Соседние селекторы | CSS | WebReference
- Содержание
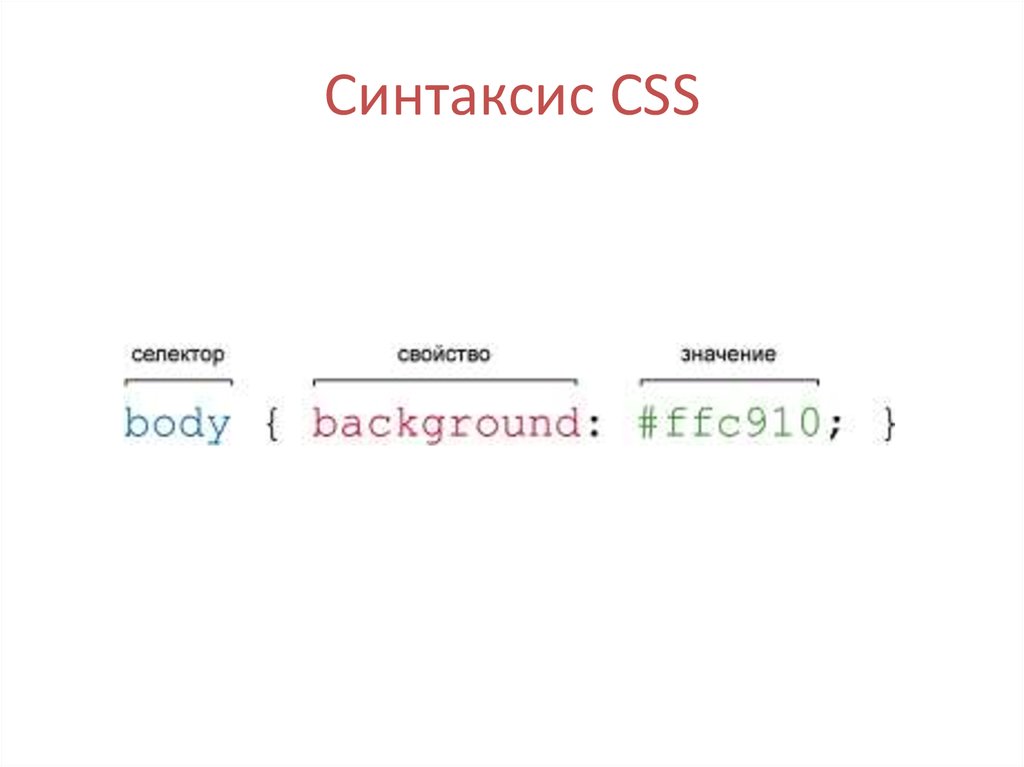
- Синтаксис
- Пример
- Примечание
- Спецификация
- Браузеры
Соседними называются элементы веб-страницы, когда они следуют непосредственно друг за другом в коде документа.
Синтаксис
E + F { Описание правил стиля }Для управления стилем соседних элементов используется символ плюса (+), который устанавливается между двумя селекторами E и F. Пробелы вокруг плюса не обязательны. Стиль при такой записи применяется к элементу F, но только в том случае, если он является соседним для элемента E и следует сразу после него. Рассмотрим несколько примеров.
<p>Lorem ipsum <b>dolor</b> sit amet.</p>
Элемент <b> является дочерним по отношению к <p>, поскольку он находится внутри этого контейнера. Соответственно <p> выступает в качестве родителя <b>.
<p>Lorem ipsum <b>dolor</b> <var>sit</var> amet.</p>
Элементы <var> и <b> никак не перекрываются и представляют собой соседние элементы. То, что они расположены внутри контейнера <p>, не влияет на их отношение.
<p>Lorem <b>ipsum </b> dolor sit amet, <i>consectetuer</i> adipiscing <tt>elit</tt>.</p>
Соседними здесь являются элементы <b> и <i>, а также <i> и <tt>. При этом <b> и <tt> к соседним элементам не относятся из-за того, что между ними расположен контейнер <i>.
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Соседние селекторы</title> <style> b + i { color: red; /* Красный цвет текста */ } </style> </head> <body> <p>Lorem <b>ipsum </b> dolor sit amet, <i>consectetuer</i> adipiscing elit.
Результат данного примера показан на рис. 1.
Рис. 1. Красный цвет текста для соседних селекторов
Примечание
Браузер Internet Explorer 7 не применяет стиль, если между селекторами располагается комментарий (B + /* плюс */ I).
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Selectors Level 3 | Рекомендация |
| CSS 2.1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 7 | 8 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
Родственные селекторы
Селекторы атрибутов
Ctrl+→
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич
Соседние, родственные и дочерние селекторы в CSS.
Соседние, родственные и дочерние селекторы в CSS. — it-black.ruСоседние селекторы
Соседними называются элементы web-страницы, когда они следуют непосредственно друг за другом в коде документа. Синтаксис:
P + H { Описание правил стиля }
Для управления стилем соседних элементов используется символ плюса (+), который устанавливается между двумя селекторами P и H. Пробелы вокруг плюса не обязательны. Стиль при такой записи применяется к элементу H, но только в том случае, если он является соседним для элемента
 Рассмотрим пример:
Рассмотрим пример:
<html>
<head>
<meta charset="utf-8">
<title>Соседние селекторы</title>
<style>
b + i {
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<p>Стиль при такой <b>записи</b> применяется к <i>элементу</i> H</p>
<p>Но только в том случае, если он <i>является</i> соседним для элемента P и следует сразу после него.</p>
</body>
</html>
Родственные селекторы
Родственные селекторы (сестринские, сиблинговые) позволяют выбирать элементы HTML-страницы, являющиеся родственными по отношению друг к другу (то есть имеющие общего родителя и находящиеся на одном уровне).
Данные селекторы похожи на соседние, но отличаются тем, что стиль применяется ко всем элементам выбранного типа, а не только к первому из них. Вместо знака + используется символ тильда ~. Рассмотрим пример:
Вместо знака + используется символ тильда ~. Рассмотрим пример:
<html>
<head>
<meta charset="utf-8">
<title>Родственные селекторы</title>
<style>
h2 ~ p {
font-style: italic; /* Наклонный шрифт для всех абзацев */
}
</style>
</head>
<body>
<div>
<p>Текст</p>
<h2>Заголовок 1</h2>
<p>Текст</p>
<p>Текст</p>
<h3>Заголовок 2</h3>
<p>Текст</p>
</div>
<div>
<p>Текст</p>
</div>
</body>
</html>
В данном примере стиль применится ко всем тегам <p>, которые следуют после тега <h2> и находятся до закрывающего тега родителя <div>.
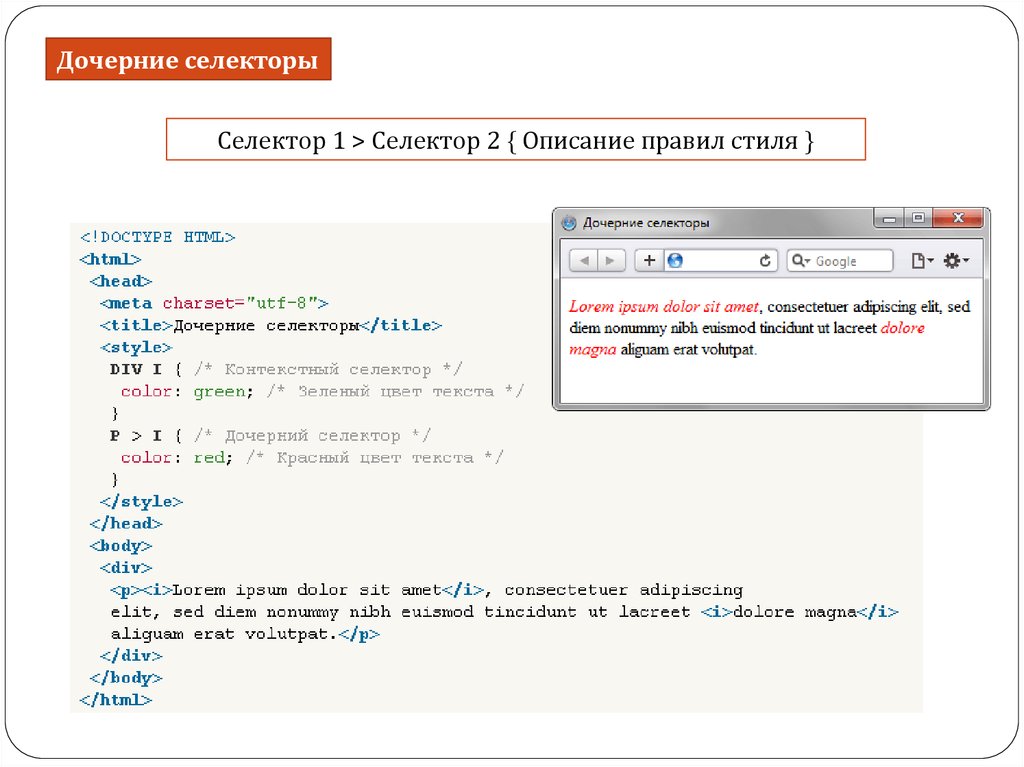
Дочерние селекторы
Дочерним называется элемент, который непосредственно располагается внутри родительского элемента. Синтаксис:
Синтаксис:
P > H { Описание правил стиля }
Стиль применяется к элементу H, только когда он является дочерним для элемента P. Рассмотрим пример:
<html>
<head>
<title>Дочерние селекторы</title>
<style>
p>b { color: red; }
p>i { color: blue; }
</style>
</head>
<body>
<p>Абзац и в нём <b>жирный</b> элемент, и вот <i>наклонный</i> элемент.</p>
<p>Тут <b>жирный</b> и <u><i>подчёркнутый и наклонный</i></u> элементы.</p>
</body>
</html>
В данном примере тег <i>, в первом абзаце вложен в тег <p>, а во втором он вложен в тег <u>, хотя также является потомком тега <p>. Поэтому во втором абзаце CSS правило для дочернего селектора p>i { color: blue; } не сработает – наклонный текст второго абзаца не будет отображён синим цветом.
Поделиться в facebook
Поделиться в twitter
Поделиться в vk
VK
Поделиться в google
Google+
Группа в VK
Помощь проекту
Обнаружили опечатку?
Сообщите нам об этом, выделите текст с ошибкой и нажмите Ctrl+Enter, будем очень признательны!
Свежие статьи
Облако меток
Похожие статьи
CSS flexbox
CSS flexbox (Flexible Box Layout Module) — модуль макета гибкого контейнера — представляет собой способ компоновки элементов, в основе лежит идея оси.
Препроцессор Sass
Sass — это метаязык на основе CSS, предназначенный для увеличения уровня абстракции CSS-кода и упрощения файлов каскадных таблиц стилей. Язык Sass имеет два синтаксиса: sass
Программируемый язык стилей LESS
LESS (Leaner Style Sheets, компактная таблица стилей) — это динамический язык стилей, который разработал Alexis Sellier. Он создан под влиянием языка стилей Sass, и, в
CSS-фреймворки
CSS-фреймворки созданы для упрощения работы верстальщика, исключения ошибок при создании проекта и избавления от скучного монотонного написания одного и того же кода. Верстальщики получают продуманные
Instagram Vk Youtube Telegram Odnoklassniki
Полезно знать
Рубрики
Авторы
© it-black.
 ru | 2016 — 2022
ru | 2016 — 2022
Соседние селекторы в CSS Каскадные таблицы стилей…
Привет, сегодня поговорим про соседние селекторы в css, обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое соседние селекторы в css , настоятельно рекомендую прочитать все из категории Каскадные таблицы стилей CSS/ CSS3.
Соседними называются элементы веб-страницы, когда они следуют непосредственно друг за другом в коде документа. Рассмотрим несколько примеров отношения элементов.
<p>Lorem ipsum <b>dolor</b> sit amet.</p>
В этом примере тег <b> является дочерним по отношению к тегу <p>, поскольку он находится внутри этого контейнера. Соответственно <p> выступает в качестве родителя <b>.
<p>Lorem ipsum <b>dolor</b> <var>sit</var> amet.</p>
Здесь теги <var> и <b> никак не перекрываются и представляют собой соседние элементы. То, что они расположены внутри контейнера <p>, никак не влияет на их отношение.
То, что они расположены внутри контейнера <p>, никак не влияет на их отношение.
<p>Lorem <b>ipsum </b> dolor sit amet, <i>consectetuer</i> adipiscing <tt>elit</tt>.</p>
Соседними здесь являются теги <b> и <i>, а также <i> и <tt>. При этом <b> и <tt> к соседним элементам не относятся из-за того, что между ними расположен контейнер <i>.
Для управления стилем соседних элементов используется символ плюса (+), который устанавливается между двумя селекторами. Общий синтаксис следующий.
Селектор 1 + Селектор 2 { Описание правил стиля }
Пробелы вокруг плюса не обязательны, стиль при такой записи применяется к Селектору 2, но только в том случае, если он является соседним для Селектора 1 и следует сразу после него.
В примере 11.1 показана структура взаимодействия тегов между собой.
Пример 11.1. Использование соседних селекторов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Соседние селекторы</title>
<style>
B + I {
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<p>Lorem <b>ipsum </b> dolor sit amet, <i>consectetuer</i> adipiscing elit. </p>
<p>Lorem ipsum dolor sit amet, <i>consectetuer</i> adipiscing elit.</p>
</body>
</html>
</p>
<p>Lorem ipsum dolor sit amet, <i>consectetuer</i> adipiscing elit.</p>
</body>
</html>
Результат примера показан на рис. 11.1.
Рис. 11.1. Выделение текста цветом при помощи соседних селекторов
В данном примере происходит изменение цвета текста для содержимого контейнера <i>, когда он располагается сразу после контейнера <b> . Об этом говорит сайт https://intellect.icu . В первом абзаце такая ситуация реализована, поэтому слово «consectetuer» в браузере отображается красным цветом. Во втором абзаце, хотя и присутствует тег <i>, но по соседству никакого тега <b> нет, так что стиль к этому контейнеру не применяется.
Разберем более практичный пример. Часто возникает необходимость в текст статьи включать различные сноски и примечания. Обычно для этой цели создают новый стилевой класс и применяют его к абзацу, таким способом можно легко изменить вид текста. Но мы пойдем другим путем и воспользуемся соседними селекторами. Для выделения замечаний создадим новый класс, назовем его sic, и станем применять его к тегу <h3>. Первый абзац после такого заголовка выделяется цветом фона и отступом (пример 11.2). Вид остальных абзацев останется неизменным.
Но мы пойдем другим путем и воспользуемся соседними селекторами. Для выделения замечаний создадим новый класс, назовем его sic, и станем применять его к тегу <h3>. Первый абзац после такого заголовка выделяется цветом фона и отступом (пример 11.2). Вид остальных абзацев останется неизменным.
Пример 11.2. Изменение стиля абзаца
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Изменение стиля абзаца</title>
<style>
h3.sic {
font-size: 140%; /* Размер шрифта */
color: maroon; /* Цвет текста */
font-weight: normal; /* Нормальное начертание текста */
margin-left: 30px; /* Отступ слева */
margin-bottom: 0px; /* Отступ снизу */
}
h3.sic + P {
background: #ddd; /* Цвет фона */
margin-left: 30px; /* Отступ слева */
margin-top: 0.5em; /* Отступ сверху */
padding: 7px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h2>Методы ловли льва в пустыне</h2>
<h3>Метод последовательного перебора</h3>
<p>Пусть лев имеет габаритные размеры L x W x H, где L - длина льва
от кончика носа до кисточки хвоста, W - ширина льва, а H - его высота. После чего пустыню разбиваем на ряд элементарных прямоугольников, размер
которых совпадает с шириной и длиной льва. Учитывая, что лев может находиться
не строго на заданном участке, а одновременно на двух из них, клетку для
ловли следует делать повышенной площади, а именно 2L x 2W. Благодаря
этому мы избежим ошибки, когда в клетке окажется пойманным лишь половина
льва или, что хуже, только его хвост.</p>
<h3 class="sic">Важное замечание</h3>
<p>Для упрощения расчетов хвост в качестве погрешности измерения можно
отбросить и не принимать во внимание.</p>
<p>Далее последовательно накрываем каждый из размеченных прямоугольников
пустыни клеткой и проверяем, пойман лев или нет. Как только лев окажется в
клетке, процедура поимки считается завершенной.</p>
</body>
</html>
После чего пустыню разбиваем на ряд элементарных прямоугольников, размер
которых совпадает с шириной и длиной льва. Учитывая, что лев может находиться
не строго на заданном участке, а одновременно на двух из них, клетку для
ловли следует делать повышенной площади, а именно 2L x 2W. Благодаря
этому мы избежим ошибки, когда в клетке окажется пойманным лишь половина
льва или, что хуже, только его хвост.</p>
<h3 class="sic">Важное замечание</h3>
<p>Для упрощения расчетов хвост в качестве погрешности измерения можно
отбросить и не принимать во внимание.</p>
<p>Далее последовательно накрываем каждый из размеченных прямоугольников
пустыни клеткой и проверяем, пойман лев или нет. Как только лев окажется в
клетке, процедура поимки считается завершенной.</p>
</body>
</html>Результат данного примера показан на рис. 11.2.
Рис. 11.2. Изменение вида абзаца за счет использования соседних селекторов
11.2. Изменение вида абзаца за счет использования соседних селекторов
В данном примере текст отформатирован с применением абзацев (тег <p>), но запись h3.sic + P устанавливает стиль только для первого абзаца идущего после тега <h3>, у которого добавлен класс с именем sic.
Соседние селекторы удобно использовать для тех тегов, к которым автоматически добавляются отступы, чтобы самостоятельно регулировать величину отбивки. Например, если подряд идут теги <h2> и <h3>, то расстояние между ними легко регулировать как раз с помощью соседних селекторов. Аналогично дело обстоит и для идущих подряд тегов<h3> и <p>, а также в других подобных случаях. В примере 11.3 таким манером изменяется величина отступов между указанными тегами.
Пример 11.3. Отступы между заголовками и текстом
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Соседние селекторы</title>
<style>
h2 + h3 {
margin-top: -10px; /* Смещаем заголовок 2 вверх */
}
h3 + P {
margin-top: -1em; /* Смещаем первый абзац вверх к заголовку */
}
</style>
</head>
<body>
<h2>Заголовок 1</h2>
<h3>Заголовок 2</h3>
<p>Абзац!</p>
</body>
</html>
Поскольку при использовании соседних селекторов стиль применяется только ко второму элементу, то размер отступов уменьшается за счет включения отрицательного значения у свойства margin-top. При этом текст поднимается вверх, ближе к предыдущему элементу.
При этом текст поднимается вверх, ближе к предыдущему элементу.
Вопросы для проверки
1. Какие теги в данном коде являются соседними?
<p><b>Формула серной кислоты:</b><i>H<sub><small>2</small></sub>SO<sub><small>4</small></sub></i></p>
- <P> и <I>
- <B> и <I>
- <I> и <SUB>
- <SUB> и <SMALL>
- <I> и <SMALL>
2. Имеется следующий код HTML:
<p><b>Великая теорема Ферма</b></p>
<p><i>X <sup><small>n</small></sup> + Y <sup><small>n</small></sup>
= Z <sup><small>n</small></sup></i></p>
<p>где n — целое число > 2</p>
Какой текст выделится красным цветом с помощью стиля SUP + SUP { color: red; } ?
- «X»
- «Y»
- «Z»
- Вторая «n»
- Вторая и третья «n».

Ответы
1. <B> и <I>
2. Вторая и третья «n».
Напиши свое отношение про соседние селекторы в css. Это меня вдохновит писать для тебя всё больше и больше интересного. Спасибо Надеюсь, что теперь ты понял что такое соседние селекторы в css и для чего все это нужно, а если не понял, или есть замечания, то нестесняся пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Каскадные таблицы стилей CSS/ CSS3
Ответы на вопросы для самопроверки пишите в комментариях, мы проверим, или же задавайте свой вопрос по данной теме.
соседние селекторы Селекторы атрибутов строки и подстроки
Приветствую Вас, уважаемые читатели. В предыдущих статьях мы изучали, в основном, атрибуты стилей CSS. Их очень много. Одни задают параметры шрифтов, другие параметры фона, третьи параметры отступов и рамок.
В этой статье мы поговорим о селекторах стилей. В одной из статье мы уже затрагивали . А сегодня рассмотрим еще несколько видов селекторов, которые не явно привязывают правило стиля к элементу веб-страницы. Это так называемые специальные селекторы. Их бывает несколько видов.
В одной из статье мы уже затрагивали . А сегодня рассмотрим еще несколько видов селекторов, которые не явно привязывают правило стиля к элементу веб-страницы. Это так называемые специальные селекторы. Их бывает несколько видов.
Комбинаторы в CSS (Соседний, дочерний и контекстный селекторы)
Комбинаторы — это разновидность css селекторов, привязывающие правило стиля к элементу web-страницы на основании его местоположения относительно других элементов.
Первый комбинатор символ плюс (+) или соседний селектор . Плюс устанавливается между двумя селекторами:
+ { }
Стиль в этом случае применяется к селектору 2 , но только в том случае если он является соседним для селектора 1 и идет сразу после него. Рассмотрим пример:
strong + i {
}
…
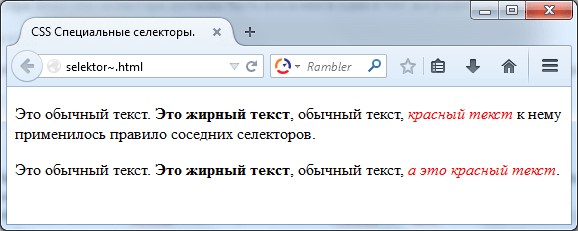
Это обычный текст. Это жирный текст, обычный текст, красный текст
Это обычный текст. Это жирный текст, обычный текст, и это обычный текст.
Результат:
Стиль описанный в примере будет применен только к первому тексту заключенному в тег , т.к. он следует сразу же после тега .
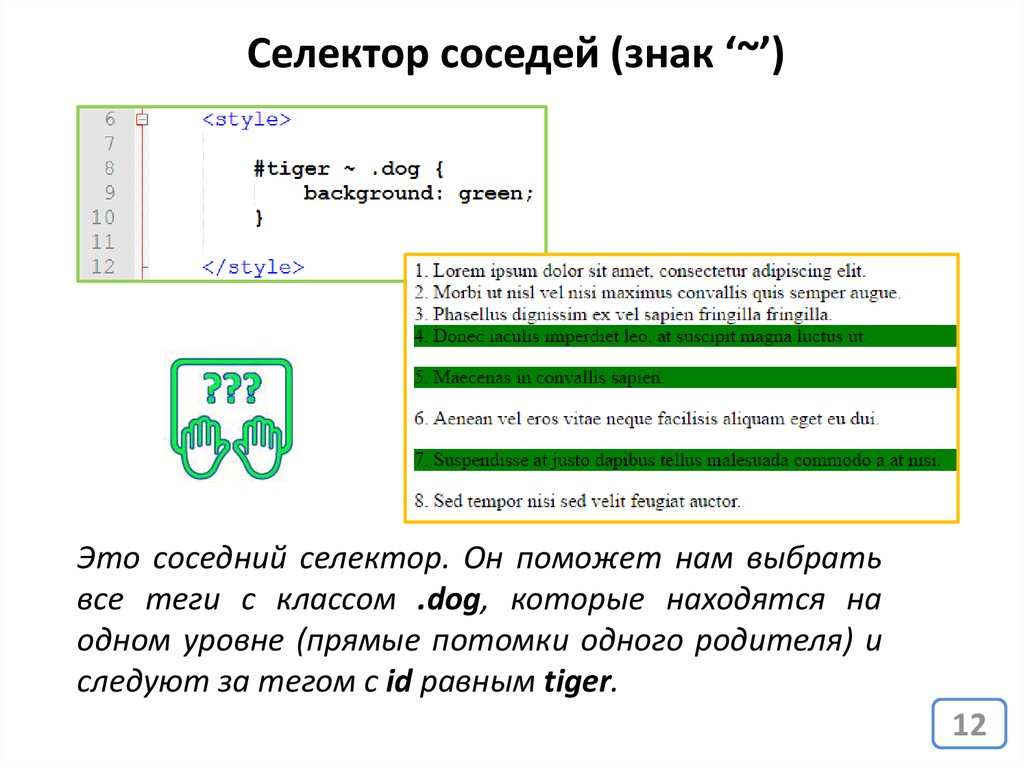
Комбинатор тильда (~) также применяется к соседним селекторам, но в этот раз между ними могут быть другие элементы. При этом оба селектора должны быть вложены в один и тот же родительский тег:
~ { }
Стиль будет применен к селектору 2 , который должен следовать за селектором 1 . Рассмотри пример:
strong ~ i {
color: red; /* Красный цвет текста */
}
…
Это обычный текст. Это жирный текст, обычный текст, красный текст к нему применилось правило соседних селекторов.
Это обычный текст. Это жирный текст, обычный текст, а это красный текст.
Результат:
Как видим, в этот раз правило стиля сработало для обоих текстов заключенных в тег , несмотря на то, что во втором случае между тегом и стоит тег .
Комбинатор > относится к дочерним селекторам . Позволяет привязать стиль CSS к элементу веб-страницы, непосредственно вложенному в другой элемент:
> { }
Стиль будет привязан к селектору 2 , который непосредственно вложен в селектор 1 .
div > strong {
}
…
Это обычный текст. Это жирный курсивный текст .
Это обычный текст. А это обычный жирный текст.
И результат:
Как видно на рисунке, правило стиля подействовало только на первый тег , который непосредственно вложен в тег
. А непосредственным родителем второго тега является тег
, поэтому правило на него не действует.
Следующим рассмотрим контекстный селектор . Он позволяет привязать CSS стиль к элементу вложенному в другой элемент, причем может быть любой уровень вложенности:
{ }
Стиль будет применен к селектору 2 , если он так или иначе вложен в селектор 1 .
Рассмотрим предыдущий пример, только при описании CSS правила применим контекстный селектор:
div strong {
font-style: italic /* Курсив */
}
…
Это обычный текст. Это жирный курсивный текст .
Это обычный текст. А это тоже курсивный жирный текст.
Обычный текст и просто жирный текст
Результат:
Как видим, на этот раз правило подействовало на оба тега , даже на тот, который вложен и в контейнер
и в абзац
. На тег , который просто вложен в абзац
правило css никак не действует.
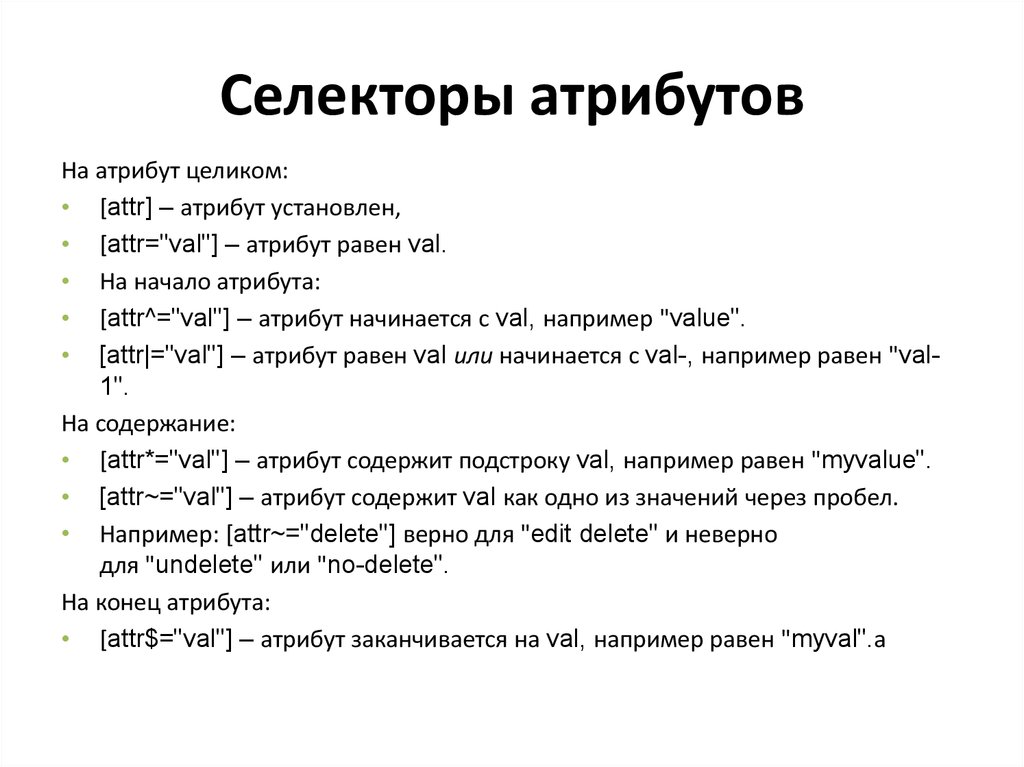
Селекторы по атрибутам тега
Селекторы атрибутов — это специальные селекторы, которые привязывают стиль к элементу на основании, присутствует ли в нем определенный атрибут или имеет ли он определенное значение. Существует несколько вариантов применения таких селекторов.
1. Простой селектор атрибута
Имеет вид:
[] { }
И привязывает стиль к тем элементам, внутри которых добавлен указанный атрибут. Например:
strong{
color:red;
}
…
Автомобиль это механическое моторное безрельсовое дорожное транспортное средство минимум с 4 колёсами.
Результат:
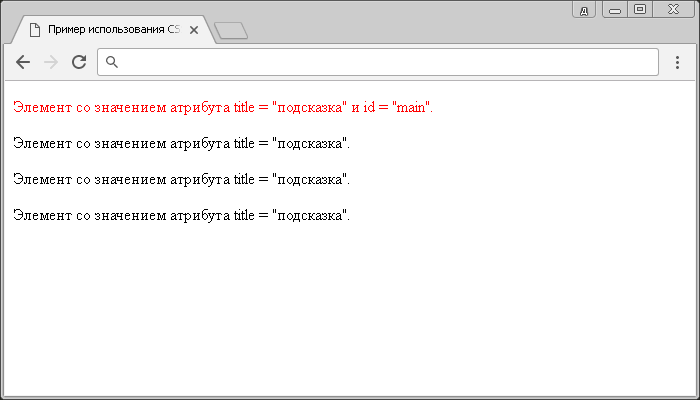
На рисунке можно заметить, что правило css (красный цвет текста) применяется к элементу strong , к которому добавлен атрибут title .
2. Селектор атрибута со значением
Синтаксис этого селектора следующий:
[=] { }
Привязывает стиль к элементам, теги которых имеют атрибут с указанным именем и значением . Пример:
a{
color:red;
font-size:150%;
}
…
.ru» target=»_blank»>Ссылка в новом окне
Результат:
Как видим, оба элемента типа гиперссылка имеют атрибут target , но правило css, которое увеличивает текст ссылки в полтора раза и изменяет его цвет в красный, применяется к тегу у которого атрибут target имеет значение «_blank» .
3. Одно из нескольких значений атрибута
Некоторые значения атрибутов могут перечисляться через пробел, например имена классов. Чтобы задать правило стиля при наличии в списке значений атрибутов требуемого значения применяется следующий селектор:
[~=] { }
[~=] { }
Стиль применяется в том случае, если у атрибута имеется требуемое значение или оно входит в список значений, разделенных пробелами. Например:
{
color:red;
font-size:150%;
}
…
Наш телефон: 777-77-77
Наш адрес: Москва ул. Советская 5
Получиться следующий результат:
Правило применяется к элементу, у которого среди значений атрибута class имеется значение tel .
4. Дефис в значении атрибута
В значениях идентификаторов и классов допускается использовать дефис. Для привязки стиля к элементам, значения атрибутов которых могут содержать дефис можно воспользоваться следующей конструкцией:
[атрибут|=»значение»] { стиль }
Селектор[атрибут|=»значение»] { стиль }
Стиль применяется к тем элементам, у которых значение атрибута начинается с указанного значения после, которого идет дефис. =] { }
=] { }
В первом случае стиль применяется ко всем элементам, теги которых имеют атрибут с указанным именем и значением, начинающимся с указанной подстроки . Во втором случае тоже самое, только к определенным элементам указанным в основном селекторе . Пример:
a{
color:green;
font-weight:bold;
}
…
Результат:
В примере показано, как по разному отобразить внешние ссылки и внутренние ссылки. Внешние ссылки всегда начинаются со строки «http://». Поэтому в селекторе указываем, что стиль применять только к ссылкам, у которых атрибут href начинается со значения http:// .
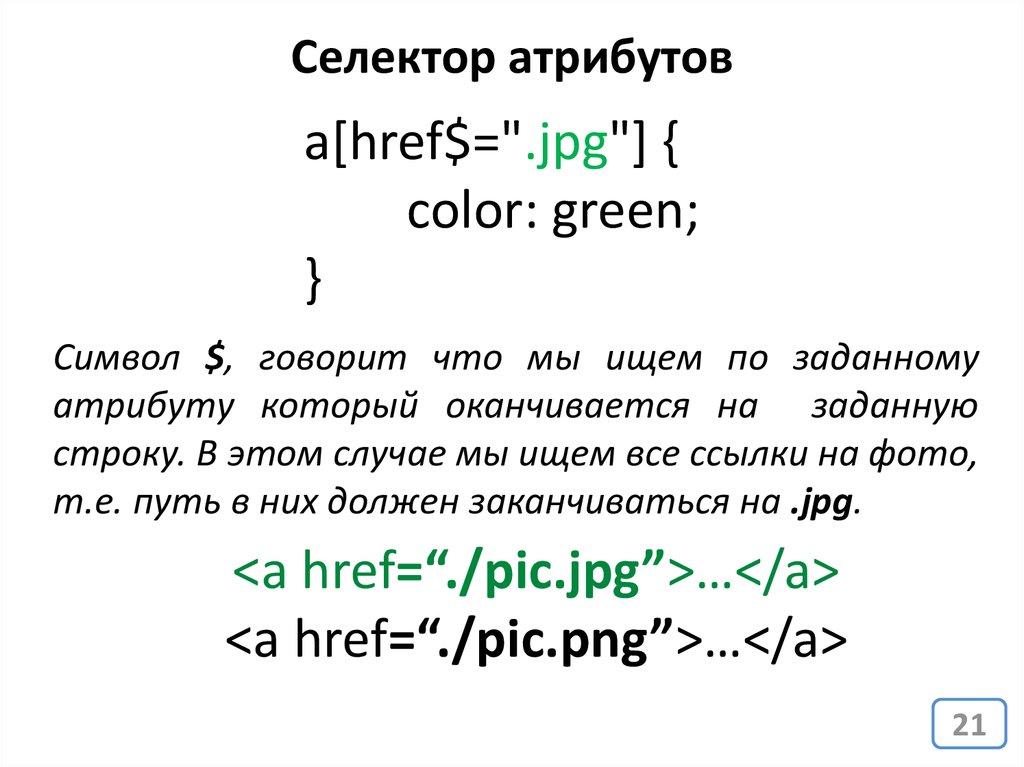
6. Значение атрибута заканчивается определенным текстом
Привязывает стиль к элементам, у которых значение атрибута заканчивается указанным текстом. Имеет следующий синтаксис:
[$=] { }
[$=] { }
В первом случае стиль применяется ко всем элементам, у которых имеется атрибут с указанным именем и имеет значение оканчивающееся указанной подстрокой . Во втором случае тоже самое, только к указанным селекторам . Таким способом, например, можно по разному отображать различные форматы графических изображений. Например:
Во втором случае тоже самое, только к указанным селекторам . Таким способом, например, можно по разному отображать различные форматы графических изображений. Например:
IMG {
border: 5px solid red;
}
…
Картинка формата gif
Картинка формата png
Результат:
В примере все картинки с расширением gif будут отображаться с красной рамкой толщиной пять пикселей.
7. Значение атрибута содержит указанную строку
Этот селектор привязывает стиль к тегам, значение атрибута которых содержат определенный текст. Синтаксис:
[*=] { }
[*=] { }
Стиль привязывается к элементам, у которых имеется атрибут с указанным именем и его значение содержит указанную подстроку . Например:
IMG {
border: 5px solid red;
}
…
Картинка из папки gallery
Картинка из другой папки
Результат:
В примере стиль применяется к картинкам, которые загружены из папки «gallery» .
На этом об селекторах атрибутов все. Все перечисленные методы можно комбинировать между собой:
Селектор[атрибут1=»значение1″][атрибут2=»значение2″] { стиль }
Кроме того напомню о специальных селекторах CSS:
- с помощью символов «+» и «~» формируются ;
- символ «>» привязывает css стили к дочерним тегам;
- символ формирует контекстные селекторы.
В следующих статьях мы рассмотрим также псевдоэлементы и псевдоклассы, которые предоставляют мощный инструмент управления стилями.
На этом все, до новых встреч.
В прошлых подглавах мы изучали родственные отношения между тегами HTML-документа, в том числе рассматривали селекторы дочерних элементов. Теперь пришло время познакомиться с селекторами родственных элементов и селекторами соседних элементов.
Соседние селекторы
С помощью соседних селекторов (также их называют смежными) выбираются элементы веб-страницы, у которых есть общий родитель и они находятся рядом друг с другом. Стиль применяется к последнему указанному в селекторе элементу.
Стиль применяется к последнему указанному в селекторе элементу.
Пример: допустим, вам необходимо, чтобы каждый абзац
Который идет первым после заголовка
h2+p { font-style: italic; }
Записывая это правило, в первую очередь необходимо указать имя первого соседа, затем добавить символ + и имя второго соседа (того, к которому мы желаем применить стиль). Можно создавать и более длинные комбинации. Схема написания селектора такая: selector1+selector2+…+selectorN {} (стиль применяется к selectorN).
Примеры написания:
/* Отступ от абзаца до картинки 30px */ p+img { padding-top: 30px; } /* Зеленый цвет для абзаца, который следует после h4 в связке с h3 */ h3+h4+p { color: green; }
Родственные селекторы
Родственные селекторы (другие названия: сестринские, сиблинговые) позволяют выбирать элементы HTML-страницы, являющиеся родственными по отношению друг к другу (то есть имеющие общего родителя и находящиеся на одном уровне). Сестринские селекторы похожи на соседние, но отличаются тем, что стиль применяется ко всем элементам выбранного типа, а не только к первому из них. Вместо знака + используется символ тильда ~ .
Вместо знака + используется символ тильда ~ .
Пример: немного изменим предыдущую задачу и представим, что вам нужно сделать наклонный шрифт для всех абзацев
Которые идут после заголовка
h2 ~ p { font-style: italic; }
…и немного HTML для примера:
Заголовок 2
Взгляните на HTML-код: стиль применится ко всем тегам
Которые следуют после тега
Css соседние элементы. Специальные селекторы в CSS. Соседние, дочерние, контекстные селекторы и селекторы по атрибуту тега. Селектор атрибута со значением
Влад Мержевич
Соседними называются элементы веб-страницы, когда они следуют непосредственно друг за другом в коде документа. Рассмотрим несколько примеров отношения элементов.
Lorem ipsum dolor sit amet.
В этом примере тег является дочерним по отношению к тегу
Поскольку он находится внутри этого контейнера. Соответственно
Выступает в качестве родителя .
Lorem ipsum dolor sit amet.
Здесь теги и никак не перекрываются и представляют собой соседние элементы. То, что они расположены
внутри контейнера Никак не влияет на их
отношение. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Соседними здесь являются теги и , а также и . При этом и к соседним элементам не относятся из-за того, что между ними расположен контейнер .
Для управления стилем соседних элементов используется символ плюса (+), который устанавливается между двумя селекторами. Общий синтаксис следующий.
Селектор 1 + Селектор 2 { Описание правил стиля }
Пробелы вокруг плюса не обязательны, стиль при такой записи применяется к Селектору 2, но только в том случае, если он является соседним для Селектора 1 и следует сразу после него.
В примере 11.1 показана структура взаимодействия тегов между собой.
Пример 11. 1. Использование соседних селекторов
1. Использование соседних селекторов
HTML5 CSS 2.1 IE Cr Op Sa Fx
Соседние селекторыLorem ipsum dolor sit amet, consectetuer adipiscing elit.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Результат примера показан на рис. 11.1.
Рис. 11.1. Выделение текста цветом при помощи соседних селекторов
В данном примере происходит изменение цвета текста для содержимого контейнера , когда он располагается сразу после контейнера . В первом абзаце такая ситуация реализована, поэтому слово «consectetuer» в браузере отображается красным цветом. Во втором абзаце, хотя и присутствует тег , но по соседству никакого тега нет, так что стиль к этому контейнеру не применяется.
Разберем более практичный пример. Часто возникает необходимость в текст статьи
включать различные сноски и примечания. Обычно для этой цели создают новый стилевой
класс и применяют его к абзацу, таким способом можно легко изменить вид текста. Но мы пойдем другим путём и воспользуемся соседними селекторами. Для выделения
замечаний создадим новый класс, назовём его sic
,
и станем применять его к тегу
Но мы пойдем другим путём и воспользуемся соседними селекторами. Для выделения
замечаний создадим новый класс, назовём его sic
,
и станем применять его к тегу
. Первый абзац после такого заголовка выделяется цветом фона и отступом (пример 11.2). Вид остальных абзацев останется неизменным.
Пример 11.2. Изменение стиля абзаца
HTML5 CSS 2.1 IE Cr Op Sa Fx
Изменение стиля абзацаМетод последовательного перебора
Пусть лев имеет габаритные размеры L x W x H, где L — длина льва от кончика носа до кисточки хвоста, W — ширина льва, а H — его высота. После чего пустыню разбиваем на ряд элементарных прямоугольников, размер которых совпадает с шириной и длиной льва. Учитывая, что лев может находиться не строго на заданном участке, а одновременно на двух из них, клетку для ловли следует делать повышенной площади, а именно 2L x 2W. Благодаря этому мы избежим ошибки, когда в клетке окажется пойманным лишь половина льва или, что хуже, только его хвост.
Важное замечание
Для упрощения расчетов хвост в качестве погрешности измерения можно
отбросить и не принимать во внимание.
Результат данного примера показан на рис. 11.2.
Рис. 11.2. Изменение вида абзаца за счёт использования соседних селекторов
В данном примере текст отформатирован с применением абзацев (тег
), но запись h3.sic + P устанавливает стиль только для первого абзаца идущего после тега
, у которого добавлен класс с именем sic .
Соседние селекторы удобно использовать для тех тегов, к которым автоматически добавляются отступы, чтобы самостоятельно регулировать величину отбивки. Например, если подряд идут теги
А также в других подобных случаях. В примере 11.3 таким манером изменяется величина отступов между указанными тегами.
Пример 11.3. Отступы между заголовками и текстом
HTML5 CSS 2.1 IE Cr Op Sa Fx
Соседние селекторыЗаголовок 2
Абзац!
Поскольку при использовании соседних селекторов стиль применяется только ко
второму элементу, то размер отступов уменьшается за счёт включения отрицательного
значения у свойства margin-top
. При этом текст поднимается
вверх, ближе к предыдущему элементу.
При этом текст поднимается
вверх, ближе к предыдущему элементу.
Вопросы для проверки
1. Какие теги в данном коде являются соседними?
Формула серной кислоты:H2 SO4
И
- и
- и
- и
- и
2. Имеется следующий код HTML :
Великая теорема Ферма
X n + Y n
= Z n
где n — целое число > 2
Какой текст выделится красным цветом с помощью стиля SUP + SUP { color: red; } ?
- Вторая «n»
- Вторая и третья «n».
1 Июн 2015
В отличие от соседние используются реже. Главное отличие состоит в том, что они должны следовать за другим. Чтобы вам легче было усвоить данную тему, предлагаю разобрать вот такую структуру:
тег2>
тег3>
тег4>
. ..тег6>тег5>
тег1>
..тег6>тег5>
тег1>
Как вы, наверное, догадались из предыдущего урока, что теги 2, 3, 4, 5, 6 являются контекстными селекторами для тега1 . В свою очередь соседними селекторами будут являться: тег2 и тег3, тег4 и тег5 , но в тоже время тег2 и тег4 не являются соседними. Свойства стилей будут применяться на последний элемент который вы укажите соседним. Вам лишь следует соблюдать по очередность селекторов. Общий синтаксис написания такой:
Селектор1 + селектор2+ …+селекторN { свойство1: значение; свойство2: значение; … свойствоN: значение}
Давайте рассмотрим с вами вот такой пример:
Соседние селекторыТег p является соседним селектором с тегом h2
Этот текст должен быть зеленого цвета
Приветствую Вас, уважаемые читатели. В предыдущих статьях мы изучали, в основном, атрибуты стилей CSS. Их очень много. Одни задают параметры шрифтов, другие параметры фона, третьи параметры отступов и рамок.
В этой статье мы поговорим о селекторах стилей. В одной из статье мы уже затрагивали . А сегодня рассмотрим еще несколько видов селекторов, которые не явно привязывают правило стиля к элементу веб-страницы. Это так называемые специальные селекторы. Их бывает несколько видов.
Комбинаторы в CSS (Соседний, дочерний и контекстный селекторы)
Комбинаторы — это разновидность css селекторов, привязывающие правило стиля к элементу web-страницы на основании его местоположения относительно других элементов.
Первый комбинатор символ плюс (+) или соседний селектор . Плюс устанавливается между двумя селекторами:
+ { }
Стиль в этом случае применяется к селектору 2 , но только в том случае если он является соседним для селектора 1 и идет сразу после него. Рассмотрим пример:
strong + i {
}
…
Это обычный текст. Это жирный текст, обычный текст, красный текст
Это обычный текст. Это жирный текст, обычный текст, и это обычный текст.
Это жирный текст, обычный текст, и это обычный текст.
Результат:
Стиль описанный в примере будет применен только к первому тексту заключенному в тег , т.к. он следует сразу же после тега .
Комбинатор тильда (~) также применяется к соседним селекторам, но в этот раз между ними могут быть другие элементы. При этом оба селектора должны быть вложены в один и тот же родительский тег:
~ { }
Стиль будет применен к селектору 2 , который должен следовать за селектором 1 . Рассмотри пример:
strong ~ i {
color: red; /* Красный цвет текста */
}
…
Это обычный текст. Это жирный текст, обычный текст, красный текст к нему применилось правило соседних селекторов.
Это обычный текст. Это жирный текст, обычный текст, а это красный текст.
Результат:
Как видим, в этот раз правило стиля сработало для обоих текстов заключенных в тег , несмотря на то, что во втором случае между тегом и стоит тег .
Комбинатор > относится к дочерним селекторам . Позволяет привязать стиль CSS к элементу веб-страницы, непосредственно вложенному в другой элемент:
> { }
Стиль будет привязан к селектору 2 , который непосредственно вложен в селектор 1 .
div > strong {
}
…
Это обычный текст. Это жирный курсивный текст .
Это обычный текст. А это обычный жирный текст.
И результат:
Как видно на рисунке, правило стиля подействовало только на первый тег , который непосредственно вложен в тег
. А непосредственным родителем второго тега является тег
, поэтому правило на него не действует.
Следующим рассмотрим контекстный селектор . Он позволяет привязать CSS стиль к элементу вложенному в другой элемент, причем может быть любой уровень вложенности:
{ }
Стиль будет применен к селектору 2 , если он так или иначе вложен в селектор 1 .
Рассмотрим предыдущий пример, только при описании CSS правила применим контекстный селектор:
div strong {
font-style: italic /* Курсив */
}
…
Это обычный текст. Это жирный курсивный текст .
Это обычный текст. А это тоже курсивный жирный текст.
Обычный текст и просто жирный текст
Результат:
Как видим, на этот раз правило подействовало на оба тега , даже на тот, который вложен и в контейнер
и в абзац
. На тег , который просто вложен в абзац
правило css никак не действует.
Селекторы по атрибутам тега
Селекторы атрибутов — это специальные селекторы, которые привязывают стиль к элементу на основании, присутствует ли в нем определенный атрибут или имеет ли он определенное значение. Существует несколько вариантов применения таких селекторов.
1. Простой селектор атрибута
Имеет вид:
[] { }
И привязывает стиль к тем элементам, внутри которых добавлен указанный атрибут. Например:
strong{
color:red;
}
…
Автомобиль это механическое моторное безрельсовое дорожное транспортное средство минимум с 4 колёсами.
Результат:
На рисунке можно заметить, что правило css (красный цвет текста) применяется к элементу strong , к которому добавлен атрибут title .
2. Селектор атрибута со значением
Синтаксис этого селектора следующий:
[=] { }
Привязывает стиль к элементам, теги которых имеют атрибут с указанным именем и значением . Пример:
a{
color:red;
font-size:150%;
}
…
.ru» target=»_blank»>Ссылка в новом окне
Результат:
Как видим, оба элемента типа гиперссылка имеют атрибут target , но правило css, которое увеличивает текст ссылки в полтора раза и изменяет его цвет в красный, применяется к тегу у которого атрибут target имеет значение «_blank» .
3. Одно из нескольких значений атрибута
Некоторые значения атрибутов могут перечисляться через пробел, например имена классов. Чтобы задать правило стиля при наличии в списке значений атрибутов требуемого значения применяется следующий селектор:
[~=] { }
[~=] { }
Стиль применяется в том случае, если у атрибута имеется требуемое значение или оно входит в список значений, разделенных пробелами. Например:
{
color:red;
font-size:150%;
}
…
Наш телефон: 777-77-77
Наш адрес: Москва ул. Советская 5
Получиться следующий результат:
Правило применяется к элементу, у которого среди значений атрибута class имеется значение tel .
4. Дефис в значении атрибута
В значениях идентификаторов и классов допускается использовать дефис. Для привязки стиля к элементам, значения атрибутов которых могут содержать дефис можно воспользоваться следующей конструкцией:
[атрибут|=»значение»] { стиль }
Селектор[атрибут|=»значение»] { стиль }
Стиль применяется к тем элементам, у которых значение атрибута начинается с указанного значения после, которого идет дефис. =] { }
=] { }
В первом случае стиль применяется ко всем элементам, теги которых имеют атрибут с указанным именем и значением, начинающимся с указанной подстроки . Во втором случае тоже самое, только к определенным элементам указанным в основном селекторе . Пример:
a{
color:green;
font-weight:bold;
}
…
Результат:
В примере показано, как по разному отобразить внешние ссылки и внутренние ссылки. Внешние ссылки всегда начинаются со строки «http://». Поэтому в селекторе указываем, что стиль применять только к ссылкам, у которых атрибут href начинается со значения http:// .
6. Значение атрибута заканчивается определенным текстом
Привязывает стиль к элементам, у которых значение атрибута заканчивается указанным текстом. Имеет следующий синтаксис:
[$=] { }
[$=] { }
В первом случае стиль применяется ко всем элементам, у которых имеется атрибут с указанным именем и имеет значение оканчивающееся указанной подстрокой . Во втором случае тоже самое, только к указанным селекторам . Таким способом, например, можно по разному отображать различные форматы графических изображений. Например:
Во втором случае тоже самое, только к указанным селекторам . Таким способом, например, можно по разному отображать различные форматы графических изображений. Например:
IMG {
border: 5px solid red;
}
…
Картинка формата gif
Картинка формата png
Результат:
В примере все картинки с расширением gif будут отображаться с красной рамкой толщиной пять пикселей.
7. Значение атрибута содержит указанную строку
Этот селектор привязывает стиль к тегам, значение атрибута которых содержат определенный текст. Синтаксис:
[*=] { }
[*=] { }
Стиль привязывается к элементам, у которых имеется атрибут с указанным именем и его значение содержит указанную подстроку . Например:
IMG {
border: 5px solid red;
}
…
Картинка из папки gallery
Картинка из другой папки
Результат:
В примере стиль применяется к картинкам, которые загружены из папки «gallery» .
На этом об селекторах атрибутов все. Все перечисленные методы можно комбинировать между собой:
Селектор[атрибут1=»значение1″][атрибут2=»значение2″] { стиль }
Кроме того напомню о специальных селекторах CSS:
- с помощью символов «+» и «~» формируются ;
- символ «>» привязывает css стили к дочерним тегам;
- символ формирует контекстные селекторы.
В следующих статьях мы рассмотрим также псевдоэлементы и псевдоклассы, которые предоставляют мощный инструмент управления стилями.
На этом все, до новых встреч.
В прошлых подглавах мы изучали родственные отношения между тегами HTML-документа, в том числе рассматривали селекторы дочерних элементов. Теперь пришло время познакомиться с селекторами родственных элементов и селекторами соседних элементов.
Соседние селекторы
С помощью соседних селекторов (также их называют смежными) выбираются элементы веб-страницы, у которых есть общий родитель и они находятся рядом друг с другом. Стиль применяется к последнему указанному в селекторе элементу.
Стиль применяется к последнему указанному в селекторе элементу.
Пример: допустим, вам необходимо, чтобы каждый абзац
Который идет первым после заголовка
h2+p { font-style: italic; }
Записывая это правило, в первую очередь необходимо указать имя первого соседа, затем добавить символ + и имя второго соседа (того, к которому мы желаем применить стиль). Можно создавать и более длинные комбинации. Схема написания селектора такая: selector1+selector2+…+selectorN {} (стиль применяется к selectorN).
Примеры написания:
/* Отступ от абзаца до картинки 30px */ p+img { padding-top: 30px; } /* Зеленый цвет для абзаца, который следует после h4 в связке с h3 */ h3+h4+p { color: green; }
Родственные селекторы
Родственные селекторы (другие названия: сестринские, сиблинговые) позволяют выбирать элементы HTML-страницы, являющиеся родственными по отношению друг к другу (то есть имеющие общего родителя и находящиеся на одном уровне). Сестринские селекторы похожи на соседние, но отличаются тем, что стиль применяется ко всем элементам выбранного типа, а не только к первому из них. Вместо знака + используется символ тильда ~ .
Вместо знака + используется символ тильда ~ .
Пример: немного изменим предыдущую задачу и представим, что вам нужно сделать наклонный шрифт для всех абзацев
Которые идут после заголовка
h2 ~ p { font-style: italic; }
…и немного HTML для примера:
Заголовок 2
Взгляните на HTML-код: стиль применится ко всем тегам
Которые следуют после тега
Css соседние элементы. Дочерние и соседние селекторы CSS
Описание
Соседними называются элементы веб-страницы, когда они следуют непосредственно друг за другом в коде документа.
Синтаксис
E + F { Описание правил стиля }
Для управления стилем соседних элементов используется символ плюса (+), который устанавливается между двумя селекторами E и F. Пробелы вокруг плюса не обязательны. Стиль при такой записи применяется к элементу F, но только в том случае, если он является соседним для элемента E и следует сразу после него. Рассмотрим несколько примеров.
Рассмотрим несколько примеров.
Lorem ipsum dolor sit amet.
Тег является дочерним по отношению к тегу
Поскольку он находится внутри этого контейнера. Соответственно
Выступает в качестве родителя .
Lorem ipsum dolor sit amet.
Теги и никак не перекрываются и представляют собой соседние элементы. То, что они расположены внутри контейнера Не влияет на их отношение. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Соседними здесь являются теги и , а также и . При этом и к соседним элементам не относятся из-за того, что между ними расположен контейнер .
HTML5 CSS 2.1 IE Cr Op Sa Fx
Соседние селекторыLorem ipsum dolor sit amet, consectetuer adipiscing elit.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Результат данного примера показан на рис. 1.
Рис. 1. Красный цвет текста для соседних селекторов
Браузеры
Браузер Internet Explorer 7 не применяет стиль, если между селекторами располагается комментарий (B + /* плюс */ I ).
Селектор соседнего элемента выбирает элемент, расположенный в коде документа непосредственно за другим заданным элементом. Давайте для примера возьмём кусок html-кода.
Абзац и в нём жирный элемент, и вот наклонный элемент.
Тут три тега:
, и . Теги и вложены в контейнер
Они являются дочерними по отношению к нему. Но по отношению друг к другу они являются соседними.
Синтаксис соседнего селектора: селектор предыдущего элемента, знак «+» и за ним селектор выбираемого элемента. Давайте работу соседнего селектора:
Соседний селектор в CSS.Абзац и в нём жирный элемент, и вот наклонный элемент.
Тут жирный и подчёркнутый элементы, ещё наклонный.
В примере видно, что селектор соседнего элемента сработал в первом абзеце. Тут теги и идут друг за другом. А во втором абзаце между ними использован тег , теперь тут две другие соседние пары тегов: + и + .
Тут теги и идут друг за другом. А во втором абзаце между ними использован тег , теперь тут две другие соседние пары тегов: + и + .
Ошибкой в данном случае будет считать тег соседним по отношению к тегу
Тут тег является дочерним по отношению к тегу
А он, в свою очередь, является родителем .
Пример ниже не сработает:
Соседний селектор в CSS.Абзац и в нём жирный элемент, и вот наклонный элемент.
Тут жирный и подчёркнутый элементы, ещё наклонный.
Более реальный пример
Давайте рассмотрим работу соседнего селектора на более реальном примере. В больших статьях, содержащих несколько разделов обозначенных тегами
, желательно увеличить верхний отступ (свойство margin-top ). Отступ в 30px будет придавать тексту читабельности. Но вот в случае, если тег
идёт сразу после
Вот html-код с примером работы селектора соседнего элемента.
Заголовок h3
Заголовок h3
Текст абзаца в про невероятные приключения.
Заголовок h3
Текст абзаца в про невероятные приключения.
Заголовок h3
Текст абзаца в про невероятные приключения.
Также используя инструмент соседнего селектора удобно регулировать отступ между заголовком и первым абзацем раздела, в нашем примере это теги
и
Также стоит отметить что для уменьшения отступов удобно использовать отрицательные значения.
Соседний селектор в CSSЗаголовок h3
Текст абзаца в про невероятные приключения.
Заголовок h3
Текст абзаца в про невероятные приключения.
Заголовок h3
Текст абзаца в про невероятные приключения.
Заголовок h3
Текст абзаца в про невероятные приключения.
Теперь пример того, как при помощи соседнего селектора выделить все элементы списка, кроме первого.
Соседний селектор в CSS- Пункт списка №1.
- Пункт списка №2.

- Пункт списка №3.
- Пункт списка №4.
Вот что получится в результате работы этого примера:
Рисунок 1. Работа примера №5.
Не так давно вышла новая, восьмая версия браузера Internet Explorer, и все веб-мастера вздохнули с облегчением. Ведь наконец-то браузер от Microsoft, пусть и с огромным опозданием, начал более-менее уважительно относиться к спецификациям HTML и CSS и адекватно отображать веб-страницы. В общем-то, все ожидали этого еще от седьмой версии. Однако она, на первый взгляд, не принесла ничего нового, кроме поддержки использования вкладок. Но это только на первый взгляд… Мало кто знает еще об одном весьма значительном нововведении в IE7: именно в этой версии данный браузер впервые начал поддерживать новые виды CSS-селекторов.
Селектор — часть CSS-правила, которая указывает, к каким элементам его применять. Основные их виды известны практически всем веб-мастерам. Но не так уж много людей слышали про такую «экзотику», как соседние и дочерние селекторы, а также селекторы атрибутов. Это объясняется тем, что в их использовании долго не было никакого смысла, ведь один из самых популярных браузеров Internet Explorer не обеспечивал их поддержку. Однако сейчас ситуация поменялась, и открывшиеся новые возможности было бы не очень разумным оставлять в стороне. Именно поэтому я и решил написать этот небольшой обзор.
Это объясняется тем, что в их использовании долго не было никакого смысла, ведь один из самых популярных браузеров Internet Explorer не обеспечивал их поддержку. Однако сейчас ситуация поменялась, и открывшиеся новые возможности было бы не очень разумным оставлять в стороне. Именно поэтому я и решил написать этот небольшой обзор.
Соседние селекторы
Указывают, что CSS-правило применяется к элементу только тогда, когда он является соседним по отношению к какому-либо другому элементу. Пример:
Элементы называются соседними, когда в коде страницы они , и между ними нет никаких других элементов
Здесь соседними являются теги и , а также и . Теги и соседними не являются, поскольку между ними «вклинился» посторонний элемент .
Синтаксис записи соседнего селектора следующий:
I элемент + II элемент {…}
Давайте составим такое правило для нашего примера:
strong + em { color: red; }
strong + ins { color: blue; }
Вот как будет выглядеть результат:
Как видишь, стиль изменился только для тега , а тег не был затронут. Это очень хорошо иллюстрирует правило соседнего расположения.
Это очень хорошо иллюстрирует правило соседнего расположения.
Проведем еще один эксперимент — заменим в нашем примере на :
Элементы называются соседними, когда в коде страницы они расположены рядом друг с другом, и между ними нет никаких других элементов
Как нетрудно догадаться, стиль второго из тегов не изменится:
Это происходит потому, что он уже не будет являться соседним для .
Дочерние селекторы
Указывают, что CSS-правило применяется к элементу только тогда, когда он является дочерним по отношению к какому-либо другому элементу. Пример:
Элемент называется дочерним по отношению к тому элементу, в который он вложен, если он является непосредственным потомком этого элемента
Здесь дочерними являются тег по отношению к тегу А также по отношению к . Тег по отношению к тегу Дочерним не является, поскольку тот не является его непосредственным родителем. Синтаксис записи следующий: I элемент > II элемент { … } Дочерние селекторы очень сильно похожи на известные всем контекстные, с той лишь разницей, что для контекстных селекторов глубина вложенности элементов не имеет значения. Для дочерних же глубина вложенности не может быть больше одного уровня. Проиллюстрируем все это, составив несколько правил для нашего примера: p > Мы получим следующий результат: В нашем случае тег не является дочерним для Поскольку находится на втором уровне вложенности в него. Естественно, что стиль, который должен сделать текст синим цветом, для него не «сработал». Теперь заменим дочерний селектор на контекстный: p > strong { color: red; } /* Дочерний селектор */ Результат предсказуем: В отличие от дочернего, контекстный селектор в данном случае «сработал», поскольку для него не важна глубина уровня вложенности. Селекторы атрибутов Указывают, что CSS-правило применяется только к тем элементам, которые содержат указанный в селекторе атрибут. Пример: CSS — очень важная технология, без использования которой невозможно создать хоть сколько-нибудь приличный сайт Основными понятиями CSS являются стилевые правила, селекторы, свойства и их значения. Здесь только первый абзац имеет определенный самостоятельно параметр (или атрибут, что одно и то же) align. Следовательно, CSS-правило для селектора атрибута align будет применяться именно к первому абзацу, и только к нему. Синтаксис записи селектора атрибута: [атрибут] { … } Составим правило для нашего примера (для наглядности укажем в дополнение к атрибуту еще и сам тег, для которого его следует рассматривать): p { color: green; font-weight: bold; } Нетрудно догадаться, что получится в итоге: До сих пор я описывал так называемый простой селектор атрибута. Почти то же самое, только в этом случае атрибут должен лишь начинаться с указанного значения, а не обязательно содержать его целиком. [атрибут$=”значение”] { … } Аналогично, с той разницей, что здесь атрибут должен заканчиваться указанным значением. [атрибут*=”значение”] { … } Такая запись показывает, что значение может встречаться в любом месте атрибута. Как видишь, соседние, дочерние и селекторы атрибутов дают нам много новых возможностей для написания эффективного CSS-кода. Можно придумать огромное количество примеров, в которых их использование будет предпочтительнее, чем «традиционных» всем известных селекторов. Поэтому я думаю, будет разумным взять эти приемы на вооружение. А как их применять, решать только тебе. Влад Мержевич Соседними называются элементы веб-страницы, когда они следуют непосредственно
друг за другом в коде документа. Lorem ipsum dolor sit amet. В этом примере тег является дочерним по отношению к тегу Поскольку он находится внутри этого контейнера.
Соответственно Выступает в качестве родителя . Lorem ipsum dolor sit amet.
p > em {color: blue; } /* Дочерний селектор */
p em {color: blue; } /* Контекстный селектор */ 
 =”значение”] { … }
=”значение”] { … }
Автор статьи: Алексей Антонов, создатель и администратор блога о веб-технологиях www.lounwolf.ru
===================================================================== Рассмотрим несколько примеров отношения элементов.
Рассмотрим несколько примеров отношения элементов.
Здесь теги и никак не перекрываются и представляют собой соседние элементы. То, что они расположены
внутри контейнера Никак не влияет на их
отношение. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Соседними здесь являются теги и , а также и . При этом и к соседним элементам не относятся из-за того, что между ними расположен контейнер .
Для управления стилем соседних элементов используется символ плюса (+), который устанавливается между двумя селекторами. Общий синтаксис следующий.
Селектор 1 + Селектор 2 { Описание правил стиля }
Пробелы вокруг плюса не обязательны, стиль при такой записи применяется к Селектору 2,
но только в том случае, если он является соседним для Селектора 1 и следует
сразу после него.
В примере 11.1 показана структура взаимодействия тегов между собой.
Пример 11.1. Использование соседних селекторов
HTML5 CSS 2.1 IE Cr Op Sa Fx
Соседние селекторыLorem ipsum dolor sit amet, consectetuer adipiscing elit.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Результат примера показан на рис. 11.1.
Рис. 11.1. Выделение текста цветом при помощи соседних селекторов
В данном примере происходит изменение цвета текста для содержимого контейнера , когда он располагается сразу после контейнера . В первом абзаце такая ситуация реализована, поэтому слово «consectetuer» в браузере отображается красным цветом. Во втором абзаце, хотя и присутствует тег , но по соседству никакого тега нет, так что стиль к этому контейнеру не применяется.
Разберем более практичный пример. Часто возникает необходимость в текст статьи
включать различные сноски и примечания. Обычно для этой цели создают новый стилевой
класс и применяют его к абзацу, таким способом можно легко изменить вид текста. Но мы пойдем другим путём и воспользуемся соседними селекторами. Для выделения
замечаний создадим новый класс, назовём его sic
,
и станем применять его к тегу
Но мы пойдем другим путём и воспользуемся соседними селекторами. Для выделения
замечаний создадим новый класс, назовём его sic
,
и станем применять его к тегу
. Первый абзац после такого заголовка выделяется цветом фона и отступом (пример 11.2). Вид остальных абзацев останется неизменным.
Пример 11.2. Изменение стиля абзаца
HTML5 CSS 2.1 IE Cr Op Sa Fx
Изменение стиля абзацаМетод последовательного перебора
Пусть лев имеет габаритные размеры L x W x H, где L — длина льва от кончика носа до кисточки хвоста, W — ширина льва, а H — его высота. После чего пустыню разбиваем на ряд элементарных прямоугольников, размер которых совпадает с шириной и длиной льва. Учитывая, что лев может находиться не строго на заданном участке, а одновременно на двух из них, клетку для ловли следует делать повышенной площади, а именно 2L x 2W. Благодаря этому мы избежим ошибки, когда в клетке окажется пойманным лишь половина льва или, что хуже, только его хвост.
Важное замечание
Для упрощения расчетов хвост в качестве погрешности измерения можно
отбросить и не принимать во внимание.
Результат данного примера показан на рис. 11.2.
Рис. 11.2. Изменение вида абзаца за счёт использования соседних селекторов
В данном примере текст отформатирован с применением абзацев (тег
), но запись h3.sic + P устанавливает стиль только для первого абзаца идущего после тега
, у которого добавлен класс с именем sic .
Соседние селекторы удобно использовать для тех тегов, к которым автоматически добавляются отступы, чтобы самостоятельно регулировать величину отбивки. Например, если подряд идут теги
А также в других подобных случаях. В примере 11.3 таким манером изменяется величина отступов между указанными тегами.
Пример 11.3. Отступы между заголовками и текстом
HTML5 CSS 2.1 IE Cr Op Sa Fx
Соседние селекторыЗаголовок 2
Абзац!
Поскольку при использовании соседних селекторов стиль применяется только ко
второму элементу, то размер отступов уменьшается за счёт включения отрицательного
значения у свойства margin-top
. При этом текст поднимается
вверх, ближе к предыдущему элементу.
При этом текст поднимается
вверх, ближе к предыдущему элементу.
Вопросы для проверки
1. Какие теги в данном коде являются соседними?
Формула серной кислоты:H2SO4
И
- и
- и
- и
- и
2. Имеется следующий код HTML :
Великая теорема Ферма
X n + Y n
= Z n
где n — целое число > 2
Какой текст выделится красным цветом с помощью стиля SUP + SUP { color: red; } ?
- Вторая «n»
- Вторая и третья «n».
Приветствую Вас, уважаемые читатели. В предыдущих статьях мы изучали, в основном, атрибуты стилей CSS. Их очень много. Одни задают параметры шрифтов, другие параметры фона, третьи параметры отступов и рамок.
В этой статье мы поговорим о селекторах стилей. В одной из статье мы уже затрагивали . А сегодня рассмотрим еще несколько видов селекторов, которые не явно привязывают правило стиля к элементу веб-страницы. Это так называемые специальные селекторы. Их бывает несколько видов.
В одной из статье мы уже затрагивали . А сегодня рассмотрим еще несколько видов селекторов, которые не явно привязывают правило стиля к элементу веб-страницы. Это так называемые специальные селекторы. Их бывает несколько видов.
Комбинаторы в CSS (Соседний, дочерний и контекстный селекторы)
Комбинаторы — это разновидность css селекторов, привязывающие правило стиля к элементу web-страницы на основании его местоположения относительно других элементов.
Первый комбинатор символ плюс (+) или соседний селектор . Плюс устанавливается между двумя селекторами:
+ { }
Стиль в этом случае применяется к селектору 2 , но только в том случае если он является соседним для селектора 1 и идет сразу после него. Рассмотрим пример:
strong + i {
}
…
Это обычный текст. Это жирный текст, обычный текст, красный текст
Это обычный текст. Это жирный текст, обычный текст, и это обычный текст.
Результат:
Стиль описанный в примере будет применен только к первому тексту заключенному в тег , т.к. он следует сразу же после тега .
Комбинатор тильда (~) также применяется к соседним селекторам, но в этот раз между ними могут быть другие элементы. При этом оба селектора должны быть вложены в один и тот же родительский тег:
~ { }
Стиль будет применен к селектору 2 , который должен следовать за селектором 1 . Рассмотри пример:
strong ~ i {
color: red; /* Красный цвет текста */
}
…
Это обычный текст. Это жирный текст, обычный текст, красный текст к нему применилось правило соседних селекторов.
Это обычный текст. Это жирный текст, обычный текст, а это красный текст.
Результат:
Как видим, в этот раз правило стиля сработало для обоих текстов заключенных в тег , несмотря на то, что во втором случае между тегом и стоит тег .
Комбинатор > относится к дочерним селекторам . Позволяет привязать стиль CSS к элементу веб-страницы, непосредственно вложенному в другой элемент:
> { }
Стиль будет привязан к селектору 2 , который непосредственно вложен в селектор 1 .
div > strong {
}
…
Это обычный текст. Это жирный курсивный текст .
Это обычный текст. А это обычный жирный текст.
И результат:
Как видно на рисунке, правило стиля подействовало только на первый тег , который непосредственно вложен в тег
. А непосредственным родителем второго тега является тег
, поэтому правило на него не действует.
Следующим рассмотрим контекстный селектор . Он позволяет привязать CSS стиль к элементу вложенному в другой элемент, причем может быть любой уровень вложенности:
{ }
Стиль будет применен к селектору 2 , если он так или иначе вложен в селектор 1 .
Рассмотрим предыдущий пример, только при описании CSS правила применим контекстный селектор:
div strong {
font-style: italic /* Курсив */
}
…
Это обычный текст. Это жирный курсивный текст .
Это обычный текст. А это тоже курсивный жирный текст.
Обычный текст и просто жирный текст
Результат:
Как видим, на этот раз правило подействовало на оба тега , даже на тот, который вложен и в контейнер
и в абзац
. На тег , который просто вложен в абзац
правило css никак не действует.
Селекторы по атрибутам тега
Селекторы атрибутов — это специальные селекторы, которые привязывают стиль к элементу на основании, присутствует ли в нем определенный атрибут или имеет ли он определенное значение. Существует несколько вариантов применения таких селекторов.
1. Простой селектор атрибута
Имеет вид:
[] { }
И привязывает стиль к тем элементам, внутри которых добавлен указанный атрибут. Например:
strong{
color:red;
}
…
Автомобиль это механическое моторное безрельсовое дорожное транспортное средство минимум с 4 колёсами.
Результат:
На рисунке можно заметить, что правило css (красный цвет текста) применяется к элементу strong , к которому добавлен атрибут title .
2. Селектор атрибута со значением
Синтаксис этого селектора следующий:
[=] { }
Привязывает стиль к элементам, теги которых имеют атрибут с указанным именем и значением . Пример:
a{
color:red;
font-size:150%;
}
…
.ru» target=»_blank»>Ссылка в новом окне
Результат:
Как видим, оба элемента типа гиперссылка имеют атрибут target , но правило css, которое увеличивает текст ссылки в полтора раза и изменяет его цвет в красный, применяется к тегу у которого атрибут target имеет значение «_blank» .
3. Одно из нескольких значений атрибута
Некоторые значения атрибутов могут перечисляться через пробел, например имена классов. Чтобы задать правило стиля при наличии в списке значений атрибутов требуемого значения применяется следующий селектор:
[~=] { }
[~=] { }
Стиль применяется в том случае, если у атрибута имеется требуемое значение или оно входит в список значений, разделенных пробелами. Например:
{
color:red;
font-size:150%;
}
…
Наш телефон: 777-77-77
Наш адрес: Москва ул. Советская 5
Получиться следующий результат:
Правило применяется к элементу, у которого среди значений атрибута class имеется значение tel .
4. Дефис в значении атрибута
В значениях идентификаторов и классов допускается использовать дефис. Для привязки стиля к элементам, значения атрибутов которых могут содержать дефис можно воспользоваться следующей конструкцией:
[атрибут|=»значение»] { стиль }
Селектор[атрибут|=»значение»] { стиль }
Стиль применяется к тем элементам, у которых значение атрибута начинается с указанного значения после, которого идет дефис. =] { }
=] { }
В первом случае стиль применяется ко всем элементам, теги которых имеют атрибут с указанным именем и значением, начинающимся с указанной подстроки . Во втором случае тоже самое, только к определенным элементам указанным в основном селекторе . Пример:
a{
color:green;
font-weight:bold;
}
…
Результат:
В примере показано, как по разному отобразить внешние ссылки и внутренние ссылки. Внешние ссылки всегда начинаются со строки «http://». Поэтому в селекторе указываем, что стиль применять только к ссылкам, у которых атрибут href начинается со значения http:// .
6. Значение атрибута заканчивается определенным текстом
Привязывает стиль к элементам, у которых значение атрибута заканчивается указанным текстом. Имеет следующий синтаксис:
[$=] { }
[$=] { }
В первом случае стиль применяется ко всем элементам, у которых имеется атрибут с указанным именем и имеет значение оканчивающееся указанной подстрокой . Во втором случае тоже самое, только к указанным селекторам . Таким способом, например, можно по разному отображать различные форматы графических изображений. Например:
Во втором случае тоже самое, только к указанным селекторам . Таким способом, например, можно по разному отображать различные форматы графических изображений. Например:
IMG {
border: 5px solid red;
}
…
Картинка формата gif
Картинка формата png
Результат:
В примере все картинки с расширением gif будут отображаться с красной рамкой толщиной пять пикселей.
7. Значение атрибута содержит указанную строку
Этот селектор привязывает стиль к тегам, значение атрибута которых содержат определенный текст. Синтаксис:
[*=] { }
[*=] { }
Стиль привязывается к элементам, у которых имеется атрибут с указанным именем и его значение содержит указанную подстроку . Например:
IMG {
border: 5px solid red;
}
…
Картинка из папки gallery
Картинка из другой папки
Результат:
В примере стиль применяется к картинкам, которые загружены из папки «gallery» .
На этом об селекторах атрибутов все. Все перечисленные методы можно комбинировать между собой:
Селектор[атрибут1=»значение1″][атрибут2=»значение2″] { стиль }
Кроме того напомню о специальных селекторах CSS:
- с помощью символов «+» и «~» формируются ;
- символ «>» привязывает css стили к дочерним тегам;
- символ формирует контекстные селекторы.
В следующих статьях мы рассмотрим также псевдоэлементы и псевдоклассы, которые предоставляют мощный инструмент управления стилями.
На этом все, до новых встреч.
Селектор смежных братьев и сестер
Веб-обзор
июль 2000 г.
Как было показано в предыдущих статьях этой серии, в CSS появилось несколько интересных новых селекторов. Между универсальным селектором и дочерним селектором можно создать селекторы, которые были бы практически невозможны при использовании традиционных селекторов в стиле CSS1.
В этой части мы продолжаем эту тенденцию. Однако на этот раз мы поговорим о том, что практически невозможно сделать с помощью контекстных селекторов. С селектор соседнего брата, вы можете применять стили к элементам на основе элементов, которые непосредственно предшествуют им в документе.
Как это работает
Синтаксис достаточно прост: всего два или более селектора, разделенных знаком плюс ( + ). Самая простая конструкция – это два элемента с плюсом между ними. Выбранным элементом будет тот, который следует непосредственно за символом плюса, но только если он следует за элементом, указанным перед плюсом. Например:
h2 + P {верхнее поле: 0;}
Правило будет применяться ко всем абзацам, которые следуют непосредственно за элементом h2 и имеют один и тот же родительский элемент. Отсюда и название: элементы должны иметь один и тот же родительский элемент, что делает их братьями и сестрами, и они должны располагаться рядом друг с другом в дереве документа.
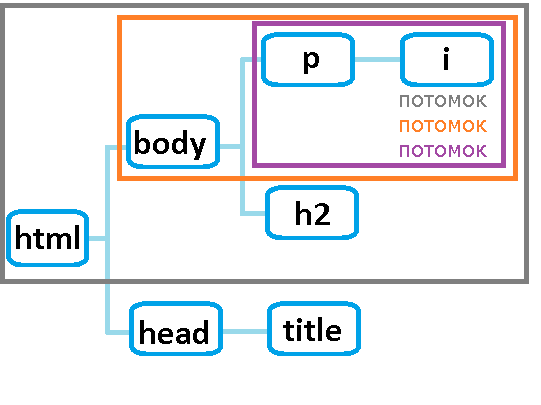
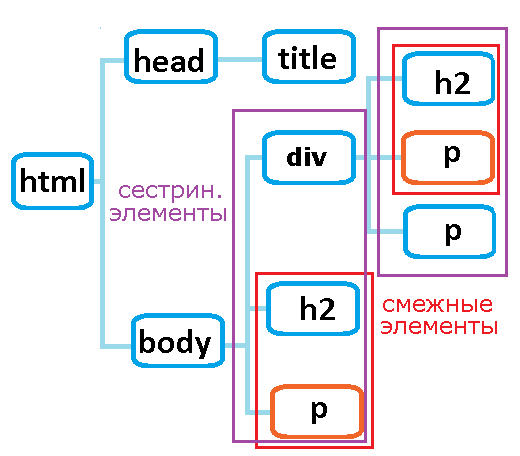
Давайте рассмотрим это подробнее. Некоторое время изучите представление в виде дерева на рис. 1.
| Рис. 1. Поиск соседних одноуровневых элементов с помощью дерева документов. |
Одним из примеров смежных элементов одного уровня являются элементы EM и STRONG внутри абзаца. На самом деле единственное место на рис. 1, где элементы не имеют смежных братьев и сестер, это место, где у них вообще нет братьев и сестер, например, элемент A ; и в неупорядоченном списке с тремя LI детьми. Там первый и третий элементов LI не являются соседними. Первый и второй являются смежными, так же как второй и третий, но первый и третий разделены вторым и, следовательно, не являются смежными.
Допустим, мы хотим, чтобы текст STRONG был зеленым, но только тогда, когда он следует за текстом EM . Правило для этого:
Правило для этого:
EM + STRONG {цвет: зеленый;}
Вернувшись к рисунку 1, мы видим, что элемент STRONG , являющийся частью абзаца, будет зеленым, а элемент STRONG , являющийся частью LI , — нет. Обратите внимание, что это верно, несмотря на то, что внутри абзаца может быть текст, который находится между 9Элементы 0016 EM и STRONG . Например:
Этот абзац содержит некоторые выделенный текст и после что мы находим некоторые сильно подчеркнутые текст, который также зеленый, несмотря на промежуточный текст.
Текст между элементами не влияет на работу селектора. Это справедливо даже для элементов блочного уровня. Рассмотрим:
<дел>Привет, элемент h4
Вот некоторый текст, который является частью DIV, и не содержится в его дочернем элементе.Это короткий абзац
Мы можем сделать абзац серым, используя следующее правило:
h4 + P {цвет: серый;}
Помните, что смежный селектор заботится только об элементах и их месте в структуре документа. Вот почему текст эффективно игнорируется. (Технически это часть
Вот почему текст эффективно игнорируется. (Технически это часть DIV и поэтому находится «на один уровень выше» в дереве документа, как часть родительского DIV .)
Объединение с другими селекторами
любой абзац, который следует за h4 , независимо от того, где в документе это происходит. Если мы хотим выбрать только те абзацы, которые следуют за заголовками уровня h4, которые содержатся в разделе ( DIV ), то мы должны написать:
DIV h4 + P {color: grey;}
Предположим, мы хотим сузить его еще больше: мы хотим, чтобы этот серый цвет возникал только тогда, когда элементы h4 и P являются дочерними элементами DIV (в отличие от потомков любого уровня). В этом случае пишем:
DIV > h4 + P {цвет: серый;}
Теперь давайте немного обобщим. Предположим, мы хотим, чтобы любой элемент, следующий за h4 , который является потомком DIV , был окрашен в серый цвет. Вы знаете, к чему это идет, верно?
Вы знаете, к чему это идет, верно?
DIV > h4 + * {цвет: серый;}
Мы можем изменить и это. Мы можем захотеть применить стили к любому элементу, который является потомком DIV с классом , кроме , который следует сразу за таблицей. Кроме того, любые гиперссылки, найденные в таких DIV должен быть темно-серым и подчеркнутым. Таким образом:
TABLE + DIV.aside * {color: grey;}
TABLE + DIV.aside A: ссылка {color: #444; украшение текста: подчеркивание;}
Если вы все еще немного не уверены в том, как они работают, попробуйте взять свой собственный документ средней сложности и попытаться создать селекторы, которые будут точно обращаться к данному элементу, используя все различные селекторы CSS2, которые мы здесь использовали. Небольшая практика поможет освоиться с этими селекторами. (Сведения о том, какие браузеры помогут вам в этом, см. в разделе «Поддержка браузеров» в конце статьи.)
Интересное применение
Ладно, хорошо, что мы можем делать такие вещи, но что в этом такого? Есть сотни ответов, но вот некоторые из них, которые пришли мне в голову, когда я писал статью.
Обычный печатный эффект заключается в том, что первый абзац статьи выделяется курсивом, полужирным шрифтом или, во всяком случае, крупнее, что каким-то образом отличается от остальной части статьи. Если предположить, что заголовок статьи представляет собой элемент h2 , то все, что нам нужно, это что-то вроде этого:
h2 + P {начертание: курсив; размер шрифта: 150%;}
Далее предполагается, что никакие другие элементы h2 не встречаются в статье, а если и встречаются, то за ними не следует абзац. Если вы уже классифицируете h2 , чтобы пометить его как заголовок статьи, вы можете обратить это в свою пользу:
h2.title + P {font-style: italic; размер шрифта: 150%;}
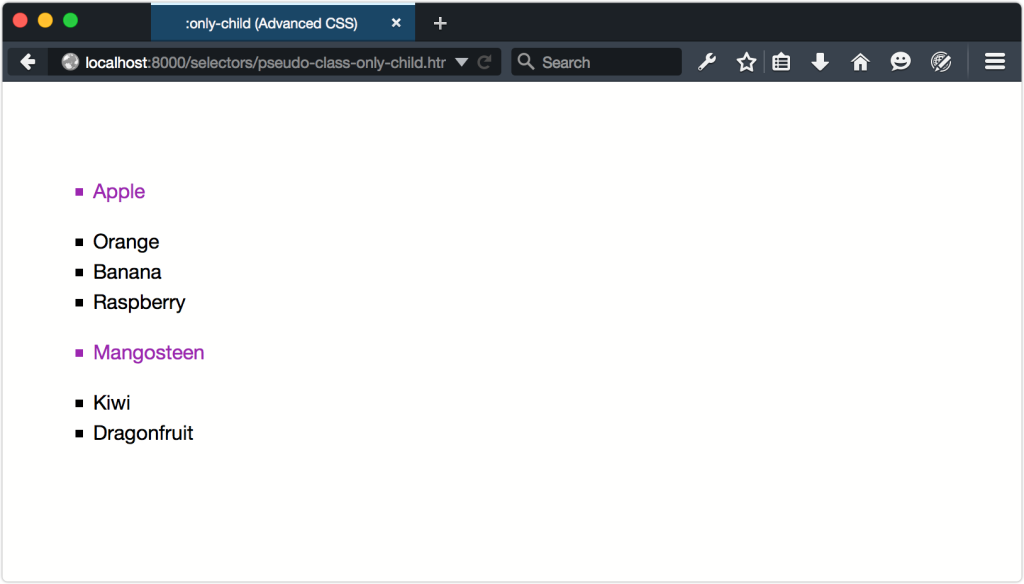
Вот еще один вариант. Вы можете изменить стиль каждого элемента в списке, кроме первого. Например, предположим, что вы хотите, чтобы первый элемент в списке имел обычный стиль, а следующие элементы были серыми и немного меньшего размера. Вот правило:
LI + LI {цвет: серый; размер шрифта: 90%;}
Первый LI в списке не будет выбран, потому что он не следует непосредственно за элементом LI, но все остальные делают это.
Как насчет сокращения расстояния между заголовками и следующими элементами? Авторы всегда пытаются сделать это с помощью классов и других приемов, но с селектором смежных элементов это становится очень просто. Попробуйте это в браузере с поддержкой CSS2:
h2, h3, h4 {margin-bottom: 0.125em;}
h2 + *, h3 + *, h4 + * {верхнее поле: 0,125em;}
Та-да! Обычный размер поля между заголовками и всем, что за ними следует, сведен до одной восьмой em. Вы, конечно, можете варьировать эту сумму по своему усмотрению. Это может быть адаптировано любым количеством способов: вы можете приблизить списки к абзацам, используя P + UL , увеличить разделение между таблицами, которые непосредственно следуют друг за другом, и многими другими вещами.
Поддержка браузера
Селекторы соседних элементов поддерживаются в Internet Explorer 5.x Macintosh. Они также поддерживаются в предварительной версии Netscape 6 1 для всех бесчисленных платформ, для которых она доступна, и в предварительной версии 3 Opera 4 для Windows. Существуют ошибки в обработке селекторов соседних элементов в IE5 для Windows и Opera 3 для Windows.
Существуют ошибки в обработке селекторов соседних элементов в IE5 для Windows и Opera 3 для Windows.
Все еще впереди
Во многих отношениях селектор смежных элементов является самым крутым из новых селекторов CSS2. Благодаря добавлению в CSS его очень легко выбрать для определенных обстоятельств, которые многие авторы хотят решить, например, закрыть пространство после заголовков, но до сих пор были вынуждены использовать классы или другие приемы для обработки. В сочетании с такими вещами, как универсальный селектор, открывается огромное количество возможностей.
В следующей статье мы рассмотрим два новых псевдокласса. Один из них может быть полезен в многоязычных документах, а другой может быть очень полезен в любом документе вообще.
Комбинаторы CSS — Темы масштабирования
Обзор
Комбинатор CSS — это тип селектора в CSS, который используется для указания отношения ровно между двумя селекторами CSS. По сути, объединяет два селектора CSS для уникальной идентификации элемента в документе. В CSS существует четыре различных типа комбинаторов, а именно: Общий родственный селектор (~) , Смежный одноуровневый селектор (+) , Дочерний селектор (>) и Селектор потомков (пробел) . Каждый из этих селекторов определяет уникальное отношение между двумя селекторами, что помогает указать связь и расположение контента в документе.
По сути, объединяет два селектора CSS для уникальной идентификации элемента в документе. В CSS существует четыре различных типа комбинаторов, а именно: Общий родственный селектор (~) , Смежный одноуровневый селектор (+) , Дочерний селектор (>) и Селектор потомков (пробел) . Каждый из этих селекторов определяет уникальное отношение между двумя селекторами, что помогает указать связь и расположение контента в документе.
Scope
- В этой статье мы узнаем о комбинаторах CSS, их типах и использовании.
- Однако в этой статье не рассматриваются селекторы в CSS, а также общие правила и синтаксис CSS.
Что такое комбинатор CSS?
Начнем с примера. Скажем, вы хотите найти направление к месту под названием «Ганди Чоук», и вы вводите то же самое на своей карте. К небольшому удивлению, вы найдете множество мест под названием «Ганди Чоук» по всей Индии. Со второй попытки вы также указываете название города в строке поиска, скажите «Ганди Чоук, Дели», это помогает сузить поиск и позволяет выбрать точное место, куда вы хотите отправиться.
Со второй попытки вы также указываете название города в строке поиска, скажите «Ганди Чоук, Дели», это помогает сузить поиск и позволяет выбрать точное место, куда вы хотите отправиться.
Аналогичным образом комбинаторы в CSS помогают находить и выбирать определенные элементы в документе, устанавливая отношение между селекторами. На больших веб-страницах с несколькими элементами, вложенными друг в друга, указание уникальных классов или идентификаторов для каждого элемента для их стилизации может сделать документ излишне большим и сложным в управлении. Комбинаторы CSS представляют собой альтернативу этому подходу, поскольку они объединяют два селектора для точного определения конкретных элементов для стилизации. Используя комбинаторы CSS, нам не нужно указывать имя класса или идентификатор элемента, чтобы специально выбрать его. Вместо этого мы можем связать его с окружающими его элементами и использовать общий комбинатор для того же эффекта.
Комбинатор CSS — это тип селектора в CSS, который используется для определения отношения между любыми двумя селекторами CSS . Это помогает однозначно идентифицировать и выбирать только те элементы в документе, которые удовлетворяют указанной взаимосвязи . Комбинатор CSS следует следующему синтаксису:
Это помогает однозначно идентифицировать и выбирать только те элементы в документе, которые удовлетворяют указанной взаимосвязи . Комбинатор CSS следует следующему синтаксису:
selector(combinator)selector {
стили;
}
Таким образом, комбинатор объединяет два селектора в один селектор. Этот комбинированный селектор называется сложный селектор .
В CSS существует четыре различных комбинатора, и каждый из них определяет другой тип взаимосвязи между двумя селекторами, которые они размещают. Четыре комбинатора CSS:
- Общий родственный селектор (~)
- Селектор соседнего брата (+)
- Детский селектор(>)
- Селектор потомков (пробел)
Примечание
- Комбинаторы CSS задают взаимосвязь между селекторами для выбора только тех элементов, которые удовлетворяют взаимосвязи
- Существует четыре типа комбинаторов CSS
Типы комбинаторов CSS
Общий селектор родственных элементов (~)
Общий селектор родственных элементов в CSS используется для выбора всех общих родственных элементов элемента, следующего за этим элементом. Другими словами, он выбирает те элементы в документе, которые вложены в тот же родительский элемент, что и указанный элемент, а также присутствуют после этого элемента.
Другими словами, он выбирает те элементы в документе, которые вложены в тот же родительский элемент, что и указанный элемент, а также присутствуют после этого элемента.
Общий родственный селектор представлен с помощью тильда (~) знак между двумя селекторами. Первый селектор представляет элемент, после которого должен быть выбран любой элемент, представленный вторым селектором .
Общий одноуровневый селектор особенно полезен, поскольку он может выбирать любой одноуровневый элемент, следующий за указанным элементом, независимо от количества элементов между ними.
Возьмем веб-страницу, на которой есть ряд элементов, вложенных друг в друга. HTML для веб-страницы указан ниже.
HTML:
<тело>
<дел>
дочерний абзац перед заголовком
Заголовок1
дочерний абзац после заголовка
<дел>
внучатый абзац

 </p>
</p>

 </p>
<p>Lorem ipsum dolor sit amet, <i>consectetuer</i> adipiscing elit.</p>
</body>
</html>
</p>
<p>Lorem ipsum dolor sit amet, <i>consectetuer</i> adipiscing elit.</p>
</body>
</html> После чего пустыню разбиваем на ряд элементарных прямоугольников, размер
которых совпадает с шириной и длиной льва. Учитывая, что лев может находиться
не строго на заданном участке, а одновременно на двух из них, клетку для
ловли следует делать повышенной площади, а именно 2L x 2W. Благодаря
этому мы избежим ошибки, когда в клетке окажется пойманным лишь половина
льва или, что хуже, только его хвост.</p>
<h3 class="sic">Важное замечание</h3>
<p>Для упрощения расчетов хвост в качестве погрешности измерения можно
отбросить и не принимать во внимание.</p>
<p>Далее последовательно накрываем каждый из размеченных прямоугольников
пустыни клеткой и проверяем, пойман лев или нет. Как только лев окажется в
клетке, процедура поимки считается завершенной.</p>
</body>
</html>
После чего пустыню разбиваем на ряд элементарных прямоугольников, размер
которых совпадает с шириной и длиной льва. Учитывая, что лев может находиться
не строго на заданном участке, а одновременно на двух из них, клетку для
ловли следует делать повышенной площади, а именно 2L x 2W. Благодаря
этому мы избежим ошибки, когда в клетке окажется пойманным лишь половина
льва или, что хуже, только его хвост.</p>
<h3 class="sic">Важное замечание</h3>
<p>Для упрощения расчетов хвост в качестве погрешности измерения можно
отбросить и не принимать во внимание.</p>
<p>Далее последовательно накрываем каждый из размеченных прямоугольников
пустыни клеткой и проверяем, пойман лев или нет. Как только лев окажется в
клетке, процедура поимки считается завершенной.</p>
</body>
</html>

 Допустим, мы хотим выбрать только те элементы
Допустим, мы хотим выбрать только те элементы
 Как мы видим, мы хотим выбрать только те элементы
Как мы видим, мы хотим выбрать только те элементы Выбирается любой элемент, представленный вторым селектором, который вложен на любом уровне под первым селектором .
Выбирается любой элемент, представленный вторым селектором, который вложен на любом уровне под первым селектором . Как мы видим, выбираются все абзацы под
Как мы видим, выбираются все абзацы под Если мы хотим выбрать все элементы
Если мы хотим выбрать все элементы
 Он также не выбирает никакую другую кнопку, которая не является прямым дочерним элементом поля класса. Таким образом, он нацелен на элемент кнопки без дополнительной сложности в коде разметки.
Он также не выбирает никакую другую кнопку, которая не является прямым дочерним элементом поля класса. Таким образом, он нацелен на элемент кнопки без дополнительной сложности в коде разметки.






 Селектор потомков CSS используется для сопоставления элементов-потомков определенного элемента и представления его с использованием одного пробела. Слово потомок указывает на вложенность в любом месте дерева DOM. Он может быть прямым потомком или глубже пяти уровней, но все равно будет называться потомком.
Селектор потомков CSS используется для сопоставления элементов-потомков определенного элемента и представления его с использованием одного пробела. Слово потомок указывает на вложенность в любом месте дерева DOM. Он может быть прямым потомком или глубже пяти уровней, но все равно будет называться потомком.


 Этот комбинатор выбирает только один тег, который находится рядом с указанным тегом.
Этот комбинатор выбирает только один тег, который находится рядом с указанным тегом. 0016 >
0016 >  элементы указанного тега. Теги могут быть прямыми дочерними элементами указанного тега или могут находиться очень глубоко в указанном теге. Этот комбинатор объединяет два селектора таким образом, что у выбранных элементов есть предок, такой же, как у первого элемента селектора.
элементы указанного тега. Теги могут быть прямыми дочерними элементами указанного тега или могут находиться очень глубоко в указанном теге. Этот комбинатор объединяет два селектора таким образом, что у выбранных элементов есть предок, такой же, как у первого элемента селектора. /
/ 






 Но при нацеливании на смежных братьев и сестер элемента вы стилизуете один элемент. В этом разница между обычными родственными и смежными одноуровневыми комбинаторами в CSS: речь идет о нацеливании на одного родственного элемента или на несколько родственных элементов .
Но при нацеливании на смежных братьев и сестер элемента вы стилизуете один элемент. В этом разница между обычными родственными и смежными одноуровневыми комбинаторами в CSS: речь идет о нацеливании на одного родственного элемента или на несколько родственных элементов . Pen CSS General Sibling Combinator от Front End Video (@frontendvideo) на CodePen.
Pen CSS General Sibling Combinator от Front End Video (@frontendvideo) на CodePen. Имейте в виду, что может быть только один общий родственный комбинатор. Например, всего может быть два брата и сестры, но вы ориентируетесь на всех общих братьев и сестер первого брата. В этом случае есть только один общий родственный брат. Но если в общей сложности было 10 элементов того же уровня, и вы нацелились на всех общих элементов первого элемента, то вы бы закончили стилизацию девяти HTML-элементов. В Примере № 1 всего семь дочерних элементов, так что в итоге вы стилизуете шесть HTML-элементов. И если вы нацелитесь на всех общих братьев и сестер второго брата, то вам придется стилизовать пять HTML-элементов.
Имейте в виду, что может быть только один общий родственный комбинатор. Например, всего может быть два брата и сестры, но вы ориентируетесь на всех общих братьев и сестер первого брата. В этом случае есть только один общий родственный брат. Но если в общей сложности было 10 элементов того же уровня, и вы нацелились на всех общих элементов первого элемента, то вы бы закончили стилизацию девяти HTML-элементов. В Примере № 1 всего семь дочерних элементов, так что в итоге вы стилизуете шесть HTML-элементов. И если вы нацелитесь на всех общих братьев и сестер второго брата, то вам придется стилизовать пять HTML-элементов. Следовательно, смежный комбинатор родственных элементов всегда будет стилизовать ровно один элемент.
Следовательно, смежный комбинатор родственных элементов всегда будет стилизовать ровно один элемент.