HTML выделение: Выделение текста жирным, курсивом и цветом.
Приветствую, Друзья.
После очередного долгого перерыва вспомнил, что давно уже не писал ни строчки. Конечно, на это есть свои причины, ведь какая-нибудь причина придумать себе оправдание всегда найдется, правда? На самом деле, каждый день занимаюсь ВидеоКурсом, о котором уже упоминал пару раз, но пока больше об этом ничего говорить не буду, скоро все узнаете.
Так вот, так как в голову ничего не приходило, о чем можно написать. Решил посмотреть статистику, что же интересует пользователей Рунета по вопросам HTML, WordPress, DLE и тому подобных тем. И знаете что? Есть еще о чем писать. На все вопросы, что я нашел, вроде бы и есть ответы, однако не всегда в понятной форме. Да и вообще стало интересно написать что-нибудь этакое.
Сегодня поговорим об HTML. А именно о том, как выделить текст жирным и курсивным начертанием, а также поговорим о выделении цветом.
Выделение текста жирным начертанием.

Чтобы выделить текст жирным начертанием не нужно ничего мудрить со стилями CSS или придумывать еще какие-либо сложности. В HTML уже есть такая возможность. При этом, мы можем не просто выделить текст жирным, но и сделать на нем некий акцент с помощью выделения. Акцент может делаться для поисковых систем или каких-либо специальных браузеров или программ. Главное это не переборщить с акцентированием текста в статье или на странице с как-то информацией, так как это может губительно сказаться как минимум на продвижении данной HTML-страницы.
Итак, чтобы просто выделить текст жирным, мы можем воспользоваться тегом <b>. Данный тег относится к элементам физической разметки, при этом устанавливая жирное начертание текста, не делая на нем какого-либо акцента. Этот тег является парным, что говорит о том, что он имеет, как открывающий тег, так и закрывающий. Кроме того, так как элемент встроенный, он должен находиться в каком-либо блочном элементе, например
Пример кода:
<p><b>жирный текст</b></p>Результат:
жирный текст
В этом случае мы просто выделили текст жирным начертанием и все.
Но бывает, так что нам нужно не просто выделить текст, а сделать на нем акцент. Для этого мы можем использовать тег логической разметки <strong>. Мало того, что текст, выделенный, этим тегом имеет больший вес для поисковых систем. Но и по идее он должен отличаться от тега
В этом случае все абсолютно также как и в случае, с простым выделением жирным, только мы делаем акцент, а не просто выделение.
Пример кода:
<p><strong>текст, на котором мы сделали акцент</strong></p>Результат:
текст, на котором мы сделали акцент
Все довольно просто, не правда ли?
Выделение текста курсивом.
 Опять же, используя либо тег физической разметки или же тег логической, с помощью которого мы опять же делаем акцент на выделенный текст.
Опять же, используя либо тег физической разметки или же тег логической, с помощью которого мы опять же делаем акцент на выделенный текст.Чтобы выделить текст курсивом мы воспользуемся тегом <i>. Этот элемент является парным и строчным, что говорит нам о том, что мы должны использовать, как открывающий тег так и закрывающий. А также должны использовать его внутри блочного элемента. И в данном случае наиболее подходящий блочный элемент — тег параграфа
Пример кода:
<p><i>текст курсивом</i></p>Результат:
текст курсивом
И конечно же мы можем сделать акцент на тексте одновременно выделив его курсивом с помощью тега <em>. Данный элемент такой же как <strong>, за исключением того что выделяется текст курсивом а не жирным.
Пример кода:
<p><em>текст, на котором мы сделали акцент</em></p>Результат:
текст, на котором мы сделали акцент
И последнее о чем я хотел бы сегодня поговорить — это выделение текста цветом.
К сожалению тега, для выделения текста цветом в HTML мы не имеем. Но все же и в этом способе нет ничего сложного.
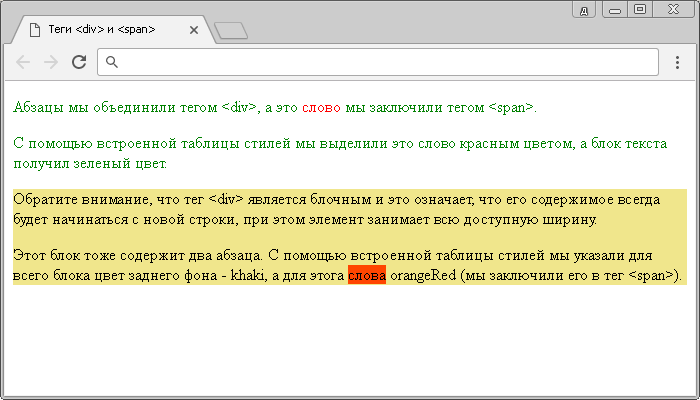
Итак, чтобы выделить определенную часть текста цветом, мы можем обернуть нужную часть текста тегом <span>, который является универсальным тегом, и используется внутри блочного элемента. В нашем случае блочным элементом является тег <p>. Но добавить <span> недостаточно. Также необходимо указать параметр style, что позволит добавить CSS свойства необходимому тексту, указать само свойство (color
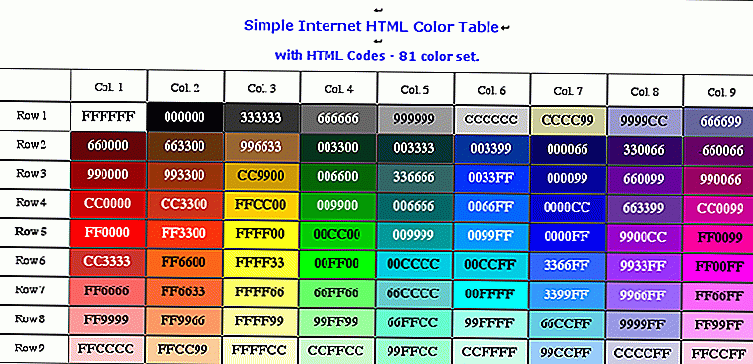
color. Но может возникнуть вопрос: «Что указывать-то?» Указать необходимо HTML-код того цвета в который мы хотим «покрасить» текст. HTML-коды цветов можно найти здесь.Теперь чтобы было понятней рассмотрим пример.
Пример кода.
<p>текст, который нужно выделить <span>цветом</span></p>В этом случае мы выделяем одно слово: цветом. Также хочу отметить, что тег <span> является парным, и мы должны его закрыть там, где свойство должно закончиться.
Также хочу отметить, что тег <span> является парным, и мы должны его закрыть там, где свойство должно закончиться.
Результат:
текст, который нужно выделить цветом
Такими нехитрыми способами мы можем манипулировать текстом на нашей странице. Хочу также отметить, что все то, о чем мы только что говорили, работает и на WordPress и на DLE, ибо любой движок для вывода страниц использует HTML. Именно поэтому HTML можно назвать основой основ любого сайта, не важно, какая у Вас CMS.
Надеюсь, я все понятно объяснил.
Удачи, Друзья. Скоро… Будут интересные новости…
#CSS #HTML
Расскажи друзьям:Поделись ссылкой:Как изменить цвет выделения текста на сайте только с помощью CSS
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня я хочу рассказать Вам как изменить цвет выделения текста на сайте только с помощью CSS.
Естественно это не очень Важный момент в дизайне Вашего сайта. Но если Вы измените цвет выделения это ещё больше подчеркнёт уникальность Вашего дизайна. Тем более если стандартный синий цвет выделения текста ну никак не хочет сочетаться с другими цветами Вашего шаблона.
Но если Вы измените цвет выделения это ещё больше подчеркнёт уникальность Вашего дизайна. Тем более если стандартный синий цвет выделения текста ну никак не хочет сочетаться с другими цветами Вашего шаблона.
За урок огромное спасибо сайту css-tricks.com.
В общем, друзья, давайте начинать.
Друзья, делается это очень просто, нужно только прописать несколько не сложных строк в стилях CSS. Здесь мы рассмотрим как сделать один цвет выделения для всего текста на сайте, а так же сделаем отдельные цвета для того текста который мы захотим, другими словами для каждого текста отдельный цвет.
Цвет выделения для всего текста на сайте
По умолчанию давайте выберем серый цвет #ccc. И для того чтобы цвет выделения изменился, нужно добавить вот эти строки в стили:
::selection {background: #ccc;}
::-moz-selection {background: #ccc;}
::-webkit-selection {background: #ccc; color:#fff;}
Всё. Теперь на нашем сайте цвет выделения стал серым. Но и это ещё не всё.
Но и это ещё не всё.
Цвет текста
Например мне захотелось чтобы именно сами буквы меняли цвет. Для этого просто нужно задать свойство color: с желаемым цветом. Таким образом вот как будет выглядеть код:
::selection {background: #ccc; color:#fff;}
::-moz-selection {background: #ccc; color:#fff;}
::-webkit-selection {background: #ccc; color:#fff;}
Вот теперь при выделении цвет буквы будет белого цвета.
Цвет выделения для отдельного текста на сайте
Например нам хочется, чтобы сверху текст выделялся зелёным, посередине красным, а снизу голубым. Для этого просто нужно к тегу <p> присвоить соответствующий класс, например для красного выделения класс будет red и так далее.
Таким образом вот как будет выглядеть код CSS:
p.red::selection {background: #FFB7B7;}
p.red::-moz-selection {background: #FFB7B7;}
p.red::-webkit-selection {background: #FFB7B7;}
p.blue::selection {background: #67cfff;}
p.
blue::-moz-selection {background: #67cfff;}
p.blue::-webkit-selection {background: #67cfff;}
p.green::selection {background: #78e780;}
p.green::-moz-selection {background: #78e780;}
p.green::-webkit-selection {background: #78e780;}
Как видите, что для каждого цвета мы задали свой класс. Теперь давайте посмотрим как это будет выглядеть в HTML:
<p>Пример зелёного цвета при выделении текста</p> <p>Пример красного цвета при выделении текста</p> <p>Пример голубого цвета при выделении текста</p>
Как видите, здесь нет ничего сложного. Просто к каждому тегу <p> мы присвоили класс с соответствующим цветом.
Вот и всё, дорогие друзья. Теперь мы научились изменять цвет при выделении текста. Если у Вас возникнут какие либо вопросы обращайтесь в комментариях. До скорых встреч.
Выделите текст HTML-тегом
Если вам когда-нибудь понадобится пометить текст внутри абзаца, лучше используйте тег . Это HTML-версия желтого маркера. Я всегда использовал тег
Это HTML-версия желтого маркера. Я всегда использовал тег с небольшим количеством стилей CSS, не осознавая, что существует этот более семантический вариант. HTML5 наполнен всевозможными вкусностями, я прав?0004 желтый.
Вывод
По умолчанию Желтая подсветка
Пользовательский стиль
с помощью CSS Конечно, как и любой текстовый тег CSS, вы можете применить собственный стиль с помощью тега HTML. Вы можете думать об этом так же, как о стиле тега
Вывод
Пользовательское выделение
по сравнению с другими текстовыми тегами HTMLstrong
используется для обозначения текста, который имеет большую важность, чем окружающий текст, например предупреждение или ошибка. Семантически, его значение. Он отображается как жирный
b
очень похож на , так как он также отображается как жирный . Однако, в отличие от него, он на самом деле не несет никакой важности и является скорее стилистической вещью, чем семантикой.
Однако, в отличие от него, он на самом деле не несет никакой важности и является скорее стилистической вещью, чем семантикой.
в
используется для выделения определенного слова. Он отображается как курсив
отметка
<отметка> просто подчеркивает актуальность определенного фрагмента текста. До появления этого тега многие использовали em или strong , чтобы придать выделенному содержимому некоторое семантическое значение. Ну не больше! Если вам нужно выделить, используйте этот тег 🌟
Почему семантический тег HTML важен
Причина, по которой вы не используете просто Еще одна причина быть семантически правильным — доступность. Многие инструменты специальных возможностей полагаются на семантику тегов, чтобы преобразовать ваш сайт в смысл для пользователя, использующего его (например, программы чтения с экрана). Вот аналогия. Вспомните времена, когда у нас появился компьютер, читающий текст с сайта. Это звучало супер роботизированно и странно 🤖. Без должной семантики это именно так. Работает, конечно - но впечатления от прослушивания ужасные 😱. Однако, когда вы используете правильную семантику, это похоже на прослушивание Siri. Это звучит намного более человечно, потому что у него разные интонации, изменения высоты тона и даже пауза. И это аналогичный тип лучшего опыта, которого вы можете достичь при использовании семантически правильных тегов HTML 👍 Однако я хочу отметить одну вещь. Джон Мюллер из Google упомянул об этом в ответе Twitter: Конечно, имеет смысл правильно использовать HTML5, если вы можете, в этом нет недостатков SEO 😃. Вот что я понял из этого. Независимо от того, используете ли вы теги HTML5 или нет, это не повлияет на ваш рейтинг в результатах поиска Google. Однако означает ли это, что вы должны использовать теги HTML5? Нисколько! Преимущества доступности все еще существуют. И некоторые теги HTML5 имеют действительно интересное поведение в браузере, и они открывают вашему пользователю более продвинутые функции, которых не было раньше 🤩 Хорошо, надеюсь, я успешно донес до вас важность семантических тегов HTML. И теперь вы можете понять, что Но! есть некоторая озабоченность по поводу его доступности. К сожалению, использование тега Итак, что здесь сделает программа чтения с экрана. Когда он встречает текст, заключенный в тег Обратите внимание: если у вас много таких «объявлений», то они могут быть очень многословными и добавлять иногда раздражающую ненужную информацию. Это может привести к тому, что некоторые пользователи программ чтения с экрана отключат эту функцию. Итак, урок здесь. «С большой силой приходит большая ответственность 🕷». Не злоупотребляйте этим приемом и применяйте его ТОЛЬКО в тех случаях, когда НЕзнание выделенного содержимого может отрицательно сказаться на понимании пользователем. Самое интересное! Давайте рассмотрим несколько вариантов использования Вот один из популярных. Вывод Результат поиска для «Vue» Vue — потрясающая среда JavaScript. Vue великолепен. Можете ли вы сказать, что мне очень нравится Vue 😆 Очень удобно выделять цитаты ( Вывод По словам Саманты, Браузер поддерживает это очень хорошо! Все основные браузеры поддерживают это, включая Internet Explorer. Проверь это! MDN: совместимость браузера В этой статье мы демонстрируем практический код для выделения текста цветом с помощью CSS . Выделение текста — это как повесить фоторамку на стену. Когда мы хотим выделить что-то специально, чтобы читатель мог получить предупреждающий знак во время чтения, тогда на сцену выходит выделение текста фоновым цветом. Мы обычно используем черный или светло-черный цвет для текста на нашем веб-сайте. Пользователям знаком черный цвет для чтения текста. Черно-белая комбинация повсеместно используется для чтения текста. Когда пользователь видит какой-то другой цвет фона посреди всего черного текста, он легко замечает этот выделенный текст. Выделение текста другим цветом фона так же просто, как применение уже примененного белого цвета фона. Мы используем свойство background-color для применения к тексту, чтобы текст был выделен. Чтобы применить цвет фона к определенной части текста, мы используем тег span. Теги Span полезны для придания стилей встроенному тексту, и они применяют стиль только к тому небольшому разделу, который он оборачивает. Посмотрим рабочий код :- Lorem Ipsum – это просто текст-пустышка, созданный для печати и набора текста. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять веков, но и скачок в электронный набор текста, оставаясь практически неизменным. Заполнение — это пустое пространство вокруг элемента HTML-тега. Мы можем указать отступы с четырех сторон: сверху, справа, снизу и слева для определенного элемента html. Когда мы задаем цвет фона для текста для выделения, мы также можем применить отступы к этому тексту, чтобы дизайн не выглядел сжатым. Применение отступов слева и справа создает пустое пространство перед текстом и после текста. Таким образом, эффект подсветки выглядит хорошо. Заполнение применяется в пределах ширины элемента html. Когда мы добавляем элемент, он имеет заданную ширину. Отступы применяются в пределах этой ширины, а ширина элемента остается неизменной. Давайте посмотрим на свойство с примером результата для лучшего понимания: — Текстовые поля — это элементы ввода, которые используются для ввода текста пользователем. Входные данные можно найти на экранах входа в систему, экранах заполнения форм, экранах проверки карт покупок или экранах регистрации. Пользователь должен щелкнуть текстовое поле, чтобы ввести текст. Он также может использовать вкладку на клавиатуре для перехода к другим следующим вводам в той же форме. В некоторых случаях может потребоваться выделить фоновый цвет текстового поля. И это изменение цвета происходит, когда пользователь щелкает текстовое поле, чтобы начать вводить текст. Цвет фона меняется, как только пользователь начинает вводить текст. Это можно использовать для улучшения взаимодействия с пользователем и творческого подхода к формам. Поскольку цвет текстового поля по умолчанию — простой белый, при наличии нескольких элементов ввода на экране пользователю иногда сложно определить, в каком именно текстовом поле он перемещается. Задание цвета фона для сфокусированного текстового поля облегчает жизнь пользователю. Подсветка также может использоваться для отображения ошибок в форме. Когда пользователь отправляет форму, возможно, он допустил некоторые ошибки, которые обнаруживаются кодом, и пользователю необходимо указать, где именно он допустил ошибки. Теперь мы увидим, как выделить текстовое поле цветом фона: — CSS предоставляет стили, полезные для применения уникального дизайна к содержимому. Чтобы сделать важный текст в вашем контенте выделенным, чтобы пользователь уделял ему должное внимание. Мы можем поместить цветную рамку вокруг текста. Граница легко отличит специальный текст в вашем контенте от остального контента. Многие читатели просматривают контент перед чтением. Выделение текста рамкой может помочь им понять содержимое с первого взгляда, и они могут быть привлечены к чтению содержимого, если найдут что-то интересное в выделенном содержании. Существуют различные варианты оформления границы. Ниже приведены различные типы границ, которые можно применять. Lorem Ipsum – это просто текст-пустышка, созданный для печати и набора текста. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять веков, но и скачок в электронный набор текста, оставаясь практически неизменным. Когда мы выбираем текст на веб-странице для копирования или какой-либо другой деятельности, выделенный текст меняет цвет фона. Существует цвет фона по умолчанию, который применяется автоматически без каких-либо действий с нашей стороны. Этот цвет фона или цвет текста можно изменить с помощью CSS. Цвет выделения можно применить в соответствии с темой веб-сайта, чтобы улучшить взаимодействие с пользователем. Это также дает пользователю уникальное ощущение, когда он видит цвет, отличный от того, который он привык видеть на других веб-сайтах. Селектор выбора используется для изменения цвета выделения текста по умолчанию, а цвет фона применяется с использованием свойства фона. Теперь посмотрим на код: — Lorem Ipsum – это просто текст-пустышка, созданный для печати и набора текста. Когда поисковые роботы будут сканировать ваш сайт, они узнают, что происходит. Другими словами, динь-динь-динь на вашем SEO или поисковая оптимизация 🏆
Когда поисковые роботы будут сканировать ваш сайт, они узнают, что происходит. Другими словами, динь-динь-динь на вашем SEO или поисковая оптимизация 🏆 Тег HTML5 и SEO

Вопросы доступности
не просто стилизует тексты, но семантически это хорошо. не объявляется большинством программ чтения с экрана в настройках по умолчанию. Но хорошие новости, есть способ обойти это. Вы можете использовать свойство содержимого CSS и псевдоэлемент, чтобы сделать объявление.
Но хорошие новости, есть способ обойти это. Вы можете использовать свойство содержимого CSS и псевдоэлемент, чтобы сделать объявление. , он объявляет «выделение начала», за которым следует текст внутри тега. а затем объявить «конец выделения», как только тег метки закончится. НО…
Вариант использования для
: Вариант использования: Результат поиска
 Вы можете использовать его, чтобы выделить термин, который искал пользователь.
Вы можете использовать его, чтобы выделить термин, который искал пользователь. Пример использования: Цитаты
) и блочные цитаты (
Vue — это УДИВИТЕЛЬНО
Поддержка браузера
Resources
CSS Как выделить цвет текста

Contents
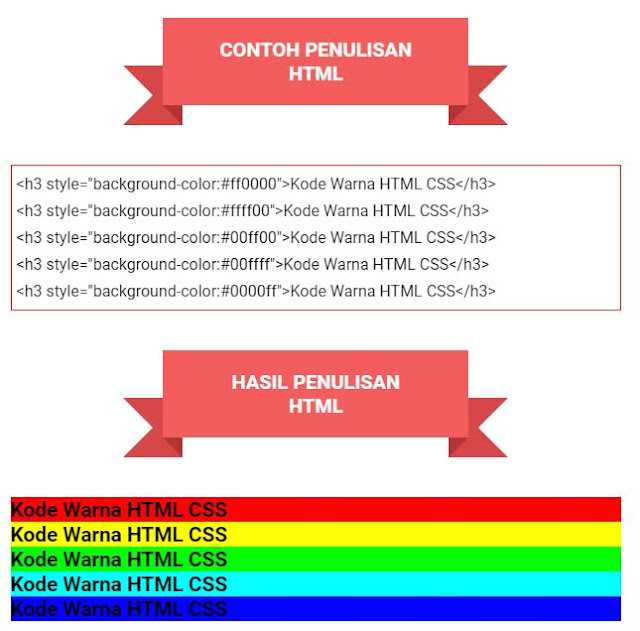
Как выделить текст цветом фона с помощью CSS?

CSS:-
.highlight_yellow {
цвет фона:#FFFF00;
} HTML :-

Результат :-
Как выделить заполнение текста с помощью CSS?
CSS: —
span {
размер шрифта: 18pt;
цвет: #fff;
фон: красный;
отступ: 10 пикселей;
} HTML :-

Lorem Ipsum является отраслевым стандартом.
Когда неизвестный печатник забрал камбуз.
Результат :-
Результат без заполнения: —
Как выделить текстовое поле цветом фона с помощью CSS?

CSS: —
.inputs:focus {
цвет фона: голубой;
} HTML :-
Результат :-
Как выделить текст с рамкой с помощью CSS?
 Выделение текста в содержимом также можно выполнить несколькими уникальными способами.
Выделение текста в содержимом также можно выполнить несколькими уникальными способами.
CSS: —
.highlight_border_yellow {
граница: 3px пунктирная красная;
} HTML :-
Результат :-
Как изменить цвет выделения текста с помощью CSS?
 Это полезно для пользователя, чтобы определить, что он выбрал.
Это полезно для пользователя, чтобы определить, что он выбрал. CSS: —
::-moz-selection {
фон: голубой;
}
:: выбор {
фон: голубой;
}
.highlight_yellow::-moz-выбор {
фон: желтый;
}
.highlight_yellow:: выбор {
фон: желтый;
} HTML :-