Как изменить шрифт для элемента Text на веб-странице
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Элементы дизайна
- Текстовый элемент
- Текстовый Шрифт
Несмотря на растущую популярность визуальных мультимедийных элементов, текст по-прежнему является наиболее часто используемым типом для доставки информации в Интернете. Ваш веб-сайт должен иметь читаемый шрифт для предоставления контента. Выберите текстовый элемент, а затем измените его шрифт на панели свойств. Мы предоставили вам более 900 шрифтов Google и выделили самые популярные в отдельный список. Вы также можете найти недавно использованные шрифты в другом списке. Также есть возможность добавить собственный шрифт.
Ваш веб-сайт должен иметь читаемый шрифт для предоставления контента. Выберите текстовый элемент, а затем измените его шрифт на панели свойств. Мы предоставили вам более 900 шрифтов Google и выделили самые популярные в отдельный список. Вы также можете найти недавно использованные шрифты в другом списке. Также есть возможность добавить собственный шрифт.
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования. Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Скачать для Windows Скачать для Mac
Связанные функции
Основное форматирование текста
В большинстве случаев тексты требуют выделения основных операций. Основное форматирование включает полужирный, курсив, подчеркивание, и мы добавили прописные буквы. Вы можете выделить текст или его часть и щелкнуть значки базового форматирования на панели свойств. Обратите внимание: в отличие от форматированного текста для обычного текста, операция верхнего регистра изменяет весь элемент, а не только выбранную часть.
Пользовательский шрифт
У вас есть доступ к сотням предустановленных шрифтов Google, которые очень доступны и удобны для браузера. Nicepage не ограничивает вас этими шрифтами. Вы также можете загрузить или приобрести сторонние пользовательские шрифты, чтобы использовать их для создания своего уникального дизайна. Вы можете загрузить пользовательские шрифты в открытый список шрифтов на панели свойств для выбранного элемента. Все загруженные пользовательские шрифты поддерживаются в Типографике темы и Схеме шрифтов на всех страницах веб-сайта.
Nicepage не ограничивает вас этими шрифтами. Вы также можете загрузить или приобрести сторонние пользовательские шрифты, чтобы использовать их для создания своего уникального дизайна. Вы можете загрузить пользовательские шрифты в открытый список шрифтов на панели свойств для выбранного элемента. Все загруженные пользовательские шрифты поддерживаются в Типографике темы и Схеме шрифтов на всех страницах веб-сайта.
Вес шрифта
Одни и те же шрифты семейства с разной толщиной шрифта указывают на иерархию, намерение и выделяют важную информацию. Использование правильной толщины шрифта в нужных местах — это своего рода искусство. В Nicepage вы можете использовать широкий диапазон поддерживаемых значений веса шрифта, поддерживаемых семейством шрифтов, чтобы в полной мере воспользоваться этим свойством. Если поддерживается, вы можете иметь разные веса шрифта для каждого стиля текста и адаптивных режимов — от тонкого (100) до черного (900).
Высота строки текста
Высота строки — это основное свойство текста, определяющее количество пространства над и под строками текста.
Размер шрифта
Важно выбрать правильный размер шрифта для текстовых элементов, чтобы их было легко читать и понимать. Вы можете установить размер шрифта, выбрав текстовый элемент, а затем выбрав или введя значение размера шрифта на панели свойств. Вы также можете иметь разные размеры шрифта для небольших экранов, больше или меньше, в зависимости от подгонки текста и удобочитаемости. При необходимости вы также можете установить другой размер шрифта для выбранной части текста.
Значок в тексте
Значок, добавленный к тексту, облегчает чтение, понимание и помогает просто и быстро передать настроение. Обычно он призывает к действию и просто делает текст более привлекательным. С другой стороны, текст рядом со значком помогает сделать его более понятным, уменьшая двусмысленность. Чтобы упростить совместное использование значка и текста, в Nicepage вы можете вставить значок в текст с контекстной панели инструментов. При необходимости вы можете использовать раздел «Значок» на панели свойств для текста, чтобы изменить значок.
Чтобы упростить совместное использование значка и текста, в Nicepage вы можете вставить значок в текст с контекстной панели инструментов. При необходимости вы можете использовать раздел «Значок» на панели свойств для текста, чтобы изменить значок.
Автоматическая или фиксированная ширина текста
Ширина текста важна, так как помогает правильно определить положение всех элементов блока и выровнять весь макет. Ширина текста делает содержимое привлекательным и читабельным. На панели свойств вы можете определить, как текст соответствует контейнеру или блоку. Если вы выберете параметр «Автоматическая ширина», текст автоматически примет ширину контейнера, используя слова, что значительно упростит настройку дизайна для адаптивного режима. Параметр «Фиксированная ширина» позволяет установить точную ширину текстового элемента.
Зачеркнутый текст
Зачеркивание используется, чтобы подчеркнуть, что текст или предложение должны быть исключены из утверждения. Этот стиль доступен в раскрывающемся меню «Стиль шрифта» на панели свойств.
Этот стиль доступен в раскрывающемся меню «Стиль шрифта» на панели свойств.
How To Edit The Font For The Text Element In The Property Panel
Text elements are still the principal elements that provide available information on the web page. Our site builder has a wide variety of various font styles available online through the Property Panel. To customize fonts, click on the text element to select and go to the options panel on your right. In the Text section, you can alter the site fonts and styles. You can choose the font from our library and make it bold, capital, italic, or underlined. Select the entire font family, whether serif, sans serif, script, or display, through our options to make overall text elements more laconic and identical. All recently used fonts and styles will be saved and displayed during the customization.
Create and add your styles to personally customize fonts. Click the OK button to apply the whole font family to the body text, heading, or footer. You can set a default font family for smaller body text and other font styles which correlate with it for bigger and more important texting elements. Experiment with a new style and select fonts that may combine with them, and see how your design control will be taken to the next level. Improve the websites you have created with any available web font in one click. If you are fond of creating new unique fonts, add them to your dashboard, and any new font will now be available for your site at any moment.
You can set a default font family for smaller body text and other font styles which correlate with it for bigger and more important texting elements. Experiment with a new style and select fonts that may combine with them, and see how your design control will be taken to the next level. Improve the websites you have created with any available web font in one click. If you are fond of creating new unique fonts, add them to your dashboard, and any new font will now be available for your site at any moment.
You can also edit the WordPress theme of your site using added fonts for the header and body. It is easy to edit the entire website when you have prepared font as the whole library with the top custom templates you can quickly apply. Have complete control over font settings to open your websites to various stylings and fonts. See the fonts you can use now and check the library for future font decisions. It will be easy to open other sites that may contain interesting ideas and methods of displaying texting information.
Как изменить шрифт на Android
Изменение шрифта — стандартная возможность для владельцев устройств с системой Android.
Системный шрифт имеет четыре основных параметра: размер, степень жирности, начертание(прямое или курсив) и стиль шрифта.
В зависимости от модели устройства и версии системы, настраиваемые параметры могут отличаться.
Размер шрифта можно изменить на любом устройстве, а для смены стиля, скорее всего, понадобится специальное приложение. По умолчанию система Android использует стиль Roboto.
Как изменить размер шрифта
Эта опция доступна для всех Android устройств. Чтобы изменить размер шрифта, откройте настройки. В разделе “Экран” выберите пункт “Размер шрифта”. Теперь вы можете отрегулировать размер текста. Обратите внимание, изменения коснутся всех текстовых элементов: от названий программ в меню до текста системных сообщений.
Как изменить стиль шрифта
На современных смартфонах и планшетах у пользователя обычно есть минимум несколько предустановленных шрифтов на выбор. Кроме того, часто производители включают возможность добавлять сторонние шрифты, скачанные из интернета.
В зависимости от модели устройства, порядок изменения стиля шрифта может отличаться.
Устройства Samsung
Чтобы переключиться с одного стиля на другой, перейдите в настройки и найдите раздел “Дисплей”. Выберите опцию “Размер и стиль шрифта”. Обычно параметр “Стиль шрифта” имеет значение “по умолчанию”. Нажмите на параметр, чтобы изменить его.
В выпавшем списке отображаются доступные предустановленные стили. Здесь же можно загрузить дополнительные шрифты. Когда вы нажмете на “Загрузить шрифты”, откроется магазин с доступными вариантами для разных языков.
Для версий Android ниже 8.0 есть другой способ, бесплатный. Шрифты в формате APK можно скачать в интернете и установить как обычное приложение. После установки шрифт появится в списке системных шрифтов и станет доступным для применения.
С 8 версии Android этот способ перестал работать. Тем не менее шрифты всё ещё можно скачать бесплатно.
Вам понадобится специальное приложение для установки шрифтов, например, Theme Galaxy или iFont. Найдите в нём понравившийся стиль. Скачайте его, а затем установите. После этого телефон нужно перезагрузить. Теперь новый стиль доступен в списке системных шрифтов.
Устройства Huawei
На устройствах Huawei предустановлено системное приложение “Темы”, с помощью которого можно кастомизировать элементы системы.
Чтобы изменить шрифт, нажмите на иконку приложения “Темы” и удерживайте, пока не появится список опций. В нём выберите пункт “Стиль текста”. Откроется каталог с доступными шрифтами.
С помощью этого приложения можно добавлять пользовательские шрифты. Для этого их нужно предварительно скачать в формате TTF и установить, следуя инструкциям из приложения.
Устройства Xiaomi
Откройте настройки устройства и найдите раздел “Дополнительно”. В этом разделе выберите пункт “Шрифт”. Откроется каталог с доступными системными шрифтами.
Откроется каталог с доступными системными шрифтами.
Пользователь может свободно добавлять свои шрифты. Для этого нужно их предварительно скачать в формате MTZ и расположить по пути /Miui/theme.
Использование root-прав
По умолчанию система Android использует шрифт Roboto. Его настройки хранятся в папке /system/fonts в файле Roboto-Regular.ttf.
Самый простой способ изменить системный шрифт, имея root-доступ, — заменить файл со шрифтом Roboto на файл с нужным вам шрифтом (например, Yandex Sans).
Рекомендуем заранее сделать резервную копию папки на случай, если установленный вами шрифт не будет поддерживаться устройством.
Например, вы хотите заменить Roboto на Verdana. Для этого нужно скачать шрифт Verdana в формате TTF и переименовать файл в “Roboto-Regular.ttf”. Этот файл скопируйте в папку /system/fonts, заменив им оригинальный файл со шрифтом Roboto.
Перезагрузите устройство, после чего новый шрифт автоматически будет применён ко всем текстовым элементам системы.
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать [email protected].
Как изменить шрифт основного текста на Tumblr | Малый бизнес
Чад Дэвис
Страница настройки Tumblr может использоваться для внесения основных изменений в ваш блог, включая заголовок, описание и ссылки. Хотя эта страница позволяет вам настраивать цвета шрифта, она не дает возможности настроить семейство шрифтов или размер. К счастью, вы можете использовать HTML-редактор Tumblr, расположенный на странице «Настроить», чтобы изменить шрифт, найденный в теле вашего блога.
Перейдите на страницу настройки Tumblr и войдите в свою учетную запись Tumblr (см. ссылку в разделе «Ресурсы»).
Нажмите кнопку «Редактировать HTML». Появится HTML-редактор, содержащий код темы вашего блога Tumblr.
Нажмите «Ctrl-F», чтобы открыть инструмент «Найти», а затем введите «font-family» (без кавычек) в поле рядом с «Найти».
 Нажмите «ОК», чтобы найти текст в HTML-коде. Повторяйте процесс, чтобы продолжить поиск дополнительных результатов для «семейства шрифтов», пока не найдете раздел кода внутри тега body {.
Нажмите «ОК», чтобы найти текст в HTML-коде. Повторяйте процесс, чтобы продолжить поиск дополнительных результатов для «семейства шрифтов», пока не найдете раздел кода внутри тега body {.Замените шрифт после «font-family» шрифтом, который вы хотите использовать для основной части вашего блога. Рекомендуется включать не менее двух шрифтов, разделенных запятой, чтобы оптимизировать совместимость с веб-браузером. Например, замените «Courier New» на «Arial», «Times New Roman», заключив название шрифта в одинарные кавычки. Чтобы использовать нестандартный веб-шрифт, вы должны прикрепить его таблицу стилей CSS в заголовке вашей темы (см. Советы).
Замените значение после «font-size:» на размер шрифта, выраженный в пикселях, за которым следует точка с запятой. Например, введите «Размер шрифта: 12 пикселей;» (без кавычек).
Нажмите кнопку «Обновить предварительный просмотр», чтобы убедиться, что шрифт правильно отображается в предварительном просмотре вашей темы.

Нажмите кнопку «Сохранить», чтобы сохранить эти изменения в теме вашего блога Tumblr.
Ссылки
- Tumblr: Как создать пользовательскую HTML-тему
- Tumblr: Сотрудники: Случайно сдули всю вашу тяжелую работу над пользовательской темой? Не волнуйся!
Ресурсы
- Tumblr: Настройка
- Tumblr: Восстановить пользовательскую тему
- W3Schools: Комбинации веб-безопасных шрифтов CSS
Советы
- Чтобы использовать сторонний веб-шрифт, необходимо добавить дополнительный блок кода, прикрепляющий CSS шрифта к вашей теме. Скопируйте код с веб-сайта шрифтов, а затем вставьте HTML-код таблицы стилей в тег своего блога. После того, как вы связали таблицу стилей, вы можете использовать шрифт в своей теме.
- Если вы внесли нежелательные изменения в свой блог или хотите восстановить старую тему, посетите страницу Tumblr Recover Custom Theme (см. ссылку в разделе Ресурсы).
 Нажмите кнопку «Просмотреть резервные копии», а затем нажмите кнопку «Вернуть», связанную с одной из резервных копий вашей темы.
Нажмите кнопку «Просмотреть резервные копии», а затем нажмите кнопку «Вернуть», связанную с одной из резервных копий вашей темы.
Предупреждения
- Будьте осторожны при редактировании HTML-кода темы, так как это может привести к нежелательным изменениям внешнего вида блога.
Writer Bio
Чад Дэвис из Денвера пишет о технологиях уже более 10 лет. Он технический писатель по информационным технологиям и разработке продуктов. Дэвис предоставляет малым предприятиям услуги по составлению грантов и маркетингу. Он имеет степень бакалавра искусств в области профессионального письма Университета Нью-Мексико.
Метка | изменить размер, шрифт и цвет вашего текста
Путь // www.yourhtmlsource.com → Текст → ТЕГ
Росс Шеннон
изменить размер, шрифт и цвет их текста. Он продолжал приносить больше вреда, чем пользы — по разным причинам — но главным образом потому, что это чрезвычайно неэффективный способ форматирования текста. Форматирование текста в CSS намного лучше, но знание этих устаревших методов все еще полезно.
Форматирование текста в CSS намного лучше, но знание этих устаревших методов все еще полезно.
Навигация по страницам:
Размер шрифта
| Лицо шрифта
· Ограничения по шрифтам
· Общие шрифты
| Цвет шрифта
Эта страница последний раз обновлялась 21 августа 2012 г.
Будущее:
С тех пор, как HTML 4.01 вышел в 1998 году, тег устарел. Это означает, что он больше не должен использоваться , поскольку в нашем распоряжении есть значительно превосходящие таблицы стилей для форматирования текста на наших HTML-страницах.
К сожалению, с тех пор, так много лет назад, использование тега почти не уменьшилось. С этой целью Я настоятельно не рекомендую вам использовать тег вообще в вашем HTML . Он имеет очень строгие ограничения и может добавить несколько килобайт к размерам файлов каждого из ваших HTML-файлов. Более того, это просто не нужно.
CSS, с другой стороны, дает вам гораздо больший контроль над тем, как выглядит ваш текст, и почти ничего не увеличивает время загрузки. Если вам еще не приходилось иметь дело с таблицами стилей, не бойтесь — с ними действительно не так уж сложно разобраться. Прочитайте введение в таблицы стилей, а затем CSS и текст, и вы никогда не оглянетесь назад.
Если вам еще не приходилось иметь дело с таблицами стилей, не бойтесь — с ними действительно не так уж сложно разобраться. Прочитайте введение в таблицы стилей, а затем CSS и текст, и вы никогда не оглянетесь назад.
Дальнейшее чтение:
- » Удалите уже тег FONT!
- » Что не так с FONT FACE
- » За тегом FONT
Остальная часть этой страницы представляет собой просто описание того, как раньше работал тег . Поскольку вы не будете его использовать, конечно, вы должны прочитать это чисто из интереса.
Размер шрифта
У вас есть два варианта установки размера текста: размер абсолютно или относительно . Абсолютные размеры находятся в диапазоне от 1 до 7 и задаются следующим образом:
size ="2">text
В большинстве браузеров установлен размер шрифта по умолчанию. как 3 . На большинстве сайтов размер текста будет примерно 2 или 3 .
Относительный размер означает, что размер текста будет изменяться относительно пользовательского размера по умолчанию . Это лучше, потому что адаптируется к предпочтениям ваших пользователей — если они специально настроили свои браузеры для отображения текста большего размера, чем обычно, ваш текст будет увеличиваться пропорционально. У вас есть диапазон между +6 до +1 и -1 до -6 . Плюс 1 и минус 1 будут теми, которые вы будете использовать чаще всего. В качестве ярлыков для этих двух размеров есть теги и , которые помогают.
Текст на один размер больше размера браузера по умолчанию.
Держитесь подальше от очень мелкого текста, так как его всегда трудно читать. Большой текст может загромождать страницу и вызывать слишком много прокрутки. В конце концов, ваш выбор размера шрифта будет во многом зависеть от того, сколько текста будет находиться на странице за раз. Это также связано с вашим выбором шрифта, о котором мы поговорим далее.
Это также связано с вашим выбором шрифта, о котором мы поговорим далее.
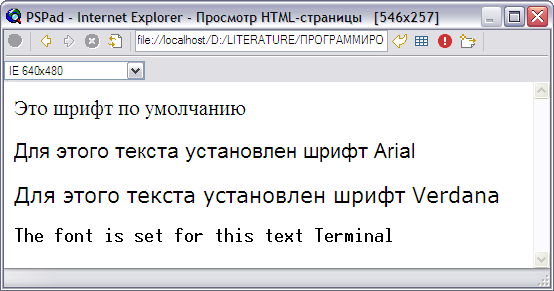
Font Face
Во-первых, если вы вообще ничего не меняете, ваш текст, вероятно, будет выглядеть так:
12pt Black Times New Roman
Не самый красивый или подходящий шрифт в мире, потому что он действительно был чтение с бумаги, а не с экрана компьютера. Итак, вы захотите изменить его на что-то более читабельное и красивое.
Посмотрите в своей папке шрифтов (на ПК это C:\windows\fonts ). У вас должно быть несколько десятков разных шрифтов. Некоторые из них подойдут для использования в Интернете, а другие вы будете использовать снова и снова. Одним из наиболее распространенных шрифтов, используемых в сети, является 9.0093 Arial (вариант Helvetica для Mac). Чтобы изменить текст на Arial или любой другой шрифт, используйте следующие теги:
face ="Arial">Ваш текст здесь.
Атрибут face был назван так из-за дизайна шрифта. более точно известны как гарнитуры .
более точно известны как гарнитуры .
Ограничения по шрифтам
Конкретный шрифт будет отображаться на экране компьютера читателя только в том случае, если на его компьютере установлен этот шрифт. Итак, если у вас вся страница определена в Digital (» скачать) или что-то в этом роде, множество ваших зрителей просто получат страницу со скучным старым шрифтом Times New Roman. Чтобы обойти это, лучшая идея, конечно, использовать общие шрифты . Существует набор распространенных шрифтов, которые, как вы можете быть более или менее уверены, появятся во всех системах ваших читателей. Атрибут face позволяет указать список шрифтов одновременно. Хорошей практикой является указание резервных шрифтов на случай, если что-то пойдет не так. Часы:
text
Смотрите — у вас есть пара шансов найти хороший шрифт, разделенный запятыми. Если первый недоступен, будет использован второй вариант и так далее. Вы можете продолжать длинный список, но на самом деле вам следует остановиться примерно после 3, потому что в противном случае вы тратите свое время впустую. Старайтесь, чтобы шрифты были похожи на , и заканчивайте их общим шрифтом , чтобы держаться подальше от Times.
Если первый недоступен, будет использован второй вариант и так далее. Вы можете продолжать длинный список, но на самом деле вам следует остановиться примерно после 3, потому что в противном случае вы тратите свое время впустую. Старайтесь, чтобы шрифты были похожи на , и заканчивайте их общим шрифтом , чтобы держаться подальше от Times.
Все шрифты принадлежат к определенному семейству шрифтов. Например, Arial относится к типу «без засечек». Если все ваши варианты исчерпаны, а соответствия не найдено, последним средством является указание семейства шрифтов. Если до этого дойдет, будет использовано значение по умолчанию для этого семейства. Вы можете узнать все о семействах шрифтов и различиях между ними в веб-типографике.
Даже в этом случае большинство людей не увидят ваш крутой шрифт, поэтому, если вы хотите, чтобы этот шрифт использовался, сделайте его graphic в графическом редакторе и поместите графику на страницу в нужное место. Это осуждается в правильном веб-дизайне, но если вы только начинаете, это приемлемо, пока вы не научитесь правильно его обходить. Помните, конечно, что если у кого-то отключены изображения, он вообще не сможет прочитать этот текст. Убедитесь, что это не слишком важно, и всегда используйте атрибут alt.
Это осуждается в правильном веб-дизайне, но если вы только начинаете, это приемлемо, пока вы не научитесь правильно его обходить. Помните, конечно, что если у кого-то отключены изображения, он вообще не сможет прочитать этот текст. Убедитесь, что это не слишком важно, и всегда используйте атрибут alt.
исходная подсказка: если у вас есть текстовый процессор, такой как Word, попробуйте в нем пару шрифтов. Гораздо быстрее найти того, кого вы хотите.
Общие шрифты
Для вашего удобства вот группа списков самых популярных и распространенных шрифтов:- Arial, Helvetica, без засечек
- Trebuchet MS, Arial, Helvetica, без засечек
- Вердана, Женева, без засечек
- Times New Roman, Times, с засечками
- Джорджия, Гарамонд, Палатино, с засечками
- Courier New, Courier, моноширинный
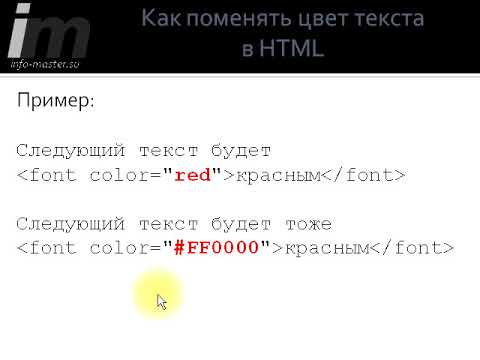
Цвет шрифта
Для изменения цвета текста на странице для всю страницу , вы можете определить ее в теге .

 Нажмите «ОК», чтобы найти текст в HTML-коде. Повторяйте процесс, чтобы продолжить поиск дополнительных результатов для «семейства шрифтов», пока не найдете раздел кода внутри тега body {.
Нажмите «ОК», чтобы найти текст в HTML-коде. Повторяйте процесс, чтобы продолжить поиск дополнительных результатов для «семейства шрифтов», пока не найдете раздел кода внутри тега body {.
 Нажмите кнопку «Просмотреть резервные копии», а затем нажмите кнопку «Вернуть», связанную с одной из резервных копий вашей темы.
Нажмите кнопку «Просмотреть резервные копии», а затем нажмите кнопку «Вернуть», связанную с одной из резервных копий вашей темы.