текста в пределах элемента.
Синтаксис
/* Keyword values */ text-align: left; text-align: right; text-align: center; text-align: justify; text-align: justify-all; text-align: start; text-align: end; text-align: match-parent; /* Block alignment values (Non-standard syntax) */ text-align: -moz-center; text-align: -webkit-center; /* Global values */ text-align: inherit; text-align: initial; text-align: unset;
Значения
center- Выравнивание текста по центру. Текст помещается по центру горизонтали окна браузера или контейнера, где расположен текстовый блок. Строки текста словно нанизываются на невидимую ось, которая проходит по центру веб-страницы. Подобный способ выравнивания активно используется в заголовках и различных подписях, вроде подрисуночных, он придает официальный и солидный вид оформлению текста. Во всех других случаях выравнивание по центру применяется редко по той причине, что читать большой объем такого текста неудобно.
justify- Выравнивание по ширине, что означает одновременное выравнивание по левому и правому краю.

left- Выравнивание текста по левому краю. В этом случае строки текста выравнивается по левому краю, а правый край располагается «лесенкой». Такой способ выравнивания является наиболее популярным на сайтах, поскольку позволяет пользователю легко отыскивать взглядом новую строку и комфортно читать большой текст.
right- Выравнивание текста по правому краю. Этот способ выравнивания выступает в роли антагониста предыдущему типу. А именно, строки текста равняются по правому краю, а левый остается «рваным». Из-за того, что левый край не выровнен, а именно с него начинается чтение новых строк, такой текст читать труднее, чем, если бы он был выровнен по левому краю. Поэтому выравнивание по правому краю применяется обычно для коротких заголовков объемом не более трех строк. Мы не рассматриваем специфичные сайты, где текст приходится читать справа налево, там возможно подобный способ выравнивания и пригодится.

start- Аналогично значению
left, если текст идёт слева направо иright, когда текст идёт справа налево. end- Аналогично значению
right, если текст идёт слева направо иleft, когда текст идёт справа налево.
Значение по-умолчанию: left
Применяется к блочным контейнерам
Спецификации
Поддержка браузерами
text-align: justify:
Can I Use css-text-justify? Data on support for the css-text-justify feature across the major browsers from caniuse.com.
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>text-align</title>
<style>
div {
border: 1px solid black; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
margin-bottom: 5px; /* Отступ снизу */
}
#left {
text-align: left;
}
#right {
text-align: right;
}
#center {
text-align: center;
}
. content {
width: 75%; /* Ширина слоя */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
<div>
<div>Выравнивание по левому краю</div>
</div>
<div>
<div>Выравнивание по центру</div>
</div>
<div>
<div>
Выравнивание по правому краю
</div>
</div>
</body>
</html>
content {
width: 75%; /* Ширина слоя */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
<div>
<div>Выравнивание по левому краю</div>
</div>
<div>
<div>Выравнивание по центру</div>
</div>
<div>
<div>
Выравнивание по правому краю
</div>
</div>
</body>
</html>
выравнивание текста и других элементов
От автора: я хотел бы рассмотреть некоторые примеры выравнивания текста с помощью text-align CSS, так как многие из нас, включая и меня, могут даже не подумать о подобных вещах.
Прежде чем рассказать о приемах, которые я собираюсь использовать, я бы хотел сначала рассмотреть способы, с помощью которых мы можем выравнивать элемент. Вот те, которыми пользуюсь я:
Flexbox
Отступ auto
Позиционирование
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВ следующих примерах я рассмотрю некоторые варианты использования text-align, которые просты и эффективны.
Список тегов
Этот мой любимый, и я им часто пользуюсь. Задав для каждого элемента тега inline-block, легко использовать для оболочки text-align: center.
.tags-wrapper { text-align: center; /* Text align for the win! */ } .tag { display: inline-block; }
.tags-wrapper { text-align: center; /* Text align for the win! */ }
.tag { display: inline-block; } |
Футер сайта
Предположим, что есть две блока, каждый из которых занимает 50% своего родителя. Внутри каждого у нас есть img. Один справа выровнен по правому краю, а другой — по левому краю. Как мы можем просто это сделать?
По умолчанию img — это встроенный элемент, на который может влиять свойство text-align. Если мне нужно выровнять логотип по правому краю, я могу сделать следующее:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее <div>
<div>
<img src=»logo. png» alt=»»>
</div>
<divlogo.png» alt=»»>
</div>
</div>
png» alt=»»>
</div>
<divlogo.png» alt=»»>
</div>
</div>
<div> <div> <img src=»logo.png» alt=»»> </div> <divlogo.png» alt=»»> </div> </div> |
.item.start { text-align: right; } .item.end { text-align: left; }
.item.start { text-align: right; }
.item.end { text-align: left; } |
Компонент карточки
Аватар пользователя может быть иконкой или чем-то еще, за которым следует элемент с display: block. В данном случае — это заголовок карточки.
.card { /* Other styles */ text-align: center; } .card-avatar { display: inline-block; width: 50px; height: 50px; /* Other styles */ }
. /* Other styles */ text-align: center; } .card-avatar { display: inline-block; width: 50px; height: 50px; /* Other styles */ } |
Сочетание text-align с writing-mode
В случае использования writing-mode можно расположить заголовок по центру по вертикали.
h3 { writing-mode: vertical-lr; height: 100%; text-align: center; }
h3 { writing-mode: vertical-lr; height: 100%; text-align: center; } |
Демо
Автор: Ahmad Shadeed
Источник: //ishadeed.com
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьвыравнивание, отступ, обтекание и другое форматирование
Свойства CSS для форматирования текста позволяют оформить содержимое страницы, не затрагивая HTML-код. Какие же параметры можно задать тексту через таблицы стилей?
Какие же параметры можно задать тексту через таблицы стилей?
Выравнивание по горизонтали
Для него используется свойство text-align. Выровнять с его помощью можно только блочный текст (теги <div>, <p>). Свойству может быть задано одно из четырех значений:
- left — выравнивание по левому краю.
- right — по правому краю.
- center — по центру.
- justify — по ширине.
Вот код HTML-страницы, текст которой выровнен по правому краю:
<!DOCTYPE html>
<html>
<head>
<title>Выравнивание по правому краю</title>
<style type="text/css">
p { text-align: right; }
</style>
</head>
<body>
<p>Текст, который вы сейчас читаете, выровнен по правому краю.</p>
</body>
</html>Выглядеть страница будет так:
Если текст выровнен по ширине (text-align: justify), то можно использовать свойство text-align-last, чтобы задать отличное от основного содержимого выравнивание последней строчки текста элемента.
Выравнивание по вертикали
Может задаваться только для строчных элементов (картинок, форм), определяется свойством vertical-align. С его помощью выравнивается не содержимое, а сами элементы, кроме случая с ячейкой – использование vertical-align выравнивает не её саму, а только расположенный в ней текст. Значения могут быть следующими:
- baseline. задаётся свойству по умолчанию и выравнивает базовую линию элемента по базовой линии родителя. Если у родителя её нет, то выравнивание происходит по нижней границе.
- top и bottom. Если задано первое значение, то верхний край элемента будет совпадать с верхним краем самого высокого элемента строки. Можно сказать, что top — это выравнивание по верхнему краю. Второе свойство выполняет противоположную функцию — совмещает нижний край оформляемого элемента с нижней частью элемента, расположенного в строке ниже всех, то есть происходит выравнивание по нижнему краю.

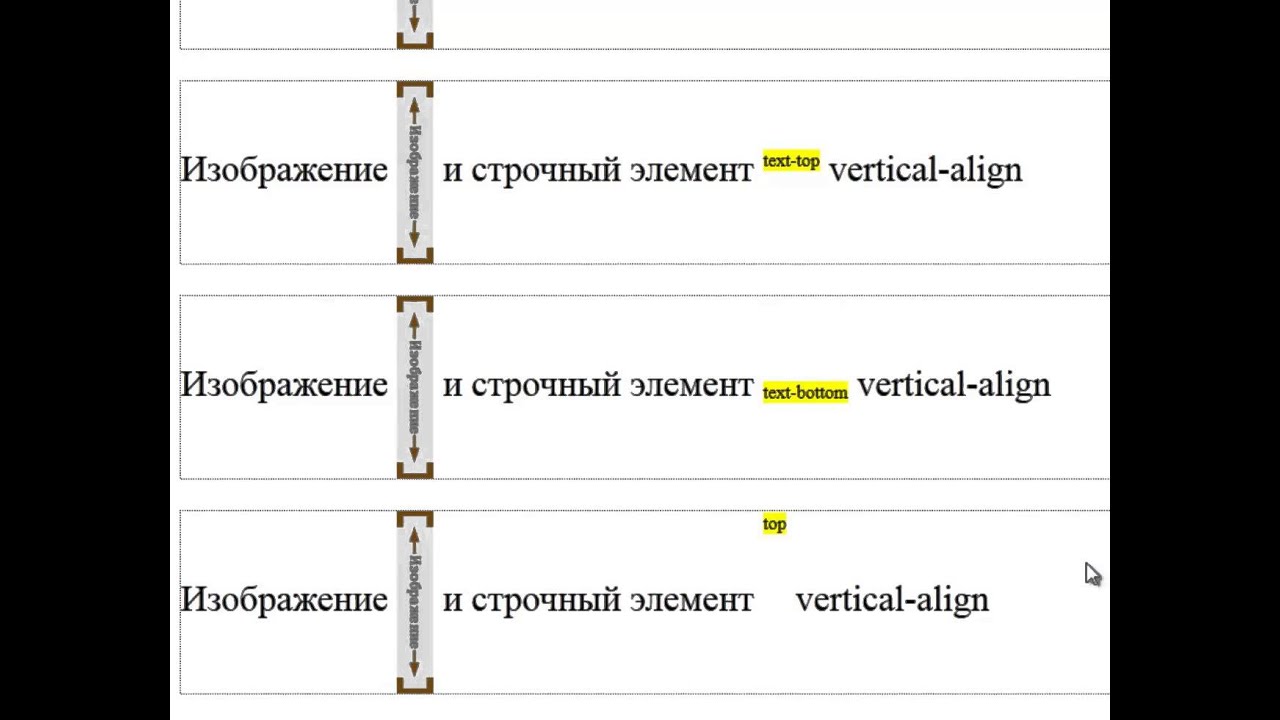
- text-top и text-bottom. От предыдущих свойств отличаются тем, что выравнивание происходит по самым нижним и верхним текстовым элементам, а не любым.
- sub и super. Аналоги HTML-тегов <sub> и <sup>. Первое свойство делает элемент подстрочным, второе — надстрочным. Шрифт текста при этом не меняется.
- middle. Выравнивание по центру относительно элемента-родителя.
Также с помощью vertical-align можно переместить элемент вверх или вниз, указав значение в пикселях, единицах или процентах. Положительная цифра переместит его вверх, отрицательная — вниз.
Отступ первой строки
Свойство text-indent позволяет задать отступ первой строки текста. Например, так можно отформатировать абзацы, чтобы лучше визуально отделить их друг от друга. В качестве значения используется цифра, задающая длину в процентах, единицах или пикселях. Отрицательное число превратит отступ в выступ.
Отрицательное число превратит отступ в выступ.
<p style=”text-indent: 3em;”>Текст</p>
Межстрочный интервал
Задаётся свойством line-height, в качестве значения которого может указываться:
- Процент. Высчитывается от размера шрифта элемента.
- Число. Определяется как множитель от размера шрифта, который принимается за единицу. Например line-height: 1.5; установит полуторный интервал.
- Пиксели или пункты. Определяют не переменное, как предыдущие варианты, а постоянное расстояние.
Декорирование текста
Значение свойства text-decoration позволяет сделать текст зачёркнутым (line-through), подчёркнутым (underline) — линия появляется под текстом, надчёркнутым (overline) — линия появляется над текстом, или отменить эффекты (none).
Вот пример кода:
<!DOCTYPE html>
<html>
<head>
<title>text-decoration</title>
</head>
<body>
<p>Это зачёркнутый текст.</p>
<p>Это подчёркнутый текст.</p>
<p>Это надчёркнутый текст.</p>
</body>
</html>Результатом работы будет такая страница:
Интервал между символами и словами
Расстояние между словами можно изменить с помощью свойства word-spacing. Межсимвольное расстояние задаётся свойством letter-spacing. В качестве значений используются любые принятые в CSS единицы длины.
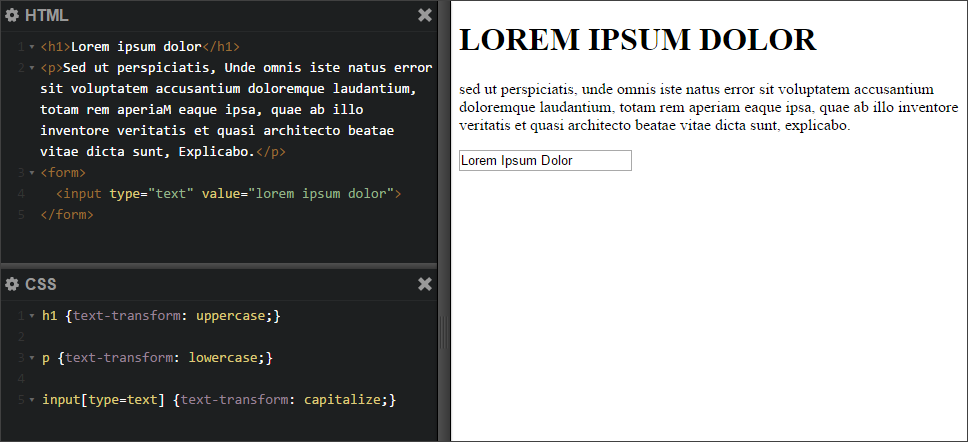
Смена регистра
Указав свойство text-transform, вы можете сделать так, чтобы все буквы текста были заглавными (значение uppercase), строчными (lovercase), или чтобы каждое слово начиналось с большой буквы (capitalize).
Код:
<!DOCTYPE html>
<html>
<head>
<title>text-decoration</title>
</head>
<body>
<p>Здесь все буквы будут большими. </p>
<p>Все буквы этой строки будут строчными.</p>
<p>Здесь каждое слово будет начинаться с заглавной буквы.</p>
</body>
</html>
</p>
<p>Все буквы этой строки будут строчными.</p>
<p>Здесь каждое слово будет начинаться с заглавной буквы.</p>
</body>
</html>Результат:
Обратите внимание, что текст в коде набран как обычно: единственная заглавная буква стоит в начале предложения. Отображение на странице меняет CSS-стиль.
Полезные ссылки:
Выравнивание текста CSS
Горизонтальное выравнивание текста определяет внешний вид и характер содержания в пределах элемента.
Для того чтобы задать выравнивание с заданными параметрами используются следующие варианты записей:
text-align : left;
text-align : right;
text-align : center;
text-align : justfy;
left – задаёт выравнивание текста по левому краю
right – горизонтальное выравнивание текста по правому краю
center – расположение текста по центру
justfy – выравнивание по левому и правому краю одновременно. В данном случае текст будет выравниваться по ширине
В данном случае текст будет выравниваться по ширине
HTML
<div>
<p>
Текст слева.
</p>
</div>
CSS
body {
height: 100%;
padding-top: 45px;
background-color: #eaeaea;
font-family: Arial, Helvetica, sans-serif;
}
.box{
width: 300px;
margin: 0px auto;
padding: 3px 20px;
background-color: #fc0;
}
.box p{
font-size: 25px;
font-weight: bold;
text-align: left;
}
HTML
<div>
<p>
Текст справа.
</p>
</div>
CSS
.box p{
font-size: 25px;
font-weight: bold;
text-align: right;
}
HTML
<div>
<p>
Текст по центру. </p>
</div>
</p>
</div>
CSS
.box p{
font-size: 25px;
font-weight: bold;
text-align: center;
}
HTML
<div>
<h2>Текст по левому и правому краю</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Suspendisse blandit magna sed nulla egestas, nec mollis nibh pharetra.
Aliquam non tortor sit amet lacus feugiat lobortis a vitae arcu.
Quisque molestie leo eget quam interdum, sit amet sodales tellus viverra.
Maecenas finibus sed nibh ac gravida. Sed vulputate mi in nisl bibendum,
sed lobortis neque maximus. Fusce condimentum eget sem eget placerat.
In hac habitasse platea dictumst.</p>
</div>
CSS
.box{
width: 350px;
margin: 0px auto;
padding: 3px 20px;
background-color: #fc0;
}
. box p{
font-size: 16px;
text-align: justify;
}
.box h2{
font-size: 20px;
text-align: center;
}
box p{
font-size: 16px;
text-align: justify;
}
.box h2{
font-size: 20px;
text-align: center;
}
Выравнивание изображения. HTML, XHTML и CSS на 100%
Выравнивание изображения
Расположение картинки влияет на общий вид страницы, на восприятие текста вокруг нее. Удобство чтения текста, находящегося около картинки, сильно зависит от их взаимного расположения.
Есть множество вариантов выравнивания картинок относительно текста, и за все отвечает атрибут align элемента IMG. Он позволяет выравнивать изображения с правой, с левой стороны окна или относительно элементов строки.
У атрибута align много значений, которые позволяют установить картинку именно так, как надо, и именно там, где надо.
Горизонтальное выравнивание:
• left – по левому краю;
• right – по правому краю.
Вертикальное выравнивание:
• top – выравнивание верхней границы картинки по самому высокому элементу строки;
• texttop – выравнивание верхней границы картинки по самому высокому элементу текста;
• middle – середина изображения выравнивается по базовой линии строки;
• absmiddle – середина изображения выравнивается по середине строки;
• baseline – выравнивание нижней границы изображения по базовой линии строки;
• bottom – аналогично baseline;
• absbottom – нижняя граница изображения выравнивается по нижней границе текущей строки.
Примечание
Базовая линия строки – это линия, на которой расположены все элементы. При этом некоторые буквы выступают за эту линию, например буква «р». Ее палочка заканчивается ниже базовой линии и будет самым нижним элементом строки. Заглавные буквы, наоборот, выступают сверху этой линии.
В листинге 4.3 приведены примеры выравнивания картинок относительно текста по вертикали.
Листинг 4.3. Выравнивание картинки по вертикали
<html>
<head>
<title>Встраивание изображения</title>
</head>
<body>
<img src=»image.jpg» align=»top»/>Выравнивание по самому верхнему элементу в строке<br/>
<img src=»image.jpg» align=»absbottom»/>Нижняя граница изображения выравнивается по нижней границе текущей строки<br/>
<img src=»image.jpg» align=»bottom»/>Нижняя граница изображения выравнивается по базовой линии строки<br/>
<img src=»image. jpg» align=»middle»/>Середина изображения выравнивается по базовой линии строки<br/> </body>
jpg» align=»middle»/>Середина изображения выравнивается по базовой линии строки<br/> </body>
</html>
На рис. 4.3 показан результат обработки кода из листинга 4.3, где можно увидеть разницу между выравниваниями по базовой линии и по границам строки.
Рис. 4.3. Выравнивание по вертикали
С выравниваниями по горизонтали все проще. Код для выравнивания по горизонтали приведен в листинге 4.4.
Листинг 4.4. Выравнивание картинки по горизонтали
<html>
<head>
<title>Встраивание изображения</title>
</head>
<body>
<img src=»image.jpg» align=»right» />
Кролики – потрясающие животные, особенно декоративные. Многие люди заводят их дома вместо кошек или собак, потому что они менее прихотливы. Кролики – чистоплотные животные, и их хозяева не испытывают проблем с воспитанием. Кормить этих зверюшек просто: овощи, сено и немного специального корма. Следите, чтобы клетка была чистой и в ней всегда лежали свежие опилки. Если вы рискуете выпускать зверя на прогулки по дому, то следите за проводами. Кролик может решить, что провода – это сено, и перегрызть их. </html>
Следите, чтобы клетка была чистой и в ней всегда лежали свежие опилки. Если вы рискуете выпускать зверя на прогулки по дому, то следите за проводами. Кролик может решить, что провода – это сено, и перегрызть их. </html>
На рис. 4.4 виден результат обработки браузером кода из листинга 4.4, текст обтекает картинку слева.
Рис. 4.4. Выравнивание по горизонтали
При горизонтальном выравнивании текст плотно обтекает картинку и для внешнего вида страницы важным параметром становится расстояние между текстом и изображением.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесСвойства CSS для оформления текста HTML (vertical-align, text-align, text-indent и другие) : WEBCodius
Здравствуйте, уважаемые читатели блога webcodius. ru. В этой статье мы продолжаем изучать основы стилевой разметки CSS и рассмотрим свойства vertical-align, text-align, text-indent и некоторые другие, предназначенные для оформления текста html.
ru. В этой статье мы продолжаем изучать основы стилевой разметки CSS и рассмотрим свойства vertical-align, text-align, text-indent и некоторые другие, предназначенные для оформления текста html.
В прошлой статье мы рассмотрели свойства font-family, font-size, color и другие атрибуты CSS, которые позволяют задавать параметры шрифтов. Если вы впервые слышите о CSS, то обязательно прочтите статью о назначении каскадных таблиц стилей.
Выравнивание текста с помощью CSS
Начнем с атрибутов стиля, управляющих выводом текста в блочных элементах. Начнем со свойства text-align, которое является фактически заменой атрибута align (используется для выравнивания содержимого html-элементов, например абзацев p).
Свойство стиля text-align задает горизонтальное выравнивание текста и имеет всего четыре возможных значения:
Доступные значения этого правила определяют выравнивание, соответственно: left — по левому краю, right — по правому краю, center — по центру и justify — по ширине страницы (одновременно по левому и правому краю за счет увеличения расстояния между словами). Для примера, текст этой статьи выравнен по ширине страницы (если вы заметили у него ровные границы и слева и справа) с помощью правила text-align:justify.
Для примера, текст этой статьи выравнен по ширине страницы (если вы заметили у него ровные границы и слева и справа) с помощью правила text-align:justify.
По умолчанию, горизонтальное выравнивание выполняется по левому краю, поэтому специально указывать text-align:left не обязательно, если в родительских элементах не было указано другого выравнивания.
Примеры использования свойства:
Следующее свойство CSS text-ident задает отступ для красной строки, например для текста в теге абзаца p. Это правило также, как и text-align, применимо только для блочных элементов. Синтаксис:
Здесь допускаются абсолютные и относительные величины отступа. Абсолютные значения (px — пикселы, em, ex и др.) можно указывать как со знаком плюс, так и со знаком минус. Относительная величина обычно задается в процентах (%). Относительное значение рассчитывается от ширины области, которая отведена под текст. Так, css правило text-indent:50% задаст красную строку равную половине длины этой самой строки. По умолчанию отступ «красной строки» равен нулю. Пример:
По умолчанию отступ «красной строки» равен нулю. Пример:
Далее рассмотрим вертикальное выравнивание — свойство vertical-align. Это свойство применимо уже для всех html элементов и практически для всех означает выравнивание между собой строчных элементов с текстом относительно их базовой линии. Кроме тегов таблицы td и th, в которых по вертикали будет выравниваться весь контент. Синтаксис:
Рассмотрим каждое значение подробнее:
- baseline — выравнивание фрагмента текста по базовой линии родительского элемента. Это значение по умолчанию;
- sub — фрагмент текста изображается в виде нижнего индекса или подстрочным для родительского элемента;
- super — фрагмент текста изображается в виде верхнего индекса или надстрочным для родительского элемента;
- top — выравнивание фрагмента текста по верхнему краю родительского элемента;
- text-top — выравнивание фрагмента по верхнему краю текста родительского элемента;
- middle — выравнивание центра фрагмента текста по центру родительского элемента;
- bottom — выравнивание фрагмента текста по нижнему краю родительского элемента;
- text-bottom — выравнивание фрагмента по нижнему краю текста родительского элемента;
На рисунке ниже можно посмотреть поведение фрагментов теста при различных значениях свойства vertical-align в браузере Internet Explorer 11:
Кроме вышеперечисленных значений, можно указывать числовые значения. Так, правило CSS vertical-align:0 будет означать тоже самое, что и запись vertical-align:baseline. А правило vertical-align:10px будет смещать текст вверх на 10 пикселей относительно базовой линии. Для смещения текста вниз значение необходимо указывать с минусом.
Так, правило CSS vertical-align:0 будет означать тоже самое, что и запись vertical-align:baseline. А правило vertical-align:10px будет смещать текст вверх на 10 пикселей относительно базовой линии. Для смещения текста вниз значение необходимо указывать с минусом.
Сдвиг также можно задавать в относительных единицах измерения, например в em и в ex или в процентах.
Для вертикального выравнивания содержимого ячеек таблицы в vertical-align следует использовать значения:
- top — для выравнивания содержимого по верхней границе ячейки;
- bottom — для выравнивания содержимого по нижней границе ячейки;
- middle — для выравнивания по центру ячейки (используется по умолчанию).
Для достижения нужного результата, обычно приходится экспериментировать с различными значениями свойства стиля vertical-align. Многочисленные возможные значения дают слишком разный результат в различных случаях.
Параметры white-space и word-wrap, управляющие разрывом строк
На очереди параметр white-space, который отвечает за отображение пробельных символов на html странице.
Как мы знаем, по умолчанию браузер объединяет все подряд идущие пробельные символы: пробелы, переносы строк и символы табуляции, — в один пробел. Исключение тег «pre», помещенный в него текст отображается как есть, со всеми пробелами.
Свойство white-space имеет следующий синтаксис:
Понятно, что значение normal используется по умолчанию и оставляет все как описывалось выше, все подряд идущие пробелы объединяются в один и перенос строк устанавливается автоматически.
Использование значения «pre», будет полной аналогией при применении тега «pre». Браузер будет отображать страницу с учетом всех лишних пробелов и переносов, как они были добавлены разработчиком. Если строка текста получиться слишком длинной, то будет добавлена горизонтальная полоса прокрутки.
Значение nowrap запрещает браузеру переносить строки и текст отображается одной строкой. Единственное, добавление тега «br» позволит перенести текст на новую строку.
Значение pre-wrap сохраняет все последовательности пробелов и переносов строк, но если строка не помещается в заданную область, то браузер автоматически переносит текст на новую строку.
Ну и значение pre-line преобразует пробелы в один пробел, переводы строк сохраняются и браузер может разорвать слишком длинные строки, чтобы избежать горизонтальной прокрутки.
Пример использования:
Далее рассмотрим параметр word-wrap, который поваляет указать переносить или нет длинные слова, которые не помещаются в заданную область. Это свойство применяется не часто, но иногда без него не обойтись:
word-wrap: normal|break-word
Значение normal указывает браузеру, что текст можно разрывать только по пробелам и это обычное поведение браузера. А значение break-word разрешает браузеру вставлять разрывы строк внутри слов. Пример:
Параметры тени у текста — свойство text-shadow
Для любителей различных украшательств в стандарте CSS3 появилась возможность задавать тень у текста. Грамотное использования свойства text-shadow позволяет заметно оживить web страницу. Синтаксис:
Значение none отменяет добавление тени у текста и установлено по умолчанию.
Цвет тени задается в любом доступном CSS формате и является не обязательным параметром. По умолчанию цвет тени совпадает с цветом текста.
Горизонтальное смещение тени можно задавать в любой единице измерения поддерживаемой CSS. При положительном значении тень будет располагаться правее текста, при отрицательном — левее. Нулевое значение расположит тень прямо под текстом и имеет смысл только если задано размытие тени.
Вертикальное смещение тени тоже можно задавать в любой единице измерения поддерживаемой CSS. При положительном значении тень будет смещаться ниже текста, при отрицательном — выше. Нулевое значение расположит тень прямо под текстом.
В любой единице измерения задается и радиус размытия тени. Чем больше это значение, тем шире становится тень и сильнее сглаживается. Если этот параметр не установлен, то значение размытие предполагается равным нулю. Так как алгоритм сглаживания обычно у разных браузеров отличается, то и вид тени может несколько отличаться в зависимости от браузера.
Рассмотрим пример:
И вот так будет выглядеть текст абзаца p с применением данного правила стиля в Internet Explorer 11:
На этом буду завершать статью. Чтобы узнать больше о свойствах CSS не забудьте подписаться на обновления блога и читайте статьи из раздела «Справочник CSS». До новых встреч!
Текст CSS уроки для начинающих академия
Этот текст стилизован под некоторые свойства форматирования текста. Заголовок использует выравнивание текста, преобразование текста и свойства цвета. Абзац имеет отступ, выравнивается, и задается пробел между символами. Подчеркивание удаляется из этого цветного.
Цвет текста
Свойство цвет используется для задания цвета текста.
Цвет задается:
- название цвета — вроде «красный»
- шестнадцатеричное значение — например, «# ff0000»
- значение RGB — например, «rgb (255,0,0)»
Посмотрите на значения цвета CSS для полного уничтожения цвета.
Цвет текста по умолчанию для страницы определяется в селекторе Body.
Пример
корпус {цвет: синий;
}
h2 {
цвет: зеленый;
}
Примечание: Для CSS, совместимого с W3C: Если вы определите свойство color , необходимо также определить background-color .
Выравнивание текста
Свойство text-align используется для выравнивания текста по горизонтали.
Текст может быть выровнен по левому или правому краю, центрирован или выровнен.
Следующий пример показывает выравнивание по центру, а левый и правый выровненный текст (выравнивание по левому краю по умолчанию, если направление текста слева, а выравнивание по правому краю по умолчанию, если направление текста справа налево):
Пример
h2 {выравнивание текста: по центру;
}
h3 {
выравнивание текста: слева;
}
h4 {
выравнивание текста: по правому краю;
}
Если свойство text-align значение «выравнивание», каждая строка растягивается так, чтобы каждая строка имела одинаковую ширину, а левое и правое поля были прямыми (как в журналах и газетах):
Пример
div {
выравнивание текста: выравнивание по ширине;
}
Оформление текста
Свойство text-decoration используется для задания или удаления элементов оформления из текста.
Значение оформление текста: нет; часто используется для удаления подстрочных ссылок:
Пример
текстовое оформление {
: нет;
}
Другие значения Оформление текста используются для декорирования текста:
Пример
h2 {оформление текста: поверх;
}
h3 {
оформление текста: сквозное;
}
h4 {
оформление текста: подчеркивание;
}
Примечание: Не рекомендуется подчеркивать текст, который не является ссылкой, как это часто путает читателя.
Преобразование текста
Свойство text-transform используется для указаний прописных и строчных букв в тексте.
Его можно использовать для того, чтобы превратить все в прописные или строчные буквы, или прописную букву первой буквы каждого слова:
Пример
p.uppercase {преобразование текста: верхний регистр;
}
p.lowercase {
преобразование текста: нижний регистр;
}
p. capitalize {
capitalize {
text-transform: capitalize;
}
Отступ текста
Свойство text-indent используется для указания отступа первой строки текста:
Пример
p {
текстовый отступ: 50 пикселей;
}
Интервал между буквами
Свойство межстрочный интервал используется для указаний пробела между символами в тексте.
В следующем примере показано, как увеличить или уменьшить пространство между символами:
Пример
h2 {межбуквенный интервал: 3 пикселя;
}
h3 {
межбуквенный интервал: -3px;
}
Высота линии
Свойство line-height используется для промежутка между строками:
Пример
p.small {line-height: 0,8;
}
p.big {
высота строки: 1,8;
}
Направление текста
Свойство направление используется для изменения направления текста элемента:
Пример
p {
direction: RTL;
}
Интервал между словами
Свойство межсловный интервал используется для промежутка между словами в тексте.
В следующем примере показано, как увеличить или уменьшить интервал между словами:
Пример
h2 {интервал между словами: 10 пикселей;
}
h3 {
межсловный интервал: -5 пикселей;
}
Тень текста
Свойство text-shadow Наша тень к тексту.
В следующем примере показано положение горизонтальной тени (3px), положение вертикальной тени (2px) и цвет тени (красный):
Пример
h2 {
text-shadow: 3px 2px красный;
}
Другие примеры
Отключение переноса текста внутри элемента
В этом примере демонстрируется отключение переноса текста внутри элемента.
Вертикальное выравнивание изображения
В этом примере показано как установить вертикальное выравнивание изображения в тексте.
Все свойства текста CSS
| Свойство | Описание |
|---|---|
| цвет | Задает цвет текста |
| направление | Задает направление текста / направление письма |
| межбуквенный интервал | Увеличивает или уменьшает расстояние между символами в тексте |
| высота строки | Установка высоты линии |
| выравнивание текста | Задает выравнивание текста по горизонтали |
| текст-оформление | Указывает украшение, добавляемое в текст |
| текстовый отступ | Задает отступ первой строки в текстовом блоке |
| тень текста | Указывает эффект тени, добавляемый к тексту |
| преобразование текста | Управляет капитализацией текста |
| переполнение текста | Указывает, как переполненное содержимое, которое не отображается, должно сигнализироваться пользователю |
| юникод-биди | Используется вместе со своимством Направление для установки или возврата текста, который должен быть переопределен для поддержки нескольких языков в одном документе |
| с выравниванием по вертикали | Задание вертикального выравнивания элемента |
| белое пространство | Указывает, как обрабатываются пробелы внутри элемента |
| межсловный интервал | Увеличивает или уменьшает расстояние между словами в тексте |
CSS text-decoration, vertical-align, text-align, text-indent для оформления текста в Html
свойства Главная / Как устроены сайты / CSS за 10 уроков10 января 2021
- Text-decoration, text-align, text -indent в CSS
- Vertical-align — вертикальное выравнивание
- Text-transform, letter-spacing, word-spacing и white-space
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. RU. Сегодня мы продолжаем изучать основы стилевой разметки CSS и у нас на очереди свойства text-decoration, vertical-align, text-align, text-indent и ряд других, которые позволяют оформлять внешний вид текстов в Html коде.
RU. Сегодня мы продолжаем изучать основы стилевой разметки CSS и у нас на очереди свойства text-decoration, vertical-align, text-align, text-indent и ряд других, которые позволяют оформлять внешний вид текстов в Html коде.
В прошлой статье мы рассмотрели свойства font-family, font-weight, font-size и font-style в коде CSS, которые предназначаются для настройки внешнего вида шрифтов при современной блочной верстке сайтов.
Ну, а еще раньше мы во всех подробностях рассмотрели все типы селекторов в CSS, как их группировать и какие приоритеты расставляет браузер при их интерпретации.Правда, все это было разбито на несколько статей, поэтому чтобы не запутаться я советую изучать материалы в том порядке, как это приведено в справочнике.
Оформление текста, выравнивание текста, отступ текста в CSS
Как же в Css работать с текстом? Вполне логично предположить, что для этой цели предназначены специально предназначенные правила. Давайте начнем с выравнивания текста, которое является фактически заменой атрибута align (он использовался в чистом Html 4. 01 для версии валидатора для выравнивания содержимого, например, абзацев P или заголовков).
01 для версии валидатора для выравнивания содержимого, например, абзацев P или заголовков).
Он имеет всего четыре значения:
Смысл остается таким же, как и был раньше. Выравнивание текста — это горизонтальное выравнивание строк. Применяется это правило исключительно для блочных элементов (параграфы, заголовки и т.п.), т.е. тех тегах, в которых может появиться несколько строк. Т.к. в строчных элементах строк может быть только одна, то есть и смысла использования в них выравнивания текста особого нет.
Понятно, что значения этого правила означают выравнивание, соответственно: по левому краю (слева), по правому краю (справа), по центру (по центру) и по ширине страницы (Выровнять — одновременно по левому и правому краю за счет увеличения расстояния между словами).Само собой, что значение Justify стоит использовать для элементов хотя бы с строками текста, иначе видимого эффекта от этого не будет.
В примере выровнял предыдущий абзац по ширине (видите у него ровные границы и слева и справа), используя:
text-align: justify;
По умолчанию горизонтальное выравнивание текста осуществляется по левому краю, т. е. специально писать выравнивание текста: left не нужно, если, конечно же, раньше вы не задавали другое выравнивание.Этот абзац я, кстати, выровнял по центру (по центру), опять же для наглядного примера, но тут, я думаю, все и так понятно.
е. специально писать выравнивание текста: left не нужно, если, конечно же, раньше вы не задавали другое выравнивание.Этот абзац я, кстати, выровнял по центру (по центру), опять же для наглядного примера, но тут, я думаю, все и так понятно.
Следующее Css text-indent позволяет задать красную строку, например, для текста в теге абзаца P. Отступ красной строки можно задать с помощью указания величины (как со знаком плюс, так и со знаком минус, используя размеры (пиксели, em или пр) допустимые в CSS) или с помощью процентов:
От чего считаются проценты в text-indent? От ширины области, которая отведена под текст.Т.е. Css правило текста-отступ: 50% задаст равную длину этой самой строки. Ну, а этот абзац как раз и служит примером такого правила.
А можно, например, задать отрицательное значение красной строки в text-indent и тогда мы получим примерно то, что вы видите в этом абзаце. Для достижения данного результата я написал для тега абзаца Вот такое вот правило CSS:
text-indent: -1em;
Ну, а обычное использование text-indent (для задания стандартной красной строки) может выглядеть так: text-indent: 40px; (кстати, применено к этому параграфу). Это правило, так же как и рассмотренное раньше с выравниванием по тексту, применяется только для блочных элементов, т.е. там, где может появиться несколько строк (абзацы, заголовки и т.п.).
Это правило, так же как и рассмотренное раньше с выравниванием по тексту, применяется только для блочных элементов, т.е. там, где может появиться несколько строк (абзацы, заголовки и т.п.).
Так, теперь давайте перейдем к оформлению текста (оформление с помощью горизонтальной линии), используемому уже ко всем Html элементам (и строчным, и блочным).
Оно может иметь всего четыре значения:
Т.е. можно использовать с помощью text-decoration: надчеркивание (подчеркивание), перечеркивание (сквозное подчеркивание) или подчеркивание (подчеркивание), ну, или вообще ничего не использовать (нет).Некоторые элементы Html уже имеют по умолчанию оформление горизонтальной линией, например, гиперссылки (тег A) (они по умолчанию подчеркиваются).
Поэтому выделять что-то еще подчеркиванием (кроме гиперссылок) не есть хорошо, для пользователей в подсознании записано, что размечено (а еще и цветом выделено) — значит по этому можно кликнуть для перехода. Вы выделяете обычный текст, вы вводите пользователя в заблуждение и последующее за ним разочарование вашим ресурсом (он то думал, а оказалось что. ..).
..).
Если текст гиперссылки нужно сделать неподчеркнутым (например, в меню), то викоризовать для оформления текста элемента гиперссылки значение none.
Нюансом в космосе Правила Css text-decoration — то, что можно прописать сразу три (иди два) значения для любого элемента Html (опуская нет) и в результате получить проверено-подчеркнуто-перечеркнутый фрагмент текста (прикольно звучит и смотрится, не правда ли?):
оформление текста: подчеркивание поверх строки сквозное;
Значения для оформления текста (если вы хотите использовать сразу несколько из них) нужно писать через символ пробел.
Vertical-align — вертикальное выравнивание
Дальше у нас идет вертикальное выравнивание — vertical-align. Практически для всех элементов в Html коде оно означает выравнивание между собой строчных элементов с текстом их основы линии. Правда, для тегов таблицы Td и Th это означает немного другое — выравнивается по вертикали будет весь контент, который находится в этих ячейках.
Для Css rules vertical-align можно использовать следующие значения:
Строки по умолчанию выравниваются по стандартным линиям.Вот смотрите, я применил к этому фрагменту текста увеличение шрифта и эти два фрагмента выровнялись по основной (нижней) линии. А вертикальное выравнивание с помощью vertical-align как раз и предназначено именно для изменения способ выравнивания строк.
Например, если я для того же увеличенного фрагмента текста пропишу vertical-align: baseline, то никаких изменений не произойдет, т.к. значение baseline используется для этого Css правила по умолчанию.
Кстати, в качестве значений для него можно использовать и числа, а надпись vertical-align: 0 будет означать тоже самое, что и vertical-align: baseline, т.е. значение базового значения эквивалентно нулю. Следовательно, если мы хотим указать какой-либо сдвиг в вертикальном выравнивании, то этот сдвиг будем указывать тип линии (или же нуля).
Можно написать так:
vertical-align: 10px;
И получим сдвиг фрагмента с увеличенным шрифтом вверх на 10 пикселей по типу. Если напишем отрицательное значение:
Если напишем отрицательное значение:
vertical-align: -10px;
То получим сдвиг фрагмента вниз относительно традиционной линии.Из примеров видно, что из-за сдвига увеличилась высота строки, чтобы текст помещался в ней без наезда на соседнюю строку. Сдвиг можно также задавать в Em и Ex, ну, и в процентах, которые считаются от высоты линии этого элемента (помните в прошлой статье мы научились ее задавать с помощью line-height).
Для вертикального выравнивания содержимого ячеек таблиц в vertical-align следует использовать значения Top и Bottom для достижения, соответственно выравнивания содержимого по верхней и нижней границам ячеек (ну, используется среднее значение в ячейке таблицы как значение вертикального выравнивания по умолчанию).
А для шрифтовых элементов можно использовать text-top, text-bottom, middle. Давайте применим к этому фрагменту текста значение:
vertical-align: middle;
Что получилось в результате? По обычной линии обычного текста выровнялась средняя линия увеличенного фрагмента, т. е. мы получили вертикальное выравнивание по средней линии. Для text-top и text-bottom будет все аналогично. Вот так text-top, а так text-bottom.
е. мы получили вертикальное выравнивание по средней линии. Для text-top и text-bottom будет все аналогично. Вот так text-top, а так text-bottom.
Значения Css свойства vertical-align sub и супер соответствуют под- и надиндексу, которые имеют место в чистом Html (до использования CSS свойств для визуального оформления).
Преобразование текста, интервал между буквами, интервал между словами и пробел
Дальше у нас в очереди преобразование текста — трансформация символов. Как написано в Html, так и будут использоваться символы в тексте изменяться никак не будут — как написано в Html, так и будут иметь четыре значения:
Не используется по умолчанию и означает, что символы в тексте изменяться никак не будут. Значение Заглавные буквы для преобразования текста трансформировать все буквы фрагмента в заглавные (пример показан в этом предложении, где использовалось правило преобразования текста: заглавные буквы, а изначально буквы были написаны строчные).
Значение в нижнем регистре для правил Css text-transform позволит вам трансформировать все символы фрагмента в строчные, ну, а значение заглавными буквами сделает все первые буквы слова заглавными (пример в этом предложении — text-transform: capitalize). Т.е. с помощью text-transform можно сделать все что угодно с обычным текстом, а потом запросто все вернуть обратно.
Т.е. с помощью text-transform можно сделать все что угодно с обычным текстом, а потом запросто все вернуть обратно.
Поэтому, если у вас, например, стоит задача сделать все заголовки написанными только заглавными буквами, то в Html пишите их обычно, а заглавными их сделаете уже в CSS через text-transform: uppercase.Потом, если вы решите что-то поменять назад, внести только маленькое изменение в стили, а не в содержимое всех 100500 заголовков на вашем сайте.
Далее давайте рассмотрим правила CSS, которые позволили нам изменить расстояние между символами и словами — межбуквенный интервал и межсловный интервал. Оба эти правила могут иметь два типа значений:
По умолчанию и межбуквенный интервал, и межсловный интервал имеют значение Нормальное, ну или это тоже самое, что ноль (т.е. расстояние между символами и словами никак не изменяется).Величину же изменения в этих правилах можно указывать только в пикселах, либо Em или Ex, но никак не в процентах.
Однако, можно использовать как положительные (разрежение отрицательных символов или слов), так иательные значения (сближение символов или слов). Например, можно «вот так разобрать символы в этой фразе» с помощью следующего правила Css:
Например, можно «вот так разобрать символы в этой фразе» с помощью следующего правила Css:
межбуквенный интервал: 0.4em;
Или же можно «вот так сблизить символы в этой фразе» с помощью:
letter-spacing: -1px;
Тоже самое можно сказать и про межсловный интервал с одной лишь разницей, например, в этой фразе, при помощи вот такой вот конструкции CSS:
межсловный интервал: 4em ;
Аналогично можно использовать в интервале между словами отрицательные значения для уменьшения расстояния между словами.
Ну, и последнее на сегодня правило Css, которое позволяет определенным образом оформлять текст в Html-коде — это пробел. Отвечает оно для отображения пробельных символов на странице, которые имеют место при написании Html кода.
Как вы помните из статьи про символы пробела в Html, браузер при разборе кода объединяет все пробелы, символы переноса строк и табуляции в один единственный пробел, и выполняет перенос строк на веб странице именно по пробельным символам, которые имели место в коде.
Так вот, белое пространство может принимать одно из трех значений:
Понятно, что по умолчанию значение Нормальный и в этом случае все отображается так, как я описал чуть выше. А вот при использовании значения Pre мы получим полную аналогию с использованием тега Pre в чистом Html, т.е. на вебстранице текст будет отображен всеми теми же пробельными символами, которые имеют лишние при написании кода и переносы браузер уже по ним сделать не может.
Ну, а значение nowrap просто запретит браузеру переносить по тем пробельным символам, который найдет внутри фрагмента с правилами CSS white-space: nowrap.Попробовать, как все это работает, вы сможете создать простенький Html файлик и заключить любой фрагмент текста в подобных теги:
фрагмент подопытного текста
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
выравнивание текста — CSS | MDN
text-align CSS свойство содержит, как линейное содержимое, наподобие текста, выравнивается в блоке его родительского элемента. text-align не контролирует выравнивание элементов самого блока, но только их линейное содержимое.
| Начальное значение | start , или неназванное значение, которое действует как left , если direction : ltr или как right , if direction : rtl , а если start не поддерживается браузером. |
|---|---|
| Применяется к | блочные контейнеры |
| Наследуется | да |
| Отображение | визуальное |
| Обработка значения | 1 как указано, кроме родительских значений родителя|
| Тип анимации | дискретный |
| Канонический порядок | порядок появления в формальной синтаксике значений |
: начало конец | слева | право | центр | оправдать | родитель
выравнивание текста: слева выравнивание текста: вправо выравнивание текста: центр выравнивание текста: выравнивание выравнивание текста: начало выравнивание текста: конец выравнивание текста: соответствие-родитель выравнивание текста: начало конец выравнивание текста: "." выравнивание текста: начало "." выравнивание текста: "." конец выравнивание текста: наследование
Значения
-
начало - Подобно
слева, если направление слева направо, исправа, если наоборот. -
конец - Подобно
справа, если направление слева направо, ислева, если наоборот. -
слева - Линейное содержимое выравнивается по левому краю линейного блока.
-
правый - Линейное содержимое выравнивается по правому краю линейного блока.
-
центр - Линейное содержимое центрируется в линейном блоке.
-
<строка> - Первое появление односимвольной строки — это элемент для выравнивания. Ключевое слово, следует или предшествует, и определить, как это выравнивается. Это позволяет выравнять численные значения с десятичной точкой, к примеру.
-
по ширине - Текст выравнивается. Тексту следует выстраивать свои левые и правые границы по левым и правым границам содержимого параграфа.
-
совпадающий родитель - Наподобие
наследованиес различием, что значениеначалоиконецвычисляются в соответствии снаправлениеми заменяются существующимилевымилиправымзначением.
Живые примеры
div { выравнивание текста: центр ; граница: сплошная; }п {фон: золото; ширина: 22em; }
несколько текста… div { выравнивание текста: центр ; граница: сплошная; }п {фон: золото; ширина: 22em; Наценка : 1em auto ; }
несколько текста … div { выравнивание текста: -moz-center ; выравнивание текста: -webkit-center; граница: сплошная; }п {фон: золото; ширина: 22em; }
несколько текста …Примечание
Стандартный стандартный способ центрировать сам блок без выравнивания его содержимого, это установка его левого и правого поля в auto, пример:
margin: auto; или маржа: 0 авто; или margin-left: auto; маржа-право: авто;
| Возможность | Хром | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
Базовая поддержка ( слева , справа , по центру и по ширине ) | 1.0 | 1.0 (1.7 или ранее) | 3,0 | 3,5 | 1,0 (85) |
| Значения выравнивания блока [1] | 1.0-веб-набор | 1.0 (1.7 или ранее) -моз | Нет | Нет | 1.0 (85) -khtml 1.3 (312) -webkit |
начало | 1,0 | 1.0 (1.7 или ранее) | Нет | (Да) | 3.1 (525) |
конец | 1,0 | 3,6 (1,9,2) | Нет | Нет | 3,1 (525) |
совпадающий родитель | 16 | Нет | Нет | Нет | Нет |
строка> значение | Нет | Нет | Нет | Нет | Нет |
| Возможность | Android | Chrome для Android | Firefox Mobile (Gecko) | IE мобильный | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Базовая поддержка | ? | ? | ? | ? | ? | ? |
| Значения выравнивания блока [1] | ? | ? | ? | ? | ? | ? |
начало | ? | ? | ? | ? | ? | ? |
конец | ? | ? | ? | ? | ? | ? |
совпадающий родитель | ? | ? | ? | ? | ? | ? |
<строка> значение | ? | ? | ? | ? | ? | ? |
[1] Оба WebKit и Gecko префиксную версию слева , center , и справа , которая используется не только к линейному содержимому, но также и к блочным элементам.Это используется для реализации унаследованных align атрибутов на некоторых таблично-связанных элементах. Не используйте их в рабочих сайтах.
выравнивание текста | CSS (Примеры)
Свойство text-align определяет горизонтальное выравнивание текста в пределах элемента.
Синтаксис
/ * Значения ключевых слов * /
выравнивание текста: слева;
выравнивание текста: вправо;
выравнивание текста: центр;
выравнивание текста: выравнивание;
выравнивание текста: выравнивание-все;
выравнивание текста: начало;
выравнивание текста: конец;
выравнивание текста: соответствие родительского;
/ * Значения выравнивания блока (нестандартный синтаксис) * /
выравнивание текста: -moz-center;
выравнивание текста: -webkit-center;
/ * Глобальные значения * /
выравнивание текста: наследование;
выравнивание текста: начальное;
выравнивание текста: отключено;
Значения
-
центр - Выравнивание текста по центру.Текст помещается по центру горизонтали окна или контейнера, где расположен текстовый блок. Строки текста словно нанизываются на невидимую ось, которая проходит по центру веб-страницы. Подобный способ выравнивания активно используется в заголовках и различных подписях, вроде подрисуночных, он придает официальный и солидный вид оформлению текста. Во всех других случаях выравнивание по центру по той причине, что читать большой объем такого текста неудобно.
-
по ширине - Выравнивание по ширине, что означает одновременное выравнивание по левому и правому краю.Чтобы это сделать пробелы в браузере.
-
слева - Выравнивание текста по левому краю. В этом строке текста выравнивается по левому краю, а правый край предоставляется «лесенкой». Такой способ выравнивания является наиболее удобным на сайтех, поскольку позволяет пользователю легко отыскивать популярный популярный язык и комфортно читать большой текст.
-
правый - Выравнивание текста по правому краю.Этот способ выравнивания выступает в роли антагониста предыдущему типу. А именно, строки текста равняются по правому краю, а левый остается «рваным». Из-за того, что левый край не выровнен, а именно с него начинается чтение новых строк, такой текст читать труднее, чем, если бы он был выровнен по левому краю. Поэтому выравнивание по правому краю обычно для коротких заголовков объемом не более трех строк. Мы не рассматриваем специфичные сайты, где текст приходится читать справа, там возможно подобный способ выравнивания и пригодится.
-
начало - Аналогично значению
слева, если текст идёт слева направо исправа, когда текст идёт справа налево. -
конец - Аналогично значению
справа, если текст идёт слева направо ислева, когда текст идёт справа налево.
Значение по-умолчанию: слева
Применяется к блочным контейнерам
Спецификации
Поддержка браузерами
выравнивание текста: выравнивание :
Могу ли я использовать css-text-justify? Данные о поддержке функции css-text-justify в основных браузерах от caniuse.com.
Описание и примеры
выравнивание текста
<стиль>
div {
граница: сплошной черный 1px; / * Параметры рамки * /
отступ: 5 пикселей; / * Поля вокруг текста * /
нижнее поле: 5 пикселей; / * Отступ снизу * /
}
#осталось {
выравнивание текста: слева;
}
#правильно {
выравнивание текста: вправо;
}
#center {
выравнивание текста: центр;
}
.content {
ширина: 75%; / * Ширина слоя * /
фон: # fc0; / * Цвет фона * /
}
Выравнивание по левому краю
Выравнивание по центру
Выравнивание по правому краю
выравнивание, отступ, обтекание и другое форматирование
Свойства CSS для форматирования текста позволяют оформить содержимое страницы, не рассматриваемая HTML-код.Какие же параметры можно задать тексту через таблицы стилей?
Выравнивание по горизонтали
Для него используется свойство text-align . Выровнять с его помощью можно только блочный текст (теги Вот код HTML-страницы, текст которой выровнен по правому краю: Текст, который вы сейчас читаете, выровнен по правому краю. Выглядеть страница будет так: Если текст выровнен по ширине ( text-align: justify ), то можно использовать свойство text-align-last , чтобы задать отличное от основного содержимого выравнивание последней строчки текста элемента. Может задаваться только для строчных элементов (картинок, форм), определяется своимством vertical-align . С его помощью выравнивается не содержимое, а сами элементы, кроме случая с ячейкой — использование выравнивает по вертикали выравнивает не её саму, а только расположенный в ней текст. Значения могут быть следующие: Также с помощью выровнять по вертикали можно переместить элемент вверх или вниз, указав значения в пикселях, единицах или процентах. Положительная цифра переместит его вверх, отрицательная — вниз. Свойство text-indent позволяет задать отступ первой строки текста. Например, так можно отформатировать абзацы, чтобы лучше визуально отделить их друг от друга. В качестве значения используется цифра, задающая длину в процентах, единицах или пикселях.Отрицательное число превратит отступ в выступ. Текст ётся своимством line-height , в качестве значения которого может указываться: Значение text-decoration позволяет сделать текст зачёркнутым ( сквозное ), подчёркнутым ( подчеркивание ) — линия появляется под текстом, надчёркнутым ( overline ) — линия появляется над текстом, или отменить эффекты ( none ). Вот пример кода: Это зачёркнутый текст. Это подчёркнутый текст. Это надчёркнутый текст. Результатом работы будет такая страница: Расстояние между словами можно изменить с помощью свойств межсловный интервал . Межсимвольное расстояние задаётся своимством межбуквенный интервал . В качестве значений используются любые принятые в CSS длины длины. Указав свойство text-transform , вы можете сделать так, чтобы все буквы текста были заглавными (значение в верхнем регистре ), строчными ( нижний регистр ), или чтобы каждое слово начиналось с большой буквы ( использовать заглавные буквы ). Код: Здесь все буквы будут большими. Все буквы этой строки будут строчными. Здесь каждое слово будет начинаться с заглавной буквы. Результат: Обратите внимание, что текст в коде набран как обычно: единственная заглавная буква стоит в начале предложения.Отображение на странице меняет CSS-стиль. Полезные ссылки: В этом разделе рассматриваются элементы и атрибуты HTML, которые используются для визуального форматирования элементов. Многие из них не рекомендуется применять. Определение атрибута Этот атрибут устанавливает цвет фона «канвы» тела документа (элемент BODY ) или таблицы (элементы TABLE , TR , TH и TD ).
Дополнительные ссылки, устанавливающие цвет текста, Программу с любовью BODY . Этот атрибут не рекомендуется использовать для определения цвета фона. Лучше использовать таблицы стилей. Можно выравнивать блок элементов (таблицы, изображения, объекты, параграфы и т.п.) на «канве» с помощью атрибута align . Хотя этот атрибут может быть установлен для многих элементов HTML, диапазон его значений может отличаться, в зависимости от элемента. Здесь мы обсуждаем только
значение атрибута «выравнивание» для текста. Определение атрибута Значение по умолчанию зависит от базового направления текста. Для направления слева направо — это align = left , для направления справа налево — по умолчанию align = right . НЕ РЕКОМЕНДУЕТСЯ: Используя CSS (каскадные таблицы стилей), например, Вы можете достичь того же эффекта следующим образом: Учтите, что это будет действовать на все элементы h2 .Вы можете ограничить область видимости стиля, установив атрибут class элемента: НЕ РЕКОМЕНДУЕТСЯ: ...параграф текста ... что в таблице стиля могло бы быть: ... параграф текста ... НЕ РЕКОМЕНДУЕТСЯ: ... текст первого параграфа...
... текст второго параграфа ...
... текст параграфа ...
В таблице стиля свойство выравнивания текста наследуется от предка, поэтому Вы можете использовать: ... текст первого параграфа ...
...текст второго параграфа ...
... текст параграфа ..
Чтобы выровнять по центру весь документ:
Выравнивание по вертикали
Отступ первой строки
Межстрочный интервал
Декорирование текста
Интервал между символами и словами
Смена регистра
Выравнивание, стили шрифта и горизонтальные линии документах HTML
Выравнивание, стили шрифта и горизонтальные линии документах HTML
15.1 Форматирование 15.1.1 Цвет фона
15.1.2 Выравнивание
Здесь заголовок центрируется.
Что за прелесть эта мерзость!
<ГОЛОВКА>
Что за прелесть эта мерзость!
<ГОЛОВКА>
Что за прелесть эта мерзость!
также для того, чтобы выровнять вправо параграф на «канве» атрибутом HTML align , Вы могли бы записать:
<ГОЛОВКА>
Чтобы выровнять вправо несколько параграфов, сгруппируйте их элемент DIV :
<ГОЛОВКА>
<ГОЛОВКА>



 content {
width: 75%; /* Ширина слоя */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
<div>
<div>Выравнивание по левому краю</div>
</div>
<div>
<div>Выравнивание по центру</div>
</div>
<div>
<div>
Выравнивание по правому краю
</div>
</div>
</body>
</html>
content {
width: 75%; /* Ширина слоя */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
<div>
<div>Выравнивание по левому краю</div>
</div>
<div>
<div>Выравнивание по центру</div>
</div>
<div>
<div>
Выравнивание по правому краю
</div>
</div>
</body>
</html>
 card {
card {
 </p>
<p>Все буквы этой строки будут строчными.</p>
<p>Здесь каждое слово будет начинаться с заглавной буквы.</p>
</body>
</html>
</p>
<p>Все буквы этой строки будут строчными.</p>
<p>Здесь каждое слово будет начинаться с заглавной буквы.</p>
</body>
</html> </p>
</div>
</p>
</div>
 box p{
font-size: 16px;
text-align: justify;
}
.box h2{
font-size: 20px;
text-align: center;
}
box p{
font-size: 16px;
text-align: justify;
}
.box h2{
font-size: 20px;
text-align: center;
}
