Что такое Sass
Назад
Sass
Sass (или Syntactically Awesome Stylesheets) — это скриптовый метаязык, разработанный для упрощения файлов CSS. Этот модуль входит в Haml (HTML abstraction markup language), который используется для упрощения HTML.
Как Haml компилируется в HTML, так и Sass компилируется в обычные CSS-стили.
Выпуск Sass состоялся в ноябре 2006 года, актуальная стабильная на момент написания статьи версия — 3.5.6 от 23 марта 2018 года.
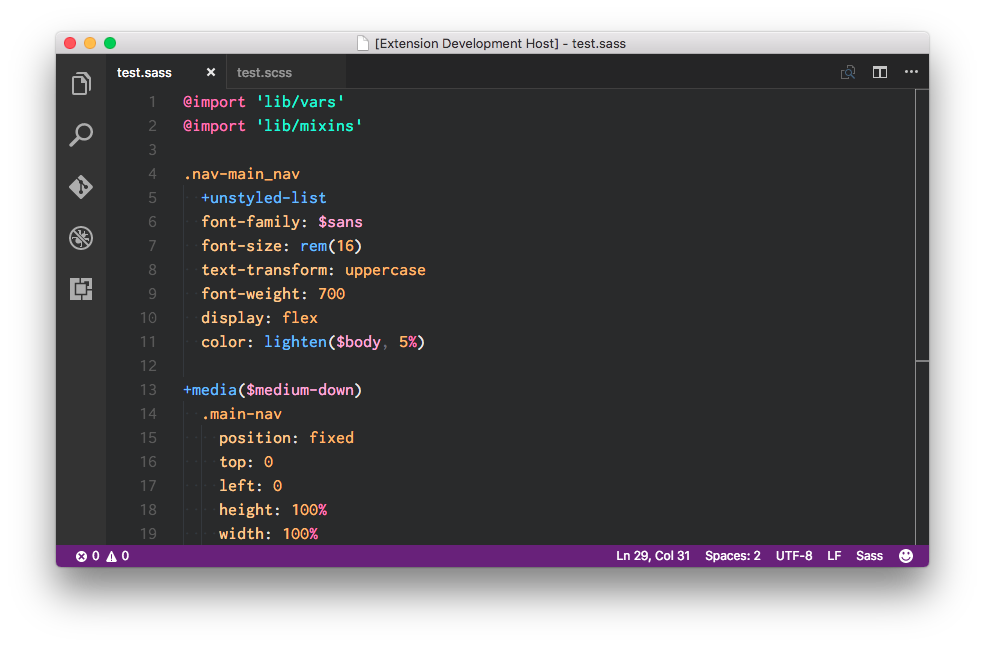
В зависимости от выбранного синтаксиса Sass-файлы могут иметь расширения:
- .sass — известный как синтаксис с отступами, через которые реализованы вложенные элементы; фигурных скобок нет;
- .scss — Sassy CSS, где используются фигурные скобки.
Так как Haml был написан Ruby-разработчиками, то и Sass унаследовал Ruby-подобный синтаксис, который значительно отличается от CSS. Поэтому в 2010 году был презентован новый синтаксис — SCSS, который приблизил синаксис Sass к CSS и сделал его более совместимым.
Каждый из этих синтаксисов имеет свои особенности и преимущества.
Синтаксис Sass
Этот синтаксис короче, в нем отсутствуют скобки и точки с запятой, поэтому набирать его проще.
Отступы имеют логическое значение, поэтому крайне важно следить за ними — неправильный отступ может сломать таблицу стилей. Отступ у блока селектора определяет вложенный селектор. Поэтому если случайно сместить элемент вправо, он внезапно может оказаться дочерним элементом другого элемента, что сильно изменит результат.
Такой синтаксис определенно понравится тем, кто в разработке использует Ruby или Python.
Синтаксис SCSS
Синтаксис полностью совместим с CSS, поэтому практически нет необходимости изучать его отдельно, по сути это просто CSS с дополнениями.
Синтаксис SCSS — это более читаемый код, в котором проще разобраться. Поэтому все больше разработчиков выбирают именно его; на нем разрабатываются инструменты и плагины для Sass.
В целом использовать синтаксис SCSS более удобно, чем Sass, поэтому если тем, кто не может сделать выбор, следует присмотреться именно к SCSS.
Основные преимущества Sass
Использование Sass дает ряд преимуществ, которые значительно экономят время и силы.
1. Использование переменных
Sass дает возможность назначать переменные. Их доступность определяет уровень вложенности селекторов; если они определяются вне вложенного селектора, то доступны глобально.
Переменные удобно использовать, если одно значение применяется несколько раз, в этом случае при помощи переменной все необходимые значения можно задать в начале кода и далее просто ссылаться на них. И если будет необходимо изменить значение переменной, то оно измениться и во всех остальных местах, где она проставлена.
В коде ниже задана переменная $width:
#main {$width: 6em !global; width: $width;} #sidebar {width: $width;}
А после компиляции код будет выглядеть вот так:
#main {width: 6em;} #sidebar {width: 6em;}
2. Вложенные правила
Вложенные правила
Sass дает возможность вкладывать правила CSS друг в друга. Благодаря этому становится намного проще редактировать стили.
Вложенные правила нужны не только для минимизации кода, но и для структурирования кода (наподобие HTML).
3. Использование дополнений
Дополнения позволяют следовать прекрасному правилу DRY: Don’t Repeat Yourself. Вместо того, чтобы копировать и множить куски одинакового кода, Sass предлагает сохранить его в переменную, а затем использовать там, где необходимо. При компиляции переменная будет преобразована в нужную часть кода.
4. Наследование
Sass дает возможность создать правило, а затем использовать его внутри другого. При этом все свойства класса будут переданы наследуемому элементу.
Заключение
Sass — это полезный инструмент, который значительно упрощает работу с CSS.
У вас нет прав для комментирования.
Что такое Sass – База знаний Timeweb Community
Sass – это своего рода расширение, созданное для упрощения каскадных таблиц стилей (CSS). Все те, кто начинает заниматься разработкой и администрированием сайтов, первым делом сталкиваются с такими понятиями, как HTML и CSS, и только спустя время, получив опыт в создании таблиц стилей, начинают понимать, чем же так хорош и удобен язык Sass.
Сегодня я расскажу о преимуществах этого языка и способах применения, но для начала разберемся с основами HTML и CSS.
Для чего нужен HTML
HTML (или HyperText Markup Language) – это стандартизированный язык разметки документов в интернете.
HTML использует для разметки документов теги – именно они определяют, как и где элемент будет отображаться на странице. Теги бывают парными (<h2> … </h2>) и одиночными (<img>, <hr>).
В самом базовом виде структура документа выглядит вот так:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>HTML Document</title> </head> <body> <p> Hello world </p> </body> </html>
Теперь перейдем к CSS.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
За что отвечает CSS
CSS (или Cascading Style Sheets) – это формальный язык, который определяет внешний вид документа, написанного с использованием HTML.
Разница между HTML и CSS заключается в том, что HTML отвечает за структуру документа, а CSS – за оформление и форматирование.
Естественно, HTML тоже имеет возможность задавать стиль страницы, но с появлением CSS разработчики смогли:
- управлять внешним видом разных страниц, используя одну таблицу стилей;
- иметь более точный контроль отображения страницы для пользователей.
Часто свойства совпадают в HTML и CSS. Цвет фона можно задать в HTML:
<body bgcolor="#00FF00">
А можно в CSS:
body {background-color: #00FF00;}В общем виде структура CSS такая:
Познакомившись с основами, перейдем к главной теме статьи.
Так для чего же нужен Sass?
Sass (или Syntactically Awesome Stylesheets) – это скриптовый метаязык (т.е. язык, описывающий другой язык), разработанный для упрощения файлов CSS. Этот модуль входит в Haml (HTML abstraction markup language), который используется для упрощения HTML.
Как Haml компилируется в HTML, так и Sass компилируется в обычные CSS-стили.
Выпуск Sass состоялся в ноябре 2006 года, актуальная стабильная на момент написания статьи версия – 3.5.6 от 23 марта 2018 года.
В зависимости от выбранного синтаксиса Sass-файлы могут иметь расширения:
- .sass — известный как синтаксис с отступами, через которые реализованы вложенные элементы; фигурных скобок нет;
- .scss — Sassy CSS, где используются фигурные скобки.
Так как Haml был написан Ruby-разработчиками, то и Sass унаследовал Ruby-подобный синтаксис, который значительно отличается от CSS. Поэтому в 2010 году был презентован синтаксис SCSS, который приблизил синтаксис Sass к CSS и сделал его более совместимым.
Каждый из этих синтаксисов имеет свои особенности и преимущества.
Синтаксис SassЭтот синтаксис короче, в нем отсутствуют скобки и точки с запятой, поэтому набирать его проще.
Отступы имеют логическое значение, поэтому крайне важно следить за ними – неправильный отступ может сломать таблицу стилей. Отступ у блока селектора определяет вложенный селектор. Если случайно сместить элемент вправо, он внезапно может оказаться дочерним элементом другого элемента, что сильно изменит результат.
Такой синтаксис определенно понравится тем, кто в разработке использует Ruby или Python.
Синтаксис SCSSСинтаксис полностью совместим с CSS, поэтому нет необходимости изучать его отдельно, ведь это просто CSS с дополнениями.
Синтаксис SCSS – это более читаемый код, в котором проще разобраться. Поэтому все больше разработчиков выбирают именно его. На нем разрабатываются инструменты и плагины для Sass.
В целом, использовать синтаксис SCSS более удобно, чем Sass, поэтому тем, кто не может сделать выбор, следует присмотреться именно к SCSS.
Основные преимущества Sass
Использование Sass дает ряд преимуществ, которые значительно экономят время и силы.
Использование переменныхSass дает возможность назначать переменные. Их доступность определяет уровень вложенности селекторов. Если они определяются вне вложенного селектора, то доступны глобально.
Переменные удобно использовать, если одно значение применяется несколько раз. В этом случае при помощи переменной все необходимые значения можно задать в начале кода и далее просто ссылаться на них. И если будет необходимо изменить значение переменной, то оно изменится и во всех остальных местах, где она проставлена.
В коде ниже задана переменная $width:
#main {
$width: 6em !global;
width: $width;
}
#sidebar {
width: $width;
}А после компиляции код будет выглядеть вот так:
#main {
width: 6em;
}
#sidebar {
width: 6em;
}Вложенные правилаSass дает возможность вкладывать правила CSS друг в друга. Благодаря этому становится намного проще редактировать стили.
Благодаря этому становится намного проще редактировать стили.
Вложенные правила нужны не только для минимизации кода, но и для структурирования кода (наподобие HTML).
Использование дополненийДополнения позволяют следовать прекрасному правилу DRY: Don’t Repeat Yourself. Вместо того чтобы копировать и множить куски одинакового кода, Sass предлагает сохранить его в переменную, а затем использовать там, где это необходимо. При компиляции переменная будет преобразована в нужную часть кода.
НаследованиеSass дает возможность создать правило, а затем использовать его внутри другого. При этом все свойства класса будут переданы наследуемому элементу.
Заключение
Sass – это полезный инструмент, который значительно упрощает работу с CSS. В нем легко разобраться, поэтому время, потраченное на освоение, наверняка окупится при разработке веб-сайта.
Sass Введение
❮ Предыдущая Далее ❯
Что вы уже должны знать
Прежде чем продолжить, вы должны иметь общее представление о следующем:
- HTML
- УСБ
Если вы хотите сначала изучить эти предметы, найдите учебные пособия на нашем
Домашняя страница.
Что такое Sass?
- Sass означает S синтаксически A wesome S тип s хет
- Sass — это расширение CSS .
- Sass — препроцессор CSS
- Sass полностью совместим со всеми версиями CSS .
- Sass уменьшает повторение CSS и, следовательно, экономит время
- Sass был разработан Хэмптоном Кэтлином и разработан Натали Вейценбаум в 2006
- Sass можно загрузить и использовать бесплатно
Зачем использовать Sass?
Таблицы стилей становятся больше, сложнее, и сложнее в обслуживании. Здесь может помочь препроцессор CSS.
Сасс позволяет вы используете функции, которых нет в CSS, такие как переменные, вложенные правила, примеси, импорт, наследование, встроенные функции и прочее.
Простой пример, почему Sass полезен ? Много раз. И как насчет вариаций одного и того же цвета?
Вместо того, чтобы много раз вводить приведенные выше значения, вы можете использовать Sass и написать это:
Пример Sass
/* определяем переменные для основных цветов */
$primary_1: #a2b9bc;
$primary_2: #b2ad7f;
$primary_3:
#878f99;
/*
используйте переменные */
. main-header
{
main-header
{
фоновый цвет: $primary_1;
}
.меню-слева
{
фоновый цвет: $primary_2;
}
.меню-справа
{
фоновый цвет: $primary_3;
}
Итак, при использовании Sass и изменении основного цвета вам нужно только изменить это в одном месте.
Как работает Sass?
Браузер не понимает код Sass. Поэтому вам понадобится Sass препроцессор для преобразования кода Sass в стандартный CSS.
Этот процесс называется транспилированием. Итак, вам нужно дать транспилятор (какая-то программа) немного кода Sass, а затем получить код CSS обратно.
Совет: Транспиляция — это термин, обозначающий использование исходного кода, написанного на одном языке. и преобразовать/перевести его на другой язык.
Тип файла Sass
Файлы Sass имеют расширение «.scss».
Комментарии Sass
Sass поддерживает стандартные комментарии CSS /* комментарий */ ,
и, кроме того, он поддерживает встроенные комментарии // комментарий :
Пример Sass
/* определение основных цветов */
$primary_1: #a2b9bc;
$primary_2: #b2ad7f;
/*
используйте переменные */
. main-header
{
main-header
{
фоновый цвет: $primary_1; // здесь можно разместить встроенный комментарий
}
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
3 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Sass против SCSS против Less
дерзкий Следующая статья Предыдущая статьяЕсть 2 препроцессора CSS на выбор:
- Меньше https://lesscss.
 org/
org/ - Sass https://sass-lang.com/
Они оба существуют уже несколько лет. Мы будем использовать Sass .
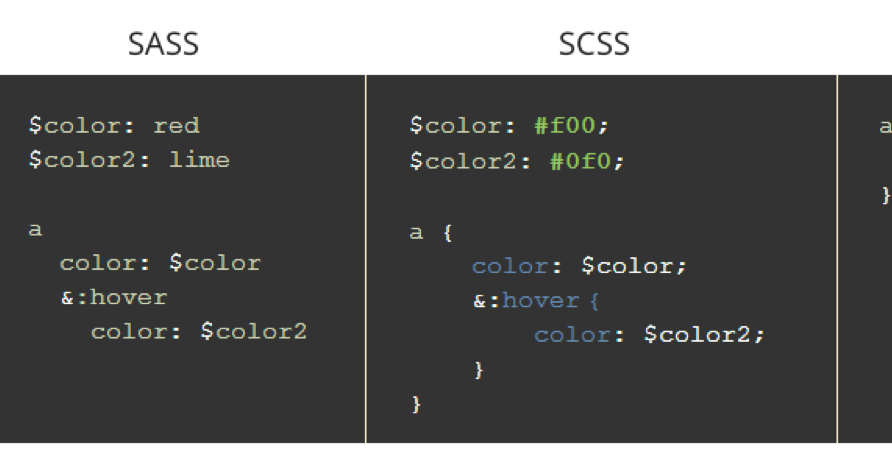
Sass против SCSS
Sass имеет 2 синтаксиса доступных:
- Сам Sass (Syntactically Awesome StyleSheets) в
файлах .sass - SCSS (Sassy CSS) в файлах
.scss, что-то среднее между обычным CSS и Sass
Разница между Sass и SCSS весьма тонка.
Помните, что:
- Sass — это имя препроцессора
- SCSS легче освоить
- все ресурсы в Интернете (например, The Sass Way) упоминают Sass, а не SCSS
- все функции доступны для обоих синтаксисов
- все в SCSS доступно в Sass
На самом деле мы собираемся написать SCSS , но по-прежнему будем называть его Sass .
Почему SCSS первый
Мы будем использовать SCSS по нескольким причинам:
- читабельность : синтаксис очень похож на CSS
- кривая обучения : добавляет лишь несколько дополнительных функций поверх CSS .
- совместимость ; файл CSS является допустимым файлом SCSS
- ресурсы : множество онлайн-статей для чтения и библиотеки с открытым исходным кодом для использования
- расширяемость : легко перейти с SCSS на Sass

Особенности
Что Sass предоставляет 1 :
- переменные : вместо повторения
#fce473по всему файлу CSS просто установите$yellow: #fce473один раз - вложенность : правила CSS могут быть вложены друг в друга
- примеси : пользовательские функции, которые могут принимать параметры и предотвращают бесполезные повторения
- расширения : простой способ унаследовать те же свойства другого селектора
- операторы : сложение/вычитание/умножение/деление значений, например
960px / 4или$space * 2
СУХОЙ код
Все, что касается Sass, заключается в предоставлении инструментов для предотвращения повторения в вашем коде: это СУХОЙ принцип, который означает Не повторяйтесь .
- переменные предотвращает повторение значений
- вложение предотвращает повторение селекторы
- примеси и расширения предотвращают повторение свойств
Установка Sass
Перейдите по ссылке https://sass-lang.com/install, чтобы установить Sass на свой компьютер.
и любой препроцессор CSS в этом отношении, но с этого момента я буду ссылаться только на Sass. ↩
Наверх
Изучайте CSS с помощью моей электронной книги
Эта электронная книга представляет собой пошаговое руководство, в котором я научу вас, как создать собственную личную веб-страницу с нуля, строка за строкой, с помощью HTML5, CSS3 и даже JS.
Получи это сейчас
MarkSheet это бесплатно и всегда будет .

 org/
org/