Bиджет «Слайдер» | База ответов Платформы LP
Что такое слайдер?
Слайдер представляет собой виджет или секцию, которая позволяет демонстрировать картинки (или другие виджеты) с помощью перелистывания или настроек периодичного показа. Слайдер может быть наполнен любыми виджетами с панели инструментов редактора.
Смена слайдов по умолчанию происходит в автоматическом режиме с указанной в настройках периодичностью. Остановить демонстрацию можно вручную, во время просмотра сайта, кликнув по боковым стрелкам или маркерам.
В редакторе можно добавить:
Виджет «Слайдер» можно найти на панели инструментов. Разместим, например, первый из представленных:
И наполним виджетами:
Нужно больше или меньше слайдов? Переходим в настройки 🙂
Для добавления нового слайда кликаем по меню «Гаечный ключ» и выбираем «+ Добавить». Здесь же можно задать или изменить название слайда.
Чтобы поменять порядок показа слайдов, просто захватите мышкой нужный вариант и переместите его в списке вверх или вниз:
Открыть нужный слайд можно кликнув по знаку мишени, для копии нажимаем иконку двойного окна, а удалить слайд нам поможет крестик:
Отлично! Слайды наполнены, можно перейти к настройке показа на опубликованной странице. Для этого:
Для этого:
📝Совет: если вам необходимо остановить автоматическое перелистывание слайдера, укажите максимальное значение — 600 секунд, что равняется 10 минутам.
За это время посетитель кликнет по боковым стрелкам либо маркерам, а ручной клик останавливает автоматический режим до перезагрузки страницы :slightly_smiling_face:
В данной вкладке можно настроить вид отдельных элементов слайдера. У каждого вида слайдера свой набор настроек.
Также имеется доступ к исходному коду виджета, где можно подправить стили CSS или подкорректировать структуру слайдера.
Наш слайдер имеет следующий набор настроек: изменение размера стрелок и маркеров, толщины обводки стрелок и отступов до содержимого слайдов:
Если нужен доступ к исходному коду, находим его внизу окна настроек:
На верхней панели можно найти 8 видов:
В отличие от виджета «Слайдер», слайдер картинок может содержать только изображения.
Загрузка своих изображений
Попробуем в редакторе нажать на миниатюру — откроется опция загрузки изображения. То же окно появится при клике по области главного слайда.
То же окно появится при клике по области главного слайда.
Добавленное изображение будет отображаться и в миниатюре, и в увеличенном варианте:
❗Для того, чтобы слайдер картинок существенно не повлиял на загрузку страницы, рекомендуется использовать картинки весом не более 300 килобайт.
Также желательно загружать их в том размере, в котором они будут отображаться на сайте. С информацией об оптимизации изображений можно ознакомиться в данной статье.
Перемещение, добавление, удаление слайдов
Чтобы добавить, изменить или удалить слайд, переходим в меню «Настройки слайдера».
Установка времени показа, эффекта смены слайда
Чтоб изменить высоту слайда передвинем ползунок «Высота картинки».Также можно изменить размер боковых стрелок.Настройка «Радиус скругления» используется для округления углов всех картинок в слайдере, а разограничить их поможет добавление внутренних отступов:
Положение миниатюр, их размер также регулируются:
Стиль миниатюр можно задать полупрозрачным цветным, черно-белым и с обводкой. У последнего дополнительно настраиваются цвет и толщина обводки:
У последнего дополнительно настраиваются цвет и толщина обводки:
Общие настройки внешнего вида одинаковы для всех виджетов и позволяют добавить к слайдерам общий фон, границу, анимации и прочие эффекты.
Окно с настройками открывается кликом по иконке «Капля».
Попробуем добавить общий фон слайдеру:
Во вкладке «Границы» скруглим углы всего виджета или добавим рамку:
Во вкладке «Тень», помимо стандартных вариантов тени, можно создать свой. Для этого откроем «Подробные настройки»:
От края виджета до внутреннего содержимого слайдера можно настроить отступы:
С помощью эффектов добавляем анимацию виджету при прокрутке страницы или по наведению курсора мыши:
Другие параметры позволяют добавить к виджету id (который, например, используется для создания якоря), класс для работы с кодом, а также настроить адаптивность виджета для разных устройств.
Готово! Мы выполнили настройку виджета «Слайдер» 🙂👍
Owl Carousel и адаптивная карусель на Javascript
15/02/2023
Owl Carousel — это простой в использовании, обновляемый, быстрый и бесплатный адаптивный слайдер-карусель с редактируемой структурой кода. Он работает с библиотекой jquery и совместим со многими распространенными браузерами.
Он работает с библиотекой jquery и совместим со многими распространенными браузерами.
Их также можно использовать с помощью стрелок направления, перетаскивания и автоматического зацикливания.
Браузеры и устройства, совместимые с Owl Carousel
- Google Chrome
- Mozilla Firefox
- Opera
- IE7/8/10/11
- iPad Safari
- iPod4 Safari
- Nexus 7 Chrome
- Galaxy S4
- Nokia 8s Windows8
Инсталляция Owl Carousel
Коды Owl Carousel CSS и Javascript должны быть добавлены на веб-страницу HTML вместе с кодами Jquery.
CSS-коды
Добавьте следующие коды CSS в теги <head></head>.
<link rel="stylesheet" href="owl.carousel.min.css"> <link rel="stylesheet" href="owl.theme.default.min.css">
Вы можете разместить CSS-коды там же, где и созданный проект, или вызвать их через https://owlcarousel2.github.io/OwlCarousel2/ добавив следующие коды.
<link rel="stylesheet" href="https://owlcarousel2.github.io/OwlCarousel2/assets/owlcarousel/assets/owl.carousel.min.css"> <link rel="stylesheet" href="https://owlcarousel2.github.io/OwlCarousel2/assets/owlcarousel/assets/owl.theme.default.min.css">
Примечание: Поскольку вызов кодов CSS извне создаст недостаток с точки зрения производительности, было бы более правильно вызывать их из той же области хранения, что и проект.
Javascript-коды
Добавьте коды Javascript, которые заставят Owl Carousel работать, в поле после закрытия тегов <body></body>.
Примечание: Эти коды также работают при добавлении в любую область страницы, но добавление кодов <script></script> внизу страницы будет более выгодным с точки зрения скорости сайта.
<script src="jquery.min.js"></script> <script src="owl.carousel.js"></script>
Вы также можете вызывать коды Javascript извне, как коды CSS. Или вы можете сохранить его в том же файле, что и разработанный проект.
<script src="https://owlcarousel2.github.io/OwlCarousel2/assets/vendors/jquery.min.js"></script> <script src="https://owlcarousel2.github.io/OwlCarousel2/assets/owlcarousel/owl.carousel.js"></script>
Добавьте следующую библиотеку Javascript, чтобы внести коррективы, например количество отображаемых элементов в соответствии с настройками цикла Owl Carousel, клавишами со стрелками и размерами экрана.
Примечание: Эти коды должны находиться под кодами jquery.min.js и owl.carousel.js, иначе Owl Carousel не будет работать.
HTML-коды
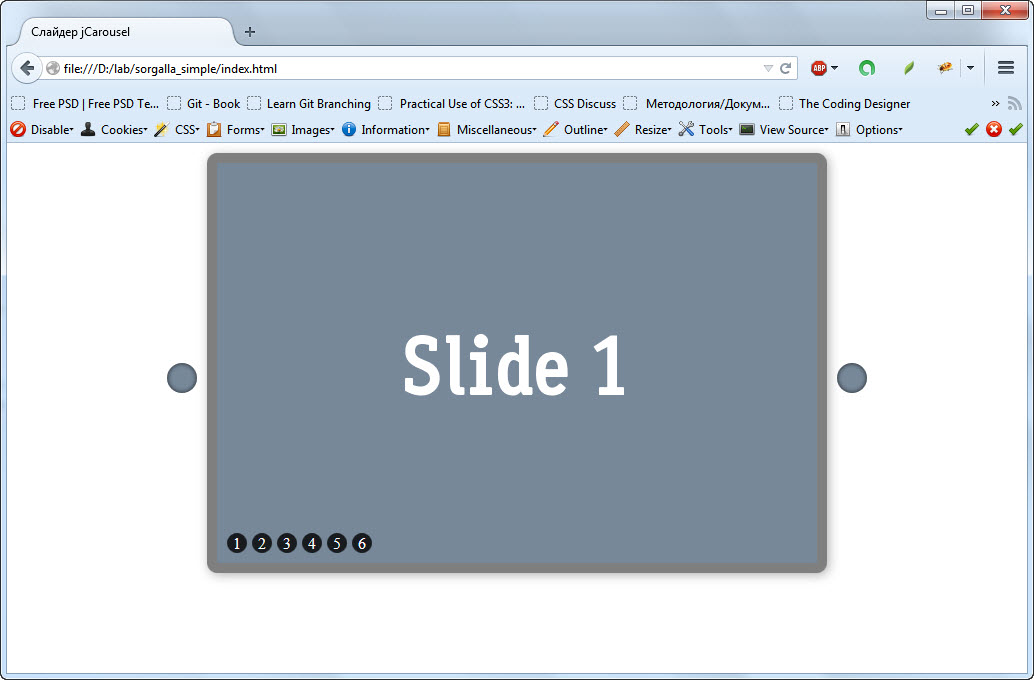
Вы можете использовать самую простую версию Owl Carousel (без клавиш со стрелками и ползунков) с кодами ниже.
<div>
<div>
<h3>Slide 1</h3>
</div>
<div>
<h3>Slide 2</h3>
</div>
<div>
<h3>Slide 3</h3>
</div>
<div>
<h3>Slide 4</h3>
</div>
<div>
<h3>Slide 5</h3>
</div>
<div>
<h3>Slide 6</h3>
</div>
<div>
<h3>Slide 7</h3>
</div>
</div>Источник:
https://owlcarousel2. github.io/OwlCarousel2/
github.io/OwlCarousel2/
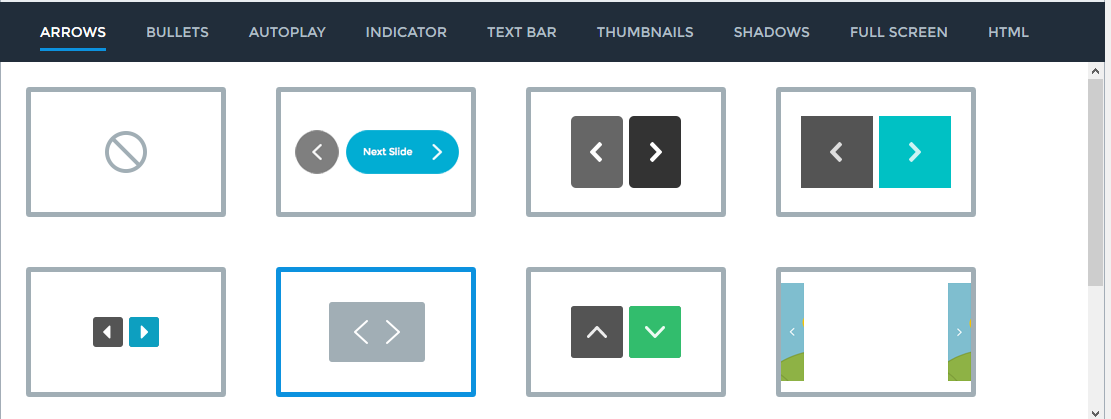
63 CSS Arrows
Коллекция бесплатных примеров кода HTML и CSS arrow из Codepen, GitHub и других ресурсов: анимированных, обратно вверх, прокрутка вниз, простые и для полей . Обновление от октября 2021. 4 новинки.
- Анимированные стрелки
- Стрелки Вернуться к началу
- Ящики для стрел
- Стрелки навигации
- Простые стрелы
- Стрелки прокрутки вниз
О коде
Анимация плавной стрелки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Стрела
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Перевернутые стрелки
Переворачиваемые стрелки, сделанные с помощью css-doodle.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: css-doodle.
О коде
Потрясающая иконка со стрелкой
Анимированная потрясающая иконка стрелка с JS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Пунктирная анимированная стрелка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ:
Зависимости: —
О коде
Стрелка @keyframes Анимация
Использование флажка в качестве основы состояния стрелки .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка анимации со стрелкой
Ответ: нет
Зависимости: —
О коде
Кнопка с двойной стрелкой
Анимировать кнопку со стрелкой при нажатии или наведении.
О коде
Анимация стрелки
HTML и CSS анимация стрелок.
О коде
Анимация стрелки
CSS-анимация скользящей стрелки.
О коде
Эффект наведения стрелки
Эффект наведения стрелки на чистом CSS.
О коде
Анимированные стрелки CSS
Анимированные стрелки на чистом CSS.
Демо GIF: Ссылка со стрелкойСсылка со стрелкой
Ссылка со стрелкой — кружок при наведении (см. веб-сайт Google Home).
21 мая 2017 г.
скачать демо и код
Демо GIF: анимация тройной стрелкианимация тройной стрелки
SVG анимация тройной стрелки.
Сделано МА Лавин
5 мая 2017 г.
скачать демо и код
О коде
Анимированная стрелка
Анимированные кнопки со стрелками.
О коде
Анимация стрелки
Некоторые CSS-анимации отображают только стрелки, указывающие на изменение состояния.
О коде
Анимированная иконка со стрелкой
Значок анимированной стрелки CSS.
О коде
Анимация стрелки
О коде
Анимация 3 стрелки
Анимация 3 стрелок с помощью HTML, CSS и изображения.
Демонстрация GIF: анимация ключевых кадров стрелкианимация ключевых кадров стрелки
анимация ключевых кадров стрелки с помощью HTML и CSS.
Сделано Стивеном Родригесом
21 июня 2014 г.
скачать демо и код
Демо GIF: анимация значка стрелкианимация значка стрелки
анимация значка стрелки с помощью HTML и CSS.
Сделано Беннетом Фили
9 октября 2013 г.
скачать демо и код
О коде
Только анимированная стрелка CSS
Просто пример создания стрелок только с помощью CSS и анимации с помощью CSS3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
3 Стрелка HTML и CSS назад к примерам кода.
О коде
Простая стрелка CSS
Простая кнопка со стрелкой на чистом CSS.
Демонстрация GIF: стрелки HTML и CSS «наверх»стрелки HTML и CSS «наверх»
Анимированные стрелки «наверх».
Сделано ЭрикПортер
13 июня 2017 г.
скачать демо и код
О коде
Стрелка вверх
Анимированный стиль кнопки со стрелкой вверх. Разработан, чтобы сделать действие более удобным для конечного пользователя. Текст исчезает и заменяется анимацией, призванной намекнуть на эффект, который эта кнопка будет иметь на сайте.
5 HTML и CSS поле со стрелкой примеры кода.
О коде
Коробка со стрелой
Коробка Pure CSS со стрелкой .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Окно сообщений со стрелкой
Это ваше классическое окно сообщений, но оно имеет стрелку (висящий треугольник с прозрачным фоном).
О коде
SASS @mixin для стрелок CSS
Одиночный SASS @mixin для стрелок CSS.
О коде
Блок со стрелками с CSS (12 позиций)
Стили, созданные с помощью Stylus для создания стрелок, прикрепленных к центрам, а также к краям блока. Всего предусмотрено 12 позиций.
6 HTML и CSS кнопка со стрелкой примеры кода для навигации .
О коде
Стрелки навигации
Набор из стрелок кнопок для навигации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Демонстрация GIF: эластичные кнопки со стрелкамиэластичные кнопки со стрелками
эластичные кнопки со стрелками с React.js и GSAP.
Сделано Мацеем Лещинским
6 мая 2017 г.
скачать демо и код
Демо GIF: SVG стрелка с анимациейSVG стрелка с анимацией
SVG стрелка следующая предыдущая анимация.
Сделано Каримом
5 марта 2017 г.
скачать демо и код
Демонстрационный GIF: CSS Chevron ArrowsCSS Chevron Arrows
Простые стрелки навигации с использованием границы и поворота.
Сделано В А Р Я
23 июля 2015 г.
скачать демо и код
Демо GIF: Стрелка SVGСтрелка SVG
ширина обводки переход при наведении.
Сделано Марко Баррия
26 февраля 2014 г.
скачать демо и код
О коде
Стрелки пагинации
Сгибание стрелок разбивки на страницы.
8 простых примеров кодов стрелок HTML и CSS.
О коде
Стрелки CSS без изображений
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Круглая стрела с хвостиком
Пограничный треугольник — круглая стрелка с хвостиком.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Стрелка всегда указывает на определенную позицию
Все дело в методах CSS: calc и border-radius . Измените размер окна, чтобы увидеть, как стрелка меняет свою длину, но всегда указывает на определенную позицию.
Измените размер окна, чтобы увидеть, как стрелка меняет свою длину, но всегда указывает на определенную позицию.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Стрелки CSS
10 стрелок CSS.
Демонстрационное изображение: Стрелки сегментов (CSS и SVG)Стрелки сегментов (CSS и SVG)
Сравнение решения CSS с решением SVG.
Автор Джейс
10 марта 2017 г.
скачать демо и код
Демонстрационное изображение: ArrowedArrowed
Эксперименты с красивыми стрелками CSS, созданными с помощью отдельных элементов div и псевдоэлементов.
Сделано Сарой Карни
18 февраля 2016 г.
скачать демо и код
О коде
Стрелки CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Демонстрационное изображение: Стрелки на чистом CSSСтрелки на чистом CSS
Стрелки HTML и CSS.
Автор Саид Алипур
16 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: Изогнутая стрелкаИзогнутая стрелка
Изогнутая стрелка в CSS3. Круто для придания «нарисованного» вида стрелке.
Сделано Бри Гарретт
23 января 2014 г.
скачать демо и код
Демонстрационное изображение: Иконки со стрелками CSS3Иконки со стрелками CSS3
Иконки со стрелками на чистом CSS3.
Сделано Майклом Эваном
10 октября 2013 г.
скачать демо и код
О коде
Анимация стрелы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS Падающая стрела
CSS падает стрелка и прокрутка вниз анимационные эффекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
10 стрелок прокрутки вниз
10 примеров со стрелкой прокрутки вниз.
О коде
Стрелка
Стрелка с переходами CSS.
О коде
Нижние стрелки
3 стрелки становятся 1.
О коде
Стрелка прокрутки CSS
Стрелка анимации прокрутки на чистом CSS.
Демонстрация GIF: Анимация стрелок SCSSАнимация стрелок SCSS
Анимация стрелок HTML и CSS.
Автор Аттикус Койя
4 февраля 2017 г.
скачать демо и код
Демо GIF: Gooey Scroll ArrowGooey Scroll Arrow
Простой эксперимент по использованию липкого фильтра svg.
Сделано Симоной
16 января 2017 г.
скачать демо и код
Демо GIF: Стрелка внизСтрелка вниз
Чистый CSS стрелка вниз.
Сделано Брайзеном
21 сентября 2016 г.
скачать демо и код
О коде
Прокрутка вниз — анимация призыва к действию
Простая анимированная стрелка с призывом к действию.
О коде
Стрелка прокрутки вниз
Тонкий индикатор прокрутки вниз с анимацией.
Демонстрация GIF: Простая анимация со стрелкойПростая анимация со стрелкой
Простая анимация со стрелкой, указывающая на возможность прокрутки.
Сделано Томасом Торвардарсоном
12 декабря 2015 г.
скачать демо и код
Демо GIF: значок стрелки CSSзначок стрелки CSS
HTML и CSS один div анимированный значок стрелки.
Сделано Джошуа Макдональдом
4 сентября 2015 г.
скачать демо и код
О коде
Вращающаяся стрела
Загрузка анимации для стрелки вниз.
Демонстрация GIF: Анимация прыгающей стрелкиАнимация прыгающей стрелки
Анимация прыгающей стрелки с помощью HTML и CSS.
Сделано Колином
30 марта 2015 г.
скачать демо и код
О коде
Отскок Стрелка вниз прокрутки
Простая стрелка прокрутки вниз CSS.
О коде
Анимация прокрутки мыши
Анимация прокрутки мыши с анимированными стрелками для прокрутки страницы вниз.
Демонстрация GIF: Arrow AnimationArrow Animation
Эксперименты с использованием одного SVG, псевдоэлементов ( :до и :после ) и переходов/ключевых кадров CSS3.
Сделано Джеймсом Маспраттом
1 октября 2014 г.
скачать демо и код
О коде
Стрелка вниз
CSS стрелка вниз подпрыгивает.
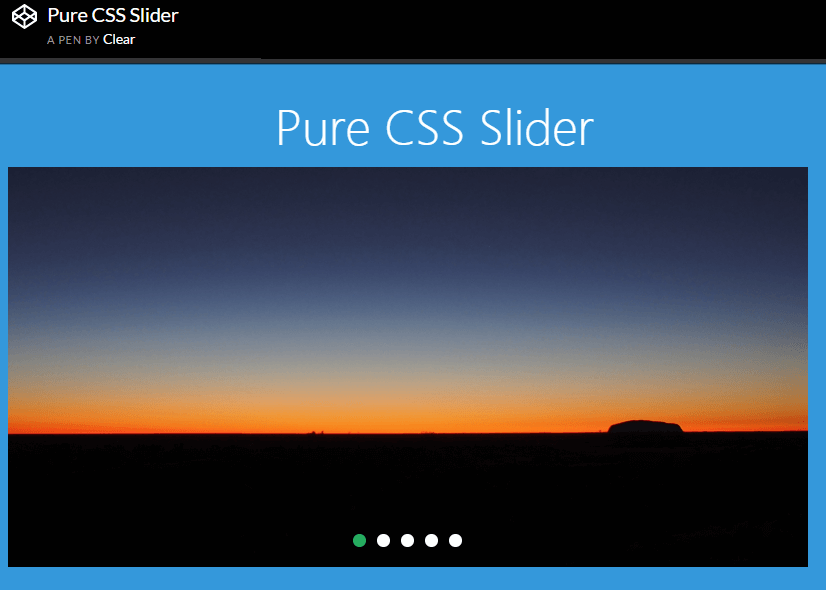
Pure CSS Slider с пулями и стрелками 25 мая 2019 г.
Любой веб-элемент, построенный с использованием чистого CSS, означает самую быструю скорость загрузки сайта и отличный пользовательский интерфейс. Я лично люблю экспериментировать с CSS. Всегда хорошая идея создать что-то, что возможно только с помощью Javascript.
Сегодня я покажу вам, как создать слайдер на чистом CSS для изображений с маркерами и стрелками. Это простой и простой слайдер, который идеально подходит для вашего личного веб-сайта.
Кроме того, этот слайдер удобен для мобильных устройств и хорошо работает с планшетами и смартфонами. С помощью CSS вы можете легко настроить его и изменить размер, просто добавив HTML-код внутри меньшего контейнера.
Еще одна хорошая вещь. Вы можете реализовать ее на любом веб-сайте или платформе. Если вы уже создаете свой веб-сайт и хотите добавить его, вы можете легко сделать это, скопировав и вставив исходный код.
Чтобы загрузить слайдер CSS на свой веб-сайт или веб-страницу, вам необходимо добавить файл style.css в ваш HTML-документ, чтобы он заработал.
Чтобы создать слайдер изображений, вам нужно определить контейнер и поместить в него весь код.
<дел>
........
Давайте посмотрим на разметку для создания навигации со стрелками для ползунка.
Далее мы определим каждое изображение и для этого создадим отдельный div с уникальным идентификатором.
<дел>

 github.io/OwlCarousel2/assets/owlcarousel/assets/owl.carousel.min.css">
<link rel="stylesheet" href="https://owlcarousel2.github.io/OwlCarousel2/assets/owlcarousel/assets/owl.theme.default.min.css">
github.io/OwlCarousel2/assets/owlcarousel/assets/owl.carousel.min.css">
<link rel="stylesheet" href="https://owlcarousel2.github.io/OwlCarousel2/assets/owlcarousel/assets/owl.theme.default.min.css">




