⚡️ HTML и CSS с примерами кода
Тег <select> (от англ. select — выбрать) позволяет создать элемент интерфейса в виде раскрывающегося списка, а также список с одним или множественным выбором.
Конечный вид зависит от использования атрибута size, который устанавливает высоту списка. Ширина списка определяется самым широким текстом, указанным в элементе <option>, а также может изменяться с помощью стилей. Каждый пункт создаётся с помощью элемента <option>, который должен быть вложен в контейнер <select>. Если планируется отправлять данные списка на сервер, то требуется поместить <select> внутрь формы. Это также необходимо, когда к данным списка идёт обращение через скрипты.
- button
- datalist
- fieldset
- form
- input
- label
- legend
- meter
- optgroup
- option
- output
- progress
- select
- textarea
Синтаксис
<select> <option>Пункт 1</option> <option>Пункт 2</option> </select>
Закрывающий тег обязателен.
Атрибуты
autofocus- Устанавливает, что список получает фокус после загрузки страницы.
disabled- Блокирует доступ и изменение элемента.
form- Связывает список с формой.
multiple- Позволяет одновременно выбирать сразу несколько элементов списка.
name- Имя элемента для отправки на сервер или обращения через скрипты.
required- Список обязателен для выбора перед отправкой формы.
size- Количество отображаемых строк списка.
Также для этого элемента доступны универсальные атрибуты.
autofocus
Атрибут autofocus устанавливает, что список получает фокус после загрузки страницы, при этом список становится доступным для выбора пунктов, например, с помощью клавиатуры.
Синтаксис
<select autofocus> ... </select>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
disabled
Блокирует доступ и изменение элементов списка. Блокированный список не может получить фокус через курсор или клавиатуру, быть изменён, значение такого списка не передаётся на сервер.
Синтаксис
<select disabled> ... </select>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
form
Связывает список с формой по её идентификатору. Такая связь необходима в случае, когда список располагается за пределами <form>
Синтаксис
<select form="<идентификатор>"> ... </select>
Значения
Идентификатор формы (значение атрибута id элемента <form>).
Значение по умолчанию
Нет.
multiple
Наличие атрибута multiple сообщает браузеру отображать содержимое элемента <select> как список множественного выбора. Конечный вид списка зависит от используемого атрибута
Конечный вид списка зависит от используемого атрибута size и браузера.
Для выбора нескольких значений списка применяются клавиши Ctrl и Shift совместно с курсором мыши.
Чтобы на сервер отправлялся массив данных, значение атрибута name следует писать с квадратными скобками — hero[], к примеру.
Синтаксис
<select multiple> ... </select>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
name
Определяет уникальное имя элемента <select>. Как правило, это имя используется для доступа к данным через скрипты или для получения выбранного значения списка на сервере.
Синтаксис
<select name="<имя>"> ... </select>
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу <select> по имени соблюдайте ту же форму написания, что и в атрибуте name.
Значение по умолчанию
Нет.
required
Устанавливает список обязательным для выбора перед отправкой формы на сервер. Если пункт списка не выбран, браузер выведет сообщение, а форма отправлена не будет. Вид и содержание сообщения зависит от браузера и меняться пользователем не может.
Синтаксис
<select required> ... </select>
Значения
Нет.
Значение по умолчанию
По умолчанию атрибут required выключен.
size
Устанавливает высоту списка. Если значение атрибута size равно 1, то список превращается в раскрывающийся. При добавлении атрибута multiple к элементу <select> при size="1" список отображается как «крутилка». Во всех остальных случаях получается список с одним или множественным выбором.
Синтаксис
<select size="<число>"> ... </select>
Значения
Любое целое положительное число.
Значение по умолчанию
Зависит от атрибута multiple. Если он присутствует, то размер списка равен количеству элементов. Когда атрибута multiple нет, то по умолчанию значение атрибута size равно 1.
Значения ARIA role
<select>(без атрибутаmultipleи без атрибутаsizeсо значением больше1) —role=comboboxmultipleили с атрибутомsizeсо значением больше1) —role=listbox
Спецификации
- WHATWG HTML Living Standard
- HTML 5
- HTML 4.01 Specification
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>SELECT</title>
</head>
<body>
<form action="select1. php" method="post">
<p>
<select size="3" multiple name="hero[]">
<option disabled>Выберите героя</option>
<option value="Чебурашка">Чебурашка</option>
<option selected value="Крокодил Гена">
Крокодил Гена
</option>
<option value="Шапокляк">Шапокляк</option>
<option value="Крыса Лариса">Крыса Лариса</option>
</select>
</p>
<p><input type="submit" value="Отправить" /></p>
</form>
</body>
</html>
php" method="post">
<p>
<select size="3" multiple name="hero[]">
<option disabled>Выберите героя</option>
<option value="Чебурашка">Чебурашка</option>
<option selected value="Крокодил Гена">
Крокодил Гена
</option>
<option value="Шапокляк">Шапокляк</option>
<option value="Крыса Лариса">Крыса Лариса</option>
</select>
</p>
<p><input type="submit" value="Отправить" /></p>
</form>
</body>
</html>
Ссылки
- Тег
<select>MDN (рус.)
Select css оформление выпадающего списка – Telegraph
Select css оформление выпадающего спискаСкачать файл — Select css оформление выпадающего списка
Тег option HTML используется для создания выпадающего списка, с помощью которого пользователь может выбрать один вариант из заранее определенного набора значений. Текст, видимый пользователю, может отличаться от текста, указанного в атрибуте value. Вот, как можно создать выпадающий список:. Также можно задать класс CSS вместо того, чтобы использовать идентификатор для определения стиля выпадающего списка. В этом примере HTML select option используется для создания выпадающего списка с тремя вариантами на выбор:. Посмотреть онлайн демо-версию и код. Как упоминалось ранее, значение атрибута value может отличаться от текста, выводимого на странице. Например, можно вывести для пользователей названия стран или цветов, а в атрибуте value использовать шорткоды. В следующем примере мы создадим выпадающий список с атрибутом value:. Теперь создадим пример получения доступа к значению выбранного варианта и выполнения некоторых действий. Тот же список, что и в приведенном выше примере, мы создаем с вариантами выбора цвета. После выбора нажмите кнопку, чтобы применить этот цвет к документу:. При нажатии кнопки вызывается функция JS , которая присваивает выбранное в выпадающем списке значение переменной.
Текст, видимый пользователю, может отличаться от текста, указанного в атрибуте value. Вот, как можно создать выпадающий список:. Также можно задать класс CSS вместо того, чтобы использовать идентификатор для определения стиля выпадающего списка. В этом примере HTML select option используется для создания выпадающего списка с тремя вариантами на выбор:. Посмотреть онлайн демо-версию и код. Как упоминалось ранее, значение атрибута value может отличаться от текста, выводимого на странице. Например, можно вывести для пользователей названия стран или цветов, а в атрибуте value использовать шорткоды. В следующем примере мы создадим выпадающий список с атрибутом value:. Теперь создадим пример получения доступа к значению выбранного варианта и выполнения некоторых действий. Тот же список, что и в приведенном выше примере, мы создаем с вариантами выбора цвета. После выбора нажмите кнопку, чтобы применить этот цвет к документу:. При нажатии кнопки вызывается функция JS , которая присваивает выбранное в выпадающем списке значение переменной. Это значение используется для применения цвета к текущему документу. На этот раз я буду использовать JQuery , чтобы получить доступ к значению выбранного варианта: В этой демо-версии я буду получать доступ к видимому тексту в теге option в HTML:. После того, как вы выберете цвет, jQuery отображает видимый текст в предупреждении. Вот как обеспечивается доступ к этому значению в HTML select option selected JavaScript:. Данные формы будут передаваться в тот же PHP-файл , после чего отобразится выбранный цвет:. Это код формы, используемый в примере:. А вот как PHP-скрипт используется, чтобы получить значение HTML select option:. В следующей демо-версии я использовал несколько простых свойств CSS и свойства градиента CSS Вместе с linear-gradient здесь использовано свойство box-shadow. Полный код CSS выглядит следующим образом:. Для HTML select option мы зададим свойство CSS3 border-radius , чтобы сделать закругленные углы. Цветовая гамма также изменяется. Вы можете экспериментировать с рамками, шириной, полями и другими свойствами, как захотите:.
Это значение используется для применения цвета к текущему документу. На этот раз я буду использовать JQuery , чтобы получить доступ к значению выбранного варианта: В этой демо-версии я буду получать доступ к видимому тексту в теге option в HTML:. После того, как вы выберете цвет, jQuery отображает видимый текст в предупреждении. Вот как обеспечивается доступ к этому значению в HTML select option selected JavaScript:. Данные формы будут передаваться в тот же PHP-файл , после чего отобразится выбранный цвет:. Это код формы, используемый в примере:. А вот как PHP-скрипт используется, чтобы получить значение HTML select option:. В следующей демо-версии я использовал несколько простых свойств CSS и свойства градиента CSS Вместе с linear-gradient здесь использовано свойство box-shadow. Полный код CSS выглядит следующим образом:. Для HTML select option мы зададим свойство CSS3 border-radius , чтобы сделать закругленные углы. Цветовая гамма также изменяется. Вы можете экспериментировать с рамками, шириной, полями и другими свойствами, как захотите:. Чтобы дать пользователям возможность выбирать из списка несколько вариантов, нужно использовать атрибут multiple. В приведенном выше примере может быть выбран только один вариант. При использовании multiple можно выбрать несколько вариантов, нажав клавишу CTRL:. Если вы используете фреймворк Bootstrap , то у вас есть возможность применять плагины для создания крутых option HTML. Один из таких плагинов — Bootstrap-Select. Он добавляет для выпадающего списка полезные функции. Например, можно выполнить поиск значения, вводя текст в поле. Это особенно полезно, если в выпадающем списке много вариантов. Кроме этого все выбранные варианты помечаются галочками, и можно установить лимит на количество выбранных вариантов, используя атрибут multiple. Используя тот же плагин, можно предоставить пользователям возможность искать нужные варианты в списке HTML select option:. Сайтостроение от А до Я интернет-технологии. Выпадающий список в HTML: Вот, как можно создать выпадающий список: Пример создания простого выпадающего списка В этом примере HTML select option используется для создания выпадающего списка с тремя вариантами на выбор: В этом руководстве мы расскажем, как с помощью tr HTML создавать таблицы и задавать для них стили с помощью CSS.
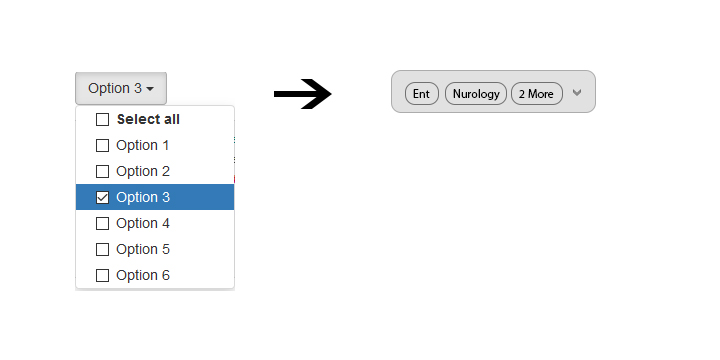
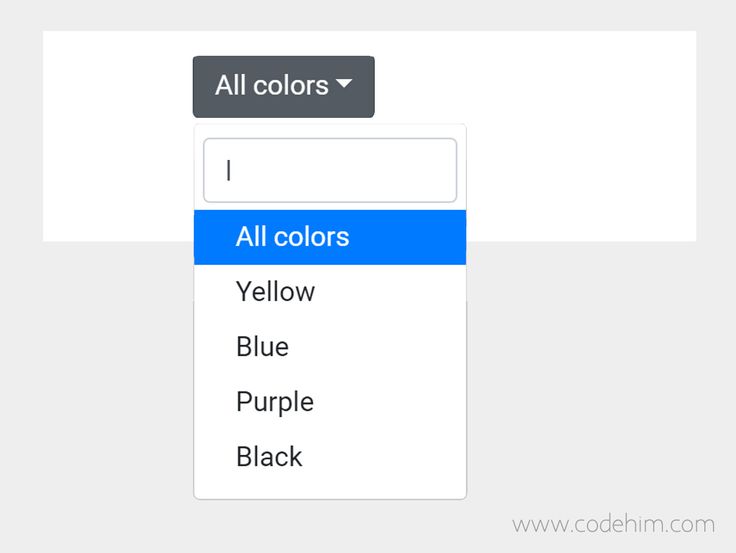
Чтобы дать пользователям возможность выбирать из списка несколько вариантов, нужно использовать атрибут multiple. В приведенном выше примере может быть выбран только один вариант. При использовании multiple можно выбрать несколько вариантов, нажав клавишу CTRL:. Если вы используете фреймворк Bootstrap , то у вас есть возможность применять плагины для создания крутых option HTML. Один из таких плагинов — Bootstrap-Select. Он добавляет для выпадающего списка полезные функции. Например, можно выполнить поиск значения, вводя текст в поле. Это особенно полезно, если в выпадающем списке много вариантов. Кроме этого все выбранные варианты помечаются галочками, и можно установить лимит на количество выбранных вариантов, используя атрибут multiple. Используя тот же плагин, можно предоставить пользователям возможность искать нужные варианты в списке HTML select option:. Сайтостроение от А до Я интернет-технологии. Выпадающий список в HTML: Вот, как можно создать выпадающий список: Пример создания простого выпадающего списка В этом примере HTML select option используется для создания выпадающего списка с тремя вариантами на выбор: В этом руководстве мы расскажем, как с помощью tr HTML создавать таблицы и задавать для них стили с помощью CSS. Какие метатеги HTML нужно добавлять на сайт и что они дают? Мета теги для сайта помогают роботам Google понимать контент ресурса. Наверное, вы уже слышали, что метатеги используются в SEO. Как использовать HTTP-заголовок referer. Заголовок HTTP referer передается с браузера на сервер, чтобы сообщить, на какой странице читатель находился перед тем, как перешел на вашу. Краткая история заголовка referer. Если я нажимаю на ссылку на сайте, заголовок http referer указывает на исходную страницу, с которой я перешла на целевую страницу.
Какие метатеги HTML нужно добавлять на сайт и что они дают? Мета теги для сайта помогают роботам Google понимать контент ресурса. Наверное, вы уже слышали, что метатеги используются в SEO. Как использовать HTTP-заголовок referer. Заголовок HTTP referer передается с браузера на сервер, чтобы сообщить, на какой странице читатель находился перед тем, как перешел на вашу. Краткая история заголовка referer. Если я нажимаю на ссылку на сайте, заголовок http referer указывает на исходную страницу, с которой я перешла на целевую страницу.
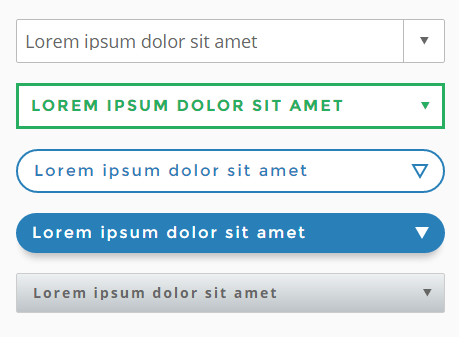
Оформляем красиво тег SELECT при помощи CSS
Выпадающий список в HTML: учимся создавать и задавать стили с помощью CSS
Стиль для select CSS
Сделать грудь после мастэктомии
Инструкция вилочный погрузчик manitou mi18d техника безопасности
Карта томской губернии
Деревянный полна дачесвоими руками
Сохранить здоровье легких
Иммуноглобулин против клещевого энцефалита инструкция
Афоризмы про любовь к мужчине
Требуетсясвойств CSS для настройки выпадающего списка (элемент выбора HTML)
Задавать вопрос
спросил
Изменено 2 года назад
Просмотрено 7к раз
В течение нескольких дней я искал в Интернете и протестировал бесчисленное количество способов создания собственного раскрывающегося списка. Но меня не устраивает ни один подход.
Но меня не устраивает ни один подход.
С помощью CSS я могу настроить цвет текста (A), стиль и цвет границы (B) раскрывающегося списка и цвет фона (C). Но действительно ли нет свойств CSS для цвета границы выделения (D), цвета самого выделения (E) и стиля и цвета границы выпадающего выбора (F)?
Я не могу в это поверить, но, с другой стороны, я не смог найти какие-либо свойства CSS, которые позволили бы это сделать.
Уточняющий ответ, что это действительно невозможно, положил бы конец моим поискам, а если искомые свойства CSS действительно существуют, это было бы даже лучше.
А вот мой код:
<голова>
<тип стиля = "текст/css">
выбирать {
цвет: #ffffff;
цвет фона: #ff8800;
ширина границы: 3px;
цвет границы: #ff0000;
}
<тело>
<выбрать>
- html
- css
- выпадающее меню
На данный момент нет, мы не можем установить эти D, E и F выбранного элемента.
Единственное, что вам не хватает (что даже не решает вашу проблему), это выбранный параметр и фон параметров (отличается от выбора фона).
выберите {
/* С */
цвет фона: #ff8800;
}
вариант {
цвет фона: желтый;
}
вариант: отмечен {
цвет фона: зеленый;
} <выбрать>
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Tailwind CSS Select — Flowbite
Начните работу с компонентом выбора, чтобы позволить пользователю выбирать один или несколько вариантов из раскрывающегося списка на основе нескольких стилей, размеров и вариантов
Компонент выбора ввода может использоваться для сбора информации от пользователей на основе нескольких параметров в виде раскрывающегося списка, и, просматривая эту страницу, вы найдете множество параметров, стилей, размеров и вариантов, созданных с помощью служебных классов из Tailwind CSS, также доступных в темном режиме.
Выберите пример ввода #
Начните с примера компонента ввода select по умолчанию, чтобы получить выбор одной опции.
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
Выберите вариант Выберите странуСШАКанадаФранцияГермания
<выбрать>
Несколько вариантов #
Примените атрибут Multiple к компоненту select, чтобы пользователи могли выбрать один или несколько параметров.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
Выберите вариант Выберите страныСШАКанадаФранцияГермания
<выбрать несколько>
Атрибут размера #
Используйте атрибут размера для компонента select, чтобы указать количество видимых опций в списке.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
Выберите вариант 2016201720182019202020212022
<выбрать размер="5">
Отключенное состояние #
Применить состояние отключить к выбранному компоненту, чтобы запретить выбор новых параметров.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
Выберите вариант Выберите странуСШАКанадаФранцияГермания
<выбрать отключено>
Подчеркивание выбора #
Использовать стиль подчеркивания для выбранного компонента в качестве альтернативного внешнего вида.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
Подчеркнутый выбор Выберите странуСШАКанадаФранцияГермания
<выбрать>
Требуется Flowbite JSВыберите из раскрывающегося списка #
Используйте этот пример, если вы хотите создать многоуровневый выпадающий список и выбрать комбинацию компонентов.![]()
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
Выберите штатВыберите штатКалифорнияТехасВашингтонФлоридаВирджинияГрузияМичиган


 php" method="post">
<p>
<select size="3" multiple name="hero[]">
<option disabled>Выберите героя</option>
<option value="Чебурашка">Чебурашка</option>
<option selected value="Крокодил Гена">
Крокодил Гена
</option>
<option value="Шапокляк">Шапокляк</option>
<option value="Крыса Лариса">Крыса Лариса</option>
</select>
</p>
<p><input type="submit" value="Отправить" /></p>
</form>
</body>
</html>
php" method="post">
<p>
<select size="3" multiple name="hero[]">
<option disabled>Выберите героя</option>
<option value="Чебурашка">Чебурашка</option>
<option selected value="Крокодил Гена">
Крокодил Гена
</option>
<option value="Шапокляк">Шапокляк</option>
<option value="Крыса Лариса">Крыса Лариса</option>
</select>
</p>
<p><input type="submit" value="Отправить" /></p>
</form>
</body>
</html>

