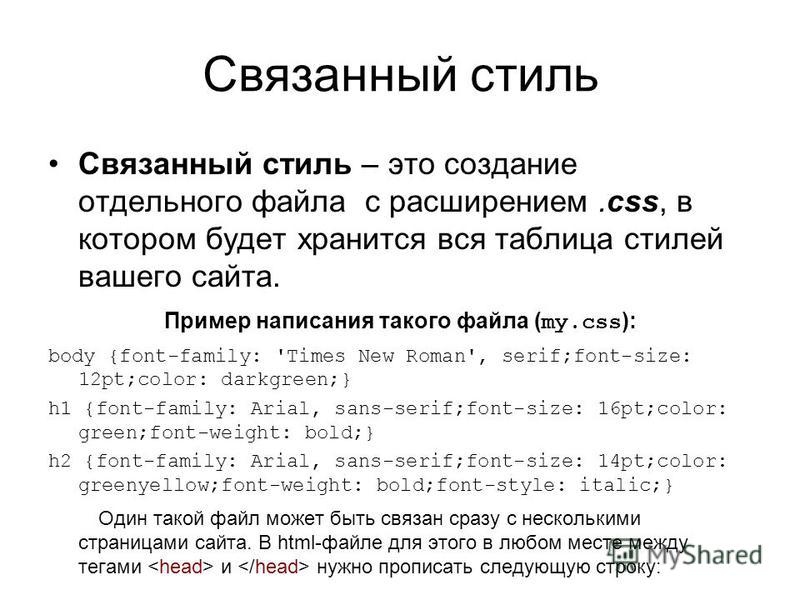
Семейство шрифта | CSS | CodeBasics
Многим знакома фраза «Поиграйся со шрифтами» — великая мантра, когда внешний вид текста не устраивает. Для того, чтобы указать шрифт, используется правило font-family, позволяющее выбрать один или несколько шрифтов, которые будут использоваться в документе.
<style>
.new-font {
font-family: Arial, Futura;
}
</style>
<p>Абзац</p>
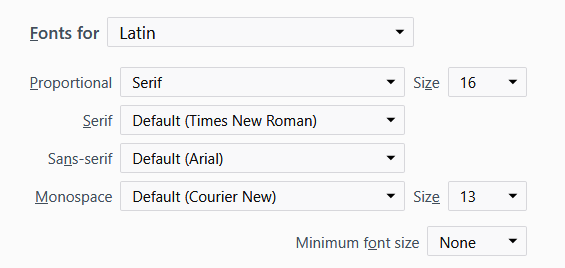
Шрифты подключаются из тех, которые установлены в вашей системе. По этой причине стоит выбирать «распространённые шрифты», так как у другого пользователя их может не быть. Помимо этого возможно подключать шрифты со сторонних сервисов, таких как Google Fonts, или загружать их непосредственно на ваш сервер, на котором расположен сайт.
Наиболее распространёнными шрифтами являются:
- Times New Roman
- Arial
- Tahoma
- Verdana
- Courier New
С большей долей вероятности эти шрифты будут установлены и в системе у другого пользователя.
font-family, на компьютере нет, то будет использован шрифт по умолчанию, заданный в настройках браузера.При подключении стилей хорошей практикой является добавление универсального семейства шрифта в правило font-family. Таких семейств на данный момент 5:
serif— шрифты с засечками (антиквы). Ярким представителем таких шрифтов является Times New Romansans-serif— шрифты без засечек (гротеск). Наиболее знакомыми такими шрифтами являются Arial и Verdanacursive— курсивные шрифтыfantasy— декоративные шрифты. Это семейство используется реже всего. Дело в том, что декоративные шрифты слишком разные, чтобы они были взаимозаменяемыеmonospace— моноширинные шрифты. К ним относятся шрифты, в которых все символы имеют одинаковую ширину. Очень часто их используют программисты в текстовых редакторах
Добавив универсальное семейство шрифта в правило font-family, мы страхуем себя от того, что у пользователя не окажется такого шрифта, который мы указали. Браузер автоматически выберет замену отсутствующему шрифту из универсального семейства шрифтов, которое было указано.
Браузер автоматически выберет замену отсутствующему шрифту из универсального семейства шрифтов, которое было указано.
Пример из начала урока при добавлении универсального семейства будет выглядеть следующим образом:
<style>
.new-font {
font-family: Arial, Futura, sans-serif;
}
</style>
<p>Абзац</p>
Теперь, если у пользователя в системе нет шрифтов Arial или Futura, будет выбран системный шрифт без засечек.
Задание
Добавьте в редактор параграф с классом verdana-text и установите для него шрифт Verdana. Стили запишите в теге <style>. Не забудьте указать универсальное семейство шрифтов — шрифты без засечек
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код.
 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Семейство шрифтов. CSS — font-family.
Главная css Семейство шрифтов
Семейство шрифтов определяет, какой шрифт будет использоваться браузером для отображения текста на веб-странице.В CSS за установку шрифта отвечает CSS свойство font family.
p {font-family: Arial, sans-serif;} /*шрифт Arial*/
или
<pfiol»>font-family: Arial, sans-serif;»>текст…</p>
Список шрифтов может включать одно или несколько названий, разделенных запятой. Если в имени шрифта
содержатся пробелы, например, Times New Roman, оно должно заключаться в одинарные или двойные кавычки.
Список шрифтов начинается с желаемого шрифта и заканчивается названием общего семейства, доступное на всех компьютерах по умолчанию.
Когда браузер встречает первый шрифт в списке, он проверяет его наличие на компьютере пользователя. Если такого шрифта нет, берется следующее имя из списка и т.д..
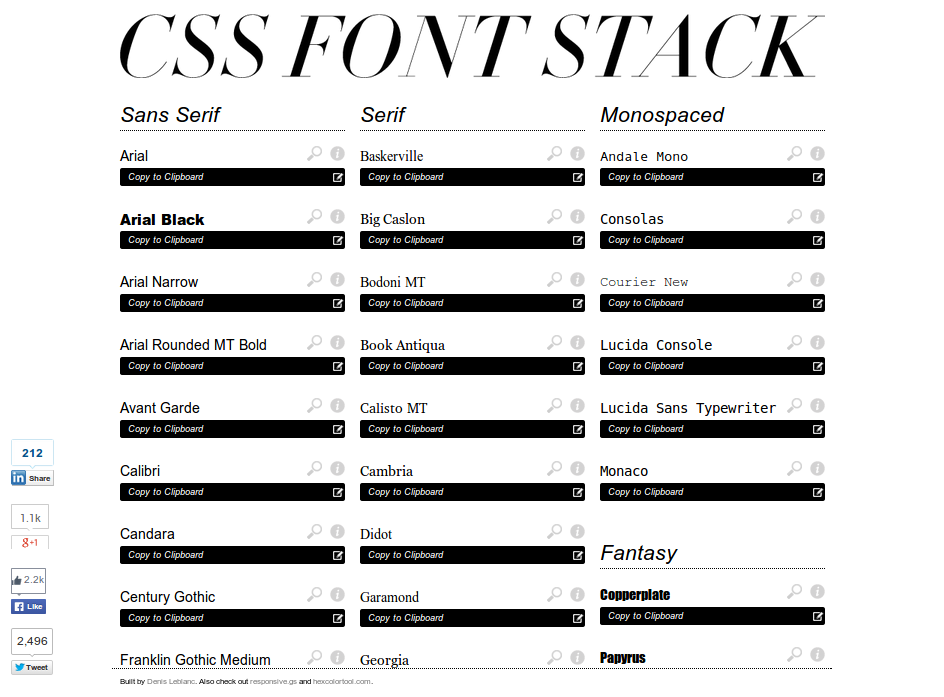
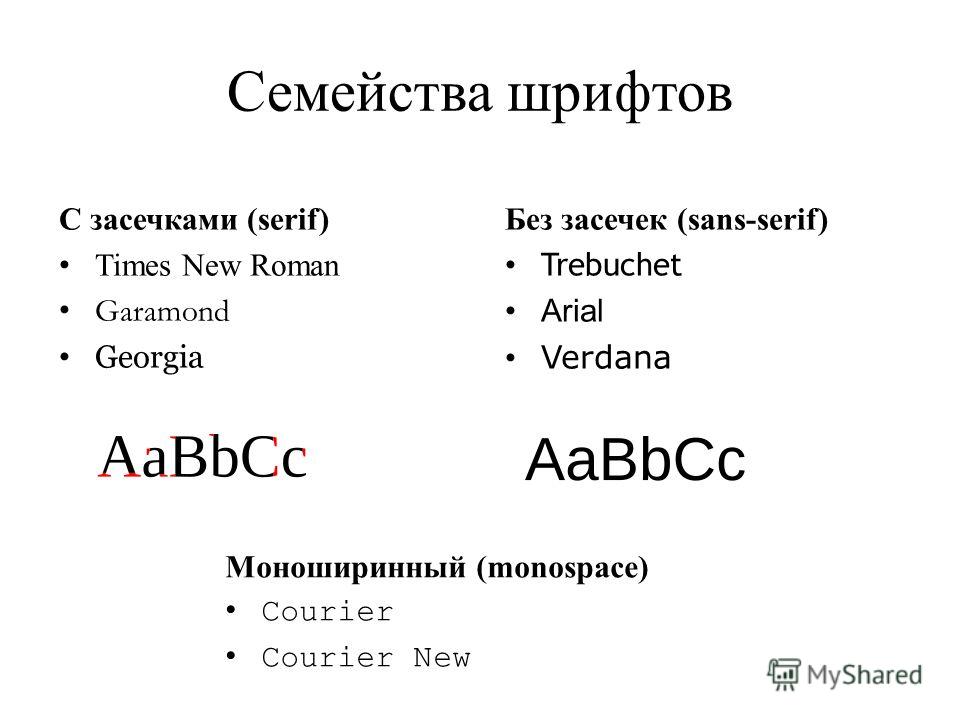
Шрифты бывают:
- С засечками (семейство serif)
{font-family:»Times New Roman», serif}«Times New Roman» — шрифт по умолчанию в Windows
- Без засечек (семейство sans-serif)
{font-family:Arial, sans-serif}
Вид текста на странице САЙТА - Моношрифты (семейство monospace) — символы имеют одинаковую ширину
{font-family:Courier New, monospace}
Вид текста на странице САЙТА - Курсивные (рукописные) (семейство cursive;)
{font-family:Comic Sans Ms,cursive;} - Декоративные (семейство fantasy;)
{font-family:Impact,fantasy;}
Вид текста на странице САЙТА
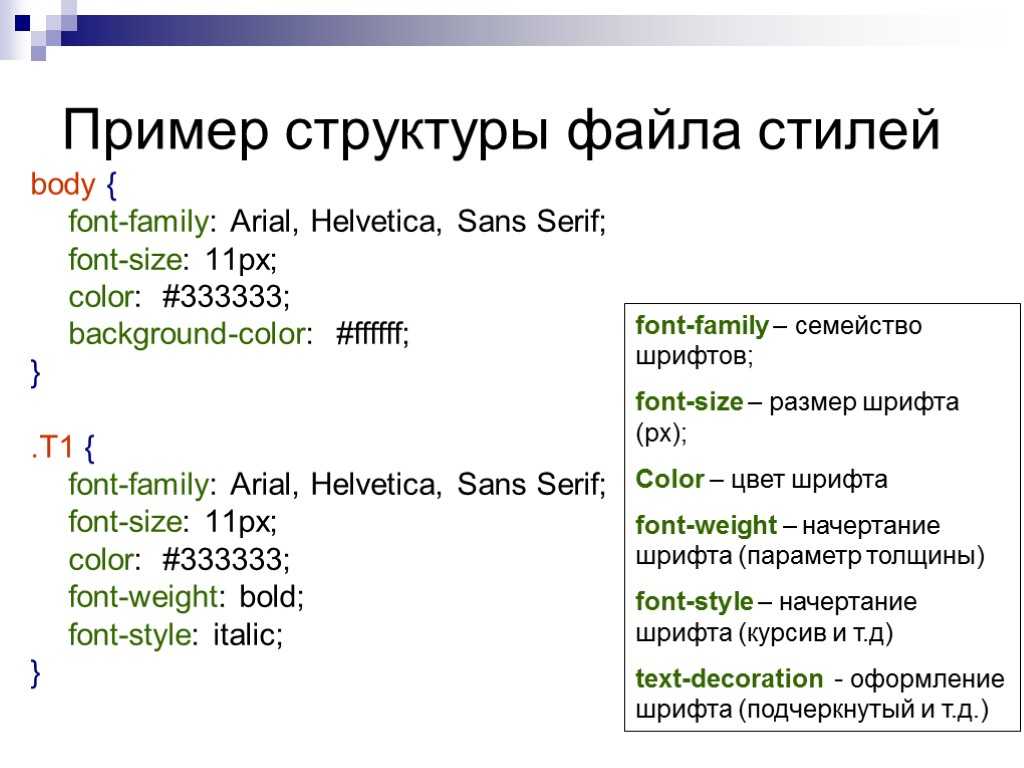
Семейства шрифта
- {font-family: ‘Times New Roman’, Verdana, sans-serif;}
Купи слона - {font-family: ‘Monotype Corsiva’, sans-serif;}
Купи слона - {font-family: ‘Comic Sans MS’, sans-serif;}
Купи слона
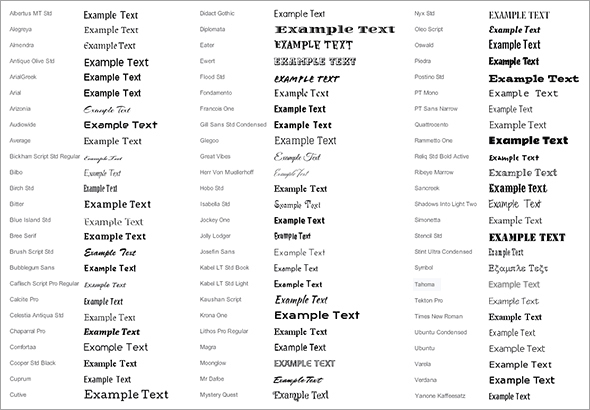
Ниже приведены Примеры распространенных шрифтов
| Семейство шрифта (font-family) | Пример |
| Arial, Helvetica, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Arial Black», Gadget, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Comic Sans MS», cursive, sans-serif | Съешь же еще этих сочных мандаринов. |
| Impact, Charcoal, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Съешь же еще этих сочных мандаринов. |
| Tahoma, Geneva, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Trebuchet MS», Helvetica, sans-serif | Съешь же еще этих сочных мандаринов. |
| Verdana, Geneva, sans-serif | Съешь же еще этих сочных мандаринов. |
| Семейство шрифта (font-family) | Пример |
| Georgia, serif | Съешь же еще этих сочных мандаринов. |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Съешь же еще этих сочных мандаринов. |
| «Times New Roman», Times, serif | Съешь же еще этих сочных мандаринов. |
| Семейство шрифта (font-family) | Пример |
| «Courier New», Courier, monospace | Съешь же еще этих сочных мандаринов. |
| «Lucida Console», Monaco, monospace | Съешь же еще этих сочных мандаринов. |
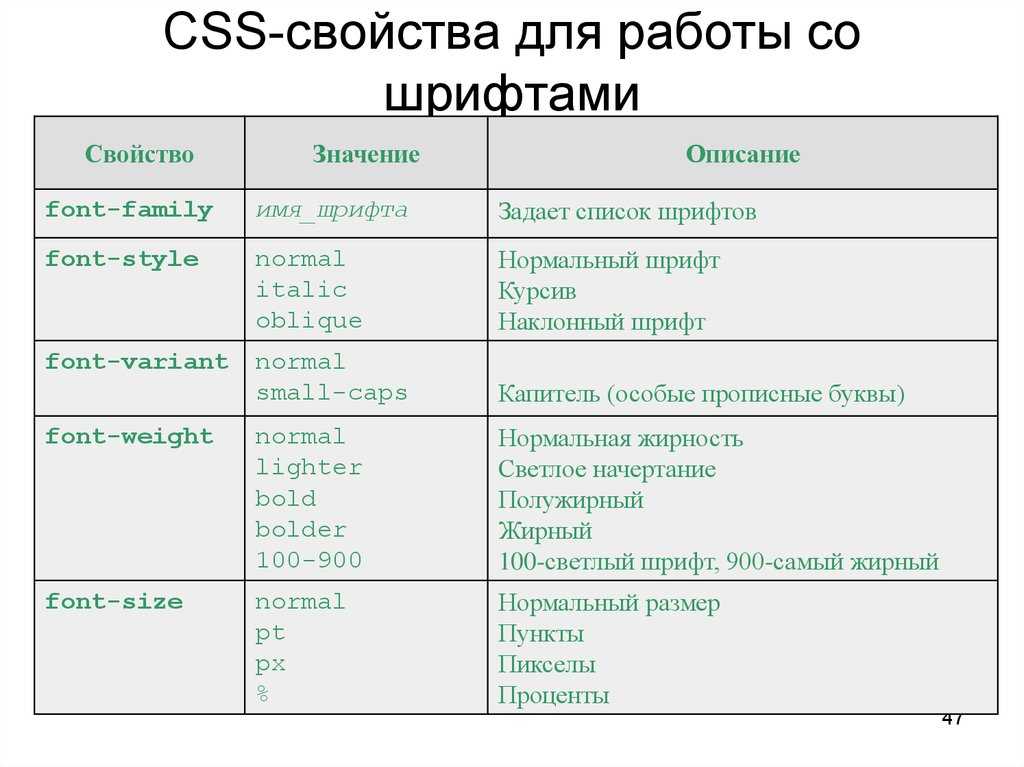
- CSS для шрифта (Жирность шрифта)
- Размер шрифта (Единицы измерения)
- Русифицированные шрифты
Свойство семейства шрифтов CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Укажите шрифт для двух абзацев:
p. a {
a {
семейство шрифтов: «Times New Roman», Times, с засечками;
}
p.b {
семейство шрифтов: Arial, Helvetica,
без засечек;
}
Попробуйте сами »
Определение и использование
Свойство font-family задает шрифт для элемента.
Свойство font-family может содержать несколько имен шрифтов в качестве «резервной» системы.
Если браузер не поддерживает первый шрифт, он пробует следующий шрифт.
Существует два типа названий семейств шрифтов:
- имя семейства — Название семейства шрифтов, например, «times», «courier», «arial» и т. д.
- generic-family — Название универсального семейства, например «serif», «sans-serif», «cursive», «fantasy», «monospace».
Начните с нужного шрифта и всегда заканчивайте общим семейством, чтобы позволить браузеру выбрать аналогичный шрифт в общем семействе, если другие шрифты недоступны.
Примечание: Разделяйте каждое значение запятой.
Примечание: Если имя шрифта содержит пробелы, оно должно быть заключено в кавычки. При использовании атрибута «стиль» в HTML необходимо использовать одинарные кавычки.
Показать демо ❯
| Значение по умолчанию: | зависит от браузера |
|---|---|
| По наследству: | да |
| Анимация: | нет. Читать о анимированных |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.fontFamily=»Verdana,без засечек» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| семейство шрифтов | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
семейство шрифтов: имя семейства | родовое семейство |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| семейство/родовое семейство | Приоритетный список названий семейств шрифтов и/или общих названий семейств | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебное пособие по CSS: Шрифт CSS
Справочник по CSS: свойство шрифта
Справочник по HTML DOM: свойство fontFamily
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
9 Top1s Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство CSS font-feature-settings
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Укажите параметры настройки шрифта:
/* включить малые заглавные буквы */
. ex1 { font-feature-settings: «smcp» on; }
ex1 { font-feature-settings: «smcp» on; }
/* преобразовать прописные и строчные буквы в прописные */
.ex2 {
настройки функции шрифта: «c2sc», «smcp»; }
/* нет общих лигатур */
.ex3 { font-feature-settings: «liga» 0; }
/* включить автоматический
дроби */
.ex4 { font-feature-settings: «frac»; }
Попробуйте сами »
Определение и использование
Свойство font-feature-settings позволяет управлять дополнительными типографскими функциями в шрифтах OpenType.
Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.fontFeatureSettings=»нормальный» |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| настройки функций шрифта | 48,0 16,0 -вебкит- | 10,0 | 34,0 15,0 -мунц- | 9.1 | 35,0 15,0 -вебкит- |
Синтаксис CSS
настройки функции шрифта: нормальный| функция-значение ;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| обычный | По умолчанию. Используйте настройки по умолчанию для размещения текста | Демонстрация ❯ |
| характеристика-значение | Формат: строка [1|0|on|off] Всегда строка из 4 символов ASCII. | Демонстрация ❯ |
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.


 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.