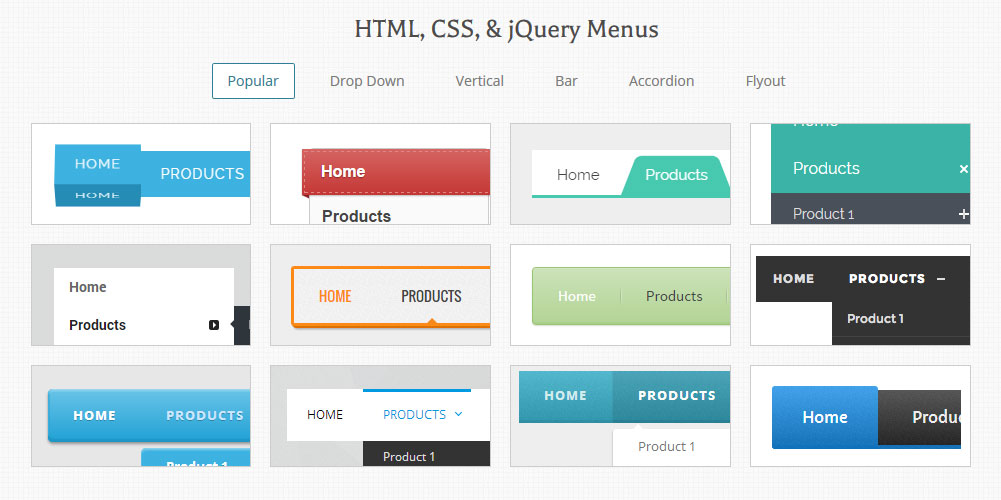
Как сделать шапку сайта? — UMI
Сделать сайт максимально индивидуальным — очень важно при его создании, даже если сайт создан на готовом шаблоне. Особенно это актуально для коммерческих площадок и блогов. Основа популярности кроется в узнаваемости ресурса, а что может работать лучше, чем запоминающийся, оригинальный верхний блок? Как сделать красивую шапку сайта — вопрос, занимающий многих веб-мастеров.
Создать сайт на UMI
Преимущества и содержание
Наличие уникальной шапки (header) дает немало плюсов:
- узнавание фирменного логотипа, символики;
- определение тематики площадки;
- визуальное запоминание красивого фрагмента и заголовка;
- солидность, демонстрация профессионального подхода к созданию ресурса в целом.
Для специалиста вопрос того, как сделать шапку для сайта в короткие сроки, является простым. Новичку же придется изучить приличное количество материала на эту тему. Если вы собираетесь всерьез освоить веб-строительство, создавать контент и графику, вам необходимо разобраться с HTML, CSS, научиться пользоваться Photoshop и другимм программами. На сервисе 1С-UMI эта задача уже решена ― в ассортименте сотни шаблонов с уже готовыми привлекательными шапками, достаточно разместить свой лого, слоган и изображения, можно добавить индивидуальности при помощи стилей.
Если вы собираетесь всерьез освоить веб-строительство, создавать контент и графику, вам необходимо разобраться с HTML, CSS, научиться пользоваться Photoshop и другимм программами. На сервисе 1С-UMI эта задача уже решена ― в ассортименте сотни шаблонов с уже готовыми привлекательными шапками, достаточно разместить свой лого, слоган и изображения, можно добавить индивидуальности при помощи стилей.
Верхний блок должен содержать:
- яркий, запоминающийся логотип компании, который будет хорошо заметен;
- слоган с краткой сутью информационного наполнения;
- контактные данные для предприятий и коммерсантов;
- меню навигации;
- рекламные блоки.
Не обязательно, чтобы все перечисленные пункты присутствовали в шапке. Ее главная цель — объединить элементы, различающиеся по стилю и цвету. Шапка должна соответствовать тематике и гармонировать с дизайном всего ресурса. Ее ширина и высота могут сильно разниться, наглядно видно это при открытии страниц на экранах с разной диагональю — мониторах, планшетах, смартфонах.
Как сделать шапку сайта?
Существует три способа выполнить задачу.
- С помощью специальных сервисов. Этот вариант самый элементарный, не требующий обучения работе с графическими редакторами. Надо отыскать в сети ресурсы, предоставляющие готовые шаблоны, и просто скачать понравившийся. Сервисы бывают платными и бесплатными.
- Xheader. Если вы — креативный человек, то получить индивидуальный продукт очень даже просто. Здесь предлагается вполне приемлемый набор инструментов или каталог с графическими образцами. В последнем присутствует удобная навигация — все примеры распределены по категориям, выбрать соответствующий тематике проекта не составит труда. Еще Xheader предлагает редактор картинок, где можно менять размеры, применять слои для распределения элементов в нужном порядке. Проекты сохраняются в формате XHF для обеспечения возможности редактирования, окончательный вариант имеет расширение JPG. Xheader обладает достаточными функциями для новичка, но веб-мастеру, решившему заняться разработкой на профессиональном уровне, следует все-таки обратиться к Photoshop.

- Adobe Photoshop. Эта программа предоставляет большие возможности для работы с графическим контентом. Здесь вы можете создавать полностью уникальные блоки, менять параметры, подбирать тон, обыгрывать контрасты, использовать нулевой градиент (он придаст необычные переливы). В ваших руках расположение элементов, внедрение в графику логотипа, слогана, применение различных шрифтов (только не переусердствуйте, лаконичность в таком случае важна). В общем, это наилучший инструмент в настоящее время для воплощения самых смелых и креативных идей. Как сделать шапку сайта в Фотошопе? Если вы мало работали с такой программой, посмотрите видеоуроки и поищите онлайн-пособия. Необходимо лишь понять, что делают разные инструменты, и приступить к выполнению задачи.
Как разместить блок?
Вы сделали элемент, но это только часть работы. Теперь его нужно интегрировать в структуру ресурса. Если у вас сайт на 1С-UMI, перейдите в режим редактирования и кликните по блоку с шапкой, загрузите и вставьте нужную картинку. При необходимости изменить дизайн поработайте со стилями в CSS.
При необходимости изменить дизайн поработайте со стилями в CSS.
Пример, как сделать шапку сайта CSS:
Как сделать шапку сайта HTML:
-
В тег body вставьте div, идентифицировав его с двумя заголовками h2 и h4, которые являются названием и описанием соответственно.
<div>
<h4>описание</h4>
</div> -
Придайте вид заголовку и тексту — создайте для них два описания и укажите такие свойства:
h2{
color:#цвет заголовка;
font: размер px шрифт;
margin-left: отступ слева px;
}
h4{
width: ширина px;
color: #цвет;
font-style: стиль шрифта;
margin: расположение px;
} - Ширина h4 не должна быть большой, иначе текст займет все пространство картинки. Отступы регулируются в зависимости от того, где конкретно планируете расположить текст.

Размещение на WordPress
Поскольку большинство блогов базируются на платформе WordPress, многие веб-мастера интересуются, каким образом установить блок на этой CMS. Движок уже оснащен готовыми темами и блоками. Но есть возможность видоизменить их, добавить логотип, изображение. Как это осуществить?
- Откройте в консоли вкладку «Записи — Сделать новую».
- Переведите редактор в формат HTML, загрузите картинку, которую хотите добавить.
- После загрузки в редакторе появится код изображения. Скопируйте его, «Запись» удалите.
- Переместитесь во вкладку «Внешний вид — Редактор», откройте файл header.php для редактирования.
- В header.php найдите <div> и под этой строкой вставьте ранее скопированный код фотографии.
- Обновите файл и посмотрите, как теперь выглядит ваша шапка вместе со вставленным изображением.
- Если вам требуется передвинуть картинку, вернитесь в файловый редактор, добавьте в тег img в коде графического элемента запись style со значением margin.
 Пример:;
Пример:; - Подвиньте фото туда, куда вам надо.
Первая страница с верхним блоком готова. После доработки деталей, поправки ошибок и прочего файл можно назвать index.html и выложить его на ваш хостинг. В дальнейшем шаблон пригодится для создания остальных страниц, меню и т.д.
Работа на конструкторе
Не все владельцы ресурсов имеют необходимые навыки для самостоятельного создания сайтов и их элементов. В таких случаях лучше всего создать сайт на конструкторе и доработать готовый шаблон, чтобы сделать его непохожим на типовые сайты. На сервисе 1С-UMI это можно сделать самостоятельно. В библиотеке сервиса предусмотрено более 500 готовых шаблонов, поэтому вам понадобится всего лишь пара минут, чтобы сделать полноценную верхнюю часть ресурса. Обратите внимание: здесь нет возможности рисовать элемент с нуля. Однако в шаблонах доступно изменение текста, шрифта, картинки, а также стилизация готовых элементов через CSS. Преимущества такого исполнения: вы тратите минимальное количество времени, но получаете результат, который полностью подходит и соответствует требованиям.
Если у вас нет возможности дорабатывать дизайн самостоятельно, мы поможем. Оформим шапку и сайт по вашим желаниям, напишем контент, настроим для продвижения.
Создать сайт самостоятельно
Шапка страницы | htmlbook.ru
Основная сложность с резиновым макетом это обеспечить корректное отображение на разных разрешениях, от высокого до низкого. Поскольку мы ограничили ширину контента 760 пикселами, картинку в шапке стоит разместить так, чтобы более важная часть изображения вписывалась в этот размер. На рис. 6.3 показано, как это сделать. Тёмным цветом выделена центральная часть шириной 760px, буквой А обозначены одинаковые по ширине оставшиеся фрагменты.
Рис. 6.3. Ширина шапки
Само добавление картинки в шапке делается через фоновый рисунок, который необходимо выровнять по центру элемента <header>.
header {
display: block; /* Для старых браузеров */
height: 405px; /* Высота шапки */
background: url(images/header-bg.png) no-repeat center bottom;
}В идеале рисунок должен иметь большую ширину от 2000 пикселов, тогда практически при любом разрешении монитора рисунок будет показывать центральную часть, обрезая всё, что не помещается в окно.
Рис. 6.4. Совмещение изображения по горизонтали
На данном рисунке место стыка обозначено стрелкой и промежутком, чтобы стык можно было заметить. Если правильно отредактировать правую и левую часть фоновой картинки, то она будет повторяться по горизонтали без видимых стыков, как один сплошной рисунок. Остаётся слегка подправить стиль, заменив значение no-repeat (без повторения) на repeat-x (повторение по горизонтали).
header {
display: block;
height: 405px;
background: url(images/header-bg. png) repeat-x center bottom;
}
png) repeat-x center bottom;
}На этом можно считать, что фоновый рисунок в шапке готов (рис. 6.5).
Рис. 6.5. Фоновая картинка для шапки
В формате PNG-24 файл с фоном размером 1325х405 пикселов занимает около 32 Кб, а в PNG-8 с 256-цветовой палитрой, где качество градиента несколько хуже — около 15 Кб. Можно разбить фон на две составные части — градиент и картинку и сохранить каждое изображение в своём формате, что должно привести к повышению качества отображения градиента. Впрочем, 32 Кб для столь большого изображения это немного и дополнительную оптимизацию кто-то посчитает «экономией на спичках». Тем не менее, альтернативный подход к созданию шапки сайта кому-то окажется полезным, а при желании вы можете его пропустить.
Оптимизация шапки
Поскольку градиент в шапке повторяется по горизонтали, его можно вырезать из макета и установить как фоновую картинку. На рис. 6.6 показан градиент высотой 405 пикселов, подготовленный для этой цели. Формат PNG-24 не вносит искажения в изображение, а градиенты хорошо сжимает (итоговый объем 402 байта), так что в этом случае однозначно следует использовать именно его. Рамка вокруг рисунка добавлена для наглядности.
Формат PNG-24 не вносит искажения в изображение, а градиенты хорошо сжимает (итоговый объем 402 байта), так что в этом случае однозначно следует использовать именно его. Рамка вокруг рисунка добавлена для наглядности.
Рис. 6.6. Градиентный рисунок (header-gradient.png)
Картинка с силуэтными животными делается на прозрачном фоне и высотой 198 пикселов, нет смысла делать её на всю высоту шапки, поскольку она занимает лишь часть. Фрагмент изображения показан на рис. 6.7. Шахматное поле означает прозрачность.
Рис. 6.7. Фоновая картинка с прозрачностью (header-animal.png)
Поскольку сохранение этой картинки идет в формате PNG-8, у которого только один уровень прозрачности, в отличие от 256 уровней формата PNG-24, важно обеспечить корректное наложение на градиентный фон. Для этого при сохранении в Photoshop-е надо указать цвет краёв (Matte) близкий к средней части градиента, где идёт наложение силуэта. Примерно это цвет #9de1f0. В этом случае не возникнет грязных контуров вокруг деревьев и животных, а картинка при наложении на градиент будет восприниматься как единое целое.
Два рисунка для фона шапки подготовлены, пишем код HTML.
<header> <div> <img src="images/header-title.png" alt="Как поймать льва в пустыне"> </div> </header>
И стиль для элемента <header> и слоя header-bg.
header {
background: #00b0d8 url(images/header-gradient.png) repeat-x;
}
.header-bg {
background: url(images/header-animal.png) repeat-x center bottom;
height: 405px;
}В итоге объем файлов оказался 12,5 Кб, что даже меньше ожидаемого.
Название сайта
Название написано на облаке с растушёванными краями, что должно создать трудности при наложении на градиент. Есть два способа, как их обойти.
- Использовать формат PNG-24 при сохранении прозрачности.
- Сохранить рисунок в формате GIF или PNG-8 с фрагментом градиента, а затем наложить рисунок на градиент так, чтобы совпадение было с точностью до пиксела.
Очевидно, что второй способ имеет ряд недостатков — изображение нельзя сдвинуть даже на пару пикселов, оно привязано к градиенту, и если его градиент изменить, придётся менять и картинку. Так что сохраняем заголовок в формате PNG-24. Код HTML останется прежним, а стили расширятся.
Так что сохраняем заголовок в формате PNG-24. Код HTML останется прежним, а стили расширятся.
header {
background: #00b0d8 url(images/header-gradient.png) repeat-x;
}
.header-bg {
background: url(images/header-animal.png) repeat-x center bottom;
height: 405px; /* Высота шапки */
text-align: center; /* Выравнивание по центру */
}
.header-bg img {
position: relative; /* Относительное позиционирование */
top: 40px; /* Сдвигаем картинку вниз */
}Выравнивание по центру делается через свойство text-align, добавляемое к родителю тега <img>, а сдвиг вниз через свойство top. Чтобы это свойство сработало, необходимо для картинки задать относительное позиционирование с помощью свойства position со значением relative.
На главной странице сайта картинка с названием выводится как обычно, на остальных страницах она служит ссылкой на главную страницу. Для этого достаточно слегка изменить код:
<a href="/"><img src="images/header-title.png" alt="Как поймать льва в пустыне"></a>
Значение / у атрибута href указывает на главную страницу и работает только на веб-сервере, но никак не локально.
Окончательный код для шапки приведён в примере 6.14.
Пример 6.14. Шапка сайта
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Как поймать льва в пустыне?</title>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<style>
body { margin: 0; }
header {
display: block;
background: #00b0d8 url(images/header-gradient.png) repeat-x;
/* Градиент */
}
.header-bg {
background: url(images/header-animal.png) repeat-x center bottom;
/* Животные */
height: 405px; /* Высота шапки */
text-align: center; /* Выравнивание по центру */
}
.header-bg img {
position: relative; /* Относительное позиционирование */
top: 40px; /* Сдвигаем картинку вниз */
}
</style>
</head>
<body>
<header>
<div>
<img src="images/header-title. png" alt="Как поймать льва в пустыне"
>
</div>
</header>
</body>
</html>
png" alt="Как поймать льва в пустыне"
>
</div>
</header>
</body>
</html>Как сделать шапку сайта
Инструкция как сделать блок для шапки сайта, и расположить в нём фоновое изображение, логотип, заголовок, и описание сайта используя HTML и CSS
Блок для шапки сайта, обычно это «header» записывается так:
HTML
<div></div>
CSS
#header{
width: 900px; - ширина
height: 200px; - высота
background-color: #25B33f; - фоновый цвет (можно не задавать)
margin-bottom: 10px; - отступ снизу
}
Фоновое изображение для шапки сайта делаем по размерам блока, т.е. 900px X 200px. Его лучше всего сделать в фотошопе.
Если, кто не владеет фотошопом, я предлагаю самый простой способ изготовления картинки для шапки сайта, в имеющимся на всех Windows по умолчанию Paint.
Готовое изображение прописываем в блок «header».
#header{
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png) - в свойстве указывается путь к изображению. Как сохранить картинку, чтоб потом прописать путь для неё читайте в статье Каталога сайта
}
Свойство background-color указывается на тот случай, если картинка вдруг, в каком либо браузере посетителя, не отобразится.
Если картинка разместилась с каким-либо смещением, и нужно её подправить, то сюда же добавляется свойство background-position
Следующий шаг — добавляем заголовка и описания сайта.
Для этого в HTML блока прописываем код заголовка и абзаца. Абзацу зададим класс, так как описание будет только в шапке.
HTML
<div>
<h2>Шапка сайта<h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
</div>
Посмотрим, что у нас получается.
Теперь, придадим вид заголовку и описанию. Создаём для них два селектора, и прописываем следующие свойства:
CSS
h2{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
.descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
Результат:
Теперь добавим логотип.
В качестве логотипа я возьму изображение вот такого чёртика
Картинка обязательно должна быть с прозрачным фоном, иначе её собственный фон очень некрасиво будет смотреться на фоновом изображении.
Чтоб разместить логотип проводим три изменения в коде:
а) в HTML блока добавим код картинки;
б) в CSS в блок header пропишем относительное позиционирование, так как логотип будет размещаться в этом блоке;
в) в CSS добавляем селектор логотипа, и позиционируем его абсолютно, относительно блока header.
HTML
<div>
<h2>Шапка сайта<h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic.gif">
</div>
CSS
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png)
}
h2{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
.descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
img{
position:absolute;
top:10px;
left:10px;
}
Результат:
Получилась вот такая шапка сайта.
На предыдущей странице мы сделали каркас сайта и теперь можно вставить в него шапку и посмотреть что получилось.
Код страницы:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#wrapper{
width: 900px;
outline: 1px solid #787274;
padding: 10px;
margin: 0 auto;
}
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png)
}
#sidebar{
background-color: #2FF553;
margin-bottom: 10px;
width: 180px;
padding: 10px;
float: right;
}
#content{
background-color: #9EF5AF;
margin-bottom: 10px;
width: 670px;
padding: 10px;
}
#footer{
height:80px;
background-color: #41874E;
margin-bottom: 10px;
}
.clear{
clear: both;
}
h2{
color: #ffee00;
font: 40px Georgia;
margin-left: 300px;
}
. descript{
descript{
width: 300px;
color: #ffee00;
font-style: italic;
margin: 70px 0 0 30px;
font-size:22px;
}
img{
position:absolute;
top:10px;
left:10px;
}
</style>
</head>
<body>
<div>
<div>
<h2>Шапка сайта</h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic.gif">
</div>
<div>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать
Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
</div>
<div>А мне, учитывая возраст и «опыт», было не просто
понять как раз эти нюансы, они отнимали
больше всего времени.
И я решил написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
</div>
<div></div>
<div></div>
</div>
</body>
</html>
По моему не плохо, надеюсь у вас получится лучше.
Теперь немного информации для тех, у кого сайт расположен на CMS WordPress.
На WordPress устанавливается готовая тема, с готовой шапкой, но допустим, Вам захотелось в эту готовую шапку, добавить какой нибудь свой логотип, или ещё какое изображение.
Делается это следующим образом. Открываете в консоли «Записи — Добавить новую», переводите редактор в режим HTML, и загружаете то изображение, которое потом будет добавлено в шапку сайта.
В редакторе после загрузки появиться код картинки, его нужно скопировать, а «Запись» можно удалить.
Затем переходим во «Внешний вид — Редактор», и открываем для редактирования файл header.php.
В этом файле, находим строку <div>, и после неё вставляем скопированный код картинки.
После этого обновляем файл, и смотрим, как изображение разместилось в шапке сайта.
Если его нужно куда то подвинуть, то возвращаемся в редактор файла, и в код изображения, в тег img, добавляем атрибут style со свойством margin
style="margin:0 0 0 0;"
И двигаем изображение туда, куда нам нужно.
Вот мы и создали первую страницу сайта. После доработки шапки, и ещё кое каких доработок, описанных далее, можно этот файл назвать index.html, и выложить его на хостинг. Затем, по этому же шаблону, создаются другие страницы, создаётся меню и так далее. И сайт начинает свою жизнь в интернете.
P.S. Если кому-то захочется поменять картинку в шапке сайта на WordPress, и по манипулировать расположением заголовков, то об этом в статье Редактируем тему оформления
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить
Перемена
Пьяный никак не может затолкнуть двушку в прорезь автомата. — Напился, — а еще таксист, — сказала прохожая. — С чего взяла? — Шапка таксистская. — Да, — задумчиво произнес пьяный, — а была ондатровая.
— Да, — задумчиво произнес пьяный, — а была ондатровая.
Как сделать картинку для шапки в Paint < < < В раздел > > > Как вставить картинку и текст в отдельный блок
А ну-ка, что там ещё интересного
Анимация для шапки сайта;
Как создать каркас сайта средствами CSS;
Каркас сайта (продолжение).Запрет наплывания;
Резиновый каркас сайта;
Адаптивная шапка сайта (float vs flex)
Я большой сторонник минимализма при планировании HTML структуры сайта. Любой сайт начинается с шапки и если у вас небольшое меню, то желательно логотип и навигацию, разместить в один ряд. Само собой, наша шапка должна быть адаптивной. Кроме того, сделаем нашу верстку двумя разными способами, используя технологию – float и flex. В конце статьи, сделаем вывод, как быстрее и проще сверстать адаптивную шапку.
Демонстрация шапки на floatПервый способ (float)
HTML разметка
Внутри хедера справа будет логотип, а слева навигационный блок с тремя ссылками меню. Разметка – проще некуда.
Разметка – проще некуда.
<header>
<a href="#logo">Логотип сайта</a>
<nav>
<a href="#home">Главная</a>
<a href="#contact">Контакты</a>
<a href="#about">О нас</a>
</nav>
</header>
CSS код
В потоке документа, ссылки, заняли бы место под логотипом, но мы меняем естественный ход событий и для логотипа прописываем float: left, а для блока nav – float: right. Как бы разводим их по разные стороны хедера.
See the Pen Адаптивная шапка сайта (float) by porsake (@porsake) on CodePen.
Делаем шапку адаптивной
На ширине экрана 500 пикселей и выше, мы отменяем обтекание float, там где оно было. После отмены, ссылки меню повели себя так, как и должны – встали в столбик. Мы получили адаптивную шапку первым способом (float).
После отмены, ссылки меню повели себя так, как и должны – встали в столбик. Мы получили адаптивную шапку первым способом (float).
@media screen and (max-width: 500px) {
header a {
float: none;
display: block;
text-align: left;
}
nav {
float: none;
}
}
Демонстрация шапки на flex
Второй способ (flex)
HTML разметка
Здесь нам пришлось логотип обернуть в блок с классом wrap-logo, иначе не получиться развести логотип и меню по разные стороны, меню будет прилипать к логотипу.
<header>
<div>
<a href="#logo">Логотип сайта</a>
</div>
<nav>
<a href="#home">Главная</a>
<a href="#contact">Контакты</a>
<a href="#about">О нас</a>
</nav>
</header>
CSS код
Обратите внимание, что в селекторе header, появилось много дополнительных свойств, по сравнению с флоатами.
display: flex; /* Включаем режим Flexbox. */
flex-direction: row; /* Держим элементы в строке */
justify-content: space-between; /* Распределяем элементы внутри шапки */
flex-wrap: wrap; /* Разрешаем перенос элементов на новую строку */
See the Pen Адаптивная шапка сайта (flex) by porsake (@porsake) on CodePen.
Что у нас с адаптивностью? При уменьшении экрана, блок с ссылками меню, сам переносится на новую строку и встает под логотипом. Отвечает за это свойство flex-wrap: wrap. Иными словами мы получили адаптивную шапку без медиа-запросов.
Вывод
Плюсы флексов:
На экранах смартфонов, шапка на flex-ах почти в 2 раза занимает меньше места по высоте, это огромный плюс. Мы не тратили время на медиа-запросы.
Мы не тратили время на медиа-запросы.
Минусы флексов:
Нам пришлось создать лишний блок, написать больше кода в стилях.
Плюсы флоатов:
Простой и понятный код.
Минусы флоатов:
Необходимость в медиа-запросах и отмены флоатов (clearfix).
Плюсов и минусов примерно одинаково. Но если вы хорошо освоите флексы, то минусов не останется. Так, что я выбираю флексы.
- Создано 07.12.2018 10:30:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Шапка сайта и навигационное меню с помощью CSS – Zencoder
Просматривал видеокурс по блочной верстке сайта от Андрей Морковина.
Начал смотреть с чувством, что вот — сейчас научусь чему-то новому. Но терпения хватило досмотреть до девятой части. Устал наблюдать мучения автора по верстке шаблона, и в частности, то, как создавалась шапка.
Автор зачем-то вырезал только часть фона с навигацией, вставлял изображение логотипа в html-каркас и обертывал его ссылкой, пытался угадать местоположение навигации с помощью абсолютного или относительного позиционирования. Я решил сам попробовать сделать шапку сайта так, как мне кажется более правильным.
В основу создания шапки я положил свойство вложенных слоев на ‘ах. Кстати, с этим методом я только недавно познакомился в другом видеоуроке от Дмитрия Семенова. Далее, предполагается, что размеры всех фоновых изображений известны (на практике так и происходит, при вырезании их из psd-макета).
Для чистоты эксперимента приведу эти размеры: 1
bg-nav.gif - 300x70px
1
bg-header.gif - 800x50px
1
logo.gif - 30x30px
Итак, что я буду делать. Первый шаг стандартный. Создается обертка с помощью слоя 1
div
#wrap{
width: 800px;
height: 100%;
margin: 0 auto;
background: #c0c0c0;
}Затем создается слой 1
div
 Для нее прописываю совсем короткие свойства, с помощью которых гарантированно растягиваю шапку на всю ширину блока-родителя
Для нее прописываю совсем короткие свойства, с помощью которых гарантированно растягиваю шапку на всю ширину блока-родителя 1
div
#header{
width: 100%;
height: 70px;
}Затем создаю слой 1
div
Рисунок короткий и будет занимать не всю ширину шапки, а только некоторую ее правую часть, как раз ровно настолько, чтобы вместить в себя навигационный список. CSS-код для этого слоя представлен ниже:
#nav{
background: url(i/bg-nav. gif) #b318cf 100% 0 no-repeat;
height: 70px;
}
gif) #b318cf 100% 0 no-repeat;
height: 70px;
}Теперь создаю еще один слой 1
div
1
div
Поэтому фон слоя 1
div
1
div
#head{
background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat;
height: 50px;
}Ну вот, задача практически и решена. При этом не было использовано ни абсолютного, ни относительного позиционирования. только смещение фона слоя. Осталось создать последний слой, который будет выполнять задачу логотипа сайта. Размещаю его поверх всех остальных слоев и делаю кликабельным на все его пространство.
только смещение фона слоя. Осталось создать последний слой, который будет выполнять задачу логотипа сайта. Размещаю его поверх всех остальных слоев и делаю кликабельным на все его пространство.
При этом снова воспользуюсь фоновым изображение, которое вложу внутрь этого слоя. Никаких img в html-коде! Позиционировать или смещать его никуда не надо, так как он по-умолчанию расположится в левом верхнем углу блока (как мною задумано для простоты эксперимента). Только явно задам этому слою высоту и ширину, равную высоте и ширине фонового рисунка:
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}Чтобы сделать слой кликабельным, помещаю внутрь него ссылку. Так как изначально она является строчным элементом (1
inline
1
div

Поэтому “превращаю” ссылку в блочный элемент с помощью свойства 1
display:block
#logo a{
display: block;
width: 100%;
height: 100%;
}Осталось создать навигационное меню шапки, которое должно располагаться поверх слоя 1
div
1
div
1
div
1
70px - 50px = 20px

Теперь достаточно сместить список вправо с помощью 1
float: right
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}Единственный момент, который вызвал у меня затруднения, это появившиеся еле заметные отступы между внешним блоком и внутренним элементом(ами) . Первоначально для них я прописал свойство 1
display: inline
Но после “наводки” Kray Storm с форума 1
forum.htmlbook.ru
 Для элементов
Для элементов и я поменял свойство на 1
display: inline-block
1
line-height: 20px
. Зазоры пропали и пункты меню растянулись на всю высоту блока-родителя.
Все, шапка сайта готова. Если посмотреть на html-код, то видно, что он “правильный”. То есть, он не замусорен всякими . Разметка выполнена простыми свойствами CSS, который будут гарантировано работать почти во всех браузерах. При этом она никуда не “съедет”.
Ниже приведу полный код html-каркаса и CSS-кода.
HTML-код:
CSS-код:
/* reset */
*{
margin: 0;
padding: 0;
}
/* main */
#wrap{
width: 800px;
height: 100%;
margin: 0 auto;
background: #c0c0c0;
}
#header{
width: 100%;
height: 70px;
}
#nav{
background: url(i/bg-nav. gif) #b318cf 100% 0 no-repeat;
height: 70px;
}
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}
#head{
background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat;
height: 50px;
}
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}
#logo a{
display: block;
width: 100%;
height: 100%;
}
gif) #b318cf 100% 0 no-repeat;
height: 70px;
}
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}
#head{
background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat;
height: 50px;
}
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}
#logo a{
display: block;
width: 100%;
height: 100%;
}Здесь я представлю нарисованную мною схему расположения всех блоков в шапке сайта:
И, наконец, результат всего — готовая шапка сайта:
На этом все.
csshtml
Типовые решения в вёрстке. Как сверстать простую шапку страницы с меню
Типовые решения в вёрстке
Вёрстка простой шапки
Подключение шрифтов
Обёртка для страницы
Почему не стоит использовать float
Простой рецепт колоночной раскладки
Типовые решения в вёрстке
Вёрстка простой шапки
Подключение шрифтов
Обёртка для страницы
Почему не стоит использовать float
Простой рецепт колоночной раскладки
Я решил выпустить цикл советов по мотивам работ студентов Школ бюро. Мы рассмотрим решение типовых задач в вёрстке и найдём ответы на самые простые вопросы, возникающие у новичков.
Мы рассмотрим решение типовых задач в вёрстке и найдём ответы на самые простые вопросы, возникающие у новичков.
В сегодняшнем совете сверстаем простую шапку «в линию», которая встречается на огромном количестве сайтов, в том числе на сайте бюро.
Макет шапки в Фигме:
Мы будем постепенно разбирать шапку на общие блоки и идти вглубь, к отдельным элементам.
На самом верхнем уровне у нас есть три сущности: логотип, меню и телефон. Логотип всегда лучше делать картинкой, даже если это просто какая‑нибудь надпись. Это нужно, чтобы избежать проблем, например с незагрузившимися шрифтами логотипа.
Накидаем каркас будущей шапки в ХТМЛ:
<header> <div> </div> <div> </div> <div> </div> </header>
Идём вглубь. Ставим изображение в СВГ с логотипом и делаем его ссылкой на главную страницу:
<header>
<div>
<a href="/">
<img src="logo.svg" />
</a>
</div>
<div>
</div>
<div>
</div>
</header>Меню по смыслу — вытянутый в линию список. Поэтому сверстаем его списком:
Поэтому сверстаем его списком:
<header>
<div>
<a href="/">
<img src="logo.svg" />
</a>
</div>
<div>
<ul>
<li><a href="/products">Продукция</a></li>
<li><a href="/services">Услуги</a></li>
<li><a href="/blog">Блог</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
<div>
</div>
</header>Номер телефона — тоже ссылка, по которой можно позвонить:
<header>
<div>
<a href="/">
<img src="logo.svg" />
</a>
</div>
<div>
<ul>
<li><a href="/products">Продукция</a></li>
<li><a href="/services">Услуги</a></li>
<li><a href="/blog">Блог</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
<div>
<a href="tel:88004000500">8 800 4000 500</a>
</div>
</header>Располагаем все три основных блока шапки в линию с помощью флекса:
header {
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
align-items: center;
}Теперь разберёмся с меню. Чтобы привести его в порядок, нужно:
Чтобы привести его в порядок, нужно:
обнулить левый отступ у списка (по умолчанию он всегда задан встроенными стилями браузера),
вытянуть пункты меню в линию,
задать отступы между пунктами меню,
предусмотреть красную плашку под активным пунктом,
убрать стандартные точки перед пунктами списка,
стилизовать ссылки.
Ещё нужно заставить меню занимать всё свободное место и прижимать номер телефона к правому краю страницы.
Изучим макет. Отступы между пунктами меню — 40 пикселей:
Ширина отступов от краёв плашки активного пункта меню до текста внутри неё — 10 пикселей по бокам и по 8 пикселей сверху и снизу. Плашку я специально сделал полупрозрачной, чтобы разглядеть красные цифры разметки:
Расстояние от логотипа до меню — 40 пикселей:
Вытягиваем пункты меню в линию, убираем точки, обнуляем отступы со всех сторон — они нам не нужны. Само меню должно занимать всё доступное место — добавляем flex-grow:
.menu { flex-grow: 1; } .menu ul { display: flex; flex-flow: row nowrap; margin: 0; padding: 0; list-style: none; }
В примере мы добавляем плашку с помощью padding со всех сторон — это увеличивает область нажатия ссылки. Если такой эффект не нужен, можно использовать margin у ссылок, а у активного элемента padding
Задаём отступы между пунктами меню. Ставим 20 пикселей, а не 40, потому что по 10 с каждой стороны отъедает плашка каждого пункта меню. Нам нужно это учесть, чтобы ничего не дёргалось при переключении. У последнего пункта нужно убрать отступ справа, чтобы он не мешался. Саму плашку будем делать у ссылки:
В примере мы добавляем плашку с помощью padding со всех сторон — это увеличивает область нажатия ссылки. Если такой эффект не нужен, можно использовать margin у ссылок, а у активного элемента padding
.menu li {
margin-right: 20px;
}
.menu li:last-child {
margin-right: 0;
}
. menu a {
padding: 8px 10px;
}
menu a {
padding: 8px 10px;
}Добавляем отступ справа от логотипа в 30 пикселей. В сумме с левым padding в 10 пикселей, который задан у невидимой плашки пункта меню, будет 40:
.logo {
margin-right: 30px;
}Добавляем стили плашки активного пункта меню. Тут можно пойти разными путями: поставить класс active у li или у самого элемента с плашкой. Мы пойдём вторым путём. Подразумеваем, что внутри li находится либо ссылка, либо какой‑нибудь элемент с классом active:
.menu a,
.menu .active {
display: block;
padding: 8px 10px;
}
.menu .active {
color: #fff;
background-color: #ff3d00;
border-radius: 8px;
}Стилизуем ссылки:
.menu ul {
display: flex;
flex-flow: row nowrap;
margin: 0;
padding: 0;
font-size: 16px;
line-height: 18px;
list-style: none;
}
.menu a,
.menu .active {
display: block;
padding: 8px 10px;
text-transform: uppercase;
letter-spacing: . 27em;
}
.menu a {
color: #000;
text-decoration: none;
}
27em;
}
.menu a {
color: #000;
text-decoration: none;
}Теперь приведём в порядок номер телефона:
.tel {
font-size: 20px;
line-height: 24px;
}
.tel a {
color: #000;
text-decoration: none;
}Всё отлично, кроме одной вещи — базовые линии текста меню и номера телефона не совпадают из‑за разной высоты блоков:
Опустим меню на пару пикселей, чтобы совпадали:
.menu ul {
display: flex;
flex-flow: row nowrap;
margin: 2px 0 0;
padding: 0;
font-size: 16px;
line-height: 18px;
list-style: none;
}В блоке menu у нас нет ничего, кроме самого списка ul. Можно избавиться от лишнего div и дать класс menu сразу списку. Но мне больше нравится вариант заменить div.menu на nav.menu, так будет семантичнее.
С логотипом и телефоном примерно та же история, но ссылки — строчные элементы и ставить их рядом с блочными не стоит. Поэтому оставим обёртки логотипа и телефона как есть.
Мы пока не выбрали и никак не настроили шрифты. В следующем совете разберём разные варианты подключения своих шрифтов к странице.
Что ещё почитать
Block‑level elements
Inline elements
HTML5 Semantic Elements
<nav>: The Navigation Section element
The current state of telephone links
P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
64 Верхние и нижние колонтитулы CSS
Коллекция бесплатных HTML/CSS верхних и нижних колонтитулов примеров кода: закрепленных, фиксированных и т. д. Обновление коллекции за апрель 2019 года. 5 новых предметов.
д. Обновление коллекции за апрель 2019 года. 5 новых предметов.
- Заголовки статей
- Полноэкранные заголовки
- Фиксированные (липкие) заголовки
- Заголовки видео
- Нижние колонтитулы
- Заголовки начальной загрузки
- Нижние колонтитулы Bootstrap
- Эффекты героя CSS
О коде
Непрямоугольные разъемы
Непрямоугольный заголовок со встроенным SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Заголовок кривой
Заголовок кривой Pure CSS.
О коде
Эффект параллаксной прокрутки изображения заголовка с помощью CSS
Создайте эффект прокрутки параллакса, используя положение фонового изображения CSS. Этот скрипт работает, когда изображение шапки расположено вверху страницы.
О коде
Фиксированная угловая жатка
Это перо показывает, как можно использовать псевдоэлементы и преобразования CSS для создания фиксированного углового заголовка с фоновым изображением.
О коде
Перекошенная жатка
Перекошенный заголовок с HTML и CSS.
О коде
Кривая SVG фоновая анимация
Кривая фоновая анимация SVG для заголовка.
Демонстрационное изображение: Анимированный заголовок CSSАнимированный заголовок CSS
Анимированное фоновое изображение заголовка блога, без JavaScript.
Сделано Nodws
30 мая 2017 г.
скачать демо и код
Демонстрационное изображение: наклонный раздел, фиксированный заголовокНаклонный раздел, фиксированный заголовок
Перекошенные разделы и эффект параллакса, создаваемые фиксированным заголовком. Простая верстка и инструкция по модификации на JS!
Сделано Эндрю Бейлсом
10 января 2017 г.
скачать демо и код
Демонстрационное изображение: Заголовок CSSЗаголовок CSS
В HTML и CSS исправлен исчезающий заголовок прокрутки.
Сделано Дадли Стори
3 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: многослойная иллюстрация параллаксаМногослойная иллюстрация параллакса
Многослойная иллюстрация параллакса HTML, CSS и JavaScript.
Сделано Патриком Забельским
27 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: идея герояидея героя
идея героя в HTML, CSS и JavaScript.
Сделано Джейком Лундбергом
6 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Заголовки/Основное изображение Типографская игровая площадкаЗаголовки/Главное изображение Типографское игровое поле
Пояснение находится в верхней части файла CSS. Просто несколько шрифтов, вспомогательные классы и несколько пресетов для простого тестирования типографики заголовков.
Автор Мирко Зорич
18 марта 2016 г.
скачать демо и код
Демонстрационное изображение: масштабирование героя при прокруткемасштабирование героя при прокрутке
Простой эффект масштабирования с использованием прокрутки окна для настройки CSS.
Сделано Дереком Палладино
8 октября 2015 г.
скачать демо и код
Демонстрационное изображение: аккуратный эффект параллакса для герояАккуратный эффект параллакса для героя
Немного магии JavaScript, чтобы создать этого изящного маленького героя параллакса.
Сделано Домиником Магнифико
22 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: Фиксированный заголовок сообщенияФиксированный заголовок сообщения
Фиксированный заголовок для каждого сообщения с HTML, CSS и JavaScript.
Сделано Волшебником Белого Волка
5 августа 2015 г.
скачать
Демонстрационное изображение: Изображение заголовка параллакса CSSИзображение заголовка параллакса CSS
Изображение заголовка параллакса HTML и CSS.
Сделано Беннетом Фили
18 ноября 2014 г.
скачать демо и код
О коде
Эффект наведения для заголовков
8 эффектов наведения для заголовка в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Заголовок / О странице
Простой заголовок.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Заголовок для целевой страницы
Заголовок для целевой страницы с использованием clip-path .
О коде
Заголовок «Сексуальные анимированные радужные волны»
Просто небольшой эксперимент с пользовательским интерфейсом.
Демонстрационное изображение: Витрина изображения герояВитрина главных изображений
Витрина главных изображений с HTML, CSS и JS.
Сделано по ст.
27 мая 2017 г.
скачать демо и код
Демонстрационное изображение: Эффект героя – ЖурналЭффект Героя – Журнал
Изображение героя, использующее высоту: 100vh для покрытия всего экрана для создания эффекта обложки журнала. При прокрутке он имеет тонкую анимацию, похожую на открытие журнала.
При прокрутке он имеет тонкую анимацию, похожую на открытие журнала.
Сделано Кэмероном Кэмпбеллом
15 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: Заголовок Flexbox HeroЗаголовок Flexbox Hero
Простой заголовок героя параллакса с flexbox.
Сделано Аной Висенте
5 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: простой заголовок параллаксаПростой заголовок параллакса
HTML, CSS и JS простой заголовок параллакса с размытием.
Сделано цименисом
5 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Hero OnScrollHero OnScroll
Герой HTML, CSS и JS при прокрутке.
Сделано Вердзиком
9 ноября 2015 г.
скачать демо и код
Демонстрационное изображение: Полноэкранный заголовок с циклом цвета фонаПолноэкранный заголовок с циклом цвета фона
Полноэкранный заголовок с циклом цвета фона в чистом CSS.
Сделано Кенни Сингом
17 ноября 2014 г.
скачать демо и код
Демонстрационное изображение: Непрерывная прокрутка фона липкого заголовкаНепрерывная прокрутка фона липкого заголовка
Непрерывная прокрутка фона липкого заголовка в HTML, CSS и JavaScript.
Сделано Робертом Боргези
17 сентября 2014 г.
скачать демо и код
О коде
Размытый заголовок
Эксперимент с прогрессивным размытием фона.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простая панель заголовка
Очень простая панель заголовка на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Липкие заголовки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Закрепленный заголовок при прокрутке
Высокопроизводительный липкий заголовок с тенью при прокрутке.
липкий заголовок с адаптивной прокруткой
Использование запросов элементов для управления макетом с изображением обложки и навигацией, которая при прокрутке прикрепляется к верхней части страницы.
Сделано Томми Ходжинсом
9 апреля, 2017
скачать демо и код
Демонстрационное изображение: Заголовок прокруткиЗаголовок прокрутки
Очень плавно работает на мобильных/сенсорных устройствах.
Сделано Блейком Боуэном
11 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Адаптивный заголовок прокруткиАдаптивный заголовок прокрутки
Адаптивный заголовок прокрутки в HTML, CSS и JavaScript.
Сделано Диланом Макнабом
28 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Анимация ввода/вывода заголовка после прокруткиАнимация ввода/вывода заголовка после прокрутки
Используя jquery-waypoints, проверьте, когда data-animate-header (этот раздел) находится над верхней частью экрана, затем анимируйте data-animate-header (фиксированный заголовок) соответственно. Мы можем сделать это с помощью css-переходов и комбинации из 3 классов (
Мы можем сделать это с помощью css-переходов и комбинации из 3 классов ( .header-past , .header-show , .header-hide ) — без необходимости клонирования или каких-либо манипуляций с dom.
Автор antwon
16 июня 2015 г.
скачать
Демонстрационное изображение: исчезновение заголовкаисчезновение заголовка
исчезновение заголовка HTML, CSS и JavaScript.
Автор Эммануэль Пиланд
7 марта 2015 г.
скачать демо и код
Демонстрационное изображение: фиксированный эффект прокрутки заголовка и интеллектуальная навигация для одностраничных сайтовфиксированный эффект прокрутки заголовка и интеллектуальная навигация для одностраничных сайтов
Элементарная комбинация фиксированного заголовка jQuery при прокрутке и эффект класса активной секции навигации.
Сделано летом
2 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: автоматическое скрытие липкого заголовкаАвтоматическое скрытие липкого заголовка
Установка классов в заголовке с помощью JavaScript.
Сделано Джаспер
21 января 2015 г.
скачать демо и код
Демонстрационное изображение: CSS-переход липкого заголовкаCSS-переход липкого заголовка
Забавный пример липкого заголовка, использующего некоторые переходы CSS3!
Сделано Брэди Сэммонсом
23 октября 2014 г.
скачать демо и код
Демонстрационное изображение: Верхняя скользящая навигацияВерхняя скользящая навигация
Скрытая навигация, которая выдвигается сверху при прокрутке страницы.
Сделано Крисом Грубером
20 октября 2014 г.
скачать демо и код
Демонстрационное изображение: Адаптивная навигация с прикрепленным заголовкомАдаптивная навигация с прикрепленным заголовком
Классная навигация с HTML, CSS и JS.
Сделано Марком Либунао
8 июня 2014 г.
скачать демо и код
Демонстрационное изображение: Фиксированный заголовок (Быстрый прием)Фиксированный заголовок (Быстрый прием)
Заголовок не фиксированный, сплошной цвет фона, и в верхней части есть фиксированный div небольшого размера. Затем есть
Затем есть div , который не фиксируется в заголовке с заголовком. Просто хотел попробовать и прототипировать идею. Работает в приличном хакерском стиле.
Сделано Дарси Вотт
21 марта 2014 г.
скачать демо и код
Демонстрационное изображение: Визуальный трюк с липким заголовкомВизуальный трюк с липким заголовком
Создает липкий хакерский заголовок-наклейку с помощью CSS без создания обработчика событий прокрутки.
Сделано Майклом
19 июля 2013 г.
скачать демо и код
Демонстрационное изображение: заголовок видео ReactЗаголовок видео React
Простой заголовок видео React.js.
Сделано Марком Сарпонгом
2 июня 2017 г.
скачать демо и код
Демонстрационное изображение: Заголовок видеоЗаголовок видео
Заголовок видео с HTML, CSS и JavaScript.
Сделано Алексом
6 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Видео герояВидео героя
Ручка, которая показывает, как создать героя с фоновым видео.
Сделано Крисом Симеоне
20 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Полноэкранное фоновое видео с наложенным текстом Mix-ModeПолноэкранное фоновое видео с наложением текста Mix-Mode
Показывает полноэкранное видео с эффектным, разборчивым наложением текста с использованием Mix-blend-mode .
Сделано Дадли Стори
8 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: анимация заголовка видеоанимация заголовка видео
Анимация была настроена с использованием Adobe After Effects и преобразована для совместимости во всех браузерах с файлами .ogv и .webm. Не работает в мобильной версии (намеренно). Используется фреймворк Bootstrap для HTML, JavaScript не требуется.
Автор Сильвия Магия
4 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Адаптивный заголовок видеоАдаптивный заголовок видео
Адаптивный заголовок видео с градиентом в HTML и CSS.
Сделано Джейкобом Дэвидсоном
29 мая 2015 г.
скачать демо и код
О коде
Дизайн нижнего колонтитула
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, font-awesome.css
О коде
CSS Goey Нижний колонтитул
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Нижний колонтитул всегда внизу — Flexbox
Когда на веб-странице недостаточно содержимого для размещения на экране, нижний колонтитул не остается внизу, что в конечном итоге выглядит странно. Решение. Сделайте макет с помощью гибких столбцов. В дополнение к этому либо добавьте flex-grow: 1 в область содержимого, здесь это раздел . Или добавьте margin-top: auto к элементу, который вы хотите, чтобы он всегда оставался внизу, здесь это footer .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Переключатель анимированного нижнего колонтитула
Развернуть/свернуть нижний колонтитул с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Нижний колонтитул с сеткой CSS
Равномерное размещение ссылок с помощью CSS Grid. Никаких полей или отступов не требуется!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Липкий нижний колонтитул Flexbox
Простой пример использования flexbox для создания липкого нижнего колонтитула макета страницы.
Нижний колонтитул Parallax
Фиксированный нижний колонтитул сайта с HTML, CSS и JavaScript.
Сделано Остином Пакеттом
7 января 2017 г.
скачать демо и код
Демонстрационное изображение: Нижний колонтитул с масштабом содержимогоНижний колонтитул с масштабом содержимого
Нижний колонтитул HTML, CSS и JavaScript с масштабированием содержимого.
Сделано Матиасом
3 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Нижний колонтитул социальных сетейНижний колонтитул социальных сетей
Простой эффект наведения для ссылок социальных сетей в нижнем колонтитуле страницы.
Сделано Эндрю Кэнэмом
22 сентября 2016 г.
скачать демо и код
О коде
Анимированное меню мобильного нижнего колонтитула
Анимированное меню нижнего колонтитула для мобильных устройств, отображающее 2-3 основных действия, которые пользователь может выполнить на мобильном устройстве. Отображается с разрешением 767 пикселей (для пользователей начальной загрузки).
Простой фиксированный нижний колонтитул
Простой фиксированный нижний колонтитул HTML и CSS.
Сделано Матиасом
25 августа 2015 г.
скачать демо и код
Демонстрационное изображение: простой выдвижной нижний колонтитулПростой выдвижной нижний колонтитул
HTML и CSS простой выдвижной нижний колонтитул.
Сделано Райли Шоу
24 августа 2014 г.
скачать демо и код
Демонстрационное изображение: HTML и CSS фиксированный нижний колонтитулHTML и CSS фиксированный нижний колонтитул
Краткий пример фиксированного нижнего колонтитула.
Сделано Мадсом Хоканссоном
4 мая 2014 г.
скачать демо и код
Демонстрационное изображение: Классный нижний колонтитул на чистом CSSКлассный нижний колонтитул на чистом CSS
Нижний колонтитул с переходом на чистом CSS. Держится подальше от контента, показывает себя, когда его нужно увидеть.
Сделано Ником Брейвером
21 января 2014 г.
скачать демо и код
Демонстрационное изображение: красивая подсветка нижнего колонтитула Auroraкрасивая подсветка нижнего колонтитула Aurora
красивая подсветка нижнего колонтитула Aurora.
Сделано Амитом Ашоком Камбле
28 октября 2013 г.
скачать демо и код
10 бесплатных HTML- и CSS-фрагментов заголовка, чтобы вдохновить вас
Дэниел — Блог —
Когда вы создаете или переделываете свой веб-сайт и у вас нет под рукой графического дизайнера, может быть сложно создать каждую из различных частей сайта без ошибок. Вы точно ничего не забыли в шапке? Думали ли вы о добавлении этой маленькой детали, которая будет иметь значение? Вы в курсе последних тенденций веб-дизайна?
Чтобы быть максимально интересной, эта статья не должна быть перечнем всего, что делается в стиле Превера, потому что это могло бы представлять интерес. Вместо этого я покажу вам ряд лучших примеров (не обязательно объективных, уверяю вас), чтобы вы могли свободно черпать из них вдохновение.
Вместо этого я покажу вам ряд лучших примеров (не обязательно объективных, уверяю вас), чтобы вы могли свободно черпать из них вдохновение.
Поэтому я выбрал для вас 10 лучших примеров шапки для вашего сайта . Все эти примеры находятся в открытом доступе и сделаны с помощью Bootstrap, который является наиболее используемым фреймворком в мире. Наслаждаться!
10 Free Header HTML & CSS Snippets
1. Прозрачная панель навигации Bootstrap
Комбинируя Bootstrap 4 и Javascript, можно легко создать элегантную прозрачную панель навигации, которая станет непрозрачной при прокрутке на рабочем столе.
Он прост, чист, эффективен и отлично выполняет свою работу .
2. Bootstrap Background Image
С технической точки зрения подход здесь очень интересный, поскольку создается контейнер, высота которого равна 100% окна благодаря min-height: 100vh .
Затем мы используем .bg-cover , чтобы фон подходил для всех окон. Это очень хорошо сделано, и рендеринг очень хорош на любом экране. Отличная работа!
Это очень хорошо сделано, и рендеринг очень хорош на любом экране. Отличная работа!
3. Мегаменю Bootstrap
Здесь мегаменю управляется выпадающим списком, родным свойством Bootstrap 4. Затем мы создаем класс CSS, чтобы это мегаменю было на месте. статический а не абсолютный .
Опять же, это очень просто, очень умно и очень легко повторно использовать на вашем веб-сайте.
4. Статический заголовок Boostrap
Мы используем оригинальный метод, описанный в первом примере, для отображения фонового изображения, к которому мы применяем классы CSS jumbotron bg-cover .
В результате получается очень чистый и эффективный статический заголовок.
5. Ползунок заголовка Bootstrap
В этом примере ползунок управляется непосредственно фреймворком благодаря классу CSS карусели . Поэтому осталось добавить всего несколько строк CSS для улучшения отображения.
6. Bootstrap Video Embed
Этот очень простой пример показывает вам, как комментарий можно отображать видео в заголовке вашего веб-сайта, не уступая адаптивному дизайну, поскольку используются классы CSS Booststrap. здесь.
здесь.
7. Bootstrap Transparent Jumbotron
Теперь вы почти профессионалы, мы собираемся смешать предыдущие примеры с здесь, панелью навигации, которая меняет внешний вид при прокрутке, и фоновым изображением на Jumbotron.
8. Bootstrap Magazine Carousel
Если вы ищете заголовок журнала или заголовок новостей с каруселью для отображения нескольких фрагментов информации в одном и том же месте, то этот пример идеально подходит для вас. Технически Bootstrap выполняет эту работу благодаря своим нативным классам.
9. Анимированный заголовок Bootstrap
На этот раз подключаемый модуль JQuery Owl обеспечивает переход между различными изображениями в слайд-шоу. Обратите внимание, что часть CSS в этом примере более последовательна из-за эффектов, влияющих на заголовки, появляющиеся на слайдах. Не ахти какое дело.
10. Видео в заголовке Bootstrap
Всегда приятно смотреть и отображать, видео в фоновом режиме идеально подходит благодаря тегу HTML video . Для простоты все управляется фреймворком, не прибегая к JavaScript.
Для простоты все управляется фреймворком, не прибегая к JavaScript.
Заключение
Я надеюсь, что эти 10 примеров заголовков убедили вас, что вы, не колеблясь, воспользуетесь теми, которые вдохновляют вас больше всего, и что вы поделитесь этой статьей со всеми. Опять же, это всего лишь примеры того, что можно создать, обладая некоторыми навыками и творческим подходом. Что вы думаете? Какой из них вы предпочитаете? У вас есть другие примеры, которыми вы можете поделиться? Жду ваших комментариев!
10 Бесплатный заголовок HTML и фрагменты CSS
- Интернет
Когда вы создаете или переделываете свой веб-сайт и у вас нет под рукой графического дизайнера, может быть сложно создать каждую из различных частей сайта без ошибок. Вы точно ничего не забыли в шапке? Думали ли вы о добавлении этой маленькой детали, которая будет иметь значение? Вы в курсе последних тенденций веб-дизайна?
Чтобы быть максимально интересной, эта статья не должна быть перечнем всего, что делается в стиле Превера, потому что это могло бы представлять интерес. Вместо этого я покажу вам ряд лучших примеров (не обязательно объективных, уверяю вас), чтобы вы могли свободно черпать из них вдохновение.
Вместо этого я покажу вам ряд лучших примеров (не обязательно объективных, уверяю вас), чтобы вы могли свободно черпать из них вдохновение.
Поэтому я выбрал для вас 10 лучших примеров шапки для вашего сайта . Все эти примеры находятся в открытом доступе и сделаны с помощью Bootstrap, который является наиболее используемым фреймворком в мире. Наслаждаться!
10 Free Header HTML & CSS Snippets
1. Прозрачная панель навигации Bootstrap
Комбинируя Bootstrap 4 и Javascript, можно легко создать элегантную прозрачную панель навигации, которая станет непрозрачной при прокрутке на рабочем столе.
Он прост, чист, эффективен и отлично выполняет свою работу .
2. Bootstrap Background Image
С технической точки зрения подход здесь очень интересный, поскольку создается контейнер, высота которого равна 100% окна благодаря min-height: 100vh .
Затем мы используем .bg-cover , чтобы фон подходил для всех окон. Это очень хорошо сделано, и рендеринг очень хорош на любом экране. Отличная работа!
Это очень хорошо сделано, и рендеринг очень хорош на любом экране. Отличная работа!
3. Мегаменю Bootstrap
Здесь мегаменю управляется выпадающим списком, родным свойством Bootstrap 4. Затем мы создаем класс CSS, чтобы это мегаменю было на месте. статический а не абсолютный .
Опять же, это очень просто, очень умно и очень легко повторно использовать на вашем веб-сайте.
4. Статический заголовок Boostrap
Мы используем оригинальный метод, описанный в первом примере, для отображения фонового изображения, к которому мы применяем классы CSS jumbotron bg-cover .
В результате получается очень чистый и эффективный статический заголовок.
5. Ползунок заголовка Bootstrap
В этом примере ползунок управляется непосредственно фреймворком благодаря классу CSS карусели . Поэтому осталось добавить всего несколько строк CSS для улучшения отображения.
6. Bootstrap Video Embed
Этот очень простой пример показывает вам, как комментарий можно отображать видео в заголовке вашего веб-сайта, не уступая адаптивному дизайну, поскольку используются классы CSS Booststrap. здесь.
здесь.
7. Bootstrap Transparent Jumbotron
Теперь вы почти профессионалы, мы собираемся смешать предыдущие примеры с здесь, панелью навигации, которая меняет внешний вид при прокрутке, и фоновым изображением на Jumbotron.
8. Bootstrap Magazine Carousel
Если вы ищете заголовок журнала или заголовок новостей с каруселью для отображения нескольких фрагментов информации в одном и том же месте, то этот пример идеально подходит для вас. Технически Bootstrap выполняет эту работу благодаря своим нативным классам.
9. Анимированный заголовок Bootstrap
На этот раз подключаемый модуль JQuery Owl обеспечивает переход между различными изображениями в слайд-шоу. Обратите внимание, что часть CSS в этом примере более последовательна из-за эффектов, влияющих на заголовки, появляющиеся на слайдах. Не ахти какое дело.
10. Видео в заголовке Bootstrap
Всегда приятно смотреть и отображать, видео в фоновом режиме идеально подходит благодаря тегу HTML video . Для простоты все управляется фреймворком, не прибегая к JavaScript.
Для простоты все управляется фреймворком, не прибегая к JavaScript.
Заключение
Я надеюсь, что эти 10 примеров заголовков убедили вас, что вы, не колеблясь, воспользуетесь теми, которые вдохновляют вас больше всего, и что вы поделитесь этой статьей со всеми. Опять же, это всего лишь примеры того, что можно создать, обладая некоторыми навыками и творческим подходом. Что вы думаете? Какой из них вы предпочитаете? У вас есть другие примеры, которыми вы можете поделиться? Жду ваших комментариев!
10 Бесплатный заголовок HTML и фрагменты CSS
- Интернет
О Даниэле
Увлеченный Интернетом с 2007 года, Даниэль защищает вдову и сироту Интернета, создавая сайты, совместимые с W3C. Благодаря своему опыту он делится своими знаниями в духе открытого исходного кода. Он активно поддерживает Joomla CMS с 2014 года, а также является спикером и основателем группы пользователей Joomla Breizh.
Веб-сайт Facebook Twitter Joomla Электронная почта
Создание заголовков веб-сайтов с помощью CSS Flexbox
Когда я впервые изучил основы HTML и CSS в 2014 году, создание шапки веб-сайта было для меня одной из тех страшных и сложных задач. Flexbox был еще новым, и мы были вынуждены использовать старые методы, такие как
Flexbox был еще новым, и мы были вынуждены использовать старые методы, такие как float и технику clearfix. Сегодня картина совершенно другая. Flexbox широко поддерживается, и это открывает для нас много возможностей.
Кто-то может возразить, что в наши дни сделать шапку веб-сайта легко, поскольку у нас есть современные методы компоновки CSS. Это не так, поскольку есть несколько интересных задач, которые нужно решить. Я постараюсь выделить некоторые из них.
В этой статье я объясню, как мы можем использовать CSS flexbox для успешного создания заголовка веб-сайта, и покажу вам несколько важных советов и приемов. В конце будет проект, который был сделан специально для этой статьи. Продолжайте читать до конца, так как вас ждет угощение!
В этой статье предполагается, что у вас есть базовые знания о flexbox. Если вам интересно, я написал вводную статью о flexbox в своем блоге.
Введение
Во-первых, мне нужно убедиться, что мы оба на одной волне. Шапка сайта — это первое, что видит пользователь при посещении сайта. Обычно он содержит логотип или название веб-сайта с навигационными ссылками. Рассмотрим следующий рисунок:
Шапка сайта — это первое, что видит пользователь при посещении сайта. Обычно он содержит логотип или название веб-сайта с навигационными ссылками. Рассмотрим следующий рисунок:
Независимо от визуального оформления шапки ключевыми элементами являются логотип и навигация.
Flexbox в действии
Когда flexbox применяется к элементу заголовка, все дочерние элементы помещаются в одну строку. Затем все, что вам нужно, это применить justify-content для распределения интервала между ними.
<заголовок> Бренд <навигация>
.сайт-заголовок {
дисплей: гибкий;
выравнивание содержимого: пробел между;
выравнивание элементов: по центру;
}
Это просто, правда? Для такого варианта использования, да. Это может стать более сложным, чем это.
В заголовке выше нет внутренней оболочки, содержащей логотип и элементы навигации. Это может вызвать проблемы на больших экранах.
Обратите внимание, что первый заголовок слишком широкий, потому что у него нет внутренней оболочки. Хотя второй выглядит намного лучше. По этой причине HTML необходимо настроить, как показано ниже.
Хотя второй выглядит намного лучше. По этой причине HTML необходимо настроить, как показано ниже.
<заголовок>
<дел>
 <навигация>
<навигация>
А флексбокс надо переместить в элемент .site-header__wrapper .
.site-header__wrapper {
дисплей: гибкий;
выравнивание содержимого: пробел между;
выравнивание элементов: по центру;
}
Использование
flex-wrap Это будет действовать как защитный метод CSS. При маленьком экране есть возможность горизонтальной прокрутки. См. рисунок ниже:
Без flex-wrap: при установленном wrap будет горизонтальная прокрутка. Обязательно включите его!
Что мне нравится в использовании flexbox, так это то, что он позволяет легко обрабатывать несколько вариантов дизайна заголовка. Основываясь на предыдущем дизайне заголовка, я изучил некоторые параметры элемента заголовка, такие как добавление кнопки, поиск и изменение порядка дочерних элементов.
Давайте рассмотрим, как реализовать их с помощью flexbox.
Я добавил кнопку рядом со ссылками навигации. Как это должно быть обработано? Должны ли мы добавить его в навигацию в качестве ссылки? Или его надо отделить от навигации? Я бы пошел на это.
<заголовок>
<дел>
 <навигация>
Отслеживание
<навигация>
Отслеживание



 Пример:;
Пример:; png) repeat-x center bottom;
}
png) repeat-x center bottom;
} png" alt="Как поймать льва в пустыне"
>
</div>
</header>
</body>
</html>
png" alt="Как поймать льва в пустыне"
>
</div>
</header>
</body>
</html> gif) #b318cf 100% 0 no-repeat;
height: 70px;
}
gif) #b318cf 100% 0 no-repeat;
height: 70px;
} gif) #b318cf 100% 0 no-repeat;
height: 70px;
}
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}
#head{
background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat;
height: 50px;
}
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}
#logo a{
display: block;
width: 100%;
height: 100%;
}
gif) #b318cf 100% 0 no-repeat;
height: 70px;
}
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}
#head{
background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat;
height: 50px;
}
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}
#logo a{
display: block;
width: 100%;
height: 100%;
} menu {
flex-grow: 1;
}
.menu ul {
display: flex;
flex-flow: row nowrap;
margin: 0;
padding: 0;
list-style: none;
}
menu {
flex-grow: 1;
}
.menu ul {
display: flex;
flex-flow: row nowrap;
margin: 0;
padding: 0;
list-style: none;
} menu a {
padding: 8px 10px;
}
menu a {
padding: 8px 10px;
} 27em;
}
.menu a {
color: #000;
text-decoration: none;
}
27em;
}
.menu a {
color: #000;
text-decoration: none;
} С flexbox этого можно добиться, используя свойство
С flexbox этого можно добиться, используя свойство  Я знаю, что это презентация, но это для демонстрационных целей. */
.button-обертка {
выравнивание текста: конец; /* конец эквивалентен правому в языках LTR */
}
Я знаю, что это презентация, но это для демонстрационных целей. */
.button-обертка {
выравнивание текста: конец; /* конец эквивалентен правому в языках LTR */
}
 На самом деле это не так. Обычно заголовок может иметь внутренний интервал (заполнение), и когда мы заставляем элемент занимать всю ширину, этого не произойдет, пока заполнение не будет очищено. Однако удалять отступы нецелесообразно, так как это повлияет на другие элементы дизайна.
На самом деле это не так. Обычно заголовок может иметь внутренний интервал (заполнение), и когда мы заставляем элемент занимать всю ширину, этого не произойдет, пока заполнение не будет очищено. Однако удалять отступы нецелесообразно, так как это повлияет на другие элементы дизайна.
 Работая над ними, я старался сосредоточиться на следующем:
Работая над ними, я старался сосредоточиться на следующем: д.
д. Этот тип программного обеспечения не привяжет вас к неправильной точке с запятой или когда функция цикла несовместима с другими элементами. Использование Mockitt просто как день. Все, что вам нужно сделать, это выбрать нужные функции и перетащить их на монтажную область.
Этот тип программного обеспечения не привяжет вас к неправильной точке с запятой или когда функция цикла несовместима с другими элементами. Использование Mockitt просто как день. Все, что вам нужно сделать, это выбрать нужные функции и перетащить их на монтажную область.

 Верхний заголовок включает в себя название бренда, за которым следуют вкладки, которые далее связаны с их выделенными страницами.
Верхний заголовок включает в себя название бренда, за которым следуют вкладки, которые далее связаны с их выделенными страницами. Только центральный логотип имеет другой логотип и динамическую типографику, а все остальные вкладки имеют одинаковый шрифт и размер.
Только центральный логотип имеет другой логотип и динамическую типографику, а все остальные вкладки имеют одинаковый шрифт и размер.
 Мокирование — это интеллектуальное, быстрое, универсальное средство, которое подходит для каждой функции и платформы, которые нужны пользователю. Кроме того, он дает вам полную свободу творчества и позволяет вам работать эффективно, не зная о дизайне заголовков в коде HTML и CSS.
Мокирование — это интеллектуальное, быстрое, универсальное средство, которое подходит для каждой функции и платформы, которые нужны пользователю. Кроме того, он дает вам полную свободу творчества и позволяет вам работать эффективно, не зная о дизайне заголовков в коде HTML и CSS. Поэтому дизайн заголовков имеет решающее значение для вашего сайта.
Поэтому дизайн заголовков имеет решающее значение для вашего сайта.

 Это помогает им оставаться в курсе ваших последних продуктов или услуг.
Это помогает им оставаться в курсе ваших последних продуктов или услуг. Заголовки ваших страниц направляют пользователя к важной информации. Слишком много информации может отвлечь вашего зрителя от этой важной информации. Лучшие заголовки веб-сайтов всегда просты и лаконичны.
Заголовки ваших страниц направляют пользователя к важной информации. Слишком много информации может отвлечь вашего зрителя от этой важной информации. Лучшие заголовки веб-сайтов всегда просты и лаконичны. Зрители могут захотеть подписаться позже, потому что они верят в вашу компанию и ваш продукт.
Зрители могут захотеть подписаться позже, потому что они верят в вашу компанию и ваш продукт. Затем ваш зритель будет больше изучать ваш сайт.
Затем ваш зритель будет больше изучать ваш сайт.

 Вы можете использовать призыв к действию в заголовках страниц вашего веб-сайта на временной или постоянной основе.
Вы можете использовать призыв к действию в заголовках страниц вашего веб-сайта на временной или постоянной основе.





 Этот креативный заголовок — отличный пример того, как поделиться этим.
Этот креативный заголовок — отличный пример того, как поделиться этим. Лучшие практики дизайна веб-сайтов делают это очевидным для посетителей, которые посещают их сайт.
Лучшие практики дизайна веб-сайтов делают это очевидным для посетителей, которые посещают их сайт. Runrun.it повышает производительность вашей компании в среднем на 25%. Они также представляют собой отличный пример изображений заголовка веб-сайта.
Runrun.it повышает производительность вашей компании в среднем на 25%. Они также представляют собой отличный пример изображений заголовка веб-сайта. Изображения заголовков их веб-сайтов включены в их сайт, чтобы произвести впечатление на их зрителей.
Изображения заголовков их веб-сайтов включены в их сайт, чтобы произвести впечатление на их зрителей.





 Когда вы открываете любой веб-сайт, ваша первая точка соприкосновения — это заголовок веб-сайта. Независимо от того, занимаетесь ли вы электронной коммерцией, бизнесом SaaS или простым веб-сайтом-портфолио, вы хотите, чтобы заголовок говорил за вас.
Когда вы открываете любой веб-сайт, ваша первая точка соприкосновения — это заголовок веб-сайта. Независимо от того, занимаетесь ли вы электронной коммерцией, бизнесом SaaS или простым веб-сайтом-портфолио, вы хотите, чтобы заголовок говорил за вас. Согласно отчету, задержка загрузки страницы на одну секунду приводит к снижению удовлетворенности клиентов почти на 16% и уменьшению количества просмотров страниц на 11%. Все это может привести к снижению общего коэффициента конверсии.
Согласно отчету, задержка загрузки страницы на одну секунду приводит к снижению удовлетворенности клиентов почти на 16% и уменьшению количества просмотров страниц на 11%. Все это может привести к снижению общего коэффициента конверсии. Все в заголовке CSS, например, логотип, текст, меню и т. д., — это просто блоки.
Все в заголовке CSS, например, логотип, текст, меню и т. д., — это просто блоки.
 Большая часть блога сосредоточена на заголовке CSS, пост, в котором мы коснемся нижнего колонтитула CSS.
Большая часть блога сосредоточена на заголовке CSS, пост, в котором мы коснемся нижнего колонтитула CSS. Давайте посмотрим на теги заголовков в действии на примере.
Давайте посмотрим на теги заголовков в действии на примере. Однако, когда дело доходит до размещения логотипа, мы обсудим его позже в этом блоге.
Однако, когда дело доходит до размещения логотипа, мы обсудим его позже в этом блоге. Читая это описание, посетители получают представление об услугах и/или продуктах, которые предлагает компания.
Читая это описание, посетители получают представление об услугах и/или продуктах, которые предлагает компания.
 Давайте разберемся с помощью примера.
Давайте разберемся с помощью примера.


 Всегда рекомендуется использовать не более двух цветов в заголовке веб-сайта, будь то профессиональный веб-сайт или личный блог, сохраняя при этом текст белым или черным.
Всегда рекомендуется использовать не более двух цветов в заголовке веб-сайта, будь то профессиональный веб-сайт или личный блог, сохраняя при этом текст белым или черным.
 Это может быть любое ключевое слово, по которому вы хотите ранжировать свой сайт.
Это может быть любое ключевое слово, по которому вы хотите ранжировать свой сайт. Как следует из названия, панель навигации работает как навигатор для посетителей, зашедших на веб-страницу, и помогает им перейти к соответствующему разделу сайта.
Как следует из названия, панель навигации работает как навигатор для посетителей, зашедших на веб-страницу, и помогает им перейти к соответствующему разделу сайта.

 Pen
Pen 


 Согласно отчету, в 2021 году 58% онлайн-посещений приходилось на мобильных пользователей. И эти цифры будут продолжать расти.
Согласно отчету, в 2021 году 58% онлайн-посещений приходилось на мобильных пользователей. И эти цифры будут продолжать расти. Это отзывчивый инструмент тестирования, предлагаемый платформами LambdaTest; LT Browser предлагает более 50 предустановленных окон просмотра для мобильных телефонов, планшетов, настольных компьютеров и ноутбуков.
Это отзывчивый инструмент тестирования, предлагаемый платформами LambdaTest; LT Browser предлагает более 50 предустановленных окон просмотра для мобильных телефонов, планшетов, настольных компьютеров и ноутбуков.
