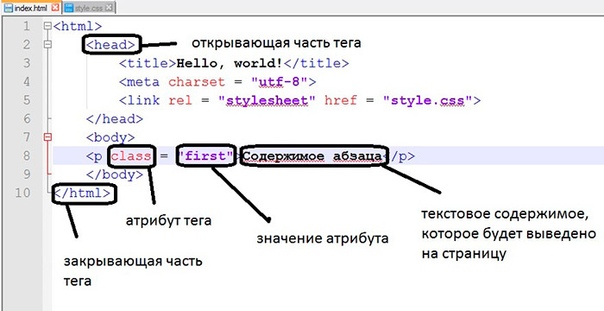
Шапка сайта и навигационное меню с помощью CSS – Zencoder
Просматривал видеокурс по блочной верстке сайта от Андрей Морковина.
Начал смотреть с чувством, что вот — сейчас научусь чему-то новому. Но терпения хватило досмотреть до девятой части. Устал наблюдать мучения автора по верстке шаблона, и в частности, то, как создавалась шапка.
Автор зачем-то вырезал только часть фона с навигацией, вставлял изображение логотипа в html-каркас и обертывал его ссылкой, пытался угадать местоположение навигации с помощью абсолютного или относительного позиционирования. Я решил сам попробовать сделать шапку сайта так, как мне кажется более правильным.
В основу создания шапки я положил свойство вложенных слоев на ‘ах. Кстати, с этим методом я только недавно познакомился в другом видеоуроке от Дмитрия Семенова. Далее, предполагается, что размеры всех фоновых изображений известны (на практике так и происходит, при вырезании их из psd-макета).
Для чистоты эксперимента приведу эти размеры: 1
bg-nav.gif - 300x70px
1
bg-header.gif - 800x50px
1
logo.gif - 30x30px
Итак, что я буду делать. Первый шаг стандартный. Создается обертка с помощью слоя 1
div
#wrap{
width: 800px;
height: 100%;
margin: 0 auto;
background: #c0c0c0;
}Затем создается слой 1
div
 Для нее прописываю совсем короткие свойства, с помощью которых гарантированно растягиваю шапку на всю ширину блока-родителя
Для нее прописываю совсем короткие свойства, с помощью которых гарантированно растягиваю шапку на всю ширину блока-родителя 1
div
#header{
width: 100%;
height: 70px;
}Затем создаю слой 1
div
Рисунок короткий и будет занимать не всю ширину шапки, а только некоторую ее правую часть, как раз ровно настолько, чтобы вместить в себя навигационный список. CSS-код для этого слоя представлен ниже:
#nav{
background: url(i/bg-nav.
gif) #b318cf 100% 0 no-repeat;
height: 70px;
}Теперь создаю еще один слой 1
div
1
div
Поэтому фон слоя 1
div
1
div
#head{
background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat;
height: 50px;
}Ну вот, задача практически и решена. При этом не было использовано ни абсолютного, ни относительного позиционирования. только смещение фона слоя. Осталось создать последний слой, который будет выполнять задачу логотипа сайта. Размещаю его поверх всех остальных слоев и делаю кликабельным на все его пространство.
только смещение фона слоя. Осталось создать последний слой, который будет выполнять задачу логотипа сайта. Размещаю его поверх всех остальных слоев и делаю кликабельным на все его пространство.
При этом снова воспользуюсь фоновым изображение, которое вложу внутрь этого слоя. Никаких img в html-коде! Позиционировать или смещать его никуда не надо, так как он по-умолчанию расположится в левом верхнем углу блока (как мною задумано для простоты эксперимента). Только явно задам этому слою высоту и ширину, равную высоте и ширине фонового рисунка:
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}Чтобы сделать слой кликабельным, помещаю внутрь него ссылку. Так как изначально она является строчным элементом (1
inline
1
div

Поэтому “превращаю” ссылку в блочный элемент с помощью свойства 1
display:block
#logo a{
display: block;
width: 100%;
height: 100%;
}Осталось создать навигационное меню шапки, которое должно располагаться поверх слоя 1
div
1
div
1
div
1
70px - 50px = 20px

Теперь достаточно сместить список вправо с помощью 1
float: right
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}Единственный момент, который вызвал у меня затруднения, это появившиеся еле заметные отступы между внешним блоком и внутренним элементом(ами) . Первоначально для них я прописал свойство 1
display: inline
Но после “наводки” Kray Storm с форума 1
forum.htmlbook.ru
 Для элементов
Для элементов и я поменял свойство на 1
display: inline-block
1
line-height: 20px
. Зазоры пропали и пункты меню растянулись на всю высоту блока-родителя.
Все, шапка сайта готова. Если посмотреть на html-код, то видно, что он “правильный”. То есть, он не замусорен всякими . Разметка выполнена простыми свойствами CSS, который будут гарантировано работать почти во всех браузерах. При этом она никуда не “съедет”.
Ниже приведу полный код html-каркаса и CSS-кода.
HTML-код:
CSS-код:
/* reset */
*{
margin: 0;
padding: 0;
}
/* main */
#wrap{
width: 800px;
height: 100%;
margin: 0 auto;
background: #c0c0c0;
}
#header{
width: 100%;
height: 70px;
}
#nav{
background: url(i/bg-nav.
gif) #b318cf 100% 0 no-repeat;
height: 70px;
}
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}
#head{
background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat;
height: 50px;
}
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}
#logo a{
display: block;
width: 100%;
height: 100%;
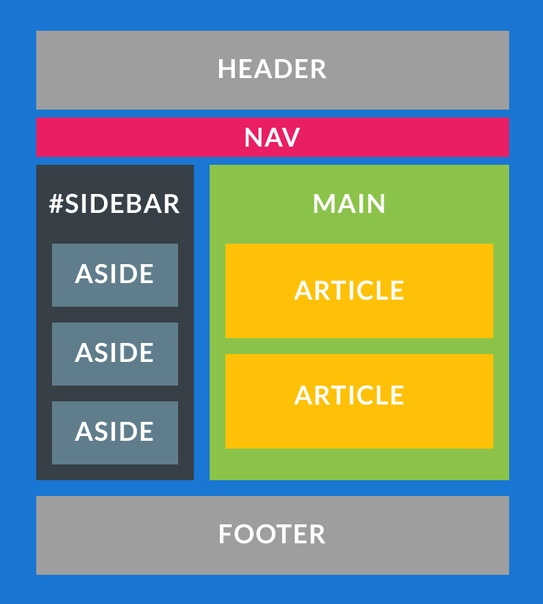
}Здесь я представлю нарисованную мною схему расположения всех блоков в шапке сайта:
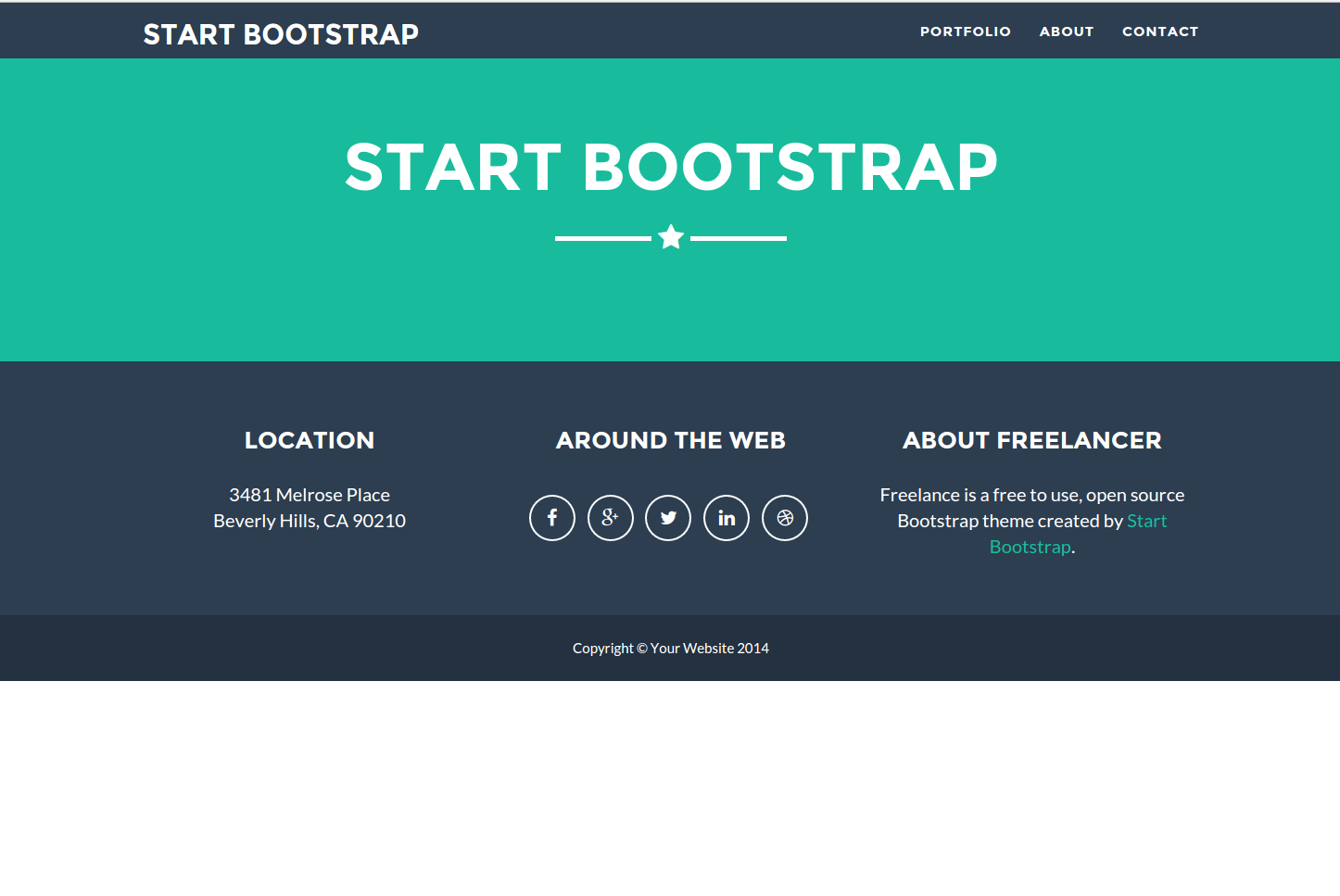
И, наконец, результат всего — готовая шапка сайта:
На этом все.
csshtml
html — Шапка поверх изображения (object-fit)
Вопрос задан
Изменён 9 месяцев назад
Просмотрен 202 раза
Задача такова: в макете на главной странице присутствует блок с изображением на весь экран, поверх которого расположены контент и шапка, состоящая только из ссылок и лого (шапка не имеет цвета, только текст).
Происходит следующее: изображение либо становится снизу под шапкой (при отключенном свойстве «object-fit»), либо исчезает, когда свойство «object-fit» применено. Нужно сделать так, чтобы изображение находилось позади шапки, начиная с верха страницы. Изображение необходимо сделать именно в виде html элемента, а не css свойства background.
Пробовала применять «position: absolute» к шапке и её элементам, из этого тоже ничего не вышло (применение к шапке — изображение как надо, а шапки нет; к её элементам — шапка была выше изображения и с косым текстом)
Буду очень благодарна за помощь!
*, *::before, *::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Montserrat', sans-serif;
}
/* HEADER */
.header {
height: 104px;
display: flex;
}
.container {
width: 1046px;
margin: 0 auto;
padding-top: 36px;
padding-bottom: 36px;
}
.header__logo {
font-weight: 700;
font-size: 24px;
display: inline-block;
margin: 0 12% 0 0;
}
. header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
._ibg {
position: relative;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}
header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
._ibg {
position: relative;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}<body>
<header>
<div>
<div>
<p>Relvise</p>
</div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Product</a></li>
<li><a href="#">Prising</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</header>
<main>
<div>
<img src="/img/cover. png" alt="cover" >
</div>
</main>
</body>
png" alt="cover" >
</div>
</main>
</body>- html
- css
- вёрстка
- изображения
2
добавил несколько свойств, посмотрите — должно быть все понятно
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Montserrat', sans-serif;
}
/* HEADER */
.header {
display: flex;
}
main {
height: 100vh;
position: absolute;
left: 0;
top: 0;
width: 100%;
z-index: -1;
}
.container {
width: 1046px;
margin: 0 auto;
padding-top: 36px;
padding-bottom: 36px;
}
.header__logo {
font-weight: 700;
font-size: 24px;
display: inline-block;
margin: 0 12% 0 0;
}
.header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
. _ibg {
position: relative;
height: 100%;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}
_ibg {
position: relative;
height: 100%;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}<header>
<div>
<div>
<p>Relvise</p>
</div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Product</a></li>
<li><a href="#">Prising</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</header>
<main>
<div>
<img src="https://images.unsplash.com/photo-1659016596573-cb626781048a?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1239&q=80" alt="cover">
</div>
</main>2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Полное руководство по CSS-заголовкам
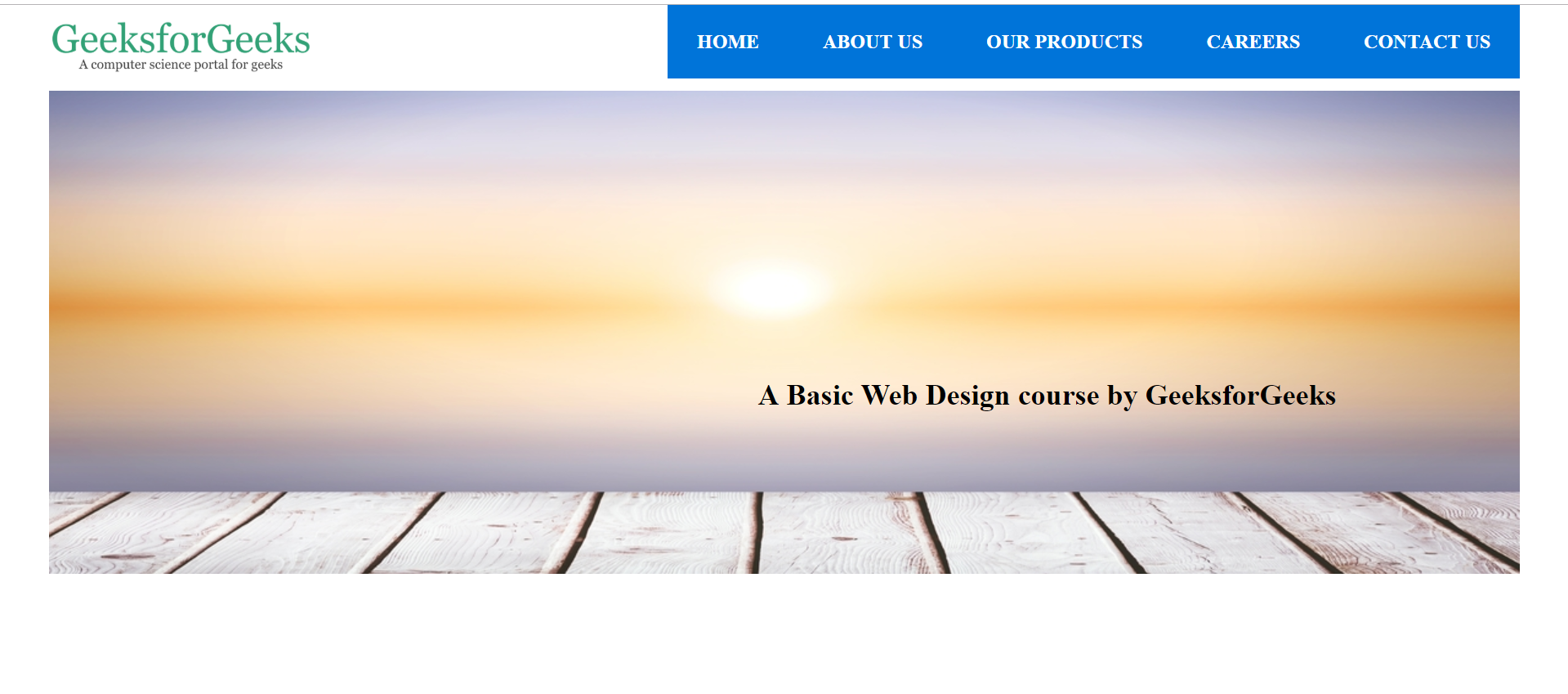
Одним из неотъемлемых аспектов веб-продукта является создание завораживающего опыта. Когда вы открываете любой веб-сайт, ваша первая точка соприкосновения — это заголовок веб-сайта. Независимо от того, занимаетесь ли вы электронной коммерцией, бизнесом SaaS или простым веб-сайтом-портфолио, вы хотите, чтобы заголовок говорил за вас.
Когда вы открываете любой веб-сайт, ваша первая точка соприкосновения — это заголовок веб-сайта. Независимо от того, занимаетесь ли вы электронной коммерцией, бизнесом SaaS или простым веб-сайтом-портфолио, вы хотите, чтобы заголовок говорил за вас.
Означает ли это, что содержимое, нижний колонтитул и другие аспекты не важны? Ну, они! Если все эти неотъемлемые элементы веб-сайта будут хорошо представлены конечным пользователям, он, несомненно, произведет неизгладимое впечатление. В этом руководстве мы обсудим создание адаптивного CSS-заголовка.
По моему опыту, заголовок играет неотъемлемую роль в разработке сложного пути пользователя. Время, проведенное на сайте, странице, вернувшиеся посетители и т. д., — вот некоторые ключевые показатели, которые дают представление о производительности веб-сайта. Если бы мне пришлось сравнивать, это было бы равносильно сравнению шагов в торговом центре; чем выше посещаемость, тем выше наши шансы на увеличение продаж.
Ваш сайт похож на магазин в торговом центре, где у посетителей есть несколько вариантов выбора. Согласно отчету, задержка загрузки страницы на одну секунду приводит к снижению удовлетворенности клиентов почти на 16% и уменьшению количества просмотров страниц на 11%. Все это может привести к снижению общего коэффициента конверсии.
Согласно отчету, задержка загрузки страницы на одну секунду приводит к снижению удовлетворенности клиентов почти на 16% и уменьшению количества просмотров страниц на 11%. Все это может привести к снижению общего коэффициента конверсии.
Поскольку на карту поставлено так много, необходимо сосредоточиться на разработке веб-сайта с использованием шапки, контента, нижнего колонтитула и других элементов, которые обеспечат максимальную привлекательность веб-сайта. CSS — это секретный соус, который можно использовать с JavaScript и HTML для разработки веб-сайтов WOWsome.
В этом руководстве по CSS основное внимание уделяется созданию сверхчувствительных заголовков CSS, которые могут без проблем работать в разных браузерах и на разных устройствах.
Итак, приступим!
СОДЕРЖАНИЕ
- Введение в заголовок CSS
- Компоненты свойств заголовка CSS
- Тег заголовка
- Тег абзаца
- Фон заголовка
- Логотип компании
- Меню
- Призыв к действию
- Иконки социальных сетей
- Липкая навигация
- Адаптивный веб-дизайн
- Часто задаваемые вопросы
Введение в заголовок CSS
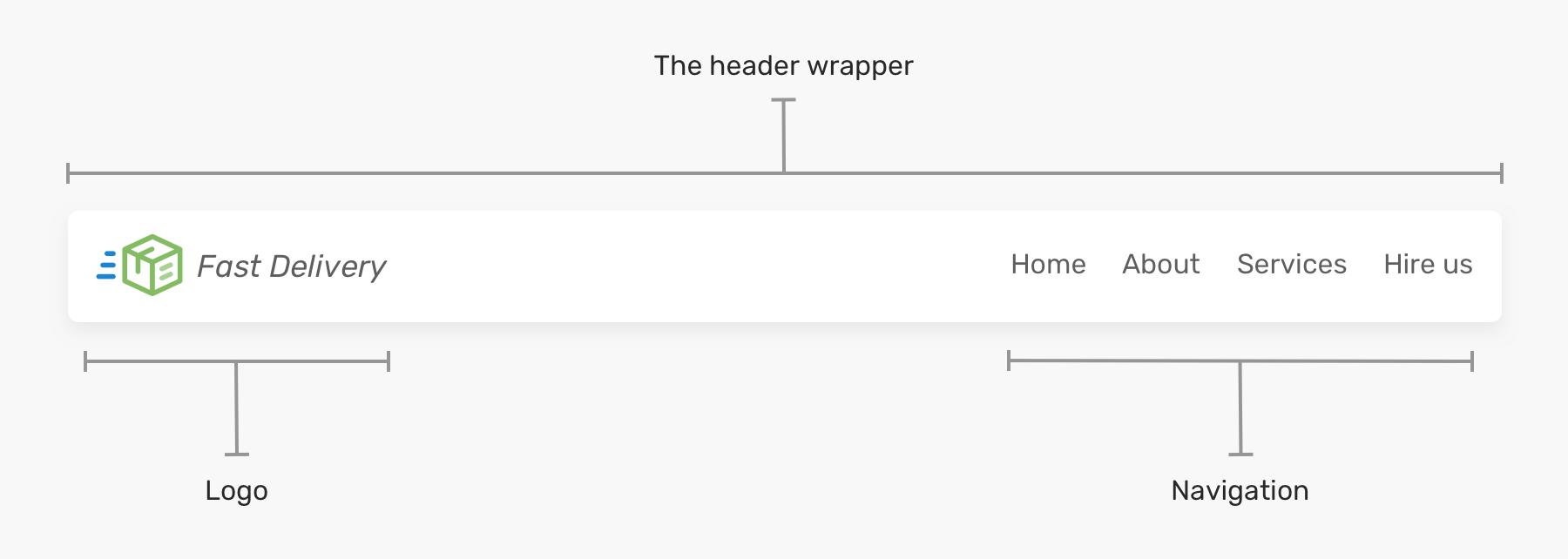
Заголовок CSS представляет собой набор нескольких свойств CSS и HTML, которые помогают структурировать заголовок веб-сайта. Все в заголовке CSS, например, логотип, текст, меню и т. д., — это просто блоки.
Все в заголовке CSS, например, логотип, текст, меню и т. д., — это просто блоки.
Фактически, заголовок CSS сам по себе является блоком, и эти блоки могут быть оформлены с помощью свойств заголовка CSS.
Вот примеры просмотра заголовков веб-сайтов на настольных и мобильных устройствах в различных отраслях.
Пример 1 — LambdaTest (программное обеспечение как услуга)
Пример 2 — Shopify (Электронная коммерция)
Пример 3 — Nvidia (полупроводники)
Пример 4 — Asana (платформа управления работой)
Пример 5 — GitHub (веб-хостинг)
Как видите, заголовки каждого веб-сайта (перечисленные выше) имеют уникальный дизайн меню. Нажав на меню и подменю, вы попадете на основную страницу конкретного продукта или предоставите читателю дополнительную информацию о том, что их ждет на этой самой странице.
Нижний колонтитул, как и шапка, также является неотъемлемой частью любого веб-сайта. Хотя элементы, перечисленные в нижнем колонтитуле, могут различаться в зависимости от отрасли, некоторые из повседневных элементов, которые должны быть частью нижнего колонтитула, — это карта сайта, заявление о конфиденциальности, уведомление об авторских правах, ссылки на страницы, важные для конверсии (или привлечения потенциальных клиентов), и т. д.
Хотя элементы, перечисленные в нижнем колонтитуле, могут различаться в зависимости от отрасли, некоторые из повседневных элементов, которые должны быть частью нижнего колонтитула, — это карта сайта, заявление о конфиденциальности, уведомление об авторских правах, ссылки на страницы, важные для конверсии (или привлечения потенциальных клиентов), и т. д.
Возьмем, к примеру, нижний колонтитул сайта LambdaTest — платформы непрерывного тестирования качества. Помимо ссылок на «Карьера», «Статус» (который указывает рабочее состояние каждого продукта) и т. д., есть ссылки на основные страницы, которые позволяют посетителям выполнять тестирование автоматизации браузера и тестирование мобильной автоматизации. Ссылки на LambdaTest Learning Hub направляют посетителя к соответствующему хабу, чтобы он мог получить представление о технических аспектах CI/CD, Selenium, Cypress и других.
Когда платформа настроена, давайте углубимся в основные аспекты верхних и нижних колонтитулов CSS. Большая часть блога сосредоточена на заголовке CSS, пост, в котором мы коснемся нижнего колонтитула CSS.
Большая часть блога сосредоточена на заголовке CSS, пост, в котором мы коснемся нижнего колонтитула CSS.
Компоненты свойств заголовка CSS
Как вы могли заметить из примеров, приведенных в предыдущем разделе, заголовок состоит из текстового содержимого, соответствующих тегов, логотипа, изображений, значков социальных сетей и многого другого.
Некоторые из наиболее важных компонентов заголовка CSS перечислены ниже.
Тег заголовка
Как и у любой организации, ее название является ее неотъемлемой частью. Заголовок веб-сайта также содержит название организации в качестве основного текста. Свойство заголовка CSS содержит функцию, известную как теги заголовка , которая позволяет вставлять название организации в заголовок.
Оптимальное использование тега значительно повлияет на рейтинг SEO (поисковая оптимизация)! Я рассмотрел эти аспекты в последующих разделах этого руководства.
Теги заголовков имеют 6 различных типов (h2-H6) с шестью различными размерами шрифта. Давайте посмотрим на теги заголовков в действии на примере.
Давайте посмотрим на теги заголовков в действии на примере.
Как видно ниже, самый большой размер шрифта и размер непрерывно уменьшаются вместе с тегами до тега H6, размер шрифта которого наименьший.
Другое использование тегов заголовков в заголовке CSS — вставка слогана. Слоган похож на короткую фразу, которая передает основные аспекты вашего бизнеса. Многие компании используют слоганы как способ общения со своими клиентами.
Слоган — это первое, что замечают ваши потенциальные клиенты, когда узнают о вашем бренде. Поэтому очень важно убедиться, что ваш слоган должен определять, чем занимается ваш бизнес и почему кто-то должен его выбрать. Кроме того, включение CTA может помочь увеличить количество потенциальных клиентов и конверсий.
Во многих случаях вы заметите, что вместо названия организации основным текстом в заголовке является слоган, а название организации используется в логотипе. Таким образом, основное использование тегов заголовков — вставка слогана в заголовок. Однако, когда дело доходит до размещения логотипа, мы обсудим его позже в этом блоге.
Однако, когда дело доходит до размещения логотипа, мы обсудим его позже в этом блоге.
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Теги заголовков действуют как маркеры и помогают браузеру распознавать и читать важные ключевые слова и ранжировать веб-сайт по этим ключевым словам. Поэтому всегда рекомендуется использовать хотя бы один тег заголовка (из h2-H6) на веб-странице.
Теги заголовков облегчают роботам поисковых систем сканирование веб-страницы, понимание ключевых слов и ранжирование веб-страницы на основе просканированной информации.
Сканирование целого длинного абзаца — довольно сложная задача для бота, а теги заголовков облегчают ее, помечая несколько важных ключевых слов для бота, тем самым положительно влияя на поисковую оптимизацию.
Тег абзаца
Следующим важным компонентом заголовка веб-сайта после слогана является краткое описание компании. Читая это описание, посетители получают представление об услугах и/или продуктах, которые предлагает компания.
Читая это описание, посетители получают представление об услугах и/или продуктах, которые предлагает компания.
Размер шрифта текста описания меньше, чем текст слогана, и для получения желаемого результата свойства заголовка CSS имеют компонент с именем Тег абзаца ( ).
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
В приведенном выше примере вы можете заметить, что мы вставили описание сразу под слоганом (который находится в h2), потому что это заставляет пользователя сразу читать описание сразу после прочтения слогана. В некотором смысле содержание в является логическим продолжением того, что упоминается под тегом .
Вы можете задаться вопросом, почему мы не можем использовать тег H6 вместо тега абзаца
, так как у обоих маленький размер шрифта. Ты можешь это сделать. Однако теги заголовка относительно тяжелее, чем теги абзаца.
Использование тега абзаца даст тот же результат и значительно уменьшит вес шапки сайта. Использование этих лучших практик также помогает сократить время загрузки страницы.
Фон заголовка
Как самый большой компонент любого заголовка веб-сайта, фон заголовка является наиболее заметным и первым, с чем посетитель соприкасается, когда он/она попадает на веб-сайт. Вы можете вставить либо носитель, либо цвет в фоновом режиме. Во-первых, давайте поговорим о СМИ.
В мультимедиа у вас есть варианты изображений, видео и GIF, чтобы заполнить фон заголовка. Использование изображения в качестве фона всегда является хорошей практикой. Иногда изображение также можно использовать как способ передать сообщение, рассказать историю или иногда вызвать определенные эмоции в сознании пользователя.
Иногда пользователь чувствует личную связь с изображением, что еще больше связывает пользователя с вашим бизнесом.
У нас есть свойство background-image в свойствах заголовка CSS для установки изображения в качестве фона. Давайте разберемся с помощью примера.
Давайте разберемся с помощью примера.
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Как видите, свойство background-image используется в файле CSS и назначается URL-адресу изображения в квадратных скобках. Если вы планируете использовать изображение в качестве фона, вам нужно позаботиться о нескольких вещах.
При вставке изображения всегда рекомендуется использовать облегченные изображения. Тяжелые изображения увеличивают вес сайта, значительно увеличивая время его загрузки. Это в конечном итоге приведет к плохому пользовательскому опыту для пользователей. Увеличение времени загрузки также приводит к более высокому показателю отказов.
Поисковая система Google считает время загрузки важным фактором ранжирования веб-сайта. Поэтому увеличение времени загрузки повлияет даже на рейтинг сайта. Мы все знаем о последствиях, если сайт плохо ранжируется в Google.
Хотя вы можете вставлять изображения любого формата, идеальной рекомендацией является использование формата изображения Webp. Формат изображения WebP обеспечивает сжатие без потерь и с потерями для изображений в Интернете. По сравнению с изображениями PNG формат изображения Webp на 26% меньше. Короче говоря, формат изображений Webp предлагает все функции изображений других форматов, но гораздо меньшего размера.
По той же причине всегда рекомендуется избегать использования на веб-сайте картинок и видео.
Теперь давайте обсудим случай с цветным фоном заголовка.
Как и изображение, цвета также играют жизненно важную роль в привлечении эмоций в сознание пользователя. Здесь в игру вступает психология цвета. Психология цвета изучает цвет и то, как человеческий мозг реагирует на цвета на экране.
Организации прекрасно осознают важность цветов и используют их для психологической игры с нашим разумом. Компании выбирают цвет, который лучше всего соответствует индивидуальности бренда и вызывает желаемую эмоцию в сознании посетителя.
Реальный пример — логотипы компании. Вы могли заметить, что многие социальные сети используют синий цвет в своих логотипах. Это потому, что синий цвет вызывает освежающие, дружелюбные и привлекательные эмоции в сознании пользователя, а это именно то, чего хотят сайты социальных сетей.
Точно так же многие организации пищевой промышленности используют красный и желтый цвета в своих логотипах – опрос. Это связано с тем, что красный цвет вызывает у людей эмоции голода и аппетита, а желтый вызывает эмоции счастья и дружелюбия.
Рекомендуется использовать яркие цвета, если у вас есть личный блог или веб-сайт, а также профессиональный бизнес-сайт, а затем использовать глубокие тона, такие как # 752121, 035039 и т. д.
Выбранный вами цвет может изменить влияние вашего веб-сайта на пользователей.
Свойство CSS background-color можно использовать для установки цвета фона заголовка. В свойстве background-color цвет можно задать тремя различными способами:
- Название цвета [например, красный].

- Шестнадцатеричное значение цвета [например, #FF0000].
- Значение RGB [например, rgb(255, 0, 0)].
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Как видно из примера, показаны три способа определения цвета фона. Во всех трех разделах показаны три разных способа назначения цвета: шестнадцатеричное значение в 1-м , название цвета во 2-м и значение RGB в 3-м .
Давайте добавим цвет фона в пример кода, который мы создали ранее, чтобы продемонстрировать использование тегов и .
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Здесь вы можете заметить, что мы добавили цвет фона в заголовок, используя шестнадцатеричное значение цвета.
Теперь, сколько цветов нужно использовать в заголовке своего веб-сайта? Согласно источнику, вы можете использовать максимум два или три цвета на своем сайте. Всегда рекомендуется использовать не более двух цветов в заголовке веб-сайта, будь то профессиональный веб-сайт или личный блог, сохраняя при этом текст белым или черным.
Всегда рекомендуется использовать не более двух цветов в заголовке веб-сайта, будь то профессиональный веб-сайт или личный блог, сохраняя при этом текст белым или черным.
Один исключительный случай — если вы хотите использовать белый цвет в заголовке. Белый цвет является цветом по умолчанию для элементов, поэтому, если вы планируете добавить белый цвет к фону, вам не нужно определять цвет фона. Просто убедитесь, что фон заголовка соответствует остальным элементам заголовка.
Логотип компании
Логотип — это графический символ, который поможет вашему бизнесу выделиться среди конкурентов. Логотип представляет собой идентичность и видение организации и должен отражать основные элементы бизнеса. Человеческий мозг запоминает изображения гораздо быстрее и дольше, чем обычный текст. Согласно исследованиям, человеческий мозг запоминает изображения в 60 000 раз быстрее, чем текст, что приносит пользу бизнесу.
Эти факторы способствуют более быстрому запоминанию бренда, фактору, столь важному в сегодняшней гиперконкурентной бизнес-среде.
Использование логотипа в шапке имеет много преимуществ:
- Увеличить прилипчивость пользователя (или клиента).
- Отзыв торговой марки.
- Лояльность бренда Foster.
- Основа фирменного стиля.
- Получите конкурентное преимущество.
Свойства заголовка CSS имеют встроенную функцию, известную как тег изображения (), которая помогает вставлять изображения в заголовок.
Давайте разберемся, как это работает, на примере.
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Как вы можете видеть выше, мы вставили логотип в верхний левый угол, используя тег изображения. Тег изображения требует два атрибута — src и alt. В src вставляется путь где хранится изображение и если изображение загружено онлайн, то просто ставится адрес изображения.
Второй атрибут — это альтернативный текст, который играет решающую роль в SEO-рейтинге сайта. Это может быть любое ключевое слово, по которому вы хотите ранжировать свой сайт.
Это может быть любое ключевое слово, по которому вы хотите ранжировать свой сайт.
Тег изображения поддерживает следующие форматы изображений:
- JPEG.
- png.
- апнг.
- свг.
- бмп.
- bmp ико.
- pngиконка.
Теперь возникает вопрос, а куда ставить логотип дворца в шапке? И левая часть шапки сайта. Это лучшее и наиболее рекомендуемое место для размещения логотипа. Согласно исследованию, вероятность того, что посетители вспомнят логотип слева, составляет 89.% больше, чем на правом.
Если у вас есть анимированный логотип или логотип в формате gif, вы также можете вставить его через тег изображения. Просто убедитесь, что он должен быть небольшого размера. Шаги для вставки gif такие же, как и для изображения.
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Меню
Теперь поставляется с одним из самых важных элементов заголовка, «Меню» (или панель навигации). Как следует из названия, панель навигации работает как навигатор для посетителей, зашедших на веб-страницу, и помогает им перейти к соответствующему разделу сайта.
Как следует из названия, панель навигации работает как навигатор для посетителей, зашедших на веб-страницу, и помогает им перейти к соответствующему разделу сайта.
Без панели навигации посетители не поймут, что им делать, если они хотят воспользоваться каким-либо предложением или купить (или попробовать) продукт. Это будет похоже на человека, путешествующего к месту назначения, но не знающего маршрута. Он наверняка запутается; то же самое происходит с посетителем, когда он не получает панель навигации в шапке.
Итак, для этого необходимо учитывать некоторые факторы при создании панели навигации:
- Удобная навигация
- Избегайте информационной перегрузки
- Сохраняйте постоянный интервал
- Чистый и простой эстетичный внешний вид
- Легко заметный
Подобно тому, как логотип и другие ключевые элементы шапки размещаются слева, то же правило применяется и к панели навигации. Наиболее важные параметры на панели навигации должны быть слева, и причина этого та же, что и для других компонентов заголовка.
Чтобы вставить меню, тег элемента списка (
Давайте посмотрим, как устроены обе панели навигации и как они работают.
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Здесь вы можете заметить, что мы вставили горизонтальную панель навигации, используя тег элемента списка. Это больше похоже на горизонтальную полосу, содержащую все пункты меню.
Призыв к действию
Призыв к действию или CTA похож на указатель, который помогает пользователю узнать, какое действие предпринять дальше. CTA побуждает посетителя к немедленным действиям. Многие компании хотят, чтобы их пользователи совершали мгновенные действия, не задумываясь, и именно здесь в игру вступает CTA.
С помощью CTA вы можете заставить своих посетителей выполнять любые действия через CTA — зарегистрироваться или зарегистрироваться на сайте, заполнить форму, прочитать больше или что-то еще.
Многие организации также предлагают некоторые бесплатные услуги пользователям, если они зарегистрируются на веб-сайте. Бесплатная услуга может быть бесплатной в формате PDF, бесплатной демо-версией продукта, пробной платной услугой и т. д., и пользователи предпринимают необходимые действия.
Согласно отчету HubSpot, коэффициент конверсии увеличился на 121% благодаря CTA.
Призыв к действию может быть чем угодно, например кнопкой, кликабельной ссылкой или чем-либо еще, если только он не побуждает пользователя к определенному действию. При вставке CTA свойства заголовка CSS предлагают тег Button ( ).
Давайте посмотрим на работу тегов кнопок на примере.
См. Pen
Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Как вы можете видеть, мы создали кнопку CTA для регистрации в приведенном выше примере. Точно так же вы можете сделать любую кнопку CTA для заголовка вашего сайта.
Иконки социальных сетей
Присутствие в социальных сетях так же важно для бизнеса, как наличие веб-сайта. Страницы социальных сетей вызывают доверие у пользователей в отношении бизнеса.
Люди чувствуют себя более связанными с бизнесом, когда заходят на его страницы в социальных сетях. Связывание заголовка вашего веб-сайта с его страницами в социальных сетях увеличивает узнаваемость бренда.
Существует множество платформ социальных сетей, где вы можете создать свою бизнес-страницу. Но есть некоторые платформы социальных сетей, которые, по мнению экспертов, способствуют росту бизнеса. Эти платформы социальных сетей включают Instagram, Twitter, YouTube и Facebook.
Связывание страниц социальных сетей с шапкой через иконки социальных сетей — отличный способ повысить доверие к посетителю.
Свойства заголовка CSS позволяют нам добавлять значки социальных сетей в заголовок веб-сайта с помощью тега Link ( ). Тег ссылки требует атрибута ссылки «ahref», куда добавляется ссылка.
В Интернете доступно несколько предопределенных бесплатных библиотек значков социальных сетей, что значительно упрощает вставку значков социальных сетей в заголовок. Вам просто нужно добавить имя класса нужного значка в тег линии.
Давайте посмотрим на это в действии.
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
В приведенном выше примере мы вставили круглые значки социальных сетей. Была использована бесплатная библиотека иконок социальных сетей, как показано в файле .
Липкая навигация
Вы заметите, что панель навигации на многих веб-сайтах липкая, независимо от того, в какой секции находится посетитель! Это функция, которую многие организации используют на своих веб-сайтах, чтобы их посетители всегда имели доступ к панели навигации.
Многие организации предпочитают, чтобы панель навигации веб-сайта оставалась липкой, а многие — нет. От компании к компании зависит, хотят ли они, чтобы панель навигации оставалась липкой или нет. Закрепление панели навигации не зависит от типа панели навигации.
Липкая панель навигации имеет много преимуществ, например
- Более быстрая навигация.
- Уменьшите вероятность того, что пользователь будет отвлекаться.
- Напоминает посетителю о необходимости немедленных действий.
- Экранное время на веб-сайте увеличивается.
- Пользователь постоянно имеет доступ к панели навигации
Согласно отчету, однажды крупный бизнес-сайт внес небольшое изменение в свой веб-сайт, сделав панель навигации «липкой». Это небольшое изменение заставило посетителей уделять больше внимания каждому продукту, указанному на сайте.
Это в конечном итоге увеличило экранное время веб-сайта. В результате компания увидела значительное снижение показателя отказов и увеличение коэффициента конверсии на 10%.
Свойство позиции CSS помогает сделать заголовок липким. Вам просто нужно добавить одну строку кода в файл CSS, чтобы сделать панель навигации липкой. Просто добавьте свойство position к элементу панели навигации и назначьте его атрибуту sticky.
Вот пример, показывающий, как создать липкую панель навигации.
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Вот окончательный код, который учитывает различные компоненты CSS, которые мы описали до сих пор (например, >, , и т. д.)
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Адаптивный веб-дизайн
В настоящее время количество мобильных пользователей намного превышает количество пользователей настольных компьютеров. Согласно отчету, в 2021 году 58% онлайн-посещений приходилось на мобильных пользователей. И эти цифры будут продолжать расти.
Согласно отчету, в 2021 году 58% онлайн-посещений приходилось на мобильных пользователей. И эти цифры будут продолжать расти.
Таким образом, вы должны создать адаптивный веб-дизайн, чтобы обеспечить потрясающую работу на экранах разных размеров и разрешений. К счастью, у CSS есть решение и для этого. Он предлагает функцию медиа-запросов CSS, которая поможет вам сделать заголовок вашего веб-сайта отзывчивым.
Эта функция позволяет назначать различные стили компонентов в зависимости от размера экрана. Для телефона можно назначить разные стили; для планшета можно назначить разные стили для рабочего стола или ПК.
После того, как вы разработали веб-страницу, вы должны запустить тест на отзывчивость вашего заголовка CSS.
Однако тестирование скорости отклика может быть утомительным, поскольку владение всеми устройствами с экранами разных размеров и разрешений нецелесообразно. Это удобные для мобильных устройств инструменты для тестировщиков, такие как LT Browser, становится рукой помощи. Это отзывчивый инструмент тестирования, предлагаемый платформами LambdaTest; LT Browser предлагает более 50 предустановленных окон просмотра для мобильных телефонов, планшетов, настольных компьютеров и ноутбуков.
Это отзывчивый инструмент тестирования, предлагаемый платформами LambdaTest; LT Browser предлагает более 50 предустановленных окон просмотра для мобильных телефонов, планшетов, настольных компьютеров и ноутбуков.
Нужно больше причин, по которым вам следует использовать LT Browser? Вот причины, по которым разработчикам следует использовать LT Browser.
Если вы хотите узнать больше о LT Browser, посмотрите приведенный ниже учебник.
Подпишитесь на канал LambdaTest на YouTube и получайте последние руководства по автоматизации тестирования, Selenium, Cypress, тестированию браузера Playwright, тестированию мобильных приложений и многому другому.
Подведение итогов
В этом руководстве по CSS мы подробно обсудили заголовок CSS, включая различные компоненты заголовка CSS с примерами в реальном времени. Мы также обсудили, почему отзывчивый веб-дизайн важен для ваших организаций и как выполнить адаптивное тестирование заголовков CSS с помощью инструментов веб-разработки, таких как LT Browser.
Я надеюсь, что это руководство по CSS дало вам полное представление о заголовке CSS. Есть вопросы? Не стесняйтесь оставлять их в разделе комментариев.
Часто задаваемые вопросы (FAQ)
Что такое заголовок в CSS?
Элемент подобен контейнеру, содержащему вводный контент или навигационные ссылки. Обычно он содержит один или несколько элементов заголовка (–).
Аюш Тхакур
Я 22-летний инженер-программист. В 2021 году я получил степень бакалавра технических наук в области информационных технологий. Я очень интересуюсь областью веб-разработки и в настоящее время изучаю и изучаю область фронтенд-веб-разработки. Люблю замарать руки на JavaScript и React. Также работает фрилансером по веб-разработке. Наряду с этим я также работаю создателем контента и создаю контент в нише веб-разработки, чтобы делиться своими знаниями с другими и помогать им в их техническом путешествии. Также любит писать блоги и статьи о технических нишах. Большой любитель видеоигр, в свободное время читаю книги, а для поддержания физической формы играю в футбол и бадминтон.
Большой любитель видеоигр, в свободное время читаю книги, а для поддержания физической формы играю в футбол и бадминтон.
Посмотреть профиль автора
Как создать дизайн заголовка CSS? 5 примеров расскажут вам
Питер Мартинес обновлено 2023-03-23 14:48:53
Важность CSS в разработке нативных элементов веб-сайта, которые также специфичны для платформы, известна. При создании заголовков разработчики используют CSS для выполнения формата заголовка, макета, типографики, изображений, слайдеров и т. д.
Дизайн заголовка CSS является движущей силой веб-сайта, которая побуждает зрителя к дальнейшему изучению страницы. А последняя версия CSS 3, позволяющая писать на HTML5, полностью изменила структуру веб-дизайна.
В этом отрывке мы поговорим о важности CSS в дизайне заголовков HTML-страниц и рассмотрим пять отличных примеров дизайна заголовков CSS. Но сначала, ответив на другой жизненно важный вопрос, можно ли создать веб-сайт или заголовки приложений без CSS?
Создайте дизайн заголовка без CSS и HTML
Wondershare Mockitt — это онлайн-инструмент для разработки продуктов, приложений и веб-сайтов. Вы можете создать не только заголовок, но и полноценный дизайн веб-сайта и приложения с предварительным просмотром в реальном времени и ссылками на страницы. Mockitt избавляет от необходимости часами набирать код в CSS, а затем проводить A/B-тестирование для выявления лагов.
Вы можете создать не только заголовок, но и полноценный дизайн веб-сайта и приложения с предварительным просмотром в реальном времени и ссылками на страницы. Mockitt избавляет от необходимости часами набирать код в CSS, а затем проводить A/B-тестирование для выявления лагов.
Попробуйте бесплатно
Mockitt избавляет от необходимости нанимать эксперта по программированию или самостоятельно разбираться в тонкостях изучения кода. Этот тип программного обеспечения не привяжет вас к неправильной точке с запятой или когда функция цикла несовместима с другими элементами. Использование Mockitt просто как день. Все, что вам нужно сделать, это выбрать нужные функции и перетащить их на монтажную область.
Кроме того, вы также можете настроить размер и другие размеры по желанию. Кроме того, Mockitt также позволяет пользователям настраивать векторы добавленных фигур и элементов. В общем, это вершина разработки, избавляющая от необходимости использовать дизайн заголовка CSS.
Почему Mockitt лучше, чем создание дизайна заголовков в HTML CSS?
С Mockitt вы получите доступ к множеству инструментов и опций для настройки заголовка. Добавление цветов и изменение шрифтов слишком просто, Mockitt позволяет вам экспериментировать на множестве уровней.
Добавление цветов и изменение шрифтов слишком просто, Mockitt позволяет вам экспериментировать на множестве уровней.
- Добавьте несколько пунктов меню при ссылке на выделенную страницу и просмотрите переход с одной страницы на другую.
- Mockitt дополнен несколькими анимациями, которые также могут быть встроены в меню, изображения или кнопку CTA для классного и интерактивного дизайна.
- Проектирование на основе векторов позволяет преобразовывать размеры с префиксом для создания пользовательских форм, обеспечивающих плотное прилегание дизайна.
- Создайте несколько эффектов с изображениями и получите точные размеры плюс размеры всех элементов.
Не забываем, Mockitt — это онлайн-инструмент, а это значит, что все сохраняется в облаке. Вы можете отправлять проекты другим пользователям или работать с командой на одной монтажной области, предоставляя им возможность оставлять комментарии и замечания для эффективного сотрудничества.
Попробуйте бесплатно
youtube.com/embed/6YzrRH_t8gA» frameborder=»0″ allowfullscreen=»allowfullscreen»>Что такое CSS/HTML и как создать дизайн заголовка с помощью CSS и HTML?
HTML и CSS по-прежнему остаются двумя неоспоримыми королями создания веб-сайтов. Правильный человек, понимающий тонкости создания дизайна шапки веб-сайта в HTML, не выберет другой язык.
Однако HTML и CSS не являются синонимами. Между ними есть измеримые и видимые различия. Проще говоря, мы используем HTML для разработки веб-сайтов. И это включает в себя все страницы, письменные тексты и еще много чего.
По сравнению с этим, CSS — это маэстро дизайна, который позволяет разработчикам создавать привлекательные дизайны веб-сайтов. Все, от добавления изображений до изменения цвета фона, макетов и других визуальных элементов, создается с помощью CSS.
Чтобы создать дизайн заголовка в коде HTML и CSS, следуйте приведенному ниже процессу:
Другой простой пример создания HTML-тегов для дизайна заголовка CSS приведен ниже:
Что ж, это всего лишь один аспект дизайна заголовка в HTML CSS. Требуется много кода, если вы хотите получить очень сложный дизайн. Следовательно, предпочтительнее использовать онлайн-инструмент с перетаскиванием, такой как Mockitt. Он чистый, простой в использовании и экономит время.
Требуется много кода, если вы хотите получить очень сложный дизайн. Следовательно, предпочтительнее использовать онлайн-инструмент с перетаскиванием, такой как Mockitt. Он чистый, простой в использовании и экономит время.
Попробуйте бесплатно
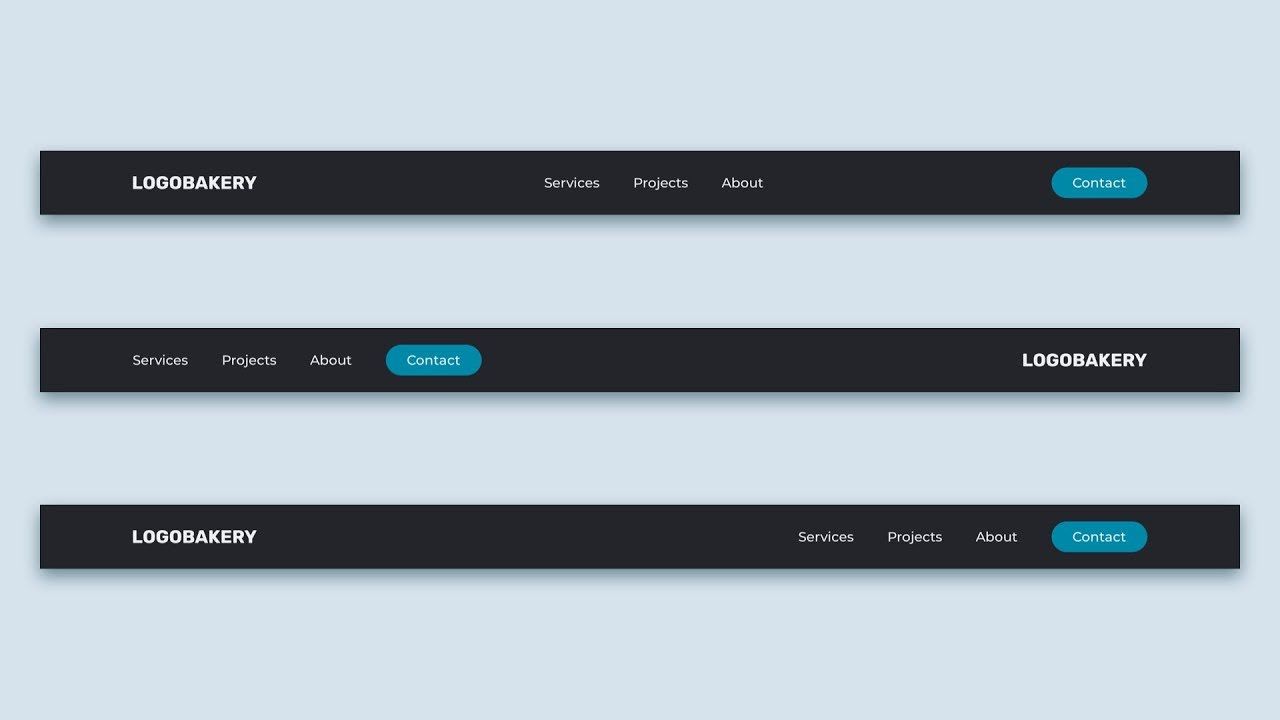
5 вдохновляющих примеров создания дизайна заголовков в HTML и CSS Код
#1: Зигги
Зигги изменил фон заголовка с видео, которое запускалось в цикле, на изображения слайдера. Верхний заголовок включает в себя название бренда, за которым следуют вкладки, которые далее связаны с их выделенными страницами.
В углу страницы есть строка поиска, а ниже — корзина. Затем с помощью скользящих элементов @keyframes изображения заставляют вращаться в цикле. Каждое изображение перемещается по прошествии определенного времени и может похвастаться разнообразным содержимым, которое добавляется с помощью тега HTML.
#2: Orangina
Orangina содержит множество дизайнерских элементов и типографских вариаций для создания наилучшего дизайна заголовка HTML. С логотипом слева и перевернутым подзаголовком посередине есть три вкладки, каждая со значком.
С логотипом слева и перевернутым подзаголовком посередине есть три вкладки, каждая со значком.
Наконец, вы можете увидеть опцию смены языка в правом верхнем углу.
В CSS есть библиотека значков с размерами или переменными векторами для настройки размера и формы. Вы можете ввести имя значка со встроенным элементом HTML, чтобы добавить значки.
#3: Price Ink
Price Ink сделал его простым и сосредоточился на предоставлении пользователю всей необходимой информации о дизайне заголовка CSS. Только центральный логотип имеет другой логотип и динамическую типографику, а все остальные вкладки имеют одинаковый шрифт и размер.
Кроме того, при добавлении одного изображения со статическим позиционированием в теге записывается слоган компании.
Наконец, CTA вместо этого выбирает класс в HTML (div или кнопка), а затем добавляет код CSS к кнопке для перенаправления пользователя на выделенную страницу.
#4: WorldInMyLens
Этот веб-сайт является еще одним из замечательных примеров дизайна заголовков CSS, поскольку все элементы заголовка собраны в меню слева. Кроме того, при нажатии на строку меню открывается анимированная форма. Кроме того, крест (x) также вращается, когда вы наводите на него мышь.
Кроме того, при нажатии на строку меню открывается анимированная форма. Кроме того, крест (x) также вращается, когда вы наводите на него мышь.
Несмотря на то, что большинству посетителей может не хватать этого творческого элемента, он придает веб-сайту приятный вид. Кроме того, изображения не скользят автоматически. Пользователь должен нажать на стрелку, чтобы увидеть следующее изображение.
#5: RunRunit
Дизайнеры и разработчики не прибегали к каким-либо динамическим подходам для создания взаимопонимания с аудиторией. Вместо этого они сосредоточились на обмене все большим и большим объемом информации с ограниченным пространством. Поскольку пользователи сначала прочитают содержимое заголовка, он должен быть практичным, запоминающимся и актуальным.
Это один из лучших дизайнов заголовков HTML из-за его простоты, быстрого призыва к действию, простого статического пользовательского изображения и двух опций (логин и изменение языка).
Резюме
Любой дизайн заголовка CSS не меньше, чем тот, который вы могли бы создать с помощью любого другого онлайн-инструмента или PHP.



 header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
._ibg {
position: relative;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}
header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
._ibg {
position: relative;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
} png" alt="cover" >
</div>
</main>
</body>
png" alt="cover" >
</div>
</main>
</body> _ibg {
position: relative;
height: 100%;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}
_ibg {
position: relative;
height: 100%;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}