Плагины Brackets. Emmet — плагин, который позволяет… | by Telegram SMM
Emmet — плагин, который позволяет значительно ускорить написание кода html и css используя сокращения и аббревиатуры. Так, если вы хотите, чтобы знак восклицания (!) после нажатия клавиши tab превращался в полноценную html страницу то этот плагин вам необходим. Также позволяет оборачивать текст тегами HTML.
Tabs — Custom Working — плагин, который добавляет красивые вкладки в Brackets. Помечает несохраненные файлы с помощью зеленых кружков. Основное назначение плагина — сделать работу более наглядной.
Overscroll — плагин, который позволяет прокручивать код до конца страницы и даже делать прокрутку пустой области.
Code Font — в современных версиях Brackets позволяет менять шрифт кода. В старых версиях — просто необходим, поскольку программа очень некрасиво отображала русский шрифт.Brackets Additional Right Click Menu — добавляет в контекстное меню много удобных «плюшек» — например пункты «Скопировать» и «Вставить».
Autosave Files on Window Blur — плагин автоматического сохранения открытых файлов в тот момент, когда окно программы теряет фокус (например, если вы переключились на браузер).
Extract for Brackets (Preview) — Вот это расширение мне понравилось больше всего в редакторе. Позволяет верстать прямо из PSD макета. То есть, в программу Photoshop залазить уже не надо.
Response for Brackets — Подключаемся к плагину, закачиваем свой PSD на сервер Adobe Creative Cloud, и наш редактор начинает извлекать все стили и графику из PSD макета.Позволяет ваять адаптивность сайта из окна редактора Brackets. Говоря другими словами, адаптивный дизайн у вас в кармане.Все сделано стильно и удобно. При включении создает отдельный файл стилей, куда записываются все изменения. По окончании работы его надо просто подключить к файлам сайта.Но есть один момент, куда ж без него родимого. Расширение еще разрабатывается, и работает, скажем так, не совсем стабильно. Однако его дорабатывают, обновляют и в скором времени все будет ТИП-ТОП.
Расширение еще разрабатывается, и работает, скажем так, не совсем стабильно. Однако его дорабатывают, обновляют и в скором времени все будет ТИП-ТОП.
Extensions Rating — Новичкам советую ставить это дополнение самым первым. Оно позволяет упорядочивать другие дополнения в каталоге по различным критериям, также отображает различную дополнительную информацию: количество загрузок, звезд и форков на GitHub, что позволяет хотя бы примерно оценить полезность данного расширения
Code Folding — Без этого плагина в Brackets нет такой нужной функциональности, как сворачивание блоков кода. После установки слева, рядом с номерами строк, появятся треугольники, которые позволяют сворачивать те фрагменты, которые сейчас не нужны.
QuickSearch — При двойном клике на выражение подсвечивает все его вхождения в документ. Автор расширения вдохновлён Notepad++, чего не скрывает.
CSSLint, LESSLint, LESS StyleSheets Formatter — Три плагина, призванные помочь в улучшении вашего LESS- и CSS-кода. Будут указывать на типичные и не очень ошибки
HTMLHint, More CSS Code Hints, More HTML5 Code Hints — Плагины просто дают больше подсказок при правке HTML и CSS. Учитывая, с какой скоростью базовую поставку Brackets добавляются различные улучшения и дополнения, следует ждать интеграции функционала этих плагинов в ядро.
ColorHints, Brackets Color Picker — Первый выводит подсказку при наведении курсора на код или название цвета в редакторе, умеет также показывать градиенты. Второй выводит окошко с палитрой для выбора нужного цвета. При редактировании LESS-файлов окошко для выбора цвета следует вызывать по Ctrl+Alt+K, если оно не появилось автоматически после ввода слова color.
Форматирование текста с помощью плагина Emmet
Для того чтобы отформатировать текст в виде html, обычно используются теги. Причём чаще всего сначала формируют разметку документа в виде тегов, а потом внутрь них вставляют текст. Но бывает ситуации, когда текст уже есть, он хорошо отформатирован, разбит на абзацы, заголовки и другие логические части: списки, блоки с кодом и т.п.
Но бывает ситуации, когда текст уже есть, он хорошо отформатирован, разбит на абзацы, заголовки и другие логические части: списки, блоки с кодом и т.п.
Тогда текст проще «оборачивать» в теги.
Вот здесь как раз и понадобится плагин Emmet, который существует для нескольких текстовых редакторов кода (Notepad++, Sublime Text, Coda, NetBeans, Brackets и др.). На примере последнего мы и рассмотрим этот плагин. Кстати, подробное описание всего, что умеет Emmet, вы найдете по ссылке emmet cheat-sheat.
Установка плагина Emmet в Brackets
Все очень просто. Нужно скачать плагин с сайта, вызвать окно установщика расширений в редакторе Brackets, нажав на клавишу в виде кубика Лего, и перетащить zip-архив на кнопку Drag zip here или Установить с URL.
Или еще проще — в поле поиска справа вверху ввести «Emmet» и установить плагин, кликнув на нем.
Аббревиатуры в Emmet
Для начала необходимо запомнить несколько простых понятий и сочетаний клавиш. В Emmet существует понятие аббревиатуры, которое подразумевает некоторое сокращение для тегов в html-коде или для css-свойств.
Итак, аббревиатурой для создания базовой структуры html-документа является html:5 или просто восклицательный знак !. Чтобы Emmet преобразовал этот код в теги, нужно просто набрать ! и нажать Tab. Важно не ставить пробелы после набранного кода.
Чтобы добавить любой тег, достаточно просто написать его без скобок и нажать клавишу Tab.
div превратится в <div></div>
div превратится в <div></div> |
Для того чтобы создать заголовок первого уровня с текстом внутри, нужно набрать h2{Текст заголовка} и нажать Tab.
<h2>Текст заголовка</h2>
<h2>Текст заголовка</h2> |
Чтобы создать заголовок с тексом-«рыбой», которым обычно является lorem ipsum. .. — псевдо латинский текст, которым замещают текст в тех блоках, для которых реальный текст ещё не написан, необходимо набрать
.. — псевдо латинский текст, которым замещают текст в тех блоках, для которых реальный текст ещё не написан, необходимо набрать
Цифра после слова lorem указывает на количество слов из этого текста. В нашем примере это 3 слова.
Чтобы создать div с классом block, нужно набрать просто
А для абзаца с классом block обязательно указать тег p:
А код ниже превратиться в абзац, заполненный шаблонным текстом lorem ipsum.
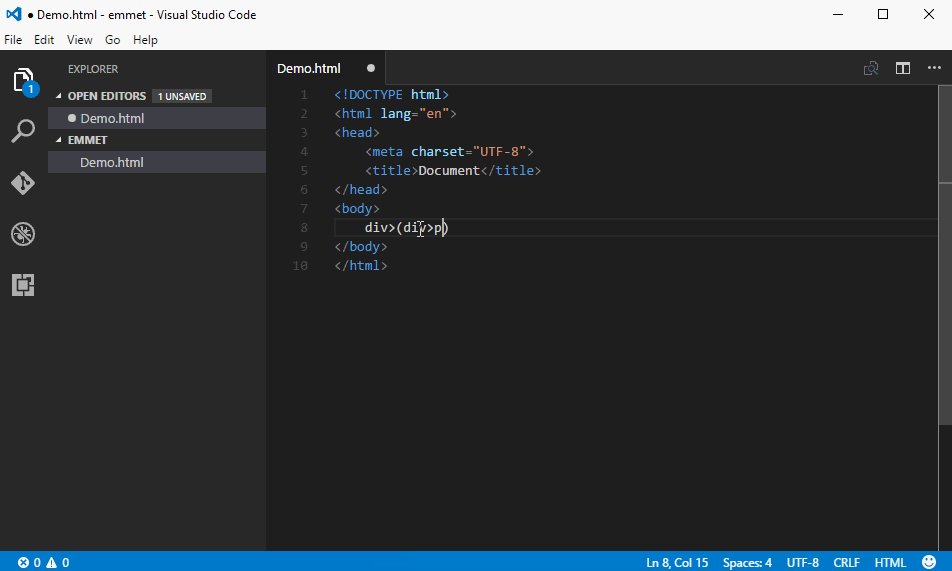
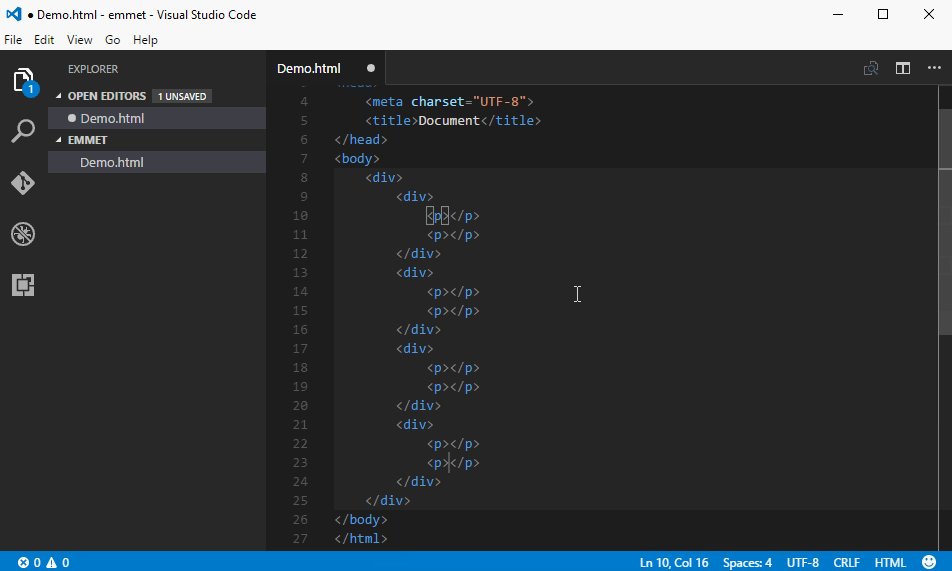
Если вам необходимо добавить элемент div с, причем с вложенными в него 2-мя абзацами с текстом lorem ipsum, используйте такую аббревиатуру:
Оборачивание текста в теги
Но пока мы не приблизились к тому, как оборачивать существующий текст в теги.
На самом деле все просто. Для этого необходимо выделить нужный текст и нажать (внимание!) сочетание клавиш Ctrl+Shift+A.
В нижней части редактора будет выведено поле для ввода аббревиатуры. И здесь действуют те же правила. Правда, вряд ли в этом случае вам понадобится текст-рыба 🙂
Видео по теме
В видео ниже разбирается, как превратить txt-файл в html с разметкой и css-форматированием с помощью плагина Emmet. Вы можете попробовать повторить все действия, скачав txt-файл.
Просмотров: 3 214
HTML-синтаксис плагина Emmet для Brackets
Для удобства работы frontend-разработчиков был разработан плагин Emmet. Он прекрасно встраивается во множество инструментов для разработки и синтаксически не отличается нигде.
Хочу сразу обратить внимание тех, кто только знакомиться с Emmet.
Группировка с помощью круглых скобок ()
div>(header>ul>li*2>a)+footer>p
- <div>
- <header>
- <ul>
- <li><a href=""></a></li>
- <li><a href=""></a></li>
- </ul>
- </header>
- <footer>
- <p></p>
- </footer>
- </div>
Определение количества элементов, используя знак *
ul>li*3
- <ul>
- <li></li>
- <li></li>
- <li></li>
- </ul>
Работаем с нумерацией, используя $
ul>li.item$*3
- <ul>
- <li></li>
- <li></li>
- <li></li>
- </ul>
- <!-- h$[title=item$]{Header $}*3 -->
- <h2 title="item1">Header 1</h2>
- <h3 title="item2">Header 2</h3>
- <h4 title="item3">Header 3</h4>
- <!-- ul>li.item$$$*3 -->
- <ul>
- <li></li>
- <li></li>
- <li></li>
- </ul>
- <!-- ul>li.
item$@-*3 -->
- <ul>
- <li></li>
- <li></li>
- <li></li>
- </ul>
- <!-- ul>li.item$@3*5 -->
- <ul>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- </ul>
Классы и идентификаторы: id и class
#idNmae для определения идентификатора и .className для определения класса. Допускается использование вида #idNmae.className, чтобы определить элементу оба атрибута
Аналогичная ситуация и с присвоением одному элементу сразу нескольких классов .className1.className2
- <div></div>
- <!-- .title -->
- <div></div>
- <!-- form#search.wide -->
- <form></form>
- <!-- p.class1.class2.class3 -->
- <p></p>
Добавляем HTML-элементу вложенный атрибут, используя квадратные скобки []
p[title="Hello world"]
- <p title="Hello world"></p>
- <!-- td[rowspan=2 colspan=3 title] -->
- <td rowspan="2" colspan="3" title=""></td>
- <!-- [a='value1' b="value2"] -->
- <div a="value1" b="value2"></div>
Добавляем HTML-элементу вложенный текст, используя фигурные скобки {}
a{Click me}
- <a href="">Click me</a>
- <!-- p>{Click }+a{here}+{ to continue} -->
- <p>Click <a href="">here</a> to continue</p>
Сокращаем вызов div с классом «class»
. без явного указания тега вернёт div с указанным классом. class
class
- <div></div>
- <!-- em>.class -->
- <em><span></span></em>
- <!-- ul>.class -->
- <ul>
- <li></li>
</ul> - <!-- table>.row>.col -->
- <table>
- <tr>
- <td></td>
- </tr>
- </table>
Генерируем текст-рыбу lorem ipsum …
.wrapper>h2{My Text}+p*3>lorem5
- <div>
- <h2>My Text</h2>
- <p>Lorem ipsum dolor sit amet.</p>
- <p>Debitis dolorum illo nisi suscipit!</p>
- <p>Animi explicabo libero quis voluptates?</p>
- </div>
Теперь пробежимся по стандартным сокращениям для работы с HTML-тегами
!, html:5
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <title>Document</title>
- </head>
- <body>
- </body>
- </html>
!!!
<!DOCTYPE html>
a
<a href=""></a>
a:link
<a href="http://"></a>
a:mail
<a href="mailto:"></a>
br
<br />
frame
<frame />
link
<link rel="stylesheet" href="" />
link:css
<link rel="stylesheet" href="style.css" />
link:favicon
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" />
link:rss
<link rel="alternate" type="application/rss+xml" title="RSS" href="rss.xml" />
meta
<meta />
meta:utf
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
meta:win
<meta http-equiv="Content-Type" content="text/html;charset=windows-1251" />
meta:vp
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" />
meta:compat
<meta http-equiv="X-UA-Compatible" content="IE=7" />
style
<style></style>
script
<script></script>
script:src
<script src=""></script>
img
<img src="" alt="" />
img:srcset, img:s
<img srcset="" src="" alt="" />
img:sizes, img:z
<img srcset="" src="" alt="" />
map
<map name=""></map>
form
<form action=""></form>
label
<label for=""></label>
input
<input type="text" />
inp
<input type="text" name="" />
input:text, input:t
<input type="text" name="" />
input:search
<input type="search" name="" />
input:email
<input type="email" name="" />
input:url
<input type="url" name="" />
input:password, input:p
<input type="password" name="" />
input:datetime
<input type="datetime" name="" />
input:date
<input type="date" name="" />
input:time
<input type="time" name="" />
input:tel
<input type="tel" name="" />
input:number
<input type="number" name="" />
input:color
<input type="color" name="" />
input:checkbox, input:c
<input type="checkbox" name="" />
input:radio, input:r
<input type="radio" name="" />
input:range
<input type="range" name="" />
input:file, input:f
<input type="file" name="" />
input:submit, input:s
<input type="submit" value="" />
input:image, input:i
<input type="image" src="" alt="" />
input:button, input:b
<input type="button" value="" />
input:reset
<input type="reset" value="" />
select
<select name=""></select>
select:disabled
select:d
<select name="" disabled="disabled"></select>
option
opt
<option value=""></option>
textarea
<textarea name="" cols="30" rows="10"></textarea>
marquee
<marquee behavior="" direction=""></marquee>
menu:context
menu:c
<menu type="context"></menu>
menu:toolbar
menu:t
<menu type="toolbar"></menu>
video
<video src=""></video>
audio
<audio src=""></audio>
html:xml
<html xmlns="http://www.w3.org/1999/xhtml"></html>
keygen
<keygen />
command
<command />
button:submit, button:s, btn:s
<button type="submit"></button>
button:reset, button:r, btn:r
<button type="reset"></button>
button:disabled, button:d, btn:d
<button disabled="disabled"></button>
bq
<blockquote></blockquote>
fig
<figure></figure>
figc
<figcaption></figcaption>
pic
<picture></picture>
ifr
<iframe src="" frameborder="0"></iframe>
emb
<embed src="" type="" />
obj
<object data="" type=""></object>
cap
<caption></caption>
colg
<colgroup></colgroup>
fst, fset
<fieldset></fieldset>
btn
<button></button>
optg
<optgroup></optgroup>
tarea
<textarea name="" cols="30" rows="10"></textarea>
leg
<legend></legend>
sect
<section></section>
art
<article></article>
hdr
<header></header>
ftr
<footer></footer>
adr
<address></address>
dlg
<dialog></dialog>
str
<strong></strong>
prog
<progress></progress>
mn
<main></main>
tem
<template></template>
datag
<datagrid></datagrid>
datal
<datalist></datalist>
kg
<keygen />
out
<output></output>
det
<details></details>
cmd
<command />
ol+
<ol><li></li></ol>
ul+
<ul><li></li></ul>
dl+
- <dl>
- <dt></dt>
- <dd></dd>
- </dl>
map+
- <map name="">
- <area shape="" coords="" href="" alt="" />
- </map>
table+
- <table>
- <tr>
- <td>
- </td>
- </tr>
- </table>
colgroup+, colg+
<colgroup><col /></colgroup>
tr+
- <tr>
- <td></td>
- </tr>
select+
- <select name="">
- <option value=""></option>
- </select>
optgroup+
optg+
- <optgroup>
- <option value=""></option>
- </optgroup>
pic+
- <picture>
- <source srcset="" />
- <img src="" alt="" />
- </picture>
Emmet не работает в brackets
Emmet является инструментом веб-разработчика, который помогает значительно улучшить ваш рабочий процесс в HTML и CSS файлах: http://docs. emmet.io/
emmet.io/
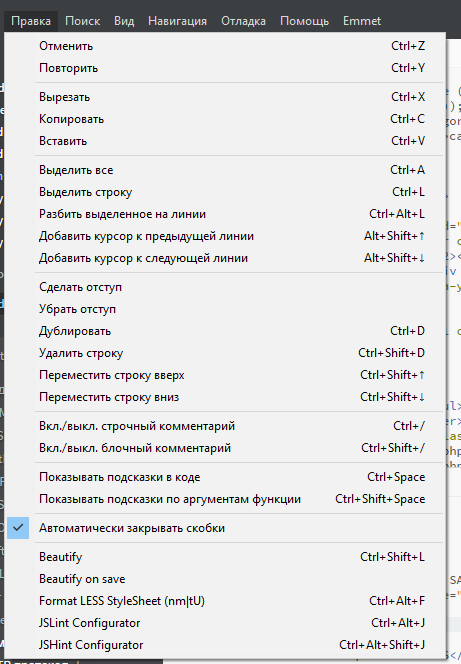
После того как будет завершена установка расширения, в верхней панели Brackets появится пункт меню Emmet со всеми доступными действиями.
Для того чтобы отформатировать текст в виде html, обычно используются теги. Причём чаще всего сначала формируют разметку документа в виде тегов, а потом внутрь них вставляют текст. Но бывает ситуации, когда текст уже есть, он хорошо отформатирован, разбит на абзацы, заголовки и другие логические части: списки, блоки с кодом и т.п.
Тогда текст проще «оборачивать» в теги.
Вот здесь как раз и понадобится плагин Emmet, который существует для нескольких текстовых редакторов кода (Notepad++, Sublime Text, Coda, NetBeans, Brackets и др.). На примере последнего мы и рассмотрим этот плагин. Кстати, подробное описание всего, что умеет Emmet, вы найдете по ссылке emmet cheat-sheat.
Установка плагина Emmet в Brackets
Все очень просто. Нужно скачать плагин с сайта, вызвать окно установщика расширений в редакторе Brackets, нажав на клавишу в виде кубика Лего, и перетащить zip-архив на кнопку Drag zip here или Установить с URL.
Или еще проще — в поле поиска справа вверху ввести «Emmet» и установить плагин, кликнув на нем.
Аббревиатуры в Emmet
Для начала необходимо запомнить несколько простых понятий и сочетаний клавиш. В Emmet существует понятие аббревиатуры, которое подразумевает некоторое сокращение для тегов в html-коде или для css-свойств.
Итак, аббревиатурой для создания базовой структуры html-документа является html:5 или просто восклицательный знак !. Чтобы Emmet преобразовал этот код в теги, нужно просто набрать ! и нажать Tab. Важно не ставить пробелы после набранного кода.
Чтобы добавить любой тег, достаточно просто написать его без скобок и нажать клавишу Tab.
- CSS — CSS3
- HTML — HTML5
- Flexbox CSS — уроки
- JavaScript
- Плагины и расширения
- Шпаргалки по Битрикс
- Продвижение сайтов
- Web-ДИЗАЙНЕРУ
- ЗАРАБОТОК в интернете
- Виды интернет-сайтов
- Разное
Дата публикации: 16. 10.2017
10.2017
Количество просмотров: 88888
Базовый синтаксис плагина EMMET
Сокращение при помощи плагина EMMET, позволяет значительно увеличить скорость верстки за счет комбинации команд и аббревиатур. Как пользоваться emmet подробно разбирали в видео уроке «Плагин EMMET молниеносная верстка», где показывал дополнительно как делать свои аббревиатуры. EMMET прост в установке интегрируется в такие редакторы как PHPStorm, Sublime Text, Adobe Dreamviewer, Notepad++, WebStorm, Aptana, Coda, TextMate, Eclipse, CodeMirror, Brackets, Emacs, HippoEDIT, HTML-Kit и други, полный их перечень найдете на сайте EMMET . В данной статье представлены шпаргалки по часто используемым комбинациям с их аббревиатурами по плагину EMMET.
Как настроить аббревиатуру Emmet для doc для настраиваемого шаблона html?
Я использую Emmet с Sublime Text 2 и пытаюсь настроить аббревиатуру doc определенным образом. Вот документация Эммета .
Эммет doc может быть инициирован расширением символа ! при запуске новой страницы html5 с нуля. Ниже приведен вывод Эммета по умолчанию при расширении символа ! :
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
Я пытаюсь настроить doc так, чтобы его вывод был:
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
<header>
</header>
<footer>
</footer>
<script src="js/"></script>
Мой файл snippets.json пытается получить желаемый результат следующим образом:
{
"html": {
"abbreviations": {
"doc": "(html+meta[charset=UTF-8]+title{${1:Document}}+meta:vp+link:css)>header+footer+script:src"
}//abbreviations
}//html
}//root
Но выход ужасен, вот так:
<!doctype html>
<html lang="en"></html>
<meta charset="UTF-8" lang="en">
<title lang="en">Document</title>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1. 0, maximum-scale=1.0, minimum-scale=1.0" lang="en">
<link rel="stylesheet" href="style.css" lang="en">
<header lang="en"></header>
<footer lang="en"></footer>
<script src="" lang="en"></script>
0, maximum-scale=1.0, minimum-scale=1.0" lang="en">
<link rel="stylesheet" href="style.css" lang="en">
<header lang="en"></header>
<footer lang="en"></footer>
<script src="" lang="en"></script>
Мои вопросы таковы:
- как вообще удалить
</html>? - как удалить все атрибуты
lang="en"после тега<html>? - как изменить путь стиля по умолчанию на
css/style.css? - как сохранить пустое пространство, как показано в моем желаемом результате выше?
Поделиться Источник Brian Zelip 15 ноября 2013 в 19:54
3 ответа
- Отключение предварительного просмотра для режима emmet — mode в emacs
Как отключить предварительный просмотр emmet после расширения аббревиатуры (нажатие кнопки C-j) в режиме emmet для emacs? Я просто хочу расширить аббревиатуру с появлением предварительного просмотра Эммета.
- Как настроить Emmet (snippets.json) для codemirror?
Я пытаюсь создать простой инструмент прототипирования в браузере с использованием CodeMirror и Emmet , который можно было бы легко обновить до будущих версий библиотек. Это работает, но следующее, что мне нужно, — это разрешить настройку раскладки клавиш и фрагментов кода, не касаясь файлов lib….
4
Чтобы получить базовый шаблон HTML5
Убедитесь, что в вашем текстовом редакторе установлены плагины Emmet packages/ (например, Atom или Brackets)
Вам нужно знать, каковы ваши ключи ‘expands abbreviation’:
1) Убедитесь, что ваш текстовый редактор настроен на HTML. Редактирование в say hbs moustache не будет работать, поэтому вы можете использовать файл scratchpad html для создания шаблона в первую очередь
2) Сначала введите ! , затем ‘expands abbreviation’ ключ(ы)
3) Если область просмотра не создается
вставьте ‘viewport’ с meta:vp, а затем ‘expands abbreviation’ ключ(ы)
удалите ‘user-scalable=no’ и минимальный масштаб максимальный масштаб, чтобы выглядеть как Googles
<meta name=viewport content="width=device-width, initial-scale=1">
4) вставить стиль и другие ссылки с помощью link:css, а затем ‘expands abbreviation’ клавиш)
Это немного ‘simple simon’, но это работает для меня.
Примечание: Вы всегда можете изменить настройки ключа(ключей) then ‘expands abbreviation’ в настройках вашего плагина Emmet
Поделиться Tomdom 09 октября 2015 в 10:03
1
- Вы не должны удалять тег
</html>, вам нужно написать правильную аббревиатуру. Что-то вроде этого:html>(head>meta[charset=UTF-8]+title{${1:Document}})+body>header+footer+script[src="js/"] - Смотреть выше
- Переопределите аббревиатуру
link:cssили просто используйтеlink[href="..."] - Использовать
{$nl}
Поделиться Sergey Chikuyonok 16 ноября 2013 в 20:47
1
Я не тестировал его, но пробовали ли вы префиксировать разделы escape-кодами, такими как tab \t , чтобы исправить форматирование вывода?
Поделиться knice 10 ноября 2015 в 15:55
- разверните аббревиатуру с javascript в Codemirror/emmet
Я использую codemirror и emmet для своего проекта. расширение аббревиатур emmet отлично работает в Редакторе codemirror, когда это делается в интерактивном режиме (CTRL+E). Я хочу сделать еще один шаг вперед и создать код, расширяя аббревиатуры в коде JavaScript. <!DOCTYPE html> <html>…
- Как расширить аббревиатуру VIM emmet
Я пытаюсь расширить аббревиатуру emmet в vim. например, в режиме вставки я набираю html:5, затем нажимаю <C-y> , что, по моему мнению, должно расширить аббревиатуру. Однако ничего не происходит.
Похожие вопросы:
Игнорируйте команды Emmet в файлах, отличных от html и css
Можно ли настроить пакет Emmet для Sublime Text 3 таким образом, чтобы он игнорировал все ярлыки в файлах, отличных от HTML и CSS ? Я люблю работать с Эмметом, используя tab в файлах HTML и CSS, но. ..
..
Чередуется с клавишей tab для расширения Sublime text 2 snippers при использовании Emmet?
Я использую Sublime Text 2 и недавно включил Эммета в свой рабочий процесс. Поскольку Эммет берет на себя клавишу tab для расширения своего шаблона, есть ли способ настроить альтернативную короткую…
Как я могу добавить свою личную аббревиатуру в emmet-mode в Emacs?
Я использую emmet-mode в Emacs24. Я хочу расширить php до <?php ?> , но Эммет не поддерживает аббревиатуру php. Я думал, что если я вставлю строку (puthash php <?php ?>; tbl) между…
Отключение предварительного просмотра для режима emmet — mode в emacs
Как отключить предварительный просмотр emmet после расширения аббревиатуры (нажатие кнопки C-j) в режиме emmet для emacs? Я просто хочу расширить аббревиатуру с появлением предварительного просмотра…
Как настроить Emmet (snippets.json) для codemirror?
Я пытаюсь создать простой инструмент прототипирования в браузере с использованием CodeMirror и Emmet , который можно было бы легко обновить до будущих версий библиотек. Это работает, но следующее,…
разверните аббревиатуру с javascript в Codemirror/emmet
Я использую codemirror и emmet для своего проекта. расширение аббревиатур emmet отлично работает в Редакторе codemirror, когда это делается в интерактивном режиме (CTRL+E). Я хочу сделать еще один…
Как расширить аббревиатуру VIM emmet
Я пытаюсь расширить аббревиатуру emmet в vim. например, в режиме вставки я набираю html:5, затем нажимаю <C-y> , что, по моему мнению, должно расширить аббревиатуру. Однако ничего не…
Emmet autocomplete не работает для файлов php в Sublime (развернуть аббревиатуры)
Я использую плагин Emmet для HTML файлов в Sublime. Но когда я хочу ввести HTML кода в файл PHP, как просмотры файлов в Laravel, то Эммет не расширяет аббревиатуры. Например: когда я набираю html:5…
Например: когда я набираю html:5…
Где находятся настройки emmet по умолчанию в VS Code?
Где находятся настройки emmet по умолчанию в Visual Studio Code (v1.15.1)? Я ищу файл, который заставляет VS Code развернуть аббревиатуру emmet html ! в: <!DOCTYPE html> <html lang=en>…
Обертывание элемента HTML в Visual Studio Code с помощью Emmet
Я использую VSC для разработки html страниц. Это был отличный опыт использования emmet с VSC, но часто я оказываюсь в ситуации, когда мне приходится обернуть набор элементов div, но приходится…
Brackets. Необходимые плагины | w3.org.ua
Сегодня рассмотрим одну из программ, которую мы будем использовать для работы с версткой страниц – это Brackets. Скачать и установить программу можно с официального сайта по адресу brackets.io. В самой установке нет ничего сложного, а вот настройка для удобной работы займет у вас 5 минут.
Устанавливаем плагины в Brackets
Установка плагинов – это просто как дважды два. Запускаем Brackets, ищем панель в левой части и выбираем кнопку «Менеджер расширений».
В первый запуск программа инициализирует расширения, обновляя их базу. В менеджере расширений Brackets есть три вкладки: Доступные, Themes, Установленные. Соответственно нас интересуем вкладка Доступные.
В поле поиска вводим имя плагина, выбираем плагин и нажимаем «Установить». После установки всех плагинов – желательно перезагрузить программу.
Приведу ниже список плагинов, которые нам понадобятся:
- Emmet – плагин, который позволяет значительно ускорить написание кода html и css используя сокращения и аббревиатуры. Так, если вы хотите, чтобы знак восклицания (!) после нажатия клавиши tab превращался в полноценную html страницу то этот плагин вам необходим. Также позволяет оборачивать текст тегами HTML.
- Tabs — Custom Working – плагин, который добавляет красивые вкладки в Brackets.
 Помечает несохраненные файлы с помощью зеленых кружков. Основное назначение плагина – сделать работу более наглядной.
Помечает несохраненные файлы с помощью зеленых кружков. Основное назначение плагина – сделать работу более наглядной. - Overscroll – плагин, который позволяет прокручивать код до конца страницы и даже делать прокрутку пустой области.
- Code Font – в современных версиях Brackets позволяет менять шрифт кода. В старых версиях – просто необходим, поскольку программа очень некрасиво отображала русский шрифт.
- Brackets Additional Right Click Menu – добавляет в контекстное меню много удобных «плюшек» — например пункты «Скопировать» и «Вставить».
- Autosave Files on Window Blur – плагин автоматического сохранения открытых файлов в тот момент, когда окно программы теряет фокус (например, если вы переключились на браузер).
Напоминаю, что после установки плагинов перезагрузите Brackets.
Также смотрите наше видео по установке плагинов в Brackets.
Рубрика: Программы. ДатаBrackets Emmet – обзор и начальные команды
1. Brackets
EMMET –обзор и начальные команды
2. Brackets –что это и зачем
• Brackets — свободный текстовый редактор для вебразработчиков. Brackets ориентирован на работус HTML, CSS и JavaScript. Эти же технологии лежат в основе
самого редактора, что обеспечивает его кроссплатформенность
т.е. совместимость с операционными системами Mac, Windows
и Linux. Brackets создан и развивается Adobe Systems под
лицензией MIT License и поддерживается на GitHub.
• На сегодняшний день сообществом создано множество
расширений, добавляющих большинство необходимых
инструментов для работы над кодом, таких как система
контроля версий Git, просмотр HTML-кода в браузере в
реальном времени (Live Preview), синхронизация с FTP (GitFTP)[1]. Принять участие в разработке и поддержке расширений
может любой желающий.

8. Базовые правила набора
Группировать: ()Div>
(header>ul>li)+footer>p
9. Базовые правила набора
Умножение: *Ul>li*3
10. Базовые правила набора
Нумерация: $ul>li.item_$*3
11. Базовые правила набора
id и class12. Базовые правила набора
Атрибуты: []13. Базовые правила набора
Текст: {}14. Базовые правила набора
Сокращение тегов15. HTML сокращения
16. HTML сокращения
17. HTML сокращения
18. HTML сокращения
20. CSS сокращения
скобок-emmet / keymap.json на мастере · emmetio / brackets-emmet · GitHub
скобок-emmet / keymap.json на мастере · emmetio / brackets-emmet · GitHub Постоянная ссылка В настоящее время невозможно получить участников32 строки (28 слотов) 1,1 КБ
| { | |
| «expand_abbreviation_with_tab»: «Tab», | |
| «expand_abbreviation»: «Ctrl-Alt-Enter», | |
| «balance_outward»: «Ctrl-Alt-B», | |
| «balance_inward»: «Shift-Ctrl-Alt-B», | |
| «Match_pair»: «Shift-Ctrl-T», | |
| «wrap_with_abbreviation»: «Shift-Ctrl-A», | |
| «next_edit_point»: «Ctrl-Alt-Right», | |
| «prev_edit_point»: «Ctrl-Alt-Left», | |
| «select_line»: «Ctrl-Shift-L», | |
| «merge_lines»: «Ctrl-Shift-M», | |
| «toggle_comment»: «Ctrl — \\», | |
| «split_join_tag»: «Ctrl-Shift-J», | |
| «remove_tag»: «Ctrl-Shift-K», | |
| «calculate_math_expression»: «Shift-Ctrl-Y», | |
| «update_tag»: «Shift-Ctrl-I», | |
| «increment_number_by_1»: «Ctrl-Shift-Up», | |
| «Decment_number_by_1»: «Ctrl-Shift-Down», | |
| «increment_number_by_01»: «Ctrl-Shift-Alt-Up», | |
| «Decment_number_by_01»: «Ctrl-Shift-Alt-Down», | |
| «increment_number_by_10»: «Ctrl-Alt-Up», | |
| «Decment_number_by_10»: «Ctrl-Alt-Down», | |
«select_next_item»: «Shift-Ctrl-. «, «, | |
| «select_previous_item»: «Shift-Ctrl-,», | |
| «Reflect_css_value»: «Shift-Ctrl-Alt-R», | |
| «insert_formatted_line_break»: «Enter», | |
| «interactive_expand_abbreviation»: «Ctrl-Shift-Alt-Enter» | |
| } |
Скобки emmet — TutorialBrain
На главную »Текстовый редактор» Скобки emmet
Примечание / информация Считайте эту статью шпаргалкой по Эммету, которая будет работать одинаково с любыми редакторами кода, такими как Brackets, Sublime Text, Visual Studio Code, Atom и т. Д. × Закрыть оповещение
Emmet — один из лучших плагинов для редакторов кода, таких как Brackets , Sublime Text , Atom , Eclipse , Code , Notepad ++, Dreamweaver и т. Д.Этот плагин помогает создавать расширенные теги с помощью сокращений.
Этот учебник Emmet for Brackets будет работать в любых редакторах кода с тем же набором сокращений.
Давайте разберемся с типом сокращений и как мы можем использовать эти сокращения для создания структуры тегов в скобках с помощью Emmet .
В большинстве случаев вам нужно написать конкретное сокращение, а затем нажать клавишу Tab на клавиатуре.
1. Создать каркас HTML
Чтобы создать скелет HTML, введите восклицательный знак (!) И нажмите клавишу «Tab»
.Документ
2. Для создания дочерних элементов с помощью ‘>’
Если вы хотите создать дочерние элементы, вы можете сделать это, просто используя символ «>», как показано ниже —
После ввода указанной выше команды поместите курсор в конец (после li) и нажмите клавишу «Tab».
После ввода указанной выше команды поместите курсор в конец (после li) и нажмите клавишу «Tab».
3. Чтобы создать элементы Sibling с помощью «+»
Чтобы создать родственные элементы, вы можете сделать это, просто используя символ «+», как показано ниже —
Поместив курсор в конец, нажмите клавишу «Tab».
4. Создание атрибутов ID и CLASS
Чтобы создать идентификатор, просто используйте символ «#»
Поместив курсор в конец, нажмите клавишу «Tab».
Чтобы создать класс, просто используйте символ «.»
Поместив курсор в конец, нажмите клавишу «Tab».
Примечание / информация Вы также можете ввести .container , чтобы получить тот же результат. × Закрыть оповещение
Для создания класса с идентификатором .
Поместив курсор в конец, нажмите клавишу «Tab».
5.
 Для создания неявных имен тегов
Для создания неявных имен теговПредположим, вы хотите создать неявные теги, вы можете просто использовать «.’, За которым следует имя класса.
Поместив курсор в конец, нажмите клавишу «Tab».
Поместив курсор в конец, нажмите клавишу «Tab».
Поместив курсор в конец, нажмите клавишу «Tab».
Поместив курсор в конец, нажмите клавишу «Tab».
<таблица>
6. Чтобы создать текст в элементе, используя
{} символовСамый простой способ создать текст — использовать текст внутри символа {} .
Поместив курсор в конец, нажмите клавишу «Tab».
.container> li> {Click} + a {Here}
Поместив курсор в конец, нажмите клавишу «Tab».
Нажмите здесь
Примечание / информация
Вы должны поместить курсор сразу после lorem (т.е. непосредственно перед } , и он будет генерировать случайные тексты Lorem Ipsum .
После этого вам нужно поместить курсор в конец и нажать клавишу Tab так что вы получите полностью развернутый тег. ×
Закрыть оповещение
Lorem ipsum dolor sit amet, conctetur adipisicing elit.Laborum Concquatur Repudiandae Repellat Blanditiis sed Commodi sint dolorum vero. Animi provident quod magnam, incidunt, optio earum dolores quia suscipit neque quaerat.
7. Чтобы создать код несколько раз, используя
*Создадим список из 6 пунктов
Поместив курсор в конец, нажмите клавишу «Tab».
ол.умножение> li.items * 6> a {Item Name}
Поместив курсор в конец, нажмите клавишу «Tab».
8.Для сложения чисел с помощью
$Предположим, что вам нужно создать таблицу с 3 столбцами, как показано ниже
Шаг 1. Поместив курсор в конец, нажмите клавишу «Tab».
<таблица>
version1
версия2
version3
Шаг 2. Чтобы создать еще одну строку, вы можете написать tr> td> {java $} * 3 .Теперь поместите курсор после числа 3 и нажмите клавишу Tab
. <таблица>
version1
версия2
version3
java1
java2
java3
Держите курсор в конце и нажмите клавишу «Tab».
h $ [title = «title $»] {Заголовок $} * 3
Держите курсор в конце и нажмите клавишу «Tab».
Заголовок 1
Заголовок 2
Заголовок 3
Числа Пример 4 — Стартовый номер в другом формате
. транспортное средство> ul> li.tmodel _ $$$ * 6
транспортное средство> ul> li.tmodel _ $$$ * 6
Держите курсор в конце и нажмите клавишу «Tab».
Примечание / информация:
Здесь числа показаны в формате 001, 002, 003 и т. Д., Потому что определение имеет $$$.
Аналогично, если мы дадим $$ в определении, на выходе будет отображаться 01, 02, 03 и т. Д.
Числа Пример 5 — Начальный номер, отличный от 1 в порядке возрастания
Держите курсор в конце и нажмите клавишу «Tab».
Числа Пример 6 — Начальный номер, отличный от 1 в порядке убывания
Держите курсор в конце и нажмите клавишу «Tab».
9. Для отображения настраиваемых атрибутов
Emmet позволяет нам также расширять настраиваемые атрибуты.
Пример 1 настраиваемого атрибута
.Insurance> img [class = «life-insurance»] * 3
Держите курсор в конце и нажмите клавишу «Tab».
Пример настраиваемого атрибута 2
div.Insurance> p [title = «Добро пожаловать в TutorialBrain»]
Держите курсор в конце и нажмите клавишу «Tab».
Предположим, вам нужно добавить 2 абзаца с помощью div вместе с некоторыми другими элементами.
Поскольку символ > позволяет создавать дочерние элементы, это означает, что все, что находится после символа > , будет дочерним по отношению к его предыдущему элементу.
Итак, в этом случае вы получите неожиданный результат
Подъем, пример-1 (неожиданный результат)
Держите курсор в конце и нажмите клавишу «Tab». ).
Пример подъема-1 (ожидаемый результат)
Держите курсор в конце и нажмите клавишу «Tab».
Группировка — это простой способ группировать элементы, чтобы избежать неожиданной ошибки.
Теперь, если вы не хотите применять Climb-up в приведенном выше примере, например, div> p> img + p , но хотите исправить это с помощью группировки.
В этом случае вы можете просто разделить различные элементы скобками.
Держите курсор в конце и нажмите клавишу «Tab».
.container> (nav> ul> li * 4) + артикул> p
Держите курсор в конце и нажмите клавишу «Tab».
<статья>
Бонусные подсказки
В некоторых сценариях нажатие клавиши Tab не приводит к расширению сокращений.
В этом случае попробуйте CTRL + E . Если и это не сработает, то правильно сопоставьте ключевое слово вашего компьютера и посмотрите, использует ли Emmet клавишу Tab или нет.
При желании вы можете проверить файл настроек редактора кода.
В редакторе кода скобок перейдите к —
Отладка -> Открыть файл настроек
Если ни один из навыков отладки не работает, последний вариант — сменить текстовый редактор.Если вы работаете с Brackets , вы можете попробовать переключиться на Sublime Text , Atom или код Visual Studio .
Другие кронштейны Ярлыки Emmet
Все варианты кронштейнов Emmet можно найти под « Emmet », как показано ниже.
Опции и ярлыки со стрелкой, указывающей на них, очень важны.
HTML-тегов Emmet Аббревиатура Шпаргалка
Содержание этой страницы
Что такое Эммет
Emmet HTML-теги Сокращение Шпаргалка
Что такое Эммет
Emmet — необходимый инструментарий для веб-разработчиков
Это плагин для многих HTML, CSS, XML, XSL и текстовых редакторов, таких как
.- Кронштейны
- Атом
- Блокнот ++
- Subline
- Веб-буря
- Создание сайтов начальной загрузки с помощью Emmet
- Уже установлен в Visual Studio
- и более
Скачать с https: // docs.emmet.io/ (открывается в новой вкладке)
Emmet HTML-теги Сокращение Шпаргалка
Введите аббревиатуру и нажмите клавишу табуляции
Emmet Наиболее часто используемые HTML-теги Аббревиатура Шпаргалка
- Обязательные теги
- Сокращение
Документ - !
- adr
- арт
- бк
- bdi
- бат
- колпачок
- colg
-
- метка
- данные
-
- дет
- дл
- наб.

- рис
- fset или fst
- figc
- футов
- hdr
- МСФО
-
- кг
- нога
- млн
- obj
- optg
- из
-
- рис
- программа
- раздел
- ул.
- ТЕМ
- тара
HTML-теги Emmet НЕ Сокращенная шпаргалка
Следующие HTML-теги не сокращены.Введите только имя, затем нажмите клавишу Tab
- в сторону
- холст
- марка
-
- метр
- навиг
-
- программа
- rp
- RT
-
- сводка
- раз
-
- WBR
Дополнительные страницы редактора скобок
пользователь / скобки-emmet · 7375a46ac45eb4ab568585ecf5c71ae4fde51394 · 45242 / расширения · GitLab
перейти к содержанию- Проектов
- Группы
- Фрагменты
- Помощь
- Загрузка…
- Помощь
- Помощь
- Служба поддержки
- Форум сообщества
- Горячие клавиши ?
- Отправить отзыв
- Внесите свой вклад в GitLab
- Войти
E
расширения
- Обзор проекта
- Обзор проекта
- Детали
- Действия
- Релизы
- Репозиторий
- Репозиторий
- Файлы
- коммитов
- Филиалы
- Теги
- Авторы
- График
- Сравнить
- вопросы 0
- вопросы 0
- Список
- Доски
- Этикетки
- Служба поддержки
- Вехи
- Запросы на слияние 0
- Запросы на слияние 0
- CI / CD
- CI / CD
- Трубопроводы
- Вакансии
- Расписания
- Операции
- Операции
- Инциденты
- Среды
- Пакеты и реестры
- Пакеты и реестры
- Реестр контейнеров
- Аналитика
- Аналитика
- CI / CD
- Репозиторий
- поток создания ценности
- Вики
- Вики
- Фрагменты
- Фрагменты
- Члены
- Члены
Свернуть боковую панель Закрыть боковую панель - Мероприятия
- График
- Создать новый выпуск
- Вакансии
- Совершает
- Доски выпуска
- 45242
- удлинители
Переключатель ответвления / метки
Найти файл Выберите формат архиваСкачать исходный код
застегивать деготь. gz
tar.bz2
деготь Клонировать
gz
tar.bz2
деготь Клонировать- Клонировать с помощью SSH
- Клонировать с HTTPS
- Скопируйте URL-адрес клона SSH [email protected]: 45242 / extensions.git
- Скопируйте URL-адрес клона HTTPS https://git.esi-bru.be/45242/extensions.git
Ускоренный рабочий процесс: освоение Эммета, часть 1
Emmet — это бесплатный плагин для текстовых редакторов, позволяющий быстрее писать код HTML и CSS.В этой серии, состоящей из нескольких частей, я покажу вам, как писать код HTML и CSS быстрее, чем когда-либо, с помощью Emmet, профилируя все функции Emmet и как использовать синтаксис, сокращения и сочетания клавиш, чтобы сэкономить ваше время.
Emmet — обязательный набор инструментов веб-разработчика. С Emmet вы можете быстро создать свою разметку. Вы пишете простые сокращения и просто нажимаете Tab или Ctrl + E или любое другое поддерживаемое сочетание клавиш, и Эммет разворачивает простые сокращения в сложные фрагменты кода HTML и CSS.Эммет сделает ваш рабочий процесс HTML и CSS намного быстрее.
Если вы делаете много HTML-шаблонов с навигационными панелями, таблицами и / или многоколоночными макетами, вы найдете Эммета чрезвычайно полезным. Как только вы привыкнете к синтаксису Emmet, он изменит ваш способ создания веб-страниц. Уверяю вас, вы полюбите Эммета, когда будете использовать его в своем рабочем процессе. Эммет вполне может изменить ваш способ написания кода HTML и CSS.
Вы можете установить Emmet как плагин, доступный для многих популярных текстовых редакторов.Ниже я перечислил некоторые редакторы кода, поддерживающие Emmet. Документация по установке и использованию Emmet в каждом из этих текстовых редакторов доступна в Интернете.
Вы можете просмотреть полный список поддерживаемых текстовых редакторов на http://emmet. io/download/
io/download/
Многие популярные онлайн-сервисы поддерживают Эммета. Это означает, что вы можете писать код быстрее, где бы вы ни находились. Вот несколько сервисов, которые поддерживают Эммет.
Зачем нужен Эммет?
Ответ прост: ускорить рабочий процесс кодирования.Emmet позволяет писать молниеносный код. Простые сокращения, подобные CSS, превращаются в сложный код. Вы можете легко сгенерировать текст lorem ipsum, использовать множество сочетаний клавиш и многое другое.
Как работает Эммет?
Emmet использует синтаксис селектора, подобный CSS. Вы пишете сокращения, подобные CSS, помещаете курсор в конец аббревиатуры и затем нажимаете Tab , Ctrl + E или любую другую клавишу клавиатуры, настроенную для преобразования сокращений в фактический код HTML.Эммет заменяет на на . Вы также можете указать значения, но если вы не укажете значения, создаст с позициями табуляции внутри каждого пустого атрибута. Вы можете вставить целевой URL и нажать Tab, чтобы перейти к следующей точке редактирования, где вы можете вставить следующее желаемое значение.
Давайте посмотрим на другой пример. Если вы напишете
div # header> h2.logo> a {site Name} У вас будет следующий код:
Развернуть функцию сокращения
Вот список некоторых поддерживаемых операторов.
-
Элемент: (Div,p,span)
- Введите имя элемента и нажмите Tab, чтобы развернуть.
-
divбудет расширен до -
Элемент с идентификатором (div # header,E # id)
-
#используется для применения идентификаторов к любому элементу.
-
Элемент с классом(раздел. Контейнер, боковая панель)
-
.используется для применения классов к любому элементу. -
Дочерний элементdiv.header> div.main> .post
-
>используется для создания дочерних элементов. -
Родственные элементы E + N(h2 + h3)
- Знак
+используется для создания родственных элементов. -
Множество элементовli * 5
-
*символ создаст определенные множественные числа любого элемента., вы можете подняться на один уровень вверх по дереву и изменить контекст, в котором должны появиться следующие элементы: - Группировка: ()
-
{}Круглые скобки могут использоваться для группировки поддеревьев в сложные сокращения. - Добавление текста {}: E {text}
-
{}используется для добавления текста к элементу.
Эммет также предлагает еще несколько замечательных функций, о которых я подробно расскажу позже.
Сокращения CSS
Хотя сокращения Emmet хороши для создания HTML, XML или любой другой структурированной разметки, они также очень полезны для CSS.Эммет предоставляет вам сокращение для свойств CSS. Для синтаксиса CSS у Emmet есть много предопределенных фрагментов для свойств. вы можете расширить аббревиатуру bd , чтобы получить границу :; сниппет и br для border-right:; . Вы также можете указать значение для этого свойства. Просто введите bl: 10 для border-left: 10px; .
Если вы хотите указать несколько значений, используйте дефис для их разделения: m10-20 расширяется до margin: 10px 20px; . Чтобы указать отрицательные значения, поставьте перед первым значением дефис, а всем остальным — двойной дефис:
Чтобы указать отрицательные значения, поставьте перед первым значением дефис, а всем остальным — двойной дефис: m-10-20 расширяется до margin: -10px -20px;
Действия и сочетания клавиш
Emmet предлагает множество полезных и экономящих время действий и сочетаний клавиш. Emmet предлагает уникальные инструменты, которые могут значительно улучшить ваш опыт редактирования, и очень полезны, когда вам нужно отредактировать код HTML и CSS, чтобы исправить ошибки и добавить новые функции.Некоторые действия Эммета полезны для редактирования существующего HTML-кода, например, функция Перенос с аббревиатурой . С помощью этой функции вы можете заключить элементы навигации в меню навигации.
Некоторые другие доступные действия включают:
- Раскрыть сокращение
- Сопоставление пары тегов
- Перейти к соответствующей паре
- Перейти к точке редактирования
- Обновить размер изображения
Мы узнаем обо всех этих и многом другом в следующих частях 2, 3 и 4 этой серии.
Краткое знакомство с Эмметом. … Как сказано через 7 этапов Винса… | Автор: Итан Нам
… как рассказано через 7 этапов Винса Макмэна.
7 этапов мема Винса МакМэна применительно к XboxВам нравится писать HTML? Возможно нет. Написание HTML не похоже на программирование. Кажется, меньше решения проблем и больше редактирования. Вы тратите большую часть своего времени на создание отступов, закрытие тегов, обертывание блоков HTML в div, создание отступов, отступов и многое другое.
Итак, что, если бы я сказал вам, что смогу вдвое сократить время, которое вы тратите на написание HTML? Потратьте половину времени, которое вы потратили бы на написание HTML с этого момента и до конца своей жизни, и верните его в свои руки, чтобы вы могли делать то, что хотите?
Знакомьтесь, Emmet — плагин, который значительно улучшает рабочий процесс HTML и CSS.
Давайте рассмотрим, что умеет Эммет:
Автозаполнение тегов: введите тег и нажмите вкладку
Вы, вероятно, не впечатлены этим моментом. Но подождите — это еще не все.
Вставьте имена идентификаторов с помощью оператора #. Вставьте имена классов, используя расширение. оператор.
Вставьте внутренний текст, используя фигурные скобки.
Ваше внимание?
Вставляйте настраиваемые атрибуты и значения, используя квадратные скобки.
Вложите дочерние элементы с помощью оператора>.
Вставьте братьев и сестер с помощью оператора +.
А теперь поговорим, амирит?
Умножайте узлы с помощью оператора *.
Вы можете группировать с помощью скобок и умножать сами группы.
Ага, верно.
Пронумеруйте элементы с помощью оператора $.
Вы можете проявить изобретательность с оператором $. Ниже я создаю теги h2, h3, h4 и h5, прикрепляю к каждому из них myclass1, myclass2, myclass3 и myclass4 и вставляю внутренний текст заголовка 1, заголовка 2, заголовка 3 и заголовка 4.
Oh Ага.
Наконец, оберните любой блок текста, нажав CTRL + W, подняв поле обтекания с аббревиатурой и введя любую комбинацию команд emmet, которую вы хотите.
Вы можете легко заключить блок HTML в такой блок div. Я добавляю идентификатор на всякий случай.
Зная, что вам больше никогда не придется делать отступ, чтобы обернуть HTML в div.
Собираем все вместе. Посмотрите на весь HTML, который я могу написать с помощью Эммета. Без отступов и без суеты.
Видеть значит верить.
Emmet — мощный инструмент, который может избавить вас от утомительной задачи редактирования HTML. Он может даже использовать CSS, который здесь не рассматривается.
Если вам интересно, посетите их официальный сайт ниже, где вы можете сделать пожертвование команде.Я также добавил ссылку на шпаргалку, где вы можете увидеть, что еще умеет Эммет.
Ссылки :
- Официальный сайт Emmet
- Официальный шпаргалка Emmet
Emmet в Visual Studio Code
Поддержка фрагментов и расширения Emmet встроена прямо в Visual Studio Code, расширение не требуется . Emmet 2.0 поддерживает большинство действий Emmet, включая расширение сокращений и фрагментов Emmet.
Emmet 2.0 поддерживает большинство действий Emmet, включая расширение сокращений и фрагментов Emmet.
Как расширить аббревиатуры и фрагменты Эммета
Аббревиатура Emmet и расширения фрагментов включены по умолчанию в html , haml , pug , slim , jsx , xml , xsl , 9100ass6 css ssl ssl , за вычетом файлов и стилуса , а также любого языка, унаследованного от любого из вышеперечисленных, например, handlebars и php .
Когда вы начнете вводить аббревиатуру Emmet, вы увидите аббревиатуру, отображаемую в списке предложений. Если у вас открыто всплывающее окно с предложенной документацией, по мере ввода вы увидите предварительный просмотр расширения. Если вы находитесь в файле таблицы стилей, расширенное сокращение отображается в списке предложений, отсортированном среди других предложений CSS.
Использование вкладки для расширений Emmet
Если вы хотите использовать клавишу Tab для расширения сокращений Эммета, добавьте следующий параметр:
"эммет.triggerExpansionOnTab ": true Этот параметр позволяет использовать клавишу Tab для отступа, когда текст не является сокращением Emmet.
Эммет, когда быстрые подсказки отключены
Если вы отключили параметр editor.quickSuggestions , вы не увидите предложений по мере ввода. Вы по-прежнему можете запускать предложения вручную, нажав ⌃ Пробел (Windows, Linux Ctrl + Пробел) и просмотрите предварительный просмотр.
Отключить Эммет в предложениях
Если вы вообще не хотите видеть аббревиатуры Эммета в предложениях, используйте следующий параметр:
"эммет. showExpandedAbbreviation ":" never "
showExpandedAbbreviation ":" never " Вы все еще можете использовать команду Emmet: Expand Abbreviation , чтобы расширить ваши сокращения. Вы также можете привязать любое сочетание клавиш к идентификатору команды editor.emmet.action.expandAbbreviation .
Предложение Эммета для заказа
Чтобы предложения Эммета всегда находились наверху в списке предложений, добавьте следующие настройки:
"emmet.showSuggestionsAsSnippets": true,
"редактор.snippetSuggestions ":" top " Сокращения Эммета в других типах файлов
Чтобы включить расширение аббревиатуры Emmet в типах файлов, где оно недоступно по умолчанию, используйте параметр emmet.includeLanguages . Обязательно используйте идентификаторы языка для обеих сторон сопоставления, при этом правая сторона является идентификатором языка, поддерживаемого Emmet (см. Список выше).
Например:
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"бритва": "HTML",
"открытый текст": "мопс"
} Эммет не знает этих новых языков, поэтому предложения Эммета могут отображаться в контекстах, отличных от HTML / CSS.Чтобы избежать этого, вы можете использовать следующую настройку.
"emmet.showExpandedAbbreviation": "inMarkupAndStylesheetFilesOnly" Примечание: Если вы ранее использовали
emmet.syntaxProfilesдля сопоставления новых типов файлов, начиная с VS Code 1.15 и далее вам следует использовать параметрemmet.includeLanguages .emmet.syntaxProfilesпредназначен только для настройки окончательного вывода.
Emmet с мультикурсорами
Вы также можете использовать большинство действий Emmet с мультикурсорами:
Использование фильтров
Фильтры — это специальные постпроцессоры, которые изменяют расширенное сокращение перед его выводом в редактор.![]() Есть 2 способа использования фильтров; либо глобально через параметр
Есть 2 способа использования фильтров; либо глобально через параметр emmet.syntaxProfiles , либо непосредственно в текущем сокращении.
Ниже приведен пример первого подхода с использованием параметра emmet.syntaxProfiles для применения фильтра bem для всех сокращений в файлах HTML:
"emmet.syntaxProfiles": {
"html": {
"фильтры": "бэм"
}
} Чтобы предоставить фильтр только для текущего сокращения, добавьте фильтр к своему сокращению.Например, div # page | c применит фильтр comment к аббревиатуре div # page .
БЭМ фильтр (бем)
Если для написания HTML вы используете модификатор блочного элемента (БЭМ), то фильтры bem вам очень пригодятся. Чтобы узнать больше о том, как использовать фильтры bem , прочтите БЭМ-фильтр в Emmet.
Вы можете настроить этот фильтр с помощью параметров bem.elementSeparator и bem.modifierSeparator , как описано в настройках Emmet.
Этот фильтр добавляет комментарии вокруг важных тегов. По умолчанию «важные теги» — это теги с идентификатором и / или атрибутом класса.
Например, div> div # page> p.title + p | c будет расширен до:
Вы можете настроить этот фильтр, используя фильтр .commentTrigger , filter.comment После и filter.commentBefore предпочтений, как описано в настройках Emmet.
Формат для фильтра . Комментарий После предпочтения отличается в VS Code Emmet 2.0.
Например, вместо:
"emmet.preferences": {
"filter.commentAfter": "\ n <% = attr ('class', '. ')%> ->"
}
')%> ->"
} в VS Code, вы бы использовали более простой:
"эммет.предпочтения ": {
"filter.commentAfter": "\ n "
} Обрезной фильтр (t)
Этот фильтр применим только при предоставлении сокращений для команды Emmet: Обернуть отдельные строки сокращением . Он удаляет маркеры строки из обернутых строк.
Использование пользовательских фрагментов кода Emmet
Пользовательские фрагменты кода Emmet необходимо определить в файле json с именем snippets.json . В параметре emmet.extensionsPath должен быть указан путь к каталогу, содержащему этот файл.
Ниже приведен пример содержимого файла snippets.json .
{
"html": {
"snippets": {
"ull": "ul> li [id = $ {1} class = $ {2}] * 2 {Будет работать с html, pug, haml и slim}",
"oll": " - Будет работать только в html
",
"ran": "{заключать обычный текст в фигурные скобки}"
}
},
"css": {
"snippets": {
"cb": "цвет: черный",
"bsd": "border: 1px solid $ {1: red}",
"ls": "list-style: $ {1}"
}
}
} Создание пользовательских сниппетов в Emmet 2.0 через файл snippets.json отличается от старого способа сделать то же самое в нескольких отношениях:
| Тема | Старый Эммет | Эммет 2,0 |
|---|---|---|
| Фрагменты и сокращения | Поддерживает оба в двух отдельных свойствах, называемых фрагментами , и , аббревиатуры | Эти 2 были объединены в одно свойство, называемое сниппетами. См. Фрагменты HTML по умолчанию и фрагменты CSS |
| Имена фрагментов CSS | Может содержать : | Не используйте : при определении имен фрагментов. Он используется для разделения имени свойства и значения, когда Эммет пытается нечетко сопоставить данное сокращение с одним из фрагментов. Он используется для разделения имени свойства и значения, когда Эммет пытается нечетко сопоставить данное сокращение с одним из фрагментов. |
| Значения фрагмента CSS | Может заканчиваться на ; | Не складывать ; в конце значения фрагмента. Эммет добавит в конце ; на основе типа файла (css / less / scss vs sass / stylus) или предпочтения emmet, установленного для css.propertyEnd , sass.propertyEnd , stylus.propertyEnd |
| Расположение курсора | $ {cursor} или | можно использовать | Используйте только синтаксис сопряжения с текстом, например $ {1} , для позиций табуляции и местоположения курсора. |
HTML-фрагменты Эммета
Пользовательские фрагменты HTML применимы ко всем другим разновидностям разметки, таким как haml или pug . Если значение фрагмента представляет собой аббревиатуру, а не фактический HTML, соответствующие преобразования могут быть применены для получения правильного вывода в соответствии с типом языка.
Например, для неупорядоченного списка с элементом списка, если значение вашего фрагмента — ul> li , вы можете использовать тот же фрагмент в html , haml , pug или slim , но если ваш значение фрагмента —
html файлах .
Если вам нужен фрагмент простого текста, заключите его в рамку {} .
Фрагменты CSS Emmet
Значения для сниппетов CSS Emmet должны быть полной парой имени свойства и значения.
Пользовательские фрагменты CSS применимы ко всем другим разновидностям таблиц стилей, таким как scss , без или sass . Поэтому не включайте завершающий
Поэтому не включайте завершающий ; в конце значения фрагмента. Эммет будет добавлять его по мере необходимости, в зависимости от того, требует ли это язык.
Не используйте : в имени фрагмента. : используется для разделения имени свойства и значения, когда Эммет пытается нечетко сопоставить сокращение с одним из фрагментов.
Позиции табуляции и курсоры в пользовательских фрагментах
Синтаксис позиций табуляции в настраиваемых фрагментах Emmet соответствует синтаксису фрагментов Textmate.
- Используйте
$ {1},$ {2}для позиций табуляции и$ {1: placeholder}для позиций табуляции с заполнителями. - Ранее
|или$ {cursor}использовалось для обозначения положения курсора в пользовательском фрагменте кода Emmet. Это больше не поддерживается. Вместо этого используйте$ {1}.
Конфигурация Emmet
Ниже приведены настройки Emmet, которые вы можете использовать для настройки своего опыта работы с Emmet в VS Code.
эммет.includeLanguages Используйте этот параметр, чтобы добавить соответствие между языком по вашему выбору и одним из языков, поддерживаемых Emmet, чтобы включить Emmet в первом, используя синтаксис второго. Обязательно используйте языковые идентификаторы для обеих сторон сопоставления.
Например:
"emmet.includeLanguages": { "javascript": "javascriptreact", "открытый текст": "мопс" }эммет.excludeLanguages Если есть язык, на котором вы не хотите видеть расширения Emmet, добавьте его в этот параметр, который принимает массив строк идентификаторов языков.
emmet.syntaxProfilesСм.
 Эммет «Настройка выходного профиля», чтобы узнать, как настроить выходные данные сокращений HTML.
Эммет «Настройка выходного профиля», чтобы узнать, как настроить выходные данные сокращений HTML.Например:
"emmet.syntaxProfiles": { "html": { "attr_quotes": "одиночный" }, "jsx": { "self_closing_tag": true } }эммет.переменныеНастроить переменные, используемые фрагментами Emmet.
Например:
"emmet.variables": { "язык": "де", "charset": "UTF-16" }emmet.showExpandedAbbreviationУправляет предложениями Emmet, отображаемыми в списке предложений / дополнений.
Значение настройки Описание никогдаНикогда не показывайте сокращения Эммета в списке предложений для любого языка. inMarkupAndStylesheetFilesOnlyПоказывать предложения Emmet только для языков, основанных исключительно на разметке и таблицах стилей (‘html’, ‘pug’, ‘slim’, ‘haml’, ‘xml’, ‘xsl’, ‘css’, ‘scss’, ‘sass’ , «меньше», «стилус»). всегдаПоказывать предложения Emmet во всех режимах, поддерживаемых Emmet, а также на языках, для которых есть сопоставление в настройке emmet.includeLanguages .Примечание: В режиме
всегдановая реализация Emmet не учитывает контекст.Например, если вы редактируете файл JavaScript React, вы получите предложения Emmet не только при написании разметки, но и при написании JavaScript.emmet.showАббревиатураПредложенияПоказывает возможные сокращения emmet в качестве предложений. По умолчанию это
, правда.Например, когда вы набираете
li, вы получаете предложения для всех фрагментов emmet, начинающихся сli, например,link,link: css,link: faviconи т. Д.Это полезно при изучении фрагментов кода Эммета, о существовании которых вы даже не подозревали, если не знали шпаргалку Эммета наизусть.
Д.Это полезно при изучении фрагментов кода Эммета, о существовании которых вы даже не подозревали, если не знали шпаргалку Эммета наизусть.Неприменимо в таблицах стилей или когда
emmet.showExpandedAbbreviationустановлено на, никогда.emmet.extensionsPathУкажите расположение каталога, в котором находится файл
snippets.json, который, в свою очередь, содержит ваши пользовательские фрагменты.эммет.triggerExpansionOnTabУстановите значение true, чтобы включить расширение сокращений Emmet с помощью клавиши Tab. Мы используем этот параметр, чтобы обеспечить соответствующий запасной вариант, чтобы обеспечить отступ, когда нет сокращений для расширения.
emmet.showSuggestionsAsSnippetsЕсли установлено значение
true, то предложения Emmet будут сгруппированы вместе с другими фрагментами, что позволит вам упорядочить их в соответствии с настройкойeditor.snippetSuggestions.Установите значениеtrueиeditor.snippetSuggestions отдонаверху, чтобы предложения Эммета всегда отображались наверху среди других предложений.emmet.preferencesВы можете использовать этот параметр для настройки Emmet, как описано в настройках Emmet. В настоящее время поддерживаются следующие настройки:
-
css.propertyEnd -
css.valueSeparator -
sass.propertyEnd -
sass.valueSeparator -
щуп. Свойство Конец -
щуп. Значение Разделитель -
css.unitAliases -
css.intUnit -
css.floatUnit -
bem.elementSeparator -
bem. modifier Разделитель
modifier Разделитель -
Комментарий фильтра До -
фильтр.commentTrigger -
фильтр Комментарий После - формат
. NoIndentTags -
format.forceIndentationForTags -
profile.allowCompactBoolean -
css.fuzzySearchMinScore
Формат для фильтра
. Комментарий Послепредпочтение отличается и проще в Emmet 2.0.Например, вместо старого формата
"эммет.предпочтения ": { "filter.commentAfter": "\ n <% = attr ('class', '.')%> ->" }, вы бы использовали
"emmet.preferences": { "filter.commentAfter": "\ n " }Если вам нужна поддержка каких-либо других предпочтений, задокументированных в предпочтениях Emmet, пожалуйста, зарегистрируйте запрос функции.
-
Следующие шаги
Emmet — лишь одна из замечательных функций веб-разработчика в VS Code.Читайте дальше, чтобы узнать о:
- HTML — VS Code поддерживает HTML с IntelliSense, закрывающими тегами и форматированием.
- CSS — Мы предлагаем обширную поддержку CSS, SCSS и Less.
Общие вопросы
Пользовательские теги не раскрываются в списке предложений
Пользовательские теги при использовании в таких выражениях, как MyTag> YourTag или MyTag.someclass , отображаются в списке предложений. Но когда они используются сами по себе, например, MyTag , они не отображаются в списке предложений.Это сделано для того, чтобы избежать шума в списке предложений, поскольку каждое слово является потенциальным настраиваемым тегом.
Добавьте следующий параметр, чтобы разрешить раскрытие сокращений Emmet с помощью вкладки, которая будет раскрывать настраиваемые теги во всех случаях.
"emmet.triggerExpansionOnTab": true Мои фрагменты HTML, заканчивающиеся на
+ , не работают? Фрагменты HTML, заканчивающиеся на + , такие как select + и ul + из шпаргалки Emmet, не поддерживаются.Это известная проблема в Emmet 2.0. Проблема: emmetio / html-matcher # 1. Обходной путь — создать свои собственные пользовательские фрагменты кода Emmet для таких сценариев.
Где я могу установить все предпочтения, как описано в предпочтениях Emmet
Вы можете установить предпочтения с помощью параметра emmet.preferences . Только часть предпочтений, задокументированных в предпочтениях Emmet, может быть изменена. Пожалуйста, прочтите раздел настроек в разделе «Конфигурация Emmet».
Есть советы и рекомендации?
Конечно!
- В сокращениях CSS, когда вы используете
:, левая часть используется для нечеткого совпадения с именем свойства CSS, а правая часть используется для сопоставления со значением свойства CSS.Воспользуйтесь этим в полной мере, используя такие сокращения, какpos: f,trf: rx,fw: bи т. Д. - Используйте новую команду Emmet: обернуть отдельные строки аббревиатурой вместо Emmet: перенести с аббревиатурой , если вы хотите, чтобы каждая выбранная строка была обернута повторителем в данном сокращении. Например, используйте
ul> li *, чтобы заключить выбранные строки в неупорядоченный список с каждой строкой в качестве элемента списка.

 item$@-*3 -->
item$@-*3 -->
 w3.org/1999/xhtml"></html>
w3.org/1999/xhtml"></html> 0, maximum-scale=1.0, minimum-scale=1.0" lang="en">
<link rel="stylesheet" href="style.css" lang="en">
<header lang="en"></header>
<footer lang="en"></footer>
<script src="" lang="en"></script>
0, maximum-scale=1.0, minimum-scale=1.0" lang="en">
<link rel="stylesheet" href="style.css" lang="en">
<header lang="en"></header>
<footer lang="en"></footer>
<script src="" lang="en"></script>
 Помечает несохраненные файлы с помощью зеленых кружков. Основное назначение плагина – сделать работу более наглядной.
Помечает несохраненные файлы с помощью зеленых кружков. Основное назначение плагина – сделать работу более наглядной.

 showExpandedAbbreviation ":" never "
showExpandedAbbreviation ":" never " Эммет «Настройка выходного профиля», чтобы узнать, как настроить выходные данные сокращений HTML.
Эммет «Настройка выходного профиля», чтобы узнать, как настроить выходные данные сокращений HTML. Д.Это полезно при изучении фрагментов кода Эммета, о существовании которых вы даже не подозревали, если не знали шпаргалку Эммета наизусть.
Д.Это полезно при изучении фрагментов кода Эммета, о существовании которых вы даже не подозревали, если не знали шпаргалку Эммета наизусть. modifier Разделитель
modifier Разделитель 