Бесплатные адаптивные jQuery слайдеры изображений – Dobrovoimaster
Адаптивный, или если хотите, отзывчивый веб-дизайн сейчас не просто очередной дизайнерский тренд, это уже некий стандарт разработки сайтов, обеспечивающий универсальность веб-сайтов, гармоничное визуальное восприятие на экранах различных пользовательских устройств. Ещё совсем недавно, при разработке адаптивного шаблона, мне приходилось сталкиваться с различными трудностями интеграции тех или иных слайдеров и галерей изображений, не нарушая общий дизайнерский стиль. Сейчас всё намного проще, в сети существует огромное количество готовых решений и что особенно радует, большинство из них в свободном доступе, с открытым исходным кодом.
По причине многообразия предлагаемых инструментов, я составил небольшой обзор наиболее заметных разработок адаптивных jQuery слайдеров изображений, появившихся в самое последнее время и распространяемых без каких-либо ограничений, т.е. абсолютно бесплатно.
WOW Slider
Адаптивный jQuery слайдер изображений с великолепным набором визуальных эффектов (повороты, вылеты, размытие, спирали, жалюзи и т. д…) и множеством готовых шаблонов. С помощью встроенного в WOW Slider мастера вставки на страницу, вы сможете легко и непринужденно создавать потрясающие слайд-шоу за считанные минуты . На сайте разработчика присутствует вся необходимая документация по настройке и использованию плагина на Русском языке, отличные живые примеры работы плагина. Также доступны для скачивания отдельный плагин Wordpress и модуль для Joomla. Уверен, что многим понравится этот замечательный слайдер, как новичкам, так и поднаторевшим веб-мастеровым.
д…) и множеством готовых шаблонов. С помощью встроенного в WOW Slider мастера вставки на страницу, вы сможете легко и непринужденно создавать потрясающие слайд-шоу за считанные минуты . На сайте разработчика присутствует вся необходимая документация по настройке и использованию плагина на Русском языке, отличные живые примеры работы плагина. Также доступны для скачивания отдельный плагин Wordpress и модуль для Joomla. Уверен, что многим понравится этот замечательный слайдер, как новичкам, так и поднаторевшим веб-мастеровым.
ДемоСкачать
HiSlider
HiSlider — HTML5, Jquery слайдер и галерея изображений, абсолютно бесплатный плагин для личного пользования на сайтах под управлением популярных систем — WordPress, Joomla, Drupal. С помощью этого простого, но довольно функционального инструмента, вы сможете без особого труда создавать на страницах своих сайтов, удивительные и яркие слайд-шоу, эффектные презентации и анонсы новых сообщений. Несколько готовых шаблонов и скинов для слайдера, потрясающие эффекты перехода(смены) содержания, вывод различного мультимедийного контента: изображения, видео с YouTube и Vimeo, гибкие пользовательские настройки и т. д…
д…
ДемоСкачать
Nivo Slider
Nivo Slider — старый-добрый, хорошо известный всем кто в теме, один из самых красивых и простых в использовании слайдер изображений. Плагин JQuery Nivo Slider является бесплатным для загрузки и дальнейшего использования, распространяется под лицензией MIT. Так же имеется отдельный плагин для WordPress, но к сожалению уже платный и отвалить за него придется 29$ за одну лицензию. Лучше всё же немного поколдовать с файлами темы WP и прикрутить свободную jQuery версию плагина Nivo Slider к своему блогу, благо инфы как это сделать в сети достаточно.
Что касается функционала, с этим всё в полном порядке. Для работы используется библиотека jQuery v1.7+, красивые эффекты переходов, простые и очень гибкие настройки, адаптивный макет, автоматическая обрезка изображения и многое другое.
ДемоСкачать
Multi-Item jQuery Slider
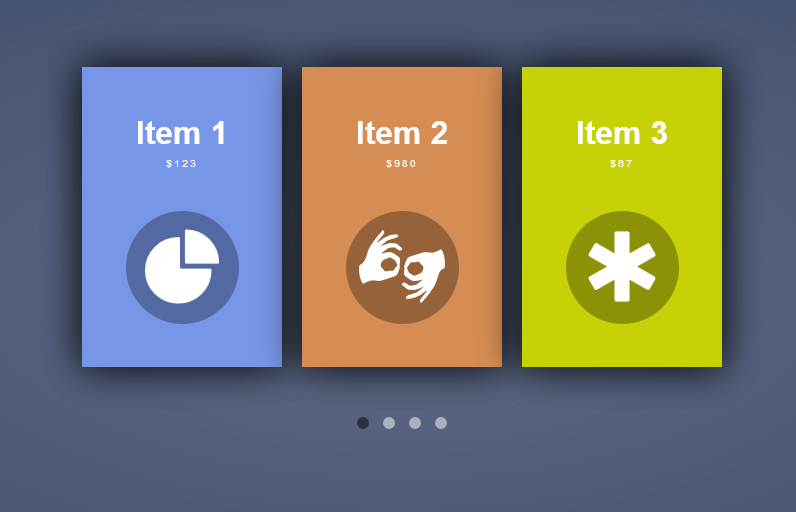
Идея слайдера была навеяна разработчикам, хорошо известным всем стилем представления продукции Apple, где несколько небольших предметов(картинок) меняются по клику на выбранную категорию с простеньким эффектом анимации. Codrops представляет в ваше распоряжение подробнейший урок по созданию этого слайдера, полный расклад Html-разметки, набор правил CSS и исполняемый jQuery плагин, а так же замечательный живой пример использования слайдера.
Codrops представляет в ваше распоряжение подробнейший урок по созданию этого слайдера, полный расклад Html-разметки, набор правил CSS и исполняемый jQuery плагин, а так же замечательный живой пример использования слайдера.
ДемоСкачать
Slit Slider
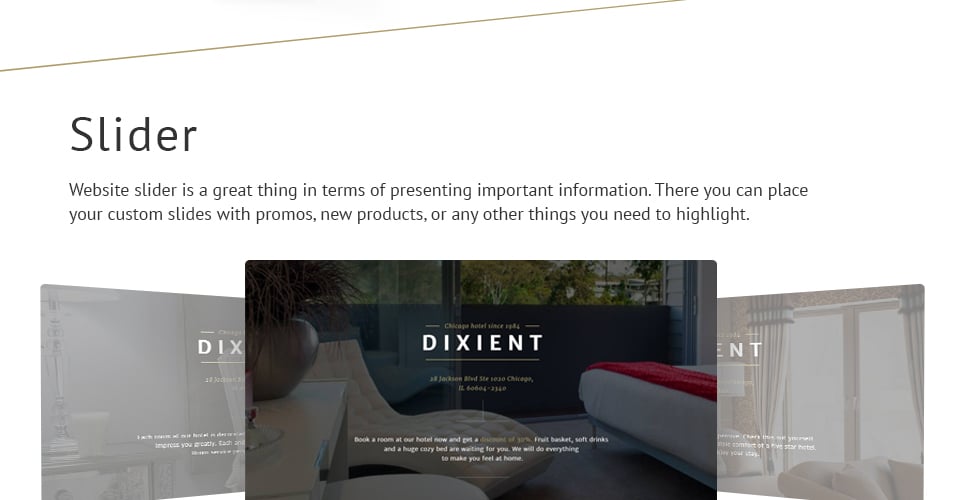
Полноэкранный слайдер изображений на JQuery и CSS3 + подробный учебник по интеграции плагина на страницы сайта. Идея заключается в том, чтобы нарезать открытый текущий слайд с определенным контентом при переходе к следующему или предыдущему содержанию. С помощью JQuery и CSS анимации вы сможете создавать уникальные переходы между слайдами. Адаптивный макет слайдера гарантирует, что он будет одинаково хорошо смотреться на экранах различных типах пользовательских устройств.
ДемоСкачать
Elastic Content Slider
Слайдер содержания, который автоматом регулируется по ширине и высоте в зависимости от размеров родительского контейнера, в котором расположен. Довольно простой в исполнении и гибкий в настройках слайдер работающий на JQuery, с навигацией в нижней части, при изменении размера экрана в сторону уменьшения, навигация выводится в виде иконок. Очень подробная документация(урок по созданию) и живые примеры использования.
Очень подробная документация(урок по созданию) и живые примеры использования.
ДемоСкачать
3D Stack Slider
Экспериментальный вариант слайдера, который демонстрирует изображения с переходами из плоскости 3D. Изображения разбиты на две горизонтальные стопки, с помощью стрелок навигации осуществляется смена и переход каждой последующей картинки в состояние просмотра. В общем ничего особенного, но сама идея и техника исполнения довольно интересны.
ДемоСкачать
Полноэкранный слайдер изображений
Очень простой, 100% адаптивный и полноэкранный jQuery слайдер изображений. Работа слайдера основана на CSS переходах(свойство transition) в связке с магией jQuery. Значение max-width по умолчанию установлено на 100%, по-этому размер картинок будет изменяться в зависимости от изменений размеров экрана. Ни каких особых анимационных эффектов и изысков в оформлении, всё просто, и заточено на бесперебойную работу.
ДемоСкачать
Minimal Slides
Название говорит само за себя, это пожалуй один из самых легковесных и минималистичных jQuery слайдеров изображений, которые мне встречались(плагин в 1kb). ResponsiveSlides.js -крошечный плагин JQuery, который создает слайд-шоу, используя элементы внутри контейнера. Работает с широким диапазоном браузеров, включая все версии IE — знаменитого тормоза прогресса, от IE6 и выше. В работе используются CSS3 переходы в связке с javascript, для надёжности. Простая разметка с использованием неупорядоченного списка, настройка переходов и временных интервалов, автоматическое и ручное управление переключением слайдов, а так же поддержка сразу нескольких слайд-шоу. Вот такой вот резвый «малыш».
ResponsiveSlides.js -крошечный плагин JQuery, который создает слайд-шоу, используя элементы внутри контейнера. Работает с широким диапазоном браузеров, включая все версии IE — знаменитого тормоза прогресса, от IE6 и выше. В работе используются CSS3 переходы в связке с javascript, для надёжности. Простая разметка с использованием неупорядоченного списка, настройка переходов и временных интервалов, автоматическое и ручное управление переключением слайдов, а так же поддержка сразу нескольких слайд-шоу. Вот такой вот резвый «малыш».
ДемоСкачать
Camera
Camera — бесплатный JQuery плагин для организации слайд-шоу на страницах сайтов, легкий слайдер с множеством эффектов переходов, с 100% адаптивным макетом, и очень простыми настройками. Замечательно впишется на экраны любых пользовательских устройств(мониторы ПК, планшеты, смартфоны и мобильные телефоны). Возможность демонстрации встроенного видео. Автоматическая смена слайдов и ручное управление с помощью кнопок и блока миниатюр изображений. Практически полноценная галерея картинок в компактном исполнении.
Практически полноценная галерея картинок в компактном исполнении.
ДемоСкачать
bxSlider jQuery
Ещё один, довольно простой адаптивный слайдер на jQuery. В слайдах можно размещать любой контент, видео, изображения, текст и другие элементы. Расширенная поддержка сенсорных экранов. Использование CSS-анимации переходов. Большое количество различных вариаций представления слайд-шоу и компактных галерей изображений. Автоматическое и ручное управление. Переключение слайдов с помощью кнопок и посредством выбора миниатюр. Небольшой размер исходного файла, очень прост в настройках и реализации.
ДемоСкачать
FlexSlider 2
FlexSlider 2 — Обновленная версия одноименного слайдера, с улучшенной скоростью реагирования, минификацией скрипта, и сведением к минимуму перекомпоновки/перерисовки. Плагин включает в себя базовый слайдер, контроль управления слайдами с помощью миниатюр, встроенных стрелок влево-вправо и нижней панели навигации в виде кнопок. Возможность вывода в слайдах видео(vimeo), гибкие настройки параметров(переходы, оформление, временной интервал), полностью адаптивный макет.
Возможность вывода в слайдах видео(vimeo), гибкие настройки параметров(переходы, оформление, временной интервал), полностью адаптивный макет.
Демо Скачать
Galleria
Хорошо известный и довольно популярный, адаптивный плагин jQuery для создания высококачественных галерей и слайдеров изображений. Интерфейс слайдера, благодаря его панели управления визуально напоминает привычный видеоплеер, в состав плагина входит несколько разных тем оформления. Поддержка встроенного видео и изображений с популярных сервисов: Flickr, Vimeo, YouTube и других. Подробная документация по настройке и использованию.
Демо Скачать
Blueberry
Простой без наворотов бесплатный JQuery слайдер изображений, написанный специально для адаптивного веб-дизайна. Blueberry является экспериментальным JQuery плагином с открытым исходным кодом. Минималистичный дизайн, никаких эффектов, только плавно всплывающие картинки сменяющие друг друга через определенный промежуток времени. Всё очень просто, поставил, подключил и вперёд…
Всё очень просто, поставил, подключил и вперёд…
Демо Скачать
jQuery popeye 2.1
Очень компактный jQuery слайдер изображений с элементами Lightbox. Благодаря своим гибким размерам, очень просто встраивается в любой контейнер, в одиночную запись в виде миниатюр, при наведении курсора мыши или клике на которые, активируется лайтбокс с увеличенной картинкой и элементами управления. Удобно размещать такой слайдер в боковых панелях, для представления продуктов или анонсов новостей. Отличное решение для сайтов с большим объёмом информации.
Демо
Sequence
Бесплатный адаптивный слайдер с расширенными CSS3 переходами. Минималистичный стиль, 3 темы оформления, Каждый кадр скользит в горизонтальном направлении появляясь в центре картинка уходит влево, подпись вправо, миниатюры дублируются в нижнем правом углу. Разбиение на страницы представления продуктов для просмотра в каждом кадре. Управление так же включает кнопки назад и вперед. Поддержка всеми современными браузерами.
Поддержка всеми современными браузерами.
ДемоСкачать
Swipe
Совсем уж простецкий слайдер картинок и по функционалу и по настройкам, из настроек присутствует изменение скорости смены слайдов, подключение ручного режима(активируются кнопки управления), непрерывный показ слайдов. Данный слайдер имеет право быть и меня он привлек лишь тем, что он есть, для себя ничего особо интересного в этой разработке не нашёл, может плохо искал)))
ДемоСкачать
Responsive Image Slider
Красивый такой, адаптивный слайдер изображений от Владимира Кудинова сотоварищи. Добротный, качественно проработанный инструмент, предоставляется с наглядными примерами и подробнейшей инструкцией по созданию, установке и использованию. Адаптивный дизайн, симпатичные кнопки и стрелочки зеленого цвета, всё довольно мило и спокойно, без напора.
ДемоСкачать
FractionSlider
Бесплатный JQuery слайдер плагин с эффектом параллакса для изображений и текст-слайдов. Анимация слайдов имеет несколько значений показа с полным контролем в каждом параметре времени и анимации. Возможность анимации сразу нескольких элементов на слайде. Вы можете установить различные методы анимации, исчезновение слайдов или переходы из определенного направления. Автоматический показ и ручное управление с помощью стрелок навигации всплывающих при наведении на картинку. 10 видов эффектов анимации появления слайдов и многое другое…
Анимация слайдов имеет несколько значений показа с полным контролем в каждом параметре времени и анимации. Возможность анимации сразу нескольких элементов на слайде. Вы можете установить различные методы анимации, исчезновение слайдов или переходы из определенного направления. Автоматический показ и ручное управление с помощью стрелок навигации всплывающих при наведении на картинку. 10 видов эффектов анимации появления слайдов и многое другое…
ДемоСкачать
Обзор получился довольно обширным, но недостаточно информативным из-за большого количества рассматриваемых продуктов. Все подробности и детальные описания функциональных возможностей того или иного плагина, вы сможете узнать непосредственно на страницах разработчиков. Мне же остаётся надеяться, что кому-нибудь да и облегчил поиски того самого нужного инструмента, для создания красочных слайдеров картинок на страницах своих сайтов.
Когда-нибудь задумывались над тем, чтобы было бы неплохо иметь возможность работать с русифицированными шаблонами? Просто задумайтесь на минутку. Никакой траты времени на работу с англоязычными шаблонами. Спешим вас порадовать тем, что на маркетплейсе TemplateMonster теперь можно найти HTML шаблоны на русском языке. Текст для каждого из них был написан вручную. И, конечно же, все готовые решения невероятно простые в использовании.
Никакой траты времени на работу с англоязычными шаблонами. Спешим вас порадовать тем, что на маркетплейсе TemplateMonster теперь можно найти HTML шаблоны на русском языке. Текст для каждого из них был написан вручную. И, конечно же, все готовые решения невероятно простые в использовании.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Простой адаптивный тач jQuery слайдер. Адаптивный слайдер на jQuery Адаптивный слайдер стопка фотографий jquery
Нужно добавить кнопки «вперед» и «назад».
Для этого нужно дополнить написанный ранее код.
HTML код для нового слайдера
Вся структура слайдера останется прежней. К разметке добавятся два контейнера, которые будут выполнять функцию кнопок.
Стили слайдера
Кнопки займут свое место благодаря абсолютному позиционированию относительно контейнера.slider-box
Slider-box{
position
:
relative
;
width
:
320px
;
height
:
210px
;
overflow
:
hidden
;
}
. slider{
position
:
relative
;
width
:
10000px
;
height
:
210px
;
}
.slider
img{
float
:
left
;
}
.slider-box
.prev
,
.slider-box
.next{
position
:
absolute
;
top
:
100px
;
display
:
block
;
width
:
29px
;
height
:
29px
;
cursor
:
pointer
;
}
.slider-box
.prev{
left
:
10px
;
background
:
url
(../images/slider_controls.png
)
no-repeat
0
0
;
}
.slider-box
.next{
right
:
10px
;
background
:
url
(../images/slider_controls.png
)
no-repeat
-29px
0
;
}
slider{
position
:
relative
;
width
:
10000px
;
height
:
210px
;
}
.slider
img{
float
:
left
;
}
.slider-box
.prev
,
.slider-box
.next{
position
:
absolute
;
top
:
100px
;
display
:
block
;
width
:
29px
;
height
:
29px
;
cursor
:
pointer
;
}
.slider-box
.prev{
left
:
10px
;
background
:
url
(../images/slider_controls.png
)
no-repeat
0
0
;
}
.slider-box
.next{
right
:
10px
;
background
:
url
(../images/slider_controls.png
)
no-repeat
-29px
0
;
}
Скрипт
Слайдер прокручивается автоматически. По умолчанию движение идет слева направо, но при необходимости можно изменить направление его движения при помощи переменной course. При изменении значения переменной с 1 на -1, произойдет изменение направления движения слайдера.
Изображения в слайдере не должны меняться когда курсор находится в пределах слайдера. Для чего это делается? Все просто. Если курсор мыши расположен на слайдере, значит, посетитель сайта заинтересовался его содержимым. В это время не стоит менять слайды автоматически.
$(function
()
{
var
slider =
$(«.slider»
)
,
sliderContent =
slider.html
()
,
// Содержимое слайдера
slideWidth =
$(«.slider-box»
)
.outerWidth
()
,
// Ширина слайдера
slideCount =
$(«.slider img»
)
.length
,
// Количество слайдов
prev =
$(«.slider-box .prev»
)
,
// Кнопка «назад»
next =
$(«.slider-box .next»
)
,
// Кнопка «вперед»
sliderInterval =
3300
,
// Интервал смены слайдов
animateTime =
1000
,
// Время смены слайдов
course =
1
,
// Направление движения слайдера (1 или -1)
margin =
—
slideWidth;
// Первоначальное смещение слайдов
$(«.slider img:last»
)
.clone
()
.prependTo
(«.slider»
)
;
// Копия последнего слайда помещается в начало.
$(«.slider img»
)
.eq
(1
)
.clone
()
.appendTo
(«.slider»
)
;
// Копия первого слайда помещается в конец.
$(«.slider»
)
.css
(«margin-left»
,
—
slideWidth)
;
// Контейнер.slider сдвигается влево на ширину одного слайда.
function
nextSlide()
{
// Запускается функция animation(), выполняющая смену слайдов.

Получился такой слайдер с кнопками «вперед» и «назад»
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов, особенно большой популярностью пользуется адаптивный дизайн. И в связи с этим появилось не мало новых адаптивных jquery слайдеров , галерей, каруселей или подобных плагинов.
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
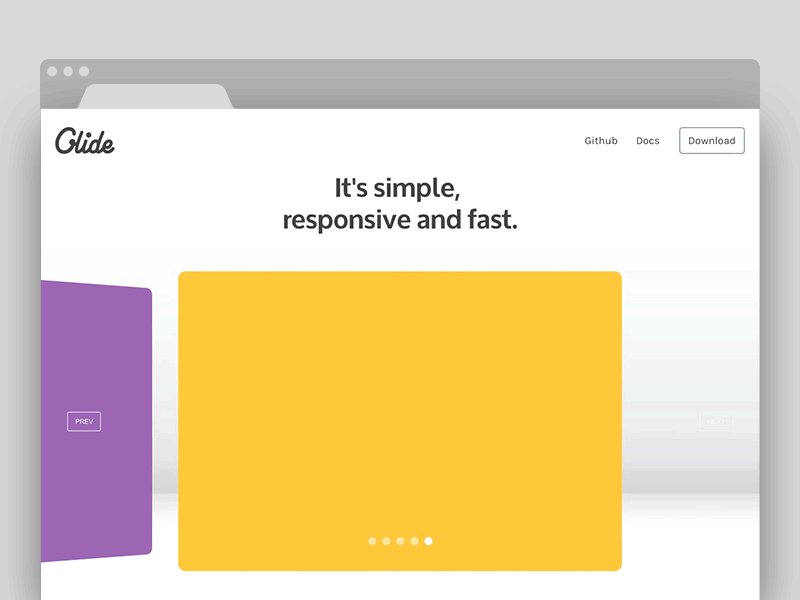
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
3. Tilted Content Slideshow
Адаптивный слайдер с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга (Плавная трансформация из одного объекта к другому). В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
10.Free Animated Responsive Image Grid
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги. Это может хорошо смотреться в качестве фона или декоративного элемента на сайте, так как мы можем настроить выборочное появление новых изображений и их переходов. Плагин выполнен в нескольких вариантах.
11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек, все работает быстро и легко, есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего.
У него есть много настроек, все работает быстро и легко, есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего.
P.S. Ставил слайдер несколько раз и считаю что он один из лучших
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
15. WOW Slider
WOW Slider — это слайдер изображений с потрясающими визуальными эффектами.
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах. анимация сделана достаточно необычно и красиво.
анимация сделана достаточно необычно и красиво.
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
20. Адаптивный слайдер для WordPress
Адаптивный бесплатный слайдер для WP.
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
25. Image Accordion with CSS3
Аккордеон изображений с помощью css3.
26. A Touch Optimized Gallery Plugin
Это адаптивная галерея которая оптимизирована для тач-устройств.
27. 3D Галерея
3D Wall Gallery — создана для браузера Safari, где будет виден 3D эффект. Если смотреть на другом браузере то функциональность будет в порядке но небудет виден 3D эффект.
28. Слайдер с пагинацией
Адаптивный слайдер с нумерацией страниц с помощью ползунка JQuery UI. идея состоит в том чтобы чтобы использовать простую концепцию навигации. Есть возможность перемотки всех изображений или послайдового переключения.
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная штука при разработке сайта портфолио.
30. 3D Gallery
Простенький 3D круговой слайдер на css3 и jQuery.
31. Полноэкранный режим с 3D эффектом на css3 и jQuery
Слайдер с возможностью полно-экранного просмотра изображений с красивым переходом.
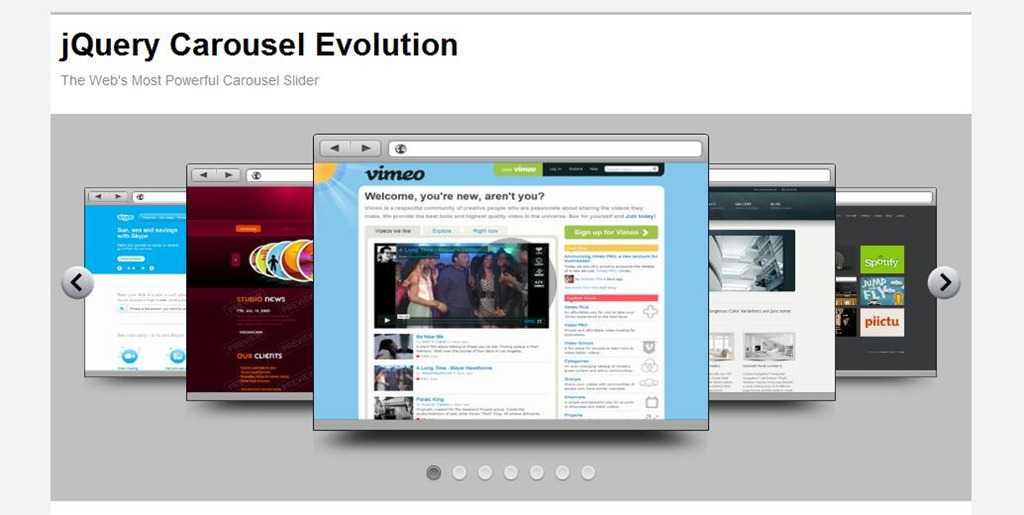
1. Превосходное jQuery слайд-шоу
Большое эффектное слайд-шоу с использованием jQuery технологий.
2. jQuery плагин «Scale Carousel»
Масштабируемое слайд-шоу с использованием jQuery. Вы сможете задать размеры для слайд-шоу, которые вам больше всего подходят.
3. jQuery плагин «slideJS»
Слайдер изображений с текстовым описанием.
4. Плагин «JSliderNews»
5. CSS3 jQuery слайдер
При наведении курсора на стрелки навигации появляется круглая миниатюра следующего слайда.
6. Симпатичный jQuery слайдер «Presentation Cycle»
jQuery слайдер с индикатором загрузки изображений. Предусмотрена автоматическая смена слайдов.
7. jQuery плагин «Parallax Slider»
Слайдер с объемным фоновым эффектом. Изюминка этого слайдера в движение фона, который состоит из нескольких слоев, каждый из которых прокручивается с различной скоростью. В итоге получается имитация объемного эффекта. Выглядит очень красиво, вы можете сами в этом убедиться. Более плавно эффект отображается в таких браузерах как: Opera, Google Chrome, IE.
8. Свежий, легкий jQuery слайдер «bxSlider 3.
 0»
0»На демонстрационной странице в разделе «examples» вы сможете найти ссылки на все возможные варианты использования этого плагина.
9. jQuery слайдер изображений, плагин «slideJS»
Стильный jQuery слайдер, безусловно сможет украсить ваш проект.
10. jQuery плагин слайд-шоу «Easy Slides» v1.1
Простой в использовании JQuery плагин для создания слайд-шоу.
11. Плагин «jQuery Slidy»
Легкий jQuery плагин в различном исполнении. Предусмотрена автоматическая смена слайдов.
12. jQuery CSS галерея с автоматической сменой слайдов
Если посетитель в течении определенного времени не нажмет на стрелки «Вперед» или «Назад», то галерея начнет прокручиваться автоматически.
13. jQuery слайдер «Nivo Slider»
Очень профессиональный качественный легкий плагин с валидным кодом. Предусмотрено много различных эффектов смены слайдов.
14. jQuery слайдер «MobilySlider»
Свежий слайдер. jQuery слайдер с различными эффектами смены изображений.
15. jQuery Плагин «Slider²»
Легкий слайдер с автоматической сменой слайдов.
16. Свежий javascript слайдер
Слайдер с автоматической сменой изображений.
Плагин для реализации слайд-шоу с автоматической сменой слайдов. Есть возможность управлять показом с помощью миниатюр изображений.
jQuery CSS слайдер изображений с использованием плагина NivoSlider .
19. jQuery слайдер«jShowOff»
Плагин для ротации содержимого. Три варианта использования: без навигации (с автоматической сменой в формате слайд-шоу), с навигацией в виде кнопок, с навигацией в виде миниатюр изображений.
20. Плагин «Shutter Effect Portfolio»
Свежий jQuery плагин для оформления портфолио фотографа. В галерее реализован интересный эффект смены изображений. Фотографии сменяют друг друга с эффектом похожим на работу затвора объектива.
21. Легкий javascript CSS слайдер «TinySlider 2»
Реализация слайдера изображений с использованием javascript и CSS.
22. Обалденный слайдер «Tinycircleslider»
Стильный круглый слайдер. Переход между изображениями осуществляется с помощью перетаскивания по окружности ползунка в виде красного круга. Отлично впишется в ваш сайт, если вы в дизайне используете круглые элементы.
23. Слайдер изображений на jQuery
Легкий слайдер «Slider Kit». Слайдер представлен в различном исполнении: вертикальный и горизонтальный. Также реализованы различные виды навигации между изображениями: с помощью кнопок «Вперед» и «Назад», с помощью колеса мыши, с помощью клика мыши по слайду.
24. Галерея с миниатюрами «Slider Kit»
Галерея «Slider Kit». Прокрутка миниатюр осуществляется как в вертикальном так и горизонтальном направлении. Переход между изображениями осуществляется с помощью: колеса мыши, щелчка мыши или наведения курсора на миниатюру.
25. jQuery слайдер содержимого «Slider Kit»
Вертикальный и горизонтальный слайдер контента на jQuery.
26. jQuery слайд-шоу «Slider Kit»
Слайд-шоу с автоматической сменой слайдов.
27. Легкий профессиональный javascript CSS3 слайдер
Аккуратный слайдер на jQuery и CSS3, созданный в 2011 году.
jQuery слайд-шоу с миниатюрами.
29. Простое jQuery слайд-шоу
Слайд-шоу с кнопками навигации.
30. Потрясное слайд-шоу jQuery «Skitter»
jQuery плагин «Skitter» для создания потрясающего слайд-шоу. Плагин поддерживает 22 (!) вида различных анимационных эффектов при смене изображений. Может работать с двумя вариантами навигации по слайдам: с помощью номеров слайдов и с помощью миниатюр. Обязательно посмотрите демонстрацию, очень качественная находка. Используемые технологии: CSS, HTML, jQuery, PHP.
31. Слайд-шоу «Awkward»
Функциональное слайд-шоу. В виде слайдов могут выступать: простые изображения, изображения с подписями, изображения с всплывающими подсказками, видео-ролики. Для навигации можно использовать стрелки, ссылки на номера слайдов и клавиши вправо/влево на клавиатуре. Слайд-шоу выполнено в нескольких вариантах: с миниатюрами и без них. Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
Очень оригинальное оформление слайдера изображений, напоминающее веер. Анимированная смена слайдов. Навигация между изображениями осуществляется с помощью стрелок. Предусмотрена также автоматическая смена, которую можно включать и выключать с помощью кнопки Play/Pause, расположенной сверху.
Анимированный jQuery слайдер. Фоновые изображения автоматически масштабируются при изменении размеров окна браузера. Для каждого изображения выплывает блок с описанием.
34. «Flux Slider» слайдер на jQuery и CSS3
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
35. jQuery плагин «jSwitch»
Анимированная jQuery галерея.
Легкое слайд-шоу на jQuery c автоматической сменой слайдов.
37. Новая версия плагина «SlideDeck 1.2.2»
Профессиональный слайдер контента. Возможны варианты с автоматической сменой слайдо, а также вариант с использованием колеса мыши для перехода между слайдами.
38. jQuery слайдер «Sudo Slider»
Легкий сладер изображений на jQuery. Очень много вариантов реализации: горизонтальная и вертикальная смена изображений, со ссылками на номер слайда и без них, с подписями изображений и без, различные эффекты смены изображений. Есть функция автоматической смены слайдов. Ссылки на все примеры реализации можно найти на демонстрационной странице .
39. jQuery CSS3 слайд-шоу
Слайд-шоу с миниатюрами поддерживает режим автоматической смены слайдов.
40. jQuery cлайдер «Flux Slider»
Слайдер с множеством эффектов смены изображений.
41. Простой jQuery слайдер
Стильный слайдер изображений на jQuery.
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3 , можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
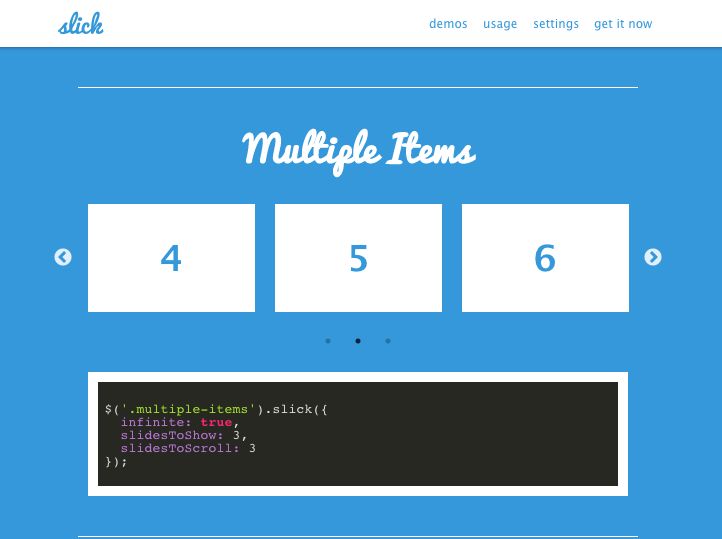
Slick – плагин современного слайдера — карусели
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки » для мобильных устройств, и, в режиме «перетаскивания » для десктопной версии.
Содержит эффект перехода «затухание
», интересную возможность «режим в центре
», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствах
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0 .
Поддержка возможности drag and drop
включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
jQuery плагин Silver Track
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
AnoSlide – Ультра компактный адаптивный jQuery слайдер
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl Carousel – Jquery слайдер — карусель
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop , легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
3D галерея — карусель
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
3D карусель с использованием TweenMax.
 js и jQuery
js и jQueryВеликолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Карусель с использованием bootstrap
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Основанный на Bootstrap – фреймворке слайдер — карусель Moving Box
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Tiny Circleslider
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle
представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS
и Android
.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Слайдер контента Thumbelina
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Wow – слайдер — карусель
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Адаптивный jQuery слайдер контента bxSlider
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры | Скачать
jCarousel
jCarousel — jQuery
плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры | Скачать
Scrollbox — jQuery плагин
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
dbpasCarousel
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Flexisel: адаптивный JQuery плагин слайдера — карусели
Создатели Flexisel вдохновились плагином старой школы jCarousel , сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel
, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel
отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Flexisel
отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide – адаптивный слайдер — карусель
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример | Скачать
FlexSlider 2
Свободно распространяемый слайдер от Woothemes . По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример | Скачать
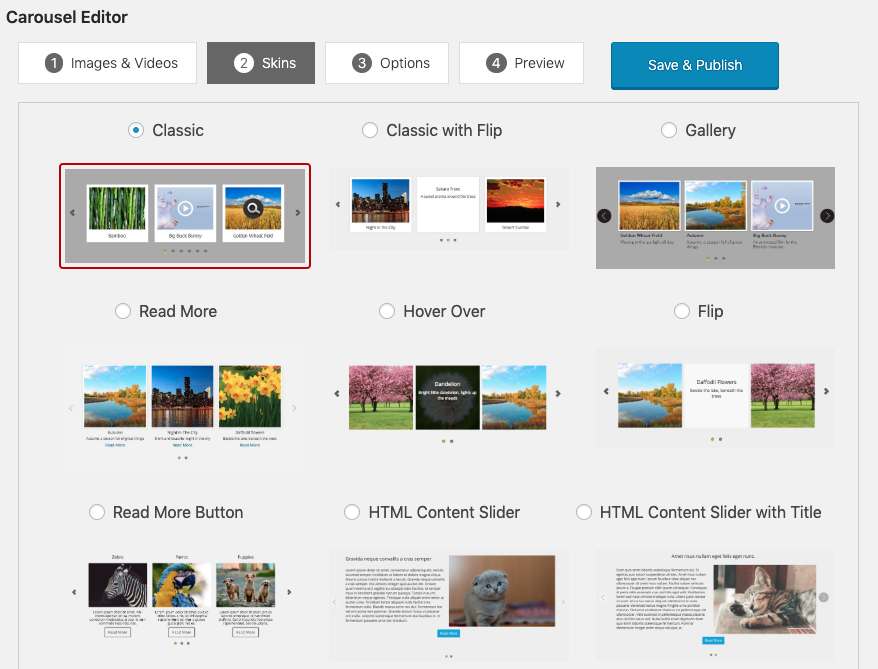
Amazing Carousel
Amazing Carousel
– адаптивный слайдер изображений на jQuery
. Поддерживает множество систем управления сайтами, такие как WordPress
, Drupal
и Joomla
. Также поддерживает Android
и IOS
и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Здравствуйте, дорогие читатели блога. Сегодня представляю Вам полезную подборку бесплатных JQuery слайдеров с примерами . Если Вы всё таки надумали поставить слайдер изображений на свой ресурс, эта подборка Вам очень пригодится, и, поверьте, вам есть с чего выбрать. Тем более все слайдеры с примерами, и каждый из них Вы сможете попробовать в действии. В общем не буду отвлекать, выбирайте:-)
Простой JQuery слайдер изображений
Самый обычный и не большой слайдер миниатюр на Вашем сайте.
Слайдер с миниатюрами на JQuery
Очень простой и интересный слайдер с миниатюрами, который подойдёт практически для любого дизайна.
Красивый слайдер для сайта
Большой и очень красивый слайдер изображений, с интересным перелистыванием текста.
Обычный JQuery слайдер
Самый обычный и простой слайдер на Ваш ресурс
Большой слайдер с описанием
Эффектный слайдер мимо которого нереально пройти.
JQuery слайдер картинок и описанием
Постой и стильный слайдер текста с изображениями и с красивым эффектом перелистывания.
Скроллинг изображений с подсказками
Интересный скроллинг изображений, который непрерывно и плавно прокручивается. По умолчанию стоят изображения разных фруктов, которые можно изменить на свои.
JQuery слайдер с большими стрелками
Интересный слайдер с большими розовыми стрелками, которые меняют размер за счёт увеличения изображения.
КАК СОЗДАТЬ СЛАЙДЕР ОТЗЫВОВ С АВТОЗАПУСКОМ С ПОМОЩЬЮ JQUERY И CSS
Как мы можем создать слайдер с отзывами с помощью jQuery и CSS? Решение: отзывчивый слайдер с отзывами с помощью jQuery и CSS, автоматический слайдер, который скользит автоматически.
В основном слайдер показывает отзыв или обратная связь текст отправлено вашими клиентами или пользователями. Вы можете увидеть на многих сайтах, предоставляющих услуги, есть раздел, в котором рассказывается о нас наш клиент. Другими словами, отзыв — это своего рода обзор. Несколько из отзывы представлены на сайтах с отзывами.
Другими словами, отзыв — это своего рода обзор. Несколько из отзывы представлены на сайтах с отзывами.
Сегодня вы научитесь создавать ** автоматический слайдер отзывов ** с помощью адаптивный дизайн . Большинство веб-сайтов используют отзывы на их домашней странице для лучшего привлечения пользователей. Когда мы покупаем какие-либо услуги или продукты, мы сначала проверяем отзывы, поэтому мы должны использовать их на нашем веб-сайте. Если вы используете какую-либо CMS, то так много плагины доступно для создания этой функции. Но если вы создали свои веб-сайты с нуля и они не основаны на какой-либо системе управления контентом, этот пост будет вам полезен.
Итак, сегодня я делюсь Отзывчивый слайдер отзывов с jQuery и CSS . Это слайдер с автоматическим или автоматическим воспроизведением для отзыв на основе jQuery . Я использовал специальную ** библиотеку на основе jquery для создания этого ** обзора. слайдер из-за той библиотеки, созданной специально для этой функции. Вы можете показать один или несколько отзывов посетителям, просто изменив значения.
слайдер из-за той библиотеки, созданной специально для этой функции. Вы можете показать один или несколько отзывов посетителям, просто изменив значения.
Если вы сейчас думаете, как это автоматический слайдер отзывов на самом деле, тогда посмотрите видео ** превью **, приведенное ниже.
Предварительный просмотр слайдера автоматического обзора
Просмотрите этот превью видео, чтобы получить представление о том, как эта программа похоже .
инициализировать список в Python
Видео проигрыватель
Теперь вы можете увидеть это визуально как в настольной, так и в мобильной версии или в версии для маленького экрана. Если вам это нравится, то получите исходный код своего.
Отзывчивый слайдер с отзывами с исходным кодом jQuery и CSS
До совместное использование исходного кода , Давайте поговорим об этом. Как вы знаете, я использовал специальную библиотеку для создания этой программы — *** slick. js *** (get). Slick JS разработан для создания слайдер или карусель . Эта библиотека основана на функции jQuery, поэтому я помещаю этот пост в категорию JavaScript, потому что jQuery также является библиотекой JavaScript.
js *** (get). Slick JS разработан для создания слайдер или карусель . Эта библиотека основана на функции jQuery, поэтому я помещаю этот пост в категорию JavaScript, потому что jQuery также является библиотекой JavaScript.
компании, использующие haskell
JavaScript или jquery имеет меньше строк кода, но они являются основной частью этого слайдера. Большинство работ создается с помощью CSS, например ** layout **, ** UI ** стилизация кнопок ‘следующий / предыдущий’ и т. Д. Я использовал библиотеку font-awesome для создания кнопка Значок.
В JS файле есть все элементы управления, я добавил autoplay: true; вы также можете отключить это, удалив или установив ложное значение. После этого вы можете контролировать, сколько отзывов хотите отображать на веб-странице. Для этого есть команда slidesToShow: 2. После этого есть команда, чтобы установить, сколько пользователей просматривают, вы хотите провести на одном слайде. Это slidesToScroll: 1 для управления этим. Также я поставил отзывчивый состояние.
Это slidesToScroll: 1 для управления этим. Также я поставил отзывчивый состояние.
Так много всего, что я не могу объяснить это письменно. Вы легко поймете после получения кодов. Для создания этой программы вам необходимо создать 3 файла. Во-первых для HTML , второй для ** CSS ** и третий для JS . Следуйте инструкциям, чтобы создать его без ошибок.
index.html
Создайте HTML-файл с именем ‘ index.html ‘И поместите эти коды ниже.
прогноз цен на монеты Hitchain
Слайд-шоу с отзывами о jQuery | Webdevtrick.comСама по себе боль может быть сильной, но главная причина - это боль, но я даю ей время впасть в нее, как в сильную боль и боль. Для того, чтобы хоть немного впереди, какую из наших выполнять любую школу труда, кроме как воспользоваться целями из нее для достижения. Но боль в фильме не подлежит осуждению, в удовольствии она хочет убежать от боли, которую никто не платит.Учебный курс для веб-разработчиков
☞ Создавайте адаптивные веб-сайты из реального мира с помощью HTML5 и CSS3
☞ Расширенный CSS и Sass: Flexbox, Grid, анимация и многое другое!
☞ Веб-дизайн для начинающих: кодирование в реальном мире на HTML и CSS
☞ Foundation CSS Framework - ускоренный курс для начинающих
☞ Анимация SVG с помощью CSS
преобразователь пассивного голоса в активный☞ Справочник по CSS: удобное руководство по CSS для разработчиков.
☞ 11 удивительных CSS, которые нельзя пропустить
Этот пост был изначально опубликован здесь
#css # css3 #html # веб-разработка #javascript #jquery
Плееры / Слайдеры — Скрипты и Дополнения
+ DEMO
Информеры
Acmeticker — это простой в использовании плагин jQuery для создания горизонтальных или вертикальных тикеров новостей с элементами управления «следующий / предыдущий / воспроизведение / пауза».
Хаки / Дополнения
Плагин jsRapAudio jQuery позволяет динамически отображать минимально чистый музыкальный проигрыватель из любых аудиофайлов HTML5, например Ogg, Mp3, Wav.
Хаки / Дополнения
x-rhyme.js — это легкий плагин jQuery для создания горизонтального слайдера контента, где пользователи могут перемещаться по слайдам с помощью колесика мыши, клавиш со стрелками или путем нажатия якорей и элементов управления разбиением на страницы.
+ DEMO
Плееры / Слайдеры
Привлекательный и простой адаптивный слайдер. Настроить вы сможете его под свои требования. Не использует библиотеку jQuery.
Плееры / Слайдеры
Покажите свой снимок экрана в этом современном изометрическом видеопроигрывателе. Этот 3D-макет выглядит великолепно для любого типа скриншотов. Поставляется в PSD-файле со смарт-слоями для легкой замены изображения.
Виды материалов
Полнофункциональный графический плагин LightGallery, который служит для увеличения изображений. Многие владельцы своих сайтов хотят использовать интересные решения для увеличения изображений и начинают задаются этим вопросом. Так вот, специально для вас, мы настроили плагин LightGallery для сайтов uCoz.
Многие владельцы своих сайтов хотят использовать интересные решения для увеличения изображений и начинают задаются этим вопросом. Так вот, специально для вас, мы настроили плагин LightGallery для сайтов uCoz.
Плееры / Слайдеры
Легкий и стильный музыкальный плеер с плейлистом на HTML5, который вы сможете использовать в отдельном блоке в качестве информера популярных композиций, либо для вашего личного радио, где вы сможете добавить неограниченное количество своих любимых композиций, выбрать случайное воспроизведение и наслаждаться музыкой, занимаясь своими личными делами.
Плееры / Слайдеры
Простая, адаптивная карусель изображений.
Ранее мы не раз экспериментировали с изображениями. Сегодня мы применим накопленный опыт и создадим адаптивный слайдер изображений.
+ DEMO
Плееры / Слайдеры
ZAudio — простой в использовании и современный JavaScript-аудиоплеер, основанный на HTML5.
+ DEMO
Хаки / Дополнения
Интересная реализация для ваших проектов, которая задает музыкальное сопровождение MP3 файлов конкретно под ваш указанный музыкальный файл. Считаю, что применение найдется для него к таким либо вашим проектам. Такое решение встретишь не так часто, по этому выкладываю данный материал. Может кому пригодится.
Считаю, что применение найдется для него к таким либо вашим проектам. Такое решение встретишь не так часто, по этому выкладываю данный материал. Может кому пригодится.
Плееры / Слайдеры
Аудио-плеер на основе технологии HTML5 и CSS3. Он состоит из следующих элементов: основные элементы управления (воспроизведение / пауза), два ползунка (интерфейс jQuery): ползунок громкости и ползунок длительности трека. В данном плеере используется специальная разметка элемента . Управление плеером производится с использованием обработчиков событий созданного (в JavaScript) аудио элемента.
Плееры / Слайдеры
Адаптивный слайдер без применения JavaScript. Данный слайдер очень прост в настройке и установке. Был создан по последним веб технологиям. Не стесняйтесь применять его в своих проектах.
Плееры / Слайдеры
Сегодня у нас речь пойдет о простой слайдере с изображениями предварительного просмотра и анимации с использованием свойств SVG. Данный скрипт наиболее хорошо будет смотреться в формате фото галереи или портфолио. Приятная анимация и изящное исполнение кода украсит абсолютно любой проект. Плюс данного слайдера в том, что можно использовать не ограниченно количество картинок и это ни как не повлияет на красоту. Картинки рекомендует использовать в виде квадратов, например: 400×400, 500×500, 600×600, 700×700. Самое главное, слайдер адаптивен под все мобильные устройства и поддерживаеться во всех браузерах.
Приятная анимация и изящное исполнение кода украсит абсолютно любой проект. Плюс данного слайдера в том, что можно использовать не ограниченно количество картинок и это ни как не повлияет на красоту. Картинки рекомендует использовать в виде квадратов, например: 400×400, 500×500, 600×600, 700×700. Самое главное, слайдер адаптивен под все мобильные устройства и поддерживаеться во всех браузерах.
Плееры / Слайдеры
Наверняка многие фронтэнд разработчики да и в целом многие пользователи хоть раз интересовались работой и функционированием Youtube Player. В этой статье я расскажу, как он работает, и как сделать свой плеер для воспроизведения Youtube видео со своим интерфейсом. Так же приведу примеры для понимания, как это работает.
Плееры / Слайдеры
В данном уроке речь пойдет о процессе создания замечательного слайдера с множеством полезных функций, которые сделают ваш сайт уникальным. В этом слайдере помещены все необходимые и возможные функции, мы постарались максимально упростить его разработку, при этом добавив все новые возможности. У нас будет 7 слайдов, с возможностью быстрой навигаций, как стрелками, так и панелями. Кроме этого есть функция автоматического проигрывания, а также развертывание на весь экран, что весьма хорошо скажется на улучшении отображения.
У нас будет 7 слайдов, с возможностью быстрой навигаций, как стрелками, так и панелями. Кроме этого есть функция автоматического проигрывания, а также развертывание на весь экран, что весьма хорошо скажется на улучшении отображения.
Плееры / Слайдеры
Небольшая оригинальная jQuery галерея с разбиением фотографий по категориям.
При наведение курсора на название категории в фоне отображается черно-белое изображение из этой категории, при этом цвет, которым выделяется название, изменится (для каждой категории отдельный цвет).
Плееры / Слайдеры
jQuery Sliding Image Gallery v2.0 — баннер-ротатор / слайдер с участием множества эффектов перехода, которые поддерживают текстовые эффекты для подписи. Вставка Vimeo и YouTube видео. jQuery Sliding Image Gallery имеет простую HTML-разметку, SEO оптимизирован (все сообщения всегда читаемы для поисковых систем). Возможность пользовательских переходов / анимации для каждого объекта на странице — присутствует собственный конструктор.
Хаки / Дополнения
Данный скрипт предназначен для того, чтобы пользователь при просмотре видео смог затемнить весь сторонный вид эмитируя «выключение света». Конечно же как вы поняли данная функция будет полезна для сайтов онлайн кинотеатров и кино-тематики.
Плееры / Слайдеры
Это простой Плеер для Видео в формате PSD. Скоро появятся Flash и HTML/JS версии.
Плееры / Слайдеры
На официальном сайте написано, что использовано при создании плеера: HTML, CSS, jQuery 1.8.3, UI, JavaScript, Flash, Bootstrap CSS.
Html как сделать слайдер
Главная » Разное » Html как сделать слайдер
Крутые слайдеры на чистом CSS без использования jQuery/Javascript
Я очень люблю слайдеры изображений или текста, с использованием чистого CSS. Точно так же, я всегда ненавидел медленные слайдеры, использующие JQuery или JavaScript, при использовании в своих WordPress темах или HTML веб-сайтах. Я подобрал несколько интересные CSS слайдеров из codepen / GitHub и других сайтов, для использования в веб-сайт или в темах. Внимание: Пожалуйста, убедитесь, что слайдеры работают в Safari, Chrome и FF перед использованием в ваших проектах.
Внимание: Пожалуйста, убедитесь, что слайдеры работают в Safari, Chrome и FF перед использованием в ваших проектах.
CSS3 Multi Animation Slider
Слайдер с несколькими анимациями для изображений с описаниями.
http://codepen.io/Eliteware/full/BoBgqV/
CSS Juizy Slideshow
Слайдшоу с использованием CSS and html
http://www.creativejuiz.fr/trytotry/juizy-slideshow-full-css3-html5/
CSS Featured Image slider
Симпатичный слайдер с использованием только css.
https://codepen.io/joshnh/full/KwilB/
CSS Image slider
http://codepen.io/AMKohn/details/EKJHf
CSS3 Thumbnail Slider
Сладер на чистом CSS с миниатюрами.
thecodeplayer.com
HTML5 CSS Driven Slider
Простой html5/css слайдер.
http://codepen.io/dudleystorey/full/kFoGw/
CSS Accordian slider
iAuto является классным аккордионом на css и html.
http://codepen.io/JFarrow/full/iAuto/
Responsive no javascript CSS3 Slider
Адаптивный слайдер с подписями. Без javascript
Без javascript
http://csscience.com/responsiveslidercss3/
CSS3 Clickable Slider
Простой управляемый слайдер с кнопками “вперёд” и “назад”.
http://codepen.io/johnmotyljr/full/cDpEH/
Gallery CSS slider
http://benschwarz.github.io/gallery-css/
KeyFrames Slider
Слайдер бэкграунда с использованием css кейфреймов.
https://github.com/stephenscaff/keyframes-slider
CSS Slider
Слайдер на чистом css (без JS, без jquery)
http://codepen.io/drygiel/full/rtpnE/
CSS Slider
Профессионально сделанный слайдер имеющий более 20 стилей и кнопок.
http://cssslider.com
Elegant Responsive CSS slider
http://codepen.io/rizky_k_r/full/shmwC/
Pure CSS slider content
https://codepen.io/johnlouie04/full/BqyGb/
Responsive CSS3 Slider
Простой слайдер на html и css3 с подписями.
http://dreyacosta.github.io/pure-responsive-css3-slider/
CSS3 slider without Javascript
Слайдер на чистом css3 с хлебными крошками в виде подписей.
http://codeconvey.com/Tutorials/cssSlider/
Pure CSS slider
Очень простой слайдер изображений.
http://codepen.io/ClearDesign/full/KpQEyv
CSS Sliding Checkboxes
Кнопки на чистом css с эффектом слайдера.
http://tstachl.github.io/slidr.css/
Pure CSS3 Cycle Slider
Слайдер с индикатором загрузки.
http://www.alessioatzeni.com/CSS3-Cycle-Image-Slider/
CSS Accordian Slider
Создайте сами аккордеон с использованием только css и html (без javascript).
http://accordionslider.com/
Pure CSS Slides
https://github.com/littleli/PureCssSlides
CSS3 Image Collapse
http://anroots.github.io/css3-image-collapse/
PureCSS Image comparison Slider
http://lea.verou.me/2014/07/image-comparison-slider-with-pure-css/
Использованы материалы сайта corpocrat.com
- Краткий обзор CSS3
- Веб-сервер “под ключ” на базе CentOS 7.1
Слайдер для сайта — как сделать красивые слайдеры на HTML, jQuery, uCoz
В этой публикации давайте поговорим на тему слайдеров. Эти элементы сайтов из дизайнерской роскоши перерастают в повседневную необходимость — они функциональны, информативны, легки в установке. Итак, что же мы называем слайдером?
Эти элементы сайтов из дизайнерской роскоши перерастают в повседневную необходимость — они функциональны, информативны, легки в установке. Итак, что же мы называем слайдером?
Слайдер — это определенный ширины блок, занимающий часть веб-страницы, либо же всю ее целиком. Основная его особенность — динамически изменяющийся в автоматическом или ручном режиме контент. Это могут быть как фотографии (изображения, картинки), так и ссылки на текстовую информацию. Таким образом, различают два основных типа слайдеров: изображений (картинок) и новостей.
В стандартном слайдере изображений чаще всего выводится от трех до пяти картинок, меняющихся с определенной периодичностью. Обычно слайдеры работают в ручном режиме: смена картинок происходит после нажатия на переключатель (ползунок). При этом предыдущее изображение скрывается. Смена слайдов может быть разнообразной: от вышеназванного элементарного исчезновения до смещения за пределы видимости. Разными могут быть и переключатели: от ползунков до стрелок и кнопок.
Если рассматривать слайдер новостей, зачастую он представляет собой многофункциональный элемент. На одном слайде может быть отражено тематическое изображение, название и краткое описание новости. При нажатии на этот слайдер происходит автоматическая переадресация на полную версию новости. Переключатели на таком виде слайдеров аналогичны функционалу слайдеров изображений.
Возможности современных слайдеров
Слайдеры появились и начали бурно развиваться по одной простой причине — современный интернет-пользователь предпочитает графическую информацию текстовой. Да, еще несколько лет назад в обиходе были сайты, сплошь наполненные блоками текстовой информации с маленькими картинками. Но сейчас пользователей отпугивает такой способ размещения контента. Максимум информации за минимум времени — таков девиз среднестатистического интернет-серфера. Поэтому хотя бы главная страница уважающего себя ресурса должна быть наполнена минимальным количеством текста. Выход из этой ситуации как раз и предоставляет слайдер.
Его задачи:
- ссылки на ключевой контент уместить в пределах экрана;
- соблюсти баланс между графической составляющей и правилами SEO-оптимизации;
- удовлетворить все пожелания целевой аудитории сайта (и собственников ресурса, естественно).
Составляющими элементами практически любого слайдера являются экран, стрелки или другие элементы передвижения, а также маркеры. Их предназначение — показывать общее количество слайдов и номер текущего.
Современные технологии позволяют безгранично расширить функционал слайдера — в зависимости от потребностей и направления ресурса. Во-первых, могут применяться разные способы смены картинок — от классического до так называемого «аккордеона» и т.п. Вместо картинки или текста на слайде может быть флэш-ролик. Также есть возможность оборудовать слайдеры таймером, поставить кнопки паузы и запуска слайд-шоу и т.п.
Делаем слайдер на html
Слайдеры реализуются на основе технологии JavaScript. В основе каждого слайдера — html-код. Современные слайдеры чаще всего создаются с применением библиотеки JavaScript jQuery. Она содержит большое количество стандартизированных объектов для создания слайдеров различного типа, формы и наполнения. Зачастую пользователям, частично владеющим основами создания сайтов, многие бесплатные ресурсы предлагают уже сформированные шаблоны слайдеров. Писать код и вникать в функции уже не приходится — достаточно лишь скопировать исходник шаблона в html-код своего сайта.
Современные слайдеры чаще всего создаются с применением библиотеки JavaScript jQuery. Она содержит большое количество стандартизированных объектов для создания слайдеров различного типа, формы и наполнения. Зачастую пользователям, частично владеющим основами создания сайтов, многие бесплатные ресурсы предлагают уже сформированные шаблоны слайдеров. Писать код и вникать в функции уже не приходится — достаточно лишь скопировать исходник шаблона в html-код своего сайта.
Минус таких библиотек — низкая функциональность слайдеров. В задачу шаблонов не входит учет всех интересов владельца ресурса. Поэтому, если нужен оригинальный слайдер — придется создавать его вручную. В этом еще один плюс — конечный файл в html весит в сто (!) раз меньше слайдера, созданного на основе библиотеки jQuery. Это, несомненно, скажется на быстродействии элемента сайта.
Слайдер для сайта на ucoz
Ресурс ucoz.net имеет ряд функциональных преимуществ для создания и добавления слайдеров на сайты системы. В основном, это будут слайдеры на основе библиотеки jQuery — она автоматически подключена на всех ресурсах ucoz.net (того требует само функционирование системы — многие функции реализованы с помощью этой библиотеки).
В основном, это будут слайдеры на основе библиотеки jQuery — она автоматически подключена на всех ресурсах ucoz.net (того требует само функционирование системы — многие функции реализованы с помощью этой библиотеки).
Ucoz.net предлагает пользователям три стандартизированных варианта слайдеров. Их установка пошагово расписана в разделе инструкций для пользователей.
Первый слайдер — самый простой и универсальный. Картинка с подписью, и внизу — кнопки для переключения слайдов.
Второй вариант — немного усовершенствованный — рядом с главным слайдом размещены превью-изображения. По утверждению разработчиков, этот функционал наиболее применим для показа товара в интернет-магазинах.
Третий вид слайдера не для новичков. Универсальный, стильный, он может работать как в ручном, так и в автоматическом режимах. Подходит для всех типов сайтов. Кроме того, он совместим со многими распространенными браузерами — новых версий, естественно.
В пояснениях к его установке даны инструкции по настройке автоматического показа слайдов.
Скрипт слайдера
Слайдер сам по себе является скриптом, основное предназначение которого — смена картинок. Стандартные скрипты слайдеров, как уже говорилось, можно скачать на многих бесплатных и платных ресурсах (например, на http://jqscript.com/tag/skachat-slajder-na-jquery). Не все они легки в применении — большинство рассчитано на продвинутых веб-дизайнеров.
Зато и сами слайдеры получаются оригинальными и стильными.
Или же весьма нестандартными. Но при этом интересными.
Люди, ведущие авторские блоги и владельцы самодельных сайтов на бесплатных системах вряд ли захотят разбираться в тонкостях кода. Для них специально разработаны плагины для простой установки слайдеров. Много подобных плагинов реализовано для WordPress.
Например, это элементарный плагин Coin Slider. Он не требует специальных знаний для установки. Но зато и по функционалу довольно простой.
А вот Slideshow Gallery позволяет создавать слайдеры с превью. Если кликнуть на картинку, она автоматически увеличится.
Как сделать качественный слайдер
Как уже говорилось, удобнее всего создавать слайды на основе ресурсов библиотеки jQuery. Но можно поступить проще, применив шаблонный код, который при необходимости можно лишь немного подкорректировать. Но есть и еще более простой путь: найти уже заранее разработанные шаблонные скрипты для слайдеров, вставить в них свои картинки и разместить на сайте.
Например, много интересных решений слайдеров доступны для бесплатного скачивания здесь: http://bayguzin.ru/main/skriptyi/slajderyi.html.
Рассмотрим установку самого элементарного слайдера.
Установить скачанный скрипт элементарно: нужно распаковать архив в корень сайта, прописать правильные пути к файлам css и js и, скопировав код html из файла index.html, вставить его между тэгами и .
Плагин ContentSlide
В виду распространенности платформы WordPress, стоит рассмотреть, как сделать слайдер на сайте или блоге с помощью плагина Content Slide. Скачать его можно по ссылке http://wordpress. org/extend/plugins/content-slide/.
org/extend/plugins/content-slide/.
После скачивания плагина нужно распаковать архив, скопировать папку content slide в /wp-content/plugins/.
В административной панели блога следует активировать плагин, зайдя на одноименную вкладку. Он создаст собственное меню под названием Content Slide. В его настройках три блока — General Settings (размеры картинок, их описания и подписи), Effects & Animations Settings (анимация, различные эффекты появления слайдов, настройка навигационного меню) и Images Source Settings (указывается количество картинок и их источник).
Для вставки настроенного слайдера на главную страницу сайта необходимо скопировать в нужный файл такой код:
Итоговый результат будет примерно таким:
Самый простой слайдер
В простом слайдере, как правило, используется не более четырех-пяти картинок. Устанавливается он в шапке страницы, используется зачастую в рекламных целях. Картинки для простого (как и для любого, в общем) слайдера должны быть легкими и не нагружать работу ресурса.
Для установки простого слайдера на необходимую страницу, предварительно нужно установить в head стиль и скрипты из библиотеки jquery. Один из примеров срипта для такого слайдера — на сайте http://ucozon.ru/dir/11-1-0-5556.
А вот и пример простого слайдера
Оригинальный слайдер картинок
Слайдеры картинок удобно использовать в разделах фотогалерей, на сайтах интернет-магазинов для подробного описания услуг и товаров. Готовые плагины таких слайдеров насыщены дополнительными функциями — огромным выбором вариаций размеров слайдов, переключателей, видов анимации. Из-за этого они достаточно емкие, а, учитывая, что многие функции попросту не нужны, это создает дополнительный «балласт» при работе сайта.
Поэтому профессиональные верстальщики предпочитают самостоятельное создание слайдеров в зависимости от потребностей ресурса. Это, конечно, не бесплатно, но зато работа сайта будет максимально оптимизированной.
Установка слайдера
Мы уже рассмотрели несколько видов установки слайдеров на сайт. В большинстве случаев она заключается во вставке плагина слайдера в определенную область исходного кода нужной страницы. В целом, при выборе стандартного слайдера на основе jquery, к нему обязательно прикладывается инструкция по установке. Нужно просто следовать ей, и все получится.
В большинстве случаев она заключается во вставке плагина слайдера в определенную область исходного кода нужной страницы. В целом, при выборе стандартного слайдера на основе jquery, к нему обязательно прикладывается инструкция по установке. Нужно просто следовать ей, и все получится.
Слайдеры на чистом CSS + бонусный слайдер
Слайдеры на CSS имеют некоторое преимущество перед слайдерами на Javascript. Одно из таких преимуществ — это скорость загрузки. Мало того что изображения для слайдеров используются больших размеров (если нет оптимизации под разные экраны), так еще и на загрузку скриптов тратится некоторое время. Но в статье Вы увидите только слайдеры на чистом CSS.
Вот что я нашел на сайте на тему слайдеров:
Как и в прошлых уроках, я рекомендую все примеры смотреть в браузере Chrome.
1. CSS3 слайдер изображений
Слайдер на CSS, который использует для навигации по слайдам радиокнопки. Эти радиокнопки находятся под слайдеров. Также помимо радиокнопок навигация осуществляется с помощью стрелок слева и справа. Чтобы следить за тем, какое изображение сейчас отображать — используются псевдоклассы :checked.
Чтобы следить за тем, какое изображение сейчас отображать — используются псевдоклассы :checked.
В отличие от прошлого слайдера на CSS, здесь вместо радиокнопок внизу расположены миниатюры всех изображений, что также бывает удобно при создании галереи изображений. Изображения сменяются со своеобразным эффектом: плавно исчезают при увеличении.
А вот этот слайдер на CSS отлично подойдет для продающих страниц. Как правило, многие веб-разработчики при разработке лендингов (продающих страниц) размещают слайдер в самом начале, чтобы в первом экране (без прокрутки) посетитель сразу видел все выгоды, которые есть для него на этой странице. Помимо всего, этот слайдер является адаптивным, что также радует.
Сразу хочу заметить что этот слайдер не использует ссылок! По умолчанию кроме главного изображения (слайда) видны еще 2 слайда. Они расположены позади основного. Смена слайдов происходит в красивом режиме: сначала раздвигаются два слайда и по центру становится тот слайд, который затем станет главным. Затем слайд увеличивается и помещается впереди остальных.
Затем слайд увеличивается и помещается впереди остальных.
Еще один адаптивный слайдер, управление которого основано на радиокнопках. Чтобы посмотреть как этот слайдер будет смотреться на разных устройствах — Вы можете либо самостоятельно изменять окно браузера, либо на странице со слайдером есть специальные иконки разных устройств, кликая на которые, Вы увидите будет смотреться слайдер на компьютере, планшете или на смартфоне.
Кроме всех слайдеров, которые представлены выше, я хочу порадовать Вас еще одним. Этот слайдер отлично подойдет для создания галереи изображений. Словами не объяснишь то что он делает, поэтому лучше смотрите всё на видео:
С помощью слайдеров можно красиво оформлять галереи изображений, размещая их более компактно, вставить слайдер в первый экран (часть страницы, которую видно без прокрутки) продающей страницы, чтобы сразу показать посетителю главные выгоды, которые он получит. Можно еще найти массу способ где и как можно применить слайдеры, но одно понятно точно — они несут пользу при правильном использовании.
Можно еще найти массу способ где и как можно применить слайдеры, но одно понятно точно — они несут пользу при правильном использовании.
Пункты, которые были рассмотрены в статье:
Успехов!
С Уважением, Юрий Немец
Понравилась статья — расскажи друзьям! 🙂
Вконтакте
Одноклассники
Google+
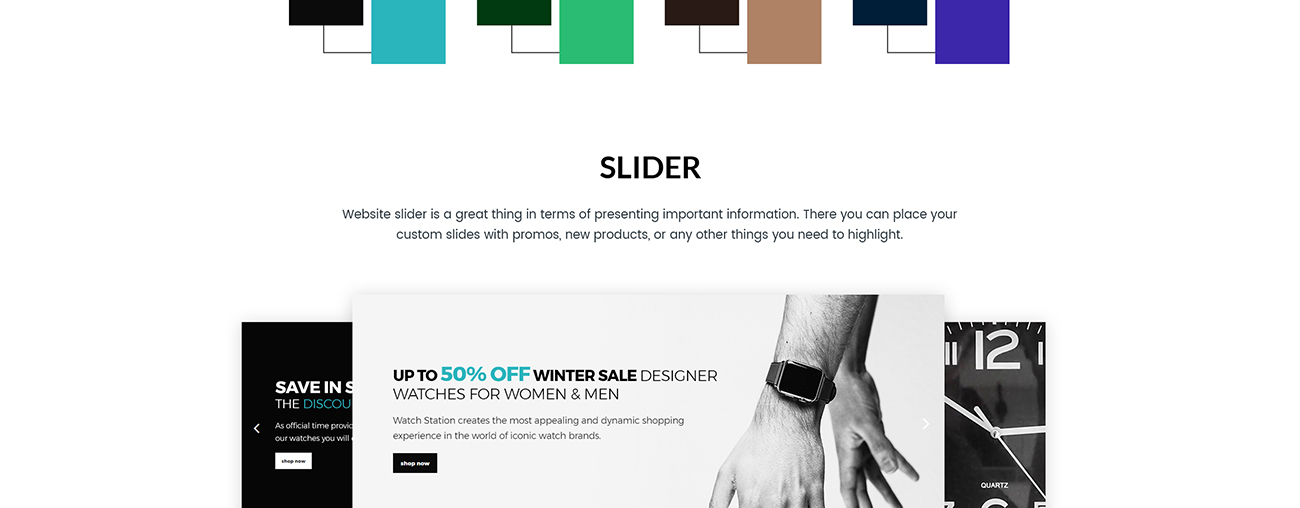
Слайдеры на сайт | Адаптивный слайдер карусель [2022]
Создавайте потрясающие слайдшоу и карусели
Попробовать демо
Изучите все возможности
Почему мне стоит выбрать Elfsight Слайдер для сайта?
Больше привлекательных предложений. Выше конверсия.
Выше конверсия.
Выше вовлеченность пользователей
Благодаря визуальному эффекту ваш контент станет более заметным для посетителей, что повысит уровень взаимодействия и вовлеченности
Привлекайте больше новых продаж
Анонсируйте новые проекты, объявляйте распродажи, рекламируйте товары и направляйте на нужную страницу одним щелчком, чтобы повысить продажи.
Выше удовлетворенность посетителей
Динамичный блок с самым важным контентом, собранным в одном месте, поможет посетителям быстрее найти нужный раздел и сделает навигацию проще
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свой первый слайдер виджет бесплатно.
Создать виджет
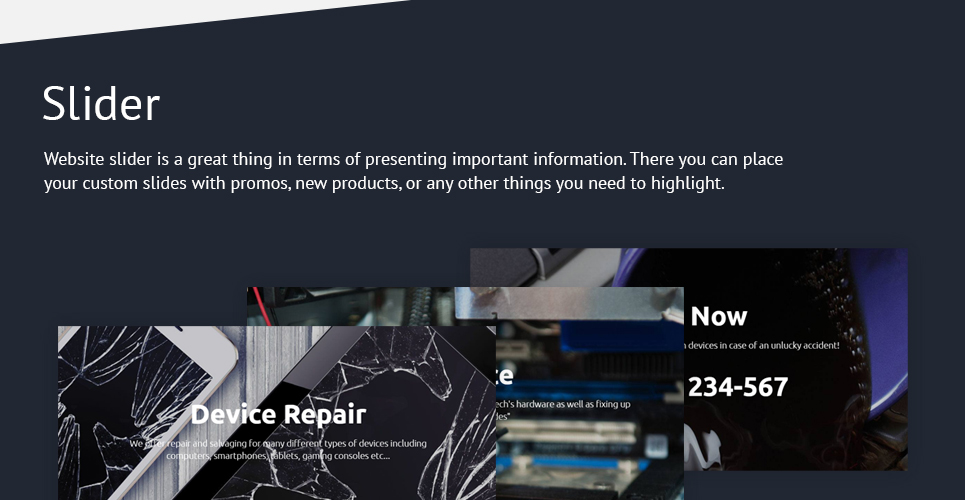
В чем уникальность Elfsight Слайдера?
СЛАЙДЕРЫ
Создайте любой тип слайдера для сайта. Максимально просто
Максимально просто
С помощью Elfsight конструктора вы с легкостью создадите виджет любого типа для своего сайта. Какие бизнес-цели вы бы ни ставили: анонс распродажи или скидки, продвижение популярного предложения, знакомство аудитории с вашей компанией, пошаговые инструкции и многое другое — все это вы можете реализовать через динамичную карусель или слайдшоу.
ДИЗАЙН
Создайте самый конверсионный слайдер по вашему дизайну
Наш виджет включает множество опций, которые позволят вам создать поистине эффективный слайдер. Пройти мимо не сможет ни один посетитель сайта! Создайте сдержанный современный дизайн с наложением цветного фона на весь экран или добавьте разнообразные элементы: подписи, тексты, бейджи, кнопку, чтобы сделать интерфейс интерактивным. Выбор только за вами!
НАСТРОЙКИ
Настройки интерфейса для удобства использования
Используя различные функциональные элементы виджета, вы сможете найти оптимальное сочетание персонализации и удобства использования. Выберите тип пагинации и ее расположение, добавьте стрелки или опцию перелистывания мышью. Если включить автопрокрутку, то слайды будут сменяться автоматически. И конечно же, вы можете подогнать ширину и высоту виджета под необходимые вам параметры.
Выберите тип пагинации и ее расположение, добавьте стрелки или опцию перелистывания мышью. Если включить автопрокрутку, то слайды будут сменяться автоматически. И конечно же, вы можете подогнать ширину и высоту виджета под необходимые вам параметры.
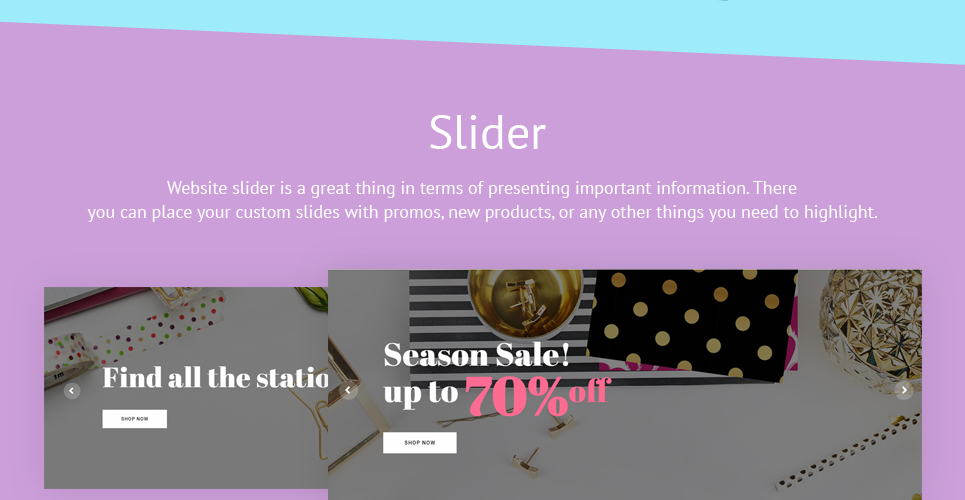
Примеры использования
Посмотрите реальные примеры использования адаптивного Слайдера, чтобы раскрыть его потенциал для вашего сайта.
Посмотреть в действии
Активное демо
Откройте для себя все функции Слайдера в нашем конструкторе. Бесплатно, без регистрации, без программирования.
Попробовать сейчас
Чем виджеты Elfsight отличаются от других?
Отныне вам не придется волноваться о корректной работе вашего сайта. Наши виджеты оборудованы большим количеством возможностей, которые вы свободны использовать как угодно способом. И если вы повстречаетесь с какими угодно сложностями, наша служба поддержки всегда рядом!
Комфортный в работе онлайн-редактор
Вам больше не понадобится искать опытного разработчика. Используйте наш редактор, который гарантирует простую интеграцию виджетов.
Используйте наш редактор, который гарантирует простую интеграцию виджетов.
Команда, на которую можно рассчитывать
Простая интеграция и непрерывный контакт с нашими компетентными специалистами обеспечит ваш позитивный опыт знакомства с нашими виджетами.
Исключительный cервис приложений Elfsight
Вы будете всегда получать самую свежую версию. Облачные решения обеспечат немедленное исправление проблем и моментальную скорость загрузки.
Что говорят наши клиенты ❤️
Этот простой слайдер от Elfsight — высший класс, а их клиентская поддержка работает быстро и качественно. Красивый и гибкий виджет, очень рекомендую!
Виджеты Elfsight превосходны, всегда понятные и простые в настройке и персонализации. Я очень доволен работой их плагина и команды поддержки.
Прекрасный и простой конструктор слайдеров, легко настраивается, а если возникнут проблемы, вы быстро получите профессиональную помощь. Я всерьез подумываю установить и другие плагины Elfsight.
Замечательный виджет по вполне разумной цене. Его можно настраиваться под свой сайт, он простой, а команда Elfsight всегда рада помочь. У меня остались только положительные впечатления!
Команда Elfsight невероятно быстро решила проблему, которая возникла у меня с готовым слайдером. Теперь я хочу попробовать и другие их плагины!
Этот виджет просто маст-хэв, и с отзывчивым интерфейсом. Его можно настраивать как угодно, а установка занимает совсем немного времени. В команде поддержки работают невероятно отзывчивые и высококвалифицированные специалисты.
Часто задаваемые вопросы
Что такое Слайдер для сайта?
Это интерактивный красивый слайдер для сайта, с помощью которого можно организовать портфолио фотографий, галерею интерьеров или изображения продуктов в простом слайдере со стрелками, нумерацией страниц и миниатюрами на веб-сайте.
Как сделать слайдеры для сайта и получить код установки приложения?
Вы можете скопировать код сразу после того, как сформируете ваше приложение в интерактивном демо или непосредственно посредством вашей панели администратора.
Как можно добавить слайдер на страницу?
Если вы хотите установить созданный виджет, используйте нашу инструкцию или обратитесь к нашей службе поддержки.
- Отрегулируйте инструмент в бесплатном редакторе. Это не требудет навыков програмирования.
- Не забудьте сохранить изменения.
- Установите код в нужное место на сайте или в макете.
Как лучше всего отображать слайдер изображений на моем сайте?
Разместите готовый онлайн слайдер для сайта так, чтобы выделить перед пользователями особенности продукта и увеличить продажи. Если вам нужно привлечь больше гостей в свой отель или ресторан, создайте фото-слайдер с уютным или роскошным интерьером. Хотели бы продемонстрировать свои работы? Поместите красивый слайдер на главную страницу, чтобы привлечь внимание пользователей с первого взгляда.
Какие типы слайдов поддерживаются в виджете?
Виджет от Elfsight поддерживает самые популярные виды слайдеров для разнообразия содержимого вашего веб-сайта: фотографиями, видео, текстом или баннерами. В Слайдере фотографий изображения прокручиваются автоматически; в нем также есть стрелки, упрощающие навигацию. Некоторые слайдеры могут быть созданы с текстом и цветным фоном. Баннер-слайдер — это баннеры с текстом (например, уведомление о распродаже) и фоновой фотографией. Видео-слайдер — это коллекция видео, загружаемых с вашего устройства или по URL.
В Слайдере фотографий изображения прокручиваются автоматически; в нем также есть стрелки, упрощающие навигацию. Некоторые слайдеры могут быть созданы с текстом и цветным фоном. Баннер-слайдер — это баннеры с текстом (например, уведомление о распродаже) и фоновой фотографией. Видео-слайдер — это коллекция видео, загружаемых с вашего устройства или по URL.
Виджет совместим с конструктором сайта, который я использую или CMS?
На 100 процентов. Elfsight виджеты совместимы с большинством наиболее популярных CMS. Найдите свою в списке: Adobe Muse, BigCommerce, Blogger, Facebook Page, Drupal, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites.
Как я могу создать автоматический слайдер для сайта?
Слайдер для сайта включает опцию автовоспроизведение, которая заставляет ваш виджет прокручиваться автоматически. Вы также можете активировать опцию Бесконечная карусель, и слайд-шоу будет воспроизводиться постоянно.
Как изменить слайды после того, как виджет был интегрирован на сайте?
Вы можете сделать любые необходимые обновления, когда захотите. Если вы хотите добавить больше слайдов или изменить их, перейдите в административную панель Elfsight. Сохраните все изменения и они немедленно появятся в виджете.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
More Apps
Лучший способ добавить Инстаграм фото на сайт
Создавайте всплывающие окна для сайта и повышайте продажи
Создавайте первоклассные коллекции изображений
46 примеров слайдера изображений CSS и код
В этой высококачественной и тщательно отобранной коллекции представлены слайдеры изображений CSS со всего Интернета. Включены ссылки с примерами и кодом для использования на вашем собственном веб-сайте.
Включены ссылки с примерами и кодом для использования на вашем собственном веб-сайте.
Обновление сентябрьской коллекции 2020 года. 32 новинки.
Наличие слайдера изображений CSS является важной частью любого веб-сайта или приложения. Ползунки позволяют сжимать информацию в увлекательной интерактивной форме. Вот коллекция слайдеров со всего Интернета, которые вы можете использовать в своем собственном проекте. Эти примеры включают ссылку для загрузки кода в виде zip-файла. Предоставленные ползунки CSS будут написаны на CSS, иногда с примесью JavaScript. Использование этих примеров относительно просто, если у вас есть некоторый опыт работы с HTML, CSS и JavaScript. Разархивируйте файл, и вы сможете добавить эти ползунки в свой проект за считанные минуты!
HTML Адаптивный слайдер изображений на основе CSS
Адаптивный слайдер изображений CSSО проекте
HTML Слайдер адаптивных изображений на основе CSS
HTML Адаптивный слайдер изображений, управляемый CSS, — это проект на codepen. io, который использует ключевые кадры CSS для создания скользящей анимации. В этом примере используются HTML-элементы figure и figcaption для разметки элемента изображения. Также при изменении размера экрана размер ползунка изменяется в соответствии с размером экрана по горизонтали.
io, который использует ключевые кадры CSS для создания скользящей анимации. В этом примере используются HTML-элементы figure и figcaption для разметки элемента изображения. Также при изменении размера экрана размер ползунка изменяется в соответствии с размером экрана по горизонтали.
Адаптивный слайдер изображений
Адаптивный слайдер изображенийО проекте
Адаптивный слайдер изображений
Responsive Image Slider — это проект на codepen.io, который использует CSS и JQuery для анимации сплошного прямоугольного слайдера. Вы можете добавить свои собственные изображения, чтобы заполнить цветной фон каждого слайда. В проекте используются CSS-переходы для непрозрачности кнопок «Следующая» и «Предыдущая» для создания эффекта постепенного исчезновения при наведении.
Pure CSS Featured Image Slider
Адаптивный слайдер изображенийО проекте
Слайдер избранных изображений на чистом CSS
Pure CSS Featured Image Slider — это проект на codepen. io, который использует чистый css для создания слайдера изображений. Ползунок изображения находится внутри рамки изображения, что контрастирует с физическим миром со встроенным в него цифровым ползунком. Ползунок CSS содержит круглые черные кнопки в нижней части рамки для навигации по слайдам. В этом примере используется только 24 строки HTML.
io, который использует чистый css для создания слайдера изображений. Ползунок изображения находится внутри рамки изображения, что контрастирует с физическим миром со встроенным в него цифровым ползунком. Ползунок CSS содержит круглые черные кнопки в нижней части рамки для навигации по слайдам. В этом примере используется только 24 строки HTML.
GSAP Slider
GSAP Image SliderО проекте
Ползунок GSAP
GSAP Slider — это проект на codepen.io, который использует CSS, библиотеку GSAP JavaScript и JQuery для создания исключительного слайдера CSS. Слайдер включает в себя кнопки навигации и фрагмент текста со ссылкой «Подробнее». Слайдер работает на нескольких размерах экрана. В этом примере также используется гибкость CSS для компоновки содержимого каждого слайда и размещения каждого слайда в строке.
Ползунок 3D-изображений Slicebox
Ползунок 3D-изображенийО проекте
Ползунок 3D-изображений Slicebox
Slicebox 3D Image Slider — это проект на codepen. io, в котором используются CSS, библиотека JQuery Slicebox и Jquery для создания вращающегося 3D-ползунка изображения. Этот ползунок изображения масштабируется в соответствии с размером экрана при изменении размера экрана. Также этот проект включает в себя кнопки для перемещения по слайдам изображения влево или вправо. В стили CSS включен специальный переход. Переход с сохранением 3d заставляет дочерний элемент сохранять свою 3D-позицию.
io, в котором используются CSS, библиотека JQuery Slicebox и Jquery для создания вращающегося 3D-ползунка изображения. Этот ползунок изображения масштабируется в соответствии с размером экрана при изменении размера экрана. Также этот проект включает в себя кнопки для перемещения по слайдам изображения влево или вправо. В стили CSS включен специальный переход. Переход с сохранением 3d заставляет дочерний элемент сохранять свою 3D-позицию.
Слайдер изображений только CSS
Слайдер изображений только CSSО проекте
Слайдер изображений только с CSS
CSS Only Image Slider — это проект на codepen.io, который содержит два слайда изображений. Когда пользователь нажимает на одну из кнопок, слайд загружается с помощью анимации. Анимация разрезает слайд посередине и размывает слайд. Затем слайд освобождается и отменяет фрагмент с новым изображением. Эта анимация выполняется без использования ключевых кадров CSS.
Слайдер изображений Canvas
Слайдер изображений CanvasО проекте
Ползунок изображений Canvas
Canvas Image Slider — это слайдер изображений на codepen. io, который использует CSS и библиотеку JavaScript GSAP Tweenmax для создания многослойной линзы. Ползунок действует как линза, когда ползунок перемещает анимацию к следующему слайду. Сайдер размывает изображения и загружает изображение с противоположных сторон. Ползунок разбит на несколько кругов внутри друг друга. В эти круги изображение загружается с разных сторон при смене слайда. Пример слайдера также реагирует на разные размеры экрана.
io, который использует CSS и библиотеку JavaScript GSAP Tweenmax для создания многослойной линзы. Ползунок действует как линза, когда ползунок перемещает анимацию к следующему слайду. Сайдер размывает изображения и загружает изображение с противоположных сторон. Ползунок разбит на несколько кругов внутри друг друга. В эти круги изображение загружается с разных сторон при смене слайда. Пример слайдера также реагирует на разные размеры экрана.
Ползунок изображений с эффектом маскирования
Ползунок изображений с маскированиемО проекте
Слайдер изображений с эффектом маскировки
Image Slider With Masking Effect — это проект на codepen.io, представляющий собой слайдер изображений, выполненный в виде карточек. Нажимая стрелки внутри карточки, вы можете перемещаться по различным слайдам. Карточка использует тень CSS, чтобы создать приподнятый эффект, как будто ползунок парит над документом. Когда ползунок загружает новый текст, текст исчезает в поле зрения. В этом проекте используется классный стиль перехода CSS, называемый кубическим безье, который представляет собой тип сервитута при переходе слайдов.
В этом проекте используется классный стиль перехода CSS, называемый кубическим безье, который представляет собой тип сервитута при переходе слайдов.
Слайдер изображений Flexbox
Слайдер изображений FlexboxО проекте
Слайдер изображений Flexbox
Flexbox Image Slider — это проект на codepen.io, который разработал слайдер изображений CSS с использованием CSS flexbox. Ползунок содержит кнопки навигации за пределами рамки ползунка. При наведении курсора на кнопки навигации кнопки масштабируются больше с помощью преобразования CSS translateX. Это приводит к визуальному увеличению кнопок при наведении курсора на кнопку.
Ползунок полноэкранного изображения
Ползунок полноэкранного изображенияО проекте
Ползунок полноэкранного изображения
Полноэкранный слайдер изображений — это проект на codepen.io, автор которого создал полноэкранный слайдер изображений. Когда размер ползунка изменяется с помощью экрана или просматривается на другом устройстве, размер ползунка изменяется на весь экран. В проекте используется чистый JavaScript, который дает кнопкам возможность управлять направлением ползунка. JavaScript прикрепляет прослушиватели событий к каждой из кнопок навигации, которые запускают пользовательскую функцию слайдов JavaScript.
В проекте используется чистый JavaScript, который дает кнопкам возможность управлять направлением ползунка. JavaScript прикрепляет прослушиватели событий к каждой из кнопок навигации, которые запускают пользовательскую функцию слайдов JavaScript.
Модульный адаптивный слайдер изображений
Модульный адаптивный слайдер изображенийО проекте
Модульный адаптивный слайдер изображений
Modular Responsive Image Slider — это проект на codepen.io, который расширяется до полной страницы. Ползунок изображения является отзывчивым и изменяет размер в соответствии с размерами экрана. Этот проект является модульным, что означает, что вы можете складывать ползунки, как блоки, для построения строк разной длины или даже сетки. При нажатии на навигационные точки. Анимация точек в виде пульса для отражения щелчка. Кроме того, при наведении курсора на ползунок стрелки навигации скользят и исчезают, чтобы их можно было щелкнуть.
Автогенерируемый адаптивный слайдер CSS
Автогенерируемый слайдер CSSО проекте
Автоматически сгенерированный отзывчивый слайдер CSS
Auto Generated Responsive CSS Slider — это проект на codepen. io, в котором в качестве каждого слайдера слайдера используются только изображения. Ползунок является отзывчивым и изменяет размер, чтобы соответствовать разным размерам экрана. В этом примере для управления анимацией слайдов используются правила CSS translate3d и ключевого кадра CSS.
io, в котором в качестве каждого слайдера слайдера используются только изображения. Ползунок является отзывчивым и изменяет размер, чтобы соответствовать разным размерам экрана. В этом примере для управления анимацией слайдов используются правила CSS translate3d и ключевого кадра CSS.
Слайдер изображений Только CSS
Слайдер изображений Только CSSО проекте
Слайдер изображений Только CSS
Image Slider CSS Only — это проект на codepen.io, созданный только из HTML и CSS. Вы можете добавить изображения к этому слайдеру, расширив код HTML и классы CSS, которые ссылаются на новый слайд. Пользователь может менять слайды на ползунке, используя белые круги навигации в средней нижней части ползунка CSS.
Адаптивный слайдер Pure CSS3
Адаптивный слайдер Pure CSS3О проекте
Адаптивный слайдер на чистом CSS3
Pure CSS3 Responsive Slider — это проект на codepen.io, написанный на чистом CSS. Этот ползунок включает в себя навигационные стрелки влево и вправо и навигационные точки в средней нижней части ползунка. Ползунок использует правило ключевого кадра CSS, чтобы изображение исчезало, когда пользователь меняет слайд. Эффект затухания достигается за счет использования свойства непрозрачности CSS от низкого до высокого и смешивания в CSS-переходе easy-in-out.
Ползунок использует правило ключевого кадра CSS, чтобы изображение исчезало, когда пользователь меняет слайд. Эффект затухания достигается за счет использования свойства непрозрачности CSS от низкого до высокого и смешивания в CSS-переходе easy-in-out.
Слайдер изображений с мобильным свайпом
Слайдер изображений с мобильным свайпомО проекте
Слайдер изображений с мобильным свайпом
Image Slider With Mobile Swipe — это слайдер изображений на codepen.io, который использует HTML, CSS и чистый JavaScript. Слайдер изображения включает автоматическую скользящую анимацию. Анимация запускается каждые 4 секунды с помощью переменной JavaScript «let interval = 4000». При использовании этого слайдера изображений с мобильным устройством. Слайды можно переключать, проводя пальцем по экрану. Эта функциональность создается с помощью прослушивателя событий Touchend JavaScript.
Вводные экраны
О проекте
Ползунок для информационных карт
О проекте
Ползунок сравнения изображений
О проекте
Слайдер изображения «До После» (ванильный)
О проекте
Ползунок «До_После» без Javascript
О проекте
Интерфейс с разделенным экраном
О проекте
Галерея слайдеров «До и после» с масками SVG
О проекте
Ползунок сравнения HTML5 до и после
О проекте
Линейный слайдер с эффектом разделения текста _ Greensock
О проекте
Линейный слайдер с эффектом разделения текста _ Greensock
О проекте
Ползунок Smooth 3D Perspective
О проекте
Полноэкранный ползунок главного изображения (тема панелей смахивания)
О проекте
Адаптивный слайдер Parallax с прозрачными буквами
О проекте
Выдвигающийся слайдер
О проекте
Серо-белый — слайдер с перекосом и прокруткой
О проекте
Серо-белый — слайдер с перекосом и прокруткой
О проекте
Покемон Слайдер
О проекте
Эффект параллакса слайдера
О проекте
Ползунок с волновым эффектом v1.
 1
1О проекте
Ползунок открытия клипа
О проекте
Полностраничный слайдер
О проекте
Прототип полного слайдера
О проекте
Анимированное слайд-шоу Greensock [Wip]
О проекте
Слайдер на чистом CSS с пользовательскими эффектами
О проекте
Полноэкранный слайдер с параллаксом
О проекте
Фактический вращающийся ползунок
О проекте
Карусель CSS с клавиатурой
О проекте
Слайдер CSS — Чистый CSS — #10
О проекте
Слайд-шоу на чистом CSS
О проекте
Чистая карусель CSS
О проекте
Слайдер со сложной анимацией и полуцветным текстом под углом
О проекте
Рекомендуемые статьи.
 Другие статьи
Другие статьи- 15 Примеры CSS для Flexbox и код
- 15 Примеры градиентов CSS и код градиента
- 15 Примеры дизайна CSS Neumorphism и код
- 27 Примеры HTML-формы входа и код
- 20 Анимированные кнопки CSS с примерами и кодом
- 15 Потрясающие примеры CSS-телефонов и код
- 24 CSS-иконки и HTML-иконки — наборы иконок
- 15 Примеры прокрутки параллакса и код 5
Совет: Вдумчивые и хорошо написанные комментарии получают больше голосов.
- Новейший
- Самый старый
- Популярные
- В тренде
АктуальныеПопулярныеСтарыеСамые новые
Pure CSS Slideshow Autoplay без JavaScript
by Ashfaq Ahmed Загрузить
Получив много отзывов, сегодня я хочу поделиться с вами автоматическим воспроизведением слайд-шоу на чистом CSS без JavaScript. Он поставляется с поддержкой точечной навигации. Кроме того, он также поддерживает текст заголовка и описания над каждым изображением слайдера. Вы можете легко настроить текст заголовка, отредактировав CSS.
Еще одна замечательная функция этого слайдера — поддержка функции автозапуска. Это означает, что он позволяет вам установить, будет ли слайдер автоматически перемещать изображения или нет.
Каждый слайдер изображений только с CSS имеет свой собственный способ построения и функциональность. Этот слайдер не поддерживает функцию миниатюр, но вы можете проверить наш слайдер миниатюр изображений CSS, который также создан с помощью CSS.
Но это полностью адаптивная карусель, поддерживающая широкий спектр браузеров, включая IE. Он имеет несколько вариантов анимации, позволяющих перемещать ползунок по-разному.

Вы можете легко выбрать понравившуюся версию. Вам просто нужно вызвать отдельный файл CSS, а файл HTML такой же, за исключением облегченной версии. Более легкая версия не имеет легенды или пуль.
Этот слайдер создан Elitewares и он проделал большую работу. Он делает слайдер, не касаясь javascript, и предоставляет все возможные функции, которые есть у любого простого слайдера jquery.
Ползунок включает эффекты слева направо, справа налево, сверху вниз и снизу вверх. Он также позволяет добавлять наложенный текст с анимацией.
Важная и значимая вещь в этом слайдере, это автоигра с пулями. Это означает, что когда слайд меняет изображение, он автоматически заменяет маркер статуса.
Структура HTML для автоматического слайд-шоу
Я не буду объяснять вам весь процесс, но несколько необходимых вещей. Вы получите полный исходный код и демо ниже. Хорошо, теперь давайте посмотрим на HTML.
Прежде чем я продолжу, я хочу отметить, что HTML немного сложнее по сравнению с другими слайдерами.
 Требуется добавить несколько дополнительных разделов, но это, возможно, из-за его отличной функциональности.
Требуется добавить несколько дополнительных разделов, но это, возможно, из-за его отличной функциональности.HTML слайдер начинается с основного ID
слайдера, а затем у него есть дочерний класс div с именемslides, который содержит каждый слайд.<дел> <дел> ........



 Требуется добавить несколько дополнительных разделов, но это, возможно, из-за его отличной функциональности.
Требуется добавить несколько дополнительных разделов, но это, возможно, из-за его отличной функциональности. Fusce odio tortor, pretium sit amet auctor ut, ultrices vel nibh.
Fusce odio tortor, pretium sit amet auctor ut, ultrices vel nibh.

 Также необходимо добавить анимацию слайдов, которая будет создаваться с использованием CSS-свойства @keyframe.
Также необходимо добавить анимацию слайдов, которая будет создаваться с использованием CSS-свойства @keyframe. изображение{
ширина:100%;
высота:100%;
}
.изображение изображение {
ширина:100%;
высота:100%;
}
изображение{
ширина:100%;
высота:100%;
}
.изображение изображение {
ширина:100%;
высота:100%;
}
 Этот триггер обычно представляет собой кнопку, чаще всего называемую гамбургер-меню.
Этот триггер обычно представляет собой кнопку, чаще всего называемую гамбургер-меню. 



 перо
на КодПене.
перо
на КодПене.


 slide’).
slide’).  Если CSS не используется: ‘swing’, ‘linear’ (дополнительные параметры см. в приведенном выше файле)
Если CSS не используется: ‘swing’, ‘linear’ (дополнительные параметры см. в приведенном выше файле) Примечание: эта функция НЕ работает при использовании переходов CSS!
Примечание: эта функция НЕ работает при использовании переходов CSS! http://fitvidsjs.com/ для получения дополнительной информации
http://fitvidsjs.com/ для получения дополнительной информации Если «видимый», предварительно загружаются только изображения в изначально видимых слайдах перед запуском ползунка (совет: используйте «видимый», если все слайды имеют одинаковые размеры)
Если «видимый», предварительно загружаются только изображения в изначально видимых слайдах перед запуском ползунка (совет: используйте «видимый», если все слайды имеют одинаковые размеры) Измените, чтобы предотвратить использование стилей bxSlider по умолчанию.
Измените, чтобы предотвратить использование стилей bxSlider по умолчанию. По умолчанию пейджер добавляется к bx-viewport
По умолчанию пейджер добавляется к bx-viewport Если false, слайд-шоу запустится при нажатии элемента управления «Старт»
Если false, слайд-шоу запустится при нажатии элемента управления «Старт» Размер слайдов будет уменьшен, если карусель станет меньше исходного размера.
Размер слайдов будет уменьшен, если карусель станет меньше исходного размера.


 Аргумент функции — целевой (следующий) элемент слайда.
Аргумент функции — целевой (следующий) элемент слайда. Укажите аргумент false, чтобы автоматические элементы управления не обновлялись.
Укажите аргумент false, чтобы автоматические элементы управления не обновлялись. Полезно при добавлении слайдов на лету. Принимает необязательный объект настроек.
Полезно при добавлении слайдов на лету. Принимает необязательный объект настроек. По ходу мы узнали кое-что интересное.
По ходу мы узнали кое-что интересное.
 Также нередко можно найти отдельные настройки для высоты рабочего стола и мобильного устройства.
Также нередко можно найти отдельные настройки для высоты рабочего стола и мобильного устройства. Мы протестировали различные варианты слайд-шоу, которые динамически адаптировали свою высоту к одному изображению независимо от размера экрана, в сочетании с дополнительными параметрами отображения изображения для оптимизации оставшихся изображений. Но быстро стало очевидно, что настройки слайд-шоу могут быть сложными и непосильными для продавцов, а само понятие соотношения изображений уже с самого начала является довольно запутанным понятием.
Мы протестировали различные варианты слайд-шоу, которые динамически адаптировали свою высоту к одному изображению независимо от размера экрана, в сочетании с дополнительными параметрами отображения изображения для оптимизации оставшихся изображений. Но быстро стало очевидно, что настройки слайд-шоу могут быть сложными и непосильными для продавцов, а само понятие соотношения изображений уже с самого начала является довольно запутанным понятием.

 Не будем забывать, что этот компромисс по-прежнему необязателен, поскольку мы сохранили исходные макеты в качестве опций.
Не будем забывать, что этот компромисс по-прежнему необязателен, поскольку мы сохранили исходные макеты в качестве опций.


 С 2J Carousel вы получаете свободу творчества: все эти возможности с комбинацией стилей CSS и…
С 2J Carousel вы получаете свободу творчества: все эти возможности с комбинацией стилей CSS и… Полностью отзывчивый — адаптируется к любому устройству
Горизонтальный, вертикальный и фейд режимы
Брови…
Полностью отзывчивый — адаптируется к любому устройству
Горизонтальный, вертикальный и фейд режимы
Брови… ★★ ОБЩИЕ ХАРАКТЕРИСТИКИ:-
-> Возможность установить 4 динамических изображения или баннер с заголовком/описанием…
★★ ОБЩИЕ ХАРАКТЕРИСТИКИ:-
-> Возможность установить 4 динамических изображения или баннер с заголовком/описанием… ОСОБЕННОСТИ
★ Возможность определить Backstretch для конкретной…
ОСОБЕННОСТИ
★ Возможность определить Backstretch для конкретной… 2.0 для Joomla 3 и версии 4.0.0 для Joomla 4 разработан с нуля с новыми функциями и улучшениями!
Pop Image Slider обеспечивает впечатляющий мультиинтерактивный способ просмотра изображений. Изображения скользят влево и вправо в соответствии с движением курсора, и когда курсор находится над изображением, изображение увеличивается. Изображения могут быть ссылками на другой контент, такой как изображения,…
2.0 для Joomla 3 и версии 4.0.0 для Joomla 4 разработан с нуля с новыми функциями и улучшениями!
Pop Image Slider обеспечивает впечатляющий мультиинтерактивный способ просмотра изображений. Изображения скользят влево и вправо в соответствии с движением курсора, и когда курсор находится над изображением, изображение увеличивается. Изображения могут быть ссылками на другой контент, такой как изображения,… Показывайте логотипы, списки клиентов или изображения в слайдере с отличными эффектами.
Горизонтальное скольжение, вертикальное скольжение, адаптивная высота
Автозапуск, параметры цикла
Поддержка RTL
Регулировка скорости слайда
Регулировка количества изображений
Доступные навигаторы: стрелки, точки, большие пальцы и нажатие клавиш.
Вы можете отключить или включить любую навигацию.
При нажатии на изображения, изображения открываются в красивом лайтбоксе…
Показывайте логотипы, списки клиентов или изображения в слайдере с отличными эффектами.
Горизонтальное скольжение, вертикальное скольжение, адаптивная высота
Автозапуск, параметры цикла
Поддержка RTL
Регулировка скорости слайда
Регулировка количества изображений
Доступные навигаторы: стрелки, точки, большие пальцы и нажатие клавиш.
Вы можете отключить или включить любую навигацию.
При нажатии на изображения, изображения открываются в красивом лайтбоксе… ..
.. Поддержка адаптивного просмотра.
Обновление v1.3
# Исправлен интерфейс администратора для мобильной поддержки.
# Исправлена версия административной панели в формате xml c…
Поддержка адаптивного просмотра.
Обновление v1.3
# Исправлен интерфейс администратора для мобильной поддержки.
# Исправлена версия административной панели в формате xml c…