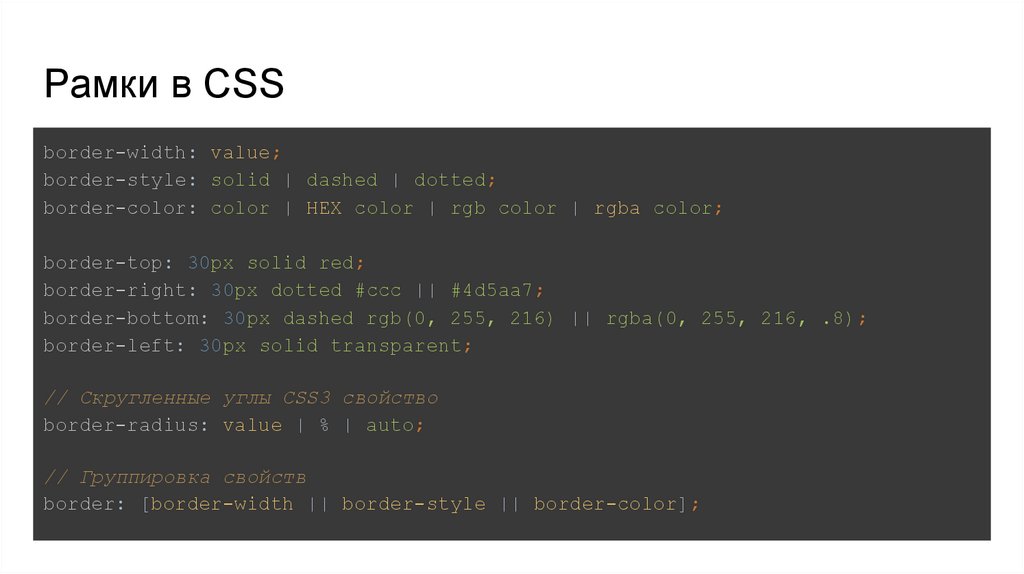
Скругление углов в CSS
Главная > Учебник CSS >
Установка скругления
Cуществует возможность установить скругление углов рамки блока. При этом, фон заполняет только область внутри рамки. Если рамки нет, то скругляется только фон.
В CSS cкругление углов устанавливает свойство border-radius. Значением этого свойства является радиус скругления, указанный в единицах, доступных в CSS.
Создадим блок и зададим рамку со скруглёнными углами.
Стиль:
+
7 | #div1
{
border: 1px solid Red;
padding: 20px;
border-radius: 10px;
} |
HTML код:
16 | <div>Блок со скруглёнными углами</div> |
Скругление отдельных углов
Можно скруглить любой угол отдельно. Для этого есть свойства:
border-top-left-radius — скругление верхнего левого угла
border-top-right-radius — скругление верхнего правого угла
border-bottom-left-radius — скругление нижнего левого угла
border-bottom-right-radius — скругление нижнего правого угла
Для примера создадим ещё один блок и сделаем скругление правого верхнего угла с радиусом 8 пикселей,
а правого нижнего угла с радиусом 20 пикселей. Чтобы между блоками было расстояние, установим и внешние
отступы:
Чтобы между блоками было расстояние, установим и внешние
отступы:
Стиль:
13 | #rightrad
{
border: 1px solid Red;
padding: 20px;
margin: 5px;
border-top-right-radius: 8px;
border-bottom-right-radius: 20px;
} |
HTML код:
25 | <div>Блок с отдельными скруглёнными углами</div> |
Краткая запись
Можно указать радиусы скругления для углов более коротким способом. Для этого свойству border-radius указывается не одно значение, а четыре, через пробел.
- Сначала идёт верхний левый угол
- затем верхний правый
- затем нижний правый
- затем нижний левый
Создадим блок и укажем ему радиусы скругления для каждого угла:
Стиль:
21 | #allradius
{
border-radius: 10px 5px 12px 21px;
border: 1px solid Red;
padding: 20px;
margin: 5px;
} |
HTML код:
33 | <div>Скругление всех углов по отдельности</div> |
Скругление в виде эллипса
Скругление угла может быть не только в виде части окружности, но и в виде части эллипса. При этом блок
может выглядеть так:
При этом блок
может выглядеть так:
Для этого свойству border-radius сначала указывается горизонтальный радиус, затем через слеш вертикальный радиус. Такой блок создаётся так:
Стиль:
28 | #elradius
{
width: 300px;
height: 50px;
background-color: #CCC;
border-radius: 80px/20px;
} |
HTML код:
41 | <div></div> |
У свойств, устанавливающих скругление отдельных углов, такое скругление указывается по-другому. Горизонтальный и вертикальный радиус перечисляются через пробел. Пример:
Стиль:
35 | #elk
{
border: 1px solid Red;
padding: 20px;
margin: 5px;
border-bottom-left-radius: 50px 15px;
} |
HTML код:
49 | <div>Скругление в виде эллипса</div> |
Скругление в процентах
В CSS cкругление углов может указываться в процентах.
Пример:
Стиль:
42 | #pr
{
border: 1px solid Red;
padding: 20px;
margin: 5px;
border-bottom-left-radius: 35%;
} |
HTML код:
57 | <div>Скругление в процентах</div> |
Указание скругления в процентах позволяет создавать блоки с различными интересными формами без расчёта размеров. Например такие:
Такой блок создаётся очень просто. Для его создания нужно:
- Создать квадрантый блок.
 Длинну и ширину нужно указывать не пикселях, а в абсолютных единицах, например
в сантиметрах, чтобы длинна и ширина были одинаковыми.
Длинну и ширину нужно указывать не пикселях, а в абсолютных единицах, например
в сантиметрах, чтобы длинна и ширина были одинаковыми. - Задать фон блока.
- Установить скругление всех углов 50 процентов.
Закругление углов CSS
-
- HTML
- CSS
- CMS
- CSS
- Закругление углов
Одинаковый радиус для всех углов
Для того чтобы установить одинаковый радиус для всех углов блока нужно указать одно значение:
border-radius: 20px;
Чтобы радиус отображался в других браузерах, запись производится с дополнительными префиксами:
-webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px;
Префикс -moz записывается для отображения в браузере Firefox,
а –webkit, для Safari и Google Chrome.
HTML <div> </div>
CSS
.box{
width: 150px;
height: 150px;
border: 3px solid #444;
background-color: #fC0;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
Одинаковые радиусы по диагонали
Свойство border-radius с двумя значениями отображает одинаковые радиусы по диагонали. Первое значение задаёт верхний левый и нижний правый радиус, а второе верхний правый и нижний левый.
-webkit-border-radius: 40px 20px; -moz-border-radius: 40px 20px; border-radius: 40px 20px;
1. Верхний левый и нижний правый – 40px
2. Верхний правый и нижний левый – 20px
HTML <div> </div>
CSS .box{ width: 150px; height: 150px; border: 3px solid #444; background-color: #fC0; -webkit-border-radius: 40px 20px; -moz-border-radius: 40px 20px; border-radius: 40px 20px; }
Два равных радиуса по диагонали и два по отдельности
У свойства border-radius с тремя значениями первый параметр отображает радиус верхнего левого угла, второй верхнего правого и нижнего левого, а третий нижнего правого.
-webkit-border-radius: 10px 40px 20px; -moz-border-radius: 10px 40px 20px; border-radius: 10px 40px 20px;
1. Верхний левый – 10px
2. Верхний правый и нижний левый – 40px
3. Нижний-правый – 20px
Каждый радиус задаётся в отдельности
Свойство border-radius с четырьмя значениями указывает на то, что каждое закругление угла задаётся по отдельности. Первое значение задаёт верхний левый радиус, второй верхний правый, третий нижний правый, четвёртый нижний левый.
-webkit-border-radius: 0px 10px 20px 40px; -moz-border-radius: 0px 10px 20px 40px; border-radius: 0px 10px 20px 40px;
1. Верхний левый – 0px
2. Верхний правый – 10px
3. Нижний правый – 20px
4. Нижний левый – 40px
Закругления блока с левой стороны
-webkit-border-radius: 20px 0px 0px 20px; -moz-border-radius: 20px 0px 0px 20px; border-radius: 20px 0px 0px 20px;
Закругления блока с правой стороны
-webkit-border-radius: 20px 20px 0px 0px; -moz-border-radius: 20px 20px 0px 0px; border-radius: 20px 20px 0px 0px;
Закругления сверху
-webkit-border-radius: 0px 20px 20px 0px; -moz-border-radius: 0px 20px 20px 0px; border-radius: 0px 20px 20px 0px;
Закругления снизу
-webkit-border-radius: 0px 0px 20px 20px; -moz-border-radius: 0px 0px 20px 20px; border-radius: 0px 0px 20px 20px;
Круг из квадратного блока
Для того чтобы получился круг из квадратного блока ( это относится и к изображению ) нужно чтобы высота и ширина были одинаковы а значение свойства border-radius должно быть пятьдесят процентов.
HTML <div> </div>
CSS
.circle{
width: 150px;
height: 150px;
border: 3px solid #444;
background-color: #fC0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
Блок с закруглениями
Для того чтобы получить эллипс из квадратного элемента или картинки высота и ширина должны быть разными, а значение свойства border-radius должно составлять пятьдесят процентов.
HTML <div> </div>
CSS
.rounding{
width: 200px;
height: 100px;
background-color: #fC0;
border: 3px solid #444;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
© 2012 – 2022
Как сделать закругленные углы css
Категория: Сайтостроение, Опубликовано: 2016-08-10
Автор: Юлия Гусарь
Приветствую вас, дорогие читатели!
Сегодня я расскажу и покажу как сделать закруглённые углы при помощи css. Ещё совсем недавно закруглённые углы на сайтах делались исключительно при помощи картинок, то есть нужно было заранее подготовить картинку в фотошопе или другой аналогичной программе, закруглить для неё углы так как вам нужно, а потом разместить её на сайте.
Ещё совсем недавно закруглённые углы на сайтах делались исключительно при помощи картинок, то есть нужно было заранее подготовить картинку в фотошопе или другой аналогичной программе, закруглить для неё углы так как вам нужно, а потом разместить её на сайте.
Навигация по статье:
- Как закруглить углы для блока?
- Как закруглить углы картинки при помощи CSS?
- Куда вставлять CSS код?
- Как ещё можно закруглить углы при помощи CSS?
Но к счастью эти времена остались позади и сегодня сделать закруглённые углы для любого блока, картинки, кнопки или таблицы можно при помощи одной строчки CSS кода.
Причём вы можете закруглить углы как все сразу, так и только некоторые, да ещё и регулировать для них радиус закругления.
Как, например, здесь:
Круто, не правда ли?!
Всё это стало возможным благодаря CSS свойству border-radius.
Как закруглить углы для блока?
Предположим у вас на сайте есть блок с классом round-corner.
<div class=”round-corner”> </div>
<div class=”round-corner”> </div> |
Для того чтобы этот блок было лучше видно я задам ему высоту, ширину и цвет фона при помощи CSS.
.round-corner{ height:100px; width:200px; background:#2F73B6; }
.round-corner{ height:100px; width:200px; background:#2F73B6; } |
А теперь для того чтобы закруглить все углы этого блока нам достаточно приписать ему всего одну строку в CSS файле или прямо в коде страницы при помощи специальных тегов или атрибутов:
border-radius: 20px;
где 20рх – это радиус закругления угла (чем он больше – тем круглее угол)
Радиус закругления может задаваться как в пикселях, так и в процентах.
Например:
border-radius: 10%;
И вот что мы получим в итоге:
Сразу предупреждаю, что старые версии старые версии браузера Internet Explorer, а также некоторые мобильные браузеры не понимают этого CSS свойства и отображают углы незакруглёнными.
Как закруглить углы картинки при помощи CSS?
Такой же фокус можно проделать и для картинки, кнопки и практически любого элемента на вашем сайте. Для того чтобы закруглить углы в CSS нужно либо прописать для этого элемента класс, для которого задано свойство border-radius, либо вычислить класс блока, внутри которого расположен нужный элемент (в нашем случае это картинка), а затем прописать тег этого элемента, после чего в фигурных скобках прописать ему всё тоже CSS свойство border-radius.
Для картинки CSS код будет выглядеть так:
.content img { border-radius: 20px; }
.content img { border-radius: 20px; } |
Вот что получится:
Если вы не знаете как легко и быстро вычислить класс или идентификатор блока или любого другого элемента на сайте, то обязательно почитайте эту статью с видеоинструкцией.
Куда вставлять CSS код?
У вас есть аж целых 3 варианта как прописать данное CSS свойство и закруглить углы для элементов на вашем сайте:
- 1.
 Открываете CSS файл вашей темы или страницы и там в самом конце дописываете:
Открываете CSS файл вашей темы или страницы и там в самом конце дописываете:.round-corner{ border-radius: 20px; }
.round-corner{
border-radius: 20px;
}
Где вместо «round-corner» будет название класса элемента, для которого вы хотите закруглить углы, а вместо 20px будет ваше значение.
- 2.Этот же код можно прописать прямо на странице вашего сайта, обернув его в тег style
Выглядеть это будет так:
<style> .round-corner{ border-radius: 20px; } </style>
<style>
.round-corner{
border-radius: 20px;
}
</style>
- 3.Также CSS свойство для закругления углов можно приписать нужному элементу при помощи атрибута style. Для картинки это будет выглядеть так:
<img src=”images/pic.png” style=” border-radius: 20px;”
<img src=”images/pic.
 png” style=” border-radius: 20px;”
png” style=” border-radius: 20px;”
Первый вариант конечно предпочтительней, но если он вызывает у вас определённые трудности, то воспользуйтесь любым другим.
Как ещё можно закруглить углы при помощи CSS?
В примере выше я показала как закруглить сразу все 4 угла, но благодаря данному CSS свойству можно закруглять углы по отдельности и задавать им разный радиус закругления.
Для этого всего лишь нужно указать не одно, а четыре значения (для каждого угла своё)
- 1.На первом месте – левый-верхний угол
- 2.На втором – правый верхний угол
- 3.На третьем – правый нижний угол
- 4.На четвёртом – левый нижний
Задавая разные значения можно получить следующие варианты закругления углов:
Для этого нужно прописать:
border-radius: 0 80% 0 80%;
border-radius: 90% 100% 0 100%;
border-radius: 100% 100% 0 0;
border-radius: 100% 25% 25% 100%;
border-radius: 100%/50%;
border-radius: 100%;
Как видите всё просто! Надеюсь, что у вас не возникнет проблем с созданием закруглённых углов при помощи CSS!
Если статья была для вас полезной, то не забудьте поделиться ею в социальных сетях. Для этого просто нажмите на кнопку одной из социальных сетей под этой статьей.
Для этого просто нажмите на кнопку одной из социальных сетей под этой статьей.
Если будут какие то вопросы – пишите их в комментариях. На этом сегодня всё! До встречи в следующих статьях 🙂
Радиус границы: создавайте закругленные углы с помощью CSS!
Tweet
Свойство CSS3 border-radius позволяет веб-разработчикам легко использовать более закругленные углы в своих элементах дизайна без необходимости использования угловых изображений или использования нескольких тегов div, и, возможно, это один из самых обсуждаемых аспектов CSS3. .
С момента первого анонса в 2005 году свойство boder-radius получило широкую поддержку браузеров (хотя и с некоторыми расхождениями), и благодаря относительной простоте использования веб-разработчики быстро освоили эту новую технологию.
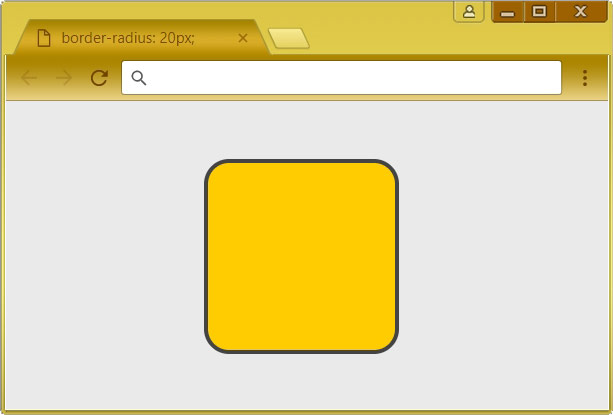
Вот простой пример:
Это поле должно иметь закругленные углы для Firefox, Safari/Chrome, Opera и IE9.
Теоретически код для этого примера довольно прост:
#example1 {
border-radius: 15px;
}
Однако на данный момент вам также необходимо использовать префикс -moz- для поддержки Firefox (дополнительные сведения см. в разделе поддержки браузеров этой статьи):
в разделе поддержки браузеров этой статьи):
#example1 {
-moz- радиус границы: 15px;
радиус границы: 15px;
}
Как это работает
Скругленные углы можно создавать независимо, используя четыре отдельных свойства border-*-radius (border-bottom-left-radius, border-top-left-radius и т. д.) или для всех четырех углов. одновременно используя сокращенное свойство border-radius.
Сначала мы рассмотрим синтаксис отдельных свойств border-*-radius, а затем рассмотрим, как работает сокращенное свойство border-radius.
граница-нижний-левый-радиус, граница-нижняя-правая-радиус, граница-верхний-левый-радиус, граница-верхний-правый-радиус
Каждое из свойств border-*-radius может принимать одно или два значения, выраженные в виде длины или процента (проценты относятся к соответствующим размерам рамки).
Синтаксис:
граница-*-*-радиус: [ <длина> | <%> ] [ <длина> | <%> ]?
Примеры:
border-top-left-radius: 10px 5px;
граница-нижний-правый-радиус: 10% 5%;
граница-верхний-правый-радиус: 10px;
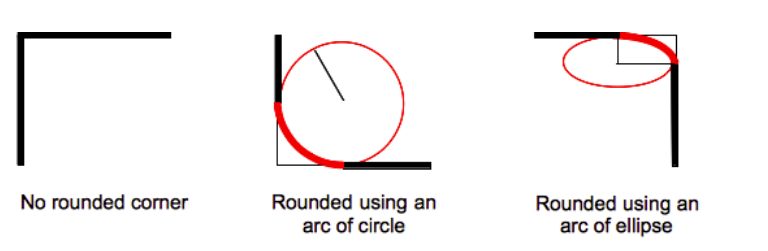
Там, где указаны два значения, они используются для определения по порядку горизонтального и вертикального радиусов четверти эллипса, который, в свою очередь, определяет кривизну угла внешнего края границы.
Если указано только одно значение, оно используется для одинакового определения горизонтального и вертикального радиусов.
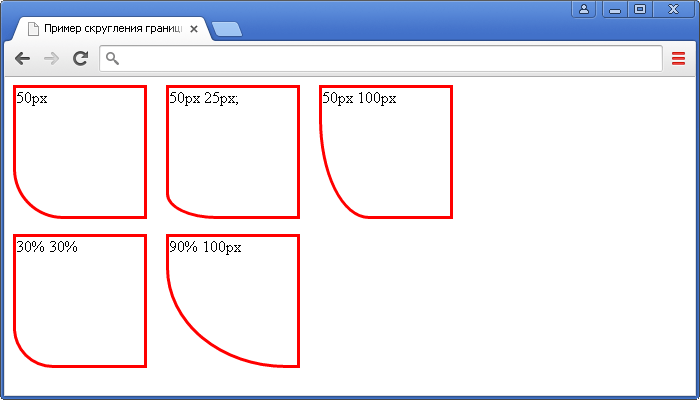
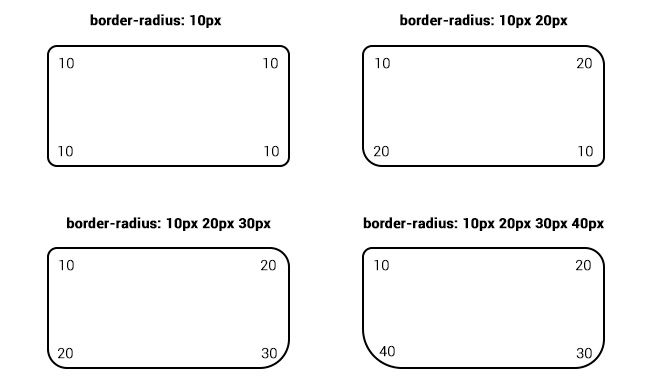
На следующей диаграмме показано несколько примеров того, как могут выглядеть углы при разных радиусах:
Если одно из значений равно нулю, угол будет квадратным, а не круглым.
border-radius
Сокращенное свойство border-radius можно использовать для одновременного определения всех четырех углов. Свойство принимает один или два набора значений, каждый из которых содержит от одной до четырех длин или процентов.
Синтаксис:
[ <длина> | <процент> ]{1,4} [ / [ <длина> | <процент> ]{1,4} ]?
Примеры:
радиус границы: 5px 10px 5px 10px / 10px 5px 10px 5px;
радиус границы: 5 пикселей;
радиус границы: 5px 10px / 10px;
Первый набор значений (1-4) определяет горизонтальные радиусы для всех четырех углов. Необязательный второй набор значений, перед которым ставится «/», определяет вертикальные радиусы для всех четырех углов. Если предоставляется только один набор значений, они используются для одинакового определения как вертикали, так и горизонтали.
Если предоставляется только один набор значений, они используются для одинакового определения как вертикали, так и горизонтали.
Для каждого набора значений применяется следующее:
Если указаны все четыре значения, они представляют верхний левый, верхний правый, нижний правый и нижний левый радиусы соответственно. Если нижний левый опущен, он совпадает с верхним правым, если нижний правый опущен, он совпадает с верхним левым, и если указано только одно значение, оно используется для одинаковой установки всех четырех радиусов.
Поддержка браузера
В настоящее время Opera (начиная с версии 10.5), Safari (начиная с версии 5) и Chrome (начиная с версии 5) поддерживают отдельные свойства border-*-radius и сокращенное свойство border-radius, как изначально определено в текущая спецификация W3C (хотя по-прежнему существуют нерешенные ошибки по таким вопросам, как переходы стилей границы, использование процентов для длины и т. д.).
Mozilla Firefox (начиная с версии 1. 0) поддерживает border-radius с префиксом -moz-, хотя между реализацией Mozilla и текущей спецификацией W3C есть некоторые расхождения (см. ниже).
0) поддерживает border-radius с префиксом -moz-, хотя между реализацией Mozilla и текущей спецификацией W3C есть некоторые расхождения (см. ниже).
Обновление: Последние ночные версии Firefox поддерживают border-radius без префикса -moz-.
Safari и Chrome (и другие браузеры на основе webkit) поддерживают border-radius с префиксом -webkit-, начиная с версии 3 (больше не требуется, начиная с версии 5), хотя опять же с некоторыми расхождениями с текущей спецификацией (см. эту статью для дополнительные сведения о том, как старые версии Webkit обрабатывают радиус границы).
Даже Microsoft пообещала и продемонстрировала в своем последнем предварительном выпуске поддержку border-radius из Internet Explorer 9.далее (без префикса).
Префикс -moz-
Браузер Mozilla Firefox поддерживает свойство border-radius с префиксом -moz- , начиная с версии 1.0. Однако только начиная с версии 3.5 в браузере разрешены эллиптические углы, т. е. принятие двух значений на угол для независимого определения горизонтального и вертикального радиусов. До версии 3.5 браузер принимал только одно значение для каждого угла, что приводило к углам с одинаковыми радиусами по горизонтали и вертикали.
е. принятие двух значений на угол для независимого определения горизонтального и вертикального радиусов. До версии 3.5 браузер принимал только одно значение для каждого угла, что приводило к углам с одинаковыми радиусами по горизонтали и вертикали.
Синтаксис, начиная с Firefox 3.5 и выше, в основном следует текущей спецификации W3C, как описано в этой статье, с префиксом -moz-. Единственное существенное различие заключается в именовании отдельных свойств border-*-radius, при этом свойства с префиксом -moz- следуют немного другому соглашению об именах, как показано ниже:
| Спецификация W3C | Реализация Mozilla |
|---|---|
| радиус границы | -moz-граница-радиус |
| граница-верхний-левый-радиус | -moz-border-radius-topleft |
| граница-верхний-правый-радиус | -moz-border-radius-topright |
| граница-нижняя-правая-радиус | -moz-border-radius-bottomright |
| граница-нижний-левый радиус | -moz-border-radius-bottomleft |
Реализация Mozilla также ведет себя немного иначе, чем в спецификации, когда указываются проценты. Вы можете прочитать больше о Центре разработчиков Mozilla здесь.
Вы можете прочитать больше о Центре разработчиков Mozilla здесь.
Кросс-браузерные примеры
Вот несколько основных примеров, которые должны работать в текущих версиях Firefox, Safari/Chrome, Opera и даже IE9:
A
B
C
D 3 71007
7 E
6 E #Example_A {
высота: 65 пикселей;
ширина: 160 пикселей;
-moz-border-radius-bottomright: 50px;
граница-нижний-правый-радиус: 50px;
}
#Example_B {
высота: 65 пикселей;
ширина: 160 пикселей;
-moz-border-radius-bottomright: 50px 25px;
граница-нижний-правый-радиус: 50px 25px;
}
#Example_C {
высота: 65 пикселей;
ширина: 160 пикселей;
-moz-border-radius-bottomright: 25px 50px;
граница-нижний-правый-радиус: 25px 50px;
}
#Example_D {
height: 5em;
ширина: 12см;
-moz-border-radius: 1em 4em 1em 4em;
радиус границы: 1em 4em 1em 4em;
}
#Example_E {
высота: 65 пикселей;
ширина: 160 пикселей;
-moz-border-radius: 25px 10px / 10px 25px;
радиус границы: 25px 10px / 10px 25px;
}
#Example_F {
высота: 70 пикселей;
ширина: 70 пикселей;
-moz-border-radius: 35px;
радиус границы: 35 пикселей;
}
Дополнительные примечания и дополнительная литература
Спецификация фонов и границ W3C более подробно описывает форму угла (особенно в случаях, когда две соседние границы имеют разную ширину), влияние радиуса границы на фоновые изображения, цвет и переходы стилей, что происходит, когда кривые перекрываются, и эффект радиуса границы на таблицах.
Это лучше всего объясняется в следующих разделах спецификации:
- 4.4.1 Формирование углов
- 4.4.2 Обрезка углов
- 4.4.3 Переходы цвета и стиля
- 4.4.4 Перекрывающиеся кривые
- 4.4.5 Влияние на таблицы
НАШИ СПОНСОРЫ
Реклама здесь?
TAG CLOUD
Хостинг:
CSS Изогнутая рамка | Знаете, как работает изогнутая рамка в CSS?
Изогнутая граница в CSS может быть выполнена с помощью свойства border-radius. Свойство border-radius удаляет углы элементов и заменяет их определенным радиусом. На основе заданного значения радиуса границы зависит форма изогнутой границы. Значения радиуса границы могут быть в пикселях или в процентах. Border-radius можно применять ко всем четырем сторонам элементов, таких как изображения, кнопки, абзацы и т. д. Вы также можете применять одновременно стороны border-radius2, например верхнюю, нижнюю, левую и правую.
Использование в реальном времени: Украшение изображений, кнопок, заголовков, абзацев и т. д. с требуемым радиусом с помощью свойства border-radius.
Как изогнутая рамка работает в CSS?
Как мы обсуждали выше, изогнутая граница может быть сгенерирована с радиусом границы. Обратите внимание на синтаксис ниже:
Синтаксис 1:
div
{
радиус границы: 10px;
} border-radius: Можно применить к верхней, правой, нижней и левой сторонам.
Синтаксис 2:
дел.
{
радиус границы: 10px 10px 10px 10px;
} Объяснение: Если мы применим border-radius с 4 значениями, то первое значение будет для верхнего левого угла, второе значение для верхнего правого угла, третье значение для нижнего правого угла и четвертое значение относится к нижнему левому углу соответственно.
Синтаксис 3:
раздел
{
радиус границы: 10px 10px 10px;
} Объяснение: Если применить border-radius с тремя значениями, то первое значение будет для верхнего левого угла, второе значение — для верхнего правого угла и нижнего правого угла, третье значение — для нижнего левый угол применяется соответственно.
Синтаксис 4:
раздел
{
радиус границы: 10px 10px;
} Объяснение: Если мы применяем border-radius с двумя значениями, то первое значение относится к верхнему левому углу и верхнему правому углу, а второе значение применяется к нижнему правому углу и нижнему левому углу соответственно.
Синтаксис 5:
дел.
{
радиус границы: 10px;
} Объяснение: Если мы применяем border-radius с одним значением, то применяем его ко всем четырем сторонам одинаково. Если мы хотим применить только радиус границы поля, тогда CSS предоставляет предопределенные свойства. border-top-left-radius: 10px: примените радиус границы 10px к верхнему левому краю.
Синтаксис 6:
дел.
{
граница-верхний-левый-радиус: 10px;
} border-top-right-radius: 10px: примените радиус границы 10px к верхней правой стороне.
Синтаксис 7:
дел.
{
граница-верхний-правый-радиус: 10px;
} border-bottom-left-radius: 10px: примените радиус границы 10px к нижней левой стороне.
Синтаксис 8:
дел.
{
радиус нижнего левого края: 10 пикселей;
} border-bottom-right-radius: 10px: применить радиус границы 10px в нижней правой части.
Синтаксис 9:
дел.
{
граница-нижний-правый-радиус: 10px;
} Примечание: Мы можем применить border-radius к двум сторонам за раз, но не к одной стороне за раз.
Примеры изогнутой границы CSS
Ниже приведены различные примеры изогнутой границы CSS.
Пример #1
border-radius со значениями 4 и 3 для абзацев:
Код:
<голова>
Изогнутая рамка
<стиль>
. values4 {
высота: 200 пикселей;
ширина: 200 пикселей;
радиус границы: 25px 30px 40px 20px;
отступ: 20 пикселей;
цвет фона: оранжевый;
}
.значения3 {
высота: 200 пикселей;
ширина: 200 пикселей;
радиус границы: 25px 30px 40px;
отступ: 20 пикселей;
цвет фона: фуксия;
}
<тело>
values4 {
высота: 200 пикселей;
ширина: 200 пикселей;
радиус границы: 25px 30px 40px 20px;
отступ: 20 пикселей;
цвет фона: оранжевый;
}
.значения3 {
высота: 200 пикселей;
ширина: 200 пикселей;
радиус границы: 25px 30px 40px;
отступ: 20 пикселей;
цвет фона: фуксия;
}
<тело>
Изогнутая граница с радиусом
4 значения
Назначенная задача попадет в папку "Входящие" пользователя
дальнейшее утверждение задачи. Возможность загрузки назначенной задачи и ее
свойства на каждом уровне действия.
Изогнутая граница с радиусом
3 значения
Назначенная задача попадет в папку "Входящие" пользователя
дальнейшее утверждение задачи. Возможность загрузки назначенной задачи и ее
свойства на каждом уровне действия.
Вывод:
Объяснение: В приведенном выше коде радиус границы применен 4 и 3 значения для абзацев. После применения криволинейного радиуса результат показан выше.
После применения криволинейного радиуса результат показан выше.
Пример #2
border-radius со значениями 2 и 1 для абзацев:
Код:
<голова>
Изогнутая рамка
<стиль>
.values4 {
высота: 200 пикселей;
ширина: 200 пикселей;
радиус границы: 25px 30px;
отступ: 20 пикселей;
цвет фона: серый;
}
.значения3 {
высота: 200 пикселей;
ширина: 200 пикселей;
радиус границы: 30px;
отступ: 20 пикселей;
цвет фона: темно-бордовый;
}
<тело>
Изогнутая граница с радиусом
2 значения
Назначенная задача попадет в папку "Входящие" пользователя
дальнейшее утверждение задачи. Возможность загрузки назначенной задачи и ее
свойства на каждом уровне действия.
Изогнутая граница с радиусом
1 значение
Назначенная задача попадет в папку "Входящие" пользователя
дальнейшее утверждение задачи. Возможность загрузки назначенной задачи и ее
свойства на каждом уровне действия.
Возможность загрузки назначенной задачи и ее
свойства на каждом уровне действия.
Вывод:
Объяснение: В приведенном выше коде для радиуса границы применено значение 2 и 1 для абзацев. После применения криволинейного радиуса результат показан выше.
Пример #3
border-radius со значениями 4 и 3 для абзацев:
Код:
<голова>
Изогнутая рамка
<стиль>
.tl {
высота: 200 пикселей;
ширина: 200 пикселей;
граница-верхний-левый-радиус: 50px;
цвет фона: серый;
}
.тр {
высота: 200 пикселей;
ширина: 200 пикселей;
граница-верхний-правый-радиус: 50px;
цвет фона: темно-бордовый;
}
<тело>
Изогнутая граница с радиусом
Верхний левый
<дел >

высота: 65 пикселей;
ширина: 160 пикселей;
-moz-border-radius-bottomright: 50px;
граница-нижний-правый-радиус: 50px;
}
высота: 65 пикселей;
ширина: 160 пикселей;
-moz-border-radius-bottomright: 50px 25px;
граница-нижний-правый-радиус: 50px 25px;
}
высота: 65 пикселей;
ширина: 160 пикселей;
-moz-border-radius-bottomright: 25px 50px;
граница-нижний-правый-радиус: 25px 50px;
}
height: 5em;
ширина: 12см;
-moz-border-radius: 1em 4em 1em 4em;
радиус границы: 1em 4em 1em 4em;
}
высота: 65 пикселей;
ширина: 160 пикселей;
-moz-border-radius: 25px 10px / 10px 25px;
радиус границы: 25px 10px / 10px 25px;
}
высота: 70 пикселей;
ширина: 70 пикселей;
-moz-border-radius: 35px;
радиус границы: 35 пикселей;
}




 values4 {
высота: 200 пикселей;
ширина: 200 пикселей;
радиус границы: 25px 30px 40px 20px;
отступ: 20 пикселей;
цвет фона: оранжевый;
}
.значения3 {
высота: 200 пикселей;
ширина: 200 пикселей;
радиус границы: 25px 30px 40px;
отступ: 20 пикселей;
цвет фона: фуксия;
}
<тело>
values4 {
высота: 200 пикселей;
ширина: 200 пикселей;
радиус границы: 25px 30px 40px 20px;
отступ: 20 пикселей;
цвет фона: оранжевый;
}
.значения3 {
высота: 200 пикселей;
ширина: 200 пикселей;
радиус границы: 25px 30px 40px;
отступ: 20 пикселей;
цвет фона: фуксия;
}
<тело>
Изогнутая граница с радиусом 4 значения
Изогнутая граница с радиусом 3 значения
 После применения криволинейного радиуса результат показан выше.
После применения криволинейного радиуса результат показан выше.Изогнутая граница с радиусом 2 значения
Изогнутая граница с радиусом 1 значение
 Возможность загрузки назначенной задачи и ее
свойства на каждом уровне действия.
Возможность загрузки назначенной задачи и ее
свойства на каждом уровне действия.Изогнутая граница с радиусом Верхний левый
<дел >
Изогнутая граница с радиусом Вверху справа
<дел > jpg">
jpg">

 Длинну и ширину нужно указывать не пикселях, а в абсолютных единицах, например
в сантиметрах, чтобы длинна и ширина были одинаковыми.
Длинну и ширину нужно указывать не пикселях, а в абсолютных единицах, например
в сантиметрах, чтобы длинна и ширина были одинаковыми. box{
width: 150px;
height: 150px;
border: 3px solid #444;
background-color: #fC0;
-webkit-border-radius: 40px 20px;
-moz-border-radius: 40px 20px;
border-radius: 40px 20px;
}
box{
width: 150px;
height: 150px;
border: 3px solid #444;
background-color: #fC0;
-webkit-border-radius: 40px 20px;
-moz-border-radius: 40px 20px;
border-radius: 40px 20px;
}
 Открываете CSS файл вашей темы или страницы и там в самом конце дописываете:
Открываете CSS файл вашей темы или страницы и там в самом конце дописываете: png” style=” border-radius: 20px;”
png” style=” border-radius: 20px;”
 А затем, с другой стороны, при использовании скругления углов для визуального улучшения я предпочитаю метод strict-CSS, потому что его гораздо проще реализовать. Скругление углов на границах изображения или 9Элементы 0023
А затем, с другой стороны, при использовании скругления углов для визуального улучшения я предпочитаю метод strict-CSS, потому что его гораздо проще реализовать. Скругление углов на границах изображения или 9Элементы 0023 все четыре закругленных угла {
-webkit-border-radius: 10px;
-khtml-граница-радиус: 10px;
-moz-border-radius: 10px;
радиус границы: 10px;
}
все четыре закругленных угла {
-webkit-border-radius: 10px;
-khtml-граница-радиус: 10px;
-moz-border-radius: 10px;
радиус границы: 10px;
}  нижний левый закругленный угол {
-webkit-border-bottom-left-radius: 10px;
-khtml-border-radius-bottomleft: 10px;
-moz-border-radius-bottomleft: 10px;
радиус нижнего левого края: 10 пикселей;
}
нижний левый закругленный угол {
-webkit-border-bottom-left-radius: 10px;
-khtml-border-radius-bottomleft: 10px;
-moz-border-radius-bottomleft: 10px;
радиус нижнего левого края: 10 пикселей;
}  Смущенный? Не будь; просто проверьте следующий код, и все станет совершенно ясно:
Смущенный? Не будь; просто проверьте следующий код, и все станет совершенно ясно: