Динамические сайты на HTML, CSS, JavaScript и Bootstrap. Практика, практика и только практика
Динамические сайты на HTML, CSS, JavaScript и Bootstrap. Практика, практика и только практика- Описание
- Характеристики
Вся книга построена на примере создания полноценного динамического сайта с использованием возможностей HTML, CSS, JavaScript и Bootstrap. По каждому языку приведено базовое описание, рассмотрены способы комбинирования и практичные примеры использования программного кода. В доступной, пошаговой манере рассказано, как произвести публикацию вашего сайта в Интернете и про способы подключения on-line оплаты.
Хотите научиться самостоятельно, без долгих и затратных курсов или тонны методичек создавать практичные, эффектные и современные сайты? Тогда эта книга придется вам как нельзя кстати!
Вся книга построена на примере создания полноценного динамического сайта с использованием возможностей HTML, CSS, JavaScript и Bootstrap.
В доступной, пошаговой манере вы под руководством автора будете создавать свой первый слайдер, выбирать меню и оформление, работать с картинками и формами, настраивать интерфейс своего собственного сайта, разрабатывать лендинговую страницу и многое другое.
Также будет рассказано, как произвести публикацию вашего сайта в Интернете и про способы подключения on-line оплаты.
Создай свой первый динамический сайт!
Содержание:
https://cloud.mail.ru/public/9fmX/amSJU7dYB
| Автор: | Кириченко А.В., Дубовик Е.В. |
| Название: | Динамические сайты на HTML, CSS, JavaScript и Bootstrap. Практика, практика и только практика |
| ISBN: | 978-5-94387-763-6 |
| Год издания: | 2021 |
| Формат: | 70*100 1/16 |
| Количество страниц: | 272 стр. |
| Переплет/обложка: | обложка |
| Издательство: | «Наука и Техника» |
Не забудьте купить
329 руб
LANDING. Создание и продвижение продающих веб-страниц своими руками
589 руб
Web на практике. CSS, HTML, JavaScript, MySQL, PHP для fullstack-разработчиков
HTML, CSS, скрипты: практика создания сайтов
Нет в наличии
Ломов Артемий Юрьевич
| Артикул | 858 |
| ISBN | 5-94157-698-6 |
| Количество страниц | 416 |
| Формат издания | 170 x 240 мм |
| Печать | Черно-белая |
| Серия | Самоучитель |
324 ₽
# HTML# JavaScript#CSS
- Описание
- Детали
- Отзывы (0)
Описание
Рассматриваются современные веб-технологии клиентской стороны: языки разметки HTML 4.
Детали
| Артикул | 858 |
|---|---|
| ISBN | 5-94157-698-6 |
| Количество страниц | 416 |
| Серия | Самоучитель |
| Переплет | Мягкая обложка |
| Печать | Черно-белая |
| Год | 2007 |
| Габариты, мм | 240 × 170 × 19 |
| Вес, кг | 0. |
- ✓ Новинки на 2 недели раньше магазинов
- ✓ Цены от издательства ниже до 30%
- ✓ Акции и скидки только для подписчиков
- ✓ Важные новости БХВ
ПОЛЕЗНАЯ РАССЫЛКА КНИЖНЫХ НОВОСТЕЙ
Подписываясь на рассылку, вы соглашаетесь с политикой конфиденциальности и обработкой своих персональных данных.
Рекомендуем также
- Дронов Владимир Александрович
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
588 ₽
517 ₽ - Дунаев Вадим Вячеславович
HTML, скрипты и стили. 4-е изд.
1004 ₽
884 ₽ - Дронов Владимир Александрович
PHP, MySQL, HTML5 и CSS 3. Разработка современных динамических Web-сайтов
866 ₽
762 ₽ - Кристофер Шмитт
Нет в наличии
CSS. Рецепты программирования. 3-е изд
665 ₽
Как узнать, создан ли веб-сайт с помощью CSS | Малый бизнес
Кевин Ли
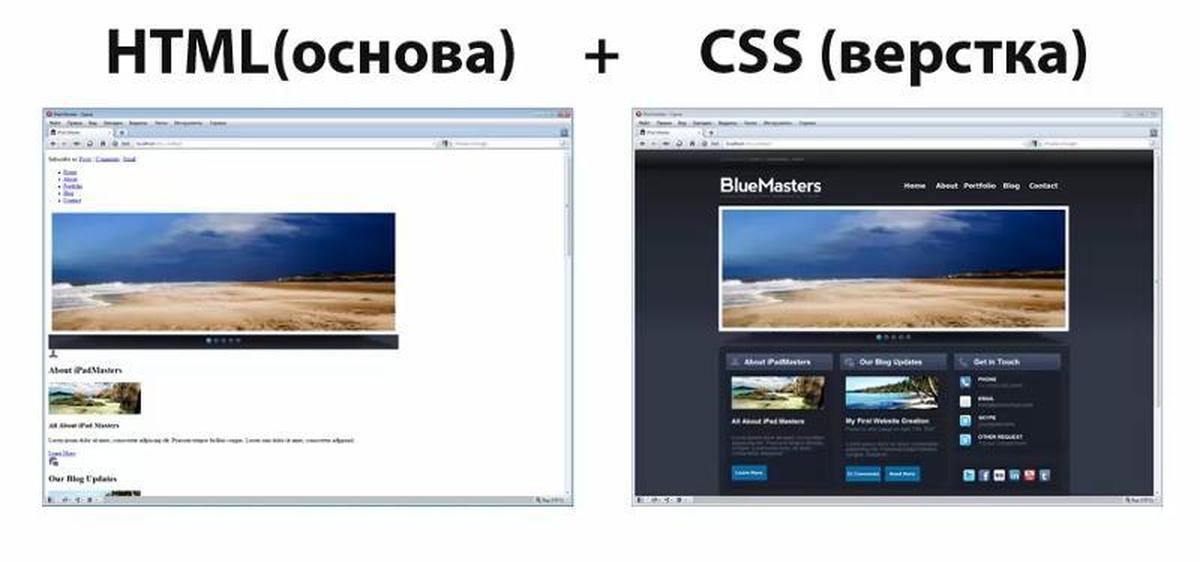
Один из лучших способов научиться создавать привлекательные бизнес-сайты — это изучать код, который создают другие. В то время как HTML отлично подходит для размещения объектов на странице, каскадные таблицы стилей добавляют блеск, цвет и жизнь в Интернет. У вас есть возможность изучить код любого веб-сайта, попросив браузер показать его вам. Затем вы можете выяснить, как дизайнер сайта использовал CSS для создания страницы, и применить полученные знания на своих бизнес-сайтах.
В то время как HTML отлично подходит для размещения объектов на странице, каскадные таблицы стилей добавляют блеск, цвет и жизнь в Интернет. У вас есть возможность изучить код любого веб-сайта, попросив браузер показать его вам. Затем вы можете выяснить, как дизайнер сайта использовал CSS для создания страницы, и применить полученные знания на своих бизнес-сайтах.
Запустите браузер и посетите веб-страницу. Щелкните правой кнопкой мыши пустую область на странице, чтобы просмотреть меню. Найдите пункт меню, в котором есть слово «Источник», например «Просмотреть исходный код страницы». Выберите этот параметр, чтобы просмотреть окно, в котором отображается исходный HTML-код страницы.
Нажмите «Ctrl-F» и введите «стиль». Окно ищет код для этого слова. Если вы видите тег стиля в HTML-документе, этот документ использует CSS.
В следующем коде показан пример внутренней таблицы стилей, которая создает класс CSS с именем «красный»:
Это красный цветКод между открывающим тегом содержит CSS. В этом случае красный класс имеет атрибут цвета, значение которого — красный. Разделитель, показанный под таблицей стилей, ссылается на этот класс. Текст в теге div будет отображаться красным при просмотре в браузере.
Найдите тег стиля, подобный показанному ниже:
Это создает оператор, который ссылается на внешнюю таблицу стилей с именем » мой_стиль.css.» Когда браузер видит этот тег, он извлекает таблицу стилей со своего сервера и использует ее для оформления веб-страницы. Если вы создаете внешнюю таблицу стилей, вам не нужно заключать классы CSS в теги стиля. Вы также можете увидеть таблицу стилей, в которой значение href не является URL-адресом. Следующая таблица стилей ссылается на таблицу стилей с именем «style2.css», которая находится в корневом каталоге веб-сервера:
mysite.com/style2.css» />
Этот код определяет относительный URL-адрес; местоположение файла CSS относительно местоположения веб-сайта.
Просмотрите раздел body документа и найдите атрибут стиля внутри тега HTML. Следующий тег div содержит атрибут стиля:
Это синийЕсли вы видите встроенный атрибут стиля в div, абзаце или другом элементе HTML, этот тег определяет, как выглядит содержимое в теге. . В этом примере текст внутри div отображается в браузере синим цветом, потому что тег div имеет атрибут стиля, а значение цвета этого атрибута синее. 9
- Microsoft MSDN: улучшения XHTML и CSS вы видите и заставляете его работать, вставляя его в свой собственный HTML-страницы. Например, если вы видите веб-страницу, содержащую красочное меню, которое вам нравится, просмотрите CSS, который создает это меню, определите, как код создает это меню, и используйте полученные знания для создания аналогичного меню на ваших собственных страницах.
 Возможно, вам придется изменить код, который вы копируете с веб-страницы, если он содержит относительные ссылки на изображения или другие объекты, находящиеся на веб-сервере этой страницы.
Возможно, вам придется изменить код, который вы копируете с веб-страницы, если он содержит относительные ссылки на изображения или другие объекты, находящиеся на веб-сервере этой страницы. - При щелчке правой кнопкой мыши веб-страницы для просмотра ее источника не щелкайте ссылку или изображение. Если вы это сделаете, вы не увидите возможность просмотра исходного HTML-кода страницы.
- Веб-страницы часто содержат несколько ссылок на внешние таблицы стилей. Каждая таблица стилей может выполнять определенную задачу. Просмотрите код таблицы стилей, скопировав ее абсолютный URL-адрес в адресную строку браузера и нажав «Ввод».
- Как отмечает Microsoft, рекомендуется использовать внешние таблицы стилей вместо встраивания кода CSS в HTML-документ. Внешние таблицы стилей упрощают применение согласованного стиля на нескольких веб-страницах. Если все ваши веб-страницы связаны с внешними таблицами стилей, вы можете просто обновить таблицы стилей, когда захотите изменить внешний вид своих страниц.
 Хранение CSS отдельно от ваших HTML-документов также уменьшает размер этих документов, потому что они не будут содержать никакого кода CSS; все это находится в ваших внешних таблицах стилей.
Хранение CSS отдельно от ваших HTML-документов также уменьшает размер этих документов, потому что они не будут содержать никакого кода CSS; все это находится в ваших внешних таблицах стилей.
Писатель Биография
После изучения физики Кевин Ли начал профессионально писать в 1989 году, когда, будучи разработчиком программного обеспечения, он также писал технические статьи для Космического центра Джонсона. Сегодня этот городской техасский ковбой продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество разнообразных тем, от игр до текущих событий.
8 лучших проектов HTML и CSS для начинающих
Независимо от того, считаются ли они языками программирования или нет, нет никаких сомнений в том, что HTML и CSS вместе с JavaScript составляют краеугольный камень Всемирной паутины. К счастью, это одни из самых простых технологий для изучения и демонстрации.
Как начинающий веб-разработчик, как вы практикуете и демонстрируете свои навыки? Во-первых, вам нужен один или несколько проектов, чтобы проверить свои способности и стимулировать процесс обучения, выходящий за рамки простого изучения синтаксиса.
Эти восемь проектов идеально подходят для того, чтобы вы могли отточить свои навыки работы с HTML и CSS и продемонстрировать свои знания.
Создание личного веб-сайта является одним из самых популярных, но сложных проектов для начинающих HTML и CSS. Это всесторонний проект, который проверяет большинство навыков, приобретенных в процессе обучения. Кроме того, личный веб-сайт — отличное место для отображения вашего резюме и привязки вашей учетной записи GitHub.
Многие новички используют программное обеспечение, такое как SquareSpace или WordPress, для решения более технических аспектов создания веб-сайтов. Используя эти инструменты, вы можете сосредоточиться на оттачивании навыков разметки и стилей. Или вы можете создать веб-сайт с нуля и испытать все свои навыки.
Личный сайт может служить портфолио для всех ваших работ. Заголовок идеально подходит для представления себя, отображения контактной информации и ссылки на другие работы. Точно так же нижний колонтитул может содержать ссылки на учетные записи социальных сетей и дополнительную информацию о вас и ваших услугах.
Трибьют-страница — это одностраничный веб-сайт, на котором описываются качества человека, которого вы считаете кумиром или образцом для подражания. Этот проект требует только базовых навыков HTML и CSS и является одной из самых простых задач, которые вы можете использовать для демонстрации своих способностей.
Наиболее заметной особенностью страницы дани является фотография субъекта. Таким образом, правильное позиционирование этого изображения требует технических навыков, дизайнерских навыков и внимания к деталям. Вы должны выбрать правильные цвета фона, чтобы дополнить изображение.
Имя субъекта так же важно, как и изображение, часто выделенное уникальными шрифтами и цветами в заголовке. Кроме того, трибьют-страница содержит один или два абзаца по теме, ссылки и общедоступную контактную информацию.
Проект формы опроса проверит ваши знания и навыки в области интерактивного управления. Он охватывает весь спектр UI/UX, включая получение и отправку пользовательского ввода. Кроме того, в этом проекте вы будете использовать элементы HTML, такие как переключатели, текстовые поля, флажки и метки.
Кроме того, в этом проекте вы будете использовать элементы HTML, такие как переключатели, текстовые поля, флажки и метки.
В форме опроса не нужно задавать реальные вопросы или хранить ответы в базе данных. Вместо этого вы можете использовать текст-заполнитель, чтобы продемонстрировать свое владение правильной структурой веб-страницы. Кроме того, вы можете создать адаптивную форму, которая подстраивает свое содержимое в зависимости от размера экрана.
Целевая страница — это еще один одностраничный веб-сайт, специально разработанный для маркетинговых кампаний. Он направлен на привлечение клиентов в компанию или создание лидов. Таким образом, целевая страница часто является первой точкой контакта с веб-сайтами, оптимизированными для поисковых систем.
Вы можете использовать аналитику, чтобы определить, насколько эффективна ваша целевая страница. Дизайн целевой страницы для обеспечения максимального вовлечения имеет первостепенное значение. Лендинг пейдж — один из самых сложных проектов для новичков, несмотря на его простоту.
Для этого проекта вам потребуются творческие навыки, чтобы максимально использовать различные HTML-элементы, имеющиеся в вашем распоряжении. Вам понадобится мастерство CSS, чтобы обслуживать сложные макеты на разных устройствах.
Ваша целевая страница должна быть интерактивной и достаточно отзывчивой, чтобы увлечь вашу аудиторию и вызвать активность пользователей.
На первый взгляд страница событий выглядит как любой проект статической веб-страницы в этом списке. Однако его определяющей особенностью является кнопка регистрации для посетителей, заинтересованных в посещении мероприятия. Еще одна выдающаяся особенность — ссылки на место проведения, маршрут и спикеров.
Этот проект проверяет вашу способность помещать большой объем информации в ограниченное пространство. Следовательно, на вашей веб-странице должны быть четко указаны цель и преимущества мероприятия, если это применимо. Вы также можете включить соответствующие изображения места проведения, спикеров и темы мероприятия.
Страница события требует, чтобы вы знали, как использовать HTML и CSS для разделения страницы на разделы. Кроме того, заголовок должен содержать интерактивное меню, а нижний колонтитул должен отображать дополнительную информацию.
Веб-сайт ресторана должен использовать правильное сочетание цветов, чтобы еда и напитки выглядели более привлекательными для клиентов. Вы также можете сделать веб-сайт интерактивным, чтобы повысить вовлеченность клиентов. Например, при наведении курсора на изображение блюда может отобразиться карточка меню с ценой и наличием.
Этот проект дает возможность проверить свои навыки верстки. Например, вы можете использовать слайдеры изображений, чтобы продемонстрировать варианты меню ресторана. Кроме того, вы можете использовать сетку CSS или flexbox для выравнивания продуктов питания. Простая анимация кнопок и изображений также может придать вашему сайту захватывающий вид.
Веб-сайт ресторана может потребовать навыков помимо простого HTML и CSS, таких как jQuery и @keyframes.
Клон веб-сайта часто считается окончательным испытанием ваших навыков HTML и CSS, требующим больше времени и усилий, чем любой другой проект. Сайты обмена видео, такие как YouTube и Netflix, являются популярными кандидатами на клонирование веб-сайтов из-за их сложности и профессионального вида.
Процесс клонирования начинается со скриншотов пользовательского интерфейса веб-сайта, особенно интерактивных элементов. Затем вы используете все имеющиеся в вашем распоряжении навыки, чтобы воспроизвести внешний вид различных частей веб-сайта.
Ваш сайт-клон должен включать такие функции, как поисковые системы, разделы комментариев, каналы и планы платежей. Вы также можете встроить фоновое видео HTML5, чтобы имитировать функции воспроизведения видео на этих веб-сайтах.
Этот проект дает представление о мыслительном процессе больших профессиональных команд веб-разработчиков. Более того, вы можете использовать Проверьте инструмент в веб-браузере, чтобы просмотреть исходный код HTML и CSS для этих сайтов.
Параллаксная прокрутка — широко распространенный эффект на современных веб-сайтах, где элементы фона перемещаются с разной скоростью по сравнению с элементами переднего плана при прокрутке. Несмотря на ошеломляющий внешний вид, веб-сайт с параллаксом — один из самых простых проектов для начинающих.
Чтобы добиться наилучшего эффекта параллакса, разделите веб-страницу на три или четыре раздела, в каждом из которых будет свое фоновое изображение. Ключевым компонентом создания веб-сайта с параллаксом является background-attachment: исправлено свойство CSS для соответствующих изображений.
Некоторые новички используют онлайн-конструкторы веб-сайтов, такие как Wix, WordPress и Elementor, для быстрого создания веб-сайтов с параллаксом. Однако эти инструменты подрывают сложность и процесс обучения созданию эффекта параллакса с нуля.
Следующие шаги на пути к веб-разработке
HTML и CSS — это лишь две из многих технологий, которые можно использовать для создания интерактивных веб-сайтов.

 Возможно, вам придется изменить код, который вы копируете с веб-страницы, если он содержит относительные ссылки на изображения или другие объекты, находящиеся на веб-сервере этой страницы.
Возможно, вам придется изменить код, который вы копируете с веб-страницы, если он содержит относительные ссылки на изображения или другие объекты, находящиеся на веб-сервере этой страницы. Хранение CSS отдельно от ваших HTML-документов также уменьшает размер этих документов, потому что они не будут содержать никакого кода CSS; все это находится в ваших внешних таблицах стилей.
Хранение CSS отдельно от ваших HTML-документов также уменьшает размер этих документов, потому что они не будут содержать никакого кода CSS; все это находится в ваших внешних таблицах стилей.