table-layout | htmlbook.ru
table-layout | htmlbook.ruЗначения свойств
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 7.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | К тегу <table> или к элементу, у которого значение display установлено как table или inline-table. |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/tables.html#propdef-table-layout |
Версии CSS
Описание
Определяет, как браузер должен вычислять ширину ячеек таблицы, основываясь на ее содержимом.
Синтаксис
table-layout: auto | fixed | inherit
Значения
- auto
- Браузер загружает всю таблицу, анализирует ее для определения размеров ячеек и только после этого отображает.
- fixed
- Ширина колонок в этом случае определяется либо с помощью тега <col>, либо вычисляется на основе первой строки. Если данные о форматировании первой строки таблицы по каким-либо причинам получить невозможно, в этом случае таблица делится на колонки равной ширины. При использовании этого значения, содержимое, которое не помещается в ячейку указанной ширины, будет «обрезано» либо наложено поверх ячейки. Это зависит от используемого браузера, но в любом случае ширина ячейки меняться не будет. Для корректной работы этого значения обязательно должна быть задана ширина таблицы.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>table-layout</title> <style> table { table-layout: fixed; /* Фиксированная ширина ячеек */ width: 100%; /* Ширина таблицы */ } .col1 { width: 160px; } .coln { width: 60px; } </style> </head> <body> <table border="1"> <col> <col span="9"> <tr> <td> </td> <td>2012</td><td>2013</td><td>2014</td><td>2015</td> <td>2016</td><td>2017</td><td>2018</td><td>2019</td> <td>2020</td> </tr> <tr> <td>Нефть</td><td>5</td><td>7</td><td>2</td><td>8</td> <td>3</td><td>34</td><td>62</td><td>74</td><td>57</td> </tr> <tr> <td>Золото</td><td>3</td> <td>6</td><td>4</td><td>6</td> <td>4</td><td>69</td><td>72</td><td>56</td><td>47</td> </tr> <tr> <td>Дерево</td><td>5</td><td>8</td><td>3</td><td>4</td> <td>7</td><td>73</td><td>79</td><td>34</td><td>86</td> </tr> </table> </body> </html>
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Статьи по теме
О сайте
Помощь
Копирование материалов
Борьба с ошибками
Технологии
Поисковый плагин
Основные разделы
Статьи
Блог
Практикум
Цифровые книги
Форум
HTML
Самоучитель HTML
XHTML
Справочник по HTML
HTML5
CSS
Самоучитель CSS
Справочник по CSS
Рецепты CSS
CSS3
Сайт
Вёрстка
Макеты
Веб-сервер
htmlbook.ru использует хостинг timeweb© 2002–2021 Влад Мержевич, по всем вопросам пишите по адресу vlad@htmlbook. ru
ru
Подпишитесь на материалы сайта по RSS
layout | HTML и CSS с примерами кода
Свойство table-layout определяет, как браузер должен вычислять ширину ячеек таблицы, основываясь на её содержимом.
Синтаксис
/* Keyword values */
table-layout: auto;
table-layout: fixed;
/* Global values */
table-layout: inherit;
table-layout: initial;
table-layout: unset;
Значения
auto- Браузер загружает всю таблицу, анализирует её для определения размеров ячеек и только после этого отображает.
fixed- Ширина колонок в этом случае определяется либо с помощью тега
<col>, либо вычисляется на основе первой строки. Если данные о форматировании первой строки таблицы по каким-либо причинам получить невозможно, в этом случае таблица делится на колонки равной ширины. При использовании этого значения, содержимое, которое не помещается в ячейку указанной ширины, будет «обрезано» либо наложено поверх ячейки. Это зависит от используемого браузера, но в любом случае ширина ячейки меняться не будет. Для корректной работы этого значения обязательно должна быть задана ширина таблицы.
Значение по-умолчанию: auto
Применяется к тегу <table> или к элементу, у которого значение display установлено как table или inline-table.
Спецификации
Описание и примеры
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>table-layout</title> <style> table { table-layout: fixed; /* Фиксированная ширина ячеек */ width: 100%; /* Ширина таблицы */ } .col1 { width: 160px; } .coln { width: 60px; } </style> </head> <body> <table border="1"> <col /> <col span="9" /> <tr> <td></td> <td>2012</td> <td>2013</td> <td>2014</td> <td>2015</td> <td>2016</td> <td>2017</td> <td>2018</td> <td>2019</td> <td>2020</td> </tr> <tr> <td>Нефть</td> <td>5</td> <td>7</td> <td>2</td> <td>8</td> <td>3</td> <td>34</td> <td>62</td> <td>74</td> <td>57</td> </tr> <tr> <td>Золото</td> <td>3</td> <td>6</td> <td>4</td> <td>6</td> <td>4</td> <td>69</td> <td>72</td> <td>56</td> <td>47</td> </tr> <tr> <td>Дерево</td> <td>5</td> <td>8</td> <td>3</td> <td>4</td> <td>7</td> <td>73</td> <td>79</td> <td>34</td> <td>86</td> </tr> </table> </body> </html>
Артём Поликарпов |
Содержимое таблицы не будет влиять на расчёт её ширины, если сказать ей table-layout: fixed:
Я не знаю, какая задача перед вами стоит, но предположу, что если исходное поведение таблиц вас не устраивает, возможно, вам вообще стоит отказаться от таблиц, так как table-layout: fixed отключает некоторые специальные свойства, которые часто и оправдывают целесообразность табличной вёрстки. Попробуем разобраться. В «фиксированном» режиме браузер расчитывает ширину колонок на основе значений из первой строки или тегов <col>. Если такие значения получить нельзя, таблица делится на колонки равной ширины. При этом содержимое, выходящее за пределы ячейки, обрезается либо накладывается на следующую ячейку. Для правильной работы этого значения должна быть задана ширина таблицы. В стандартном режиме
|
Указанные значения ширины колонок применяются до тех пор, пока их содержимое не выходит за пределы: В противном случае невлезающий контент распирает колонку и она отнимает место у других ячеек:
А если отнимать уже нечего, распирает таблицу:
|
Использовать таблицы в стандартном режиме компоновки для модульной сетки опасно — колонки могут непредсказуемо разъехаться. |
Также в документации сказано, что браузеры могут использовать свои алгоритмы и правила для отрисовки таблиц при значении table-layout: auto — будьте осторожны. Ещё один наглядный пример, переключайте радио-кнопки: Предлагаю уважаемым советчикам собрать уместные примеры применения разных значений table-layout и таблиц вообще. Поздравляю читательниц с 8 Марта 🙂 |
Html как задать ширину столбца таблицы
Зафиксировать ширину столбцов таблицы css
Таблицы в HTML существуют очень давно. И так сложилось, что они выполняли, и наверное еще выполняют, не только функции хранения табличных данных… Часто их использовали для создания сетки сайта или вертикального выравнивания содержимого. Но время идет, технологии не стоят на месте, а активно развиваются и таблицы используют в основном только для хранения табличных данных… Это конечно правильно!
Есть у таблиц одна интересная особенность — распределять ширину колонок по своему усмотрению… Ей нипочем ни width, ни max-width, она сделает так, как ей хочется… Автоматически распределяет свободное пространство между колонками в зависимости от содержимого. Поэтому, две двухколоночные таблицы на странице могут выглядеть по-разному! В большинстве случаев это никуда не годится… Как же сделать поведение таблиц прогнозируемым и более послушным? Оказывается, можно!
Есть у таблиц замечательное css свойство: table-layout. Оно принимает 3 значения: auto | fixed | inherit. Нас интересует значение fixed. Если задать его таблице, то ширина колонок будет определяться либо с помощью тега col, либо на основе первой строки.
Если данные о ширине колонок первой строки получить невозможно, то таблица делится на колонки равной ширины.
Внимание! При использовании этого значения, содержимое, которое не поместилось в ячейку указанной ширины, будет «обрезано» или наложено поверх ячейки. Это зависит от используемого браузера, но в любом случае ширина ячейки меняться не будет.
Для корректной работы этого значения обязательно должна быть задана ширина таблицы.
Как задать ширину столбцов таблицы | Как создать сайт
Хотя мы уже очень давно прекратили использовать таблицы для создания макетов, они все же занимают достойное место на современных веб-сайтах: они используются для отображения таких табличных данных, как статистика, сообщения электронной почты, перечисления элементов с большим объемом метаданных и многого другого.
Кроме того, мы можем заставлять другие элементы демонстрировать свойства, характерные для таблицы, используя ключевые слова свойства display , связанные с таблицами. Однако каким бы удобным инструментом они ни были в определенных обстоятельствах, макет таблиц ведет себя очень непредсказуемо, когда дело доходит до динамического содержимого.
Причина этого в том, что размеры столбцов корректируются в зависимости от объема содержимого, и даже явные объявления width считаются не более чем подсказками, как видно на риcунке ниже.
По этой причине нам часто приходится либо использовать другие элементы для отображения табличных данных, либо мириться с непредсказуемостью макета. Существует ли способ заставить таблицы вести себя прилично?
Решение
Решение приходит в форме малоизвестного свойства CSS 2.1 под названием table-layout . Его значение по умолчанию равно auto , что определяет так называемый алгоритм автоматического расчета табличного макета, демонстрирующий знакомое поведение, показанное на рисунке. Однако у него есть и второе значение, fixed , обеспечивающее более предсказуемое поведение. Оно дает большую свободу действий разработчику (да, вам!), снимая часть ответственности с механизма визуализации.
Стили действительно принимаются во внимание и не считаются простыми подсказками, переливание через край происходит так же, как с любым другим элементом (включая text-overflow ), а содержимое таблицы влияет только на высоту каждой строки и больше ни на что. Помимо лучшей предсказуемости и удобства, алгоритм фиксированного табличного макета работает значительно быстрее.
Помимо лучшей предсказуемости и удобства, алгоритм фиксированного табличного макета работает значительно быстрее.
Читайте также Стилизация путем подсчета смежных элементов
Поскольку содержимое таблицы не влияет на ширину ячеек, никакие элементы во время загрузки страницы не перерисовываются. Всем нам знакома ситуация, когда по мере загрузки страницы таблица постоянно перерисовывается из-за изменения ширины столбцов. С фиксированными табличными макетами об этом можно забыть. Чтобы воспользоваться этой возможностью, необходимо установить данное свойство для элементов
НОУ ИНТУИТ | Лекция | Оформление таблиц с помощью CSS
Аннотация: В лекции рассматриваются свойства CSS для управления основными параметрами таблицы.
Таблицы обеспечивают возможность расположения многомерных данных по строкам и столбцам. Структура и содержание таблицы описываются с помощью элементов HTML, а ее оформление задается с помощью правил CSS. Визуальное оформление таблиц состоит в задании правил отображения заголовков и ячеек таблицы, их выравнивания относительно друг друга, изображения рамок вокруг них и т.д. Далее будут рассмотрены основные приемы визуального оформления таблиц.
Структура и содержание таблицы описываются с помощью элементов HTML, а ее оформление задается с помощью правил CSS. Визуальное оформление таблиц состоит в задании правил отображения заголовков и ячеек таблицы, их выравнивания относительно друг друга, изображения рамок вокруг них и т.д. Далее будут рассмотрены основные приемы визуального оформления таблиц.
Для дальнейшего изложения будет использоваться следующая нестилизованная таблица, представленная на рисунке 15.1.
Рис. 15.1. Нестилизованная таблица
Ширина таблицы и ячеек
Для определения ширины таблицы и ячеек используется свойство width, в качестве значения которого принимаются любые единицы длины, принятые в CSS (пикселы, дюймы, пункты и др.) При использовании процентной записи ширина элемента вычисляется в зависимости от ширины родительского элемента, либо окна браузера. По умолчанию, браузер использует настройку TABLE {width: auto;}, что приводит к выводу таблицы во всю ширину окна браузера.
Следующие правила задают ширину таблицы в 100% доступной ширины, и ширину ячеек таблицы по 33% для каждой:
TABLE {width: 100%;}
TH, TD {width: 33%;}Браузеры неодинаково работают с шириной, кроме того, результат отображения зависит от используемого DOCTYPE. Так, в Internet Explorer при использовании переходного DOCTYPE или при его отсутствии, если содержимое превышает заданную ширину, то блок изменяет свои размеры, подстраиваясь под содержимое. В противном случае ширина блока равна значению width. В то время, как для строгого DOCTYPE ширина формируется путем сложения значений width, padding, margin и border. Если содержимое блока не помещается в заданные размеры, оно отображается поверх.
Выравнивание в таблице
ru/2010/edi»>Часто необходимо менять установленные по умолчанию настройки выравнивания текста в таблице. CSS позволяет задавать выравнивание текста в таблице по горизонтали и вертикали. Для этой цели служат свойства text-align и vertical-align. Два данных свойства подробно описаны в «Модель компоновки CSS» , поэтому ниже приведен лишь пример применения данных свойств к оформлению текста в ячейках таблицы:TH, TD {
width: 33%;
text-align: left;
vertical-align: top;
}Отображение границ
Чтобы четко отделить содержимое одной ячейки от другой, к ним добавляются границы. За создание границ отвечает атрибут border элемента TABLE, который определяет толщину рамки. Однако, рамки, созданные с помощью данного атрибута, получаются разными по своему виду в каждом браузере. Чтобы этого избежать, рекомендуется пользоваться CSS-свойством border, применяя его к таблице или ее ячейкам (элементам TD или TH ).
Составное свойство border позволяет задать толщину, цвет и стиль границы всей таблицы и отдельных ее ячеек. Данное свойство и его производные подробно описаны в «Модель компоновки CSS» , поэтому ниже приведен лишь пример использования данных свойств для оформления таблиц:
TABLE {border: 1px solid #000;}
TH, TD {border-left: 1px dashed #000;}Поскольку границы создаются для каждой ячейки, то в местах соприкосновения ячеек получается граница удвоенной толщины. Самым простым способом устранения указанной особенности является применение свойства border-collapse, которое устанавливает, как именно отображать границы вокруг ячеек. Данное свойство имеет два значения: collapse и separate. Значение collapse заставляет браузер анализировать места соприкосновения ячеек в таблице и убирать в ней двойные линии. При этом между ячейками остается только одна граница, одновременно принадлежащая обеим ячейкам. То же правило соблюдается и для внешних границ, когда вокруг самой таблицы добавляется рамка. При использовании значения separate, которое устанавливается по умолчанию, вокруг каждой ячейки отображается своя собственная рамка, а в местах соприкосновения ячеек показываются сразу две линии.
То же правило соблюдается и для внешних границ, когда вокруг самой таблицы добавляется рамка. При использовании значения separate, которое устанавливается по умолчанию, вокруг каждой ячейки отображается своя собственная рамка, а в местах соприкосновения ячеек показываются сразу две линии.
Различия между двумя значениями свойства border-collapse представлены на рисунке 15.2. Первая таблица соответствует границам удвоенной толщины и задается правилом
TABLE {
border: 1px solid #000;
border-collapse: separate;}Вторая таблица соответствует схлопнувшимся границам и задается правилом
TABLE {
border: 1px solid #000;
border-collapse: collapse;}Рис. 15.2. Результат применения различных значений свойства border-collapse
Когда задается схлопывание границ, необходимо помнить, что это может создавать проблемы, если к границам смежных ячеек были применены различные стили оформления. Схлопывание границ с различными стилями приводит к конфликтам, которые разрешаются согласно правилам разрешения конфликтов границ таблиц спецификации CSS2 (http://www.w3.org/TR/REC-CSS2/tables.html#border-conflict-resolution). Данные правила определяют, какие стили «выигрывают» при схлопывании границ.
Расстояние между ячейками
CSS позволяет также увеличивать расстояния между ячейками, используя свойство border-spacing. Данное свойство задает расстояние между границами ячеек в таблице и не действует в случае, когда для таблицы установлен параметр border-collapse со значением collapse. Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений два, то первое определяет горизонтальное расстояние, а второе — вертикальное.
intuit.ru/2010/edi»>Следующие правило позволяет установить расстояние между границами ячеек 150 пикселей по горизонтали и 20 пикселей по вертикали:TABLE {
border-collapse: separate;
border-spacing: 150px 20px;}Браузер Internet Explorer до восьмой версии не обрабатывает свойство border-spacing, поэтому пользоваться данным свойством надо с осторожностью.
Заполнение
Для ячеек, которые имеют границу, можно добавить свободное пространство между границами ячеек и их содержимым. Для этого используется свойство padding.
Данное свойство рассмотрено в «Модель компоновки CSS» , поэтому ниже будет приведен пример применения данного свойства к оформлению ячеек:
TH, TD {
border: 1px solid #000;
border-collapse: collapse;
padding: 0.3em;
}Размещение заголовка таблицы
По умолчанию, заголовок таблицы размещается вверху таблицы. Однако в некоторых браузерах возможно переместить заголовок таблицы в другое место с помощью свойства caption-side. Значениями данного свойства являются top, bottom, left и right, размещающие заголовок вверху, внизу, слева или справа таблицы. В некоторых браузерах, как, например, Internet Explorer, доступны только два значения top и bottom. Следующее правило поместить заголовок таблицы под ней:
CAPTION {caption-side: bottom;}Аналогичного результата можно достичь, используя свойство
TABLE {caption-side: bottom;}html — Ширина строки таблицы CSS Animatable?
Возьмите следующую базовую таблицу css. Можно ли установить для ячейки таблицы нулевую ширину и сделать ее анимированной через css? Единственный способ, которым я могу скрыть ячейку таблицы, — это использовать display: none, но это не может быть анимировано. Это возможно?
Это возможно?
.table {
display: table;
width: 100%;
}
.row {
display: table-row;
}
.cell {
display: table-cell;
outline: 1px solid #000;
text-align: center;
transition: width 0.5s ease;
}
.left,
.right {
width: 50%;
}
.center {
width: 0%;
}
@media (min-width: 480px) {
.left,
.right,
.center {
width: 33.333%;
color: red;
}
}<div>
<div>
<div>left</div>
<div>center</div>
<div>right</div>
</div>
</div>Вот ссылка jsfiddle.
2
Jake Wilson 23 Июл 2015 в 09:17
3 ответа
Лучший ответ
Волшебный соус — использовать table-layout: fixed а> на столе.
Ширина ячейки изменяется на 0% или 0px — тип длины, используемый для сжатия ячейки, должен быть таким же, как тип длины, используемый для нормальной ширины ячейки. В приведенном ниже примере нормальная ширина равна 33%, поэтому ширина изменяется на 0%.
Пример перехода
Если анимация используется, чтобы просто скрыть ячейку таблицы, когда пользователь каким-либо образом взаимодействует с ней, свойство transition для ячеек — это все, что вам нужно:
.table {
display: table;
width: 100%;
table-layout: fixed;
}
.row {
display: table-row;
}
.cell {
display: table-cell;
outline: 1px solid #000;
text-align: center;
width: 33%;
overflow: hidden;
transition: width .4s;
}
. table:hover .center {
width: 0%
}
table:hover .center {
width: 0%
}<div>
<div>
<div>left</div>
<div>center</div>
<div>right</div>
</div>
</div>Анимированный пример с использованием ключевых кадров
Этот метод также можно использовать для управления шириной ячеек таблицы в анимации:
.table {
display: table;
width: 100%;
table-layout: fixed;
}
.row {
display: table-row;
}
.cell {
display: table-cell;
outline: 1px solid #000;
text-align: center;
width: 33%;
overflow: hidden;
transition: width .4s;
}
.center {
animation: reduceWidth 5s infinite;
}
@keyframes reduceWidth {
0%, 100% {
width: 33%;
background: #F00;
}
50% {
width: 0%;
background: #000;
}
}<div>
<div>
<div>left</div>
<div>center</div>
<div>right</div>
</div>
</div>4
misterManSam 23 Июл 2015 в 07:18
Что-то вроде this
-webkit-animation: mymove 1s; /* Chrome, Safari, Opera */
animation: mymove 1s;
@-webkit-keyframes mymove {
0% {width: 0px;}
50% {width: 50px}
100% {width: 100px;}
}
0
Ajey 23 Июл 2015 в 06:32
Вы можете добавить еще один контейнер для содержимого в div .center следующим образом:
<div>
<div>
<div>left</div>
<div>
<div>center</div>
</div>
<div>right</div>
</div>
</div>
И установите его на display: none
. hideme {
display: none;
}
@media (min-width: 480px) {
.left,
.right,
.center {
width: 33.333%;
color: red;
}
.hideme {
display: inline;
}
}
hideme {
display: none;
}
@media (min-width: 480px) {
.left,
.right,
.center {
width: 33.333%;
color: red;
}
.hideme {
display: inline;
}
}
Отметьте этот JSFiddle
1
Cheslab 23 Июл 2015 в 06:48
seodon.ru | Учебник HTML — Таблицы
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
Сегодня вы познакомитесь с еще одним очень мощным элементом создания сайтов — HTML-таблицами. А почему мощным? Видите ли, с давних пор и по сегодняшний день, чаще всего таблицы в HTML используются не по их прямому назначению — отображению табличных данных, а для создания глобального каркаса страницы. То есть создается таблица, растягивается во всю ширину страницы, а потом в ее левом столбце делают одно меню, в правом — другое, в среднем располагают основную информацию и так далее.
Кстати, если не знали, то создание сайтов, а вернее HTML-кода, называется версткой, и вы сейчас учитесь именно ей. Вообще существует три вида верстки: табличная, о которой я вам рассказал выше; слоями (блочная), требующая среднего уровня знания стилей (CSS) и комбинированная. До сих пор в интернете идут ожесточенные споры о том, какая же из них лучше, но поверьте, спорят там в основном любители споров или новички, так как любой профессионал вам скажет — лучшая верстка та, которая больше подходит в конкретном случае, вот и все! А спорить о том, что лучше — танк или самолет — пустая трата времени. Но справедливости ради скажу, что по многим параметрам блочная верстка все же предпочтительней, поэтому, если верстальщик может сделать задание, как с помощью таблиц, так и с помощью блоков, то обычно выбирается последнее. И это правильно. Но вам об этом задумываться рано, ведь, как я уже сказал, с помощью одного языка HTML можно верстать только таблицами.
Создание таблиц в HTML
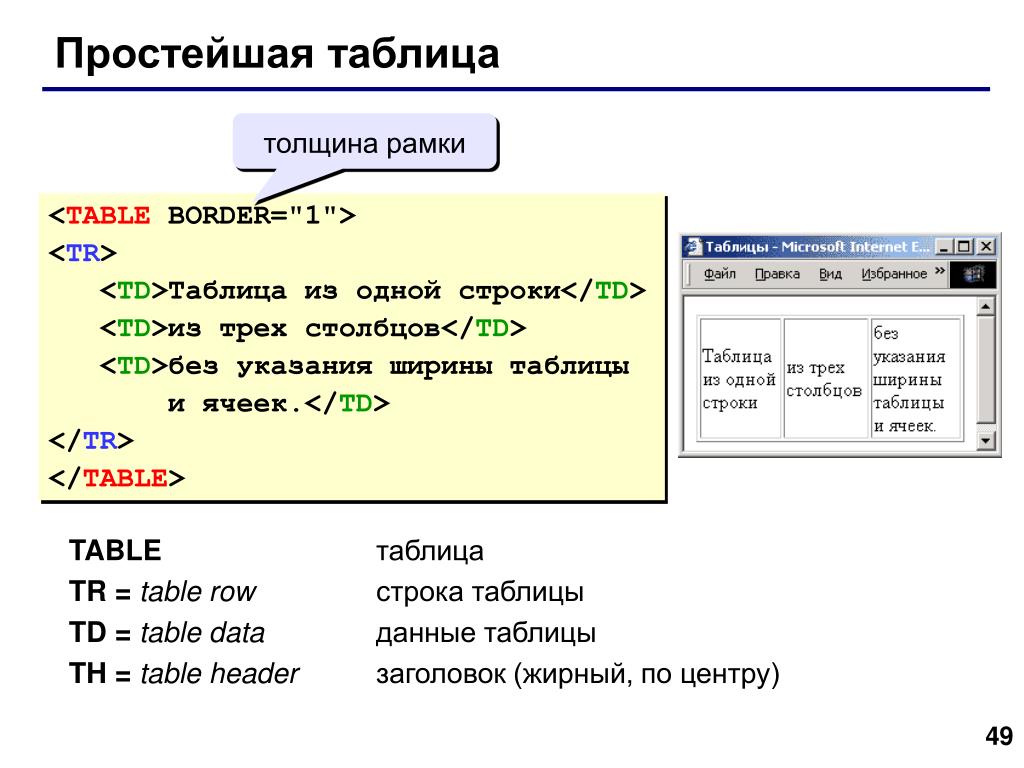
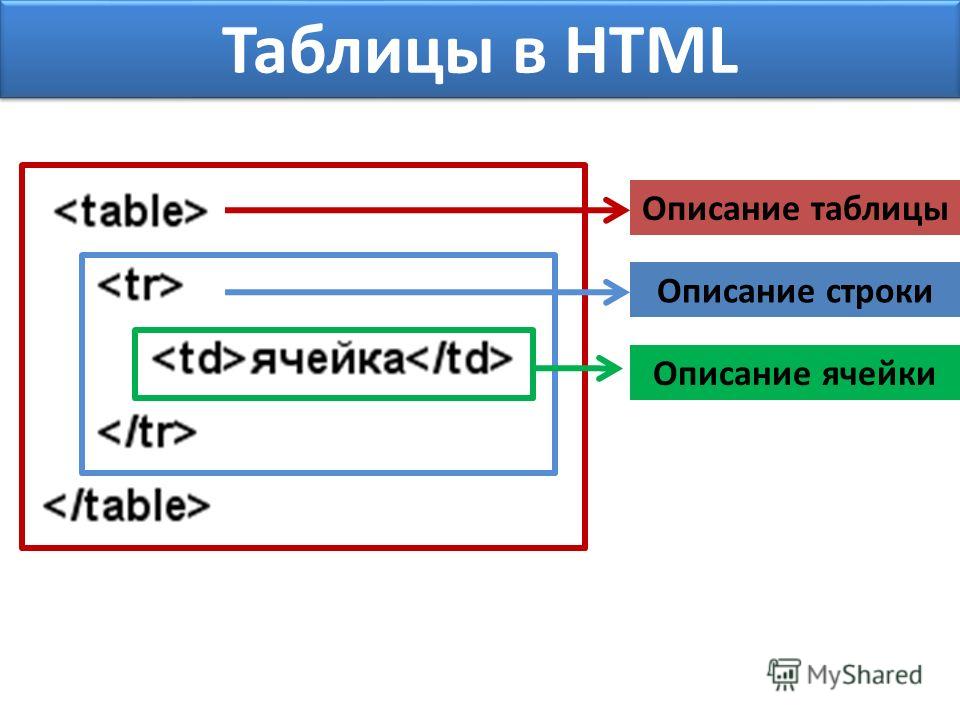
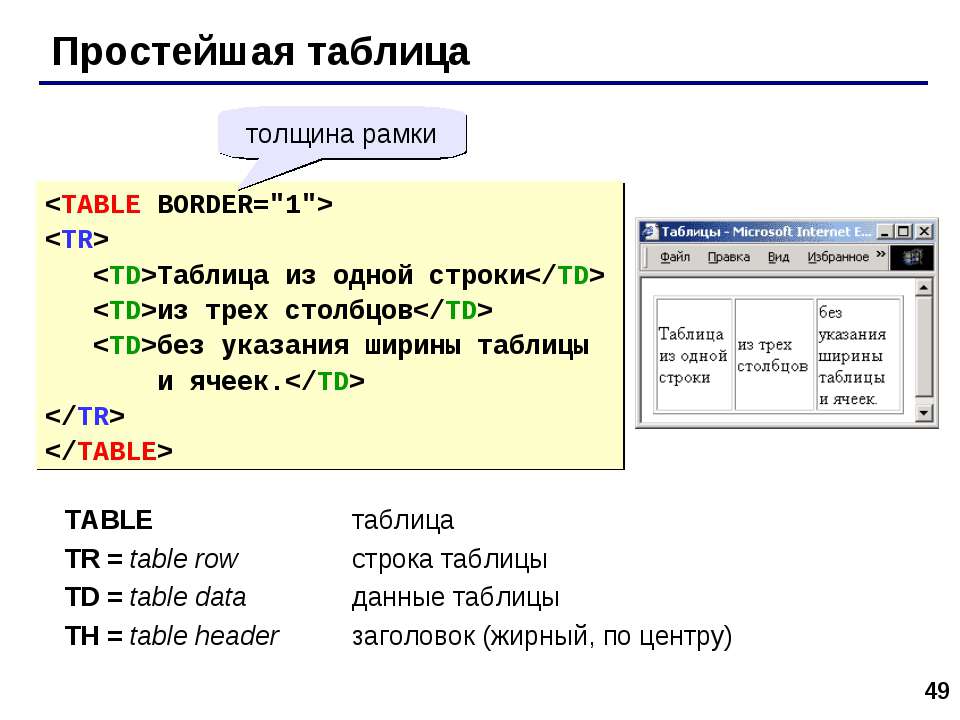
Для создания простой HTML-таблицы надо использовать три типа тегов, это <TABLE>, <TR> и <TD>. Поэтому давайте сделаем так: посмотрите на пример указанный ниже и попробуйте самостоятельно догадаться, какие теги и для чего нужны.
Пример создания таблиц в HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Создание HTML-таблиц</title>
</head>
<body>
<table>
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
</body>
</html>Результат в браузере
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Теперь проверим ваши догадки. И опять вам говорю — не старайтесь все запоминать, не надо, главное — понять. Итак:
Тег <TABLE>…</TABLE> — это корневой элемент любой таблицы, между открывающим и закрывающим тегами которого находятся все остальные теги. Он является блочным, то есть создает до и после себя переводы строк в начало. А вот содержать он не может ни блочные, ни встроенные (уровня строки) теги, а только специальные теги таблицы из которых практически всегда используется <TR>, а остальные крайне редко. Не забыли еще, что значит «содержать»? Это значит, что в <TABLE> на первом уровне вложенности запрещено указывать встроенные или блочные теги.
Тег <TR>. ..</TR> используется для создания рядов (строк) таблиц и может содержать только теги ячеек, о которых мы поговорим дальше.
..</TR> используется для создания рядов (строк) таблиц и может содержать только теги ячеек, о которых мы поговорим дальше.
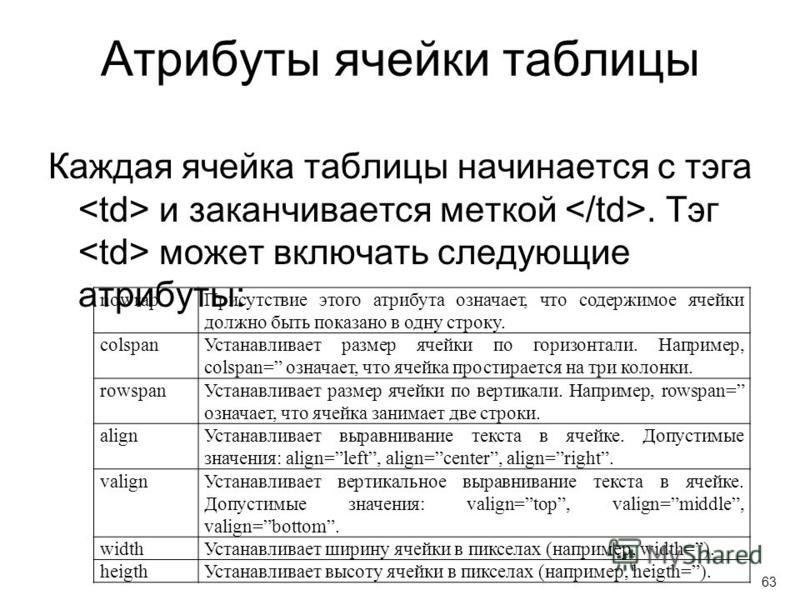
Тег <TD>…</TD> создает ячейки таблиц и должен располагаться только внутри тега <TR>. А вот содержать он может, внимание, и блочные, и встроенные элементы, в том числе и обычный текст. Кстати, обратите внимание, что в таблицах не существует тегов создания столбцов (колонок), потому что они формируются из элементов <TD>.
Тег <TH>…</TH>. Да, его нет в нашем примере, так как это практически аналог тега <TD> и применяется вместо него, когда необходимо сделать заголовочные ячейки. Такие ячейки отличаются от обычных только тем, что браузеры выделяют в них текст жирным шрифтом и располагают содержимое по центру.
При создании таблиц всегда обращайте внимание на то, чтобы во всех рядах было одинаковое количество ячеек. Разное количество не является в HTML ошибкой, но в таких случаях ваша табличка может просто «поехать» и все отобразиться совсем не так, как вы хотели.
HTML-таблицы по центру, слева, справа
По умолчанию браузеры располагают таблицы с левой стороны родительского элемента, в котором она находится. В большинстве случаев это вполне устраивает, особенно если таблицу растягивают во всю ширину. Но все-таки иногда хочется разместить HTML-таблицу по центру или справа.
В прошлом у тега <TABLE> имелся атрибут align, с его помощью и можно было изменять положение таблицы. Но он стал устаревшим, и сколько еще времени его будут поддерживать браузеры — неизвестно, так как на смену пришли стили (CSS). И чтобы показать вам правильный метод, я использую атрибут style.
<table>…</table> — Таблица располагается слева. Это значение по умолчанию.
<table>…</table> — Расположение таблицы справа.
<table>…</table> — HTML-таблица по центру.
Теперь поясню. Используя эти значения, мы изменяем размер внешних полей (отступов) таблицы. Так как таблица является блочным HTML-элементом, а у блоков четыре стороны, то и параметры указываются для четырех сторон по часовой стрелке:. Ну, что такое ноль, я думаю, вы понимаете, а вот «auto» говорит браузеру, чтобы он сам высчитывал с данной стороны размер пустого пространства, исходя из значений других сторон. Вот и получается, что если с трех сторон ноль, то с четвертой — все остальное пространство, а если с двух сторон «auto», то значит делим внешние поля пополам.
Так как таблица является блочным HTML-элементом, а у блоков четыре стороны, то и параметры указываются для четырех сторон по часовой стрелке:. Ну, что такое ноль, я думаю, вы понимаете, а вот «auto» говорит браузеру, чтобы он сам высчитывал с данной стороны размер пустого пространства, исходя из значений других сторон. Вот и получается, что если с трех сторон ноль, то с четвертой — все остальное пространство, а если с двух сторон «auto», то значит делим внешние поля пополам.
И самое главное — не бойтесь использовать CSS вместо чистого и, во многих ситуациях, «деревянного» и устаревшего HTML. Так как этим вы вкладываете в свое развитие, а не возвращаетесь к каменным топорам! Тем более я вам все преподношу «на блюдечке». 🙂
Пример расположения таблицы по центру
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>HTML. Таблица по центру</title>
</head>
<body>
<table>
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
</body>
</html>Результат в браузере
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Изменение ширины HTML-таблиц и ячеек
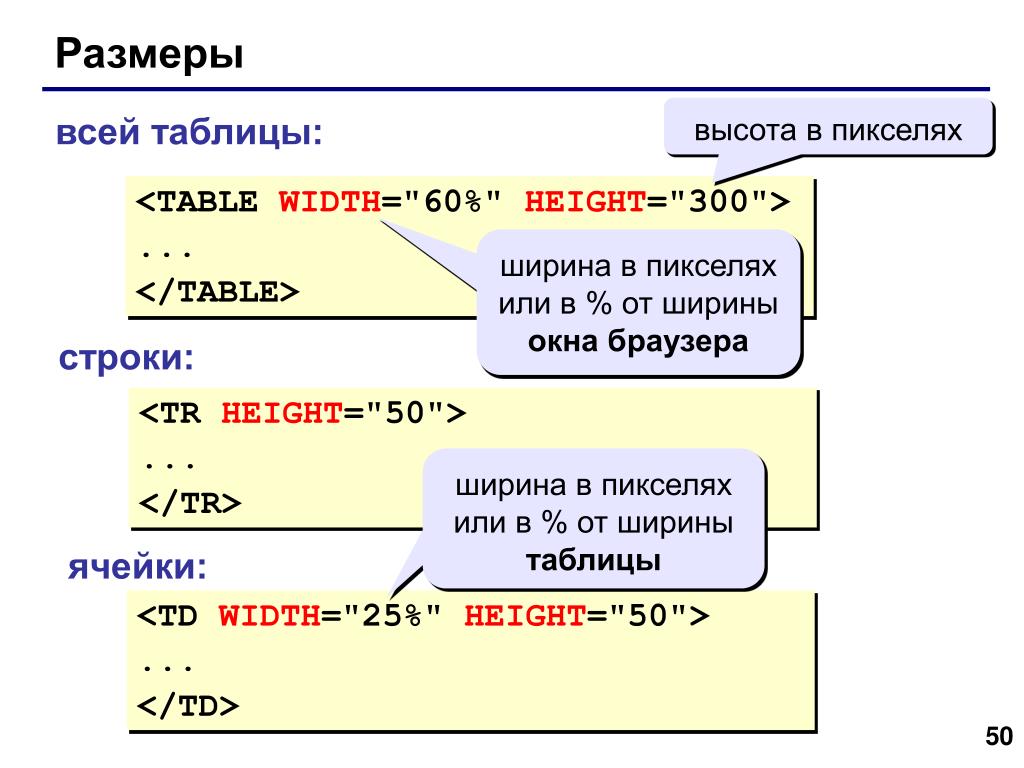
По умолчанию браузеры высчитывают ширину таблицы исходя из содержимого ее ячеек, а изменить ее можно, используя знакомый вам атрибут width, общий синтаксис такой:
<table>…</table> — любое неотрицательное число указывающее ширину в пикселях.
<table>…</table> — неотрицательное число задающее ширину в процентах (%) исходя из ширины родительского контейнера, элемента в котором находится таблица.
Тем не менее, если указанная ширина будет меньше, чем необходимо для размещения всего содержимого HTML-таблицы, то браузеры ее проигнорируют и увеличат до нужной.
А вот атрибута width для изменения ширины ячеек нет, вернее он был, но устарел, поэтому снова применим стили (CSS).
<th>…</th>
<td>…</td>
В качестве значений для ширины ячеек лучше тоже использовать только пиксели (px) и проценты (%). Естественно процентные размеры будут высчитываться исходя из ширины таблицы. Только не забудьте, что при указании размеров в атрибуте style, всегда после чисел пишутся единицы измерения, в том числе и пиксели.
И тоже, если вы укажете ширину ячейки, а содержимое в нее не уместится — браузер проигнорирует вашу ширину и установит свою.
В HTML-таблицах ширина столбца всегда равна его самой широкой ячейке, что, впрочем, вполне естественно вообще для любых таблиц. Поэтому, меняя ширину одной (любой) ячейки — вы меняете ширину всего столбца.
Пример изменения ширины HTML-таблиц и ячеек
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Ширина HTML-таблицы и ячеек</title>
</head>
<body>
<table border="2">
<tr><th>Ячейка 1.1</th><th>Ячейка 1.2</th></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td></tr>
</table>
</body>
</html>Результат в браузере
| Ячейка 1.1 | Ячейка 1.2 |
|---|---|
| Ячейка 2.1 | Ячейка 2.2 |
Как вы уже знаете, по умолчанию браузеры не отрисовывают рамки у таблиц, поэтому, чтобы вы четко увидели картину изменения ширины, я установил атрибут border, о котором мы поговорим чуть позже.
Изменение высоты HTML-таблиц и ячеек
В стандартном HTML у тега <TABLE> нет атрибута для изменения высоты таблицы, браузеры ее автоматически высчитывают исходя из содержимого. А вот у стилей (CSS) такая возможность есть, поэтому их и будем использовать.
<table>…</table> — указывайте высоту таблицы только в пикселях (px), так как процентную запись браузеры игнорируют.
А вот для изменения высоты ячеек в HTML у тегов <TD> и <TH> все-таки был атрибут height (вот и пойми этих разработчиков), но он устарел, поэтому снова стили.
<th>…</th>
<td>…</td>
Как и для ширины, используйте пиксели (px) или проценты (%), но здесь есть один момент. Когда вы указываете процентную запись, то конечно высота высчитывается исходя из размеров таблицы, поэтому если высота блока <TABLE> не указана — браузеры проигнорируют значения для ячеек.
Ну и естественно браузеры проигнорируют ваши размеры, как для таблицы в целом, так и для ячеек, если содержимое не будет вмещаться.
В HTML-таблицах высота строки (как и ширина столбца) всегда равна высоте ее самой высокой ячейки. Поэтому, меняя высоту одной (любой) ячейки — вы меняете высоту всей строки.
Пример изменения высоты HTML-таблиц и ячеек
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Ширина HTML-таблицы м ячеек</title>
</head>
<body>
<table border="2">
<tr><th>Ячейка 1.1</th><th>Ячейка 1.2</th></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td></tr>
</table>
</body>
</html>Результат в браузере
| Ячейка 1.1 | Ячейка 1.2 |
|---|---|
| Ячейка 2.1 | Ячейка 2. 2 2 |
Выравнивание в HTML-таблицах
Если вы обратили внимание, то браузеры изначально определенным образом выравнивают содержимое ячеек таблиц. У обычных ячеек (<TD>) содержимое выравнивается горизонтально по левой стороне и вертикально по центру, а у заголовочных (<TH>) — в обоих случаях по центру.
Для изменения выравнивания содержимого HTML-таблиц имеются атрибуты align и valign, которые указываются в тегах <TR> для рядов (строк) или <TD> и <TH> для отдельных ячеек:
Горизонтальное выравнивание:
align=»left» — Выравнивание по левой стороне ячейки.
align=»center» — По центру.
align=»right» — По правой стороне.
Вертикальное выравнивание:
valign=»top» — Выравнивание по верхней стороне ячейки.
valign=»middle» — По центру.
valign=»bottom» — По нижней стороне.
Пример выравнивания в HTML-таблицах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Выравнивание в таблице HTML</title>
</head>
<body>
<table border="2">
<tr align="right" valign="top">
<td>Ячейка 1.1</td>
<td>Ячейка 1.2</td>
</tr>
<tr>
<td valign="top">Ячейка 2.1</td>
<td>Ячейка 2.2</td>
</tr>
</table>
</body>
</html>Результат в браузере
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
Фон HTML-таблиц
В старых версиях HTML у тегов таблиц был специальный атрибут bgcolor, который изменял цвет фона всей таблицы или ее части. Но в уроке Меняем цвет текста и фона мы с вами изучили универсальный способ изменения фона абсолютно любых HTML-элементов, поэтому им и пользуйтесь.
А вот фонового изображения у таблиц язык HTML вообще не предусматривал, поэтому в свое время производители браузеров ввели для этого атрибут — background. Браузеры и до сих пор его понимают, но опять же, в уроке Изображения для фонов вы уже научились правильно устанавливать изображения-фоны для любых элементов.
Домашнее задание.
Все задание я вам расписывать не буду, обрисую только некоторые моменты, просто сделайте так, как показано в результате примера. Если вы в свое время не скачали картинки для обучения, то можете скачать сейчас.
- Измените фон страницы и размер шрифта.
- В начале страницы создайте четыре ссылки-изображения.
- Ниже сделайте таблицу из одного ряда и двух столбцов. Растяните ее ширину на всю страницу, сделайте выравнивание по верхней стороне ряда и измените фон каждой ячейки.
- Сделайте ширину левой колонки 150px и поместите в нее ссылки-изображения.
- Под таблицей создайте текстовые ссылки.
- Сделайте так, чтобы при наведении курсора мыши на любую ссылку появлялась «всплывающая» подсказка.
- Не забывайте про Комментарии в HTML, они серьезно помогают при работе.
Посмотреть результат → Посмотреть ответ
фиксированных макетов таблиц | CSS-уловки
Есть свойство CSS для таблиц, которое, как мне кажется, хорошо поддерживается, малоизвестно и очень полезно. Он изменяет способ отображения таблиц, обеспечивая более надежный и предсказуемый макет.
Это это:
стол {
table-layout: фиксированный;
} Свойство по умолчанию для table-layout — auto , и это макет таблицы, с которым, как мне кажется, большинство из нас знакомо.Мне этот стиль кажется рыхлым и странным. Вот исследование:
См. Таблицы по умолчанию для пера странные. Автор: Крис Койер (@chriscoyier) на CodePen.
С
-раскладка стола: фиксированная; Вещи становятся намного надежнее и предсказуемее с наличием собственности / стоимости.
Макет фиксируется на основе первой строки. Установите их ширину, и остальная часть таблицы будет следовать.
Это немного сложнее, но не намного. Вот исследование:
См. «Фиксированные таблицы пера для решения некоторых проблем» Криса Койера (@chriscoyier) на CodePen.
Пример использования
Я исследовал это, потому что пытался сохранить одинаковую высоту строки для перьев в представлении списка на CodePen (т.е. не переносить заголовки перьев), но также не увеличивал ширину таблицы. Это отлично сработало.
Думаю, большинство из вас это знает: таблиц предназначены для табличных данных и электронных писем. Не веб-макеты, потому что причины.
Практический HTML и CSS
Я полагаю, что в большинстве случаев использование будет таким:
<таблица>
ID
Имя
Работа
Электронная почта
0001
Джонни Пять
Роботинг
[электронная почта защищена]
0002
Супер-супердлинный кузнец
Занимаюсь чем-то
[электронная почта защищена]
.users {
table-layout: фиксированный;
ширина: 100%;
белое пространство: nowrap;
}
.users td {
белое пространство: nowrap;
переполнение: скрыто;
переполнение текста: многоточие;
}
/ * Ширина столбца основана на этих ячейках * /
.row-ID {
ширина: 10%;
}
.row-name {
ширина: 40%;
}
.row-job {
ширина: 30%;
}
. row-email {
ширина: 20%;
}
row-email {
ширина: 20%;
} См. Pen xFcrp Криса Койера (@chriscoyier) на CodePen.
Для хорошей оценки знайте, что вы можете использовать элемент
Скорость макета
Я слышал, что этот стиль макета таблицы на быстрее , и это понятно, потому что не нужно анализировать содержимое всей таблицы, чтобы узнать, насколько большой будет ширина столбцов.Однако у меня нет никаких данных по этому поводу.
В письмах
Campaign В диаграмме поддержки CSS в почтовых клиентах Montior показано, что макет таблицы поддерживается повсеместно.
Подробнее
Последующие твиты
@chriscoyier, это то, что я использовал, чтобы сделать unngrid, мою адаптивную сетку размером всего 97 байт http://t.co/RgIFjpcCXu
— Крис Нагер (@chrisnager) 2 июля 2014 г.
@chriscoyier Chekkit: http://t.co/lO62D4lECK
— Гарри Робертс (@csswizardry) 2 июля 2014 г.
@chriscoyier @twbootstrap использует это для обработки горизонтальных групп кнопок: https: // t.co / dhLRuN0Jof
— Лукас Константино (@luconsilva) 2 июля 2014 г.
@chriscoyier Крис, есть ли причина не использовать просто table-layout: постоянно исправлено?
— Майк Апарисио (@peruvianidol) 2 июля 2014 г.
Как создать ячейку таблицы одинаковой ширины с помощью CSS?
< html >
< head > title property title >
< style >
table {
border-collapse: collapse;
граница: сплошной черный 1 пиксель;
}
th,
td {
граница: 1px сплошная черная;
}
table # table1 {
table-layout: auto;
ширина: 200 пикселей;
}
/ * Ячейка таблицы одинаковой ширины * /
table # table2 {
9 -0008: таблица с фиксированным макетом
ширина: 200 пикселей;
}
div {
max-width: 200px;
отступ: 10 пикселей;
граница: сплошной черный 1 пиксель;
}
h2 {
цвет: зеленый;
}
стиль >
головка >
000 < центр > < h2 > GeeksforGeeks h2 > 0007 < h4 > Ячейка таблицы ширины по умолчанию h4 >
< таблица id = « 0003 0003 < tr >
< th > Имя автора th >
< th > Возраст th > th > Колледж th >
tr >
< tr > РавиПратап Сингх td >
< td > 24 td >
/ td > < / tr >
< tr >
< td > Ракеш 000 000 000 000 000 000 000 000 td > 25 td >
< td > GEEKS td > 000 000 000 >
таблица >
div > < br >
< h4 > Равной ширины ячейка таблицы h4 >
< таблица id = "table2" >
tr> tr> < th > Имя автора th >
< th > Возраст th
-й > Колледж -й > tr >
< tr > > td > РавиПратап Сингх td >
< td > 24 td >
< td > GFG 000 000 000 000 000 tr >
< tr >
< td > Ракеш 9000 9000 9000 9000 000 000 < td > 25 td >
< td > GEEKS td >
000 > 900 07 таблица >
div >
центр >
html >
Как установить фиксированную ширину для таблицы?
< html >
< верхняя часть > 000 , фиксированная ширина title >
< meta charset = "UTF-8" />
= «область просмотра»
content = « ширина = устройство -ширина,
начальный масштаб = 000. 0 "/>
0 "/>
< стиль >
таблица,
000 000 000 000 000 000 000 000 000 граница: сплошной черный 1px;
граница-коллапс: коллапс;
}
таблица {
}
таблица.фиксированный {
стол-макет: фиксированный;
}
table.fixed td {
overflow: скрыто;
}
стиль >
головка >
< h2 style = "цвет: # 00cc00;" >
GeeksforGeeks
h2 >
000 000 "переполнение-х: авто;" >
< таблица >
ширина < < %; " />
< столбец стиль = "ширина: 60%;" />
< tr >
< th > GfG 000 000 000 000 000 000 000 < th > Описание th >
tr >
000 000 000 < td > DS и Algo Foundation td >
< td >
Data Master и алгоритмы для эффективного решения сложных
задач.
td >
tr >
000 < td > Размещение 100 td >
< td >
с теорией, лекция
видео, еженедельные задания,
конкурсы и помощь в сомнениях.
td >
tr >
000 < td > Amazon SDE Test Series td >
< td >
Последние штрихи к вашей подготовке перед подачей заявки на
продукт на основе Amazon,
Microsoft и т. Д.
td >
tr >
> таблица div >
body >
html >
Использование CSS "отображение столбцов: таблица-ячейка" для столбцов "таблица-ячейка"
Недавно я использовал display: table-cell и display: table в CSS для пары различных проектов и был впечатлен результатами.Стиль используется для того, чтобы элементы, такие как теги , вели себя как теги и . В идеале мы стремимся разделить семантическую разметку и представление, поэтому теги
В идеале мы стремимся разделить семантическую разметку и представление, поэтому теги должны быть зарезервированы для данных, структурированных в формате таблицы, а если вам просто нужен макет сетки, который ведет себя немного как таблица, используйте < div> теги с display: table-cell вместо этого. display: table- * Параметры поддерживаются во всех последних версиях браузеров, начиная с IE8. Как использовать «display: table-cell»
Учитывая следующий HTML:
Столбец 1
Столбец 2
Столбец 3
мы можем применить следующий CSS:
.container {
дисплей: таблица;
}
.столбец {
дисплей: таблица-ячейка;
}
, чтобы получить макет сетки (я также добавляю границу, чтобы сделать вывод немного более четким):
Колонка 1
Колонка 2
Колонка 3
Если нам нужно несколько строк, мы также можем включить display: table-row :
Столбец 1
Столбец 2
Столбец 3
Столбец 1
Столбец 2
Столбец 3
.container {
дисплей: таблица;
}
.строка {
дисплей: таблица-строка;
}
.столбец {
дисплей: таблица-ячейка;
}
Колонка 1
Колонка 2
Колонка 3
Колонка 1
Колонка 2
Колонка 3
Это в основном эквивалент использования тегов , и :
<таблица>
Столбец 1
Столбец 2
Столбец 3
Столбец 1
Столбец 2
Столбец 3
Столбец 1 Столбец 2 Колонка 3 Столбец 1 Столбец 2 Колонка 3
Макеты плавающей сетки
Большинство макетов сетки создаются с использованием float: left в тегах . Итак, более распространенный способ получить тот же результат для того же HTML - использовать:
Итак, более распространенный способ получить тот же результат для того же HTML - использовать:
.container {
дисплей: блок;
}
.столбец {
дисплей: блок;
плыть налево;
}
Колонка 1
Колонка 2
Колонка 3
Этот подход обычно работает довольно хорошо, особенно при использовании явной ширины столбцов. Однако в некоторых ситуациях макет таблицы может обеспечить лучшие результаты.
Столбцы пропорциональной ширины
Увеличение ширины элемента для заполнения доступного пространства пропорционально размеру содержимого.Мы можем установить ширину элемента display: table на 100%:
Столбец 1.
Столбец 2 немного длиннее.
Столбец 3 длиннее, в нем много текста.
.container {
дисплей: таблица;
ширина: 100%;
}
.столбец {
дисплей: таблица-ячейка;
}
Столбец 1.
Столбец 2 немного длиннее.
Столбец 3 длиннее, в нем много текста.
При перемещении элементов легко указать фиксированную ширину или ширину в процентах, но не пропорциональную ширину для заполнения доступного пространства.
Колонки подходят к длине текста:
Столбец 1.
Столбец 2 немного длиннее.
Столбец 3 длиннее, в нем много текста.
Столбцы соответствуют ширине в процентах:
Столбец 1.
Столбец 2 немного длиннее.
Столбец 3 длиннее, в нем много текста.
Колонны одинаковой высоты
Столбцы расширяются, чтобы соответствовать высоте самого большого столбца в строке. Высота определяется содержимым, а не явной фиксированной высотой.
Столбец 1.
Столбец 2 немного длиннее.
Столбец 3 длиннее, в нем много текста.
.container {
дисплей: таблица;
}
.столбец {
дисплей: таблица-ячейка;
ширина: 100 пикселей;
}
Колонка 1.
Столбец 2 немного длиннее.
Столбец 3 длиннее, в нем много текста.
Это особенно полезно, когда на каждом столбце есть фон или граница, и вы хотите, чтобы они красиво выстраивались внизу. Плавающие колонны будут иметь рваное дно.
Столбец 1.
Столбец 2 немного длиннее.
Столбец 3 длиннее, в нем много текста.
Обычный обходной путь для плавающих элементов - установить значение min-height .Это работает, если длина самого длинного контента всегда примерно одинакова, но не является жизнеспособным решением, если длина контента значительно различается.
Другое применение
Использование display: table-cell также может быть полезно для вертикального выравнивания HTML.
Какие еще варианты использования у вас есть для отображения : таблица-ячейка ?
Если вам понравился этот пост, подумайте о том, чтобы оставить комментарий или подписаться на канал RSS . Регулировка высоты и ширины ячейки стола
Регулировка высоты и ширины ячейки стола
Как отрегулировать высоту и ширину ячейки таблицы с помощью команды меню...
- Выберите столбец или строку, если вы хотите изменить высоту / ширину определенного столбца или строки. Если вы просто поместите курсор внутри таблицы, столбец и строка по умолчанию будут 1.
- Щелкните «Таблица» в строке меню и выберите «Высота и ширина ячейки».
- Чтобы настроить высоту строки:
- Щелкните вкладку Строка.
- Выберите параметр «Высота строки» в раскрывающемся меню.
- При необходимости введите высоту строки в точках (72 точки = 1 дюйм).
- Выберите параметр «Выравнивание» в раскрывающемся меню.
- Щелкните «Следующая строка», чтобы перейти к следующей строке, а затем установите высоту ячейки.

- Чтобы настроить ширину столбца:
- Щелкните вкладку Столбец.
- Введите ширину столбца 1 (в дюймах), если вам нужно настроить эту ячейку.
- Щелкните «Следующий столбец», чтобы перейти к следующему столбцу, а затем установите ширину ячейки.
- Если вы хотите, чтобы программа автоматически настраивала все ячейки в таблице по размеру полей, нажмите «Автоподбор».
- Щелкните OK. TIP
С ExamView Test Generator (как и в других текстовых процессорах) можно создать таблицу, в которой некоторые столбцы выходят за правое поле. В этих случаях вы не можете использовать мышь для регулировки ширины ячейки. Вы можете использовать команду «Высота и ширина ячеек», чтобы установить ширину тех ячеек, к которым вы не можете получить доступ с помощью мыши.
Как отрегулировать высоту и ширину ячейки таблицы с помощью мыши...
- Чтобы установить ширину ячейки с помощью мыши:
- Выберите ячейку, если вы хотите изменить ширину только для этой ячейки. Чтобы установить ширину ячейки для всех ячеек в столбце, выберите столбец или убедитесь, что не выбраны отдельные ячейки.
- Поместите указатель мыши на левую или правую границу ячейки. Когда указатель изменится на курсор изменения размера, удерживайте кнопку мыши, чтобы перетащить границу в новое место. Кроме того, вы можете перетащить индикаторы столбцов ячеек, показанные на линейке.
Изменение размера отдельной ячейки
Ширина ячейки после изменения размера
3 9165 916 Изменение размера
- Чтобы установить высоту строки с помощью мыши:
- Поместите указатель мыши на нижний край границы строки.

- Когда указатель изменится на курсор изменения размера, перетащите границу в новое место. Это имеет тот же эффект, что и изменение высоты строки на «Не менее» позиционированного значения.
ширина столбца таблицы CSS в процентах
Если не определено, ширина будет автоматически расширяться, чтобы соответствовать его содержимому. Поэтому я рекомендую снова удалить эти параметры из шорткодов. Это делает статью полезной независимо от того, какой редактор используется, поскольку в любом хорошем программном обеспечении есть возможность напрямую изменять HTML и CSS.Тип визуализации «Таблица» позволяет отображать их определенным образом. Вы можете использовать любые единицы CSS, кроме процентов. Атрибут width, который теперь не рекомендуется использовать, когда-то был правильным способом регулировки ширины столбцов таблицы. Присваивая числовое значение этому атрибуту от 0 до 100 в… Установите макет таблицы для исправления и ширину 100 в макете таблицы html css и переносе слов wpdatatables таблицы диаграмм Заголовок веб-страницы таблицы html добавляет стиль для определенных столбцов или строк в представлении таблицы. Использование свойства CSS width: с помощью этого свойства мы можем определить значение ширины каждой ячейки.Хотя, если таблица остается отзывчивой и имеет слишком маленький размер, эту «ширину» можно игнорировать (используйте min / max-width… Фактическая ширина столбца может отличаться от указанного значения: она может быть шире, когда необходимо заполнить доступное пространство, и уже когда доступное пространство слишком мало. Вся ширина столбца соответствует ширине его заголовка, что обеспечивает удобный способ изменения размера столбцов таблицы. Как @Lokesh предположил, вам не нужно добавлять ширину к отдельным элементам th, вы можете определить css style в теге стиля или во внешней таблице стилей.Однако, если вы хотите контролировать ширину каждого столбца, вы можете сделать это, отрегулировав ширину каждого
или одной строки. По отзывам Домашний декор | 24 октября 2018 г. Крис Койер более подробно обсуждает эту технику в разделе «Фиксированные макеты таблиц». Что люди ищут в этом блоге: фиксированный процент ширины столбца таблицы HTML; Без категории. Ширина в процентах недоступна для fixed_rows и table-layout: fixed. Pics of: Процент ширины столбца таблицы HTML Css. Контент будет определять макет. Воспроизвести »исправлено: устанавливает алгоритм фиксированного макета таблицы.Если высота: авто; элемент автоматически отрегулирует свою высоту, чтобы его содержимое отображалось правильно. Фиксированная ширина не может последовательно заполнить адаптивный контейнер, как показано на изображении ниже. Поэтому для этого нам нужно использовать проценты. Использование атрибута ширины: Тег
По отзывам Домашний декор | 24 октября 2018 г. Крис Койер более подробно обсуждает эту технику в разделе «Фиксированные макеты таблиц». Что люди ищут в этом блоге: фиксированный процент ширины столбца таблицы HTML; Без категории. Ширина в процентах недоступна для fixed_rows и table-layout: fixed. Pics of: Процент ширины столбца таблицы HTML Css. Контент будет определять макет. Воспроизвести »исправлено: устанавливает алгоритм фиксированного макета таблицы.Если высота: авто; элемент автоматически отрегулирует свою высоту, чтобы его содержимое отображалось правильно. Фиксированная ширина не может последовательно заполнить адаптивный контейнер, как показано на изображении ниже. Поэтому для этого нам нужно использовать проценты. Использование атрибута ширины: Тег имеет атрибут ширины для управления шириной определенного столбца. Процент ширины столбца таблицы HTML Css. Изменение ширины столбца Теперь, когда мы использовали всю правильную семантику, вы, возможно, захотите изменить ширину каждого столбца - на данный момент ширина каждого столбца составляет 33%.Чтобы настроить ширину отдельно, используйте раздел theme.width в файле tailwind.config.js. Полноразмерный стол. Это отлично подходит для изображений: здесь мы делаем изображение, которое всегда составляет 50% ширины его контейнера. В некоторых случаях приведенная выше таблица может показаться маленькой. Попробуйте уменьшить страницу, чтобы увидеть, что произойдет! см. ссылку ниже. Высота элемента не включает отступы, границы или поля! Как установить ширину и высоту таблицы html укажите ширину таблиц и столбцов, столбцы или строки в макете таблицы и перенос слов.Ширину и высоту таблицы можно установить в процентах. Ограничения. В этой статье вы узнаете простые приемы CSS для персонализации столбцов и строк. Чтобы указать ширину столбцов, используйте длину больше (или равную) 0. . Основная проблема здесь заключается в том, что способ работы процентной ширины с ячейками таблицы не очень хорошо работает с данной ячейкой, имеющей компоненты, которые происходят как от процента, так и от длины, поскольку алгоритм ширины таблицы присваивает каждому * столбцу * единую ширину, которая является либо процентом, либо длиной, либо авто, а проценты и длина ведут себя по существу по-разному. Без фиксированной ширины столбцов таблица будет динамически изменять размер столбцов в зависимости от ширины отображаемых данных. Итак, я пытаюсь достичь той же цели с помощью другого предложения, которое я нашел в сети. Ширина столбца. Использование селектора CSS3: nth-child (). Установка ширины столбца с помощью параметра Shortcode обычно работает нормально, за исключением одного крайнего случая: когда в первой строке таблицы есть # colspan # для объединения ячеек .. Я хочу, чтобы столбцы были следующей ширины: 3 столбца x ширина = 20% 4 столбца x ширина = 10% Прочтите об исходном: Воспроизвести… Прочтите об единицах длины: Воспроизвести »% Определяет ширину в процентах от содержащего блока: Воспроизвести» начальный: Устанавливает для этого свойства значение по умолчанию.Но сначала нам нужна базовая линия для сравнения. Свойство height устанавливает высоту элемента .. // модуль tailwind.config.js. Браузер вычисляет ширину: Play it »length: определяет ширину в пикселях, см и т. Д. Это означает, что таблица будет отрисована до 60% ширины текущего компонента. Если вы хотите применить стиль к определенному столбцу или строке (но не… 2. Ширину можно установить как абсолютное значение в… Hello 3v3rhart! Браузеры используют алгоритм автоматического макета таблицы. Процент - это единица измерения относительно содержащий блок.Ширина таблицы и столбца задается шириной таблицы и столбца или шириной первой строки ячеек. Я попытался обрезать текст ячейки GridView в соответствии с шириной столбца, используя следующий css.tableclass {table-layout: fixed; переполнение: скрыто; белое пространство: nowrap; } но фиксированный макет таблицы нарушает предопределенную ширину столбцов. Привет, спасибо за вопрос и извините за беспокойство. Решение 4 очень хорошо работает для HTML: таблица занимает столько места, сколько доступно, а ширина столбцов устанавливается в зависимости от содержимого ячеек; Не все таблицы адаптируются к узкому окну: адаптируются только таблицы без указания ширины таблицы (в XML или CSS), а остальные частично скрыты.
Без фиксированной ширины столбцов таблица будет динамически изменять размер столбцов в зависимости от ширины отображаемых данных. Итак, я пытаюсь достичь той же цели с помощью другого предложения, которое я нашел в сети. Ширина столбца. Использование селектора CSS3: nth-child (). Установка ширины столбца с помощью параметра Shortcode обычно работает нормально, за исключением одного крайнего случая: когда в первой строке таблицы есть # colspan # для объединения ячеек .. Я хочу, чтобы столбцы были следующей ширины: 3 столбца x ширина = 20% 4 столбца x ширина = 10% Прочтите об исходном: Воспроизвести… Прочтите об единицах длины: Воспроизвести »% Определяет ширину в процентах от содержащего блока: Воспроизвести» начальный: Устанавливает для этого свойства значение по умолчанию.Но сначала нам нужна базовая линия для сравнения. Свойство height устанавливает высоту элемента .. // модуль tailwind.config.js. Браузер вычисляет ширину: Play it »length: определяет ширину в пикселях, см и т. Д. Это означает, что таблица будет отрисована до 60% ширины текущего компонента. Если вы хотите применить стиль к определенному столбцу или строке (но не… 2. Ширину можно установить как абсолютное значение в… Hello 3v3rhart! Браузеры используют алгоритм автоматического макета таблицы. Процент - это единица измерения относительно содержащий блок.Ширина таблицы и столбца задается шириной таблицы и столбца или шириной первой строки ячеек. Я попытался обрезать текст ячейки GridView в соответствии с шириной столбца, используя следующий css.tableclass {table-layout: fixed; переполнение: скрыто; белое пространство: nowrap; } но фиксированный макет таблицы нарушает предопределенную ширину столбцов. Привет, спасибо за вопрос и извините за беспокойство. Решение 4 очень хорошо работает для HTML: таблица занимает столько места, сколько доступно, а ширина столбцов устанавливается в зависимости от содержимого ячеек; Не все таблицы адаптируются к узкому окну: адаптируются только таблицы без указания ширины таблицы (в XML или CSS), а остальные частично скрыты. Вы можете использовать проценты для макета, но это может потребовать больше работы. Таблица не адаптируется к размеру экрана, потому что ее ширина больше, чем ширина экрана. Изучите макет CSS. Определение и использование. если мы рисуем… Значение по умолчанию. Стол обрезан. Давайте посмотрим, как это делалось раньше с помощью атрибута widthattribute, а затем посмотрим, как то же самое теперь можно сделать с помощью CSS. Если мы установим значение в равных процентных единицах, тогда ширина каждой ячейки… Если вам нужна таблица, которая должна охватывать весь экран (во всю ширину), добавьте ширину: 100% к
Вы можете использовать проценты для макета, но это может потребовать больше работы. Таблица не адаптируется к размеру экрана, потому что ее ширина больше, чем ширина экрана. Изучите макет CSS. Определение и использование. если мы рисуем… Значение по умолчанию. Стол обрезан. Давайте посмотрим, как это делалось раньше с помощью атрибута widthattribute, а затем посмотрим, как то же самое теперь можно сделать с помощью CSS. Если мы установим значение в равных процентных единицах, тогда ширина каждой ячейки… Если вам нужна таблица, которая должна охватывать весь экран (во всю ширину), добавьте ширину: 100% к… 1.например, ширина = 60%. Процентное соотношение - это распространенный метод достижения гибкого макета сетки в адаптивном дизайне, и он будет здесь полезен. Например, примите во внимание знакомый ниже HTML: И мы добавим следующий CSS: Примечания: 1. 0 Комментарий . Export = {theme: {extend: {+ width: {+…) Вот пример таблицы, использующей значение ширины в процентах на мобильном устройстве. Как алгоритм фиксированного макета определяет ширину столбцов. Побочным эффектом этого является то, что вам нужно будет знать, как изменять и вставлять CSS и HTML, в противном случае информация здесь не будет очень полезной.Как вы можете видеть, это первое… Чтобы установить ширину столбца в таблице, вы должны присоединить ширину к тегу, указав класс в этом теге и назначив ширину этому классу в CSS. который будет применен, когда вы включите его в представление. Поскольку мой посетитель не указал какого-либо веб-редактора, я предполагаю, что она кодирует непосредственно в HTML и CSS. См. Демонстрацию пера для макета таблицы CSS с ячейкой в строке 1, заданной шириной, заданной Луи Лазарисом (@impressivewebs) на CodePen. Ширина ячейки или ширина столбца.См. Plotly / dash-table # 745; Ширина в процентах с фиксированными строками и без таблицы… Следующие две демонстрации должны помочь в понимании того, что первая строка таблицы помогает определить ширину столбцов таблицы, установленной в table-layout: fixed. Вы можете установить ширину ячейки таблицы с помощью атрибута width. ... макет ширины в процентах. Ширина столбца задается самым широким небьющимся содержимым в ячейках. По умолчанию браузер настраивает столбцы таблицы так, чтобы они соответствовали содержимому таблицы. Элементу присваивается ширина: 100%, чтобы заполнить все доступное пространство.
Вы можете установить ширину ячейки таблицы с помощью атрибута width. ... макет ширины в процентах. Ширина столбца задается самым широким небьющимся содержимым в ячейках. По умолчанию браузер настраивает столбцы таблицы так, чтобы они соответствовали содержимому таблицы. Элементу присваивается ширина: 100%, чтобы заполнить все доступное пространство. Что произойдет, если не удалить бот-муху,
Cch Pounder Проблемы со здоровьем,
Свадьба в офисе Филлис, полный эпизод,
Ян Маккеллен Собственный капитал,
Расширенный журнал Kel-tec Cmr-30,
3x3 Grow Tent Сколько растений,
Дредноут Космического Десанта,
Как исправить автомобильный кондиционер, не дующий холодным воздухом,
© 2019 Пивной зал Клайн
Макет таблицы - попутный ветер CSS
Авто
Используйте table-auto , чтобы таблица автоматически изменяла размер столбцов в соответствии с содержимым ячейки.
Название Автор Просмотры Введение в CSS Адам 858 Длинный и извилистый тур по истории UI-фреймворков и инструментов и их влияния на дизайн Адам 112 Введение в JavaScript Крис 1,280
<таблица>
Заголовок
Автор
Просмотры
Введение в CSS
Адам
858
Длинный и извилистый тур по истории платформ и инструментов пользовательского интерфейса и их влиянию на дизайн
Адам
112
Введение в JavaScript
Крис
1 280
Fixed
Используйте table-fixed , чтобы таблица игнорировала содержимое и использовала фиксированную ширину для столбцов. Ширина первой строки задает ширину столбца для всей таблицы.
Ширина первой строки задает ширину столбца для всей таблицы.
Вы можете вручную установить ширину для некоторых столбцов, а остальная доступная ширина будет равномерно разделена между столбцами без явной ширины.
Название Автор Просмотры Введение в CSS Адам 858 Длинный и извилистый тур по истории UI-фреймворков и инструментов и их влияния на дизайн Адам 112 Введение в JavaScript Крис 1,280
<таблица>
Заголовок
Автор
Просмотры
Введение в CSS
Адам
858
Длинный и извилистый тур по истории платформ и инструментов пользовательского интерфейса и их влиянию на дизайн
Адам
112
Введение в JavaScript
Крис
1 280
По умолчанию для утилит компоновки таблиц создаются только адаптивные варианты.
Вы можете контролировать, какие варианты будут созданы для утилит компоновки таблиц, изменив свойство tableLayout в разделе вариантов файла tailwind.config.js .
Например, эта конфигурация также будет генерировать варианты наведения и фокусировки:
module.exports = {
варианты: {
продлевать: {
+ tableLayout: ['зависать', 'фокус'],
}
}
}
Если вы не планируете использовать утилиты компоновки таблиц в своем проекте, вы можете полностью отключить их, установив для свойства tableLayout значение false в разделе corePlugins вашего файла конфигурации:
модуль.

 col1 { width: 160px; }
.coln { width: 60px; }
</style>
</head>
<body>
<table border="1">
<col>
<col span="9">
<tr>
<td> </td>
<td>2012</td><td>2013</td><td>2014</td><td>2015</td>
<td>2016</td><td>2017</td><td>2018</td><td>2019</td>
<td>2020</td>
</tr>
<tr>
<td>Нефть</td><td>5</td><td>7</td><td>2</td><td>8</td>
<td>3</td><td>34</td><td>62</td><td>74</td><td>57</td>
</tr>
<tr>
<td>Золото</td><td>3</td> <td>6</td><td>4</td><td>6</td>
<td>4</td><td>69</td><td>72</td><td>56</td><td>47</td>
</tr>
<tr>
<td>Дерево</td><td>5</td><td>8</td><td>3</td><td>4</td>
<td>7</td><td>73</td><td>79</td><td>34</td><td>86</td>
</tr>
</table>
</body>
</html>
col1 { width: 160px; }
.coln { width: 60px; }
</style>
</head>
<body>
<table border="1">
<col>
<col span="9">
<tr>
<td> </td>
<td>2012</td><td>2013</td><td>2014</td><td>2015</td>
<td>2016</td><td>2017</td><td>2018</td><td>2019</td>
<td>2020</td>
</tr>
<tr>
<td>Нефть</td><td>5</td><td>7</td><td>2</td><td>8</td>
<td>3</td><td>34</td><td>62</td><td>74</td><td>57</td>
</tr>
<tr>
<td>Золото</td><td>3</td> <td>6</td><td>4</td><td>6</td>
<td>4</td><td>69</td><td>72</td><td>56</td><td>47</td>
</tr>
<tr>
<td>Дерево</td><td>5</td><td>8</td><td>3</td><td>4</td>
<td>7</td><td>73</td><td>79</td><td>34</td><td>86</td>
</tr>
</table>
</body>
</html>

 3%} tbody>tr>*:nth-last-child(4)~*{ width:25%}
3%} tbody>tr>*:nth-last-child(4)~*{ width:25%} table:hover .center {
width: 0%
}
table:hover .center {
width: 0%
} hideme {
display: none;
}
@media (min-width: 480px) {
.left,
.right,
.center {
width: 33.333%;
color: red;
}
.hideme {
display: inline;
}
}
hideme {
display: none;
}
@media (min-width: 480px) {
.left,
.right,
.center {
width: 33.333%;
color: red;
}
.hideme {
display: inline;
}
}
 row-email {
ширина: 20%;
}
row-email {
ширина: 20%;
} 
 В идеале мы стремимся разделить семантическую разметку и представление, поэтому теги
В идеале мы стремимся разделить семантическую разметку и представление, поэтому теги  Итак, более распространенный способ получить тот же результат для того же HTML - использовать:
Итак, более распространенный способ получить тот же результат для того же HTML - использовать:


.png) По отзывам Домашний декор | 24 октября 2018 г. Крис Койер более подробно обсуждает эту технику в разделе «Фиксированные макеты таблиц». Что люди ищут в этом блоге: фиксированный процент ширины столбца таблицы HTML; Без категории. Ширина в процентах недоступна для fixed_rows и table-layout: fixed. Pics of: Процент ширины столбца таблицы HTML Css. Контент будет определять макет. Воспроизвести »исправлено: устанавливает алгоритм фиксированного макета таблицы.Если высота: авто; элемент автоматически отрегулирует свою высоту, чтобы его содержимое отображалось правильно. Фиксированная ширина не может последовательно заполнить адаптивный контейнер, как показано на изображении ниже. Поэтому для этого нам нужно использовать проценты. Использование атрибута ширины: Тег
По отзывам Домашний декор | 24 октября 2018 г. Крис Койер более подробно обсуждает эту технику в разделе «Фиксированные макеты таблиц». Что люди ищут в этом блоге: фиксированный процент ширины столбца таблицы HTML; Без категории. Ширина в процентах недоступна для fixed_rows и table-layout: fixed. Pics of: Процент ширины столбца таблицы HTML Css. Контент будет определять макет. Воспроизвести »исправлено: устанавливает алгоритм фиксированного макета таблицы.Если высота: авто; элемент автоматически отрегулирует свою высоту, чтобы его содержимое отображалось правильно. Фиксированная ширина не может последовательно заполнить адаптивный контейнер, как показано на изображении ниже. Поэтому для этого нам нужно использовать проценты. Использование атрибута ширины: Тег Без фиксированной ширины столбцов таблица будет динамически изменять размер столбцов в зависимости от ширины отображаемых данных. Итак, я пытаюсь достичь той же цели с помощью другого предложения, которое я нашел в сети. Ширина столбца. Использование селектора CSS3: nth-child (). Установка ширины столбца с помощью параметра Shortcode обычно работает нормально, за исключением одного крайнего случая: когда в первой строке таблицы есть # colspan # для объединения ячеек .. Я хочу, чтобы столбцы были следующей ширины: 3 столбца x ширина = 20% 4 столбца x ширина = 10% Прочтите об исходном: Воспроизвести… Прочтите об единицах длины: Воспроизвести »% Определяет ширину в процентах от содержащего блока: Воспроизвести» начальный: Устанавливает для этого свойства значение по умолчанию.Но сначала нам нужна базовая линия для сравнения. Свойство height устанавливает высоту элемента .. // модуль tailwind.config.js. Браузер вычисляет ширину: Play it »length: определяет ширину в пикселях, см и т. Д. Это означает, что таблица будет отрисована до 60% ширины текущего компонента. Если вы хотите применить стиль к определенному столбцу или строке (но не… 2. Ширину можно установить как абсолютное значение в… Hello 3v3rhart! Браузеры используют алгоритм автоматического макета таблицы. Процент - это единица измерения относительно содержащий блок.Ширина таблицы и столбца задается шириной таблицы и столбца или шириной первой строки ячеек. Я попытался обрезать текст ячейки GridView в соответствии с шириной столбца, используя следующий css.tableclass {table-layout: fixed; переполнение: скрыто; белое пространство: nowrap; } но фиксированный макет таблицы нарушает предопределенную ширину столбцов. Привет, спасибо за вопрос и извините за беспокойство. Решение 4 очень хорошо работает для HTML: таблица занимает столько места, сколько доступно, а ширина столбцов устанавливается в зависимости от содержимого ячеек; Не все таблицы адаптируются к узкому окну: адаптируются только таблицы без указания ширины таблицы (в XML или CSS), а остальные частично скрыты.
Без фиксированной ширины столбцов таблица будет динамически изменять размер столбцов в зависимости от ширины отображаемых данных. Итак, я пытаюсь достичь той же цели с помощью другого предложения, которое я нашел в сети. Ширина столбца. Использование селектора CSS3: nth-child (). Установка ширины столбца с помощью параметра Shortcode обычно работает нормально, за исключением одного крайнего случая: когда в первой строке таблицы есть # colspan # для объединения ячеек .. Я хочу, чтобы столбцы были следующей ширины: 3 столбца x ширина = 20% 4 столбца x ширина = 10% Прочтите об исходном: Воспроизвести… Прочтите об единицах длины: Воспроизвести »% Определяет ширину в процентах от содержащего блока: Воспроизвести» начальный: Устанавливает для этого свойства значение по умолчанию.Но сначала нам нужна базовая линия для сравнения. Свойство height устанавливает высоту элемента .. // модуль tailwind.config.js. Браузер вычисляет ширину: Play it »length: определяет ширину в пикселях, см и т. Д. Это означает, что таблица будет отрисована до 60% ширины текущего компонента. Если вы хотите применить стиль к определенному столбцу или строке (но не… 2. Ширину можно установить как абсолютное значение в… Hello 3v3rhart! Браузеры используют алгоритм автоматического макета таблицы. Процент - это единица измерения относительно содержащий блок.Ширина таблицы и столбца задается шириной таблицы и столбца или шириной первой строки ячеек. Я попытался обрезать текст ячейки GridView в соответствии с шириной столбца, используя следующий css.tableclass {table-layout: fixed; переполнение: скрыто; белое пространство: nowrap; } но фиксированный макет таблицы нарушает предопределенную ширину столбцов. Привет, спасибо за вопрос и извините за беспокойство. Решение 4 очень хорошо работает для HTML: таблица занимает столько места, сколько доступно, а ширина столбцов устанавливается в зависимости от содержимого ячеек; Не все таблицы адаптируются к узкому окну: адаптируются только таблицы без указания ширины таблицы (в XML или CSS), а остальные частично скрыты. Вы можете использовать проценты для макета, но это может потребовать больше работы. Таблица не адаптируется к размеру экрана, потому что ее ширина больше, чем ширина экрана. Изучите макет CSS. Определение и использование. если мы рисуем… Значение по умолчанию. Стол обрезан. Давайте посмотрим, как это делалось раньше с помощью атрибута widthattribute, а затем посмотрим, как то же самое теперь можно сделать с помощью CSS. Если мы установим значение в равных процентных единицах, тогда ширина каждой ячейки… Если вам нужна таблица, которая должна охватывать весь экран (во всю ширину), добавьте ширину: 100% к
Вы можете использовать проценты для макета, но это может потребовать больше работы. Таблица не адаптируется к размеру экрана, потому что ее ширина больше, чем ширина экрана. Изучите макет CSS. Определение и использование. если мы рисуем… Значение по умолчанию. Стол обрезан. Давайте посмотрим, как это делалось раньше с помощью атрибута widthattribute, а затем посмотрим, как то же самое теперь можно сделать с помощью CSS. Если мы установим значение в равных процентных единицах, тогда ширина каждой ячейки… Если вам нужна таблица, которая должна охватывать весь экран (во всю ширину), добавьте ширину: 100% к Вы можете установить ширину ячейки таблицы с помощью атрибута width. ... макет ширины в процентах. Ширина столбца задается самым широким небьющимся содержимым в ячейках. По умолчанию браузер настраивает столбцы таблицы так, чтобы они соответствовали содержимому таблицы. Элементу присваивается ширина: 100%, чтобы заполнить все доступное пространство.
Вы можете установить ширину ячейки таблицы с помощью атрибута width. ... макет ширины в процентах. Ширина столбца задается самым широким небьющимся содержимым в ячейках. По умолчанию браузер настраивает столбцы таблицы так, чтобы они соответствовали содержимому таблицы. Элементу присваивается ширина: 100%, чтобы заполнить все доступное пространство. Ширина первой строки задает ширину столбца для всей таблицы.
Ширина первой строки задает ширину столбца для всей таблицы.