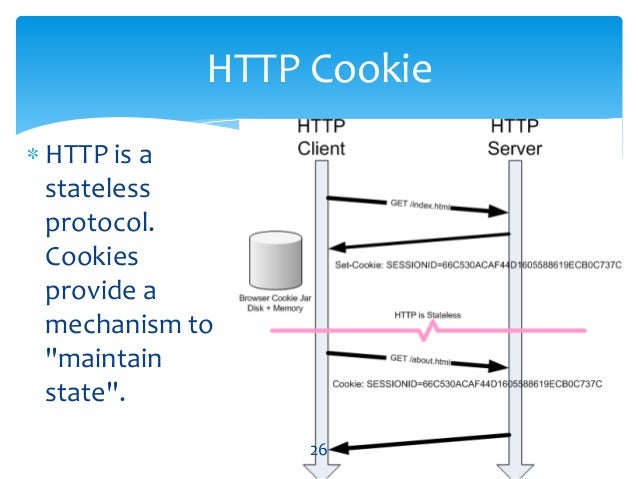
Basics of HTTP — HTTP
HTTP удобный расширяемый протокол. Он опирается на несколько базовых понятий, таких как: ресурсы и URI (унифицированный идентификатор ресурса), простая структура сообщений и технология «клиент-сервер» для общения. Помимо этих базовых концепций, за последние годы появилось множество расширений, добавляющих новые функциональные возможности и новую семантику путём создания новых HTTP-методов или заголовков.
- Обзор HTTP
Описывает, что такое HTTP и какова его роль в архитектуре всемирной паутины, позицию в стеке протоколов.
- Эволюция HTTP
HTTP был создан в начале 1990-х годов и несколько раз был расширен. Эта статья даёт обзор его истории и описывает HTTP/0.9, HTTP/1.0, HTTP/1.1, и современный HTTP/2, а также незначительные нововведения представленные в последние несколько лет.
- Обсуждение версии HTTP
Описывает, как клиент и сервер могут договориться о конкретной версии HTTP и в конечном счёте перейти на более новую версию протокола.

- Resources and URIs (en-US)
A brief introduction of the notion of resources, identifiers, and locations on the Web.
- Identifying resources on the Web
Describes how Web resources are referenced and how to locate them.
- Data URIs
A specific kind of URIs that directly embeds the resource it represents. Data URIs are very convenient, but have some caveats.
Most of the time identity and location of a Web resource are shared, this can be changed with the
Alt-Svc(en-US)- MIME types
Since HTTP/1.0, different types of content can be transmitted. This article explains how this is done using the
Content-Typeheader and the MIME standard.- Choosing between www and non-www URLs (en-US)
Advice on using a www-prefixed domain or not, this article explains the consequences of the choice as well as how to make it.

- Flow of an HTTP session
This fundamental article describes a typical HTTP session: what happens under the hood when you click on a link in your browser…
- HTTP Messages
HTTP Messages transmitted during requests or responses have a very clear structure; this introductory article describes this structure, its purpose and its possibilities.
- Frame and message structure in HTTP/2
HTTP/2 encapsulates and represents HTTP/1.x messages in a binary frame. This article explains the frame structure, its purpose and the way it is encoded.
- Connection management in HTTP/1.x
HTTP/1.1 was the first version of HTTP to support persistent connection and pipelining. This article explains these two concepts.
- Connection management in HTTP/2
HTTP/2 completely revisited how connections are created and maintained: this article explains how HTTP frames allow multiplexing and solve the ‘head-of-line’ blocking problem of former HTTP versions.

- Content Negotiation
HTTP introduces a set of headers, starting with
Accept-as a way for a browser to announce the format, language, or encoding it prefers. This article explains how this advertisement happens, how the server is expected to react and how it will choose the most adequate response.
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
что это такое, как работает и для чего он нужен
Наверняка в адресной строке браузера вы замечали аббревиатуру, с которой начинаются все доменные имена — http (или https). Она означает, что ваш браузер для загрузки веб-страницы использует протокол HTTP. Разберем, почему все так устроено в современном интернете и каково предназначение этого протокола.
Разберем, почему все так устроено в современном интернете и каково предназначение этого протокола.
Что такое HTTP
Сама аббревиатура HTTP расшифровывается как Hyper Text Transfer Protocol, или в переводе «протокол передачи гипертекста». Протокол HTTP служит для передачи данных между пользовательским приложением (как правило, браузером) и веб-сервером.
Краткая история протокола
Создателем HTTP принято считать Тима Бернерса-Ли, «отца» всемирной паутины. Тогда в 1991 году интернета, можно считать, практически не существовало. Разрабатывался он Бернерсом-Ли не ради каких-то глобальных целей, а для решения конкретной задачи — обеспечить доступ к информационным ресурсам лаборатории CERN.
Однако HTTP оказался настолько удобен, что уже в 1993 году опубликовали спецификацию HTTP/0.9, которая была доступна любому желающему. Она содержала определения ключевых понятий, синтаксис, но в то же время давала возможность расширения и развития протокола. Кроме того, был обнародован исходный код программы, которая позволяла просматривать передаваемый по HTTP гипертекст. Это был буквально прорыв, ознаменовавших новую веху всемирной паутины.
Это был буквально прорыв, ознаменовавших новую веху всемирной паутины.
Сначала HTTP использовали только для передачи непосредственно гипертекста, однако позже стало очевидно, что протокол подходит и для бинарных данных — так с его помощью стали передавать картинки и аудиофайлы.
Через три года после публикации первой спецификации, в 1996 году, свет увидел релиз HTTP/1.0. Новая версия значительно расширяла возможности первой спецификации и вводила новый тип данных для передачи application/octet-stream, благодаря чему была официально легализована передача нетекстовой информации.
А вот HTTP/1.1, опубликованную в 1999 году, можно по праву признать долгожителем среди спецификаций — она не менялась в течение целых 16 лет. И, кстати, стала фундаментом для других протоколов.
Не так давно, в 2015 году, появилась «черновая» версия HTTP/2. Она значительно отличается от всех предыдущих спецификаци. В частности, HTTP/2:
- уже не является переработкой первой версии HTTP/0.
 9;
9; - имеет бинарный формат представления данных;
- в обязательном порядке требует шифрования и другое.
Кто участвует в передаче данных по HTTP
Уже по его названию можно догадаться, что протокол HTTP для передачи данных использует текст, несмотря на то, что пересылаемые от сервера клиенту сообщения могут содержать и видео, и аудио, и картинки.
Кто же эти клиент и сервер?
- Клиент — тот, кто посылает запрос.
- Сервер — тот, кто на этот запрос отвечает.
Любой запрос клиента отправляется на сервер, который обрабатывает его и отвечает, предоставляя данные по запросу клиента. При этом их общение не идет напрямую — на пути от клиента к серверу и наоборот присутствуют и другие объекты, а точнее прокси-серверы.
Итак, в передаче данных по протоколу HTTP участвуют три главных игрока: клиент, веб-сервер, прокси-сервер. Познакомимся с ними подробнее.
- Клиент
- Веб-сервер
- Прокси
- Балансировка нагрузки
- Кэширование
- Аутентификация
- Логирование
- Веб-фильтрация
Любое приложение, действующее от имени пользователя, чья ключевая задача — отправить запрос и получить в ответ на него сообщение. Если речь идет об обычном серфинге в интернете, то в роли клиента выступает установленный на вашем устройстве веб-браузер.
Если речь идет об обычном серфинге в интернете, то в роли клиента выступает установленный на вашем устройстве веб-браузер.
Запрос от клиента в конечном итоге приходит на веб-сервер. Он, в свою очередь, отдает документ по запросу клиента. Кстати, стоит помнить, что роль веб-сервера может играть и одна виртуальная машина (ВМ), и сразу несколько, которые делят между собой нагрузку и по очереди отвечают на запросы.
В качестве прокси-сервера может быть любое устройство, находящееся между клиентом и сервером. Казалось бы, зачем в этой парадигме какие-то посредники? Однако разработчики могут внедрять прокси-серверы для разных задач.
Благодаря балансировке все запросы будут обрабатывать не один-единственный сервер, а сразу несколько. По какому принципу будет распределяться нагрузка, зависит от конкретного способа балансировки, который решил использовать разработчик. Как правило, это делают для того, чтобы сервер «не захлебнулся» большим потоком запросов и не перестал отвечать.
Кэш-серверы сохраняют контент страниц у себя, что позволяет быстрее отвечать на запросы и меньше нагружать сервер-источник. По такому принципу работает сеть Content Delivery Network (CDN).
Для реализации политик прав доступа к данным веб-приложения или сайта.
Для хранения информации, например, IP-адресов устройств, отправивших запрос на веб-сервер.
Для контроля доступа к небезопасным или запрещенным веб-ресурсам.
HTTP: алгоритм работы
- Этап No1: ввод URL
- Этап No2: поиск IP
- Этап No3: отправка HTTP-запроса
- с помощью GET браузер как бы демонстрирует, что хочет получить некую информацию в ответ на этот запрос;
- /page.html — путь к требуемой веб-странице;
- HTTP/1.1 — используемая версия протокола;
- www.site.com — доменное имя запрашиваемого ресурса.
- POST
- HEAD
- Этап No4: отправка HTTP-ответа
- 404 — страница не найдена;
- 400 — если запрос был сформирован неправильно;
- 500 — неудачная обработка запроса и другие.
- Content-Type: text/html; charset=UTF-8
- Content-Length: 258
- Этап No5: открывается запрашиваемая страница сайта
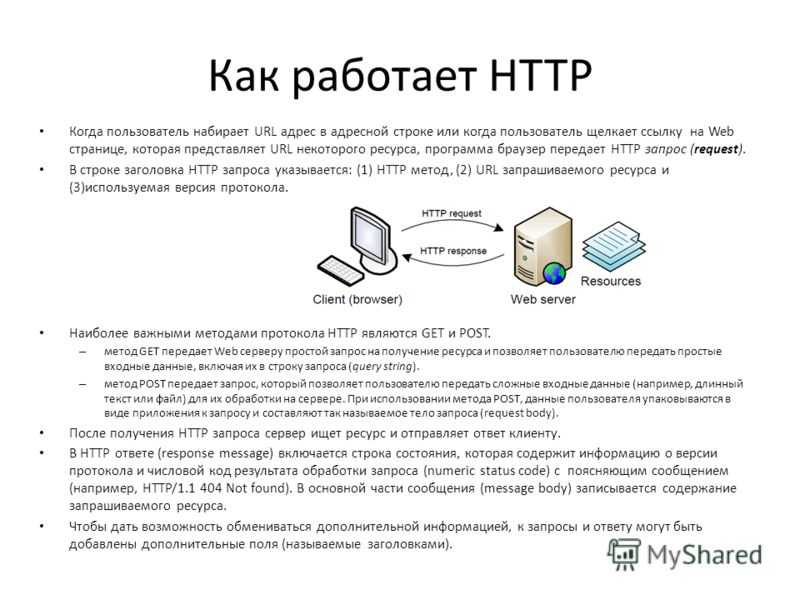
Пользователь вводит адрес нужной веб-страницы в адресную строку браузера или переходит на новую страницу по ссылке.
Обратите внимание: любой URL начинается с http/https. Это говорит браузеру, что для получения информации нужно использовать протокол HTTP.
Браузер с помощью DNS, о которой мы рассказывали в одной из наших статей, находит соответствующий введенному доменному имени IP-адрес.
После того как браузер установил нужный IP-адрес, он отправляет HTTP-запрос.
Пример HTTP-запроса:
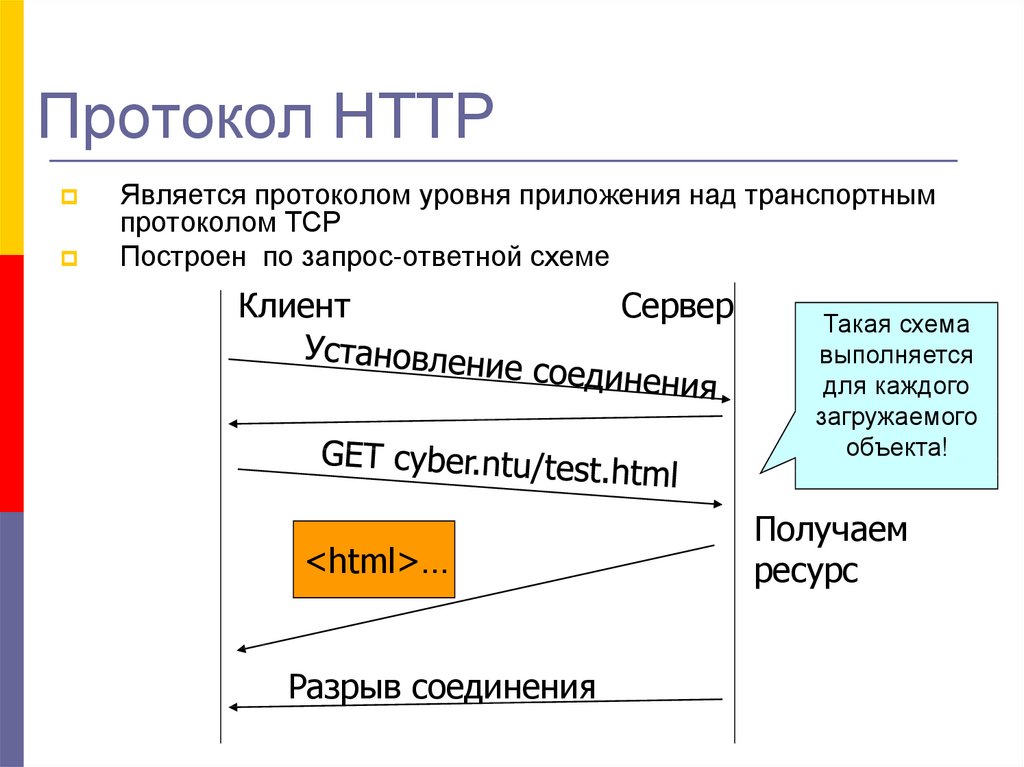
GET/page.html HTTP/1.1
Host: www.site.com
Кроме GET, можно использовать и другие методы отправки запросов. Например:
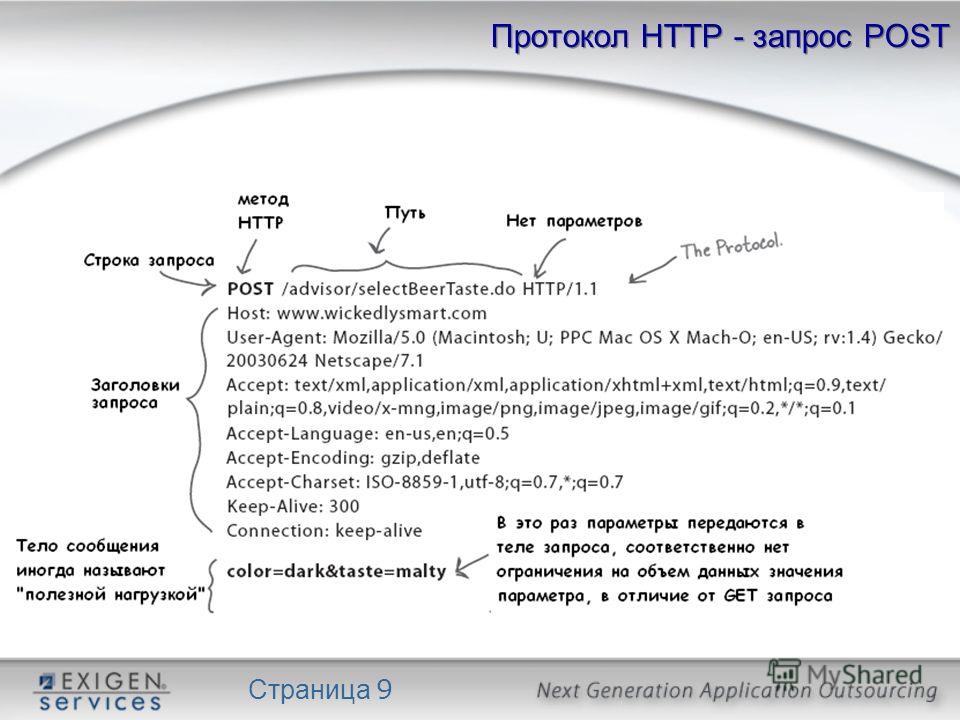
При отправке POST-запроса параметры помещаются не прямо в URL, а в тело запроса.
HEAD-запросы работают так же как и те, что отправляются с помощью метода GET, но клиент получает от сервера не все данные, а только информацию заголовка.
Если есть запрос, то должен быть и ответ, верно? Как мы уже разобрали выше, за отправку ответов отвечает сервер.
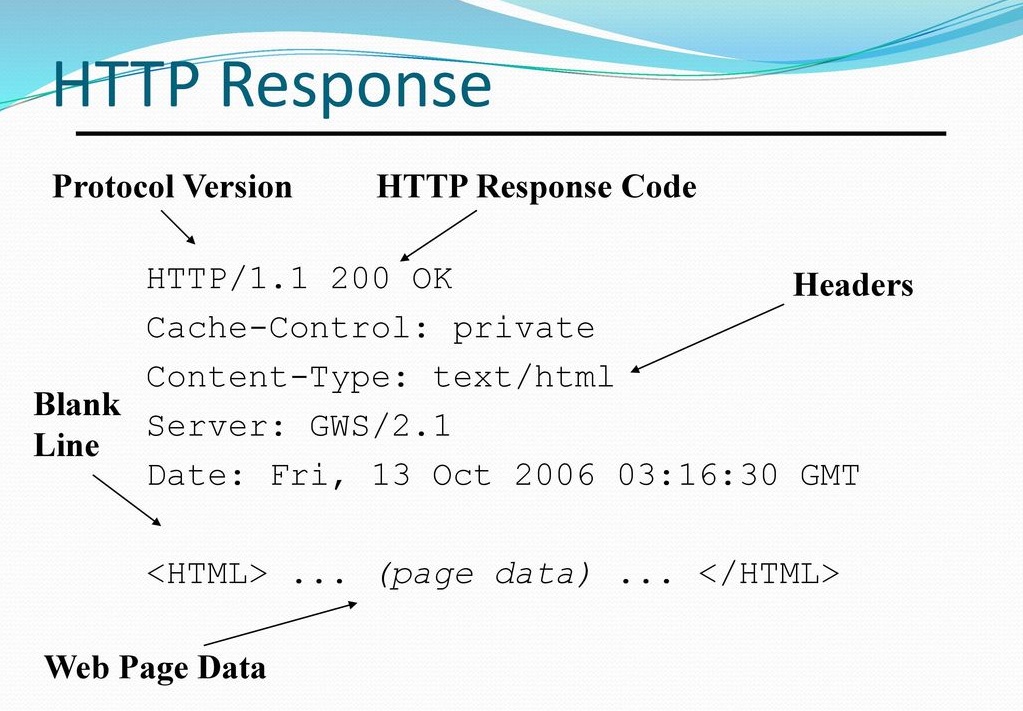
HTTP-ответ начинается так же, как и запрос, — с используемой версии HTTP:
HTTP/1.1 200 OK
За ним следует код ответа. В примере выше это 200, он означает, что запрашиваемый документ успешно извлечен.
Браузер может отдавать и другие коды, например:
После строки, в которой указывается версия протокола и код ответа, следуют заголовки. Благодаря им браузер получает дополнительные сведения и корректно отображает контент.
Как правило, в большинстве заголовков можно найти такие строки:
Content-Type указывает на тип отправляемого в ответ на запрос документа. Чаще всего значением этого параметра является text/html, так как любая веб-страница — это все еще текстовый HTML-файл, даже если она содержит какой-то динамический контент. Бывают и другие типы, например, изображения, скрипты и тому подобное.
Бывают и другие типы, например, изображения, скрипты и тому подобное.
В строке Content-Length записывается длина документа в байтах.
Если все шаги выше были выполнены успешно, пользователь увидит нужную ему веб-страницу.
Особенности протокола HTTP
Так как HTTP — не единственный протокол, крайне желательно понимать его особенности и отличия от «собратьев».
- Использование cookies
- Наличие заголовка Content-Type
Cookies — небольшой полученный от сервера «кусочек» данных, который хранится на клиентском устройстве, например, ПК. Используются куки для аутентификации, сохранения пользовательских настроек, отслеживания состояния сессии или ведения статистики о пользователе.
Перед передачей данных протокол передает заголовок «Content-Type: тип/подтип». С его помощью клиент (в большинстве случаев браузер) определяет, как именно обрабатывать данные, которые будут получены после заголовка. Это еще одно отличие HTTP от FTP и файловых протоколов, которые определяют тип контента по расширению файла. Эта особенность играет важную роль при обработке CGI-скриптов. В случае с ними расширение файла указывает не на тип контента, а на необходимость запуска скрипта на сервере и отправку результата его работы.
Это еще одно отличие HTTP от FTP и файловых протоколов, которые определяют тип контента по расширению файла. Эта особенность играет важную роль при обработке CGI-скриптов. В случае с ними расширение файла указывает не на тип контента, а на необходимость запуска скрипта на сервере и отправку результата его работы.
Плюсы и минусы HTTP
Несмотря на глобальное распространение протокола, многолетняя практика его использования вскрыла как преимущества, так и недостатки HTTP.
Преимущества
- Расширяемость
- Большое количество документации
Возможность расширения была заложена в протокол еще на этапе его разработки. В процессе эволюции HTTP «обрастал» новыми методами, кодами ответов, заголовками и возможностями. Например, в HTTP/3, самой свежей версии, в качестве вместо TCP уже используется QUIC от компании Google.
HTTP хорошо задокументирован — документация есть на разных языках, что позволяет использовать его широкому кругу разработчиков.
Недостатки
- Нет «навигации»
- Нет поддержки распределенности
У HTTP нет явных средств навигации по ресурсам сервера. Простой пример: работая с FTP, пользователь может запросить полный список доступных файлов, а вот HTTP сделать это не позволяет. К счастью, этот недостаток уже устранили в протоколе WebDAV, который расширяет HTTP методом PROPFIND. С его помощью можно получить дерево каталогов и параметры каждого доступного ресурса.
Как вы помните из истории HTTP, протокол изначально создавался для решения простой задачи, поэтому время обработки HTTP-запросов не учитывали. Однако позже его популярность и распространение выросли, и стало понятно, что HTTP не подходит в ситуациях, когда на сервер идет высокая нагрузка. Решить эту проблему в 1998 году предлагали с помощью HTTP-NG (NG — Next Generation), однако этот экспериментальный протокол так никогда и не использовали.
HTTPS: да здравствует безопасность
Несмотря на все очевидные плюсы HTTP, у него есть еще один недостаток, о котором мы умолчали ранее.
Протокол HTTP никак не защищает передаваемые данные.
Помните, ранее мы говорили, что на пути от клиента к серверу (или наоборот) могут находится множество посредников? Если хотя бы один из промежуточных узлов попадет под контроль злоумышленника, данные могут быть перехвачены. Для решения этой проблемы сегодня используется HTTPS.
HTTPS — это расширение протокола HTTP с поддержкой шифрования.
И если буквально 5-10 лет назад в интернете существовало множество сайтов и сервисов, работающих по HTTP, сегодня все современные браузеры требуют применения именно HTTPS.
Как реализована защита данных в HTTPS
При передаче информации по HTTPS все данные шифруются с помощью криптографического протокола SSL/TLS. Он защищает все, что передается от сервера клиенту, от посторонних глаз и не позволяет перехватить трафик.
Давайте на простом примере посмотрим, как работает такая «обертка».
Допустим, вы хотите передать посылку знакомому.
- Для этого вы кладете ее в специальный ящик, закрываете его на замок и отправляете по почте.

- Почтальон доставляет сейф адресату, но открыть замок он все равно не может — ключа-то нет.
- Тогда получатель вешает на ящик еще один, уже свой замок, и снова отправляет его вам.
- Вы открываете свой замок и отправляете ящик опять своему знакомому.
- На пути от отправителя к адресату открыть ящик снова никто не может — он все еще закрыт на второй замок.
- А вот получатель может. Он забирает на почте или у курьера ящик и открывает его своим ключом.
Примерно так же работает SSL/TLS. Клиент и сервер выбирают общий секретный ключ и только потом обмениваются друг с другом данными, которые с помощью этого ключа зашифрованы. Перехватить или подобрать ключ не получится. Но как убедиться, что ваш визави — именно тот, за кого он себя выдает? Для этого существуют цифровые сертификаты.
Цифровой сертификат — это документ, с помощью которого происходит идентификация сервера. Его должен иметь любой сайт (сервер), с которым необходимо установить защищенное соединение. Он подтверждает, что лицо, которому он выдан, на самом деле существует и управляет указанным в сертификате сервером. Если в левой части адресной строки вы видите иконку замочка, значит, у сайта есть SSL-сертификат и данные при передаче шифруются с помощью криптографии.
Он подтверждает, что лицо, которому он выдан, на самом деле существует и управляет указанным в сертификате сервером. Если в левой части адресной строки вы видите иконку замочка, значит, у сайта есть SSL-сертификат и данные при передаче шифруются с помощью криптографии.
Полная форма HTTP — GeeksforGeeks
Улучшить статью
Сохранить статью
Нравится Статья
- Уровень сложности: Easy
- Последнее обновление: 14 сен, 2022
Улучшить статью
Сохранить статью
Нравится Статья
HTTP означает протокол передачи гипертекста. Его изобрел Тим Бернер . Гипертекст — это тип текста, который специально закодирован с помощью некоторого стандартного языка кодирования, называемого языком разметки гипертекста (HTML). HTTP/2 – это преемник версии HTTP, опубликованной в мае 2015 года. HTTP/3 – это последняя версия HTTP, опубликованная в 2022 году.
Известны протоколы, используемые для передачи гипертекста между двумя компьютерами. как протокол передачи гипертекста.
HTTP обеспечивает стандарт между веб-браузером и веб-сервером для установления связи. Это набор правил для передачи данных с одного компьютера на другой. Такие данные, как текст, изображения и другие мультимедийные файлы, находятся в открытом доступе во всемирной паутине. Всякий раз, когда веб-пользователь открывает свой веб-браузер, пользователь косвенно использует HTTP. Это прикладной протокол, который используется для распределенных, совместных информационных систем гипермедиа.
Как это работает?
Прежде всего, всякий раз, когда мы хотим открыть какой-либо веб-сайт, сначала мы открываем веб-браузер, а затем вводим URL-адрес этого веб-сайта (например, www.facebook.com). Этот URL-адрес теперь отправляется на сервер доменных имен (DNS). Затем DNS сначала проверяет записи для этого URL-адреса в своей базе данных, а затем DNS возвращает IP-адрес веб-браузеру, соответствующему этому URL-адресу. Теперь браузер может отправлять запросы на реальный сервер.
Теперь браузер может отправлять запросы на реальный сервер.
После того, как сервер отправит данные клиенту, соединение будет закрыто. Если мы хотим что-то еще от сервера, нам придется восстановить соединение между клиентом и сервером.
История ::
Тим Бернерс Ли и его команда в ЦЕРН получают признание за изобретение оригинального HTTP и связанных с ним технологий.
- HTTP версии 0.9 –
Это первая версия HTTP, представленная в 1991 году.
- HTTP версии 1.0 –
- Версия HTTP 1.1–
В январе 1997 года RFC 2068 был представлен в HTTP версии 1.1. Усовершенствования и обновления стандарта HTTP версии 1.1 были выпущены в соответствии с RFC 2616 в июне 1999 года. –
HTTP версии 3.0 основан на предыдущем проекте RFC. Он переименован в протокол передачи гипертекста QUIC, который является сетевым протоколом транспортного уровня, разработанным Google.
Характеристики HTTP: HTTP — это протокол связи на основе IP, который используется для доставки данных с сервера на клиент или наоборот.
- Сервер обрабатывает запрос, инициированный клиентом, а также сервер и клиент знают друг друга только в течение текущего периода запроса и ответа.
- Можно обмениваться контентом любого типа, если сервер и клиент совместимы с ним.
- После обмена данными серверы и клиент больше не связаны друг с другом.
- Это протокол запроса и ответа, основанный на требованиях клиента и сервера.
- Это протокол без соединения, потому что после закрытия соединения сервер ничего не помнит о клиенте, а клиент ничего не помнит о сервере.
- Это протокол без сохранения состояния, потому что и клиент, и сервер ничего не ожидают друг от друга, но они все еще могут общаться.
Преимущества :
- Использование памяти и ЦП низкое из-за меньшего количества одновременных подключений.

- Поскольку TCP-соединений немного, следовательно, перегрузка сети меньше.
- Поскольку квитирование выполняется на начальном этапе подключения, задержка уменьшается, поскольку больше не требуется квитирование для последующих запросов.
- Об ошибке можно сообщать без закрытия соединения.
- HTTP разрешает HTTP-конвейерную обработку запроса или ответа.
Недостатки:
- HTTP требует высокой мощности для установления связи и передачи данных.
- HTTP менее безопасен, поскольку не использует какой-либо метод шифрования, такой как https, использует TLS для шифрования обычных HTTP-запросов и ответов.
- HTTP не оптимизирован для мобильного телефона и слишком болтлив.
- HTTP не обеспечивает подлинного обмена данными, поскольку он менее безопасен.
- Клиент не закрывает соединение до тех пор, пока не получит полные данные с сервера, поэтому сервер должен дождаться завершения данных и не может быть доступен для других клиентов в это время.

Нравится статья
Сохранить статью
Общие сведения о протоколе HTTP и модели OSI | Нисал Пубуду | Компьютерная культура
Фото Леона Зайберта на UnsplashЕсли вы когда-нибудь спросите меня о том, что происходит на фундаментальном уровне, когда вы просматриваете веб-страницу, я отвечу так: Таким образом, всякий раз, когда вы посещаете страницу в Интернете, ваш браузер отправляет HTTP-запрос на сервер. Затем этот сервер отвечает ресурсом, таким как изображения, видео или веб-страница HTML, которые ваш браузер отобразит для вас. Итак, это самый простой способ ответить на этот вопрос. Тем не менее, мы все знаем, что на подчеркивании происходит гораздо больше. Но в этой статье мы узнаем об одном из основных компонентов этого процесса — протоколе HTTP.
Аббревиатура HTTP расшифровывается как Протокол передачи гипертекста . HTTP — это набор стандартов, которые позволяют пользователям всемирной паутины (WWW) обмениваться информацией, содержащейся на веб-страницах. При доступе к любой веб-странице ввод « http://» перед адресом указывает веб-браузеру на связь через HTTP. Например, URL-адрес для Google — https://www.google.com. Но если вы заметили, современные браузеры больше не требуют HTTP перед URL-адресом, поскольку это метод связи по умолчанию. Однако он сохраняется в браузерах из-за необходимости разделения протоколов, таких как протокол передачи файлов (FTP).
При доступе к любой веб-странице ввод « http://» перед адресом указывает веб-браузеру на связь через HTTP. Например, URL-адрес для Google — https://www.google.com. Но если вы заметили, современные браузеры больше не требуют HTTP перед URL-адресом, поскольку это метод связи по умолчанию. Однако он сохраняется в браузерах из-за необходимости разделения протоколов, таких как протокол передачи файлов (FTP).
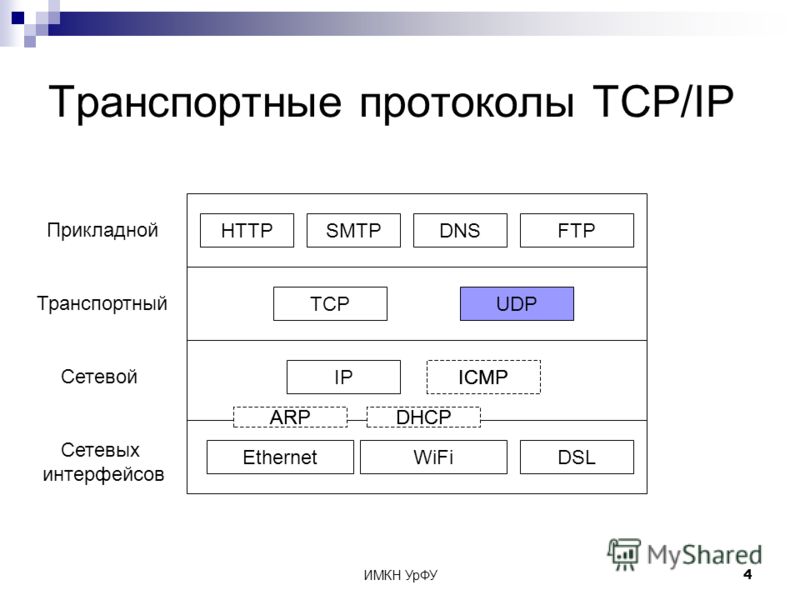
Другие известные протоколы:
Протокол передачи файлов (FTP): — это стандартный протокол, используемый для передачи файлов между клиентом и сервером по сети.
Простой протокол передачи почты (SMTP): — это стандарт для передачи электронной почты.
HTTP определяется как без сохранения состояния , протокол «клиент-сервер» или протокол «запрос-ответ». Без сохранения состояния означает, что все запросы отделены друг от друга. Таким образом, каждый запрос от вашего браузера должен содержать достаточно информации, чтобы сервер мог выполнить запрос. Это означает, что каждый запрос выполняется без каких-либо знаний о запросах, которые были выполнены до него или после него.
Это означает, что каждый запрос выполняется без каких-либо знаний о запросах, которые были выполнены до него или после него.
Протокол клиент-сервер описывает связь между двумя компьютерами. Клиент (браузер или другое приложение) запрашивает данные, а сервер предоставляет ответ. Итак, вот как мы можем перейти на веб-сайт и просмотреть информацию на этом веб-сайте. В протоколе HTTP запрос клиента всегда происходит первым, а за ним следует ответ сервера.
Изображение: как работает HTTP (https://whatis.techtarget.com/)Буква S в HTTPS означает «безопасный». HTTPS использует TLS или SSL для шифрования HTTP-запросов и ответов. Таким образом, единственная разница между двумя протоколами заключается в том, что HTTPS использует TLS (SSL) для шифрования обычных HTTP-запросов и ответов. В результате HTTPS гораздо более безопасен, чем HTTP. Из-за этого HTTPS может защитить от подслушивания и атак «человек посередине» (MitM). Веб-сайт, использующий HTTP, имеет «http://» в своем URL-адресе, а веб-сайт, использующий HTTPS, имеет «https://»
. Если вы хотите получить доступ к веб-сайту с помощью веб-браузера, вы просто набираете URL-адрес и нажмите клавишу ввода. Итак, это когда клиентское устройство (веб-браузер) запрашивает у сервера информацию, необходимую для загрузки веб-сайта. Запрос предоставляет серверу желаемую информацию, необходимую для корректировки ответа клиентскому устройству. Существует несколько методов HTTP-запросов, известных как 9.0027 Получить, опубликовать, удалить, поместить и вывести . Однако в этом случае он использовал запрос Get, потому что именно так мы получаем содержимое этого веб-сайта.
Если вы хотите получить доступ к веб-сайту с помощью веб-браузера, вы просто набираете URL-адрес и нажмите клавишу ввода. Итак, это когда клиентское устройство (веб-браузер) запрашивает у сервера информацию, необходимую для загрузки веб-сайта. Запрос предоставляет серверу желаемую информацию, необходимую для корректировки ответа клиентскому устройству. Существует несколько методов HTTP-запросов, известных как 9.0027 Получить, опубликовать, удалить, поместить и вывести . Однако в этом случае он использовал запрос Get, потому что именно так мы получаем содержимое этого веб-сайта.
- GET: Метод GET используется для получения информации с данного сервера с использованием заданного URI. Запросы с использованием GET должны только извлекать данные и не должны иметь никакого другого воздействия на данные.
- HEAD: То же, что и GET, но передает только строку состояния и раздел заголовка.
- POST: POST-запрос используется для отправки данных на сервер, например, информации о клиенте, загрузки файлов и т.
 д. с использованием HTML-форм.
д. с использованием HTML-форм. - PUT: Заменяет все текущие представления целевого ресурса загруженным содержимым.
- УДАЛИТЬ: Удаляет все текущие представления целевого ресурса, заданного URI.
- CONNECT: Устанавливает туннель к серверу, идентифицируемому данным URI.
- ВАРИАНТЫ: Описывает параметры связи для целевого ресурса.
Ответное сообщение HTTP — это данные, отправленные веб-сервером на клиентское устройство на основе HTTP-запроса, сделанного клиентским устройством. Что ж, каждый раз, когда есть запрос, HTTP всегда ответит на него. Информация, содержащаяся в ответе HTTP, изменяется в соответствии с контекстом, полученным сервером из запроса.
Итак, всякий раз, когда сервер отвечает на HTTP-запросы, обычно он выдает кодов ответов , указывая на то, что запрос обрабатывается, в запросе произошла ошибка или запрос перенаправляется.
Изображение: код состояния HTTP (https://softcrony. com/)
com/)Итак, что это за модель OSI или модель взаимодействия открытых систем . Эта модель используется для описания семи уровней, которые компьютерные системы используют для связи по сети. Это была первая стандартная модель сетевых коммуникаций, принятая всеми крупными компьютерными и телекоммуникационными компаниями в первые дни. Но все дело в том, что современный интернет основан не на OSI, а на более простом Модель TCP/IP .
Тем не менее, 7-уровневая модель OSI по-прежнему широко используется, потому что она очень полезна в различных случаях использования, например, помогает визуализировать и сообщать о том, как работают сети, а также помогает изолировать и устранять сетевые проблемы.
Изображение: 7 уровней модели OSI (https://www.cloudflare.com/)Теперь я объясню каждый уровень модели OSI сверху вниз.
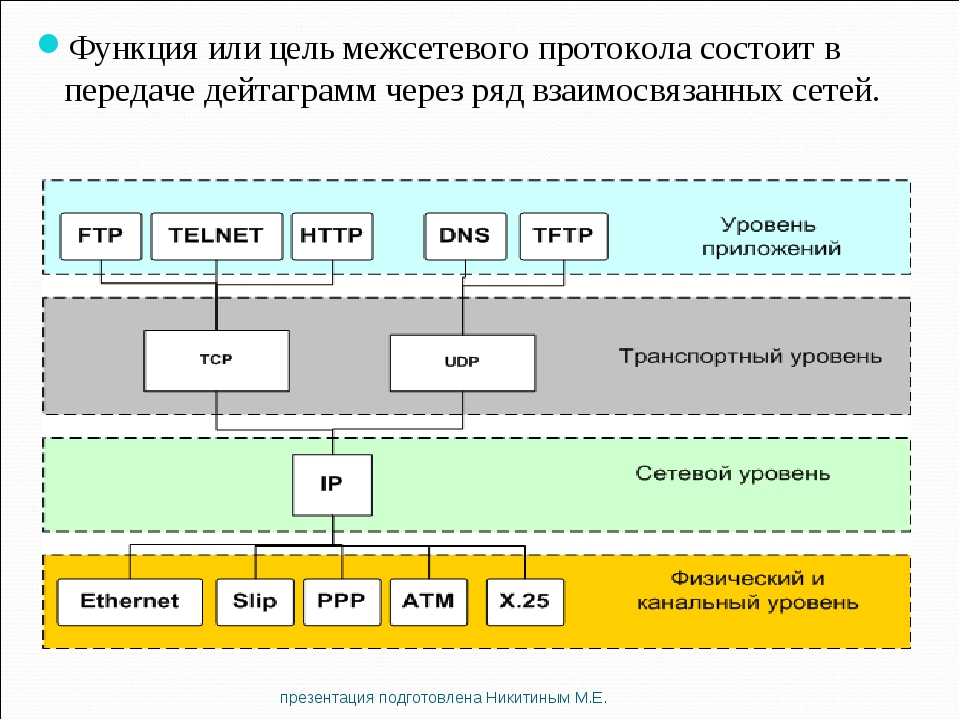
Уровень приложений
Это единственный уровень, который напрямую взаимодействует с данными от пользователя. Программные приложения, такие как веб-браузеры и почтовые клиенты, зависят от прикладного уровня для инициирования связи. Чтобы было ясно, что клиентские программные приложения не являются частью прикладного уровня. Однако прикладной уровень отвечает за протоколы и манипулирование данными, на которые полагается программное обеспечение для предоставления информации пользователю. Протоколы прикладного уровня включают HTTP, протокол передачи файлов (FTP), протокол почтового отделения (POP), и простой протокол передачи почты (SMTP).
Чтобы было ясно, что клиентские программные приложения не являются частью прикладного уровня. Однако прикладной уровень отвечает за протоколы и манипулирование данными, на которые полагается программное обеспечение для предоставления информации пользователю. Протоколы прикладного уровня включают HTTP, протокол передачи файлов (FTP), протокол почтового отделения (POP), и простой протокол передачи почты (SMTP).
Уровень представления
Этот уровень в основном отвечает за подготовку данных, чтобы их можно было использовать на прикладном уровне. Итак, он определяет, как два устройства должны кодировать, шифровать и сжимать данные, чтобы они правильно принимались на другом конце. Уровень представления принимает любые данные, переданные прикладным уровнем, и подготавливает их к передаче через сеансовый уровень.
В случае, если есть устройства, которые обмениваются данными через зашифрованное соединение, уровень представления отвечает за добавление шифрования на стороне отправителя, а также за декодирование шифрования на стороне получателя. Таким образом, он может предоставить прикладному уровню незашифрованные, читаемые данные.
Таким образом, он может предоставить прикладному уровню незашифрованные, читаемые данные.
Уровень сеанса
Этот уровень отвечает за создание каналов связи, называемых сеансами, между устройствами. Кроме того, сеансовый уровень отвечает за открытие сеансов, гарантируя, что они останутся открытыми и функциональными во время передачи данных, и закрытие их по завершении связи.
Кроме того, он может устанавливать контрольные точки во время передачи данных, если сеанс прерывается, устройства могут возобновить передачу данных с последней контрольной точки.
Транспортный уровень
Этот уровень отвечает за сквозную связь между двумя устройствами. Он берет данные, переданные на сеансовом уровне, и разбивает их на «сегментов» на передающей стороне. Транспортный уровень отвечает за повторную сборку сегментов на принимающей стороне, превращая их обратно в данные, которые могут использоваться сеансовым уровнем. Транспортный уровень также отвечает за управление потоком и контроль ошибок.
Сетевой уровень
Этот уровень отвечает за передачу данных между двумя разными сетями. Если есть 2 устройства, которые обмениваются данными в одной сети, то сетевой уровень не нужен. Сетевой уровень разбивает сегменты транспортного уровня на более мелкие единицы, называемые « пакетов ». Итак, на устройстве отправителя эти пакеты пересобираются на устройстве получателя. Сетевой уровень также находит наилучший физический путь для доставки данных к месту назначения; это известно как маршрутизация.
Канальный уровень
Этот уровень очень похож на сетевой уровень, за исключением того, что канальный уровень упрощает передачу данных между двумя устройствами в одной сети. Канальный уровень принимает пакеты с сетевого уровня и разбивает их на более мелкие части, называемые « кадров». Канальный уровень также отвечает за управление потоком и контроль ошибок в внутрисетевой связи .
Физический уровень
Этот уровень отвечает за физическое кабельное или беспроводное соединение между сетевыми узлами.




 9;
9;



 д. с использованием HTML-форм.
д. с использованием HTML-форм.