Что такое form в HTML5? Онлайн справочник на itProger
Справочники HTML5 formHTML тег <form> является невероятно полезным тегом, использование которого позволяет создавать различные формы на сайте. Сам по себе тег не создает форму с полями или же чекбоксами. Все что он делает, это объединяет различные поля (input) вместе и при помощи клиентских скриптов или же серверных вы можете получить информацию из каждого поля по отдельности и работать с ней на ваше усмотрение: добавить в базу данных, записать в файл на сервере и так далее. Требует закрывающий тег </form>.
Стоит знать: На сайтах зачастую присутствует не одна форма, а сразу несколько. Вы можете поставить любое количество таких форм на сайте, но передавать одновременно на сервер возможно лишь одну из них.
Еще одним дополнительным плюсом является использование клавиши Enter. Чтобы отправить форму вы можете нажать на соответствующую кнопку в ней или же просто на кнопку 
При передаче данных на сервер всю информацию вы можете получить двумя методами: GET или же POST. Более подробно обо всем этом вы узнаете когда приступите к изучению серверного языка программирования, например PHP.
Атрибуты:
name— имя для формы. Позже по этому имени вы сможете обращаться к элементам в форме и брать их значения;method— метод отправки данных на сервер. Возможно GET или же POST;target— какой-либо объект или же область на странице сайта, куда в результате выполнения формы будут отправляться результаты её выполнения;novalidate— возможность отметить проверку на валидность (правильность) формы по умолчанию;autocomplete— в форме есть возможность автозаполнения некоторых полей. При помощи этого атрибута такое автозаполнение будет отключено;accept-charset— можно установить необходимую кодировку. К примеру, accept-charset=»utf-8″ означает что данные на сервере будут приниматься и обрабатываться в этой кодировке;
К примеру, accept-charset=»utf-8″ означает что данные на сервере будут приниматься и обрабатываться в этой кодировке;action
Пример:
<h3>Форма отправки при помощи тега Form</h3> <form method="get" action="" name="mailForm"> <label for="name">Ваше имя</label> <input type="text" name="name" placeholder="Введите имя"><br> <label for="email">Email</label> <input type="email" name="email" placeholder="Введите email"><br><br> <label for="mess">Сообщение</label><br> <textarea name="mess" placeholder="Введите имя"></textarea><br> <input type="submit" value="Отправить"> </form>
Результат:
Ваше имяСообщение
Мы используем файлы cookie, чтобы улучшить работу и повысить эффективность сайта. Продолжая пользование данным сайтом, вы соглашаетесь с использованием файлов cookie.
Продолжая пользование данным сайтом, вы соглашаетесь с использованием файлов cookie.
Настройки
Разметка форм в HTML5
Эта статья – первая из цикла статей об онлайн-формах HTML5, всего их будет 3. До перехода к стилевому оформлению и API проверке со стороны клиента в Java Script, в данной статье мы рассмотрим базовые понятия о разметке. Я советую вам прочитать об этом, даже если вы уже имеете представление о формах, так как в этой статье будут описаны многие новые атрибуты и подводные камни их использования.
Продолжение: Обзор форм HTML5: CSS (вторая статья)
Продолжение: Формы HTML5: Java Script и проверка с Constraint Validation API (третья статья)
Формы HTML могут показаться обычным делом, но они имеют большое значение при разработке как веб-сайтов, так и приложений. В версии HTML4 список доступных полей ввода включал только следующие виды:
В версии HTML4 список доступных полей ввода включал только следующие виды:
- input type=»text»
- input type=»checkbox»
- input type=»radio»
- input type=»password»
- input type=»hidden» — для ввода данных, которые не видны юзеру
- input type=»file» — для загрузки
- textarea — для ввода объемных текстов
- select — для выпадающих списков
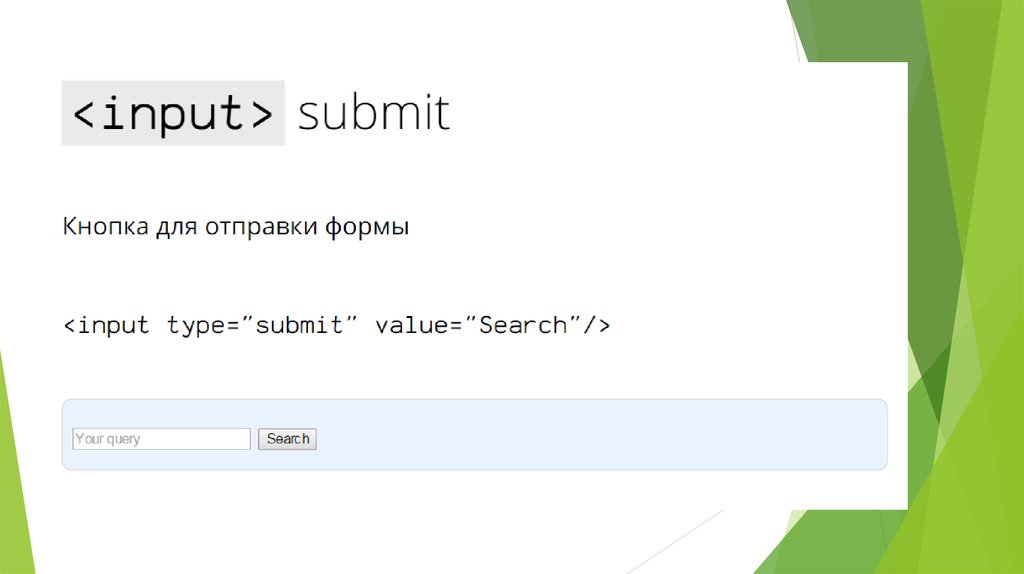
- button — как правило применяется для отправки формы, как альтернативу можно применять и input type=»submit» и input type=»image».
Другие ограничения:
- — ограничены возможности стилевого оформления при помощи CSS,
- — специализированные элементы управления, включая выбор даты и цветовой палитры, нужно разрабатывать с помощью кода, и
- — для проверки со стороны клиента нужен JavaScript.
Новые виды полей ввода в HTML5
В арсенале HTML5 появился целый ряд новых видов полей ввода. Они сами по себе помогают при вводе данных и обеспечивают валидацию без кода Java Script…
| вид поля | применение |
| для ввода электронного адреса | |
| tel | для ввода номера телефона – строгий порядок написания необязателен, но переносы строк будут удалены |
| url | для ввода URL |
| search | поисковое поле с автоматически удаляющимися переносами строк |
| number | для ввода чисел с плавающей точкой |
| range | для создания элемента управления, позволяющего вводить примерные значения, обычно для этого используется слайдер |
| date | для ввода даты (день, месяц и год) |
| datetime | для ввода даты (день, месяц, год) и времени (час, минута, секунда, микросекунда) в соответствии с текущим часовым поясом UTC. |
| datetime-local | для ввода даты и времени без учета местного времени |
| month | для ввода месяца и года без учета местного времени |
| week | для ввода порядкового номера недели без учета местного времени |
| time | для ввода времени без учета местного времени |
| color | задать цвет |
Атрибуты полей ввода
При отсутствии указаний для полей ввода можно использовать любой из нижеперечисленных атрибутов, специфика которого будет зависеть от формы. Некоторые из них являются атрибутами с логическим значением, т.е. они не требуют заданного значения, например:
<input type="email" name="email" required />
Хотя вы можете и добавить значения, если предпочитаете более строгий порядок как в XHTML. Например:
<input type="email" name="email" required="required" />
| атрибут | применение |
| name | название поля ввода |
| value | исходное значение |
| checked | Выделяет флажок или переключатель |
| maxlength | Максимально возможная длина строки для ввода. Также можно применять с текстовыми областями в HTML5 Также можно применять с текстовыми областями в HTML5 |
| minlength | минимально возможная длина строки для ввода. Хотя возможность использования данного атрибута прописана, во время ввода символов поддержка браузера недостаточна, и происходит так, что система проверки достоверности в HTML выдает ошибку.Как альтернативу можно использовать pattern=».{3,}», который обеспечит наличие по крайней мере трех символов. |
| placeholder | подсказка с бледным шрифтом внутри окна для ввода. |
| autofocus | установка фокуса на данное видимое поле ввода во время загрузки страницы |
| required | показывает, что необходимо ввести значение |
| pattern | удостоверяет, что значение и регулярное выражение соответствуют |
| min | Минимальное установленное значение (для чисел и дат) |
| max | Максимальное установленное значение (для чисел и дат) |
| step | Степень дробления значения. |
| autocomplete | обеспечивает подсказку для браузера о возможности авто-заполнения, например, «e-mail» для расчетов, или может быть переведен в положение «on» или «off» для того, чтобы, соответственно, активировать или дезактивировать эту функцию |
| inputmode | определяет метод ввода данных. Наиболее важными являются следующие методы:
|
| size | размер символов вводимого текста или пароля или число пикселей для полей ввода e-mail, телефона или поля поиска. Вероятно, не стоит его использовать , если вы используете CSS для оформления стилей полей ввода. Вероятно, не стоит его использовать , если вы используете CSS для оформления стилей полей ввода. |
| rows | число строк текста (только для текстовых областей) |
| cols | число колонок текста (только для текстовых областей) |
| list | Указывает на установленный список опций |
| spellcheck | Может принимать значения «true» или «false», чтобы активировать или дезактивировать функцию проверки орфографии вводимого текста |
| form | Идентификационный номер формы, к которой относится указанное поле ввода. Как правило, поля ввода должны находиться внутри формы, но данный атрибут разрешает определить местоположение поля ввода в любой части страницы |
| formaction | определяет URI, заменяющее действие формы при отправке (только для кнопок или изображений подтверждения отправки) |
| formmethod | Определяет GET и POST, заменяющие метод формы при отправке (только для кнопок или изображений подтверждения отправки) |
| formenctype | Определяет вид контента при отправке формы (text/plain, multipart/form-data или application/x-www-form-urlencoded, только для кнопок или изображений подтверждения отправки) |
| formtarget | Устанавливает целевое окно или фрейм, заменяющие атрибут form target при отправке (только для кнопок или изображений подтверждения отправки) |
| readonly | Вводимые данные невозможно изменить, хотя они и будут проверены и отправлены |
| disabled | Блокирует поле ввода, в этом случае не будет произведена валидации не будет и не будут отправлены данные. |
Учитывайте, что тип поля date всегда использует формат ГГГГ-ММ-ДД для атрибутов value, min и max.
В примере, указанном ниже, мы видим поле для ввода обязательного e-mail с окончанием @mysite.com с фокусировкой на нем при первой загрузке страницы:
<input type="email" name="login" pattern="@mysite\.com$" autocomplete="email" autofocus required />
Datalist
datalist содержится набор подходящих опций для любого вида поля. Например:
<input type="text" name="browser" list="browsers" /> <datalist> <option value="Chrome" /> <option value="Firefox" /> <option value="Internet Explorer" /> <option value="Safari" /> <option value="Opera" /> </datalist>
Если datalist поддерживается, браузер выводит список возможных значений на выбор для автозаполнения, когда пользователь начинает печатать текст. Целый список выводится при двойном клике мышкой на элемент управления или при нажатии на стрелку «вниз» (если она отображается). Если сравнивать с выпадающим списком с атрибутом select, в этом случае пользователь может ввести собственный вариант.
Целый список выводится при двойном клике мышкой на элемент управления или при нажатии на стрелку «вниз» (если она отображается). Если сравнивать с выпадающим списком с атрибутом select, в этом случае пользователь может ввести собственный вариант.
Можно устанавливать значения и текстовые описания подобно стандартным опциям выбора, например:
<option value="IE">Internet Explorer</option>
Но имейте в виду, что реализаций отличаются в зависимости от браузеров.
Списки значений могут заполняться и с помощью Java Script, если вы хотели бы выбирать опции через Ajax.
Остановка валидации
Остановить проверку всей формы можно, если установить для элемента form атрибут novalidate. Как альтернативный способ, можно установить атрибут formnovalidate для кнопки или изображения подтверждения отправки.
Также помнете, что установление атрибута disabled для поля ввода отменит проверку данного поля.
Поля вывода
До этого мы рассматривали виды полей ввода, но в арсенале HTML5 также есть поля для вывода:
- output — результат вычисления или последствия действия юзера
- progress — индикатор процесса выполнения операции (состояние определяют атрибуты value и max)
- meter — поле вывода в виде шкалы, цвет которой может становиться красным, желтым или зеленым в зависимости от значений, установленных для атрибутов value, low, high, min, max и optimum.

Отделение и маркировка полей
Спецификация формы на сайте whatwg.org form specification устанавливает, что
Каждая часть формы считается абзацем и, как правило, отделяется от других частей при помощи тега <p>.
Интересно. В основном я использую для этого div, хотя не думаю, что есть какая-либо разница в значении. Тэг <p> более короткий, хотя в этом случае вам возможно будет нужно применить класс, чтобы изменить поля.
Учтите, что маркировки следует устанавливать или вокруг, или рядом с самим полем ввода с атрибутом for, который идентифицирует поле ввода, например:
<p> <p> <label for="firstname">First name</label> <input type="text" name="firstname" placeholder="first name" required maxlength="20" /> </p> <p> <label for="lastname">Last name</label> <input type="text" name="lastname" placeholder="last name" required maxlength="20" /> </p> <p> <label for="email">Email address</label> <input type="email" name="email" placeholder="your@email.address" required maxlength="50" /> </p> <p> <label> <input type="checkbox" name="newsletter" /> Sign up for our newsletter </label> </p>
Нестандартные элементы управления
Разработчики браузеров не следуют каким-либо особенным правилам при создании интерфейса. Это сделано специально: элемент для стандартного управления датой на рабочем столе с помощью мыши может иметь слишком маленький размер на мобильном устройстве, поэтому производитель браузера может создать специальную версию браузера для устройств с сенсорным экраном.
Поддержка браузерами
Далеко не все поля ввода данных и их атрибуты поддерживаются всеми браузерами. Как правило, основная часть современных браузеров начиная с IE10+ предоставляют возможность создания полей для ввода e-mail и чисел. Однако на момент написания этой статьи виды полей для ввода времени и дат были доступны только в браузерах Webkit и Blink.
При использовании специфичных полей ввода, браузер вернется к стандартному полю text и опустит атрибуты с неподдерживаемыми значениями.
Всегда нужно использовать правильный вид поля!
Ключевое значение имеет использование правильного вида поля для тех данных, которые вы ожидаете получить. Данное утверждение выглядит очевидным, но у вас еще будут ситуации, когда вас будет тянуть использовать стандартное поле для ввода текста.
Разберем на примере ввода дат. В разных браузерах их поддержка отличается, и это создает некоторые проблемы при их использовании:
1 — Стандартное поле для ввода дат всегда преобразовывает вводимые значения в формат ГГГГ-ММ-ДД вне зависимости от принятого формата даты принят в вашей местности.
2 — Firefox и IE вернутся к стандартному текстовому полю, а юзерам возможно нужно ввести даты в формате ММ-ДД-ГГГГ, принятом в США, или формате ДД-ММ-ГГГГ, принятом в европейских странах.
3 — Инструмент для выбора даты в Java Script и в jQuery UI дает возможность установить персонализованный формат вводимой даты – или даже ГГГГ-ММ-ДД для корректности – но нет гарантии, что на устройстве пользователя будет доступен Java Script.
Самое простое решение в этом случае – отказаться от применения поля ввода date в HTML5, возвратиться к текстовому полю и создать собственное управление датой. Не стоит этого делать. Вряд ли вы когда-нибудь сможете создать собственный элемент управления датой, который будет действовать на любых устройствах и со всеми экранными разрешениями, будет совместим с клавиатурой, мышью и сенсорами и будет продолжать работать при отсутствии Java Script. Так, в частности, браузеры для мобильных телефонов часто опережают обычные браузеры по набору доступных инструментов и обладают отличными элементами для сенсорного управления.
Виды полей HTML5 – это будущее в сайтостроении. Применяйте их и при необходимости добавляйте полизаполнители Java Script в случаях, когда вам требуется надежная кроссбраузерная поддержка.Но обратите внимание, что будет требоваться…
Проверка со стороны сервера
Ну нужно надеяться на проверку со стороны браузера. Даже если вы смогли заставить всех в обязательном порядке обновить Chrome до последней версии, вы не сможете предотвратить:
- баги браузера или ошибки Java Script, которые будут разрешать недействительные данные
- случаев, когда пользователь изменит ваш HTML, и когда скрипты будут использовать инструменты браузера
- переписывание данных из систем, находящихся вне контроля
- перехват данных во время их перемещения между браузером и сервером (как это бывает по HTTP)
Проверка со стороны клиента не заменяет и никогда не заменит проверку со стороны сервера. Проверка данных пользователя со стороны сервера является существенным условием, а со стороны клиента – желательным.
И, последнее, знайте, что даты можно получить в формате ГГГГ-ММ-ДД или в ином формате, который вы установили для пользователя (ММ-ДД-ГГГГ, ДД-ММ-ГГГГ и так далее) Проверяйте цифры в первых 4 символах или, в случае необходимости, используйте собственные методы анализа языка и оболочки даты.
В данной статье мы охватили большой объем материала. Следующая статья будет посвящена свойствам CSS, которые относятся к формам.
- Урок подготовлен: командой DwStroy.ru
- Источник: http://www.sitepoint.com/html5-forms-markup/
- Продолжение: Обзор форм HTML5: CSS (вторая статья)
- Продолжение: Формы HTML5: Java Script и проверка с Constraint Validation API (третья статья)
HTML Forms — GeeksforGeeks
HTML означает язык гипертекстовой разметки. Он используется для разработки веб-страниц с использованием языка разметки. Это комбинация гипертекста и языка разметки. HTML использует предопределенные теги и элементы, которые сообщают браузеру, как правильно отображать содержимое на экране, и форма является одним из них. Итак, в этой статье мы узнаем, что такое HTML-форма, каковы элементы форм и как мы можем использовать HTML-форму на нашей веб-странице.
Что такое HTML
Элементы формы
Это следующие HTML-элементы

 К примеру, accept-charset=»utf-8″ означает что данные на сервере будут приниматься и обрабатываться в этой кодировке;
К примеру, accept-charset=»utf-8″ означает что данные на сервере будут приниматься и обрабатываться в этой кодировке;
 address" required maxlength="50" />
</p>
<p>
<label>
<input type="checkbox" name="newsletter" />
Sign up for our newsletter
</label>
</p>
address" required maxlength="50" />
</p>
<p>
<label>
<input type="checkbox" name="newsletter" />
Sign up for our newsletter
</label>
</p>
 Но обратите внимание, что будет требоваться…
Но обратите внимание, что будет требоваться…