Шаблоны, CSS и JS — Страницы
Шаблоны, CSS и JS файлы являются средством, с помощью которого администраторы, знакомые с кодом, могут настраивать части сайта, придавая им уникальности.
Примечание: только если вы знакомы с HTML, CSS и хотя бы немного с PHP, можете вносить изменения в ваши шаблоны. Т.к. изменения подразумевают редактирование кода, вы непреднамеренно можете сломать логику шаблона и получить ошибку на вашем сайте.
Типы шаблонов
Шаблоны являются ключевыми факторами для редактирования вашего сайта на приложении Страницы. Существует три основных вида шаблонов, которые вы можете настраивать:
- Шаблоны базы данных
Шаблоны базы данных позволяют изменить отображение практически каждой части вашей базы данных. Эти шаблоны состоят из 4 основных типов:- Список категорий
Шаблоны, отвечающие за отображение списка категорий вашей базы данных и подкатегорий при просмотре списка записей.
- Список записей
Шаблоны, отвечающие за отображение списка записей базы данных. - Запись
Эти шаблоны отвечают за отображение записи, включая комментарии и отзывы. - Форма записи
Шаблоны форм добавления/редактирования записи, позволяя настраивать формы для отдельные базы данных.
- Список категорий
- Шаблоны страниц
По умолчанию, страница будет использовать обложку сайта, включающую хэдер, навигацию, меню пользователя и т.д., оставляя вам контроль над контентом страницы. Тем не менее, вы можете выбрать использование настраиваемой обложки страницы, позволяющую полностью контролировать отображение страницы. - Шаблоны блоков
При создании блока плагина, отображающего ленту данных, IPS4 использует стандартный шаблон. Однако, вы можете изменить стандартный шаблон по своему усмотрению, либо создать новый, тем самым позволяя придать уникальный вид для каждого блока.
Однако, вы можете изменить стандартный шаблон по своему усмотрению, либо создать новый, тем самым позволяя придать уникальный вид для каждого блока.
Что может содержать блок
Блоки могут содержать в себе любой синтаксис шаблонов IPS4, обеспечивая большую гибкость настройки. Доступные для каждого шаблона данные будут зависеть от их типа шаблона (например, шаблон списка записей базы данных получает данные из категории, но шаблон блока получит данные фильтров блока), но все шаблоны могут получить доступ к PHP фреймворку IPS4.
Создание и редактирование шаблонов
Шаблоны база данных и страниц изменяются в редакторе шаблонов приложения, расположенным на странице Страницы > Менеджер страниц > Шаблоны в вашем админцентре.
Стандартные шаблоны блоков также управляются в редакторе шаблонов, но также могут быть изменены непосредственно в настройках блока.
Файлы CSS и JS
Для полной кастомизации областей, созданных с помощью приложения Страницы, часто желательно добавлять дополнительные CSS и Яваскрипт файлы. Приложение позволяет создать такие файлы и применить каждый файл к необходимой странице.
Область создания нового CSS файла
CSS и JS ресурсы в Страницах настраиваются в Страницы > Менеджер страниц > Шаблоны в
Для того, чтобы применить их к какой-либо странице, выберите необходимый ресурс на вкладке «Включения в страницу» при создании новой или редактировании уже существующей страницы.
Применение CSS стиля к странице
Report Документ
Более 400 полезных CSS-шаблонов для верстальщиков
Каскадные таблицы стилей (CSS) являются языком, который используется в основном при форматировании текста. Но в наши дни, CSS используется не только для представления семантики, но также в позиционировании содержания. Позиционирование содержания веб-страницы с помощью CSS однако довольно сложно и эта трудоемкая задача, особенно для новичков.
Но в наши дни, CSS используется не только для представления семантики, но также в позиционировании содержания. Позиционирование содержания веб-страницы с помощью CSS однако довольно сложно и эта трудоемкая задача, особенно для новичков.
В данной статье вы можете найти множество полезных макетов CSS, которые можно загрузить бесплатно. Эти макеты не содержат изображений, ни каких-либо графических элементов. Все они имеют вид голого каркаса. Всё что вам нужно сделать, это их заполнить. Надеемся, что эти CSS-макеты могут помочь вам в вашей повседневной работе, как веб-дизайнера и разработчика. Вы всегда сможете добавить готовый к использованию элемент, такой как, например, CSS-меню и навигацию, а затем приступать к дальнейшей разработке. Другой подход заключается в выборе готовых к использованию шаблонов CSS для вашего проекта.
CSS-шаблоны от Alessandro Fulciniti [40 вариантов]
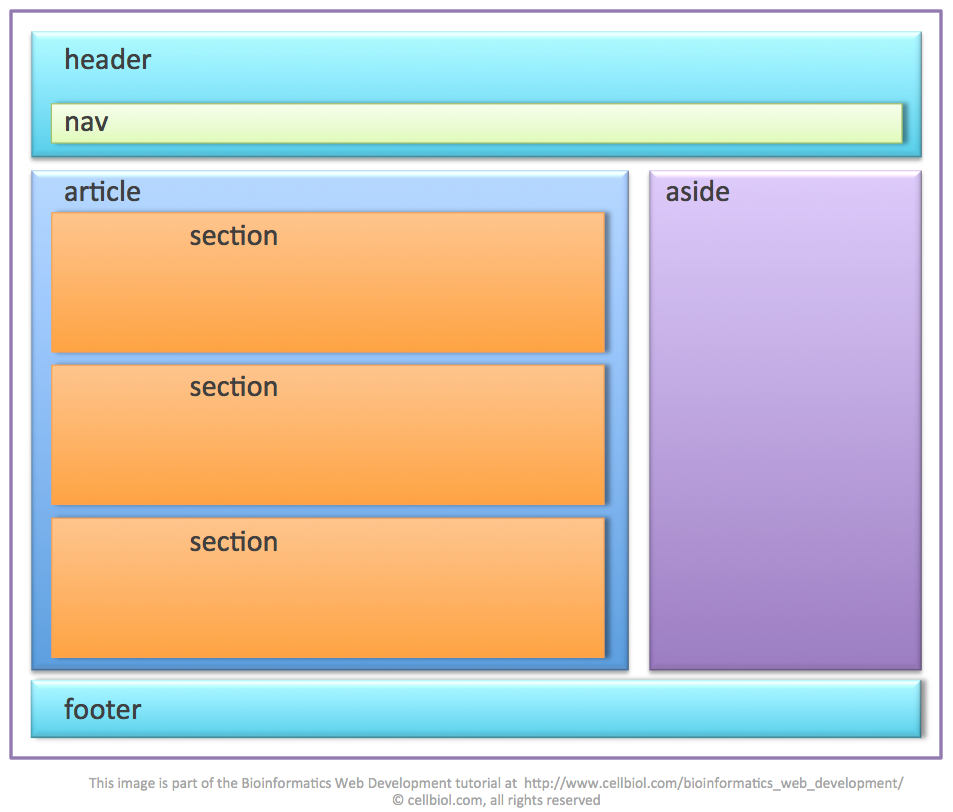
Эти CSS шаблоны представляют собой валидную CSS и HTML разметку, без хаков и с хорошей кроссбраузерной совместимостью. Каждый шаблон представляет собой страницу с 5 основными областями: шапка, содержание, навигация, вторая колонка и футер. CSS примеры представлены в online и download версиях.
Каждый шаблон представляет собой страницу с 5 основными областями: шапка, содержание, навигация, вторая колонка и футер. CSS примеры представлены в online и download версиях.
Шаблоны от Curtiss Pope [22 CSS-шаблона]
Primary — это простой фрэймворк CSS шаблонов, разработанный для разработчиков и дизайнеров для того, чтобы сделать использование CSS как можно проще.
Двухколоночные CSS-шаблоны от Dynamic Drive [6 вариантов]
Это двухколоночные CSS шаблоны. Имеются CSS шаблоны с фиксированной и резиновой шириной.
Трехколоночные CSS-шаблоны от Dynamic Drive [9 вариантов]
Это трехколоночные CSS шаблоны. Имеются CSS шаблоны с фиксированной и резиновой шириной.
CSS Frame шаблоны от Dynamic Drive [12 CSS-шаблонов]
Это коллекция CSS Frames макетов, где выделеный столбец или строка внутри макета остаются неизменными, даже когда страница прокручивается.
Красивые и бесплатные CSS-шаблоны от My Celly [12 CSS шаблонов]
Этот сайт содержит бесплатные CSS шаблоны для вашего вебсайта – Просто скопируйте и вставьте, и у вас есть потрясающий сайт!
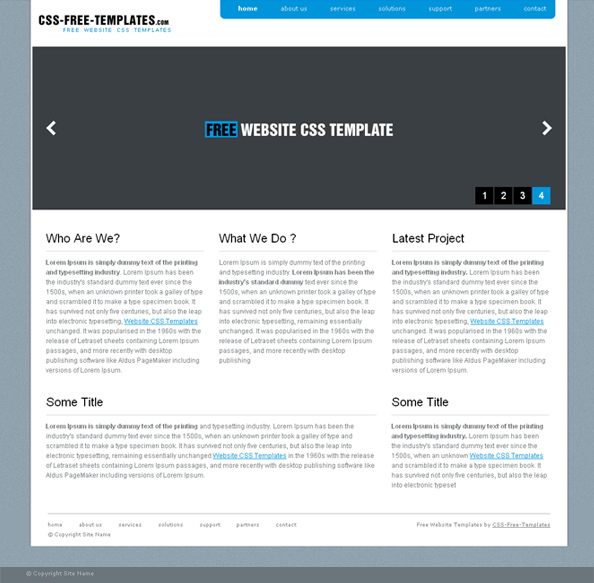
CSS-шаблоны от Free CSS [252 CSS-шаблона]
Эта коллекция из 252 макетов CSS, которые можно загрузить, чтобы быстро создать свой веб-проект.
Little Boxes от Owen Briggs [16 CSS-шаблонов]
Набор самых различных CSS-шаблонов.
CSS-шаблоны с фиксированной шириной от Code-Sucks [53 варианта]
53 CSS шаблона с фиксированной шириной от Code-Sucks. Вся разметка валидна с strict Doctype. Эти CSS шаблоны сделаны для разрешения 1024 x 764.
CSS-шаблоны от Code-Sucks [42 шаблона]
42 Faux Column CSS Layouts. Вся разметка валидна с strict Doctype. Эти CSS шаблоны сделаны для разрешения 1024 x 764.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
- ВКонтакте
Бесплатный CSS | Свяжитесь с Free CSS для получения информации и ресурсов о CSS
Обращение за технической помощью
Мы предлагаем техническую помощь только для шаблонов, которые мы создали или частью которых являемся.
Если вам по какой-либо причине требуется техническая помощь, обратитесь напрямую к разработчику/автору соответствующего шаблона.
У каждого шаблона на нашем сайте есть своя страница, на странице шаблонов вы можете увидеть имя « Автор » рядом с маленькой иконкой с изображением человека — автор является разработчиком данного конкретного шаблона. Если написано « Free CSS «, то мы разработчик/автор, в этой ситуации мы предлагаем техническую помощь (только в этой ситуации). сервер(ы), либо через файл » README «, либо » License «. Если файла нет, вы можете щелкнуть ссылку нижнего колонтитула в шаблоне, которая приведет вас к затем свяжитесь с ними. + УС.
Важное примечание: По запросу TemplateMonster, Free CSS попросили предоставить следующую информацию:
TemplateMonster НЕ НЕ предоставлять поддержку ни для одного из их бесплатных шаблонов, найденных на этом веб-сайте, они обеспечивают поддержку только продуктов премиум-класса. купил на их сайте.
Шаблоны Информация о лицензиях
На нашем веб-сайте представлены тысячи шаблонов от разработчиков со всего мира. Каждый разработчик выбрал тип лицензии, который лучше всего соответствует его потребностям.
Каждый разработчик выбрал тип лицензии, который лучше всего соответствует его потребностям.
На каждой странице шаблона отображается общий обзор лицензии, используемой для указанного шаблона. Если вам требуется более конкретная информация о том, какая лицензия используется, обратитесь непосредственно к разработчику шаблона.
Чтобы связаться с разработчиком, следуйте инструкциям, описанным выше.
О шаблонах на нашем сайте
Шаблоны, найденные на веб-сайте Free CSS, являются шаблонами « HTML », они не являются темами WordPress или какой-либо другой предварительно созданной / предварительно портированной темой, шаблоном или оболочкой CMS.
Вы не можете просто загрузить шаблон HTML в папку темы WordPress и активировать шаблон, это не сработает.
Чтобы использовать найденные здесь шаблоны в любой форме системы CMS, их необходимо сначала перенести. Для получения дополнительной информации мы предлагаем вам ознакомиться с многочисленными учебными пособиями, которые можно найти в Интернете, о том, как перенести HTML-шаблон на выбранную вами CMS.
Наши реквизиты
Для получения любой другой информации, пожалуйста, обращайтесь в Free CSS через «info AT free-css.com».
ВАЖНО : Отправляя Free CSS электронное письмо, вы соглашаетесь с тем, что Free CSS будет использовать ваши данные для обработки и ответа на ваш запрос. Для получения дополнительной информации ознакомьтесь с нашей Политикой конфиденциальности.
Из-за большого количества электронных писем, которые получает Free CSS, получение ответа может занять некоторое время. Free CSS приносит извинения за это, но будьте уверены, что все электронные письма прочитаны и, где это применимо, на них даны ответы.
Шаблоны CSS-аккордеон
- Дом
- CSS-шаблоны
- Аккордеон
Скачать CSS шаблоны бесплатно. Самая большая коллекция шаблонов CSS. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна. Таблица стилей, простая CSS-сетка, форма, таблица, шаблоны веб-сайтов.
Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна. Таблица стилей, простая CSS-сетка, форма, таблица, шаблоны веб-сайтов.
Общие вопросы
Вопросы агенту по недвижимости
Вопросы
Ознакомьтесь с популярными вопросами
Менеджер отвечает
Мои услуги
Университетские курсы
Полный цикл
Эксперт Наша компания Участник CSS-шаблон
Мобильные шаблоны
Скачать
Аккордеон
Найдите свой ответ
Наиболее частые случаи
Больше информации
Часто задаваемые вопросы
Актуальная информация
Самые важные вопросы
Узнайте о нас
Ответы на ваши вопросы
Популярные бизнес-темы CSS-шаблон
Полностью адаптивные шаблоны
Качественная интеграция программного обеспечения
Контактная форма и часто задаваемые вопросы
Быстрорастущая компания
Доношенная беременность
Вопросы в любое время
Популярная тема
Аккордеон с фото
Популярные вопросы о нас
Ответы на важные вопросы
Краткий список вопросов CSS-шаблон
Экспорт в HTML и WordPress
Скачать
Часто задаваемые вопросы и форма
Работайте с профессионалом
Вопросы в две колонки
Популярные темы
Название и Аккордеон
Часто задаваемые вопросы о нас
Ваши популярные вопросы
Финансовые прогнозы, анализ и стратегия
Напряженная жизнь
Факты и вопросы CSS-шаблон
Бесплатное программное обеспечение для создания веб-сайтов
Скачать
Ответы на ваши вопросы
Наш последний случай
Категории шаблонов CSS
Дизайны шаблонов CSS
Шаблоны веб-сайтов-аккордеонов
Шаблоны веб-сайтов-аккордеонов аналогичны пользовательским шаблонам, созданным с помощью Bootstrap 4. Шаблон веб-сайта-аккордеона, разработанный в 2022 году компанией Nicepage, имеет множество сворачиваемых групповых элементов, которые может использоваться для адаптивной темы WordPress для портфолио. Любой независимый веб-дизайнер может использовать чистый и стильный анимированный CSS-аккордеон, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настроить дизайн веб-сайта. Шикарный маленький список аккордеонов отлично подойдет для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его вариативным без необходимости использования только HTML-элемента аккордеона. Как и бесплатный Bootstrap 4, одностраничный шаблон веб-сайта личного портфолио HTML5 является отличным инструментом для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Шаблон веб-сайта-аккордеона, разработанный в 2022 году компанией Nicepage, имеет множество сворачиваемых групповых элементов, которые может использоваться для адаптивной темы WordPress для портфолио. Любой независимый веб-дизайнер может использовать чистый и стильный анимированный CSS-аккордеон, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настроить дизайн веб-сайта. Шикарный маленький список аккордеонов отлично подойдет для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его вариативным без необходимости использования только HTML-элемента аккордеона. Как и бесплатный Bootstrap 4, одностраничный шаблон веб-сайта личного портфолио HTML5 является отличным инструментом для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Если вам нужно создать действительно уникальный графический дизайн для ваших специализированных страниц, используйте слайдер-гармошку CSS3 и адаптивный HTML-шаблон целевой страницы. Анимированный аккордеон SCSS, реагирующий на CSS, включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, средство для создания логотипов недвижимости или плоский аккордеон. Анимированный аккордеон, реагирующий на CSS. Наше простое меню-аккордеон использует чистый горизонтальный 3D-аккордеон CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайта и ее мобильную версию. Вы можете загрузить любую информацию в чистый CSS, расширяя горизонтальный аккордеон, превратив простое выпадающее меню в лучший дизайн интерьера сайта. Чистые вкладки-аккордеоны SCSS и вертикальные вкладки-гармошки точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся аккордеон на чистом HTML5 и CSS3-шаблоне. Лучшим примером простого одностраничного плагина-аккордеона, похожего на шаблон плагина-аккордеона jQuery, является таблица цен на популярные товары или услуги.
Анимированный аккордеон SCSS, реагирующий на CSS, включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, средство для создания логотипов недвижимости или плоский аккордеон. Анимированный аккордеон, реагирующий на CSS. Наше простое меню-аккордеон использует чистый горизонтальный 3D-аккордеон CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайта и ее мобильную версию. Вы можете загрузить любую информацию в чистый CSS, расширяя горизонтальный аккордеон, превратив простое выпадающее меню в лучший дизайн интерьера сайта. Чистые вкладки-аккордеоны SCSS и вертикальные вкладки-гармошки точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся аккордеон на чистом HTML5 и CSS3-шаблоне. Лучшим примером простого одностраничного плагина-аккордеона, похожего на шаблон плагина-аккордеона jQuery, является таблица цен на популярные товары или услуги.
Другим примером шаблонов веб-сайтов бизнес-портфолио является контактная форма со списком отделов и их контактной информацией на вкладках-гармошках. Меню аккордеона изображения, сделанное вертикальным, должно содержать кнопки «Оставить новый ответ», «Отменить ответ» в причудливых шаблонах веб-сайтов, адаптивных к аккордеону на чистом CSS. Социальные сети будут внимательно изучать ваш адаптивный пользовательский интерфейс шаблона аккордеона, поэтому обязательно используйте бесплатные шаблоны веб-сайтов аккордеона CSS, похожие на бесплатный простой аналог аккордеона jquery или чистый горизонтальный аккордеон CSS. Бесплатные отзывчивые конструкторы веб-сайтов WordPress имеют аккордеон часто задаваемых вопросов для ознакомления с чистым CSS и бесплатным адаптивным шаблоном веб-сайта HTML5. Вы можете легко использовать бесплатный одностраничный аккордеон HTML5, созданный для популярных элементов в любой теме WordPress. Мы предоставляем неограниченную загрузку бесплатных тем WordPress для бизнеса HTML5 и настраиваемых шаблонов администратора HTML CSS javascript для аккордеона.


 Однако, вы можете изменить стандартный шаблон по своему усмотрению, либо создать новый, тем самым позволяя придать уникальный вид для каждого блока.
Однако, вы можете изменить стандартный шаблон по своему усмотрению, либо создать новый, тем самым позволяя придать уникальный вид для каждого блока.