font-stretch | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 9.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает узкое, нормальное или широкое начертание шрифта, что позволяет уплотнять или расширять текст.
Синтаксис
font-stretch: inherit | ultra-condensed | extra-condensed | condensed | semi-condensed | normal | semi-expanded | expanded | extra-expanded | ultra-expanded
Значения
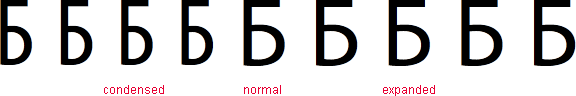
Влияние разных значений font-stretch на вид букв в тексте показано на рис. 1.
Рис. 1. Вид букв при разных значениях font-stretch
Пример
HTML5CSS3IE 9CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-stretch</title>
<style>
p {
font-size: 5em;
font-family: 'Myriad Pro';
}
</style>
</head>
<body>
<p>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
</p>
</body>
</html>
Браузеры
Браузеры применяют свойство font-stretch не ко всем шрифтам, поэтому уплотнение или расширение текста может не работать с некоторыми популярными и распространёнными гарнитурами шрифтов.
htmlbook.ru
CSS свойство font-stretch | назначение, допустимые значения, примеры
Свойство font-stretch выбирает нормальную, уплотненную или расширенную ширину символов в шрифте.
Допустимые значения
- normal — обычная ширина символов в шрифте
- semi-condensed — узковатая ширина символов в шрифте
- condensed — узкая ширина символов в шрифте
- extra-condensed — очень узкая ширина символов в шрифте
- ultra-condensed — самая узкая ширина символов в шрифте
- narrower — ширина символов в шрифте уже, чем у родительского элемента
- semi-expanded — широковатая ширина символов в шрифте
- expanded — широкая ширина символов в шрифте
- extra-expanded — очень широкая ширина символов в шрифте
- ultra-expanded — самая широкая ширина символов в шрифте
- wider — ширина символов в шрифте шире, чем у родительского элемента
- inherit — ширина символов в шрифте такая же как у родительского элемента
Абсолютные значения, перечисленные от самого узкого до самого широкого: ultra-condensed, extra-condensed, condensed, semi-condensed, normal, semi-expanded, expanded, extra-expanded, ultra-expanded.
Относительное значение wider расширяет ширину буквы на один пункт из вышеперечисленного списка, т.е. если у родителя font-stretch имеет абсолютное значение semi-expanded, а у дочернего элемента задано относительное значение wider, то абсолютным значением font-stretch у дочернего элемента будет expanded.
Аналогично, относительное значение narrower сужает ширину буквы на один пункт.
| Значение по умолчанию | normal |
|---|---|
| Применимо | ко всем элементам |
| Наследование | да |
| Версия CSS | CSS 3 |
| Поддерживается браузерами |
Пример
p {
font-stretch:wider;
}
Твой код:
<html> <head> <title></title> <style type=»text/css»> <!— p{ font:italic bold 16px Arial, sans-serif; } .exr{ font-stretch:ultra-expanded; } .cond{ font-stretch:ultra-condensed; } —> </style> </head> <body> <p>Это текст с обычной толщиной букв</p> <p>Это текст с самой широкой толщиной букв</p> <p>Это текст с самой узкой толщиной букв</p> </body> </html>Сделай код и жми тут
Результат:
большой полигонЗаметки
Это свойство относится к модулю CSS Fonts Module Level 3 находящемся в разработке W3C, поэтому в нем возможны изменения.
На момент написания статьи это свойство не поддерживается ни одним из распространенных браузеров.
Свойство font-style Свойство font-size-adjusthtml-css-php-js.ru
CSS: Стиль и размер шрифта
Стиль шрифта
- normal — стандартный текст, имеющий обычное начертание, то есть не курсивное и не наклонное
- italic — курсивное начертание
- oblique — наклонное начертание
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.exnormal { font-style: normal; }
p.exitalic { font-style: italic; }
p.exoblique { font-style: oblique; }
</style>
</head>
<body>
<p>Абзац со значением normal.</p>
<p>Абзац со значением italic.</p>
<p>Абзац со значением oblique.</p>
</body>
</html>Курсивные шрифты традиционно были стилизованными версиями шрифта, основанными на каллиграфии, в то время как наклонное начертание создавалось простым добавлением небольшого наклона символам. Большинство шрифтов не содержат набор курсивных символов, поэтому браузер зачастую использует алгоритм наклона для символов текста. Это означает, что во многих случаях вы не увидите разницы между значениями italic и oblique.
Размер шрифта
Изменение размера шрифта в элементе — хороший способ визуально выделить его и придать ему значимости, или наоборот показать, что данная информация не должна привлекать к себе повышенное внимание.
Для изменения размера шрифта используется свойство font-size. Существует несколько способов указать размер шрифта, рассмотрим наиболее распространенные из них:
Пиксели
Значения в пикселях используются часто, поскольку такой подход предоставляет очень точный контроль над размером. Числовое значение заканчивает буквенными символами px, которые должны следовать сразу после числа (между числом и px не должно быть пробела).
body { font-size: 14px; }Проценты
По умолчанию размер шрифта в браузерах равен 16px. Таким образом, значение 100% соответствует 16px, а 200% — 32px. Если вы определите правило, задающее всему тексту внутри элемента <body> значение 75% от размера по умолчанию (это будет соответствовать 12px), а затем определите еще одно правило, которое задает значение 75% для его дочернего элемента, то размер шрифта в этом элементе будет равен 9px (то есть 75% от 12px).
body { font-size: 100%; }EM
Единица измерения em позволяет изменить размер шрифта относительно размера шрифта в родительском элементе. Посколько по умолчанию размер шрифта в браузерах составляет 16px, то можно использовать правила, аналогичные тем, которые используются для значений в процентах.
body { font-size: 14px; }
h3 { font-size: 1.2em; }В примере мы задали элементу <body> размер шрифта 14px, а для всех элементов <h3> — 1.2em. Это означает, что размер шрифта заголовков второго уровня будет масштабирован с коэффициентом 1,2. В нашем случае размер всех заголовков <h3> будет составлять 1,2 размера шрифта элемента <body>, что означает в 1,2 раза больше, чем 14px, и примерно равняется 17px. (На самом деле размер будет равняться 16,8, но большинство браузеров округлит его до 17.)
Примечание: по сути проценты и em, это два разных способа для достижения одной и той же цели. Они оба дают возможность задать размер относительно размера шрифта родительского элемента.
Ключевые слова
CSS предлагает семь ключевых слов, которые позволяют назначить размер шрифта относительно размера по умолчанию (16px): xx-small, x-small, small, medium, large, x-large и xx-large.
p { font-size: small; }Среднее значение medium — размер шрифта по умолчанию в браузерах. Остальные значения уменьшают или увеличивают размер шрифта с различными коэффециентами. Самый маленький размер шрифта xx-small равен примерно 9 пикселям, каждый последующий размер примерно на 20% больше предыдущего:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.class1 { font-size: 120%; }
p.class2 { font-size: 18px; }
p.class3 { font-size: x-small; }
</style>
</head>
<body>
<p>Изменение размера с помощью процентов.</p>
<p>Изменение размера с помощью пикселей.</p>
<p>Изменение размера с помощью ключевого слова x-small.</p>
</body>
</html>Попробовать »С этой темой смотрят:
puzzleweb.ru
letter-spacing | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.
Синтаксис
letter-spacing: значение | normal | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Наилучший результат дает использование относительных единиц основанных на размере шрифта (em и ex).
- normal
- Задает интервал между символами как обычно.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>letter-spacing</title>
<style>
p {
letter-spacing: 5px;
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства letter-spacing
Объектная модель
[window.]document.getElementById(«elementID»).style.letterSpacing
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
htmlbook.ru
Размер текста в CSS, жирный текст CSS
В прошлой теме мы рассмотрели установку шрифтов для текста. В этой теме мы рассмотрим, как изменить размер текста в CSS, сделать текст жирным и установить другие свойства текстовых элементов.
Стиль, вариант, ширина и размер текста
Для установки размера текста используется свойство font-size. Размер указывается в любых доступных в CSS единицах. Также этому свойству можно установить значения с помощью специальных слов. Таких значений достаточно много, вы можете найти их в справочниках. Использовать их неудобно, обычных единиц измерения CSS вполне достаточно. Для примера создадим абзац и установим для него размер текста:
Стиль:
+
1 | <!DOCTYPE html> <html> <head> <title>Страница</title> <meta charset="utf-8"> <style> |
7 | #fo
{
font-size: 30px;
} |
HTML код:
14 | <p>Текст</p> |
Стиль шрифта позваляет выделить текст курсивом. Для установки стиля шрифта используется свойство font-style. Оно может принимать следующие значения:
font-style: normal — обычный шрифт (по умолчанию)
font-style: italic — курсивный шрифт
font-style: oblique — наклонный шрифт
font-style: inherit — значение принимается от родительского элемента
У одних шрифтов стиль italic и oblique выглядит одинаково, у других шрифтов по-разному.
Установим созданному абзацу стиль шрифта. Для этого добавим селектору #fo свойство font-style:
Есть вариант отображения текста, при котором прописные буквы выглядят как заглавные, только уменьшенного размера. Для этого используется свойство font-variant. Оно принимает следующие значения:
font-variant: normal — нормальный шрифт (по умолчанию)
font-variant: small-caps — прописные буквы выглядят как заглавные
font-variant: inherit — значение принимается от родительского элемента
Добавим селектору #fo свойство font-variant:
11 | font-variant: small-caps; |
Если увеличить ширину шрифта, то можно сделать жирный текст. В CSS Это делается с помощью свойства font-weight. Оно принимает такие значения:
font-weight: normal — обычный текст
font-weight: bold — жирный текст
font-weight: inherit — принимает значение от родительского элемента
Кроме того, ширину шрифта можно указать с помощью чисел от 100 до 900. Число 400 соответствует значению normal, а число 700 значению bold. Но числа работают не со всеми шрифтами, а также они не работают в некоторых браузерах, поэтому они редко используются.
Добавим селектору #fo свойство font-weight:
Существует совойство font, в котором можно указать все перечисленные свойства, а также шрифт. Значения свойств перечисляются через пробел в таком порядке: стиль, вариант, ширина, размер, шрифт. Для примера добавим на страницу тэг <span> и установим для него свойство font:
Стиль:
14 | #s1
{
font: italic small-caps bold 30px Arial;
} |
HTML код:
22 | <span>Текст</span> |
Если какое-то из свойств не указано, то используется значение по умолчанию. Но размер и шрифт нужно указывать обязательно. При указании шрифта, так же, как и для свойства font-family, можно перечислить несколько шрифтов через запятую. Добавим на страницу ещё один тег <span> и установим ему свойство font, но по-другому:
Стиль:
18 | #s2
{
font: 20px Tahoma, Verdana, sans-serif;
} |
HTML код:
27 | <span>Текст</span> |
Цвет текста
Цвет текста устанавливается с помощью свойства color. Значением этого свойства является цвет, указанный одним из способов, предусмотренных в CSS. Для примера установим цвет тэгу <span>, который мы создавали ранее. Добавим селектору #s2 свойство color:
Высота строки
Межстрочный интервал — это расстояние между строками текста. Для его установки используется свойство line-height. Оно устанавлявает высоту строки. Высота строки состоит из размера шрифта и межстрочного интервала. Если высота строки равна 50 пикселей, а размер шрифта 30 пикселей, то межстрочный интервал получится 20 пикселей. Если высоту строки установить меньше размера шрифта, то строки будут пересекаться. Свойство line-height может принимать такие значения:
line-height: normal — обычный интервал (по умолчанию)
line-height: число, на которое будет умножен размер шрифта
line-height: высота в единицах измерения, доступных в CSS
line-height: проценты от размера шрифта
line-height: inherit значение принимается от родительского элемента
Для примера создадим большой абзац текста, состоящий из нескольких строк. Установим ему размер шрифта и высоту строки:
Стиль:
7 | #text
{
font-size: 20px;
line-height: 30px;
} |
HTML код:
34 | <p>Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк </p> |
Попробуйте разные варианты высоты строки. Посмотрите как будет выглядеть текст.
Отступ первой строки
В абзацах часто делается отступ первой строки. В русском языке он называется Красная строка. Для установки этого отступа есть свойство text-indent. Значением этого свойства является отступ в единицах измерения, существующих в CSS.
Установим отступ большому абзацу. Для этого селектору #text добавим свойство text-indent:
Выравнивание текста
Выравнивание текста устанавливается с помощью свойства text-align. Оно принимает следующие значения:
text-align: left — по левому краю (по умолчанию)
text-align: right — по правому краю
text-align: center — по центру
text-align: justify — по ширине. Используется для текстов длинной более одной строки.
Добавим на страницу абзац и выравнем текст в нём по центру. Обратите внимание — выравнивается не сам элемент а текст внутри него:
40 | <p>Выравнивание по центру</p> |
Декорирование текста
Декорирование — это оформление текста определённым образом. Оно устанавливается с помощью свойства text-decoration. Оно принимает такие значения:
text-decoration: none — без декорирования
text-decoration: underline — подчёркнутый текст
text-decoration: overline — надчёркнутый текст
text-decoration: line-through — зачёркнутый текст
text-decoration: inherit — значение принимается от родительского элемента
Для примера создадим абзац с подчёркнутым текстом:
41 | <p>Подчёркнутый текст</p> |
basecourse.ru
font-stretch | CSS справочник
Поддержка браузерами
Описание
CSS свойство font-stretch позволяет регулировать ширину текста.
Работает только для свойства font-family, которое имеет значение для ширины текста.
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.fontStretch=»expanded» |
Синтаксис
font-stretch: ultra-condensed|extra-condensed|condensed|semi-condensed|normal|semi-expanded |expanded|extra-expanded|ultra-expanded|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| wider | Увеличивает ширину текста. |
| narrower | Уменьшает ширину текста. |
| ultra-condensed | Уменьшает ширину текста на максимально возможное значение. |
| extra-condensed | Текст уже, чем condensed, но шире ultra-condensed. |
| condensed | Текст уже, чем semi-condensed, но шире extra-condensed. |
| semi-condensed | Ширина текста меньше, чем стандартная, но больше значения condensed. |
| normal | Указывает, что текст не будет изменять ширину. |
| semi-expanded | Текст шире стандартного, но уже значения expanded. |
| expanded | Текст шире, чем semi-expanded, но уже extra-expanded. |
| extra-expanded | Текст шире, чем expanded, но уже ultra-expanded. |
| ultra-expanded | Увеличивает ширину текста на максимально возможное значение. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
puzzleweb.ru
font-stretch | CSS | WebReference
Устанавливает узкое, нормальное или широкое начертание шрифта, что позволяет уплотнять или расширять текст.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис ?
font-stretch: ultra-condensed | extra-condensed | condensed | semi-condensed |
normal | semi-expanded | expanded | extra-expanded | ultra-expandedОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Влияние разных значений font-stretch на вид букв в тексте показано на рис. 1.

Рис. 1. Вид букв при разных значениях font-stretch
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-stretch</title>
<style>
p {
font-size: 5em;
font-family: 'Myriad Pro';
}
</style>
</head>
<body>
<p>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
</p>
</body>
</html>Объектная модель
Объект.style.fontStretch
Примечание
Браузеры применяют свойство font-stretch не ко всем шрифтам, поэтому уплотнение или расширение текста может не работать с некоторыми популярными и распространёнными гарнитурами шрифтов. Также некоторые значения могут не давать видимого результата.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29.08.2017
Редакторы: Влад Мержевич

webref.ru
