Крутые слайдеры на чистом CSS без использования jQuery/Javascript – Vavik96
admin 0 Комментариев HTML/CSS, Links, Slider, Примеры
Я очень люблю слайдеры изображений или текста, с использованием чистого CSS. Точно так же, я всегда ненавидел медленные слайдеры, использующие JQuery или JavaScript, при использовании в своих WordPress темах или HTML веб-сайтах. Я подобрал несколько интересные CSS слайдеров из codepen / GitHub и других сайтов, для использования в веб-сайт или в темах. Внимание: Пожалуйста, убедитесь, что слайдеры работают в Safari, Chrome и FF перед использованием в ваших проектах.
CSS3 Multi Animation Slider
Слайдер с несколькими анимациями для изображений с описаниями.
http://codepen. io/Eliteware/full/BoBgqV/
io/Eliteware/full/BoBgqV/
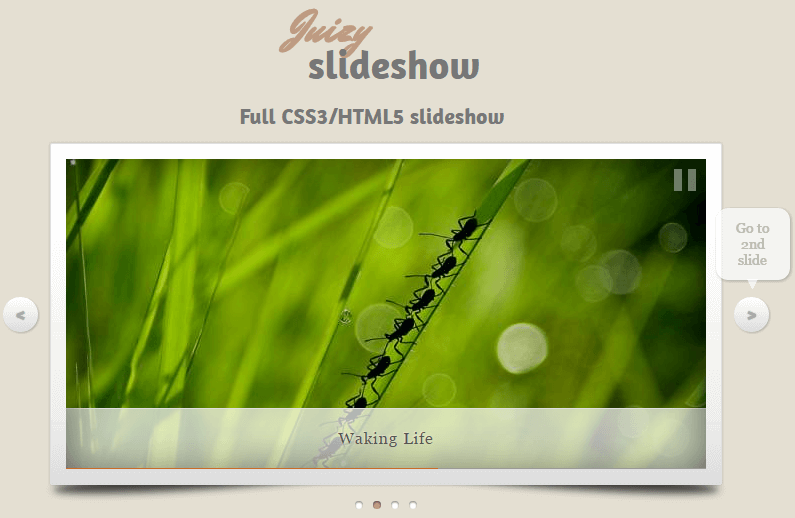
CSS Juizy Slideshow
Слайдшоу с использованием CSS and html
http://www.creativejuiz.fr/trytotry/juizy-slideshow-full-css3-html5/
CSS Featured Image slider
Симпатичный слайдер с использованием только css.
https://codepen.io/joshnh/full/KwilB/
CSS Image slider
http://codepen.io/AMKohn/details/EKJHf
CSS3 Thumbnail Slider
Сладер на чистом CSS с миниатюрами.
thecodeplayer.com
HTML5 CSS Driven Slider
Простой html5/css слайдер.
http://codepen.io/dudleystorey/full/kFoGw/
CSS Accordian slider
iAuto является классным аккордионом на css и html.
http://codepen.io/JFarrow/full/iAuto/
Responsive no javascript CSS3 Slider
Адаптивный слайдер с подписями. Без javascript
http://csscience.com/responsiveslidercss3/
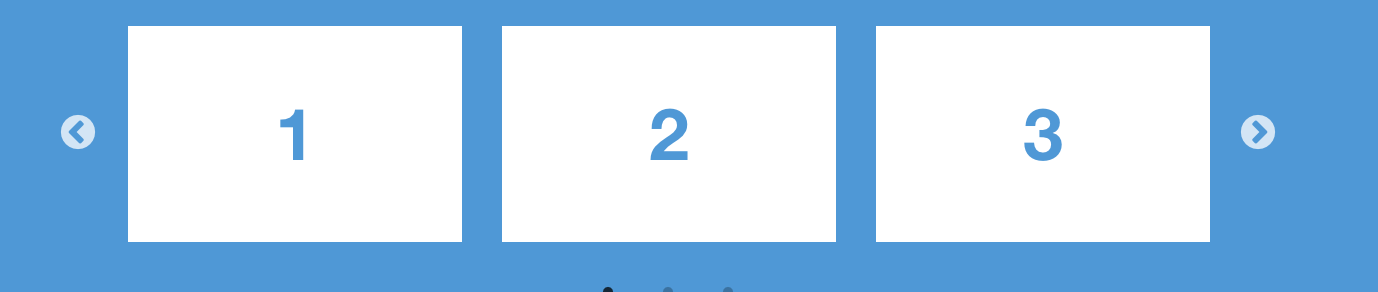
CSS3 Clickable Slider
Простой управляемый слайдер с кнопками “вперёд” и “назад”.
http://codepen.io/johnmotyljr/full/cDpEH/
Gallery CSS slider
http://benschwarz.github.io/gallery-css/
KeyFrames Slider
Слайдер бэкграунда с использованием css кейфреймов.
https://github.com/stephenscaff/keyframes-slider
CSS Slider
Слайдер на чистом css (без JS, без jquery)
http://codepen.io/drygiel/full/rtpnE/
CSS Slider
Профессионально сделанный слайдер имеющий более 20 стилей и кнопок.
http://cssslider.com
Elegant Responsive CSS slider
http://codepen.io/rizky_k_r/full/shmwC/
Pure CSS slider content
https://codepen.io/johnlouie04/full/BqyGb/
Responsive CSS3 Slider
Простой слайдер на html и css3 с подписями.
http://dreyacosta.github.io/pure-responsive-css3-slider/
CSS3 slider without Javascript
Слайдер на чистом css3 с хлебными крошками в виде подписей.
http://codeconvey.com/Tutorials/cssSlider/
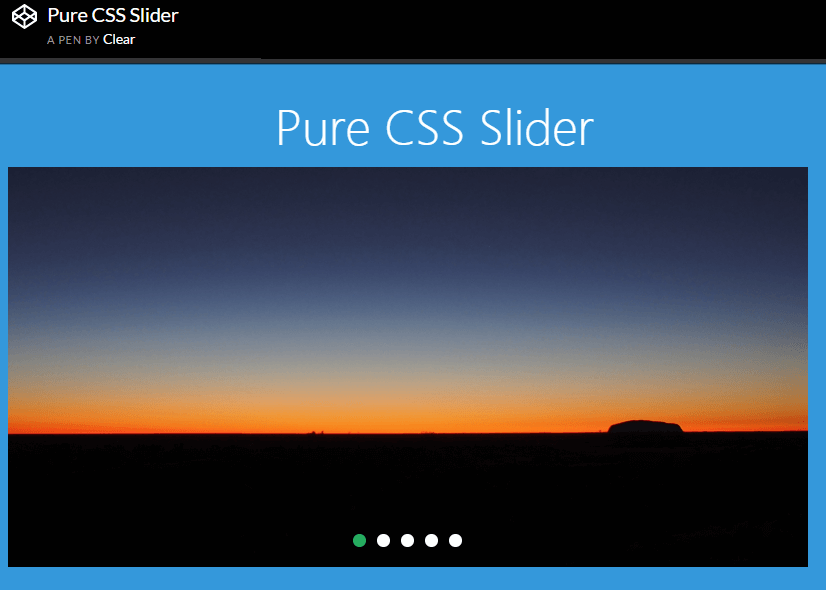
Pure CSS slider
Очень простой слайдер изображений.
http://codepen.io/ClearDesign/full/KpQEyv
CSS Sliding Checkboxes
Кнопки на чистом css с эффектом слайдера.
http://tstachl.github.io/slidr.css/
Pure CSS3 Cycle Slider
Слайдер с индикатором загрузки.
http://www.alessioatzeni.com/CSS3-Cycle-Image-Slider/
CSS Accordian Slider
Создайте сами аккордеон с использованием только css и html (без javascript).
http://accordionslider.com/
Pure CSS Slides
https://github.com/littleli/PureCssSlides
CSS3 Image Collapse
http://anroots.github.io/css3-image-collapse/
PureCSS Image comparison Slider
http://lea.verou.me/2014/07/image-comparison-slider-with-pure-css/
Использованы материалы сайта corpocrat.com
Сверстать слайдер по макету • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Виктор Кащишин
дата онлайн рейтинг стоимость время выполнения
- 1 день1000 UAH 1 день1000 UAH
Добрый день Виктор, готов реализовать вашу задачу в высоком качестве, опыт работы в сфере программирования 4 года, Обращайтесь буду рад сотрудничеству․
Мои навыки։
️» html/css,
️» JavaScript,
️» jQuery,
️» Bootstrap,
️» Ajax,
️» Vue JS,
… ️» PHP,
️» Laravel,
️» MySQL,
️» PostgreSQL,
️» Python,
️» Django,
️» Flask,
️» Docker,
️» Redis,
️» ElasticSearch - 1 день500 UAH 1 день500 UAH
Здравствуйте! Выполню на базе slick slider/////////////////////
ставка скрыта фрилансером
5124
56 0
2 дня1500 UAHИван Николайчук 2 дня1500 UAHЗдравия.

Опишите детальней что нужно на выходе получить
нужно ознакомиться с макетомставка скрыта фрилансером
ставка скрыта фрилансером
462
2 0
1 день1000 UAHArtem Ohotnik 1 день1000 UAHДобрый день Виктор Кащишин, готов взять за ваш проект, у меня большой опыт в веб-разработке, знаю React, ReactNative, HTML/CSS, js, Sass и многое другое) , поэтому сделаю все качественно и быстро, о всех деталях мы можем говорить вправо.

С уважением, Артем
Добрий день Виктор Кащишин, готовий взятися за ваш проетк, маю великий досвід у веб розробці, знаю React, ReactNative, HTML/CSS, js, Sass і ще багато чого) , тому зроблю все якісно і швидко, про всі деталі можемо поговорити у дірект.
З повагою, АртемПоказать оригинал
Перевести
Добрый день, Виктор.
Покажите, пжл, макет.После оценки макета укажу точную стоимость и сроки.
- 1 день700 UAH 1 день700 UAH
Добрый день , адаптивная верстка под любые устройства , выполню с swiper Js
- 1 день1000 UAH 1 день1000 UAH
Здравствуйте, Виктор!
 js(специальная библиоткека) или же на чистом html/css/js
js(специальная библиоткека) или же на чистом html/css/js
Нужно видеть макет.
Пишите, буду рад вам помочь! - 1 день1000 UAH 1 день1000 UAH
Здравствуйте Виктор! Могу решить вашу задачу, обращайтесь, скидывайте макет и уже подробней можно будет разобрать вашу задачу. Есть опыт в разработке веб сайтов и веб приложений.
- 1 день1000 UAH 1 день1000 UAH
Здравствуйте. Готов приступить к выполнению вашего задания.
Давайте обсудим. - 1 день1000 UAH 1 день1000 UAH
Я сделаю это быстро и качественно.
 Слайдер будет адаптивным под все гаджеты и устройства без использования jquery
Слайдер будет адаптивным под все гаджеты и устройства без использования jquery Показать оригинал
Перевести
- 1 день500 UAH 1 день500 UAH
Доброго дня . Я могу быстро сделать для вас слайдер на базе слайдера Свайпер. Настраивайтесь и адаптируйтесь к своим потребностям.
С моими работами вы можете ознакомиться по следующему ссылке:Freelancehunt
Всегда находимся на связи, учитываю все ваши желания, гарантирую надежную и качественную работу.
Будем рады сотрудничеству!А вот!
Доброго дня. Можу швидко зробити для вас слайдер на базі слайдера Свайпер. Налаштувати під ваші потреби та адаптувати.Freelancehunt
Завжди перебуваю на зв’язку, враховую усі ваші побажання, гарантую надійну та якісну роботу.

Буду радий співпраці!!!
Показать оригинал
Перевести
- 2 дня500 UAH 2 дня500 UAH
Здравствуйте, с удовольствием выполню ваш заказ!
Детали и сроки можем обсудить.Моё портфолио: Freelancehunt
- 1 день1000 UAH 1 день1000 UAH
Здравствуйте, готов выполнить ваш заказ. Чистый HTML,CSS/SCSS,JS, адаптивно и кроссбраузерно. Пришлите макет — обсудим детали и цену.Хорошего вам дня!
Последние работы:
https://dimonx90.github.io/virsland.github.io/
https://dimonx90.github.io/TrainingSiteCastway.github.io/
https://dimonx90.github.io/TrainingSiteCodexLandingPage.github.io/
https://dimonx90.github.io/TrainingSite1-funirolandingpage.github.io/
https://dimonx90.
ставка скрыта фрилансером
- 1 день500 UAH 1 день500 UAH
Добрий день. Пару годин
Ось приклад
https://drago44.github.io/greenery-responsive-layout/dist/index.html
ставка скрыта фрилансером
- 1 день500 UAH 1 день500 UAH
Здравствуйте, Виктор!
Могу помочь с выполнением задания. Работаю с такими технологиями как: html, css, scss, sass, js, react, node.js, vue.
Работаю с такими технологиями как: html, css, scss, sass, js, react, node.js, vue.
Условия можно обсуждать, готовы работать через Сейф.
Связь 24/7. - 1 день500 UAH
Добрый день! Ознакомился с ТЗ. Готов приступить. Имею опыт разработки 3 года. Сделаю качественно. Я всегда на связи! Сделал много слайдеров, с различным функционалом!
Некоторые из моих проектов:
https://freelancehunt.com/showcase/work/sozdal-sayt-dev-psf-limited/1602839.html
https://freelancehunt.com/showcase/work/sozdal-sayt-po-prodazhe-kofe/1645313.html
https://freelancehunt.com/showcase/work/thestrapskiev/1524952.html
…
https://freelancehunt.com/showcase/work/adaptivnaya-verstka-sayta-odigo/1524940.htmlhttps://freelancehunt.com/showcase/work/adaptivnaya-verstka-sayta-it-studio/1524902.html
Доброго вечера!
Меня зовут Иван, занимаюсь программированием с 2018 года и имею большой опыт в реализации таких задач
Я направляю ваш сайт полностью адаптивно, кроссбраузерно, используя все современные технологии.

Также сверстный сайт пройдет тест Google Page Speed в зеленой зоне, что отлично отмечается на SEO продвижении.Сроки и цены обсуждаются… Используемую бем, сетку бутстрапу, флексы.
Ниже ссылка на мой портфель
… Freelancehunt
П. С . Цены обсуждаются, я не видел макета и функционала.
Доброго вечора!Мене звуть Іван, займаюся програмуванням з 2018 року і маю великий досвід у реалізації таких завдань
Зверстаю ваш сайт повністю адаптивно, кроссбраузерно, використовуючи всі сучасні технології.
Також зверстаний сайт проходитиме тест Google Page Speed у зеленій зоні, що чудово позначається на SEO просуванні.Терміни та ціна обговорювані… Використовую бем, сітку бутстрапу, флекси.
Нижче посилання на моє портфоліо
… Freelancehunt
П.С. Ціна обговорюється, я не бачив макету і функціоналу.Показать оригинал
Перевести
ставка скрыта фрилансером
ставка скрыта фрилансером
ставка скрыта фрилансером
- 1 день700 UAH 1 день700 UAH
Здравствуйте Виктор.
 Верстаю на html+scss+js(jquery) без костылей с плагинами или легкими функциями+gulp+БЭМ+git. Все делаю качественно, адаптивно и кроссбраузерно. C grid+flex работать умею. Смогу сделать слайдер с помощью swiper или slick. Сделаю всё как можно быстрее. Вот примеры созданных мною слайдеров:
Верстаю на html+scss+js(jquery) без костылей с плагинами или легкими функциями+gulp+БЭМ+git. Все делаю качественно, адаптивно и кроссбраузерно. C grid+flex работать умею. Смогу сделать слайдер с помощью swiper или slick. Сделаю всё как можно быстрее. Вот примеры созданных мною слайдеров:
https://kharin-artem-dev.pro/yellow-kitchen/yellow-kitchen.html
https://kharin-artem-dev.pro/wawe/index.html
https://kharin-artem-dev.pro/marcho/index.html
https://kharin-artem-dev.pro/glee/index.html
С удовольствиям сделаю этот сайт для вас. (:
Спасибо за внимание.
Моё портфолио: http://www.kharin-artem-dev.pro/ - 1 день800 UAH 1 день800 UAH
Добро пожаловать Виктор!
Показать дизайн слайдера и куда его вложить.Проекты выполнены мной: https://portfolio.webpanacea.com.ua
Вітаю Віктор!
Покажіть дизайн слайдера та куди його вставити.
Проекти виконані мною: https://portfolio.webpanacea.com.ua
Показать оригинал
Перевести
- 2 дня500 UAH 2 дня500 UAH
Добрый день! Интересует ваша задача, хотелось бы выполнить ее. Можно увидеть макет для уточнения деталей.
Примеры моей работы:
HTTPS://zapret-za.github.io/ATVs/
Добрий день! Зацікавило ваше завдання, хотіла б виконати його. Можна побачити макет для уточнення деталей.Приклади моєї роботи:
https://zapret-za.github.io/ATVs/Показать оригинал
Перевести
- 1 день500 UAH 1 день500 UAH
Здравствуйте, подойдет ли slick slider или owl carousel? Если да, то готов сделать, адаптивно, настрою количество на разных экранах, стрелочки-точечки, если надо, аутоплей, если надо, итд, пишите.

- 1 день500 UAH 1 день500 UAH
Я сделаю с помощью Swiper или Slick слайдер, по моему мнению лучше Swiper.
Мой портфель —
HTTPS://alexeyg1991.github.io/Resume/
Зроблю за допомогою Swiper або Slick слайдер, на мою думку краще Swiper.
Моє портфоліо —
https://alexeyg1991.github.io/Resume/Показать оригинал
Перевести
- 1 день800 UAH 1 день800 UAH
Здравствуйте Виктор!
Меня зовут Дмитрий, занимаюсь версткой сайтов с 2016 года и имею большой опыт в реализации подобного рода задач.Ознакомился с задачей и готов приступить серстке слайдера(swiper) с переключением слайдов и таймлайном html/css/js,
В своей работе использую gulp/webpack, HTML, SCSS, jquery, grid+flexbox, pixelperfect
Работаю без предоплаты до полного утверждения, вношу правки даже после сдачи проекта. Также могу сопровождать проект в дальнейшем, вносить любые правки и доработки на договорных условиях
Также могу сопровождать проект в дальнейшем, вносить любые правки и доработки на договорных условияхЯ верстаю с полным адаптивом и кроссбраузерностью, соблюдая все современные технологии, что позволяет моим проектам проходить скорость загрузки по версии Google Page Speed в зеленой зоне, что прекрасно сказывается на SEO продвижении,
…
Готов обсудить задание в личной переписке FreelancehuntПримеры моих работ: Freelancehunt
Благодарю за внимание к моей ставке.
ставка скрыта фрилансером
- 2 дня500 UAH 2 дня500 UAH
Здравствуйте, Виктор!
С удовольствием сделаю слайдер по макету, это моя основная специализация.

Сейчас много вариаций готовых слайдеров, просто код дописывается под определенные нужды. Я подберу для вас необходимый слайдер и доделаю под вас.
1. Можете рассказать подробнее о слайдере ?
2. Его нужно интегрировать куда-то ?… Цена: после обсуждения
Сроки: после обсужденияМое портфолио:
FreelancehuntДавайте обсудим проект и приступим к реализации.
Очень жду вашего ответа ! ставка скрыта фрилансером
- 2 дня1000 UAH 2 дня1000 UAH
Привет, Виктор! Владею HTML/CSS/JS и готов приступить к работае прямо сейчас!
Можно, пожалуйста, ознакомиться с макетом?
С уважением и надеждой на долгосрочное сотрудничество! - 1 день500 UAH 1 день500 UAH
Добрый вечер, Виктор.
 Ознакомился с Вашим проектом и готов подойти к нему с максимальной ответственностью, и выполнить в кратчайшие сроки.
Ознакомился с Вашим проектом и готов подойти к нему с максимальной ответственностью, и выполнить в кратчайшие сроки.Я — опытный Front End разработчик, работающий с 2020 года. За свою карьеру я реализовал множество проектов с использованием различных техник, таких как Bootstrap, Flexbox, Grid, BEM, CSS3, SCSS, JavaScript и jQuery.
ЧТО ВЫ ПОЛУЧИТЕ?
Адаптивный и кроссбраузерный веб-сайт с мгновенной загрузкой на всех устройствах
КАКОВЫ МОИ ОСНОВНЫЕ НАВЫКИ?
…
HTML5 и CSS3
Bootstrap и Flexbox
SCSS и SASS
JavaScript и jQuery
Адаптивная кроссбраузерная верстка
Чистый код и Pixel Perfect дизайн
Веб-сайты, проверенные W3CКАКОВЫ ОСОБЕННОСТИ МОЕГО СЕРВИСА?
Бесплатная поддержка в течении недели после завершения заказа.
100% гарантия возврата денег, если вас не устроит сервис. - фрилансер больше не работает на сервисе
- 1 день1000 UAH 1 день1000 UAH
Добро пожаловать.

Готов реализовать слайдер любых сложностей на базе swiper.
Нужно обсуждать детали.
Напишите это!
Вітаю.
Готовий реалізувати слайдер будь якої складності на базі swiper.
Треба обговорити деталі.
Пишіть!Показать оригинал
Перевести
- 1 день600 UAH 1 день600 UAH
Добрый день Виктор
Готовы выполнить слой слайдера на базе swiper js согласно вашему макету.
Адаптивно, с элементами навигации и автоматической прокрутки слайдов.Пишите мне лично, поговорим о деталях
Доброго дня, Віктор
Готовий виконати верстку слайдера на базі swiper js згідно вашого макету.
Адаптивно, з елементами навігації та автоматичної прокрутки слайдів.Пишіть мені у особисті, обговоримо деталі
Показать оригинал
Перевести
ставка скрыта фрилансером
- 1 день500 UAH 1 день500 UAH
У меня большой опыт, я могу сделать это быстро и качественно.
 Будем рады сотрудничеству
Будем рады сотрудничеству
Є великий досвід, зможу зробити швидко та якісно. Буду радий співпраціПоказать оригинал
Перевести
- 1 день500 UAH 1 день500 UAH
Добрый день!
Готов сверстать, обращайтесь. Мои работы — https://lucky-site.github.io/ - 1 день500 UAH 1 день500 UAH
Здравствуйте, готов выполнить ваш заказ. Чистый HTML,CSS/SCSS,JS, адаптивно и кроссбраузерно. Пришлите макет — обсудим детали и цену.Хорошего вам дня!
- 1 день500 UAH 1 день500 UAH
Добрый день Виктор. Вокаю очень быстро 1,5 часа.
 Готов приступить сейчас. Цена 100 грн
Готов приступить сейчас. Цена 100 грн
Доброго дня, Віктор. Воконаю дуже швидко 1.5 години. Готовий приступити зараз. Ціна 100 грнПоказать оригинал
Перевести
Редакция Код , CSS
Друзья! Если вы ищете лучшие бесплатные слайдеры HTML CSS для своего проекта, то вы попали по адресу.
В этой статье я перечислил 45 лучших бесплатных слайдеров HTML CSS для ваших веб-сайтов и приложений. Вы можете легко использовать их для вашего следующего проекта.
Итак, не теряя времени, давайте начнем наш список лучших бесплатных слайдеров HTML CSS.
1. Слайдер изображений CSS
Слайдер изображений CSS с кнопками «следующий/предыдущий»
Создано Паскалем Бахманном
Посмотреть демо Скачать
Адаптивное слайд-шоу / карусель только с HTML5 и CSS3
Создано Trung Vo
Посмотреть демо Скачать
3.
 Анимированный кубический слайдер 9
Анимированный кубический слайдер 9Скачать демо-версию 19 Создано Nvagelis
Посмотреть демо Скачать
Кроме того, если вы ищете лучшие счетчики CSS для своего проекта, ознакомьтесь с нашим списком лучших бесплатных счетчиков HTML CSS.
5. Пользовательский интерфейс слайдера
Пользовательский интерфейс слайдера
Создано Мергим Уйкани
Посмотреть демо Скачать
6. Ползунок прозрачности изображений
Ползунок прозрачности изображений
Created by GDW
Посмотреть демо Скачать
9 0003
7. Фактический вращающийся ползунок
Фактический вращающийся ползунок
Создано Тайлером Джонсоном
Посмотреть демо Скачать
8. Ползунок сравнения изображений
900 02 Слайдер сравнения изображений
Created by CodyHouse
Посмотреть демо Скачать
Кроме того, если вы ищете лучшие переключатели CSS, ознакомьтесь с нашим списком лучших бесплатных переключателей HTML CSS.
9. Pokemon Slider
Pokemon Slider
Создано Фамом Микуном
Посмотреть демо Скачать
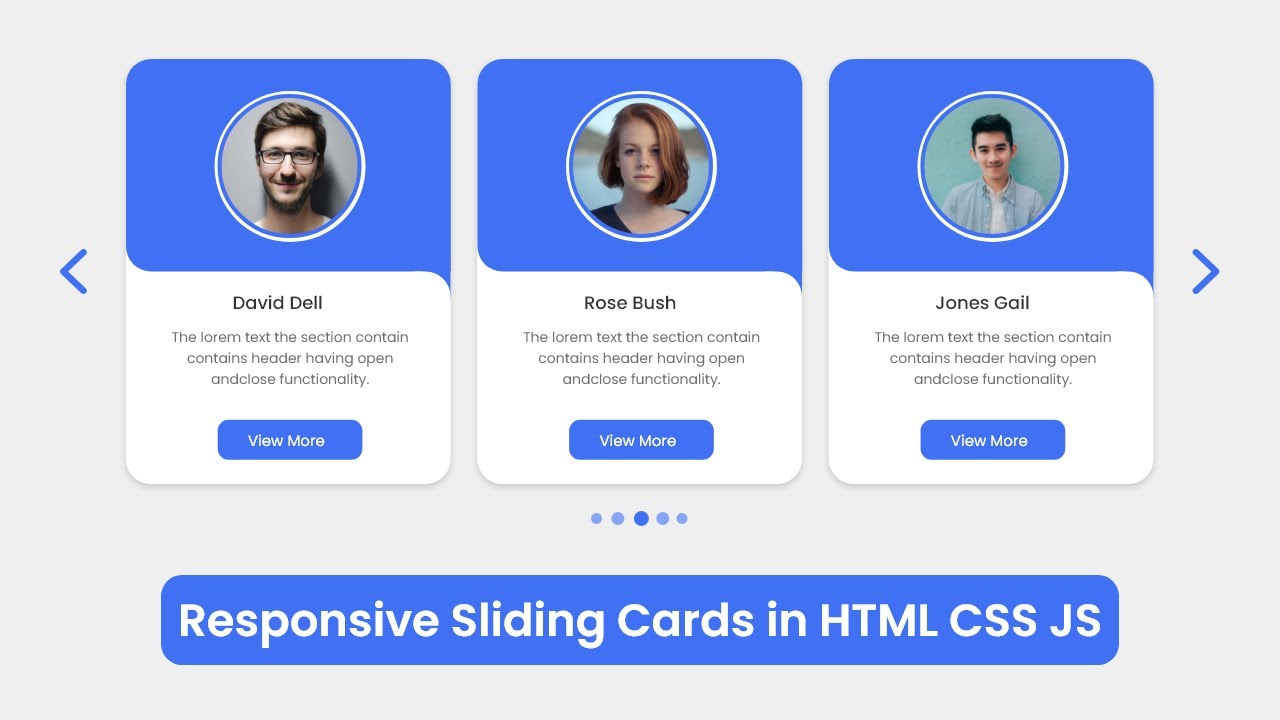
10. Отзывчивый слайдер блога 9001 5
Адаптивный слайдер карточек блога
Создано Muhammed Erdem
Посмотреть демо Скачать
11. Параллакс слайд-шоу с TweenMax 9
Скачать демо-версию 0002 Слайд-шоу Tweenmax
Создано Matheus Verissimo
Посмотреть демо Загрузить
13. Полноэкранный слайдер с параллаксом
Полноэкранный слайдер с параллаксом 900 19 Создано Николаем Талановым
Посмотреть демо Скачать
Кроме того, если вы ищете лучшие музыкальные проигрыватели CSS, ознакомьтесь с нашим списком лучших бесплатных музыкальных проигрывателей HTML CSS.
14. A Cubey Slider
A Cubey Slider (webkit)
Создано Эриком Брюэром
Посмотреть демо Скачать
15. Полноэкранный слайд r
Полноэкранный слайдер (Временная шкала GSAP) #1
Создано Diaco M. Lotfollahi
Lotfollahi
Посмотреть демо Скачать
16. Замаскированный текст
Замаскированный текст с навигацией (только CSS)
Создано Ting Chen
Посмотреть демо Скачать
17. Yarden
9 0003
Yarden
Created by Nicolas Caqueux
Посмотреть демо Скачать
18. Чистый слайдер с изогнутым фоном
Чистый слайдер с изогнутым фоном
Created by Ruslan Piv ovarov
Посмотреть демо Скачать
Кроме того, если вы ищете лучшие миниатюры CSS для своего проекта, ознакомьтесь с нашим списком лучших бесплатных миниатюр HTML CSS.
19. Bootstrap Carousel FadeIn
Bootstrap Carousel FadeIn & Fadeout
Created by Wisnu ST
View Demo Download
20. Popout Slider
Popout Slider
Создано Nathan Taylor
Посмотреть демо Скачать
21. Простая карусель Pure CSS
Simple Carousel Pure CSS
Создано Dang Van Thanh
Посмотреть демо Скачать
22.
 Split Slick Slideshow
Split Slick Slideshow Split S lick Слайд-шоу
Создано Fabio Ottaviani
Посмотреть демо Скачать
23. Ползунок наложения изображения
Ползунок наложения изображения
Создано Yugam
Посмотреть Скачать демонстрационную версию
Кроме того, если вы ищете эффекты книги CSS, ознакомьтесь с нашим списком лучших бесплатных эффектов книги HTML CSS.
24. Непереводимо
Непереводимо
Создано Joe Harry
Посмотреть демо Скачать
25. Полный прототип слайдера
Полноразмерный прототип слайдера
Создано Глаубером Сампайо
Посмотреть демо Скачать
26. Ползунок Smooth 3D Perspective
Ползунок Smooth 3d Perspective
Создано Алексом Ноздрюхиным
Посмотреть демо Скачать
27. Slider Parallax Effect
Slider Parallax Effect
Создано Manuel Madeira
Посмотреть демо Скачать
28.
 Slice Slider
Slice Slider9 0003
Slice Slider
Создано Stephen Scaff
Посмотреть демо Скачать
Более того, если вы ищете лучшие значки CSS для своего следующего проекта, ознакомьтесь с нашим списком лучших бесплатных значков HTML CSS.
29. Ползунок GSAP
GSAP Slider
Создано Гораном Врбаном
Посмотреть демо Скачать
30. Эффект анимации слайдера
Эффект анимации слайдера 9001 9 Создано Emily Hayman
Посмотреть демо Скачать
31. Pure CSS Featured Image Slider
Pure CSS Featured Image Slider
Created by Joshua Hibbert
Посмотреть демо Скачать
32. Нарезка изображений
нарезка изображений чистый CSS и не только эффект размытия
Создано Fabio Ottaviani
Посмотреть демо Скачать
Кроме того, если вы ищете лучшие эффекты изображения CSS, ознакомьтесь с нашим списком лучших бесплатных эффектов HTML CSS изображения.
34. Эффект наведения слайдера React
Ползунок React с эффектом наведения
Создано Райаном Маллиганом
Посмотреть демо Скачать
35. Горизонтальный скроллер изображений Parallax
9000 2 Parallax Horizontal Image ScrollerСоздано TharenaMelishka
Посмотреть демо Скачать
Посмотреть демо Скачать
37. Slider Gsap
Slider Gsap
Создано Eman Abdelqader
Посмотреть демо Скачать
38. Линейный слайдер с эффектом разделения текста
Линия ar Slider with SplitText Effect
Создано Arden
Посмотреть демо Скачать
Кроме того, если вы ищете лучшие карты CSS, ознакомьтесь с нашим списком лучших бесплатных карт HTML CSS.
39. Анимированное слайд-шоу «Гринсок»
Анимированное слайд-шоу «Гринсок»
Создано Arden
Посмотреть демо Скачать
40.
 Ползунок с использованием свойства Clip v.2.0
Ползунок с использованием свойства Clip v.2.0 Ползунок со свойством Clip v.2.0
Created by Pedro Castro
41. Слайд-шоу вручную
Автоматически / вручную Слайд-шоу
Создано Тимом
Посмотреть демо Скачать
42 Демонстрация двойного слайд-шоу
Демонстрация двойного слайд-шоу
Создано Jacob Davidson
Посмотреть демо Скачать
43. CSS Hover Slider
Hover Slider
Created by Hugo Darby-Brown
Посмотреть демо Скачать
Кроме того, если вы ищете лучшие стили часов CSS, ознакомьтесь с нашим списком лучших бесплатных стилей часов HTML CSS.
44. Fancy Slider
Fancy Slider
Создано Николаем Талановым
Посмотреть демо Скачать
45. Ползунок изображений с эффектом маскирования
Ползунок изображений с эффектом маскирования
Created by Bhakti Pasaribu
Посмотреть демо Скачать
90 002 Кроме того, если вы ищете лучшие эффекты тени для текста CSS, ознакомьтесь с нашим списком лучших бесплатных эффектов тени для текста HTML CSS.

Вот и все из этого блога. Спасибо, что посетили Templateyou и прочитали эту статью. Надеюсь, вам понравился полный список из 47 лучших бесплатных слайдеров HTML CSS.
Кроме того, если вам действительно понравилась эта статья, поделитесь ею с друзьями, родственниками и подписчиками в социальных сетях.
О редакции
Назад 17 лучших бесплатных HTML CSS эффектов теней для текста 2023
Далее 21 лучших бесплатных HTML таблиц CSS 2023
Проверьте также
Если вы ищете лучшие эффекты CSS Ripple Effects для проекта своей мечты, тогда …
37 Интерактивный CSS-дизайн ползунка диапазона Для быстрого изучения содержимого
Коллекция интерактивных и простых в использовании CSS-дизайнов ползунка диапазона.
Ползунки диапазона широко используются в дизайне пользовательского интерфейса для различных целей. Одной из основных целей является фильтрация и изучение всего связанного контента. В настоящее время ползунки диапазона используются в параметрах управления и настроек. Возможно, вы видели множество ползунков на своем смартфоне для регулировки яркости и громкости. В iOS вы получаете большие прямоугольники со скругленными углами на панели управления для регулировки яркости и громкости. В то время как на устройствах Android вы получаете тонкие ползунки для настройки параметров.
В настоящее время ползунки диапазона используются в параметрах управления и настроек. Возможно, вы видели множество ползунков на своем смартфоне для регулировки яркости и громкости. В iOS вы получаете большие прямоугольники со скругленными углами на панели управления для регулировки яркости и громкости. В то время как на устройствах Android вы получаете тонкие ползунки для настройки параметров.
Независимо от того, используете ли вы ползунок для фильтрации данных или управления настройками, в этом списке для вас есть дизайн CSS для ползунка диапазона. Мы собрали CSS-дизайны диапазонных слайдеров как для веб-сайтов, так и для мобильных приложений. Говоря о дизайне мобильных приложений, взгляните на нашу коллекцию наборов пользовательского интерфейса, чтобы упростить разработку вашего приложения. Без лишних слов, давайте перейдем к списку дизайнов CSS слайдера диапазона.
Ползунок ценового диапазона
Как следует из названия, это ползунок ценового диапазона. Создатель использовал классные цветовые схемы и разумную анимацию, чтобы обеспечить захватывающий пользовательский опыт. Вы можете видеть значение цены/количества справа при перемещении ползунка. Поскольку этот слайдер диапазона CSS использует новейший сценарий CSS, цвета градиента в этом дизайне выглядят естественно. Кроме того, вы также можете попробовать любые современные градиентные цвета на этом слайдере в соответствии с вашими потребностями в дизайне.
Создатель использовал классные цветовые схемы и разумную анимацию, чтобы обеспечить захватывающий пользовательский опыт. Вы можете видеть значение цены/количества справа при перемещении ползунка. Поскольку этот слайдер диапазона CSS использует новейший сценарий CSS, цвета градиента в этом дизайне выглядят естественно. Кроме того, вы также можете попробовать любые современные градиентные цвета на этом слайдере в соответствии с вашими потребностями в дизайне.
Информация / Загрузить демонстрацию
Ползунок с кольцевой диаграммой
Тем, кто ищет функциональный ползунок диапазона начальной загрузки для управления диаграммой, понравится эта концепция. Ползунки диапазона в этом дизайне напрямую связаны с кольцевыми диаграммами, поэтому значение диаграммы изменяется при перемещении ползунка. Создатель показал значение как на ползунке, так и на диаграмме, чтобы помочь пользователю легко увидеть значения перед установкой окончательного значения. Поскольку этот слайдер должен обрабатывать динамические входные данные, создатель использовал в этом дизайне несколько строк javascript. Сценарии кода этого слайдера Bootstrap размещены в редакторе CodePen, чтобы вы могли легко использовать код.
Сценарии кода этого слайдера Bootstrap размещены в редакторе CodePen, чтобы вы могли легко использовать код.
Информация / Загрузить демонстрацию
Ползунок радиального диапазона
Ползунки радиального диапазона уникальны и могут легко использоваться как в компьютерных, так и в мобильных дизайнах пользовательского интерфейса. Вы получаете хорошее большое пространство в центре из-за радиального дизайна, который создатель использовал, чтобы показать значение ползунка диапазона. Преимущество использования таких хорошо оптимизированных элементов заключается в том, что вы можете разместить их в любой части вашего сайта. Грамотно используемые эффекты тени и эффекты глубины помогают пользователю легко различать каждый элемент. При желании вы можете добавить к слайдеру эффекты свечения и сделать его визуально привлекательным для аудитории. Взгляните на нашу коллекцию эффектов свечения CSS, чтобы найти свежие идеи.
Информация / Загрузить демонстрацию
Ползунок диапазона на чистом CSS
В этом примере слайдер диапазона на чистом CSS с простым дизайном. Поскольку весь дизайн основан на темной теме, некоторые элементы могут быть нечетко видны зрителям. Если вы планируете использовать этот слайдер диапазона CSS, попробуйте использовать другие цвета, чтобы сделать его более доступным и удобным для аудитории. Сценарий кода этого шаблона очень прост, поэтому вы можете без проблем добавлять собственные элементы или настраивать дизайн.
Поскольку весь дизайн основан на темной теме, некоторые элементы могут быть нечетко видны зрителям. Если вы планируете использовать этот слайдер диапазона CSS, попробуйте использовать другие цвета, чтобы сделать его более доступным и удобным для аудитории. Сценарий кода этого шаблона очень прост, поэтому вы можете без проблем добавлять собственные элементы или настраивать дизайн.
Информация / демо-загрузка
Ползунок Gear
Этот HTML-ползунок с двумя ручками позволяет устанавливать как минимальные, так и максимальные значения. Как следует из названия, при перетаскивании ползунков появляется анимированная шестеренка. Значения четко показаны над шестернями; следовательно, пользователь может легко видеть значения и может перетаскивать ползунки, если ему нужно другое значение. Этот CSS-дизайн слайдера диапазона очень чистый и имеет много места между каждым элементом, что делает этот дизайн лучшим вариантом для адаптивного дизайна. Весь сценарий кода доступен вам в редакторе CodePen. Вы можете отредактировать код и сделать этот дизайн подходящим для вашего проекта.
Вы можете отредактировать код и сделать этот дизайн подходящим для вашего проекта.
Информация / Загрузить демонстрацию
Ползунок ввода пользовательского диапазона с метками
Используя этот HTML-ползунок диапазона с дизайном меток в качестве основы, вы можете создать свой собственный ползунок пользовательского диапазона. Поскольку это концептуальная модель, создатель не использовал никаких эффектов перехода или эффектов анимации. Каждая точка на ползунке правильно обозначена маленькой точкой, поэтому пользователь может четко понять значение. Кроме того, ярлыки сделали цель или ценность точки зрения ясной для аудитории. Весь сценарий кода предоставляется вам напрямую через редактор CodePen. Следовательно, вы можете легко редактировать и визуализировать результаты настройки в самом редакторе.
Информация / Загрузить демоверсию
Генератор случайных паролей
Генератор случайных паролей — это полнофункциональный генератор паролей с красивым CSS-дизайном. Ползунок диапазона используется для установки длины пароля. Динамический ползунок четко показывает значение вверху, чтобы пользователь мог легко выбрать нужную длину. Помимо ползунка, в этом дизайне приложения также есть кнопки-переключатели. Несмотря на то, что это концептуальная модель, дизайн интерфейса идеален и работает плавно, как в финальной версии. Например, вы можете легко скопировать сгенерированный пароль, щелкнув в любом месте поля пароля. В целом, генератор случайных паролей — это полный пакет.
Ползунок диапазона используется для установки длины пароля. Динамический ползунок четко показывает значение вверху, чтобы пользователь мог легко выбрать нужную длину. Помимо ползунка, в этом дизайне приложения также есть кнопки-переключатели. Несмотря на то, что это концептуальная модель, дизайн интерфейса идеален и работает плавно, как в финальной версии. Например, вы можете легко скопировать сгенерированный пароль, щелкнув в любом месте поля пароля. В целом, генератор случайных паролей — это полный пакет.
Информация / Загрузить демонстрацию
The Password Genie
Этот дизайн представляет собой еще одну концепцию генератора паролей. Вместо того, чтобы использовать ползунок диапазона только для длины пароля, создатель использовал ползунки для ввода. Например, вы можете установить количество слов, цифр и специальных символов в своем пароле, просто перетащив соответствующий ползунок диапазона. Это также полнофункциональный генератор паролей, такой как упомянутый выше инструмент генератора паролей Rand. Параметр сброса пароля также предоставляется вместе с параметром копирования буфера обмена, который большинство пользователей сочтут полезным.
Параметр сброса пароля также предоставляется вместе с параметром копирования буфера обмена, который большинство пользователей сочтут полезным.
Информация / Загрузить демоверсию
SVG Path Range Slider
Доступность — самая большая проблема при проектировании современного мобильного пользовательского интерфейса. Поскольку экраны мобильных телефонов становятся все выше и выше, пользоваться ими одной рукой практически невозможно. В iOS у вас есть функция доступности по умолчанию, так что вы можете провести пальцем вниз, чтобы добраться до верхней части экрана. Многие приложения переместили важный параметр навигации в нижнюю часть экрана, чтобы упростить навигацию и интеграцию с приложением. Этот разработчик дал вам слайдер в форме арки, который вы можете использовать в своем мобильном приложении. Например, вы можете использовать его в мобильном приложении для управления громкостью. Чтобы придать визуально приятный дизайн, по краям используется градиентная цветовая схема, а в центре — монохромная схема. Нажмите на информационную ссылку ниже, чтобы получить практический опыт работы с кодом.
Нажмите на информационную ссылку ниже, чтобы получить практический опыт работы с кодом.
Информация / Загрузить демонстрацию
Ползунок Rolling Range
Бренды принимают различные меры, чтобы сделать свои веб-сайты и приложения привлекательными. Одним из распространенных методов является использование фирменного стиля. Символы бренда могут не только сделать ваш веб-сайт/приложение легко узнаваемым, но и помочь сделать ваш веб-сайт/приложение привлекательным. В этом примере создатель использовал пингвина на слайдере. Чтобы сделать взаимодействие еще более интересным, создатель применил к пингвину тонкий анимационный эффект. Когда вы наводите курсор на пингвина, он просыпается, а когда вы отдаляетесь, пингвин закрывает глаза и мило отдыхает. Это просто концепция; вы создаете свою собственную концепцию, используя этот дизайн как источник вдохновения. Чтобы узнать больше об интерактивных эффектах при наведении, ознакомьтесь с нашей коллекцией дизайнов CSS-эффектов при наведении.
Информация / Скачать демоверсию
Ползунок диапазона с динамическими значками
Вся сеть вращается вокруг слова «Динамический». Люди хотят видеть результаты и варианты как можно быстрее. Дизайнеры и разработчики пользовательского интерфейса используют различные методы для быстрого и элегантного представления динамического контента. В этом примере создатель добавил динамические эффекты изменения цвета при перемещении ползунка вперед и назад. Ползунок диапазона по умолчанию для рейтинговой системы работает нормально. Даже вы можете использовать код прямо на своем веб-сайте/в приложении, внеся в код несколько изменений. Говоря о рейтинговой системе, взгляните на нашу коллекцию дизайнов со звездами CSS, чтобы найти более выразительные дизайнерские идеи.
Информация / Загрузить демонстрацию
Ползунок диапазона двух точек
Ползунки двух точек — один из наиболее часто используемых элементов в настройках и параметрах фильтра. В этом примере создатель сделал двухточечный ползунок для ценового диапазона. Ползунки плавно перемещаются в этом ползунке диапазона, поэтому у пользователей не возникнет проблем с установкой нужного диапазона. Как и в большинстве других дизайнов CSS-слайдеров в этом списке, здесь также используется несколько строк Javascript, чтобы сделать анимацию плавной. Весь сценарий кода доступен вам в редакторе CodePen. Вы можете обрезать код в соответствии с вашими потребностями и визуализировать его в редакторе, прежде чем использовать его в своем дизайне.
В этом примере создатель сделал двухточечный ползунок для ценового диапазона. Ползунки плавно перемещаются в этом ползунке диапазона, поэтому у пользователей не возникнет проблем с установкой нужного диапазона. Как и в большинстве других дизайнов CSS-слайдеров в этом списке, здесь также используется несколько строк Javascript, чтобы сделать анимацию плавной. Весь сценарий кода доступен вам в редакторе CodePen. Вы можете обрезать код в соответствии с вашими потребностями и визуализировать его в редакторе, прежде чем использовать его в своем дизайне.
Информация / Загрузить демоверсию
Слайдер для одноколесного велосипеда
Это забавная концепция слайдера. Как следует из названия, в этом используется дизайн слайдера для одноколесного велосипеда. Человек-палка едет на одноколесном велосипеде, пока вы тащите его по ползунку. Чтобы вы могли четко показать значение диапазона, человек-палка держит для вас доску. В целом, это забавная концепция, но ее нужно немного доработать, чтобы сделать ее легко применимой ко всем типам веб-сайтов. Сценарий кода, использованный для создания этого дизайна, доступен вам в редакторе. Следовательно, вы можете легко редактировать код и видеть результаты.
Сценарий кода, использованный для создания этого дизайна, доступен вам в редакторе. Следовательно, вы можете легко редактировать код и видеть результаты.
Информация / Загрузить демонстрацию
Масштабируемые ползунки 3D-диапазона
Масштабируемые ползунки 3D-диапазона представляют собой слайдер необычного дизайна. В этом дизайне разработчик использовал трехмерный кубический слайдер. Стеклянная отделка делает этот слайдер уникальным и может напомнить вам калейдоскоп. В любом случае, это прекрасно работает как слайдер, и вашим пользователям это понравится. Поскольку в стандартном дизайне шкалы нет, для обозначения значения используются пузырьки. Если вы ищете уникальный слайдер для своего креативного шаблона веб-дизайна или веб-сайта, это вас вдохновит. Разработчик также сделал его адаптивным, поэтому в этом дизайне сокращается большая часть вашей основной работы.
Информация / Загрузить демонстрацию
SVG Balloon Slider
В предыдущем дизайне слайдера диапазона CSS эффект перехода является самым слабым местом. Создатель этого SVG Balloon Slider использовал интерактивные анимационные эффекты, чтобы сделать процесс скольжения более удобным для пользователя. При щелчке по ползунку появляется большой пузырь, четко отображающий значение диапазона. Эффект анимации плавный и чистый, поэтому пользователю понравится использовать этот слайдер. Кроме того, этот анимированный слайдер займет совсем немного места на экране, поэтому втиснуть его на любую веб-страницу будет несложно для пользователя. Чтобы сделать эффект анимации воздушного шара более плавным, создатель использовал фреймворки CSS3 и Javascript.
Создатель этого SVG Balloon Slider использовал интерактивные анимационные эффекты, чтобы сделать процесс скольжения более удобным для пользователя. При щелчке по ползунку появляется большой пузырь, четко отображающий значение диапазона. Эффект анимации плавный и чистый, поэтому пользователю понравится использовать этот слайдер. Кроме того, этот анимированный слайдер займет совсем немного места на экране, поэтому втиснуть его на любую веб-страницу будет несложно для пользователя. Чтобы сделать эффект анимации воздушного шара более плавным, создатель использовал фреймворки CSS3 и Javascript.
Информация / Загрузить демонстрацию
Ползунок диапазона Verly
Ползунок диапазона Verly представляет собой CSS-дизайн слайдера диапазона в стиле фанк. Вместо того, чтобы использовать прямую линию, создатель рассматривал ползунок диапазона как резиновую нить, которая становится жесткой, когда вы растягиваете ползунок до самого правого угла, и свисает вниз, когда вы перемещаете ползунок к левому концу. Эффект резиновой ленты плавный и легко ощущается пользователем. Еще одним преимуществом этого дизайна является то, что его можно использовать в мобильной версии вашего сайта или целевой страницы. Если вы ищете уникальный и интерактивный CSS-дизайн ползунка диапазона, этот дизайн ползунка диапазона может вас вдохновить.
Эффект резиновой ленты плавный и легко ощущается пользователем. Еще одним преимуществом этого дизайна является то, что его можно использовать в мобильной версии вашего сайта или целевой страницы. Если вы ищете уникальный и интерактивный CSS-дизайн ползунка диапазона, этот дизайн ползунка диапазона может вас вдохновить.
Информация / Загрузить демонстрацию
Ползунок диапазона градиента
Как следует из названия, этот ползунок использует цветовую схему градиента. Поскольку данный дизайн ползунка прост, вы даже можете использовать его в настройках вашего контроллера, таких как регулировка громкости и ползунок регулировки яркости. Ползунок по умолчанию рассматривается как переключатель включения / выключения, поэтому вы можете либо сдвинуть его влево, либо потянуть вправо. В этом слайдере хорошо обрабатываются градиентные цвета, поэтому в этом дизайне хорошо видны цветовые переходы. Настроив код, вы можете использовать этот дизайн и для обычного дизайна слайдера.
Информация / Загрузить демоверсию
Ползунки плоского диапазона
Ползунки плоского диапазона представляют собой простой и элегантный дизайн слайдера диапазона. Разработчик анимировал как шкалу, так и путь диапазона, чтобы дать вам интерактивный ползунок. В дизайне по умолчанию у вас нет никаких значений на шкале. Но вы можете настроить код, чтобы добавить нужное значение или диапазон. В основном мы используем горизонтальные ползунки, здесь вы получаете вертикальный слайдер. В зависимости от доступного места на экране вы можете сделать его горизонтальным или вертикальным слайдером. Не только дизайн, но и структура кода также остаются простыми для легкой и быстрой настройки.
Информация / Загрузить демонстрацию
Ползунок диапазона пользовательского интерфейса
Ползунок диапазона пользовательского интерфейса — это очень простой и удобный в использовании ползунок диапазона. Вы можете плавно перемещать ползунок из одного конца в другой, и соответствующие значения отображаются аккуратно в нижней части ползунка. Хотя этот дизайн сделан с использованием скрипта CSS3, анимационные эффекты очень минимальны. Создатель поделился с вами кодом в редакторе CodePen. Следовательно, вы можете редактировать и настраивать код в соответствии с вашими требованиями. Немного доработав дизайн, вы можете использовать этот дизайн слайдера диапазона на своем веб-сайте или в мобильном приложении.
Хотя этот дизайн сделан с использованием скрипта CSS3, анимационные эффекты очень минимальны. Создатель поделился с вами кодом в редакторе CodePen. Следовательно, вы можете редактировать и настраивать код в соответствии с вашими требованиями. Немного доработав дизайн, вы можете использовать этот дизайн слайдера диапазона на своем веб-сайте или в мобильном приложении.
Информация / Загрузить демоверсию
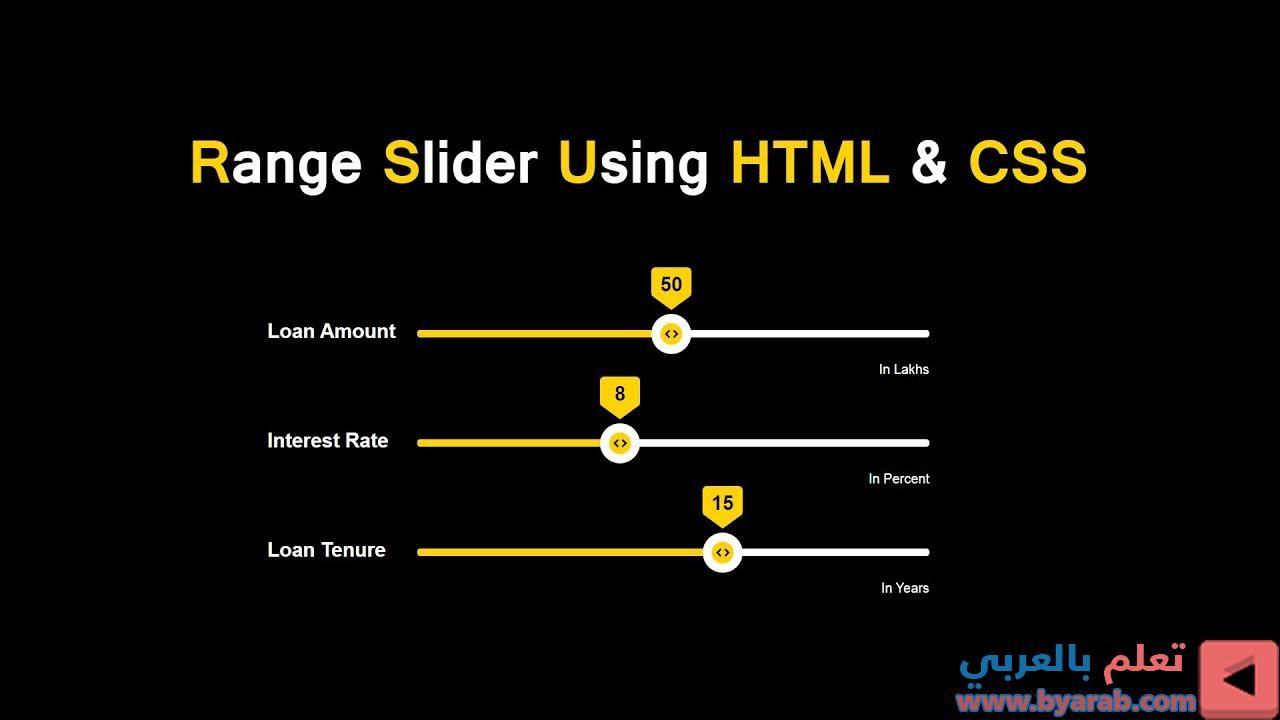
Ползунок ценового диапазона
Одно из наиболее распространенных мест, где люди используют слайдеры, — это выбор ценового диапазона. Вы можете использовать этот ползунок ценового диапазона на своем веб-сайте электронной коммерции, чтобы установить значение цены продукта. Или вы можете использовать его на веб-сайте финансов, чтобы установить значение суммы кредита и процентную ставку. Поскольку он разработан специально для установки значения цены, вы получите четкое значение в верхнем текстовом поле. Текстовое поле также рассматривается как поле ввода, поэтому пользователь может вводить свое значение непосредственно в поле. Функции слайдера идеально оптимизированы для повседневного использования, поэтому вы можете сразу использовать его на своем веб-сайте.
Функции слайдера идеально оптимизированы для повседневного использования, поэтому вы можете сразу использовать его на своем веб-сайте.
Информация / Загрузить демонстрацию
RangeSlider Педро Мартинс
Разработчик Педро Мартинс дал в качестве практически применимого слайдера диапазона. Вы можете использовать этот слайдер для любой части вашего сайта. Независимо от того, используете ли вы ползунок для установки цены в магазине электронной коммерции или диапазона расстояний на веб-сайте каталога мест, этот ползунок будет подходящим выбором. Чтобы пользователи могли четко видеть значение диапазона, для отображения выбранного значения диапазона используется всплывающая подсказка. Поскольку этот слайдер использует скрипт CSS3, вы можете использовать любой современный цвет или цветовую схему градиента для этого слайдера. Несколько оптимизаций сделают этот слайдер подходящим для профессиональных веб-сайтов.
Информация / Загрузить демоверсию
Современные адаптивные слайдеры
Современные адаптивные слайдеры почти аналогичны упомянутым выше плоским слайдерам. В предыдущем примере мы получили только один дизайн слайдера. Этот разработчик дал нам три типа слайдеров. Все три ползунка похожи по конструкции, разница только в направлении скольжения. В этом наборе представлены как вертикальные, так и горизонтальные ползунки. В зависимости от ваших требований выберите один и отредактируйте его, чтобы использовать его на своем веб-сайте или в приложении. Как и в случае со слайдером Flat Range, этот также сделан с использованием SCSS и Javascript. Правильно используемая структура кода облегчит вашу работу по настройке.
В предыдущем примере мы получили только один дизайн слайдера. Этот разработчик дал нам три типа слайдеров. Все три ползунка похожи по конструкции, разница только в направлении скольжения. В этом наборе представлены как вертикальные, так и горизонтальные ползунки. В зависимости от ваших требований выберите один и отредактируйте его, чтобы использовать его на своем веб-сайте или в приложении. Как и в случае со слайдером Flat Range, этот также сделан с использованием SCSS и Javascript. Правильно используемая структура кода облегчит вашу работу по настройке.
Информация / Загрузить демонстрацию
Ползунок диапазона ввода CSS-стиль
Вы можете использовать пузырь, чтобы показать минимальное и максимальное значение ярости, или процентную шкалу, как в этом дизайне. Если вы используете слайдер в приложении, этот дизайн будет хорошим выбором. Например, вы можете использовать этот ползунок для увеличения и уменьшения масштаба изображения или для увеличения выбранной области. Слайдер, используемый в этом дизайне, очень прост и понятен, что позволяет легко разместить его в любой части веб-сайта. Вы даже можете использовать это в дизайне своего мобильного приложения. Если вы разработчик мобильных приложений, взгляните на нашу коллекцию наборов пользовательского интерфейса, чтобы начать и завершить проект в кратчайшие сроки.
Слайдер, используемый в этом дизайне, очень прост и понятен, что позволяет легко разместить его в любой части веб-сайта. Вы даже можете использовать это в дизайне своего мобильного приложения. Если вы разработчик мобильных приложений, взгляните на нашу коллекцию наборов пользовательского интерфейса, чтобы начать и завершить проект в кратчайшие сроки.
Информация / Загрузить демонстрацию
Ползунок с закругленными углами
Большинство ползунков в этом списке слайдеров CSS являются горизонтальными или вертикальными ползунками. Если вы ищете что-то другое, этот круглый слайдер произведет на вас впечатление. Круглые формы легко вписываются в любое пространство, а также легкодоступны. Если вы использовали Amazon Music, вы могли видеть, что элементы управления проигрывателем находятся внутри сферического шара внизу. Сферическая форма позволяет легко получить доступ ко всем параметрам. В этом примере разработчик использовал конструкцию регулятора температуры. Дизайн по умолчанию идеально подходит для мобильных приложений. Если вы разработчик мобильных приложений, взгляните на наши макеты iPhone, чтобы представить дизайн вашего приложения пользователям.
Если вы разработчик мобильных приложений, взгляните на наши макеты iPhone, чтобы представить дизайн вашего приложения пользователям.
Информация / Загрузить демонстрацию
Ползунок диапазона 360 градусов
В предыдущем примере ползунка округленного диапазона мы видели только один вариант ползунка. Разработчик ползунка 360deg Circle Range Slider предоставил вам два варианта ползунка. В дизайне по умолчанию создатель использовал концепцию денежного приложения. Но вы можете использовать этот ползунок и для других целей. Хотя концепция дизайна интересна, вам нужно внести несколько уточнений, чтобы использовать ее на профессиональном веб-сайте или в приложении. Использование сферического ползунка занимает всего несколько мест, поэтому вы можете добавить несколько вариантов в одну строку. Щелкните информационную ссылку ниже, чтобы увидеть структуру кода, используемую для создания этого дизайна.
Информация / Загрузить демонстрацию
Range Slider Output
Это стильный слайдер, который можно использовать как для веб-сайтов, так и для мобильных приложений. Плоский дизайн с модной цветовой гаммой делает этот слайдер привлекательным. В этом ползунке нет шкалы диапазона, вместо этого разработчик использовал пузырь, чтобы показать значение. Пузырь в дизайне по умолчанию скрывает содержимое за ним, поэтому убедитесь, что вы настроили его в том месте, где вы его используете. Разработчик использовал SCSS и Javascript для создания этого полнофункционального слайдера. Эффект цветовой заливки также указывает, насколько далеко вы перетащили ползунок. В целом, это полноценный многоцелевой современный слайдер.
Плоский дизайн с модной цветовой гаммой делает этот слайдер привлекательным. В этом ползунке нет шкалы диапазона, вместо этого разработчик использовал пузырь, чтобы показать значение. Пузырь в дизайне по умолчанию скрывает содержимое за ним, поэтому убедитесь, что вы настроили его в том месте, где вы его используете. Разработчик использовал SCSS и Javascript для создания этого полнофункционального слайдера. Эффект цветовой заливки также указывает, насколько далеко вы перетащили ползунок. В целом, это полноценный многоцелевой современный слайдер.
Информация / Загрузить демонстрацию
Ползунок диапазона HTML
Ползунок диапазона HTML — это еще одна версия дизайна вывода ползунка диапазона, упомянутого выше. В этом дизайне ползунок сделан больше и жирнее для использования на рабочем столе. Для отображения ценностей в этом дизайне также используются значки. Эффекты тени и глубины используются с умом, чтобы отличить кнопку ползунка от остальных элементов. Для создания динамического дизайна слайдера разработчик использовал CSS3 и Javascript. Вся структура кода предоставляется вам напрямую. На основе предпочитаемого сценария кода вы можете обрезать код этого дизайна, чтобы использовать его в своем дизайне.
Вся структура кода предоставляется вам напрямую. На основе предпочитаемого сценария кода вы можете обрезать код этого дизайна, чтобы использовать его в своем дизайне.
Информация / Загрузить демонстрацию
Ползунок цветового диапазона
Одним из самых больших преимуществ сценария CSS3 являются естественные цвета и градиентные цвета. Если ваш сайт использует модную цветовую схему градиента, этот слайдер станет хорошим дополнением к вашему сайту. Как следует из названия слайдера, этот слайдер имеет градиентную цветовую схему. Помимо цветовой схемы градиента, это обычный слайдер, который вы можете использовать на любом веб-сайте. В демоверсии вы получаете большую коробку для удержания ползунка. Основываясь на своем дизайне, вы можете редактировать дизайн, поскольку он использует новейшую среду веб-дизайна, работа с этим дизайном будет легкой работой.
Информация / Загрузить демонстрацию
Стиль ползунка диапазона
Стиль ползунка диапазона Дизайн почти аналогичен ползунку цветового диапазона, упомянутому выше. Единственная функция, отсутствующая в предыдущем ползунке, — это значение. Нет возможности увидеть значение, если вы не используете ползунок для такой опции, как регулятор яркости, вам понадобится опция значения av. В этом дизайне разработчик дал вам индикатор значения в самом правом углу. Несмотря на то, что данный слайдер имеет аккуратный дизайн, он все же нуждается в небольшой настройке перед использованием на профессиональном веб-сайте или в приложении.
Единственная функция, отсутствующая в предыдущем ползунке, — это значение. Нет возможности увидеть значение, если вы не используете ползунок для такой опции, как регулятор яркости, вам понадобится опция значения av. В этом дизайне разработчик дал вам индикатор значения в самом правом углу. Несмотря на то, что данный слайдер имеет аккуратный дизайн, он все же нуждается в небольшой настройке перед использованием на профессиональном веб-сайте или в приложении.
Информация / Загрузить демоверсию
Ползунок чистого диапазона CSS
Это красочный современный ползунок диапазона. Разработчик на самом деле разработал его как систему обзора. Но вы можете настроить его в соответствии с вашими потребностями. Плавные анимационные эффекты добавляют яркости ползунку диапазона градиента в этом дизайне. Фиксированные теги размещены в каждой части ползунка для указания значения. Выбранное значение или диапазон выделяются среди остальных меток. Из самого красочного дизайна вы можете понять, что в этом дизайне используется скрипт CSS3. Наряду с CSS3 разработчик также использовал Javascript и HTML5.
Наряду с CSS3 разработчик также использовал Javascript и HTML5.
Информация / Загрузить демонстрацию
Перетаскиваемый фон
В этом дизайне разработчик предоставил вам полностью функциональный пример дизайна. Ползунок в этом дизайне используется для увеличения и уменьшения изображения. Хотя ползунок используется для масштабирования, вы можете изменить функцию ползунка. Разработчик поделился всей структурой кода в редакторе CodePen. Одним из самых больших преимуществ редактора CodePen является то, что вы можете редактировать и визуализировать результат, прежде чем использовать его на своем веб-сайте или в приложении. В этом дизайне ползунок очень прост, но вы можете настроить его на любой цвет, который вам нравится.
Информация / Скачать демо
Prettify
Этот разработчик фактически дал нам эквалайзер в этом дизайне. Если вы делаете слайдер для музыкального сайта или развлекательного сайта, этот дизайн будет хорошим выбором. Самым большим преимуществом этого дизайна эквалайзера является то, что он сделан исключительно с использованием скрипта CSS3. Из-за этой простой структуры кода вы можете легко добавить к этому слайдеру свою собственную функцию. Эффекты наведения и плавной анимации делают этот слайдер интерактивным. Темные и светлые цветовые схемы используются с умом, чтобы придать кнопкам реалистичный вид. Поскольку он использует последний скрипт CSS3, вы всегда можете добавить свою собственную цветовую схему.
Самым большим преимуществом этого дизайна эквалайзера является то, что он сделан исключительно с использованием скрипта CSS3. Из-за этой простой структуры кода вы можете легко добавить к этому слайдеру свою собственную функцию. Эффекты наведения и плавной анимации делают этот слайдер интерактивным. Темные и светлые цветовые схемы используются с умом, чтобы придать кнопкам реалистичный вид. Поскольку он использует последний скрипт CSS3, вы всегда можете добавить свою собственную цветовую схему.
Информация / Загрузить демоверсию
Калькулятор веса Mars Range Slider
Еще одно интерактивное приложение с широкими возможностями пользователя — фитнес-приложения. В мобильных телефонах современных пользователей смартфонов есть как минимум одно приложение, связанное с фитнесом. Теперь у нас есть трекеры активности и умные часы для точного измерения наших тренировок. Забавная часть фитнес-приложения заключается в том, что вы не можете дать точный результат. Всегда это диапазон, вы сожгли от 600 до 800 калорий или, чтобы уменьшить вес, вы должны пробежать этот конкретный диапазон миль. Делаете ли вы фитнес-приложение для мобильного телефона или смарт-часов, этот слайдер будет иметь дружественный дизайн. Если вы особенно делаете приложение для умных часов, вы можете использовать ползунок округленного диапазона, упомянутый выше.
Делаете ли вы фитнес-приложение для мобильного телефона или смарт-часов, этот слайдер будет иметь дружественный дизайн. Если вы особенно делаете приложение для умных часов, вы можете использовать ползунок округленного диапазона, упомянутый выше.
Информация / Загрузить демоверсию
Broken Prettify
Broken Prettify представляет собой ползунок для управления громкостью. Хотя этот дизайн в первую очередь предназначен для управления звуком, вы можете использовать его и для других целей. Разработчик сохранил этот дизайн очень простым без эффекта анимации. Вы можете добавить свои анимационные эффекты, такие как подъем/опускание звуковой панели при увеличении/уменьшении звука. Поскольку этот дизайн использует CSS3 и Javascript, у вас есть бесчисленное количество вариантов настройки. Вы можете использовать любой современный эффект или цветовую схему, чтобы сделать этот дизайн идеальным для вашего собственного дизайна. Разработчик поделился с вами всей структурой кода для быстрой и легкой настройки.
Информация / Загрузить демонстрацию
Prettify 91
Этот дизайн также разработан тем же разработчиком слайдера Prettify, упомянутого выше. В этом дизайне вы также можете ожидать такого же качества дизайна и качества кода. Трехмерные кубы используются для обозначения значений диапазона. В этом слайдере не используются никакие другие метрики или шкалы, в зависимости от вашей цели вы можете использовать свои собственные метрики. Поскольку это пошаговый слайдер, у вас нет опции плавного скольжения. Но вы можете добавить опцию плавного скольжения, изменив код. Чтобы сделать этот дизайн, разработчик использовал среду SCSS и Javascript.
Информация / Загрузить демоверсию
Тесты ползунка диапазона дат
Если вы ищете ползунок диапазона для использования на своем туристическом веб-сайте или в других регистрационных формах, этот дизайн для вас. Как следует из названия, по умолчанию это ползунок диапазона дат. Хотя это концептуальный дизайн, он отлично работает.



 js(специальная библиоткека) или же на чистом html/css/js
js(специальная библиоткека) или же на чистом html/css/js  Слайдер будет адаптивным под все гаджеты и устройства без использования jquery
Слайдер будет адаптивным под все гаджеты и устройства без использования jquery 

 Работаю с такими технологиями как: html, css, scss, sass, js, react, node.js, vue.
Работаю с такими технологиями как: html, css, scss, sass, js, react, node.js, vue. 
 Верстаю на html+scss+js(jquery) без костылей с плагинами или легкими функциями+gulp+БЭМ+git. Все делаю качественно, адаптивно и кроссбраузерно. C grid+flex работать умею. Смогу сделать слайдер с помощью swiper или slick. Сделаю всё как можно быстрее. Вот примеры созданных мною слайдеров:
Верстаю на html+scss+js(jquery) без костылей с плагинами или легкими функциями+gulp+БЭМ+git. Все делаю качественно, адаптивно и кроссбраузерно. C grid+flex работать умею. Смогу сделать слайдер с помощью swiper или slick. Сделаю всё как можно быстрее. Вот примеры созданных мною слайдеров: 

 Также могу сопровождать проект в дальнейшем, вносить любые правки и доработки на договорных условиях
Также могу сопровождать проект в дальнейшем, вносить любые правки и доработки на договорных условиях
 Ознакомился с Вашим проектом и готов подойти к нему с максимальной ответственностью, и выполнить в кратчайшие сроки.
Ознакомился с Вашим проектом и готов подойти к нему с максимальной ответственностью, и выполнить в кратчайшие сроки.
 Будем рады сотрудничеству
Будем рады сотрудничеству  Готов приступить сейчас. Цена 100 грн
Готов приступить сейчас. Цена 100 грн