Что такое HTML и зачем он нужен
С аббревиатурой HTML сталкиваются специалисты, которым по роду деятельности приходится делать сайты, наполнять их контентом и продвигать в поисковых системах. Копирайтеры используют этот язык для форматирования текстов и таблиц, а SEO-специалисты с его помощью подключают виджеты и системы аналитики.
Что представляет собой HTML
Формально HTML (Hypertext Markup Language) считается языком разметки веб-страниц. Результат интерпретируется браузером, и пользователь видит текст на экране компьютера или смартфона в заданном разработчиком виде. Первые сайты создавались практически на «чистом» коде HTML при незначительном включении скриптов на JavaScript.
Базовое знание HTML требуется для большинства вакансий, касающихся работы с сайтами, их наполнением и продвижением.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
История развития HTML
Точной даты создания языка HTML нет, его появление соотносится с периодом между 1986 и 1991 годами. Он изначально создавался для использования людьми без специальных знаний в верстке и программировании. Сложная система разметки SGML (Standard Generalized Markup Language) была сведена к небольшому набору дескрипторов. Они чаще называются тегами.
Он изначально создавался для использования людьми без специальных знаний в верстке и программировании. Сложная система разметки SGML (Standard Generalized Markup Language) была сведена к небольшому набору дескрипторов. Они чаще называются тегами.
Особенности HTML:
- Изначально перечень команд оформления текстов включал всего 18 элементов, 11 из которых используются даже в последних релизах.
- Основная задача языка заключалась в воспроизведении контента без искажений независимо от технического оснащения устройства.
- Современные версии HTML стали более зависимыми от платформы из-за появления тегов для мультимедийного и графического оформления.
К актуальной относится версия HTML 5-го поколения. Она появилась в декабре 2012 года и выросла до релиза 5.3. Именно это поколение языка разметки поддерживается большинством браузеров. При использовании устаревших версий вероятно искаженное отображение. Существует понятие кроссбраузерной несовместимости сайта, когда он по-разному выглядит на разных устройствах.
Изменения преимущественно касались внедрения новых функций. Например, появилась поддержка ввода типов данных – даты и времени, адреса электронной почты, домена сайта. Также в новые релизы включили дополнительные элементы вроде добавления видео и звука на веб-страницу, рисования в указанной области при помощи скрипта JavaScript.
Возможности HTML
Особенность языка разметки HTML заключается в преобразовании простых команд в визуальные объекты. Например, тег <img> используется для отображения картинок. В перечне атрибутов есть обязательный – ссылка на файл. Изображение же обычно хранится на накопителе удаленного сервера, где располагается сам ресурс или внешний сервис.
Основные элементы HTML:
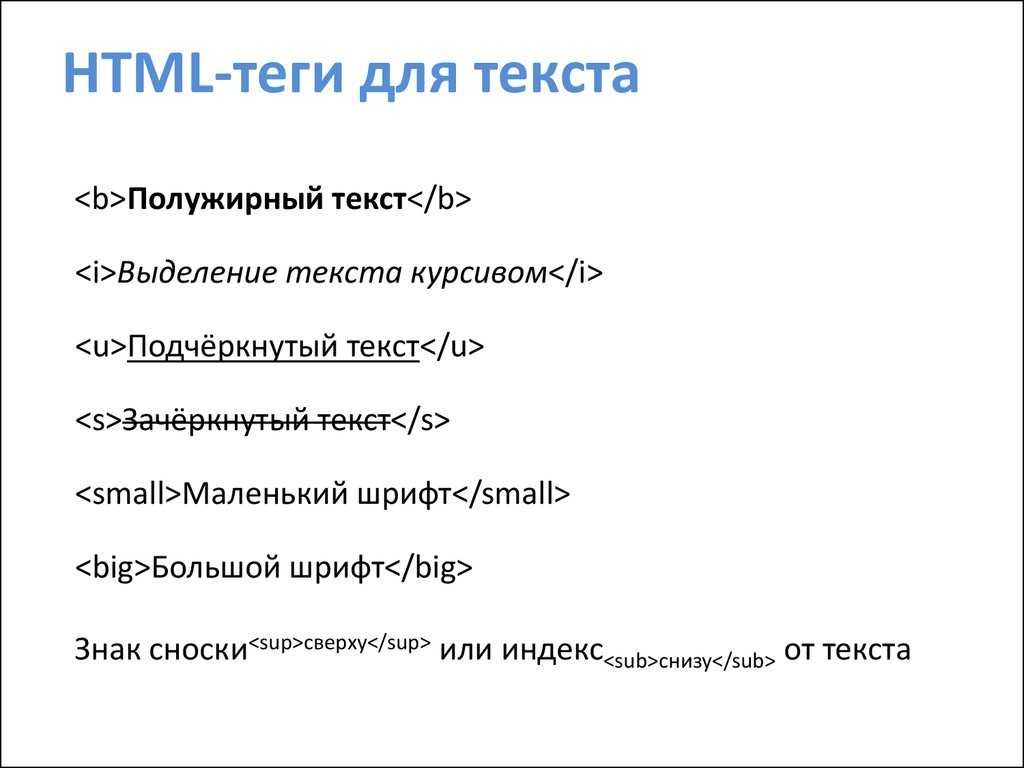
- Форматирование текста – выделение курсивом, жирным шрифтом, подчеркивание, размер кегля, нумерованные/маркированные списки.
- Текстовые блоки – заголовки уровней h2-H6, абзацы, перенос на новую строку.
- Таблицы – любое количество строк, столбцов, фиксированная высота, ширина, заголовки.

- Вставка объектов – изображения, звуковые, текстовые, видеофайлы и т.д.
- Гиперссылки – на файл изображения, прайс-листа, страницу, на которую ссылается пункт меню или анкор в тексте. Есть атрибуты открытия документа в текущем или новом окне.
Также есть простейшее понятие создания форм – ввод текстовой информации, выбор пункта списка. Более сложные объекты принято создавать на JavaScript или PHP, так как эти языки более функциональны. В рамках практического применения HTML интересен копирайтеру или контент-менеджеру при публикации контента.
Что не получится сделать на HTML
Несмотря на относительно обширный список возможностей по форматированию страниц, в HTML нет целого перечня функций. Например, теги позволяют оперировать стандартным шрифтом, а вот заменить его не получится. Компенсируют функционал подключением таблицы стилей CSS – это отдельный язык описания внешнего вида HTML-документов.
Стили компенсируют недостатки технологии:
- Заметно упрощают адаптивную верстку.

- Экономят время при оформлении страниц сайта.
- Расширяют стандартные возможности.
В итоге дизайн ресурса становится более интересным, скорость загрузки возрастает за счет меньшей нагрузки на сервер. Вместо дублирования кода на каждой странице при использовании HTML есть возможность вставлять небольшую ссылку на нужный участок кода. При изменении шаблона файл CSS остается неизменным, что упрощает редактирование сайта.
Сам по себе HTML работает довольно «топорно», требует дублирования команд на каждой странице. Это нерационально, например, при формировании общих элементов типа шапки, подвала, общего меню. Технология CSS позволила создавать фирменное оформление независимо от шаблона. Стоит подключить нужный участок кода, и страница преображается.
Интеграции других инструментов в HTML
Удобство языка разметки упростило интеграцию сторонних сервисов. Например, на сайт легко встроить системы аналитики Яндекс.Метрика и Google Analytics.
Наиболее востребованные интеграции:
- PHP. В тело HTML страницы включается ссылка на исполняемый файл.
- JavaScript. Скрипт вставляется целиком или в виде ссылки на файл.
- Ajax. Представляет собой «смесь» асинхронного JS и XML.
- Iframes. Технология встраивания в документ интерактивных элементов.
Такие возможности и приводят к мнению, что HTML – это язык программирования. Спецификация предполагает только управление отображением содержания сайта, а остальные функции зависят от подключаемых программных модулей. Изучается язык разметки буквально за пару дней, но приходится учитывать его ограничения.
Что такое HTML и для чего он нужен — Журнал «Код»
HTML — основа всего, что происходит внутри вашего браузера. Если вы знаете HTML, то можете сами создавать сайты, красиво оформлять статьи и документы в интернете и даже устроиться на работу веб-разработчиком. Давайте копнём.
Давайте копнём.
Как это работает
HTML — это язык гипертекстовой разметки документов (HyperText Markup Language). По-русски: это набор команд, которые говорят нашим браузерам, как рисовать сайты. Например:
<h2>Это заголовок</h2> <p>Это абзац текста <a href="...">с гиперссылкой</a>.</p> <ul> <li>Это элемент ненумерованного списка</li> <li>И ещё один</li> </ul>
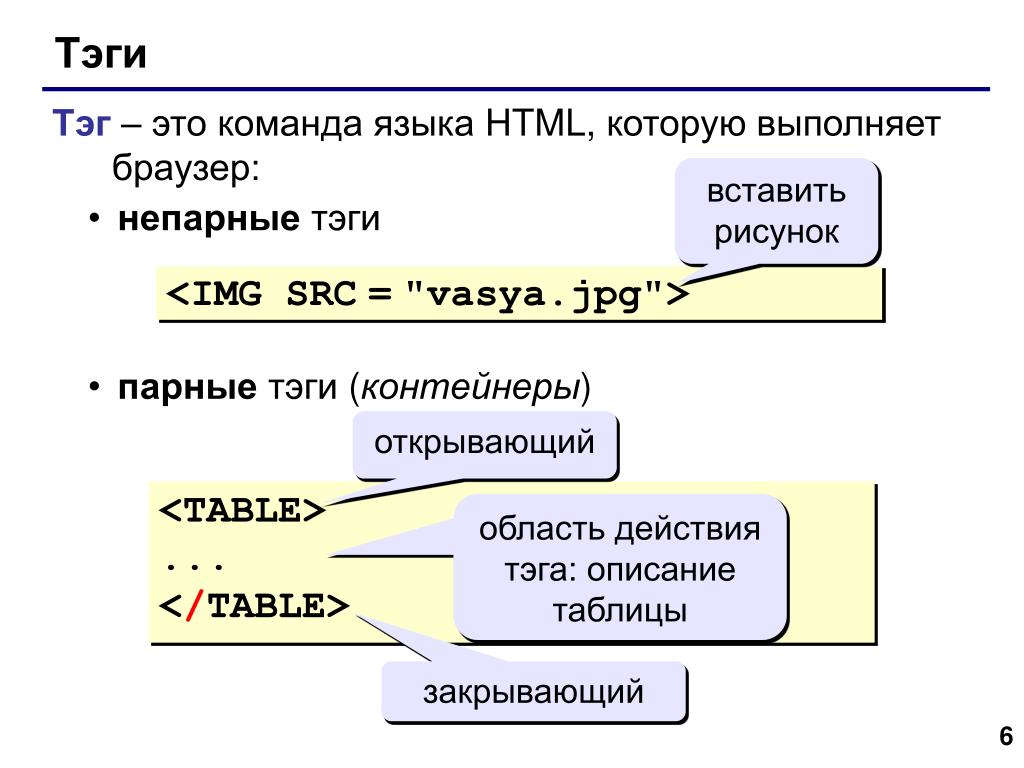
Слова внутри угловых скобок называются тегами: <h2>,<p> и т. д. Теги говорят браузеру, как именно нужно отобразить тот или иной текст, где разместить картинку или какую сделать кнопку.
Сохраним наш фрагмент как текстовый файл и откроем его в браузере. Браузер прочитает каждый тег и покажет нам страницу уже без них, но будет помнить, что они означают. Браузеры на компьютерах и смартфонах понимают эти команды примерно одинаково, поэтому в большинстве браузеров страница тоже будет смотреться одинаково. Например, написанный выше код будет выглядеть как-то так:
Это заголовок
Это абзац текста с гиперссылкой.
- Это элемент ненумерованного списка
- И ещё один
В мире есть много подобных языков: текстовые редакторы Microsoft Word и Apple Pages тоже используют собственные языки разметки, чтобы сохранить информацию об оформлении документа. Даже когда вы в них пишете простой текст, эти редакторы добавляют в документ невидимую информацию о внешнем виде текста.
Зачем нужен HTML
HTML — главный язык в интернете, на котором написано большинство документов. Каждый абзац текста в интернете, скорее всего, завёрнут в теги <p>…</p> и каждая ссылка, на которую вы нажимали, точно была завёрнута в теги <a>…</a>. Короче: это язык, на котором написан весь интернет.
Если бы не было HTML, нам бы пришлось придумать какой-то другой формат для обмена документами в Сети, поэтому в любом случае мы бы получили тот же HTML.
— Но я не обмениваюсь документами!
Тут есть терминологическая тонкость. Каждый раз, когда вы ходите по интернету через Chrome, может показаться, что вы переходите с одной страницы на другую. Но на самом деле вы их скачиваете. Вот как это работает:
Но на самом деле вы их скачиваете. Вот как это работает:
Что происходит, когда мы открываем сайт в браузере
- Вы набираете yandex.ru в адресной строке браузера или печатаете прямо там свой поисковый запрос.
- Какие-то серверы, принадлежащие Яндексу, создают для вас новый документ — главную страницу yandex.ru или страницу с результатами поиска. Этот документ отправляется на ваш компьютер.
- Ваш браузер получает этот документ, он написан на языке HTML. Браузер читает все теги и инструкции и показывает результат на экране в виде пикселей. Вам может показаться, что это вы пришли в Яндекс, но на самом деле это Яндекс отправил вам документ с результатами поиска.
- Вы нажимаете на ссылку в этом документе, и ваш браузер запрашивает новый документ с другого сервера. В ответ вам снова приходит HTML-документ.
- Браузер открывает полученный документ в новой вкладке.
- Кажется, что вы перешли на новый сайт, но на самом деле вы скачали с этого сайта документ, который выглядит как страница.

По-простому, в интернете вы никуда не «ходите». Скорее вы скачиваете документы, которые для вас формируют серверы разных компаний. Эти документы написаны на HTML.
Зачем знать HTML
Если вы знаете основные HTML-теги, то вы можете:
- создавать свои и редактировать чужие страницы и целые сайты; настраивать готовые сайты и шаблоны;
- контролировать внешний вид своих материалов при их публикации на разных сайтах;
- стащить чей-то макет или фрагменты кода и использовать их в своих сайтах;
- обходить некоторые пейволы и блокировки доступа к закрытому контенту.
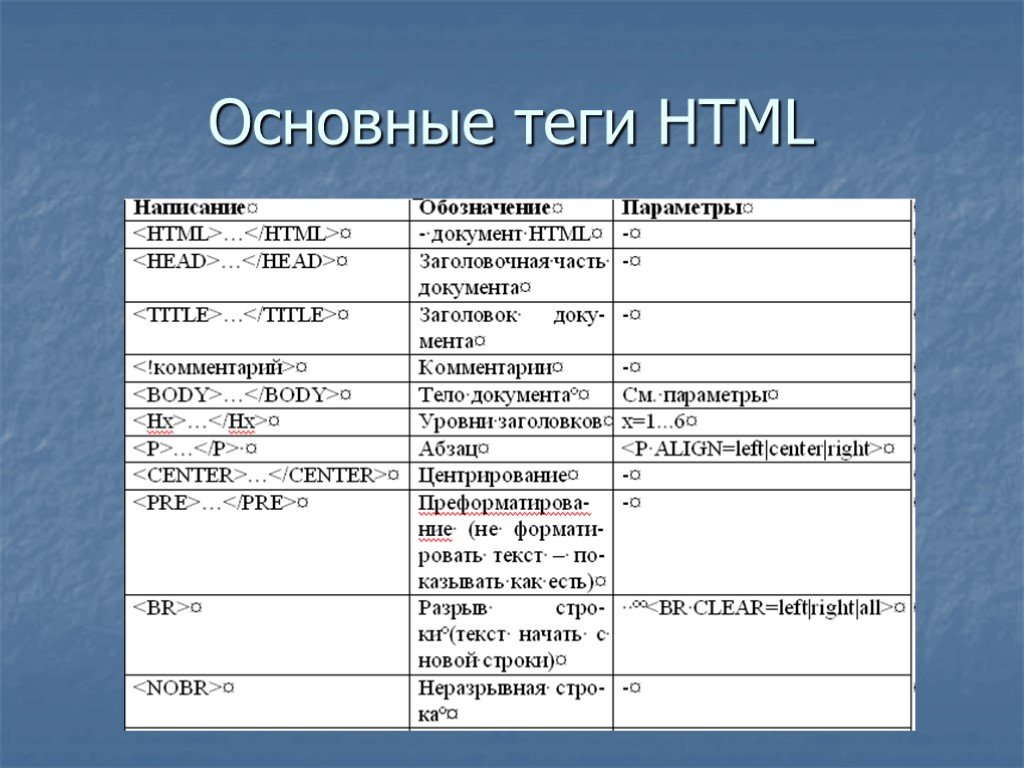
Основные теги
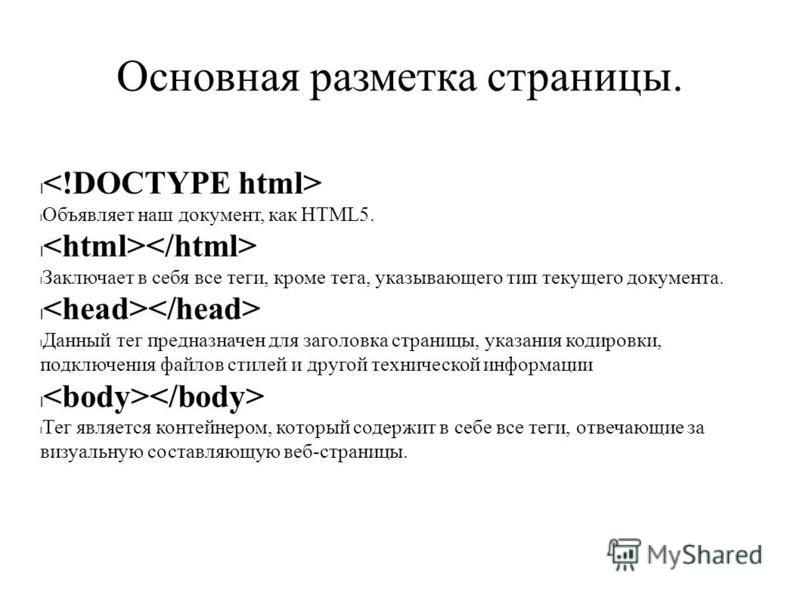
Вот основные теги, которые используются в HTML:
<head>…</head> — служебная область на странице, которая не показывается в браузере, но влияет на страницу в целом.
<title>…</title> — находится внутри <head>. Текст, который написан внутри этого тега, отображается в названии вкладки и в закладках браузера.
<body>…</body> — видимая часть страницы. Всё, что вы видите, происходит внутри этих тегов.
<h2>…</h2>, <h3>…</h3> и так далее — заголовки разного уровня.
<p>…</p> — абзац.
<a href=»…»>…</a> — гиперссылка. Свойство «href» отвечает за адрес ссылки.
<img src=»…»> — картинка. Свойство «src» отвечает за адрес, по которому лежит изображение, чтобы браузер мог запросить её оттуда, скачать и показать на экране.
<ul><li>…</li></ul> — ненумерованный список с одним элементом внутри. Чтобы элементов было больше, добавьте <li>…</li> внутрь <ul>…</ul>.
<ol><li>…</li></ol> — нумерованный список.
<div>…</div> — универсальный блок внутри страницы. Его можно настроить, чтобы содержимое выглядело и работало как угодно, от назойливой всплывашки до кнопки подтверждения.
<span>. ..</span> — с помощью этого тега можно менять внешний вид выбранного текста. Например, выделить его жёлтым, как маркером на бумаге.
..</span> — с помощью этого тега можно менять внешний вид выбранного текста. Например, выделить его жёлтым, как маркером на бумаге.
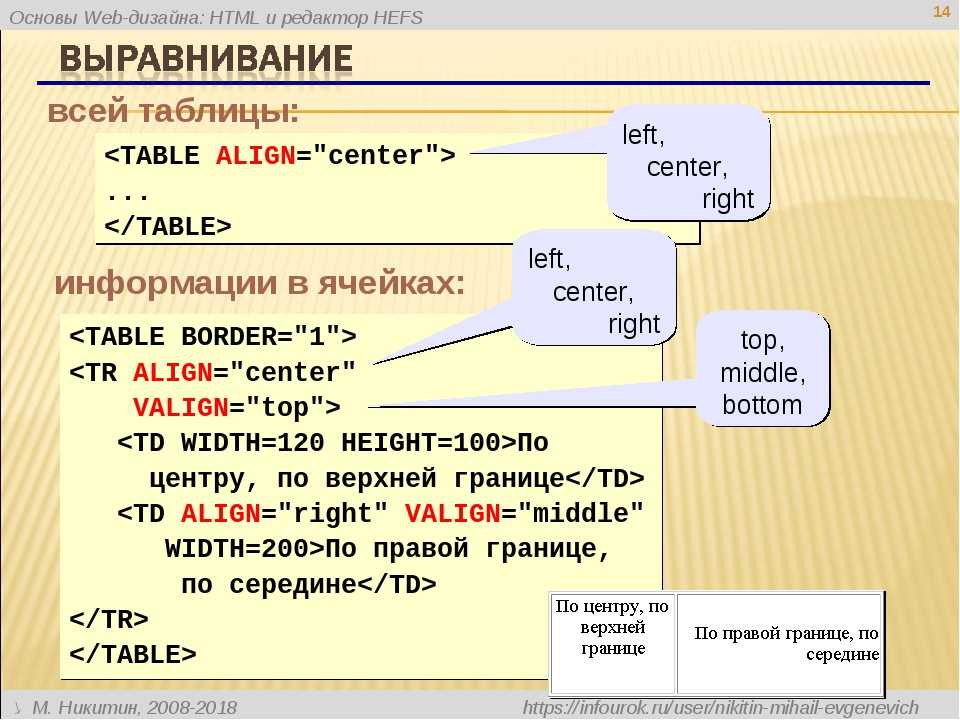
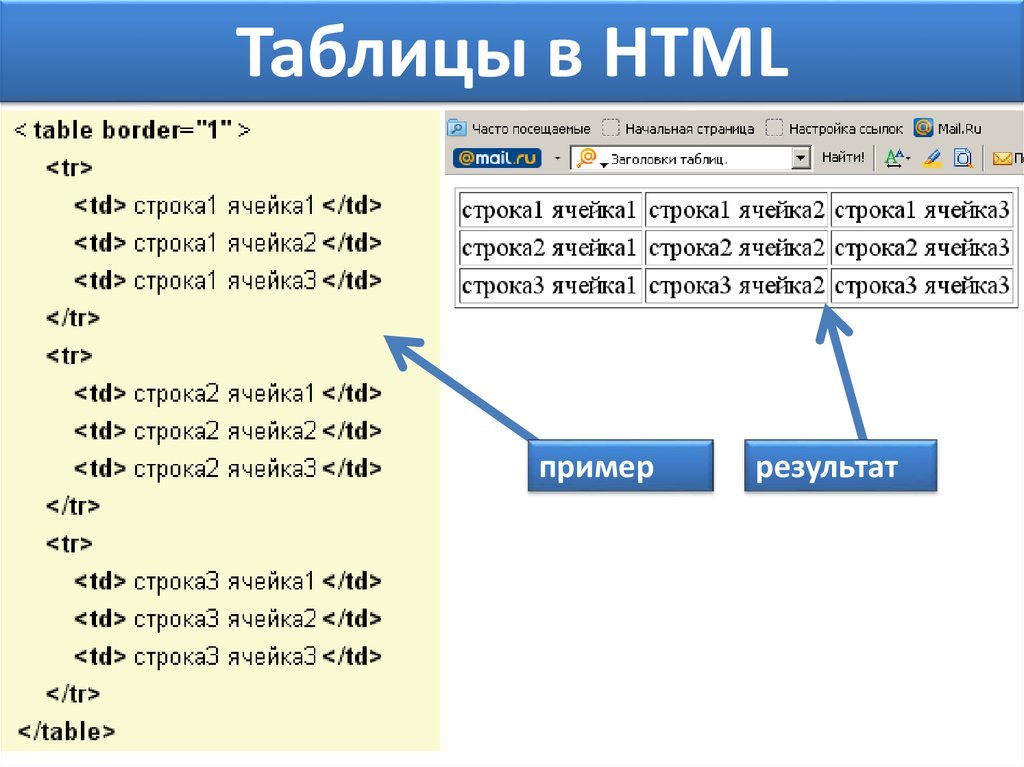
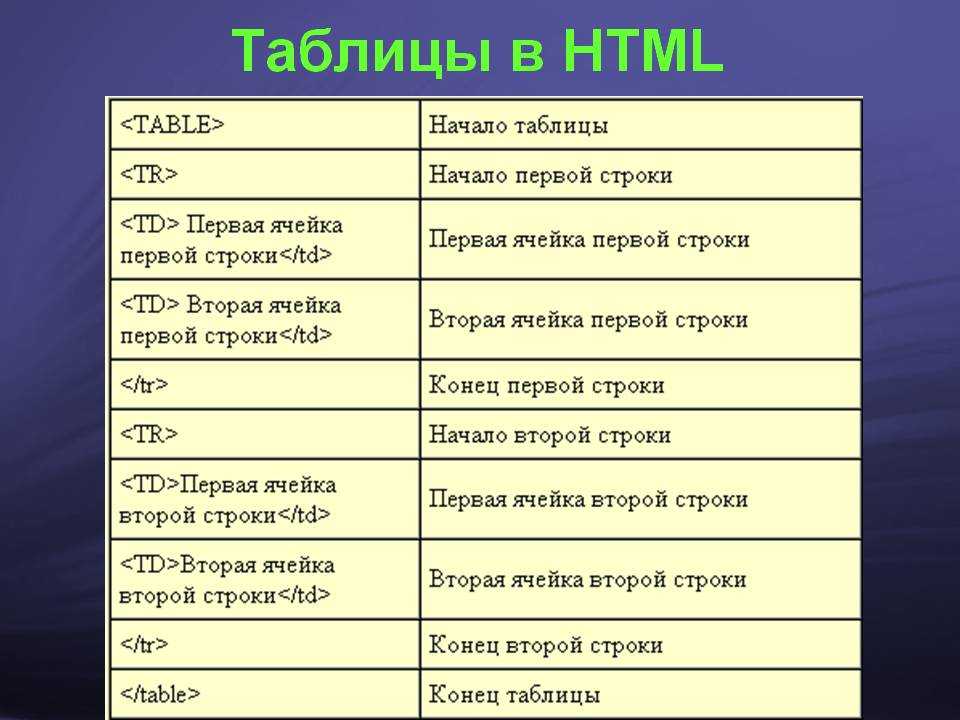
<table><tbody><tr><td>…</td><td>…</td></tr></tbody></table> — минимальный набор тегов, чтобы сделать таблицу. TR отвечает за строки в таблице (table row), а TD — за ячейки в этой строке (table division). Мы вкладываем один тег в другой: ячейки живут внутри строк, строки — внутри <tbody>, и всё это живёт внутри тега <table>.
Ещё есть <TH>, который отвечает за первую строку таблицы (её называют головкой), но мы туда сейчас не полезем.
Нужно ли это учить?
В интернете полно информации про HTML, поэтому нет необходимости что-то заучивать специально. Но если вы будете регулярно что-то верстать в HTML, вы и сами всё выучите. Это как ходьба или езда на велосипеде.
Если подумать, то привычные веб-страницы в каком-то смысле умирают, и HTML медленно теряет свою актуальность. 20 лет назад веб-страницы были единственным способом разместить что-то в Сети, а для этого абсолютно точно нужно было знать HTML. Теперь у нас есть социальные сети и платформы для публикаций, которые не требуют знания HTML. А у тех платформ, которые требуют, есть WYSIWYG-редакторы — они сразу позволяют форматировать текст как в Microsoft Word. Поэтому в будущем может появиться поколение интернет-пользователей, которые ни разу в жизни не столкнутся с HTML-кодом в своих проектах.
20 лет назад веб-страницы были единственным способом разместить что-то в Сети, а для этого абсолютно точно нужно было знать HTML. Теперь у нас есть социальные сети и платформы для публикаций, которые не требуют знания HTML. А у тех платформ, которые требуют, есть WYSIWYG-редакторы — они сразу позволяют форматировать текст как в Microsoft Word. Поэтому в будущем может появиться поколение интернет-пользователей, которые ни разу в жизни не столкнутся с HTML-кодом в своих проектах.
С другой стороны, HTML очень легко выучить и начать использовать, а польза от него огромная и прямо сейчас. В будущем, может быть, исчезнут велосипеды, но кататься прямо сегодня никто не запрещает.
Скоро всё покажем!
7 причин, по которым вы будете рады, что выучили HTML
Хотите знать, стоит ли вам изучать HTML? Если вы заинтересованы в разработке веб-сайтов, ответ — однозначно да! HTML является одним из краеугольных камней веб-разработки, поскольку разработчики используют его для структурирования контента веб-сайта. По сути, это код, который определяет, где находятся все элементы веб-сайта и как они отображаются для пользователя.
По сути, это код, который определяет, где находятся все элементы веб-сайта и как они отображаются для пользователя.
Тем не менее, изучение HTML может быть полезным, даже если вы не занимаетесь веб-разработкой. Ниже мы рассмотрим преимущества изучения HTML, чтобы помочь вам решить, подходит ли он вам.
7 преимуществ изучения HTML
Как вы увидите, изучение HTML дает много преимуществ, и они выходят далеко за рамки того, чтобы стать веб-разработчиком. Тем не менее, веб-разработчики пользуются большим спросом, и HTML — отличный навык, который нужно иметь в своем арсенале, если вы решите искать новую работу в будущем.
1. HTML может помочь вам создать свой собственный уникальный веб-сайт
На сайтах есть множество красивых шаблонов веб-сайтов, которые позволяют создавать собственные шаблоны с использованием элементов и простой в использовании системы перетаскивания. Но если ваша цель — создать веб-сайт, который выделяется из толпы, вы будете рады, что выучили HTML.
HTML позволяет настроить веб-сайт или создать тему с нуля. Он также позволяет создавать и организовывать элементы вашего веб-сайта, такие как изображения, текст, таблицы или формы.
2. Вам больше не придется ждать своего ИТ-отдела
Вам нужно обращаться к ИТ-отделу каждый раз, когда на веб-сайте вашей компании или в информационном бюллетене обнаруживается опечатка? Если это так, вы, возможно, обнаружили, что им потребовалось некоторое время, чтобы получить ваш запрос, поскольку они часто заняты другими проектами.
С помощью HTML вы можете возглавить эти улучшения и исправлять ошибки по мере их обнаружения. Это также отличный способ произвести впечатление на своего начальника, так как он, вероятно, будет рад услышать, что вы освоили новый навык и проявили инициативу, чтобы помочь компании.
3. HTML помогает понять, как сделать вещи более доступными
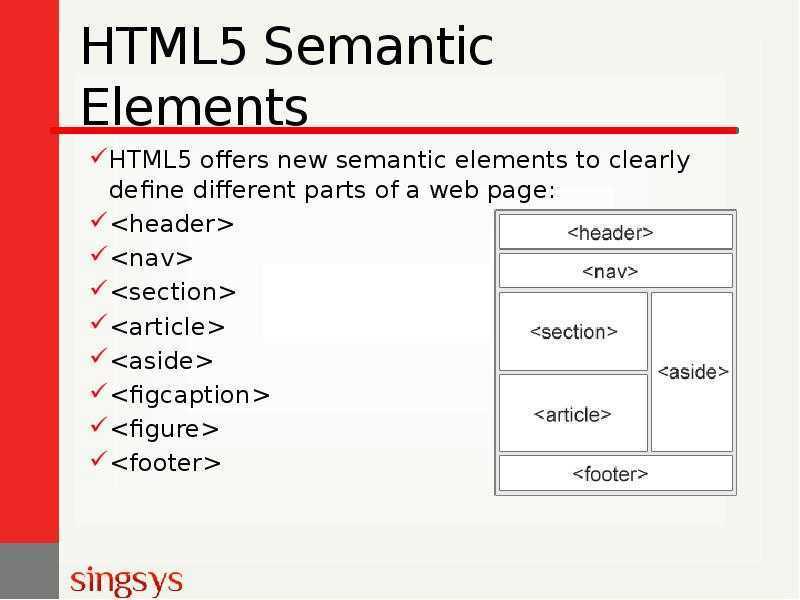
Семантические HTML-теги формируют основу для эффективных методов обеспечения доступности, поскольку они позволяют программам чтения с экрана определять, где находятся различные элементы на веб-странице и как они отформатированы.
Крайне важно научиться делать свой веб-сайт доступным. Это не только поможет увеличить вашу аудиторию, но и продемонстрирует, что ваша компания ценит инклюзивность. В другом посте мы более подробно рассмотрим, почему доступность так важна.
4. Знание HTML поможет вам более эффективно сотрудничать с техническими командами
Если вы руководитель проекта, копирайтер или преподаватель, вы, вероятно, довольно часто работаете с разработчиками. Изучение HTML — отличный шаг, если вы хотите более эффективно сотрудничать со своими техническими товарищами по команде.
По сути, знание HTML помогает убедиться, что вы и ваши технические товарищи по команде находитесь на одной странице. Это помогает сэкономить время и оптимизировать общение, поскольку вы будете лучше понимать, что потребуется для реализации ваших новых идей.
5. Ваш дизайн может сиять с помощью HTML
Возможно, ваши навыки и желаемая карьера больше связаны с дизайном при разработке веб-сайтов. Если вы хотите продемонстрировать, как ваша графика или макеты могут выглядеть для клиента, знание HTML поможет.
Если вы хотите продемонстрировать, как ваша графика или макеты могут выглядеть для клиента, знание HTML поможет.
Вам не нужно быть профессионалом, чтобы эффективно использовать HTML. Даже имея только основы, вы можете создавать макеты, чтобы проиллюстрировать свои идеи своим клиентам. Это также поможет вам сэкономить время, которое вы в противном случае потратили бы на редактирование своего дизайна, поскольку вы сможете быстрее получить отзыв о своем проекте.
6. Навыки HTML откроют больше возможностей для получения дохода
Как видите, HTML — ценный навык — даже для нетехнических специалистов. Тем не менее, это также отличный выбор, если вы хотите сменить карьеру или заняться внештатной разработкой. Front-end инженеры очень востребованы, а HTML является основным компонентом их набора навыков, поэтому вам нужно изучить его, если вы планируете выйти на поле.
7. HTML может помочь вам в изучении других языков кодирования.
Обучение кодированию может быть трудным. Когда вы только начинаете, вас легко напугать сложным синтаксисом и разнообразными функциями и методами. Многим помогает начать с языка программирования, который относительно легко выучить. Stetim94, добровольный модератор на наших форумах, объясняет:
Когда вы только начинаете, вас легко напугать сложным синтаксисом и разнообразными функциями и методами. Многим помогает начать с языка программирования, который относительно легко выучить. Stetim94, добровольный модератор на наших форумах, объясняет:
«Преимущество HTML и CSS в том, что их относительно легко освоить, и вы увидите быстрый прогресс. Так что это, безусловно, помогает».
Как только вы начнете изучать HTML и использовать его для создания собственных веб-сайтов, вы увидите, что программирование не должно быть сложным. Возможно, вы даже почувствуете себя достаточно уверенно, чтобы начать изучать другие языки.
Где я могу изучить HTML?
Независимо от того, строите ли вы карьеру в области разработки или просто ищете ценное дополнение к своим навыкам, HTML — отличный выбор. К тому же учиться не долго. В нашем курсе «Изучение HTML» вы быстро изучите основы языка и начнете использовать его для структурирования веб-страниц. Когда вы освоите основы, ознакомьтесь с другими нашими курсами по веб-разработке.
Когда вы освоите основы, ознакомьтесь с другими нашими курсами по веб-разработке.
5 основных причин, по которым вам следует изучать HTML и CSS
Почему знание программирования является ключевым фактором для перехода к новой карьере и укрепления вашей уверенностиИнтернет стал частью почти каждого аспекта нашей жизни. Мы наблюдали за тем, как веб-сайты, основанные исключительно на тексте, добавлялись изображения, в том числе видео, и пытались сделать веб-сайты более интерактивными и эстетически привлекательными.
За всеми веб-сайтами и веб-приложениями любого размера стоит команда веб-дизайнеров и разработчиков, которым поручено обеспечить эстетическую привлекательность и функциональность веб-сайта. В наши дни веб-разработчики должны учитывать множество факторов при создании веб-сайтов, поисковых систем и того, как веб-сайты индексируются, как веб-сайт должен загружаться на мобильных устройствах и учитывать устройства разных размеров при разработке веб-интерфейса.
Как и умение говорить на иностранном языке, базовые навыки работы с HTML и CSS полезны почти во всех профессиях. Эти мощные языки кодирования полезны не только для веб-разработчиков, но и в любой профессиональной среде. Базовое знание этих языков может иметь огромное значение для вас и вашего резюме.
Что такое HTML и CSS?HTML (язык гипертекстовой разметки) – это веб-язык, который сообщает вашему браузеру, как отображать текст и изображения на веб-странице. Вы используете теги для обозначения различных элементов, определяете размещение абзацев, заголовков, добавляете изображения и видео. CSS или каскадные таблицы стилей добавляют стили, такие как шрифты, цвета или макеты, на ваш веб-сайт, делая веб-сайт более эстетичным. Таким образом, HTML позволяет вам создавать структуру вашего веб-сайта, а CSS воплощает эту структуру в жизнь.
Как HTML, так и CSS часто используются для веб-разработки, как показано на этой диаграмме.
(Опрос разработчиков Stack Overflow, 2018 г. )
)
Вот 5 основных причин, по которым вам следует подумать о повышении квалификации с помощью этих базовых языков.
1. Применение в разных отрасляхУмение создавать веб-сайты или понимание того, как используются эти языки, может помочь вам создавать оптимизированные, удобные для пользователя веб-сайты, и без основ вы будете бороться за лучшие результаты. Вы востребованы не только в веб-разработке, но и в таких отраслях, как маркетинг, дизайн и реклама.
Например, если вы маркетолог, зная, как создается веб-страница, вы сможете разрабатывать более эффективные маркетинговые кампании. Или, если вы являетесь экспертом по SEO, знание структуры веб-сайта может помочь вам усовершенствовать свою стратегию. Вы отвечаете за успех клиентов? Вы можете использовать свои знания HTML, чтобы разработать более эффективное электронное письмо для отправки клиентам. Возможности безграничны.
2. Выделиться из толпы Хотя существуют такие редакторы, как WordPress и WIX, которые предоставляют вам бесплатные веб-шаблоны для создания веб-сайта, ваш веб-сайт выглядит как все остальные и не отражает вашу уникальность. Вооружившись знаниями веб-разработки, вы можете создать сайт для себя, и вам не нужно платить за это кому-то еще. Вы можете создавать веб-сайты, которые выделяются из толпы, используя аутентичную, созданную вручную версию вашего бизнеса с помощью HTML и CSS и экономя деньги на каждом сайте, который вы, возможно, захотите создать.
Вооружившись знаниями веб-разработки, вы можете создать сайт для себя, и вам не нужно платить за это кому-то еще. Вы можете создавать веб-сайты, которые выделяются из толпы, используя аутентичную, созданную вручную версию вашего бизнеса с помощью HTML и CSS и экономя деньги на каждом сайте, который вы, возможно, захотите создать.
В качестве основных языков веб-разработки HTML и CSS — отличный способ начать разработку. Это связано с тем, что эти языки предлагают простые наборы правил, которые определяют, как кодировать, и их легко освоить. Фактически, HTML использует структуру на основе тегов, которую легко понять даже без какого-либо предварительного технического опыта, CSS также использует упрощенную структуру, что делает кривую обучения относительно легкой.
4. Изучайте другие языки кодирования быстрее Поняв HTML и CSS, вы вскоре сможете гораздо быстрее и проще освоить другие технологии, включая JavaScript, PHP, SQL и Python. Если вы хотите более серьезно относиться к веб-разработке, знание основ — это хорошее начало, а добавление дополнительных языков к вашему набору навыков даст вам технические преимущества и опыт.
Если вы хотите более серьезно относиться к веб-разработке, знание основ — это хорошее начало, а добавление дополнительных языков к вашему набору навыков даст вам технические преимущества и опыт.
Если вы хотите начать новую карьеру в мире технологий, понимание того, как работают разные языки для развития ваших навыков, является необходимостью. Эти языки в настоящее время используются в Интернете, и ваши любимые веб-сайты, от Netflix до Google и Facebook, используют HTML и CSS, поэтому у вас не возникнет проблем с поиском компании, которая может использовать ваши навыки. Даже если вы не готовы к смене карьеры, повышение квалификации в области HTML и CSS может предоставить вам дополнительный источник дохода, где вы можете предоставлять свои услуги частным лицам и создавать свое портфолио и уверенность в себе. В настоящее время спрос на эти навыки растет, и инвестиции в них сейчас могут принести вам пользу в долгосрочной перспективе.