как сделать и обзор тегов для создания вебформ
Весь интерактив — поля ввода, флажки, переключатели, раскрывающиеся списки, кнопки — это веб-формы и их элементы. В форме вы оставляете комментарий, с помощью формы регистрируетесь, через форму авторизуетесь, пользуетесь формой поиска, голосуете в опросах, загружаете файлы, оформляете подписки — всё это вы делаете с помощью веб-форм.
Внутреннее устройство
Фактически форма состоит из двух частей: визуального оформления и скрипта, который обрабатывает введённые данные. Чтобы написать скрипт, нужно владеть одним из языков программирования. Мы здесь их изучением не занимаемся, поэтому будем разбирать HTML-составляющую — учиться создавать интерфейс формы, предполагая, что где-то у нас уже есть обрабатывающий её скрипт.
HTML-форма создаётся с помощью парного тега <form>, внутри которого располагаются теги её элементов.
Теги
Перед тем, как показывать примеры, пройдёмся по тегам.
<form>. Создаёт форму. Если сравнивать форму с таблицей, то тег <form> выполняет ту же роль, что и тег <table>. К нему прилагаются следующие атрибуты.
Создаёт форму. Если сравнивать форму с таблицей, то тег <form> выполняет ту же роль, что и тег <table>. К нему прилагаются следующие атрибуты.
- action. Адрес скрипта или документа, который обрабатывает данные формы. В качестве значения указывается URL.
- method. Метод передачи данных обработчику. Можно указать GET (по умолчанию) или POST. GET подразумевает передачу данных в виде части URL. Возможно, вы видели в адресах что-то вроде ?id=225. Это оно и есть. Метод POST работает по-другому, а потому передаваемые данные от пользователя скрыты. Он более безопасен, позволяет передавать больше информации, в том числе и файлы. Но всё это больше касается программирования, нежели HTML-разметки.
- accept-charset. Устанавливает кодировку.
- autocomplete
 Отключать функцию имеет смысл для конфиденциальных форм, чтобы обозреватель ненароком не показал важных данных.
Отключать функцию имеет смысл для конфиденциальных форм, чтобы обозреватель ненароком не показал важных данных. - name. Имя формы.
Есть и ещё атрибуты, но используются они крайне редко.
<input>. Интересный тег, с помощью которого можно создать любой элемент ввода, какой именно — задаётся атрибутом type. Строго говоря, этот тег можно использовать и вне формы, но тогда вы не сможете указать адрес обработчика, и элемент страницы будет нефункциональным.
- type. Главный атрибут тега <input>, определяющий, как уже говорилось, тип элемента ввода. Значений у него так много, и они так важны, что хватило на целую таблицу (см. ниже).
Значение | Описание |
button | Кнопка |
checkbox | Флажки. |
file | Кнопка выбора файла |
hidden | Скрытое поле, в браузере не отображается |
image | Кнопка с картинкой |
password | Поле для ввода пароля. Обычное текстовое поле, но вводимые символы скрываются за звёздочками (*) |
radio | Переключатели. Почти флажки, но с их помощью можно выбрать только один из предложенных вариантов |
reset | Кнопка сброса данных формы к первоначальным значениям |
submit | Кнопка отправки данных на сервер. Обычно вы нажимаете их, чтобы подтвердить ввод — Сохранить, Применить, ОК |
text | Текстовое поле |
Множество новых значений появилось в HTML5, но они, к сожалению, пока (июнь 2016) поддерживаются только частично.
- autofocus. Фокус ввода будет по умолчанию устанавливаться на том элементе, для которого указан этот атрибут.
- checked. Установить флажок или радиокнопку по умолчанию.
- placeholder. Задаёт текст-подсказку.
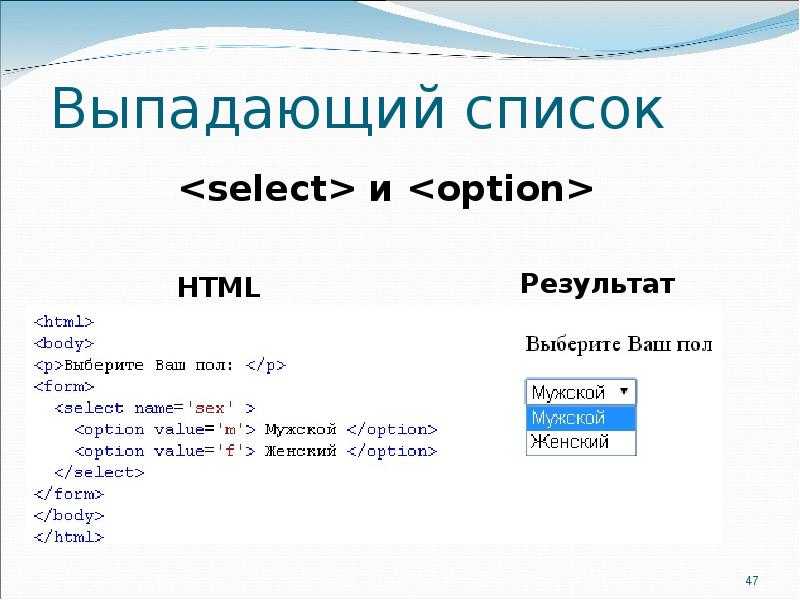
- <select>. Контейнер, с помощью которого создаётся список. Это может быть раскрывающийся список либо список с одним или множественным выбором. За элементы списка отвечают теги <option>.
- size. Главное свойство, которое указывает количество отображаемых строк списка. Например, если значение равно 1, то список получается раскрывающимся, в противном случае получается либо список, все элементы которого сразу видны, либо список, по элементам которого можно перемещаться с помощью полосы прокрутки.

- multiple. Атрибут без значений. Укажите его, чтобы получить список со множественным выбором.
- required. Делает список обязательным для выбора, то есть пока пользователь не укажет в нём значение, форма не отправится. Часто так поступают со списком Пол в регистрационных формах.
- <option>. Тег элемента списка, используемый внутри <select>
- value. Значение пункта списка для обработки скриптом.
- selected. Пункт с этим атрибутом по умолчанию будет выделен, как будто пользователь выбрал именно его.
- <optgroup>. Контейнер позволяет группировать элементы списка <option>.
- disabled. Делает группу списка недоступной для выбора (при этом она отображается другим цветом).
- label. Текст заголовка группы.
Пример формы
Теперь, когда все теги известны, создадим небольшую форму авторизации, данные которой обрабатывает файл script.
Код будет таким.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Форма</title> </head> <body> <form method="get" action="script.php"> Логин:<br> <input name="login" type="text" size="25" maxlength="30" value="Михаил"> <br> <br>Пароль: <br> <input name="pass" type="password" size="25" maxlength="30" value=""> <br> <br>Кто вы? <select> <option value="c1">Гость</option> <option value="c2">Администратор</option> </select></p> <input name="save" type="checkbox" value="yes"> Запомнить <br> <br><input type="submit" name="enter" value="Вход"> </form> </body> </html>
Разберём некоторые его части.
<form method=»get» action=»script.php»> — создаём форму, обрабатываемую файлом script. php. Данные передаются методом GET.
php. Данные передаются методом GET.
<br> — тег перехода на следующую строку.
<
<input name=»pass» type=»password» size=»25″
 Ширина поля — 25, максимальная длина пароля — 30 символов.
Ширина поля — 25, максимальная длина пароля — 30 символов.<select><option value=»c1″>Гость</option><option value=»c2″>Администратор</option></
<input name=»save» type=»checkbox» value=»yes«> Запомнить — добавляем флажок и пишем поясняющий текст.
<br><input type=»submit» name=»enter» 
</form> — закрываем форму.
В браузере веб-форма будет выглядеть, как на рисунке ниже.
Её можно заполнять, но чтобы она начала работать, необходимо написать код и сохранить его в файле script.php рядом с HTML-страницей.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Табличная HTML верстка сайта: пример и применение
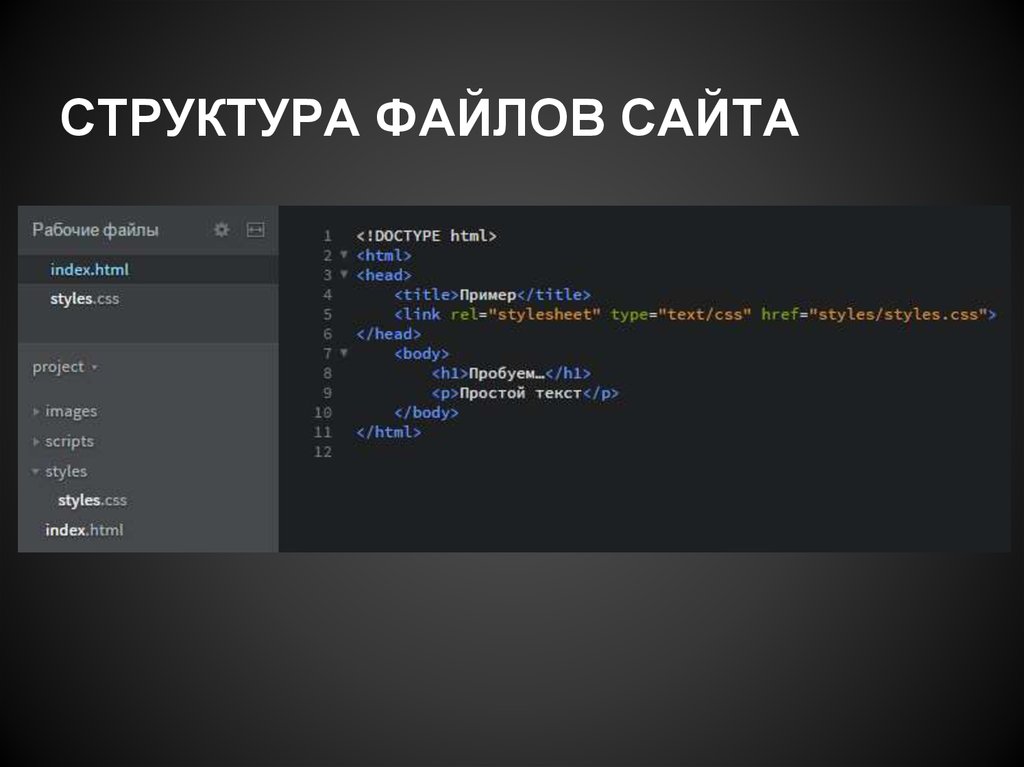
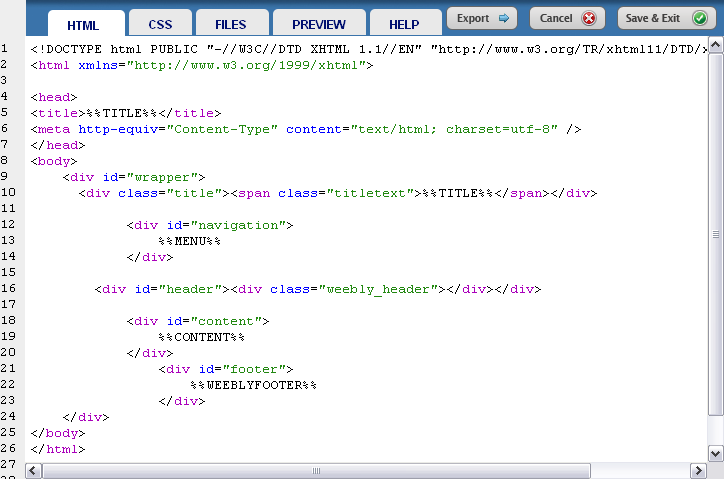
При таком типе вёрстки элементы сайта располагаются по ячейкам. Создаётся файл-шаблон с разметкой и используется как основа для всех остальных страниц. Фактически от файла к файлу меняется только основной контент. Шапка сайта, его низ и меню берутся из уже готового шаблона и обычно остаются неизменными.
Табличная вёрстка проста и во всех браузерах выглядит одинаково. Но состоящие из таблиц страницы много весят, медленно загружаются и содержат избыточный код. К тому же структура таблиц позволяет создать только строгий дизайн.
Вёрстка этого типа делается просто: в теле документа создаётся таблица (и ничего, кроме неё), в ячейки которой добавляется весь контент. Вёрстка потому и называется табличной, что вся страница состоит из таблиц, а вся выводимая информация находится внутри их ячеек. Даже область с основным содержимым страницы (например, со статьёй) — это всего лишь ячейка, текст из которой отображается на экране.
HTML-документ не обязательно должен состоять из одной таблицы — их можно вкладывать друг в друга, получая более интересное оформление.
Теги для создания таблиц были рассмотрены в соответствующей статье. Ниже приведён пример их использования.
Итак, пример табличной вёрстки:
<!DOCTYPE html>
<html>
<head>
<title>Табличная вёрстка</title>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0">
<tr>
<th colspan=2>шапка сайта (логотип, слоган, телефон)</th>
</tr>
<tr>
<th>навигация</th>
<th>заголовок</th>
</tr>
<tr>
<td>
<ul>
<li><a href="index. html" title="Ссылка 1">Ссылка 1</a></li>
<li><a href="index.html" title="Ссылка 2">Ссылка 2</a></li>
<li><a href="index.html" title="Ссылка 3">Ссылка 3</a></li>
</ul>
</td>
<td>контент</td>
</tr>
<tr>
<td colspan=2>Низ сайта (баннеры, счетчики, информация)</td>
</tr>
</table>
</body>
</html>
html" title="Ссылка 1">Ссылка 1</a></li>
<li><a href="index.html" title="Ссылка 2">Ссылка 2</a></li>
<li><a href="index.html" title="Ссылка 3">Ссылка 3</a></li>
</ul>
</td>
<td>контент</td>
</tr>
<tr>
<td colspan=2>Низ сайта (баннеры, счетчики, информация)</td>
</tr>
</table>
</body>
</html>Если поместить этот код в тело HTML-документа и открыть получившийся файл в браузере, то страница будет выглядеть так:
Вот и вся разметка. Для создания страниц вам остаётся только сделать копию файла и вместо отображаемых слов вставить свой контент. Так, копируя файлы и редактируя содержащийся в ячейках текст, вы можете создать сколь угодно большой веб-сайт с табличной вёрсткой.
Но взглянем на код с пояснениями.
<table border="1" cellpadding="0" cellspacing="0">
- Тег <table> открывает таблицу.
- Атрибут border задаёт толщину табличных рамок.

- Cellspacing устанавливает расстояние между ячейками. В данном случае оно сделано нулевым, чтобы таблица не расползалась.
<th colspan=2>шапка сайта (логотип, слоган, телефон)</th>
- <th> — открывающий тег ячейки заголовка таблицы. В отличие от других, текст в этой ячейке будет выровнен по центру и выделен полужирным.
- Colspan — атрибут, значение которого определяет, сколько ячеек по горизонтали относительно других строк текущий элемент будет занимать.
- </th> закрывает ячейку.
- Текст между тегами <th> и </th> — это и есть содержимое ячейки, ради него всё и делалось.
</tr> — конец строки.
<th>навигация</th> <th>заголовок</th>
Я разделил 100% ширины страницы на две части: 20% отдал под блок навигации, 80% — под основной контент.
<td> <ul> <li><a href="index.html" title="Ссылка 1">Ссылка 1</a></li> <li><a href="index.html" title="Ссылка 2">Ссылка 2</a></li> <li><a href="index.html" title="Ссылка 3">Ссылка 3</a></li> </ul>
Вёрстка блока навигации. Создаю ячейку, занимающую 20% ширины таблицы. Внутри тегов <ul> </ul> расположен список ссылок. На его основе можно сделать меню сайта.
<tr><td colspan=2>Низ сайта (баннеры, счетчики, информация)</td></tr>
В следующей строке настраиваю подвал (низ) сайта. Для этого использую уже знакомые теги. При помощи colspan=2 делаю, чтобы низ сайта занимал по горизонтали сразу две ячейки, как шапка — эти части, в отличие от тела страницы, на блоки в моём случае делить не нужно.
Таким образом, для создания табличной вёрстки сайта, содержащего все основные элементы (шапку, низ, меню, контент страницы) понадобилась таблица, состоящая из четырёх строк и шести ячеек (строки головы и ног сайта содержат по одному элементу).
На современных сайтах практикуется блочная верстка, а таблицы уже вчерашний день.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
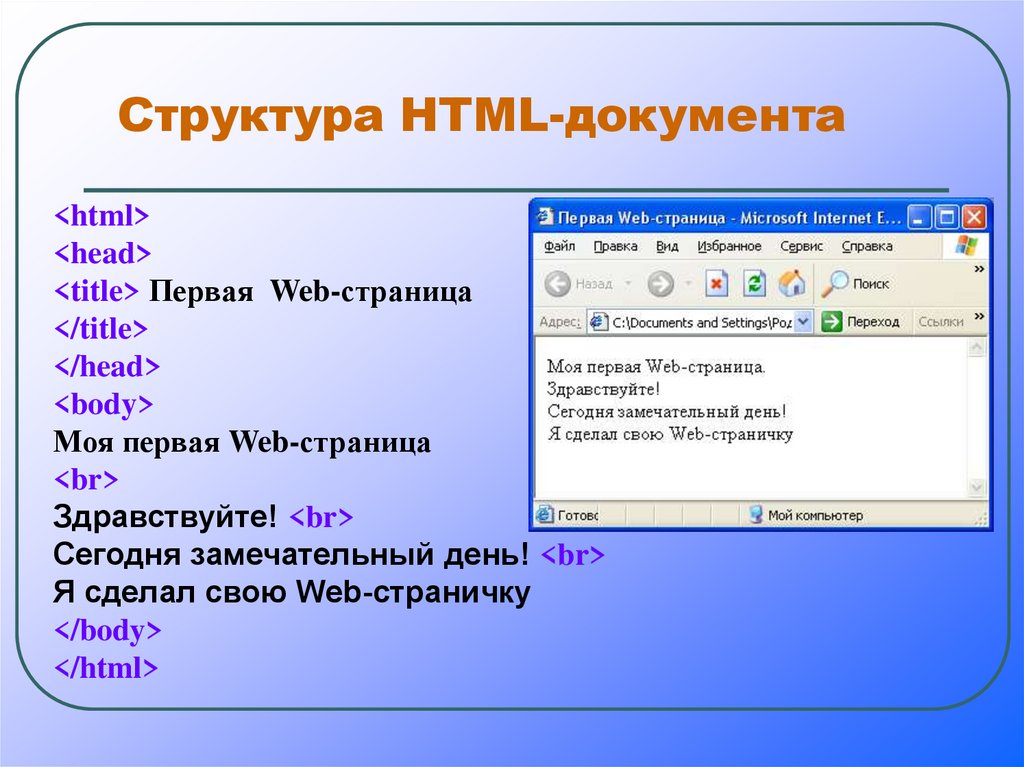
Структура HTML-документа • Code The Web
В этой статье я покажу вам общую структуру HTML-страницы. Теперь, когда вы знаете синтаксис HTML, пришло время узнать, как его использовать.
Объявление DOCTYPE
Все HTML-документы начинаются с тега DOCTYPE . Это сообщает веб-браузеру, что файл является HTML-страницей. Тег DOCTYPE выглядит следующим образом:
О! Чуть не забыл тебе сказать: ты должен следовать за мной. Если вы не настроены на написание и тестирование кода, сначала ознакомьтесь с этой статьей.
Если вы не настроены на написание и тестирование кода, сначала ознакомьтесь с этой статьей.
Итак, откройте редактор кода и создайте новый файл с именем structure.html . Когда все это будет сделано, введите в него фрагмент кода, приведенный выше. Обратите внимание, что DOCTYPE — все прописные, а html — строчные (немного нелогично).
Тег DOCTYPE не является обычным HTML-тегом — это исключение. Обычно вам не разрешается иметь ! в начале открывающего тега. DOCTYPE не имеет закрывающего тега (хотя другие элементы HTML также не имеют закрывающих тегов).
Элемент
Нам нужно обернуть весь наш код в элемент , чтобы сообщить браузеру, что внутри находится наш HTML (подождите, что? Разве мы только что не сделали это? странно). Мы собираемся поместить код внутри тега HTML , поэтому нам также нужно указать закрывающий тег. Основываясь на моем последнем посте о синтаксисе HTML, попробуйте угадать, как теперь должен выглядеть наш код…
Основываясь на моем последнем посте о синтаксисе HTML, попробуйте угадать, как теперь должен выглядеть наш код…
Вы правильно поняли? Если так, отлично! Если нет, не беспокойтесь — через некоторое время вы привыкнете к HTML. Далее мы посмотрим, что находится внутри элемента .
Элемент
Внутри элемента находятся два элемента: и . Сначала идет . Внутри него будет код, поэтому он требует закрывающего тега. Попробуйте угадать, как будет выглядеть наш код, когда мы добавим элемент:
<голова>
Но что на самом деле представляет собой элемент и что внутри него? Элемент в основном хранит данные о HTML-странице, а также ссылки на ресурсы (CSS, JavaScript, значки и т. д.). Ничего внутри
д.). Ничего внутри на самом деле не отображается на странице. Некоторые данные о странице, которые она может хранить заголовок страницы. Это отображается как имя вкладки в вашем браузере. Попробуйте добавить тег заголовка к вашему прямо сейчас. Попробуйте и подумайте, как это будет выглядеть (вы можете добавить любой заголовок):
<голова>
Мой замечательный сайт
Мы рассмотрим другие вещи, которые вы можете поместить в намного позже, так как некоторые из них довольно сложны и ни одна из них не является существенной.
Элемент
Давайте сделаем паузу, пока вы просматриваете свой код (см. эту статью, если вы не знаете, как это сделать). Что? Я обманул тебя? Правильно — потому что там ничего нет. А что насчет всего того, что мы программировали? Я имею в виду, там ничего не видно . Теги
Теги DOCTYPE , и невидимы. Тег — это место, куда помещается весь видимый контент, включая все ваши HTML-элементы и теги. Попробуйте добавить под тегом и посмотрите, правильно ли вы его поняли:
<голова>
Мой замечательный сайт
<тело>
В следующем уроке я расскажу обо всех типах тегов HTML и о том, что они делают, но для целей этой демонстрации добавьте следующее содержимое, чтобы ваш HTML выглядел так:
<голова>
Мой замечательный сайт
<тело>
Меня действительно видно!
Code The Web действительно, действительно великолепен.
Не беспокойтесь о том, что означает HTML внутри, я расскажу обо всем этом в следующей статье.
Теперь сохраните файл и откройте его в браузере (или перезагрузите, если вы его уже открывали). Теперь вы увидите, что там есть контент! Большую часть времени та часть кода, с которой вы будете работать больше всего, находится в вашей девятке.0008 <тело> . на самом деле используется только для настройки и связывания файлов.
Заключение
Итак, вы создали скелет HTML-документа!
<голова>
Мой замечательный сайт
<тело>
Меня действительно видно!
Code The Web действительно, действительно великолепен.
В моей следующей статье я расскажу все о кодировании вашего реального веб-сайта (часть тегов ), а также об основных типах тегов HTML и о том, что они делают. Если вам понравилась эта статья, не забудьте поделиться и подписаться на рассылку новостей. Если вам нужна помощь или есть что сказать, дайте мне знать в комментариях.
Создание веб-сайтов с помощью HTML, CSS и JavaScript: начало работы
Перейти к содержимому- Дом
- Обзор
- Курсы
Крейг Шумейкер
Отправьтесь в путешествие, где вы изучите основы создания веб-сайтов. К концу этого курса у вас будет понимание структуры веб-сайта, основ компьютерного программирования и того, как каждая часть головоломки веб-разработки сочетается друг с другом.
Предварительный просмотр этого курса
Попробуйте бесплатно
Получить это курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
29,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Standard включает
Курсы под руководством экспертов
Идите в ногу с темпами изменений благодаря тысячам углубленных курсов под руководством экспертов.
Для команд
Предоставьте до 10 пользователям доступ к нашей полной библиотеке, включая этот курс бесплатно на 30 дней
Информация о курсе
Чему вы научитесь
Этот курс особенный, потому что он отправит вас в путешествие, предполагающее, что вы начинаете с самого начала, когда дело доходит до создания веб-сайтов. В этом курсе «Создание веб-сайтов с помощью HTML, CSS и JavaScript: начало работы» вы научитесь создавать интерактивный веб-сайт с пустой страницы. Во-первых, вы узнаете о строительных блоках любого веб-сайта — основах HTML. Далее вы узнаете, как использовать каскадные таблицы стилей для изменения внешнего вида и макета веб-сайта. Наконец, вы изучите основы компьютерного программирования и узнаете, как использовать JavaScript для добавления интерактивности на ваш сайт. Когда вы закончите этот курс, у вас будут базовые навыки, необходимые для продолжения вашего пути в качестве профессионального веб-разработчика.
Содержание
Начиная
10 минут
Создание вашей первой веб-страницы
23 минуты
- Введение 0м
- Что такое HTML? 1м
- Что такое элемент HTML? 2 м
- Элементы, теги и атрибуты 3м
- Об общих элементах 2 м
- Использование общих элементов 4м
- Объектная модель документа (DOM) 4м
- Как поисковые системы видят HTML 3м
- Проверка 2 м
- Анатомия Веб-сайт 2 м
- Следующий 0м
Добавление стиля с помощью каскадных таблиц стилей (CSS)
30 минут
- Введение 1м
- Правила стиля 2 м
- Каскадные правила 2 м
- Специфика 2 м
- Наследование 3м
- Расположение 4м
- Введение в селекторы 1м
- Селекторы тегов 1м
- Селекторы классов 1м
- Селекторы идентификаторов 1м
- Селекторы атрибутов 2 м
- Списки выбора 1м
- Комбинаторы 2 м
- Показать свойство 2 м
- Проверка 1м
- Создание стилей в реальном времени 3м
- Следующий 1м
Работа с каскадными таблицами стилей (CSS)
17 минут
- Введение 0м
- Коробочная модель 3м
- Столбцы с поплавком 3м
- Колонки с Flexbox 4м
- Адаптивные макеты: область просмотра 1м
- Адаптивные макеты: медиазапросы 4м
- Поддержка браузера 2 м
- Следующий 0м
Создание страниц контента
39 минут
- Введение 0м
- Создать Фонд 4м
- Добавьте основные и дополнительные элементы 2 м
- Добавьте элементы статьи и нижнего колонтитула 1м
- Глобальные стили: общие правила и правила тела 4м
- Глобальные стили: правила P и заголовков 2 м
- Глобальные стили: элемент навигации 3м
- Глобальные стили: правила основных элементов 2 м
- Глобальные стили: нижний колонтитул, отступ и правила статьи 3м
- Глобальные стили: Медиа-запрос 2 м
- Стили домашней страницы 3м
- Контактная страница 3м
- Список пирогов: разметка 3м
- Адаптивные столбцы 3м
- Список пирогов: стили 4м
- Следующий 0м
Введение в JavaScript
40 минут
- Введение 1м
- Струны 3м
- Числа 2 м
- Переменные 3м
- Операторы 3м
- Поток управления: блоки 2 м
- Поток управления: операторы if 3м
- Объявление функций 3м
- Передача данных в функцию 2 м
- Возврат данных из функции 3м
- Литералы объекта 4м
- Массивы 3м
- пока цикл 3м
- для цикла 3м
- цикл forEach 2 м
- Следующий 0м
Создание интерактивности с помощью JavaScript
28 минут
- Введение 0м
- Выбор элементов 4м
- Работа с элементами 3м
- Свойство classList 2 м
- Тег скрипта 3м
- Окно 1м
- Отладка 3м
- События 1м
- Функция addEventListener 1м
- Демо: События 5м
- Собственные API 1м
- Резервные копии и полифиллы 1м
- Поддержка браузера 3м
- Следующий 0м
Сбор пользовательских данных
41 мин
- Введение 1м
- API локального хранилища 1м
- Обновление страницы со списком пирогов: часть 1 4м
- Обновление страницы со списком пирогов: часть 2 3м
- Пройдите через страницу со списком пирогов 4м
- HTML-формы 2 м
- Страница заказа: Создать страницу 1м
- Страница заказа: добавьте форму ввода 4м
- Страница заказа: стили форм 3м
- Страница заказа: разметка выбора 1м
- Страница заказа: скрипт загрузки 4м
- Страница заказа: отображение информации о заказе 2 м
- Страница заказа: скрытый ввод заказа 2 м
- API геолокации 2 м
- Страница заказа: Добавить геолокацию 4м
- Шаг через код геолокации 3м
- Сотрясение 0м
Об авторе
Крейг Шумейкер
Крейг Шумейкер (Craig Shoemaker) — старший разработчик контента Microsoft в группах Azure Container Apps и Azure Static Web Apps. В некоторые дни он создает внутренние инструменты для повышения производительности труда сотрудников Microsoft, а в другие дни создает руководства, которыми пользуются сотни тысяч разработчиков.
Кроме того, Крейг является автором бестселлеров Pluralsight и соведущим подкаста Web Rush.
Вы можете связаться с Крейгом в Твиттере по адресу @craigshoemaker или присоединиться к беседе в Web Rush https://webrush.io.
В некоторые дни он создает внутренние инструменты для повышения производительности труда сотрудников Microsoft, а в другие дни создает руководства, которыми пользуются сотни тысяч разработчиков.
Кроме того, Крейг является автором бестселлеров Pluralsight и соведущим подкаста Web Rush.
Вы можете связаться с Крейгом в Твиттере по адресу @craigshoemaker или присоединиться к беседе в Web Rush https://webrush.io.
Другие курсы Крейга Шумейкера
Попробуйте бесплатно
Получить это курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
29,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Standard включает
Курсы под руководством экспертов
Идите в ногу с темпами изменений благодаря тысячам углубленных курсов под руководством экспертов.
Для команд
Раздать до 10 пользователей доступ к нашей полной библиотеке, включая этот курс бесплатно в течение 30 дней
Информация о курсе
Получите доступ сейчас
Зарегистрируйтесь, чтобы получить немедленный доступ к этому курсу и тысячам других, которые вы можете смотреть в любое время и в любом месте.

 Отключать функцию имеет смысл для конфиденциальных форм, чтобы обозреватель ненароком не показал важных данных.
Отключать функцию имеет смысл для конфиденциальных форм, чтобы обозреватель ненароком не показал важных данных. С их помощью вы можете выбрать сразу несколько вариантов
С их помощью вы можете выбрать сразу несколько вариантов
 html" title="Ссылка 1">Ссылка 1</a></li>
<li><a href="index.html" title="Ссылка 2">Ссылка 2</a></li>
<li><a href="index.html" title="Ссылка 3">Ссылка 3</a></li>
</ul>
</td>
<td>контент</td>
</tr>
<tr>
<td colspan=2>Низ сайта (баннеры, счетчики, информация)</td>
</tr>
</table>
</body>
</html>
html" title="Ссылка 1">Ссылка 1</a></li>
<li><a href="index.html" title="Ссылка 2">Ссылка 2</a></li>
<li><a href="index.html" title="Ссылка 3">Ссылка 3</a></li>
</ul>
</td>
<td>контент</td>
</tr>
<tr>
<td colspan=2>Низ сайта (баннеры, счетчики, информация)</td>
</tr>
</table>
</body>
</html>