Menu | Electron
Создайте меню приложения и контекстное меню.
Процесс: Главный
Создает новое меню.
Статические методы
Класс Menu имеет следующие статические методы:
menuMenu | null
Устанавливает меню в качестве меню приложения на macOS. On Windows and Linux, the menu will be set as each window’s top menu.
Также на Windows и Linux, Вы можете использовать & в названии подменю верхнего списка, чтобы указать, какая буква должна получить сгенерированный акселератор( Accelerator ). Для примера, использование &File для меню файла в результате сгенерирует акселератор( Accelerator ) Alt-F, который открывает соответствующее меню. The indicated character in the button label then gets an underline, and the & character is not displayed on the button label.
In order to escape the & character in an item name, add a proceeding &. For example,
For example, &&File would result in &File displayed on the button label.
Passing null will suppress the default menu. On Windows and Linux, this has the additional effect of removing the menu bar from the window.
Примечание: Меню по умолчанию будет создано автоматически, если приложение не установит его. Он содержит стандартные элементы, такие как Файл, Редактировать, Вид, Окно и Помощь.
Возвращает Menu | null — меню приложения, если значение задано, в противном случае null.
Примечание: Возвращенный экземпляр Menu не поддерживает динамическое добавление или удаление пунктов меню. Параметры экземпляра все ещё могут быть динамически изменены.
actionstring
Посылает action первому ответчику приложения. Это используется для эмуляции поведения меню macOS. Чаще всего вы будет использовать свойство
Чаще всего вы будет использовать свойство role экземпляра MenuItem.
Для дополнительной информации по нативным действиям в macOS смотрите macOS Cocoa Event Handling Guide.
template(MenuItemConstructorOptions | MenuItem)[]
Возвращает Menu
Generally, the template is an array of options for constructing a MenuItem. The usage can be referenced above.
Вы также можете прикрепить другие поля к элементу template и они станут свойствами элементов созданного меню.
Методы экземпляра
Объект меню имеет следующие методы экземпляра:
optionsObject (опционально)windowsBrowserWindow (опционально) — по умолчанию это сфокусированное окно.xnumber (optional) — Default is the current mouse cursor position. Must be declared ifyis declared.ynumber (optional) — Default is the current mouse cursor position. Must be declared if
Must be declared if xis declared.positioningItemnumber (optional) macOS — The index of the menu item to be positioned under the mouse cursor at the specified coordinates. Default is -1.callbackФункция (опционально) — вызывается, когда меню закрыто.
Переключает это меню в контекстное меню в BrowserWindow.
browserWindowBrowserWindow (опционально) — по умолчанию это сфокусированное окно.
Закрывает контекстное меню в browserWindow.
menuItemMenuItem
Добавляет menuItem в меню.
idstring
Возвращает элемент MenuItem с указанным id
portIntegermenuItemMenuItem
Вставляет menuItem в меню на позицию pos.
События экземпляра
Объекты созданные с помощью new Menu или возвращенные из Menu. вызывают следующие события: buildFromTemplate
buildFromTemplate
Примечание: Некоторые методы доступны только в определенных операционных системах и помечены как таковые.
Возвращает:
- Событие типа
event
Вызывается при вызове menu.popup().
Возвращает:
- Событие типа
event
Вызывается, когда всплывающее окно закрывается вручную или с помощью menu.closePopup().
Свойства экземпляра
Объекты menu также имеют следующие свойства:
Массив MenuItem[] содержит элементы меню.
Каждое Menu состоит из нескольких MenuItem и каждое MenuItem может иметь подменю.
Примеры
An example of creating the application menu with the simple template API:
const { app, Menu } = require('electron')const isMac = process.platform === 'darwin'
const template = [
// { role: 'appMenu' }
. ..(isMac ? [{
..(isMac ? [{
label: app.name,
submenu: [
{ role: 'about' },
{ type: 'separator' },
{ role: 'services' },
{ type: 'separator' },
{ role: 'hide' },
{ role: 'hideOthers' },
{ role: 'unhide' },
{ type: 'separator' },
{ role: 'quit' }
]
}] : []),
// { role: 'fileMenu' }
{
label: 'File',
submenu: [
isMac ? { role: 'close' } : { role: 'quit' }
]
},
// { role: 'editMenu' }
{
label: 'Edit',
submenu: [
{ role: 'undo' },
{ role: 'redo' },
{ type: 'separator' },
{ role: 'cut' },
{ role: 'copy' },
{ role: 'paste' },
...(isMac ? [
{ role: 'pasteAndMatchStyle' },
{ role: 'delete' },
{ role: 'selectAll' },
{ type: 'separator' },
{
label: 'Speech',
submenu: [
{ role: 'startSpeaking' },
{ role: 'stopSpeaking' }
]
}
] : [
{ role: 'delete' },
{ type: 'separator' },
{ role: 'selectAll' }
])
]
},
// { role: 'viewMenu' }
{
label: 'View',
submenu: [
{ role: 'reload' },
{ role: 'forceReload' },
{ role: 'toggleDevTools' },
{ type: 'separator' },
{ role: 'resetZoom' },
{ role: 'zoomIn' },
{ role: 'zoomOut' },
{ type: 'separator' },
{ role: 'togglefullscreen' }
]
},
// { role: 'windowMenu' }
{
label: 'Window',
submenu: [
{ role: 'minimize' },
{ role: 'zoom' },
. ..(isMac ? [
..(isMac ? [
{ type: 'separator' },
{ role: 'front' },
{ type: 'separator' },
{ role: 'window' }
] : [
{ role: 'close' }
])
]
},
{
role: 'help',
submenu: [
{
label: 'Learn More',
click: async () => {
const { shell } = require('electron')
await shell.openExternal('https://electronjs.org')
}
}
]
}
]
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
Графический процесс
To create menus initiated by the renderer process, send the required information to the main process using IPC and have the main process display the menu on behalf of the renderer.
Below is an example of showing a menu when the user right clicks the page:
// renderer
window.addEventListener('contextmenu', (e) => {
e.preventDefault()
ipcRenderer.send('show-context-menu')
})ipcRenderer.on('context-menu-command', (e, command) => {
// ...
})// main
ipcMain.on('show-context-menu', (event) => {
const template = [
{
label: 'Menu Item 1',
click: () => { event.sender.send('context-menu-command', 'menu-item-1') }
},
{ type: 'separator' },
{ label: 'Menu Item 2', type: 'checkbox', checked: true }
]
const menu = Menu.buildFromTemplate(template)
menu.popup(BrowserWindow.fromWebContents(event.sender))
})
Замечания о меню приложения в macOS
macOS has a completely different style of application menu from Windows and Linux. Here are some notes on making your app’s menu more native-like.
Стандартные меню
На macOS есть много стандратных системных меню, таких как Службы и Окно. Чтобы сделать меню стандартным меню, Вы должны установить значение role у меню в одно из следующих, а Electron распознает их и сделает их стандартным меню:
windowhelpservices
Действия элементов стандартного меню
macOS представляет стандартные действия для некоторых элементов меню, таких как About xxx, Hide xxx и Hide Others. Чтобы установить действие элемента меню на стандартное действие, Вы должны установить атрибут
Чтобы установить действие элемента меню на стандартное действие, Вы должны установить атрибут role элемента меню.
Имя главного меню
На macOS название первого элемента меню приложения — всегда название Вашего приложения, независимо от того, какое название элемента Вы установили. Чтобы изменить его, измените файл Info.plist Вашей сборки приложения. See About Information Property List Files for more information.
Метод setMenu окна браузера может установить меню определенных окон браузера.
Позиция элемента меню
Вы можете использовать before, after, beforeGroupContaining, afterGroupContaining и id, чтобы контролировать то, как элементы будут размещены, при создании меню с помощью Menu.buildFromTemplate.
before— вставляет этот элемент перед элементом с указанным названием. Если ссылаемый элемент не существует, тогда элемент будет вставлен в конец меню. Кроме того, подразумевается, что рассматриваемый элемент меню размещен в той же «группе», что и сам элемент.
Кроме того, подразумевается, что рассматриваемый элемент меню размещен в той же «группе», что и сам элемент.after— вставляет элемент после элемента с указанным названием. Если ссылаемый элемент не существует, тогда элемент будет вставлен в конец меню. Кроме того, подразумевается, что рассматриваемый элемент меню размещен в той же «группе», что и сам элемент.beforeGroupContaining— представляет средства для одного контекстного меню, чтобы объявить размещение их содержащей группы перед содержащей группы элемента с указанным названием.afterGroupContaining— представляет средства для одного контекстного меню, чтобы объявить размещение их содержащей группы после содержащей группы элемента с указанным названием.
По умолчанию, элементы будут вставлены в том порядке, в котором они существуют в шаблоне, если не используется ни один из указанных ключевых слов позиционирования.
Примеры
Шаблон:
[
{ id: '1', label: 'one' },
{ id: '2', label: 'two' },
{ id: '3', label: 'three' },
{ id: '4', label: 'four' }
]
Меню:
- 1
- 2
- 3
- 4
Шаблон:
[
{ id: '1', label: 'one' },
{ type: 'separator' },
{ id: '3', label: 'three', beforeGroupContaining: ['1'] },
{ id: '4', label: 'four', afterGroupContaining: ['2'] },
{ type: 'separator' },
{ id: '2', label: 'two' }
]
Меню:
- 3
- 4
- ---
- 1
- ---
- 2
Шаблон:
[
{ id: '1', label: 'one', after: ['3'] },
{ id: '2', label: 'two', before: ['1'] },
{ id: '3', label: 'three' }
]
Меню:
- ---
- 3
- 2
- 1
Многоязычное меню сайта на Gatsby.
 js 25 января, 2022 11:26 дп
2 views
| Комментариев нет
js 25 января, 2022 11:26 дп
2 views
| Комментариев нетDevelopment | Amber | Комментировать запись
В предыдущем материале по работе с Gatsby мы поговорили о создании многоязычного сайта и в качестве примера рассмотрели сайт Kodou, у которого есть японская и английская версии. Материал получился довольно длинным, поэтому мы не стали останавливаться на некоторых использованных утилитах и на том, как создать меню навигации по сайту.
Читайте также: Многоязычный сайт на Gatsby и Cosmic JS
Краткое резюме
Итак, в предыдущем мануале мы создали сайт на японском и английском языках. По умолчанию язык сайта – английский. Это означает, что на сайте есть два типа URL:
- Страницы на японском: kodou.me/ja/team
- Страницы на английском: kodou.me/team
В Cosmic JS написаны разные версии страниц.
Вот упрощенная версия того, как может выглядеть массив team-members, возвращаемый Cosmic JS.
teamMembers = [
{
title: 'CEO',
fullName: 'Jack Misteli',
content: 'The CEO of the Company',
locale: 'en'
},
{
title: 'CEO',
fullName: 'ジャック・ミステリ',
content: '会社のCEO',
locale: 'ja'
}
]
Получив объект teamMembers, мы создаем два объекта – jaTeamMembers и enTeamMembers – и заполняем templates/team: jaTeamMembers создаст /ja/team, а enTeamMembers создаст /team.Настройка языковых версий сайта
Сегодня очень важно разрабатывать доступные сайты. Итак, первое, что нам нужно сделать, это добавить наши языки в метаданные сайта. Это также поможет вам получить более точные результаты поиска. Откройте gatsby-config.js:
Откройте gatsby-config.js:
module.export = {
siteMetadata: {
title: `Kodou`,
description: `Kodou site description`,
author: `Jack Misteli `,
languages
},
//....Также в приложении Gatsby нужно передать шаблонам текущий язык в контексте страницы. Откройте pageGenerator.js:
// langs содержит языки сайта, а defaultLangKey является языком сайта по умолчанию
// langs можно было бы вычислить программным образом
// здесь langs = ['en', 'ja'] и defaultLangKey = 'en'
const { langs, defaultLangKey } = require('../config/languages')
const path = require(`path`)
const { localizeUrl, createLanguagesObject } = require('../utils/localization')
module.exports = async (options, createPage, graphql) => {
const {query, pageName} = options
let templateName = options.templateName ? options.templateName : pageName
const result = await graphql(query)
if (result.
errors)
console.error(result.errors)
const cosmicJSData = createLanguagesObject(langs)
Object.values(result.data)[0].edges.forEach(({ node }) => {
cosmicJSData[node.locale].push(node)
})
// создаем новую страницу для каждого языка
langs.forEach(lang => {
createPage({
// функция localizeUrl создает URL-адрес, который учитывает язык по умолчанию
path: localizeUrl(lang, defaultLangKey, '/team'),
component: path.resolve(`src/templates/team.js`),
context: {
profiles: profiles[lang],
// передаем текущий язык странице
lang
}
})
})
}Теперь можно получить доступ к lang в шаблоне:
const { lang } = props.pageContext;Использование Intl API
Intl API используется для сравнения строк, а также для форматирования чисел, даты и времени. В нем много интересных функций, но, к сожалению, многие из них выходят за рамки нашего материала. Здесь мы просто будем использовать Intl API для отображения дат в соответствующем формате.
Здесь мы просто будем использовать Intl API для отображения дат в соответствующем формате.
Добавляем пакет response-intl в файл Layout:
import React from "react"
import { useStaticQuery, graphql } from "gatsby"
import "../styles/main.scss"
import Header from "./header"
import { IntlProvider, FormattedDate } from "react-intl"
const Layout = ({ children, location, lang }) => {
// Мы заполнили siteMetaData в файле gatsby-config.js и извлекаем их здесь для дополнительного языкового контекста
// Здесь было бы лучше получить эти данные из config напрямую, но мы хотим показать разные способы работы
const data = useStaticQuery(graphql`
query SiteInfoQuery {
site {
siteMetadata {
title
languages {
defaultLang
langs
}
}
}
}
`)
// langs – массив поддерживаемых языков
// defaultLang – язык сайта по умолчанию
// title – заголовок сайта
const {langs, defaultLang, title} = data.
site.siteMetadata
return (
// IntlProvider определяет язык страницы по умолчанию
<IntlProvider
locale={lang}
defaultLocale={defaultLang}
>
<Header
location={location}
defaultLang={defaultLang}
languages={langs}
siteTitle={title} />
<main className="section">
<div className="container">
{children}
</div>
</main>
<footer>
<div className="footer">
<div className="content has-text-centered">
{/* FormattedDate отформатирует нашу дату в соответствии с языком, который мы установили в свойстве IntlProvider */}
© <FormattedDate value={new Date()}
year="numeric"
month="long"
day="numeric"
weekday="long" />, Built by
<a href="https://jmisteli.
(adsbygoogle = window.adsbygoogle || []).push({});
com"> Jack Misteli</a>
</div>
</div>
</footer>
</IntlProvider>
)
}
export default LayoutГенерируя страницу на английском языке, <FormattedDate> вернет: Monday, December 9, 2019. Если страница генерируется на японском, <FormattedDate> вернет: 2019年12月9日月曜日.
Создание меню
Возможно, вы обратили внимание на компонент Header в Layout. Мы передаем в него всю информацию о языке, кроме свойства текущего языка, – это нужно, чтобы мы могли показать вам другой вариант.
import { Link } from "gatsby"
import PropTypes from "prop-types"
import React from "react"
import { getCurrentLangKey, getLangs, getUrlForLang } from 'ptz-i18n'
import langmap from 'langmap'
import { localizeUrl, buildMenu } from '../../utils/localization'
const Header = ({ languages, location, defaultLang}) => {
const url = location.
pathname
const currentLangKey = getCurrentLangKey(languages, defaultLang, url)
// добавьте слеш перед языком, чтобы создать ссылку home
const homeLink = localizeUrl(currentLangKey, defaultLang, '/')
// langs вернуть информацию о меню языка
// langsMenu создаст раскрывающийся список со всеми доступными языковыми параметрами
const langsMenu = buildMenu(languages, defaultLang, currentLangKey, url)
// на странице /team это вернет следующий массив
// [{selected: true, link: "/team/", langKey: "en"},
// {selected: false, link: "/ja/team/", langKey: "ja"}]
// все заголовки пунктов меню навигации
const allLanguageTitles = {
'en':['Concept', 'Work', 'Team', 'News', 'Contact'],
'ja': ['コンセプト', '仕事', 'チーム', 'ニュース', '連絡先']
}
// Устанавливает английский в качестве текущего и языка по умолчанию
const currentLanguageTitles = allLanguageTitles[currentLangKey] || allLanguageTitles['en']
// allNavigationLinks содержит имена всех страниц с URL-адресами на всех поддерживаемых языках
const allNavigationLinks = currentLanguageTitles.
map((page, i) => ({
name: page,
url: `${homeLink.replace(defaultLang, '')}${allLanguageTitles.en[i].toLowerCase()}`
}))
// на англоязычной странице это вернет:
// [{name: "Concept", url: "/concept"}, {name: "Work", url: "/work"}, {name: "Team", url: "/team"}...]
// [{name: "コンセプト", url: "/ja/concept"}, {name: "仕事", url: "/ja/work"}, {name: "チーム", url: "/ja/team"} ...]
return (
<nav>
<Link to={homeLink} className="navbar-item">
HOME
</Link>
{allLinks.map((link, i) => (
<Link key={i} to={link.url} className="navbar-item">
{link.name.toUpperCase()}
</Link>
))}
<div className="navbar-language-menu">
<div className="current-language">
// langmap – это объект, который содержит языковые ключи {langmap[langKey]['englishName']}
</div>
<div className="all-languages-dropdown">
{langsMenu.
map((lang)=>(
!lang.selected &&
<Link key={lang.langKey} to={lang.link} className="navbar-item">
{langmap[lang.langKey]['englishName']}
</Link>
))}
</div>
</div>
</nav>
)}
export default HeaderГотово, теперь на сайте есть меню навигации на разных языках, и оно адаптирует ссылки в соответствии с текущим языком пользователя. Полный код проекта можно найти в этом репозитории GitHub.
Tags: API, Cosmic JS, Gatsby— HTML | MDN
Experimental: Это экспериментальная технология
Так как спецификация этой технологии ещё не стабилизировалась, смотрите таблицу совместимости по поводу использования в различных браузерах. Также заметьте, что синтаксис и поведение экспериментальной технологии может измениться в будущих версиях браузеров, вслед за изменениями спецификации.
HTML-элемент <menu> представляет группу команд, которые пользователь может выполнить или активировать. Он включает как меню-списки, которые могут отображаться в верхней части экрана, так и контекстные меню, например, такие, что могут появиться под кнопкой после нажатия.
К этому элементу применимы глобальные атрибуты.
labelDeprecatedThe name of the menu as shown to the user. Used within nested menus, to provide a label through which the submenu can be accessed. Must only be specified when the parent element is a
<menu>in the context menu state.typeThis attribute indicates the kind of menu being declared, and can be one of two values.*
contextDeprecated : Indicates the popup menu state, which represents a group of commands activated through another element. This might be as a button menu referenced by a
This might be as a button menu referenced by a menuattribute of a<button>element, or as context menu for an element with a contextmenu (en-US) attribute. This value is the default if the attribute is missing and the parent element is also a<menu>element.toolbar: Indicates the toolbar state, which represents a toolbar consisting of a series of commands for user interaction. This might be in the form of an unordered list of<li>elements, or, if the element has no<li>element children, flow content (en-US) describing available commands. This value is the default if the attribute is missing.
The <menu> and <ul> elements both represent an unordered list of items. The key difference is that <ul> primarily contains items for display, whilst <menu> is intended for interactive items, to act on.
An HTML menu can be used to create context menus (typically activated by right-clicking another element) or toolbars.
Context menus consist of a <menu> element which contains <menuitem> (en-US) elements for each selectable option in the menu, <menu> elements for submenus within the menu, and <hr> elements for separator lines to break up the menu’s content into sections. Context menus are then attached to the element they’re activated from using either the associated element’s contextmenu attribute or, for button-activated menus attached to <button> elements, the menu attribute.
Toolbar menus consist of a <menu> element whose content is described in one of two ways: either as an unordered list of items represented by <li> elements (each representing a command or option the user can utilize), or (if there are no <li> elements), flow content (en-US) describing the available commands and options.
This element was deprecated in HTML4, but reintroduced in HTML5.1 and the HTML living standard. This document describes the current Firefox implementation. Type ‘list’ is likely to change to ‘toolbar’ according to HTML5.1.
Устарело: Эта возможность была удалена из веб-стандартов. Хотя некоторые браузеры по-прежнему могут поддерживать её, она находится в процессе удаления. Не используйте её ни в старых, ни в новых проектах. Страницы или веб-приложения, использующие её, могут в любой момент сломаться.
HTML
<!-- A <div> element with a context menu --> <div contextmenu="popup-menu"> Right-click to see the adjusted context menu </div> <menu type="context"> <menuitem>Action</menuitem> <menuitem>Another action</menuitem> <hr/> <menuitem>Separated action</menuitem> </menu>
CSS
div {
width: 300px;
height: 80px;
background-color: lightgreen;
}
Result
Предупреждение: Menu buttons haven’t been implemented in any known browsers yet. The
The type attribute on the <menu> element is now obsolete.
Предупреждение: <menuitem> (en-US) element is obsolete.
HTML
<!-- A button, which displays a menu when clicked. --> <button type="menu" menu="popup-menu"> Dropdown </button> <menu type="context"> <menuitem>Action</menuitem> <menuitem>Another action</menuitem> <hr/> <menuitem>Separated action</menuitem> </menu>
Result
Toolbar
Предупреждение: Toolbar menus haven’t been implemented in any known browsers yet.
HTML
<!-- A context menu for a simple editor,
- containing two menu buttons. -->
<menu type="toolbar">
<li>
<button type="menu" menu="file-menu">File</button>
<menu type="context">
<menuitem label="New...">
<menuitem label="Save. ..">
</menu>
</li>
<li>
<button type="menu" menu="edit-menu">Edit</button>
<menu type="context">
<menuitem label="Cut...">
<menuitem label="Copy...">
<menuitem label="Paste...">
</menu>
</li>
</menu>
..">
</menu>
</li>
<li>
<button type="menu" menu="edit-menu">Edit</button>
<menu type="context">
<menuitem label="Cut...">
<menuitem label="Copy...">
<menuitem label="Paste...">
</menu>
</li>
</menu>
Result
| Specification | Status | Comment |
|---|---|---|
| HTML Living Standard Определение ‘<menu>’ в этой спецификации. | Живой стандарт | No change from latest snapshot, Unknown |
| HTML 5.1 Определение ‘<menu>’ в этой спецификации. | Рекомендация |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Other list-related HTML Elements:
<ol>,<ul>,<li>,<hr>, and the obsolete<dir>(en-US).
- The
contextmenuglobal attribute can be used on an element to refer to theidof amenuwithtype="context".
Last modified: , by MDN contributors
Безопасный, быстрый и конфиденциальный браузер с блокировкой рекламы
Конфиденциальный поиск и просмотр страниц в обход техгигантов.
В 3 раза быстрее Chrome. Улучшенная защита от Google и других техгигантов.
Скачать Brave
Никакого отслеживания онлайн
Браузер Brave по умолчанию блокирует трекеры и рекламу на сайтах — даже ту, которая назойливо появляется снова и снова.
This is a Vimeo video. You’ll need JavaScript enabled to view this.
This is a Vimeo video. You’ll need JavaScript enabled to view this.
Конфиденциальность без лишних усилий
Блокировщик рекламы, VPN, а также окна и поиск инкогнито — в одном браузере.
Переход за 60 секунд
Быстрый импорт закладок, расширений и даже сохраненных паролей. Brave ни в чем не уступает вашему прежнему браузеру и обеспечивает улучшенную защиту. Переход займет всего минуту.
Новый супербраузер
В Brave есть по-настоящему независимый поиск, бесплатные видеозвонки, офлайн-плейлисты и даже настраиваемая лента новостей. Все совершенно конфиденциально.
Безупречная конфиденциальность
Браузер Brave блокирует рекламу и трекеры, поэтому на веб-страницах остается меньше не только видимых, но и скрытых элементов. В результате сайты загружаются быстрее, время работы батареи увеличивается, а расход мобильного трафика сокращается.
Сравнение Brave с другими браузерами
Блокировка навязчивой рекламы
Заблокированные трекеры
Файлы cookies заблокированы
Блокировка цифровых отпечатков (отслеживания без файлов cookie)
Защита от вредоносного ПО и фишинга*
Защита от междоменного отслеживания
Анонимная сетевая маршрутизация (режим Tor)
* С помощью Google Безопасного просмотра и списков вредоносных программ и фишинговых сайтов. В таблице описаны настройки браузера по умолчанию.
В таблице описаны настройки браузера по умолчанию.
Нужна только конфиденциальность? Просто
Без названия
браузер.
Но Brave предлагает и другие возможности.
Расширенная защита
Встроенная интеграция с IPFS, «луковая» маршрутизация с помощью Tor, настраиваемые списки фильтров и другие средства безопасности.
Brave Rewards
Возможность заработать криптотокены за конфиденциальный просмотр объявлений напрямую от рекламодателей.
Криптокошелек
Безопасный, встроенный в браузер кошелек для покупки, хранения, продажи и обмена криптоактивов.
Импортируйте закладки и расширения из прежнего браузера в один клик.
Скачать BraveBrave — один из самых безопасных браузеров на современном рынке.
 Он блокирует рекламу и трекеры, нарушающие конфиденциальность пользователей, не допускает хранения данных третьими лицами и препятствует снятию цифровых отпечатков. Кроме того, при загрузке страниц по возможности используется защищенный протокол HTTPS. Все эти функции включены по умолчанию.
Он блокирует рекламу и трекеры, нарушающие конфиденциальность пользователей, не допускает хранения данных третьими лицами и препятствует снятию цифровых отпечатков. Кроме того, при загрузке страниц по возможности используется защищенный протокол HTTPS. Все эти функции включены по умолчанию.В основе Brave, как и ряда других браузеров, которыми пользуются миллиарды людей по всему миру, лежит ядро Chromium с открытым исходным кодом. Его безопасность доказана рекордным количеством экспертов. Все это делает Brave гораздо надежнее большинства других браузеров. Подробнее…
Браузер Brave можно использовать на ПК с Windows, macOS или Linux, а также на мобильных устройствах с Android или iOS. Просто скачайте версию для ПК, Android или iOS.
Да.
 Brave Брандмауэр + VPN защищает вас в интернете, даже когда вы не используете браузер Brave. Сейчас эта функция поддерживается только на устройствах iOS и Android, но скоро станет доступна и на ПК.
Brave Брандмауэр + VPN защищает вас в интернете, даже когда вы не используете браузер Brave. Сейчас эта функция поддерживается только на устройствах iOS и Android, но скоро станет доступна и на ПК.Браузер Brave доступен на 160 языках, включая четыре диалекта китайского. Brave Поиск поддерживает английский, испанский, немецкий, французский и японский языки. В ближайшее время этот список пополнится.
Браузер Brave и Brave Поиск, а также все их функции созданы независимой частной компанией Brave Software Inc. Она не связана обязательствами с другими организациями и каждый день борется с нарушениями конфиденциальности со стороны технологических гигантов. Миссия Brave — защита пользователей.
Да.
 Браузер Brave создан на базе ядра Chromium с открытым исходным кодом, а наш собственный клиентский код выпущен под лицензией Mozilla Public License 2.0.
Браузер Brave создан на базе ядра Chromium с открытым исходным кодом, а наш собственный клиентский код выпущен под лицензией Mozilla Public License 2.0.Браузер Brave в 3 раза быстрее, чем Google Chrome. Brave по умолчанию блокирует все трекеры и рекламные объявления, которые нарушают конфиденциальность пользователей. Благодаря этому страницы загружаются быстрее, время работы батареи увеличивается, а вы экономите трафик и получаете более надежную защиту в интернете. Подробнее…
Да, браузер Brave полностью бесплатный. Чтобы начать работу, скачайте версию для ПК, Android или iOS. Вы также можете бесплатно использовать Brave Поиск. Для этого откройте в любом браузере страницу search.brave.com или установите Brave Поиск в качестве поисковой системы по умолчанию.

В Brave также есть платные функции, например Brave Разговоры в премиум-подписке и Brave Брандмауэр + VPN.
BAT (базовый токен внимания) — это криптоактив и ключевая часть экосистемы Brave Наград.
Если вы согласитесь просматривать объявления из сети Brave Рекламы, то будете получать токены BAT как участник программы «Brave Награды». Наша реклама не нарушает конфиденциальность пользователей.
Вы можете хранить токены BAT, как любые другие криптоактивы, или поддерживать с их помощью любимых авторов. Безопасно хранить токены BAT и другие криптоактивы можно в Brave Кошельке. Обратите внимание, что участвовать в программе «Brave Награды» необязательно.
Другие технологические компании используют ваши данные, чтобы продавать рекламу, и вы для них лишь средство заработка. В основе браузера Brave лежат совершенно другие принципы. Мы уважаем вашу конфиденциальность и считаем, что ваше внимание стоит дорого.
 Если вы соглашаетесь смотреть рекламу, то должны получать долю дохода от нее. Поэтому мы вознаграждаем пользователей токенами BAT.
Если вы соглашаетесь смотреть рекламу, то должны получать долю дохода от нее. Поэтому мы вознаграждаем пользователей токенами BAT.
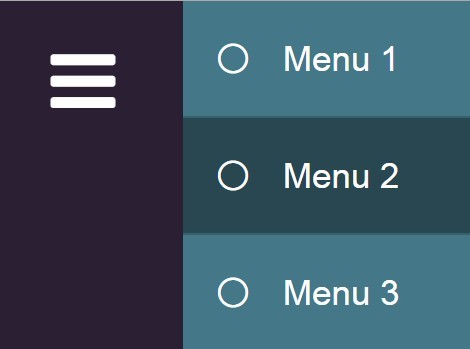
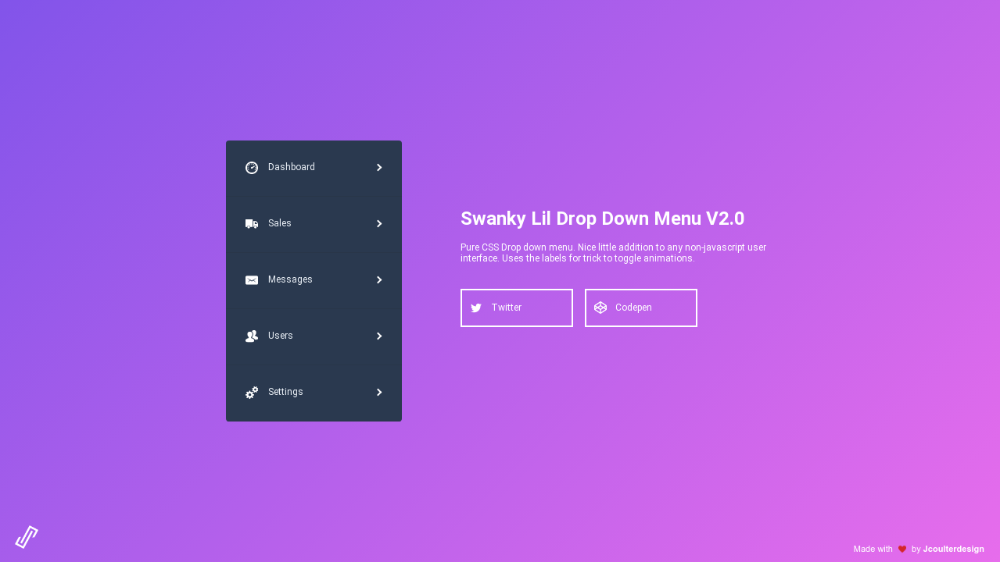
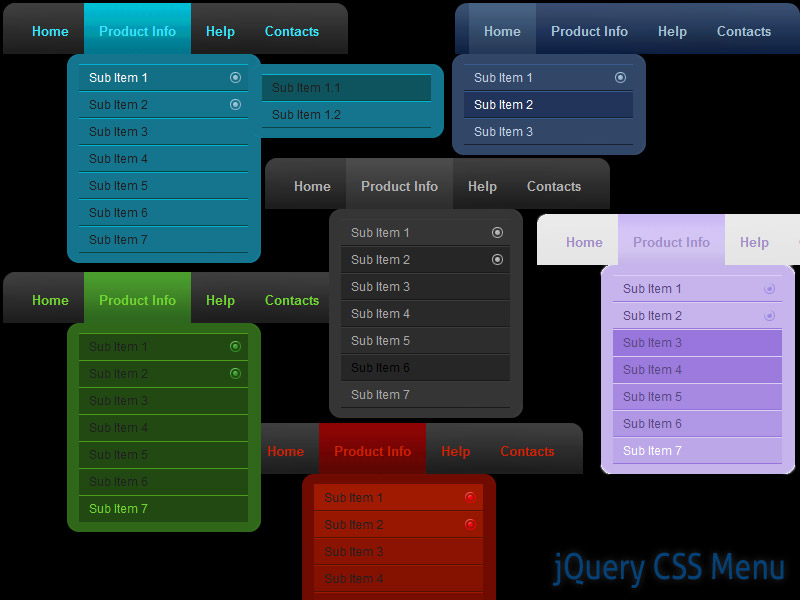
17 красивых меню JavaScript, которые вам понравятся [Примеры]
Навигация по веб-сайту является очень важным фактором при разработке веб-сайта. Это главный элемент вашего сайта и, вероятно, тот, с которым пользователи больше всего взаимодействуют.
Несмотря на то, что мы можем создать простое и чистое меню HTML и CSS, использование JavaScript может помочь повысить креативность и улучшить взаимодействие с пользователем в целом.
Меню JavaScript — это отличный способ сделать навигационное меню выделяющимся, а добавленная функциональность делает все более интересным.
Если вы попали сюда в поисках анимации гамбургер-меню, вам следует проверить эти гамбургер-меню на чистом CSS!
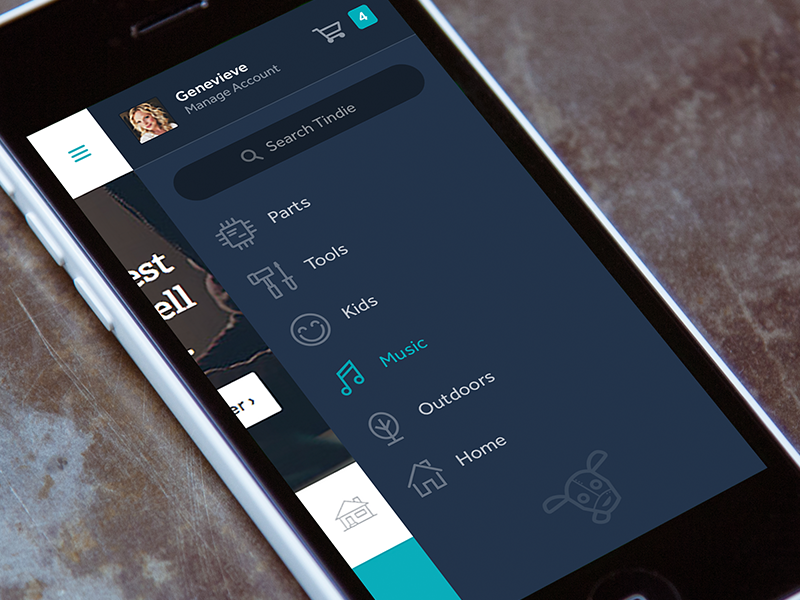
Меню JavaScript известно как боковая панель, навигация в заголовке или мобильное меню. JavaScript используется для добавления красивых анимаций или улучшения пользовательского интерфейса меню.
JavaScript используется для добавления красивых анимаций или улучшения пользовательского интерфейса меню.
Используя JavaScript, вы можете сделать меню более интерактивным и творческим — возможность управлять событиями наведения и щелчка может быть реализована только на определенном уровне с использованием только CSS.
JavaScript дает вам дополнительные функциональные возможности, которые вы не можете получить, используя только HTML и CSS.
Вы можете создать меню навигации без использования JavaScript, но с помощью JavaScript вы можете создать что-то более интересное и интерактивное. Во всех этих примерах JavaScript используется для повышения удобства работы пользователей.
1. Меню JavaScript для наклона страницы
См. перо на КодПене.
Открыть CodePen
Уникальный эффект наклона страницы используется для отображения меню слева. Щелчок по значку гамбургера активирует меню и сдвигает весь основной корпус вправо под наклоном.
Щелчок по значку гамбургера активирует меню и сдвигает весь основной корпус вправо под наклоном.
Проверьте другие примеры CSS меню гамбургеров для использования с этим меню JavaScript.
Плавная анимация и уникальный внешний вид, меню имеет собственную кнопку закрытия, а значок гамбургера удобно скользит над экраном.
См. перо на КодПене.
Открыть CodePen
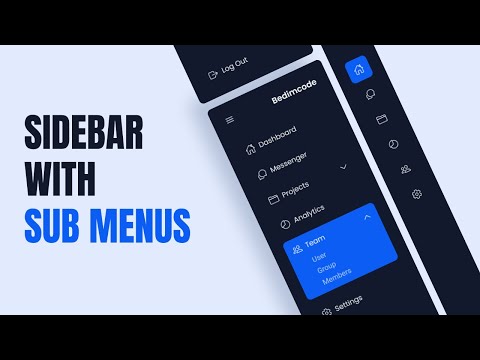
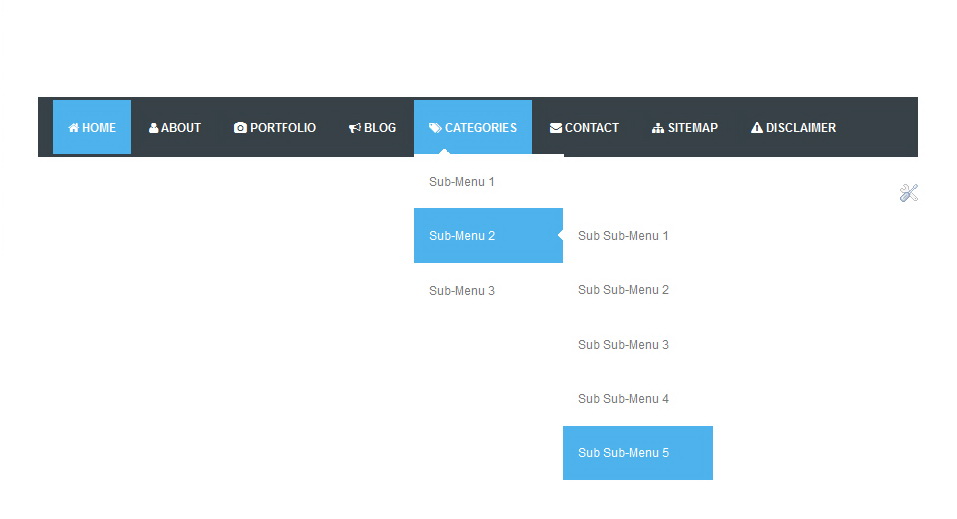
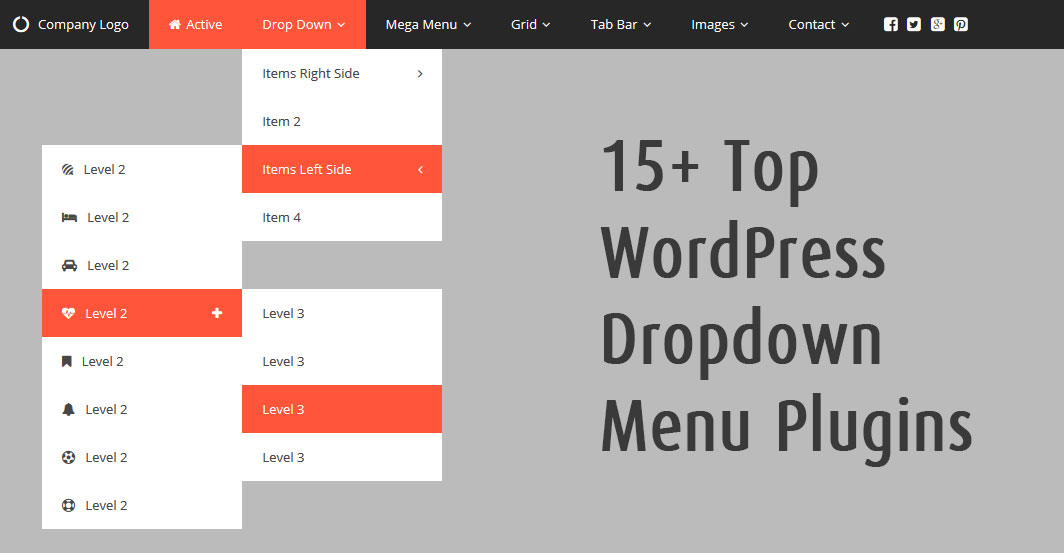
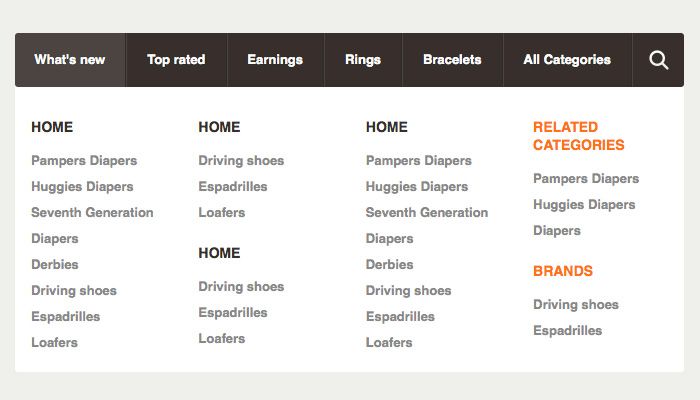
Это замечательное выпадающее меню JavaScript — фантастический пример многоцелевого меню, которое вы можете вписать в свой собственный пользовательский интерфейс и дизайн.
Большинство раскрывающихся меню имеют только один уровень, но это раскрывающееся меню JavaScript имеет несколько уровней. Вы можете выбрать подкатегорию и открыть новое меню — затем вы также можете нажать «Назад», чтобы перейти туда, где вы были.
Множество расширенных функций, а внутри CSS есть несколько приятных и простых переменных, которые вы можете изменять для редактирования стиля.
См. перо на КодПене.
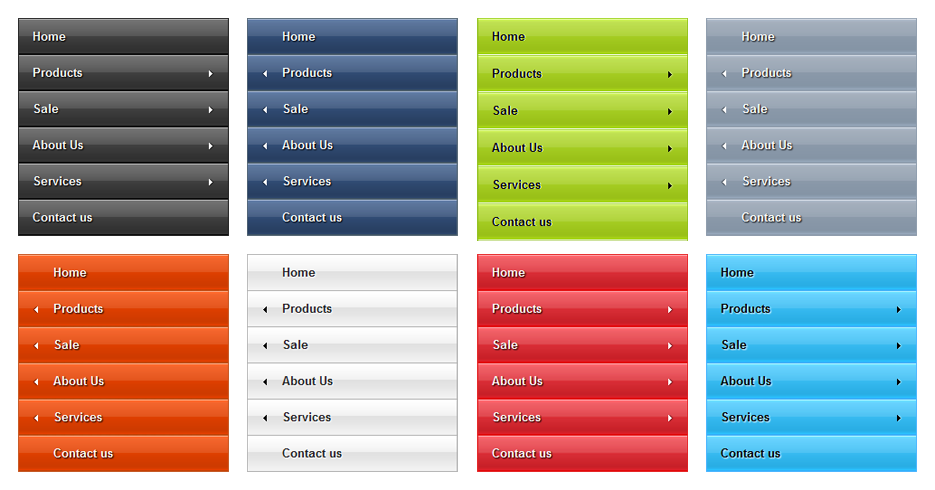
Открыть CodePen
Крутое и уникальное меню JavaScript, которое можно интегрировать в любой дизайн веб-сайта, изменить цвета меню, стиль шрифта и цвета фона в соответствии с вашим брендом в CSS — простые переменные, уже предоставленные для изменения.
Структуру HTML легко отслеживать и добавлять, а JavaScript используется для анимации меню и переключения определенных классов при щелчке.
См. перо на КодПене.
Открыть CodePen
Меню JavaScript бывают разных форм и размеров, и хотя это меню больше ориентировано на мобильные устройства, вы все равно можете использовать его в качестве основного меню навигации в заголовке.
Вы можете внедрить этот дизайн в свой собственный веб-сайт, как хотите, использовать его в качестве меню панели инструментов или как меню, ориентированное на мобильные устройства.
Анимация очень профессиональна, а JavaScript минимален, и он показывает вам, как вы можете использовать дополнительный JavaScript, чтобы сделать стили CSS более динамичными и креативными.
См. перо на КодПене.
Открыть CodePen
Креативное и интерактивное меню JavaScript, очень интересное в использовании. Щелчок по значку меню плавно сдвигает его в центр и открывает пункты меню для перехода на другие страницы.
Щелчок по значку меню обеспечивает плавный переход на новую страницу, и все загружается как одностраничное приложение. Значок меню остается на том же месте, что упрощает переход в другое место.
Анимация очень плавная и не перенасыщенная, в этом примере есть дополнительный пользовательский опыт.
Наслаждаясь переходами страниц в этом примере, мы написали больше о некоторых удивительных переходах страниц JavaScript
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
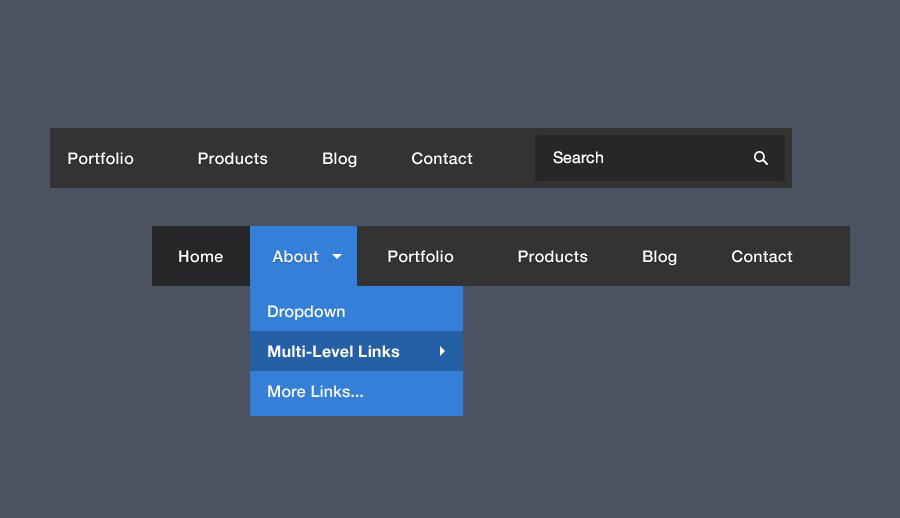
Мы так привыкли к традиционным панелям навигации в заголовках, как эта, и они так хорошо работают — пользователи знакомы с этим стилем, и их легко понять.
Здесь на помощь приходит JavaScript, который помогает сделать меню более интерактивным и креативным. Меню JavaScript прекрасно подходят для того, чтобы добавить уникальность меню и сделать его более заметным.
JavaScript используется здесь для динамического добавления и удаления стилей CSS, что делает меню JavaScript более креативным.
См. перо на КодПене.
Открыть CodePen
Если вы хотите сделать боковую панель более интересной и креативной, этот пример отлично подойдет для этого.
Наведите указатель мыши и нажмите на ссылки и посмотрите, как происходит анимация, все они плавные и адаптированы к самой иконке.
JavaScript используется, чтобы связать все воедино и улучшить стиль CSS, чтобы сделать его динамичным и интерактивным.
См. перо на КодПене.
Открыть CodePen
Высокопроизводительная анимация со скоростью 60 кадров в секунду, когда меню превращается в полноэкранное вертикальное меню.
Все ссылки меню имеют тонкий анимационный эффект при открытии и закрытии меню.
См. перо на КодПене.
Открыть CodePen
Меню в стиле гамбургера, которое выдвигается и расширяется до значков, на которые можно нажимать. Его можно использовать как отличное мобильное меню или как дополнительное меню настроек.
Если вам нужно больше слайд-меню, вам понравится наша коллекция слайд-меню!
Измените цвета и значки, чтобы сделать это меню JavaScript своим собственным и соответствовать стилю и индивидуальности вашего бренда.
JavaScript в этом примере используется для активации стилей CSS и анимации.
См. перо на КодПене.
Открыть CodePen
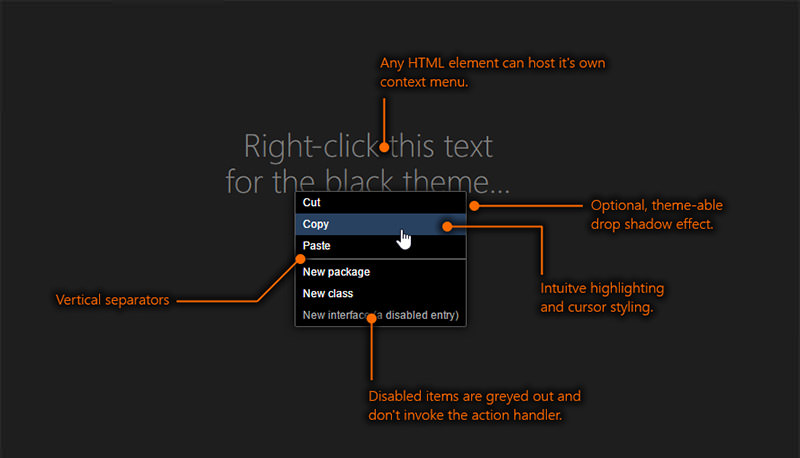
Базовое контекстное меню JavaScript , которое отображается при щелчке правой кнопкой мыши в любом месте страницы.
Стиль очень простой, так что вы можете полностью настроить его под свои нужды.
Преимущество использования такого простого контекстного меню в том, что оно кажется очень естественным. Как если бы это было контекстное меню, поступающее прямо из браузера.
См. перо на КодПене.
Открыть CodePen
Анимированное навигационное меню, которое вы можете интегрировать в дизайн вашего собственного веб-сайта, имеет очень материалистичный дизайн и минимальное количество значков.
Текст значка плавно отображается, когда вы нажимаете на каждый элемент меню и проскальзывает в поле зрения.
JavaScript используется для более динамичной активации и удаления стилей CSS при кликах.
См. перо на КодПене.
Открыть CodePen
Если вы ищете меню JavaScript, ориентированное только на мобильный дизайн, это для вас.
В нем есть макет приложения, но меню полностью функционирует. При нажатии на меню гамбургера открывается анимированное мобильное меню.
Анимация тонкая и плавная, а меню занимает весь экран и может быть легко добавлено, так как оно использует обычные HTML-ссылки.
См. перо на КодПене.
Открыть CodePen
Полностью адаптивное меню навигации на боковой панели. Этот пример очень хорош, поскольку вы можете использовать его в качестве отправной точки для своего следующего проекта.
Этот пример очень хорош, поскольку вы можете использовать его в качестве отправной точки для своего следующего проекта.
В меню навигации есть причудливые значки и плавная анимация, которая скользит вниз по пунктам меню, чтобы расширить его.
JavaScript используется для добавления и удаления стилей при взаимодействии с меню, поэтому он повышает интерактивность в зависимости от того, на что щелкает пользователь, и от динамических классов CSS.
См. перо на КодПене.
Открыть CodePen
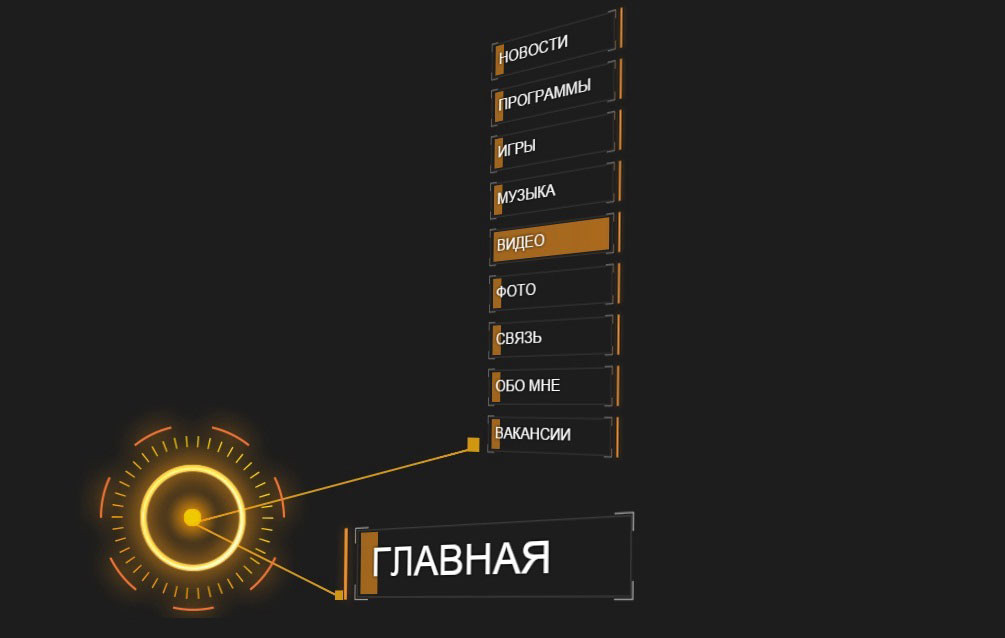
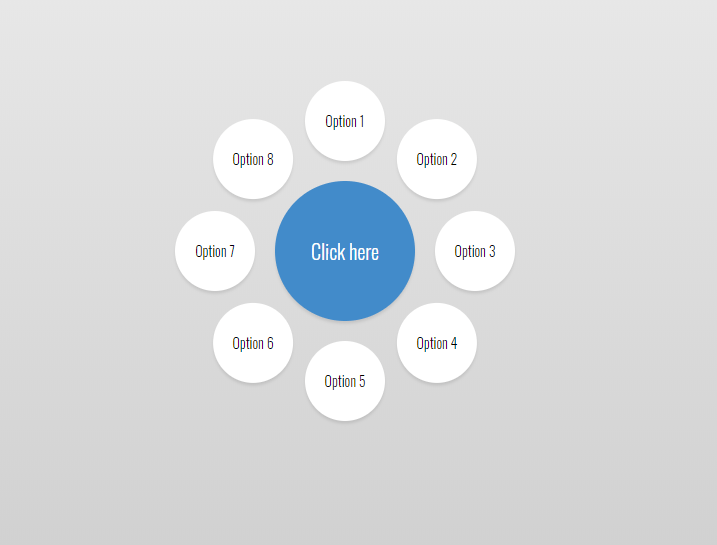
Уникальный пример, который может быть именно тем, что вы ищете, очень интерактивный и творческий — он действительно показывает, что вы можете сделать с дополнительным JavaScript.
Круглое меню с множеством анимаций и эффектов. Вы можете навести курсор на различные меньшие круги, чтобы просмотреть их, и при нажатии они будут считаться выбранными.
См. перо на КодПене.
Открыть CodePen
Полностью функционирующий пример с акцентом на меню на основе затвора, вертикальными изображениями в качестве фона и текстом, указывающим, к какой категории пунктов меню он относится.
Наведите указатель мыши на каждый элемент, чтобы отобразить изображение, и вы сможете увидеть более подробную информацию, щелкнув элементы, вы перейдете на эту страницу.
В этом примере даже есть собственное мобильное гамбургер-меню.
См. перо на КодПене.
Открыть CodePen
Вот еще одно красивое контекстное меню с использованием HTML, CSS и JavaScript.
В этом случае контекстное меню выглядит красиво, современно и с закругленными углами. Это даже позволяет использовать значки!
Благодаря JavaScript это контекстное меню позволяет отслеживать события кликов, сделанные в каждом из его элементов. Это делает его идеальным для подключения к нему собственных функций.
Это делает его идеальным для подключения к нему собственных функций.
Проверьте это сами, нажав на элементы, и посмотрите, как запускаются обратные вызовы JavaScript.
См. перо на КодПене.
Открыть CodePen
Наведите указатель мыши на пункты меню и посмотрите, как значок индикатора перемещается между каждой ссылкой — все управляется с помощью JavaScript.
Этот пример очень легко расширить, все, что вам нужно сделать, это отредактировать HTML и добавить больше ссылок меню, и в меню появятся дополнительные ссылки.
Вы также можете легко изменить цветовые стили этого примера на что-то другое. Вы также можете изменить эффект отскока, просто изменив переменную rebound на ноль в JS.
- Как создать маркированную навигацию SlideBar [JavaScript]
- 20 меню-аккордеонов на чистом CSS
- Лучшие примеры вкладок HTML и CSS
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
Азиатское кафе J’s — Alpharetta, GA 30022 (меню и заказ онлайн)
- Заказать онлайн
11550 Jones Bridge Rd Ste 1
Alpharetta, GA 30022
(678) 691-8726
11:00 — 21:30
96% из 315 клиентов рекомендуют
Начните оформление заказа на вынос или доставку.
Проверить наличие свободных мест
Легенда значков меню
БЛЮДА НА ОБЕД: ЗАКУСКИ
Доступен с понедельника по субботу с 11:00 до 15:00. а в воскресенье с 12:00 до 15:00.
СПЕЦИАЛЬНЫЕ БЛЮДА НА ОБЕД: ПТИЦА
Доступен с понедельника по субботу с 11:00 до 15:00. а в воскресенье с 12:00 до 15:00. Все заказы подаются с супом и жареным рисом. Выбор супов: вонтон, яичная крошка, мисо или остро-кислый суп.
а в воскресенье с 12:00 до 15:00. Все заказы подаются с супом и жареным рисом. Выбор супов: вонтон, яичная крошка, мисо или остро-кислый суп.
Блюда на обед: говядина и свинина
Доступен с понедельника по субботу с 11:00 до 15:00. а в воскресенье с 12:00 до 15:00. Все заказы подаются с супом и жареным рисом. Выбор супов: вонтон, яичная крошка, мисо или остро-кислый суп.
СПЕЦИАЛЬНЫЕ БЛЮДА НА ОБЕД: МОРЕПРОДУКТЫ
Доступен с понедельника по субботу с 11:00 до 15:00. а в воскресенье с 12:00 до 15:00. Все заказы подаются с супом и жареным рисом. Выбор супов: вонтон, яичная крошка, мисо или остро-кислый суп.
БЛЮДА НА ОБЕД: ОВОЩИ И ТОФУ
Доступен с понедельника по субботу с 11:00 до 15:00. а в воскресенье с 12:00 до 15:00. Все заказы подаются с супом и жареным рисом. Выбор супов: вонтон, яичная крошка, мисо или остро-кислый суп.
Все заказы подаются с супом и жареным рисом. Выбор супов: вонтон, яичная крошка, мисо или остро-кислый суп.
СПЕЦИАЛЬНЫЕ БЛЮДА НА ОБЕД: ЖАРЕНЫЙ РИС И ЛАПША
Доступен с понедельника по субботу с 11:00 до 15:00. а в воскресенье с 12:00 до 15:00. Все заказы подаются с супом и жареным рисом. Выбор супов: вонтон, яичная крошка, мисо или остро-кислый суп.
СПЕЦИАЛЬНЫЕ БЛЮДА НА ОБЕД: СПЕЦИАЛЬНЫЕ БЛЮДА J’S
Доступен с понедельника по субботу с 11:00 до 15:00. а в воскресенье с 12:00 до 15:00. Все заказы подаются с супом и жареным рисом. Выбор супов: вонтон, яичная крошка, мисо или остро-кислый суп.
СПЕЦИАЛЬНЫЕ БЛЮДА НА ОБЕД: МАЛАЙЗИЙСКАЯ И ТАЙСКАЯ
Доступен с понедельника по субботу с 11:00 до 15:00. а в воскресенье с 12:00 до 15:00. Все заказы подаются с супом и жареным рисом. Выбор супов: вонтон, яичная крошка, мисо или остро-кислый суп.
Все заказы подаются с супом и жареным рисом. Выбор супов: вонтон, яичная крошка, мисо или остро-кислый суп.
Блюда на обед: суп с лапшой
Доступен с понедельника по субботу с 11:00 до 15:00. а в воскресенье с 12:00 до 15:00. Все заказы подаются с супом и жареным рисом. Выбор супов: вонтон, яичная крошка, мисо или остро-кислый суп.
СПЕЦИАЛЬНЫЕ БЛЮДА НА ОБЕД: ОБЖАРЕННАЯ ЛАПША И РИС
Доступен с понедельника по субботу с 11:00 до 15:00. а в воскресенье с 12:00 до 15:00. Все заказы подаются с супом и жареным рисом. Выбор супов: вонтон, яичная крошка, мисо или остро-кислый суп.
СУШИ-ОБЕД
Доступен с понедельника по субботу с 11:00 до 15:00. а в воскресенье с 12:00 до 15:00. Подается с имбирным салатом и супом мисо.
ЗАКУСКИ И ЗАКУСКИ
ЗАКУСКИ ЯПОНСКОЙ КУХНИ
ЯПОНСКАЯ КУХНЯ СУПЫ И САЛАТЫ
СУПЫ И САЛАТЫ
БЛЮДА ДЛЯ УЖИНА ЯПОНСКОЙ КУХНИ
Подается с супом мисо и имбирным салатом.
ПРИГОТОВЛЕННЫЕ РУЛЕТЫ
Вулкан Ролл (8)
Имитация краба, авокадо, огурец, запеченное крабовое мясо, морские гребешки, креветки, вулканический соус, соус из угря, хлопья бониты и семена кунжута.
$14,95+
СЫРЫЕ РУЛОНЫ
СПЕЦИАЛЬНЫЕ РУЛОНЫ ДЛЯ ШЕФ-ПОВАРА
НИГИРИ И САШИМИ
КИТАЙСКАЯ КУХНЯ
Подается с белым рисом или жареным рисом.
ТРАДИЦИОННЫЕ КИТАЙСКИЕ ТАРЕЛКИ
ЖАРЕНЫЙ РИС И ЛАПША
J’S GOURMET SPECIALS
Подается с белым рисом или жареным рисом.
МАЛАЙЗИЙСКИЙ И ТАЙСКИЙ
Подается с белым рисом или жареным рисом.
ОБЖАРЕННАЯ ЛАПША И РИС
СУП С ЛАПШОЙ
ДЕТСКОЕ МЕНЮ
Подается с жареным рисом или картофелем фри.
ДЕСЕРТЫ
НАПИТКИ
Создано на © 2022
Меню | J’s Corner
меню
Закуски
Салаты
Закуски
Бутерброды | Бургеры
Дети
Пиво | Вино
Закуски
Чипсы и дип (выберите 2) 8,00$ Сальса, кесо или гуакамоле Чипсы из буйволиного мяса 6,00$ Домашние чипсы в соусе из буйволиного мяса, посыпанные крошками из голубого сыра. На выбор ранчо или сыр с плесеньюКуриный начос$8,50Рыжая курица, острый соус из белого сыра и сыр чеддер с красным луком и кинзой. Добавить соус барбекю (+0,50)Свиные начос 8,50$Тушеная свинина, острый соус из белого сыра и сыр из перца, покрытый помидорами, зеленым луком и кинзой, Добавить соус барбекю (+0,50)Свиные или куриные слайдеры3 за 5,00$Соусы: Chipotle, Jim Beam или Каролина
На выбор ранчо или сыр с плесеньюКуриный начос$8,50Рыжая курица, острый соус из белого сыра и сыр чеддер с красным луком и кинзой. Добавить соус барбекю (+0,50)Свиные начос 8,50$Тушеная свинина, острый соус из белого сыра и сыр из перца, покрытый помидорами, зеленым луком и кинзой, Добавить соус барбекю (+0,50)Свиные или куриные слайдеры3 за 5,00$Соусы: Chipotle, Jim Beam или Каролина
Gold BBQ
Catfish Bites$6,50Кусочки сома в кукурузном кляре и жареные.
Подается с лимоном и острым коктейльным соусом
Жареные овощи$6,50Бамия, цукини, кабачки или Mix&Match на выбор. Подается с гарниром из острого ранчоFried Cheese 7,50$Макароны с сыром на выбор, сыр с перцем или сыром моцареллаCheesestick Trio14,00долларов с кусочками макарон и сыром, сыром с перцем и моцареллойКуесадилья с курицей7,50$Мучная лепешка с рваной курицей и сыром перец джек. Подается с сальсой из манго и сметаной Фрикадельки в чугунной сковороде$12.00Домашние фрикадельки из говядины и бекона, покрытые маринарой и сыром моцарелла. Соте из перца и лука По запросу
Соте из перца и лука По запросу
Крылышки Подается с морковью, сельдереем и сыром Ранч или голубым сыром
Соусы: Баффало, Терхот, Барбекю Джим Бим Ананас Терияки, Терияки Криса Кикин
Начинки: Чесночный Пармезан, Перец Лайм, Джерк
Салаты
Салатсайд $7.50/ Main Смешанная зелень, посыпанный беконом, томатами и крошками из голубого сыра, салат «Ведж» 7,50 $Кулики салата «Айсберг», посыпанные беконом, помидорами и крошкой из голубого сыра
Салат «Цезарь»Side 5,00 $/ Main 7,50 $Латук романо, тертый сыр пармезан и гренки с соусом «Цезарь».Салат из сладкого картофеля с курицей $11.50Смешанная зелень, красный лук, вяленая клюква и крошка из козьего сыра, увенчанная охлажденной курицей в корочке из сладкого картофеля.
Добавьте любой из следующих продуктов к гарниру или основному салату
Авокадо1,00$Жареный цыпленок или цыпленок Капитан Хруст 3,00$Шляпка с грибами портобелло 4,00$Жареные или жареные креветки6,00$Нью-Йорк Стрип *6,00$Обжаренный тунец *10,00$
*употребление сырого или недоваренного мяса , птица, морепродукты или яйца могут увеличить риск пищевого отравления
основных блюд
Все основные блюда подаются с 2-мя порциями
Креветки и крупа $13,50Обжаренные креветки с чесноком, подаваемые поверх сырной крупы Adluh, с обжаренным перцем и лукомSweet Tea Fried Chicken$11. 50Жареная куриная грудка, маринованная в сладком чае и специях, заправленная сладким чаем
50Жареная куриная грудка, маринованная в сладком чае и специях, заправленная сладким чаем
Карибский цыпленок$11,50Курица-гриль, маринованная в острой карибской приправе, с сальсой из манго и авокадо
Свиные отбивные на гриле*$11,00Две свиные отбивные на кости на гриле120 унций New York Strike Steak* $17,00Стейк New York Strip собственного производства. Приготовленный до желаемой температурыОбжаренный тунец* $15,00Обжаренный ахи-тунец, приготовленный до желаемой температуры, с сальсой из манго и медово-лаймовым соусом
J’s Favorites
Основное блюдо (включает 2 стороны)
Captain Crunch Chicken Tenders$11,50Жареные куриные крылышки в панировке в Captain Crunch с соусом для макания.
Shock Top Grouper Fingers$11,50Шок Топ в пивном кляре, подается с соусом тар-тар и лимонной добавкой.
Mac & Cheese Bar 8,50 $ Чугунная сковорода с макаронами и сыром с выбором обычного или острого сыра и двумя начинками на выбор. Дополнительные начинки и дополнительный белок.
Топпинги
Сыр «Пеппер Джек»
Сыр «Чеддер»
Швейцарский сыр
Сыр «Моцарелла»
Козий сыр
0,50 долл. США Каждый Бекон
19 Broccoli
Грибы
Лук на гриле
jalapenos
Шпинат
Томаты
Белки
Капитан Крусник +3,00
Жареная курица +3,00
.
Шварцвальдская ветчина +2,50
Нарезанная грудка индейки +2,50
сторон
Заказывается отдельно $2,50
Картофель фри
Крылышки
Картофель фри +1,50
Салат из капусты со сливками
Adluh Cheese Grits
Mashed Potatoes
Mac & Cheese
Spicy Mac & Cheese
Bacon Mac & Cheese
Broccoli
Seasonal Vegetables
Baked Beans
Fried Okra +1.50
Substitute Soup or Side Salad for side +2.50
*consuming сырое или недоваренное мясо, птица, морепродукты или яйца могут увеличить риск пищевого отравления
бутерброды
Все бутерброды подаются с 1 стороной
Сыр на гриле$5,50Американский сыр подается на мультизерновом или белом хлебе100% Beef Hot Dog$5,50Замените второй хот-дог на вашу сторону
Топпинги: горчица, кетчуп, лук, халапеньо, салат, релиш, перец чили (+0,25), чеддер (+0,25) ветчина, швейцарский салат, салат и помидоры на булочке с кренделямиPhilly$13,50Выбор бритого стейка Нью-Йорк Стрип или жареного цыпленка с грибами, перцем, луком и сыром проволоне на булочке
Pulled Pork$9,50 Домашняя рваная свинина и шинкованная капуста на булочке бриошь
Соусы: Chipotle, Jim Beam, Carolina Gold BBQ
Club$10. 00Ветчина, индейка, швейцарский сыр, чеддер, листья салата, помидоры, майонез и бекон на мультизерновом хлебеMeatball Менее $10.00Домашние фрикадельки с маринарой и сыром моцарелла. Соте из перца и лука по запросу.Po Boy $11,50Жареные креветки или жареный сом на выбор с листьями салата, помидорами, нарезанными кубиками солеными огурцами и соусом тар-тар на тартаре
00Ветчина, индейка, швейцарский сыр, чеддер, листья салата, помидоры, майонез и бекон на мультизерновом хлебеMeatball Менее $10.00Домашние фрикадельки с маринарой и сыром моцарелла. Соте из перца и лука по запросу.Po Boy $11,50Жареные креветки или жареный сом на выбор с листьями салата, помидорами, нарезанными кубиками солеными огурцами и соусом тар-тар на тартаре
роллов
Все роллы подаются с 1 стороны швейцарский, чеддер, листья салата, помидоры, майонез и беконChicken BLT&A$10.00Жареная курица, бекон, листья салата, помидоры, авокадо и майонез
Veggie $10.00Шпинат, помидоры, огурцы, лук и сладкий перецЦезарь с курицей$10.00Жареный цыпленок, листья салата романо и тертый сыр пармезан в соусе «Цезарь»
бургеры
все бургеры подаются с 1 стороны булочка
Добавить сыр (+0,50)
Чизбургер с беконом Бургер за 11 008 унций с беконом и чеддером на ваш выбор, американским, швейцарским, проволоне, перцем Джеком, сыром с плесенью или сыром с острым перцем на булочке бриошь Грибной швейцарский бургер Бургер за 11 008 унций с обжаренным соусом грибы и швейцарский сыр на булочке бриошь
Carolina Burger Бургер стоимостью 11 008 унций с перцем чили, нарезанным кубиками луком и салатом на булочке бриошь.
 Салат, помидоры и лук по запросуПортобелло Бургер (V)$8,50Маринованные грибные шапочки портобелло с манговой сальсой, листьями салата, помидорами и луком на булочке телераВеганский бургер Бока (V)$10,50Веганский бургер Бока с листьями салата, помидорами и луком на булочке телера
Салат, помидоры и лук по запросуПортобелло Бургер (V)$8,50Маринованные грибные шапочки портобелло с манговой сальсой, листьями салата, помидорами и луком на булочке телераВеганский бургер Бока (V)$10,50Веганский бургер Бока с листьями салата, помидорами и луком на булочке телерадети
Все блюда подаются с 1 стороны
До 12 лет для заказа из Детского меню
Жареный сыр$5.00Американский сыр подается на белом хлебеСырная кесадилья$5.00Тортилья из муки с сыром чеддерМоцарелла Палочки$7.00Домашние палочки из моцареллы подаются с соусом маринара
Mac & Cheese $5,00Небольшая порция наших домашних макарон с сыромCaptain Crunch Chicken Tenders$8,00Три жареных цыпленка, покрытых хот-догом Captain Crunch200% Beef Hot Dog$5,00Начинки: горчица, кетчуп, лук, халапеньо, салат, релиш, перец чили (+0,25 ), чеддер (+0,25)
стороны
- Curly Fries
- Крылышки
- Картофель фри +1.50
- Сливочная капустная капуста
- Сырная крупа Адлух
- Картофельное пюре
- Макароны с сыром
- Острые макароны с сыром
- Макароны с беконом и сыром
- Брокколи
- Сезонные овощи
- Печеная фасоль
- Жареная бамия +1.
 50
50
beverages
All beverages $2.00
Sweet Tea
Unsweet Tea
Coke
Diet Coke
Sprite
Mr. Pibb
Ginger Ale
Barq’s Root Beer (Can)
Bottled Water
Lemonade
Milk / Chocolate Milk
Orange Juice
Клюквенный сок
Ананасовый сок
Грейпфрутовый сок
Томатный сок
Пиво
Кувшины доступны для всех 12 сортов разливного пива. Имеются ведра для пива в бутылках/банках
| Нажмите | Бутылка | Может | |
|---|---|---|
| Бад Лайт | 3,50 $ | 4,00 $ |
| Стелла Артуа | 6,25 $ | 5,00 $ |
| Противоударный верх | 3,50 $ | — |
| Катавба Белый Зомби | 6,25 $ | |
| Гиннесс | 6,25 $ | |
| Наррагансетт | 3,25 $ | |
| Будвайзер | 4,00 $ | |
| Мишельоб Ультра | 4,50 $ | |
| Миллер Лайт | 4,50 $ | |
| Корона/свет | 4,25 $ | |
| Лейтенант Данк | 5,50 $ |
Спросите своего официанта о нашем выборе местного крафтового пива
вина
Вино доступно в бокалах или бутылках.
 Сплит доступен в ведрах.
Сплит доступен в ведрах.| Стекло | Бутылка | |
|---|---|---|
| Руффино Просеко (Сплит) | 7,00 $ | |
| Руфино Роуз (Сплит) | 7,00 $ | |
| Ева Шардоне | 6,50 $ | 20,00 $ |
| Кенвуд Шардоне | 7,00 $ | 20,00 $ |
| Билтмор Пино Гриджио | 6,50 $ | 20,00 $ |
| Чайлдресс Рейслинг | 6,50 $ | 20,00 $ |
| Кунг-Фу Рейслинг | 6,50 $ | 20,00 $ |
| Роза Мейоми | 7,50 $ | 23,00 $ |
| Жаргон Пино Нуар | 7,00 $ | 20,00 $ |
| Богл Каберне Совиньон | 7,00 $ | 20,00 $ |
Нравится:
Нравится Загрузка…
DELLA J’S DELECTABLES
В течение последних пяти лет Джерри и Лидия Янг владеют и управляют Della J’s Delectables – рестораном и баром, где подают блюда южной домашней кухни. — в небольшом торговом центре на Бэклик-роуд в Спрингфилде. Теперь, с пятилетней арендой их площади в 2400 квадратных футов и острой необходимостью в большой кухне для размещения оживленного ресторанного бизнеса, Янгс планируют переехать в более крупное помещение этим летом (июнь / июль). 2022) — в частности, в бывшее помещение «Рубиновый вторник» на площади Маунт-Вернон.
— в небольшом торговом центре на Бэклик-роуд в Спрингфилде. Теперь, с пятилетней арендой их площади в 2400 квадратных футов и острой необходимостью в большой кухне для размещения оживленного ресторанного бизнеса, Янгс планируют переехать в более крупное помещение этим летом (июнь / июль). 2022) — в частности, в бывшее помещение «Рубиновый вторник» на площади Маунт-Вернон.
Коридор Ричмондского шоссе — знакомая территория для Янга. Отец Джерри был членом Вифлеемской баптистской церкви в Гам-Спрингс, и Джерри и Лидия поженились там в 1988 году. Нынешний пастор церкви, преподобный доктор Даррелл Кит Уайт, регулярно посещает Della J’s, хотя ему скоро придется добираться туда. намного короче. Целью молодых является переезд в новое помещение в июне и открытие ресторана к июлю.
Лидия, бизнес-менеджер ресторана, сказала, что они в восторге от возможности генерировать больше пешеходного трафика на трассе 1. С этого момента до заселения они будут полностью перепроектировать объект снаружи и внутри, придав ресторану более высококлассный вид, чем на нынешнем месте. По словам Джерри, в то время как комфортные продукты в меню, основанные на рецептах матери Джерри Деллы, в основном останутся прежними, некоторые изменения будут внесены с учетом демографических данных Ричмондского шоссе.
По словам Джерри, в то время как комфортные продукты в меню, основанные на рецептах матери Джерри Деллы, в основном останутся прежними, некоторые изменения будут внесены с учетом демографических данных Ричмондского шоссе.
Несмотря на то, что у него не было формального образования в качестве шеф-повара, Джерри вырос в кулинарии со своей матерью и время от времени пробовал себя в ресторанном бизнесе в течение 39-летней карьеры в American Express. В конце 1990-х у него и Лидии был ресторан соул-фуд на вынос в Вудбридже, который, по словам Джерри, «не был устойчивым» из-за тяжеловесности кухни. В 2014 году они начали бета-тестирование более разнообразного меню на Спрингфилдском фермерском рынке и начали получать запросы на строительство обычного ресторана. Уйдя из American Express в 2017 году, он и Лидия запустили Della J’s в городе, где жили, стремясь привнести «то, чего не существовало» в очень разнообразный район.
Хотя с тех пор молодые наняли «фантастического шеф-повара», который улучшил ресторанный бизнес, Лидия по-прежнему ценит навыки своего мужа на кухне. «Он хорошо готовит, и я хорошо ем — это брак, заключенный на небесах», — сказала она.
«Он хорошо готовит, и я хорошо ем — это брак, заключенный на небесах», — сказала она.
Компания Della J’s Delectables, названная в прошлом году одной из «компаний, принадлежащих чернокожим», по версии Yelp, скоро будет нанимать сотрудников на несколько вакансий в своем новом офисе по адресу 7692 Richmond Highway в Александрии.
статья предоставлена On The Move
Блюда для разных поколений: как семейные рецепты, переданные из поколения в поколение, создали кулинарное наследие И СЕГОДНЯ МЫ ЧТИМ СЕМЕЙНОЕ НАСЛЕДИЕ, ПЕРЕДАВАЕМОЕ ЧЕРЕЗ ЕДУ.
ОТ NINA HEMPHILL REEDER · 26 февраля 2019 г.
Когда вы говорите о семейных реликвиях, большинство думает о ювелирных изделиях, антикварной посуде или даже отреставрированном предмете мебели, который передавался в семье из поколения в поколение. Но для многих афроамериканцев одним из самых дорогих наследств являются наши собственные семейные рецепты.
Для многих наших предков еда была товаром; они были связующим звеном, которое каждую неделю объединяло большие семьи; они стали творческим способом превратить отходы в выживание, и эти рецепты часто становились семейными сокровищами, которые продолжают определять наше наследие.
Это, безусловно, знакомый сценарий для Джерри Янга, который назвал свой ресторан Della J’s Delectables в Спрингфилде, штат Вирджиния, в честь своей матери. По словам Янга, многие пункты меню его ресторана были вдохновлены блюдами, которые готовила его мать, когда он был моложе.
«Помогать ей готовить было возможностью проводить с ней время на кухне», — с любовью вспоминает он о своей покойной матери. «Одна из вещей, которые я помню, это ее начинка из индейки с устрицами. Это была одна из ее сделок. Я получил просьбу от одного из моих братьев и сестер сделать ей начинку, так как моей мамы нет уже почти 20 лет. А мой старший брат отметил, что на вкус он похож на мамин — именно так, как она его приготовила».
Поддержка черных ресторанов Вирджинии во время пандемии COVID-19: деликатесы Della J’s Delectables
В журнале Virginia Black Lifestyle Magazine (VBLM) будут представлены некоторые из лучших ресторанов Вирджинии, принадлежащих чернокожим, в нашей последней серии Поддержка черных ресторанов во время COVID-19 .
Southern Home Cooking Simply Fresh
МЫ СПЕЦИАЛИЗИРУЕМСЯ НА ПРОДУКТЕ, ВДОХНОВЛЕННОМ УЧЕНИЯМИ ДЕЛЛЫ. ЧИСТЫЙ. ПРОСТО. ВОСХИТИТЕЛЬНЫЙ.
«Название Della J’s Delectables было вдохновлено моей матерью Деллой, которая вместе с моим отцом Ли вдохновляла меня на все, что я делаю. Я добавил свой современный взгляд к некоторым из любимых рецептов моей матери. и включил несколько новых фаворитов, таким образом, был создан Della J’s». Джерри, собственник
VBLM: Как чрезвычайное положение повлияло на ваш бизнес? Сначала было много неопределенности и отсутствия направления, и в первые недели пандемии продажи упали примерно на 75%. Поэтому мы разработали стратегию, которая поможет нам поддерживать наш бизнес до тех пор, пока не будет получена помощь. Мы просмотрели наши цифры и сделали некоторые прогнозы, и, основываясь на этих прогнозах, мы приняли решение продвигаться вперед, пытаясь сохранить ресторан открытым для выноса, таким образом, мы внесли серьезные коррективы в наш персонал и наши часы работы, но мы решили не ограничивать наше меню. Благодаря большой поддержке и щедрости наших постоянных клиентов, сообщества и наших сотрудников, мы смогли выдержать бурю до сих пор, сохраняя наш бизнес открытым. Кроме того, из-за того, что дома так много людей, которые не хотят готовить, мы столкнулись с притоком новых клиентов.
Благодаря большой поддержке и щедрости наших постоянных клиентов, сообщества и наших сотрудников, мы смогли выдержать бурю до сих пор, сохраняя наш бизнес открытым. Кроме того, из-за того, что дома так много людей, которые не хотят готовить, мы столкнулись с притоком новых клиентов.
VBLM: Какие изменения вы внесли в методы ведения бизнеса в соответствии с последними распоряжениями? В настоящее время мы по-прежнему работаем только на вынос и с доставкой, и мы не уверены, что сразу же перейдем к этапу 2, когда это будет разрешено, поскольку мы считаем, что еще слишком рано начинать разрешать клиентам сидеть внутри, поскольку нашим главным приоритетом является безопасность и благополучие наших клиентов и сотрудников. Тем не менее, мы рассматриваем возможность размещения столиков на улице и обедов на обочине для наших клиентов.
VBLM: Как VBLM Village может поддержать ваш бизнес в это время?
Маркетинг является ключевым аспектом успешного бизнес-плана, а также успешного бизнеса, и комплексная маркетинговая стратегия может быть очень дорогой. Della J’s может извлечь выгоду из ресурсов, доступных VBLM, для содействия многомерному маркетингу, то есть на телевидении, в социальных сетях, на радио и в печати.
Della J’s может извлечь выгоду из ресурсов, доступных VBLM, для содействия многомерному маркетингу, то есть на телевидении, в социальных сетях, на радио и в печати.
Cydny Neville, Publisher
Нашим читателям:
Давайте не забудем поддержать своих, когда будем заказывать еду на вынос в это время. Della J’s Delectables удобно расположен на шоссе I-95 в районе Спрингфилда и предлагает широкий выбор блюд для души, которые напоминают всем нам о кулинарии наших бабушек! Мы настоятельно рекомендуем их блюдо из сома с восхитительной зеленью, макаронами и сыром! Обязательно отметьте их и пометьте #VBLM в своем посте о гурманах после посещения. Поддержка ресторанов, принадлежащих чернокожим, во время пандемии COVID-19зависит от нас!
Его мать научилась своим рецептам от собственной матери, тетушек и кузенов. И Янг теперь следует по ее стопам, беря эти унаследованные рецепты, часто внося свой вклад в ароматы, чтобы представить их новому поколению. И теперь, смешивая свои новые творения с проверенными временем семейными деликатесами, такими как кукурузный хлеб, листовая капуста и картофельный салат, он представляет району округа Колумбия этот высококлассный современный подход к южной соул-еде.
И теперь, смешивая свои новые творения с проверенными временем семейными деликатесами, такими как кукурузный хлеб, листовая капуста и картофельный салат, он представляет району округа Колумбия этот высококлассный современный подход к южной соул-еде.
«Мои родители пережили Депрессию. Это были трудные времена», — говорит он о корнях своей семьи на побережье Северной Каролины. «Поэтому эти рецепты важны для нас. То, что я узнал от своей матери, я немного приукрасил. В то время было не так много ингредиентов, которые они могли себе позволить».
Теперь, имея доступ к глобальным методам приготовления пищи и бесконечному количеству ингредиентов, он чувствует, что добавляет к семейному кулинарному наследию, которое начала его мать.
Точно так же ведущая ток-шоу Sister Circle на TV ONE Квад Уэбб-Лансефорд также с любовью вспоминает о готовке со своей мамой. На самом деле, эти воспоминания вдохновили ее на готовящуюся к выпуску кулинарную книгу «Готовим с мисс Квад» (доступна 7 мая), где, как и Янг, она взяла многие из самых ценных рецептов своей мамы и обновила их под свой расширенный вкус.
«Одна из вещей, которые я помню, это то, как она менялась. В пятницу мы ели рыбу, а в другую [пятницу] ели бутерброды с солониной. И эти бутерброды с солониной были такими, такими хорошими», — говорит она.
«Итак, когда я стал старше, я хотел добавить к нему немного пастрами и пойти со швейцарским сыром. Я использовала то, что узнала от нее, и сделала немного больше», — заключает она о рецепте, представленном в ее новой кулинарной книге.
Но для Янга и его жены Лидии Тайнс-Янг, которая управляет рестораном вместе с ним, публикация кулинарной книги его семьи, возможно, придется подождать следующего поколения. Работая в кулинарии более 30 лет, Янг тщательно записывает свои рецепты, но при этом оберегает их, как драгоценности, и отказывается раскрывать свои рецепты никому (даже нам — мы попросили).
«Это нечто особенное, что вы можете сделать для своей семьи. Я определенно считаю важным передать их», — говорит Лидия, которая предвидит день, когда их дочери, 17 и 26 лет, передадут рецепты семьи Янг своим детям. «Семейные рецепты особенные — работа, которую вы вкладываете в них, и то, как вы делаете людей счастливыми, когда они пробуют вашу еду. Когда люди возвращаются и говорят о том, какая у вас вкусная еда, вы чувствуете себя хорошо».
«Семейные рецепты особенные — работа, которую вы вкладываете в них, и то, как вы делаете людей счастливыми, когда они пробуют вашу еду. Когда люди возвращаются и говорят о том, какая у вас вкусная еда, вы чувствуете себя хорошо».
И любой, кто был на семейном ужине чернокожих, может подтвердить: возможность постоянно завоевывать улыбки и похвалы за свой вклад в семейный обед, безусловно, является наследием, столь же ценным, как и любая другая семейная реликвия.
Помолившись (потому что мы это сделали), Джерри и его жена Лидия все-таки подарили нам один из фирменных рецептов Джерри. Наслаждаться!
САЛАТ С КОПЧЁННОЙ КУРИЦЕЙ
3 чашки копченой курицы (целой курицы)
1 чашка майонеза
2 столовые ложки релиша
1 чайная ложка чёрного перца
1 чайная ложка острого соуса «Кристалл»
1 чашка нарезанного сельдерея 9 стакана 1921 лук 1902 ложки сахара
Смешайте все ингредиенты и охладите перед подачей на стол. Подавайте на своем любимом хлебе с листьями салата и помидорами или наслаждайтесь крекерами из разных злаков.
Ресторанное меню Freddy J’s в Mays Landing, NJ
Пожалуйста, обратитесь к своему серверу, чтобы узнать о функциях шеф-повара, поскольку они ограничены и очень вкусны!
Стартеры
Банг -Банг Креветки — 13
Хрустящие жареные креветки, в нашем сливочном, пряном Freddy J Secret Sauce, увенчанном с кунжутными семенами
(Pescatarian). , Острый мед с чесноком, Бочка из-под бурбона, Азиатская глазурь, 9 шт.0008 Honey-Dijon
Дополнительный соус: 0,50 каждый
творог буйвола-10
Висконсинские твороги сыра, брошенные в нашем классическом соусе из буйвола с домашними голубыми сырами
(вегетарианские)
Caramelized Brussels Sprousel нарезанный бекон, пикантная азиатская глазурь фьюжн
( без глютена )
Пицца «Бар Пай»
Пирог «Маргарита» – 12
Томатный соус, свежая моцарелла, базилик, оливковое масло первого отжима
( Вегетарианец )
Пирог с куриным баром буйвола — 14
Хрустящая курица, соус буйвола и голубое сыр. Pepperoni Bar Pie – 14
Pepperoni Bar Pie – 14
Пепперони, халапеньо, острый мед от Mike’s Hot Honey, томатный соус, моцарелла
Супы
Похлебка из новоанглийских моллюсков – 8
Типичная новоанглийская похлебка из моллюсков
Guinness Французский луковой суп — 10
, увенчанный Gruyere, Muenster, Mozzarella on Toast
Салаты
Caesar Salad — 10
. +4
добавить: курица в панировке +5
добавить: креветки +7
добавить: короткие ребра +7
Салат «Цезарь» из капусты – 10
Смесь капусты и салата романо с красным луком, жареной брокколи, нутом, гренками и тертой стружкой сыр пармезан в соусе Цезарь
(вегетарианский)
Салат Кобба
— 12Свежая смешанная зелень, помидоры, бекон, авокадо, яйца с вкрутую вкрутую
.
, Ranch Добавить: Потянутая курица +4
Добавить: Хиченая панировка +5
Добавить: Креветки +7
Добавить: Короткий ребра +7
Маленькие пластики
+70003+70003
+
0836 Freddy J’s Mac & Cheese-14
Gruyere, White Cheddar, хрустящий лук
Добавить: Короткий ребра +7
Добавить: Buffalo Chicken +6
Добавить: Bacon +2
House-Made Hummus hummus hummus.
 Тарелка – 12
Тарелка – 12 Хрустящая свежая морковь, сельдерей, смесь оливок, виноградные помидоры, теплые лепешки, сбрызнутые оливковым маслом первого холодного отжима
( вегетарианские )
Укусы свиной грудинки – 13
Свиная грудинка домашнего копчения в нашей азиатской глазури фьюжн подается с ананасовой сальсой
Удушение картофеля фри — 12
Потянутая курица, соус для барбекю, белый чеддер, галлы
Обновление: Короткий ребра +7
Обновление: Потянутая свинина +7
Подписанный дом. сельдерей, ранчо или соус: по 0,50 шт.
Наши крылышки все еще готовятся к коптильне
Крылышки, 10 шт. – 14
соуса: Freddy J’s Classic, Hot Honey Garlic, Bourbon Barrel, Asian Glaze
Handhelds
Подается с картофельными чипсами Freddy J
добавить: Картофель фри +2,50
Хрустящий куриный сэндвич – 15 поджаренная булочка
Горячий сэндвич с курицей «Нэшвилл» – 15
Жареное куриное бедро в пахте, обваленное в приправленном масле, с маринованными огурцами на поджаренной булочке
Сэндвич с копченой свининой на гриле – 15
Копченая рваная свинина, домашний соус барбекю с капустным салатом на поджаренная булочка
Жареный сыр с короткими ребрышками – 16
Жареный сыр бри с короткими ребрышками, джемом из персикового перца и карамелизированным луком
Бургеры
Two 4 oz. бургеры, рулет с картофелем фри
бургеры, рулет с картофелем фри
Салат, помидоры, лук По запросу
Чизбургер – 14
Выбор сыра: американский, чеддер, грюйер, мюнстер, пеппер джек и проволоне
добавить: авокадо айоли 2 +1 9 : халапеньо +1
добавить: бекон +2
добавить: жареное яйцо +2
All Day Long Burger – 16
Бекон, ветчина, американский сыр, авокадо айоли, листья салата, помидоры, лук, жареное яйцо, соленые огурцы
Бекон в Sun Burger – 16
Маринованный халапеньо, сыр пеппер джек, ранчо, бекон в соусе Freddy J’s ClassicBeyond Burger – 16
Побалуйте себя вкусом вкусного вегетарианского бургера
Bison Burger – 18
Котлета из бизона, копченый проволоне, сладкий картофель завитки
Freddy J’s Burger – 18
Тушеные ребрышки Stout, карамелизированный лук, острый чеддер в рулете
Triple B (Bacon Bourbon BBQ) Burger – 15
Яблочный копченый бекон, барбекю из бурбона, острый сыр чеддер, хрустящий лук 900
Закуски
Барбекю из бурбона, глазированный копченый мясной рулет – 18
Кукурузный хлеб и две стороны на выбор
Обжаренный лосось – 24
Медово-цитрусовая глазурь, свежие сезонные овощи, картофельное пюре (без глютена)
Копченые ребрышки Freddy J’s – 25
Подается с ризотто с грибами, с сыром пармезан и маслом
Креветки и крупа – 25
Жареные креветки, колбаса андуй, красные помидоры в пузырях, томатная каша с копченым сыром, зеленый лук33 Натертые ребрышки в стиле Сент-Луис – 18/35
Кукурузный хлеб и две стороны на выбор
Половина корзины – 18 Полная корзина – 35
укажите влажные или сухие пряности со специями
Гарниры
Салат из капусты – 5
Запеченные фасоль — 5
Кукурузное хлеб с медовым маслом — 5
Фрип Фри — 5
Салат из картофеля — 5
Колард Гринс — 6
Mushroom Risotto — 6
6 и Siare -7.


 Must be declared if
Must be declared if  ..(isMac ? [{
..(isMac ? [{ ..(isMac ? [
..(isMac ? [ ..
.. Кроме того, подразумевается, что рассматриваемый элемент меню размещен в той же «группе», что и сам элемент.
Кроме того, подразумевается, что рассматриваемый элемент меню размещен в той же «группе», что и сам элемент.





 This might be as a button menu referenced by a
This might be as a button menu referenced by a  ..">
</menu>
</li>
<li>
<button type="menu" menu="edit-menu">Edit</button>
<menu type="context">
<menuitem label="Cut...">
<menuitem label="Copy...">
<menuitem label="Paste...">
</menu>
</li>
</menu>
..">
</menu>
</li>
<li>
<button type="menu" menu="edit-menu">Edit</button>
<menu type="context">
<menuitem label="Cut...">
<menuitem label="Copy...">
<menuitem label="Paste...">
</menu>
</li>
</menu>
 Он блокирует рекламу и трекеры, нарушающие конфиденциальность пользователей, не допускает хранения данных третьими лицами и препятствует снятию цифровых отпечатков. Кроме того, при загрузке страниц по возможности используется защищенный протокол HTTPS. Все эти функции включены по умолчанию.
Он блокирует рекламу и трекеры, нарушающие конфиденциальность пользователей, не допускает хранения данных третьими лицами и препятствует снятию цифровых отпечатков. Кроме того, при загрузке страниц по возможности используется защищенный протокол HTTPS. Все эти функции включены по умолчанию. Brave Брандмауэр + VPN защищает вас в интернете, даже когда вы не используете браузер Brave. Сейчас эта функция поддерживается только на устройствах iOS и Android, но скоро станет доступна и на ПК.
Brave Брандмауэр + VPN защищает вас в интернете, даже когда вы не используете браузер Brave. Сейчас эта функция поддерживается только на устройствах iOS и Android, но скоро станет доступна и на ПК. Браузер Brave создан на базе ядра Chromium с открытым исходным кодом, а наш собственный клиентский код выпущен под лицензией Mozilla Public License 2.0.
Браузер Brave создан на базе ядра Chromium с открытым исходным кодом, а наш собственный клиентский код выпущен под лицензией Mozilla Public License 2.0. Если вы соглашаетесь смотреть рекламу, то должны получать долю дохода от нее. Поэтому мы вознаграждаем пользователей токенами BAT.
Если вы соглашаетесь смотреть рекламу, то должны получать долю дохода от нее. Поэтому мы вознаграждаем пользователей токенами BAT. 50
50