Frontend и Backend-разработка: что это, в чем разница
В вакансиях часто встречаются запросы конкретно на фронтенд- или бэкенд-разработчика, так как эти слои пишут по разным принципам и часто на разных языках программирования. Попробуем разобраться, в чем разница между frontend- backend-разработкой и как они взаимодействуют друг с другом.
- Что такое фронтенд и бэкенд
- Какие языки используют фронтенд- и бэкенд-разработчики
- Взаимодействие фронтенда и бэкенда
- Различия фронтенда и бэкенда
- Что выбрать — фронтенд или бэкенд
Что такое фронтенд и бэкенд
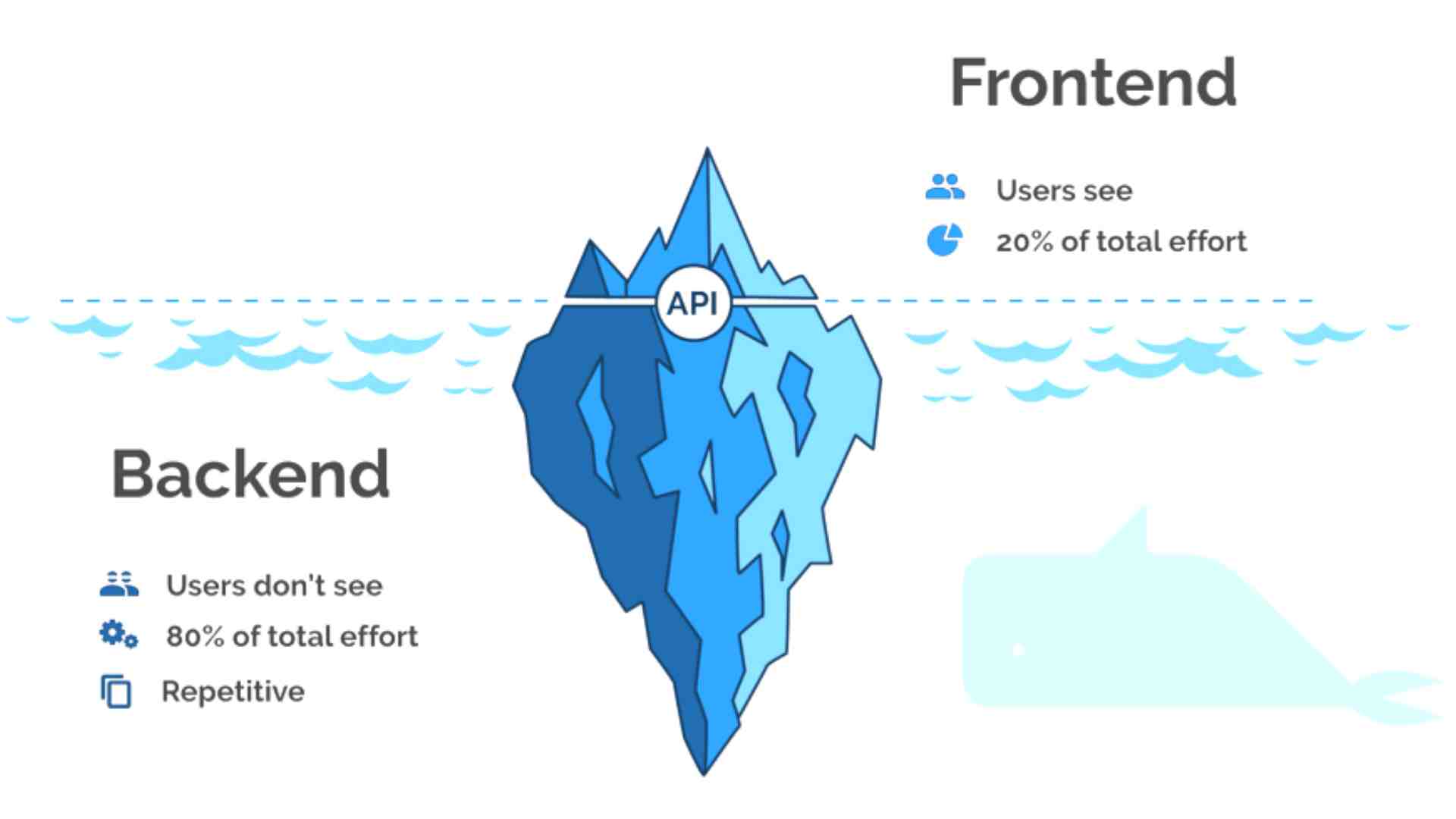
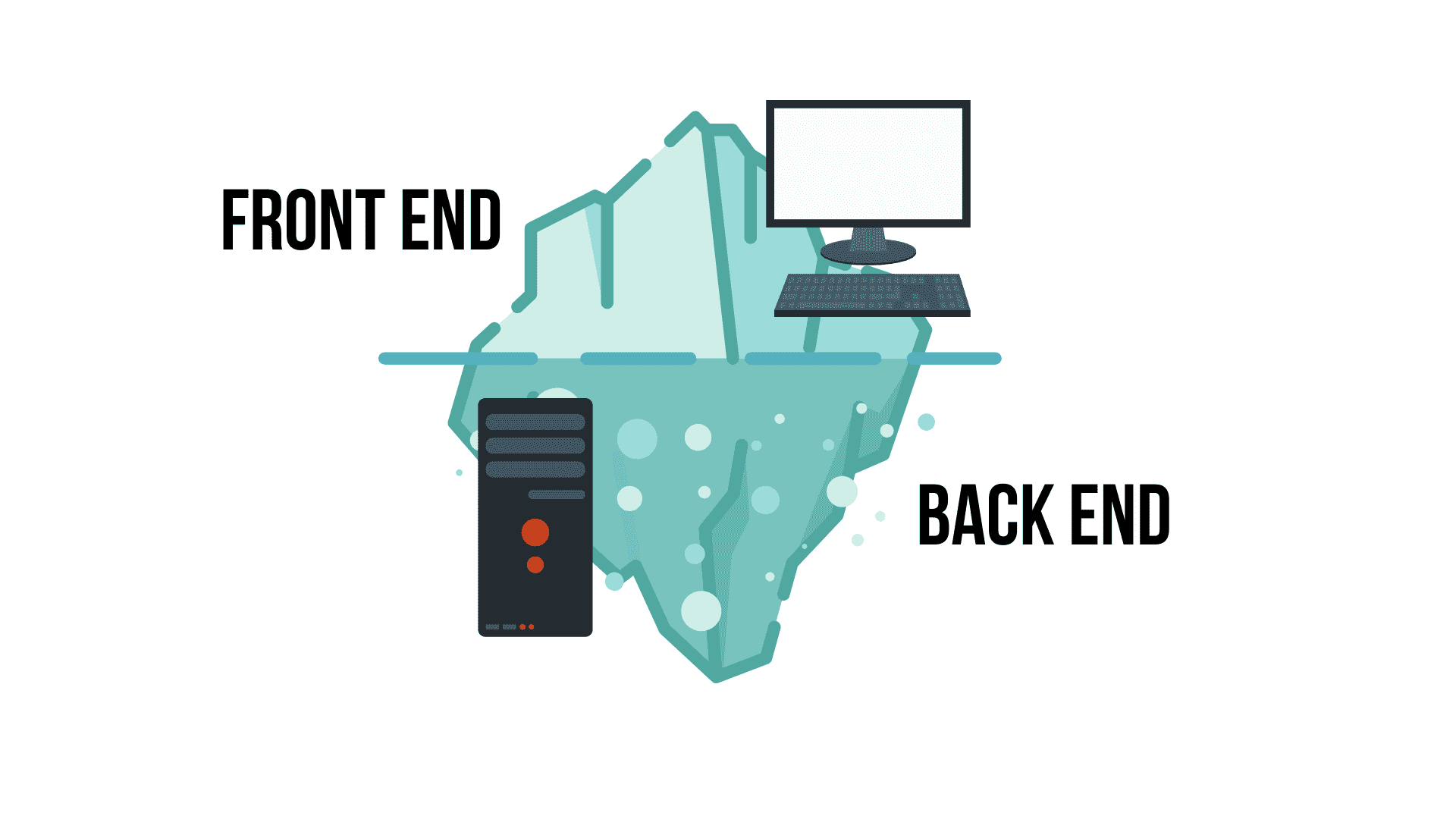
У большинства современных сайтов и сервисов есть два слоя: фронтенд для пользователей и бэкенд для технических действий. С фронтендом взаимодействуют обычные клиенты, а бэкенд находится под капотом и обрабатывает запросы от фронтенда.
Фронтенд (англ. frontend) — это разработка пользовательских функций и интерфейса. К ним относится всё, что пользователи видят на сайте или в приложении, и с чем можно взаимодействовать: картинки, выпадающие списки, меню, анимация, карточки товаров, кнопки, чекбоксы, интерактивные элементы. На любой странице в интернете виден результат работы фронтенд-разработчика.
К ним относится всё, что пользователи видят на сайте или в приложении, и с чем можно взаимодействовать: картинки, выпадающие списки, меню, анимация, карточки товаров, кнопки, чекбоксы, интерактивные элементы. На любой странице в интернете виден результат работы фронтенд-разработчика.
Визуальное отображение элементов, раскрывающиеся списки, правильно подобранные шрифты — всё это фронтенд
Чтобы увидеть фронтенд-код сайта, достаточно щёлкнуть по странице правой кнопкой мыши и выбрать «Просмотреть код».
Так выглядит отображение фронтенд-кода страницы в Яндекс Браузере
Фронтенд-разработчики трудятся вместе с дизайнерами и верстальщиками над созданием продукта, с которым пользователю будет удобно взаимодействовать.
Бэкенд (англ. backend) — это логика работы сайта, скрытая от пользователя. Именно там происходит то, что можно назвать работой сайта.
Чтобы понять, в чём разница между backend и frontend, возьмём пример:
● Визуальное отображение карточки товара и кнопка «заказать» — это фронтенд.
● Обновление цены и остатков товара на складе, добавление товара в корзину при нажатии кнопки, функция сравнения двух товаров — это бэкенд.
● Результат, который видит пользователь: цена и остатки товара, товар в корзине, сравнение — это снова фронтенд.
Код бэкенда увидеть невозможно — он не отправляется пользователю напрямую в смартфон или браузер, а работает на сервере, на котором хранится приложение или сайт. Сервер — это специальный мощный компьютер, который подключён к интернету и служит для хранения данных, работы кода и его отправки в браузер.
Чаще всего термины фронтенд и бэкенд используют, когда говорят о веб-разработке: создании сайтов, мобильных приложений и сервисов. При создании программ для ПК или сложных инструментов для аналитики, финансовых технологий или машинного обучения «фронтенд» не нужен и остаётся только «бэкенд» — но его так не называют, потому что он немного отличается от бэкенда в веб-разработке.
Материал по теме:
Серьёзный язык для backend: что такое Python и как стать Python-разработчиком
Какие языки используют фронтенд- и бэкенд-разработчики
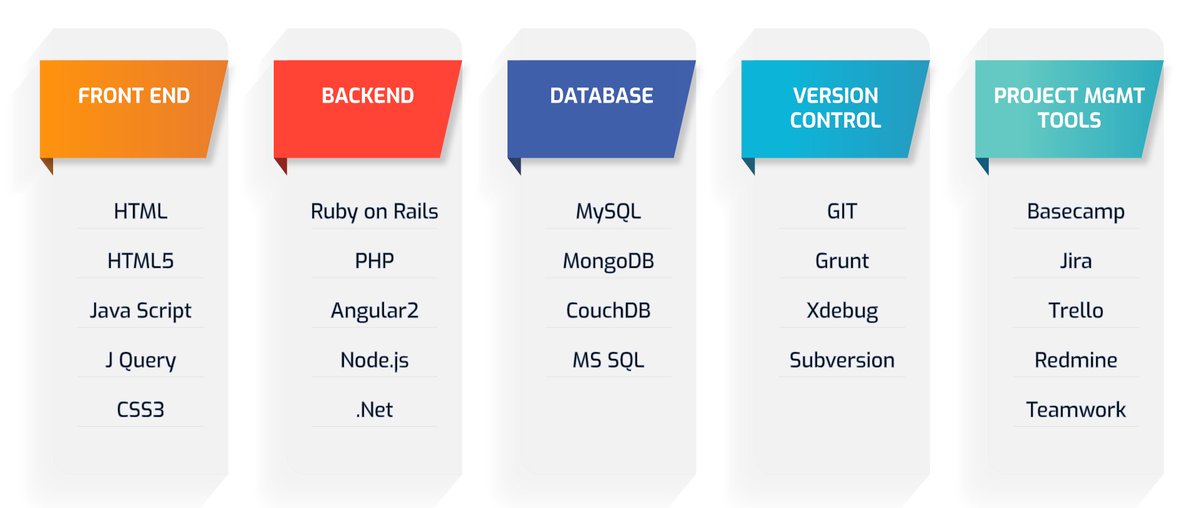
Фронтенд-разработка — это практически всегда связка из HTML, CSS и JavaScript.
HTML и CSS — это не языки программирования, а языки разметки. Они «рассказывают» браузеру, как именно должна выглядеть страница: где расположены блоки, какого они цвета, какого размера шрифт и картинки. От языков программирования HTML и CSS отличаются тем, что в них нет никаких функций, подсчётов, сравнений и других действий — они статично описывают внешний вид страницы.
JavaScript — язык программирования. Он содержит функции и методы, которые позволяют получать информацию от сервера, отправлять её назад и выводить для пользователя, создавать интерактивные элементы, например кнопки и формы.
В отличие от фронтенда, бэкенд использует гораздо больше языков программирования. Он может быть написан на любом языке. Сейчас наиболее востребованы Python, Java, Go, всё ещё популярен PHP. Иногда бэкенд пишут на C# и Ruby. JavaScript тоже подходит для бэкенда — его часто выбирают для изучения те, кто перешёл из фронтенда.
Изучить один из языков бэкенда, Python, можно на курсе Практикума «Python-разработчик».
Попробуйте себя в роли Python-разработчика
Освойте новую профессию с нуля и заработайте 6 проектов в портфолио: сайты, API и телеграм-бот. Начните с бесплатной вводной части курса «Python-разработчик».
Взаимодействие фронтенда и бэкенда
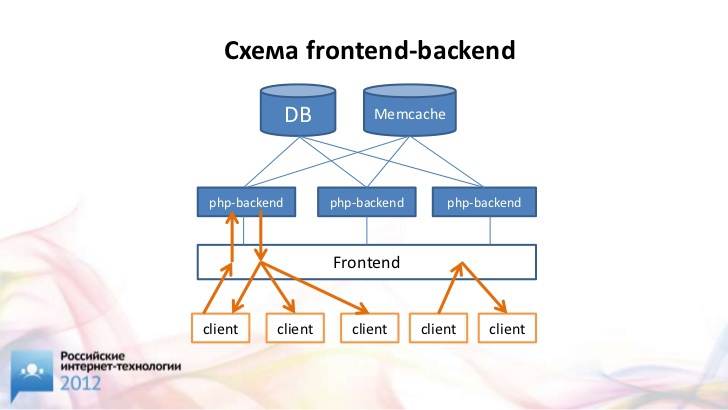
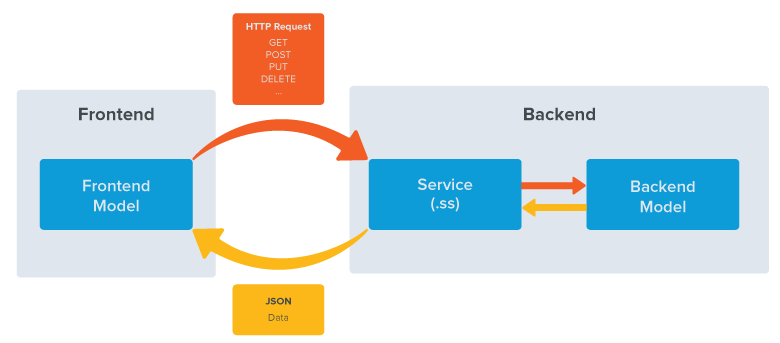
Разработка фронтенд и бэкенд неотделимы друг от друга. Обычно они связаны по такой схеме:
- Пользователь что-то делает во фронтенде. Например, нажимает кнопку.
- Фронтенд отправляет информацию об этом действии в бэкенд.
- Бэкенд обрабатывает информацию. Например, если пользователь нажал кнопку «Заказать», формирует для него корзину и подсчитывает цену с доставкой.
- Бэкенд возвращает информацию назад фронтенду.
- Фронтенд «рисует» для пользователя понятную «картинку» — страницу корзины со стоимостью товара и доставки.
Без бэкенда фронтенд не сможет работать — пользователь нажмёт на кнопку, но ничего не произойдёт. Поэтому фронтенд- и бэкенд-разработчики всегда трудятся вместе.
Поэтому фронтенд- и бэкенд-разработчики всегда трудятся вместе.
Различия фронтенда и бэкенда
Главная разница между frontend и backend в том, что первый работает на пользователя, на мощности его компьютера или смартфона, а второй — на сервере, и пользователю отправляет только результат работы. Но есть и другие отличия:
Фронтенд
● Взаимодействует непосредственно с конечным пользователем.
● Единообразен. Практически все фронтенд-разработчики работают на связке технологий HTML+CSS+JavaScript.
● Изменчив. Языки, функции и инструменты для работы часто меняются. Нужно постоянно учиться и следить за трендами.
● Низкий порог входа. Изучить необходимое для начала работы довольно просто.
● Фронтенд-разработчики более тесно контактируют с дизайнерами, маркетологами, менеджерами продукта.
Бэкенд
● Обеспечивает логические функции, нужные для работы сайта и приложения.
● Многообразен. Можно писать практически на любом языке программирования. Открывает доступ к сложным технологиям вроде машинного обучения и анализа данных.
● Стабилен. Радикальные изменения происходят редко, можно годами работать по привычной схеме.
● Высокий порог входа. Чтобы начать работать, нужно освоить больше информации, разобраться в математике, базах данных, алгоритмах.
● Бэкенд-разработчики больше взаимодействуют с аналитиками, продакт-менеджерами и фронтендерами.
Что выбрать — фронтенд или бэкенд
Фронтенд-разработка — для тех, кто:
● Готов много коммуницировать по продукту с теми, кто не занимается программированием.
● Хочет видеть результаты своей работы в виде конкретного интерфейса.
● Готов постоянно и много обновлять знания.
Бэкенд-разработка — для тех, кто:
● Предпочитает более «техническое» и математически сложное программирование, готов разбираться в алгоритмах.
● Хочет меньше общаться с дизайнерами, маркетологами и другими нетехническими специалистами.
● Готов к тому, что результат работы не будет виден.
● Хочет иметь больше выбора между разными языками программирования, технологиями и сферами деятельности.
● Хочет работать с более стабильными технологиями, которые не меняются по несколько раз в год.
А ещё можно не выбирать — существуют так называемые фулстек-разработчики, которые работают с фронтедом и бэкендом одновременно. Это требует изучить больше информации, зато позволяет полностью самостоятельно писать как клиентскую, так и серверную часть приложения. Часто фулстеками становятся новички, которые пока не определились — так они могут в общих чертах посмотреть на работу со всех сторон, а потом углубиться и стать профессионалом в конкретной области.
Тем, кто решил выбрать бэкенд, освоить его поможет курс Практикума «Python-разработчик». Выучите один из самых популярных для бэкенда языков и разрабатывайте логику сайтов и веб-приложений.
Статью подготовили:
Поделиться
Читать также:
Гайд по Visual Studio Code: как работать с популярным инструментом разработчиков
Читать статью
Серьёзный язык для backend: что такое Python и как стать Python-разработчиком
Читать статью
Учитесь на майских и получайте скидку 7%. Пройдите первый бесплатный урок с 1 по 14 мая и получите промокод на скидку.
в чем отличие и что выбрать
Большинство мемов про frontend и backend дают общее представление о специфике этих сфер: первые как правило изображаются красиво и гладко, вторые — запутанно и брутально. Но так ли все просто на самом деле? Чтобы объяснить разницу, мы разобрали факты о двух профессиях на мемах.
Что такое frontend и backend?Frontend — это клиентская часть продукта (интерфейс, с которым взаимодействует пользователь). В случае с сайтом, её формирует и выводит на экран браузер, который работает с HTML, CSS и JavaScript.
Backend — это внутренняя часть продукта, которая находится на сервере и скрыта от пользователей. Для её разработки могут использоваться самые разные языки, например, Python, PHP, Go, JavaScript, Java, С#.
Для её разработки могут использоваться самые разные языки, например, Python, PHP, Go, JavaScript, Java, С#.
Узнайте больше о профессии «Frontend-разработчик» в нашем карьерном гиде. Ссылка в конце статьи.
Чем отличается frontend от backend’a?Чтобы понять, чем отличаются backend- и frontend-разработка, разберемся, за что они отвечают. Допустим, пользователь нажимает кнопку «Подробнее» на сайте музыкального фестиваля. Сразу после этого загружается новая страница, на которой в нужном порядке и с заданным дизайном отобразилась информация о программе мероприятия. Верстку и взаимодействие с backend настроил frontend-разработчик.
Backend-разработчик делает так, чтобы сервер сформировал ответ и отправил его на нужный компьютер. О действиях в backend многие даже не задумываются — для них страница загружается сама по себе.
Читайте также: Рассказ о профессии backend-разработчика.
Какие языки используют frontend и backend?Frontend-разработчик и коробка с надписью «Вещи, которые я ненавижу» // Текст на листе: PHP (язык программирования для backend). Источник
ИсточникФронтенды пользуются языком разметки HTML, который определяет расположение элементов на странице. CSS отвечает за внешний вид контента — шрифт, цвет и отступы. JavaScript — за динамические элементы: анимацию и взаимодействие с пользователем.
Backend-разработчик использует PHP, чтобы передать информацию из базы данных на frontend. С фреймворками (наборами инструментов для быстрой разработки) на этом языке можно сократить много рутинной работы backend-разработчика.
Go используют для разработки микросервисов и высоконагруженных проектов, где с продуктом взаимодействует одновременно большое количество пользователей. Для backend-разработки подходят также Java, C# и Python.
Как взаимодействуют backend и frontend?Надпись на листе: Ошибка 500 (внутренняя ошибка сервера). Источник500 Internal Server Error — распространенная ошибка, которая появляется из-за дисконнекта frontend и backend. Она означает, что сервер не может обработать запрос пользователя, а браузер не может сообщить, что именно пошло не так.
Причиной может быть ошибка в коде или скрипте сайта или элементарная нехватка оперативной памяти. Чтобы исправлять такие ситуации или совсем не допускать их, важно выстроить взаимодействие frontend- и backend-специалистов. Этим часто занимаются DevOps-инженеры (читайте наш гид об этой профессии).
Перевод: я в backend: завершил работу над backend всего за один день / Я работаю во frontend: как, черт возьми, выровнять эту кнопку по центру? ИсточникКогда frontend понимает, как работает серверная часть сайта и какие ошибки могут возникнуть, а backend имеет представление о работе интерфейса — это значительно упрощает работу в команде. Но это не значит, что они должны разбираться в деталях и выполнять обязанности друг друга (особенно если им за это не доплачивают).
Frontend- и backend-разработчиков одинаково бесит, когда работодатели не различают их функционал. Эта проблема возникает из-за стереотипа «тыжпрограммист», когда backend-разработчика просят поправить кнопку на сайте, а frontend — разобраться с ошибкой на сервере. Избавиться от этой проблемы помогает грамотный проджект-менеджер, который точно знает зону ответственности каждого специалиста в команде и обращается с задачами к нужным людям.
Избавиться от этой проблемы помогает грамотный проджект-менеджер, который точно знает зону ответственности каждого специалиста в команде и обращается с задачами к нужным людям.
Да, это называется fullstack-разработкой (full stack = полный стек). Fullstack-разработчики бывают разные: некоторые совмещают frontend и backend и дополнительно занимаются мобильной разработкой. Другие могут совмещать разработку, например, с UI/UX-дизайном.
Стать хорошим fullstack-разработчиком, который сможет достойно конкурировать с несколькими специалистами одновременно — довольно сложно. Зато такие разработчики чаще становятся тимлидами, потому что их деятельность охватывает процесс разработки полного цикла и дает им большее понимание всего процесса.
Получите карьерный гид по профессии «Frontend-разработчик»
Front-end и back-end разработка: в чем разница?
Главная/Блог/Веб-разработка/Внешняя и внутренняя разработка: в чем разница?
08 октября 2021 г. — 8 мин чтения
— 8 мин чтения
Erin Schaffer
Front-end и back-end разработка — две очень важные части мира разработки программного обеспечения. Эти два компонента работают вместе, чтобы улучшить функциональность веб-сайтов и веб-приложений. Хотя в веб-разработке интерфейс и серверная часть тесно связаны друг с другом, эти два типа разработки связаны с разными вещами. Сегодня мы углубимся в оба типа разработки и обсудим навыки, необходимые для достижения успеха в обеих областях, а также их соответствующие инструменты, языки и потенциальные возможности трудоустройства.
Начнем!
Мы рассмотрим :
- Что такое интерфейсная веб-разработка?
- Что такое серверная веб-разработка?
- Front-end против back-end разработки
- Что такое разработка полного стека?
- Подведение итогов и следующие шаги
Что такое интерфейсная веб-разработка?
Front-end разработка фокусируется на клиентских аспектах веб-сайта или веб-приложения. Это включает в себя разработку и оптимизацию пользовательского интерфейса, работу над важными визуальных аспектов веб-страниц, а также решение любых проблем с отладкой веб-сайтов. Интерфейсный код и интерфейсные языки помогают разработчикам реализовывать сложный и эффективный веб-дизайн. Чтобы стать успешным фронтенд-разработчиком, вам необходимо ознакомиться с определенными языками, инструментами и фреймворками.
Это включает в себя разработку и оптимизацию пользовательского интерфейса, работу над важными визуальных аспектов веб-страниц, а также решение любых проблем с отладкой веб-сайтов. Интерфейсный код и интерфейсные языки помогают разработчикам реализовывать сложный и эффективный веб-дизайн. Чтобы стать успешным фронтенд-разработчиком, вам необходимо ознакомиться с определенными языками, инструментами и фреймворками.
Давайте рассмотрим некоторые из основных инструментов веб-разработки переднего плана:
Языки переднего плана
Разработчики переднего плана в основном используют язык гипертекстовой разметки (HTML), каскадные таблицы стилей (CSS) и JavaScript для кодирования веб-сайтов и веб-приложений. Мы используем HTML и CSS для создания и форматирования веб-страниц. Эти два языка позволяют нам создавать базовые веб-сайты и веб-приложения. HTML — это первый слой веб-сайта, и он создает основу для наших сайтов. CSS отвечает за представление HTML на данной странице.
JavaScript позволяет нам добавлять дополнительные функциональные возможности на наши веб-страницы. Это язык среды выполнения для веб-браузеров, который позволяет нашим веб-страницам взаимодействовать и реагировать на действия пользователей в режиме реального времени. С помощью JavaScript мы можем добавить интерактивных элементов на наших сайтах, таких как всплывающие окна, вкладки, слайдеры изображений и многое другое.
Фронтенд-фреймворки и библиотеки JavaScript
Фронтенд-фреймворки дают нам подготовленный шаблон или структуру для использования в нашем коде JavaScript. Они объединяют библиотеки JavaScript, чтобы сделать процесс написания кода более эффективным. Существует множество различных фреймворков на выбор. Популярные фреймворки включают:
- AngularJS
- Vue.js
- Реагировать
- Магистраль
- Эмбер
Библиотеки JavaScript, такие как jQuery, позволяют нам вставлять код библиотеки в код нашего внешнего веб-сайта.
Препроцессоры CSS
Препроцессоры CSS — это языки сценариев, которые берут данные одного типа и преобразуют их в данные другого типа. Они позволяют нам эффективно писать чистый, понятный, организованный и стабильный код. Syntactically Awesome Style Sheets (SASS) — это популярный язык сценариев и препроцессор CSS, который добавляет новые функции и инструменты поверх стандартного CSS, чтобы помочь нам писать больше.0013 ремонтопригодный код CSS.
Перспективы работы фронтенд-разработчика и средняя зарплата
Спрос на фронтенд-разработчиков высок, и прогнозируется, что спрос будет продолжать расти. Ведущие технологические компании, такие как Facebook, Amazon, Google и Lyft, ищут квалифицированных разработчиков интерфейсов, которые могли бы присоединиться к их командам. Средняя национальная зарплата фронтенд-инженера в США составляет около
Что такое серверная веб-разработка?
Back-end разработка фокусируется на серверных аспектах веб-сайта или веб-приложения. Этот тип разработки связан с архитектурой веб-сайта, сценариями и связью с базами данных . Внутренний код обеспечивает связь между браузерами и информацией из баз данных. Бэкенд-разработчики сосредотачиваются на том, как работает веб-сайт, а это означает, что они могут работать с API, кодом, взаимодействующим с базами данных, библиотеками, архитектурой данных и многим другим. Back-end разработка работает вместе с front-end разработкой, чтобы предоставить пользователям функциональный и интерактивный опыт.
Этот тип разработки связан с архитектурой веб-сайта, сценариями и связью с базами данных . Внутренний код обеспечивает связь между браузерами и информацией из баз данных. Бэкенд-разработчики сосредотачиваются на том, как работает веб-сайт, а это означает, что они могут работать с API, кодом, взаимодействующим с базами данных, библиотеками, архитектурой данных и многим другим. Back-end разработка работает вместе с front-end разработкой, чтобы предоставить пользователям функциональный и интерактивный опыт.
Давайте рассмотрим некоторые основные инструменты серверной веб-разработки:
Языки внутреннего программирования и сценариев
Существует два различных типа языков внутреннего программирования: функциональные языки и объектные языки. ориентированные (ООП) языки . Функциональные языки используют декларативный синтаксис и делают акцент на выражении. Они создают чистые функции и избегают общих состояний и изменяемых данных. Объектно-ориентированные языки используют классы и объекты. Это позволяет нам структурировать наши программы в простые, повторно используемые фрагменты кода. Мы можем использовать эти фрагменты кода для создания отдельных экземпляров объектов.
Объектно-ориентированные языки используют классы и объекты. Это позволяет нам структурировать наши программы в простые, повторно используемые фрагменты кода. Мы можем использовать эти фрагменты кода для создания отдельных экземпляров объектов.
К популярным внутренним языкам относятся:
- Python
- Ява
- JavaScript
- Рубин
- .NET
Продолжайте учиться веб-разработке бесплатно.
Изучите основы веб-разработки с помощью нашей 1-недельной образовательной неограниченной пробной версии. Текстовые схемы обучения Educative легко просматриваются и включают живую среду кодирования, что делает обучение быстрым и эффективным.
Основы веб-программирования
Внутренние платформы
Внутренние среды позволяют проще и удобнее создавать согласованные и стабильные серверные части. Популярные фреймворки включают:
- Django
- Руби на рельсах
- Колба
- Asp.
 NET
NET - Пружинный башмак
Серверные базы данных
Серверная часть веб-сайта состоит из серверов, приложений и баз данных. Базы данных важны, потому что они позволяют веб-сайтам и приложениям обрабатывать данные пользователя . Системы управления базами данных (СУБД) действуют как интерфейс между базой данных и ее пользователями. СУБД позволяет пользователям получать доступ, обновлять и управлять информацией. Существует два основных типа баз данных: SQL и NoSQL . Базы данных SQL структурированы, а базы данных NoSQL неструктурированы. Популярные базы данных включают:
- MySQL
- МонгоДБ
- Редис
- ПостгресSQL
- Оракул
Back-end разработка Перспективы работы и средняя зарплата
Подобно фронтенд-разработчикам, бэкэнд-разработчики пользуются большим спросом. Ведущие технологические компании, такие как Salesforce, Apple, Twitter и Stripe, ищут талантливых внутренних разработчиков. В целом, бэкенд-разработчики могут рассчитывать на немного более высокую заработную плату, чем фронтенд-разработчики, из-за сложного характера работы. Средняя национальная зарплата бэкенд-инженера в США составляет около 126 880 долларов .
В целом, бэкенд-разработчики могут рассчитывать на немного более высокую заработную плату, чем фронтенд-разработчики, из-за сложного характера работы. Средняя национальная зарплата бэкенд-инженера в США составляет около 126 880 долларов .
Front-end и back-end разработка
Вместе фронтенд и бэкенд разработка помогает нам создавать веб-приложения и веб-сайты. Но по специальности они сосредоточены на создании разных сторон сайта.
В веб-приложении интерфейсная разработка отображает клиентскую часть , а внутренняя разработка отображает серверную часть . Клиентская сторона относится ко всему, что видит пользователь при доступе к сайту в своем веб-браузере, и связана с визуальными компонентами сайта. Серверная часть включает в себя программирование веб-сервера и базы данных, поддерживающей веб-сайт. К ним относятся факторы, которые клиент не может видеть, но которые неизбежно влияют на пользовательский опыт (например, время загрузки).
Передняя часть и задняя часть: сравнительная таблица
Что такое разработка с полным стеком?
Полная разработка сочетает в себе интерфейсную и внутреннюю разработку . Это означает, что разработчики полного стека могут создавать целые веб-сайты и веб-приложения. Они работают на стороне клиента, на стороне сервера, отладке и работе с базой данных. Веб-разработчики с полным стеком могут программировать браузеры, серверы и базы данных.
Будучи разработчиком полного стека, вы должны иметь солидный опыт работы с инструментами разработки интерфейсов и серверов. Full-stack разработчики работают с стеков веб-разработки . Эти стеки включают в себя все основные части современного веб-приложения или веб-сайта, включая интерфейсные инструменты, внутренние инструменты и базу данных. Некоторые стеки включают платформы приложений или инструменты управления состоянием.
Популярные стеки включают:
- LAMP : JavaScript, Linux, Apache, MySQL, PHP
- LEMP : JavaScript, Linux, Nginx, MySQL, PHP
- ЗНАЧЕНИЕ : JavaScript, MongoDB, Express, AngularJS, Node.
 js
js - Джанго : JavaScript, Python, Джанго, MySQL
- Ruby on Rails : JavaScript, Ruby, SQLite, Rails
Перспективы работы и средняя зарплата в области разработки полного стека
Спрос на разработчиков полного стека очень высок, потому что разработчик, который может выполнять работу как на стороне клиента, так и на стороне сервера, является ценным активом для любой компании. Такие компании, как Amazon, Walmart, Boeing и Deloitte, ищут разработчиков с полным стеком. Средняя национальная зарплата full-stack инженера в США составляет около $106 274 .
Подведение итогов и дальнейшие действия
Несмотря на то, что эти два направления очень разные, интерфейсная и серверная разработка тесно взаимодействуют друг с другом, помогая создавать доступные, функциональные и эффективные веб-сайты и приложения. Front-end разработчики более тесно работают с компонентами на стороне клиента, а back-end разработчики более тесно работают с компонентами на стороне сервера. Оба типа разработки очень важны в мире разработки программного обеспечения. Несмотря на то, что сегодня мы многое рассмотрели, о веб-разработке еще многое предстоит узнать, например:
Оба типа разработки очень важны в мире разработки программного обеспечения. Несмотря на то, что сегодня мы многое рассмотрели, о веб-разработке еще многое предстоит узнать, например:
- Структуры данных и алгоритмы
- Стеки шрифтов
- Основы сети
Чтобы начать изучение этих и других концепций, ознакомьтесь с планом обучения Educative Fundamentals of Web Programming . На этом пути практического обучения вы познакомитесь с интерфейсными инструментами, такими как HTML, CSS и JavaScript, а также с основами серверной части. К концу вы будете готовы углубить свое обучение и заняться более глубокими темами веб-разработки.
Приятного обучения!
Продолжить обучение веб-разработке
- Начало работы с Ruby on Rails: Создание веб-приложения на Ruby
- Руководство по React Bootstrap: обновление приложений React с помощью CSS-фреймворка
- Angular, Vue и React: выберите лучший фреймворк
НАПИСАН BYErin Schaffer
Full Stack Developer, Front End Developer и Back End Developer [Выпуск 2022]
Роль веб-разработчика почти всегда попадает в списки высокооплачиваемых должностей в сфере ИТ. И почему бы нет? В современном цифровом мире веб-разработчики незаменимы. Будь то потрясающий веб-сайт, высокопроизводительный сайт электронной коммерции или любое другое веб-приложение, это дело рук веб-разработчика.
И почему бы нет? В современном цифровом мире веб-разработчики незаменимы. Будь то потрясающий веб-сайт, высокопроизводительный сайт электронной коммерции или любое другое веб-приложение, это дело рук веб-разработчика.
Если вы стремитесь носить шляпу веб-разработчика, вы будете рады узнать, что навыки полнофункционального разработчика пользуются большим спросом. Но знаете ли вы, как веб-разработка с полным стеком, передняя часть и внутренняя веб-разработка складываются друг с другом? Другими словами, что отличает эти рабочие роли? Мы разберем его для вас.
В этой статье мы рассмотрим следующие темы, которые дадут вам четкое представление о различиях между разработчиком внешнего интерфейса, разработчиком внутреннего интерфейса и разработчиком полного стека:
- Что такое веб-разработка?
- Типы веб-разработки
- Что такое фронтенд-разработка?
- Кто такой фронтенд-разработчик?
- Каковы навыки разработчика переднего плана?
- Зарплата разработчика интерфейса
- Что такое бэкэнд-разработка?
- Кто такой бэкенд-разработчик?
- Что такое навыки бэкэнд-разработчика?
- Зарплата бэкенд-разработчика
- Frontend и backend разработка
- Кто такой full-stack разработчик?
- Каковы навыки разработчика полного стека?
- Зарплата разработчика полного стека
Но сначала давайте разберемся с парочкой основ.
Что такое веб-разработка?
Веб-разработка — это процесс создания веб-сайта в Интернете. Веб-разработка относится к аспектам веб-сайта, не связанным с дизайном, таким как создание функций и функций с использованием языков программирования, разметки и сценариев. Разработчики концентрируются на технических аспектах разработки веб-сайтов, таких как архитектура, программирование, интеграция приложений и графика.
Веб-разработчик — это тот, кто —
- Создает и поддерживает веб-сайты и другие веб-приложения
- Преобразует веб-дизайн в веб-сайт
- Чтобы понять концепцию, они сотрудничают с клиентами, заинтересованными сторонами и дизайнерами
- Может специализироваться на фронтенд- и бэкэнд-разработке. При необходимости даже в качестве full-stack разработчика
Теперь, когда вы знаете, что такое веб-разработка, посмотрите на различные типы веб-разработки.
Типы веб-разработки
Веб-разработка в основном включает в себя разработку внешнего интерфейса, разработку внутреннего интерфейса, и когда они вместе, возникает разработка Fullstack.
Если вам интересно, что именно они означают, не беспокойтесь. Прежде чем узнать о фронтенд- и бэкэнд-разработке, вы рассмотрите их по отдельности и подробно разберетесь с каждым из них ниже в этом руководстве.
Что такое разработка внешнего интерфейса?
- Аспект веб-разработки, который кодирует и создает элементы внешнего интерфейса веб-сайта или функции, которые сразу видны и доступны конечному пользователю или клиенту, называется разработкой внешнего интерфейса.
- По сути, разработчик внешнего интерфейса отвечает за все, что вы видите, будь то стиль, графика, текст, выравнивание, навигация, цвета и т. д., и пытается улучшить взаимодействие с пользователем, чтобы сделать его как можно более плавным.

- Они также вносят свой вклад в общий дизайн и эстетику наряду с отладкой.
- Основными целями разработки внешнего интерфейса являются скорость отклика и производительность.
Если то, что вы видите в приложении, является внешним интерфейсом, то как вы думаете, почему это происходит? Правильно, это бэкенд приложения. Продолжайте читать это руководство, чтобы лучше понять эту концепцию, и начните узнавать о фронтенд- и бэкэнд-разработке.
Кто такой разработчик интерфейса?
Front-end веб-разработчики заботятся о стиле веб-сайта и пользовательском интерфейсе. Как вы, наверное, знаете, HTML — это структурный скелет веб-страницы. Вы можете думать о каскадных таблицах стилей (CSS) как о телосложении или теле скелета. CSS позволяет внешним веб-разработчикам изменять форму тела, что с точки зрения веб-сайтов похоже на предварительное определение определенных разделов, чтобы веб-сайт отображал определенный стиль.
Например, если веб-сайт представляет собой человеческое тело, с помощью CSS вы можете изменить строение мышц и внешний вид определенных мышц. Теперь, что касается веб-сайтов, вы можете использовать CSS для настройки определенных разделов сайта, чтобы определить внешний вид и стиль его отображения. Интерфейсные веб-разработчики интегрируют этот «стиль и внешний вид» в файл CSS и включают его поверх файла HTML. Всякий раз, когда им нужен определенный стиль, они обращаются к файлу CSS, содержащему предопределенные стили.
Каковы навыки разработчика переднего плана?
Навыки разработчика внешнего интерфейса включают в себя твердое знание языков сценариев, таких как HTML, JavaScript и CSS3. Если вы хотите стать фронтенд-разработчиком веб-сайтов, вам необходимо освоить эти три языка.
Однако на сегодняшний день самым важным навыком разработчика интерфейса является владение JavaScript. Универсальный JavaScript, который работает бок о бок с CSS и HTML, используется в различных приложениях, включая дату и время и кнопку «Добавить в избранное».
Кроме того, для работы фронтенд-разработчиком также требуются навыки работы с JQuery, Ajax, UI (пользовательский интерфейс), UX (пользовательский опыт), а также знакомство с такими фреймворками, как AngularJS, EmberJS, Foundation, Bootstrap и Backbone.
Заработная плата разработчика интерфейса
Средний разработчик интерфейса в США может заработать прибл. 104 893 доллара в год.
Что такое бэкэнд-разработка?
- Веб-разработка, которая происходит на бэкенде программ, точно называется бэкенд-разработкой. Бэкэнд-разработка
- охватывает логику и интеграцию веб-приложений на стороне сервера, а также такие действия, как написание API-интерфейсов, создание библиотек и работа с системными компонентами, в отличие от разработки внешнего интерфейса, которая фокусируется на сервисах и программах, ориентированных на клиента. Разработчики серверной части
- создают код, который позволяет базе данных и приложению взаимодействовать друг с другом.

- бэкэнд-разработчика отвечают за серверную часть веб-сайта, которая включает в себя серверы, базы данных и приложения. Они контролируют то, чего вы не видите.
Наверняка вы четко понимаете, что такое интерфейс и серверная часть приложения. Но что на самом деле их отличает? Что составляет два? Ответы на эти вопросы приведены в следующем разделе.
Кто такой бэкенд-разработчик?
Пользовательский интерфейс веб-сайта должен быть эстетически привлекательным. Но без программного обеспечения, которое работает в фоновом режиме, пользовательский интерфейс веб-сайта вообще не существовал бы. Это то, что проверяет навыки бэкэнд-разработчика. Бэкенд-разработчики работают на стороне сервера.
Что такое навыки Back End Developer?
Языки программирования, которые обычно необходимо знать разработчикам серверной части, включают PHP, Ruby, Python и .Net для создания приложений. Кроме того, они должны хорошо владеть технологиями баз данных, такими как Oracle, Microsoft SQL Server и MySQL.
Поскольку сообщество разработчиков широко использует PHP, давайте возьмем его в качестве примера. Язык сценариев, PHP, работает вместе с языком структурированных запросов или SQL, который представляет собой базу данных, из которой PHP извлекает информацию, чтобы ввести ее в файл HTML для отображения. Вы можете найти примеры этого процесса повсюду.
Например, когда пользователь регистрируется на веб-сайте, база данных SQL сохраняет предоставленную информацию. Каждый раз, когда они входят в систему, серверный язык получает информацию из базы данных, и HTML отображает ее на вашем экране. Задача бэкенд-разработчика — запустить этот процесс.
Зарплата бэкенд-разработчика
Хотите узнать, какая зарплата у веб-разработчиков? По сравнению с фронтенд-разработчиками они обычно получают более высокую годовую зарплату, которая может находиться в пределах 128 880 долларов в год.
Сторона клиента против стороны сервера
Интерфейсный разработчик или клиентская сторона
Внешний разработчик разработал каждый аспект веб-страницы, включая логотип, функцию поиска, значки, общий макет и пользовательский интерфейс. Стиль и внешний вид веб-сайта находятся под контролем разработчиков внешнего интерфейса. Кроме того, разработчики внешнего интерфейса должны гарантировать, что веб-сайт будет хорошо отображаться на всех платформах (мобильных телефонах, планшетах и компьютерах). Адаптивный веб-дизайн — вот что это такое.
Стиль и внешний вид веб-сайта находятся под контролем разработчиков внешнего интерфейса. Кроме того, разработчики внешнего интерфейса должны гарантировать, что веб-сайт будет хорошо отображаться на всех платформах (мобильных телефонах, планшетах и компьютерах). Адаптивный веб-дизайн — вот что это такое.
Back End Developer или Server Side
Часть программы, которую пользователь не видит, называется серверной частью. Разработчики серверной части концентрируются на функциональности сайта, создании серверов, использовании баз данных и использовании API (интерфейсов прикладного программирования).
Например, макет и содержимое формы могут быть подготовлены на стороне клиента, но когда пользователи отправляют свои данные, обработка выполняется на стороне сервера.
Frontend и Backend разработка
Существует несколько параметров, которые следует учитывать при различении внешнего интерфейса и внутреннего интерфейса. Давайте разберем их один за другим.
Функция | Внешний интерфейс | Серверная часть |
Языки и платформы |
|
|
роли |
|
|
Обязанности |
|
|
Зарплата |
|
|
Вот некоторые моменты, на которые следует обратить внимание при изучении фронтенд- и бэкенд-разработки. Тем не менее, для бэкенд-разработчика также жизненно важно иметь базовое представление о внешнем интерфейсе и наоборот.
Технологии, используемые для разработки интерфейса
Следующий список включает некоторые технологии разработки переднего плана:
- Язык гипертекстовой разметки (HTML): этот язык использует разметку. В Интернете с его помощью создаются веб-страницы. Он устанавливает структуру веб-сайта и служит его скелетом. HTML также имеет заголовок и тело, как и люди.
- Каскадные таблицы стилей (CSS): в то время как HTML устанавливает базовую структуру веб-страницы, CSS повышает ее эстетическую привлекательность, применяя цвета, различные шрифты, размеры и поля.
 Он определяет визуальный стиль для различных разделов веб-страницы.
Он определяет визуальный стиль для различных разделов веб-страницы. - Javascript (JS): Javascript — это язык программирования, который повышает интерактивность веб-страниц за счет добавления более сложной графики, триггеров щелчков и диалоговых окон. Javascript можно даже использовать для создания фреймворков.
Ниже перечислены фреймворки и библиотеки, используемые во фронтенд-разработке:
- Angular. Создан один из наиболее широко используемых интерфейсных фреймворков, который теперь поддерживается Google. Эта платформа позволяет нам разрабатывать одностраничные приложения (SPA). Приложения построены на Typescript.
- React: Facebook создал и поддерживает одну из самых популярных и часто используемых библиотек Javascript. Этот пакет позволяет нам разрабатывать одностраничные приложения (SPA). Для создания приложений использовался Javascript.
- Vue.js: это инструмент Javascript с открытым исходным кодом для создания дизайна интерфейса и одностраничных приложений (SPA).

Технологии, используемые для серверной разработки
Следующий список включает некоторые технологии разработки переднего плана:
- Java: в этих языках высокого уровня используется объектно-ориентированное кодирование. Он часто используется для создания настольных, Android и корпоративных приложений.
- C#: это продвинутый объектно-ориентированный язык программирования под названием C-sharp. Он используется при создании настольных, веб-приложений и приложений для видеоигр. Он использует платформу .Net и был создан Microsoft.
- PHP: это универсальная среда JavaScript на стороне сервера. На веб-сайте он часто используется для создания динамических и интерактивных онлайн-приложений. Самый популярный веб-фреймворк PHP — Laravel.
- Python: передовая объектно-ориентированная программа Python. Он предлагает огромное количество библиотек. Приложения сосредоточены на искусственном интеллекте и машинном обучении.

Ниже перечислены платформы и библиотеки:
- Spring для Java: Spring является одной из самых популярных и часто используемых веб-платформ Java для создания корпоративного программного обеспечения. Он предлагает огромный выбор модулей для создания веб-приложений.
- Django для Python: это наиболее широко используемая среда веб-приложений Python. Он имеет встроенные расширения и идеально подходит для сложных интерактивных онлайн-приложений, использующих большой объем данных.
- Laravel для PHP: это доступная бесплатная онлайн-платформа PHP. Для создания онлайн-приложений он предлагает архитектуру и шаблон проектирования Model-View-Controller (MVC).
Разработчики полного стека
Что такое полная разработка стека?
Человек, работающий с внешним и внутренним интерфейсом веб-приложения, известен как разработчик полного стека. В то время как серверная часть отвечает за архитектуру и логику сайта в фоновом режиме, передняя часть отвечает за эстетический вид и ощущение веб-сайта.
Кто такой разработчик полного стека?
Полного стека разработчика лучше всего можно описать как «мастера на все руки». Они хорошо разбираются в языках интерфейса и бэкенда и могут работать с несколькими фреймворками.
Навыки и инструменты, необходимые веб-разработчику полного стека
Давайте рассмотрим технологии и инструменты, которыми вам необходимо овладеть, чтобы получить статус полнофункционального разработчика.
- Основные языки программирования: Javascript, CSS, HTML и другие соответствующие платформы
- Full-stack программист должен владеть хотя бы одним из следующих языков: PHP, Python, Ruby, Java и т. д.
- Для серверной части необходим опыт администрирования баз данных. Однако пользовательский интерфейс требует фундаментального понимания дизайна.
- Тестирование и отладка. Поиск и исправление этих ошибок (или «ошибок») называется отладкой.
 Еще одна важная способность разработки — тестирование. Вы можете проверить, что ваше программное обеспечение работает должным образом, написав для него тесты.
Еще одна важная способность разработки — тестирование. Вы можете проверить, что ваше программное обеспечение работает должным образом, написав для него тесты. - Код проекта можно отслеживать и управлять им с помощью контроля версий. Используйте известную программу Git, чтобы следить за своим кодом.
- Способность решать проблемы — важнейшая компетенция компании. Предприятия и клиенты ищут у вас решения. Важно понимать, как устранять проблемы с этими веб-приложениями, разделяя их на более мелкие и более управляемые фрагменты.
Зарплата Full Stack Developer
Учитывая их универсальность и широкий спектр знаний, веб-разработчики с полным стеком пользуются спросом среди профессионалов. Годовая зарплата среднего разработчика полного стека может находиться в диапазоне 112 788 долларов, но может достигать 150 000 долларов в зависимости от его навыков и опыта.
Full-stack разработчики получают более высокую зарплату, чем front-end или back-end разработчики. Работодатели готовы платить больше за разработчика полного стека, потому что для бизнеса более выгодно нанять человека с навыками фронтенда и бэкенда, чем заставлять двух человек выполнять одну и ту же работу.
Работодатели готовы платить больше за разработчика полного стека, потому что для бизнеса более выгодно нанять человека с навыками фронтенда и бэкенда, чем заставлять двух человек выполнять одну и ту же работу.
Таким образом, для претендентов, которые планируют построить карьеру в технологической отрасли, роль full stack разработчика является прибыльным вариантом.
Реальный пример приложения полного стека
Давайте посмотрим на веб-сайт freeCodeCamp, чтобы лучше понять, как выглядит полнофункциональное приложение.
Внешний интерфейс будет включать все, что вы заметите на странице. Интерфейсный разработчик отвечает за создание всех иконок, текста, цветов, дизайна и структуры.
Данные для входа и другие подобные элементы управляются серверной частью. Бэкенд-разработка задействована во всех процедурах регистрации и пользовательских данных.
Back-End, Front-End и Full-Stack Development
Для лучшего понимания различий посмотрите на приведенную ниже таблицу-
Полная разработка стека | Интерфейсный разработчик | Разработчик бэкенда |
Возможность создания обеих сторон веб-сайта | Отвечает за клиентскую часть | Отвечает за серверную часть |
Интерфейсная технология вместе с по крайней мере одним внутренним языком | Знание HTML/CSS, React, Vue. | Ruby, PHP, Node.js, Java, Python и т. д. |
Полный жизненный цикл веб-приложения | Улучшает удобство использования и внешний вид программы | Управление базой данных |
Часто задаваемые вопросы
1. Кому больше платят, фронтенду или бэкэнду?
Backend-инженеры получают больше. Это культурное предубеждение в разработке программного обеспечения, что внешний интерфейс или «графический интерфейс» — это то, что создают «художники-графики», тогда как серверная часть — это то, где должна иметь место вся сложная теория информатики, и ее никогда не следует подвергать сомнению.
2. Что лучше: бэкенд или фронтенд?
Определяется областью ваших интересов и уровнем специализации. Если вы заинтересованы в дизайне, передняя часть будет идеальной. Серверная часть будет лучше, если вы хорошо разбираетесь в логическом мышлении, API и управлении сервером.
3. Является ли фронтенд хорошей карьерой?
Да, профессия фронтенд-разработчика — это хорошо оплачиваемая профессия. Он пользуется большим спросом у таких фирм, как Amazon, Deloitte, HCL и других. Кроме того, средняя годовая зарплата фронтенд-разработчика очень высока. В целом, востребованная профессия с достойной зарплатой и новыми возможностями обучения каждый день.
4. Является ли бэкэнд хорошей карьерой?
Работа в области бэкенд-разработки — хороший выбор для людей, которые любят программировать и увлекаются технологиями. Вы будете определять, какой образовательный путь вы хотите выбрать, когда вы решаете, какой путь трудоустройства вы хотите выбрать.
5. Какая самая высокая оплата для Front End Developer?
В Индии средний доход разработчика интерфейса составляет примерно рупий. 5,33,000 в год. Эта сумма может быть увеличена до 1 000 000 рублей. 1 126 000 в год.
6. Какая самая низкая оплата для Front End Developer?
В Индии средняя начальная зарплата фронтенд-разработчика составляет примерно 1,8 лакха в год (15 тысяч в месяц). Frontend-разработчик должен иметь опыт работы не менее года.
Frontend-разработчик должен иметь опыт работы не менее года.
7. Сколько зарабатывает Front End Developer в Индии?
Заработная плата разработчиков интерфейсов в Индии варьируется от 1,8 до 12,5 лакхов в год, при этом средняя годовая заработная плата составляет 4,5 лакха. Расчетная заработная плата основана на 9,7 тыс. окладов, полученных от разработчиков интерфейса.
8. Сколько зарабатывает Front End Developer в США?
В Соединенных Штатах средний доход разработчика переднего плана составляет 105 783 доллара США. В Соединенных Штатах средняя дополнительная денежная компенсация для разработчика переднего плана составляет 11 229 долларов США. В Соединенных Штатах средняя общая сумма вознаграждения Front End Developer составляет 117 012 долларов США.
9. Какова начальная зарплата бэкенд-разработчика в Индии?
Заработная плата Backend-разработчиков в Индии варьируется от 2,0 до 19 лакхов.0,6 лакха в год при средней годовой зарплате 5,5 лакха.
10. Какая стартовая зарплата у Backend-разработчика в США?
В США средняя годовая зарплата бэкэнд-разработчика начального уровня составляет 89 905 долларов.
Ваш следующий шаг
Спрос на квалифицированных разработчиков полного стека находится на рекордно высоком уровне и не собирается снижаться. В течение следующих десяти лет возможности трудоустройства для веб-разработчиков вырастут на 13 процентов — это намного быстрее, чем в среднем по любой другой профессии. Кроме того, миллионы веб-сайтов добавляются каждый год к более чем 1,5 миллиардам сайтов, существующих во всем мире, поэтому для их создания требуется больше веб-разработчиков. Недостатка в работе для веб-разработчиков точно нет. Итак, нетрудно понять, почему веб-разработка является популярным выбором карьеры.
Несмотря на то, что веб-разработчики получают хорошие зарплаты и рассматриваются как ценные активы, они должны быть начеку, всегда учиться и адаптироваться к новым тенденциям и технологиям.

 NET
NET js
js

 Node — это кроссплатформенная среда выполнения с открытым исходным кодом, которая позволяет программистам создавать серверные инструменты и приложения JavaScript. Существуют требования к базовым навыкам работы с командной строкой, например, npm (диспетчер пакетов Node).
Node — это кроссплатформенная среда выполнения с открытым исходным кодом, которая позволяет программистам создавать серверные инструменты и приложения JavaScript. Существуют требования к базовым навыкам работы с командной строкой, например, npm (диспетчер пакетов Node).



 Он определяет визуальный стиль для различных разделов веб-страницы.
Он определяет визуальный стиль для различных разделов веб-страницы.

 Еще одна важная способность разработки — тестирование. Вы можете проверить, что ваше программное обеспечение работает должным образом, написав для него тесты.
Еще одна важная способность разработки — тестирование. Вы можете проверить, что ваше программное обеспечение работает должным образом, написав для него тесты. js и Angular
js и Angular