Объединение ячеек и строк в таблице
Вы здесь: Главная » HTML » Объединение ячеек и строк в таблице
15.08.2017 От Админ 3 комментария
Обычно таблицы в HTML используют в их привычном виде — т.е. когда количество столбцов одинаково в каждой строке. Но, предположим, необходимо объединить несколько столбцов в один, например, в шапке таблице.
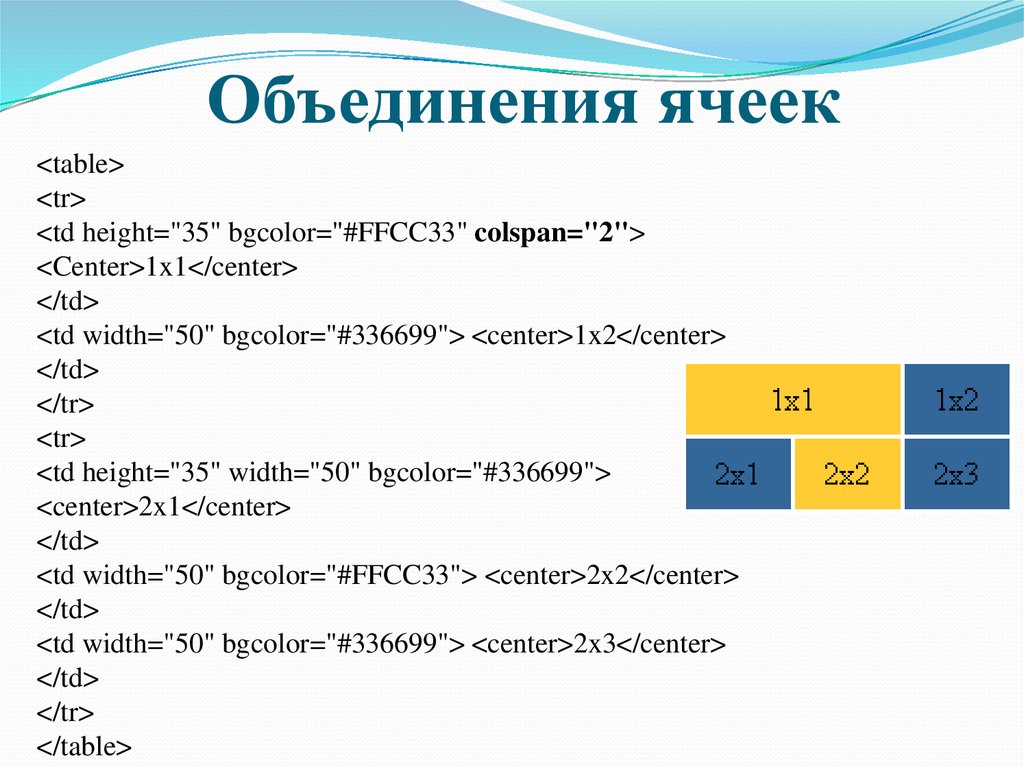
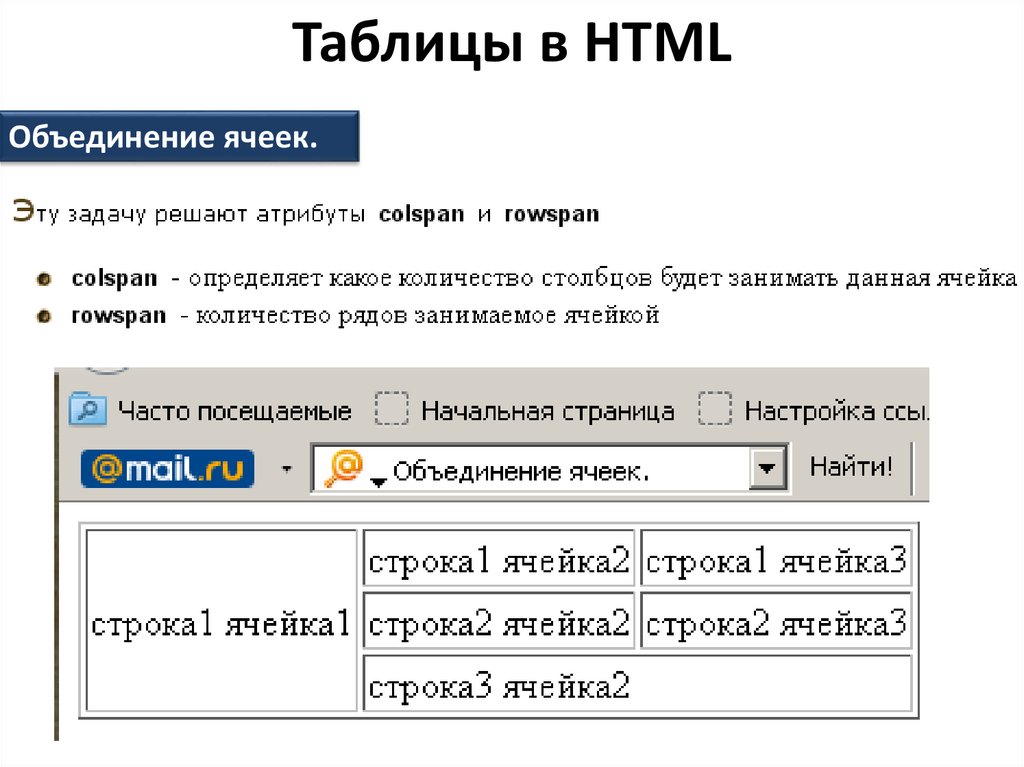
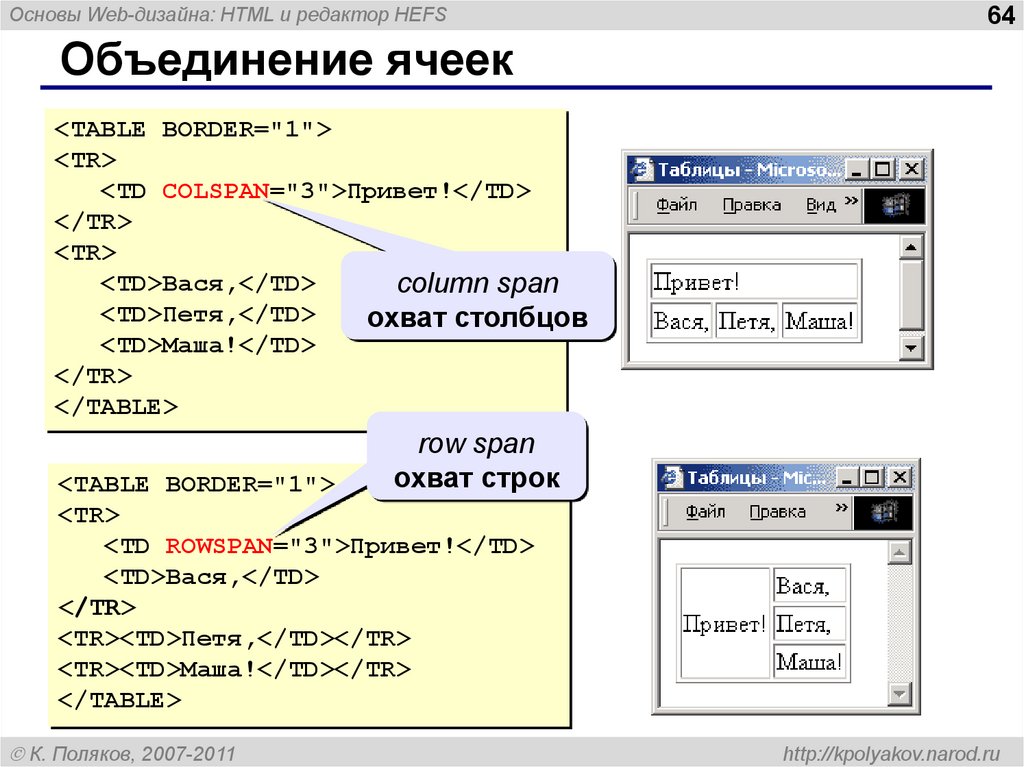
Для этого в одной из ячеек таблицы необходимо использовать атрибут colspan=»цифра», где цифра показывает, сколько же столбцов мы намерены объединить.
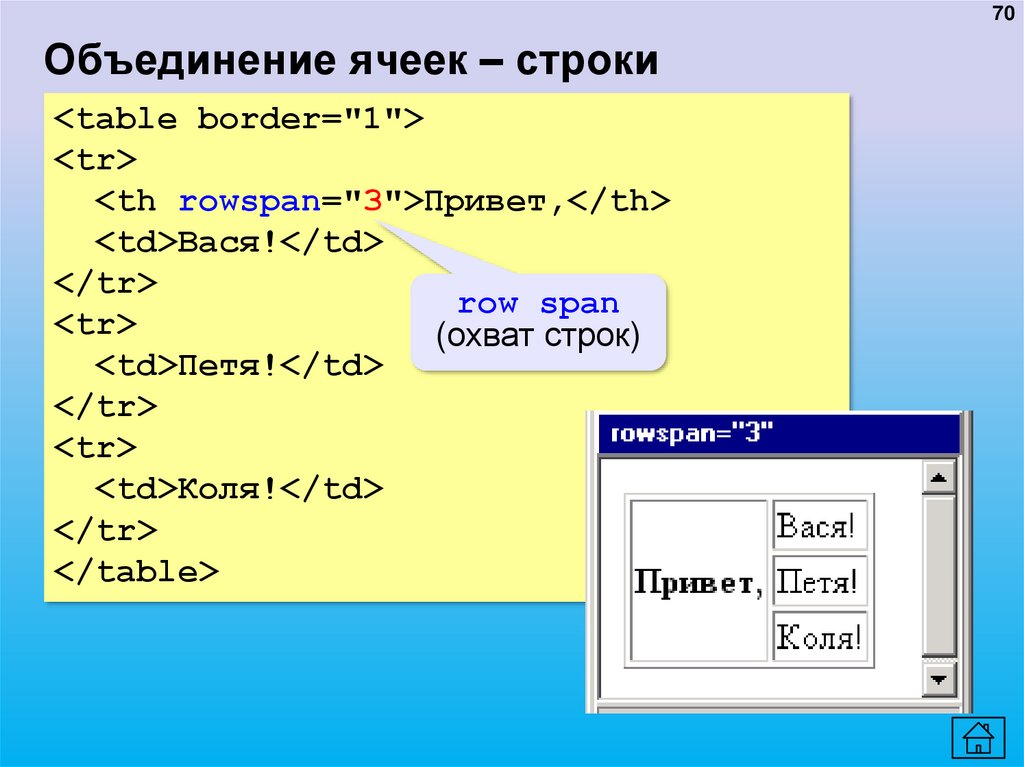
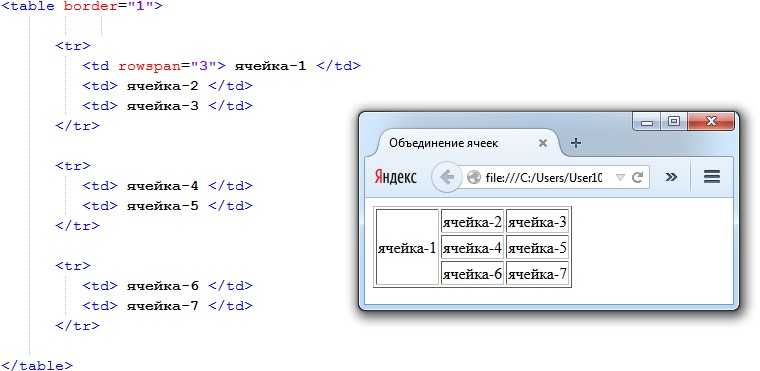
Такая же ситуация с объединением строк — необходимо также использовать атрибут, но rowspan=»цифра». Цифра указывает на количество объединяемых строк.
Например, нам необходимо создать такую таблицу:
Видно, что в этой таблице есть объединение по строкам в самом верху, там, где столбцы «№ п/п» и «Название». Также сразу видно, что объединять нужно 2 строки, поэтому будем использовать атрибут rowspan=»2″.
Также нужно объединить 4 ячейки в одну с текстом «Цена». Такое же объединение по столбцам необходимо в самой нижней правой ячейке. Поэтому в этих 2-х местах в коде будем использовать атрибут colspan=»4″:
Объединение по строкам и столбцам в html-таблице
<table> <caption>Стоимость товаров по размерам</caption> <tr> <th rowspan=»2″>№ п/п</th> <th rowspan=»2″>Название</th> <th colspan=»4″>Цена, грн</th> </tr> <tr> <th>M</th> <th>L</th> <th>XL</th> <th>XXL</th> </tr> <tr> <td>1</td> <td>Юбка в клетку</td> <td>400</td> <td>450</td> <td>500</td> <td>550</td> </tr> <tr> <td>2</td> <td>Брюки в полоску</td> <td>520</td> <td>580</td> <td>640</td> <td>680</td> </tr> <tr> <td>3</td> <td>Симпатичное платье с принтом</td> <td>300</td> <td>340</td> <td>390</td> <td>450</td> </tr> <tr> <td>4</td> <td>Сумочка с блестками</td> <td colspan=»4″>480</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <table> <caption>Стоимость товаров по размерам</caption> <tr> <th rowspan=»2″>№ п/п</th> <th rowspan=»2″>Название</th> <th colspan=»4″>Цена, грн</th> </tr> <tr> <th>M</th> <th>L</th> <th>XL</th> <th>XXL</th> </tr> <tr> <td>1</td> <td>Юбка в клетку</td> <td>400</td> <td>450</td> <td>500</td> <td>550</td> </tr> <tr> <td>2</td> <td>Брюки в полоску</td> <td>520</td> <td>580</td> <td>640</td> <td>680</td> </tr> <tr> <td>3</td> <td>Симпатичное платье с принтом</td> <td>300</td> <td>340</td> <td>390</td> <td>450</td> </tr> <tr> <td>4</td> <td>Сумочка с блестками</td> <td colspan=»4″>480</td> </tr> </table> |
Если заняться подсчетом ячеек в каждой строке, то получается интересная ситуация:
- в первой строке ячеек 3
- во второй — 4
- в третьей, четвертой и пятой строках — 6 ячеек
- в последней, шестой — опять 3
Для чего был нужен такой подсчет? Дело все в том, что любой из атрибутов — colspan или rowspan как бы «съедает» ячейки во время объединения.
Поэтому при создании сложных таблиц с объединениями ячеек необходимо сначала подсчитать, сколько должно быть строк и столбцов изначально, создать структуру этой таблицы, а потом уже удалять ненужные ячейки.
Создадим таблицу из 5 строк и 6 столбцов. В ячейках запишем номер строки.номер ячейки. Используйте аббревиатуру Emmet, а затем слегка подкорректируйте ее:
аббревиатура Emmet
tr*5>td*6>{$.$}
tr*5>td*6>{$.$} |
Получим такой код:
Начальная таблица
<table>
<caption>Начальная таблица</caption>
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1. 3</td>
<td>1.4</td>
<td>1.5</td>
<td>1.6</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
<td>2.6</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
<td>3.6</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td>4.4</td>
<td>4.5</td>
<td>4.6</td>
</tr>
<tr>
<td>5.1</td>
<td>5.
3</td>
<td>1.4</td>
<td>1.5</td>
<td>1.6</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
<td>2.6</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
<td>3.6</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td>4.4</td>
<td>4.5</td>
<td>4.6</td>
</tr>
<tr>
<td>5.1</td>
<td>5.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <table> <caption>Начальная таблица</caption> <tr> <td>1.1</td> <td>1.2</td> <td>1.3</td> <td>1.4</td> <td>1.5</td> <td>1.6</td> </tr> <tr> <td>2. <td>2.2</td> <td>2.3</td> <td>2.4</td> <td>2.5</td> <td>2.6</td> </tr> <tr> <td>3.1</td> <td>3.2</td> <td>3.3</td> <td>3.4</td> <td>3.5</td> <td>3.6</td> </tr> <tr> <td>4.1</td> <td>4.2</td> <td>4.3</td> <td>4.4</td> <td>4.5</td> <td>4.6</td> </tr> <tr> <td>5.2</td> <td>5.3</td> <td>5.4</td> <td>5.5</td> <td>5. </tr> </table> |
И такую таблицу:
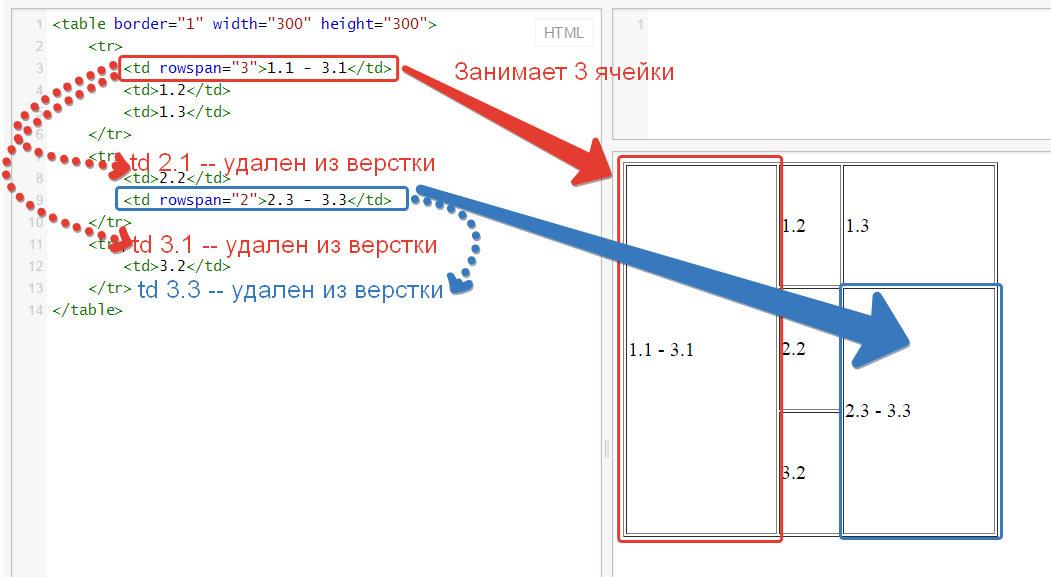
Затем будем добавлять атрибуты rowspan и colspan, чтобы таблица изменилась:
В скобках показаны сокращенно атрибуты и их значения (r — rowspan, c — colspan).
Код таблицы с объединениями:
Объединения столбцов и строк
<table>
<caption>Таблица с объединенными ячейками</caption>
<tr>
<td rowspan=»2″>1.1 (<strong>r=»2″</strong>)</td>
<td>1.2</td>
<td colspan=»3″>1.3 (<strong>c=»3″</strong>)</td>
<td rowspan=»3″>1.4 (<strong>r=»3″</strong>)</td>
</tr>
<tr>
<td>2.1</td>
<td rowspan=»2″>2.2 (<strong>r=»2″</strong>)</td>
<td>2. 3</td>
<td>2.4</td>
</tr>
<tr>
<td colspan=»2″>3.1 (<strong>c=»2″</strong>)</td>
<td>3.2</td>
<td>3.3</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td colspan=»3″>4.4 (<strong>c=»3″</strong>)</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
<td>5.4</td>
<td>5.5</td>
<td>5.6</td>
</tr>
</table>
3</td>
<td>2.4</td>
</tr>
<tr>
<td colspan=»2″>3.1 (<strong>c=»2″</strong>)</td>
<td>3.2</td>
<td>3.3</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td colspan=»3″>4.4 (<strong>c=»3″</strong>)</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
<td>5.4</td>
<td>5.5</td>
<td>5.6</td>
</tr>
</table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <table> <caption>Таблица с объединенными ячейками</caption> <tr> <td rowspan=»2″>1. <td>1.2</td> <td colspan=»3″>1.3 (<strong>c=»3″</strong>)</td> <td rowspan=»3″>1.4 (<strong>r=»3″</strong>)</td> </tr> <tr> <td>2.1</td> <td rowspan=»2″>2.2 (<strong>r=»2″</strong>)</td> <td>2.3</td> <td>2.4</td> </tr> <tr> <td colspan=»2″>3.1 (<strong>c=»2″</strong>)</td> <td>3.2</td> <td>3.3</td> </tr> <tr> <td>4.1</td> <td>4.2</td> <td>4.3</td> <td colspan=»3″>4.4 (<strong>c=»3″</strong>)</td> </tr> <tr> <td>5. <td>5.2</td> <td>5.3</td> <td>5.4</td> <td>5.5</td> <td>5.6</td> </tr> </table> |
Для того чтобы иметь возможность отформатировать группы строк или столбцов, можно использовать дополнительные теги: <thead>, <tfoot>, <tbody>, а также <col> и <colgroup>, но о них читайте уже в следующей статье.
Просмотров: 4 202
Метки: colspan rowspan объединение ячеек таблицы
Автор: Админ
Объединение ячеек таблиц | bookhtml.ru
|
Объединение ячеек внутри строк и столбцов | HTML
Таблицы часто должны объединять строки или столбцы. Это помогает совмещать разную информацию. Например, если в таблице запасов нет товара, нет смысла постоянно дублировать информацию — ее можно объединить, и можно написать, что товара нет в наличии:
| Товар | Цена | Сумма |
|---|---|---|
| Чай | Нет в наличии | |
В HTML вы можете объединять ячейки в столбцы или строки, используя специальные атрибуты colspan и rowspan . Их значения представляют собой количество ячеек, которые необходимо объединить с текущей, либо вправо (для
Их значения представляют собой количество ячеек, которые необходимо объединить с текущей, либо вправо (для colspan ), либо вниз (для rowspan ). Подсчет количества ячеек начинается с текущей ячейки, к которой было применено свойство к. Например, если значение равно colspan="2" , текущая ячейка будет объединена с соседней.
Макет для приведенного выше примера без объединения ячеек выглядит следующим образом:
<таблица>
Элемент
Цена
Сумма
<тело>
Чай
Нет в наличии
<тд>
Чтобы объединить ячейки, вам нужно сделать две вещи:
1. После того, как вы выбрали ячейку для объединения и добавили теги, добавьте атрибут colspan со значением, равным количеству ячеек, которые нужно объединить. вправо
2. Убрать лишние ячейки из строки
Убрать лишние ячейки из строки
<таблица>
Элемент
Цена
Сумма
<тело>
Чай
Нет в наличии
Атрибут rowspan используется для объединения ячеек по вертикали. Алгоритм такой же, как и при горизонтальном слиянии. Единственная разница в том, что вы должны удалить ячейки в соседних строках:
<таблица>
Сотрудник
Зарплата
Бонус
Менеджер
<тело>
Алексей Примадонин
750$
63$
Коди Хексли
Эдди Вэйни
1200$
<тд>0
В этом примере два сотрудника взаимодействуют с одним менеджером. Можно указать дважды, но будет понятнее, если объединить ячейки по вертикали. Для этого был добавлен атрибут
Для этого был добавлен атрибут rowspan="2" , а во второй строке убрана четвертая ячейка, т.к. ее место займет ячейка выше.
| Сотрудник | Зарплата | Бонус | Менеджер |
|---|---|---|---|
| Алексей Примадонин | 750$ | 63$ | Коди Хексли |
| Эдди Вейни | 1200$ | 0 |
Инструкции
Создайте таблицу с двумя строками и тремя столбцами. Во второй строке объедините первые две ячейки, используя атрибуты, о которых вы узнали. Первая строка должна быть заголовком таблицы
Упражнение не проходит проверку. Что делать? 😶Если вы зашли в тупик, самое время задать свой вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно прикрепите тестовый вывод, без него практически невозможно понять, что пошло не так, даже если вы покажете свой код.
 Разработчикам сложно выполнять код в уме, но наличие ошибки перед глазами, скорее всего, будет полезно.
Разработчикам сложно выполнять код в уме, но наличие ошибки перед глазами, скорее всего, будет полезно.
Тесты устроены так, что тестируют решение разными способами и на разных данных. Часто решение работает с одним типом входных данных, но не работает с другими. Загляните во вкладку «Тесты», чтобы в этом разобраться, там можно найти подсказки при выводе ошибки.
Мой код отличается от кода учителя 🤔Все нормально. 🙆 Одну задачу в программировании можно решить разными способами. Если ваш код прошел все тесты, он соответствует условиям задачи.
В некоторых редких случаях решение может подстраиваться под тесты, но это видно сразу.
Прочитал уроки, но ничего не понятно 🙄 Трудно сделать обучающие материалы, которые подойдут всем. Мы делаем все возможное, но всегда есть что улучшить. Если вы видите непонятный вам материал, опишите проблему в «Обсуждениях». Будет здорово, если вы напишете непонятные моменты в форме вопроса. Обычно нам нужно несколько дней для исправления.
Обычно нам нужно несколько дней для исправления.
Кстати, вы можете участвовать в улучшении курсов. Ниже есть ссылка на код курса уроков, который вы можете редактировать прямо в браузере.
Советы
Количество ячеек в каждой строке таблицы после объединения должно быть одинаковым. Важно различать количество тегов
и общее количество ячеек. Например, используя атрибут colspan="2"для ячейки, вы получите две ячейки, но визуально объединенные в одну. По этой причине необходимо удалить одну физическую ячейку из разметки, чтобы компенсироватьЕсли используется атрибут
colspan, то ячейки в одной строке будут удалены из кода HTML. Если используется атрибутrowspan, ячейки в строках ниже удаляются←Предыдущая
Следующая→
Как объединить ячейки в HTML и WordPress
Опубликовано Обновлено автором WPDT Staff
Таблица данных со многими соседними ячейками может показаться переполненной. Некоторые люди не возражают против такого представления данных, в то время как другие предпочитают знать, как объединять ячейки в HTML.
Объединив ячейки в таблицу, можно представить множество фрагментов данных в одной большой ячейке. Этот процесс часто приводит к тому, что большая ячейка отображается по горизонтали, вертикали или по обоим направлениям во многих строках или столбцах.
Когда ячейки таблицы охватывают несколько строк, это называется «растягиванием строк». Когда ячейки таблицы охватывают несколько столбцов, это называется «объединением столбцов» или «colspan».
В основном используется для презентаций или отчетов, чтобы сделать электронную таблицу визуально привлекательной. В этой статье обсуждается, как объединять ячейки в HTML и рабочей среде WordPress.
Как объединить ячейки таблицы в HTML
Атрибут colspan может объединять несколько ячеек таблицы в столбце в HTML-теге
(табличные данные).  При объединении нескольких ячеек строк можно использовать атрибут rowspan. Оба эти атрибута будут в теге
При объединении нескольких ячеек строк можно использовать атрибут rowspan. Оба эти атрибута будут в теге. В следующих примерах показано, как использовать эти атрибуты в HTML и как они отображаются в браузере.
Как использовать атрибут Rowspan
Этот атрибут определяет, сколько строк объединенная ячейка должна охватывать по вертикали. Он может создать большой вертикальная ячейка из двух или более ячеек, занимающих один и тот же столбец, а затем отображать это в нескольких строках.
Например, код
объединяет две ячейки для создания одной большой вертикально расположенной ячейки. Пример кода HTML-таблицы, в котором используется атрибут Rowspan
Следующий код исходит из таблицы с тремя столбцами и тремя строками. Можно использовать атрибут rowspan=»2″ в первом теге
, чтобы создать одну ячейку из первых двух ячеек первого столбца. Число в атрибуте rowspan определяет количество ячеек, используемых для тега
. 
Ниже приведен пример кода таблицы HTML с ячейкой, занимающей две строки. Чтобы лучше понять, как работает этот код, создайте визуальную визуализацию в браузере.
<таблица>
При отображении этого кода в браузере будет создана таблица с большой ячейкой, занимающей две строки по высоте. Изменение значения rowspan на 3 приведет к тому, что первая ячейка охватит высоту всех трех строк.
При расширении строки
обязательно удалите теги из других строк таблицы ( ). Когда первая ячейка охватывает все три строки, в двух других тегах есть только два тега . 
Как использовать атрибут Colspan
Этот атрибут определяет, сколько столбцов будет охватывать объединенная ячейка по горизонтали . Он создает большую горизонтальную ячейку из двух или более ячеек, занимающих одну и ту же строку, а затем размещает ее в нескольких столбцах.
По сути, атрибут colspan определяет количество столбцов, отображаемых в большой строке. Например, HTML-код
объединит две ячейки и создаст одну большую горизонтальную ячейку. Два примера кода таблицы HTML, в которых используется атрибут Colspan
Следующий код представляет собой таблицу HTML с большой ячейкой, занимающей два столбца. Чтобы лучше понять, как работает этот код, создайте визуальную визуализацию в браузере.
<таблица>
При отображении этого кода в браузере будет создана таблица с большой ячейкой шириной в два столбца.
 Изменение значения атрибута colspan на 3 приведет к тому, что первая ячейка охватит ширину всех трех столбцов.
Изменение значения атрибута colspan на 3 приведет к тому, что первая ячейка охватит ширину всех трех столбцов.Когда все 3 столбца пересекаются, в строке таблицы должен быть только один
( ). Поэтому обязательно удалите все оставшиеся теги при расширении столбца . Вот еще один пример HTML-таблицы с ячейкой, занимающей два столбца. Чтобы лучше понять код, создайте визуальный рендеринг в браузере через блокнот на компьютере.
<таблица>
<й>Месяц Экономия Январь 100 долларов Февраль $80 Сумма: $180 Как использовать «0» (ноль) в атрибутах Rowspan и Colspan
При использовании в colspan и rowspan в современном браузере «0» представляет большинство столбцов или строк.
 Например, можно использовать rowspan=»0″ для расширения строки до конца таблицы вместо подсчета строк таблицы.
Например, можно использовать rowspan=»0″ для расширения строки до конца таблицы вместо подсчета строк таблицы.В каких таблицах лучше всего использовать ноль? Число ноль особенно подходит для динамических таблиц. Он также идеально подходит для больших таблиц с часто меняющимся количеством столбцов и строк.
Как объединить ячейки таблицы в WordPress с помощью плагина wpDataTables
Вы можете использовать HTML для создания таблиц через текстовое поле или установить плагины, которые предоставляют параметры таблицы в визуальном текстовом поле. Эти параметры легко работают для простых таблиц, но становятся трудными при работе с большими таблицами.
Плагин WordPress wpDataTables идеально подходит для объединения ячеек в больших таблицах. Он также отлично подходит для создания, настройки и редактирования таких типов таблиц.
Объединение ячеек с помощью wpDataTables очень просто. Это можно сделать с помощью режима управления ячейками, скачав плагин и активировав его.
 Даже без опыта работы с плагинами WordPress установить wpDataTables несложно для всех.
Даже без опыта работы с плагинами WordPress установить wpDataTables несложно для всех.Использование плагина wpDataTables
При создании таблицы выберите первый вариант в списке, затем нажмите «Далее». Создайте имя для своей таблицы данных и выберите необходимое количество строк и столбцов. Нажмите «Создать таблицу», чтобы отобразить новую пустую таблицу.
Вы можете выбрать один из 17 форматов даты для столбцов дат и интерактивных средств выбора даты.
Плагин wpDataTables также имеет встроенные скины для настройки внешнего вида таблицы. Эти скины включают в себя:
- Темный
- Легкий
- Аква
- Материал
- Графит
- Фиолетовый
Предварительный просмотр того, как таблица будет выглядеть на планшетах, настольных компьютерах и мобильных устройствах, будет отображаться под таблицей. После каждого внесенного вами редактирования нажимайте «Сохранить изменения», чтобы увидеть эти изменения в предварительном просмотре.
Заканчивая мысли об объединении ячеек в HTML и WordPress
Простые таблицы WordPress от wpDataTables отлично подходят для объединения, стилизации и добавления звездочек к ячейкам. Объединенные ячейки в wpDataTables могут отображать таблицы родословных историй поколений для:
- Людей
- Собаки
- Скаковые лошади и т. д.
Щелкните здесь, чтобы увидеть другие примеры использования функции объединения ячеек в таблицах WordPress.
Когда дело доходит до объединения ячеек, HTML и WordPress могут объединять любое количество столбцов и строк в таблице. Это приводит к великолепно выглядящим таблицам данных, подходящим для вашего профессионального, социального или личного использования:
- Презентации
- Отчеты и многое другое
Плагин WordPress wpDataTables — идеальный выбор для объединения соседних ячеек в одну большую ячейку. Если вам нужно простое и удобное решение для слияния ячеек таблицы, wpDataTables — это .


 1</td>
1</td> 6</td>
6</td> 1 (<strong>r=»2″</strong>)</td>
1 (<strong>r=»2″</strong>)</td> 1</td>
1</td> 10.
10. Удалить теги <TD> (<TH>), создающие остальные объединяемые ячейки данной строки.
Удалить теги <TD> (<TH>), создающие остальные объединяемые ячейки данной строки. Листинг 5.12 содержит исправленный фрагмент ее HTML-кода (исправления затронут первую и вторую строки).
Листинг 5.12 содержит исправленный фрагмент ее HTML-кода (исправления затронут первую и вторую строки). Разработчикам сложно выполнять код в уме, но наличие ошибки перед глазами, скорее всего, будет полезно.
Разработчикам сложно выполнять код в уме, но наличие ошибки перед глазами, скорее всего, будет полезно. При объединении нескольких ячеек строк можно использовать атрибут rowspan. Оба эти атрибута будут в теге
При объединении нескольких ячеек строк можно использовать атрибут rowspan. Оба эти атрибута будут в теге

 Изменение значения атрибута colspan на 3 приведет к тому, что первая ячейка охватит ширину всех трех столбцов.
Изменение значения атрибута colspan на 3 приведет к тому, что первая ячейка охватит ширину всех трех столбцов. Например, можно использовать rowspan=»0″ для расширения строки до конца таблицы вместо подсчета строк таблицы.
Например, можно использовать rowspan=»0″ для расширения строки до конца таблицы вместо подсчета строк таблицы. Даже без опыта работы с плагинами WordPress установить wpDataTables несложно для всех.
Даже без опыта работы с плагинами WordPress установить wpDataTables несложно для всех.