Примеры шаблонов. Документация Bootstrap 3.3.2
Настройка и адаптация Bootstrap в соответствии с Вашими потребностями проекта.
Начните с базового HTML шаблона или используйте эти примеры. Мы надеемся, что разработчики будут использовать эти шаблоны в качестве примера, а не как конечный результат.
Приведеный ниже HTML-код использует минимизированную версию Bootstrap.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.
maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Привет, мир!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Дополнительные шаблоны созданы на основе базового, представленного разделом выше. Также рекомендуем посмотреть советы по Настройке Bootstrap для использования вашего собственного варианта.
Использование CSS
Базовый шаблон
Ничего лишнего, кроме основного: CSS, JavaScript и использован контейнер.
Разметка
Несколько примеров разметки сетки Bootstrap с различными уровнями вложенности.
Jumbotron
Основу макета составляет большой экран Jumbotron и базовая система разметки. В панель навигации включены поля формы.
Узкий Jumbotron
Большой экран Jumbotron на основе узкого контейнера. В качестве навигации используются навигационные табы.
Панель навигации
Навигационное меню
Базовый шаблон, который включает панель навигации вместе с дополнительным контентом.
Статическое меню
Базовый шаблон, который включает статичесую панель навигации вместе с дополнительным контентом.
Фиксированное меню
Базовый шаблон, который включает зафиксированную панель навигации вместе с дополнительным контентом.
Базовое применение Bootstrap
Тема Bootstrap
Основная тема Bootstrap-3 с популярными элементами визуального оформления.
Блог
Простой блог в две колонки с пользовательской навигацией, заголовком, и видом.
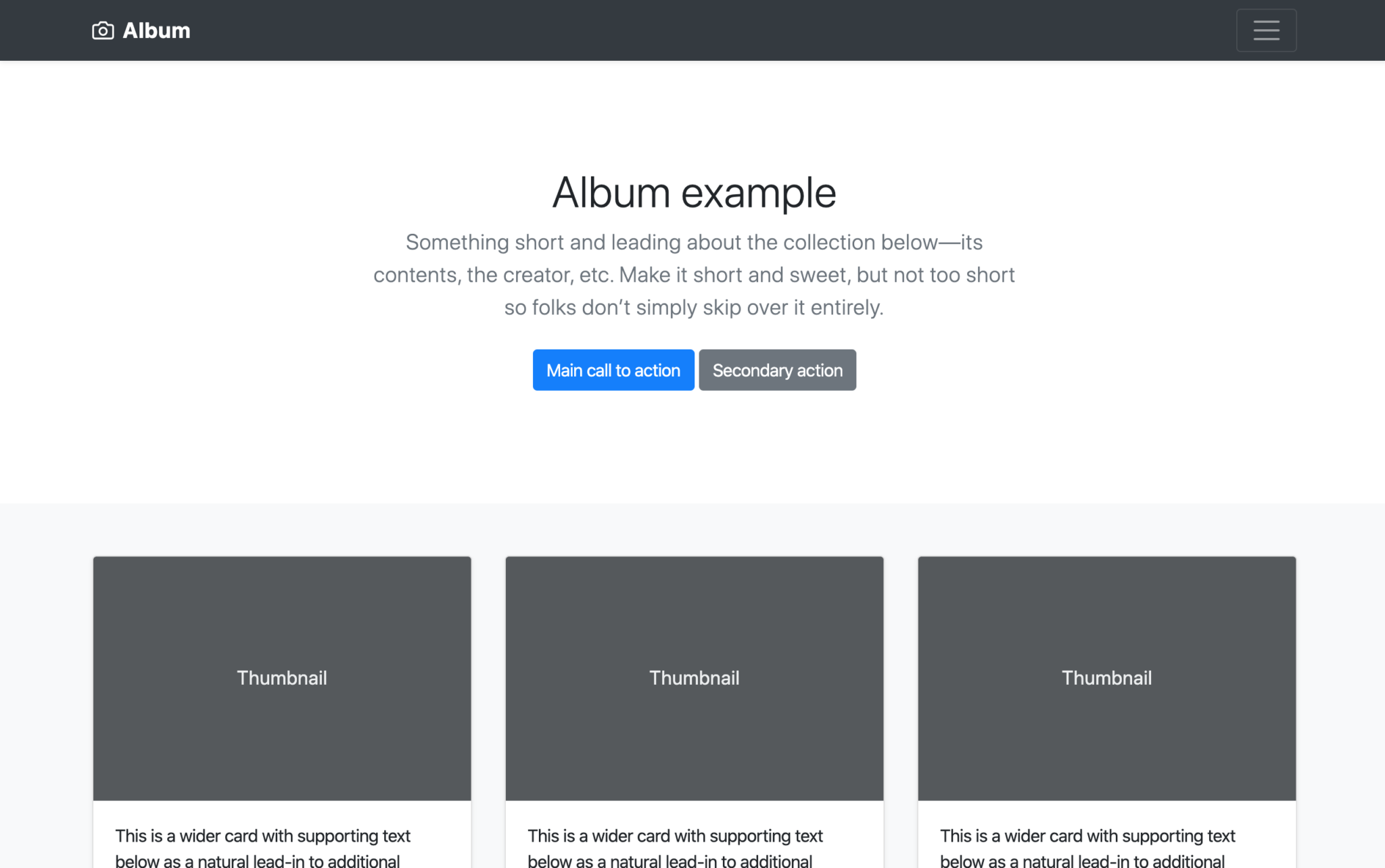
Обложка
Одностраничный шаблон, растянутый на весь экран, для построения простых и красивых сайтов.
Слайдер
В слайдере можно использовать изображения и текст. В контенте страницы добавлены некоторые новые компоненты.
Выровненное меню
Панель навигации с выровненными по ширине ссылками меню. Внимание! Не очень дружит с WebKit.
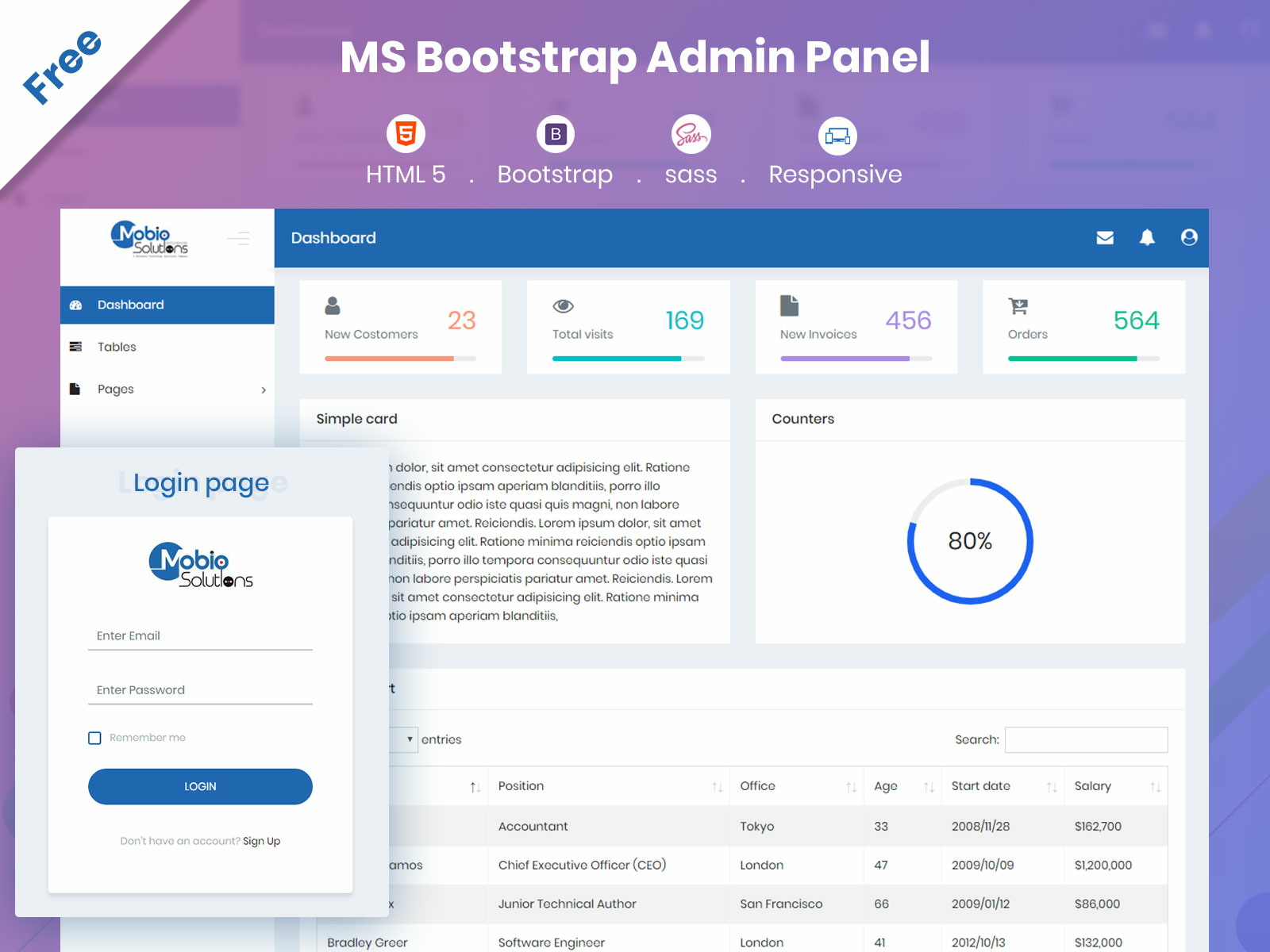
Панель администратора
Шаблон базовой структуры панели администратора с фиксированным боковым меню и панелью навигации.
Страница входа на сайт
Простой шаблон страницы входа на сайт.
Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.
Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Эксперименты
Неадаптивный Bootstrap
Как отключить адаптивную разметку в Bootstrap читайте в разделе Блокировка адаптивности в Bootstrap.
Отключение меню
Создание навигационного меню с возможностью его отключения при малом разрешении экрана.
Bootstrap 3 — Вспомогательные классы
На этом уроке мы познакомимся со вспомогательными классами Bootstrap 3.
Контекстуальные цвета (цвета для выделения текста)
В Twitter Bootstrap 3 имеются вспомогательные акцентные классы, с помощью которых вы можете установить цвет некоторому фрагменту тексту. Кроме текста эти классы также можно применять к ссылкам, которые не только изменяют цвет данной ссылки, но и делают её темнее при поднесении к ней курсора.
Например:
<p>...</p> <p>...</p> <p>...</p> <p>...</p> <p>...</p> <p>...</p> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a>
Примечание: Иногда акцентные классы могут не изменить цвет текста, который заключен в некоторый элемент в связи c влияния на данный элемент стилей других классов или селекторов. В большинстве случаев для решения подобной проблемы достаточно обернуть данный текст с помощью элемента
В большинстве случаев для решения подобной проблемы достаточно обернуть данный текст с помощью элемента
Контекстуальные фоны (цвета для установления фона)
Кроме классов, предназначенных для выделения текста цветом, в Twitter Bootstrap 3 есть ещё несколько классов, которые предназначены для установления цветного фона блочным элементам HTML.
Например:
<p>...</p> <p>...</p> <p>...</p> <p>...</p> <p>...</p> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a>
Примечание: Иногда контекстуальные классы, предназначенные для задания фона некоторому элементу, могут не изменить его цвет в связи с тем, что на данный элемент могут оказывать стили других классов или селекторов.
div и добавить к нему класс для задания цветного фона.Иконка Close
Иконка «Close» применяется для закрытия модальных окон (modals) и сообщений (alerts).
<button type="button" aria-label="Close"> <span aria-hidden="true">×</span> </button>
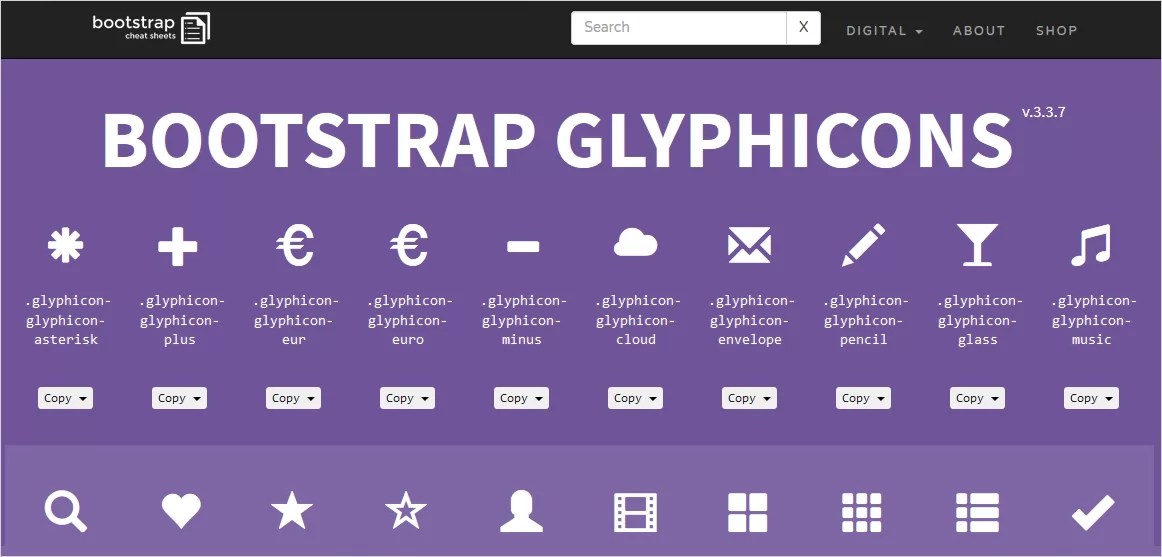
Значок Carets
Значок «Carets» указывает на наличие у элемента выпадающего списка. Кроме этого этот значок также указывает направление, в каком данный список будет выпадать (вверх или вниз).
<span></span>
Быстрое создания плавающих элементов (float)
Данные классы предназначены для создания плавающих элементов, которые смещаются насколько возможно влево (класс .pull-left) или вправо (.pull-right). Кроме этого в данные классы добавлено правило !important, которое повышает приоритет свойства float и предотвращает данные классы Bootstrap от возможных проблем.
<div>...</div> <div>...</div>
Примечание: классы .pull-left и .pull-right нельзя использовать для выравнивания элементов в компоненте navbar. Если вы хотите выровнять некоторые элементы в навигационном меню, то используйте специальные предназначенные для этого служебные классы .navbar-left и .navbar-right. Более подробно познакомиться с данными классами можно в статье, посвященной рассмотрению компонента navbar.
Центрирование блоков, содержащих контент
Класс .center-block предназначен для центрирования блочных элементов. Т.е. если к элементу применить класс .center-block, то он делает данный элемент блочным (margin: 0 auto).
<div>...</div>
Класс clearfix
Класс .clerfix предназначен для отмены обтекания элемента, к которому он добавлен, другими плавающими блоками.
<div>...</div>
Например, рассмотрим создания макета, состоящего из 4 блоков, каждый из которых должен занимать по 6 колонок Twitter Bootstrap. Причём блоки 3 и 4 должны располагаться с новой строки.
Блоки, состоящие из колонок Bootstrap, являются плавающими и стремятся сместиться насколько возможно влево. После создания данного макета мы получим следующую картину:
<div> <div>...</div> <div>...</div> <div>...</div> <div>...</div> </div>
Чтобы расположить блоки в соответствии с заданием, нам необходимо, чтобы блоки 3 и 4 не обтекали блоки 1 и 2. Следовательно, нам необходимо расположить пустой блок div с классом .clearfix до блоков 3 и 4. Этот пустой блок с классом .clearfix запретит блокам расположенным после него, т.е. блокам 3 и 4 его обтекать.
<div> <div>. ..</div> <div>...</div> <div></div> <div>...</div> <div>...</div> </div>
Отображение и скрытие контента
Чтобы заставить элемент отобразиться или скрыться вы можете использовать классы .show (display: block !important) и .hidden (display: none !important; visibility: hidden !important). Эти классы так же как классы .pull-left и .pull-right имеют правило !important
Кроме того, в Bootstrap есть ещё один класс .invisible, который предназначен для отключения видимости элемента, к которому он применён. Но, в отличие от вышеперечисленных классов, данный класс не изменяет свойство display у элемента и, следовательно, он по-прежнему занимает место, хоть и становится не видимым.
<div>...</div> <div>...</div> <div>...</div>
Настройка сайта под технологии, которые выполняют чтение с экрана
В Twitter Bootstrap 3 разработан специальный класс (.sr-only), с помощью которого вы можете настроить свой сайт под вспомогательные технологии (чтение голосом текста, картинок, меню и других элементов с экрана).
Класс .sr-only применяется для скрытия элемента на всех устройствах кроме технологий, осуществляющих чтение с экрана. Также класс .sr-only можно объединить с классом .sr-only-focusable, в этом случае элемент, к которому применены данные классы, будет отображаться на экране, но только в момент времени его нахождения в фокусе (например: при использовании клавиатуры).
<body> <!-- Ссылка для перехода к основному контенту сайта --> <a href="#content">Перейти к основному содержанию страницы</a> ... <div> <!-- Основной контент страницы --> </div> </body>
Класс Bootstrap для скрытия текста
В Twitter Bootstrap 3 разработан специальный класс .text-hide, который можно применить к элементу для того чтобы в нём скрыть текст. Например, это можно использовать, чтобы заменить скрытый текст фоновым изображением.
<h2>Текст этого заголовка не видим</h2> <p>Текст этого абзаца не видим</p>Пример
DataTables — Bootstrap 3
| Имя | Позиция | Офис | Возраст | Дата начала | Зарплата |
|---|---|---|---|---|---|
| Тайгер Никсон | Системный архитектор | Эдинбург | 61 | 25.04.2011 | 320 800 долларов США |
| Гаррет Уинтерс | Бухгалтер | Токио | 63 | 25.07.2011 | 170 750 долларов США |
| Эштон Кокс | Младший технический автор | Сан-Франциско | 66 | 12. 01.2009 01.2009 | 86 000 долларов США |
| Седрик Келли | Старший разработчик Javascript | Эдинбург | 22 | 29.03.2012 | 433 060 долларов США |
| Айри Сато | Бухгалтер | Токио | 33 | 28.11.2008 | 162 700 долларов США |
| Бриэль Уильямсон | Специалист по интеграции | Нью-Йорк | 61 | 2012-12-02 | 372 000 долларов США |
| Херрод Чендлер | Помощник по продажам | Сан-Франциско | 59 | 06.08.2012 | 137 500 долларов США |
| Рона Дэвидсон | Специалист по интеграции | Токио | 55 | 2010-10-14 | 327 900 долларов США |
| Коллин Херст | Разработчик Javascript | Сан-Франциско | 39 | 15.09.2009 | 205 500 долларов США |
| Соня Фрост | Инженер-программист | Эдинбург | 23 | 13. 12.2008 12.2008 | 103 600 долларов США |
| Джена Гейнс | Офис-менеджер | Лондон | 30 | 2008-12-19 | 90 560 долл. США |
| Куинн Флинн | Опорный провод | Эдинбург | 22 | 03.03.2013 | 342 000 долларов США |
| Шард Маршалл | Региональный директор | Сан-Франциско | 36 | 2008-10-16 | 470 600 долларов США |
| Хейли Кеннеди | Старший дизайнер по маркетингу | Лондон | 43 | 18.12.2012 | 313 500 долларов США |
| Татьяна Фицпатрик | Региональный директор | Лондон | 19 | 2010-03-17 | 385 750 долларов США |
| Майкл Сильва | Дизайнер по маркетингу | Лондон | 66 | 27.11.2012 | 198 500 долларов США |
| Пол Берд | Финансовый директор (CFO) | Нью-Йорк | 64 | 09. 06.2010 06.2010 | 725 000 долларов США |
| Глория Литтл | Системный администратор | Нью-Йорк | 59 | 2009-04-10 | 237 500 долларов США |
| Брэдли Грир | Инженер-программист | Лондон | 41 | 13.10.2012 | 132 000 долларов США |
| Дай Риос | Начальник отдела кадров | Эдинбург | 35 | 26.09.2012 | 217 500 долларов США |
| Дженетт Колдуэлл | Руководитель разработки | Нью-Йорк | 30 | 03.09.2011 | 345 000 долларов США |
| Юрий Берри | Директор по маркетингу (CMO) | Нью-Йорк | 40 | 25.06.2009 | 675 000 долларов США |
| Цезарь Вэнс | Предпродажная поддержка | Нью-Йорк | 21 | 2011-12-12 | 106 450 долларов |
| Дорис Уайлдер | Помощник по продажам | Сидней | 23 | 20 сентября 2010 г. | 85 600 долларов США |
| Анжелика Рамос | Главный исполнительный директор (CEO) | Лондон | 47 | 09.10.2009 | 1 200 000 долларов США |
| Гэвин Джойс | Разработчик | Эдинбург | 42 | 22.12.2010 | $92 575 |
| Дженнифер Чанг | Региональный директор | Сингапур | 28 | 2010-11-14 | 357 650 долларов США |
| Бренден Вагнер | Инженер-программист | Сан-Франциско | 28 | 2011-06-07 | 206 850 долларов США |
| Фиона Грин | Главный операционный директор (COO) | Сан-Франциско | 48 | 2010-03-11 | 850 000 долларов США |
| Шоу Итоу | Региональный маркетинг | Токио | 20 | 2011-08-14 | 163 000 долларов США |
| Дом Мишель | Специалист по интеграции | Сидней | 37 | 2011-06-02 | 95 400 долларов США |
| Суки Беркс | Разработчик | Лондон | 53 | 22. 10.2009 10.2009 | 114 500 долларов США |
| Прескотт Бартлетт | Технический автор | Лондон | 27 | 07.05.2011 | 145 000 долларов США |
| Гэвин Кортез | Руководитель группы | Сан-Франциско | 22 | 26.10.2008 | 235 500 долларов США |
| Мартена МакКрей | Послепродажная поддержка | Эдинбург | 46 | 09.03.2011 | 324 050 долларов США |
| Дворецкий Юнити | Дизайнер по маркетингу | Сан-Франциско | 47 | 09.12.2009 | 85 675 долларов США |
| Ховард Хэтфилд | Офис-менеджер | Сан-Франциско | 51 | 2008-12-16 | 164 500 долларов США |
| Хоуп Фуэнтес | Секретарь | Сан-Франциско | 41 | 2010-02-12 | 109 850 долларов США |
| Вивиан Харрелл | Финансовый контролер | Сан-Франциско | 62 | 14. 02.2009 02.2009 | 452 500 долларов США |
| Тимоти Муни | Офис-менеджер | Лондон | 37 | 11 декабря 2008 г. | 136 200 долларов США |
| Джексон Брэдшоу | Директор | Нью-Йорк | 65 | 26 сентября 2008 г. | 645 750 долларов США |
| Оливия Лян | Инженер службы поддержки | Сингапур | 64 | 03.02.2011 | 234 500 долларов США |
| Бруно Нэш | Инженер-программист | Лондон | 38 | 03.05.2011 | 163 500 долларов США |
| Сакура Ямамото | Инженер службы поддержки | Токио | 37 | 19 августа 2009 г. | 139 575 долларов США |
| Тор Уолтон | Разработчик | Нью-Йорк | 61 | 11 августа 2013 г. | $98 540 |
| Финн Камачо | Инженер службы поддержки | Сан-Франциско | 47 | 07. 07.2009 07.2009 | 87 500 долларов США |
| Серж Болдуин | Координатор данных | Сингапур | 64 | 09.04.2012 | 138 575 долларов США |
| Зенаида Франк | Инженер-программист | Нью-Йорк | 63 | 04.01.2010 | 125 250 долларов США |
| Зорита Серрано | Инженер-программист | Сан-Франциско | 56 | 01.06.2012 | 115 000 долларов США |
| Дженнифер Акоста | Младший разработчик Javascript | Эдинбург | 43 | 01.02.2013 | 75 650 долларов США |
| Кара Стивенс | Помощник по продажам | Нью-Йорк | 46 | 06.12.2011 | 145 600 долларов США |
| Гермиона Батлер | Региональный директор | Лондон | 47 | 21 марта 2011 г. | 356 250 долларов США |
| Лаэль Грир | Системный администратор | Лондон | 21 | 27 февраля 2009 г. | 103 500 долларов США |
| Йонас Александр | Разработчик | Сан-Франциско | 30 | 14.07.2010 | 86 500 долларов США |
| Шад Декер | Региональный директор | Эдинбург | 51 | 13.11.2008 | 183 000 долларов США |
| Майкл Брюс | Разработчик Javascript | Сингапур | 29 | 27.06.2011 | 183 000 долларов США |
| Донна Снайдер | Служба поддержки клиентов | Нью-Йорк | 27 | 25.01.2011 | 112 000 долларов |
| Имя | Позиция | Офис | Возраст | Дата начала | Зарплата |
- Javascript
- HTML
- УСБ
- Аякс
- Серверный скрипт
HTML-код, показанный ниже, представляет собой необработанный HTML-элемент таблицы до того, как он был улучшен с помощью DataTables:
Эта таблица загружает данные с помощью Ajax. Последние загруженные данные показаны ниже. Эти данные будут обновляться автоматически по мере поступления любых дополнительных данных.
загружен.
Последние загруженные данные показаны ниже. Эти данные будут обновляться автоматически по мере поступления любых дополнительных данных.
загружен.
Ниже показан сценарий, используемый для обработки этой таблицы на стороне сервера. Обратите внимание, что это всего лишь пример скрипта, использующего PHP. Сценарии обработки на стороне сервера могут быть написаны на любом языке с использованием протокола, описанного в DataTables. документация.
Инициализация и опции
- Базовая инициализация
- Инициализация API
- Инициализация кнопки
- Конфигурация кнопки панели поиска
- Свернутые панели
- Изменить макет панели поиска
- Принудительное отображение/скрытие панелей для указанных столбцов
- Порог уникальности 908:40
- Каскадные панели
- Просмотр итогов и промежуточных итогов
- Просмотр итогов, промежуточных итогов и каскадных панелей
- Предварительный выбор строк с каскадом
- Предварительный выбор строк
- Параметры панели поиска, загруженные с помощью Ajax
- Отключить кнопки очистки для панелей
- Оптимизация скорости 908:40
Расширенная инициализация
- СостояниеСохранить
- Таблица с пустыми ячейками
- Пустая таблица
- Абстрактные типы
- Интеграция фильтра столбца
- Длинные данные в панелях
- Интеграция с функцией рендеринга DataTables
- Использование функции рендеринга для создания пользовательских параметров 908:40
- Рендеринг массивов
- HTML-сущности из DOM
- HTML-сущности из Ajax
- Незакодированные символы HTML с функцией рендеринга от Ajax
- Объекты HTML из запроса Ajax с функцией рендеринга
- Работа с необычными персонажами
- Стиль выбора для работы с мобильными устройствами 908:40
- Удаление строк
Персонализация
- Панели вертикально расположены рядом с DataTable
- Панели в нижнем колонтитуле DataTable
- Настройка панели
- Текст кнопки
- Пользовательский заголовок панели
- Пользовательский класс панели
- Параметры языка интернационализации 908:40
- Пользовательский порядок панелей
- Скрыть столбец подсчета
- Скрыть столбец счетчика на определенной панели
- Скрыть кнопки заказа
- Скрыть кнопки заказа на определенной панели
- Скрыть сворачивающуюся кнопку
- Скрыть сворачивающуюся кнопку на определенной панели
- Скрыть все элементы управления 908:40
- Скрыть все элементы управления на определенной панели
Интеграция с другими расширениями DataTables
- Интеграция кнопок
- Интеграция ColReorder
Создание пользовательских панелей
- Пользовательские параметры фильтрации
- Пользовательская панель фильтрации
- Настраиваемая панель фильтрации с предварительными выборками 908:40
- Только пользовательские панели
Стайлинг
- Начальная загрузка 3
- Начальная загрузка 4
- Начальная загрузка 5
- Фундамент
- стиль пользовательского интерфейса jQuery
- Стиль Fomantic-UI (формально Semantic-UI)
- Бульма
Производительность
- 5 тыс.
 строк
строк - 50 тыс. строк
- 50 тыс. строк с каскадными панелями
- 50 тыс. строк с cascadePanes и viewTotal
Bootstrap 3 Tutorial
« Главная страница W3Schools
Следующая глава »
Bootstrap — это самая популярная среда HTML, CSS и JavaScript для разработки адаптивных веб-сайтов, ориентированных на мобильные устройства.
Bootstrap можно загрузить и использовать совершенно бесплатно!
Начните изучать Bootstrap 3 прямо сейчас!
Попробуйте сами Примеры
Это руководство по Bootstrap содержит сотни примеров Bootstrap.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать кнопку, чтобы просмотреть результат.
Пример начальной загрузки
<дел
класс="контейнер">
Моя первая загрузочная страница
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
<дел>
Столбец 1
Lorem ipsum dolor sit
amet, consectetur adipisicing elit. ..
..
Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris…
Столбец 2
Lorem ipsum dolor sit amet, consectetur adipisicing elit…
Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris…
Столбец 3
Lorem ipsum dolor сидеть амет, consectetur adipisicing elit…
Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris…


 ..</div>
<div>...</div>
<div></div>
<div>...</div>
<div>...</div>
</div>
..</div>
<div>...</div>
<div></div>
<div>...</div>
<div>...</div>
</div>

 строк
строк