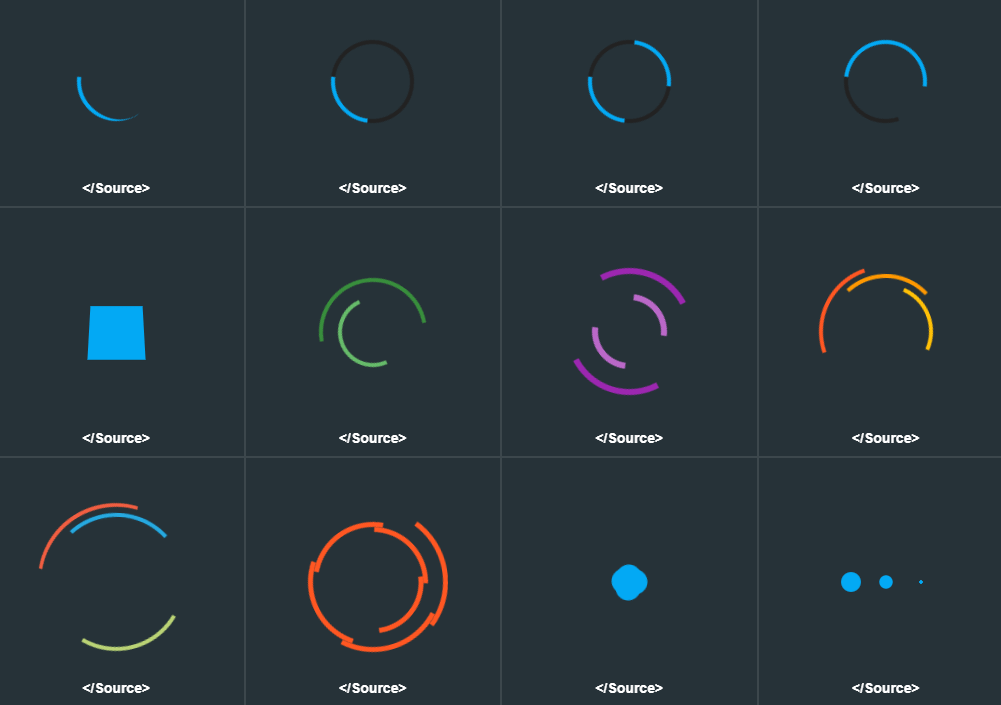
19 CSS спиннеров анимации загрузки
0 ∞Подборка бесплатных HTML и CSS спиннеров анимации загрузки.
- Автор: Зено Роча, 5 июля 2017 года.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS.
О коде
- TERMINAL SPINNER
- CSS3 ANIMATIONS SPINNERS
- SUGARCUBE SPINNER
- CSS SPINNERS
- SPINNER
- CSS AND SVG SPINNER
- POLYGON SPINNER
- 8 BIT SPINNER
- CSS LOADING ANIMATION
- SIMPLE REPEATING SPINNER
- CSS3 LOADING SPINNER
- PURE CSS SPINNER
- SPINNER
- LOADING SPINNER
- RAINBOW SPINNER
- SIMPLE CSS-ONLY LOADING SPINNER
- DIGITAL SPINNER
- CSS SPINNER ANIMATION
- SPINNER
Совместимые браузеры: Google Chrome, Firefox, Opera, Safari.
- Автор: fox_hover, 14 марта 2017 года.

- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS (SCSS).
О коде
Анимация загрузки, созданная на чистом CSS3 без использования JavaScript.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
Зависимости: Google Fonts, Reset.css, Autoprefixer.js
- Автор: Milk Studio, 2 июня 2016 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS (SCSS).
О коде
Красивая HTML и CSS анимация кубика сахара.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
Зависимости: Autoprefixer.js.
- Автор: Юлиан Савин, 27 апреля 2016 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML (Pug) / CSS.
О коде
Простой CSS индикатор загрузки. Он создан с помощью CSS и минимального количества HTML-разметки.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
- Автор: Адитая Брандари, 4 марта 2016 г.

- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS (SCSS).
О коде
Анимация загрузки, созданная на чистом CSS.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
- Автор: Фабио Оттавиани, 22 января 2016 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS (SCSS).
О коде
Современный SVG спиннер, созданный на основе CSS.
Совместимые браузеры: Google Chrome, Edge, Firefox, Opera, Safari.
Зависимости: Reset.css, Autoprefixer.js
- Автор: neil tron 18 июня, 2015 года.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS / JavaScript.
О коде
Анимация загрузки, которая выводит SVG-треугольник, а затем преобразует его в многоугольник и обратно.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
Зависимости: TweenMax.js, Underscore.js.
- Автор: Фабрицио Бьянки, 23 марта 2015 г.
- Ссылки: демо-версия и код.

- Создано с помощью: HTML (Haml) / CSS.
О коде
Пиксельная круговая анимация загрузки с использованием свойства box-shadow.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
Зависимости: Reset.css, Prefixfree.js.
- Автор: Мартин ван Дрил, 17 марта 2015 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS.
О коде
Красивый эффект CSS спиннера анимации загрузки.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
- Автор: Хьюго Виледаль, 21 октября 2014 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS (SCSS).
О коде
Простой повторяющийся спиннер с красивой анимацией.
Совместимые браузеры: Google Chrome, IE, Firefox, Opera, Safari.
- Автор: Меттью Роэль, 19 сентября 2014 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML (Haml) / CSS (Sass).
О коде
Крутая CSS3 анимация загрузки.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
Зависимости: Google Fonts, Autoprefixer.js.
- Автор: Омер Фатих, 22 августа 2014 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS (Less).
О коде
Точечный сппиннер, созданный на чистом CSS.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari/
- Автор: Макс Руйгеваард, 21 августа 2014 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS.
О коде
Простой спиннер, созданный с помощью HTML и CSS-анимации.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
Зависимости: Autoprefixer.js.
- Автор: Кети ДеКора, 28 мая 2014 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML (Haml) / CSS (SCSS).
О коде
Анимация загрузки на основе CSS 3.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
Зависимости: Reset. css, Autoprefixer.js, Modernizr.js.
css, Autoprefixer.js, Modernizr.js.
- Автор: Игор Амадо, 23 февраля 2014 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML (Haml) / CSS (SCSS).
О коде
HTML и CSS спиннер.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
Зависимости: Reset.css, Prefixfree.js.
- Автор: Мэтт Систо, 3 декабря 2013 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS (SCSS).
О коде
Простой CSS-спиннер анимации загрузки, созданный с помощью SASS.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
Зависимости: Normalize.css
- Автор: Кристиан Денни Сторгард, 4 июля 2013 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS.
О коде
CSS3-спинннер с дисками, вращающимися с разной скоростью.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
- Автор: Хаким Эль Хатта, 7 июля 2013 г.

- Ссылки: демо-версия и код.
- Создано с помощью: HTML (Haml) / CSS (SCSS).
О коде
Еще один CSS-спиннер анимации загрузки. Непрактичный, так как в нем используется много элементов DOM.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
- Автор: Ноэль Дельгадо, 3 апреля 2013 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML (Haml) / CSS (SCSS).
О коде
Стрелки часов созданы с помощью псевдоэлементов :before и :after. Анимация применяется к псевдоэлементам.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
Зависимости: Normalize.css, Autoprefixer.js.
Вадим Дворниковавтор-переводчик статьи «19 CSS Spinners»
Пожалуйста, оставляйте ваши отзывы по текущей теме статьи. За комментарии, отклики, дизлайки, подписки, лайки огромное вам спасибо!
19 CSS спиннеров анимации загрузки
0 ∞Подборка бесплатных HTML и CSS спиннеров анимации загрузки.
- Автор: Зено Роча, 5 июля 2017 года.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS.
О коде
- TERMINAL SPINNER
- CSS3 ANIMATIONS SPINNERS
- SUGARCUBE SPINNER
- CSS SPINNERS
- SPINNER
- CSS AND SVG SPINNER
- POLYGON SPINNER
- 8 BIT SPINNER
- CSS LOADING ANIMATION
- SIMPLE REPEATING SPINNER
- CSS3 LOADING SPINNER
- PURE CSS SPINNER
- SPINNER
- LOADING SPINNER
- RAINBOW SPINNER
- SIMPLE CSS-ONLY LOADING SPINNER
- DIGITAL SPINNER
- CSS SPINNER ANIMATION
- SPINNER
Совместимые браузеры: Google Chrome, Firefox, Opera, Safari.
- Автор: fox_hover, 14 марта 2017 года.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS (SCSS).
О коде
Анимация загрузки, созданная на чистом CSS3 без использования JavaScript.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
Зависимости: Google Fonts, Reset.css, Autoprefixer.js
- Автор: Milk Studio, 2 июня 2016 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS (SCSS).
О коде
Красивая HTML и CSS анимация кубика сахара.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
Зависимости: Autoprefixer.js.
- Автор: Юлиан Савин, 27 апреля 2016 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML (Pug) / CSS.
О коде
Простой CSS индикатор загрузки. Он создан с помощью CSS и минимального количества HTML-разметки.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
- Автор: Адитая Брандари, 4 марта 2016 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS (SCSS).
О коде
Анимация загрузки, созданная на чистом CSS.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
- Автор: Фабио Оттавиани, 22 января 2016 г.

- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS (SCSS).
О коде
Современный SVG спиннер, созданный на основе CSS.
Совместимые браузеры: Google Chrome, Edge, Firefox, Opera, Safari.
Зависимости: Reset.css, Autoprefixer.js
- Автор: neil tron 18 июня, 2015 года.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS / JavaScript.
О коде
Анимация загрузки, которая выводит SVG-треугольник, а затем преобразует его в многоугольник и обратно.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
Зависимости: TweenMax.js, Underscore.js.
- Автор: Фабрицио Бьянки, 23 марта 2015 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML (Haml) / CSS.
О коде
Пиксельная круговая анимация загрузки с использованием свойства box-shadow.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
Зависимости: Reset.css, Prefixfree. js.
js.
- Автор: Мартин ван Дрил, 17 марта 2015 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS.
О коде
Красивый эффект CSS спиннера анимации загрузки.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
- Автор: Хьюго Виледаль, 21 октября 2014 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS (SCSS).
О коде
Простой повторяющийся спиннер с красивой анимацией.
Совместимые браузеры: Google Chrome, IE, Firefox, Opera, Safari.
- Автор: Меттью Роэль, 19 сентября 2014 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML (Haml) / CSS (Sass).
О коде
Крутая CSS3 анимация загрузки.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
Зависимости: Google Fonts, Autoprefixer.js.
- Автор: Омер Фатих, 22 августа 2014 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS (Less).

О коде
Точечный сппиннер, созданный на чистом CSS.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari/
- Автор: Макс Руйгеваард, 21 августа 2014 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS.
О коде
Простой спиннер, созданный с помощью HTML и CSS-анимации.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
Зависимости: Autoprefixer.js.
- Автор: Кети ДеКора, 28 мая 2014 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML (Haml) / CSS (SCSS).
О коде
Анимация загрузки на основе CSS 3.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
Зависимости: Reset.css, Autoprefixer.js, Modernizr.js.
- Автор: Игор Амадо, 23 февраля 2014 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML (Haml) / CSS (SCSS).
О коде
HTML и CSS спиннер.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
Зависимости: Reset.css, Prefixfree.js.
- Автор: Мэтт Систо, 3 декабря 2013 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS (SCSS).
О коде
Простой CSS-спиннер анимации загрузки, созданный с помощью SASS.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
Зависимости: Normalize.css
- Автор: Кристиан Денни Сторгард, 4 июля 2013 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS.
О коде
CSS3-спинннер с дисками, вращающимися с разной скоростью.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
- Автор: Хаким Эль Хатта, 7 июля 2013 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML (Haml) / CSS (SCSS).
О коде
Еще один CSS-спиннер анимации загрузки. Непрактичный, так как в нем используется много элементов DOM.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
- Автор: Ноэль Дельгадо, 3 апреля 2013 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML (Haml) / CSS (SCSS).
О коде
Стрелки часов созданы с помощью псевдоэлементов :before и :after. Анимация применяется к псевдоэлементам.
Совместимые браузеры: Google Chrome, IE, Edge, Firefox, Opera, Safari.
Зависимости: Normalize.css, Autoprefixer.js.
Вадим Дворниковавтор-переводчик статьи «19 CSS Spinners»
Пожалуйста, оставляйте ваши отзывы по текущей теме статьи. За комментарии, отклики, дизлайки, подписки, лайки огромное вам спасибо!
Spinners · Bootstrap
- О
- Бордюрный счетчик
- Цвета
- Спиннер для выращивания
- Выравнивание
- Маржа
- Размещение
- Гибкий
- Поплавки
- Выравнивание текста
- Размер
- Кнопки
Указывает состояние загрузки компонента или страницы с помощью счетчиков Bootstrap, созданных полностью с использованием HTML, CSS и без JavaScript.![]()
О
«Спиннеры» Bootstrap можно использовать для отображения состояния загрузки в ваших проектах. Они созданы только с помощью HTML и CSS, а это означает, что вам не нужен JavaScript для их создания. Однако вам понадобится некоторый пользовательский JavaScript для переключения их видимости. Их внешний вид, выравнивание и размер можно легко настроить с помощью наших замечательных служебных классов.
В целях доступности каждый загрузчик здесь включает role="status" и вложенный Loading... .
Спиннер для бордюра
Используйте бордюры для легкого индикатора загрузки.
Загрузка…
Загрузка...
Цвета
Счетчик границ использует currentColor для своего цвета границы , что означает, что вы можете настроить цвет с помощью утилит цвета текста. Вы можете использовать любую из наших утилит для раскрашивания текста на стандартном счетчике.
Загрузка…
Загрузка…
Загрузка…
Загрузка…
Загрузка…
Загрузка…
Загрузка…
Загрузка…
Загрузка...Загрузка...Загрузка...Загрузка...Загрузка...Загрузка...Загрузка...Загрузка...Почему бы не использовать утилиты
border-color? Каждый счетчик границ указываетграницу по крайней мере для одной стороны, поэтому утилитыпрозрачную .border-{color}переопределят это.Спиннер для выращивания
Если вам не нравится бордюрный счетчик, переключитесь на растущий счетчик.
Хотя технически он не вращается, он постоянно растет!
Загрузка…
Загрузка...Опять же, этот счетчик построен с
currentColor, так что вы можете легко изменить его внешний вид с помощью утилит цвета текста. Здесь он выделен синим цветом вместе с поддерживаемыми вариантами.Загрузка…
Загрузка…
Загрузка…
Загрузка…
Загрузка…
Загрузка…
Загрузка…
Загрузка…
Загрузка…Загрузка...Загрузка...Загрузка...Загрузка...Загрузка...Загрузка...Загрузка...Загрузка...Выравнивание
Спиннерыв Bootstrap построены с rems,currentColorиdisplay: inline-flex.Это означает, что их можно легко изменить в размере, перекрасить и быстро выровнять.
Маржа
Используйте утилиты полей, такие как
.m-5, для упрощения интервалов.Загрузка…
Загрузка...Размещение
Используйте утилиты flexbox, утилиты float или утилиты выравнивания текста, чтобы размещать счетчики именно там, где они вам нужны в любой ситуации.
Гибкий
Загрузка…
<дел> Загрузка...<дел> Загружается...Поплавки
Загрузка…
<дел>Загрузка...Выравнивание текста
Загрузка…
<дел>Загрузка...
Размер
Добавьте .spinner-border-sm и .spinner-grow-sm , чтобы сделать счетчик меньшего размера, который можно быстро использовать в других компонентах.
Загрузка…
Загрузка…
Загрузка...Загрузка...Или используйте пользовательские стили CSS или встроенные стили, чтобы изменить размеры по мере необходимости.
Загрузка…
Загрузка…
Загрузка...Загрузка...Кнопки
Используйте счетчики внутри кнопок, чтобы указать, что действие в данный момент обрабатывается или выполняется. Вы также можете заменить текст из элемента счетчика и использовать текст кнопки по мере необходимости.
<тип кнопки = "кнопка" отключена> Загрузка... <тип кнопки="кнопка" отключена> Загрузка...
<тип кнопки = "кнопка" отключена> Загрузка... <тип кнопки="кнопка" отключена> Загрузка...80+ CSS Spinners — Free Code + Demos
1. Neumorphism Gradient Loader
Автор: samuel garcia (sam_garcia2)
Ссылки: Исходный код / Демо, W www.youtube.com, Webgradients.com
Создано: 3 мая 2020 г.
Сделано с: HTML, SCSS, JS
Теги: css, neumorphism, градиент, загрузчик, анимация
2. Css Загрузка анимации
дизайн движения @beesandbombs
Автор: peyman (pfndesign)
Ссылки: Исходный код / Демо
Дата создания: 2 апреля 2020 г.
9 0081 Сделано с: HTML, CSS
Теги: html, css, анимация, загрузка, движение
3. Другой загрузчик
Один элемент с псевдоэлементами и анимацией.
Автор: Крис Смит (chris22smith)
Ссылки: Исходный код / Демо
Создано: 22 марта 2020 г.
Сделано с: HTML, SCSS
Теги: loader, spinner, throbber, loading, icon
4. Загрузка анимации с переводом и Z-индексом
Автор: Ty Strong (tystrong)
Ссылки: Исходный код / Демо
Создано: 11 марта 2020 г.
Сделано с помощью: HTML, SCSS
5. Gooey Loaders
Автор: Трэвис Джон (travis_john)
Ссылки: Исходный код / Демо
Создано: 21 февраля 2019 г.
Сделано с: 90 084 HTML, SCSS, JS
Теги: codepenchallenge , cpc-blob, gooey, svg, loader
6. Pure CSS Loader — Metaballs Animation
Автор: Ana Tudor (thebabydino)
Ссылки: Исходный код / Демо, Dribbble Shot, W ww.color-шестнадцатеричный .com
Дата создания: 30 января 2020 г.
Сделано с помощью: HTML, SCSS
Теги: filter, blend-mode, box-shadow
7. Pure Загрузчик CSS — замена 1 элемента
Автор: Ana Tudor (thebabydino)
Ссылки: Исходный код / Демо
Создано: 30 января 2020 г.
Сделано с помощью: HTML, SCSS 90 035
Теги: clip-path, преобразование , дерзко, анимация
8. Круги загрузчика на чистом CSS
Автор: Ana Tudor (thebabydino)
Ссылки: Исходный код / демо, Dribbble Shot
Создано: 9008 4 29 января 2020 г.
Сделано с помощью: HTML, SCSS
Теги: фильтр, режим наложения, sass, анимация
9. Спиральная загрузка
Автор: alphardex (alphardex)
Ссылки: 900 84 Исходный код/демо
Дата создания: 26 января 2020 г.
Сделано с помощью: HTML, SCSS
Теги: loading, staggered
CSS 10. Pure Loader 2020 — 1 Element Transparency Tails
Автор: Ana Tudor (thebabydino)
Ссылки: Исходный код / Демо
Создано: 5 января 2020 г.
Сделано с: HTML, SCSS
90 081 Теги: маска, градиент, sass
11. Liquid Loader — Чистый код, Пастельный градиент
Автор: Ana Tudor (thebabydino)
Ссылки: Исходный код / Демо
Создано: 4 января 2020 г.
Сделано с: Мопс, SCSS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Мопс
Теги: фильтр, анимация, нефрит, css-переменные
12. Liquid Loader
Автор: Микаэль Айналем (ainalem)
Ссылки: Исходный код / Демо, Dribbble Shot
Создано: Январь 1, 2020
Сделано с помощью: HTML, CSS, JS
Метки: жидкость, загрузчик, липкий, желе, капля
13. Чистый загрузчик CSS 2020
Автор: Ана Тюдор (thebabydino)
90 081 Ссылки: Исходный код / Демо
Дата создания: 1 января 2020 г.
Сделано с помощью: Pug, SCSS
Препроцессор: SCSS
CSS препроцессор: Babel
Препроцессор HTML: Pug
Теги: transform, jade, css-переменные
14.
CSS Single Element Goey Spinner
Я не делал загрузчик целую вечность, и я также не прикасался к методам blur() и convert() создания капель. Оказывается, у меня были трудности, когда я не добавил белый фон к слоям.
Автор: Zed Dash (z-)
Ссылки: Исходный код / Демо
Создано: 27 декабря 2019 г.
90 081 Сделано с помощью: HTML, SCSS
Теги: css, blob, goey, loader, spinner
15. Загрузчики для веб-сайта
загрузчик, загрузчики
Автор: Сваруп Кумар Куила (uiswarup)
9008 1 Ссылки: Исходный код / Демо
Создано: 2 декабря 2019 г.
Сделано с: HTML, CSS
Теги: загрузчик, анимация, загрузчики
16. Rings Loader ⏳ 9005 5
Каждый раз, когда выходит игра Zelda, Я создаю загрузчик, вдохновленный игрой 😅 Вот загрузчик, вдохновленный Link’s Awakening.
Наслаждаться!
Автор: Jhey (jh4y)
Ссылки: Исходный код / Демо
Создано: 20 ноября 2019 г.
Сделано с помощью: Pug, Stylus, Babel
Препроцессор CSS: Stylus
Препроцессор JS: Babel 9003 5
Препроцессор HTML: Мопс
Теги: загрузчик, spinner, анимация, css, загрузка
17. Предварительные загрузчики с двумя треугольниками
Коллекция анимаций предварительной загрузки, сделанных с использованием только двух треугольников, независимо от того, выглядят ли они как практичные или просто странные
Автор: Джон Кантнер (jkantner)
Ссылки: Исходный код / Демо
Создано: 20 ноября 2019 г.
9003 4 Сделано с: HTML, CSSТеги: треугольник , загрузка, предварительная загрузка, предварительный загрузчик, счетчик
18.
Загрузчик Infinity Path ⏳
Продолжаем работу с другими загрузчиками для whirl 👍 Добро пожаловать! Это загрузчик бесконечного пути, который использует ступенчатую непрозрачность для двух псевдоэлементов, чьи родители вращаются. Наслаждаться!
Автор: Jhey (jh4y)
Ссылки: Исходный код / Демо
Создано: 8 октября 2019 г.
9 0081 Сделано из: Pug, SCSS, Babel
CSS Pre- процессор: SCSS
Препроцессор JS: Babel
Препроцессор HTML: Pug
Теги: infinity, spinner, загрузчик, анимация, дизайн
19. Странный погрузчик
Автор: Сикрити Дакуа (dev_loop)
Ссылки: Исходный код / Демо
Создано: 18 апреля 2019 г.
Сделано с помощью: HTML , CSS
20.
Градиентный счетчик
Автор : Адам Дипинто (AdamDipinto)
Ссылки: Исходный код / Демо
Создано: 28 сентября 2019 г.
Сделано с: HTML, CSS 900 35
21. Более 50 предварительных загрузчиков на чистом CSS3 (последняя версия)
Предварительный загрузчик Pure CSS3, Предварительный загрузчик Pure CSS3 2019 Последний предварительный загрузчик Pure CSS3
Автор: Сахар Али Раза (mrsahar)
Ссылки: Исходный код / Демо 9 0035
Дата создания: 9 августа 2019 г.
Сделано с: HTML, CSS, JS
Теги: предварительный загрузчик, предварительный загрузчик css3, предварительный загрузчик css3 2019, последний предварительный загрузчик css3
22. Многоцветное кольцо загрузчика
90 034 Многоцветный загрузчик с анимированными SVG смещениями штрихов и тире.Стили и ключевые кадры генерируются на основе количества цветов в переменной списка Sass.
Автор: Райан Маллиган (шестиугольник)
Ссылки: Исходный код / Демо
Создано: 27 июля 2019 г.
9003 4 Сделано с: HTML, SCSSТеги: svg , loader, multicolor, stroke-dashoffset, sass-list
23. Spin
Автор: Адам Дипинто (AdamDipinto)
Ссылки: Исходный код/Демо
9008 1 Создано: 10 июля 2019 г.
Сделано с помощью: HTML, CSS
24. Шестиугольная загрузка с помощью CSS
Автор: Усама Белал (osama-belal)
Ссылки: Исходный код / Демо
Дата создания: 1 июля , 2019
Сделано с: HTML, CSS
Теги: загрузка, анимация, расширенный, css3
25.
Циркулярный загрузчик CSS (Single Div)
Sque вырезать аккуратную анимацию загрузчика из-под 70 строк чистый CSS
Автор: Петр Галор (pgalor)
Ссылки: Исходный код / Демо
Создано: 17 мая 2019 г. Сделано с: HTML, CSS, JS
Теги: css, single-div, loader, ui, keyframes
26. Simple Spinner As Background SVG Image Datauri со стилем
Классический подход штрих-тире/dasharray, на этот раз без SMIL, но ключевые кадры CSS в стиле SVG в стиле . Зарождение.
Автор: myf (myf)
Ссылки: Исходный код / Демо
Дата создания: 11 мая 2019 г.
900 81 Сделано с помощью: CSS
27. Быстрый загрузчик с преобразованиями CSS, Vars & Houdini Magic
Использует Houdini для анимации коэффициента масштабирования —sx полос, поэтому он работает только в Chrome с включенным флагом экспериментальных функций веб-платформы.
Запись того, как выглядит анимация. Вдохновение. Демонстрация, упомянутая в моем разделе «Различные методы расширения блока с сохранением радиуса границы…»
Подробнее
Автор: Ana Tudor (thebabydino)
Ссылки: Исходный код / Демо
Создано: 26, 20 апреля 19
Изготовлено из: Pug, SCSS, Babel
Препроцессор CSS: SCSS
Препроцессор JS: Babel
Препроцессор HTML: Pug
Теги: houdini , css-переменные, преобразование, sass
28. Странный загрузчик
Это действительно СТРАННО….
Автор: Сикрити Дакуа (dev_loop)
Ссылки: Исходный код / Демо
Создано по: 18 апреля 2019
Сделано with: HTML, CSS
29. Простые предварительные загрузчики
Вот несколько простых предварительных загрузчиков, которые можно использовать для уменьшения времени ожидания процесса.
Надеюсь, вам понравится.
Автор: Сикрити Дакуа (dev_loop)
Ссылки: Исходный код / Демо
Создано: 3 апреля 2019 г.
Сделано с: HTML, CSS
30. One Div Loader 900 55
Автор: Филип Витас (FilipVitas)
Ссылки: Исходный код / Демо
Создано: 19 марта 2019 г.
Сделано с помощью: Pug, Stylus
CSS Препроцессор: 9 0084 Стилус
Препроцессор JS: Babel
Препроцессор HTML: Pug
Теги: loader, loading, load, pure-css, js
31. 1 Element Pure CSS 3D Loader
90 034 Создано для конкурса CodePen. По какой-то причине Firefox не будет анимировать фоновую позицию здесь, и это нарушает демонстрацию. Если у вас есть какие-либо идеи, в чем проблема и как ее можно исправить, я слушаю.Обновление: исправлено! Вдохновение: этот .gif от Эрики Андерсон
Автор: Ana Tudor (thebabydino)
Ссылки: Исходный код / Демо
Создано: 11 января 2019 г.
Сделано с: HTML, SCSS
Теги: 3d, css-переменные, маска , codepenchallenge, cpc-peach
32. Css Spinner Animations
Игра с анимацией CSS для создания простых анимаций загрузки.
Автор: Джейсон Ликориш (бассеты)
Ссылки: Исходный код / Демо
Создано: 7 ноября 2018 г.
Сделано с: HTML, SCSS
Теги: загрузка, волна , точки, счетчик, пончик
33. CSS Анимация загрузки
Автор: Наталья (nwszewczyk)
Ссылки: Исходный код / Демо
Создано: 12 декабря 2018 г.
90 034 Сделано с: HTML, SCSSТеги: css, oader, загрузка, анимация, спиннер
34. Эластичный загрузчик прыгающих квадратов
Автор: Рикардо Гувейя (ricardogouveia3)
Ссылки: Исходный код / Демо
Дата создания: Ноябрь 17, 2018
Сделано с: Pug, Sass
Препроцессор CSS: Sass
Препроцессор JS: Нет
9008 1 Препроцессор HTML: Мопс
35. Анимация загрузки квадратов
Простая анимация загрузки с псевдоэлементами и анимацией CSS.
Автор: Крис Смит (chris22smith)
Ссылки: Исходный код / Демо
Создано: 11 ноября 2018 г.
Сделано с помощью: HTML, SCSS
Теги: загрузчик , spinner, throbber, анимация
36.
Загрузчик Red Dead Redemption (чистый CSS)
Сложная форма для рисования в CSS. 18
Сделано с помощью: HTML, SCSS
Теги: css, red dead redemption, загрузчик, pure, анимация
37. Чистая анимация CSS Spinner
Игра с анимацией CSS для создания простых анимаций загрузки.
Автор: Jason Liquorish (bassetts)
Ссылки: Исходный код / Демо
Создано: 7 ноября 2018 г.
Сделано с помощью: HTML, SCSS
Теги: loading , волна, точки, спиннер, пончик
38. Треугольник Анимация загрузки
Автор: Тони Баник (banik)
Ссылки: Исходный код / Демо
Создано на: 13 сентября 2018 г.
Сделано с: Slim, SCSS, JS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML : Тонкий
Теги: загрузка, trangles, css, animation, dribbble
39.
CSS Loader Animation
Автор: Uwe Chardon (uchardon)
Ссылки: Исходный код / Демо
Создать д.: 22 октября 2018 г.
Сделано с: HTML, Less, Babel
Теги: svg, css, загрузчик, анимация
40. Анимация загрузки треугольника
Автор: Tony Banik (ba ник)
Ссылки: Исходный код / Demo, Dribbble Shot
Дата создания: 13 сентября 2018 г.
Сделано с помощью: Slim, SCSS, JS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Slim
Теги: loading, trangles, css, animation, dribbble
41. Загрузка вещей… Spinner.
Автор: Ben Evans (ivorjetski)
Ссылки: Исходный код / Демо
Создано: 17 августа 2018 г.
9008 1 Сделано с помощью: HTML, SCSS
42. Редизайн Google Loaders
Коллекция Google Loaders в новом облике
Автор: Амин Бахмед (AmineMohamed)
Ссылки: Исходный код / Демо
Дата создания: 1 июля 2018 г.
9003 4 Сделано с: HTML, SCSS, JSТеги: css, web, loader, animation
43. Простой загрузчик CSS
Мой взгляд на простой загрузчик для продвинутого учебного курса для разработчиков Colt Steele
Автор: Rita Bradley (ritalbradley)
Ссылки: Исходный код / Демо
Создано: 6 июня 2018 г.
Сделано с: HTML, CSS
Теги: 9008 4 загрузчик, css, анимация, иконка
44. 1 Элемент CSS Spinners
Автор: Паоло Дузиони (Paolo-Duzioni)
Ссылки: Исходный код / Демо
Создано: 13 мая 2018 г.
90 034 Состав: Pug, SCSSПрепроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Pug
45. Spinner Loader
Анимированный счетчик изменяемого размера с эффектом размытой анимации.
Автор: João Santos (jotavejv)
Ссылки: Исходный код / Демо
Создано: 5 января 2018 г.
9 0034 Сделано с помощью: HTML, SCSSМетки: css, анимация, загрузчик, spinner
46. Ora
Автор: Zeno Rocha (sindresorhus)
Ссылки: Исходный код / Демо, Github.com
Дата создания: 3 марта 2016 г.
Сделано с: HTML, CSS
Теги: spinner, dot, loader, cli, terminal
47. Спиннеры анимации CSS3
Спиннеры анимации CSS3
902 27Автор: foxeisen (fox_hover)
Ссылки: Исходный код / Демо
Создано: 14 марта 2017 г.
Сделано с: HTML, SCSS, JS
Теги : css3, css3-анимация, спиннер
48. 1 Element CSS Spinners
Простые CSS-счетчики и пульсаторы, созданные с помощью CSS и минимальной разметки HTML.
Автор: Паоло Дузиони (Paolo-Duzioni)
Ссылки: Исходный код / демо, Github.com
Дата создания: 13 мая 2018 г.
Сделано с помощью: Pug, SCSS
Препроцессор CSS: SCSS
J S Препроцессор: Нет
Препроцессор HTML: Мопс
49. Spinner — 2 (Pure CSS)
Автор: Aditya Bhandari (takeradi)
Ссылки: Исходный код / Демо
Создано: 9008 4 3 марта 2016 г.
Сделано с помощью: HTML, SCSS
Теги: spinner, pure-css
50.
Css Svg Spinner
Современная анимация svg spinner в css
9 0081 Автор: Фабио Оттавиани (supah)
Ссылки: Исходный код / демо
Создано: 22 января 2016 г.
Сделано с: HTML, SCSS
Теги: лидер, предварительная загрузка, счетчик, svg, эксперимент
9 0054 51. Многоугольник SpinnerЗагрузочный счетчик, который рисует треугольник SVG, а затем анимирует его до двенадцатиугольника и обратно.
Автор: neil tron (neiltron)
Ссылки: Исходный код / Демо
Создано: 18 июня 2015
9003 4 Сделано с: HTML, CSS, JSТеги: gsap, greensock, svg, spinner
52. 8 Bit Spinner
Круговой пиксельный загрузчик с box-shadow.
Автор: Фабрицио Бьянки (_fbrz)
Ссылки: Исходный код / Демо
Создано: 23 марта 2015 г.
90 034 Сделано с: Haml, CSSПрепроцессор CSS : Нет
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: загрузчик, box-shadow, css, анимация, счетчик
9 0054 53. Только загрузка (S)CSS АнимацияКод беспорядок, конечно, но дело во внешних значениях 😉 Идея изначально принадлежит Галу Ширу, очень талантливому парню! https://dribbble.com/shots/4026985-If-only-I-could
Автор: Тобиас Глаус (tobiasglaus)
Ссылки: Исходный код / Демо
Создать д: 20 декабря , 2018
Сделано с: HTML, SCSS, JS
54. Simple Repeating Spinner
Автор: Hugo Wiledal (wiledal)
Ссылки: Исходный код / Демо
Создано: 21 октября 2014 г.
Сделано с помощью: HTML, SCSS
Метки: спиннер
55
Автор: Matthew Roelle (Mattykins)
Ссылки: Исходный код / Демо
Дата создания: 19 сентября 2014 г.
Сделано с помощью: Haml, Sass
Препроцессор CSS: Sass
Препроцессор JS: 9 0084 Нет
Препроцессор HTML: Haml
Теги: загрузка-спиннер, счетчик, загрузка, предварительный загрузчик, анимация
56. Pure CSS Spinner
Автор: Омер Фатих (chaoticpotato)
Ссылки : Исходный код / Демонстрация
Дата создания: 22 августа 2014 г.
Сделано с помощью: HTML, Меньше
57. Spinner
Простой счетчик, созданный с помощью анимации HTML и CSS.
Автор: Max Ruigewaard (ruigewaard)
Ссылки: Исходный код / Демо
Дата создания: 21 августа 2014 г.
9 0034 Сделано с: HTML, CSSТеги: spinner , html, css, анимация
58.
Простой счетчик загрузки только с CSS
Простой счетчик загрузки только с CSS, созданный с помощью SASS и Bourbon.
Автор: Matt Sisto (msisto)
Ссылки: Исходный код / Демо
Создано: 3 декабря 2013 г.
Сделано с помощью: HTML, SCSS
Теги: css , загрузка, блесна, бурбон
59. Радужная блесна
Радужная блесна
Автор: Игорь Амадо (ig0ramad0)
Ссылки: Исходный код / Демо
Создано: 23 февраля 2014 г.
9003 4 Сделано с использованием: Haml, SCSSПрепроцессор CSS : SCSS
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: spinner, css3, загрузка, радуга
900 54 60. Простая загрузка Spinner только с CSSПростой счетчик загрузки только с CSS, созданный с помощью SASS и Bourbon.
Автор: Matt Sisto (msisto)
Ссылки: Исходный код / Демо
Создано: 3 декабря 2013 г.
Сделано с помощью: HTML, SCSS
Теги: css , загрузка, спиннер, бурбон
61. Цифровой спиннер
Спиннер на основе CSS3 с дисками, вращающимися с разной скоростью.
Автор: Christian Dannie Storgaard (Cybolic)
Ссылки: Исходный код / Демо
Создано: 4 июля 2013 г.
900 81 Сделано с помощью: HTML, PostCSS
Теги: spinner , css3, анимация
62. CSS Spinner Animation
Автор: Хаким Эль Хаттаб (hakimel)
Ссылки: Исходный код / Демо
Создано на: 6 июля 2013 г.
Сделано с: Haml, SCSS, JS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML или: Haml
Теги: css- только анимация
63.
Spinner
Один элемент DOM. «Стрелки часов», сделанные из сгенерированного контента (псевдоэлементы до и после). Анимации применяются к псевдоэлементам.
Автор: Ноэль Дельгадо (noeldelgado)
Ссылки: Исходный код / Демо
Создано: 3 апреля 2013 г.
Сделано с помощью: Haml, SCSS, JS
CSS Препроцессор: SCSS
Препроцессор JS : Нет
Препроцессор HTML: Haml
Теги: анимация, spinner, загрузчик, одноэлементный
64. CSS Spinning Loader
Автор: 9 0084 Шриджал Тамракар (шриджал)
Ссылки: Исходный код / Демо
Создано: 16 декабря 2019 г.
Сделано с: HTML, CSS
Теги: spinner, loading , загрузчик
65. Загрузчики и счетчики CSS
Оплата с помощью CSS для создания загрузчиков и счетчиков.
Автор: Petia (designify-me)
Ссылки: Исходный код / Демо
Создано: 20 марта 2015 г.
Сделано с: HTML, CSS
Теги: loader, spinner, css3, css
66. Dead Simple CSS Spinner/loader
Автор: Max Thi руин (MoOx)
Ссылки: Исходный код / демо
Создано: 6 апреля 2016 г.
Сделано с: HTML, CSS
Теги: spinner, loader
67. Pure CSS Spin ners
Коллекция анимированных спиннеров CSS , тробберы и загрузчики с минимальной наценкой. Каждый счетчик будет отображаться как «Загрузка …» в IE9.и ниже. Узнайте больше на https://github.com/jlong/css-spinners. 2, 2013
Сделано с: HTML, CSS
Теги: спиннеры
68. Самый красивый простой CSS3 загрузочный счетчик
Автор: VLG.
45 ( NitrodeXXer)
Ссылки: Исходный код / Демо
Создано: 14 августа 2017 г.
Сделано с помощью: HTML, CSS
Метки: spinner, pure-css, loading, animation, loading-spinner
9005 4 69. Спиннеры и загрузчики страниц Pure CSSАвтор: Аня Мельник (slyka85)
Ссылки: Исходный код / Демо
Создано: 16 мая 2017 г.
90 081 Сделано с: HTML, CSS
70. Супер простой CSS Spinner
Просто воссоздал http://codepen.io/scottkellum/pen/tzjCK, чтобы узнать, как он это сделал.
Автор: Томас Манделид (mandelid)
Ссылки: Исходный код / Демо
Создано: 30 октября 2013 г.
Сделано с помощью: HTML, CSS, JS
Теги: css, spinner, progress
71.
Анимированный счетчик загрузки
Простой анимированный счетчик загрузки с видеоруководством.
Автор: Web Dev Simplified (WebDevSimplified)
Ссылки: Исходный код / Демо
Дата создания: 15 сентября 2018 г.
9 0034 Сделано с: HTML, CSSТеги: анимация, загрузка, счетчик
72. CSS Spinners
Разнообразие загрузки Spinners, анимированные с помощью CSS.
Автор: Мелани Бокманн (melaniebmn)
Ссылки: Исходный код / демо
Создано: 21 мая 2019 г.
Сделано с: HTML, SCSS, JS
Теги: spinner, spinners, loader, loading, cs s-анимация
73. Загрузка Бары
Я нашел эти загрузчики на https://cssfx.dev/ и настроил их в соответствии со своими предпочтениями.







 Хотя технически он не вращается, он постоянно растет!
Хотя технически он не вращается, он постоянно растет! Это означает, что их можно легко изменить в размере, перекрасить и быстро выровнять.
Это означает, что их можно легко изменить в размере, перекрасить и быстро выровнять. ..
.. ..
..



 CSS Single Element Goey Spinner
CSS Single Element Goey Spinner Наслаждаться!
Наслаждаться! Загрузчик Infinity Path ⏳
Загрузчик Infinity Path ⏳ Градиентный счетчик
Градиентный счетчик Стили и ключевые кадры генерируются на основе количества цветов в переменной списка Sass.
Стили и ключевые кадры генерируются на основе количества цветов в переменной списка Sass. Запись того, как выглядит анимация. Вдохновение. Демонстрация, упомянутая в моем разделе «Различные методы расширения блока с сохранением радиуса границы…»
Запись того, как выглядит анимация. Вдохновение. Демонстрация, упомянутая в моем разделе «Различные методы расширения блока с сохранением радиуса границы…» Надеюсь, вам понравится.
Надеюсь, вам понравится. Обновление: исправлено! Вдохновение: этот .gif от Эрики Андерсон
Обновление: исправлено! Вдохновение: этот .gif от Эрики Андерсон
 Загрузчик Red Dead Redemption (чистый CSS)
Загрузчик Red Dead Redemption (чистый CSS) CSS Loader Animation
CSS Loader Animation

 Css Svg Spinner
Css Svg Spinner
 Простой счетчик загрузки только с CSS
Простой счетчик загрузки только с CSS
 Spinner
Spinner
 45 ( NitrodeXXer)
45 ( NitrodeXXer) Анимированный счетчик загрузки
Анимированный счетчик загрузки