font-family ⚡️ HTML и CSS с примерами кода
Свойство font-family устанавливает семейство шрифта, которое будет использоваться для оформления текста содержимого.
Список шрифтов может включать одно или несколько названий, разделённых запятой. Если в имени шрифта содержатся пробелы, например, Trebuchet MS, оно должно заключаться в одинарные или двойные кавычки.
Когда браузер встречает первый шрифт в списке, он проверяет его наличие на компьютере пользователя. Если такого шрифта нет, берётся следующее имя из списка и также анализируется на присутствие. Поэтому несколько шрифтов увеличивает вероятность, что хотя бы один из них будет обнаружен на клиентском компьютере. Заканчивают список обычно ключевым словом, которое описывает тип шрифта — serif, sans-serif, cursive, fantasy или monospace. Таким образом, последовательность шрифтов лучше начинать с экзотических типов и заканчивать обобщённым именем, которое задаёт вид начертания.
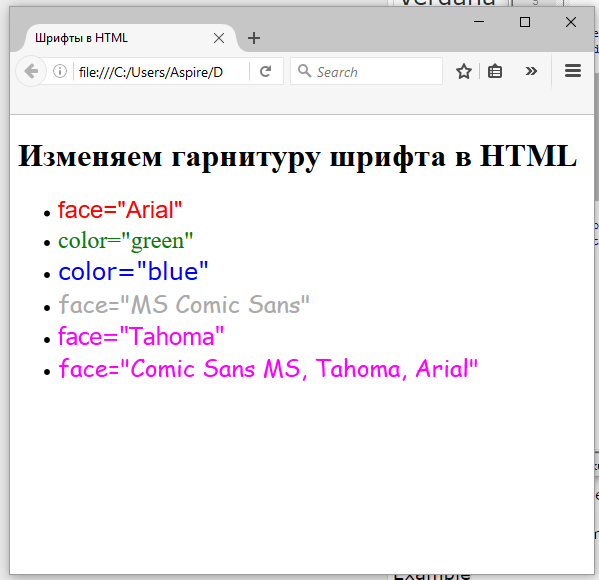
Демо
Шрифт и Цвет- @font-face
- font
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- font-optical-sizing
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
- font-variation-settings
- font-weight
- line-height
- color
- opacity
- print-color-adjust
Синтаксис
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | /* A font family name and a generic family name */ font-family: Gill Sans Extrabold, sans-serif; font-family: 'Goudy Bookletter 1911', sans-serif; /* A generic family name only */ font-family: serif; font-family: sans-serif; font-family: monospace; font-family: cursive; font-family: fantasy; font-family: system-ui; /* Global values */ font-family: inherit; font-family: initial; font-family: unset; |
Значения
Любое количество имен шрифтов разделенных запятыми.
serif- шрифты с засечками (антиквенные), типа
Times; sans-serif- рубленные шрифты (шрифты без засечек или гротески), типичный представитель
Arial; cursive- курсивные шрифты;
fantasy- декоративные шрифты;
monospace- моноширинные шрифты, ширина каждого символа в таком семействе одинакова (шрифт
Courier).
Значение по-умолчанию: Шрифт, установленный в браузере по умолчанию. Обычно это Times New Roman.
Применяется ко всем элементам
Спецификации
- CSS Fonts Module Level 3
- CSS Level 2 (Revision 1)
- CSS Level 1
Описание и примеры
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>font-family</title>
<style>
h2 {
font-family: Geneva, Arial, Helvetica, sans-serif;
}
p {
font-family: Georgia, 'Times New Roman', Times,
serif;
}
</style>
</head>
<body>
<h2>Танцы</h2>
<p>
Венгры страстно любят танцевать, особенно ценятся
национальные танцы
</p>
</body>
</html>
|
Селекторы CSS
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 08:40:06 AM GMT
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузеров и ОС
- Активация шрифтов на компьютере
- Добавление шрифтов на веб-сайт
- Активация шрифтов в мобильных приложениях CC
- Лицензирование шрифтов
- Лицензирование шрифтов
- Управление учетной записью
- Лицензирование для пользователей Creative Cloud для организаций
- Добавление лицензий на шрифты в учетную запись
- Удаление шрифтов из библиотеки подписки
- Шрифты Adobe Fonts недоступны для идентификаторов Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку на Creative Cloud?
- Удаление шрифта Morisawa в сентябре 2021 г.

- Получение и использование шрифтов
- Использование шрифтов Adobe Fonts в приложениях Creative Cloud
- Управление шрифтами
- Обработка отсутствующих шрифтов в приложениях для настольных ПК
- Использование шрифтов в InDesign
- Шрифты и оформление
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по поиску и устранению проблем: активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Не удается активировать один или несколько шрифтов» или «Уже установлен шрифт с тем же названием»
- Что произойдет, если разработчик обновит используемый мной шрифт?
- Дизайн и веб-разработка
- Добавление шрифтов на веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в HTML-письмах или новостных рассылках
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметра font-display
- Коды встраивания
- Динамический поднабор и предоставление веб-шрифтов
- События шрифтов
- Почему мои веб-шрифты используются с use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузеров и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности контента
- Печать веб-шрифтов
- Поддержка языка и возможности OpenType
- Поддержка языков и поднабор
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технологии шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты при обновлении с версии 1.000
Селекторы CSS сообщают браузеру, где применять веб-шрифты, которые вы используете, а также толщину и стиль шрифта, который будет использоваться для текста.
Использование имен семейств шрифтов в CSS
На странице веб-проекта указаны имя семейства CSS-шрифтов, числовое значение насыщенности и стиль шрифта для каждого шрифта в проекте. Щелкните ссылку «Редактировать проект», чтобы просмотреть сведения CSS для каждого проекта.
После того как вы включили код встраивания в свой документ, используйте эти имена семейств шрифтов в CSS, чтобы применить шрифты к тексту. Например:
h2 {
font-family: "brandon-grotesque", sans-serif;
}Указание резервных шрифтов
Если браузер пользователя не поддерживает веб-шрифты или они не загружаются по какой-либо причине, вместо них будут использоваться резервные шрифты в стеке CSS.
Стек шрифтов должен содержать по крайней мере один резервный шрифт, который одинаково доступен на всех платформах (например, Georgia или Arial), за которым следует общее имя семейства шрифтов (например, serif или sans-serif). Если браузер не может найти первый шрифт, он попробует второй шрифт и так далее.
Использование нескольких значений насыщенности и стилей
Вы можете указать насыщенность шрифта, отличную от значений «нормальный» и «жирный», используя числовые значения толщины шрифта в CSS. Числовые значения чаще всего соответствуют таким значениям толщины:
- 100 = тонкий
- 200 = сверхсветлый
- 300 = светлый
- 400 = нормальный, книжный
- 500 = средний
- 600 = полужирный
- 700 = жирный
- 800 = плотный
- 900 = черный
Числовые значения для всех шрифтов в вашем проекте указаны на странице веб-проектов.
Например, используйте этот CSS, чтобы применить насыщенность шрифта 700 к элементу h2:
h2 {
font-weight: 700;
}Использование вариативных имен в Internet Explorer 8
Internet Explorer 8 загружает максимум четыре значения насыщенности на семейство, а использование двух расположенных рядом значений насыщенности (например, 600 и 700) может привести к правильной загрузке только одного значения насыщенности. Adobe Fonts использует вариативные имена семейств шрифтов для таких версий браузера, чтобы устранить обе эти ошибки.
При необходимости название варианта должно быть добавлено в начале стека font-family перед основным именем семейства:
#post-title {
font-family: "brandon-grotesque-n7","brandon-grotesque", sans-serif;
font-style: normal;
font-weight: 700;
}Имена состоят из обычного названия семейства шрифтов, за которым следует тире, затем описание варианта шрифта (или FVD). Например, вариативное имя для brandon-grotesque, который содержит шрифт насыщенностью 700, будет иметь вид brandon-grotesque-n7.
Например, вариативное имя для brandon-grotesque, который содержит шрифт насыщенностью 700, будет иметь вид brandon-grotesque-n7.
Вариативное имя не задается в браузерах, у которых нет таких проблем, поэтому они будут использовать полное имя семейства, которое идет вторым в стеке.
Большинству пользователей не нужно использовать эти дополнительные имена семейств шрифтов. Вам нужно будет добавить их только в том случае, если вы заметите проблемы с правильным отображением шрифтов, например в Internet Explorer 8.
Вход в учетную запись
Войти
Управление учетной записьюСелекторы CSS
Руководство пользователя Отмена
Поиск
Последнее обновление: 16 ноября 2022 г. 06:09:27 GMT
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузера и ОС
- Активируйте шрифты на вашем компьютере
- Добавьте шрифты на свой сайт
- Активировать шрифты на CC Mobile
- Лицензия на шрифт
- Лицензия на шрифт
- Управляйте своей учетной записью
- Лицензирование Creative Cloud для корпоративных клиентов
- Добавление лицензий на шрифты в вашу учетную запись
- Удаление шрифтов из подписной библиотеки
- Шрифты Adobe недоступны для пользователей Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку Creative Cloud?
- Удаление шрифта Morisawa Сентябрь 2021 г.

- Получение и использование шрифтов
- Использование шрифтов Adobe в приложениях Creative Cloud
- Управляйте своими шрифтами
- Устранение отсутствующих шрифтов в настольных приложениях
- Использование шрифтов в InDesign
- Шрифты и типографика
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по устранению неполадок: Активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Невозможно активировать один или несколько шрифтов» или «Шрифт с таким именем уже установлен»
- Что происходит, когда шрифт, который я использую, обновляется литейным заводом?
- Веб-дизайн и разработка
- Добавление шрифтов на ваш веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в электронной почте или информационных бюллетенях в формате HTML
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметров отображения шрифтов
- Коды для встраивания
- Динамическое подмножество и веб-шрифты, обслуживающие
- События шрифта
- Почему мои веб-шрифты взяты с сайта use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузера и ОС
- доменов
- Использование веб-шрифтов при локальной разработке
- Политика безопасности содержимого
- Печать веб-шрифтов
- Языковая поддержка и функции OpenType
- Языковая поддержка и подмножество
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технология шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты по обновлению с версии 1.000
Селекторы CSS сообщают браузеру, где применять используемые вами веб-шрифты, а также толщину и стиль шрифта для текста.
Использование имен семейств шрифтов в вашем CSS
На странице веб-проектов указано имя семейства шрифтов CSS, числовой вес и стиль шрифта для каждого шрифта в проекте. Щелкните ссылку «Редактировать проект», чтобы просмотреть сведения о CSS для каждого проекта.
Щелкните ссылку «Редактировать проект», чтобы просмотреть сведения о CSS для каждого проекта.
После включения кода встраивания в документ используйте эти имена семейств шрифтов в CSS, чтобы применить шрифты к тексту. Например:
h2 {
семейство шрифтов: "brandon-grotesque", без засечек;
} Указание резервных шрифтов
Если браузер пользователя не поддерживает веб-шрифты или они по какой-либо причине не загружаются, вместо них будут использоваться резервные шрифты в стеке CSS.
Стек шрифтов должен содержать по крайней мере один резервный шрифт, который одинаково доступен на всех платформах (например, Georgia или Arial), за которым следует общее имя семейства шрифтов (например, с засечками или без засечек). Если браузер не может найти первый шрифт, он попытается найти второй шрифт и так далее.
Использование нескольких весов и стилей
Вы можете указать толщину шрифта, отличную от «нормальной» и «полужирной», используя числовые значения толщины шрифта в CSS. Числовые значения чаще всего соответствуют этим весам:
Числовые значения чаще всего соответствуют этим весам:
- 100 = тонкий
- 200 = сверхлегкий
- 300 = светлый
- 400 = обычный, книга
- 500 = средний
- 600 = полужирный
- 700 = полужирный
- 800 = тяжелый
- 900 = черный
Вы можете найти числовые значения для всех шрифтов в вашем проекте на странице веб-проектов.
Например, используйте этот CSS, чтобы применить вес шрифта 700 к элементу h2:
h2 {
вес шрифта: 700;
} Использование имен вариантов в Internet Explorer 8
Internet Explorer 8 загружает максимум четыре веса на семейство, а использование двух тесно связанных весов (например, 600 и 700) может привести к правильной загрузке только одного веса. Adobe Fonts предоставляет имена семейств шрифтов для конкретных вариантов для этих версий браузера, чтобы управлять обеими этими ошибками.
Название, относящееся к варианту, должно быть добавлено в начале стека семейства шрифтов по мере необходимости перед основным названием семейства:
#post-title {
семейство шрифтов: "brandon-grotesque-n7", "brandon-grotesque", без засечек;
стиль шрифта: обычный;
вес шрифта: 700;
} Имена состоят из обычного названия семейства шрифтов, за которым следует тире, за которым следует описание варианта шрифта (или FVD). Например, специфичное для варианта имя для brandon-grotesque , содержащее шрифт 700, — brandon-grotesque-n7.
Например, специфичное для варианта имя для brandon-grotesque , содержащее шрифт 700, — brandon-grotesque-n7.
Специфическое для варианта имя будет неопределенным в браузерах, у которых нет этих проблем, поэтому они будут использовать полное имя семейства, которое стоит вторым в стеке.
Большинству пользователей не нужно использовать эти дополнительные имена семейств шрифтов. Вам нужно будет добавить их только в том случае, если вы видите проблемы с правильным отображением шрифтов в Internet Explorer 8.
Войдите в свою учетную запись
Войти
Управление учетной записьюРедактирование стилей и параметров шрифтов CSS на панели «Стили» — Microsoft Edge Development
Редактировать Твиттер LinkedIn Фейсбук Электронная почта- Статья
Чтобы упростить работу с типографикой, на панели Стили теперь доступен визуальный редактор шрифтов . Использование редактора шрифтов , вы можете изменить настройки шрифта, и изменения сразу же отобразятся в браузере — и все это без глубоких знаний CSS. Инструмент Elements > вкладка Стили > значок Font Editor открывает редактор шрифтов , который состоит из двух частей:
- Селектор Font Family .
- Редактор свойств CSS .
Типографика в Интернете является важной частью взаимодействия с пользователем. Вы хотите убедиться, что шрифты соответствуют корпоративным правилам бренда, а ваш контент отображается должным образом на различных устройствах. Текст должен легко читаться, используя размер и высоту строки. Пользователи могут изменять размер шрифтов в соответствии с индивидуальными потребностями.
В ситуациях, когда определенные шрифты недоступны на пользовательском устройстве, следует указать параметры резервного шрифта.
В последние годы CSS обеспечивает лучшую поддержку типографики. Для определения размера текста доступны десятки различных единиц CSS. Доступны несколько свойств CSS для управления размером шрифта, интервалом, высотой строки и другими типографскими функциями.
В настоящее время инструмент «Включить новый редактор шрифтов» на панели «Стили» является экспериментальным, и вам необходимо включить его для инструментов разработчика Microsoft Edge.
Любой CSS на панели Стили , будь то определения шрифтов или встроенные стили, имеет значок Редактор шрифтов . Чтобы открыть визуальный редактор шрифтов , щелкните значок редактора шрифтов .
Редактор шрифтов открывается поверх панели стилей : панель s . Например, высота строки установлено значение 160% на панели Стили , поэтому в текстовом поле высоты строки отображается 160 , а в раскрывающемся списке единиц отображается % . Кроме того, ползунок автоматически устанавливается в соответствии со значениями текстового поля.
Кроме того, ползунок автоматически устанавливается в соответствии со значениями текстового поля.
Селектор семейства шрифтов
Селектор семейства шрифтов является верхней частью визуального редактора шрифтов . Чтобы выбрать шрифты правила CSS, в редакторе CSS используйте селектор Font Family . Вы можете выбрать основной и резервный шрифты для каждого правила CSS.
Редактор шрифтов открывается поверх панели Стили с выделенным селектором Font Family :
Используйте раскрывающийся список Font Family для выбора шрифта. Шрифты организованы в четыре группы:
- Вычисляемые шрифты , которые представляют собой шрифты, доступные в таблице стилей на панели Стили .
- Системные шрифты , то есть шрифты, доступные в текущей операционной системе.
- Общие семейства шрифтов , такие как
с засечкамиилибез засечек.
- Глобальные значения , такие как
наследуют,начальныеине устанавливаются.
Редактор шрифтов открывается поверх панели Стили с выделенным селектором Font Family :
После выбора шрифта отображается другое раскрывающееся меню, в котором можно выбрать резервные шрифты. Вы можете выбрать до восьми резервных шрифтов. Чтобы удалить шрифт, нажмите кнопку Удалить значок семейства шрифтов .
Примечание
Если вы выберете глобальное значение для семейства шрифтов, вы не получите еще одно раскрывающееся меню, поскольку в CSS для него нет запасного варианта.
Редактор свойств CSS
Вы можете изменить свойства шрифта CSS в нижней части визуального редактора шрифтов . Вы можете изменить размер шрифта, высоту строки, толщину шрифта и межбуквенный интервал, используя любой из элементов управления пользовательского интерфейса. Ваши изменения немедленно применяются в браузере.
Ваши изменения немедленно применяются в браузере.
Редактор шрифтов открывается поверх панели Стили с выделенными свойствами CSS:
Вы также можете преобразовывать единицы CSS с помощью визуального редактора шрифтов . Например, вы можете использовать этот инструмент для правила CSS, где ползунок Размер шрифта изначально установлен на 16 пикселей . Теперь используйте раскрывающийся список единиц измерения и выберите значение em . Отображаемое 1 em равно 16 пикселям .
Изменение размера шрифта на 16 пикселей :
Открытие раскрывающегося списка единиц для преобразования в em :
В раскрывающемся списке единиц представлены все доступные числовые единицы CSS. Для размера шрифта, высоты строки, толщины шрифта и интервала используются разные единицы измерения. Когда текстовые поля имеют фокус, вы можете нажимать клавиши со стрелкой вверх и со стрелкой вниз для точной настройки параметров.


 typekit.net?
typekit.net?
 typekit.net?
typekit.net?