Шаблон простого сайта на HTML — Блог HTML Academy
Если вам нужно быстро сделать сайт на учёбе или для личных дел, используйте этот шаблон. Вы можете наполнить его чем угодно — добавить тексты, картинки или подключить любые стили, например, использовать Bootstrap или awsm.css. Как больше нравится.
Чтобы посмотреть, как сайт из шаблона будет выглядеть — скопируйте его по инструкции или скачайте и откройте в браузере.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Заголовок страницы</title>
<link rel="stylesheet" href="./styles/style.css">
<meta property="og:title" content="Заголовок страницы в OG">
<meta property="og:description" content="Описание страницы в OG">
<meta property="og:image" content="https://example.com/image.jpg">
<meta property="og:url" content="https://example.
com/">
</head>
<body>
<header>
<h2>Это мой сайт</h2>
<p>Он хороший</p>
<nav>
<ul>
<li><a href="index.html">Эта страница</a></li>
<li><a href="catalog.html">Другая страница</a></li>
</ul>
</nav>
</header>
<main>
<article>
<section>
<h3>Первая секция</h3>
<p>Она обо мне</p>
<img src="images/image.png" alt="Человек и пароход">
<p>Но может быть и о семантике, я пока не решил.</p>
</section>
<section>
<h3>Вторая секция</h3>
<p>Она тоже обо мне</p>
</section>
<section>
<h3>И третья</h3>
<p>Вы уже должны были начать догадываться.
</p>
</section>
</article>
</main>
<footer>
<p>Сюда бы я вписал информацию об авторе и ссылки на другие сайты</p>
</footer>
<!-- сюда можно подключить jquery <script src="scripts/app.js" defer></script> -->
</body>
</html>Скачать шаблон
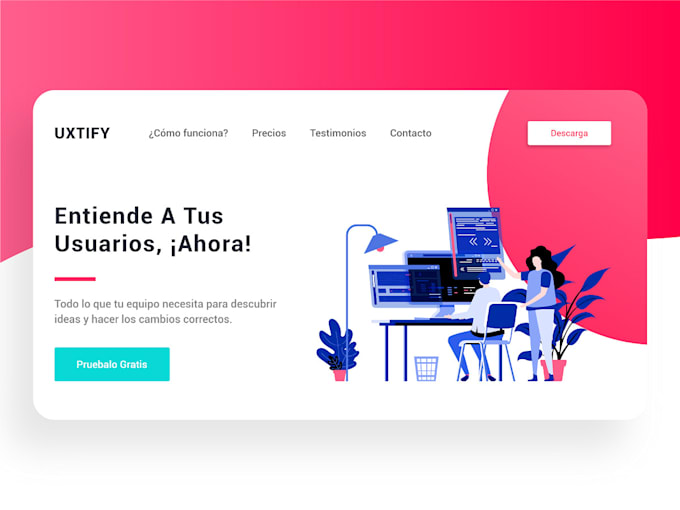
Как может выглядеть сайт по такому шаблонуКороткий разбор
Если у вас есть немного времени, то давайте посмотрим на код и поймем, из чего состоит сайт, и зачем нужна каждая строчка.
История DOCTYPE
Доктайп помогает браузеру понять, как отображать страницу.
<!DOCTYPE html>
Тег, в котором мы показываем, что наша страница на русском языке.
<html lang="ru">
Называем кодировку страницы — для русского языка подходит utf-8.
<meta charset="utf-8">
Магия, которая помогает нашему сайту выглядеть чуть лучше. Она просто нужна, можете пока не задумываться.
Она просто нужна, можете пока не задумываться.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Подключаем файл со стилями — замените ./styles/style.css на имя вашего файла со стилями. Если ничего не работает или файл не видно, прочитайте про относительные ссылки.
<link rel="stylesheet" href="./styles/style.css">
В этом блоке напишите, какой заголовок, описание и ссылка будут видны на карточке в ленте, если ваш сайт кто-нибудь запостит в соцсетях.
<meta property="og:title" content="Заголовок страницы в OG"> <meta property="og:description" content="Описание страницы в OG"> <meta property="og:image" content="https://example.com/image.jpg"> <meta property="og:url" content="https://example.com/">
Это шапка сайта — блок, который может повторяться на любой странице.
<header> </header>
Какие нужны заголовки и какие теги использовать
Это заголовки первого и второго уровня.
<h2>Это мой сайт</h2> <h3>Первая секция</h3>
Это верхняя навигация <nav>, в которой ссылки сделаны списком <ul> и завёрнуты в тег <li>.
<nav>
<ul>
<li><a href="index.html">Эта страница</a></li>
<li><a href="catalog.html">Другая страница</a></li>
</ul>
</nav>Семантический тег, в котором хранится основное содержимое страницы, которое относится только к этой странице.
<main>
Изображение, картинка или фотография. Обязательно с атрибутом alt — он важен, не забывайте о нём.
<img src="images/image.png" alt="Человек и пароход">
Параграф текста — здесь пишем просто какой-то текст, который хотим вынести на страницу. Подробнее — в тренажёре.
<p>Но может быть и о семантике, я пока не решил.</p>
Если захотите подключить JavaScript и добавить интерактивные элементы, можете сделать это в этом блоке — достаточно раскомментровать.
<!-- сюда можно подключить jquery <script src="scripts/app.js" defer></script> -->
На этом всё, дорабатывайте шаблон по своему усмотрению. Например,
- Добавьте телефон
- Прикрутите интерактивную диаграмму
- Подключите красивые шрифты
Удачи в обучении!
Ещё из рубрики «HTML»
Adobe покупают Фигму. Всё пропало?
Не факт, но есть разные мнения.
Работа с Git в Visual Studio Code
Один из способов работать с Гитом.
Как искать и выбирать npm-пакеты?
Шпаргалка для начинающих.
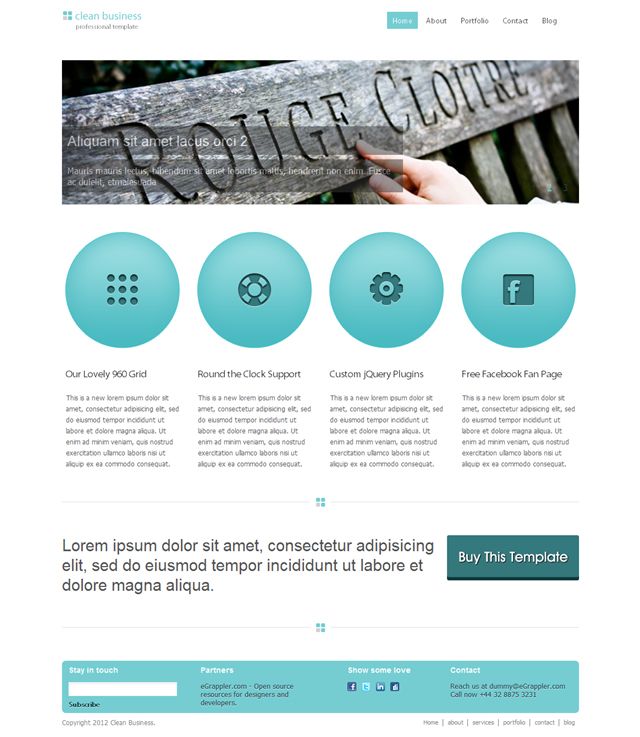
10 бесплатных адаптивных HTML5 шаблонов за 2018 год
Шаблон сайта — лучшее начало для построения хорошего и качественного сайта. Хотим представить вам 10 лучших бесплатных web-шаблонов HTML5 в 2018 году для создания сайтов.
В первые дни веб-разработки трудно найти бесплатные шаблоны веб-сайтов. К счастью, веб-дизайнеры и разработчики теперь обмениваются бесплатными адаптивными веб-шаблонами HTML5, бесплатными шаблонами Bootstrap и бесплатными шаблонами CSS в сети Интернет, спрос на которые вырос в последнее время благодаря их удобности в реализации и настройке.
Так же все шаблоны в данной статье полностью адаптивные.
Почему шаблоны веб-сайтов на HTML5, Bootstrap и CSS3 стали такими популярными?
Все потому что это неотъемлемые компоненты существующих новых сайтов. Все эти компоненты поддерживаются всеми браузерами и дают возможность создать качественный, красивых и адаптивный сайт.
К примеру, тот же Bootstrap, то это революционный бесплатны фреймворк который активной используется в front-end разработках. Он может закрыть 90% функционала сайта и это только в стандартной комплектации.
Предлагаем вашему вниманию 10 адаптивных HTML5 шаблонов 2018 года
1.
Boxus – креативный шаблон web-сайта компаний по разработке софта и веб-дизайна
Используются технологии: HTML 5, CSS 3, JS, jQuery
Особенности web-сайта:
- Шаблон креативного агенства;
- Закрепленная панель навигации;
- Google Maps;
- Иконки социальных сетей;
- Интерфейс с яркими и насыщенными цветами;
- Иконки, шрифты;
- Яркая цветовая схема.

Boxus — это бесплатный адаптивный HTML5 шаблон для творческих и динамичных компаний по разработке софта и веб-дизайна. Он имеет отличную компоновку и адаптивность. Самое главное, что он включает в себя последние плагины JavaScript, которые делают шаблон более продуктивным и мощным.
2.
AweSplash – бесплатный HTML5 шаблон страницыИспользуются технологии: HTML 5, CSS 3, JS, jQuery
Особенности web-сайта:
- Слайдер
- Адаптивное ретинальное меню
- Прозрачные кнопки
- SEO-оптимизирован
- jQuery & Javascript плагины
- Плагины YouTube and Vimeo плееров
AweSplash идеально подходит как страница приветствия так и любая другая страница для запуска нового продукта или анонса предстоящего события.
Она имеет четыре привлекательные страницы презентации. Прозрачные кнопки позволяют вам ссылаться на предстоящие продукты.
Плагин Javascript под названием Animate Headline делает страницу еще более красивой.
3.
Beverages – бесплатный Bootstrap шаблон адаптивного сайта ресторана или бараИспользуются технологии:
Особенности web-сайта:
- Полностью адаптивный
- Удобный в настройке и работе
- Построен на валидном HTML5 и CSS3 коде
- Используються Google веб шрифты
- Bootstrap framework
Это 100% адаптивный шаблон сайта ресторанной тематики или любого другого сайта заведений. Он совместим со всеми устройствами (ПК, планшеты, мобильные телефоны) и отлично адаптирован под разные размеры экранов. Поскольку он полностью создан на Bootstrap, HTML5, CSS3 и JQuery, то вы легко можете изменить этот шаблон под любой другой типа бизнеса.
4.
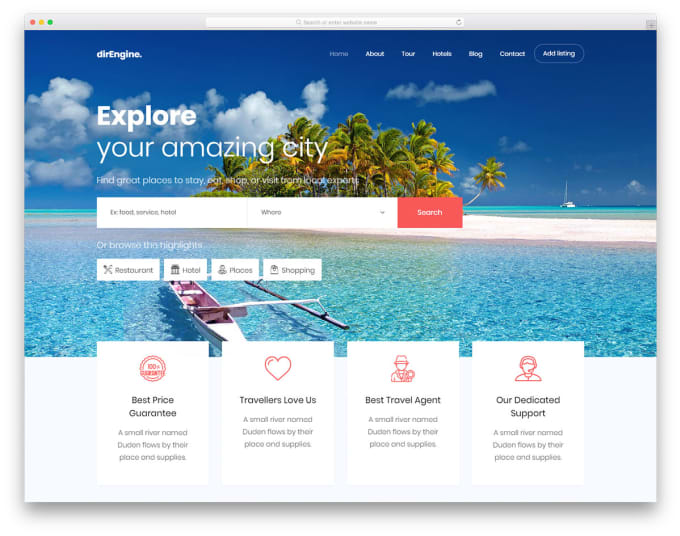
TravelAir – бесплатный HTML5 шаблон сайта туристического агентстваИспользуются технологии:
Особенности web-сайта:
- Bootstrap 4
- HTML5 и CSS3
- Фиксированное меню сверху
- Кросс-браузерность
- Google-шрифты
TravelAir имеет уникальный и креативный дизайн. На главной странице есть слайдер owl-карусели.
На главной странице есть слайдер owl-карусели.
Кроме того, есть форма бронирования с использованием jQuery.
На главной странице есть туристические пакеты, направления и разделы о вашей компании и многое другое.
5.
Jessica— бесплатный HTML5 шаблон web-сайта здорового питанияИспользуются технологии:
Особенности web-сайта:
- Bootstrap V3 +
- Минималистичный дизайн
- HTML5, CSS3
- Google шрифт Montserrat
В качестве шаблона веб-сайта по диетологии, используется минималистский дизайн, с красивой цветовой гаммой и аппетитными изображениями пищи.
Данный web-шаблон можно смело использовать для сайтов по темам: здоровье, фитнес, тело, еда, красота, диета, тренеры по снижению веса и т.д.
6.
Vex — бесплатный шаблон Landing Page на Bootstrap 4Используются технологии: HTML 5, CSS 3, Bootstrap 4 alpha. 5, JS, jQuery
5, JS, jQuery
Особенности web-сайта:
- Parallax–эффект бекграунда
- Email-подписка на новости
- Footer-меню
- Bootstrap 4 framework
- Удобный и приятный интерфейс
Vex создан на базе Bootstrap 4. Кроме того, Bootstrap 4 предоставляет разработчикам и пользователям адаптивный интерфейс. HTML 5 шаблон Vex оптимизирован для просмотра на разных типах экранов.
7.
Conceit – бесплатный Bootstrap-шаблон корпоративного сайтаИспользуются технологии: Bootstrap framework, HTML5, CSS3, JQuery
Особенности web-сайта:
- 100% адаптивный Bootstrap слайдер
- Иконки Font Awesome
- HTML5 и CSS3
- Google шрифты
- Bootstrap framework
- Разные эффекты преобразования изображений
Conceit — это 100% адаптивный, кросс-браузерный, современный, веб-шаблон, многостраничного корпоративного сайта. Это HTML 5 шаблон, который дает возможность пользователям создавать собственный креативный веб-сайт.
Это HTML 5 шаблон, который дает возможность пользователям создавать собственный креативный веб-сайт.
Этот web-шаблон включает в себе множество удобных шаблонов страниц, таких как: страница контактов, 404 страница, блоги и т. д.
Дизайн этого шаблона полностью построен на Bootstrap, HTML5, CSS3 и JQuery.
8.
Asentus – бесплатный адаптивный HTML5 шаблон многостраничного web-сайтаИспользуются технологии: HTML 5, CSS 3, Bootstrap 3, JS, jQuery
Особенности web-сайта:
- Фиксированное меню
- Бекграунд-слайдер
- Прозрачные кнопки
- HTML5/CSS3
Если вы искали веб-шаблон корпоративного сайта, который был бы легким, простым в настройке и адаптивным, а также бесплатным, то Asentus — именно то, что нужно.
Это бесплатный шаблон HTML5 с адаптивным дизайном для корпоративных агентств. Этот шаблон очень изысканный и элегантный.
9. Garage – бесплатный адаптивный HTML5 CSS3 Bootstrap шаблон web-сайта
Используются технологии: HTML 5, CSS 3, Bootstrap 3, JS, jQuery
Особенности web-сайта:
- Parallax-эффекты
- W3C валидный код
- Эффект плавного перехода
- Кросс-браузерный
- 100% адаптивный
- 100% SEO
Garage — это специальный креативный шаблон, разработанный командой разработчиков Webdomus и идеально подходит для антикварных или классических автомобильных предствлений.
Этот многостраничный адаптивный шаблон HTML5 CSS3 Bootstrap.
10.
Graffiti Artist – бесплатный шаблон web-страницы на CSS для Graffiti ArtИспользуются технологии: HTML 5, CSS 3,
Особенности web-сайта:
- Удобный web-портал для редактирования
- Настройки/подстройки дизайна страницы
Graffiti — бесплатный шаблон веб-страницы CSS для граффити-художников, уличных фотографов и творческих профессионалов.
Работы и творческие проекты привлекательно отображаются на передней и центральной части шаблона. Привлекательные черно-белые параллакс-эффекты обеспечивают идеальный фон для богатого и неповторимого стиля.
В итогеЕсли вы ищете лучшие бесплатные шаблоны HTML, шаблоны web-сайтов на Bootstrap и CSS в 2018 году, просто откройте все вышеперечисленное и загрузите! Это одни из лучших способов сэкономить время и силы на поиске шаблонов для своего сайта.
Особая благодарность mockplus.com
Легкие шаблоны сайтов html — Бесплатные шаблоны сайтов
Легкие шаблоны сайтов html
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Простой шаблон сайта html черно-голубого цвета. Довольно необычный дизайн с вертикальным меню навигации и без логотипов и изображений. скачать Простой
скачать Простой
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Красивый и узорчатый шаблон сайта html. Эффектная шапка с различными узорами сочетается с темным фоном шаблона. скачать Красивый и узорчатый
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Светленький шаблон сайта html. Легкий шаблон, быстро грузится, в шапке содержит логотип в виде мозайки. скачать Светленький шаблон сайта html
скачать Светленький шаблон сайта html
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Темный шаблон сайта html без излишеств. Черный фон шаблона отлично сочетается с логотипом в виде ледяного куба на шапке. В
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Облегченный шаблон сайта html в стиле неба. Этот шаблон сделан на фоне облаков и неба. В шаблоне имеется вертикальное и
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Черно-красный шаблон сайта html. Шаблон реализован в легком стиле и имеет минимум наворотов. Фон шаблона — черный, с красными вставками.
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Серебристый облегченный шаблон сайта html. Шаблон сделан с легким дизайном и без изображений, быстр в загрузке. В тоже время имеет
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Шаблон сайта html природной тематики. Шаблон сайта сверстан в легком режиме без излишеств. Фон шаблона выполнен в виде дерева, шапка
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Арт шаблон сайта html с цветочным дизайном. Очень красивый и легкий шаблон сайта html с логотипами цвеов и узоров на
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Легкий шаблон сайта html без картинок. Этот шаблон html сделан без всяких наворотов и быстр в загрузке. Дизайн шаблона светлый,
Читать далее
Колоночные шаблоны для сайта
23.08.2019
5467
В закладкиОтцентрованные шаблоны для десктопной версии с фиксированной шириной 960px и прижатым подвалом. Хорошо подходят для лэндингов т.к. есть возможность сделать разноцветные блоки на всю ширину окна.
1
<!DOCTYPE html> <html lang="ru"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=960"> <title>Title</title> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="/style.css"> </head> <body> <div> <header> <div> <p>Header</p> </div> </header> <main> <div> <p>Content</p> </div> </main> </div> <footer> <div> <p>Footer</p> </div> </footer> </body> </html>
HTML
html {
height: 100%;
}
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.content {
padding: 0 0 100px;
min-height: 200px;
}
. footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}CSS
Результат:
2
<!DOCTYPE html> <html lang="ru"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=960"> <title>Title</title> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="/style.css"> </head> <body> <div> <header> <div> <p>Header</p> </div> </header> <div> <div> <div> <main> <p>Content</p> </main> </div> <aside> <p>Left</p> </aside> </div> </div> </div> <footer> <div> <p>Footer</p> </div> </footer> </body> </html>
HTML
html {
height: 100%;
}
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
. wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 0 0 260px;
min-height: 200px;
}
.leftcol {
float: left;
width: 240px;
margin-left: -100%;
position: relative;
min-height: 200px;
background: #ED6492;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 0 0 260px;
min-height: 200px;
}
.leftcol {
float: left;
width: 240px;
margin-left: -100%;
position: relative;
min-height: 200px;
background: #ED6492;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}CSS
Результат:
3
<!DOCTYPE html> <html lang="ru"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=960"> <title>Title</title> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="/style.css"> </head> <body> <div> <header> <div> <p>Header</p> </div> </header> <div> <div> <div> <main> <p>Content</p> </main> </div> <aside> <p>Right</p> </aside> </div> </div> </div> <footer> <div> <p>Footer</p> </div> </footer> </body> </html>
HTML
html {
height: 100%;
}
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
. header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 0;
min-height: 200px;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #ED6492;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 0;
min-height: 200px;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #ED6492;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}CSS
Результат:
4
<!DOCTYPE html> <html lang="ru"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=960"> <title>Title</title> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="/style.css"> </head> <body> <div> <header> <div> <p>Header</p> </div> </header> <div> <div> <div> <main> <p>Content</p> </main> </div> <aside> <p>Left</p> </aside> <aside> <p>Right</p> </aside> </div> </div> </div> <footer> <div> <p>Footer</p> </div> </footer> </body> </html>
HTML
html {
height: 100%;
}
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
. wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 260px;
min-height: 200px;
}
.leftcol {
float: left;
width: 240px;
margin-left: -100%;
position: relative;
min-height: 200px;
background: #f06291;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #f06291;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 260px;
min-height: 200px;
}
.leftcol {
float: left;
width: 240px;
margin-left: -100%;
position: relative;
min-height: 200px;
background: #f06291;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #f06291;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}CSS
Результат:
23. 08.2019, обновлено 28.08.2019
08.2019, обновлено 28.08.2019
5467
#CSS #HTML #Лендинги
В закладкиДругие публикации
Создание товарной накладной в PHPExcel
Пример, как сформировать товарную накладную с помощью библиотеки PHPExcel. В результате получится файл в формате xlsx…
Модальное окно на затемненном фоне
Для модальных окон есть множество плагинов такие, как fancybox, Twitter Bootstrap и т.д. Но бывают случаи когда нет…
Редактирование готового шаблона сайта HTML, CSS
Инструкция по редактированию шаблона сайта Begin
Внутри кода страниц имеются подробные комментарии по редактированию шаблона.Скачать инструкцию с примерами HTML страниц и самим шаблоном можно по ссылке внизу страницы.
Этапы создания сайта от А до Я.
Подробное описание с иллюстрациями: Регистрация домена, работа с хостингом, размещение сайта, адаптивность, оптимизация — в одной статье.
Подготовка к редактированию шаблона.
Желательно, чтобы у Вас заранее был готов текст, который собираетесь размещать на редактируемой странице и картинки (фото) по размерам соответствующие тем, которые лежат в папке img.
Эта папка будет содержать Ваши личные изображения и фото для размещения на сайте.
В папке images находятся картинки, используемые в дизайне сайта, их менять не рекомендуется (тем более размер), если только позже, когда наберетесь опыта.
В названиях картинок и страниц сайта используйте только осмысленные латинские символы, чтобы потом было легче ориентироваться в коде.
— Открываем файл index_red.html в браузере. Здесь видим копию кода главной страницы сайта index.html — для наглядности. Редактировать будем другую страницу.
Обратите внимание только на то, что выделено разными цветами: меню (навигация) сайта, имена картинок (при желании), адреса ссылок на страницы (если переименуете их), основное текстовое содержание сайта (обязательно) и, так называемые, мета теги (обязательно), которые находятся в начале кода, нужны для поисковых систем — посещаемости сайта.
Менять будем только места выделенные цветом.
Переходим к редактированию шаблона.
— Открываем главную страницу index.html (папка «Ваш сайт\begin») с помощью текстового редактора и видим то, что нам предстоит редактировать. Не пугайтесь, это только при первом взгляде страшно, по мере работы присмотритесь и все встанет на свои места.
При редактировании кода используйте поиск: выделите и скопируйте код на странице инструкции и вставьте в окошко поиска редактора на редактируемой странице.
Замене подлежат: Русский текст — ЦВЕТ , Имя картинки — ЦВЕТ , Ссылки (переходы) — ЦВЕТ
Переходим к замене контента шаблона. Не забывайте периодически сохранять и просматривать результат работы (стр. index.html) в браузере, перезагрузка окна — F5.
Редактируем основные META теги HTML страницы
<title>
Название сайта — Видно в окне браузера
</title>
<meta name=»description» content=»
Описание сайта. Будет видно в анонсе поисковых систем. Не более 200 символов
Будет видно в анонсе поисковых систем. Не более 200 символов
» />
<meta name=»keywords» content=»
ключевые, слова, через, запятую
» />
Мета-теги в начале страницы: title, description, keywords, являются важным атрибутом любой страницы, размещенной в Интернете.
Title — текст отображается в заголовке браузера (выше не куда). Основной источник информации о странице для поисковых систем. Влияет на поиск, а значит посещаемость сайта. Должен содержать ключевые слова без повторов.
Description — описание сайта при отображении Вашей страницы в результате поиска. Должно быть не более 200 символов. Наличие ключевых слов.
Keywords — ключевые слова, которые чаще встречаются в тексте страницы, несут смысловую нагрузку содержания страницы, пишутся через запятую, не более 7-8 слов. В самом тексте должны встречаться не более 4 раз (каждое слово) на 2000 символов, выделяться жирным, присутствовать в первом предложении и последнем.
Keywords в последнее время потеряли свою значимость для поисковых систем.
Сохраняем!
Редактируем меню сайта и логотип
ЛОГОТИП
<h2><a href=»index.html»>Ваш логотип<span>Название сайта или код-адрес картинки</span></a></h2> — для начала достаточно текста.
МЕНЮ САЙТА
<li><a href=»index.html»>На ГЛАВНУЮ</a></li>
<li><a href=»page1.html»>О сайте</a></li>
<li><a href=»page2.html»>Скачать бесплатно</a></li>
<li><a href=»page3.html»>Анонс</a></li>
<li><a href=»page4.html»>Фотографии</a></li>
<li><a href=»video.html»>Видео</a></li>
<li><a href=»pusto.html»>Пустая страница</a></li>
Ссылки типа page1.html можете оставить без изменений или изменить на свои, но тогда не забудьте внести изменения в другие страницы сайта.
Здесь указана относительная ссылка: page1.html, можно указать абсолютную: http://Ваш сайт/page1.html, что одно и тоже. При первом варианте ссылки, страницы должны находиться в одной и той же папке, в пределах компьютера или хостинга.
index.html — является индексным названием, его не менять! При обращении браузера к папке в которой находиться файл index.html, по умолчанию открывается сразу этот файл.
Пример: если Вы набрали в браузере адрес: http://Вашсайт.ru, то автоматически (по умолчанию) откроется файл первой страницы index.html, если он лежит в папке Вашсайт.ru
Два адреса http://Вашсайт.ru и http://Вашсайт.ru/index.html одинаковы.
Поменяйте заголовки меню. Следите за тем, чтобы текст меню уместился в одной строке страницы.
Сохраняем!
Редактируем ШАПКУ сайта
В шапке будем менять текст слева от большой картинки. С этим Вы справитесь, далее о картинке.
Размер картинки 600х220 px, поменяйте изображение, создайте свое таких же размеров. Сама картинка лежит в папке images, называется logo.png, параметры картинки в файле style.css (папка css). При изменении ширины изображения, поменяйте параметр width:600px; (он такой один) на свой размер.
Сама картинка лежит в папке images, называется logo.png, параметры картинки в файле style.css (папка css). При изменении ширины изображения, поменяйте параметр width:600px; (он такой один) на свой размер.
Отступы от верхнего и правого края меняйте атрибутами, соответственно: padding-top:10px; padding-right:10px; которые ниже параметра width:600px;
Следите за тем, чтобы вес картинки был не большим. Влияет на скорость первого открытия сайта для посетителя. На дальнейших переходах по страницам сайта не отображается, за счет прописки в файле .css, но тем не менее лучше держаться в пределах 50-100 кб.
Сохраняем!
СЛАЙДЕР — картинки в движении
В нашем случае состоит из восьми картинок размером 200х100 px. Размеры не менять. Если измените ширину, то расстояние между картинками увеличиться или уменьшиться. Могут наехать друг на друга. Имена картинок: slider1.gif, slider1.gif, slider1. gif и т.д., лежат в папке images. Замените их на свои, таких же размеров.
gif и т.д., лежат в папке images. Замените их на свои, таких же размеров.
Название можете изменить, но тогда поменяйте его и в коде, пример: slider1.gif меняем на mylove1.jpg. Обратите внимание, формат картинки .gif, jpg, png… в коде должен соответствовать формату картинки.
Код:
<li> <div> <a href="http://sitey.ru"><img src="images/slider1.gif" alt="" /></a> </div> </li> <li> <div> <a href="#"><img src="images/slider2.gif" alt="" /></a> </div> </li>
Ссылку https://sitey.ru замените на свою, куда-нибудь отправьте посетителя при ее нажатии.
Далее меняйте символ #.
Можно изменить скорость смены картинок в файле jquery-func.js (папка js) , параметр: auto:4, — в секундах. Будьте осторожнее при редактировании этого скрипта.
Сохраняем!
Редактируем ТЕЛО страницы — контент
Содержимое (тело) страницы состоит у нас из трех блоков: левый, средний и правый.
Размеры фиксированные (подогнуты под дизайн), изменить можно лишь высоту одновременно 3х блоков.
Файл style.css параметр height:300px; — замените 300 на большее значение.
Не советую увеличивать содержимое главной страницы на много. Будет дольше открываться для посетителей. Много трафика забирают картинки, особенно не прописанные в файле .css
Заполняйте блоки своим содержимым: текст, картинки в тексте (100×100 px). В имеющийся текст для наглядности уже включены ссылки на другие страницы, удалите их или замените.
Все остальное описывалось выше. В самом коде и редактируемом тексте есть дополнительные описания и рекомендации.
Сохраняем!
Редактируем ПОДВАЛ низ страницы
Здесь все просто. Замените текст и ссылки. Сюда же можно установить счетчик посещаемости сайта.
Завершаем редактирование шаблона
Все страницы сайта имеют похожую структуру, за исключением тела страницы, т. е. блоков находящихся после слайдера и перед подвалом. Далее Вами будет изменяться только тело страницы и блок слайдера (при желании).
е. блоков находящихся после слайдера и перед подвалом. Далее Вами будет изменяться только тело страницы и блок слайдера (при желании).
Сейчас в шаблонах страниц блок слайдера заполнен текстом с описанием редактирования каждой страницы. Этот текст необходимо заменить на описание конкретной страницы или вставить туда сам слайдер с главной страницы (он выделен комментариями внутри кода).
Все, что выше слайдера и подвал страницы будут одинаковы на всех страницах сайта.
Обязательно внесите изменения в Мета-Теги страниц и в Заголовок, они должны быть уникальными.
Работа с шаблонами дополнительных страниц.
Выделяем мышкой часть кода готовой страницы index.html, начиная от комментария <!— КОНЕЦ Шапка —> до самого верха, копируем ее и заменяем на всех оставшихся страницах именно эту часть, также выделив ее и удалив.
Подобным образом поступаем с подвалом страницы: выделяем код начиная от комментария <!— Подвал страницы —> до самого низа и заменяем на других страницах. Почему до самого верха или низа? Так проще не промахнуться.
Почему до самого верха или низа? Так проще не промахнуться.
Не забываем СОХРАНЯТЬ страницы!
Итак, основная часть работы над редактированием сайта завершена и Вам остается лишь наполнять существующие страницы контентом и создавать новые страницы на основе уже готовых.
Шаблон достаточно простой, но для совершенствования опыта вполне удобен.
HTML/CSS/JS/PHP шаблоны – ICT LABORATORY
FILES
adminLeave a Comment on HTML/CSS/JS/PHP шаблоны
В первый представленный архив включены примеры с подробным описанием структуры сайта. Приведены примеры от самого простого использования тегов до создания “движка” на основе PHP+MySQL. В примерах показано использование JS для работы с датой и временем, вывода сообщений, AJAX для загрузки страниц в div-ы без перезагрузки сайта. Последний, тринадцатый, пример может быть использован в качестве шаблона для того чтобы развернуть школьный сайт (электронный журнал, авторизация и регистрация, новостной блок и панель управления контентом). Скачать материал можно по ссылке
Последний, тринадцатый, пример может быть использован в качестве шаблона для того чтобы развернуть школьный сайт (электронный журнал, авторизация и регистрация, новостной блок и панель управления контентом). Скачать материал можно по ссылке
Первые шаги в PHP для начинающих
Примеры вычислений и практика
Тесты и самостоятельные упражнения
Работа с БД. Инструкции для работы PHP&MySQL
Разработка экспертной системы. Arduino & PHPMySQL
Разработка системы регистрации пользователей (PHPMySQL)
Запись в базу данных mysql на php через форму
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Ниже, в исчерпывающем списке материалов сайта вы найдете обширную библиотеку скриптов для разработки сайта с инструкциями, примерами и тестами для изучения server-side языка программирования PHP. Для максимально качественного получения результата обучения рекомендуется открывать ссылки последовательно, предварительно закончив предшествующий курс (ссылки в порядке усложнения курса)
Новостные системы и агрегаторы (cms)
а) http://www. php-s.ru/newspublishing/NewsManager/
php-s.ru/newspublishing/NewsManager/
б) http://www.php-s.ru/newspublishing/CuteNews/
в) https://phpdes.com/php/novostnojj-modul-s-pomoshhyu-simplepie/
г) http://www.softtime.ru/info/ortus.php
д) http://www.softtime.ru/info/proteus.php
е) http://www.softtime.ru/info/venitespectatum.php
ж) http://www.softtime.ru/info/news.php
з) http://www.php-s.ru/chat_scripts/ (чат)
Гостевые книги
а) http://www.php-s.ru/guestbook/DRBGuestbook/
б) http://www.php-s.ru/guestbook/GBook/
в) http://www.php.su/articles/?cat=examples&page=034
г) http://www.php.su/articles/?cat=examples&page=033
д) http://www.php.su/articles/?cat=examples&page=035
Регистрация и авторизация пользователей на сайте
а) http://www.php-s.ru/authorization/MicroLoginSystem/
б) https://htmlweb.ru/php/example/avtorizacija.php
в) https://htmlweb.ru/php/example/avtorizacija3.php
г) https://htmlweb.ru/php/example/avtorizacija2.php
д) https://www.internet-technologies. ru/articles/sistema-registracii-polzovateley-s-pomoschyu-php-i-mysql.html
ru/articles/sistema-registracii-polzovateley-s-pomoschyu-php-i-mysql.html
Галлерея изображений
а) http://www.php-s.ru/photogallery/PHPGallery/
б) http://www.softtime.ru/info/wallist.php
в) http://www.softtime.ru/info/wallist_mysql.php
г) http://www.softtime.ru/info/photo.php
Отправка писем и формы обратной связи
а) http://www.php-s.ru/sendmail/MicroMailer/
б) https://htmlweb.ru/php/example/mail_with_image_send2.php
Отправка писем и формы обратной связи
а) http://www.php-s.ru/sendmail/MicroMailer/
б) https://htmlweb.ru/php/example/mail_with_image_send2.php
Последним в списке материалов представлены дополнительные инструменты используемые при разработке сайта, однако без которых тяжело представить современного веб-разработчика. В список ниже включены: генераторы и сборники цветовых схем/палитр; инструменты для просмотра сочетания и контраста цветов; конвертеры HEX/RGB и RGBA. А так же сервисы, генерирующие цветовую гамму изображения или веб-страницы, сервисы подбора изображения по нужному цвету, онлайн-помощники генерации кода CSS для создания кнопок, форм, таблиц, веб-шрифтов, меню, теней, градиентов, уголков, лент, подсказок и прочих элементов сайта.
Генератор цветовых схем
https://colorsupplyyy.com/app
https://colourco.de/
https://www.materialpalette.com/
Сборники цветовых палитр
https://coolors.co/
https://colorhunt.co/?p=popular
Red CMYK Color Model
Конраст шрифт/фон
https://snook.ca/technical/colour_contrast/
WCAG
https://contrast-ratio.com/
Подбор изображения по цвету
http://labs.tineye.com/multicolr
http://www.shutterstock.com/labs/spectrum/
Градиенты CSS3 (background gradient css generator)
https://cssgradient.io/
https://mycolor.space/gradient
https://www.css-gradient.com/
Инфостиль, стоп-слова, грамматика, семантика
http://glvrd.ru/
https://orfogrammka.ru/
https://miratext.ru/seo_analiz_text
Уникальность текста
http://pr-cy.ru/unique/
http://www.antiplagiat.ru/
http://content-watch. ru/text/
ru/text/
http://www.topwriter.ru/comparison/
https://text-compare.com/
https://www.diffchecker.com/
Онлайн-инструменты CSS
Универсальные генераторы
https://coveloping.com/
http://angrytools.com/
https://css3clickchart.com/
http://www.generatecss.com/
http://www.createcss3.com/
Easy CSS3 Generator
http://css3generator.com/
http://www.cssmatic.com/
Тени
https://brumm.af/shadows
Easy CSS3 Generator
http://www.cssmatic.com/
http://www.themeshock.com/css-drop-shadow/
http://www.themeshock.com/css-text-shadow/
Кнопки
http://www.bestcssbuttongenerator.com/
http://dabuttonfactory.com/
http://cssgradientbutton.com/
http://buttons.cm/
http://unicorn-ui.com/
https://bttn.surge.sh/
Меню
http://cssmenumaker.com/
Центрирование
http://howtocenterincss. com/
com/
Текст под углом
http://www.cssportal.com/
Уголки
http://triangle.designyourcode.io/
http://lugolabs.com/
https://csstriangle.firebaseapp.com/
Ленты
http://www.css3d.net/
http://www.cssportal.com/
Подсказка при наведении/указатель
http://online-html-tools.blogspot.ru/
http://www.cssportal.com/
http://csstooltip.com/
http://cssarrowplease.com/
Таблицы/блоки таблицей
http://tablestyler.com/
http://divtable.com/generator/
http://russellgoldenberg.github.io
Формы
https://html-css-js.com/html/generator/form/
Form Style Generator for Pardot Forms
Спрайты
https://spritegen.website-performance.org/
http://css.spritegen.com/
Переключатели
https://proto.io/
http://www.cssportal.com/
Кодировка изображений в Base64
https://www.base64-image.de/
Градиенты
http://www. gradient-animator.com/
gradient-animator.com/
http://elrumordelaluz.github.io/
http://www.colorzilla.com/
http://www.css3factory.com/
http://www.generateit.net/
http://gradient.quasi.ink/
http://www.gradientify.net/
Анимация
http://tobiasahlin.com/
Easy CSS3 Generator
https://coveloping.com/
http://www.theappguruz.com/
http://angrytools.com/
http://waitanimate.eggbox.io
http://waitanimate.wstone.io/
http://animista.net/
Фигуры
https://coveloping.com/
http://csshexagon.com/
Медиа-запросы, точки перелома
http://simplecss.eu/
http://www.responsivebreakpoints.com/
http://giona.net/tools/
CSS фильтры
http://www.cssfilters.co/
http://ilyashubin.github.io/
Разное
https://developer.mozilla.org (рамка из изображения)
http://purecssapple.com/ (девайсы Apple на css)
Типографика
https://typeanything. io/
io/
http://type-scale.com/
http://www.gridlover.net/
https://drewish.com/tools/
http://www.modularscale.com/
http://csstypeset.com/
Генераторы шрифтов @font-face
http://jaicab.com/
https://www.web-font-generator.com/
https://www.flaticon.com/font-face
http://transfonter.org/
http://www.font2web.com/
Внешний вид кода, оптимизация и компрессия
http://cssshrink.com/ (CSS Shrink)
http://css.github.io/csso/ (CSSO – CSS optimizer)
http://info.seocafe.info/tools/csspack/ (упаковка css)
http://csscompressor.com/ (CSS Compressor)
http://tools.w3clubs.com/ (CSS min)
Важный CSS (Critical Path CSS Generator)
https://www.sitelocity.com/critical-path-css-generator
https://jonassebastianohlsson.com/
Извлечение CSS из HTML
http://extractcss.com/
http://lab.xms.pl/
CSS Grid Generator
http://www.gridcss.com/
http://www.responsivegridsystem.com/
https://cssgr. id/
id/
Валидаторы CSS
http://jigsaw.w3.org/
HTML Validation and Web Hosting Research
https://www.10bestdesign.com/dirtymarkup/ (проверка кода)
Совместимость
http://css3test.com/ (тест браузера)
http://caniuse.com/ (поддержка различных свойств браузерами)
HTML/CSS/JS песочницы и он-лайн среды PHP/MySQL разработки
а) https://codepen.io/#
б) https://koding.com/
в) https://c9.io/
г) http://jsfiddle.net/
д) http://dabblet.com/
е) http://cssdesk.com/
ж) http://sqlfiddle.com/
з) https://compilr.com/
и) http://www.unheap.com/
к) http://csstemplater.com/
л) https://codesandbox.io/
м) http://www.tutorialspoint.com/codingground.htm
н) quackit.com
о) sqlzoo.net
Ссылка W3.CSS
❮ Предыдущая Далее ❯
Классы W3.CSS
- Контейнер
- Стол
- Карта
- Отзывчивый
- Макет
- Навигация
- Кнопка
- Вход
- Модальный
- Анимация
- Шрифт и текст
- Дисплей
- Эффект
- Цвет фона
- Цвет текста
- Ховер
- Раунд
- Прокладка
- Маржа
- Граница
| Класс | Определяет | |
|---|---|---|
| w3-контейнер | Контейнер HTML с отступом слева и справа по 16 пикселей | Попробуйте |
| Используется как заголовок | Попробуйте | |
| Используется как нижний колонтитул | Попробуйте | |
| панель w3 | Контейнер HTML с левым и правым отступом по 16 пикселей и верхним и нижним полем по 16 пикселей | Попробуйте |
| Используется для отображения заметки | Попробуйте | |
| Используется для отображения котировки | Попробуйте | |
| значок w3 | Круглый значок | Попробуйте |
| тег w3 | Прямоугольная бирка | Попробуйте |
| w3-ul | Ненумерованный список | Попробуйте |
| w3-дисплей-контейнер | Контейнер для w3-display- классов (позволяет позиционировать элементы внутри контейнера) | Попробуйте |
| w3-блок | Класс, который можно использовать для определения полной ширины любого элемента | Попробуйте |
| w3-код | Код контейнера | Попробуйте |
| w3-кодовый диапазон | Контейнер встроенного кода (для фрагментов кода) | Попробуйте |
| w3-контент | Контейнер для содержимого фиксированного размера по центру | Попробуйте |
| w3-авто | Контейнер для адаптивного контента с центрированием по размеру | Попробуйте |
| w3-стрейч | Класс, удаляющий правое и левое поля (особенно полезно для растягивания строк с отступами (w3-row-padding)) | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-таблица | Контейнер для таблицы HTML | Попробуйте |
| w3-полосатый | Полосатый стол | Попробуйте |
| w3-граница | Стол с рамкой | Попробуйте |
| с рамкой w3 | Линии с границами | Попробуйте |
| w3 по центру | Центрированный стол | Попробуйте |
| w3-hoverable | Подвижный стол | Попробуйте |
| w3-таблица-все | Набор всех свойств | Попробуйте |
| С полосами w3, рамкой w3 и рамкой w3 | Попробуйте | |
| С цветной головкой | Попробуйте | |
| С поддержкой w3 | Попробуйте | |
| С w3-тини | Попробуйте | |
| С w3-маленьким | Попробуйте | |
| С w3-большой | Попробуйте | |
| С w3-xlarge | Попробуйте | |
| С w3-xxlarge | Попробуйте | |
| С w3-xxxlarge | Попробуйте | |
| С цветом | Попробуйте | |
| С w3-джамбо | Попробуйте | |
| w3-отзывчивый | Создает адаптивную таблицу | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| карта w3 | То же, что и w3-card-2 | Попробуйте |
| w3-карта-2 | Контейнер для любого содержимого HTML (тень с рамкой 2 пикселя) | Попробуйте |
| w3-карта-4 | Контейнер для любого содержимого HTML (тень с рамкой 4 пикселя) | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-ряд | Контейнер для одного ряда жидкостного содержимого | Попробуйте |
| w3-заполнение строки | Строка, в которой все столбцы имеют заполнение по умолчанию | Попробуйте |
| w3-авто | Контейнер для адаптивного контента с центрированием по размеру | Попробуйте |
| w3-стрейч | Класс, удаляющий правое и левое поля | Попробуйте |
| w3-половина | Половина (1/2) контейнера ситовой колонны | Попробуйте |
| w3-третий | Контейнер третьей (1/3) ситовой колонны | Попробуйте |
| w3-две трети | Контейнер колонны с двумя третьими (2/3) ситами | Попробуйте |
| w3 квартал | Контейнер колонны с четвертью (1/4) сита | Попробуйте |
| w3-три четверти | Контейнер ситовой колонны на три четверти (3/4) | Попробуйте |
| w3-столбец | Контейнер столбца для любого содержимого HTML | Попробуйте |
| w3-остаток | Занимает оставшуюся часть ширины столбца | Попробуйте |
| л1 — л12 | Адаптивные размеры для больших экранов | Попробуйте |
| м1 — м12 | Адаптивные размеры для средних экранов | Попробуйте |
| с1 — с12 | Адаптивные размеры для маленьких экранов | Попробуйте |
| w3-скрыть-маленький | Скрыть содержимое на маленьких экранах (менее 601 пикселей) | Попробуйте |
| w3-скрыть-средний | Скрыть содержимое на средних экранах | Попробуйте |
| w3-скрыть-большой | Скрыть содержимое на больших экранах (более 992 пикселей) | Попробуйте |
| w3-изображение | Адаптивное изображение | Попробуйте |
| w3-мобильный | Добавляет адаптивность для мобильных устройств к любому элементу. Дисплеи элементы как блочные элементы на мобильных устройствах. | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-сотовый ряд | Контейнер для столбцов макета (ячеек). | Попробуйте |
| w3-ячейка | Макет столбца (ячейки). | Попробуйте |
| w3-cell-top | Выравнивает содержимое по верху столбца (ячейки). | Попробуйте |
| w3-cell-средний | Выравнивает содержимое по вертикальной середине столбца (ячейки). | Попробуйте |
| w3-cell-bottom | Выравнивает содержимое по нижнему краю столбца (ячейки). | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-бар | Турник | Попробуйте |
| w3-прутковый блок | Вертикальная перекладина | Попробуйте |
| w3-bar-item | Обеспечивает общий стиль для барных элементов | Попробуйте |
| w3-боковая панель | Боковая планка | Попробуй |
| Боковая панель может содержать все типы контента | Попробуйте | |
| Боковая панель, перекрывающая основное содержимое | Попробуйте | |
| Боковая панель, перекрывающая все основное содержимое | Попробуйте | |
| Боковая панель смещает основной контент вправо | Попробуйте | |
| Боковая панель с наложенным фоном | Попробуйте | |
| A Боковая планка с правой стороны | Попробуйте | |
| w3-коллапс | Используется вместе с w3-sidebar для создания полностью автоматической адаптивной боковой навигации. Чтобы этот класс работал, содержимое страницы должно находиться в классе «w3-main» Чтобы этот класс работал, содержимое страницы должно находиться в классе «w3-main» | .Попробуйте |
| w3-основной | Контейнер для содержимого страницы при использовании класса w3-collapse для адаптивной боковой навигации | Попробуйте |
| Полностью автоматическая правосторонняя боковая навигация | Попробуйте |
| w3-раскрывающийся список | Интерактивный раскрывающийся элемент | Попробуйте |
| w3-выпадающее меню | Выпадающий элемент с возможностью наведения | Попробуйте |
| Выпадающий элемент с возможностью наведения (используется в w3-bar) | Попробуй | |
| Выпадающий элемент с возможностью наведения (используется в блоке w3-bar) | Попробуйте | |
| Выпадающий элемент с возможностью наведения (используется на боковой панели w3) | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-кнопка | Прямоугольная кнопка с серым цветом фона при наведении | Попробуйте |
| w3-btn | Прямоугольная кнопка с тенями при наведении | Попробуйте |
| w3-круг | Можно использовать для создания круглой кнопки | Попробуйте |
| w3-рябь | Прямоугольная кнопка с волнистым эффектом | Попробуйте |
| Круглая плавающая кнопка с волнистым эффектом | Попробуйте | |
| w3-бар | Может использоваться для группировки элементов (например, кнопок) на горизонтальной панели | Попробуйте |
| w3-блок | Класс, который можно использовать для определения полноразмерной кнопки w3 | Попробуйте |
| Полная ширина w3-btn | Попробуйте | |
| Круглая кнопка во всю ширину | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-вход | Элементы ввода | Попробуй |
| Форма ввода в виде карты | Попробуйте | |
| Элементы ввода (верхние метки) | Попробуйте | |
| Элементы ввода (нижние метки) | Попробуйте | |
| проверка w3 | Тип ввода флажка | Попробуйте |
| w3-радио | Тип радиовхода | Попробуйте |
| w3-выбрать | Элемент выбора входа | Попробуйте |
| w3-анимация-ввод | Анимирует ширину ввода до 100% | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-модальный | Модальный контейнер | Попробуйте |
| w3-модальное содержимое | Модальный всплывающий элемент | Попробуй |
| w3-подсказка | Элемент всплывающей подсказки | Попробуйте |
| w3-текст | Текст всплывающей подсказки | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-анимация-топ | Анимирует элемент сверху от -300 до 0 пикселей | Попробуйте |
| w3-анимация-левый | Анимирует элемент слева от -300 пикселей до 0 пикселей | Попробуйте |
| w3-анимация-дно | Анимирует элемент снизу от -300 до 0 пикселей | Попробуйте |
| w3-анимация-справа | Анимирует элемент справа от -300 пикселей до 0 пикселей | Попробуйте |
| w3-анимация-непрозрачность | Анимирует непрозрачность элемента от 0 до 1 | Попробуйте |
| w3-анимация-зум | Анимирует элемент от 0 до 100% размера | Попробуйте |
| w3-анимация-затухание | Анимирует непрозрачность элемента от 0 до 1 и от 1 до 0 (появление и исчезновение) | Попробуйте |
| w3-спин | Повернуть значок на 360 градусов | Попробуйте |
| Вращение любого элемента на 360 градусов | Попробуйте | |
| w3-анимация-ввод | Анимирует ширину поля ввода до 100% | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-крошечный | Задает размер шрифта 10 пикселей | Попробуйте |
| w3-маленький | Задает размер шрифта 12 пикселей | Попробуйте |
| w3-большой | Указывает размер шрифта 18 пикселей | Попробуйте |
| w3-xlarge | Задает размер шрифта 24 пикселя | Попробуйте |
| w3-xxlarge | Задает размер шрифта 32 пикселя | Попробуйте |
| w3-xxxlarge | Задает размер шрифта 48 пикселей | Попробуйте |
| w3-джамбо | Задает размер шрифта 64 пикселя | Попробуйте |
| ширина w3 | Задает более широкий текст | Попробуйте |
| w3 с засечками | Изменяет шрифт на шрифт с засечками | Попробуйте |
| w3-без засечек | Изменяет шрифт на шрифт без засечек | Попробуйте |
| w3-курсив | Меняет шрифт на курсивный | Попробуйте |
| w3-моноширинный | Изменяет шрифт на моноширинный | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-центр | Содержимое по центру | Попробуйте |
| w3-левый | Плавает элемент влево (float: left) | Попробуйте |
| w3-справа | Помещает элемент вправо (float: right) | Попробуйте |
| w3-выравнивание по левому краю | Выровненный по левому краю текст | Попробуйте |
| w3-выравнивание по правому краю | Выровненный по правому краю текст | Попробуйте |
| w3-выравнивание | Текст с выравниванием по правому и левому краю | Попробуйте |
| w3-блок | Класс, который можно использовать для определения полной ширины любого элемента | Попробуйте |
| w3-круг | Содержание в кружке | Попробуйте |
| w3-скрыть | Скрытый контент (отображение:нет) | Попробуйте |
| w3-шоу | Показать содержимое (отображение:блок) | Попробуйте |
| w3-show-блок | Псевдоним w3-show (отображение:блок) | Попробуйте |
| w3-show-inline-block | Показать содержимое как встроенный блок (display:inline-block) | Попробуйте |
| w3-верх | Фиксированный контент вверху страницы | Попробуйте |
| w3 снизу | Фиксированный контент внизу страницы | Попробуйте |
| w3-дисплей-контейнер | Контейнер для w3-display- классов (позиция: относительная) | Попробуйте |
| w3-дисплей-верхний левый | Отображает содержимое в верхнем левом углу w3-display-container | Попробуйте |
| w3-дисплей-вверху справа | Отображает содержимое в правом верхнем углу w3-display-container | Попробуйте |
| w3-дисплей-нижний левый | Отображает содержимое в левом нижнем углу w3-display-container | Попробуйте |
| w3-дисплей-внизу справа | Отображает содержимое в правом нижнем углу w3-display-container | Попробуйте |
| w3-дисплей-левый | Отображает содержимое слева (посередине слева) от w3-display-container | Попробуйте |
| w3-дисплей-справа | Отображает содержимое справа (посередине справа) от w3-display-container | Попробуйте |
| w3-дисплей-средний | Отображает содержимое в середине (центре) w3-display-container | Попробуйте |
| w3-дисплей-верхний-средний | Отображает содержимое вверху посередине w3-display-container | Попробуйте |
| w3-дисплей-нижняя середина | Отображает содержимое внизу посередине w3-display-container | Попробуйте |
| w3-позиция отображения | Отображает содержимое в указанной позиции в w3-display-container | Попробуйте |
| w3-дисплей-наведение | Отображает содержимое при наведении внутри w3-display-container | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-непрозрачность | Добавляет непрозрачность/прозрачность элементу (непрозрачность: 0,6) | Попробуйте |
| Добавить непрозрачность/прозрачность к тексту | Попробуйте | |
| w3-непрозрачность-выкл | Отключает непрозрачность/прозрачность (непрозрачность: 1) | Попробуйте |
| w3-непрозрачность-мин | Добавляет непрозрачность/прозрачность элементу (непрозрачность: 0,75) | Попробуйте |
| w3-непрозрачность-макс | Добавляет непрозрачность/прозрачность элементу (непрозрачность: 0,25) | Попробуйте |
| w3-оттенки серого-мин | Добавляет эффект оттенков серого к элементу (оттенки серого: 50%) | Попробуйте |
| w3-оттенки серого | Добавляет эффект оттенков серого к элементу (оттенки серого: 75%) | Попробуйте |
w3-оттенки серого-макс. | Добавляет эффект оттенков серого к элементу (оттенки серого: 100%) | Попробуйте |
| w3-сепия-мин | Добавляет элементу эффект сепии (сепия: 50%) | Попробуйте |
| w3-сепия | Добавляет элементу эффект сепии (сепия: 75%) | Попробуйте |
| w3-сепия-макс | Добавляет элементу эффект сепии (сепия: 100%) | Попробуйте |
| w3-наложение | Создает эффект наложения | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-красный | Цвет фона красный | Попробуйте |
| w3-розовый | Цвет фона розовый | Попробуйте |
| w3-фиолетовый | Цвет фона фиолетовый | Попробуйте |
| w3-темно-фиолетовый | Цвет фона темно-фиолетовый | Попробуйте |
| w3-индиго | Цвет фона индиго | Попробуйте |
| w3-синий | Цвет фона синий | Попробуйте |
| w3-голубой | Цвет фона голубой | Попробуйте |
| w3-голубой | Цвет фона голубой | Попробуйте |
| w3-цвет морской волны | Цвет фона цвета морской волны | Попробуйте |
| w3-бирюзовый | Цвет фона бирюзовый | Попробуйте |
| w3-зеленый | Цвет фона зеленый | Попробуйте |
| w3-светло-зеленый | Цвет фона светло-зеленый | Попробуйте |
| w3-лайм | Цвет фона салатовый | Попробуйте |
| w3-песок | Цвет фона песочный | Попробуйте |
| w3-хаки | Цвет фона хаки | Попробуйте |
| w3-желтый | Цвет фона желтый | Попробуйте |
| w3-янтарный | Цвет фона янтарный | Попробуйте |
| w3-оранжевый | Цвет фона оранжевый | Попробуйте |
| w3-темно-оранжевый | Цвет фона темно-оранжевый | Попробуйте |
| w3-серо-голубой | Цвет фона сине-серый | Попробуйте |
| w3-коричневый | Цвет фона коричневый | Попробуйте |
| w3-светло-серый | Цвет фона светло-серый | Попробуйте |
| w3-серый | Цвет фона серый | Попробуйте |
| w3-темно-серый | Цвет фона темно-серый | Попробуйте |
| w3-черный | Цвет фона черный | Попробуйте |
| w3-бледно-красный | Цвет фона бледно-красный | Попробуйте |
| w3-бледно-желтый | Цвет фона бледно-желтый | Попробуйте |
| w3-бледно-зеленый | Цвет фона бледно-зеленый | Попробуйте |
| w3-бледно-голубой | Цвет фона бледно-голубой | Попробуйте |
| w3-прозрачный | Прозрачный цвет фона |
Классы цветов при наведении
Вышеуказанные цвета также могут использоваться в качестве классов при наведении:
| Класс | Определяет | |
|---|---|---|
| w3-hover-белый | Белый цвет Hover | Попробуйте |
| w3-hover-черный | Черный цвет Hover | Попробуйте |
| w3-hover-красный | Красный цвет Hover | Попробуй |
| w3-hover-синий | Синий цвет Hover | Попробуйте |
| w3-hover-зеленый | Зеленый цвет при наведении курсора | Попробуйте |
| w3-hover-aqua | Hover цвет морской волны | Попробуйте |
| w3-оранжевый | Оранжевый цвет Hover | Попробуйте |
| w3-hover-серый | Цвет Hover серый | Попробуй |
| w3-hover-бледно-зеленый | Цвет при наведении бледно-зеленый | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-текст-красный | Цвет текста красный | Попробуйте |
| w3-текст-зеленый | Зеленый цвет текста | Попробуйте |
| w3-синий текст | Цвет текста синий | Попробуйте |
| w3-желтый текст | Желтый цвет текста | Попробуйте |
| w3-текст-светло-серый | Цвет текста светло-серый | Попробуйте |
| w3-текст-серый | Цвет текста серый | Попробуйте |
| w3-текст-темно-серый | Цвет текста темно-серый | Попробуйте |
| w3-текст-черный | Цвет текста черный | Попробуйте |
| w3-текст-белый | Цвет текста белый | Попробуйте |
| w3-текст-розовый | Розовый цвет текста | Попробуйте |
| w3-фиолетовый текст | Фиолетовый цвет текста | Попробуйте |
| w3-текст-бирюзовый | Бирюзовый цвет текста | Попробуйте |
| w3-текст-светло-зеленый | Цвет текста светло-зеленый | Попробуйте |
| w3-текст-лайм | Цвет текста салатовый | Попробуйте |
| w3-текст темно-фиолетовый | Цвет текста темно-фиолетовый | Попробуйте |
| w3-текст-индиго | Цвет текста индиго | Попробуй |
| w3-текст-голубой | Цвет текста голубой | Попробуйте |
| w3-текст-сине-серый | Цвет текста сине-серый | Попробуйте |
| w3-текст-голубой | Голубой цвет текста | Попробуйте |
| w3-текст-бирюзовый | Цвет текста бирюзовый | Попробуйте |
| w3-текст-желтый | Янтарный цвет текста | Попробуйте |
| w3-текст-оранжевый | Оранжевый цвет текста | Попробуйте |
| w3-текст-темно-оранжевый | Цвет текста темно-оранжевый | Попробуйте |
| w3-текст-песок | Цвет текста песочный | Попробуйте |
| w3-текст-хаки | Цвет текста хаки | Попробуйте |
| w3-текст-коричневый | Цвет текста коричневый | Попробуйте |
Приведенные выше текстовые классы также можно использовать в качестве классов при наведении:
| Класс | Определяет | |
|---|---|---|
| w3-hover-текст-красный | Красный цвет текста при наведении | Попробуйте |
| w3-hover-текст-зеленый | Зеленый цвет текста при наведении | Попробуйте |
| w3-hover-text-синий | Синий цвет текста при наведении | Попробуйте |
| w3-hover-text-желтый | Желтый цвет текста при наведении | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-hover-border- цвет | Цвет рамки при наведении | Попробуйте |
| w3-hover-opacity | Добавляет прозрачность элементу при наведении (непрозрачность: 0,6) | Попробуйте |
| w3-hover-opacity-off | Удаляет прозрачность элемента при наведении (100% непрозрачность) | Попробуйте |
| w3-наведение тени | Добавляет тень к элементу при наведении | Попробуйте |
| w3-hover-оттенки серого | Добавляет черно-белый (100% оттенков серого) эффект к элементу | Попробуй |
| w3-наведение-сепия | Добавляет эффект сепии к элементу при наведении | Попробуйте |
| w3-hover-нет | Удаляет эффекты наведения с элемента | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-раунд | Элемент округлый (граница-радиус) 4px | Попробуйте |
| w3-круглый-маленький | Элемент округлый (граница-радиус) 2px | Попробуйте |
| w3-круглый-средний | Элемент округлый (граница-радиус) 4px | Попробуйте |
| w3-круглый-большой | Элемент округлый (граница-радиус) 8px | Попробуйте |
| w3-круглый-большой | Элемент округлый (граница-радиус) 16px | Попробуйте |
| w3-круглый-xxlarge | Элемент округлый (граница-радиус) 32px | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-заполнение-маленький | Отступы: 4 пикселя сверху и снизу и по 8 пикселей слева и справа. | Попробуйте |
| w3-заполнение | Отступы 8 пикселей сверху и снизу и по 16 пикселей слева и справа. | Попробуйте |
| w3-заполнение-большой | Отступы: 12 пикселей сверху и снизу и 24 пикселя слева и справа. | Попробуй |
| w3-padding-16 | Отступы 16px сверху и снизу | Попробуйте |
| w3-заполнение-24 | Отступы 24 пикселя сверху и снизу | Попробуйте |
| w3-заполнение-32 | Отступы 32 пикселя сверху и снизу | Попробуйте |
| w3-padding-48 | Отступы 48px сверху и снизу | Попробуйте |
| w3-padding-64 | Отступы 64px сверху и снизу | Попробуйте |
| w3-padding-top-64 | Отступ 64 пикселя сверху | Попробуйте |
| w3-padding-top-48 | Отступ 48px сверху | Попробуйте |
| w3-padding-top-32 | Отступ 32 пикселя сверху | Попробуйте |
| w3-padding-top-24 | Отступ 24 пикселя сверху | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| поле w3 | Добавляет поле 16px к элементу | Попробуйте |
| w3-верхнее поле | Добавляет верхнее поле 16px к элементу | Попробуйте |
| w3-поле-справа | Добавляет правое поле размером 16 пикселей к элементу | Попробуйте |
| w3-нижнее поле | Добавляет к элементу нижнее поле шириной 16 пикселей | Попробуйте |
| w3-поле слева | Добавляет к элементу левое поле шириной 16 пикселей | Попробуйте |
| w3-секция | Добавляет верхнее и нижнее поля по 16 пикселей к элементу | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-граница | Границы (верхняя, правая, нижняя, левая) | Попробуйте |
| w3-бордюр-верх | Верхняя граница | Попробуйте |
| w3-правая граница | Правая граница | Попробуйте |
| w3-нижняя граница | Бордюр нижний | Попробуйте |
| w3-граница слева | Граница левая | Попробуйте |
| w3-граница-0 | Удаляет все границы | Попробуйте |
| w3-граница- цвет | Отображает любые определенные границы заданным цветом (например, красным и т. д.) д.) | Попробуйте |
| w3-нижняя панель | Добавляет толстую нижнюю границу (полосу) к элементу | Попробуйте |
| w3-левая панель | Добавляет толстую левую границу (полосу) к элементу | Попробуйте |
| w3-правая панель | Добавляет толстую правую границу (полосу) к элементу | Попробуйте |
| w3-верхняя панель | Добавляет толстую верхнюю границу (полосу) к элементу | Попробуйте |
| w3-hover-border- цвет | Цвет рамки при наведении курсора | Попробуйте |
❮ Предыдущий Далее ❯
NEW
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Примеры W3.CSS
❮ Предыдущий Далее ❯
×Заголовок
Объяснение примеров
Контейнеры W3.CSS
Контейнеры Контейнеры с цветом Заголовок контейнера с использованием
3 Подробности Живая демонстрация
РАСПРОДАЖАTechex — Шаблон веб-сайта ИТ-решений и технологий от BarakahThemes
Techex — веб-сайт, посвященный ИТ-решениям и технологиям TemplateTechex — агентство креативных ИТ-решений и технологий, компания-разработчик программного обеспечения и поставщик ИТ-услуг. Мы являемся поставщиком ИТ-решений, который помогает компаниям во всем, от дизайна веб-сайта до разработки программного обеспечения, чтобы вы могли получить то, что наиболее важно для вашего бизнеса. Мы создаем настраиваемые шаблоны для предприятий электронной коммерции и предлагаем техническую поддержку для обеспечения функционирования их сайта. на максимальном уровне эффективности. Techex — это загрузочный HTML5, адаптивный и параллаксный шаблон с множеством функций, которые вы можете использовать в своем следующем проекте. Он идеально подходит для агентств, технологических компаний, фрилансеров и стартапов. Techex также имеет многоцелевой дизайн, который упрощает настройку макета в соответствии с вашими потребностями. Techex удобен для разработчиков, быстр, легок, чист и содержит действительный исходный код W3C. Шаблон легко настраивается и расширяется благодаря подробной документации. У нас быстрая и дружелюбная поддержка.Особенности шаблона:
Мы являемся поставщиком ИТ-решений, который помогает компаниям во всем, от дизайна веб-сайта до разработки программного обеспечения, чтобы вы могли получить то, что наиболее важно для вашего бизнеса. Мы создаем настраиваемые шаблоны для предприятий электронной коммерции и предлагаем техническую поддержку для обеспечения функционирования их сайта. на максимальном уровне эффективности. Techex — это загрузочный HTML5, адаптивный и параллаксный шаблон с множеством функций, которые вы можете использовать в своем следующем проекте. Он идеально подходит для агентств, технологических компаний, фрилансеров и стартапов. Techex также имеет многоцелевой дизайн, который упрощает настройку макета в соответствии с вашими потребностями. Techex удобен для разработчиков, быстр, легок, чист и содержит действительный исходный код W3C. Шаблон легко настраивается и расширяется благодаря подробной документации. У нас быстрая и дружелюбная поддержка.Особенности шаблона:
- Элегантная домашняя страница
- Более элегантная многоцелевая макет страницы
- Работаю AJAX PHP контактная форма
- HTML5, CSS3, JQUERY
- Easy on Commandize
- W3C Действующий код
- SEO.
 Добробо. Файлы HTML, CSS, JS и PHP включены
Добробо. Файлы HTML, CSS, JS и PHP включены - шрифтов Awesome &
Продажи: 1
49 долларов
37 долларов
Подробности Живая демонстрация
Brave Light — креативный универсальный многоцелевой шаблон сайта от RockThemes
Если вы не уверены, какой сайт вы хотите создать, или вы планируете создать что-то уникальное или полностью личное, так что вам не подходят никакие полные шаблоны, используйте наш универсальный многоцелевой HTML-шаблон. Это инновационное решение для HTML-шаблонов, которое сочетает в себе завораживающий дизайн и безупречную функциональность. Созданный для использования всеми, кто ищет веб-сайт общего назначения, этот шаблон представляет собой универсальное решение, которое можно использовать для любого типа будущего веб-сайта. С нашим универсальным многоцелевым HTML-шаблоном вы также можете использовать набор мощных функций, не опасаясь перегрузить свое оборудование. TemplateMonster MarketPlaceTemplateMonster — это торговая площадка, где вы, как дизайнер или разработчик, можете продавать свое программное обеспечение для веб-дизайна, шаблоны веб-сайтов, элементы дизайна, плагины и Расширения. Станьте продавцом цифровых продуктов и зарабатывайте до 70% с каждой продажи. Это веб-шаблон страницы личного профиля Bootstrap. Что это такое? Bootstrap — это бесплатная структура на основе сетки, которая позволяет создавать адаптивные веб-сайты. Почему это хорошо? Bootstrap — действительно удобный инструмент, и именно поэтому он так хорош
TemplateMonster MarketPlaceTemplateMonster — это торговая площадка, где вы, как дизайнер или разработчик, можете продавать свое программное обеспечение для веб-дизайна, шаблоны веб-сайтов, элементы дизайна, плагины и Расширения. Станьте продавцом цифровых продуктов и зарабатывайте до 70% с каждой продажи. Это веб-шаблон страницы личного профиля Bootstrap. Что это такое? Bootstrap — это бесплатная структура на основе сетки, которая позволяет создавать адаптивные веб-сайты. Почему это хорошо? Bootstrap — действительно удобный инструмент, и именно поэтому он так хорош
Продажи: 84
Подробности Живая демонстрация
Flavoro — многоцелевой шаблон веб-сайта электронной коммерции HTML5 от WebiBazaar
Flavoro Тема HTML5 разработана с использованием фреймворка Bootstrap-4. Это недавно разработанная HTML-тема, которая удовлетворит потребности вашего бизнеса. Его можно использовать для любого интернет-магазина электронной коммерции. Эта тема поставляется с хорошей документацией, поэтому вам не нужно беспокоиться о настройке и других вещах, она также поставляется с файлом PSD и чистым дизайном кода. можете использовать простой HTML, CSS и JS, чтобы обойти и настроить свой магазин электронной коммерции. Преимущество использования шаблона HTML заключается в том, что он загружается быстрее, когда кто-то открывает ваш интернет-магазин. Он разработан так, чтобы он подходил для любого устройства при открытии с мобильных телефонов, планшетов и настольных компьютеров. Особенности шаблона Flavoro: эта тема имеет множество различных функций, которые могут быть полезны для обеспечения наилучшего опыта покупок в Интернете для посетителей вашего магазина. Вы можете создавать категории и подкатегории в меню, чтобы ваши посетители могли легко найти нужные продукты. Тема Flavoro поставляется с множеством различных разделов, таких как пространство для баннеров рекламных продуктов, специальные
Его можно использовать для любого интернет-магазина электронной коммерции. Эта тема поставляется с хорошей документацией, поэтому вам не нужно беспокоиться о настройке и других вещах, она также поставляется с файлом PSD и чистым дизайном кода. можете использовать простой HTML, CSS и JS, чтобы обойти и настроить свой магазин электронной коммерции. Преимущество использования шаблона HTML заключается в том, что он загружается быстрее, когда кто-то открывает ваш интернет-магазин. Он разработан так, чтобы он подходил для любого устройства при открытии с мобильных телефонов, планшетов и настольных компьютеров. Особенности шаблона Flavoro: эта тема имеет множество различных функций, которые могут быть полезны для обеспечения наилучшего опыта покупок в Интернете для посетителей вашего магазина. Вы можете создавать категории и подкатегории в меню, чтобы ваши посетители могли легко найти нужные продукты. Тема Flavoro поставляется с множеством различных разделов, таких как пространство для баннеров рекламных продуктов, специальные
Продажи: 1
Подробности Живая демонстрация
Валерий | Многоцелевой персональный веб-сайт — это гибкие и высокочувствительные личные многоцелевые HTML-шаблоны, созданные для личных, творческих, корпоративных, деловых веб-сайтов. Этот шаблон включает в себя различные версии домашних страниц, а именно 13 вариантов, а также множество вариантов внутренних страниц для сайта, качественный функционал, красивую анимацию вы найдете в этом шаблоне! Также есть несколько вариантов последней новой страницы блога, 6 страниц блога и 3 варианта одной публикации в одном шаблоне, чтобы вы могли быстро начать работу над вашего сайта!Покупка шаблонов «VALERIY» позволит вам бесплатно скачивать ВСЕ будущие обновления, а также полную поддержку, если вам понадобится помощь.Особенности:
Этот шаблон включает в себя различные версии домашних страниц, а именно 13 вариантов, а также множество вариантов внутренних страниц для сайта, качественный функционал, красивую анимацию вы найдете в этом шаблоне! Также есть несколько вариантов последней новой страницы блога, 6 страниц блога и 3 варианта одной публикации в одном шаблоне, чтобы вы могли быстро начать работу над вашего сайта!Покупка шаблонов «VALERIY» позволит вам бесплатно скачивать ВСЕ будущие обновления, а также полную поддержку, если вам понадобится помощь.Особенности:
- Bem layout
- Semantic HTML5
- Clean code
- Valid code
- Fast loading speed
- Full responsive
- Cross Browser: Chrome, Safari, FireFox, Opera, Edge
- CSS Animations
- Easy customize
- Шрифты Google
- Карты Google
- Векторная карта
- Контактная форма
- Настройки страницы
- 6 вариантов загрузки анимации
- 3 меню
- 4 ползунка
- Аудио и изображения
- Аудио и видео
- Видео в качестве первого экрана на домашней странице
- 3 варианта страницы «О программе»
- 6 параметров страницы портфолио и один внутренний
- 1 страница параметров Услуги и один внутренний
- 2 варианта страницы Обзоры
- 6 вариантов страницы блога и одна отдельная страница
- 2 варианта страницы контактов, один
Продажи: 10
Недавно обновленный
Подробности Живая демонстрация
DigitalLab — HTML-тема компании IT Solutions от ATTSoftware
DigitalLab — IT Solutions Company HTML ThemeAT&T Software предлагает вам первоклассную HTML-тему DigitalLab, которая поможет вам создавать веб-сайты для демонстрации предложений, предлагаемых с помощью предприятия. Вы можете использовать эту тему для увеличения веб-сайтов для организаций и агентств, которые занимаются с созданием веб-сайтов, поддержкой защиты, виртуальным маркетингом, дизайном фотографий, маркетинговой оценкой и т. д. HTML-тема DigitalLab является первоклассной, и вы можете использовать ее для быстрого создания веб-сайтов. Вы можете использовать тему для личного и промышленного использования и увеличивать бизнес-сайты для себя или клиентов. Купите HTML-тему DigitalLab прямо сейчас и начните свое приключение для краткой разработки веб-сайта. Возможности шаблона
Вы можете использовать эту тему для увеличения веб-сайтов для организаций и агентств, которые занимаются с созданием веб-сайтов, поддержкой защиты, виртуальным маркетингом, дизайном фотографий, маркетинговой оценкой и т. д. HTML-тема DigitalLab является первоклассной, и вы можете использовать ее для быстрого создания веб-сайтов. Вы можете использовать тему для личного и промышленного использования и увеличивать бизнес-сайты для себя или клиентов. Купите HTML-тему DigitalLab прямо сейчас и начните свое приключение для краткой разработки веб-сайта. Возможности шаблона
- Bootstrap V0.4
- Действительный HTML5 & CSS3
- Профессиональный дизайн
- Легко настроить
- Совместимость с поперечным браузером
- Полностью отзывчивый
- SEO Friendly
- Чистый шаблон
- . Поддержка
Источники и кредиты Шрифты
- Jost (Google Fonts) https://fonts.google.com/?query=jost
Используемые иконки
- Font Awesome
Используемые изображения
- Pexels
Примечание. Все эти изображения НЕ будут включены в купленный пакет, только для демонстрационных целей.
Все эти изображения НЕ будут включены в купленный пакет, только для демонстрационных целей.
Подробности Живая демонстрация
DigiCart — HTML-шаблон торговой площадки цифровых продуктов с панелью управления от SovWare
Шаблон DigiCart HTML5 создан с использованием новейших технологий, поэтому его легко настраивать и расширять. Наш модульный макет делает его гибким, многоразовым и уникальным во всех отношениях. Он имеет богатую коллекцию элементов и компонентов, поэтому пользователю не нужно ограничиваться предоставленными макетами. Пользователь может легко создавать новые компоненты, разделы и даже страницы, с легкостью комбинируя различные элементы и компоненты. Этот элемент богат функциями и включает в себя страницы для просмотра продуктов, страницы продуктов, панель инструментов, страницы авторов, информацию, блог, форумы, цены и многое другое! Все, возможно, необходимо для онлайн-рынка. Если вы планируете продавать такие предметы, как темы, шаблоны, плагины, фрагменты кода, изображения, логотипы, электронные книги, учебные пособия, аудио- или видеофайлы и т. д., а также физические предметы, этот чистый и современный дизайн HTML-шаблона сделает огромное положительное впечатление на посетителей и потенциальных покупателей. Список характеристик:
Если вы планируете продавать такие предметы, как темы, шаблоны, плагины, фрагменты кода, изображения, логотипы, электронные книги, учебные пособия, аудио- или видеофайлы и т. д., а также физические предметы, этот чистый и современный дизайн HTML-шаблона сделает огромное положительное впечатление на посетителей и потенциальных покупателей. Список характеристик:
- Красивый дизайн в стиле карты.
- 40+ Компоненты различного стиля
- Модульная структура
- Mobile Friendly
- Легкая настройка
- МЕТОДОЛОГИЯ БЛОКЕ ЭЛЕКТИРОВАНИЯ HTML Структура
- Выделенная панель
- 40+ страницы
- 4 Стиль Header
- 2 Стиль CONER
- FONT-A-STYL awesome
- Корзина, страницы оформления заказа
- Реализация концепции мультивендора
- Chart JS и многое другое..
Журнал обновлений: [1.0.0] Начальная версия
Продажи: 1
Подробности Живая демонстрация
Шаблон веб-сайта агентства креативного дизайна интерьера Шаблон веб-сайта агентства дизайна интерьера — это мощное решение для создания потрясающего веб-сайта. В настоящее время многие компании используют свои веб-сайты в качестве средства продвижения. Если вы работаете в такой творческой сфере, как дизайн интерьера, правильный сайт может стать вашим путем к успеху. Однако не каждая компания может позволить себе тратить много ресурсов и времени на создание сайта с нуля. Вот почему шаблоны веб-сайтов так популярны. Современные шаблоны веб-сайтов гибки и доступны по цене. Их можно модифицировать или использовать сразу без каких-либо изменений. Очень часто вам даже не нужно уметь программировать, чтобы создать сайт на основе таких шаблонов. Но если вам нужен HTML-шаблон дизайна интерьера, вы наверняка ищете что-то особенное. Чтобы помочь вам создать веб-сайт, отражающий ваш бизнес в области дизайна интерьера, мы разработали HTML-шаблон дивана. HTML-шаблон с множеством функций. Этот шаблон веб-сайта агентства дизайна интерьера разработан с учетом последних тенденций. Основанный на Bootstrap 4, он полностью адаптивен. Шаблон также может быть
В настоящее время многие компании используют свои веб-сайты в качестве средства продвижения. Если вы работаете в такой творческой сфере, как дизайн интерьера, правильный сайт может стать вашим путем к успеху. Однако не каждая компания может позволить себе тратить много ресурсов и времени на создание сайта с нуля. Вот почему шаблоны веб-сайтов так популярны. Современные шаблоны веб-сайтов гибки и доступны по цене. Их можно модифицировать или использовать сразу без каких-либо изменений. Очень часто вам даже не нужно уметь программировать, чтобы создать сайт на основе таких шаблонов. Но если вам нужен HTML-шаблон дизайна интерьера, вы наверняка ищете что-то особенное. Чтобы помочь вам создать веб-сайт, отражающий ваш бизнес в области дизайна интерьера, мы разработали HTML-шаблон дивана. HTML-шаблон с множеством функций. Этот шаблон веб-сайта агентства дизайна интерьера разработан с учетом последних тенденций. Основанный на Bootstrap 4, он полностью адаптивен. Шаблон также может быть
Продажи: 87
Подробности Живая демонстрация
Orange — шаблон одностраничного сайта Bootstrap по теме_океаны
Orange — одностраничный шаблон Bootstrap, подходящий для современного бизнеса. Этот шаблон создан со страстью. Красивый дизайн, который вам больше всего нравится для вашего сайта. Вы можете использовать этот шаблон для своего агентства, бизнеса, ресторанного бизнеса, модного бизнеса, юридического веб-сайта, веб-сайта с портфолио и т. д. Вы можете использовать домашние страницы изображений или домашние страницы слайдера, которые вам нравятся. Очень простой в настройке и хорошо продаваемый шаблон на шаблонном монстре. Клиенту нравится этот шаблон, чтобы использовать его веб-сайт. У этого шаблона также есть версия WordPress, доступная в моем профиле. Он на 100% отзывчив и выглядит потрясающе на всех типах экранов и устройств. Хорошо организованный и очень простой в настройке, Orange — лучший способ представить ваш современный бизнес. Возможности Orange
Этот шаблон создан со страстью. Красивый дизайн, который вам больше всего нравится для вашего сайта. Вы можете использовать этот шаблон для своего агентства, бизнеса, ресторанного бизнеса, модного бизнеса, юридического веб-сайта, веб-сайта с портфолио и т. д. Вы можете использовать домашние страницы изображений или домашние страницы слайдера, которые вам нравятся. Очень простой в настройке и хорошо продаваемый шаблон на шаблонном монстре. Клиенту нравится этот шаблон, чтобы использовать его веб-сайт. У этого шаблона также есть версия WordPress, доступная в моем профиле. Он на 100% отзывчив и выглядит потрясающе на всех типах экранов и устройств. Хорошо организованный и очень простой в настройке, Orange — лучший способ представить ваш современный бизнес. Возможности Orange
- Bootstrap 5.0.1
- Агентство Страница
- Кормэйвинг. Чистый код
- Действительный HTML5 и CSS3
- Рабочая контактная форма
- Хорошо документировано
- Поддержка 24/7
Примечание. Изображения предназначены только для демонстрационных целей и не включены в пакет загрузки. Что вы получаете?
Изображения предназначены только для демонстрационных целей и не включены в пакет загрузки. Что вы получаете?
- Шаблон HTML
- Документация по шаблону HTML
Сообщение службы поддержки
- После покупки и загрузки файлов извлеките основной файл и перейдите в папку Template_file.
- Теперь откройте index.html или другую версию домашней страницы
Продажи: 74
Недавно обновленный
Подробности Живая демонстрация
РАСПРОДАЖАPoket — адаптивный шаблон веб-сайта для приложений от WPEXPERT
Poket — фирменная табличка веб-сайта программного обеспечения приложений. Шаблоны Poket предназначены для компаний, занимающихся разработкой приложений. Тема имеет возможность отображать фотографию программного обеспечения приложения. В теме также есть раздел программного обеспечения приложений, в котором отображается все программное обеспечение, доступное в приложениях. Эта тема также имеет программное обеспечение приложения, которое отображает все, что доступно в программном обеспечении приложения. Среднестатистический американец проводит в сети около 2 часов в день. Это оставляет достаточно времени для приложений, чтобы воспользоваться информацией, которой мы делимся.
В теме также есть раздел программного обеспечения приложений, в котором отображается все программное обеспечение, доступное в приложениях. Эта тема также имеет программное обеспечение приложения, которое отображает все, что доступно в программном обеспечении приложения. Среднестатистический американец проводит в сети около 2 часов в день. Это оставляет достаточно времени для приложений, чтобы воспользоваться информацией, которой мы делимся.
27 долларов
16 долларов
Подробности Живая демонстрация
Адаптивный многостраничный шаблон веб-сайта агентства дизайна от RockThemes
Ищете действительно великолепный шаблон для веб-сайта вашего агентства веб-дизайна? Попробуйте этот полностью адаптивный шаблон веб-сайта Bootstrap Multipage Design Studio с множеством предварительно загруженных функций и потрясающим дизайном! Этот шаблон студии веб-дизайна поможет вам продемонстрировать себя настоящим мастером веб-дизайна. За стильным значком гамбургера скрыто мощное меню, которое поможет вашим клиентам сосредоточиться на видении вашего агентства веб-дизайна. Профессионально выглядящая страница «О нас» поможет вам элегантно представить всех экспертов по веб-дизайну, а модный плагин «Проекты» позволит вам выделиться своими веб-шедеврами. Разнообразные готовые HTML-страницы помогут представить вашу компанию, занимающуюся веб-дизайном, в мелочах, а широкий спектр элементов пользовательского интерфейса поможет вам обогатить ваш веб-сайт несколькими типами контента. Выберите лидеров, чтобы возглавить этот шаблон студии дизайна веб-сайтов!TemplateMonster MarketPlaceTemplateMonster — это торговая площадка, где вы, как дизайнер или разработчик, можете продавать свое программное обеспечение для веб-дизайна, шаблоны веб-сайтов, элементы дизайна, плагины и расширения. Станьте продавцом цифровых продуктов и зарабатывайте до 70% с
За стильным значком гамбургера скрыто мощное меню, которое поможет вашим клиентам сосредоточиться на видении вашего агентства веб-дизайна. Профессионально выглядящая страница «О нас» поможет вам элегантно представить всех экспертов по веб-дизайну, а модный плагин «Проекты» позволит вам выделиться своими веб-шедеврами. Разнообразные готовые HTML-страницы помогут представить вашу компанию, занимающуюся веб-дизайном, в мелочах, а широкий спектр элементов пользовательского интерфейса поможет вам обогатить ваш веб-сайт несколькими типами контента. Выберите лидеров, чтобы возглавить этот шаблон студии дизайна веб-сайтов!TemplateMonster MarketPlaceTemplateMonster — это торговая площадка, где вы, как дизайнер или разработчик, можете продавать свое программное обеспечение для веб-дизайна, шаблоны веб-сайтов, элементы дизайна, плагины и расширения. Станьте продавцом цифровых продуктов и зарабатывайте до 70% с
Продажи: 127
Подробности Живая демонстрация
Лучшая торговая площадка NFT для покупки дизайна шаблонов и мобильных приложений | HTML5 | Фигма от BitrixInfotechPvtLtd
NFT — торговая площадка, специально разработанная для NFT, которая позволяет вам продавать и покупать цифровые товары на блокчейне. Вы также можете создать свой магазин NFT и многое другое. Мы разработали этот веб-сайт специально для NFT. Мы создали его, обобщив отзывы бизнеса, а также подготовили его UX и UI. Основные характеристики:
Вы также можете создать свой магазин NFT и многое другое. Мы разработали этот веб-сайт специально для NFT. Мы создали его, обобщив отзывы бизнеса, а также подготовили его UX и UI. Основные характеристики:
- NFT Marketplace HTML5 & CSS3 Template
- HTML5
- CSS3
- SASS CSS
- Bootstrap (v4.0.0)
- Font Awesome 5
- jQuery
- JavaScript
- Retina Ready
- Responsive in Any Device
- Creative Layout
- Быстрый, легкий и мощный
- W3 Valid
- Простая настройка
- Подробная документация
Что вы получаете?
- Шаблон исходный код
- Документация
- Изображения включены
Источники и кредиты:
- Bootstrap 4
- Google Fonts
- Font Awesom =============Информация о продуктеNFT — Торговая площадка специально разработана для NFT, что позволяет вам продавать и покупать цифровые товары на блокчейне.
 Вы также можете создать свой магазин NFT и многое другое. Мы разработали этот веб-сайт специально для NFT. Мы создали его, обобщив отзывы бизнеса, а также подготовили его UX и UI. Список экранов включает: значок приложения с экранами мобильного приложения (всего 45+ экранов для темного режима)
Вы также можете создать свой магазин NFT и многое другое. Мы разработали этот веб-сайт специально для NFT. Мы создали его, обобщив отзывы бизнеса, а также подготовили его UX и UI. Список экранов включает: значок приложения с экранами мобильного приложения (всего 45+ экранов для темного режима)- Экран брызг
- Экран категории
- Экран сетки
- Список экрана
- Экран фильтра
- Экран меню
- СТРЕИТЕ ДЕТАЛИ
- BUID NOW
- Экран Login
- Create Account Ecrem Экран успешного платежа
- Экран неудачного платежа
- Мой
Продажи: 25
Подробности Живая демонстрация
Technetium — адаптивный HTML5, CSS и JS шаблон веб-сайта агентства по JHKInfotech
Надежная веб-разработка и дизайн TemplateTechnetium — это модный, мощный и креативный HTML5-шаблон, который поможет вам создавать эксклюзивные и впечатляющие продукты в рамках веб-разработки и дизайна.
 Он содержит некоторые современные технологии, чтобы выделить вас среди конкурентов, разрабатывающих некоторые из точных бизнес-решений. Это чрезвычайно просто во время его реализации. Он имеет привлекательный и привлекательный дизайн шрифта. Использование технеция может сделать ваш продукт очень профессиональным и впечатляющим для ваших клиентов. Работая с технецием, вы обнаружите, что он быстрый, легкий и отзывчивый. Он был протестирован на нескольких устройствах. Легко настраиваемый шаблон для ИТ-компании Technetium является наиболее подходящим и многофункциональным шаблоном для вас. Technetium — это чрезвычайно стильный и организованный шаблон цифрового агентства, который подходит для всех ваших бизнес-решений в области разработки веб-сайтов и услуг по разработке мобильных приложений. Благодаря этому удобному и привлекательному дизайну ваши пользователи будут удовлетворены систематическим расположением нашего шаблона Technetium. Дизайн выполнен таким образом, что отвечает всем критериям пользователя на одном
Он содержит некоторые современные технологии, чтобы выделить вас среди конкурентов, разрабатывающих некоторые из точных бизнес-решений. Это чрезвычайно просто во время его реализации. Он имеет привлекательный и привлекательный дизайн шрифта. Использование технеция может сделать ваш продукт очень профессиональным и впечатляющим для ваших клиентов. Работая с технецием, вы обнаружите, что он быстрый, легкий и отзывчивый. Он был протестирован на нескольких устройствах. Легко настраиваемый шаблон для ИТ-компании Technetium является наиболее подходящим и многофункциональным шаблоном для вас. Technetium — это чрезвычайно стильный и организованный шаблон цифрового агентства, который подходит для всех ваших бизнес-решений в области разработки веб-сайтов и услуг по разработке мобильных приложений. Благодаря этому удобному и привлекательному дизайну ваши пользователи будут удовлетворены систематическим расположением нашего шаблона Technetium. Дизайн выполнен таким образом, что отвечает всем критериям пользователя на одномПродажи: 3
Подробности Живая демонстрация
Портфолио современного фотографа HTML5-шаблон веб-сайта HTML5-шаблон веб-сайта портфолио фотографа представляет собой набор мощных инструментов, обеспечивающих все необходимое для успешной веб-разработки.
 В наши дни у каждого фотографа должен быть надлежащий веб-сайт для продвижения своих услуг. Хорошо разработанный веб-сайт является отличным средством рекламы. Тем не менее, вы не можете создать сайт с нуля без должного опыта. По этой причине многие люди решают работать с профессионалами в области веб-дизайна. Тем не менее, создание веб-сайта с нуля не всегда доступно. И если вы планируете сэкономить на веб-разработке, шаблоны HTML5 могут стать для вас отличным решением. Такие шаблоны отзывчивы и просты в обслуживании благодаря Bootstrap 4. Кроме того, их довольно просто установить. С шаблонами HTML5 вы получите готовый сайт всего за несколько минут. Если вы ищете такое решение для своего портфолио фотографии, наш новый шаблон — это то, что вам нужно. Многостраничный HTML5-шаблон для портфолио фотографа. HTML5-шаблон веб-сайта портфолио фотографа Джессики Беннет обеспечивает современный дизайн в сочетании с просторным макетом. Предназначен для фотографов и художников
В наши дни у каждого фотографа должен быть надлежащий веб-сайт для продвижения своих услуг. Хорошо разработанный веб-сайт является отличным средством рекламы. Тем не менее, вы не можете создать сайт с нуля без должного опыта. По этой причине многие люди решают работать с профессионалами в области веб-дизайна. Тем не менее, создание веб-сайта с нуля не всегда доступно. И если вы планируете сэкономить на веб-разработке, шаблоны HTML5 могут стать для вас отличным решением. Такие шаблоны отзывчивы и просты в обслуживании благодаря Bootstrap 4. Кроме того, их довольно просто установить. С шаблонами HTML5 вы получите готовый сайт всего за несколько минут. Если вы ищете такое решение для своего портфолио фотографии, наш новый шаблон — это то, что вам нужно. Многостраничный HTML5-шаблон для портфолио фотографа. HTML5-шаблон веб-сайта портфолио фотографа Джессики Беннет обеспечивает современный дизайн в сочетании с просторным макетом. Предназначен для фотографов и художниковПродажи: 286
Подробности Живая демонстрация
Poket — Корпоративный адаптивный шаблон веб-сайта от WPEXPERT
Poket — корпоративный адаптивный HTML-шаблон веб-сайта.
 Poket — это схема для бизнес-сайта. Он имеет плоский дизайн, лучший внешний вид и простой в настройке раздел. Poket — это идентичная, креативная и элегантная тема веб-сайта, совместимая с личным использованием. Этот шаблон создан командой талантливых дизайнеров и программистов и оптимизирован для просмотра на телефоне и компьютере. Этот шаблон создает адаптивный макет, потрясающие значки, настраиваемые шрифты, красивую анимацию CSS3 и многие другие функции. Легко использовать нашу командную табличку.
Poket — это схема для бизнес-сайта. Он имеет плоский дизайн, лучший внешний вид и простой в настройке раздел. Poket — это идентичная, креативная и элегантная тема веб-сайта, совместимая с личным использованием. Этот шаблон создан командой талантливых дизайнеров и программистов и оптимизирован для просмотра на телефоне и компьютере. Этот шаблон создает адаптивный макет, потрясающие значки, настраиваемые шрифты, красивую анимацию CSS3 и многие другие функции. Легко использовать нашу командную табличку.Подробности Живая демонстрация
Apa — Шаблон сайта для агентства дизайна и разработки Оксентикс
Ищете замечательный шаблон для создания веб-сайта начинающего дизайнерского агентства? Не волнуйтесь, представляя APA — мощный, чистый, превосходный шаблон веб-сайта. Вы можете безупречно создать веб-сайт компании своей мечты. APA — идеальный выбор для вашего дизайна, разработки, веб-сайта агентства цифрового маркетинга.
 Он построен на Bootstrap 5, HTML5. В этом пакете более 10 адаптивных страниц. Все макеты очень подходят для веб-сайта компании, связанной с ИТ-услугами. Шаблон можно легко настроить и преобразовать в динамические части. Другие особенности: Проверено W3C Совместимость с браузером Полностью адаптивный и хорошо подходит для мобильных устройствЧистые коды
Он построен на Bootstrap 5, HTML5. В этом пакете более 10 адаптивных страниц. Все макеты очень подходят для веб-сайта компании, связанной с ИТ-услугами. Шаблон можно легко настроить и преобразовать в динамические части. Другие особенности: Проверено W3C Совместимость с браузером Полностью адаптивный и хорошо подходит для мобильных устройствЧистые кодыПодробности Живая демонстрация
Boron — HTML-шаблон веб-сайта Bootstrap Marketplace NFT от HookTheme
Boron — это современный адаптивный HTML-шаблон торговой площадки NFT. Он включает в себя систему дизайна, темный режим, компоненты, глобальные стили и цвета. Этот шаблон подходит для веб-сайтов NFT, цифрового искусства, криптовалюты и крипто-коллекционирования. Boron — это чистый код, который прост для разработчиков, которые хотят создавать свои собственные проекты с выдающимися функциями и привлекательным дизайном.
 Всего есть три демонстрации домашней страницы и более 25 HTML-страниц. Boron обладает наибольшим количеством функций электронной коммерции и потенциалом для создания многоцелевого веб-сайта электронной коммерции. Шаблон Boron позволяет быстро и легко настроить ваш сайт. Кроме того, шаблон электронной коммерции мебели Boron был создан с использованием передовых технологий. Опять же, очень скоро будут добавлены дополнительные функции. Возможности шаблона
Всего есть три демонстрации домашней страницы и более 25 HTML-страниц. Boron обладает наибольшим количеством функций электронной коммерции и потенциалом для создания многоцелевого веб-сайта электронной коммерции. Шаблон Boron позволяет быстро и легко настроить ваш сайт. Кроме того, шаблон электронной коммерции мебели Boron был создан с использованием передовых технологий. Опять же, очень скоро будут добавлены дополнительные функции. Возможности шаблона- Ванильный JavaScript (без зависимости от jQuery)
- 35+ HTML-страниц
- 6+ Домашние страницы
- 5+ Страница обзора
- 4+ Страница блога
- Информация о продукте Стиль
0+8 Стиль заголовка 0+8 style - 30+ домашних разделов
- Последняя версия Bootstrap v5.0.2
- HTML5, SASS, CSS и CSS3
- Светлые и темные параметры
- Управление NFT
- Страница создания элемента
Страница Creators
- Коллекции Страница
- Активность Страница
- Страница загрузки
- Подключить кошельки Страница
- NFT Landing Page
- Модификатор элемента блока (BEM)
- W3C VALIDAT
- Простота настройки
- Полностью адаптивный дизайн
- Обратный отсчет продукта
- Быстрый просмотр продукта
- Продукт в виде сетки и списка
- Мегаменю
- Подменю
- Красивый внешний вид
Продажа: 2
Подробности Живая демонстрация
Желаете обновить дизайн своего интернет-ресурса? Или вы создаете последний веб-проект с нуля? Посмотрите на предоставленное разнообразие шаблонов веб-дизайна html css, чтобы получить идеальную функциональность! Независимо от типа проекта, вам обязательно нужен привлекательный внешний вид и приятный смысл, чтобы привлечь больше целевого трафика на ваш сайт.
 TemplateMonster предлагает вам первоклассный макет, широкий набор функций и службу поддержки 24/7. Все, что вам нужно сделать, это выбрать правильный вариант для вашего бизнеса в Интернете!
TemplateMonster предлагает вам первоклассный макет, широкий набор функций и службу поддержки 24/7. Все, что вам нужно сделать, это выбрать правильный вариант для вашего бизнеса в Интернете!Похожие запросы
Свежие шаблоны HTML5
Поп-культура Веб-дизайнСкачать 1036 CSS Web Шаблоны
Скачать 1036 CSS Web Шаблоны — Envato ElementsRefine
uifen.
- форма
Сортировать по релевантнымПопулярнымНовым
Webmakers — Одностраничный шаблон HTML/CSS
By Shegy in Web Templates
Добавить в коллекцию
Download
Primary — Flexible Business HTML 5/CSS 3 Template
By DankovThemes in Web3 Templates Добавить в 9208 Templates collection
Download
TailStack — Tailwind CSS Admin Dashboards Template
By Frontted in Web Templates
Добавить в коллекцию
Download
VSAPP — Ultimate App Learing Stage
от VSART в веб -шаблонах
Добавить в коллекцию
Скачать
APPY — Целевая страница приложения HTML.

Jestem — Элегантный и минималистичный шаблон визитной карточки для резюме
By suelo in Web Templates
Добавить в коллекцию
Скачать
Floris | Магазин парфюмерии и косметики
от Azelab в веб -шаблонах
Add to Collection
Скачать
Ювелирные изделия.
By Erilisdesign в веб-шаблонах
Добавить в коллекцию
Скачать
Dot – Персональный блог HTML5 Template
By MarkhorThemes в веб-шаблонах
Add to Collection
Скачать
COSPO — Creative HTML -шаблон
от WPWAY_ в веб -шаблонах
Добавить в коллекцию
-Blix -HTMLAT Добавить в коллекцию
Скачать
Opalin — Startup HTML Template
By uiuxassets in Web Templates
Добавить в коллекцию
Скачать
Swan Lake — маркетинговая страница
от Markhorthemes в веб -шаблонах
Добавить в коллекцию
Скачать
New Retina Retina Ready Pathart
Rano — HTML-шаблон целевой страницы
Автор: themesflat in Веб-шаблоны
Добавить в коллекцию
Скачать
Flatkit — Dashboard UI Kit
от Flatfull в веб -шаблонах
Добавить в коллекцию
Скачать
Kappe — Creative Full Ecren HTML5 Шаблон
By PremiumLayers в веб -шаблоне
Add To Collection
968968968968968- 968968968968
- 968968.

Eduhome — Образовательный HTML-шаблон
Автор codecarnival in Web Templates
Добавить в коллекцию
Скачать
Petri — Creative Coming Soon Template
По Erilisdesign в веб-шаблоны
Добавить в коллекцию
Скачать
EveMat | Адаптивный HTML-шаблон событий
Автор: themeyn в Веб-шаблоны
Добавить в коллекцию
Скачать
Волна | Портфолио агентства и фрилансера
Автор: themezinho in Веб-шаблоны
Добавить в коллекцию
Скачать
Queen — Multiconcept HTML Mobile App Template
By WM_team in Web Templates
Add to collection
Download
Corporate MultiPurpose HTML Template for Business
By waituk in Web Templates
Add to collection
Download
Novanoid — Simple Minimal HTML Template
Автор rmMR в Веб-шаблоны
Добавить в коллекцию
Скачать
Cryptex — Мобильный HTML-шаблон
Автор mobiokit в Веб-шаблоны
Добавить в коллекцию
Скачать
Haswell — Multiprose One & Multi Page Template
на 11SOTT в веб -шаблонах
Добавить в коллекцию
Скачать
Sambat — Creative Digital Portfolio HTML Template
By esensifiksi in Web Templates
Add to Collection
Скачать
Mobili — HTML Mobile Template
от Mobiokit в веб -шаблонах
Add to Collection
Скачать
Northwes
Скачать
Triablo — Целевая страница электронной коммерции
By vsart in Web Templates
Добавить в коллекцию
Скачать
Embun — Portfolio Showcase HTML Template
By esensifiksi in Web Templates
Add to collection
Download
Sora — Minimal Photographer Template
By mutationthemes in Web Templates
Add to collection
Download
Neptune — Шаблон панели администратора Bootstrap 5
По стекам в веб-шаблонах
Добавить в коллекцию
Скачать
Apaxy — Admin & Dashboard Template
By themesdesign in Web Templates
Add to collection
Download
MORE Creative One Page Template
By mutationthemes in Web Templates
Add to collection
Download
НОВЫЙ Шаблон Creative One Page
Автор: Mutationthemes in Web Templates
Добавить в коллекцию
Скачать
Meteor — адаптивный шаблон панели администратора
By stacks in Web Templates
Add to collection
Download
Grafika — Photography & Blog HTML Template
By PremiumLayers in Web Templates
Add to collection
Download
RIVAL Creative One Page Template
Автор Mutationthemes in Web Templates
Добавить в коллекцию
Скачать
BOUNCE — Адаптивный шаблон визитной карточки на одну страницу
по мутационным типам в веб -шаблонах
Добавить в коллекцию
Скачать
Hype — Приложение целевая страница
от Shegy в веб -шаблонах
Add to Collection
Download
9000 9000 9000 2 Синдр -Синдр — Lar TemplateDason — Nodejs Admin & Dashboard Template
By themesdesign in Web Templates
Add to Collection
Скачать
Admin Press — Ultimate Bootstrap 4 Dashboard
By Maruti в веб -шаблонах
Add to Collection
Скачать
.
 Шаблоны
ШаблоныДобавить в коллекцию
Скачать
EAGLEEYES — Креативные многостраничные и одностраничные HTML5
By MarkhorThemes in Web Templates
Add to Collection
Скачать
xenia — Reficle HTML 5 / CSPATE
By DankovThemes in Web Templates
Добавить в коллекцию
Download
By codervent in Web Templates
Добавить в коллекцию
Download
Связанный:
- CRM
- Наборы UI
- UDEMY
- DASHBOARD
12345 22 22 PAGE
. .Начать 7-дневную бесплатную пробную версию
Html Css Дизайн веб-сайтов, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть агентство по разработке программного обеспечения
агентство по разработке программного обеспечения
Посмотреть новые HTML-шаблоны Plasma 🥳
Новые HTML-шаблоны Plasma 🥳
Просмотр войны.