Как сделать шапку сайта? — UMI
Сделать сайт максимально индивидуальным — очень важно при его создании, даже если сайт создан на готовом шаблоне. Особенно это актуально для коммерческих площадок и блогов. Основа популярности кроется в узнаваемости ресурса, а что может работать лучше, чем запоминающийся, оригинальный верхний блок? Как сделать красивую шапку сайта — вопрос, занимающий многих веб-мастеров.
Создать сайт на UMI
Преимущества и содержание
Наличие уникальной шапки (header) дает немало плюсов:
- узнавание фирменного логотипа, символики;
- определение тематики площадки;
- визуальное запоминание красивого фрагмента и заголовка;
- солидность, демонстрация профессионального подхода к созданию ресурса в целом.
Для специалиста вопрос того, как сделать шапку для сайта в короткие сроки, является простым. Новичку же придется изучить приличное количество материала на эту тему. Если вы собираетесь всерьез освоить веб-строительство, создавать контент и графику, вам необходимо разобраться с HTML, CSS, научиться пользоваться Photoshop и другимм программами. На сервисе 1С-UMI эта задача уже решена ― в ассортименте сотни шаблонов с уже готовыми привлекательными шапками, достаточно разместить свой лого, слоган и изображения, можно добавить индивидуальности при помощи стилей.
Если вы собираетесь всерьез освоить веб-строительство, создавать контент и графику, вам необходимо разобраться с HTML, CSS, научиться пользоваться Photoshop и другимм программами. На сервисе 1С-UMI эта задача уже решена ― в ассортименте сотни шаблонов с уже готовыми привлекательными шапками, достаточно разместить свой лого, слоган и изображения, можно добавить индивидуальности при помощи стилей.
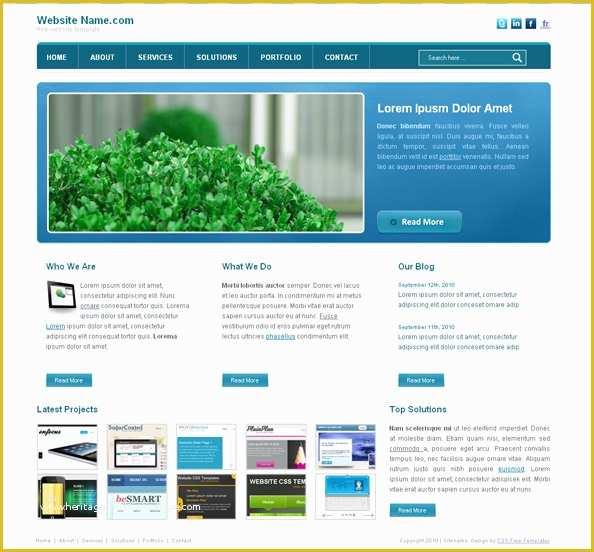
Верхний блок должен содержать:
- яркий, запоминающийся логотип компании, который будет хорошо заметен;
- слоган с краткой сутью информационного наполнения;
- контактные данные для предприятий и коммерсантов;
- меню навигации;
- рекламные блоки.
Не обязательно, чтобы все перечисленные пункты присутствовали в шапке. Ее главная цель — объединить элементы, различающиеся по стилю и цвету. Шапка должна соответствовать тематике и гармонировать с дизайном всего ресурса. Ее ширина и высота могут сильно разниться, наглядно видно это при открытии страниц на экранах с разной диагональю — мониторах, планшетах, смартфонах.
Как сделать шапку сайта?
Существует три способа выполнить задачу.
- С помощью специальных сервисов. Этот вариант самый элементарный, не требующий обучения работе с графическими редакторами. Надо отыскать в сети ресурсы, предоставляющие готовые шаблоны, и просто скачать понравившийся. Сервисы бывают платными и бесплатными.
- Xheader. Если вы — креативный человек, то получить индивидуальный продукт очень даже просто. Здесь предлагается вполне приемлемый набор инструментов или каталог с графическими образцами. В последнем присутствует удобная навигация — все примеры распределены по категориям, выбрать соответствующий тематике проекта не составит труда. Еще Xheader предлагает редактор картинок, где можно менять размеры, применять слои для распределения элементов в нужном порядке. Проекты сохраняются в формате XHF для обеспечения возможности редактирования, окончательный вариант имеет расширение JPG. Xheader обладает достаточными функциями для новичка, но веб-мастеру, решившему заняться разработкой на профессиональном уровне, следует все-таки обратиться к Photoshop.

- Adobe Photoshop. Эта программа предоставляет большие возможности для работы с графическим контентом. Здесь вы можете создавать полностью уникальные блоки, менять параметры, подбирать тон, обыгрывать контрасты, использовать нулевой градиент (он придаст необычные переливы). В ваших руках расположение элементов, внедрение в графику логотипа, слогана, применение различных шрифтов (только не переусердствуйте, лаконичность в таком случае важна). В общем, это наилучший инструмент в настоящее время для воплощения самых смелых и креативных идей. Как сделать шапку сайта в Фотошопе? Если вы мало работали с такой программой, посмотрите видеоуроки и поищите онлайн-пособия. Необходимо лишь понять, что делают разные инструменты, и приступить к выполнению задачи.
Как разместить блок?
Вы сделали элемент, но это только часть работы. Теперь его нужно интегрировать в структуру ресурса. Если у вас сайт на 1С-UMI, перейдите в режим редактирования и кликните по блоку с шапкой, загрузите и вставьте нужную картинку. При необходимости изменить дизайн поработайте со стилями в CSS.
При необходимости изменить дизайн поработайте со стилями в CSS.
Пример, как сделать шапку сайта CSS:
Как сделать шапку сайта HTML:
-
В тег body вставьте div, идентифицировав его с двумя заголовками h2 и h4, которые являются названием и описанием соответственно.
<div>
<h2>название</h2>
</div> -
Придайте вид заголовку и тексту — создайте для них два описания и укажите такие свойства:
h2{
color:#цвет заголовка;
font: размер px шрифт;
margin-left: отступ слева px;
}
h4{
width: ширина px;
color: #цвет;
font-style: стиль шрифта;
margin: расположение px;
} - Ширина h4 не должна быть большой, иначе текст займет все пространство картинки. Отступы регулируются в зависимости от того, где конкретно планируете расположить текст.

Размещение на WordPress
Поскольку большинство блогов базируются на платформе WordPress, многие веб-мастера интересуются, каким образом установить блок на этой CMS. Движок уже оснащен готовыми темами и блоками. Но есть возможность видоизменить их, добавить логотип, изображение. Как это осуществить?
- Откройте в консоли вкладку «Записи — Сделать новую».
- Переведите редактор в формат HTML, загрузите картинку, которую хотите добавить.
- После загрузки в редакторе появится код изображения. Скопируйте его, «Запись» удалите.
- Переместитесь во вкладку «Внешний вид — Редактор», откройте файл header.php для редактирования.
- В header.php найдите <div> и под этой строкой вставьте ранее скопированный код фотографии.
- Обновите файл и посмотрите, как теперь выглядит ваша шапка вместе со вставленным изображением.
- Если вам требуется передвинуть картинку, вернитесь в файловый редактор, добавьте в тег img в коде графического элемента запись style со значением margin.
 Пример:;
Пример:; - Подвиньте фото туда, куда вам надо.
Первая страница с верхним блоком готова. После доработки деталей, поправки ошибок и прочего файл можно назвать index.html и выложить его на ваш хостинг. В дальнейшем шаблон пригодится для создания остальных страниц, меню и т.д.
Работа на конструкторе
Не все владельцы ресурсов имеют необходимые навыки для самостоятельного создания сайтов и их элементов. В таких случаях лучше всего создать сайт на конструкторе и доработать готовый шаблон, чтобы сделать его непохожим на типовые сайты. На сервисе 1С-UMI это можно сделать самостоятельно. В библиотеке сервиса предусмотрено более 500 готовых шаблонов, поэтому вам понадобится всего лишь пара минут, чтобы сделать полноценную верхнюю часть ресурса. Обратите внимание: здесь нет возможности рисовать элемент с нуля. Однако в шаблонах доступно изменение текста, шрифта, картинки, а также стилизация готовых элементов через CSS. Преимущества такого исполнения: вы тратите минимальное количество времени, но получаете результат, который полностью подходит и соответствует требованиям.
Если у вас нет возможности дорабатывать дизайн самостоятельно, мы поможем. Оформим шапку и сайт по вашим желаниям, напишем контент, настроим для продвижения.
Создать сайт самостоятельно
Типовые решения в вёрстке. Как сверстать простую шапку страницы с меню
Типовые решения в вёрстке
Вёрстка простой шапки
Подключение шрифтов
Обёртка для страницы
Почему не стоит использовать float
Простой рецепт колоночной раскладки
Типовые решения в вёрстке
Вёрстка простой шапки
Подключение шрифтов
Почему не стоит использовать float
Простой рецепт колоночной раскладки
Я решил выпустить цикл советов по мотивам работ студентов Школ бюро. Мы рассмотрим решение типовых задач в вёрстке и найдём ответы на самые простые вопросы, возникающие у новичков.
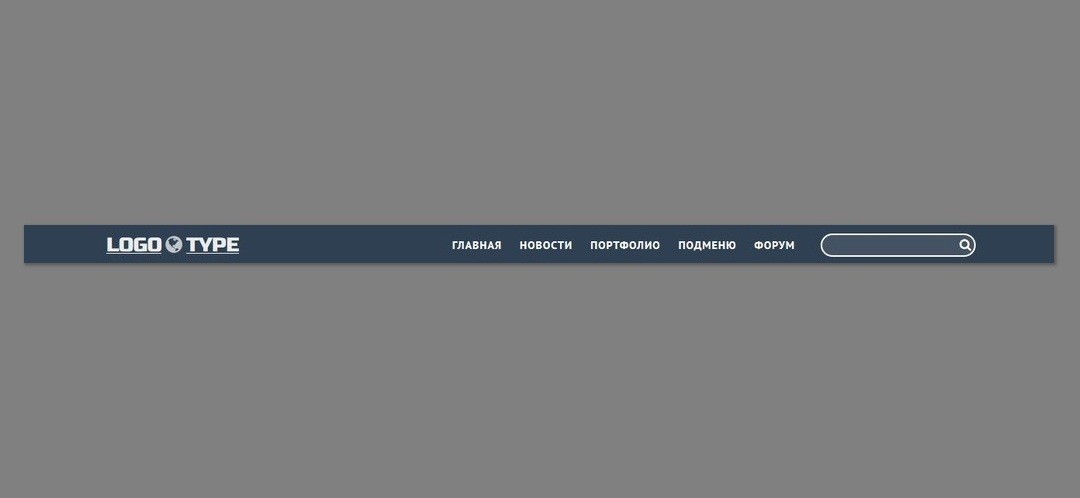
В сегодняшнем совете сверстаем простую шапку «в линию», которая встречается на огромном количестве сайтов, в том числе на сайте бюро.
Макет шапки в Фигме:
Мы будем постепенно разбирать шапку на общие блоки и идти вглубь, к отдельным элементам.
На самом верхнем уровне у нас есть три сущности: логотип, меню и телефон. Логотип всегда лучше делать картинкой, даже если это просто какая‑нибудь надпись. Это нужно, чтобы избежать проблем, например с незагрузившимися шрифтами логотипа.
Накидаем каркас будущей шапки в ХТМЛ:
<header> <div> </div> <div> </div> <div> </div> </header>
Идём вглубь. Ставим изображение в СВГ с логотипом и делаем его ссылкой на главную страницу:
<header>
<div>
<a href="/">
<img src="logo.svg" />
</a>
</div>
<div>
</div>
<div>
</div>
</header>Меню по смыслу — вытянутый в линию список. Поэтому сверстаем его списком:
<header>
<div>
<a href="/">
<img src="logo. svg" />
</a>
</div>
<div>
<ul>
<li><a href="/products">Продукция</a></li>
<li><a href="/services">Услуги</a></li>
<li><a href="/blog">Блог</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
<div>
</div>
</header>
svg" />
</a>
</div>
<div>
<ul>
<li><a href="/products">Продукция</a></li>
<li><a href="/services">Услуги</a></li>
<li><a href="/blog">Блог</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
<div>
</div>
</header>Номер телефона — тоже ссылка, по которой можно позвонить:
<header>
<div>
<a href="/">
<img src="logo.svg" />
</a>
</div>
<div>
<ul>
<li><a href="/products">Продукция</a></li>
<li><a href="/services">Услуги</a></li>
<li><a href="/blog">Блог</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
<div>
<a href="tel:88004000500">8 800 4000 500</a>
</div>
</header>Располагаем все три основных блока шапки в линию с помощью флекса:
header {
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
align-items: center;
}Теперь разберёмся с меню. Чтобы привести его в порядок, нужно:
Чтобы привести его в порядок, нужно:
обнулить левый отступ у списка (по умолчанию он всегда задан встроенными стилями браузера),
вытянуть пункты меню в линию,
задать отступы между пунктами меню,
предусмотреть красную плашку под активным пунктом,
убрать стандартные точки перед пунктами списка,
стилизовать ссылки.
Ещё нужно заставить меню занимать всё свободное место и прижимать номер телефона к правому краю страницы.
Изучим макет. Отступы между пунктами меню — 40 пикселей:
Ширина отступов от краёв плашки активного пункта меню до текста внутри неё — 10 пикселей по бокам и по 8 пикселей сверху и снизу. Плашку я специально сделал полупрозрачной, чтобы разглядеть красные цифры разметки:
Расстояние от логотипа до меню — 40 пикселей:
Вытягиваем пункты меню в линию, убираем точки, обнуляем отступы со всех сторон — они нам не нужны. Само меню должно занимать всё доступное место — добавляем flex-grow:
.menu { flex-grow: 1; } .menu ul { display: flex; flex-flow: row nowrap; margin: 0; padding: 0; list-style: none; }
В примере мы добавляем плашку с помощью padding со всех сторон — это увеличивает область нажатия ссылки. Если такой эффект не нужен, можно использовать margin у ссылок, а у активного элемента padding
Задаём отступы между пунктами меню. Ставим 20 пикселей, а не 40, потому что по 10 с каждой стороны отъедает плашка каждого пункта меню. Нам нужно это учесть, чтобы ничего не дёргалось при переключении. У последнего пункта нужно убрать отступ справа, чтобы он не мешался. Саму плашку будем делать у ссылки:
В примере мы добавляем плашку с помощью padding со всех сторон — это увеличивает область нажатия ссылки. Если такой эффект не нужен, можно использовать margin у ссылок, а у активного элемента padding
.menu li {
margin-right: 20px;
}
.menu li:last-child {
margin-right: 0;
}
. menu a {
padding: 8px 10px;
}
menu a {
padding: 8px 10px;
}Добавляем отступ справа от логотипа в 30 пикселей. В сумме с левым padding в 10 пикселей, который задан у невидимой плашки пункта меню, будет 40:
.logo {
margin-right: 30px;
}Добавляем стили плашки активного пункта меню. Тут можно пойти разными путями: поставить класс active у li или у самого элемента с плашкой. Мы пойдём вторым путём. Подразумеваем, что внутри li находится либо ссылка, либо какой‑нибудь элемент с классом active:
.menu a,
.menu .active {
display: block;
padding: 8px 10px;
}
.menu .active {
color: #fff;
background-color: #ff3d00;
border-radius: 8px;
}Стилизуем ссылки:
.menu ul {
display: flex;
flex-flow: row nowrap;
margin: 0;
padding: 0;
font-size: 16px;
line-height: 18px;
list-style: none;
}
.menu a,
.menu .active {
display: block;
padding: 8px 10px;
text-transform: uppercase;
letter-spacing: . 27em;
}
.menu a {
color: #000;
text-decoration: none;
}
27em;
}
.menu a {
color: #000;
text-decoration: none;
}Теперь приведём в порядок номер телефона:
.tel {
font-size: 20px;
line-height: 24px;
}
.tel a {
color: #000;
text-decoration: none;
}Всё отлично, кроме одной вещи — базовые линии текста меню и номера телефона не совпадают из‑за разной высоты блоков:
Опустим меню на пару пикселей, чтобы совпадали:
.menu ul {
display: flex;
flex-flow: row nowrap;
margin: 2px 0 0;
padding: 0;
font-size: 16px;
line-height: 18px;
list-style: none;
}В блоке menu у нас нет ничего, кроме самого списка ul. Можно избавиться от лишнего div и дать класс menu сразу списку. Но мне больше нравится вариант заменить div.menu на nav.menu, так будет семантичнее.
С логотипом и телефоном примерно та же история, но ссылки — строчные элементы и ставить их рядом с блочными не стоит. Поэтому оставим обёртки логотипа и телефона как есть.
Мы пока не выбрали и никак не настроили шрифты. В следующем совете разберём разные варианты подключения своих шрифтов к странице.
Что ещё почитать
Block‑level elements
Inline elements
HTML5 Semantic Elements
<nav>: The Navigation Section element
The current state of telephone links
P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
Как создать адаптивный заголовок
❮ Назад Далее ❯
Узнайте, как создать адаптивный заголовок с помощью CSS.
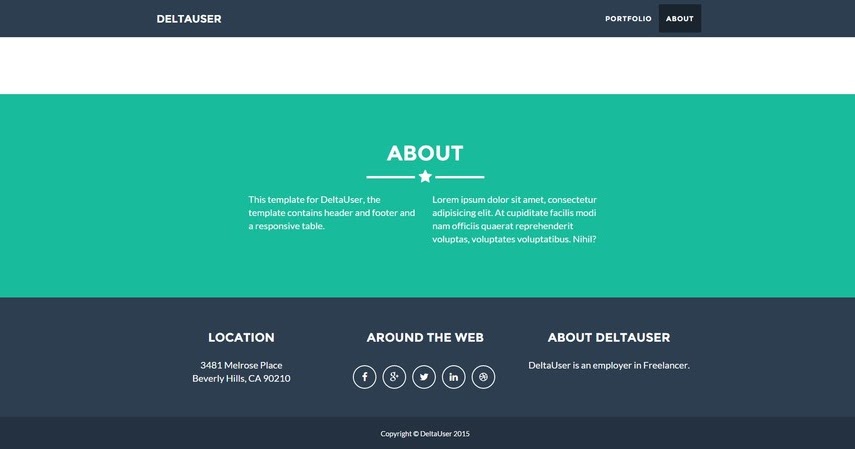
Адаптивный заголовок
Изменение оформления заголовка в зависимости от размера экрана. Измените размер окна браузера, чтобы увидеть эффект.
Измените размер окна браузера, чтобы увидеть эффект.
Попробуйте сами »
Создайте адаптивный заголовок
Шаг 1) Добавьте HTML:
Пример
Шаг 2) Добавьте CSS:
Пример
/* Стиль заголовка с серым фоном и некоторыми отступами */
.header {
переполнение: скрыто;
background-color: #f1f1f1;
отступ: 20 пикселей
10 пикселей;
}
/* Стиль ссылок заголовков */
.header a {
float:
левый;
цвет: черный;
выравнивание текста: по центру;
заполнение:
12 пикселей;
украшение текста: нет;
размер шрифта: 18 пикселей;
высота строки: 25 пикселей;
радиус границы: 4 пикселя;
}
/* Стиль логотипа
ссылка (обратите внимание, что мы устанавливаем одинаковые значения высоты строки и размера шрифта для
предотвратить увеличение заголовка при увеличении размера шрифта */
. header a.logo
{
header a.logo
{
размер шрифта: 25 пикселей;
вес шрифта: полужирный;
}
/*
Изменение цвета фона при наведении мыши */
.header a:hover {
цвет фона: #ddd;
цвет: черный;
}
/* Стиль
активная/текущая ссылка*/
.header a.active {
цвет фона: dodgerblue;
цвет: белый;
}
/* Плавающая
раздел ссылки справа */
.header-right {
поплавок: справа;
}
/* Добавить медиа-запросы для оперативности — когда
экран шириной 500 пикселей или меньше, размещайте ссылки друг над другом */
Экран @media и (максимальная ширина: 500 пикселей) {
.header a {
float: none;
дисплей:
блокировать;
выравнивание текста: по левому краю;
}
.header-right {
float: none;
}
}
Попробуйте сами »
Совет: Перейдите к нашему руководству по CSS Navbar, чтобы узнать больше о панелях навигации.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Top 9
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
64 Верхние и нижние колонтитулы CSS
Коллекция бесплатных примеров кода верхних и нижних колонтитулов HTML/CSS : закрепленных, фиксированных и т. д. Обновление коллекции за апрель 2019 г. 5 новых предметов.
- Заголовки статей
- Полноэкранные заголовки
- Фиксированные (липкие) заголовки
- Заголовки видео
- Нижние колонтитулы
- Заголовки начальной загрузки
- Нижние колонтитулы Bootstrap
- Эффекты героя CSS
О коде
Непрямоугольные разъемы
Непрямоугольный заголовок со встроенным SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Заголовок кривой
Заголовок кривой Pure CSS.
О коде
Эффект параллаксной прокрутки изображения заголовка с помощью CSS
Создайте эффект прокрутки параллакса, используя положение фонового изображения CSS. Этот скрипт работает, когда изображение шапки расположено вверху страницы.
О коде
Фиксированная угловая жатка
Это перо показывает, как можно использовать псевдоэлементы и преобразования CSS для создания фиксированного углового заголовка с фоновым изображением.
О коде
Перекошенный заголовок
Перекошенный заголовок с HTML и CSS.
О коде
Кривая SVG фоновая анимация
Кривая фоновая анимация SVG для заголовка.
Демонстрационное изображение: Анимированный заголовок CSSАнимированный заголовок CSS
Анимированное фоновое изображение заголовка блога, без JavaScript.
Сделано Nodws
30 мая 2017 г.
скачать демо и код
Демонстрационное изображение: наклонный раздел, фиксированный заголовокНаклонный раздел, фиксированный заголовок
Перекошенные разделы и эффект параллакса, создаваемые фиксированным заголовком. Простая верстка и инструкция по модификации на JS!
Сделано Эндрю Бэйлзом
10 января 2017 г.
скачать демо и код
Демонстрационное изображение: Заголовок CSSЗаголовок CSS
В HTML и CSS исправлен исчезающий заголовок прокрутки.
Сделано Дадли Стори
3 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Многослойная иллюстрация параллаксаМногослойная иллюстрация параллакса
Многослойная иллюстрация параллакса HTML, CSS и JavaScript.
Сделано Патриком Забельским
27 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: идея герояидея героя
идея героя в HTML, CSS и JavaScript.
Сделано Джейком Лундбергом
6 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Заголовки/Главное изображение Типографская площадкаHeadings/Hero Image Typography Playground
Пояснение находится вверху файла CSS. Просто несколько шрифтов, вспомогательные классы и несколько пресетов для простого тестирования типографики заголовков.
Автор Мирко Зорич
18 марта 2016 г.
скачать демо и код
Demo Image: Hero Zoom On ScrollHero Zoom On Scroll
Простой эффект масштабирования с использованием прокрутки окна для настройки CSS.
Сделано Дереком Палладино
8 октября 2015 г.
скачать демо и код
Демонстрационное изображение: аккуратный эффект параллакса для герояАккуратный эффект параллакса для героя
Немного магии JavaScript, чтобы создать этого изящного маленького героя параллакса.
Сделано Домиником Магнифико
22 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: Фиксированный заголовок сообщенияФиксированный заголовок сообщения
Фиксированный заголовок для каждого сообщения с HTML, CSS и JavaScript.
Сделано Волшебником Белого Волка
5 августа 2015 г.
скачать
Демонстрационное изображение: изображение заголовка параллакса CSSИзображение заголовка параллакса CSS
Изображение заголовка параллакса HTML и CSS.
Сделано Беннетом Фили
18 ноября 2014 г.
скачать демо и код
О коде
Эффект наведения для заголовков
8 эффектов наведения для заголовка в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Заголовок / О странице
Простой заголовок.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Заголовок для целевой страницы
Заголовок для целевой страницы с использованием clip-path .
О коде
Заголовок «Сексуальные анимированные радужные волны»
Просто небольшой эксперимент с пользовательским интерфейсом.
Витрина с изображением героя
Витрина с изображением героя с HTML, CSS и JS.
Сделано по ст.
27 мая 2017 г.
скачать демо и код
Демонстрационное изображение: Эффект героя – ЖурналЭффект героя – Журнал
Изображение героя, использующее высоту: 100vh , чтобы покрыть весь экран для эффекта обложки журнала. При прокрутке он имеет тонкую анимацию, похожую на открытие журнала.
Сделано Кэмерон Кэмпбелл
15 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: Заголовок Flexbox HeroЗаголовок Flexbox Hero
Простой заголовок героя параллакса с flexbox.
Автор Ана Висенте
5 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: простой заголовок ParallaxПростой заголовок параллакса
HTML, CSS и JS простой заголовок параллакса с размытием.
Сделано цименисом
5 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Hero OnScrollHero OnScroll
Герой HTML, CSS и JS при прокрутке.
Сделано Вердзиком
9 ноября 2015 г.
скачать демо и код
Демонстрационное изображение: Полноэкранный заголовок с циклом цвета фонаПолноэкранный заголовок с циклом цвета фона
Полноэкранный заголовок с циклом цвета фона в чистом CSS.
Сделано Кенни Сингом
17 ноября 2014 г.
скачать демо и код
Демонстрационное изображение: Непрерывная прокрутка фона липкого заголовкаНепрерывная прокрутка фона липкого заголовка
Непрерывная прокрутка фона липкого заголовка в HTML, CSS и JavaScript.
Сделано Робертом Боргези
17 сентября 2014 г.
скачать демо и код
О коде
Размытый заголовок
Эксперимент с прогрессивным размытием фона.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простая панель заголовка
Очень простая панель заголовка на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Липкие заголовки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Липкий заголовок в прокрутке
Высокопроизводительный липкий заголовок с тенью при прокрутке.
Демонстрационное изображение: адаптивный липкий заголовок с прокруткойПрикрепленный заголовок с адаптивной прокруткой
Использование запросов элементов для управления макетом с изображением обложки и навигацией, которая при прокрутке прикрепляется к верхней части страницы.
Сделано Томми Ходжинсом
9 апреля 2017 г.
скачать демо и код
Демонстрационное изображение: Заголовок прокруткиЗаголовок прокрутки
Очень плавно работает на мобильных/сенсорных устройствах.
Сделано Блейком Боуэном
11 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Адаптивный заголовок прокруткиАдаптивный заголовок прокрутки
Адаптивный заголовок прокрутки в HTML, CSS и JavaScript.
Сделано Диланом Макнабом
28 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Анимация ввода/вывода заголовка после прокруткиАнимация ввода/вывода заголовка после прокрутки
Используя jquery-waypoints, проверьте, когда data-animate-header (этот раздел) находится над верхней частью экрана, затем оживить data-animate-header (фиксированный заголовок) ввод/вывод соответственно. Мы можем сделать это с помощью css-переходов и комбинации из 3 классов ( .header-past , .header-show , .header-hide ) — без необходимости клонирования или каких-либо манипуляций с dom.
Сделано antwon
16 июня 2015 г.
скачать
Демонстрационное изображение: исчезновение заголовкаисчезновение заголовка
исчезновение заголовка HTML, CSS и JavaScript.
Сделано Эммануэлем Пиландом
7 марта 2015 г.
скачать демо и код
Демонстрационное изображение: фиксированный эффект прокрутки заголовка и интеллектуальная навигация для одностраничных сайтовфиксированный эффект прокрутки заголовка и интеллектуальная навигация для одностраничных сайтов
Элементарная комбинация фиксированного заголовка jQuery при прокрутке и эффект класса активной секции навигации.
Сделано Саммером
2 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: автоматическое скрытие липкого заголовкаАвтоматическое скрытие липкого заголовка
Установка классов в заголовке с помощью JavaScript.
Сделано Джаспер
21 января 2015 г.
скачать демо и код
Демонстрационное изображение: CSS-переход липкого заголовкаCSS-переход липкого заголовка
Забавный пример липкого заголовка, использующего некоторые переходы CSS3!
Сделано Брейди Сэммонсом
23 октября 2014 г.
скачать демо и код
Демонстрационное изображение: верхняя скользящая навигацияверхняя скользящая навигация
Скрытая навигация, которая выдвигается сверху при прокрутке страницы.
Сделано Крисом Грубером
20 октября 2014 г.
скачать демо и код
Демонстрационное изображение: Адаптивная навигация с прикрепленным заголовкомАдаптивная навигация с прикрепленным заголовком
Классная навигация с HTML, CSS и JS.
Сделано Марком Либунао
8 июня 2014 г.
скачать демо и код
Демонстрационное изображение: Фиксированный заголовок (Быстрый прием)Фиксированный заголовок (Быстрый прием)
Заголовок не имеет фиксированного сплошного цвета фона, и в верхней части есть фиксированный div , который является маленьким. Затем есть div , который не фиксируется в заголовке с заголовком. Просто хотел попробовать и прототипировать идею. Работает в приличном хакерском стиле.
Сделано Дарси Вутт
21 марта 2014 г.
скачать демо и код
Демонстрационное изображение: Визуальный трюк с липким заголовкомВизуальный трюк с липким заголовком
Создает липкий хакерский заголовок-наклейку с помощью CSS без создания обработчика событий прокрутки.
Сделано Майклом
19 июля 2013 г.
скачать демо и код
Демонстрационное изображение: заголовок видео ReactЗаголовок видео React
Простой заголовок видео React.js.
Сделано Марком Сарпонгом
2 июня 2017 г.
скачать демо и код
Демонстрационное изображение: Заголовок видеоЗаголовок видео
Заголовок видео с HTML, CSS и JavaScript.
Сделано Алексом
6 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Видео герояВидео героя
Ручка, показывающая, как создать героя с фоновым видео.
Сделано Крисом Симеоне
20 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Полноэкранное фоновое видео с наложенным текстом Mix-ModeПолноэкранное фоновое видео с наложенным текстом Mix-Mode
Показывает полноэкранное видео с эффектным, разборчивым наложением текста с использованием Mix-Blend-Mode .
Сделано Дадли Стори
8 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: анимация заголовка видеоанимация заголовка видео
Анимация была настроена с использованием Adobe After Effects и преобразована для совместимости во всех браузерах с файлами .ogv и .webm. Не работает в мобильной версии (намеренно). Используется фреймворк Bootstrap для HTML, JavaScript не требуется.
Автор Сильвия Магия
4 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Адаптивный заголовок видеоАдаптивный заголовок видео
Адаптивный заголовок видео с градиентом в HTML и CSS.
Сделано Джейкобом Дэвидсоном
29 мая 2015 г.
скачать демо и код
О коде
Дизайн нижнего колонтитула
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, font-awesome.css
О коде
Нижний колонтитул CSS Goey
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Нижний колонтитул всегда внизу — Flexbox
Когда на веб-странице недостаточно содержимого для размещения на экране, нижний колонтитул не остается внизу, что в конечном итоге выглядит странно. Решение. Сделайте макет с помощью гибких столбцов. В дополнение к этому либо добавьте
Решение. Сделайте макет с помощью гибких столбцов. В дополнение к этому либо добавьте flex-grow: 1 в область содержимого, здесь это раздел . Или добавьте margin-top: auto к элементу, который вы хотите, чтобы он всегда оставался внизу, здесь это footer .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Переключатель анимированного нижнего колонтитула
Развернуть/свернуть нижний колонтитул с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Нижний колонтитул с сеткой CSS
Равномерное размещение ссылок с помощью CSS Grid. Никаких полей или отступов не требуется!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Липкий нижний колонтитул Flexbox
Простой пример использования flexbox для создания липкого нижнего колонтитула макета страницы.
Нижний колонтитул Parallax
Фиксированный нижний колонтитул сайта с HTML, CSS и JavaScript.
Сделано Остином Пакеттом
7 января 2017 г.
скачать демо и код
Демонстрационное изображение: Нижний колонтитул с масштабом содержимогоНижний колонтитул с масштабом содержимого
Нижний колонтитул HTML, CSS и JavaScript с масштабированием содержимого.
Сделано Матиасом
3 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Нижний колонтитул социальных сетейНижний колонтитул социальных сетей
Простой эффект наведения для ссылок социальных сетей в нижнем колонтитуле страницы.
Сделано Эндрю Кэнэмом
22 сентября 2016 г.
скачать демо и код
О коде
Анимированное мобильное нижнее меню
Анимированное меню нижнего колонтитула для мобильных устройств, отображающее 2-3 основных действия, которые пользователь может выполнить на мобильном устройстве. Отображается с разрешением 767 пикселей (для пользователей начальной загрузки).
Отображается с разрешением 767 пикселей (для пользователей начальной загрузки).
Простой фиксированный нижний колонтитул
Простой фиксированный нижний колонтитул HTML и CSS.
Сделано Матиасом
25 августа 2015 г.
скачать демо и код
Демонстрационное изображение: простой выдвижной нижний колонтитулПростой выдвижной нижний колонтитул
Простой выдвижной нижний колонтитул с HTML и CSS.
Сделано Райли Шоу
24 августа 2014 г.
скачать демо и код
Демонстрационное изображение: HTML и CSS фиксированный нижний колонтитулHTML и CSS фиксированный нижний колонтитул
Краткий пример фиксированного нижнего колонтитула.
Сделано Мадсом Хоканссоном
4 мая 2014 г.
скачать демо и код
Демонстрационное изображение: Классный нижний колонтитул на чистом CSSКлассный нижний колонтитул на чистом CSS
Нижний колонтитул с переходом на чистом CSS.



 Пример:;
Пример:; svg" />
</a>
</div>
<div>
<ul>
<li><a href="/products">Продукция</a></li>
<li><a href="/services">Услуги</a></li>
<li><a href="/blog">Блог</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
<div>
</div>
</header>
svg" />
</a>
</div>
<div>
<ul>
<li><a href="/products">Продукция</a></li>
<li><a href="/services">Услуги</a></li>
<li><a href="/blog">Блог</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
<div>
</div>
</header> menu {
flex-grow: 1;
}
.menu ul {
display: flex;
flex-flow: row nowrap;
margin: 0;
padding: 0;
list-style: none;
}
menu {
flex-grow: 1;
}
.menu ul {
display: flex;
flex-flow: row nowrap;
margin: 0;
padding: 0;
list-style: none;
} menu a {
padding: 8px 10px;
}
menu a {
padding: 8px 10px;
} 27em;
}
.menu a {
color: #000;
text-decoration: none;
}
27em;
}
.menu a {
color: #000;
text-decoration: none;
}