border-spacing | CSS | WebReference
Задаёт расстояние между границами ячеек в таблице. border-spacing не работает в случае, когда для таблицы установлено свойство border-collapse со значением collapse.
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Да |
| Применяется | К таблицам |
| Анимируется | Нет |
Синтаксис
border-spacing: <размер> [<размер>]Синтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений два, то первое определяет горизонтальное расстояние, а второе — вертикальное.
Если значений два, то первое определяет горизонтальное расстояние, а второе — вертикальное.
Песочница
table {
border: 4px double #333;
border-collapse: separate;
width: 100%;
border-spacing: {{ playgroundValue }}px;
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>border-spacing</title> <style> table { border: 4px double #333; /* Рамка вокруг таблицы */ border-collapse: separate; /* Способ отображения границы */ width: 100%; /* Ширина таблицы */ border-spacing: 7px 11px; /* Расстояние между ячейками */ } td { padding: 5px; /* Поля вокруг текста */ border: 1px solid #a52a2a; /* Граница вокруг ячеек */ } </style> </head> <body> <table> <tr> <td>1</td><td>2</td> </tr> <tr> <td>3</td><td>4</td> </tr> </table> </body> </html> 1.
1.Рис. 1. Применение свойства border-spacing
Объектная модель
Объект.style.borderSpacing
Примечание
Если к элементу <table> добавлен атрибут cellspacing, то при использовании стилевого свойства border-spacing атрибут cellspacing не принимается во внимание и его значение игнорируется.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Level 2 (Revision 1) | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 8 | 12 | 1 | 4 | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.

Число указывает версию браузреа, начиная с которой элемент поддерживается.
Таблицы
См. также
- Оформление таблиц
Рецепты
- Как установить расстояние между ячеек?
Практика
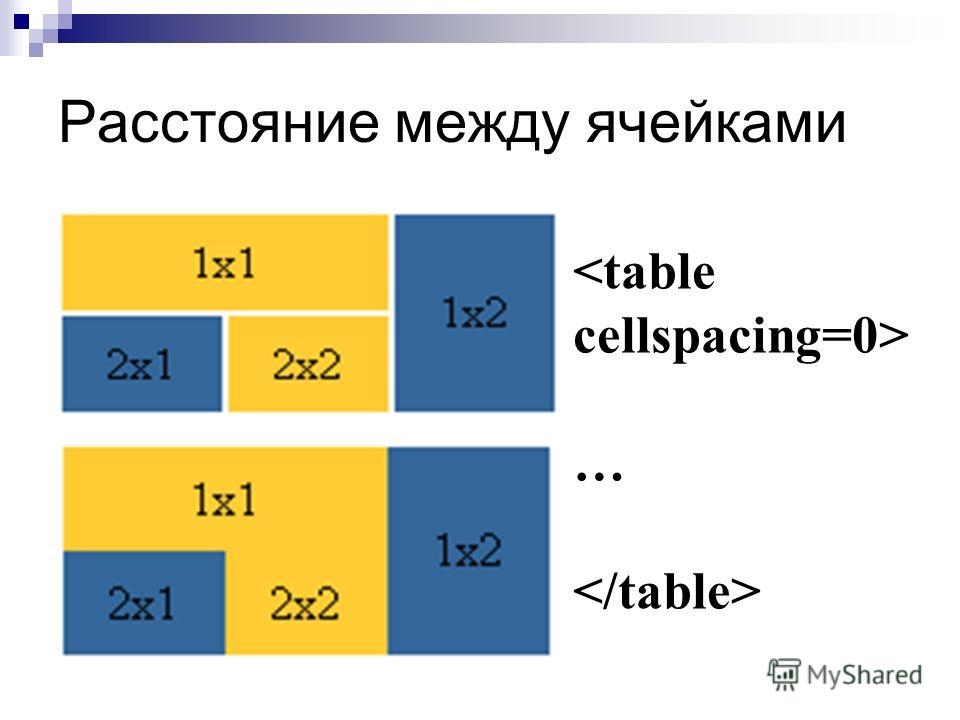
- Расстояние между ячейками
border-spacing — расстояние между ячейками
Поддержка браузерами
| 12.0+ | 8.0+ | 1.0+ | 1.0+ | 4.0+ | 1.0+ |
Описание
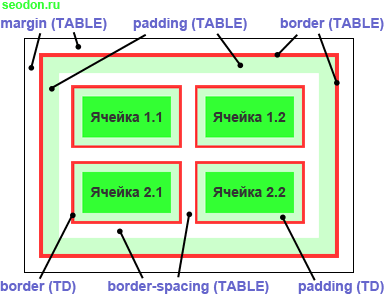
CSS свойство border-spacing позволяет увеличивать или уменьшать расстояние между ячейками таблицы и общей рамкой таблицы.
По умолчанию браузеры обычно оставляют небольшое пустое пространство (2px) между смежными ячейками таблицы, и, чтобы увеличивать или уменьшать его, можно использовать свойство  Значение этого свойства обычно задается в пикселях. Можно указать два значения, если нужно отдельно настроить горизонтальное и вертикальное расстояние.
Значение этого свойства обычно задается в пикселях. Можно указать два значения, если нужно отдельно настроить горизонтальное и вертикальное расстояние.
Если для ячеек таблицы задана рамка, то в местах соприкосновения ячеек линия будет в 2 раза толще, чем по краям таблицы. Чтобы предотвратить это, следует воспользоваться CSS свойством border-collapse.
| Значение по умолчанию: | 2px |
|---|---|
| Применяется: | к table и inline-table элементам |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS2 |
| Синтаксис JavaScript: | object.style.borderSpacing=»15px» |
Синтаксис
border-spacing: расстояние|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| расстояние | Указывает расстояние между рамками смежных ячеек и общей рамкой таблицы в единицах измерения CSS.
|
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
border-spacing:
0px
1px
2px
5px
10px
50px
0px 50px
1px 5px
5px 1px
10px 0px
30px 50px
| Ячейка таблицы | Ячейка таблицы |
| Ячейка таблицы | Ячейка таблицы |
table#myTable {
border-spacing: 0px;
}
html — Поле ячейки CSS
спросил
Изменено 4 месяца назад
Просмотрено 456 тысяч раз
В моем HTML-документе есть таблица с двумя столбцами и несколькими строками.
- html
- css
- ячейка
- поля
- css-таблицы
1
Предупреждение: хотя padding-right может решить вашу конкретную (визуальную) проблему, это неправильный способ добавления интервала между ячейками таблицы. То, что padding-right
Как кто-то заметил, спецификации полей игнорируются для ячеек таблицы:
Спецификация CSS 2.1 — Таблицы — Визуальное расположение содержимого таблицы
Внутренние элементы таблицы генерируются прямоугольные коробки с содержимым и границы.
Ячейки также имеют отступы. Внутренние табличные элементы не имеют поля.
Что тогда «правильно»? Если вы хотите заменить атрибут таблицы CellsPacing , то border-spacing (с border-collapse отключено) это замена. Однако, если требуются «поля» для каждой ячейки, я не уверен, как этого можно добиться с помощью CSS. Единственный хак, о котором я могу думать, — это использовать padding , как указано выше, избегать любого стиля ячеек (цвета фона, границы и т. д.) и вместо этого использовать контейнерные DIV внутри ячеек для реализации такого стиля.
Я не эксперт по CSS, поэтому вполне могу ошибаться в приведенном выше (что было бы здорово знать! Я тоже хотел бы CSS-решение для поля ячейки таблицы).
3
Примените это к вашему первому Пример HTML: 5 Если вы не можете использовать отступы (например, у вас есть границы в td), попробуйте это 1 Я понимаю, что это довольно запоздало, но для записи вы также можете использовать селекторы CSS для этого (устраняя необходимость во встроенных стилях). И это будет ваш HTML без CSS!: Это позволяет делать гораздо более элегантную разметку, особенно в тех случаях, когда вам нужно выполнить много специфического форматирования с помощью CSS. поле, к сожалению, не работает в отдельных ячейках, однако вы можете добавить дополнительные столбцы между двумя ячейками, между которыми вы хотите поставить пробел… другой вариант — использовать рамку того же цвета, что и фон… 1 Вы можете просто сделать это: CSS не требуется 🙂 Эти 10 пикселей — ваше пространство. 5 Попробуйте Использование border-collapse: отдельно; у меня не сработало, потому что мне нужно только поле между ячейками таблицы, а не по бокам таблицы. Я придумал следующее решение: — CSS — HTML Это решение работает для Обновлено 2016 Firefox теперь поддерживает его без 1 Вы не можете выделить отдельные столбцы в ячейке таким образом. Если вы контролируете ширину таблицы, вставьте левый отступ во все ячейки таблицы и вставьте отрицательное левое поле во всю таблицу. Обратите внимание, что ширина таблицы должна включать ширину отступов/полей. Используя приведенное выше в качестве примера, визуальная ширина таблицы будет 700 пикселей. Это не лучшее решение, если вы используете границы ячеек таблицы. Я обнаружил, что лучший способ решить эту проблему — это сочетание проб и ошибок и чтения того, что было написано до меня: http://jsfiddle.net/MG4hD/ PARENT ELEMENT (UL): border-collapse: отдельной; интервал между границами: 0,25 em; поле слева: -. HTML CSS Следуя решению Cian по установке границы вместо поля, я обнаружил, что вы можете установить прозрачный цвет границы, чтобы цвет не совпадал с фоном. Работает в FF17, IE9, Chrome v23. Похоже на достойное решение, если вам также не нужна настоящая граница. Использование отступов — неправильный способ сделать это, это может изменить внешний вид, но это не то, что вам нужно. Это может решить вашу проблему. 1 Вы можете использовать оба: Но лучше использовать с % . 3 Если заполнение не работает для вас, другой обходной путь — добавить дополнительные столбцы и установить отступ по ширине с помощью Стилизуйте границы ячеек таблицы, используя :nth-child, чтобы второй и третий столбцы выглядели как один столбец. 1 Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Электронная почта Обязательно, но не отображается Электронная почта Требуется, но не отображается Тег Итак, альтернатива CSS для ячейки будет: Альтернативой CSS для ячейки может быть: Давайте посмотрим, как их использовать шаг за шагом: Обратите внимание, что значение «разделение» устанавливается по умолчанию при определении свойства границы. Попробуй сам » Попробуй сам » Попробуй сам » Попробуй сам » Свойство CSS Вот пример того, как настроить расстояние между каждой ячейкой отдельно в HTML-таблице: Попробуй сам » В этом примере первая ячейка в первой строке имеет отступ 10 пикселей вверху, 20 пикселей справа, 30 пикселей внизу и 40 пикселей слева. : padding-right:10px;
<таблица>
данные
больше данных
таблица {
граница-коллапс: раздельная;
интервал между границами: 2px;
}
 Этот CSS применяет отступы к первому столбцу каждой строки:
Этот CSS применяет отступы к первому столбцу каждой строки: table > tr > td:first-child { padding-right:10px }
данные больше данных
<таблица>
один
<тд>
два
padding-right . Вам не разрешено помещать
Вам не разрешено помещать полей между ячейками. <таблица>
один
два
.tableDiv{
дисплей: таблица;
}
.cellSeperator {
отображение: таблица-ячейка;
ширина: 20 пикселей;
}
.cell1 {
отображение: таблица-ячейка;
ширина: 200 пикселей;
}
.cell2 {
отображение: таблица-ячейка;
ширина: 50 пикселей;
}
<дел>
<дел>
<дел>
<дел>
td , которым нужны как граница , так и отступ для стиля.
(проверено на Chrome 32, IE 11, Firefox 25) CSS:
таблица {граница-коллапс: отдельная; расстояние между границами: 0; } /* нужен отдельный */
td { дисплей: встроенный блок; width: 33% } /* Firefox нужен встроенный блок + ширина */
td { position: relative } /* необходимо для перемещения td */
тд { слева: 10px; } /* сдвинуть все 10px */
td:first-child {слева: 0px; } /* вернуться на первые 10 пикселей */
td: nth-child (3) { слева: 20px; } /* отодвигаем 3:rd еще на 10 пикселей */
/* для поддержки старых браузеров нам нужен класс для td, который мы хотим отправить
td. col1 {слева: 0px; }
td.col2 {слева: 10px; }
td.col3 {слева: 20px; }
*/
HTML:
<таблица>
col1 {слева: 0px; }
td.col2 {слева: 10px; }
td.col3 {слева: 20px; }
*/
HTML:
<таблица>
Игрок
Результат
Среднее
встроенного блока и набора ширины table {border-collapse: отдельной; расстояние между границами: 0; }
td { позиция: относительная; отступ: 5px; }
тд { слева: 10px; }
td:first-child {слева: 0px; }
td: nth-child (3) { слева: 20px; }
td {граница: 1px сплошной серый; }
/* Таблица CSS */
.таблица {отображение: таблица; }
.tr { отображение: таблица-строка; }
.td { отображение: таблица-ячейка; }
.table {граница-коллапс: отдельно; расстояние между границами: 0; }
.td { позиция: относительная; отступ: 5px; }
.td {слева: 10px; }
.td:first-child { слева: 0px; }
.td:nth-child(3) { слева: 20px; }
.td {граница: 1px сплошной серый; } <таблица>
<дел>
<дел>
Игрок
Результат
Среднее
 На мой взгляд, ваш лучший вариант — добавить
На мой взгляд, ваш лучший вариант — добавить style='padding-left:10px' во втором столбце и примените стили к внутреннему div или элементу. Так вы сможете добиться иллюзии большего пространства. таблица {
поле слева: -20px;
ширина: 720 пикселей;
}
таблица тд {
отступ слева: 20px;
}
РЕШЕНИЕ
Как видите, у меня происходят некоторые довольно хитрые вещи… но главный кикер для того, чтобы это выглядело хорошо: 25em;
25em;
ДЕТСКИЕ ЭЛЕМЕНТЫ (ЛИ): отображение: таблица-ячейка; вертикальное выравнивание: посередине;
прилавке
сайте
в hp ul {граница: нет !важно; граница-коллапс: раздельная; интервал между границами: 0,25 em; поле: 0 0 0 -.25em; }
ли {фон: #767676 !важно; отображение: таблица-ячейка; вертикальное выравнивание: посередине; положение: родственник; радиус границы: 5px 0; выравнивание текста: по центру; белый цвет; заполнение: 0 !важно; размер шрифта: .65em; ширина: 4em; высота: 3см; отступы: .25em !важно; высота строки: .9; преобразование текста: верхний регистр; }

<голова>
<стиль>
стол{
интервал между границами: 16px 4px;
}
тд {
граница: 1px сплошной черный;
}
<тело>
<таблица>
Джилл
Смит
50
Ева
Джексон
<тд>94
Джон
Доу
<тд>80
padding-right:10px;
заполнение справа: 10%;
 Ни одно из приведенных выше решений заполнения не работало для меня, поскольку я пытался дать границе самой ячейки поле, и вот что в конце концов решило проблему:
Ни одно из приведенных выше решений заполнения не работало для меня, поскольку я пытался дать границе самой ячейки поле, и вот что в конце концов решило проблему:
данные
<тд>
больше данных
table tr td:nth-child(2) { border: 1px сплошной черный; граница справа: 0; }
таблица tr td:nth-child(3) {граница: 1px сплошной черный; граница слева: 0; }
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
Как установить Cellpadding и Cellspacing в CSS
имеет атрибуты cellpadding и Cellspacing, которые не поддерживаются в HTML5, поэтому вместо этого рекомендуется использовать свойства CSS padding и border-spacing.

td,
й {
отступ: 10 пикселей;
} table {
интервал между границами: 10 пикселей;
} , который будет содержать теги
, и . Пример создания таблицы:
<голова>
Пример разделения границ
<таблица>
Заголовок
Заголовок
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
и для определения заполнения ячеек. 
Пример добавления ячейки со свойством padding:
<голова>
Пример разделения границ
<таблица>
Заголовок
Заголовок
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
.
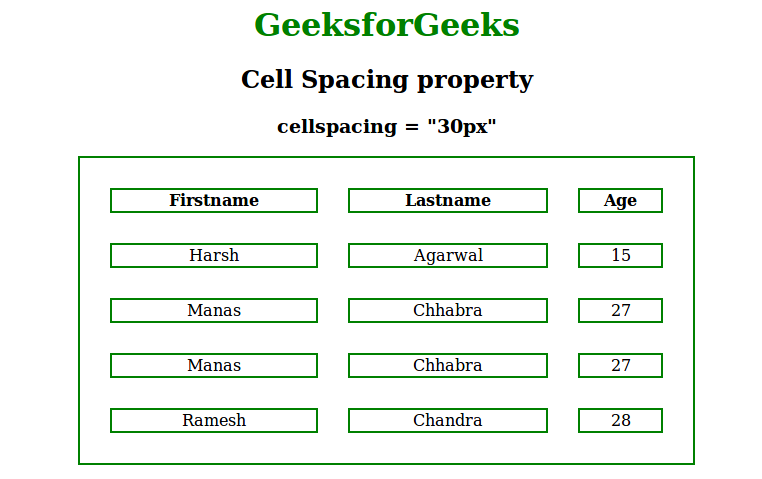
Пример установки cellspacing со свойством border-spacing:
<голова>
Пример интервала между ячейками
<таблица>
Заголовок
Заголовок
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
,
, и и при необходимости задайте свойства color, background-color и text-align. 
Пример оформления таблицы:
<голова>
Пример отступов и интервалов между ячейками
<таблица>
<тело>
Заголовок
Заголовок
Заголовок
Заголовок
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Результат
Cellpadding Пример
Товарная позиция Товарная позиция Товарная позиция Товарная позиция Немного текста Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст padding можно использовать для настройки интервала каждой ячейки в таблице HTML отдельно. Свойство
Свойство padding может принимать до четырех значений, соответствующих верхней, правой, нижней и левой сторонам элемента соответственно.
<голова>
Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4




 Ячейки также имеют отступы.
Внутренние табличные элементы не имеют
поля.
Ячейки также имеют отступы.
Внутренние табличные элементы не имеют
поля.