Cпойлер средствами css… / Хабр
В предпраздничные дни выдалась минутка, захотелось отвлечься — окунуться в мир занятных идей, отстранясь от забот праздника. В итоге, — идея: не ожидая пришествия html5, — смастерить спойлер «по клику» посредством css и HTML.Ранее в инете делались попытки реализовать подобное через псевдоклассы, — в основном через :focus, что вело к самоскрытию контейнера, при потере фокуса.
Основа данной конструкции — псевдокласс :checked
Минималистически идея выглядит так:
/* CSS */
.spoiler > input + .box {
display: none;
}
.spoiler > input:checked + .box {
display: block;
}
<!--// HTML //-->
<div>
<input type="checkbox" >
<div>
Текст сообщения в спойлере.
</div>
</div>
Как видим получился кроссбраузерный код, начиная с ИЕ9, где уже есть псевдокласс «:checked» и кончая актуальными версиями остальных браузеров.

При попытках расширить действие на ИЕ6-8, (тут, как обычно для ие,- «чистота» реализации теряется), и мы подключаем гугловскую библиотеку псевдоклассов для ИЕ:
<!-- Compliance patch for Microsoft browsers -->
<!--[if lt IE 9]><script src="http://ie7-js.googlecode.com/svn/trunk/lib/IE9.js"></script><![endif]-->
Под катом итоговый код «танцев c кроссбраузерностью» *тестировалось в ХP, Win7-8*
Минусы: В ИЕ8 —<!DOCTYPE> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <title>Cпойлер средствами css</title> <style> .spoiler > input + .box > blockquote{ display: none; } .spoiler > input:checked + .box > blockquote { display: block; } .spoiler > input[type="checkbox"] { cursor: pointer; border-color:transparent!important; border-style:none!important; background:transparent none!important; position:relative;z-index:1; margin:-10px 0 -30px -230px; } .spoiler > input[type="checkbox"]:focus { outline:none; /* Убираем обводку в ИЕ8 при "фокусе" */ } .spoiler span.close, .spoiler span.open{ padding-left:22px; color: #00f!important; text-decoration: underline; } .spoiler > input + .box > span.close { display: none; } .spoiler > input:checked + .box > span.close { background: url(http://st0.bbcorp.ru/img/minus.png) 4px 60% no-repeat; display: inline; } .spoiler > input:checked + .box > span.open { display: none; } .spoiler > input + .box > span.open { background: url(http://st0.bbcorp.ru/img/plus.png) 4px 60% no-repeat; display: inline; } .spoiler blockquote, .spoiler{ padding:1em; border-radius:15px; -webkit-border-radius:15px; -khtml-border-radius:15px; -moz-border-radius:15px; -o-border-radius:15px; -ms-border-radius:15px; } .spoiler { overflow-x:hidden; box-shadow: 0px 3px 8px #808080; border:#E5E5E5 solid 2px; -webkit-box-shadow:0px 3px 8px #808080; -khtml-box-shadow:0px 3px 8px #808080; -moz-box-shadow:0px 3px 8px #808080; -ms-box-shadow:0px 3px 8px #808080; } . spoiler blockquote { margin-top:12px; min-height: 23px; border:#CDCDCD 2px dashed; } </style> <!-- Compliance patch for Microsoft browsers --> <!--[if lt IE 9]><script src="http://ie7-js.googlecode.com/svn/trunk/lib/IE9.js"></script><![endif]--> </head> <body> <div> <div> <!--* Добавлен tabindex="-1" для снятия фокуса при переходе по "tab" --> <input type="checkbox" tabindex="-1" > <div> <span class=close>Скрыть</span><span class=open>Показать</span> <blockquote> Lorem Ipsum is simply dummy text of the printing and typesetting industry. </blockquote> </div> </div> </div> </body> </html>
в ИЕ6-7 — чекит панель «винтажно» выдвинута левее спойлера; (Но мы и не ставили себе задачу поддержку данных Ие в изначальных замыслах.

DEMO
PS: Код позволяет просматривать контент спойлера при отключённом java-script, — что востребовано при серфе со старых мобильников, анонимайзеров или с жестко-настроенных фаерволов.
Хочу выразить признательность Octane с javascript.ru форума и devote, без которых идея не могла быть реализованной.
12 примеров, в которых вам не нужен JavaScript
В наши дни CSS развивается очень быстрыми темпами и может полностью заменить традиционные способы реализации многих классических веб-фишек, для которых обычно использовался JavaScript. Приводим примеры некоторых из них.
Раскрывающийся спойлер / Accordion
Карусель
Переворот по клику
Всплывающие подсказки при наведении или клике
Выпадающее многоуровневое меню
Модальные окна и попапы
See the Pen Popup/Modal without JS by Paul (@peiche) on CodePen.
Переключаемые вкладки
See the Pen Tabs CSS & HTML, no JS & Jquery by llgruff (@llgruff) on CodePen.
Красивые поля ввода текста
See the Pen Pure CSS Floating Label Textfield by Matthias Benkort (@KtorZ) on CodePen.
Древовидный список
See the Pen Pure CSS Tree by Rafael González (@rgg) on CodePen.
Игры на чистом CSS и HTML
See the Pen Zero lines JS game by Alexander Majorov (@i0z) on CodePen.
See the Pen Sudoku without JS by Tab Atkins (@TabAtkins) on CodePen.
Свои примеры скидывайте в комментарии в виде короткого описания и ссылок на codepen.io или jsfiddle.net, мы будем обновлять статью.
Спойлер для сайта на CSS
104
293
Ранее мы уже рассмотрели два способа, позволяющих Вам создать на своем сайте спойлеры для показа и скрытия объемных материалов: Создаем свой собственный спойлер для сайта и Собственный спойлер с плавным открытием и скрытием содержимого.
Теперь мы хотим предложить Вам еще один вариант создания спойлера, основным отличием которого от рассмотренных
ранее является использование только CSS. Напомним, что в двух предыдущих способах необходимо было
подключать внешнюю библиотеку jQuery.
Для наглядного примера работы предлагаемого нами скрипта спойлера на CSS, обратите внимание на пару спойлеров, находящихся ниже:
Нужно знать, как и что делать, чтобы текст появился под спойлером, а в заголовке спойлера было «Открыть-Закрыть».
Нужно знать, как и что делать, чтобы текст появился под спойлером, а в заголовке спойлера было «Открыть-Закрыть».
ЗакрытьДля получения точно таких же спойлеров на CSS, как в примере, показанном выше, для начала необходимо добавить CSS код:
HTML код:
<style type="text/css">
.spoiler_desc {
background: #333333;
padding: 0 5px;
border-radius: 0 0 5px 5px;
margin-top: 22px;
}
.spoiler_desc p {
cursor: text;
color: #FFFFFF;
}
.spoiler_close {
display: none;
width: 100%;
height: 22px;
background: #FFFF66;
border-radius: 5px 5px 0 0;
text-indent: 10px;
cursor: default;
border-bottom: 1px dotted #000000;
position: absolute;
top: 0;
left: 0;
}
.spoiler_close:hover { background: #F5FF27; }
.spoiler_open:before {
content: 'Открыть';
border-bottom: 1px dotted #000000;
cursor: default;
text-indent: 10px;
border-radius: 5px 5px 0 0;
width: 100%;
height: 22px;
background: #FFFF66;
display: block;
position: absolute;
top: 0;
left: 0;
}
. spoiler_open:hover:before { background: #F5FF27; }
spoiler_open:hover:before { background: #F5FF27; }
.spoiler_open {
margin: 5px 0 0 15px;
height: 23px;
width: 240px;
outline: none;
float: left;
position: relative;
overflow: hidden;
-webkit-transition: height 0.3s ease;
-moz-transition: height 0.3s ease;
-ms-transition: height 0.3s ease;
-o-transition: height 0.3s ease;
transition: height 0.3s ease;
}
.spoiler_open:focus { height: 122px; }
.spoiler_open:focus .spoiler_close { display: block; }
.spoiler_open:focus:before { display: none; }
</style>Далее, в том месте Вашей странички, где Вы планируете использовать спойлеры, необходимо добавить код этих спойлеров:
HTML код:
<div class="spoiler_open" tabindex="1">
<div class="spoiler_desc">
<p>Нужно знать, как и что делать, чтобы текст появился под спойлером,
а в заголовке спойлера было "Открыть-Закрыть". </p>
</p>
</div>
<span tabindex="0" class="spoiler_close">Закрыть</span>
</div><
div class="spoiler_open" tabindex="2">
<div class="spoiler_desc">
<p>Нужно знать, как и что делать, чтобы текст появился под спойлером,
а в заголовке спойлера было "Открыть-Закрыть".</p>
</div>
<span tabindex="0" class="spoiler_close">Закрыть</span>
</div>Если Вам необходимо сделать спойлеры, высота которых будет подстраиваться по содержимому, то стиль .spoiler_open:focus { height: 122px; } замените на .spoiler_open:focus { height: auto; }. Но, в таком случае пропадет эффект плавного открытия.
Если Вы не хотите оставлять под спойлерами пустое пространство, и чтобы текст не обтекал спойлер справа, то добавьте после спойлеров <div></div>.
Как видите, вполне неплохие спойлеры можно создавать и на CSS без использования JavaScript кода, что
позволяет значительно увеличить скорость загрузки сайта, т. к. не приходится подгружать библиотеку jQuery.
к. не приходится подгружать библиотеку jQuery.
Дата создания: 20:43:58 27.03.2013 г.
Дата обновления: 20:15:33 25.10.2014 г.
Посещений: 28204 раз(а).
Перед публикацией все комментарии проходят обязательную модерацию!
Если Вы хотите задать какой-либо вопрос, то сделайте это на нашем форуме.
Таким образом, Вы сможете быстрее получить ответ на интересующий Вас вопрос.
Как сделать спойлер раскрытым по умолчанию
Есть симпатичный спойлер на JavaScript. Преимущества: минимум кода в ноде, любое количество на странице, при открытом спойлере закрывается по клику как сверху, так и снизу, что удобно при больших текстах в ноде.
По умолчанию спойлер закрыт. Но вот понадобилось добавить и открытый. То есть на странице по умолчанию будут как закрытые спойлеры, так и открытые.
Кто может помочь — отзовитесь. Буду очень благодарен. Сверстано с этим спойлером уже много. Переходить на другой — сплошной геморой.
Продвинутый спойлер со стилями оформления, плавным сворачиванием и разворачиванием и возможностью подключения библиотеки, обрабатывающей любое количество спойлеров на странице
HTML код спойлера
<div title=»Текст заголовка спойлера»>
Содержимое спойлера, которое нужно скрыть.
</div>
JavaScript спойлера
<script>var spoilers = document.getElementsByClassName(‘spoiler’);
for(var i = 0;i<spoilers.length;i++)
{
var spoiler=spoilers[i];
var title = spoiler.title;
spoiler.title = »;
var text = spoiler.innerHTML;
spoiler.innerHTML = »;
var divTitle = document.createElement(‘div’);
divTitle.className = ‘spoilerTitle’;
divTitle.innerHTML = title;
divTitle.onclick=function(){
$(this).next().slideToggle(1000);
}
spoiler.appendChild(divTitle);
var divBody = document.createElement(‘div’);
divBody.className = ‘spoilerBody’;
divBody.innerHTML = text;
spoiler.appendChild(divBody);
var divBottom = document.createElement(‘div’);
divBottom.className = ‘spoilerBottom’;
divBottom.innerHTML = ‘Свернуть’;
divBottom.onclick=function(){
$(this).parent().slideToggle(1000);
}
divBody.appendChild(divBottom);
}
</script>
CSS стили спойлера
/* Спойлер на сайте */
. spoiler{
spoiler{
font-size: 14px;
border: #c3cbd1 1px solid;
border-radius: 10px;
background: #e9e9e6;
}
.spoilerTitle{
cursor: pointer;
margin: 2px 5px;
}
.spoilerBody{
display: none;
padding: 2px 5px;
background: white;
border-radius: 0 0 10px 10px;
}
.spoilerBottom{
padding: 0 5px;
cursor: pointer;
margin: 0 -5px -2px -5px;
border-top: #c3cbd1 1px solid;
border-radius: 0 0 10px 10px;
background: #e9e9e6;
}
/* Спойлер на сайте КОНЕЦ*/
Вживую посмотреть можно здесь: Продвинутый спойлер
Зачем нужен спойлер HTML?
Знаетете ли вы, что такое спойлер HTML? Создание сайтов пользуется спросом у многих. Некоторые осваивают разработку интернет-ресурсов самостоятельно, берут информацию из самых разных источников. Есть понятия, с которыми им приходится сталкиваться впервые. Что такое спойлер и как его сделать на сайте без чьей-либо помощи? В этой статье вы узнаете об этом.
Что такое спойлер?
Рассмотрим спойлер HTML, работающий на любой системе управления сайтом (CMS). Спойлер – это конструкция, содержащая часть контента сайта, которая сначала скрыта для пользователя. Человек кликает на соответствующую ссылку и видит весь контент. С этой целью используется и спойлер HTML. Все еще не можете понять, для чего скрывать какой-то кусочек статьи? Чаще для внешнего украшения ресурса. Кроме того, спойлер HTML делают с некоторой практической целью. Например, создан сайт, дизайн которого не предусматривает расположение большой статьи на главной страничке. И если владелец хочет, чтобы ресурс продвигался поисковыми системами, необходим объемный контент. Вот тогда и выручает спойлер.
Поисковики скрытый текст видят, это не мешает рейтингу ранжирования ресурса. Часто спойлеры применяют, чтобы скрывать вспомогательную информацию, которая не всем интересна. Есть готовые плагины спойлеров, а можно разработать свой код с определенным стилем, соответствующим оформлению конкретного сайта.
Пример спойлера
Давайте разберемся с тем, как сделать HTML-код спойлера. Код, который вы видите ниже, следует разместить между тегами head вашего HTML-файла, если есть желание использовать ваш спойлер на нескольких страничках интернет-ресурса. В том случае, когда надо будет применить его только на одной определенной странице, можете поместить код между тегами body.
Заголовок спойлера и его тело выглядит так:
Основное сделано, но пока наш спойлер не будет работать полноценно. Дело в том, что содержимое нашего HTML-спойлера остается всегда открытым. Чтобы это исправить, потребутся CSS. Добавьте:
Если сделаете все, как здесь описано, получите работоспособную конструкцию.
Спойлер для Joomla
Чтобы сделать его, например, в Joomla, можно воспользоваться плагином под названием Core Design Spoiler. Не забудьте про Core Design Scriptegrator, подгружающий все необходимые библиотеки. Скачивайте их у разработчиков с официальных сайтов, затем включите все в Менеджере плагинов. Для того чтобы поставить спойлер, скрывающий текст, заключите необходимый фрагмент статьи в тег спойлер ([spoiler]). В настройках можно выбрать его вид. Он может быть кнопкой или простой ссылкой. Еще задаются условия его раскрытия: по клику или в тот момент, когда пользователь будет наводить курсор.
Для того чтобы поставить спойлер, скрывающий текст, заключите необходимый фрагмент статьи в тег спойлер ([spoiler]). В настройках можно выбрать его вид. Он может быть кнопкой или простой ссылкой. Еще задаются условия его раскрытия: по клику или в тот момент, когда пользователь будет наводить курсор.
Есть три параметра, доступных в этом теге:
- Title дает возможность указать свой заголовок в кавычках.
- Action позволяет выбрать действие, открывающее спойлер.
- Element задает вид спойлера (link – ссылка, а button — кнопка).
Внутри тега spoiler допускается использование текста с HTML-тегами.
Спойлер – удобное средство, его широко применяют на разных блогах, форумах. Согласитесь, неплохо прятать те части страницы, которые ее перегружают. Улучшайте внешний вид своего сайта, так как это нравится многим пользователям.
Спойлер для скрытия контента скрипт на jQuery
Javascript > Спойлеры для показа и скрытия контента на сайте > Спойлер для показа и скрытия контента на сайте на jQueryРис 1.
 Спойлер для показа и скрытия контента на jQuery. Скрипт плавного спойлера для показа и скрытия контента на сайте на jQuery. Имеет неограниченную вложенность спойлеров.
Спойлер для показа и скрытия контента на jQuery. Скрипт плавного спойлера для показа и скрытия контента на сайте на jQuery. Имеет неограниченную вложенность спойлеров.Описание скрипта спойлера для показа и скрытия контента на сайте на jQuery
Один из лучших скриптов спойлера для сайта для показа и скрытия контента на jQuery. Будет незаменим, если на странице вашего сайта необходимо освободить место, при этом не удаляя ничего лишнего. Спойлер поможет спрятать часть информации в небольшой свернутый блок, сохраняя весь контент на сайте. В таком виде, информация, остается доступной посетителю, занимая минимум места на странице сайта.Еще одной полезной функцией спойлера является возможность создания упорядоченной структуры большого объема информации. Создать удобную и понятную навигацию для пользователя. Такая структура создается, благодяря возможности вкладывать одни спойлеры в другие неограниченное количество раз и в неограниченном количестве.
Каждый отдельный спойлер имеет заголовок, описывающий скрытое содержимое спойлера. Открытие и закрытие спойлера выполняется при нажатии на его заголовок. Заголовки подсвечиваются, при наведении на них курсора мыши. Свернутые спойлеры имеют значек «+», раскрытые «-«.
При большом количестве спойлеров, имеется возможность быстрого раскрытия и закрытия всех спойлеров одновременно, с помощью кнопок Открыть все спойлеры и Закрыть все спойлеры. Это так называемые глобальные кнопки, действующие одновременно на все имеющиеся спойлеры.
Для вложенных групп спойлеров имеются свои кнопки Открыть все в разделе и Закрыть все в разделе.
Такие кнопки действуют на все вложенные спойлеры в пределах своего родителя. Кнопки могут быть убраны или добавлены в спойлеры, что не влияет на их работу.
Открытие и закрытие спойлера выполняется при нажатии на его заголовок. Заголовки подсвечиваются, при наведении на них курсора мыши. Свернутые спойлеры имеют значек «+», раскрытые «-«.
При большом количестве спойлеров, имеется возможность быстрого раскрытия и закрытия всех спойлеров одновременно, с помощью кнопок Открыть все спойлеры и Закрыть все спойлеры. Это так называемые глобальные кнопки, действующие одновременно на все имеющиеся спойлеры.
Для вложенных групп спойлеров имеются свои кнопки Открыть все в разделе и Закрыть все в разделе.
Такие кнопки действуют на все вложенные спойлеры в пределах своего родителя. Кнопки могут быть убраны или добавлены в спойлеры, что не влияет на их работу.
Настройки скрипта спойлера для показа и скрытия контента на сайте на jQuery
● с помощью CSS стилей можно изменять цвет заголовков спойлеров, цвет фона внутри раскрытых спойлеров, оформление кнопок и многое другое.● с помощью настроек jQuery регулируется скорость (плавность) скрытия и раскрытия вкладок спойлеров.

Установка скрипта спойлера для показа и скрытия контента на сайте на jQuery
Вставить скрипт (CSS+HTML+Javascript) на страницу сайта внутри тега «body».Характеристики скрипта спойлера для показа и скрытия контента на сайте на jQuery
● работает в любом современном браузере.● использует jQuery.
● не требует PHP и MySQL.
● имеет открытый исходный код HTML, CSS и Javascript.
● не является модулем или плагином CMS Joomla или WordPress.
Пример работы скрипта спойлера для показа и скрытия контента на сайте на jQuery
Этот пример показывает работу спойлеров при размещении в них различного типа контента. Созданная структура спойлеров является весьма удобной и информативной. Спойлеры не занимают много места на сайте и содержат в себе много информации.Раскрыть все спойлеры Закрыть все спойлеры
+
Раскрыть все в разделе Закрыть все в разделе+
Раскрыть все в разделе Закрыть все в разделе+
Спойлеры, написанные на чистом Javascript не требуют подключения и подгрузки дополнительных библиотек, например jQuery. Такие спойлеры будут работать на локальном компьютере, даже без наличия Интернет соединения. Создание сложной анимации на чистом Javascript, может быть достаточно трудоемкой задачей, требующим написания большого количества кода. Такие спойлеры могут выглядеть менее эффектно, в отличии от спойлеров, использующих готовые решения для анимации из библиотеки jQuery.
Такие спойлеры будут работать на локальном компьютере, даже без наличия Интернет соединения. Создание сложной анимации на чистом Javascript, может быть достаточно трудоемкой задачей, требующим написания большого количества кода. Такие спойлеры могут выглядеть менее эффектно, в отличии от спойлеров, использующих готовые решения для анимации из библиотеки jQuery.
+
Спойлеры с использованием библиотеки jQuery, по своим возможностям ничем не уступают спойлерам на чистом javascript. Спойлеры на jQuery, как правило, имеют меньшее количество кода при той же функциональности. Позволяют более легко и просто добавлять различные визуальные эффекты. Соответственно, для работы таких спойлеров, необходимо подключить библиотеку jQuery. Это не является их минусом, т.к. в настоящий момент, большинство скриптов используют библиотеку jQuery и как правило, она уже подключена к большинству сайтов.
+
Спойлеры, созданные только с использованием CSS стилей, это самые простые виды спойлеров, не требующие знания javascript. Такие спойлеры легко устанавливаются на сайт. Возможно возникновение конфликтов стилей. Спойлеры на CSS мало функциональны, т.к. с помощью одного CSS не все возможно реализовать. При необходимости увеличения функционала спойлеров, все же приходится прибегать к использованию javascript.
Такие спойлеры легко устанавливаются на сайт. Возможно возникновение конфликтов стилей. Спойлеры на CSS мало функциональны, т.к. с помощью одного CSS не все возможно реализовать. При необходимости увеличения функционала спойлеров, все же приходится прибегать к использованию javascript.
+
Спойлеры предназначены для освобождения места на странице сайта. Контент сайта, помещенный в спойлер, остается на странице и по прежнему доступен посетителю для просмотра. Применение спойлеров может решать и другие задачи.
+
+
Контент спойлера Контент спойлера Контент спойлера
Скачать скрипт спойлера для показа и скрытия контента на сайте на jQuery
на странице автора
css — Индивидуальный спойлер CSS без javascript
Веб-сайт использует этот код спойлера:
https://codepen. =»spoiler»]:checked+label+.spoiler {
height: auto;
opacity: 1;
padding: 10px;
}
=»spoiler»]:checked+label+.spoiler {
height: auto;
opacity: 1;
padding: 10px;
}
<input type="checkbox" />
<label for="spoiler">Spoiler1</label>
<div>
Lorem ipsum dolor sit amet, Etiam congue, neque a commodo
</div>
<input type="checkbox" />
<label for="spoiler">Spoiler1</label>
<div>
Lorem ipsum dolor sit amet, Etiam congue, neque a commodo
</div>Работает, когда виден только 1 спойлер. Если доступно несколько спойлеров, работает (открывается) только первый, когда кто-то нажимает на следующие кнопки.
Есть ли способ сделать этого человека без javascript и только с css, может быть, с hasChild? Невозможно использовать разные идентификаторы.
Я сделал jsFiddle:
https://jsfiddle.net/swj38nmr/
0
Lars Vegas 11 Июн 2020 в 13:29
1 ответ
Лучший ответ
Мы можем добиться этого эффекта без javascript , используя элемент html details и ключевой кадр css:
Самый простой пример:
details[open] summary ~ * {
animation: spoiler 1s ease-in-out;
padding: 2rem;
background: pink;
border-radius: 1rem
}
@keyframes spoiler {
0% {opacity: 0; background: red; border-radius: 3rem}
100% {opacity: 1; background: pink; border-radius: 1rem}
}<details>
<summary>
Spoiler
</summary>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eu sodales tortor, posuere mattis nunc. Integer eget sapien ullamcorper diam mollis laoreet. Praesent dignissim id urna at malesuada. Etiam id nisl vitae ante vestibulum volutpat.
</p>
</details>
<details>
<summary>
Spoiler
</summary>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eu sodales tortor, posuere mattis nunc. Integer eget sapien ullamcorper diam mollis laoreet. Praesent dignissim id urna at malesuada. Etiam id nisl vitae ante vestibulum volutpat.
</p>
</details>
<details>
<summary>
Spoiler
</summary>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eu sodales tortor, posuere mattis nunc. Integer eget sapien ullamcorper diam mollis laoreet. Praesent dignissim id urna at malesuada. Etiam id nisl vitae ante vestibulum volutpat.
</p>
</details>
Nullam eu sodales tortor, posuere mattis nunc. Integer eget sapien ullamcorper diam mollis laoreet. Praesent dignissim id urna at malesuada. Etiam id nisl vitae ante vestibulum volutpat.
</p>
</details>
<details>
<summary>
Spoiler
</summary>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eu sodales tortor, posuere mattis nunc. Integer eget sapien ullamcorper diam mollis laoreet. Praesent dignissim id urna at malesuada. Etiam id nisl vitae ante vestibulum volutpat.
</p>
</details>
<details>
<summary>
Spoiler
</summary>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eu sodales tortor, posuere mattis nunc. Integer eget sapien ullamcorper diam mollis laoreet. Praesent dignissim id urna at malesuada. Etiam id nisl vitae ante vestibulum volutpat.
</p>
</details>Веди себя хорошо на мобильном телефоне.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/details
0
NVRM 11 Июн 2020 в 11:05
CSS Shorts: спойлеры | Learn2Dev
15.12.2020 | Читать 5 мин.
В этом кратком руководстве мы рассмотрим различные способы создания тегов спойлера, на которые пользователь может навести указатель мыши или щелкнуть по ним, чтобы отобразить контент, портящий сюжет.
Установка
Мы будем использовать только обычные HTML, CSS и JavaScript, которые, я полагаю, вы уже знаете, как настроить. Если нет, перейдите на CodePen и создайте новую ручку. Там же вы можете найти готовый проект и исходный код. У меня на CodePen по умолчанию включены несколько параметров (SCSS, Babel, Normalize.css), но я не использую ни один из них в этом руководстве. Единственный исходный код настройки, который я добавил, — это одна строка в CSS, чтобы дать себе немного места.
тело {
набивка: 1 бэр 2 бэр;
} CSS Спойлер
Используя только чистый CSS, он доступен для кликов, табуляции и зависания. При наведении указателя мыши на отображение необязательно, но я рекомендую сделать его доступным для вкладок и щелчков как для программ чтения с экрана, так и для мобильных устройств.
Код
HTML
CSS Hover Spoiler / Text Spoiler
Чистый раскрывающий спойлер CSS, который
кликабельно, с вкладками и с возможностью зависания
Lorem ipsum dolor, sit amet conctetur adipisicing elit.Ипсум
blanditiis molestiae eligendi
нет. Ullam doloribus quibusdam at facilis atque! Dolorum praesentium eveniet
dicta ullam, aperiam dignissimos voluptate incidunt enim maiores.
Для HTML мы добавляем текст-заполнитель, и чтобы часть его была скрыта внутри спойлера, мы хотим заключить его в диапазон с классом spoiler-text и, что важно, tabindex = " 0 ", что позволяет нам перейти к нему, щелкнуть по нему и придать ему соответствующий стиль.
CSS
.spoiler-text {
фон: черный;
цвет: прозрачный;
курсор: справка;
выбор пользователя: нет;
переход: фон 0,3 с, затухание 0,2 с, цвет 0,2 с, затухание 0,25 с;
}
.spoiler-text: наведите указатель мыши,
.spoiler-text: focus {
фон: # e8e8e8;
цвет: наследовать;
} Свойства фона и цвета говорят сами за себя, они явно скрывают текст. Вы можете подумать, что это все, что вам нужно, но если кто-то щелкнет и перетащит (выделит текст), ваш план развалится, потому что выделение текста открывает его и позволяет копировать / вставлять.Следующие два свойства решают эту проблему.
курсор: справка; изменяет курсор со значка выбора текста на вопросительный знак, показывая, что наш «черный ящик» что-то делает при щелчке мышью или при наведении на него указателя мыши. Это только стилистический выбор, и вы можете попробовать cursor: pointer; вместо этого.
пользовательский выбор: нет; полностью предотвращает выделение или выделение текста, как раз то, что нам нужно. Однако это не позволяет пользователю копировать текст даже после его раскрытия.
Однако это не позволяет пользователю копировать текст даже после его раскрытия.
Переходя к следующей части, у нас есть псевдоселекторы : hover и : focus . Наведение происходит, когда вы наводите указатель мыши на текст спойлера, а фокус происходит, когда вы либо щелкаете по нему, либо «вкладка» на нем. Фокус может произойти только в том случае, если вы добавили tabindex = "0" в HTML. Попробуйте удалить селектор наведения, чтобы увидеть разницу.
Наконец, то, что мы делаем, когда пользователь наводит или «фокусирует» спойлер, очень просто. Убираем черный фон и меняем цвет текста.Можно было бы сказать цвет: черный; вместо цвет: наследовать; , но это сразу усложняет повторное использование, скажем, темного фона. inherit указывает браузеру использовать тот же цвет, что и окружающий текст. Попробуйте изменить фон на , наследовать или без , поскольку в настоящее время он жестко запрограммирован на этот серый цвет.
Еще одна доработка, которую мы можем сделать, — это сгладить переход между скрытым и раскрытым спойлером, чтобы он не происходил мгновенно.Это то, что происходит с переходом : фон 0,3 с ослабляет 0,2 с, цвет 0,2 с ослабляет 0,25 с; для. Он меняет цвет фона в 0,3 секунды на с плавной функцией синхронизации легкость и задержкой 0,2 секунды просто для того, чтобы дать пользователю возможность отменить раскрытие спойлера. Он также изменяет цвет текста, и чтобы получить эти значения, вам нужно просто попробовать несколько случайных значений и поэкспериментировать, но обычно вы никогда не будете переходить выше 0,3 с для переходов.
Плюсы
Минусы
- Устройства чтения с экрана могут испортить все
- Лучше всего использовать только для текста
Тег HTML Details
Если вам нужен спойлер, который больше похож на вкладку или блок контента, то можно использовать тег HTML .
Код
Тег сведений HTML
<подробности>
Чистый HTML без каких-либо стилей. Обратите внимание, что текст по умолчанию имеет значение «Подробности», когда
мы не предоставляем тег & lt; summary & gt; .
Это все, что вам нужно для функционального минималистичного спойлера, использующего только HTML. Подробнее о теге здесь.
Конечно, мы можем стилизовать его, давайте сделаем стилизованный, а затем посмотрим, какие варианты доступны для его анимации.
Стилизованные детали
<подробности>
Ключ ответа
Это стилизованный тег & lt; details & gt; . Обратите внимание, что открытие / закрытие
не могут быть анимированы / перенесены напрямую без жесткого кодирования высоты для
пример.
- А
- D
- В
- Б
- В
Для этого мы добавили класс spoiler-details к тегу и новый тег , который изменяет заголовок со стандартного «Details» на все, что мы положить в это.
.spoiler-details {
граница: сплошная 1px #bbb;
радиус границы: 5 пикселей;
набивка: 0,5 бэр;
запас: 0,5 бэр;
максимальная ширина: 50%;
минимальная ширина: 300 пикселей;
}
.spoiler-details summary {
курсор: указатель;
font-weight: жирный;
стиль списка: нет;
набивка: 0,25 бэр;
}
.spoiler-details [открыть] сводку {
нижняя граница: сплошной 1px #bbb;
} Я предполагаю, что каждое свойство под .spoiler-details говорит само за себя, и вы можете стилизовать его по своему усмотрению. Необходимо упомянуть несколько свойств для тега summary и селектора [open] .
Во-первых, курсор: указатель; , если вы следовали предыдущему разделу для селектора CSS, вы могли вспомнить, что это свойство изменяет курсор на руку, сигнализирующую пользователю, что элемент доступен для щелчка. Здесь важно отметить, что это находится в элементе сводки , а не на всем теге , потому что только заголовок (сводка) доступен для нажатия .
Далее, стиль списка: нет; удаляет маленький значок стрелки слева, но оставьте его или добавьте значок, чтобы было очевидно, что его можно раскрыть или щелкнуть.
Тег поставляется с атрибутом open , который мы можем использовать для изменения стилей, если он открыт, или для использования в JavaScript. Чтобы выбрать его в CSS, мы просто используем селектор логических атрибутов, добавив [open] после нашего класса или details element selector. Здесь мы используем его, чтобы выбрать и добавить border-bottom , когда он открыт.
Анимированные детали
Вот быстрый пример одного из способов анимации, но я не буду вдаваться в подробности, поскольку анимация немного выходит за рамки этого руководства.
<подробности>
Анимированные детали
Этот блок деталей имеет анимированную "вспышку" мягкой непрозрачности
Вы также можете добавить более сложные анимации, такие как эффекты скольжения (но
в таких случаях вы, вероятно, не стали бы использовать рамку)
HTML в основном такой же, с добавленным Здесь у нас есть две общие анимации: Затем мы используем эти анимации после открытия Нам нужно добавить Итак, вашим первым инстинктом может быть анимация высоты В нашем последнем спойлере мы воспользуемся обычным JavaScript и добавим некоторые специальные возможности. Самый гибкий вариант, но он требует дополнительной работы. HTML немного более подробный, потому что мы добавляем атрибуты ARIA для доступности, но основными частями являются классы Стиль в основном такой же, как у спойлера CSS, просто задайте стиль, как хотите, и скройте текст. JavaScript JavaScript не так уж и сложен, мы просто хотим прослушивать любые события щелчка по этим тегам спойлера и переключать скрытый класс В этом примере я напишу обработчик событий, как если бы он был переключаемым, но я также воспользуюсь опцией в Это указывает браузеру прислушиваться к событиям, теперь давайте создадим эту функцию Это все, что нам нужно для переключения стилей, но давайте не будем забывать об атрибутах ARIA.Мы должны захватить внутренний диапазон, изменить некоторые атрибуты и удалить метку ARIA. Эту часть можно было бы очистить и улучшить, но это хорошая отправная точка для создания доступного спойлера. На этом мини-руководство завершено! Сообщите мне свои мысли, отзывы и поделитесь своими достижениями. Как сделать текст «спойлер» на вики-страницах github? Wiki-страницы GitHub поддерживают разметку со вкусом GitHub. Подробнее о уценке со вкусом GitHub читайте здесь: Однако прямого метода добавления текста спойлера в разметку со вкусом GitHub не существует. Но есть обходной путь! Подход: Markdown поддерживает в нем блоки HTML. Итак, мы можем использовать HTML-теги Пример: Вывод: Тег Примечание: Вышеуказанные выходные данные были созданы непосредственно из предварительного просмотра уценки GitHub Wiki Pages. В наши дни трудно выйти в Интернет, не обнаружив некоторой информации, которая меняет для вас книгу, телешоу или фильм. Даже чтение новостного веб-сайта (или даже домашней страницы авторитетной печатной газеты) может привести к тому, что вы узнаете, чем заканчивается последняя книга о Гарри Поттере или каков поворот в последнем голливудском триллере. Всемирная паутина известна своими спойлерами, поэтому важно иметь средства, позволяющие скрыть эту информацию на вашем веб-сайте от невинных глаз, которые пока не желают иметь эту информацию. Существуют различные способы, с помощью которых жизненно важные слова, сказанные Гэндальфом Бильбо Бэггинсу, могут быть скрыты от глаз, используя базовый CSS или полезный плагин для вашего блога. Самый очевидный способ скрыть спойлеры - воспользоваться преимуществами базового HTML и CSS, которые используются для позиционирования и стилизации содержимого вашего веб-сайта или блога. Если вы когда-либо выделяли текст на веб-сайте или в текстовом документе, вы знаете, что выделенному фрагменту присваивается фон, обычно синий, чтобы показать, что вы его выбрали. Используя базовый HTML и CSS, вы можете изменить цвет текста, который хотите скрыть, заставляя читателя использовать свою мышь для выбора текста, чтобы прочитать спойлер. Например, если фон вашей страницы белый, измените цвет текста на белый, используя либо следующий простой HTML: спойлер здесь … или используя CSS, например: {color: #fff; } Если вы используете одну из наиболее популярных платформ блогов или CMS, вы сможете найти подходящий плагин или сценарий для работы со спойлерами. Например, пользователи Blogger могут использовать сценарий. Это потребует добавления некоторого количества JavaScript и CSS в саму публикацию, и, к счастью, не требует каких-либо сложных хаков с шаблоном. Начните с входа в Blogger, создания нового сообщения и переключения на вкладку «Редактировать HTML». Затем вставьте следующее: Ваш заголовок: Ваш текст или ссылку на изображение Вы заметите, что в этом скрипте есть различные элементы CSS; Если вы хотите изменить границу или цвет фона , их можно легко настроить, как и цвет текста спойлера. Если вы предпочитаете не играть с CSS в своем блоге WordPress, но все же хотите включить какую-либо функцию спойлера, для этого можно установить различные плагины. Одно предупреждение - не устанавливайте плагины без создания полной резервной копии вашего сайта и базы данных. По крайней мере, сделайте резервную копию своей темы и базы данных; вы можете сделать резервную копию своей темы через FTP и своей базы данных, войдя в программное обеспечение панели управления вашего хоста и получив доступ к их инструментам резервного копирования или экспортировав базу данных MySQL на свой компьютер. Пожалуй, лучший инструмент для скрытия спойлеров в блоге WordPress - Easy Spoiler. Вы можете найти его на WordPress.org или с помощью инструмента поиска плагинов в собственном блоге WordPress (Плагины > Добавить> Поиск ). После добавления все, что вам нужно сделать, это использовать следующий шорткод: [spoiler title = «Большой спойлер»] Это спойлер [/ spoiler] Это создаст рамку для спойлера и кнопка, которую читатели могут нажать, чтобы увидеть большой спойлер! Как сделать спойлер в Blogger, https: // compiequ.blogspot.com/2010/02/how-to-make-spoiler-in-blogger.html Изображение предоставлено: https://www.kasterborous.com В настоящее время мы разрешаем использование следующих HTML-тегов в комментариях. Хорошо, у меня есть этот блог на WordPress, и я пытаюсь использовать эквивалент скрытых частей сообщений так же, как тег спойлера здесь.По сути, я хочу сделать этот спойлер = Нажмите здесь, чтобы узнать больше, используя HTML. Я не уверен, что каждый HTML-код работает на wordpress, у кого-то еще есть опыт. Здравствуйте, мне было интересно, как сделать текст спойлера на сайте с html / css. Я был черным текстом с черным фоном, но при наведении указателя мыши черный текст становился белым, делая это. Теги спойлера аналогичны редактированию HTML в вашем комментарии. Эти теги могут использоваться отдельно и не требуют конечного тега. Для них требуется конечный тег, например Вместо того, чтобы вручную добавлять синтаксис уценки в комментарии для форматирования текста, теперь вы можете использовать форматирование текста sh ortcuts в поле для комментариев. Чтобы использовать это, вы можете выбрать вариант форматирования и ввести текст, который вы хотите отформатировать, внутри добавленных тегов. Вы также можете выделить слово, которое хотите отформатировать, а затем выбрать желаемое форматирование. Вот текущие поддерживаемые форматы: По умолчанию Disqus пытается автоматически определить язык. Это неплохо, но вы можете помочь, выполнив следующие действия: Примечание. Подсветка синтаксиса автоматически закрывается теги.Чтобы разместить тег в коде без закрытия, используйте & # 60; и & # 62; вместо <и>, чтобы переопределить это поведение. Disqus поддерживает возможность скрытия текста в вашем комментарии с помощью тегов спойлера. Теги спойлера позволяют писать текст, который некоторые пользователи могут не захотеть видеть, и скрывать до тех пор, пока не появится читатель предпочитает это видеть. +++ Groostav [23 апр, 15 21:00]: Я предполагаю, что, поскольку обсуждение сместилось с «как должна выглядеть уценка для пользователей» на «сколько тегов div мы должны использовать и, кстати, что именно такое теги div в любом случае», эта проблема была отсортирована принял.Но последний пост по этому вопросу был опубликован в прошлом году, и я не уверен, в каком направлении он будет двигаться дальше. Что новенького? Никаких предложений не принято. У меня есть пример использования: теперь моя команда читает на github и голосует по проблемам перед стартом спринта. Мне не совсем понятно, что вы ищете. Если вы пытаетесь сделать это на github, тогда вам помогут только изменения в процессоре Markdown на github, и это не место, чтобы спрашивать. Если вы спрашиваете, как этого можно достичь с помощью установки, использующей синтаксический анализатор CommonMark, то мне кажется, что вы могли бы достичь того, чего хотите, вообще без каких-либо изменений синтаксиса, установив соглашения. Например, вы можете установить соглашение, согласно которому любая блочная цитата начинается с одного Для этого не требуется никакого причудливого синтаксиса атрибута блока, и есть некоторые преимущества в том, чтобы НЕ использовать необычный синтаксис атрибута блока (ваш документ будет хорошо ухудшаться на github или другом рендерере Markdown).Также обратите внимание, что даже если было - синтаксис причудливого атрибута блока, вам все равно придется выполнить некоторую пользовательскую обработку AST. Хотя мы можем рассматривать синтаксис универсального атрибута блока, «спойлер» кажется слишком специализированным, чтобы быть частью спецификации. Для этого шорткода доступны дополнительные скины. Одиночный спойлер Название спойлера Скрытый контент Несколько спойлеров, обернутых аккордеоном Название спойлера Скрытый контент Название спойлера Скрытый контент Название спойлера Скрытый контент Содержание Этот шорткод позволяет создавать блоки со скрытым содержимым - спойлеры (переключатели). Значение по умолчанию: Возможные значения: Возможные значения: Значение по умолчанию: Возможные значения: Значение по умолчанию: Возможные значения: Значение по умолчанию: Возможные значения: число от Значение по умолчанию: Если аккордеон не работает, не сворачивается и не расширяется, скорее всего, на вашей странице есть ошибка JavaScript. Ну правда со спойлерами, и как свободно ими делятся мои друзья. Отцу двоих маленьких детей не всегда легко оставаться в курсе. К сожалению, моя лента в Facebook становилась минным полем для спойлеров. Я понял, что у меня есть три варианта: Варианты 1 и 2 были явно неприемлемыми, поэтому я начал искать номер 3. После небольшого поиска я понял, что, хотя существует множество этих расширений, большинство из них были раздутыми и действительно не позволяли вам блокировать пользовательские слова или фразы. Будучи любителем DIY, я решил создать собственное расширение для Chrome, которое позволяет блокировать пользовательские термины в Facebook. Как и любой другой хороший проект, я позволю вам взглянуть на готовое расширение, прежде чем мы начнем копаться в пошаговых инструкциях по его созданию.Это пример довольно простого и легкого расширения Chrome, поэтому проверьте его на Github, прежде чем мы продолжим. Забегая вперед, я предполагаю кое-что о вас. Я предполагаю, что вы знаете, что такое расширение, что у вас есть небольшой опыт программирования (JavaScript и HTML / CSS) и полная нетерпимость к одному другу, который опубликовал свою реакцию на убийство губернатора ... знаете что, я вас пощажу. Выполните эти действия, и вы также сможете заблокировать спойлеры в блоге LookFar. Хорошо? Хорошо. Давай запачкаем руки. Расширение Chrome состоит из двух ключевых компонентов: манифеста и внутреннего кода. Манифест сообщит Chrome , как использовать бэкэнд, а бэкэнд сообщает Chrome , какой вы хотите сделать. Начнем с Манифеста. Манифест предоставит Chrome некоторые сведения о вашем расширении (имя, описание, номер версии), а также некоторые инструкции о том, как Chrome должен его использовать (какие файлы использовать, на каких сайтах использовать эти файлы, разрешения).Вот как выглядит мой манифест: Название, описание и версия говорят сами за себя. «Manifest_version» относится к версии манифеста, которую распознает сам Chrome. После Chrome 18 должно быть указано 2. В «browser_action» я указываю пару вещей. Во-первых, это «default_icon», который будет отображаться в правом верхнем углу Chrome. Мы также указываем, какой HTML-файл использовать для отображения всплывающего окна при нажатии на этот значок.Всплывающее окно не всегда нужно при создании расширений, но нашему блокировщику спойлеров нужен интерфейс для ввода ключевых слов, поэтому мы просим его просмотреть «popup.html» для рендеринга. Мы поговорим об этом позже. Далее идет раздел разрешений. Я говорю Chrome, что хочу получить доступ к разрешению Active Tab, чтобы получить доступ к этой вкладке, и мы получаем место для хранения ключевых слов с помощью Storagepermissions API. Раздел «content_scripts» очень важен. Здесь мы устанавливаем, на каких веб-сайтах будет работать это расширение и какие файлы использовать для манипуляций.Для расширения No Spoiler мы устанавливаем для раздела «совпадения» значение «*: //*.facebook.com/*» и используем файлы jQuery и «spoiler.js», когда находимся на любом веб-сайте в «совпадениях». раздел. На этом мы завершаем наш манифест. Взгляните на страницу формата файла манифеста Google, чтобы увидеть список всего, что доступно для использования в файле манифеста. Далее у нас есть файл popup.html. Этот файл определяет, что будет отображаться на экране при нажатии значка расширения Spoiler на панели инструментов.Этот файл написан в точности так, как вы написали бы веб-страницу HTML - с помощью CSS, JavaScript и любых других уловок, которые вы хотите внедрить. В моем случае у меня есть простое поле ввода, кнопка отправки и список, который будет заполнен нашими собственными ссылками на спойлеры. Поскольку файл HTML будет напрямую взаимодействовать с моим файлом JavaScript, у меня также есть ссылки на наши файлы JS. Теперь перейдем к сути расширения. Перво-наперво, нам нужно выделить место для хранения нашего списка.В Chrome есть отличный API хранилища, который позволяет создавать и получать доступ к небольшому участку хранилища, поэтому нам не нужно бороться с JavaScript, когда дело доходит до сохранения файлов локально. У нас есть два варианта хранения: локальный и синхронный . Локальное хранилище позволяет сохранить до 5 МБ на вашем локальном компьютере. Синхронизация разрешает только 100 КБ, НО она будет синхронизироваться со всеми машинами с установленным вашим расширением, при условии, что ваш пользователь Chrome также вошел в них. ДОВОЛЬНО ЧЕРТОВАЯ ОЧЕНЬ !!! Поскольку мы сохраняем только простые пары "ключ-значение", размер которых , вероятно, не превышает 100 КБ, я собираюсь использовать синхронизацию. Начнем с инициализации переменной под названием «spoilerList». Я собираюсь немного рассказать об этом, поэтому хочу, чтобы он был доступен всем в моем JS-файле. Затем давайте спросим chrome.storage.sync, есть ли у нас в памяти что-то под названием «spoilerItem». Как только вызов откликнется во всей своей асинхронности, запустите функцию, чтобы проверить, не вернулось ли что-нибудь. Если результаты хорошие, то проблем нет; мы загрузили наш список, и мы можем идти. Если результат будет нулевым, давайте просто добавим этот объект списка спойлеров в нашу переменную «spoilerList» и затем сохраним. Подсказка: система chrome.storage сохраняет в парах ключ / значение, где «spoilerList» - это наш ключ, а массив будет нашим значением. При вызове saveSpoilerList () используется тот же API-интерфейс storage.sync, но с методом «set». Это устанавливает ключ «spoilerItem» вашего хранилища синхронизации для хранения содержимого всего, что вы нажимаете. В нашем случае это массив «spoilerItem», который находится в нашем объекте «spoilerList». Теперь, когда наше хранилище настроено, давайте взглянем на наш код live .Эта группа кода представляет собой группу из слушателей , которые выполняют функцию, когда выполняется действие над их конкретным элементом, за которым наблюдают. Если вы не заметили в файле popup.html, я имею в виду jQuery; Некоторые из следующих действий покажутся вам немного чуждыми, если у вас еще нет опыта работы с jQuery. В таком случае сделайте себе одолжение и выделите время, чтобы подружиться с ним. Это значительно упрощает разработку на JavaScript. $ (function () {jQuery для «запускать при загрузке страницы».Во-первых, мы попали в пару вызовов функций. Мы рассмотрим эти два позже, когда добавим наш первый спойлер. Первый прослушиватель предназначен для кнопки отправки на странице popup.html. После того, как мы введем слово в поле ввода и нажмем «Отправить», строчная версия слова будет помещена в наш массив «spoilerItem». Затем мы сохраняем и обновляем список, который показывает, что все наши спойлеры заблокированы. Функция updateListView () берет наш массив spoilerItem и вставляет его в наше всплывающее окно.html-страница. Если «spoilerList» содержит информацию, мы очищаем html div, который содержал старый список, и генерируем новый список, который будет вставлен на его место. Как только ваше слово будет добавлено в список, оно появится во всплывающем окне, чтобы вы знали все ваши активные термины. Теперь вернемся к слушателю кнопок отправки для следующего вызова функции. Пристегните ремень безопасности, потому что этот дурацкий. Этот маленький парень - вот о чем все это расширение. Здесь мы анализируем наш список spoilerItems и ищем в DOM всех, кто упоминает что-либо, что соответствует любому из ваших терминов в вашем списке.Мы делаем это с помощью цикла forEach. Прежде чем мы продолжим, вы должны знать, что не следует слепо сканировать ВСЮ страницу. Это может обойтись очень дорого, особенно если страница становится все больше и больше из-за функции бесконечной прокрутки. Вместо этого мы просто собираемся искать по всей DOM все элементы . Почему элементы ? Ну, это потому, что здесь живут спойлеры. Заглянув за кулисы Facebook, вы увидите, что каждое «OMG», которое набирают ваши друзья, содержится в элементе .С jQuery все, что нам нужно сделать, это вызвать $ (‘p’). Это создаст массив из каждого элемента в DOM. Чтобы сделать его намного лучше, jQuery имеет небольшую аккуратную функцию, которая позволяет вам собрать все элементы , которые соответствуют определенным критериям. Наше требование для включения элемента состоит в том, что он должен содержать термин в нашем списке спойлеров. Для этого мы вызываем $ (‘p: contains (item)’), где ‘item’ - это индивидуальный поисковый запрос. Он находит тег и заглядывает в него, чтобы увидеть, находится ли внутри него один из ваших терминов.Чтобы продолжать добавлять к УДИВИТЕЛЬНОСТИ, которой является jQuery, мы можем связать вместе все наши элементы в нашем массиве, чтобы мы просматривали весь DOM один раз , чтобы собрать каждый тег , который содержит наш спойлерный текст. СВЯТОЙ ЭФФЕКТИВНОСТЬ БЭТМЕН !!! Итак, мы нашли свои спойлеры. Что теперь? Это вам решать, но я пошел простым путем и решил размыть их с помощью некоторого CSS. Поэтому после $ (searchString) мы добавляем .parents («userContentWrapper»). Это сообщает jQuery, что вы хотите настроить таргетинг на этот конкретный родительский элемент элемента, чтобы мы могли размыть весь пост, а не только слова.Затем мы добавляем наш модификатор CSS с .css (‘- webkit-filter’, ‘blur (5px)’). Вы можете заменить мое пятно на все, что пожелает ваше сердечко. Использовать свое воображение! Чтобы узнать, есть ли у вас спойлеры, которые нужно заблокировать, обновите страницу, чтобы JavaScript выполнял поиск по странице. (Бэклог: добавьте удобную функцию автоматического обновления для автоматического сканирования страницы без необходимости обновления.) Команда Facebook, обладая безграничной мудростью, реализовала функцию «бесконечной прокрутки», которая полностью снижает скорость передачи данных.Это хорошо для пользователя ... но неприятно для разработчиков, которые хотят манипулировать объектами на странице. Если явно не указано иное, JavaScript запускается один раз при загрузке страницы и остается до ее вызова. Чтобы это компенсировать, нам потребуется добавить изящную технологию под названием Mutation Observer. Observer позволяет файлу JavaScript следить за DOM на предмет любых изменений. Вы можете уловить общие изменения или небольшие специфические изменения. Мы настраиваем наблюдатель мутаций, объявив новый MutationObserver, который будет запускать searchForSpoilsers () при соблюдении определенных критериев.Затем мы определяем эти критерии ниже с помощью Observe.observe и добавляем определенный элемент для наблюдения. Нашему блокировщику необходимо следить за элементом, идентификатор которого начинается с topnews_main_stream_, потому что мы знаем, где находится фид и что будет обновляться. Мы устанавливаем для параметра subtree значение true, чтобы мы могли наблюдать все, что внутри наблюдаемого элемента, а для параметра attribute значение true, чтобы мы могли также отслеживать атрибуты каждого элемента. Каждый раз при обновлении нашего элемента «topnews_main_stream_» наш наблюдатель мутаций запускает searchForSpoilers () и перехватывает все недавно обновленные истории! Тестируем наш блокиратор спойлеров.Вы не поверите, но большинство постов содержат букву «а». После того, как вы, наконец, посмотрели финал сезона и будете готовы присоединиться к дискуссии ваших друзей о последней аварии GoT, вы можете удалить некоторые из своих условий. У нас есть два способа сделать это. Мы можем удалить один термин, просто щелкнув по нему, или удалить их все сразу, нажав «очистить». После того, как мы создали все наши файлы, все, что нам нужно сделать, это загрузить их в Chrome и освободить их. В браузере Chrome перейдите в раздел «chrome: // extensions» и убедитесь, что в правом верхнем углу установлен флажок «Режим разработчика».Нажмите «Загрузить распакованное расширение…», перейдите в папку, в которой находится, и нажмите «ОК». Если вам нужно поиграть с каким-либо кодом, сохраните изменения и не забудьте нажать «Обновить (Ctrl + R)» на странице расширений, чтобы обновить блокировщик. Это так просто! У расширений есть возможность адаптировать ваш пользовательский интерфейс к вашим потребностям. Если вам нужна функция, которая улучшит ваше взаимодействие с веб-сайтом, но вы знаете, что разработчики, вероятно, никогда не создадут эту функцию, СОЗДАЙТЕ РАСШИРЕНИЕ! Это весело, креативно и заставляет тренировать свои навыки программирования! ПРОСТО СДЕЛАТЬ! БУДЬ ИЗМЕНЕНИЕМ! ВЫИГРАТЬ! РАСШИРЕНИЯ! анимированным классом к тегу и классом содержимого для 
@keyframes flash {
0% {
непрозрачность: 0,5;
}
100% {
непрозрачность: 1;
}
}
@keyframes slide {
0% {
маржа слева: -50%;
непрозрачность: 0;
}
100% {
маржа слева: наследовать;
непрозрачность: 1;
}
} flash , которая изменяет непрозрачность элемента с полупрозрачной на непрозрачную, и slide , который сдвигает элемент слева, используя поле , и одновременно исчезает. .
.spoiler-details.animated [open] {
анимация: вспышка 0,5 с, плавность установки;
}
.spoiler-details.animated [открыть] .content {
непрозрачность: 0;
анимация: слайд 0,5 с 1 с легкость открытия;
режим заливки-анимации: вперед;
} animation-fill-mode: forwards; для вставной анимации, чтобы контент оставался в последней позиции 100% анимации слайд . Нам это не нужно для анимации
Нам это не нужно для анимации flash , потому что имеет непрозрачность : 1 по умолчанию. , когда открывается / закрывается , но это не будет работать без жесткого кодирования высоты для деталей, так что имейте это в виду. Плюсы
Минусы
JavaScript
Код
Спойлер JavaScript

<диапазон
aria-label = "Спойлер"
ария-расширенный = "ложь"
tabindex = "0"
роль = "кнопка"
>
js-spoiler и hidden , а также структура HTML: , обертывающий , чтобы у нас были отношения между родительскими и дочерними элементами.
.js-spoiler {
фон: # e8e8e8;
}
.js-spoiler.hidden {
фон: черный;
курсор: указатель;
радиус границы: 3 пикселя;
}
.js-spoiler.hidden span {
непрозрачность: 0;
выбор пользователя: нет;
} 
вместе с атрибутами ARIA.На данный момент уже есть выбор дизайна: вы хотите, чтобы спойлер был переключаемым, или вы хотите, чтобы он открывался щелчком, а затем его нельзя было снова скрыть (стиль Discord)? addEventListener для однократного спойлера. (это будет иметь больше смысла в коде)
const jSpoilers = [... document.getElementsByClassName ("js-spoiler")];
jSpoilers [0].addEventListener («щелчок», handleSpoiler);
jSpoilers [1] .addEventListener ("клик", handleSpoiler, {once: true}); handleSpoiler , которая будет запускаться при возникновении события.
function handleSpoiler (evt) {
константная оболочка = evt.currentTarget;
wrapper.classList.toggle («скрытый»);
}
function handleSpoiler (evt) {
константная оболочка = evt.currentTarget;
const content = wrapper.children [0];
wrapper.classList.toggle («скрытый»);
if (wrapper.classList.contains ("скрытый")) {
wrapper.setAttribute ("расширенная ария", ложь);
wrapper.setAttribute («роль», «кнопка»);
wrapper.setAttribute ("метка арии", "спойлер");
content.setAttribute ("скрытая ария", истина);
} еще {
обертка.setAttribute ("расширенная ария", истина);
wrapper.setAttribute («роль», «презентация»);
wrapper.removeAttribute ("метка арии");
content.setAttribute ("скрытая ария", ложь);
}
} 
Плюсы
Минусы
Конец
Как сделать текст «спойлер» на вики-страницах github?
 Только нажатие на заголовок «Впереди спойлер» откроет спойлер. Текст в сводном теге - это заголовок спойлера. Код, изображения, ссылки и т. Д. Можно использовать после уценки GitHub в теге сведений.
Только нажатие на заголовок «Впереди спойлер» откроет спойлер. Текст в сводном теге - это заголовок спойлера. Код, изображения, ссылки и т. Д. Можно использовать после уценки GitHub в теге сведений. html
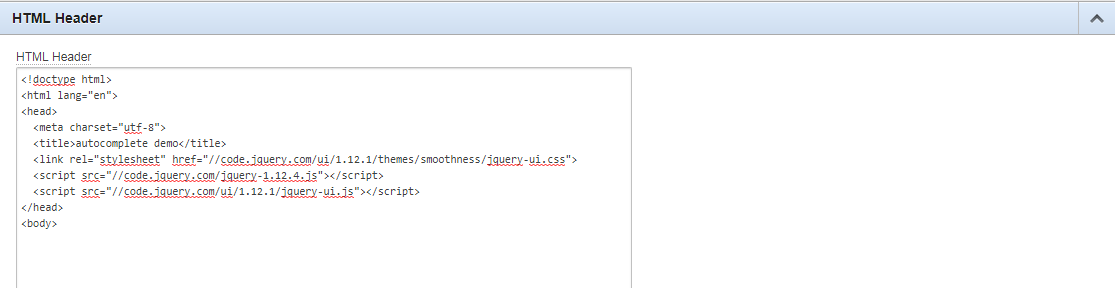
< голова > < 2 < заголовок > «спойлер» текст на страницах github wiki заголовок > голова > < корпус > < подробности > < сводка > GeeksforGeeks сводка > A Портал информатики для гиков подробнее 9 0012 > корпус > html > 
Как добавить код спойлера на статический HTML-сайт, в Blogger или WordPress
Не пугайтесь, получите код!

Скрытие спойлеров с помощью HTML и CSS
Создание кнопки спойлера в Blogger

Плагины спойлера для WordPress

Ссылки
HTML-код спойлера
 Если вы нажмете его второй раз, он снова скроет спойлер. Основы использования работают так же, как и в PF.
Если вы нажмете его второй раз, он снова скроет спойлер. Основы использования работают так же, как и в PF. Просто оберните новый тег спойлерспойлера вокруг любого текста в комментарии, и готово! После публикации комментария текст спойлера скрывается серым фоном.Наведите курсор на текст спойлера, чтобы раскрыть его содержание. Если вы пользуетесь мобильным телефоном, нажмите на текст спойлера, чтобы просмотреть его.
Просто оберните новый тег спойлерспойлера вокруг любого текста в комментарии, и готово! После публикации комментария текст спойлера скрывается серым фоном.Наведите курсор на текст спойлера, чтобы раскрыть его содержание. Если вы пользуетесь мобильным телефоном, нажмите на текст спойлера, чтобы просмотреть его. Одиночные теги
Определяет одинарный разрыв строки
Соответствующие теги
курсив Определяет ссылку привязки или Определяет жирный текст
или Определяет курсивный текст или Определяет зачеркнутый текст Определяет раздел в документе Определяет цитату Форматирование текста
Текст спойлера кода HTML

Спойлер Html-код
Спойлер Html-коды 9000light7
Синтаксис
поддерживает
Syntax7 автоматическая подсветка синтаксиса на нескольких языках.Чтобы использовать эту функцию, поместите свой код в теги
. Например: Поддерживаемые языки
 HTML-кодируйте эти теги для их отображения )
HTML-кодируйте эти теги для их отображения ) Тег спойлера
Скрывает текст, пока не будет наведен курсор мыши на него или не нажат Статьи по теме
Теги спойлера аналогичны редактированию HTML в вашем комментарии. Просто оберните новый тег
После публикации комментария текст спойлера скрывается на сером фоне. Наведите курсор на текст спойлера, чтобы раскрыть его содержание. Если вы пользуетесь мобильным телефоном, нажмите на текст спойлера, чтобы просмотреть его. Теги спойлера отображаются независимо от того, просматриваете ли вы комментарий в ветке или в уведомлении.
Наведите курсор на текст спойлера, чтобы раскрыть его содержание. Если вы пользуетесь мобильным телефоном, нажмите на текст спойлера, чтобы просмотреть его. Теги спойлера отображаются независимо от того, просматриваете ли вы комментарий в ветке или в уведомлении. Как может выглядеть расширение "тег спойлера"? - # 59, автор chrisalley - Расширения
 Сейчас эти голоса представляют собой просто текст в виде комментариев, поэтому, если вы голосуете как младший разработчик, а старший разработчик уже проголосовал, вы не можете помочь, но проявите предвзятость, взглянув на комментарии. Я хочу поместить голоса в теги спойлеров, чтобы у читателя было явное намерение увидеть голосование.Я заметил, что stackoverflow уже делал это со схемой, которая идеально подходила для моего случая использования, но github - нет.
Сейчас эти голоса представляют собой просто текст в виде комментариев, поэтому, если вы голосуете как младший разработчик, а старший разработчик уже проголосовал, вы не можете помочь, но проявите предвзятость, взглянув на комментарии. Я хочу поместить голоса в теги спойлеров, чтобы у читателя было явное намерение увидеть голосование.Я заметил, что stackoverflow уже делал это со схемой, которая идеально подходила для моего случая использования, но github - нет. ! будет трактоваться как спойлер. Затем на сервере вы проходите AST после синтаксического анализа, ищите цитаты, соответствующие этому описанию, и вставляете вокруг них необработанный HTML-код, чтобы они отображались скрытыми по умолчанию, с кнопкой для их отображения.
Затем на сервере вы проходите AST после синтаксического анализа, ищите цитаты, соответствующие этому описанию, и вставляете вокруг них необработанный HTML-код, чтобы они отображались скрытыми по умолчанию, с кнопкой для их отображения. Accordion - Документация - Шорткоды Ultimate
Одинарный спойлер
[su_spoiler title = "Spoiler title" open = "yes"] Скрытый контент [/ su_spoiler]
Множественные спойлеры, завернутые в аккордеон
[su_accordion]
[su_spoiler title = "Spoiler title" open = "yes"] Скрытый контент [/ su_spoiler]
[su_spoiler title = "Spoiler title"] Скрытый контент [/ su_spoiler]
[su_spoiler title = "Spoiler title"] Скрытый контент [/ su_spoiler]
[/ su_accordion]
Описание
 Скрытый контент будет показан при нажатии на заголовок блока. Вы можете указать разные значки или даже использовать разные стили для каждого спойлера.
Скрытый контент будет показан при нажатии на заголовок блока. Вы можете указать разные значки или даже использовать разные стили для каждого спойлера. Опции
[su_accordion] - контейнер
class Дополнительные имена классов CSS, разделенные пробелами [su_spoiler] - single spoiler
заголовок Текст в заголовке спойлера Заголовок спойлера открыт Отображается ли содержимое спойлера по умолчанию да или нет нет стиль стиль спойлера
по умолчанию
фантазия
простой
углерод
резкая
9007 сетка дерево
ткань
modern-dark (Modern: Dark)
modern-light (Modern: светлый)
modern-violet (Modern: фиолетовый)
modern-orange (Modern: оранжевый)
стекло-темное (Стекло: Темное)
стекло-светлое (Стекло: Светлое)
стекло-синее (Стекло: B люэ)
стекло-зеленый (Стекло: зеленый)
стекло-золото (Стекло: золото) по умолчанию значок Иконки для спойлера
плюс
плюс круг (плюс круг)
плюс квадрат-1 (плюс квадрат 1)
плюс квадрат-2 (плюс квадрат 2)
стрелка
стрелка-круг -1 (кружок стрелки 1)
кружок стрелки-2 (кружок стрелки 2)
шеврон
шеврон-кружок (шевронный круг)
каретка
каретка-квадрат (квадрат каретки)
папка-1 (папка 1)
папка-2 (папка 2) плюс якорь Вы можете использовать уникальный якорь для спойлера, чтобы получить к нему доступ с хеш в URL страницы.  Например: используйте слово Hello, а затем используйте URL-адрес, например http://example.com/page-url#Hello. Этот спойлер будет открываться и прокручиваться в
Например: используйте слово Hello, а затем используйте URL-адрес, например http://example.com/page-url#Hello. Этот спойлер будет открываться и прокручиваться в anchor_in_url Этот параметр указывает, будет ли привязка добавлена к URL-адресу страницы после нажатия на спойлер да или нет нет scroll_offset Этот параметр определяет верхнее смещение при прокрутке элемента.Может быть полезен вместе с фиксированным заголовком сайта. 0 до 2000 0 класс Дополнительные имена классов CSS, разделенные пробелами Если не работает гармошка
 Прочтите это, чтобы узнать, как это исправить.
Прочтите это, чтобы узнать, как это исправить. Статьи по теме
Блокировка спойлеров на Facebook: как написать простое расширение для Chrome

Создание манифеста
Прохождение JavaScript
Еще одна проблема, которую необходимо решить
Связывая все вместе



 spoiler_open:hover:before { background: #F5FF27; }
spoiler_open:hover:before { background: #F5FF27; } </p>
</p> Nullam eu sodales tortor, posuere mattis nunc. Integer eget sapien ullamcorper diam mollis laoreet. Praesent dignissim id urna at malesuada. Etiam id nisl vitae ante vestibulum volutpat.
</p>
</details>
<details>
<summary>
Spoiler
</summary>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eu sodales tortor, posuere mattis nunc. Integer eget sapien ullamcorper diam mollis laoreet. Praesent dignissim id urna at malesuada. Etiam id nisl vitae ante vestibulum volutpat.
</p>
</details>
<details>
<summary>
Spoiler
</summary>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eu sodales tortor, posuere mattis nunc. Integer eget sapien ullamcorper diam mollis laoreet. Praesent dignissim id urna at malesuada. Etiam id nisl vitae ante vestibulum volutpat.
</p>
</details>
Nullam eu sodales tortor, posuere mattis nunc. Integer eget sapien ullamcorper diam mollis laoreet. Praesent dignissim id urna at malesuada. Etiam id nisl vitae ante vestibulum volutpat.
</p>
</details>
<details>
<summary>
Spoiler
</summary>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eu sodales tortor, posuere mattis nunc. Integer eget sapien ullamcorper diam mollis laoreet. Praesent dignissim id urna at malesuada. Etiam id nisl vitae ante vestibulum volutpat.
</p>
</details>
<details>
<summary>
Spoiler
</summary>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eu sodales tortor, posuere mattis nunc. Integer eget sapien ullamcorper diam mollis laoreet. Praesent dignissim id urna at malesuada. Etiam id nisl vitae ante vestibulum volutpat.
</p>
</details>