Шрифты CSS | Таблицы шрифтов для использования в HTML и CSS
- Пару слов о веб-шрифтах
- Шрифты семейства serif
- Шрифты семейства sans-serif
- Шрифты семейства monospace
- Шрифты семейства cursive
- Шрифты семейства fantasy
Пару слов о веб-шрифтах
При использовании шрифтов в CSS первым должен указываться шрифт, который вы хотите использовать для элемента. Далее
через запятую следует перечислять названия резервных шрифтов, которые будут использованы браузером, если основной шрифт будет недоступен. Завершаться
список должен одним из типовых шрифтов: serif (шрифты с засечками), sans-serif
(шрифты без засечек), monospace (моноширинные шрифты), cursive
(шрифты, имитирующие почерк) или fantasy (декоративные шрифты). Такой подход
указания шрифтов связан с тем, что в настоящее время существует огромное количество как бесплатных, так и платных шрифтов, многие из которых не
обязательно поддерживаются всеми компьютерами и браузерами.
Безопасные веб-шрифты – это наиболее распространенные шрифты, которые с большой долей вероятности поддерживаются большинством операционных систем, а значит и браузеров.
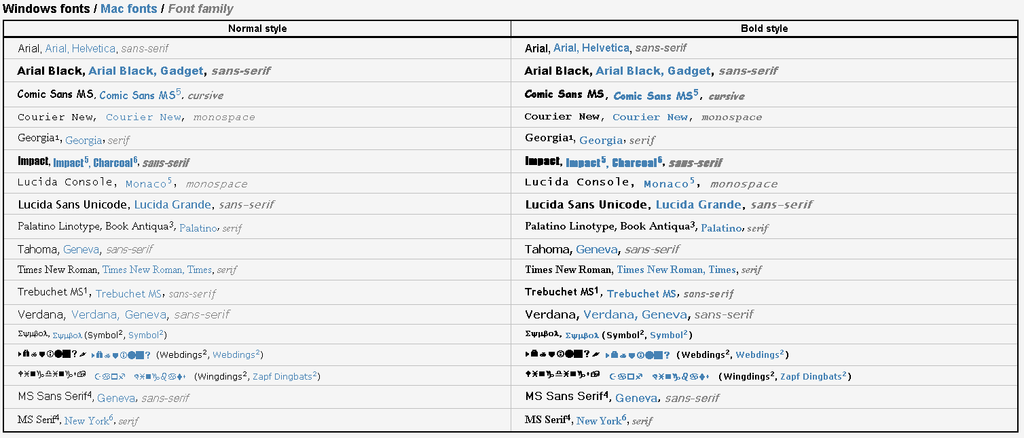
В таблицах ниже представлены наиболее распространенные шрифты, поддерживаемые различными операционными системами и браузерами. Опять же, многие из них не будут поддерживаться вашим браузером, однако вы легко увидите это в таблице, т.к. они будут отображаться стандартными системными шрифтами. Кроме того, для записи названий шрифтов мы использовали заглавные буквы для каждого нового слова. Тем не менее, в ходе использования вы можете записывать их в любом регистре, т.к. названия шрифтов в CSS регистронезависимы.
Шрифты семейства serif
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (ru) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | |
| Арабские цифры | 0123456789 0123456789 0123456789 |
Шрифты семейства sans-serif
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
Шрифты семейства monospace
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
Шрифты семейства cursive
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
Шрифты семейства fantasy
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
Полный список веб-шрифтов HTML и CSS
Что такое безопасные веб-шрифты?
Веб-безопасные шрифты
1 Arial (без засечек)
2 Arial Black (без засечек)
3 Вердана (без засечек)
4 Тахома (без засечек)
5 Требушет MS (без засечек)
6 Воздействие (без засечек)
7 Times New Roman (с засечками)
8 Didot (с засечками)
9 Грузия (с засечками)
10 Американская пишущая машинка (с засечками)
11 Andalé Mono (минивэн)
12 Курьер (моноширинный)
13 Консоль Lucida (моноширинный)
14 Монако (минивэн)
15 Брэдли Хэнд (курсив)
16 Brush Script MT (курсив)
17 Луминари (фэнтези)
18 Comic Sans MS (курсив)
Стеки шрифтов
Используйте эти безопасные веб-шрифты CSS и HTML для своих проектов 2020 года
То, как вы форматируете текстовые символы, является частью вашего маркетингового сообщения.
В частности, шрифты играют решающую роль в создании уникального фирменного стиля. Вы, вероятно, заметите определенные «стандартные» шрифты, связанные с известными брендами, особенно в их логотипах. Например, у Facebook, Amazon, Disney и Microsoft есть разные шрифты, которые их отличают. Большинство из них изготавливаются на заказ и являются вариациями существующих шрифтов.
В эпоху цифровых технологий использование типографики как части вашей маркетинговой стратегии, брендинга и веб-разработки также распространяется на онлайн-ресурсы, такие как веб-сайты.
Не так давно одни и те же однообразные шрифты появлялись практически на каждом веб-сайте, независимо от отрасли или бренда. Было сложно реализовать использование уникальных шрифтов, потому что не было возможности правильно отображать их во всех браузерах.
Однако в настоящее время существует больше разнообразных веб-безопасных шрифтов CSS и HTML, которые вы можете использовать, чтобы помочь процессу разработки своего веб-сайта и улучшить бренд ваших усилий в области цифрового маркетинга.
Что такое безопасные веб-шрифты?
Безопасные веб-шрифты CSS и HTML – это шрифты, которые можно адаптировать к любому браузеру на любом устройстве. Используя эти типы шрифтов, веб-дизайнеры и разработчики гарантируют, что предполагаемый шрифт всегда будет правильно отображаться на веб-странице, даже если эти шрифты не установлены на компьютере пользователя.
Раньше, если на компьютере пользователя не был установлен шрифт вашего веб-сайта, его браузер отображал общий шрифт в качестве резервной копии, например Times New Roman. Это оставило маркетологов в неведении относительно того, как их веб-страницы отображаются для конечного пользователя, что потенциально может нанести вред пользовательскому опыту. Если содержимое страницы не адаптируется к шрифту, отличному от предполагаемого, дизайн может нарушиться и привести к проблемам с функциональностью.
Веб-безопасные шрифты решают эту проблему и являются новым стандартом в веб-дизайне. Итак, давайте теперь рассмотрим некоторые из наиболее распространенных вариантов.
Веб-безопасные шрифты
- Arial (без засечек)
- Arial Black (без засечек)
- Вердана (без засечек)
- Тахома (без засечек)
- Требушет MS (без засечек)
- Воздействие (без засечек)
- Times New Roman (с засечками)
- Дидо (с засечками)
- Грузия (с засечками)
- Американская пишущая машинка (с засечками)
- Andalé Mono (минивэн)
- Курьер (моноширинный)
- Консоль Lucida (моноширинный)
- Монако (минивэн)
- Брэдли Хэнд (курсив)
- Brush Script MT (курсив)
- Луминари (фэнтези)
- Comic Sans MS (курсив)
Во-первых, давайте определим некоторые общие термины, относящиеся к разным шрифтам.
- Serif шрифты содержат засечки, небольшие декоративные штрихи, которые оторвались от основной части письма. Шрифты с засечками легче читать на физическом носителе; печатные форматы, поскольку засечки лучше направляют взгляд зрителя от символа к символу.

- Шрифты без засечек не имеют засечек. Шрифты без засечек легче читать на экранах, поэтому они гораздо чаще встречаются при копировании веб-сайтов.
- Моноширинный шрифт – это шрифты с одинаковым интервалом между символами.
- Курсив относится к шрифтам, напоминающим почерк.
- Фантазия относится к стилизованным декоративным шрифтам.
- MS означает Microsoft и указывает, что шрифт был создан Microsoft для цифровых устройств.
1 Arial (без засечек)
Arial – самый широко используемый шрифт без засечек в Интернете. Он был создан для типографий, которые хотели использовать популярный шрифт Helvetica без лицензионных сборов. Следовательно, они практически идентичны.
Arial и члены семейства шрифтов Arial считаются самыми безопасными веб-шрифтами, поскольку они доступны во всех основных операционных системах.
2 Arial Black (без засечек)
Arial Black – еще один родственный шрифт в семействе Arial. Это очень жирная версия, больше подходящая для заголовков, декоративного текста и выделенного текста. Однако его известность означает, что дизайнеры должны использовать его стратегически и осторожно.
Это очень жирная версия, больше подходящая для заголовков, декоративного текста и выделенного текста. Однако его известность означает, что дизайнеры должны использовать его стратегически и осторожно.
3 Вердана (без засечек)
Verdana популярна как в Интернете, так и за ее пределами. Хотя он похож на Arial и Helvetica, он имеет простую структуру, благодаря которой буквы становятся крупными и четкими. Некоторые из его персонажей имеют удлиненные линии, которые могут быть несовместимы с некоторыми дизайнерскими ситуациями. В остальном это отличная альтернатива Arial.
4 Тахома (без засечек)
Подобно Verdana, шрифт Tahoma имеет более жирный вес и более узкое отслеживание (то есть меньше места между символами).
5 Требушет MS (без засечек)
Trebuchet MS – еще один безопасный для Интернета шрифт без засечек, разработанный корпорацией Microsoft в 1996 году. Он и по сей день широко используется для основного текста многих веб-сайтов.
6 Воздействие (без засечек)
Impact – это тяжелый шрифт без засечек, который отлично подходит для привлечения внимания и создания … ну, впечатления. Он также примечателен тем, что является особенно узким шрифтом – его символы имеют более высокое отношение ширины к высоте, чем другие сопоставимые шрифты.
Впервые Impact был представлен на цифровых устройствах в Microsoft Windows в 1998 году, и с тех пор наблюдается возрождение популярности интернет-мемов, наложенных поверх изображений для создания юмористического эффекта.
7 Times New Roman (с засечками)
Times New Roman – лучший шрифт с засечками. Это чрезвычайно популярный и основной шрифт для устройств и приложений Windows, таких как Microsoft Word. Браузеры возвращаются к нему, если указанный шрифт не может быть отображен.
Технически Times New Roman – это обновленная версия газетного шрифта Times, который используется в печатных газетах и, как следствие, является одним из самых узнаваемых шрифтов в мире.
8 Didot (с засечками)
Этот старинный французский шрифт изначально использовался для печатных машин. Он отличается элегантной эстетикой и может добавить формальности вашей копии.
9 Грузия (с засечками)
Georgia – еще один элегантный шрифт с засечками, но он был разработан так, чтобы его было легче читать при разных размерах шрифта, чем другие шрифты сценария. Он достигает этого за счет более тяжелого веса, что делает его идеальным кандидатом для дизайна, адаптируемого к мобильным устройствам.
10 Американская пишущая машинка (с засечками)
Если вы хотите вызвать классическую ностальгическую атмосферу в своем тексте, это идеальный шрифт для этого. American Typewriter имитирует печать на пишущей машинке и хорошо подходит для стилизованного основного текста.
11 Andalé Mono (минивэн)
В моноширинных шрифтах буквы расположены на одинаковом расстоянии друг от друга, что придает механическое качество. К тексту.
К тексту.
Andalé Mono – прекрасный пример моноширинного шрифта. Этот вариант без засечек был разработан Apple и IBM и часто используется в средах разработки программного обеспечения.
12 Курьер (моноширинный)
Courier – это моноширинный шрифт с засечками, очень похожий на текст пишущей машинки. Многие поставщики услуг электронной почты используют его как шрифт по умолчанию. Он также широко используется с дисплеями приложений для программирования.
Обратите внимание, что шрифт Courier New принадлежит к тому же семейству, что и Courier. Но, несмотря на название, это старый шрифт в газетном стиле, очень похожий на Times New Roman.
13 Консоль Lucida (моноширинный)
Консоль Lucida была разработана как очень разборчивая моноширинная версия более широкого шрифта Lucida. Он моноширинный, но больше напоминает человеческий почерк, чем другие варианты моноширинного изображения, которые мы рассмотрели, поэтому выглядит менее механическим.
14 Монако (минивэн)
Моноширинный шрифт Monaco без засечек является родным для macOS и в результате будет более знаком пользователям Apple.
15 Брэдли Хэнд (курсив)
Этот каллиграфический шрифт, основанный на почерке дизайнера Ричарда Брэдли, вызывает непринужденный, личный характер. Рекомендуется использовать в заголовках, декоративном тексте и коротких текстах.
16 Brush Script MT (курсив)
Brush Script MT – это сильно украшенный скриптовый шрифт, имитирующий быстрые рукописные штрихи. Хотя у некоторых читателей он может вызвать ностальгию, лучше всего ограничить использование этого шрифта декоративными элементами, так как его стиль достигается за счет удобочитаемости.
17 Луминари (фэнтези)
Фэнтезийные шрифты обычно являются декоративными и лучше всего подходят для заголовков, содержащих всего несколько слов. Luminari – декоративный шрифт средневекового качества. Используйте его, чтобы добавить готической сущности на свои веб-страницы.
18 Comic Sans MS (курсив)
Наконец, мы подошли к шрифту, над которым все любят подшучивать, – Comic Sans. Созданный для имитации стиля надписей в комиксах, Comic Sans MS несет неформальный оттенок и стал целью многих интернет-шуток.
Тем не менее, Comic Sans полезен по причинам доступности: поскольку в нем отсутствуют похожие буквы, такие как p / q и b / d, люди с дислексией, как правило, испытывают меньше трудностей с ним, чем с обычными шрифтами.
Стеки шрифтов
Хорошо, я должен быть здесь заранее: когда вы рассматриваете эти шрифты, знайте, что не существует 100% полностью безопасных веб-шрифтов. Например, рассмотрим пользователя, которому не нравится какой-либо вариант шрифта по умолчанию в системе, и он удаляет его из своей операционной системы. Это необычно, но они есть.
Чтобы решить эту проблему, CSS позволяет добавить список похожих резервных шрифтов в стек шрифтов. Стек шрифтов – это резервная система, которая улучшает универсальную совместимость вашего сайта с различными браузерами и операционными системами. Если первый стек шрифтов не работает, браузер попробует использовать следующий в стеке и так далее.
Если первый стек шрифтов не работает, браузер попробует использовать следующий в стеке и так далее.
Чтобы создать стек шрифтов, добавьте несколько связанных имен шрифтов в свойство font-family. Шрифты должны следовать друг за другом по приоритету. Первым должен появиться нужный вам шрифт, а в конце списка должно появиться общее семейство шрифтов. Вот пример:
p {
font-family: "Times New Roman", Times, serif;
}
Используйте эти безопасные веб-шрифты CSS и HTML для своих проектов 2020 года
Выбор шрифтов может показаться привередливым, но для маркетологов это немаловажная деталь. Выбор репрезентативного стиля текста гарантирует, что ваше сообщение четко передано, представляет бренд и в конечном итоге повлияет на кампанию.
Таким образом, важно знать, как ваши шрифты отображаются в разных браузерах и на разных устройствах. Прежде чем опубликовать свой веб-сайт, обязательно проверьте свой стек шрифтов в различных браузерах, чтобы убедиться в совместимости, и при необходимости обязательно используйте резервные шрифты.
Источник записи: https://blog.hubspot.com
Учебник CSS — Веб-Безопасные шрифты
❮ Назад Далее ❯
Что такое веб-безопасные шрифты?
Веб-безопасные шрифты — это шрифты, которые универсально устанавливаются во всех браузерах и устройствах.
Резервные шрифты
Тем не менее, нет 100% полностью веб-безопасных шрифтов. Всегда есть вероятность, что шрифт не найден или установлен неправильно.
Поэтому очень важно всегда использовать резервные шрифты.
Это означает, что вы должны добавить список похожих «резервных шрифтов» в свойство font-family. Если первый шрифт не работает, браузер попробует следующий, и следующий, и так далее. Всегда заканчивайте список общим именем семейства шрифтов.
Пример
Здесь есть три типа шрифтов: Tahoma, Verdana и sans-serif. Второй и третий шрифты являются резервными копиями, на случай, если первый не найден.
p {
font-family: Tahoma, Verdana, sans-serif;
}
Попробуйте сами »
Лучшие веб-безопасные шрифты для HTML и CSS
Ниже приведен список лучших веб-безопасных шрифтов для HTML и CSS:
- Arial (без засечек)
- Verdana (без засечек)
- Helvetica (без засечек)
- Tahoma (без засечек)
- Trebuchet MS (без засечек)
- Times New Roman (с засечками)
- Georgia (с засечками)
- Garamond (с засечками)
- Courier New (моноширинный)
- Brush Script MT (рукописный)
Примечание: Прежде чем публиковать свой сайт, всегда проверяйте, как ваши шрифты отображаются в разных браузерах и устройствах, и всегда используйте резервные шрифты!
Arial (без засечек)
Arial — наиболее широко используемый шрифт как для онлайн, так и для печатных СМИ. Arial также является шрифтом по умолчанию в Google Docs.
Arial также является шрифтом по умолчанию в Google Docs.
Arial — один из самых безопасных веб-шрифтов, и он доступен во всех основных операционных системах.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Verdana (без засечек)
Verdana — очень популярный шрифт. Verdana легко читается даже для небольших размеров шрифта.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Helvetica (без засечек)
Helvetica — шрифт любят дизайнеры. Подходит для многих видов бизнеса.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Tahoma (без засечек)
Tahoma — шрифт имеет меньше пространства между символами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Trebuchet MS (без засечек)
Trebuchet MS — был разработан Microsoft в 1996 году. Используйте этот шрифт осторожно. Не поддерживается всеми мобильными операционными системами.
Используйте этот шрифт осторожно. Не поддерживается всеми мобильными операционными системами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Times New Roman (с засечками)
Times New Roman — один из самых узнаваемых шрифтов в мире. Он выглядит профессионально и используется во многих газетах и «новостных» сайтах. Это также основной шрифт для устройств и приложений Windows.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Georgia (с засечками)
Georgia — элегантный шрифт с засечками. Он очень удобочитаем при разных размерах шрифта, поэтому является хорошим кандидатом для мобильного адаптивного дизайна.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Garamond (с засечками)
Garamond — классический шрифт, используемый для многих печатных книг. Он имеет вневременной вид и хорошую читабельность.
Он имеет вневременной вид и хорошую читабельность.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Courier New (моноширинный)
Courier New — наиболее широко используемый моноширинный шрифт с засечками. Courier New часто используется при кодировании дисплеев, и многие поставщики электронной почты используют его в качестве шрифта по умолчанию. Courier New также является стандартным шрифтом для киносценариев.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Brush Script MT (рукописный)
Шрифт Brush Script MT — был разработан для имитации рукописного ввода. Это элегантно и утонченно, но может быть трудно читать. Используйте его осторожно.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Совет: Также проверьте все доступные Google Fonts и как их использовать.
❮ Назад Далее ❯
15 лучших веб-безопасных шрифтов HTML и CSS
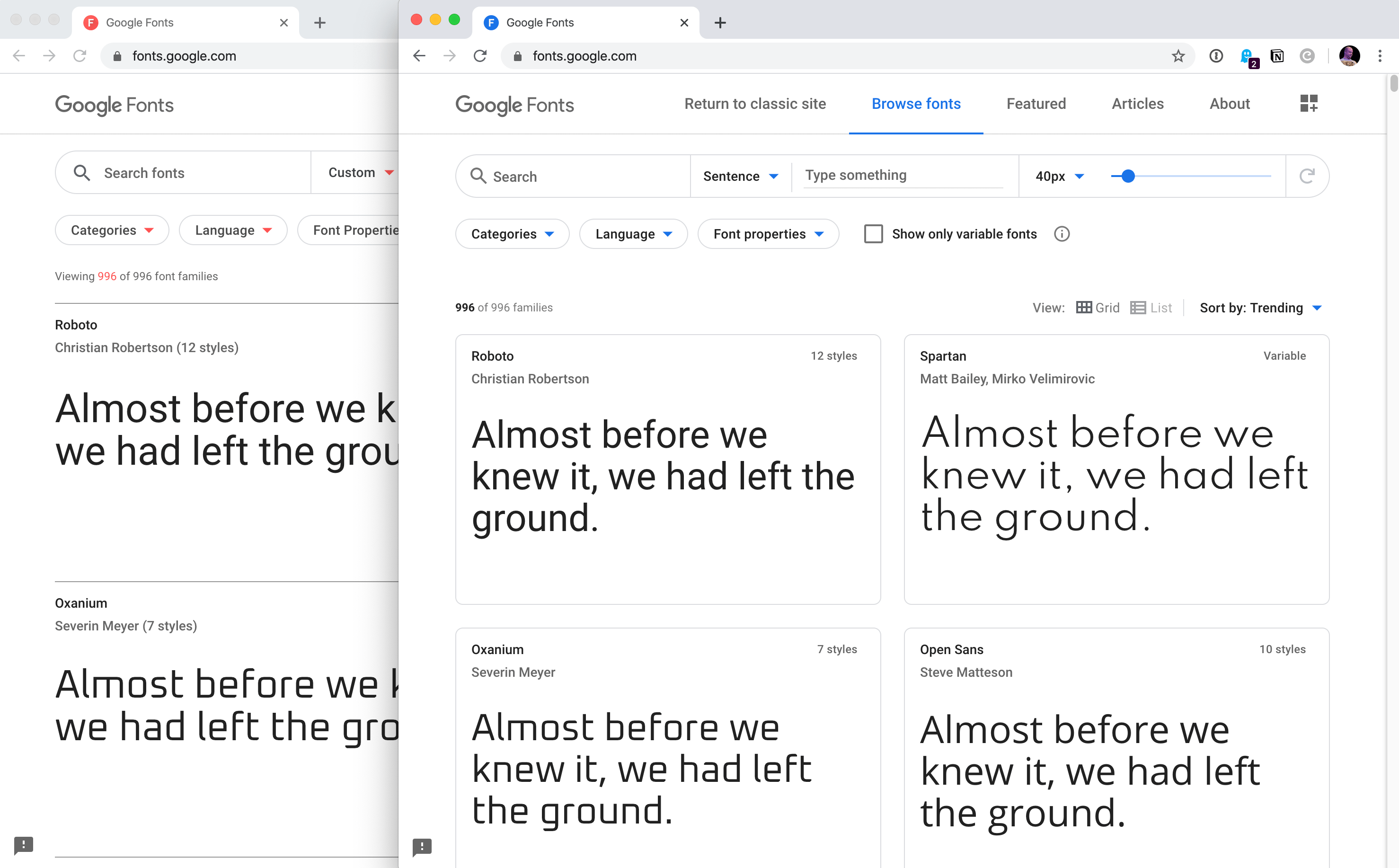
Службы встраивания шрифтов (например, Google Web Fonts или Adobe Fonts) появились в качестве альтернативы, придав вашим проектам что-то новое, свежее и неожиданное.
Они очень просты в использовании.
Возьмите Google, например:
Выберите любой шрифт, например, Open Sans, Droid Serif или Lato. Сгенерируйте код и вставьте его в
вашего документа. И все готово для ссылки на него в CSS.Это заняло 60 секунд. И это было совершенно бесплатно. (Спасибо, Гугл!)
Что может пойти не так?
Не у всех будет доступ к одному и тому же шрифту. А это значит, что у вас будут проблемы. Этот красивый шрифт, который вы только что выбрали, будет отображаться как нечто случайное для ваших посетителей.
Нет, если вы создаете запасной вариант с веб-безопасной альтернативой! Вот как это работает.
Почему «веб-безопасность» имеет значение?
Каждое устройство поставляется со своим собственным набором предустановленных шрифтов. Выбор основан в основном на операционной системе.
Выбор основан в основном на операционной системе.
Проблема в том, что каждая система немного отличается.
Устройства на базе Windows могут иметь одну группу. MacOS одни тянут от другого. Собственная система Android от Google также использует свою собственную.
Теперь откройте веб-сайт. Даже этот будет работать. Шрифт, который вы видите, может не соответствовать исходному.
Значение: Допустим, дизайнер выбрал какое-то малоизвестное платное семейство шрифтов для дизайна этого сайта. Если у вас еще не установлен этот шрифт и он не загружается из веб-сайта, шрифт вы видите по умолчанию вернется к некоторому базовому варианту, такому как Times New Roman .
Вы, как посетитель, не обязательно знаете, что это произошло. Для вас это может выглядеть просто некрасиво.
«Веб-безопасные» появляются во всех операционных системах. Это небольшая коллекция шрифтов, которые перекрываются от Windows до Mac и Google (даже Unix или Linux).
Они дают дизайнерам (и владельцам веб-сайтов) возможность указывать шрифты для вернуться к , если это необходимо. Таким образом, вы можете контролировать то, что отображается (независимо от того, что) на всех устройствах. И вы можете выбрать что-то, что по-прежнему вроде близко к исходному шрифту (чтобы ваши пользователи не увидели что-то случайное или неуместное).
Это план Б, вариант «на всякий случай». Аварийная система, чтобы спасти мир от неправильного выбора шрифта.
Понял? Хороший! Теперь давайте взглянем на самые популярные веб-безопасные шрифты на выбор.
15 лучших веб-безопасных шрифтов
Может быть, еще несколько.
Но это 15 лучших веб-безопасных шрифтов на выбор. Выберите один из них, и вы не ошибетесь.
1. Arial
Для большинства Arial является стандартом де-факто .
Это один из наиболее широко используемых шрифтов без засечек (что означает отсутствие завитков в конце каждой буквы). На устройствах с Windows его часто заменяют другими интересными (читай: более красивыми) шрифтами.
На устройствах с Windows его часто заменяют другими интересными (читай: более красивыми) шрифтами.
2. Times New Roman
Times New Roman для шрифта с засечками — то же, что Arial для шрифта без засечек.
Это один из самых популярных на устройствах Windows и новая вариация старого шрифта Times.
3. Times
Шрифт The Times, вероятно, выглядит знакомо. Это старый газетный шрифт, который вы привыкли видеть в небольшом размере в узких колонках. Это настолько традиционно, насколько это возможно.
4. Courier New
Courier New, как и предыдущий Times New Roman, является вариацией еще одной старой классики. Это также считается моноширинный шрифт (в отличие от шрифта с засечками и без засечек, который мы только что видели).
5. Courier
Courier — это старая моноширинная резервная копия, доступная практически на всех устройствах и операционных системах.
6. Verdana
Verdana — настоящий веб-шрифт, потому что (1) — это простые линии без засечек, а (2) — это очень большой размер. Буквы почти вытянутые, что облегчает чтение онлайн.
Буквы почти вытянутые, что облегчает чтение онлайн.
7. Грузия
Georgia похож на Verdana по размеру и высоте (с большими, чем обычно, буквами по сравнению со шрифтами того же размера). Поэтому, несмотря на то, что он отлично подходит для определенных обстоятельств, избегайте сочетания этого шрифта с засечками с другими (например, Times New Roman), которые могут выглядеть крохотными по сравнению с ним.
8. Палатино
История Палатино восходит к эпохе Возрождения. Серьезно! Это еще один крупный шрифт, который идеально подходит для Интернета. Он традиционно используется для заголовков и печатной рекламы.
9. Garamond
Garamond — еще один шрифт старой школы, восходящий к стилям, использовавшимся в Париже 16 века. Эта новая и улучшенная версия была представлена и включена в большинство устройств Windows (и с тех пор была принята другими).
10. Bookman
Bookman (или Bookman Old Style) — еще один идеальный вариант заголовка, сохраняющий разборчивость (или читабельность) даже при использовании небольшого размера.
11. Тахома
Tahoma относится к шрифту без засечек. Он широко использовался в качестве альтернативы Arial и был шрифтом по умолчанию в некоторых ранних версиях Windows, таких как Windows 2000, Windows XP и Windows Server 2003.
12. Trebuchet MS
шрифт с засечками, получивший свое название в честь одноименной средневековой осадной машины. Он был выпущен в 1996 году и до сих пор является одним из самых популярных шрифтов для основного текста в Интернете.
13. Ариал черный
Arial Black — это более крупная, яркая и грубая версия вашего основного Arial. Забавно, но пропорции у него такие же, как у Helvetica. Почему это важно? Чтобы они могли изначально использовать его для замены Helvetica и печатать что-то, не платя за лицензию.
14. Воздействие
Воздействие — еще один смелый заголовок, который выглядит великолепно в нескольких коротких словах, но абсолютно ужасен в предложении или длиннее.
15. Комик Санс MS
Comic Sans MS — это игривая, причудливая альтернатива другим шрифтам без засечек.
Это тоже как-то некрасиво. Но с другой стороны, это удобный шрифт для людей с дислексией.
Заключение
Веб-безопасные шрифты дают вам план Б. Запасной вариант на случай, если ваш первый вариант может не сработать.
Они широко доступны и доступны на большинстве устройств в течение десятилетий (в некоторых случаях).
Хотя не , все из них являются победителями (Comic Sans MS), их достаточно для выбора, который должен быть тесно связан с вашим первоначальным вариантом.
Что произойдет, если нет? Вы не ошибетесь с Arial!
лучших веб-шрифтов с HTML и CSS в 2019 году (ресурс для бесплатной загрузки)
90% веб-дизайна сводится к двум элементам дизайна: изображениям и шрифтам. Важность шрифтов очевидна, но найти бесплатных веб-шрифтов и хороших безопасных веб-шрифтов по-прежнему сложно. Чтобы избавить вас от поиска, команда Mockplus собрала список из лучших веб-шрифтов из доступных. Мы надеемся, что этот список веб-шрифтов принесет вам не только удобство, но и ценность для вашего дизайна.
Чтобы избавить вас от поиска, команда Mockplus собрала список из лучших веб-шрифтов из доступных. Мы надеемся, что этот список веб-шрифтов принесет вам не только удобство, но и ценность для вашего дизайна.
Совет: это хорошая привычка проверять условия использования шрифтов перед использованием, особенно если они используются в коммерческих целях.
В этой статье есть четыре части, посвященные веб-шрифтам:
- Что такое веб-безопасный шрифт?
- Почему важно использовать веб-безопасный шрифт?
- Предложения по использованию веб-шрифтов.
- Список лучших веб-шрифтов, совместимых с HTML и CSS
Что такое веб-безопасный шрифт?
Веб-безопасные шрифты — это шрифты, которые обычно предустановлены на большинстве устройств — компьютерах, мобильных телефонах, смарт-телевизорах и планшетах.
Почему важно использовать веб-безопасный шрифт?
В идеале, вы можете выбрать любой шрифт для дизайна своего веб-сайта. На самом деле тип шрифтов, которые вы можете использовать, ограничен. Большинство компьютеров и веб-браузеров поставляются с набором шрифтов, предварительно установленных производителем.
На самом деле тип шрифтов, которые вы можете использовать, ограничен. Большинство компьютеров и веб-браузеров поставляются с набором шрифтов, предварительно установленных производителем.
Если используемый вами шрифт не установлен на компьютере пользователя, ваш веб-сайт вернется к общему шрифту, который не был частью вашего первоначального дизайна. Это очень недружественно для дизайна пользовательского интерфейса и взаимодействия с пользователем веб-страницы. Если вы хотите, чтобы дизайн вашего веб-сайта и визуальный бренд были согласованными, то использование веб-безопасных шрифтов гарантирует, что ваш веб-сайт будет именно тем, что вы ожидали отобразить на разных устройствах.
Например, если вы не используете веб-безопасный шрифт при использовании инструмента прототипирования Mockplus, шрифт предварительного просмотра на веб-странице будет несовместим с предварительным просмотром шрифта на мобильном телефоне. Поэтому в следующий раз, когда вы столкнетесь с проблемой шрифта при использовании Mockplus, сначала проверьте, установлен ли соответствующий шрифт на используемом вами компьютере.
Предложения по использованию веб-шрифтов
1. Выберите базовый шрифт
В целом существует четыре типа шрифтов:
- Serif Font
- SANS SANS SERIF FONT
- Рукопадающий
- Декоративный корпус
2. Выберите размер шрифта, больше 12 очков
3. Обратите внимание на длину текста
9003 90033. Обратите внимание. the spacing
10 лучших безопасных веб-шрифтов, которые работают с HTML и CSS
Этот список безопасных веб-шрифтов включает самые популярные шрифты и наиболее широко используемые типографские шрифты. Хотя некоторые из них бесплатны, пожалуйста, приобретите подлинные авторизованные шрифты.
1. Arial
Шрифт Arial является одним из наиболее широко используемых за последние 30 лет. Разработан дизайнерами Monotype Imaging Робином Николасом и Патрисией Сондерс в 1982 году для использования с ранними лазерными принтерами IBM. Поскольку Arial легко читается как в больших, так и в малых размерах, а также в различных приложениях, Arial десятилетиями был основным экранным шрифтом.
Поскольку Arial легко читается как в больших, так и в малых размерах, а также в различных приложениях, Arial десятилетиями был основным экранным шрифтом.
Применение: реклама, книжный дизайн, офисная связь, плакаты, крупноформатная реклама
Загрузка веб-шрифтов
Стек шрифтов CSS
2. Calibri
Выпуск Calibri компанией Microsoft и его реализация в качестве шрифта по умолчанию во многих приложениях широко признаны. Это гуманистический шрифт без засечек, известный своими теплыми и округлыми линиями. Компактная компоновка Calibri обеспечивает гибкость работы с широким диапазоном размеров текста.
Использование для: цифровых носителей
Загрузка веб-шрифтов
Стек шрифтов CSS
3. Times NewRoman
Одним из самых распространенных шрифтов является Times New Roman. Этот шрифт с засечками взят из британской «Таймс». В 1929 году эксперт по шрифтам Стэнли Морисон раскритиковал шрифты журнала как трудные для чтения и уродливые. Сотрудники журнала приняли его критику и попросили разработать новый шрифт, подходящий для чтения в журналах. Итак, Морисон сотрудничал с Виктором Лардентом из журнала, чтобы разработать знаменитый теперь Times New Roman.
Сотрудники журнала приняли его критику и попросили разработать новый шрифт, подходящий для чтения в журналах. Итак, Морисон сотрудничал с Виктором Лардентом из журнала, чтобы разработать знаменитый теперь Times New Roman.
Применение: книги, периодические издания, годовые отчеты, брошюры, газеты
Загрузка веб-шрифтов
Стек шрифтов CSS
4. Helvetica
Helvetica — один из наиболее широко используемых шрифтов без засечек, созданный в 1957 году Максом Мидингером и Эдуардом Хоффманом. Нейтральный дизайн этого шрифта позволяет использовать его в различных приложениях. Благодаря удобству использования Helvetica широко распространена и всегда была популярным выбором для корпоративного стиля. Кроме того, шрифт Helvetica широко используется правительством США, а шрифт Helvetica используется в счете за уплату налогов в США.
Использование для: торговой марки
Загрузка веб-шрифтов
Стек шрифтов CSS
5.
 Tahom
TahomTahoma — очень распространенный шрифт без засечек. Структура шрифта похожа на Verdana, расстояние между символами небольшое, а поддержка наборов слов Unicode велика. Он был запущен Microsoft в 1999 году. Многие люди, которым не нравится шрифт Arial, часто используют вместо него Tahoma. В частности, Arial критикуют за определенные проблемы со стилем, такие как заглавная буква «I» и строчная буква «l», которую трудно различить 9.0003
Используется для: экранных диалогов, меню.
Загрузка веб-шрифтов. из его сильных сторон — хорошая читабельность даже при мелком размере шрифта.
Использование для: электронных книг, мобильных телефонов, компьютерных веб-страниц
Загрузка веб-шрифтов
Стек шрифтов CSS
7. Verdana
Verdana — шрифт без засечек, разработанный Мэтью Картером для Microsoft. Как и шрифт Frutiger, концепция дизайна Verdana адаптирована к экранам компьютеров с низким разрешением того времени.:max_bytes(150000):strip_icc()/font-family-html-examples-5bd89484c9e77c0051b09806.png) Широта и ширина символов Verdana являются ключом к удобочитаемости этого шрифта на экране. Хотя семейство шрифтов Verdana имеет небольшой размер, оно имеет более высокое разрешение и поэтому является одним из самых популярных шрифтов.
Широта и ширина символов Verdana являются ключом к удобочитаемости этого шрифта на экране. Хотя семейство шрифтов Verdana имеет небольшой размер, оно имеет более высокое разрешение и поэтому является одним из самых популярных шрифтов.
В 2010 году ИКЕА отказалась от Футуры, которая использовалась много лет, и обратилась к Вердане. Согласно IKEA, причина этого изменения заключалась в том, чтобы обеспечить возможность адаптации шрифта к текстам разных стран (предыдущие шрифты IKEA не были совместимы с азиатскими символами), что обеспечило согласованность дизайна IKEA. Таким образом, Verdana имеет широкую международную привлекательность и удобство использования.
Использование для: электронных книг, мобильных телефонов, компьютерных веб-страниц
Загрузка веб-шрифтов
Стек шрифтов CSS
8. Optima
Шрифт Optima — это четкий и точный шрифт, разработанный известным дизайнером Германом. Цапф. Optima вдохновлена классическими римскими надписями с немного другими кривыми и линиями, оставляющими элегантное и четкое впечатление. Поэтому Оптима часто используется для передачи классических идеалов, а также современных тенденций. Например, Estée Lauder использует его в качестве официального дизайна шрифта.
Поэтому Оптима часто используется для передачи классических идеалов, а также современных тенденций. Например, Estée Lauder использует его в качестве официального дизайна шрифта.
Используется для: дизайна плакатов, переплетного дела, обложек альбомов, дизайна упаковки продуктов.
Загрузка веб-шрифтов. десять самых используемых шрифтов в мире. Дизайн Palatino использует классические шрифты с засечками в ярком открытом стиле, который легко читается и очень привлекателен. Его популярность породила множество подражателей.
Применение: газеты и журналы, реклама, электронные книги, мобильные приложения, компьютерные страницы
Загрузка веб-шрифтов
Стек шрифтов CSS
10. Candara
Candara — это шрифт без засечек, разработанный дизайнером шрифтов Гэри Мунк для Microsoft и поставляемый с Windows Vista. — — Wikipedia
Использование для: Электронная почта, веб -дизайн, журналы и неформальные типографские настройки
Скачать веб -шрифты
CSS -стек
10 Лучшие бесплатные новые шрифты в 2019 году
1. 9000 2 1. 1. 9000 2 1. 9000 2 1. 9000 2 1. 9000 2
9000 2 1. 1. 9000 2 1. 9000 2 1. 9000 2 1. 9000 20003
2. Circusdis Play
3. Neon
4. Fivo Sans
5. Желтый горох Бесплатный шрифт
6. Free Font
9003
6. 8. Kardinal
9. Stay Classy Free Font
10. Бесплатный шрифт
Стандартные веб -шрифты
Стандартные веб -шрифты. и iOS (но не на Android). Также известны как веб-безопасные шрифты.
Вот список стандартных веб-шрифтов в дополнение к безопасным веб-шрифтам, описанным выше.
1. Шрифты с засечками: Times New Roman, Georgia
2. Шрифты без засечек: Arial, Verdana, Trebuchet MS
3. Моноширинный шрифт: Courier New
900 Title: Черный, Comic Sans MS
Спасибо fontsquirrel. com за эти ресурсы.
com за эти ресурсы.
Дополнительные ресурсы для веб-шрифтов
Существует множество списков ресурсов веб-шрифтов для дизайнеров. Я знаю, что многие из вас предпочитают шрифты Google, поэтому существует пакет из 1208 шрифтов Google для дизайнеров. Вы можете скачать шрифты и узнать, как использовать шрифты Google. Ищете красивые и уникальные шрифты? Не волнуйтесь, вот список из 43 бесплатных шрифтов, упакованных для коммерческого использования.
Заключение:
Веб-шрифты — отличный ресурс для дизайнеров. Бесплатные веб-шрифты обеспечивают быстрый доступ к высококачественному дизайну.
Подробнее о веб-шрифтах:
100 удивительных и БЕСПЛАТНЫХ пользовательских шрифтов
30 классных пользовательских шрифтов для бесплатной загрузки
Топ-20 лучших бесплатных шрифтов для дизайнеров
24 плоских шрифта для бесплатной загрузки
CSS Обзор
В этом уроке вы узнаете о некоторых конкретных свойствах CSS, которые используются для определения типографики на веб-страницах, и будете применять эти свойства на веб-сайте своего портфолио. Вы также узнаете о некоторых стратегиях выбора семейства шрифтов.
Вы также узнаете о некоторых стратегиях выбора семейства шрифтов.
Результаты учащегося
По завершении этого упражнения:
- вы сможете определить, является ли шрифт с засечками, без засечек или другим семейством шрифтов.
- вы сможете принимать взвешенные решения о том, какие семейства шрифтов использовать на веб-сайте, частично исходя из вероятности того, что эти шрифты будут установлены на компьютерах пользователей.
- вы сможете определить типографику вашего сайта, установив свойства font-family, font-size, font-weight, line-height, text-align и letter-spacing в CSS.
Семейства шрифтов: с засечками, без засечек и другие
В CSS (и в типографике в целом) существует пять основных типов или семейств шрифтов: с засечками, без засечек, курсив, фэнтези и моноширинный.
Шрифты с засечками имеют небольшие линии или штрихи, отходящие от концов символов. Они могут иметь вид маленьких ножек, кепок, решек, флажков или точек. Шрифты с засечками веками использовались в печатных книгах, журналах и газетах.
Шрифты с засечками веками использовались в печатных книгах, журналах и газетах.
Без засечек 9Шрифты 0030 не имеют засечек («sans» по-французски означает «без»). Эти шрифты просты и понятны.
Было проведено обширное исследование того, какое из этих семейств шрифтов, с засечками или без засечек, легче читать. К сожалению, результаты неубедительны. Существуют десятки исследований в пользу обоих семейств шрифтов. Вывод: есть много переменных, влияющих на читаемость текста, а не только семейство шрифтов. Для основной части веб-страницы важно выбрать не слишком загроможденный шрифт, который изящно переходит от буквы к букве без слишком большого промежутка между буквами. Как правило, лучший выбор для достижения этого незагроможденного, плавного, легко читаемого вида — шрифт без засечек. Тем не менее, такой вид можно получить и с некоторыми шрифтами с засечками.
Для заголовков страниц, заголовков и подзаголовков шрифт с засечками иногда является лучшим выбором, потому что они могут восприниматься как более величественные и величественные, что помогает читателю воспринимать иерархию страницы.
Как насчет скорописи, фэнтези и моноширины?
Эти шрифты труднее читать, и их следует использовать с осторожностью. В зависимости от сообщения или чувства, которое вы пытаетесь передать, они могут подходить для коротких фрагментов текста, таких как заголовки или подзаголовки.
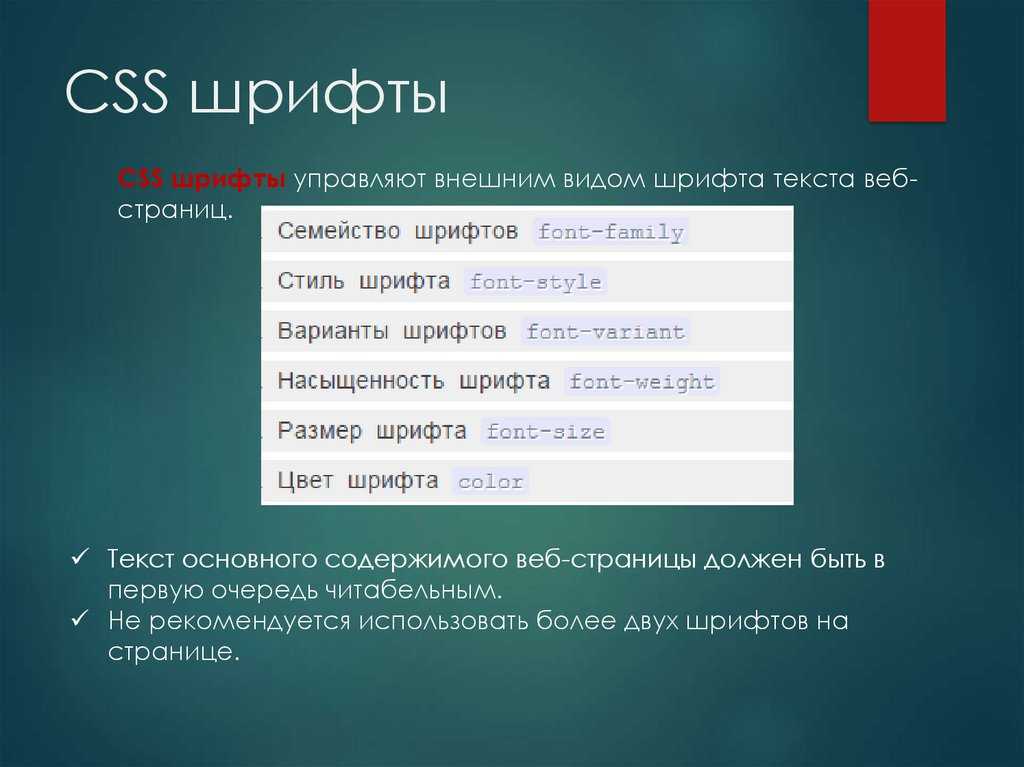
Общие свойства типографики в CSS
Типографика в Интернете включает взаимодействие между различными свойствами в CSS. Вот некоторые из наиболее распространенных:
font-family
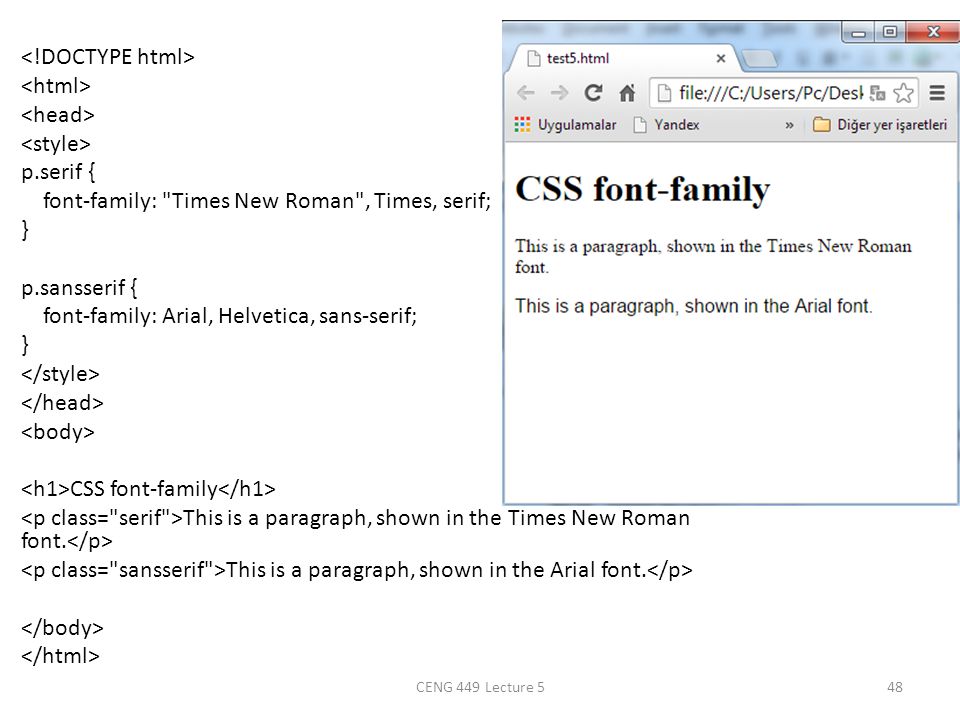
Это свойство определяет шрифт элемента. Значение font-family представляет собой список предпочтительных шрифтов, разделенных запятой, как в этом примере:
тело {
семейство шрифтов: Verdana, Arial, без засечек;
}
ч2 {
семейство шрифтов: "Times New Roman", Times, serif;
}
Если на компьютере пользователя установлен первый шрифт в списке, его браузер отобразит этот шрифт. Если они этого не сделают, браузер попытается отобразить следующий шрифт в списке. Последний шрифт в списке всегда должен быть одним из пяти общие семейства шрифтов, описанные выше. Опять же, это:
Опять же, это:
- с засечками .
- без засечек
- курсив
- фэнтези
- моноширинный
Это запасной шрифт, который следует использовать, если ни один из предпочтительных шрифтов недоступен.
Обратите внимание, что в приведенном выше примере «Times New Roman» заключен в кавычки, а другие шрифты — нет. В любое время, когда имя шрифта состоит из более чем одного слова, оно должно быть заключено в кавычки.
размер шрифта
Это свойство определяет размер шрифта. Это может быть выражено в относительных единицах, таких как % или em , или в абсолютных единицах, таких как px (см. предыдущий урок Анатомия стиля, если вам нужно освежить в памяти эти единицы).
Размер шрифта также можно выразить с помощью таких терминов, как «маленький», «средний», «большой», «крупный», «x-крупный» и «xx-крупный».
стиль шрифта
Это свойство определяет стиль шрифта: обычный, курсив или наклонный.
вес шрифта
Это свойство указывает толщину или толщину символов. Он может быть нормальным, светлым, жирным или более жирным. Его также можно выразить в виде числового значения от 100 до 900 (числа должны делиться на 100).
line-height
Это свойство определяет высоту строки текста. Обычно это выражается как % или em и должно быть больше высоты шрифта, иначе строки текста будут сжаты вместе.
Для максимальной удобочитаемости W3C’s Web Content Accessibility Guidelines 2.0 требует, чтобы высота строки блоков текста была не менее 1,5 em или 150%.
text-align
Это свойство указывает, как текст выравнивается по горизонтали. Это может быть либо слева , справа , либо по центру . Это также может быть justify , что выравнивает текст как по левой, так и по правой стороне страницы, как в печатном издании. Однако это приводит к неудобным пробелам между словами, и этого следует избегать в Интернете.
letter-spacing
Это свойство позволяет указать расстояние между буквами. Его можно выразить в тех же единицах, что и другие свойства, например размер шрифта. Иногда он используется для придания особого вида определенным элементам, например заголовкам.
text-shadow
Это свойство является новым в CSS3. Следовательно, оно поддерживается не всеми браузерами, но если у вас относительно новый браузер, это свойство может прикреплять тень к тексту. Если все сделано хорошо и используется экономно, это может иметь хороший эффект для контента, такого как заголовки. Дополнительные сведения см. на странице свойства CSS3 Text-shadow на сайте W3Schools.com.
Действия
- Изучите каждый из следующих веб-сайтов на наличие возможных комбинаций семейств шрифтов:
- 16 самых популярных шрифтов в веб-дизайне от Вивиан из Inspiration Bit
- Страница шрифтов W3C CSS
- W3Schools: безопасные сочетания шрифтов CSS для Интернета
- Выберите два шрифта, которые, по вашему мнению, будут хорошо смотреться в основной части вашего веб-сайта-портфолио.
 Поскольку это повлияет на большую часть текста на вашем веб-сайте, обязательно выберите шрифты, которые, по вашему мнению, будут легко читаться. Кроме того, убедитесь, что два шрифта относятся к одному семейству (например, два без засечек или два шрифта с засечками ). Выбирайте шрифты, похожие друг на друга. Помните, кто ваша аудитория (кто в конечном итоге может прочитать ваше портфолио?) и выбирайте шрифты, которые отражают сообщение и стиль, которые вы хотите донести до этой аудитории. После выбора понравившихся шрифтов выполните поиск выбранных шрифтов в стеке шрифтов CSS. CSS Font Stack оценивает процент компьютеров Windows и Mac, на которых установлен каждый шрифт. Убедитесь, что комбинация ваших двух шрифтов подходит как для пользователей Mac, так и для Windows. Например, если один из выбранных вами шрифтов распространен на Mac, но не распространен в Windows, убедитесь, что второй вариант шрифта распространен в Windows.
Поскольку это повлияет на большую часть текста на вашем веб-сайте, обязательно выберите шрифты, которые, по вашему мнению, будут легко читаться. Кроме того, убедитесь, что два шрифта относятся к одному семейству (например, два без засечек или два шрифта с засечками ). Выбирайте шрифты, похожие друг на друга. Помните, кто ваша аудитория (кто в конечном итоге может прочитать ваше портфолио?) и выбирайте шрифты, которые отражают сообщение и стиль, которые вы хотите донести до этой аудитории. После выбора понравившихся шрифтов выполните поиск выбранных шрифтов в стеке шрифтов CSS. CSS Font Stack оценивает процент компьютеров Windows и Mac, на которых установлен каждый шрифт. Убедитесь, что комбинация ваших двух шрифтов подходит как для пользователей Mac, так и для Windows. Например, если один из выбранных вами шрифтов распространен на Mac, но не распространен в Windows, убедитесь, что второй вариант шрифта распространен в Windows. - Теперь повторите описанный выше процесс, на этот раз выбрав два шрифта, которые, по вашему мнению, будут хорошо смотреться для заголовков на веб-сайте вашего портфолио.

- Для третьего шрифта в каждой категории укажите общее название семейства шрифтов: с засечками или без засечек .
- Затем откройте внешнюю таблицу стилей веб-портфолио в текстовом редакторе и ее домашнюю страницу в браузере.
- Найдите определение стиля для тега body. Посмотрите на свойства, которые в настоящее время используются для определения стиля тела. Добавьте свойство семейства шрифтов или, если оно уже есть, измените его, добавив шрифты, указанные в таблице. Перечислите их по порядку, разделив запятой. Если какое-либо имя шрифта состоит из более чем одного слова, не забудьте заключить его в кавычки. Например, предположим, что вы выбрали Century Gothic в качестве предпочитаемого шрифта, Verdana в качестве безопасного для браузера шрифта и sans-serif в качестве основного семейства шрифтов. Тогда ваше свойство font-family будет выглядеть так:
семейство шрифтов: «Century Gothic», Verdana, без засечек;
- Сохраните файл и обновите страницу в браузере, чтобы увидеть, как это изменение повлияло на вашу домашнюю страницу.



 Поскольку это повлияет на большую часть текста на вашем веб-сайте, обязательно выберите шрифты, которые, по вашему мнению, будут легко читаться. Кроме того, убедитесь, что два шрифта относятся к одному семейству (например, два без засечек или два шрифта с засечками ). Выбирайте шрифты, похожие друг на друга. Помните, кто ваша аудитория (кто в конечном итоге может прочитать ваше портфолио?) и выбирайте шрифты, которые отражают сообщение и стиль, которые вы хотите донести до этой аудитории. После выбора понравившихся шрифтов выполните поиск выбранных шрифтов в стеке шрифтов CSS. CSS Font Stack оценивает процент компьютеров Windows и Mac, на которых установлен каждый шрифт. Убедитесь, что комбинация ваших двух шрифтов подходит как для пользователей Mac, так и для Windows. Например, если один из выбранных вами шрифтов распространен на Mac, но не распространен в Windows, убедитесь, что второй вариант шрифта распространен в Windows.
Поскольку это повлияет на большую часть текста на вашем веб-сайте, обязательно выберите шрифты, которые, по вашему мнению, будут легко читаться. Кроме того, убедитесь, что два шрифта относятся к одному семейству (например, два без засечек или два шрифта с засечками ). Выбирайте шрифты, похожие друг на друга. Помните, кто ваша аудитория (кто в конечном итоге может прочитать ваше портфолио?) и выбирайте шрифты, которые отражают сообщение и стиль, которые вы хотите донести до этой аудитории. После выбора понравившихся шрифтов выполните поиск выбранных шрифтов в стеке шрифтов CSS. CSS Font Stack оценивает процент компьютеров Windows и Mac, на которых установлен каждый шрифт. Убедитесь, что комбинация ваших двух шрифтов подходит как для пользователей Mac, так и для Windows. Например, если один из выбранных вами шрифтов распространен на Mac, но не распространен в Windows, убедитесь, что второй вариант шрифта распространен в Windows.